Has invertido una gran cantidad de horas creando tu sitio web soñado.
Todas las piezas están en su lugar. Es una hermosa obra de arte.
Has investigado las palabras clave correctas. Conoces a tu audiencia objetivo, y has incluso creado campañas PPC para generar tráfico.
Está lista para ir en vivo y tú estás listo para ver cómo llegan los seguidores.
Haces click en publicar, pero entonces… no pasa nada.
Tal vez tengas una cantidad decente de tráfico, pero también parece que las personas están saltando del barco rápidamente.
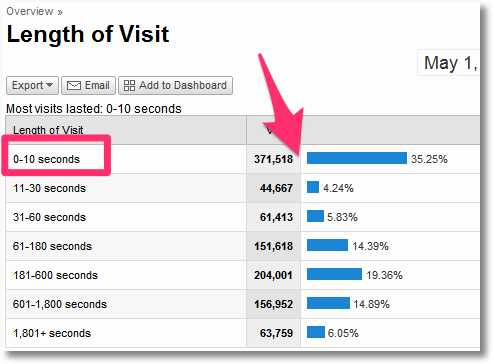
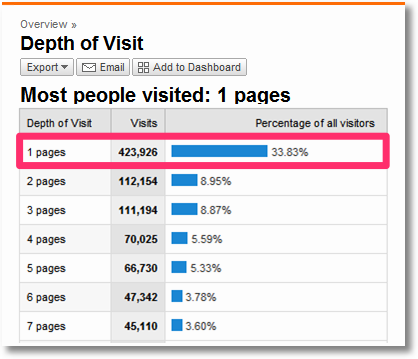
Tan solo echa un vistazo a las cifras del blog de uno de mis amigos.
¿Por qué está pasando esto?
Es como un amor no correspondido.
Tú los amas, pero ellos simplemente no creen en lo que estás haciendo.
Visitan una o dos páginas, pero no se están conectando de una manera significativa.
Entonces, ¿por qué las personas no están interactuando con tu sitio web de la manera en que quieres? Para descubrir la razón de esto, es importante hacer un paso atrás y evaluarlo de forma objetivo.
Sí, has invertido una gran cantidad de horas. Y no, las soluciones no son siempre fáciles.
Pero, es necesario hacer ajustes si realmente quieres ver resultados.
A continuación, hay cinco de los más importantes problemas que veo con sitios web que pierden engagement rápidamente (y cómo arreglarlos).
1. Tu contenido no es relevante para los usuarios
La mayor parte de tu contenido en tu sitio web probablemente gira en torno a ciertas palabras claves.
Eso no es algo malo. De hecho, puede ayudarte a traer mucho tráfico orgánico.
El problema es que los sitios web que quieren posicionarse para ciertas palabras clave, con frecuencia las incluyen sin tener contenido que las respalden.
