Du hast Stunden damit verbracht die perfekte Webseite zu erstellen.
Alles ist am richtigen Platz und die Seite ist wirklich toll geworden.
Du hast die richtigen Keywords gefunden, Deine Zielgruppe angesprochen und sogar eine Werbekampagne geschaltet, um Traffic zu gewinnen.
Jetzt kannst Du loslegen und die Besucher auf Deine Webseite strömen lassen.
Du veröffentlichst Deine Webseite und dann …. nichts.
Zwischendurch schaut zwar mal der ein oder andere Besucher vorbei, aber der ist dann auch ganz schnell wider verschwunden.
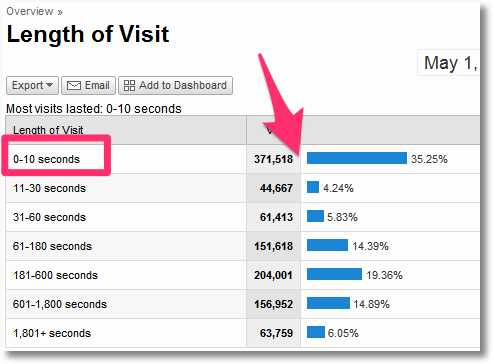
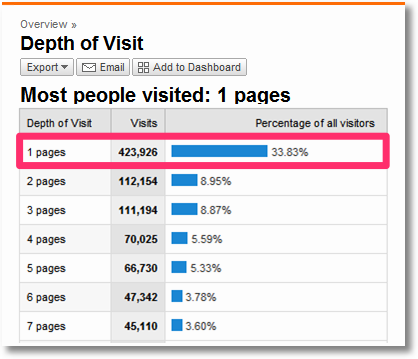
Hier sind die Kennzahlen eines Freundes von mir:
Warum springen die Besucher sofort wieder ab?
Warum liebt Dich keiner?
Du hast alles für sie getan, aber sie kaufen Deine Produkte einfach nicht.
Sie schauen sich ein oder zwei Seiten an, sind dann aber schnell wieder verschwunden, ohne eine Handlung durchzuführen.
Aber warum führen sie keine Handlung durch? Wir müssen das Ganze mal aus einer gewissen Distanz betrachten, um der Sache auf den Grund zu gehen.
Du hast viel Arbeit in Deine Webseite gesteckt und die Behebung Deiner Probleme sind nicht immer einfach, dennoch musst Du gewisse Veränderungen vornehmen, wenn Du die gewünschten Ergebnisse erzielen willst.
In diesem Artikel zeige ich Dir fünf weit verbreitete Probleme, die ich immer wieder sehe, und erkläre, wie Du sie beheben kannst.
1. Deine Inhalte sind nicht relevant für Deine Besucher
Die meisten Deiner Inhalte sind wahrscheinlich auf bestimmten Keywords aufgebaut.
Das ist nicht schlimm, es kann sogar ganz hilfreich sein, wenn man organischen Traffic gewinnen will.
Viele Webseiten zielen auf bestimmte Keywords ab, ohne die entsprechenden Inhalte zu haben, um diese Keywords abzudecken.
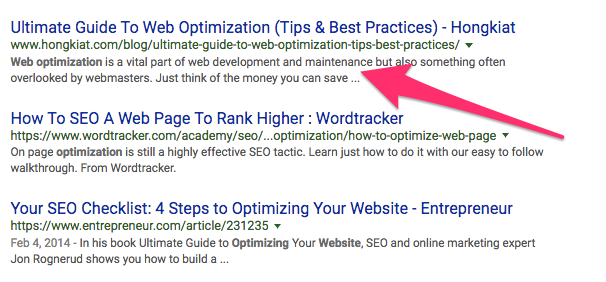
Wenn ich nach “Webseitenoptimierung” suche, bekomme ich folgende Ergebnisse:
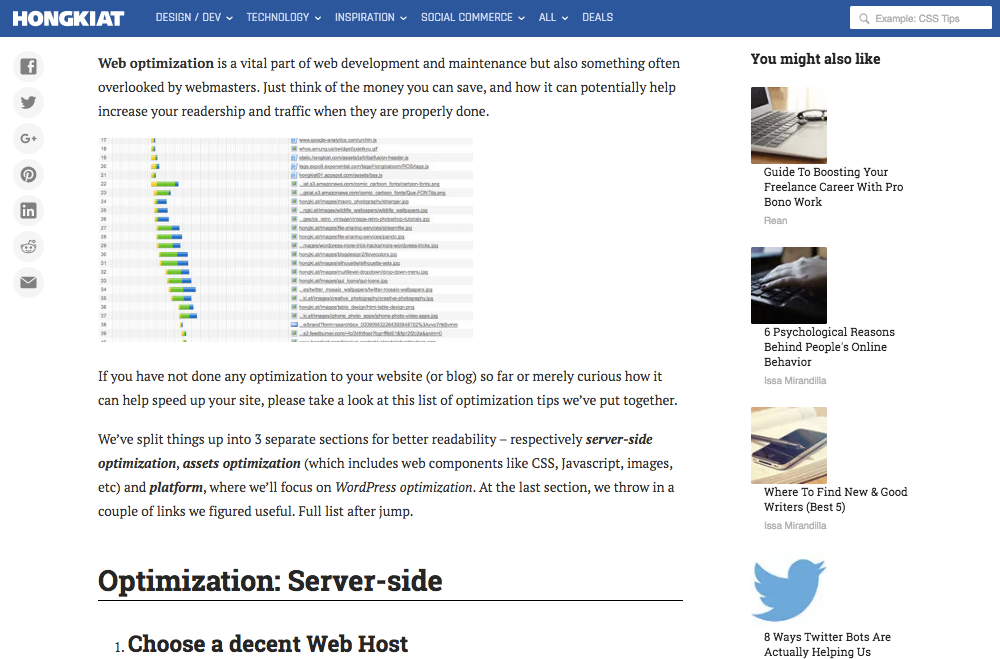
Die Ultimative Anleitung zur Webseitenoptimierung? Das wollen wir uns mal anschauen:
Der Inhalt ist hilfreich.
Ich kann ihn schnell überfliegen, um zu sehen, ob er mein Problem löst, oder nicht.
Die Keywords sind relevant und der Inhalt auch.
Ich weiß sofort, was mich erwartet.
Dein Inhalt muss immer zu Deinen gewählten Keywords passen.
