Facebook ist schnell zum Lieblingsziel für Vermarkter geworden, um Marketing- und Werbekampagnen zu schalten. Es hat extrem viele Kunden, ein gewaltiges Nutzer-Engagement und zielgenaue Werbemöglichkeiten.
Aber viele Unternehmen nützt die intelligente (und immer aktuelle) Werbetechnologie auf Facebook nichts. Sie verlassen Facebook und behaupten, dass die Plattform keinen guten ROI liefert.
Es ist Dein Gewinnverlust…
In diesem Post möchte ich Dir ein eindrucksvolles Werbemittel vorstellen, das Unternehmen nutzen können, um ihre Produkte zu präsentieren.
Es ist ein leistungsstarkes, für mobile Geräte geeignetes Werbemittel, dass Facebook im Februar 2016 eingeführt hat:
Es enthält eine Vielzahl an Komponenten (Videos, Texte, Bilder und CTA-Buttons), die alle eine Geschichte erzählen. Dein Publikum kann sich unzählige Bilder ansehen und in reinzoomen, um Details zu entdecken.
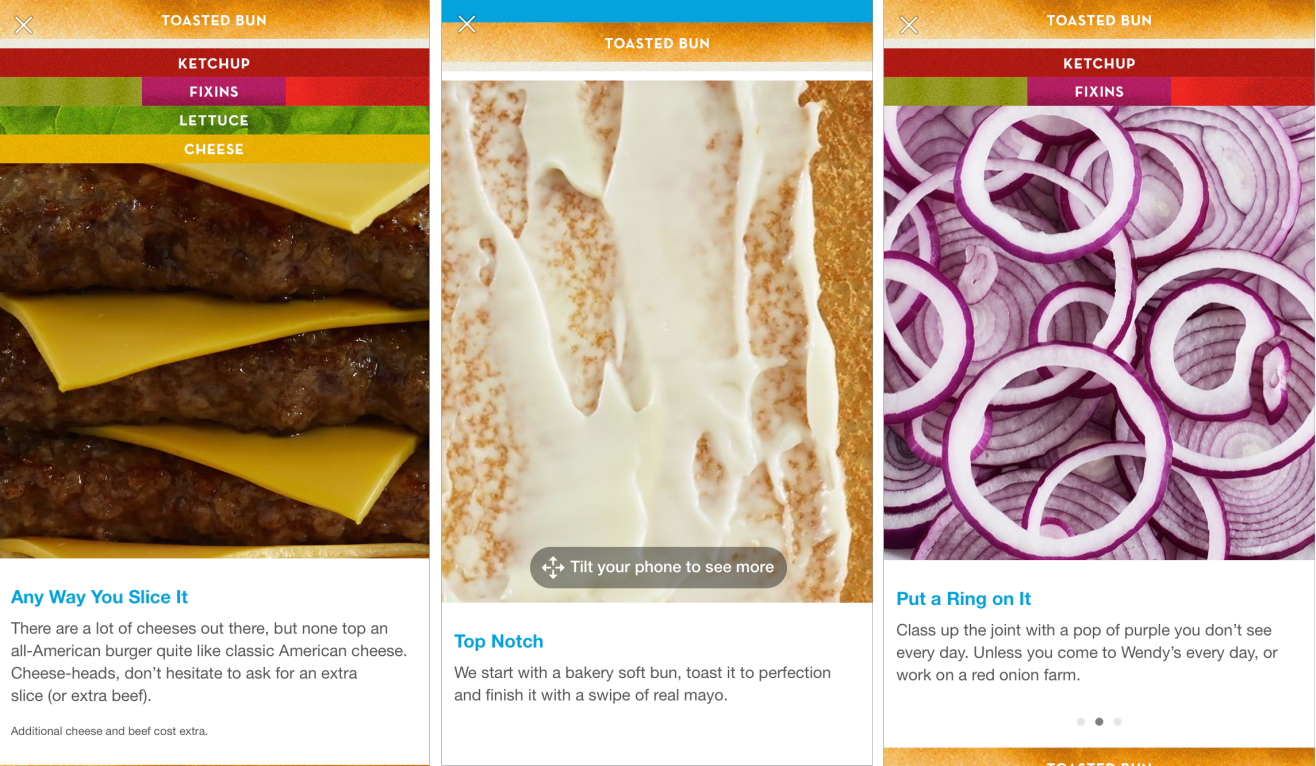
Wendy’s erstellte eine Canvas-Kampagne, die aus GIFs besteht. Sie stellte die Schichten des Cheeseburgers vor. Sie erhielten durchschnittlich 65 Sekunden Betrachtungszeit. Tatsächlich untersuchten 2,9% der Betrachter die Werbeanzeige ganz genau und probierten außerdem den Restaurant-Finder aus.
Beginnen wir diesen Artikel, indem wir uns die wichtigsten Gründe, warum Dein Unternehmen Canvas für die Werbung auf Facebook in Betracht ziehen sollte, einmal vor Augen führen. Dann arbeiten wir uns Schritt-für-Schritt durch meine Anleitung, um Deine erste Werbung mit Canvas zu erstellen.
Die 3 wichtigsten Gründe, warum Dein Unternehmen eine Canvas-Kampagne starten sollte
Bist Du Dir unsicher, ob das schon wieder nur ein neues Werbetool von Facebook ist, oder doch etwas Wertvolles, das man mal ausprobieren sollte?
Lass uns einmal die folgenden drei Kern-Funktionen von Canvas unter die Lupe nehmen.
1. Hast Du Angst, dass lange Ladezeiten dem Werbeerlebnis der Nutzer schaden?
Du wirst es kaum glauben:
Canvas-Inhalte laden sofort.
Facebook behauptet, dass es zehn Mal so schnell ist wie das normale, mobile Internet.
Also kannst Du eine attraktive visuelle Erfahrung für Dein Publikum erzeugen, um Deine Produkte zu bewerben, ohne Dir Sorgen um Ladezeiten machen zu müssen.
Erinnerst Du Dich noch an das letzte Mal, als Du darauf gewartet hast, dass sich eine Landing-Page auf Deinem Handy öffnet?