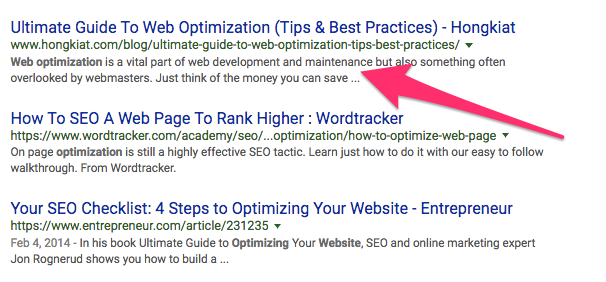
Por ejemplo, si busco la frase «optimización de sitio web», obtengo estos resultados en inglés:
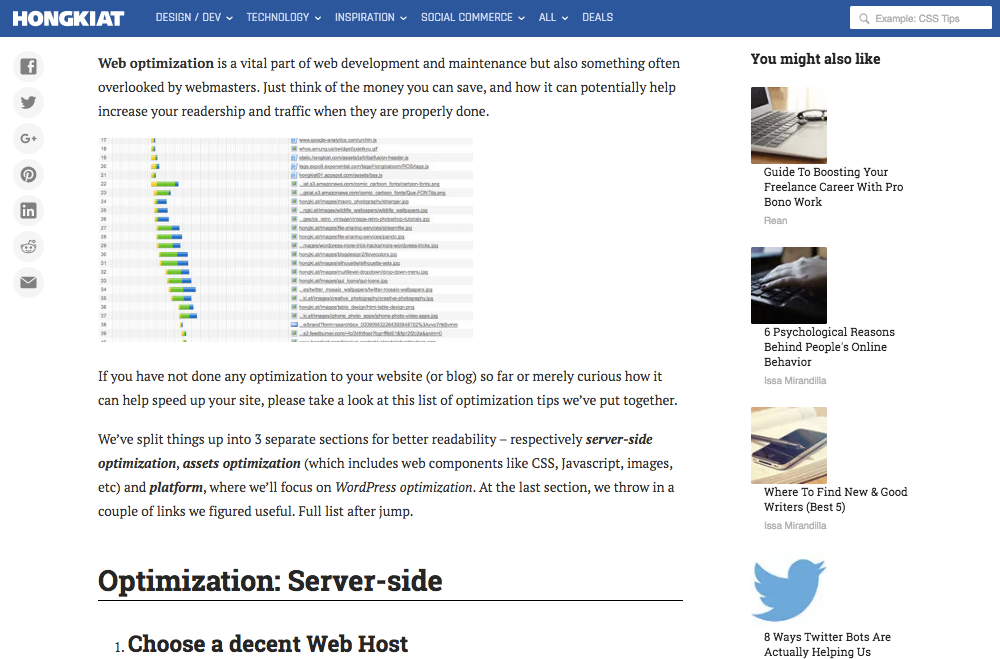
¿La Guía Definitiva de Optimización Web? Echemos un vistazo:
Puedo utilizar este contenido inmediatamente.
O, al menos puedo explorarlo rápidamente para determinar si resuelve o no mi problema.
Las palabras claves son relevantes en mi caso, y el contenido en este sitio web es igualmente relevante.
Sé lo que voy a obtener antes de llegar ahí.
Tu contenido debería siempre ser relevante para tus palabras clave.
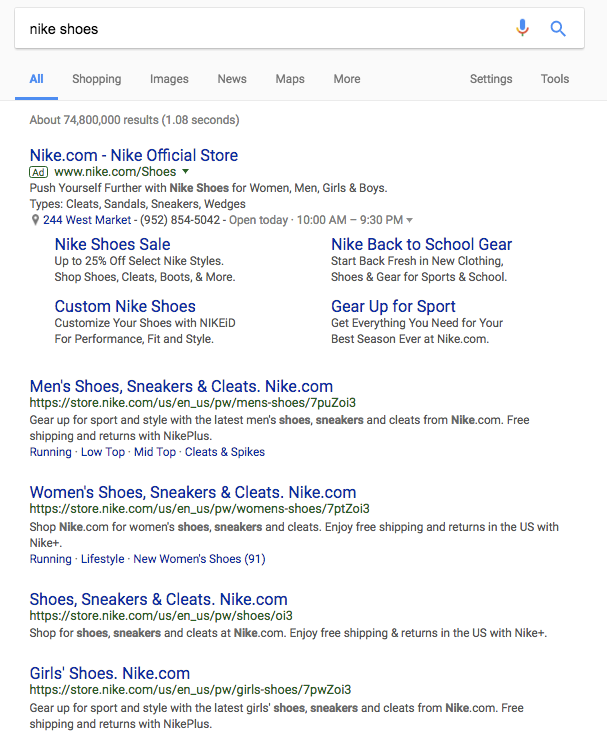
Echemos un vistazo a otro ejemplo. Si escribo «Nike shoes», los primeros resultados que veo lucen de esta manera:
La palabra clave está en todos los encabezados. Está en el anuncio en la parte superior.
