Besucher, die nicht klicken, werden auch nicht zu Kunden.
Und ohne diese Klicks auf Deine Call-To-Action, bekommst Du keine Abonnenten, Bestellungen oder Teilnehmer für Deine Live-Events. Deine CTA ist das Tor zur Steigerung Deiner Conversion Rate.
Bekomme Klicks und verbessere Deine Conversion Rate mit den richtigen Hacks – d.h. taktischen Schritten, die zu Wachstum führen. Als die Social Times Social-Sharing-Buttons zu ihren E-Mails hinzugefügt hat, war das Ergebnis eine 158%ige Steigerung der CTR.
Den perfekten Call-To-Action zu kreieren ist eine Sache – dafür zu sorgen, dass die richtigen Leute darauf klicken, eine andere. Gemäß Go-Globe haben “47% der Webseiten einen klaren Call-To-Action-Button, der von Nutzern in 3 Sekunden oder weniger gesehen wird.“
Also, lass uns mit den Ausreden aufhören. Trotz all der Ratgeber dort draußen haben viele Leute immer noch Probleme damit, Besucher in Leads zu verwandeln. Dabei habe ich herausgefunden, dass Du keine magischen Tricks benötigst, um die Leute dazu zu bringen, auf Deine Call-To-Action-Buttons zu klicken.
Alles was Du wirklich brauchst, ist das Verständnis, was Deine Zielgruppe wirklich möchte und wie sehr sie es möchte.
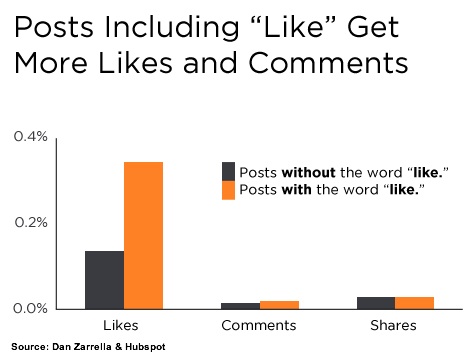
Wenn es um die Verbesserung der Call-To-Action Klickrate geht, kann eine kleine Verbesserung im Werbetext großen Einfluss haben. Wenn Du zum Beispiel einfach das Wort „Like“ zu Deinem Post hinzufügst, kann Dir das mehr Likes und Kommentare auf Facebook verschaffen.
Wir müssen anfangen, auf die “kleinen Dinge” zu achten: auf unseren Landing-Pages, Facebook-Beiträgen, Blogposts, Verkaufsseiten, überall, wo wir einen Call-To-Action verwenden. Diese “kleinen Dinge” können einen großen Unterschied machen.
So, und nun ohne weiteres Aufhebens, sind hier die 16 Hot-Button-Hacks, die Du benutzen kannst, um mehr Klicks für Deine Call-To-Action-Buttons zu bekommen:
1. Stell sicher, dass Deine CTA-Buttons anklickbar aussehen
Kleine Dinge sind wichtig, wenn es um großartige Nutzererfahrung geht. Im Bericht der Econsultancy User Experience Umfrage wurde festgestellt, das “mehr als [95% der Befragten] der Aussage zustimmten, dass „gute Nutzererfahrung Sinn macht.’”
Jeder Schritt, den Deine Kunden jemals auf Deiner Webseite machen werden, ist im CTA-Button eingebaut. Deshalb musst Du dafür sorgen, dass er anklickbar aussieht.
Ein CTA-Button sieht nicht zufällig anklickbar aus. Du musst gut überlegt an die Sache heran gehen.
Wenn Du Dich daran erinnerst, was Du in Selling 101 gelernt hast, wirst Du mit mir übereinstimmen, dass Du das Anpreisen der Produkte nicht zu offensichtlich machen solltest, wenn Du ein Produkt oder eine Dienstleistung verkaufen willst. Du solltest die Produkte lieber vor-verkaufen – d.h. die potentielle Kunden aufwärmen.
Handlungsaufforderungen sind komplett verschieden. Deine (potentiellen) Kunden müssen wissen, dass der CTA anklickbar ist.
Wenn Du einen Button auf einer Webseite siehst, was lässt Dich glauben, dass er anklickbar ist? Was führt Dich dazu, darauf zu klicken?
Die meisten Buttons, auf die ich klicke, wenn ich auf Landing-Pages unterwegs bin, haben eine oder mehrere dieser Eigenschaften:
- Klare und kontrastreiche Farbe
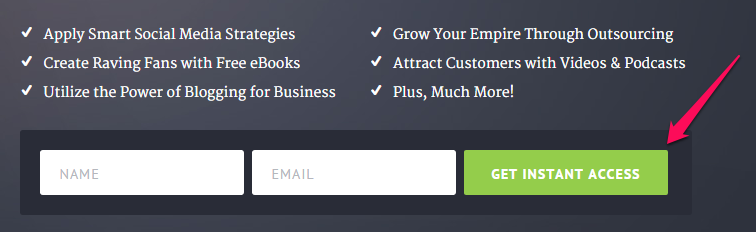
- Einen deutlichen Button-Text (z.B, “Erhalte kostenlosen Zugang”)
- Sind auf weißem Hintergrund
- Rechteckige (manchmal abgerundete) Form
- Komplementärer Rand
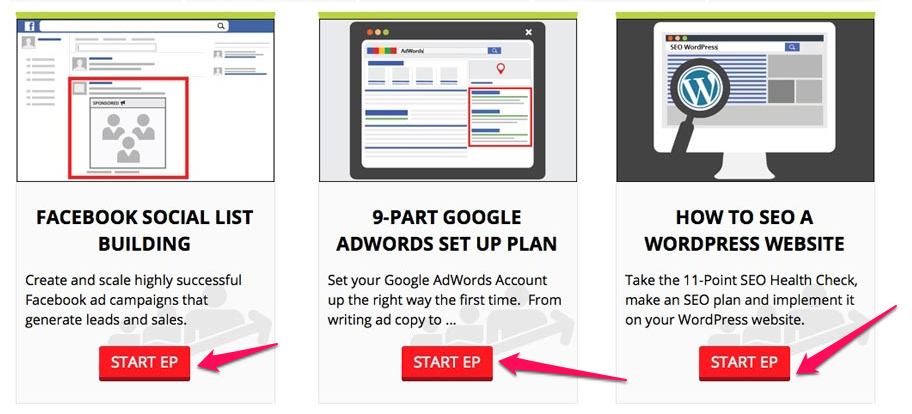
Ein typisches Beispiel eines CTA-Buttons, mit mindestens vier der oben genannten Eigenschaften, findest Du auf Entrepreneuronfire.com.
Die Tatsache, dass Menschen Deinen Blog besucht haben und eine gewisse Zeit dort geblieben sind, ist ein Zeichen dafür, dass sie an Deinem Angebot interessiert sind. Also war Dein Inhalt vielleicht hilfreich, oder Dein gesamtes Design hat sie dazu gebracht, zu bleiben.
Egal, was ihr Grund sein mag, Du darfst die Nutzer an diesem Punkt nicht verlieren. Der Kontaktpunkt zwischen Deinen Besuchern und Deinem Angebot ist die Handlungsaufforderung.
Eliminiere jede Ablenkung. Sei zuversichtlich, dass sie auf Deinen Button klicken werden, wenn du dafür sorgst, dass er anklickbar „aussieht“.
Sieh Dir an, wie anklickbare CTA-Buttons auf DigitalMarketer.com aussehen.
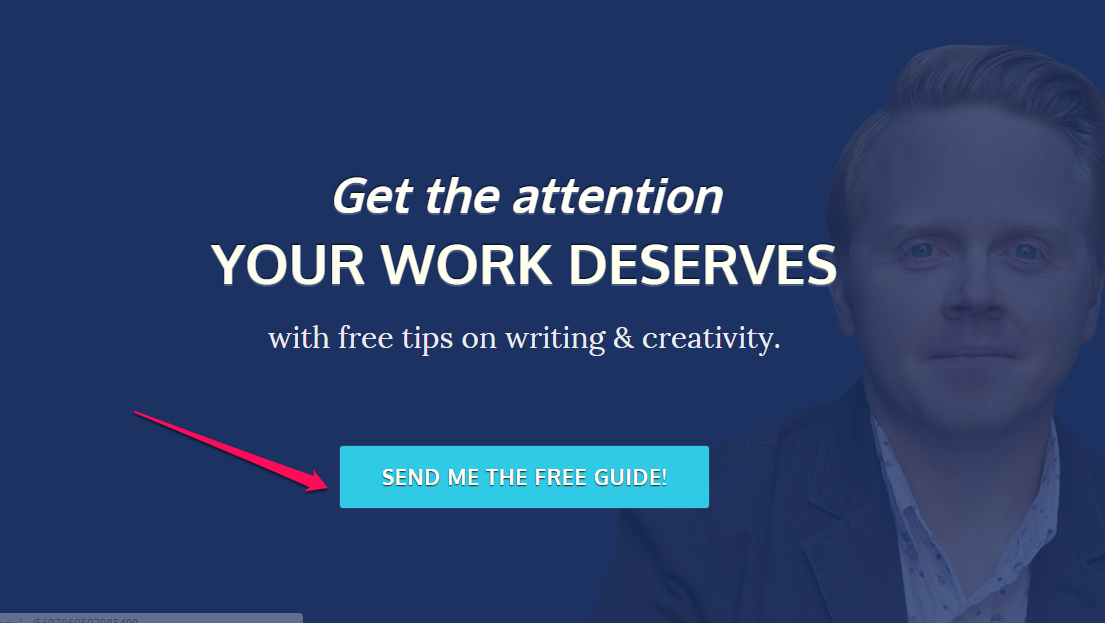
Ein weiterer Button, der anklickbar aussieht, ist der auf der Seite vonJeff Goin:
2. Die Position ist wichtig: Platziere Deinen Button dort, wo die Leute klicken
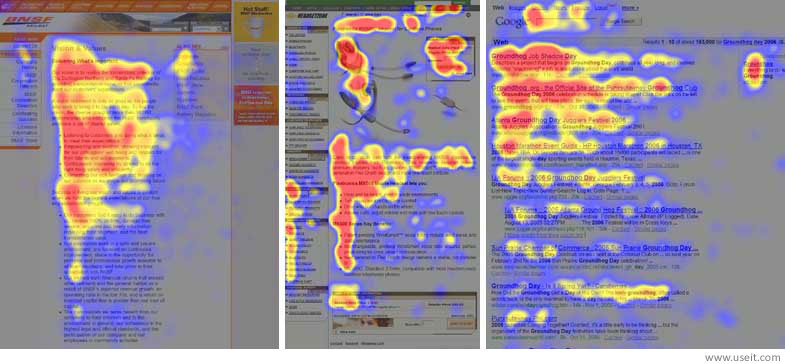
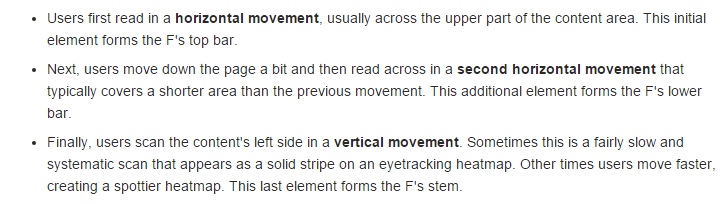
Natürlich bestimmt die Position Deiner Buttons, wie viele Klicks sie von Besuchern bekommen. Eine Eyetracking-Studie der Nielsen Norman Group hat herausgefunden, dass Menschen einem F-förmigen Muster folgen, wenn sie Webinhalte lesen.
Im Gegensatz zu dem, was Du vielleicht in der Schule gelesen hast, bewegen sich die Augen der Leute online mit beeindruckender Geschwindigkeit; besonders auf einer Webseite, wenn Sie verzweifelt auf der Suche nach der Lösung eines Problems sind.