Genau, ich mich auch nicht.
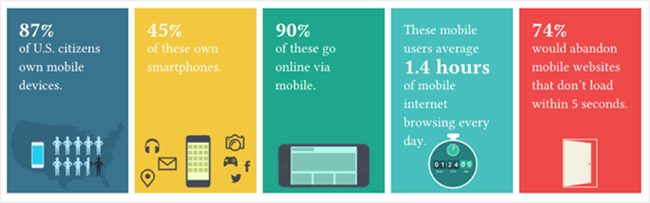
74% der mobilen Nutzer verlassen Webseiten, die nicht innerhalb von fünf Sekunden laden.
Lange Ladezeiten gehören zu den wesentlichen Faktoren, die dazu führen, dass Nutzer von Deiner Webseite abspringen.
Denk nur mal an all das Geld, das Du für Werbeanzeigen auf Facebook verschwendet hast, weil das Werbeerlebnis nach dem Anklicken schlecht und langsam war.
Mit Canvas kannst Du all diesen frühzeitigen Fensterschließungen, die nur Dein Geld fressen, Lebewohl sagen.
Sobald ein Nutzer auf Deine Werbeanzeige klickt, kann er sie sofort sehen… Jetzt kennt er Deine Angebote und wird mit größerer Wahrscheinlichkeit zu einem späteren Zeitpunkt zum Kunden.
2. Anders als andere Werbeanzeigen, die den Bereich in der Seitenleiste beanspruchen, liefert Canvas eine Vollbild-Erfahrung innerhalb der App, sobald Nutzer auf die Werbeanzeige klicken.
Das eignet sich vor allem hervorragend für die Nutzung auf kleineren Bildschirmen, da mobile Nutzer sich gerne ablenken lassen und Pop-ups als störend empfinden. Canvas gewinnt die Aufmerksamkeit der Nutzer und bietet ihm auf einprägsame und interaktive Weise einen Mehrwert an. Zum Beispiel muss der Nutzer das Gerät drehen, um Panoramabilder anzuschauen.
Mit Canvas erhältst Du mehr Engagement. Tatsächlich hat Facebook in ersten Tests herausgefunden, dass 53% der Testpersonen mindestens die Hälfte aller Werbeanzeigen betrachtet haben. Die durchschnittliche Betrachtungszeit beträgt beeindruckende 31 Sekunden.
Du weißt ja vielleicht bereits, dass eine herausragende Nutzererfahrung und ein höheres Engagement zu mehr Konversionen führen.
3. Seit seiner Einführung in 2014, hat sich das Team von Canvas wichtige Grund-Gestaltungsprinzipien auf die Fahne geschrieben, die Menschen, Werbetreibende und Agenturgestalter miteinbeziehen.
Du hast die totale kreative Kontrolle, über Deine Canvas-Ziele:
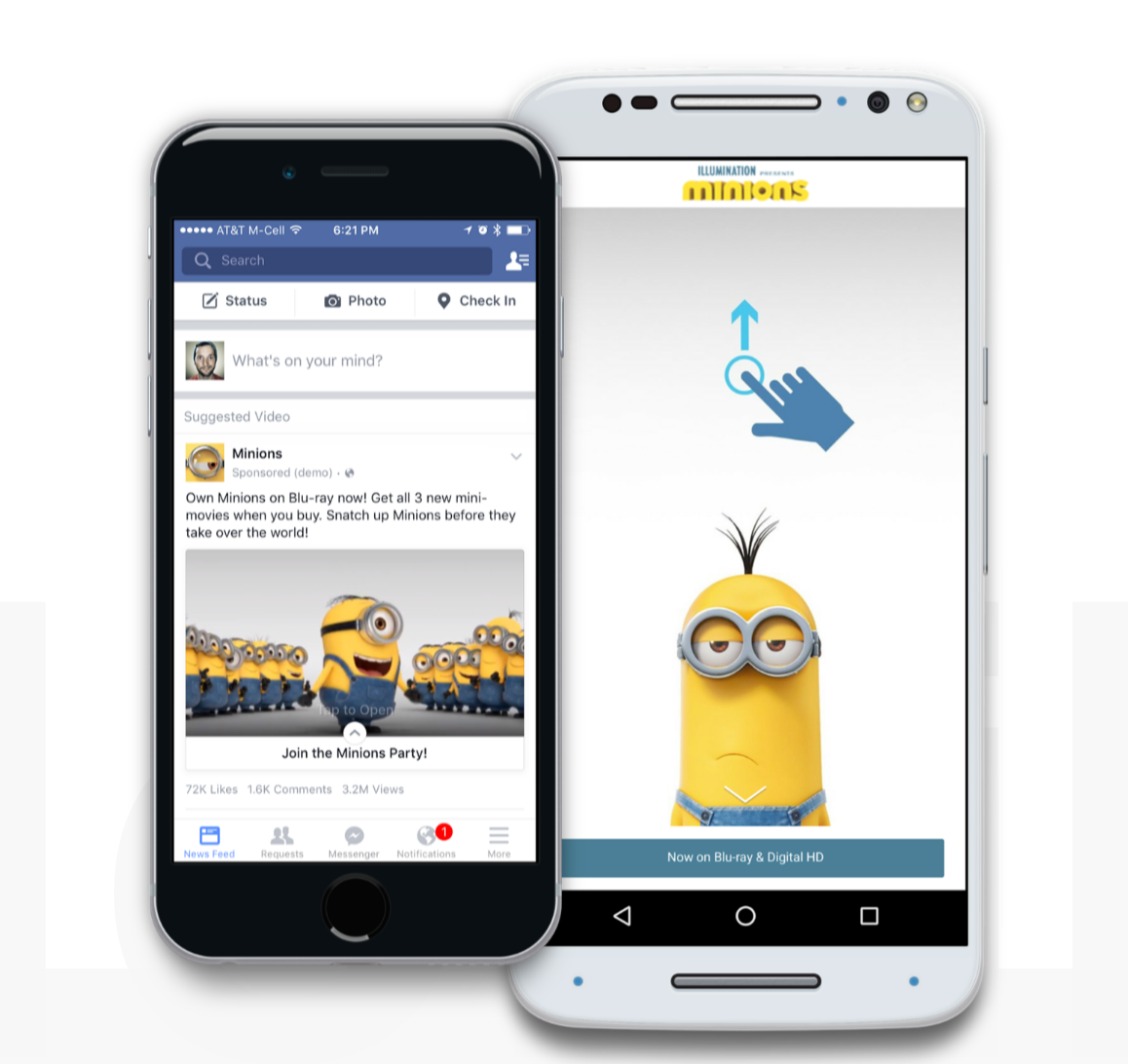
Dein Produkt umwerfend demonstrieren, eine verlockende Geschichte über Deine Marke erzählen oder Deinen Film bewerben.