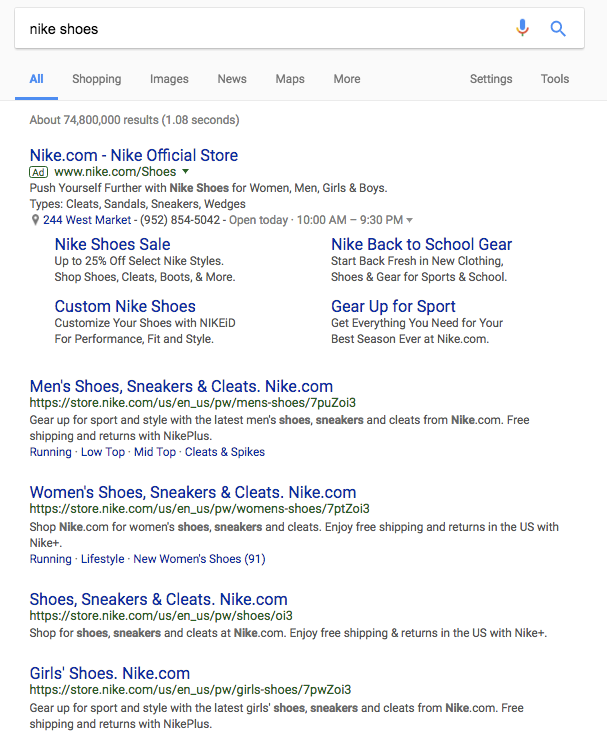
Lass uns einen Blick auf ein weiteres Beispiel werden. Wenn ich “Nike Schuhe” eingebe, bekomme ich folgende Ergebnisse:
Das Keyword ist in den Überschriften und in der Anzeige zu finden.
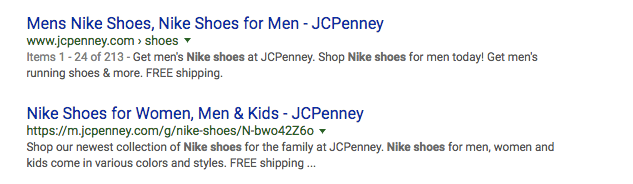
Wenn ich weiter nach unten scrolle, sehen ich weitere Ergebnisse anderer Händler, die alle mein Keyword enthalten.
Wenn ich auf eins dieser Ergebnisse klicken lande ich mit hoher Wahrscheinlichkeit auf einer Seite, auf der ich Nike Schuhe kaufen kann.
Die Ergebnisse sind relevant.
Wenn ich auf eins dieser Ergebnisse klicken und auf einer Seite landen würde, die Adidas Schuhe verkauft, wäre ich enttäuscht.
Wenn Du bestimmte Keywords verwendest oder eine ganz bestimmte Zielgruppe ansprichst, musst Du Deine Inhalte entsprechend optimieren.
Du musst die Absicht des Nutzers in Betracht ziehen und verstehen, warum er Deine Webseite besucht.
Du kannst die Leute nicht einfach auf Deine Homepage schicken und sie dann im Stich lassen.
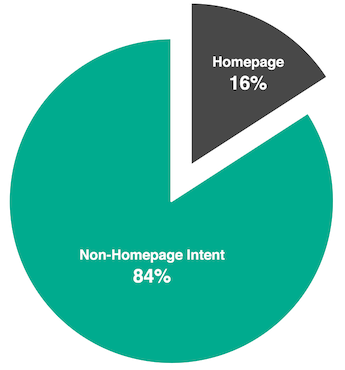
Eine Studie von Bazaarvoice zeigt, dass 84 % aller suchenden Nutzer lieber auf einem Blogbeitrag oder einer Landingpage landen würden, als auf einer Homepage.
Wenn Du Deinen Traffic auf eine Landingpage mit relevanten Inhalten weiterleitest, anstatt auf Deine Homepage, kannst Du Deine Conversion-Rate steigern.
Kümmere Dich also nicht ausschließlich um die Gewinnung neuer Besucher für Deine Webseite.
Bringe sie unter einem gewissen Vorsatz auf Deine Webseite und versorge sie dann mit relevanten, qualitativ hochwertigen Inhalten.
2. Deine Seite wird nicht richtig auf Mobilgeräten dargestellt
Mobile Webseiten werden mittlerweile häufiger aufgerufen als Desktopseiten.
Google legt sehr viel Wert auf die mobile Empfänglichkeit.
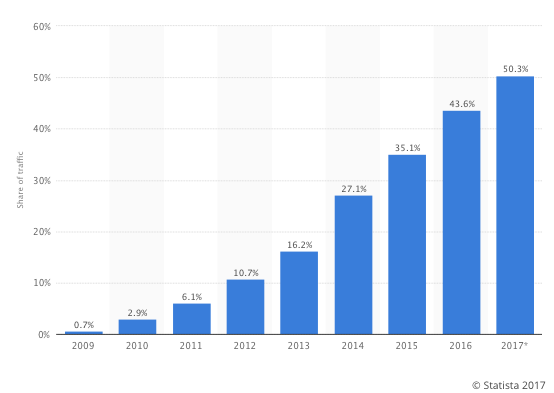
Darüber hinaus macht der mobile Datenverkehr weltweit mehr als die Hälfte des gesamten Webverkehrs aus.
Google liebt mobile Webseiten. Deine Besucher lieben ihr Handy. Heutzutage ist jeder mobil.
Das ist wahrscheinlich nichts Neues.
Aber ein mobiles Design ist gar nicht so leicht umzusetzen.
Du kannst eine wunderschöne Webseite haben, doch ohne eine entsprechende mobile Seite bringt das alles nichts.
In diesem Bereich solltest Du wirklich auf die Profil hören.
