O Facebook rapidamente se tornou o lugar favorito dos profissionais de marketing para lançar seus anúncios e suas campanhas de marketing. Ele possui uma base de usuários gigantesca, um engajamento imenso deles e opções de segmentação direcionadas.
Mas muitos negócios não conseguem tirar vantagem da tecnologia inteligente (e constantemente atualizada) de publicidade dentro do Facebook. Então, eles abandonam o Facebook, dizendo que a plataforma é incapaz de gerar um bom ROI.
Quem sai perdendo é seu negócio…
Neste post, eu quero lhe apresentar a uma ferramenta de publicidade mobile imersiva que os negócios podem usar para apresentar seus produtos.
Irei apresentar uma ferramenta poderosa de publicidade mobile que o Facebook lançou em Fevereiro de 2016 –
O Canvas.
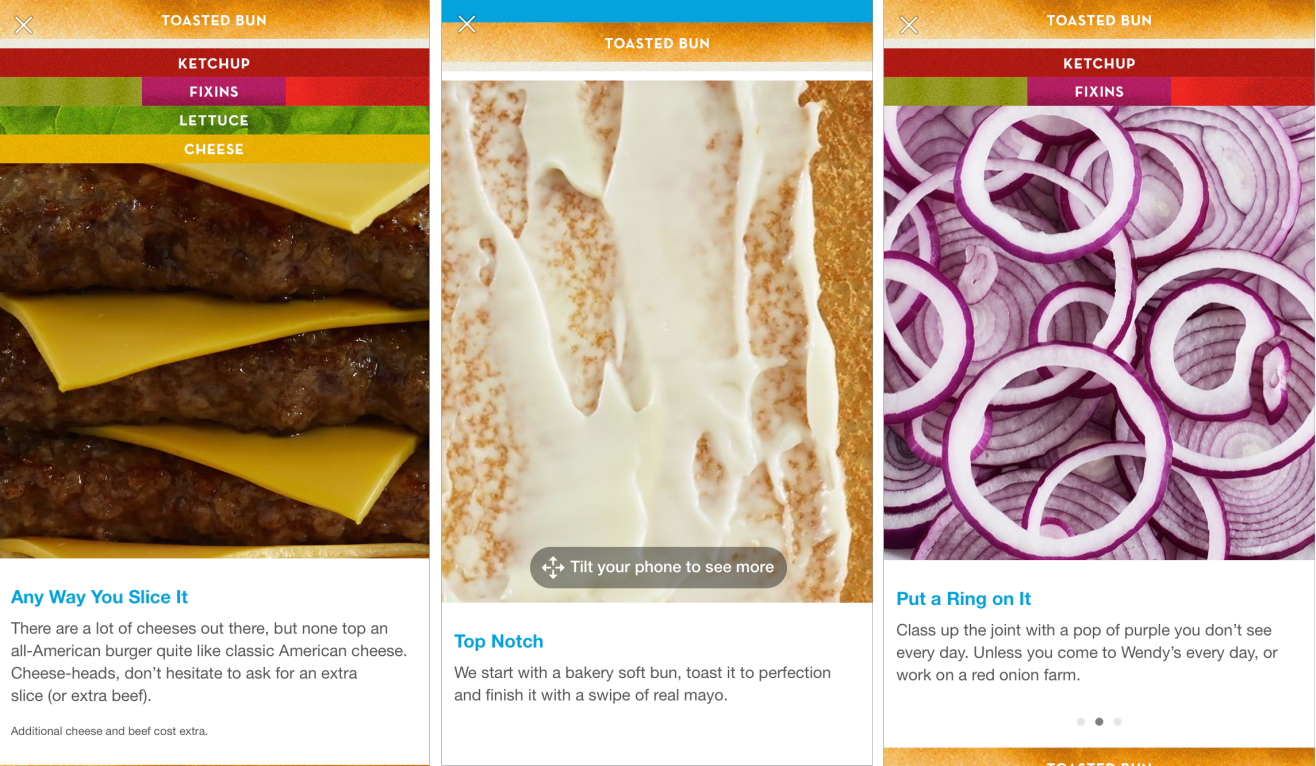
Ele consiste em usar uma variedade de componentes (vídeos, texto, imagens e botões CTA) que, juntos, contam uma história. Seu público-alvo pode deslizar (com os dedos) pelo carrossel de imagens e dar zoom nas imagens individuais para ver os mínimos detalhes.
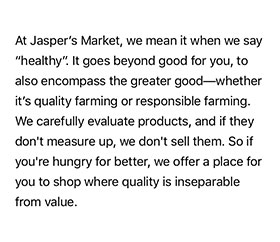
O Wendy’s criou uma campanha usando o Canvas, com imagens que desmembrava os ingredientes de seu cheeseburger. E eles conseguiram um tempo médio de visualização de 65 segundos. E com isso, 2,9% dos visitantes chegaram até o final do anúncio e experimentaram o localizador de restaurantes do Wendy’s.
Vamos começar o artigo vendo os principais motivos do porque seu negócio deve considerar usar o Canvas em seus anúncios no Facebook. Depois, você verá um guia passo-a-passo de como criar a sua primeira experiência de anúncio com o Facebook Canvas.
Os 3 maiores motivos porque seu negócio deve lançar uma campanha com o Canvas
Você está se perguntando se essa é somente outra ferramenta de anúncios bonitinha do Facebook ou se é algo que vale a pena experimentar?
Continue lendo e se decida depois de ler as 3 utilidades dessa ferramenta abaixo.
1. Preocupado que fotos e vídeos vão deixar a experiência do seu anúncio mais lento para o usuário?
Então, aqui vai um fato:
O conteúdo que está dentro do canvas carrega instantaneamente.
O Facebook afirma que ele é 10 vezes mais rápido do que uma página da internet normal no mobile.
Assim você pode promover seus produtos criando uma jornada visual atraente para sua audiência sem se preocupar com problemas de carregamento.
Você se lembra da última vez que você esperou uma landing page abrir no seu celular?
É, eu também não.