Bei den 232 Nutzern, die während der Studie aufgenommen wurden, beobachtete Nielsen Jakob, dass das Leseverhalten der Nutzer auf vielen verschiedenen Webseiten ziemlich gleich war.
Wenn Leute Deine Seite besuchen, lesen sie zunächst in einer horizontalen Bewegung in der oberen Hälfte der Seite. Das bedeutet, das die Klickrate steigt, wenn Du Deinen Call-To-Action-Button genau hier platzierst.
Du wirst feststellen, dass Crazy Eggs CTA-Button sich genau in der oberen Hälfte der Seite befindet. Wir haben ihn absichtlich dort platziert, um die Klickrate zu maximieren, und es funktioniert wunderbar.
Denke daran, dass die Platzierung Deines Buttons in der oberen Hälfte der Seite vielleicht nicht immer die besten Ergebnisse erzielt. Branchen unterscheiden sich, genau wie Landing-Pages. Es gibt keine richtige oder falsche Stelle, um Deine Buttons zu platzieren. Der einzige brauchbare Ansatz, der niemals schief geht, ist es auszuprobieren.
Du könntest einen Split-Test mit Deinem Button in oder unter der oberen Hälfte der Seite, links oder rechts machen. Du hast die Wahl. Was Du im Prozess der Positionierung von CTA-Buttons lernst, wird Dir helfen die Konversion in jeder Deiner Kampagnen zu verbessern.
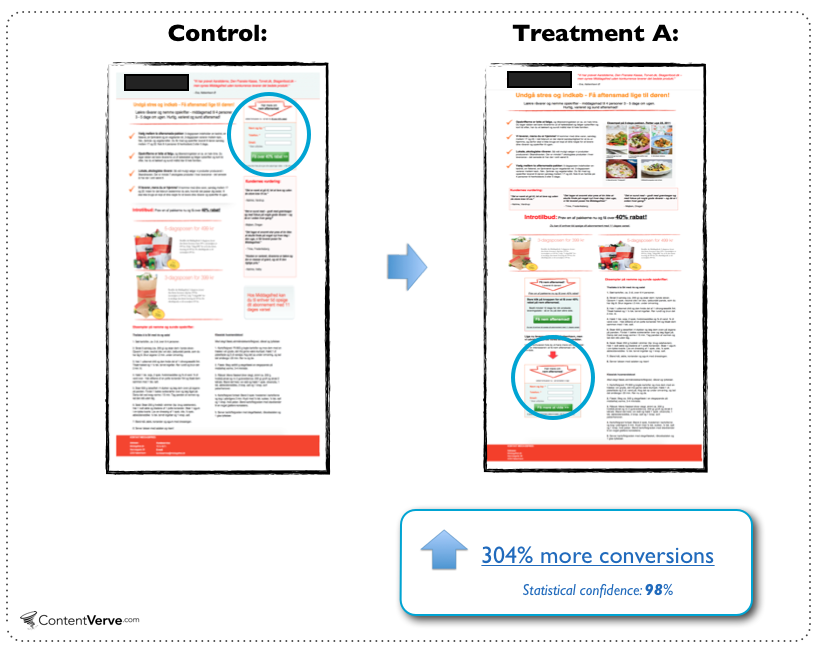
Um zu beweisen, dass die Positionierung von Buttons in der oberen Hälfte der Seite nicht immer die beste Lösung ist, hat Content Verve einen Test auf einer B2C Landing-Page durchgeführt.
Für diesen speziellen Test wurde eine Variante unter der oberen Hälfte der Seite, am Ende einer sehr langen Landing-Page, platziert.
Bei der anderen Variante wurde der CTA in der oberen Hälfte der Seite platziert. Am Ende des Tests erzielte die Variante mit dem CTA unter der oberen Hälfte der Seite eine Konversionssteigerung von 304%.
Also, wie bestimmst Du, wo Du Deinen CTA platzierst?
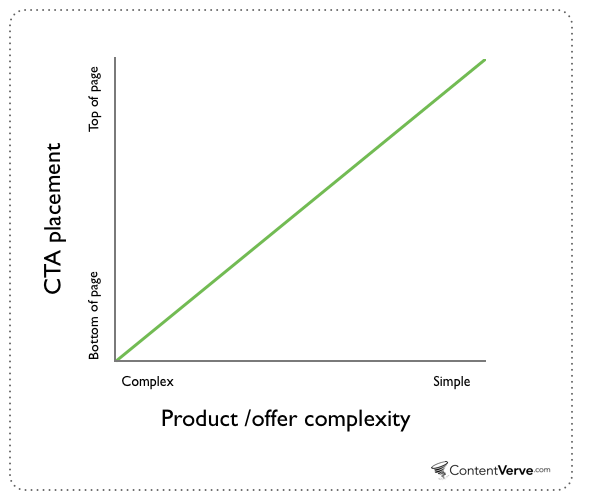
Nun, als Faustregel kann man sagen, dass das Angebot der Landing-Page einen Einfluss darauf hat.
Auf der einen Seite, wenn Dein Angebot komplex ist und der potentielle Kunde lesen und die Information verdauen muss, bevor er eine informierte Entscheidung treffen kann, erzielst Du die besten Ergebnisse mit einer Positionierung des CTA unter der oberen Hälfte der Seite.
Wenn Du zum Beispiel versuchst neue Digitalkameras zu verkaufen, musst Du den potentiellen Kunden informieren, Highlights hervorheben und Vorteile zeigen, die den potentiellen Käufer dazu inspirieren, aktiv zu werden. Wenn Du es schaffst, sie zu interessieren, sind sie bereit eine Bestellung aufzugeben.
Der folgende Graph zur CTA-Positionierung zeigt, dass Du Deinen CTA-Button dort positionieren solltest, wo er den Entscheidungsfindungsprozess Deiner potentiellen Kunden beeinflusst. Er sollte Interesse aufbauen und ihre Entscheidung, aktiv zu werden, unterstützen.
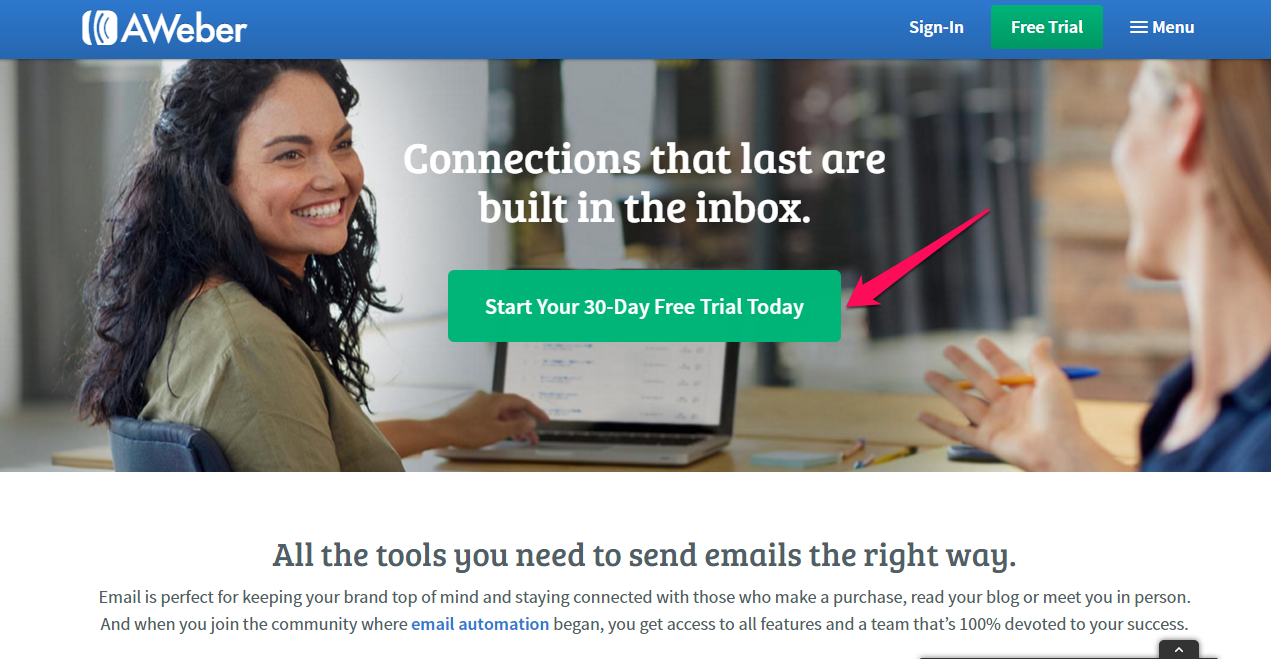
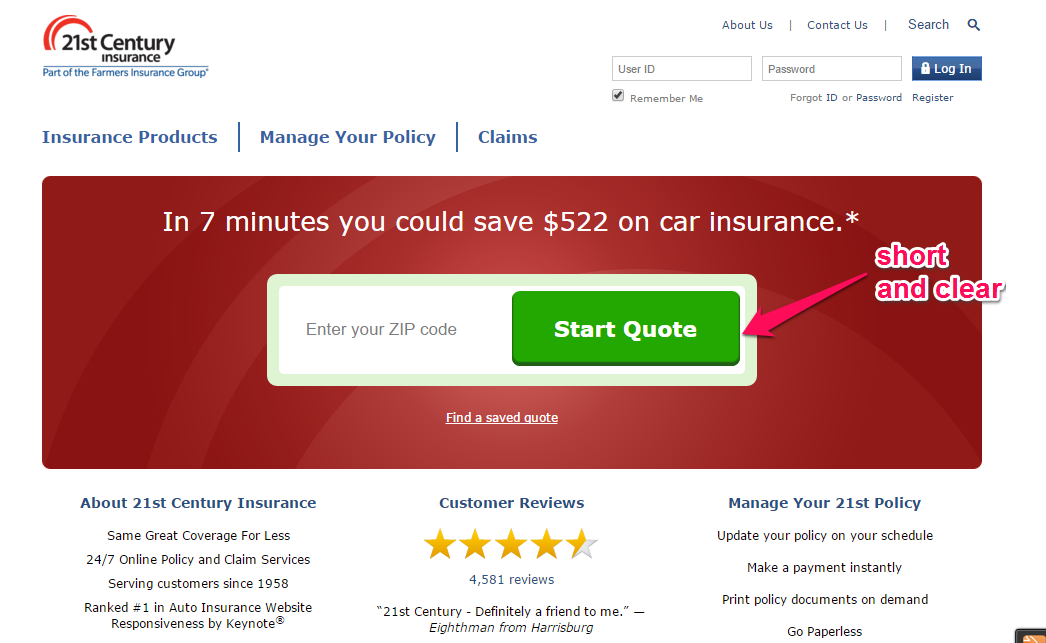
Auf der anderen Seite, wenn Dein Angebot sehr einfach ist und Dein potentieller Kunde sehr wahrscheinlich bereits alle Vorteile kennt (z.B. eine Lösung für automatische E-Mail-Antworten), dann erzielst Du normalerweise die besten Ergebnisse mit der Positionierung des CTA in der oberen Hälfte der Seite.