Aber Canvas hat eine Schattenseite:
Es bietet keine Funktion zur Lead-Gewinnung. Aber E-Commerce-Unternehmen können Produktkataloge auf ihrer Check-out-Seite zur Verfügung stellen, um Umsätze zu generieren.
Wenn Du bis hierhin gelesen hast, dann willst Du Canvas sicherlich ausprobieren.
Jetzt zeige ich Dir, wie Du Deine ersten Canvas-Werbung erstellst. Hier kommt der erste Schritt.
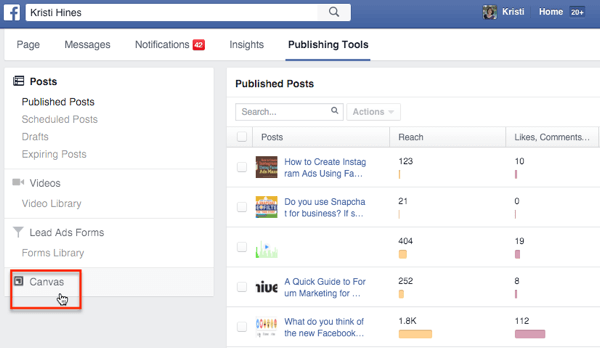
1. Schritt – Erstell einen neuen Canvas unter Publishing Tools
Auf Deiner Seite findest Du Canvas unter dem Publishing Tools-Reiter im unteren Teil Deiner linken Seitenleiste.
Im Dashboard werden Dir alle vorherigen Canvas-Kampagnen, die Du bisher erstellt hast, angezeigt. Hier kannst Du auch eine Neue erstellen.
Bevor Du eine Canvas-Werbung erstellst, solltest Du Dir den visuellen Eindruck, dem Du Deinem Publikum vermitteln möchtest, bildlich vorstellen und alle benötigten Komponenten griffbereit haben.
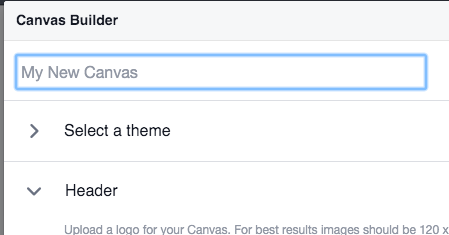
Sobald Du auf „Create“ klickst, öffnet sich der Canvas-Builder. Hier kannst Du Deinem neuen Canvas einen Namen geben (das ist natürlich nur für persönliche Zwecke, dem Publikum wird der Name nicht angezeigt).
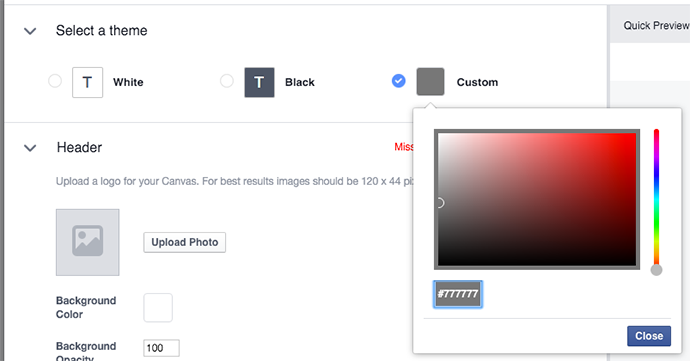
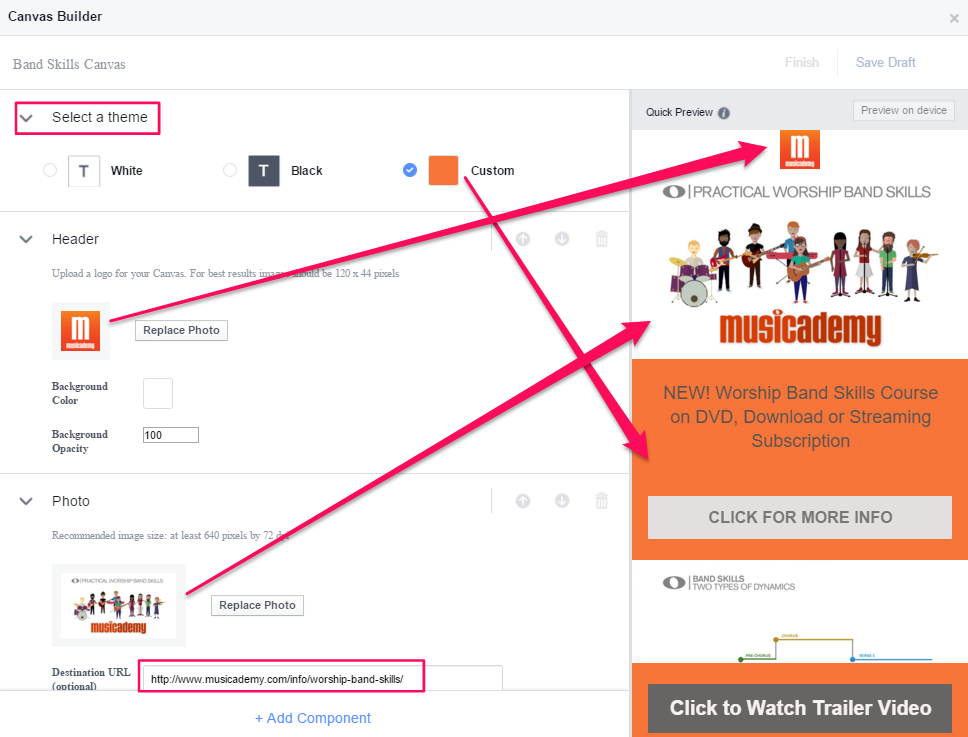
Du kannst auch ein Thema und einen Hintergrund für Deine Canvas-Werbung festlegen, indem Du auf „> Select a Theme“ klickst. Dann kannst Du einen Hintergrund in weiß, schwarz oder einer benutzerdefinierten Farbe (durch Eingabe des entsprechenden Farben-Hexadezimalcodes) auswählen. Das ist besonders für die Textfelder/leeren Bereiche in Deinem Canvas nützlich.