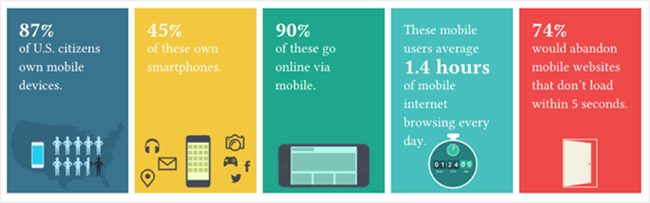
74% dos usuários mobile irão abandonar sites que não carregam em 5 segundos.
Páginas que demoram a carregar são um dos maiores fatores que levam o usuário a sair do seu site.
Pense em toda a grana que você gastou em anúncios no Facebook, por causa das experiências ruins e lentas após clicar em um anúncio.
Com o Canvas, você pode dar adeus a esses gastos desnecessários que ocorrem por conta de alguém abrir e fechar rapidamente o anúncio.
Um usuário pode ver seu anúncio instantaneamente, assim que ele clica… Então ele saberá as ofertas da sua marca e estará mais propenso a comprar futuramente.
2. Ao contrário de outros tipos de anúncios que ocupam espaços na barra lateral, o Canvas oferece uma experiência de tela cheia para os consumidores dentro do aplicativo, ao clicar no anúncio.
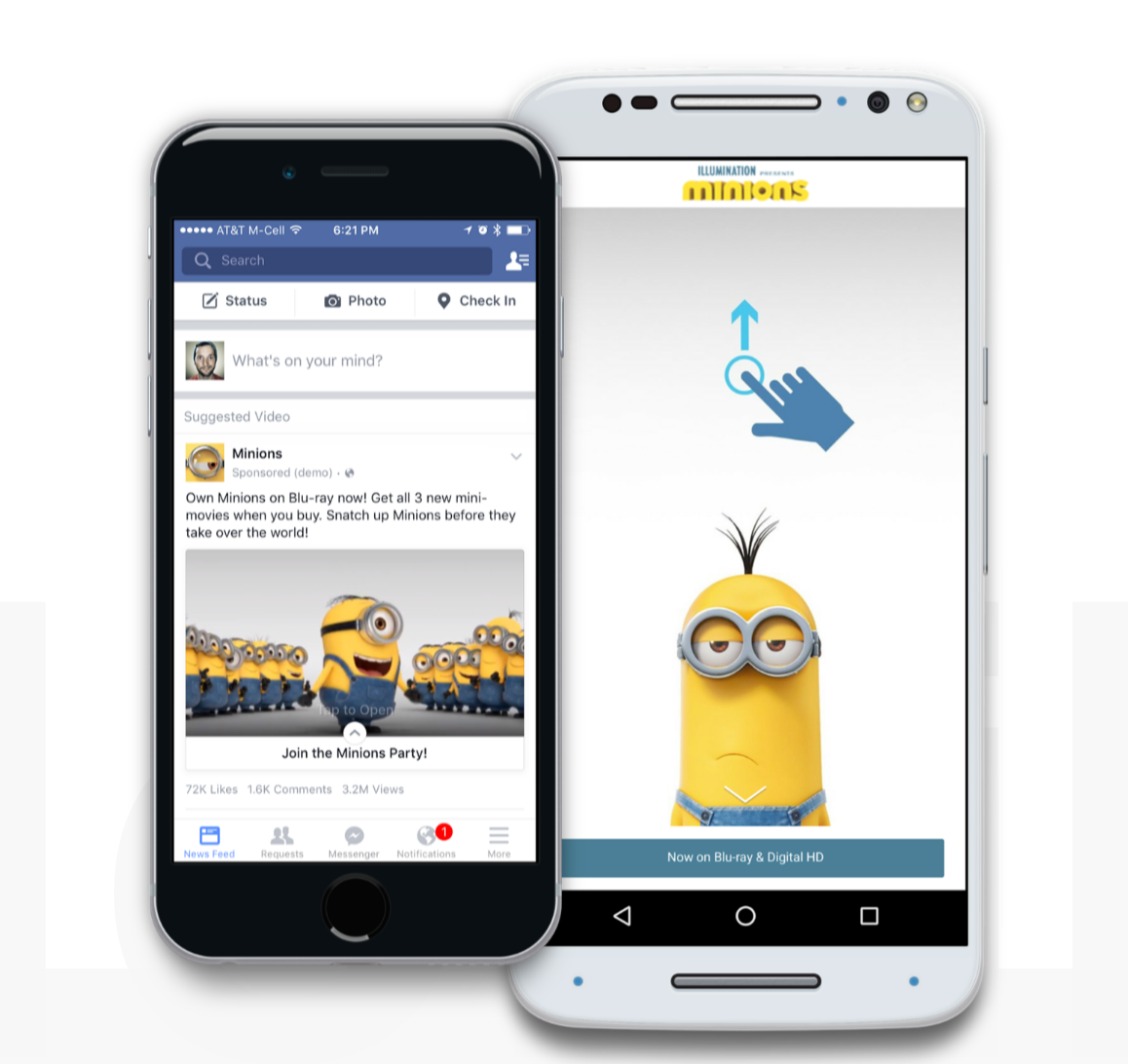
Isto é especialmente útil para as telas pequenas, já que os usuários mobile são facilmente distraídos e os anúncios pop-up são um incômodo. O Canvas prende a atenção e fornece valor ao usuário de uma maneira interativa e memorável. Por exemplo, um usuário terá que virar o celular para ver imagens panorâmicas.
Isso significa mais envolvimento com a sua marca. De fato, em um teste feito anteriormente, o Facebook constatou que 53% dos Canvas abertos foram vistos, pelo menos, até a metade. O tempo médio de visualização é de impressionantes 31 segundos.
Você já deve saber que a experiência incrível do usuário e um maior engajamento o leva a ter mais conversões.