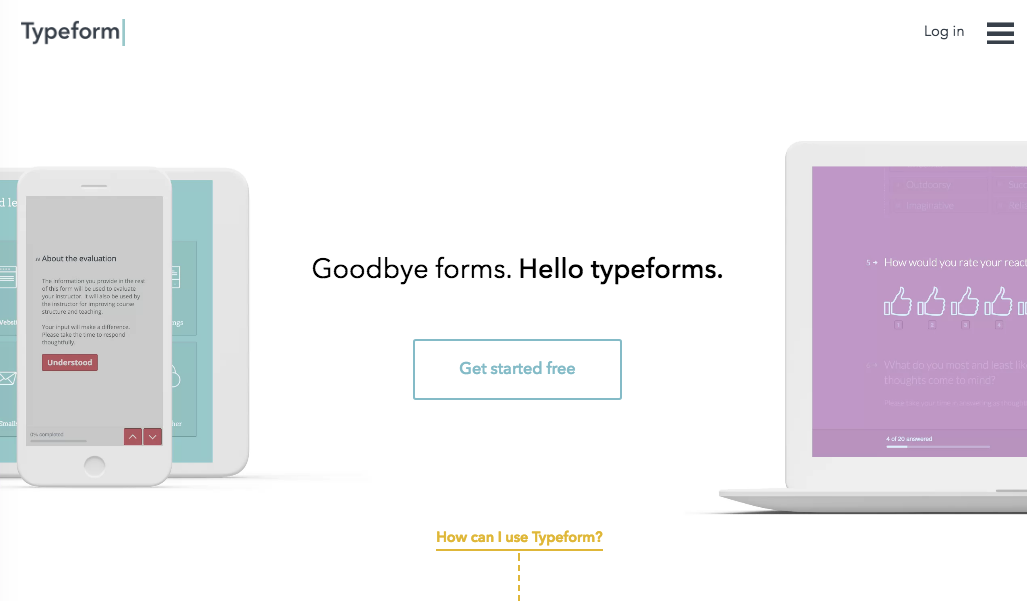
Hier ist die Seite von Typeform:
Die Seite ist toll. Dauber und durchdacht auf dem Desktopgerät.
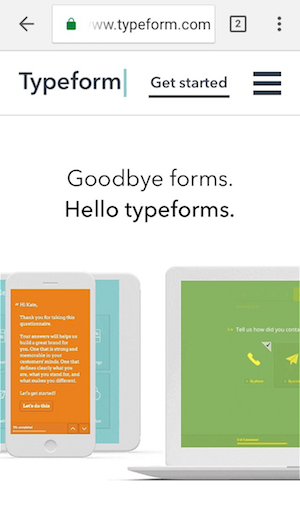
Jetzt schauen wir mal, wie sie auf dem Handy dargestellt wird:
Sieht super aus! Der Inhalt passt und sieht aus, als wäre er für den kleinen Bildschirm gemacht worden.
Genau das will ich sehen.
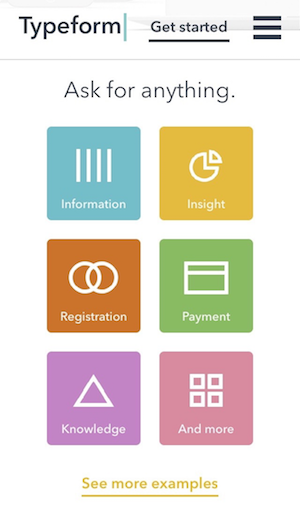
Wenn ich weiter nach unten scrolle, sehe ich ein mobiles Menü, das zum Klicken einlädt:
Das Design und das Layout ist mit dem der Desktop-Webseite identisch. Alles ist nur ein bisschen kleiner.
Darüber hinaus wurden die Elemente anders angeordnet, damit ich beim scrollen nicht unterbrochen werde. Meine Finger können den Bildschirm problemlos bedienen.
Die Seite ist für die mobile Nutzung optimiert worden.
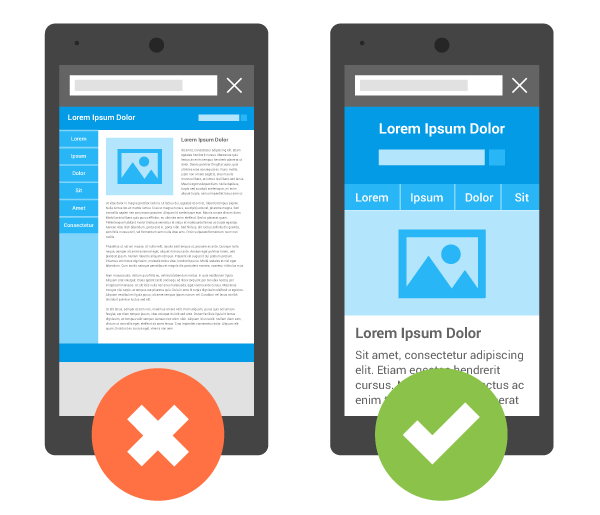
Eine mobil-optimierte Seite hat folgende Charakteristika:
- Responsives Design (z.B. ein Design, das sich automatisch der Größe des Bildschirms anpasst)
- Einfache Bedienung auf mobilen Geräten (ich muss meine Finger und den Daumen für die Navigation der Seite nutzen können)
- Schnelle Ladegeschwindigkeit (Genau so schnell wie die Desktop-Seite, oder schneller)
- Geeignete Interstitials