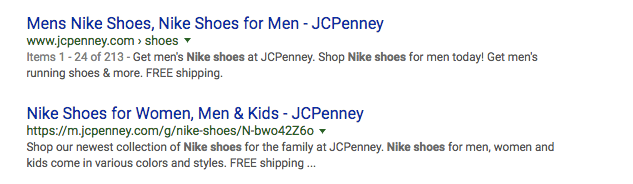
Si sigo deslizando hacia abajo en la página veo resultados de otros minoristas con mi palabra clave:
Hacer click en cualquiera de esos enlaces me llevará a alguna parte donde puedo comprar zapatillas Nike.
Todo es relevante.
Si hago click en uno de esos enlaces, pero me lleva a un sitio de Adidas, por ejemplo, me empezaría a preocupar.
Si vas a apuntar a ciertas palabras clave o audiencias, tienes que optimizar tu contenido para esas palabras clave.
Esto significa que tienes que entender la intención del usuario y por qué están llegando a tu página en primer lugar.
No quieres enviar personas a tu página de inicio simplemente y esperar que descubran qué hacer.
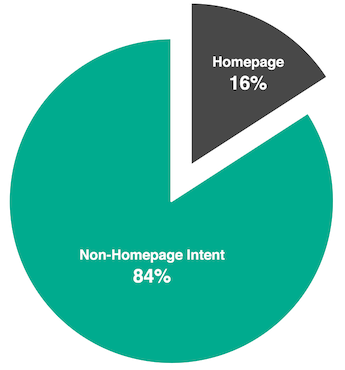
Un estudio de Bazaarvoice descubrió que el 84% de los usuarios que hacen búsquedas, preferirían llegar a una publicación de un blog o a una página de aterrizaje que a una página de inicio.
Llevar el tráfico a tus páginas de aterrizaje con contenido relevante, en lugar de tu página de inicio, puede aumentar las conversiones.
Así que, no te enfoques solamente en llevar a las personas a tu sitio web.
Llévalas allí con intención. Y luego, preséntales información de alta calidad cuando lleguen.
2. Es difícil leer tu contenido en dispositivos móviles
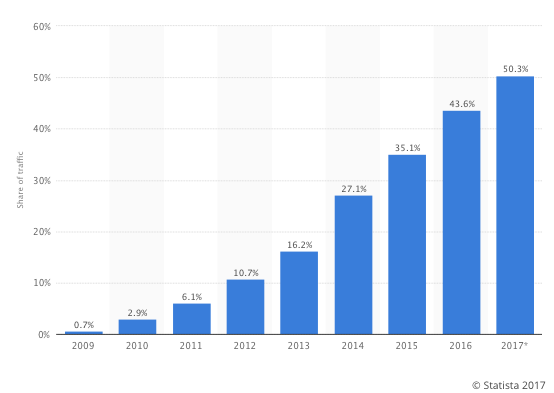
Las visitas a sitios web en dispositivos móviles sobrepasaron a las de versión en escritorio el año pasado por primera vez.
Y, Google da autoridad a la capacidad de respuesta móvil.
Sin mencionar el hecho de que el tráfico móvil representa más de la mitad del tráfico global a sitios web.
Google ama lo móvil. Tus visitantes del sitio web aman lo móvil. A todo el mundo le gusta lo móvil.
Esto probablemente no es nuevo para ti.
El diseño móvil no siempre ha sido algo fácil de lograr.
Podrías tener una página web grandiosa, pero una pésima experiencia móvil y eso no te hará ningún bien.
Esta es una de esas áreas donde realmente quieres aprender de los profesionales.
Echa un vistazo a un sitio como Typeform:
Es un buen sitio. Bastante limpio y bien diseñado en la versión de escritorio.