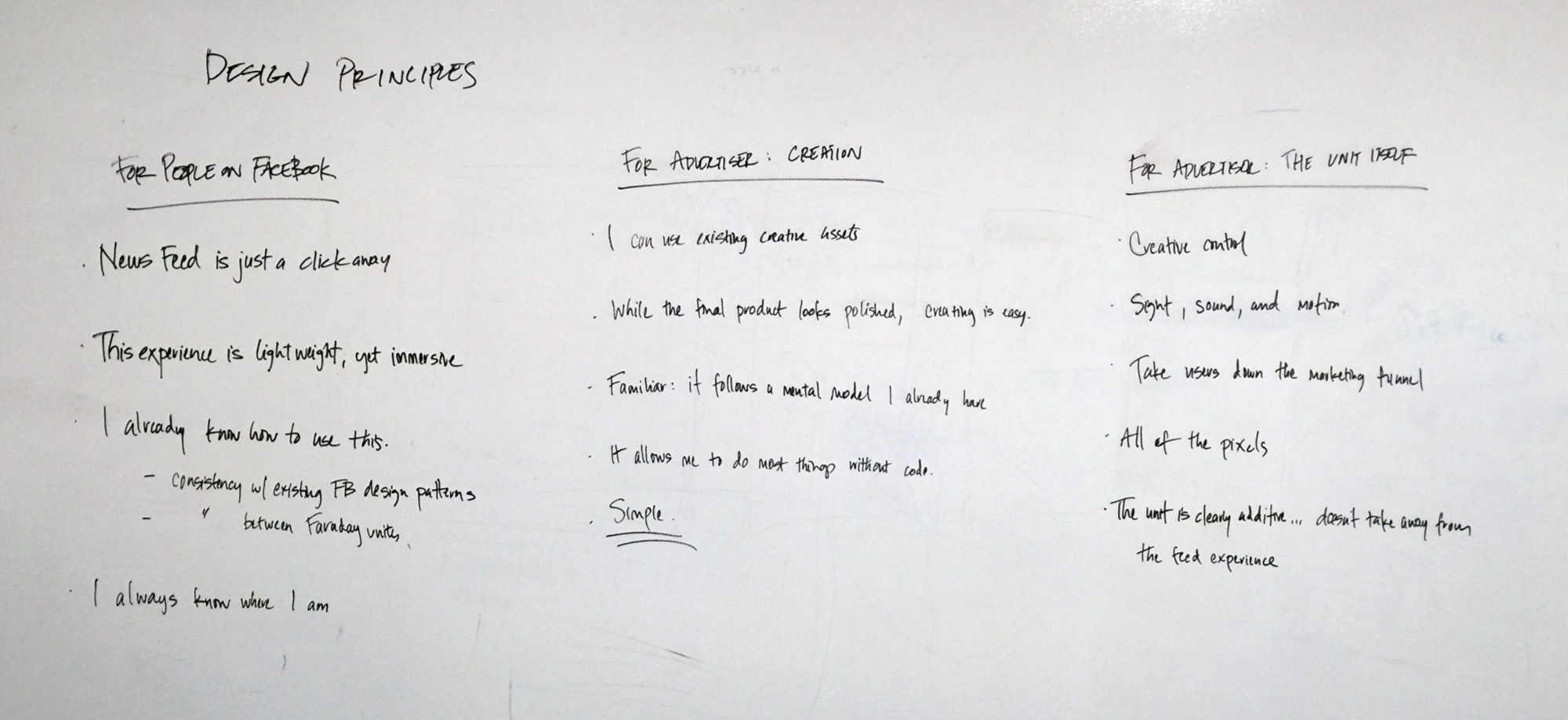
3. Desde a sua criação em 2014, a equipe do Canvas se baseou nos princípios fundamentais de design que levam as pessoas, anunciantes e designers de agências em conta.
Então, você tem total controle criativo sobre o que você deseja alcançar com o Canvas:
Demonstre o seu produto de uma forma linda, conte uma história convincente sobre sua marca ou até mesmo promova seu filme.
Mas, também há um aspecto negativo do Canvas:
Você não tem uma função de captura de leads dentro dele. Mas negócios ecommerce podem adicionar catálogos de produtos e também direcionar visitantes para páginas de compra pra gerar receita.
Se você leu até aqui, tenho certeza de que está intrigado com a rica experiência do Canvas.
Deixe eu te mostrar como criar o seu primeiro Facebook Canvas. Aqui está o primeiro passo.
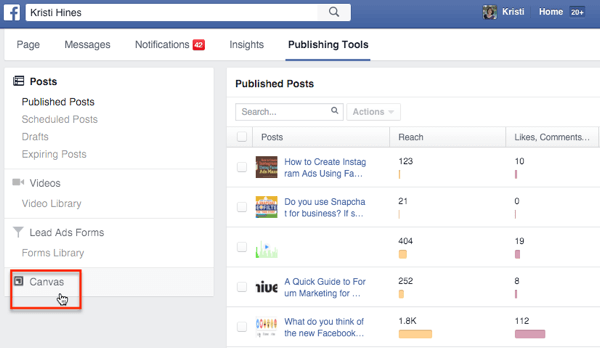
Passo #1 – Criar um novo canvas a partir das ferramentas de publicação dentro de sua página
Dentro de sua página, você encontrará o Canvas nas ferramentas de publicação na parte inferior da barra lateral esquerda.
No painel, dá pra ver todas as campanhas anteriores de Canvas que você criou e a opção para criar um novo.
Antes de começar a criar um Canvas, é recomendado que você imagine o tipo de experiência que deseja dar ao seu público e tenha todos os componentes criativos em mãos.