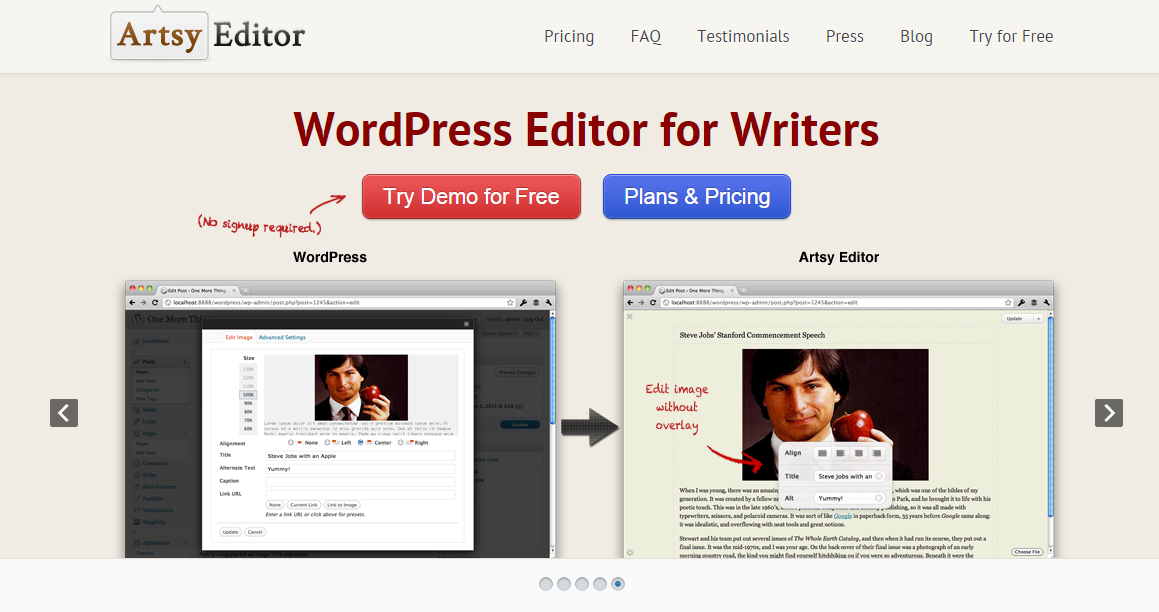
Vor nicht allzu langer Zeit hat Artsy Editor, ein Premium WordPress-Editor für Autoren, eine Studie auf ihrer Landing-Page durchgeführt.
Sie haben die Landing-Page ein wenig aktualisiert (sie befinden sich noch in der A/B-Testphase) und die Handlungsaufforderung unter der Überschrift positioniert. Das hat einen Anstieg der Click-Through-Rate um 47% zu ihrer „Preise“-Seite gebracht.
Zusammengefasst sind hier einige Schritte, die Du unternehmen kannst, um dafür zu sorgen, dass Dein CTA-Button die besten Ergebnisse erzielt:
i). Verstehe Dein Publikum: Wenn Du weißt, was Deine idealen Kunden suchen, besonders wenn sie Deine Landing-Page besuchen, gibt Dir das einen Plan, um die richtige Lösung zu bieten, indem Du den CTA so positionierst, dass sie in leicht finden.
ii). Sei flexibel: Sei offen gegenüber Deines Publikums. Sei bereit Split-Tests durchzuführen, auch wenn Deine aktuelle CTA-Position schon eine hohe Klickrate erzielt. Es gibt immer Raum für Verbesserung.
iii). Erzeuge Stimmung: Worte sind wirkungsvoll. In den meisten Fällen, wenn Du die richtigen Worte (Werbetext) für Deinen Button wählst und sie sich vom Rest der Elemente auf Deiner Seite abheben, ziehst Du Leute an – weil es genau das ist, was sie sehen wollen.
3. Du brauchst einen anziehenden und kurzen Text für Deinen Button
Wenn Du die Wirkung Deines Buttons steigern willst, wähle Deine Worte mit Bedacht. Denke daran, dass die Handlungsaufforderung der Punkt der Entscheidung ist, und als solcher sollte Deine Wortwahl die Leute dazu einladen, genau jetzt zu handeln.
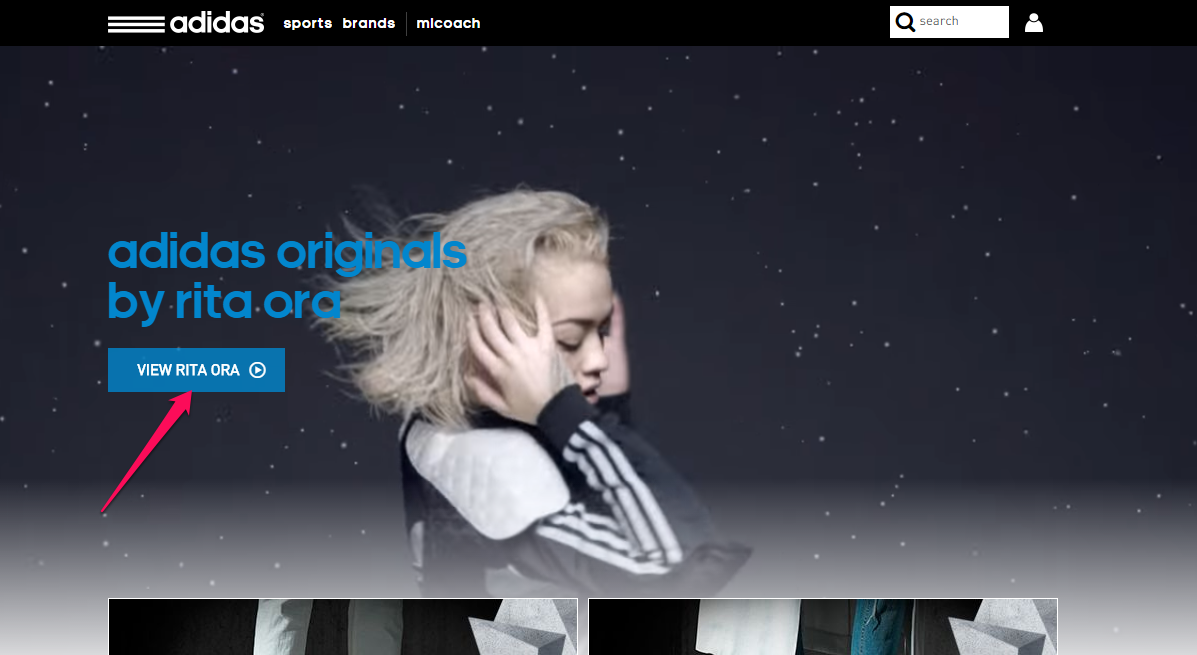
Adidas hat das perfekte Beispiel für einen kurzen, anziehenden CTA-Text.
Dein Button sollte auf einen Blick klar, lesbar und wiedererkennbar sein. Vorhin habe ich Dir erzählt, dass ein anklickbarer Button ein Schritt auf dem Weg zur Steigerung der Klickrate ist, aber der Werbetext sollte auch kurz sein.
Noch wichtiger: Wenn Leute bei Deinem Button ankommen, sollten sie von der „Lesestimmung“ zur „Bereit-Zu-Handeln-Stimmung“ gewechselt haben. Es ist Zeit zu klicken – also mach es kurz und bündig.
Du weißt vermutlich schon, dass die Überschriften Deiner Blogposts nicht länger als 60 Zeichen sein sollten. Denn sonst zeigt Google Punkte (…) am Ende des Titels. Das ist weder gut fürs SEO noch für die Nutzererfahrung.
Gleichzeitig empfehle ich, dass Dein CTA-Text nicht länger als 60 Zeichen sein sollte. Sonst verpasst Du die Chance für signifikante Konversionen.
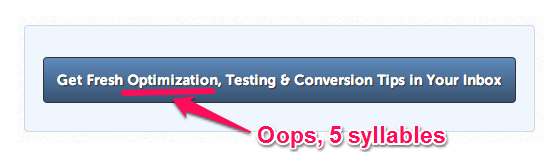
Hier sind Beispiele für CTA-Texte mit mehr als 60 Zeichen. Eines der Wörter hat mehr als 5 Silben, was das Lesen, und erst recht das Klicken, erschwert.
Vergleiche den Text oben mit dem von Chris Ducker:
Er ist kurz und die Worte sind einfach zu lesen. Keines der Wörter hat mehr als 2 Silben.
Denk daran, dass obwohl das Schreiben von kurzen Texten wichtig ist, das Wichtigste ist, dass er relevant für Dein Publikum ist.
Egal wie kurz und anziehend Dein CTA-Text ist, wenn er Deine Zielgruppe nicht anspricht, erzielst Du keine guten Ergebnisse.
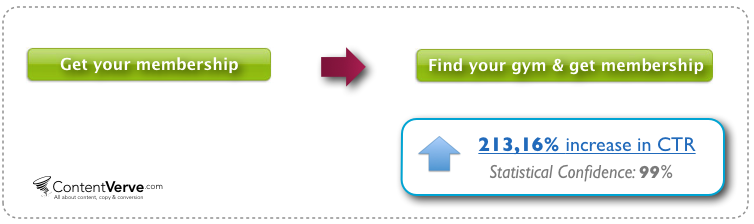
Um Dir zu zeigen, wie relevanter Werbetext die besten Ergebnisse erzielt: Fitness World, eine große Fitnessstudiokette in Skandinavien, hat eine 213,16%ige Steigerung der Konversion erreicht, indem sie den CTA-Text von “Werde Mitglied” zu “Finde Dein Fitnessstudio und werde Mitglied” geändert haben.
Indem sie den Werbetext für Leute relevanter gemacht haben, die auf der Suche nach dem richtigen Fitnessstudio sind, haben sie die Konversionen gesteigert.
4. Nutze Power-Wörter für Deinen Button-Text
Power-Wörter im CTA-Text zu nutzen kann Dir helfen, die Wahrscheinlichkeit zu erhöhen, dass darauf geklickt wird. Einige dieser Wörter sprechen Emotionen an und beeinflussen den Entscheidungsprozess.
Forscher haben herausgefunden, dass Wörter, die Du nutzt, um einen Autounfall zu beschreiben (“geknallt” vs. “berührt”), Augenzeugen ein Gefühl vom Vorfall vermitteln.
In der Finanzwelt wurde in einer Studie herausgefunden, dass einfache Aktiennamen, die leicht auszusprechen sind, zu schnelleren Post-IPO Gewinnen führen.
Hier ist eine Liste von BufferApp mit Wörtern, die konvertieren.
Power-Wörter werden hauptsächlich dazu genutzt, um dem Publikum ein Gefühl zu vermitteln.
Vor Jahrzehnten, als Großbritannien um sein Überleben kämpfte, hatte Winston Churchill keine andere Wahl, als seine Landsleute zu Mut und Größe zu inspirieren.
Er benutze eine vorsichtig zusammengestellte Auswahl an Power-Wörtern, um eine leidenschaftliche Ansprache zu halten. Lass uns einen Abschnitt davon ansehen, alle Power-Wörter sind unterstrichen:
We have before us an ordeal of the most grievous kind. We have before us many, many long months of struggle and of suffering. You ask, what is our policy? I can say: It is to wage war, by sea, land and air, with all our might and with all the strength that God can give us; to wage war against a monstrous tyranny, never surpassed in the dark, lamentable catalogue of human crime.
Churchill nutzte diese Power-Wörter, um zu inspirieren und die Engländer dazu zu bringen, den Krieg zu unterstützen. Aber Du kannst sie nutzen, um Deine Call-To-Action-Buttons zu entwerfen.
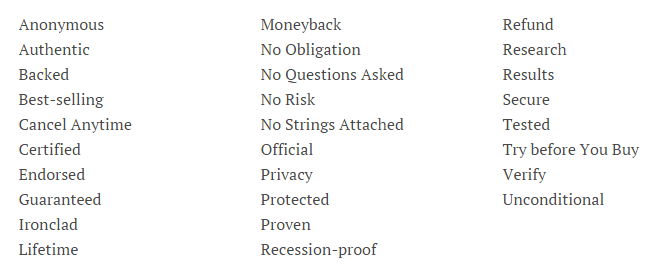
Wenn Du Power-Wörter nutzt, um Leute dazu zu bringen, Deinen Button anzuklicken, dann sorge dafür, dass sie klar sind. Hier sind einige Power-Wörter von Jon Morrow, die Nutzern ein sicheres Gefühl geben, wenn sie auf Deiner Landing-Page unterwegs sind.