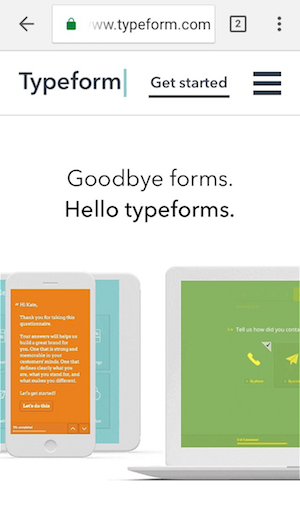
Ahora, veamos cómo se ve en la pequeña pantalla de un dispositivo móvil:
¡Se ve genial! El contenido se adapta y parece que está hecho específicamente para el tamaño de este dispositivo.
Eso es lo que quiero ver.
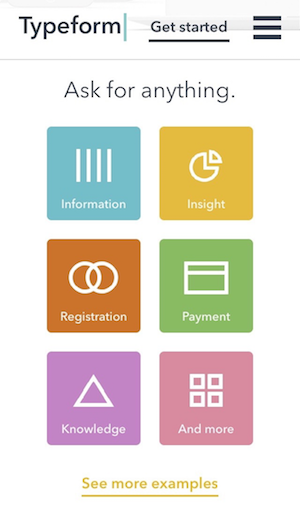
Y, si deslizo hacia abajo, veo un menú más optimizado para dispositivos móviles, perfecto para hacer click sobre él:
El diseño es virtualmente el mismo que la versión de escritorio, pero no solamente porque es más pequeño.
Todo está reorganizado de tal forma que puedo desplazarme sin interrupciones. Mis dedos pueden hacer click y deslizarse en la pantalla sin problemas.
Está optimizado para dispositivos móviles.
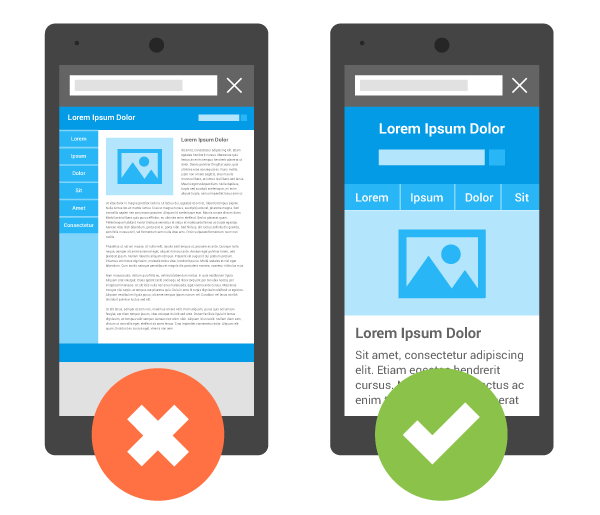
Un sitio web optimizado para dispositivos móviles tendrá las siguientes características:
- Diseño adaptado (por ejemplo, el diseño del sitio web cambia dependiendo del tamaño de la pantalla en la que se está visualizando).
- Fácil de usar en un dispositivo móvil (debería poder utilizar mis dedos/pulgares como lo haría con un mouse).
- Buena velocidad del sitio (igual de rápida que la versión de escritorio, si no más rápida).
- Buenos intersticiales.