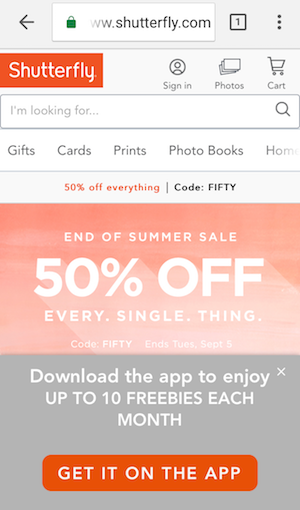
Hier ist ein weiteres gutes Beispiel von Shutterfly:
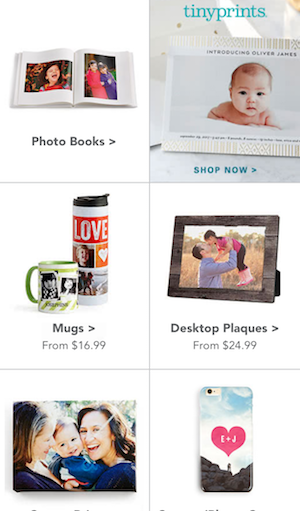
Und so sieht die Produktdarstellung aus:
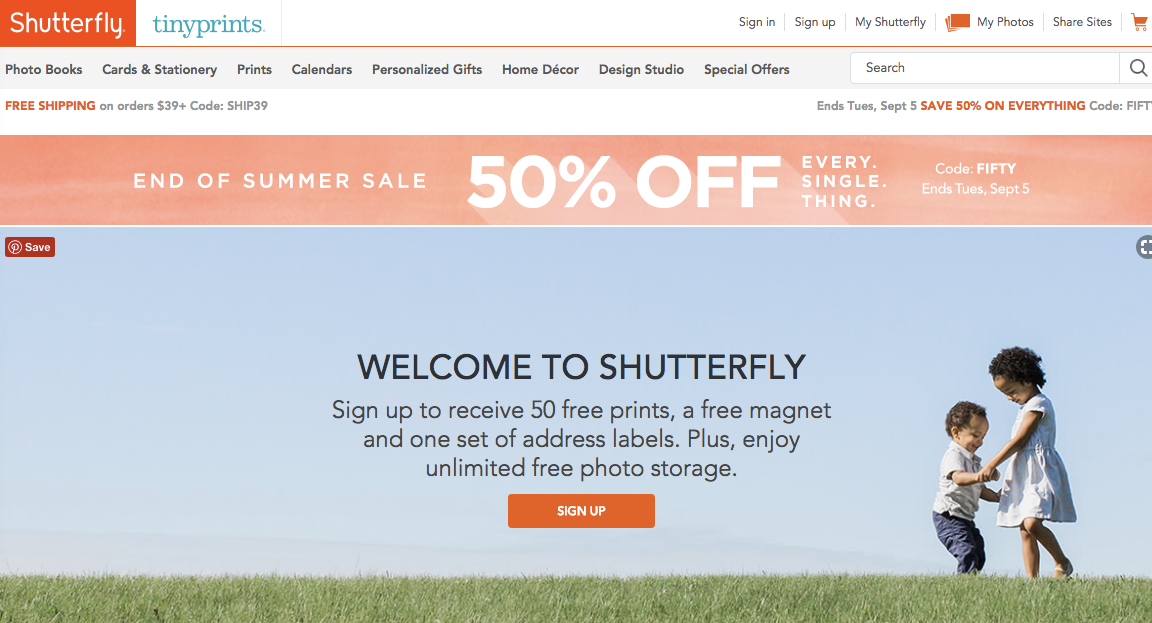
Hier ist die Webseite auf einem Desktopgerät:
Man kann sofort erkennen, dass die mobile Webseite angepasst und die Elemente neu angeordnet wurden.
Man kann die Seite problemlos navigieren, das Design ist jedoch gleich geblieben.
Das Unternehmen verfügt sogar über eine mobile App.
Du musst natürlich keine App anbieten, solltest Deine Website aber mobilfreundlich gestalten.
Wenn Deine Seite noch nicht über diese Funktion verfügt, musst Du das schleunigst nachholen.
Google hat eine Studie durchgeführt, um herauszufinden was mobilen Nutzer besonders wichtig ist.
Dabei kam heraus, dass mobile Nutzer besonders zielorientiert sind.
Wenn sie eine mobile Webseite besuchen, verfolgen sie ein bestimmtes Ziel.
Sie möchten nicht erst rumsuchen, darum müssen Design und Navigation übersichtlich sein, damit das Klicken nicht erschwert wird.
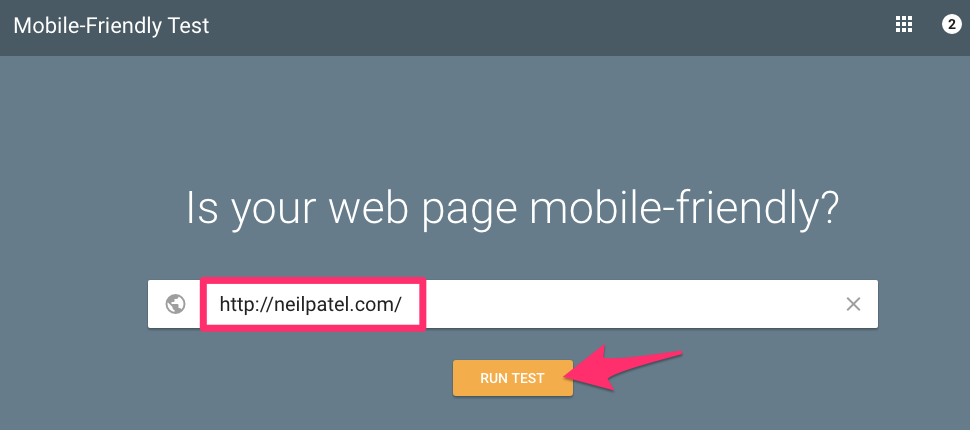
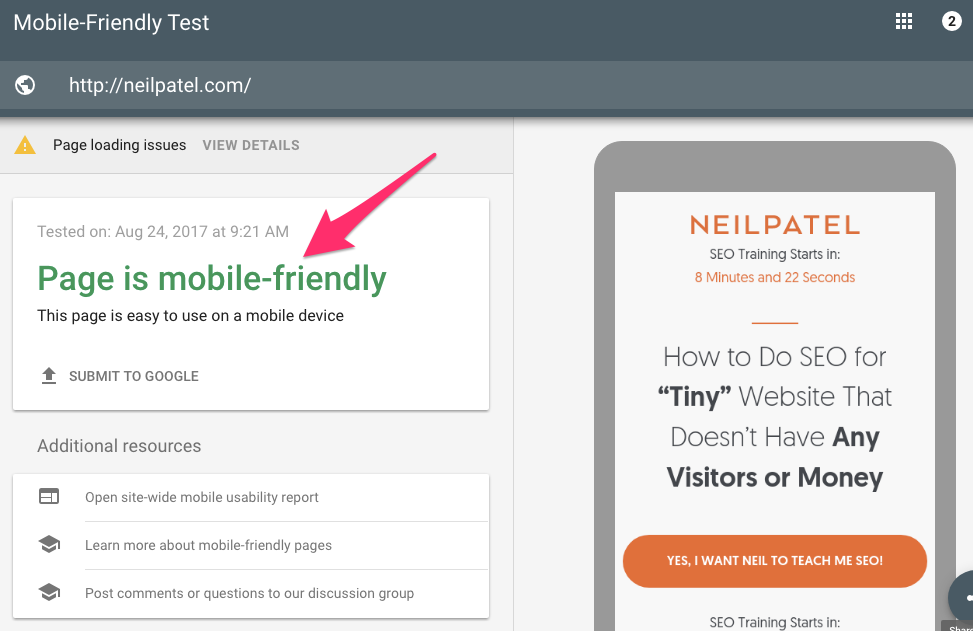
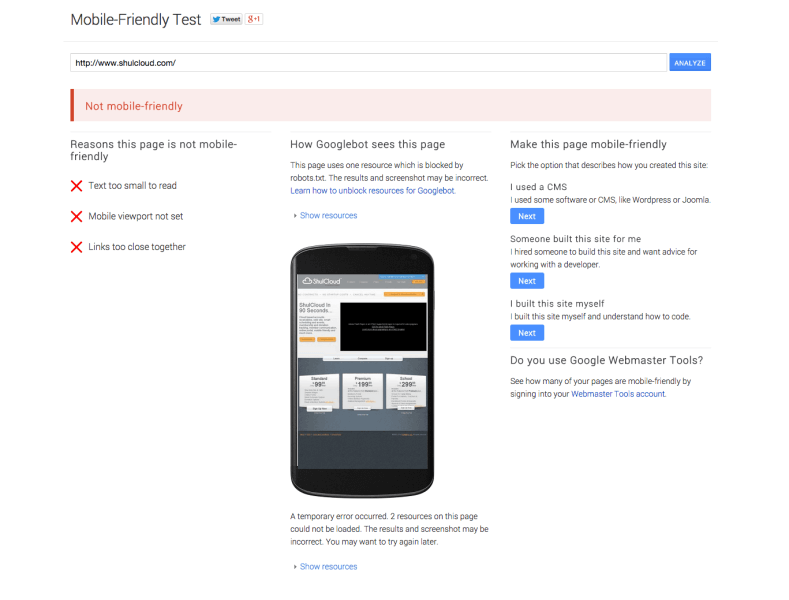
Wenn Du Deine mobile Webseite prüfen willst, kannst Du den Test auf Optimierung für Mobilgeräte von Google machen.