Du kannst die Erstellung eines Canvas auch mit dem Power Editor beginnen.
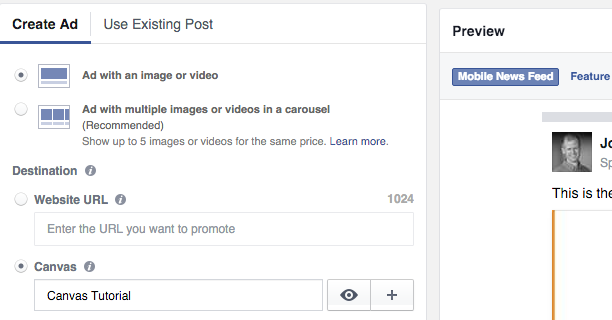
Dafür musst Du „Ad with an image or video“ unter „Create ad“ auswählen. Danach wählst Du „Canvas“ in „Destination“ aus.
Anschließend klickst Du auf das „+“, um den Canvas-Builder zu öffnen.
Hinweis: Wenn Du auf „Save draft“ klickst, kannst Du Deinen Canvas-Entwurf zwischenspeichern, um ihn zu einem späteren Zeitpunkt fertigzustellen. Aber Du kannst Canvas-Anzeigen, die bereits „vollendet“ wurden, nicht erneut bearbeiten.
Falls Du einen fertigen Canvas bearbeiten möchtest, duplizierst Du ihn am besten (im Auswahlmenü). Danach bearbeitest Du ihn erneut im Entwurfsmodus.
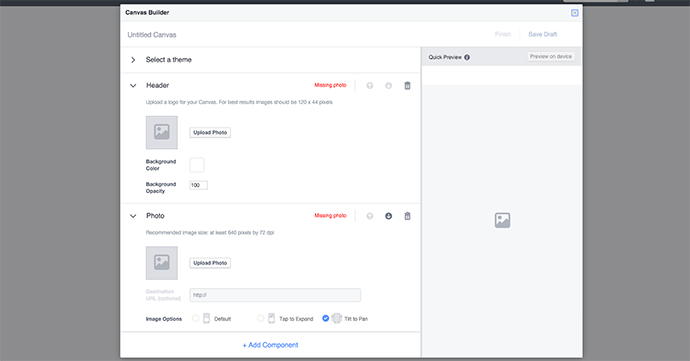
2. Schritt – Füge im Canvas-Builder Komponenten hinzu
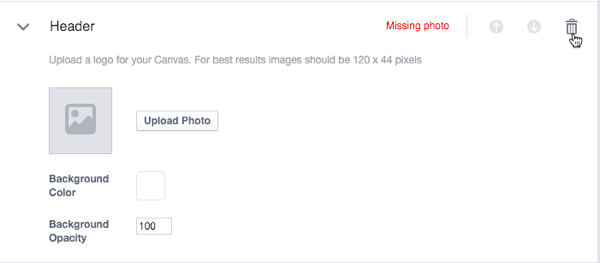
Facebook bietet Dir nun drei voreingestellte Komponenten an: Header, Foto und Button. Diese Komponenten sind frei beweglich. Du kannst sie entfernen, indem Du das Symbol mit dem Papierkorb anklickst.
Die empfohlene Auflösung für den Header (der immer oben in Deiner Canvas-Werbung sichtbar ist) ist 120 x 44 Pixel (doch Du kannst auch Bilder mit bis zu 882 x 66 Pixel verwenden). Anders als bei anderen Canvas-Komponenten, kannst Du nur einen einzigen Header verwenden.
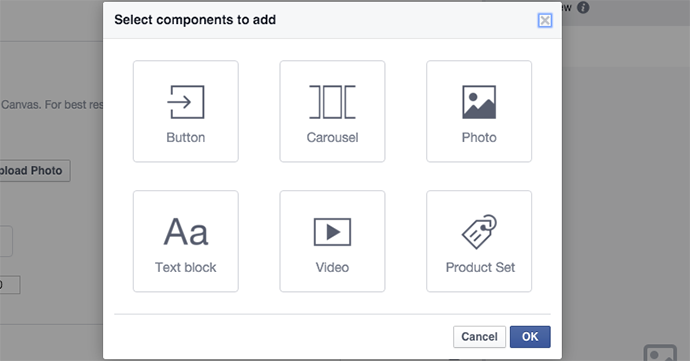
Als nächstes musst Du ganz unten auf „Add Component“ klicken. Dann erhältst Du eine Auswahl an verschiedenen Komponenten.
Du kannst so viele verschiedene Komponenten hinzufügen, wie Du möchtest (sogar die gleichen mehrfach). Danach klickst Du auf „OK“.