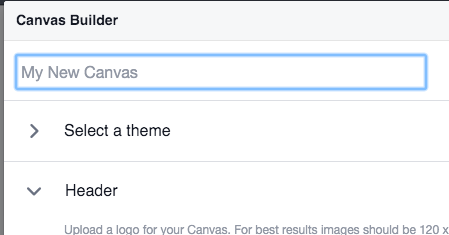
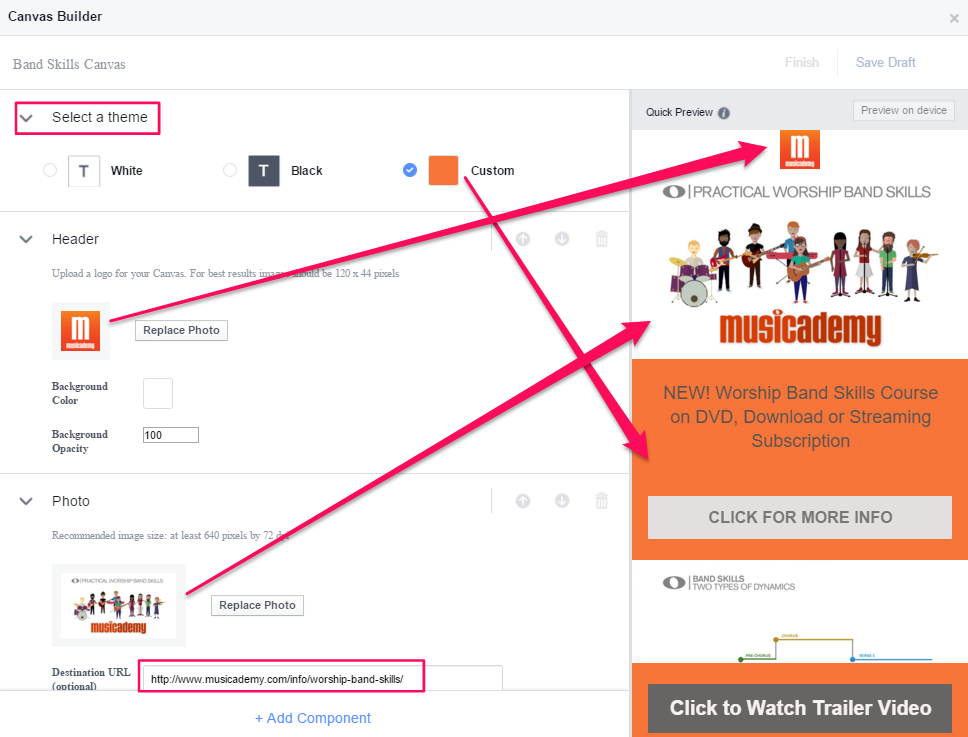
Depois de clicar no botão “Criar”, você entrará no Construtor de canvas. Aqui, você pode atribuir um nome ao seu novo Canvas (somente para sua referência pessoal e invisível para as pessoas que vão ver seu anúncio).
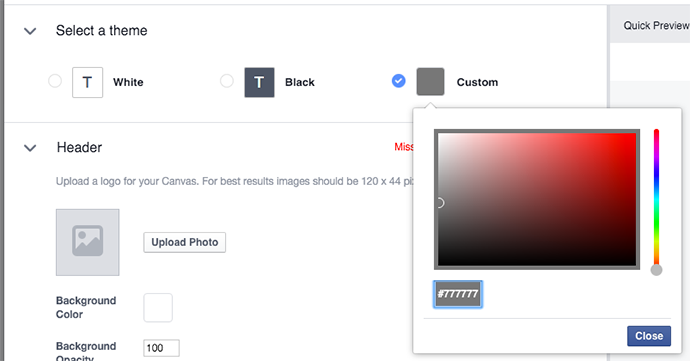
Você também pode escolher um tema/fundo para sua tela, clicando no botão ‘> Selecione um Tema’. Você pode escolher uma cor: branco, preto ou personalizado (digitando seu código hexadecimal) de fundo. Isso é especialmente útil para as caixas de texto/espaços vazios no seu Canvas.
E também poderá iniciar a criação de um Canvas a partir do Power Editor.
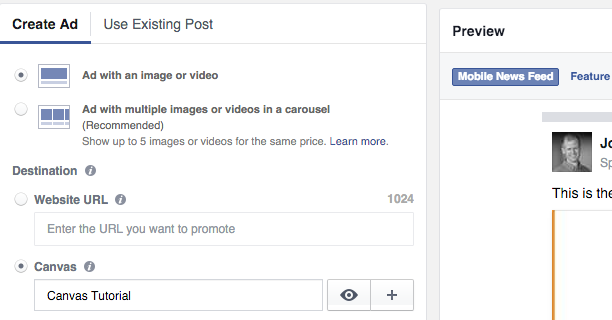
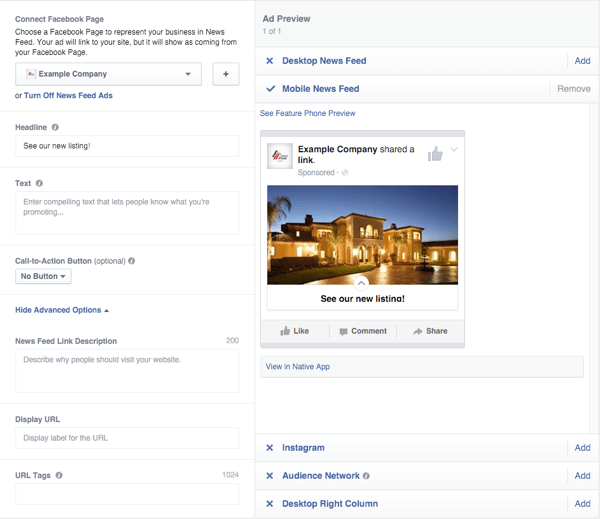
Você precisa escolher “Uma única imagem ou vídeo nos seus anúncios” abaixo de “Criar novo anúncio”. Então, escolha “Canvas” Em “Destination”.
Finalmente, clique no ícone ‘+’, para abrir o Construtor de canvas.
Nota: Você pode salvar um canvas clicando em “salvar rascunho” para voltar mais tarde e terminar de criá-lo. Mas, não pode editar um canvas que você já “terminou”.
Se quiser editar um canvas já terminado, então a sua melhor opção é duplicar o que já existe, e em seguida, editar o novo projeto.