Wenn sie richtig genutzt werden, können Wörter wie sofortig, Ja, Zugang, Steigerung, dominieren, etc. Deine potentiellen Kunden zur Handlung anregen. Sie klicken Deinen CTA-Button an, und tun, was Du von ihnen erwartest.
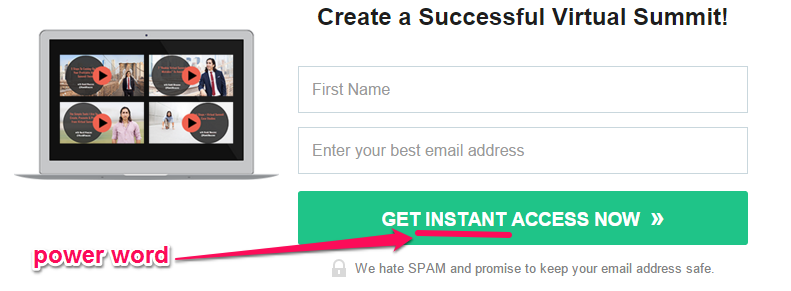
Navid Moazzez nutzt Power-Wörter, um E-Mail-Abonnenten zu gewinnen. Schau selbst:
Die Seite Recruiter.com nutzt Power-Wörter im Pop-up beim Verlassen der Seite. Tatsächlich hat das Unternehmen sichergestellt, dass die Power-Wörter zwischen allen anderen Wörtern in der Pop-up-Box hervorstechen.
Gibt es eine Regel für die Nutzung von Power-Wörtern?
Ich glaube nicht. Achte nur darauf, es nicht zu übertreiben. Der Werbetext muss für das Angebot relevant sein. Wenn Du sicher bist, dass Deine Zielgruppe verzweifelt braucht, was Du anbietest, kannst Du Power-Wörter nutzen, um sie anzuziehen.
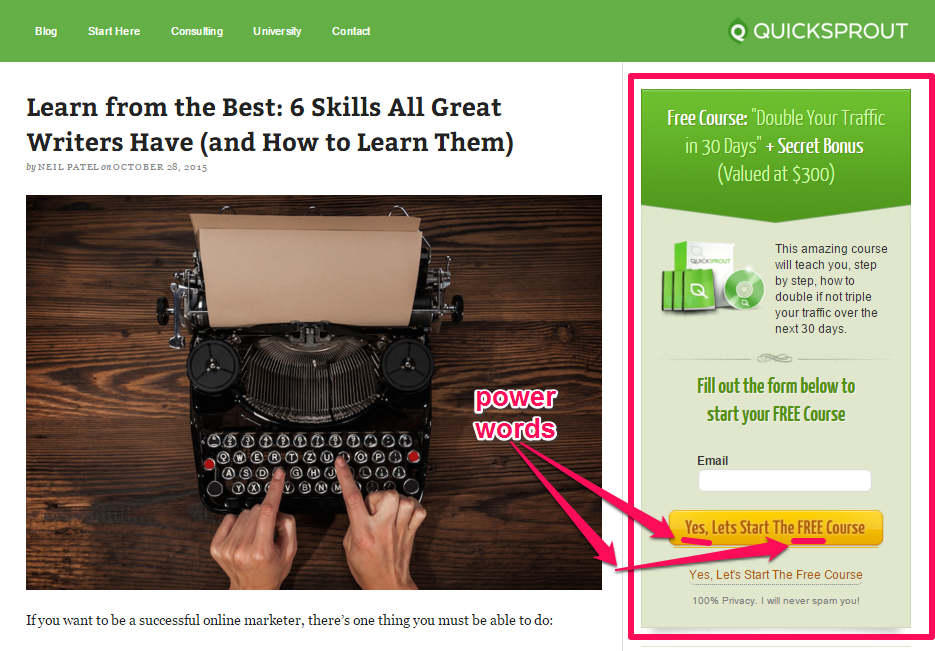
Ich verschenke zum Beispiel einen kostenlosen Kurs, der meinem Publikum zeigt, wie man “Traffic in 30 Tagen verdoppeln” kann.
Ich glaube fest an den Wert der Kurses (300$) und hoffe, dass meine Leser das Angebot ausnutzen. Und ich weiß, dass sie es tun, denn über die Jahre hat diese Opt-In Box mir geholfen, eine Liste mit mehreren zehntausend Kontakten zu erstellen.
Die Power-Wörter, die ich genutzt habe, sind „Ja“ und „Kostenlos“.
5. Nutze Timing-Wörter, um Dringlichkeit zu erzeugen
Zeit ist Geld. Wenn Du Deinen idealen Kunden Zeit ersparen kannst, werden sie es zu schätzen wissen. Neben Artikeln, die eine sofortige Antwort auf ein drängendes Problem geben, solltest Du auch Deine Handlungsaufforderung mit Timing-Wörtern versehen, um Dringlichkeit zu erzeugen.
Peep Laja steigerte die Konversionen durch die Nutzung von Seltenheit und Dringlichkeit um 332%. Dringlichkeit ist einer der Faktoren, die Chris Goward und WiderFunnel geholfen haben, die Konversionen um bis zu 277% zu steigern.
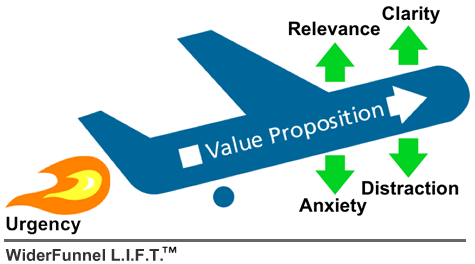
Wenn Du Dir das LIFT-Modell unten anschaust, stellst du fest, dass „Dringlichkeit“ die anderen Faktoren dazu antreibt, effizienter zu funktionieren.
Das LIFT-Modell oben besagt, dass wenn Du die Konversionen irgendeiner Handlung, wie z.B. Click-Through-Rates, E-Mail-Konversionen etc., steigern willst, musst Du sechs Entscheidungen fällen:
- Mach Dein Angebot so klar wie möglich
- Steigere die Relevanz Deines Angebots für Deinen idealen Kunden
- Fördere Deine Wertvorstellung
- Erhöhe das Vertrauen
- Eliminiere Ablenkungen
- Füge Dringlichkeit zu Deinem Angebot hinzu
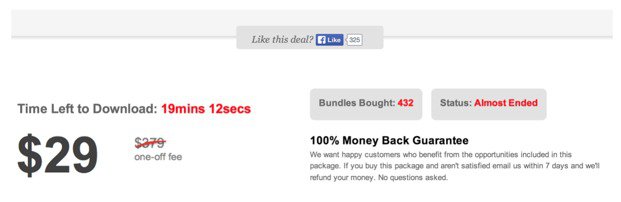
Dringlichkeit ist ein starker Katalysator. Peep Laja hat vor kurzem zwei Varianten von Preistexten auf einer Landing-Page ausprobiert. Der einzige Unterschied ist, dass einer Dringlichkeit und die Anzahl der gekauften Einheiten anzeigt, während der andere das nicht tut. Hier ist die original, „nicht dringliche“ Variante:
Hier ist die zweite Variante mit Dringlichkeit:
Wie Du vielleicht erwartet hast, hat die zweite Variante, die die Zeit und die Anzahl der gekauften Pakete anzeigt, 3x so gut abgeschnitten, wie die erste.
Wenn es um Deine Handlungsaufforderungen geht, helfen Wörter wie heute, jetzt, fang an, etc., mehr Klicks zu erhalten. Sie drängen Leute zum Handeln. Genau das brauchst Du auf Deiner Landing-Page.
Solange die Leute eine gewisse Dringlichkeit spüren, hast Du Dein Ziel erreicht.
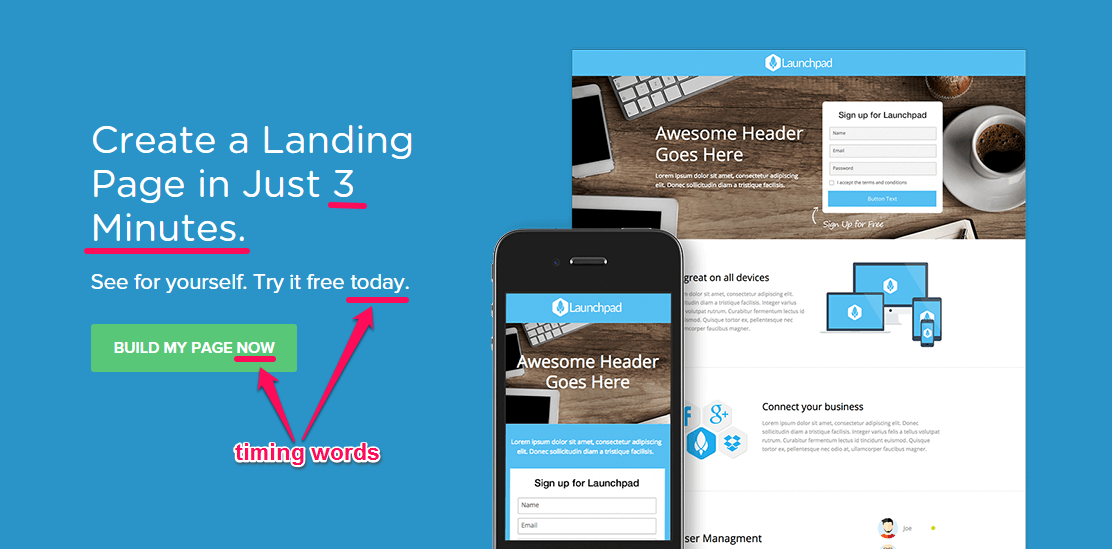
Instapage nutzt ein Timing-Wort – „Jetzt“ – in seinem Button. Interessanterweise kommuniziert der Werbetext der Landing-Page ebenfalls Dringlichkeit. So erzielt das Wort „Jetzt“ auf jeden Fall die besten Ergebnisse.