Du gibst Deine URL ein und klickst auf “Testen”.
Auf der Ergebnisseite ist dann eine Vorschau Deiner mobilen Seite zu sehen und die Testergebnisse, mit deren Hilfe Du Dir einen Überblick verschaffen kannst.
Wenn Deine Webseite nicht mobilfreundlich ist, wirst Du es hier erfahren.
Der Test zeigt Dir auch, warum Deine Webseite nicht mobilfreundlich ist und erklärt, wie Du Deine Seite optimieren kannst.
Geh also nicht davon aus, dass alles im gründen Bereich ist, nur weil Deine Webseite schön aussieht.
Die mobile Optimierung sollte nicht unterschätzt werden.
Laut Google, kehren 61 % aller Nutzer nicht auf eine mobile Webseite zurück, wenn diese schlecht aufgebaut ist.
Es kommt noch schlimmer. 40 % der Nutzer besuchen dann die Webseite der Konkurrenz. Die mobil-optimierte Webseite der Konkurrenz.
3. Es gibt keine klare Handlungsaufforderung
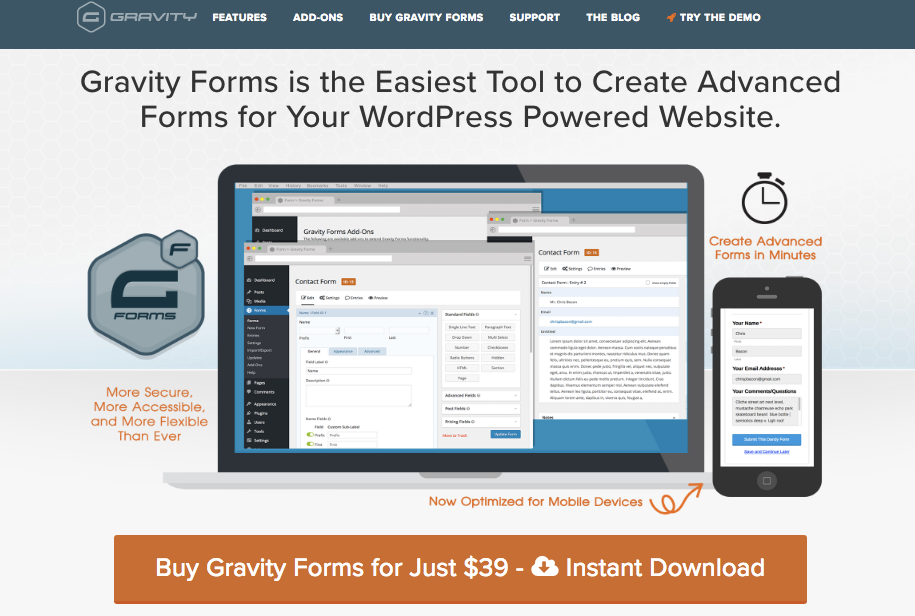
Gravity Forms ist mit Abstand das beste WordPress-Plug-in. Hier ist ihre Webseite:
Ich kann mir sehr schnell ein Bild verschaffen.
Ich kann sofort sehen, dass Gravity Forms über sehr viele Funktionen verfügt. Sie bieten sichere und fortgeschrittene Formulare an, die schnell erstellt und mobil-optimiert werden können.
Eins springt mir aber sofort ins Auge. Der große orange CTA-Button.
Wenn ich das Produkt kaufen will, weiß ich sofort was ich zu tun habe.
Ich muss nicht erst lange rumsuchen, um das Produkt in Anspruch zu nehmen.
Das sollte auch Dein Ziel sein.
Du willst, dass Deine Besucher möglichst schnell handeln (oder eins Deiner Produkte kaufen), wenn sie auf Deiner Webseite landen.