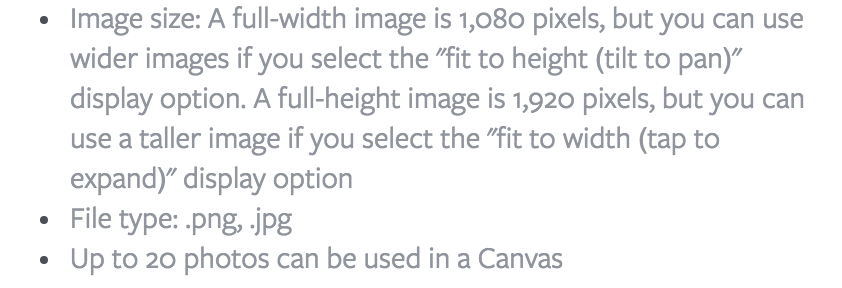
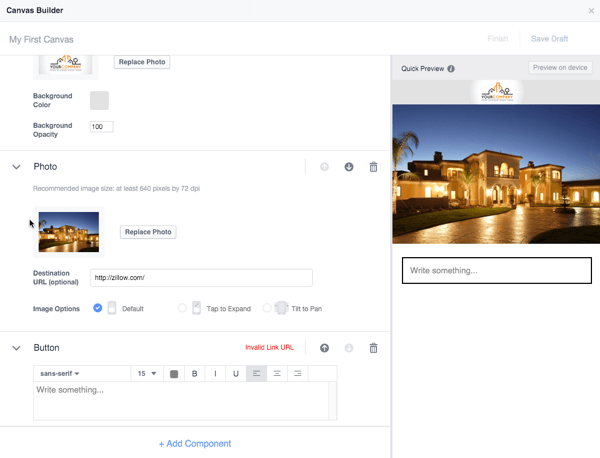
Nach dem Header, kümmerst Du Dich um die Bild-Komponenten. Du kannst bis zu 20 Fotos hinzufügen. Beachte, dass die Bilder automatisch immer in ihrer vollen Auflösung verwendet werden.
Hier sind die anderen Gestaltungsvoraussetzungen für Fotos.
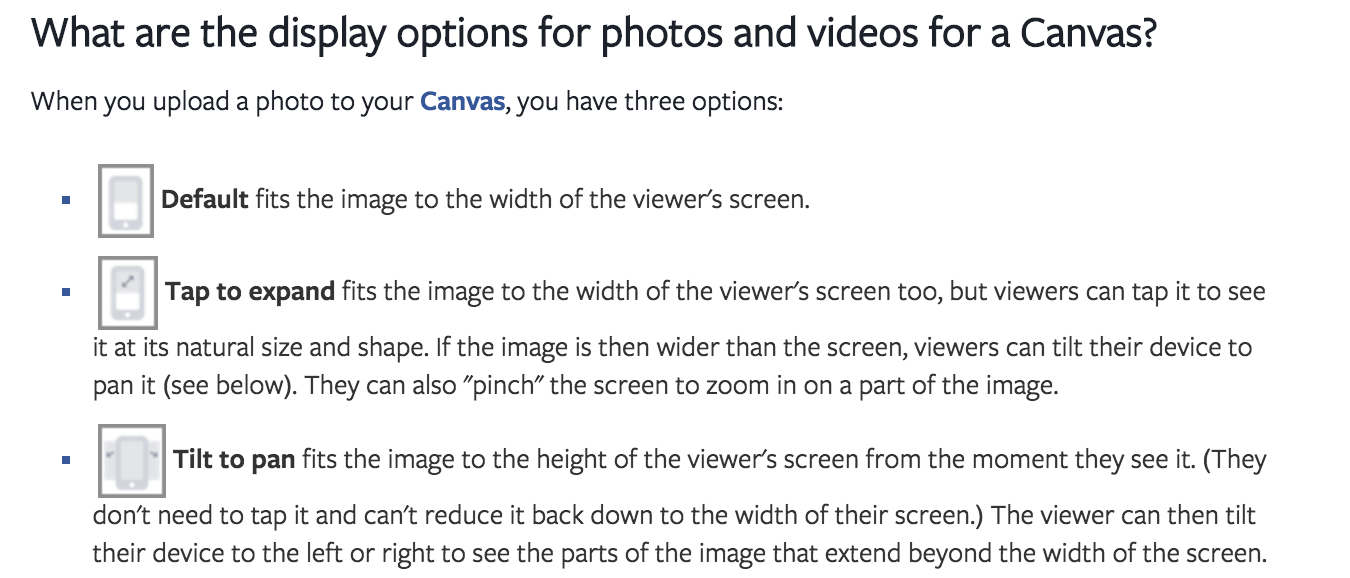
Du erhältst die folgenden Darstellungsoptionen für Fotos und Videos (ich befasse mich gleich noch näher mit Videos): „Default“, „Tap to expand“ und „Tilt to pan“.
Wenn Du die Full-Height-Image Option wählen willst, kannst Du eine Ziel-URL angeben. Das ist die Adresse, auf der ein Nutzer landet, wenn er auf das Bild klickt.
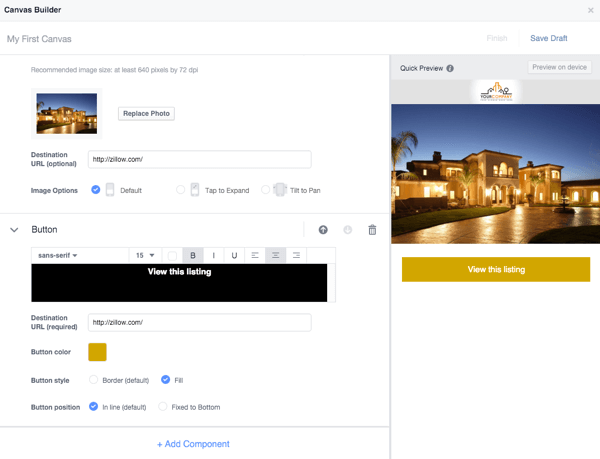
Als Nächstes kommt die Button-Komponente. Du kannst Deinem Button einen Link zuweisen, der Dein Publikum auf Deine Webseite führt.
Der Button kann bis zu 30 Buchstaben in Serif/Sans-serif Schriftart haben.
Außerdem kannst Du die folgenden Einstellungen vornehmen:
- Farbe des Buttons.
- Position – entweder in der Fußzeile Deiner Canvas-Werbung oder ein fließender CTA, die sich bewegt, wenn der Nutzer scrollt.
- Stil – mit „border“ oder „fill„.