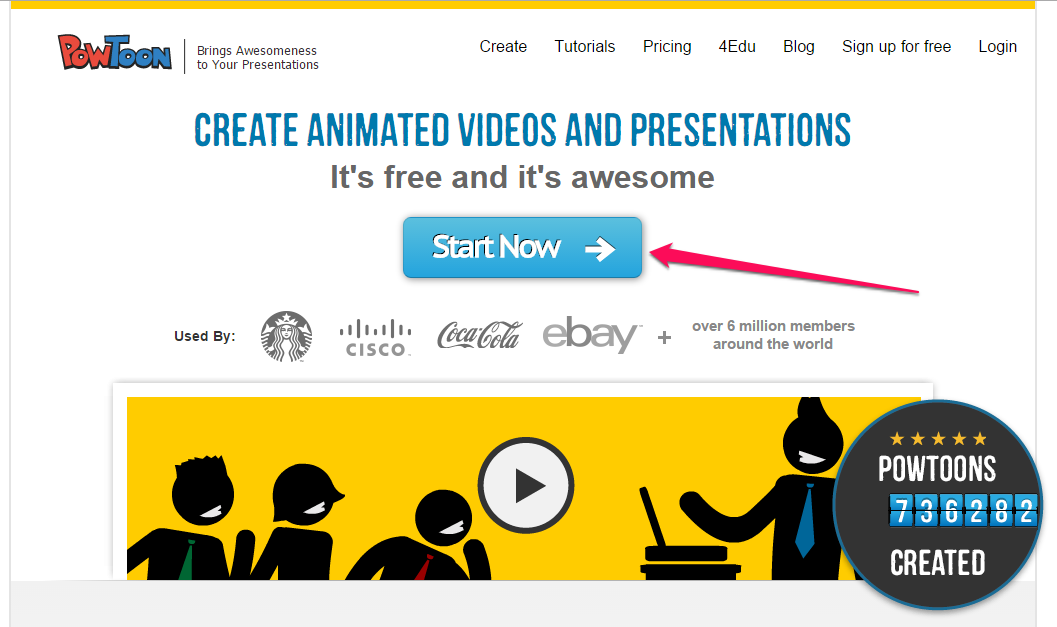
Powtoon erzeugt mit der Nutzung des Wortes „Jetzt“ auf ihrem Call-To-Action Button Dringlichkeit:
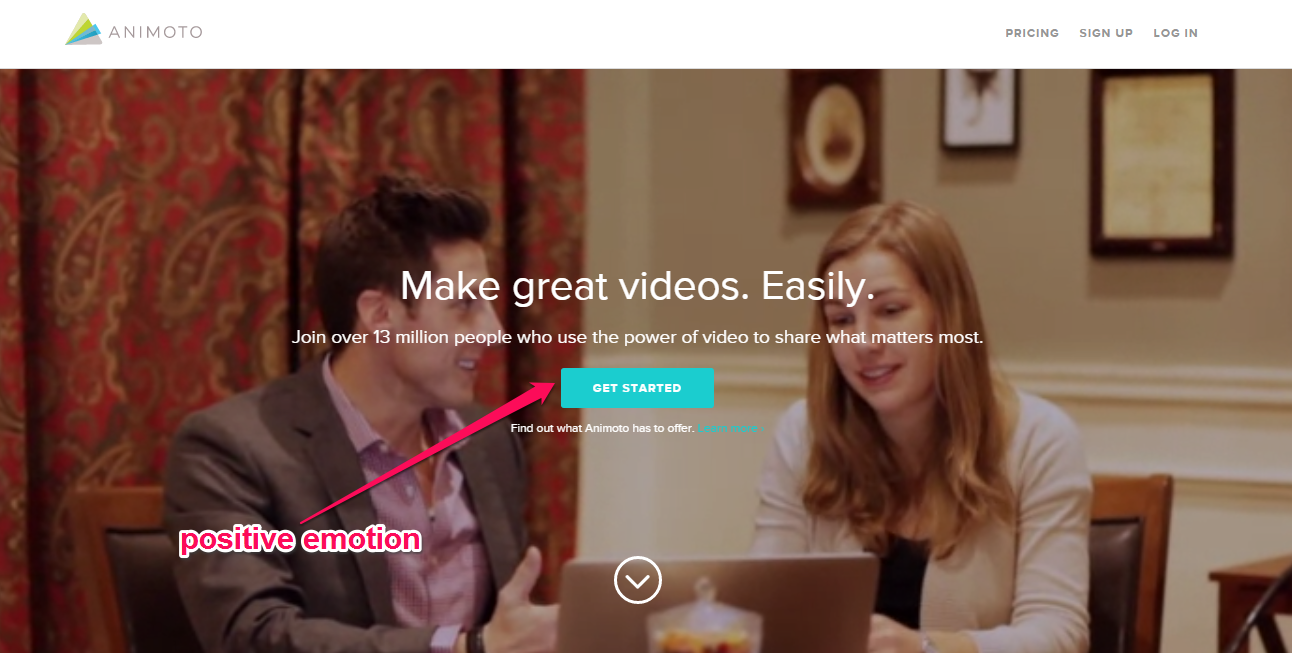
6. Erwecke positive Emotionen rund um Deinen Button
Hast Du gemerkt, dass einige Marketing-Leute wollen, dass Besucher nicht auf ihren CTA-Button klicken? Das ist eine negative Emotion. Ich rate Dir, diese vorsichtig, wenn überhaupt, zu nutzen.
Grundsätzlich gilt, dass Du positive Emotionen hervorrufen willst, die die Leute dazu bringen, gerne auf Deinen Button zu klicken und „Ja“ zu Deinem Angebot zu sagen.
Sicher, Menschen erinnern sich vielleicht eher an negative Emotionen, aber Du kannst sicher sein, dass positive Emotionen eine Verbindung schaffen, das Vertrauen erhöhen und für mehr Verkäufe sorgen.
Positive Emotionen (z.B. Lachen, Humor, Staunen ) erhöhen die Chance, dass Dein Inhalt viral wird.
CTA-Texte, die „Fange an“ enthalten, sorgen dafür, dass Leute sich optimistisch und bereit zum Handeln fühlen. Dieser Satz eliminiert Einwände.
Animoto nutzt „Fang an“ als Button-Text, um eine positive Botschaft zu senden – dass eine animierte Präsentation oder ein Video einfach zu erstellen sind.
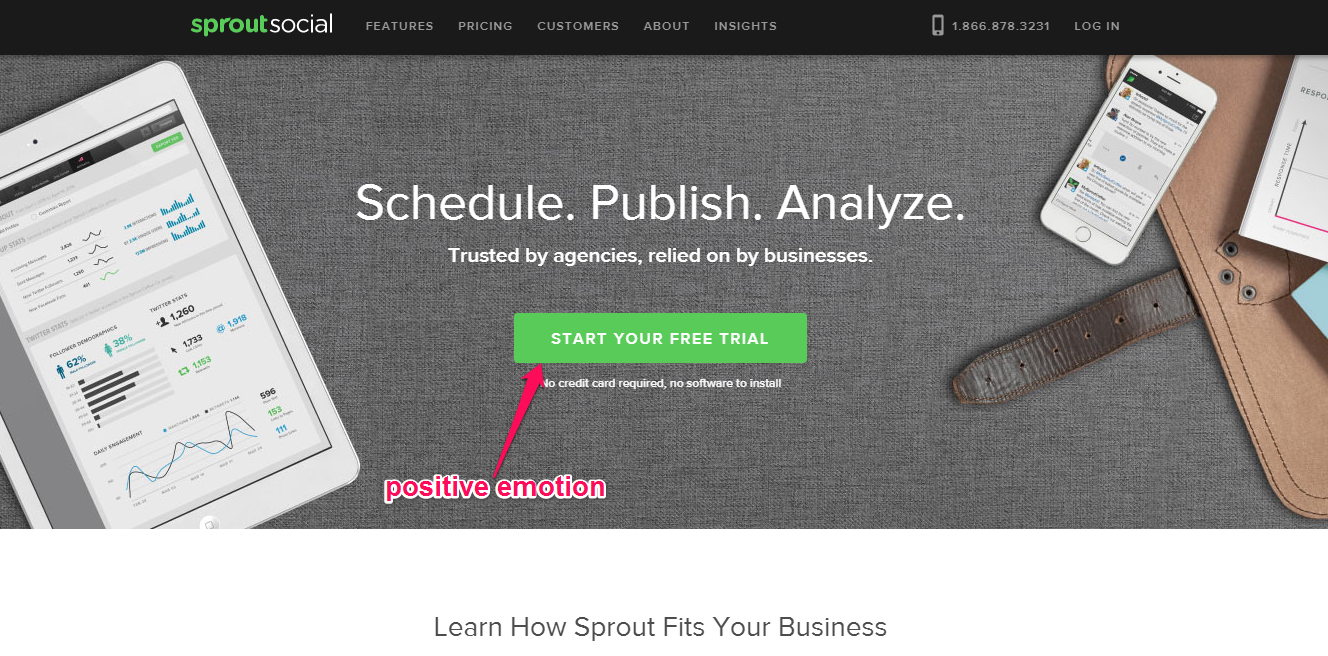
Sprout Social weckt ebenfalls positive Emotionen im Text, der Optimismus mit einem der stärksten Power-Wörter verbindet – „Kostenlos“.
7. Platziere Deinen CTA-Button in der besten Position mit Benutzererfassung
Wenn Deine Seite nicht optimiert ist, werden Nutzer sie verlassen. Wenn Du Deine Seite optimierst, solltest Du sowohl an mobile Geräte als auch an PCs denken, weil Deine idealen Kunden beides aktiv nutzen.
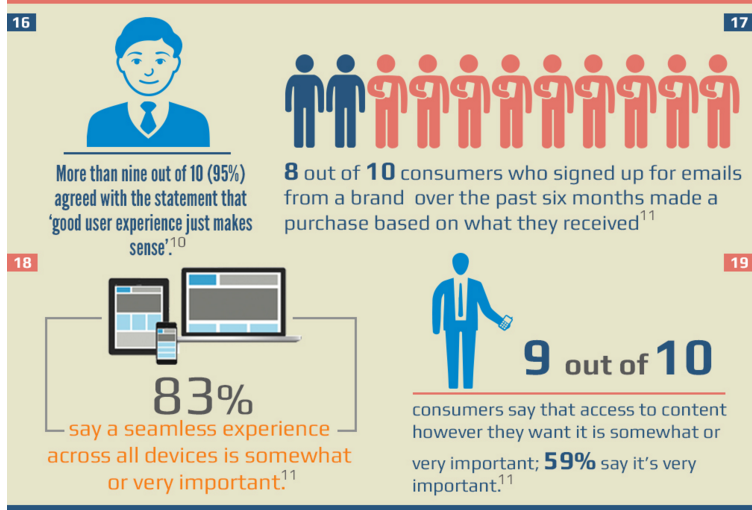
83% der Verbraucher stimmen zu, dass eine nahtlose Erfahrung mit allen Geräten ziemlich oder sehr wichtig ist.
Auf einer responsiven oder für mobile Geräte optimierten Webseite kann man leicht navigieren. Und natürlich nimmst Du den Nutzer mit Deinem Inhalt ein und führst ihn zu Deinem Verkaufstrichter.
Aber Du brauchst eine Besuchererfassung, um die Navigationspfade der Nutzer auf Deiner Seite zu identifizieren.
Die Besuchererfassung zeigt Dir, wie Besucher auf Deiner Seite navigieren. Es zeigt Dir außerdem, ob sie auf einen Link geklickt haben oder nicht. Damit kannst Du Möglichkeiten identifizieren, um Konversionen zu erhöhen, wie die Klickrate, Engagement und E-Mail-Anmeldungen.
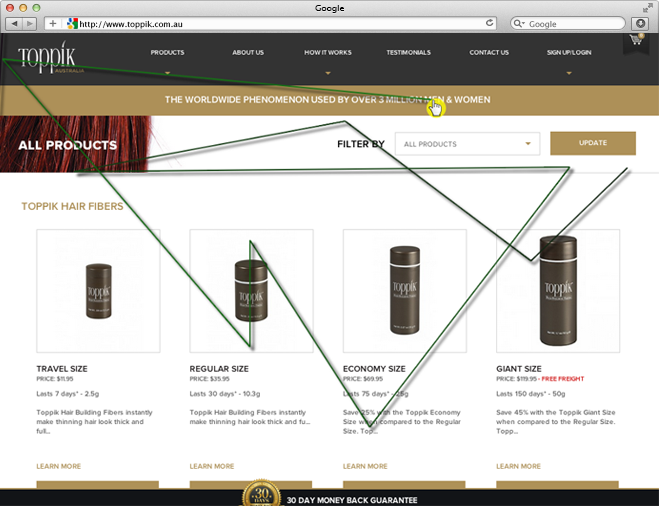
Grundsätzlich gilt, dass Du Deine Klickrate erhöhst, wenn Du Deinen CTA-Button entweder dort platzierst, wo der Besucher anfängt auf Deiner Seite zu navigieren, oder wo er aufhören. Für noch bessere Ergebnisse solltest Du herausfinden, welche Aktivitäten Deine Besucher am meisten beschäftigt, und Deinen Button in diesem Bereich positionieren.