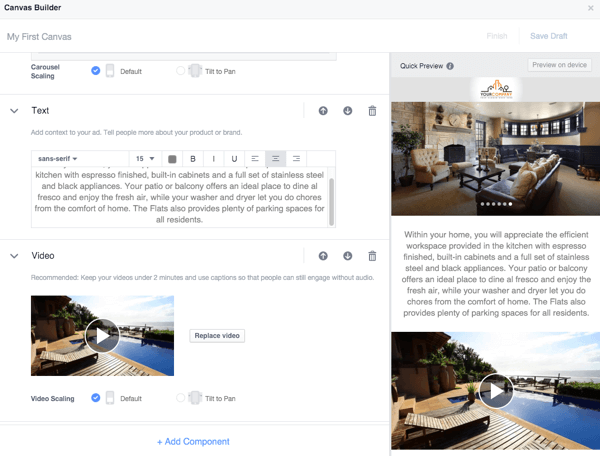
Passo #2 – Adicione componentes dentro do Construtor de Canvas
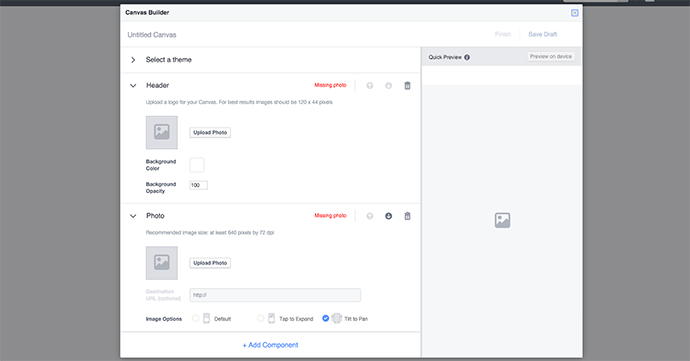
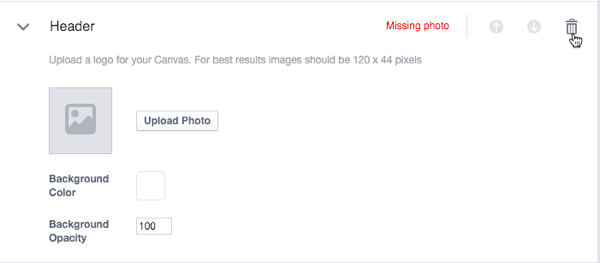
O Facebook lhe dará 3 componentes por padrão: header (cabeçalho), photo (foto) e button (botão). Mas, você está livre para mover esses componentes ou excluí-los, (clique nos três pontinhos, ao clicar, você verá a opção para deletar).
A resolução recomendada para o cabeçalho (que vai ficar sempre no topo da sua tela) é de 120 x 44 pixels (embora você possa usar imagens de até 882 x 66 pixels). Ao contrário dos outros componentes do Canvas, você pode ter apenas um cabeçalho.
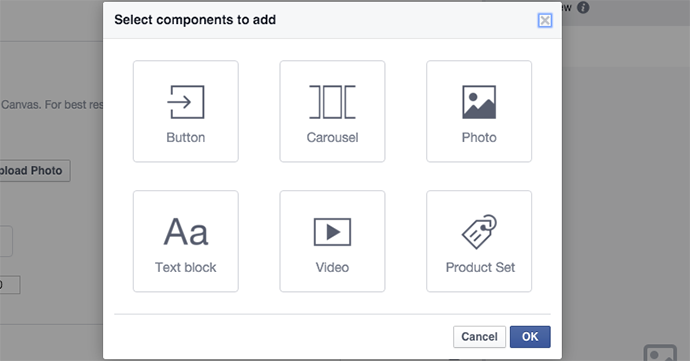
Em seguida, precisará clicar no botão “Adicionar componente” na parte inferior. Você terá uma variedade de diferentes tipos de componentes.
Você pode adicionar vários tipos diferentes de componentes que quiser (vários do mesmo tipo também). Em seguida, clique em ‘OK’.
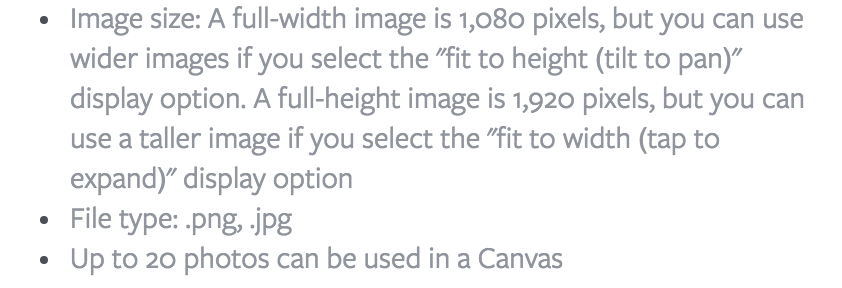
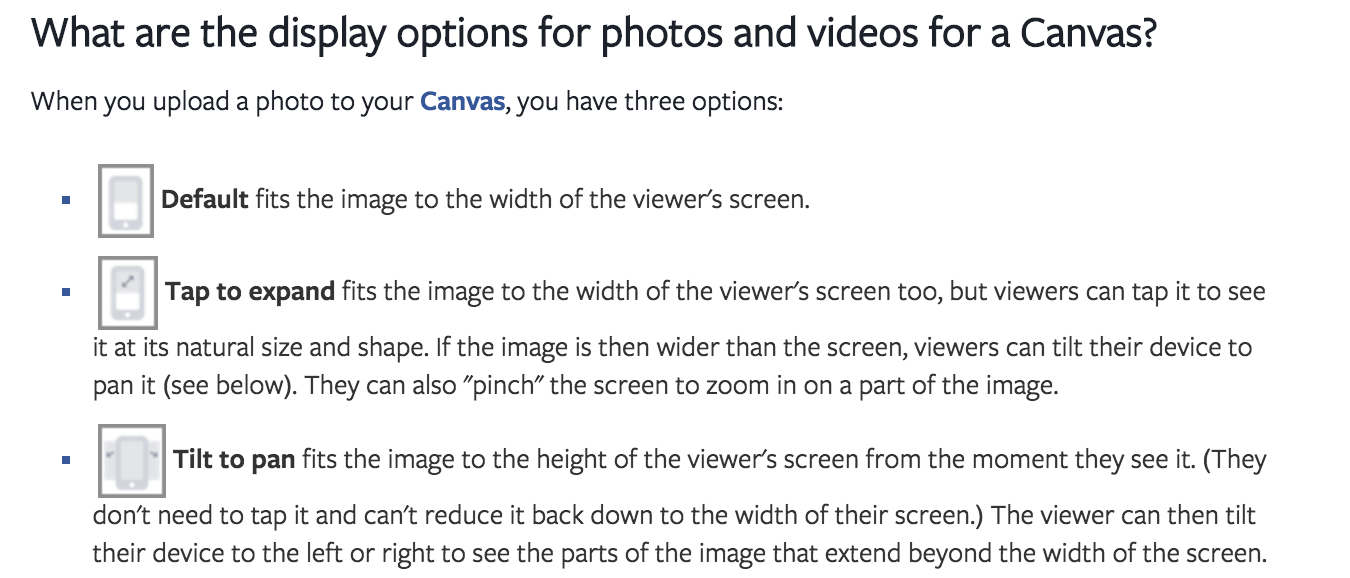
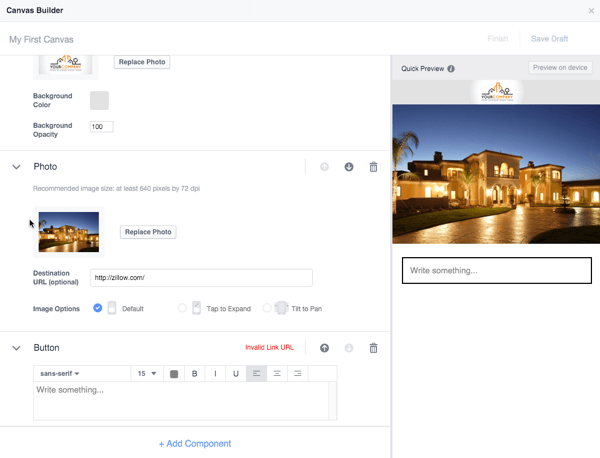
Depois do cabeçalho, você vai ter o componente photo. Você pode adicionar até 20 fotos dentro do seu Canvas. Note que as imagens vão usar a largura de tela cheia por padrão.