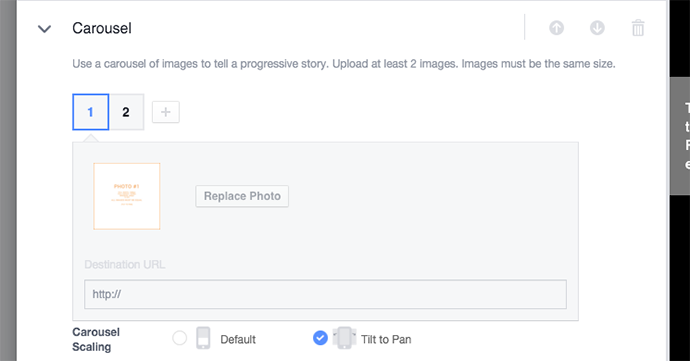
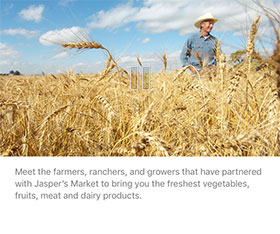
Du solltest das Karussell benutzen – eine Serie von Bildern, die Dein Publikum durchblättern kann.
Du kannst zwei bis zehn Bilder (der gleichen Größe) benutzen und für jedes eine Ziel-URL angeben (es sei denn Du benutzt die Option „Tilt to pan“, um breitere Bilder darzustellen). Um Bilder hinzuzufügen klickst Du auf „+Carousel scaling“.
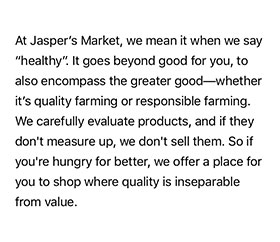
Als nächstes gibt es die Text-Block-Komponente. Hier hast Du genügend Platz, um Texte (maximal 500 Buchstaben) hinzuzufügen; optional werden Dir Serif- und Sans-Serif-Schriftarten angeboten.
Weitere Einstellungsmöglichkeiten des Text-Blocks:
- Schriftgröße zwischen 6 bis 72 Punkten.
- Fett, kursiv und unterstrichen (darf nur für den gesamtem Text und nicht für einzelne Wörter verwendet werden).
- Linke, mittlere und rechte Anordnung.
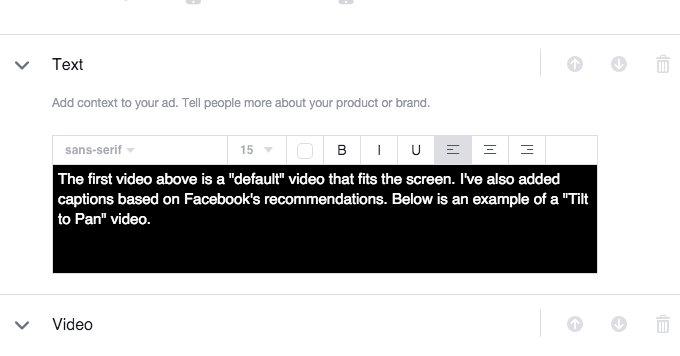
Dann gelangst Du zur Video-Komponente. Facebook empfiehlt Dir ein Hochformat zu benutzen, dass nicht den gesamten Bildschirm einnimmt. Sonsten wird das Format Deiner Videos automatisch angepasst und im Hochformat wiedergegeben (was in hässlichen schwarzen Balken an der Seite resultieren kann).
Weitere Videoeinstellungen:
- Eine Mindestauflösung von 720p.
- Vereinte Laufzeiten aller Videos, zusammen nicht länger als zwei Minuten.
- .mp4 oder .mov Format
Der Thumbnail, auch Vorschaubild genannt, ist das erste Einzelbild Deines Videos (kann nicht bearbeitet werden). Der Canvas-Builder empfiehlt, dass Du Untertitel hinzufügst, um auch die Nutzer zu erreichen, die Dein Video stumm geschaltet haben.
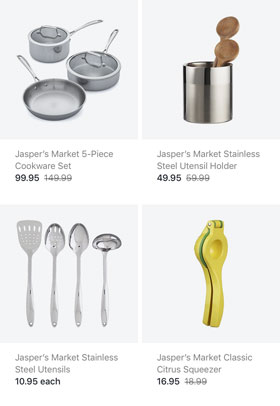
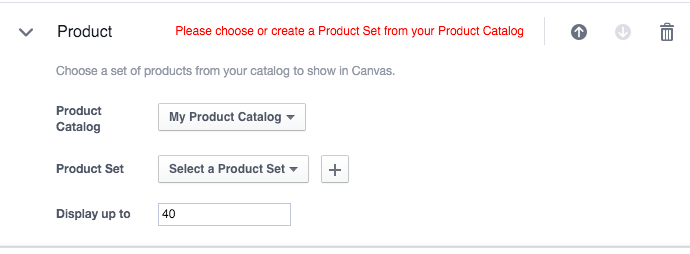
Schließlich kannst Du, falls Du einen Produktkatalog erstellt hast, um dynamische Produktanzeigen laufen zu lassen, ein Produktset einfügen.
Du kannst jedoch nicht bestimmen, in welcher Reihenfolge Deine Produkte erscheinen. Facebook zeigt bis zu 40 Produkte dynamisch zur gleichen Zeit (und zwar die, die am häufigsten verkauft werden) an.
Sobald Du alle gewünschten Komponenten hinzugefügt hast, gehen wir zum nächsten Schritt über.