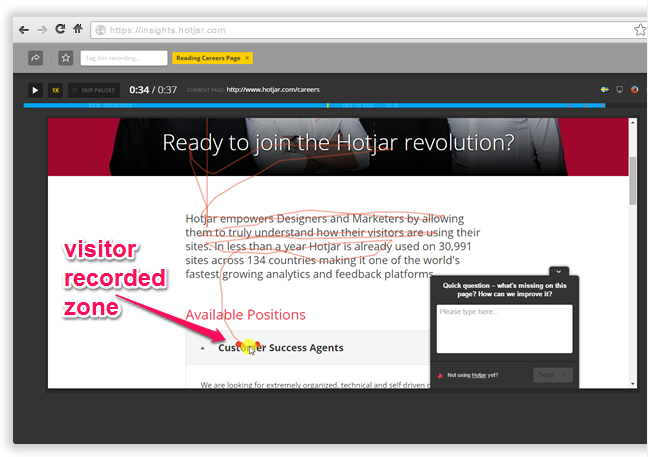
Als Beispiel siehst Du auf der Webseite unten, dass der Besucher seine Suche oder Navigation bei „Available Positions“ beendet hat. An dieser Stelle ruht der Besucher aus und er ist bereit einen Button anzuklicken.
Wenn Du Deinen Button genau da platzierst und einen überzeugenden Text verwendest, bringst Du diese Benutzer dazu, zu klicken und zu handeln.
Wenn Du noch keine Tests zur Benutzererfahrung auf Deiner Seite nutzt, fang jetzt damit an – 73% der Unternehmen werden es in den nächsten 12 Monaten machen, und einige könnten Deine Konkurrenten sein.
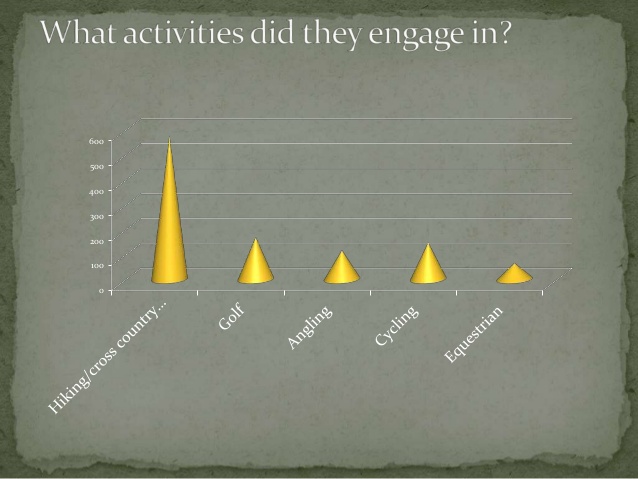
Besuchererfassung mag eine selten genutzte Taktik zur Optimierung der Conversion Rate sein, aber sie bringt ausgezeichnete Resultate. Zum Beispiel hat die Besuchererfassung Vocabula geholfen, ihre Konversionen um 218% zu verbessern.
8. Nutze die „Probiere es kostenlos für [ZEIT] aus” Formel
Das Wort „Ausprobieren“ oder „Test“ bedeutet wenig oder kein Risiko. Wann immer es möglich ist, nutze es in Deinem Text, weil es mehr Leute inspirieren wird, Deine Software, Dein E-Book oder Deine App runterzuladen.
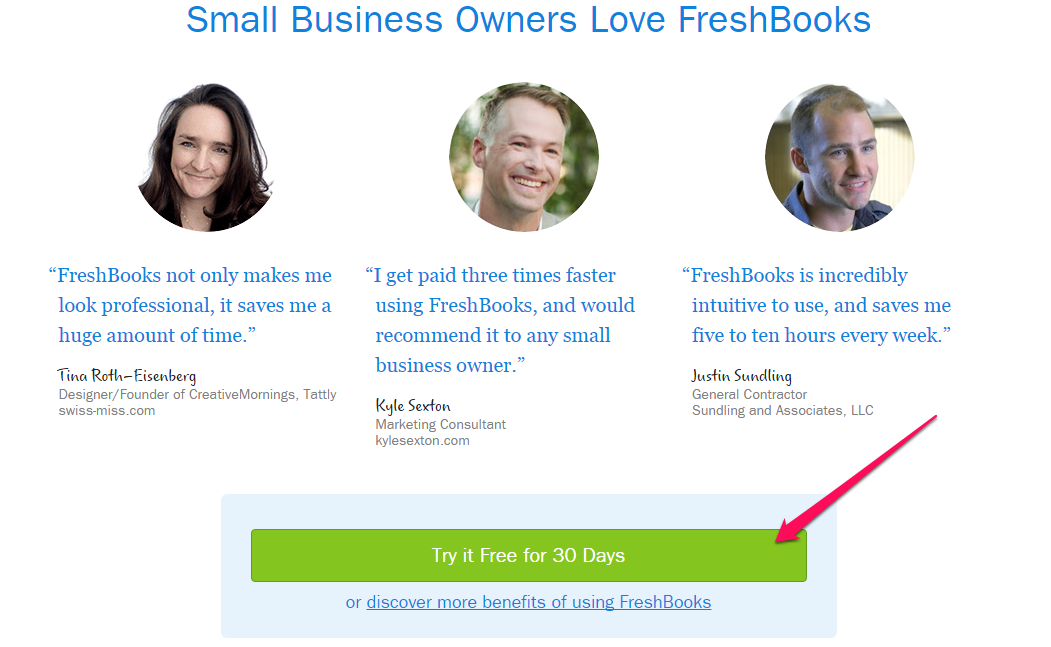
Hier ist ein Beispiel von Freshbooks:
Diese Formel funktioniert besser mit einem Produkt, dass man herunterladen kann, oder SaaS, da Du den Leuten die Möglichkeit gibst, einen Blick hinter die Kulissen zu werfen, herauszufinden wie das Produkt funktioniert und es zu nutzen, ohne dafür auch nur einen Cent auszugeben.
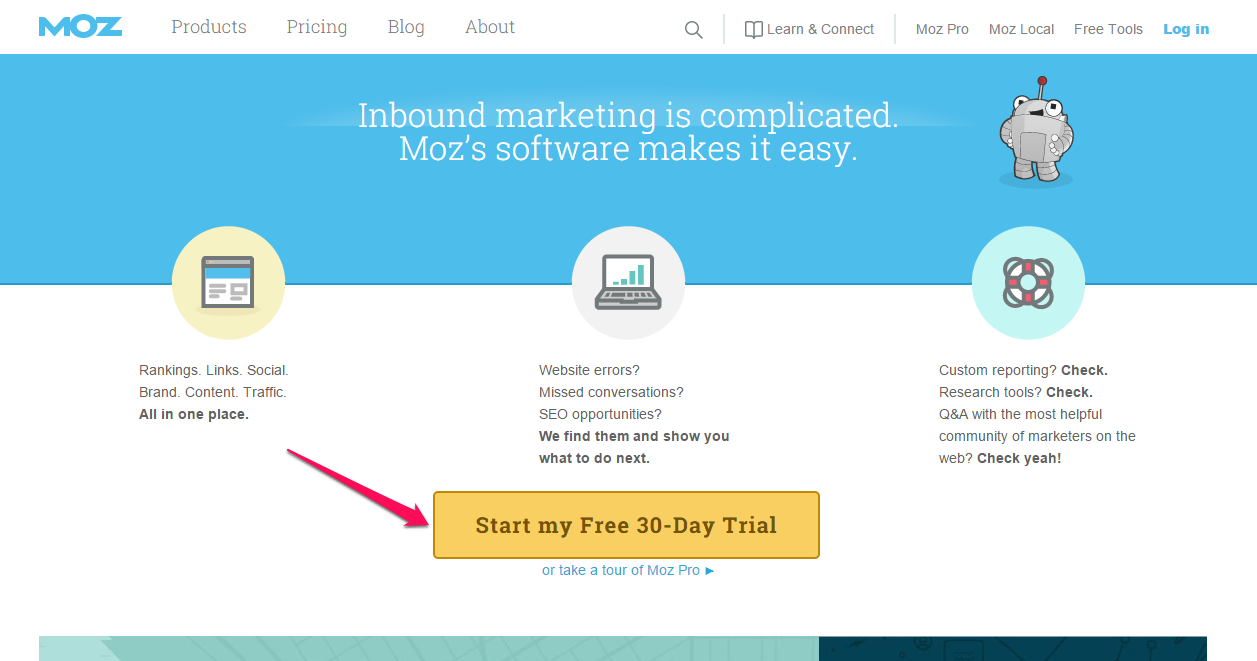
Als Co-Founder von 5 erfolgreichen Software-Unternehemen habe ich herausgefunden, dass viele SaaS-Produkte das Wort „ausprobieren“ im Button-Text nutzen. Moz nutzt eine ähnliche Handlungsaufforderung.
9. Erschaffe Erwartungen in Deinem Werbetext
Eine Formel zu nutzen spart Dir Zeit, aber Du kannst noch weitergehen. Du solltest außerdem Erwartungen erzeugen, wenn Du einen anklickbaren Button erstellst. Du möchtest, dass Dein Leser sich fragt: “Was passiert als nächstes?”
Es wird Zeit, Geschichten und Erinnerungen zu sammeln und in Erwartungshaltung zu leben. Nach einer Studie, veröffentlicht in The Atlantic, wandert der menschliche Verstand 47% der Zeit umher. Dein Verstand schweift ungefähr ein Drittel der Zeit umher, wenn Du liest oder mit anderen Leuten sprichst.
Es scheint, dass der Schlüssel, um Leute dazu zu kriegen z.B. einen Button anzuklicken, das Versprechen einer besseren Erfahrung ist.
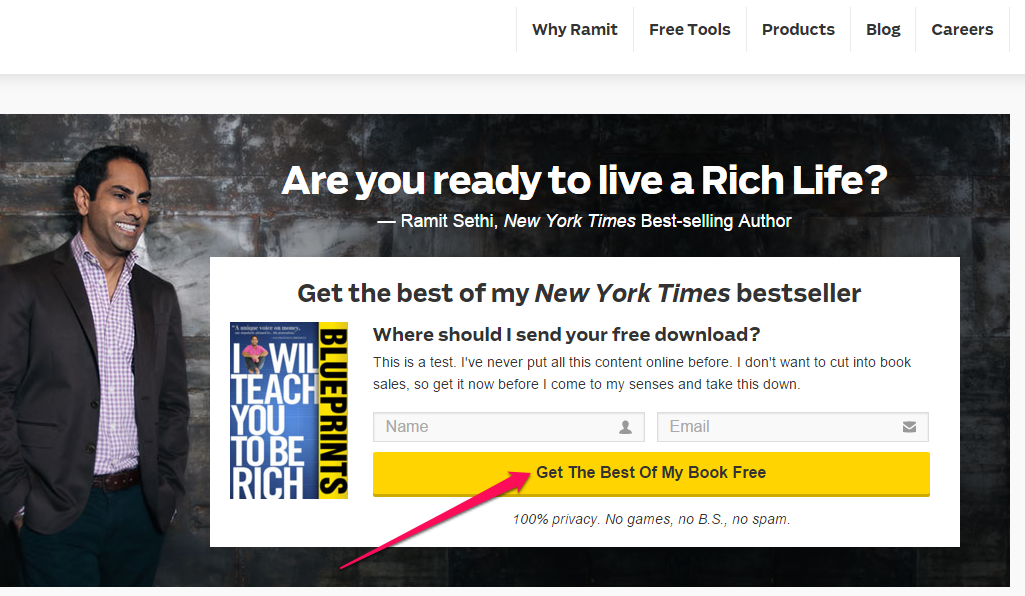
Ramit Sethi bringt Dich dazu, das Beste von seinem Bestseller-Buch zu erwarten. Der ideale Kunde kann es gar nicht abwarten, sich einzutragen und zu bekommen, was es auf der anderen Seite gibt – Erwartung.