Aqui estão os outros requisitos para o design das fotos.
Você também terá as seguintes 3 opções de visualização para suas fotos (assim como os vídeos. Vou falar sobre os vídeos em breve): Linkable (tela cheia), Tap to expande (clique para expandir) e Tilt to Pan (mova para deslocar a imagem).
Quando escolher a opção de imagem de tamanho completo, você também pode especificar uma URL de destino. Esse é o endereço onde o usuário vai entrar depois de clicar em sua imagem.
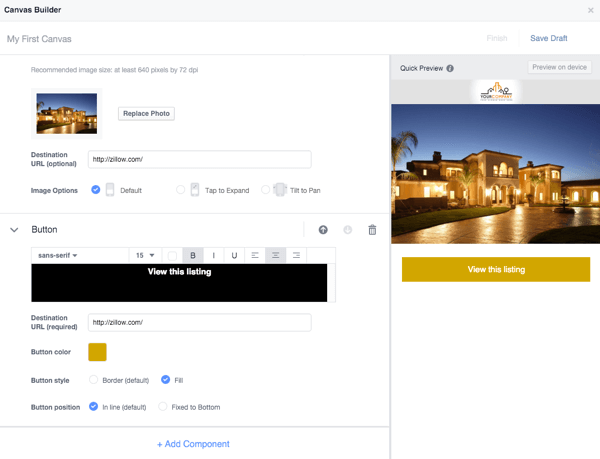
Em seguida, vem o componente button. É uma oportunidade para levar o seu público que está no Facebook diretamente para o seu site a partir do campo de URL.
O botão pode ter até 30 caracteres e algumas opções de fontes.
Você também pode modificar:
- a cor do botão,
- a posição – seja fixado na parte inferior do seu Canvas ou um CTA fluido que se move quando o usuário rola a tela,
- estilo – borda ou preenchimento.
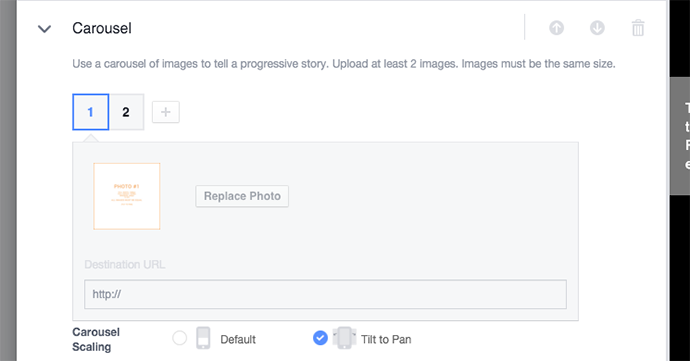
O próximo componente sugerido é o carrossel – uma série de cartões que permitem as pessoas deslizarem entre eles.
Você pode usar de 2 a 10 imagens (do mesmo tamanho) e especificar URLs de destino em cada uma (a menos que você use a opção tilt to pan para mostrar imagens mais amplas). Para adicionar imagens, clique no + que está ao lado do número 2.
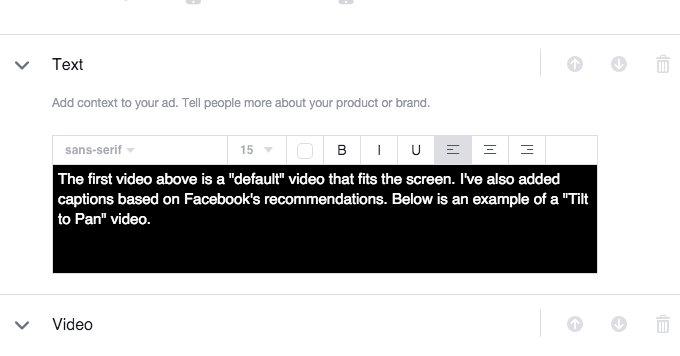
Em seguida é o componente bloco de texto. Sendo direto, este é o espaço para adicionar texto no seu Canvas (o limite é de 500 caracteres) com as mesmas opções de fontes.
Outros pontos do bloco de texto incluem:
- Tamanho da fonte pode ser entre 6 e 72,
- Negrito, itálico e sublinhado,
- Alinhamento à esquerda, central e à direita.
Em seguida, temos o componente de vídeo. O Facebook recomenda que você use a orientação retrato que não irá ocupar a tela inteira. Caso contrário, seus vídeos na orientação paisagem também irão se redimensionar automaticamente para ficar com a orientação retrato (com barras pretas feias de ambos os lados).