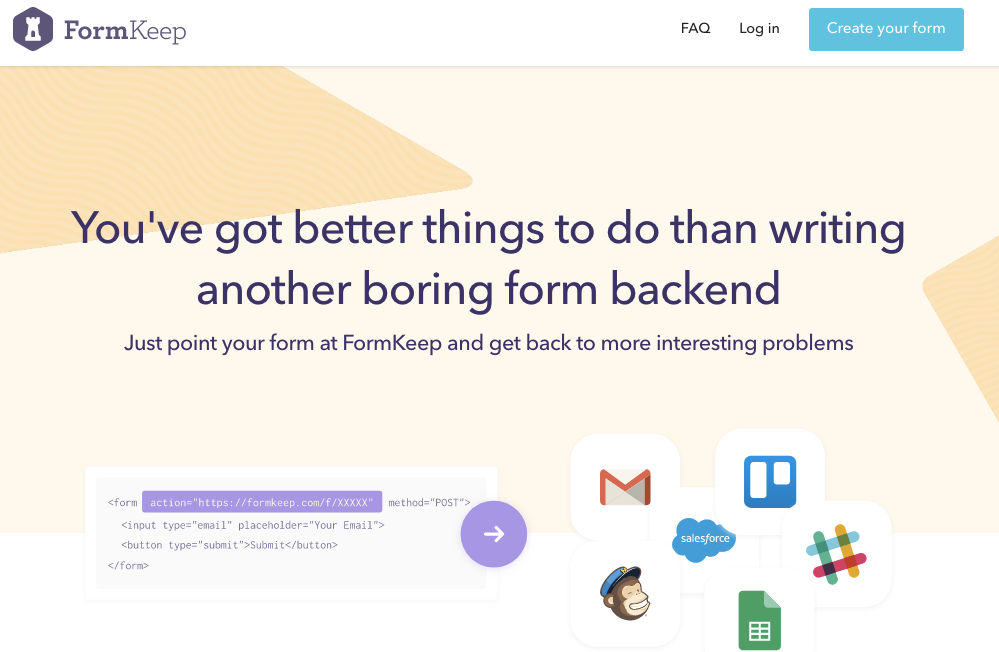
Hier ist die Seite eines Unternehmen, das ein ähnliches Produkt anbietet, FormKeep:
Die Handlungsaufforderung ist zwar bei Weitem nicht so auffällig, dennoch ist die Seite gelungen:
- Die Vorteile des Produktes werden klar hervorgehoben (man muss endlich keine komplizierten Formulare mehr programmieren).
- Der CTA sagt mir, was ich machen muss.
Der CTA ist oben rechts in der Ecke platziert, dennoch ist die Handlungsaufforderung klar und deutlich: “Formular erstellen”.
Kein Raten.
Ich sehe sofort, dass die Seite leicht zu nutzen ist und gehe davon aus, dass sich das Ganze auch auf die Erstellung der Formulare überträgt.
Das überzeugt mich.
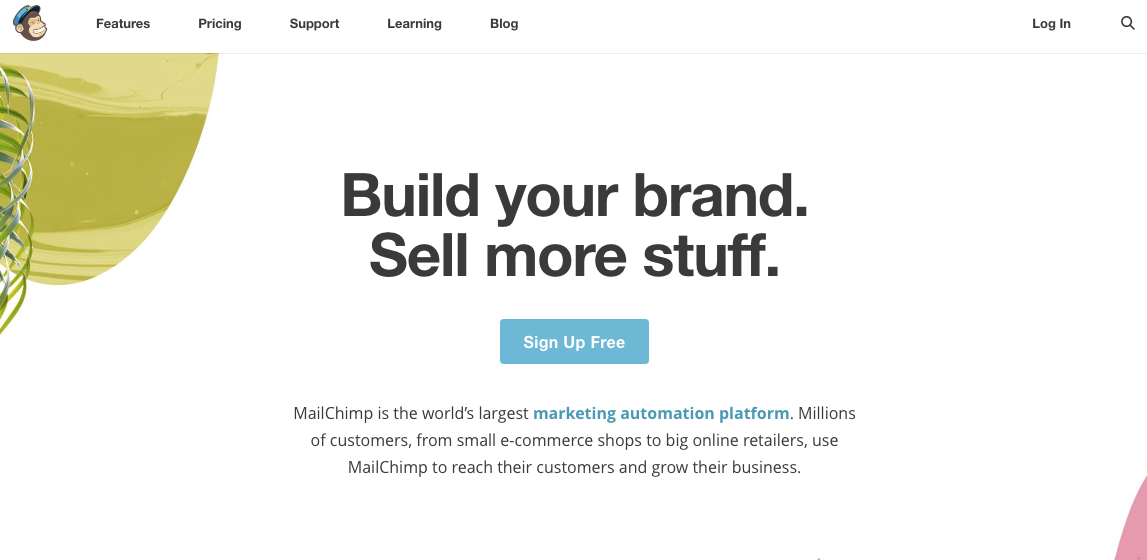
Hier ist ein weiteres Beispiel von MailChimp. Eine einfache aber klare Handlungsaufforderung:
Das Nutzenversprechen fällt sofort ins Auge: “Baue Deine Marke aus. Verkaufe mehr Produkte.”
Das will ich, also schlage ich zu.
Wie mache ich das? Indem ich auf “Anmelden” klicke. Mir wird auch gesagt, dass die Anmeldung kostenlos ist.
Aber welche Vorteile bringt die Anmeldung mit sich? Das sehe ich weiter unten.
Ich habe Zugriff auf die weltweit größte Marketing-Automation-Plattform.
Andere Nutzer lieben MailChimp, darum wird es höchstwahrscheinlich auch meine Bedürfnisse erfüllen.
Ich bin überzeugt worden.
Wenn Du Deine Nutzer zu einer bestimmten Handlung aufforderst, muss der CTA groß, fett und leicht verständlich sein.
4. Dein Design ist zu simpel (oder zu kompliziert)
Ich weiß, dass Designer oft kritisiert werden, weil sie die Webseite zu kompliziert gestalten.
Überfüllte Webseiten schrecken aber ab.
“Eine unübersichtliche Webseite macht den Nutzer nervös”, sagt Joe Ardeeser von Jordan Crown Design.
“Der Nutzer verfolgt ein bestimmtes Ziel, hat aber Probleme damit, Vertrauen zu fassen. Wenn Deine Webseite schon kompliziert und unübersichtlich ist, dann ist es die Arbeit mit Dir oder Deinem Produkt bestimmt auch, oder?”
Du solltest eine schöne und minimalistische Webseite erstelle.
Hier ist ein gutes Beispiel von XWP:
Die Seite ist sauber. Sie verfügt über ein starkes Wertversprechen. Sie ist einfach zu navigieren.
Der Nutzer findet sich sofort zurecht und findet die benötigten Informationen.
Wenn Du auf “About” klickst, landest Du auf einer minimalistischen und dennoch informativen Seite:
Wenn man dann mehr über das Angebot erfahren will, kann man sich die Fallstudie durchlesen:
Die Webseite verfügt zwar über wenig Seiten, dennoch ist alles Wichtige sofort zu finden.
Unnötige Informationen wurden entfernt, damit der Nutzer eine Entscheidung treffen kann und nicht abgelenkt wird.
Die nützlichen Infos wurden beibehalten. Die Fallstudien. Das Wertversprechen.
Das Wichtigste ist da. Minimalismus in seiner schönsten Form.