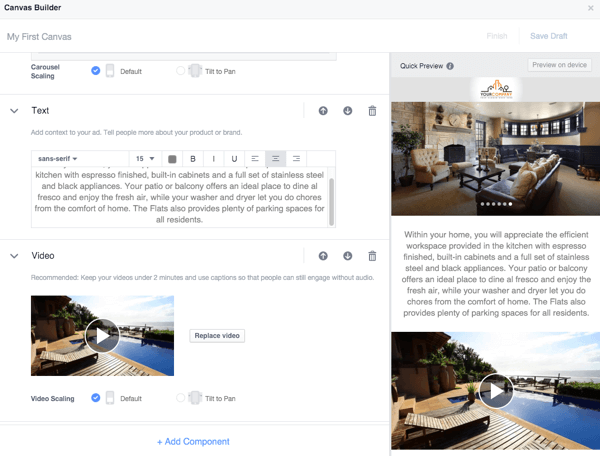
3. Schritt – Sieh Dir die Vorschau Deiner Canvas-Werbung an und gib ihr den letzten Schliff
Du kannst Deine Arbeit als Entwurf speichern. Aber klick noch nicht auf „Finish“. Wie ich vorhin bereits erwähnt habe, sperrt das Deinen Canvas und Du kannst ihn dann nicht mehr bearbeiten. Du kannst Dir die Vorschau Deiner bisherigen Arbeit in der rechten Seitenleiste anzeigen lassen.
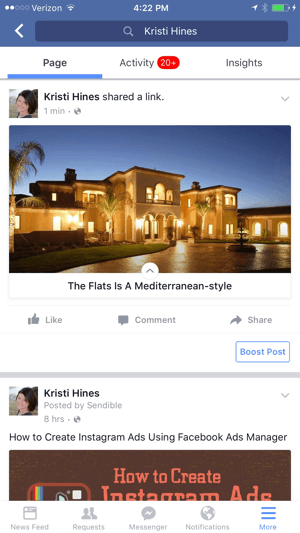
Du kannst die Vorschau Deines Canvas auch auf Deinem Smartphone anzeigen lassen, indem Du auf „Preview on device“ klickst.
Sobald der Canvas fertig ist, erhältst Du eine Benachrichtigung, um ihn Dir in der Facebook App anzuschauen.
Wenn Du möchtest, kannst Du jede Komponente neu anordnen (mit den nach oben oder nach unten zeigenden Pfeilen) und Veränderungen vornehmen. Sobald Du aber auf „Finish“ klickst, kannst Du keine Veränderungen mehr vornehmen.
Achte darauf, dass Deine Textelemente, Logos und CTA-Buttons richtig wiedergegeben werden und elegant aussehen.
Falls Dir das Gesamterlebnis auf Deinem mobilen Gerät gefällt, kannst Du auf „Finish“ klicken.
4. Schritt – Erstell ein neues Werbe-Set und veröffentliche Deine Werbekampagne
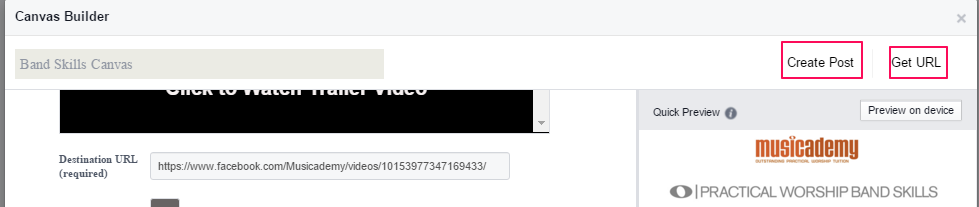
Sobald Du auf „Finish“ geklickt hast, bekommst Du eine URL zu Deiner Canvas-Werbung angezeigt, die Du im Facebook Ad-Manager benutzt.
Alternativ kannst Du auch „Create Post“ mit Deinem Canvas wählen. Dann veröffentlichst Du Dein Meisterwerk wie einen normalen Post auf Deiner Timeline.
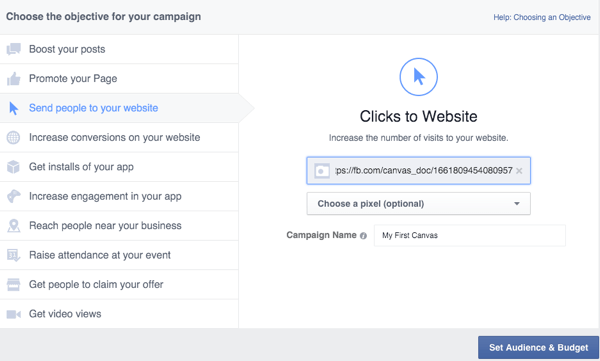
Falls Du eine Werbekampagne starten möchtest, entscheide Dich entweder für „Clicks to Website“ oder „Website Conversions“. Kopier die Canvas-URL in „Destination“.
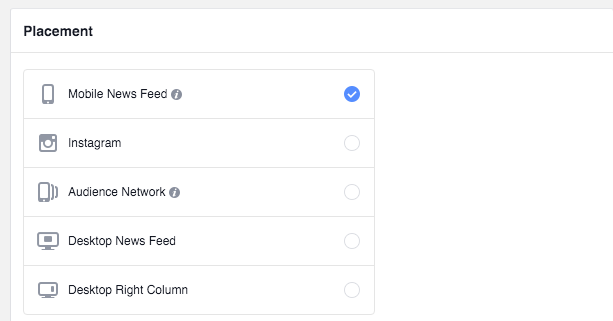
Dann wähle die Platzierung Deiner Werbeanzeige als „Mobile News Feed“ (denk daran: Dein Canvas erscheint nicht auf Computern).
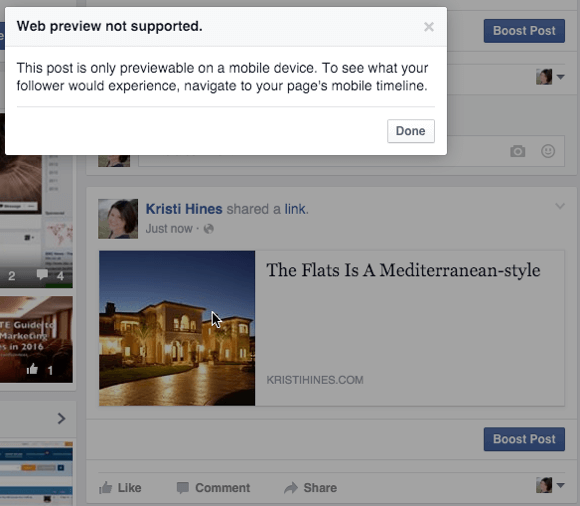
Falls jemand von einem Computer aus auf Deinen Canvas zugreift, erscheint die folgende Nachricht.