Outros requisitos de vídeo incluem:
- uma resolução mínima de 720p,
- Todos os vídeos, no total, tem que contabilizar, no máximo, 2 minutos
- formatos: .mp4 ou .mov
A miniatura será o primeiro frame do seu vídeo (não é possível editá-la). E o Construtor de Canvas recomenda que você adicione legendas, para interagir os usuários, mesmo sem áudio em seu vídeo ou no aparelho deles.
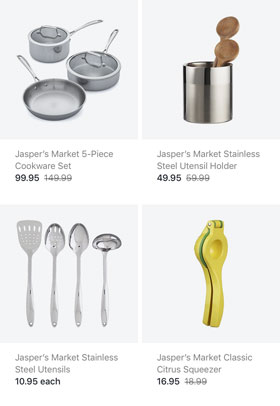
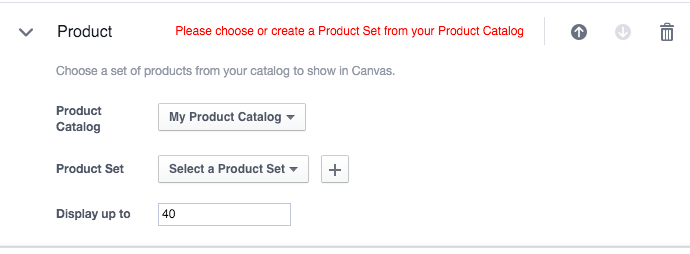
Finalmente, se você criou um catálogo de produtos para rodar um anúncio dinâmico, então você pode adicionar um conjunto de produtos para o seu Canvas.
Apesar de você não pode escolher a ordem em que os produtos irão aparecer. O Facebook irá apresentar, dinamicamente, até 40 produtos por vez (aqueles que conseguem mais vendas).
Agora que você adicionou os componentes desejados, é hora de seguir para o próximo passo.
Passo #3 – Veja uma prévia do seu Canvas, reorganize componentes e Termine
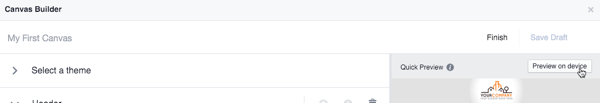
Você pôde salvar seu trabalho, até agora, como um rascunho. Mas não clique no botão “Finish” ainda. Como eu mencionei antes, isso irá concluir o seu Canvas. Você poderá ver uma prévia de como está ficando o seu Canvas, até o momento, na barra lateral direita.
Você também pode pré-visualizar o Canvas no seu celular, clicando no botão “Preview”, próximo ao botão “Save”.
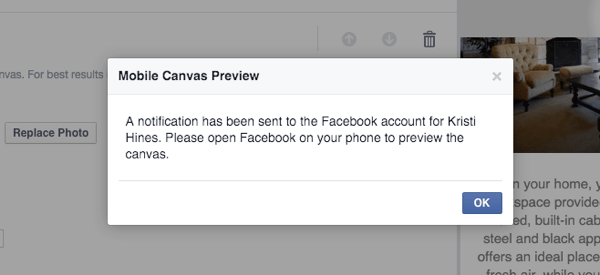
Assim que o Canvas estiver pronto, você receberá uma notificação para pré-visualizar o Canvas no seu aplicativo do Facebook.
Se você quiser, pode alterar a ordem de qualquer componente (usando as setas para cima/baixo) e fazer modificações no seu Canvas. Você não conseguirá fazer alterações quando terminar.
Garanta que seus elementos de texto, logo e botão de CTA estão em boa qualidade e arrumados.
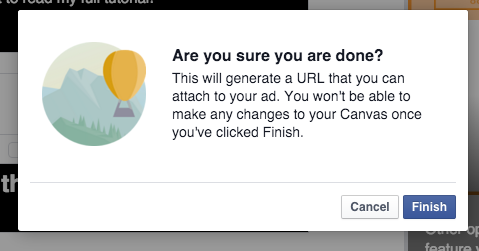
Se você gostar da experiência geral do Canvas no seu celular, então clique no botão “Finish”.
Passo #4 – Crie um novo conjunto de anúncio e lance sua campanha de anúncios
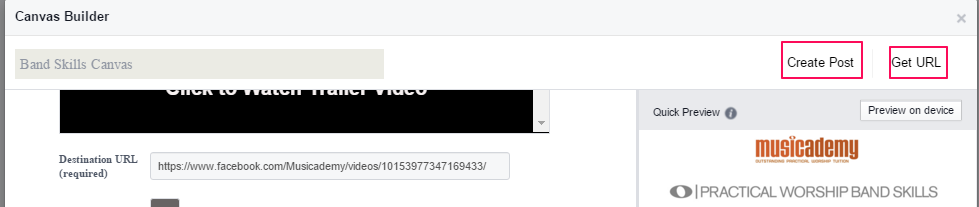
Assim que você clicar no botão “Finish”, você pode obter uma URL do seu Canvas para usar em um anúncio no Facebook.
Alternativamente, você pode clicar em “Page Post” para criar um post com seu Canvas. Ele será publicado na sua linha do tempo, como um post normal.
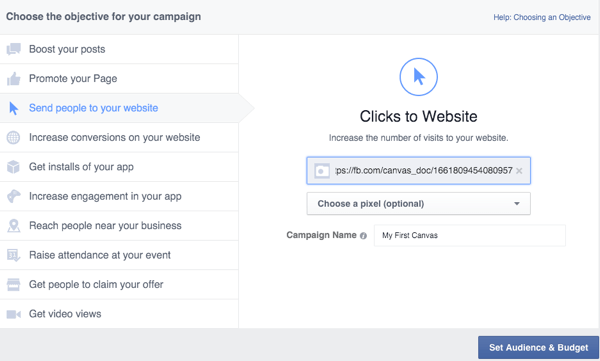
Se você quer começar uma campanha de anúncio, então comece com um objetivo para “Enviar pessoas para 0 seu site” ou “Aumentar conversões no seu site”. Em Destination (URL do Site), coloque a URL do seu Canvas.
Obs: Pode ser que a opção “Destination” não apareça no início da criação da campanha, mas não se preocupe, pois logo ela aparecerá na parte “Página e links” do Gerenciador de Anúncios.