Ich habe das Design meiner eigenen Webseite bewusst gewählt:
Minimalismus wirkt sich im Allgemeinen auch besser auf die Conversion-Rate aus, denn zu viele Informationen können den Besucher überfordern.
Es ist aber auch nicht gut, wenn Deine Webseite zu minimal gestaltet ist.
Wenn sie im “Nichts” verschwindet, verlierst Du Deine Nutzer.
Du musst eine gute Balance zwischen “überfüllt” und “nichts” finden.
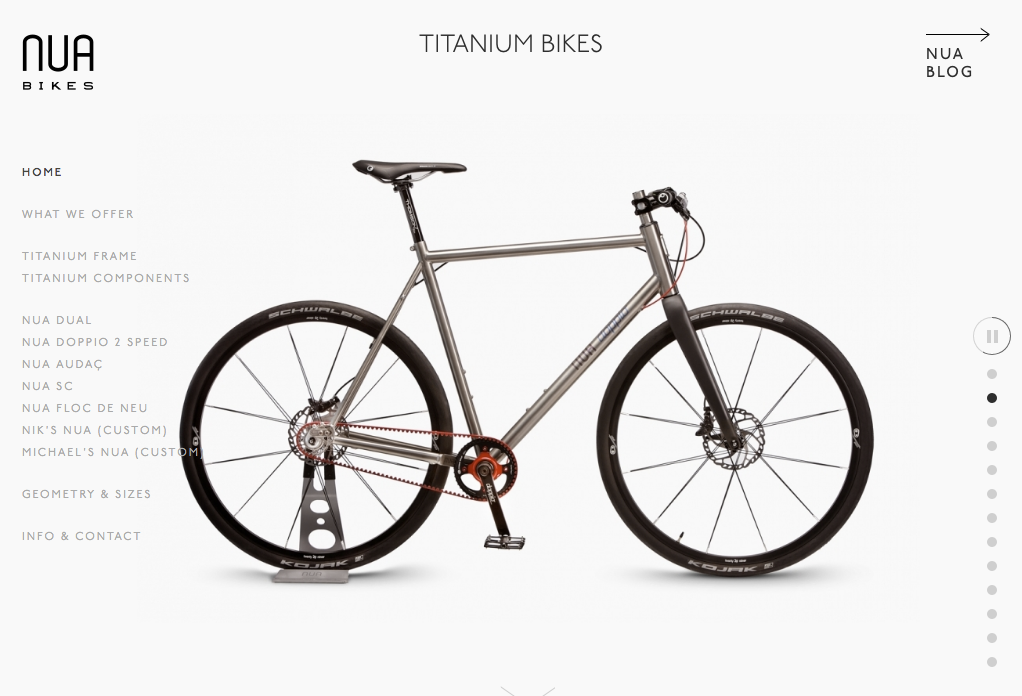
Die Webseite von Nua Bikes ist fast schon zu minimalistisch, funktioniert aber, weil sie nur ein Produkt verkaufen… Fahrräder.
Die Navigation ist übersichtlich. Ich kann mir die unterschiedlichen Modell anschauen und auf “Info & Contact” klicken, wenn ich mehr erfahren will.
Die gesamte Seite besteht eigentlich nur aus Bildern der Fahrräder in unterschiedlichen Farben und Ausführungen.
Es gibt Infos zu jedem Fahrrad, eine genauere Beschreibung und Angaben zum Kauf. Mehr nicht.
Ich muss meine Zeit nicht mit unnötigen Dingen vergeuden, wie das auf vielen anderen Webseiten der Fall ist. Ich will ein Fahrrad kaufen. Ich kaufe ein Fahrrad, das mir gefällt.
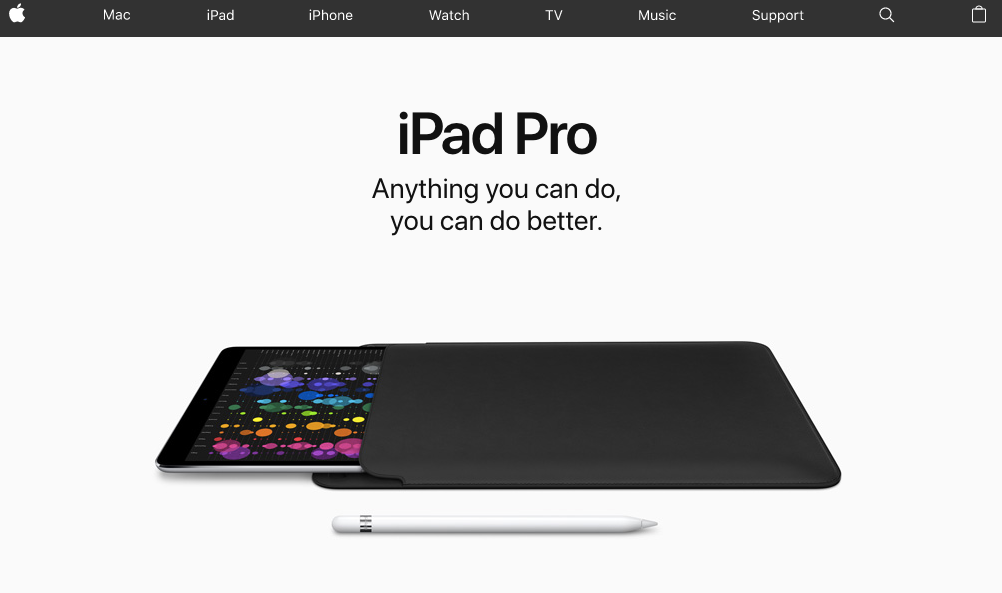
Apple ist ein weiteres tolles Beispiel und für ihre minimalistische Webseite bekannt:
Die Seite ist nicht zu simpel und man kann die gewünschten Informationen schnell finden. Die Vorteile werden aufgelistet und man weiß, wo man klicken muss.
Die Seite setzt auf viel Weißraum, damit der Nutzer die Informationen schneller und leichter verarbeiten kann.
Die wichtigen Infos sind klar erkennbar und die weniger wichtigen Dinge verschwinden im Hintergrund.
Die Seite verfügt über eine gute Balance und hilft dem Nutzer dabei, eine gut überlegte Entscheidung zu treffen.
Sie ist übersichtlich und sauber. Das ist Minimalismus.