Erwartung ist die Handlung des „sich auf etwas freuen“. Wenn Du Button-Texte schreibst, die eine Erwartung wecken, kannst Du Nutzer einfacher dazu bringen, eine bestimmte Handlung auszuführen.
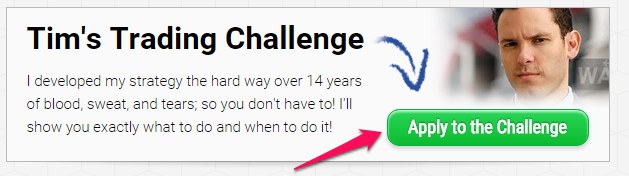
Timothy Sykes verspricht zu zeigen, wie man mit dem Handel von Kleinaktien $12.415 in $4.333.000 verwandelt. Um daran teilnehmen zu können, musst Du auf „Die Herausforderung annehmen“ klicken, in freudiger Erwartung dessen, was als nächstes kommt.
10. Probiere es aus und nutze die richtige Farbe
Farbe spielt eine Rolle. Wenn Du die Psychologie der Farben verstehst, bist Du Deinen Konkurrenten weit voraus.
Farbpsychologie zu verstehen, bereitet Dich tatsächlich darauf vor, Kampagnen zu starten. Ob mit Facebook Anzeigen, Google AdWords oder Native Advertising – Du erreichst eine Steigerung der Konversionen.
Du brauchst eine Farbe, die heraus sticht. Dein Hintergrund sollte vorzugsweise weiß sein – und Dein Button sollte nicht grau, sondern lieber eine solide Farbe mit Farbverlauf haben.
Deine Farbwahl sollte sich nicht mit dem Hintergrund beißen oder decken. Die Farbe darf nicht wehtun. Schließlich möchtest Du, dass die Leute klicken.
Welche dieser CTA-Farben würde Deine Aufmerksamkeit auf sich lenken und Dich dazu bringen, drauf zu klicken?
Farben sprechen menschliche Emotionen an. Menschen können Entscheidungen treffen, die einzig und allein auf dem gewählten Farbschema beruhen, und sie tun es auch. Du kannst buttonoptimizer.com nutzen, um Buttons zu erstellen und die beste Farbe zu wählen, die zum Design Deiner Seite passt.
Grundsätzlich bedeutet rot Gefahr. Aber Forscher haben auch herausgefunden, dass rot Dominanz symbolisiert. Also denke gut darüber nach, bevor Du rot zu benutzt.
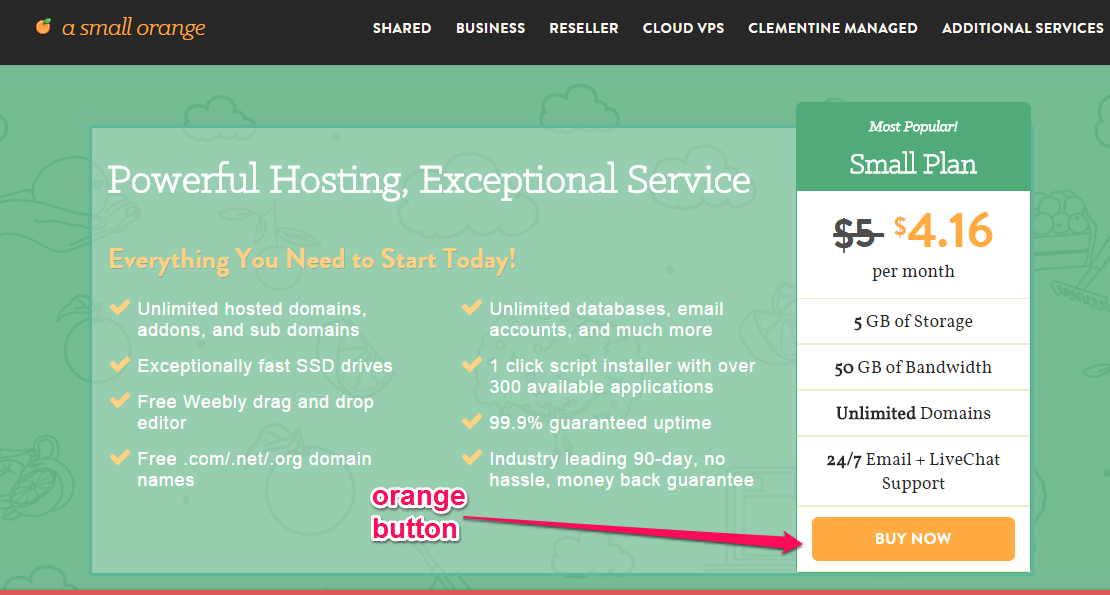
Die Frage, die viele Leute stellen, ist: “Welche Farbe konvertiert besser?” Unbounce hat vor einer Weile erklärt, dass die Zukunft der Handlungsaufforderung BOB ist – der große, orange Button (Big Orange Button). Deshalb siehst Du eine Menge Landing-Pages, die diese Farbe nutzen.
A Small Orange, ein Domain- und Webhosting-Anbieter, nutzt orange auf seiner ganzen Landing-Page. Noch wichtiger ist, dass die Farbe des Buttons orange ist.
Heißt das, dass orange die beste Farbe für Call-To-Action-Buttons ist? Nicht unbedingt. Ich empfehle, es auszuprobieren, um sicher zu sein.
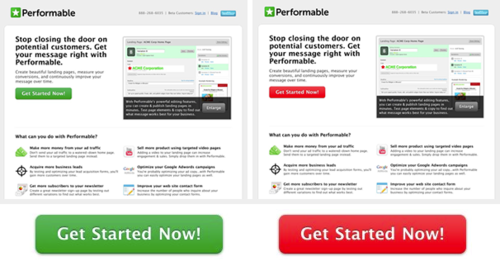
Zum Beispiel hat HubSpot einen Test mit grünen und roten Buttons durchgeführt, um festzustellen, welche Farbe besser auf der Webseite ihres Kunden konvertiert.
Nach ein paar Tagen Traffic hatten sie 2.000 Besucher – und der rote Button schlug den grünen um 21%. Der wichtigste Punkt ist, dass HubSpot keine Annahmen gemacht hat, sondern lieber beides getestet hat, um sicher zu sein.
11. Füge ein Bild des Produkts über dem Button hinzu
Design spielt eine wichtige Rolle, um Klicks auf Deinen Call-To-Action-Button zu bekommen. Ich habe mal einen A/B Test auf dem Quick Sprout Traffic System durchgeführt, um zu sehen, wie wir unsere Ergebnisse verbessern können.
Am Anfang war der Button-Text nur „Zum Einkaufswagen hinzufügen“.
Die Konversionen, die ich bekam, waren nicht ermutigend.
Um ehrlich zu sein, waren die Leute verwirrt. Sie wussten nicht genau, was sie zum Einkaufswagen hinzufügten.
Ich habe die Handlungsaufforderung schnell optimiert, indem ich ein Bild des Produktes eingefügt habe. Der neue Button brachte eine Steigerung von 28% der Conversion Rate.
Ich habe gelernt, dass wenn Du ein Produkt verkaufst (z.B. ein Buch), erhöht die Positionierung eines Produktbildes direkt über dem Button wahrscheinlich die Klickrate, weil die Leute sehen können, was sie bekommen.
12. Lasse Deine Handlungsaufforderung in Videos später erscheinen
Vor kurzem habe ich einen Video-Werbebrief bekommen und, komischerweise, gab es während der Einführung keinen Call-To-Action.
Vertraue mir, der Erfinder des Produktes war schlau. Das Einführungsvideo war voller Inhalte und hat mir eine Menge neuer Dinge über Content Marketing beigebracht.
Am Ende des Videos erschien der Call-To-Action-Button unter dem Video. Ich habe schnell drauf geklickt und wurde zur Bezahlung weitergeleitet.
Ich habe mich danach ständig gefragt, warum ich nicht gezögert habe, den „Zum Einkaufswagen hinzufügen“-Button zu klicken.
Die Antwort darauf ist die „Verzögerte Befriedigung“. Hier ist eine Definition von The Study.com:
Verzögerte Befriedigung bezieht sich auf die Fähigkeit etwas zurückzustellen, was ein Spaß macht oder nur eine leichte Befriedigung erzeugt, um auf etwas zu warten, dass mit womöglich sehr viel mehr Spaß belohnt wird oder ein höheres Maß an Befriedigung erzeugt. Zum Beispiel kannst Du in der Nacht vor einem Test fernsehen oder Du könntest stattdessen für den Test lernen. Für den Test zu üben, anstatt fern zusehen, erhöht Deine Chance auf eine gute Note und ist daher langfristig viel befriedigender als eine Nacht vor dem Fernseher.
Forscher haben herausgefunden, dass, wenn die sofortige Belohnung für etwas in der Zukunft (üblicherweise eine größere Belohnung) aufgeschoben wird, Dopamin aktiviert wird, die neurochemische Substanz, die Belohnungen angenehm macht.
Wenn Du etwas größeres erwartest und bereit bist, auf die sofortige Belohnung zu verzichten, springst Du wortwörtlich in die Luft , wenn diese Belohnung dann auftaucht.
Die Studie hat außerdem herausgefunden, dass Du zu dem wirst, was Du denkst. Wenn Du zum Beispiel ein Schauspieler bist, der eine Darbietung glaubhaft machen möchte, kannst Du nicht einfach so tun, als wärst Du diese Figur – Du musst ihre Denkweise und Handlungsweise annehmen.
Du wirst nicht morgen zu dem, was Du denkst, auch nicht nächste Woche oder nächstes Jahr – Du wirst es jetzt sofort. Es ist nur eine Frage der Zeit, bis es sich zeigt.
Wenn Du Deinen CTA-Button später erscheinen lässt und Dich auf die Vermittlung von Inhalten mit großem Mehrwert konzentrierst, springen die Leute auf Dein Angebot an, sobald Du sie danach fragst.
Genau wie jedes neue Konzept, solltest Du das vorsichtig einsetzen. Sonst riskierst Du Deine potentiellen Kunden zu verlieren.
13. Sag den Leuten, dass sie nicht klicken sollen
“Nicht klicken.”
“Klick nicht auf diesen Button.”
Wie würdest Du Dich fühlen, wenn Du einen solchen Text auf einem Button sehen würdest? Du würdest Dich vielleicht dazu entscheiden zu klicken, nur um zu sehen, was passiert.
Ohne Zweifel sind negative Emotionen stärker als positive. Natürlicherweise tum die Leute, was Du nicht möchtest.
Natürlich kannst du Leuten sagen, dass sie klicken sollen, um die Conversion Rate zu steigern. MarketingSherpa hat ein Experiment mit seinen Newsletter-Lesern durchgeführt.
Das Ziel war, herauszufinden, ob die Wortwahl in Hyperlinks die E-Mail-Durchklickrate beeinflussen kann. Sie fanden heraus, dass die Worte „Klicken um fortzufahren“ die Durchklickrate um 8,53% steigerte.
Wenn Du die Psychologie hinter dem CTA-Text „klicke nicht auf diesen Link“ nicht verstehst, rate ich Dir, diese Taktik zu ignorieren und auf das Gegenteil zu vertrauen – bitte die Leute darum, zu klicken.