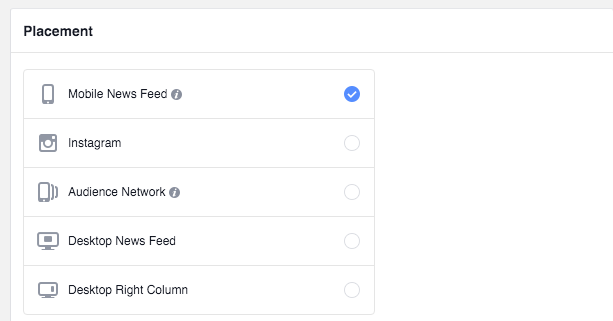
Então escolha o posicionamento do anúncio somente como “Somente Dispositivo Móvel” (lembre-se: seu Canvas não aparecerá em computadores).
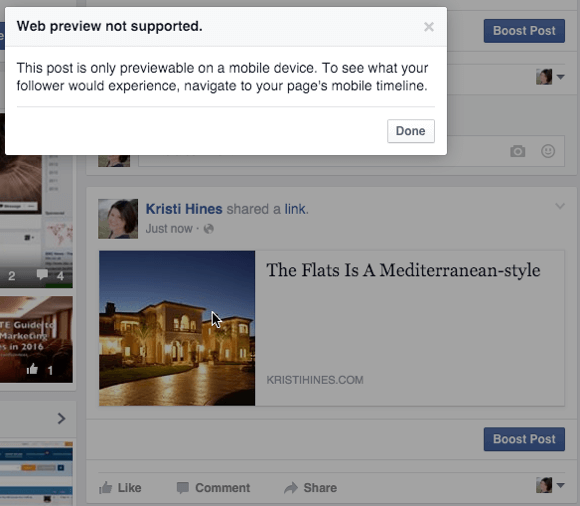
Quando alguém clicar no seu Canvas de um computador, eles receberão a seguinte mensagem:
Para seu anúncio, escolha o “Canvas”, em ‘Destination’. Então defina sua audiência e orçamento como sempre.
Você também precisará adicionar um título (que aparecerá abaixo da miniatura do seu canvas), texto (que aparecerá acima do anúncio) e uma imagem miniatura.
Novamente, você pode pré-visualizar o anúncio para ver como está ficando e como tudo aparece para seu público-alvo.
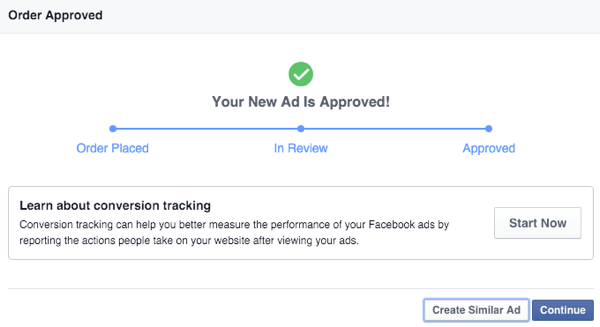
Quando estiver pronto, solicite a aprovação do anúncio.
Passo #5 – Adicione as métricas de anúncio para o Canvas e faça análise dos dados no Gerenciador de Anúncios
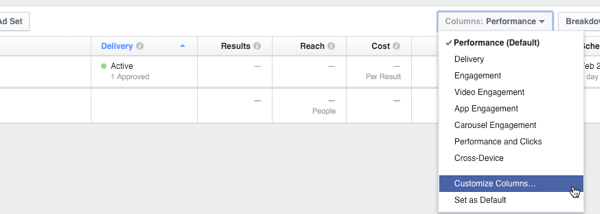
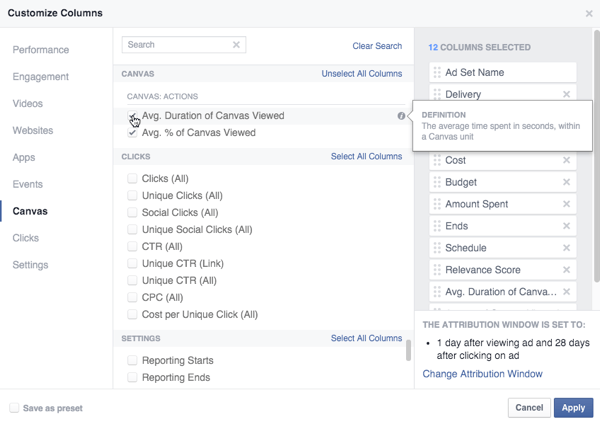
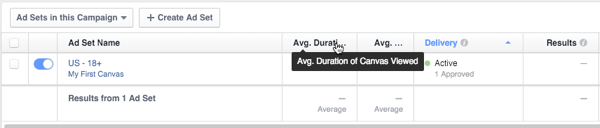
Além das métricas comuns, você pode “personalizar colunas” e medir métricas mais específicas que estão relacionadas com o seu Canvas.
Escolha as duas métricas: ‘Duração da visualização do Canvas’ e ‘Porcentagem de visualização do Canvas’ para ter uma ideia do engajamento que você está conseguindo.
Você pode reorganizar suas colunas para ver primeiro as métricas do Canvas. Então as monitore, dentro do seu Gerenciador de Anúncios.
Assim que você começar a ver uma boa interação com o seu storytelling, você pode considerar fazer um link do seu Canvas para uma landing page. Isso garante que você tem uma chance de converter estes “visitantes quentes” e também compensa a perda de qualquer forma de geração de lead dentro do Canvas.
Conclusão
O Facebook Canvas é uma oportunidade incrível de storytelling para marcas. Apesar de ele não estar disponível para todo profissional de marketing, apenas para os usuários do Power Editor. Você pode solicitar o acesso ao Construtor de Canvas dentro do Power Editor, preenchendo este formulário.
Se você já possui acesso ao Construtor de Canvas, então eu recomendo que você experimente essa oportunidade de apresentar um anúncio com uma experiência imersiva.
Se você se sentir confuso sobre qualquer aspecto do Construtor de Canvas, então não hesite em me perguntar na seção de comentários abaixo. Eu farei o meu melhor para responder suas dúvidas.









































Comentários (0)