Du solltest einen guten Mittelweg finden. Versorge Deine Besucher mit den wichtigsten Informationen, ohne sie dabei zu überfordern.
Geh dabei auf alle Vorteile ein, erfülle ihre Erwartungen und zeige ihnen, was sie als nächstes tun müssen.
5. Deine Webseite ist zu langsam
Ich weiß, was Du jetzt denkst. “Neil, das höre ich ständig!”
Das Thema kommt immer wieder auf, wenn es um die Kundengewinnung auf Webseiten geht.
Hört mir aber kurz zu.
Ich habe diesen Punkt zuletzt aufgeführt, weil er zwar wichtig ist, aber nicht der Hauptgrund ist, warum so viele Besucher Deine Webseite wieder verlassen.
Wenn Deine Webseite über interessante Inhalte verfügt, ein tolles Design hat und für mobile Bildschirme optimiert ist, dann macht die Ladegeschwindigkeit auch keinen großen Unterschied mehr.
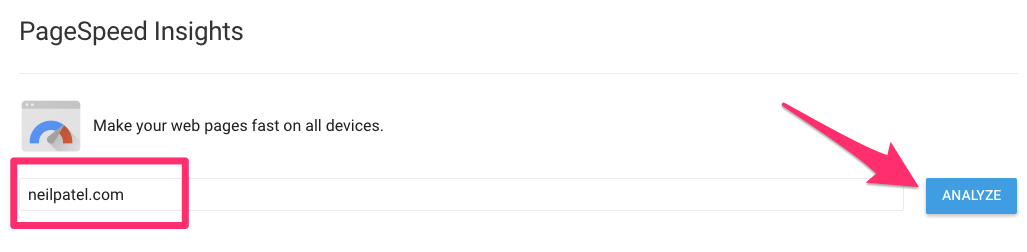
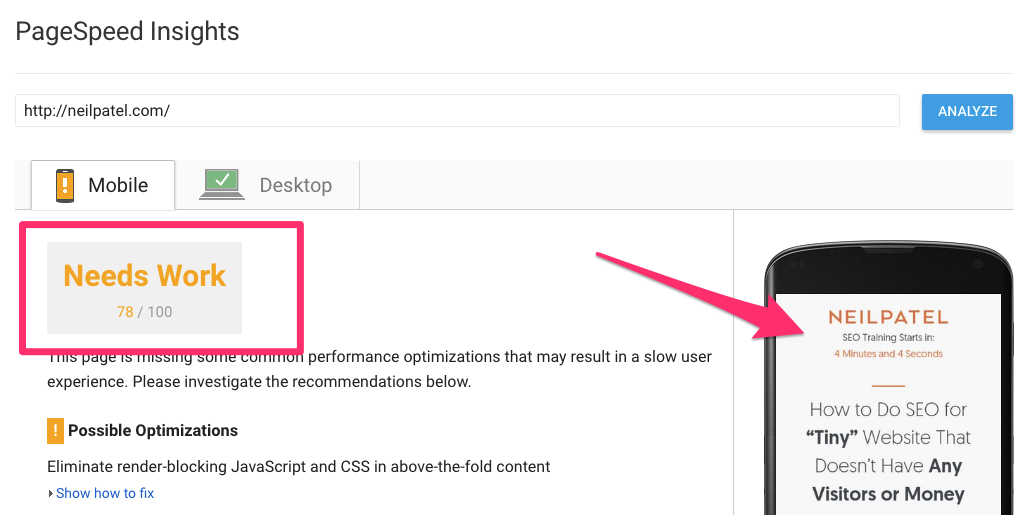
Ich habe meine Seite mit Google PageSpeed Insights getestet.
Hier sind die Ergebnisse:
Ich müsste die Webseite überarbeiten.
Meine Webseite ist aber mobil-optimiert (und sieht super aus!).
Warum ist sie so langsam?
Das kann an vielen Dingen liegen. PageSpeed Insights versorgt Dich mit Empfehlungen.
Meine Seite konvertiert aber eigentlich ganz gut.
Die Ladegeschwindigkeit scheint meine Besucher nicht abzuschrecken, darum liegt die Ursache meistens woanders (sie Punkte 1 bis 4).
Lauf jetzt aber nicht rum und sag, dass Neil behauptet, die Ladegeschwindigkeit wäre nicht wichtig.
Denn in vielen Fällen ist die Ladegeschwindigkeit durchaus wichtig.
Viele unterschiedliche Faktoren bestimmen, ob die Geschwindigkeit Deiner Webseite letztendlich Auswirkungen auf Deine Conversion-Rate hat.
Wenn Du Dokumente zum Download anbietest, ist die Geschwindigkeit Deiner Seite sehr wohl wichtig.
Wenn Du Produkte verkaufst, ist die Ladegeschwindigkeit wichtig.

Wenn die Besucher Deine Seite nicht möglichst schnell nach den gewünschten Infos durchsuchen können, ist das ein Problem.
Die Ladegeschwindigkeit ist wichtig, wenn sie die Nutzererfahrung stört.
Je nach Situation, kann die Geschwindigkeit Deiner Webseite ein Faktor sein, der Deine Besucher zum Absprung bringt.
Du solltest die Ladegeschwindigkeit also regelmäßig überprüfen.
Wenn Deine Seite nicht im Schneckentempo lädt, besteht aber kein Grund zur Sorge.
Optimiere sie nach besten Wissen und Gewissen und kümmere Dich dann um andere Aufgaben.
Fazit
Besucher springen aus vielen unterschiedlichen Gründen ab.
Wenn Du einen starken Einbruch zwischen Traffic und Conversion-Rate feststellst, oder die durchschnittliche Sitzungsdauer nicht stimmt, solltest Du etwas genauer hinschauen.
Du musst zuerst den Mehrwert Deiner Webseite prüfen. Die Inhalte müssen interessant und überzeugend sein und die Seite muss sich schnell und einfach navigieren lassen.
Du musst Deine Webseite auch für Mobilgeräte optimieren. Ich kann das wirklich nicht oft genug betonen.
Im Anschluss kannst Du Dich dann um kleinere Dinge kümmern, zum Beispiel das Design oder die Ladegeschwindigkeit.
Was lernen wir also daraus? Deine Webseite muss funktional, hübsch und (möglichst) schnell sein.
Hast Du ein paar tolle Tipps, um Besucher länger zu halten?




































Kommentare (0)