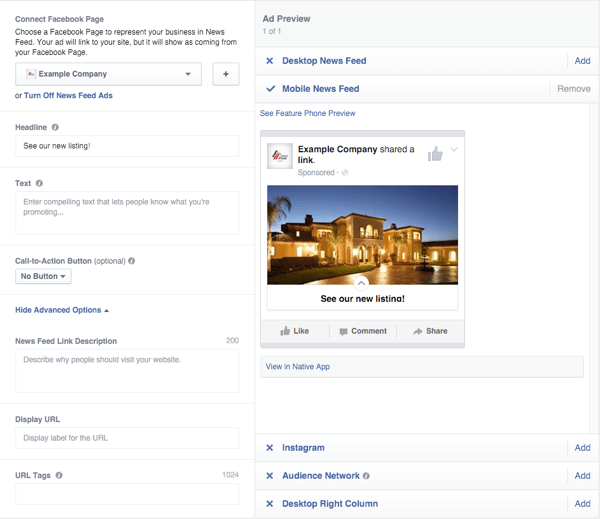
Für Deine Werbeanzeige wählst Du „Canvas“ in „Destination“. Dann wählst Du den Canvas, den Du kürzlich fertiggestellt hast, aus. Leg Dein Publikum und Budget wie gewohnt fest.
Du solltest außerdem eine Überschrift (die unterhalb des Vorschaubildes im Canvas erscheint), einen Text (der über Deiner Anzeige angezeigt wird) und das Vorschaubild festlegen.
Du kannst Dir Deine Anzeige in der Vorschau anzeigen lassen, um zu sehen, wie sie aussieht, wenn sie Deiner Zielgruppe gezeigt wird.
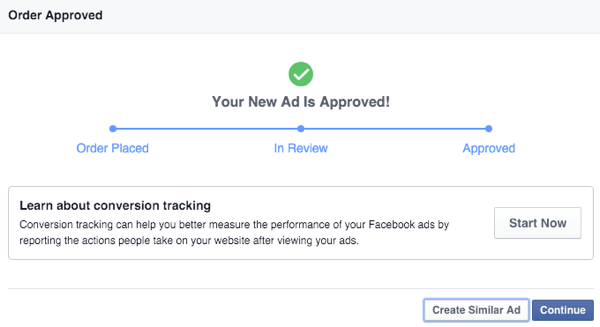
Gib Deine Anzeigenbestellung auf, sobald Du fertig bist.
5. Schritt – Benutze Canvas-Kennzahlen, um Daten im „Ads Manager Insights“ zu analysieren
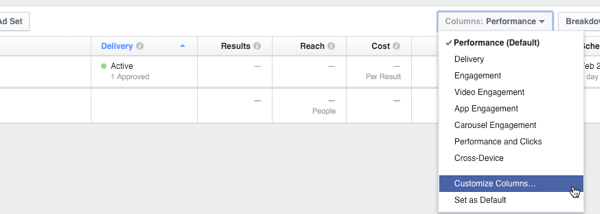
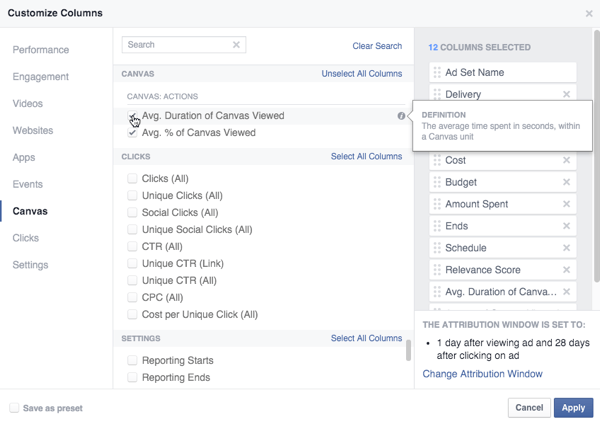
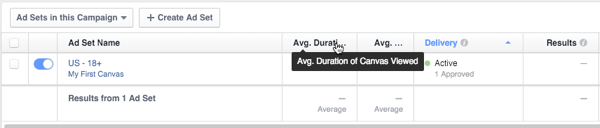
Zusätzlich zu den vorgegebenen Kennzahlen kannst Du auch „Customize Columns“ auswählen und die spezifischen Kennzahlen Deines Canvas messen.
Wähle „Average duration of Canvas viewed“ und „Average % of Canvas Viewed“ aus, um einen Einblick in Dein Engagement zu erhalten.
Du kannst Deine Spalten neu anordnen, um Dir zuerst die Canvas-Kennzahlen anzeigen zu lassen. Dann kannst Du sie in Ad Manager Insights verfolgen.
Sobald Du gute Interaktionen erreichst, kannst Du darüber nachdenken, Deinen Canvas mit Deiner Landing-Page zu verknüpfen. Das gibt Dir die Chance, bereits interessierte Besucher zu konvertieren und Verlusten bei der Lead-Gewinnung innerhalb des Canvas entgegenzuwirken.
Fazit
Facebook-Canvas bietet Dir unglaublich tolle Möglichkeiten, um die Taktik der Erzählkunst für Deine Marken einzusetzen. Jedoch steht es nur Vermarktern zur Verfügung, die den Power Editor benutzen). Um Zugang zum Canvas-Builder im Power Editor zu erhalten, musst Du dieses Formular ausfüllen.
Falls Du bereits Zugang zum Canvas-Builder hast, solltest Du mit den vielen Möglichkeiten, die dieses Werkzeug bietet, herum experimentierst.
Falls Du Fragen zur Benutzung des Canvas-Builders hast, kannst Du sie mir in den Kommentaren gerne stellen. Ich werde mein Bestes tun, um alle Fragen zu beantworten.









































Kommentare (0)