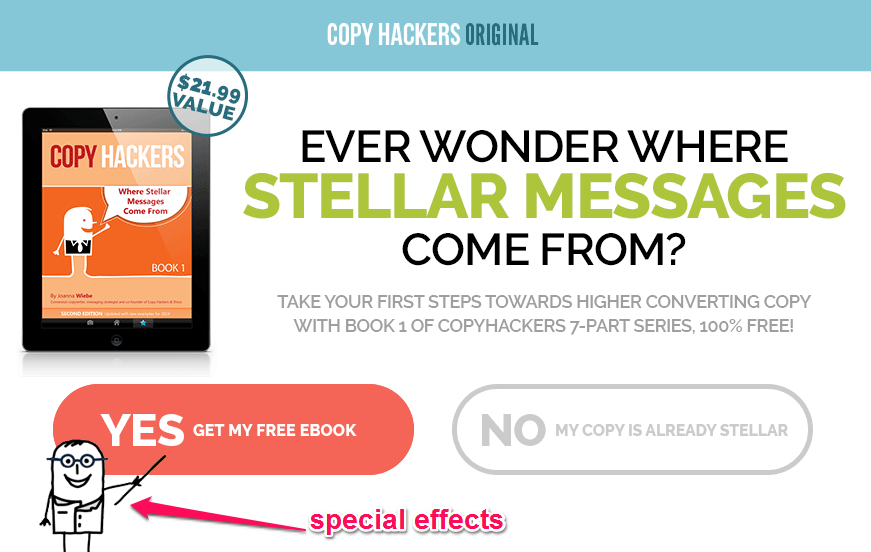
14. Füge Deinem CTA-Button Spezialeffekte hinzu, um die Aufmerksamkeit auf sie zu lenken
Buttons sind ein kleiner Teil des großen Conversion-Funnel-Flows.
Wenn Du es richtig machst, kannst Du schlafen gehen und musst Dich nicht um Durchklickrate, Engagement und Verkauf kümmern, weil alles von alleine funktioniert.
Du kannst Spezialeffekte benutzen. Übertreibe es nicht, aber wenn Du den Button animierst, wenn Nutzer mit der Maus darüber fahren, bekommst Du wahrscheinlich eine höhere Klickrate.
Joanna Wiebe nutzt einen Spezialeffekt für ihre Handlungsaufforderung. Sie nutzt ein Comic-Männchen, das auf den Opt-In-Button zeigt. Schaue es Dir an:
Emoticons, animierte Gifs und Farbverläufe zu nutzen, ist besser als statische Buttons.
15. Platziere Calls-To-Action beim Verlassen strategisch
Die Exit-Intent-Technologie erlaubt es Dir Besucher beim Verlassen zu konvertieren.
Das ist wichtig, denn ein großer Prozentsatz der Besucher Deiner Landing-Page wird wahrscheinlich nicht bei ihrem ersten Besuch konvertiert.
Gemäß Statistiken verlassen 70 – 90% der Besucher Deine Webseite und kehren niemals zurück. Baymard Institute berichtet, dass 67.89% aller Warenkörbe stehen gelassen werden.
In dem Moment, in dem ein Besucher den Zurück-Button oder den [x]-Button anklicken will, erscheint das Exit-Pop-up. Wenn Du dem Besucher einen tollen Mehrwert geboten hast, ist es viel wahrscheinlicher, dass er sich in Deine E-Mail-Liste einträgt.
Ich benutze ein Exit-Pop-up auf meiner QuickSprout Pro Dienstleistungsseite. Und ich erreiche tolle Ergebnisse damit.
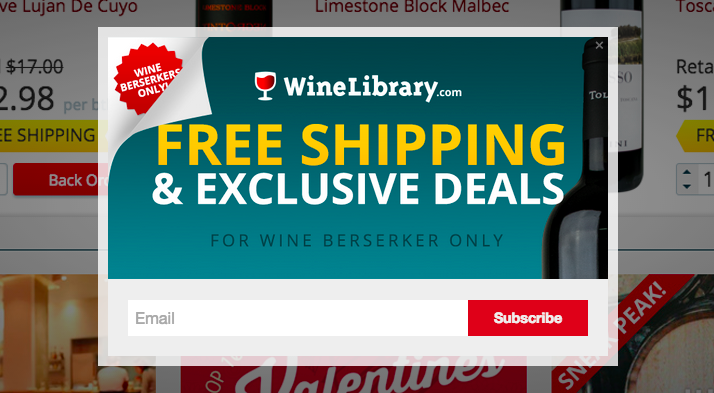
Wine Library benutzt die Exit-Intent-Technologie, um Rabatte anzubieten und Leute dazu zu bringen, ihre Buttons anzuklicken.
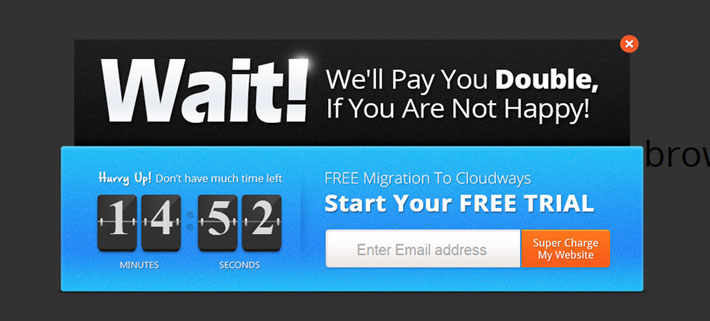
WpBeginner hat Exit-Intent-Popups genutzt, um mehr Klicks zu bekommen, und sie haben ihre E-Mail-Abonnenten um 600% gesteigert. CloudWays nutzte ebenfalls Exit-Intent-Overlays, kombiniert mit Dringlichkeit, um den Kunden vom Verlassen der Seite abzuhalten. Als Ergebnis erhielt ihr Angebot über 6% Konversionen von allen Webseitenbesuchern.
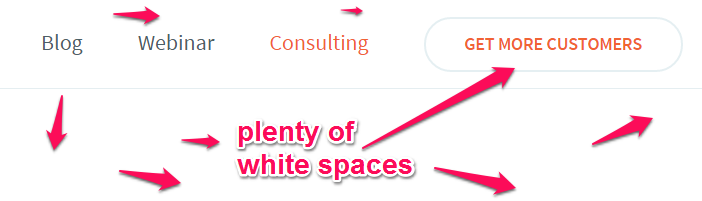
16. Nutze jede Menge weiße Fläche rund um Deine CTAs
Whitespace (weiße Fläche) ist ein wichtiges Element im Webdesign. Manche Leute sehen es als Verschwendung wertvoller Bildschirmfläche, aber glaube diesem Mythos nicht. Ich benutze jede Menge weiße Fläche rund um meine Buttons.
Eine UX Studie (Lin, 2004) hat herausgefunden, dass die richtige Nutzung von Whitespace zwischen den Absätzen und am linken und rechten Rand, das Fassungsvermögen um fast 20% steigert.
Du solltest aufgrund des Einflusses auf die Benutzererfahrung auf jeden Fall Whitespace auf Deiner Landing-Page verwenden.
In der Sprache des Webdesigns ist Whitespace die Fläche zwischen Spalten, Grafiken, Bildern, Text, Rändern und anderen Elementen. Es wird manchmal auch als „negative Fläche“ bezeichnet.
Whitespace erscheint nicht zufällig. Du brauchst einen professionellen Webdesigner, der etwas von Nutzererfahrung versteht, um die Elemente einer Landing-Page mit weißer Fläche auszubalancieren und ein elegantes Design zu erstellen.
Wenn es um die Steigerung Deiner Klickrate geht, hilft der Whitespace den Button hervorstechen zu lassen und die Aufmerksamkeit auf das eine Ziel zu lenken – den Klick.
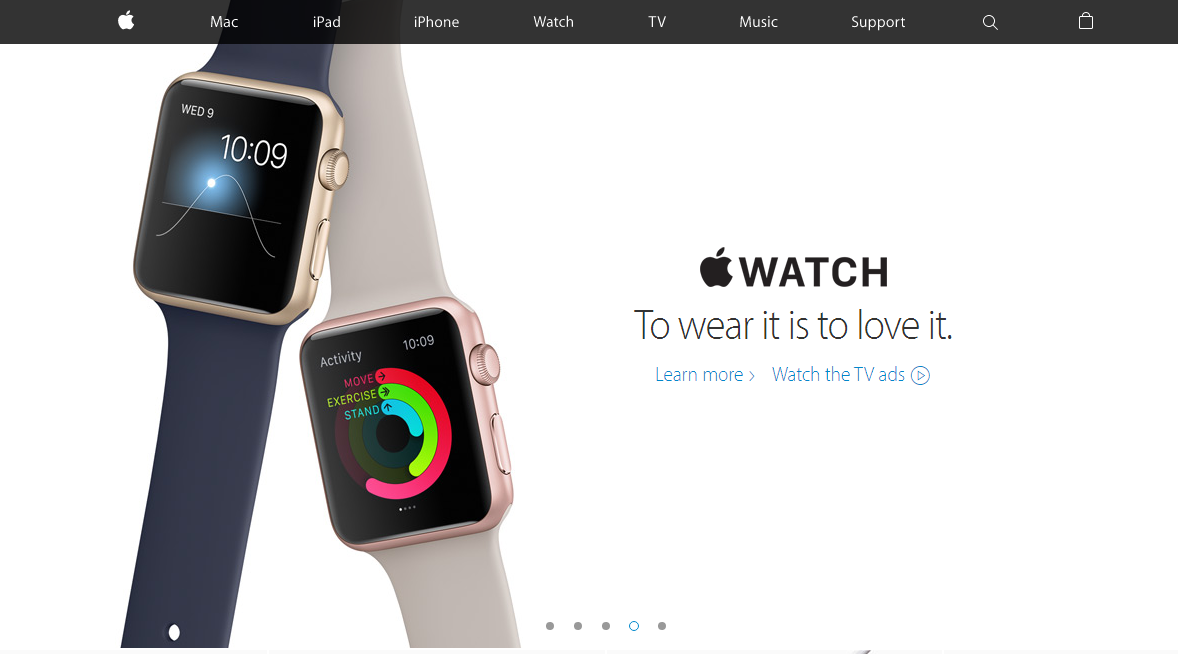
Apple nutzt jede Menge Whitespace. Dieses Best-Practice-Beispiel aus dem Webdesign ist auf der Landing-Page der Apple Watch deutlich zu sehen.
Copyblogger lässt ebenfalls viel Whitespace rund um seine Buttons.
Die Leute lieben die Seite wegen Ihrer Einfachheit. Hauptfokus ist der Inhalt. Copyblogger nutzt viele Handlungsaufforderungen auf seiner Webseite, aber jeder davon ist von Whitespace umgeben. Das vermittelt einen klaren Zweck und bringt die Leute zum klicken.
Fazit
Setze die Wirksamkeit eines Call-To-Action-Buttons nicht als selbstverständlich voraus. Es ist das Tor zu Deinem Verkaufstrichter.
Ob Du eine E-Mail-Liste aufbaust, einen Rabatt für Dein Produkt anbietest, ein Event ankündigst oder ein Coaching-Programm anbietest, Du kannst effektive Handlungsaufforderungen nutzen, um den Job zu erledigen.
Neben den oben genannten Tipps solltest Du daran denken, dass Du den Button-Text auch in der ersten Person schreiben kannst. Du wirst in Beispielen wahrscheinlich Sätze wie „Ich will…“, „Gib mir..“ usw. finden. Hier kannst Du sehen, wie ich das auf QuickSprout nutze, um die Nutzererfahrung persönlicher zu machen.
Wenn Du ein Pronomen in der ersten Person „Ich“ im Text nutzt, gibst Du dem Nutzer die Kontrolle. Genau das wollen Leute: Die Kontrolle haben und wählen, was sie möchten – klicken oder eben nicht.
Es gibt keine „richtige oder falsche“ Farbe, Form oder Position für Deinen Call-To-Action-Button. Du musst mit Split-Tests herausfinden, was funktioniert. Wie ich so oft sage: „Teste alles.“
Welche anderen Taktiken nutzt Du, um Call-To-Action-Buttons zu erstellen, die zu einer höheren Klickrate und mehr Nutzerbindung führen?

































































Kommentare (1)