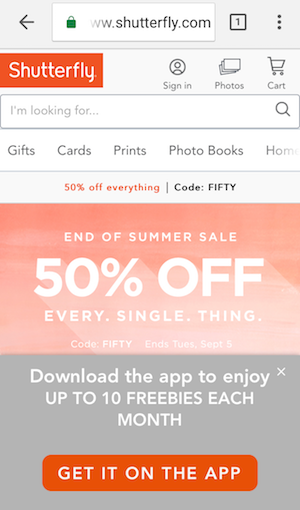
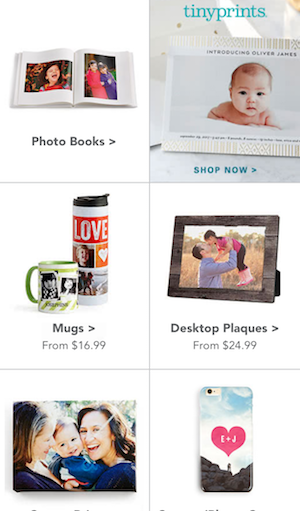
Este es otro ejemplo de un sitio web móvil de Shutterfly:
Así es como se ve cuando me desplazo a lo largo de los productos:
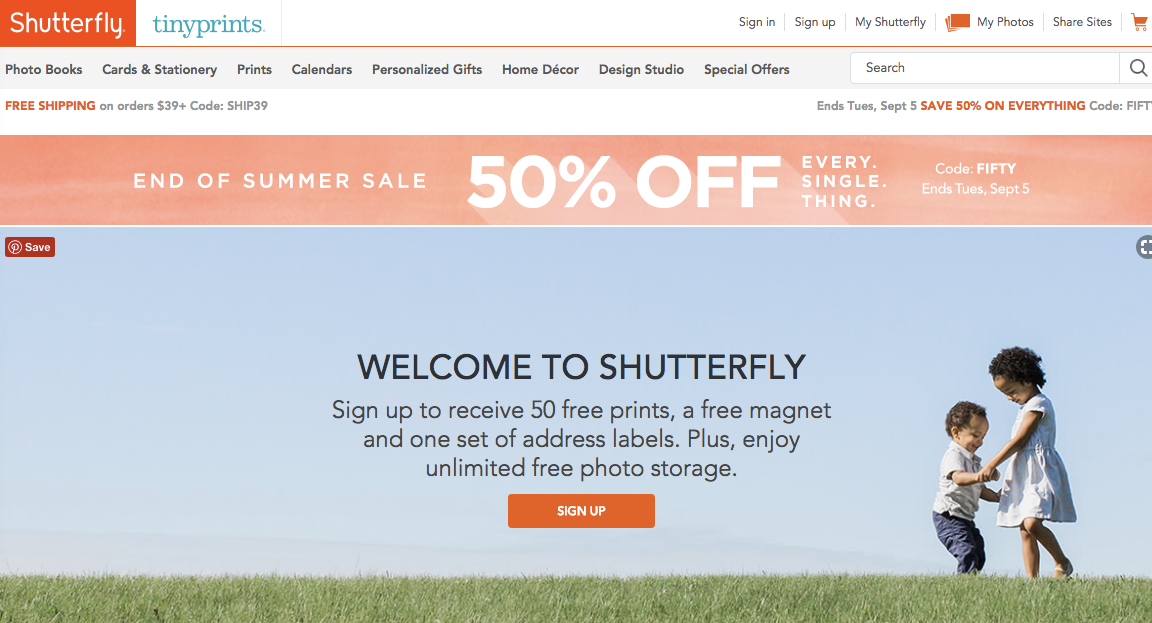
Este es un ejemplo de la versión de escritorio:
Puedes notar que Shutterfly hace un gran trabajo reordenando el contenido para su sitio web móvil.
Las cosas están apiladas y es fácil desplazarse, pero el diseño y la experiencia es la misma.
Ofrecen incluso otra experiencia móvil por medio de su aplicación.
Aún si no tienes la posibilidad de ofrecer una aplicación, puedes proveer este nivel de diseño amigable con dispositivos móviles.
Si actualmente tu sitio web no cuenta con estas características, necesitas asegurarte de hacer los cambios tan pronto como sea posible.
Google, además realizó un estudio recientemente para descubrir qué es lo más importante para los usuarios en dispositivos móviles.
Descubrieron que los usuarios en dispositivos móviles están orientados a los objetivos.
Si están llegando a tu sitio web por medio de su dispositivo móvil, es porque tienen algo en mente.
Ellos no quieren tener que acercar y alejar el contenido muchas veces haciendo zoom, y no quieren que el diseño o la navegación dificulten hacer click o seleccionar alguna opción.
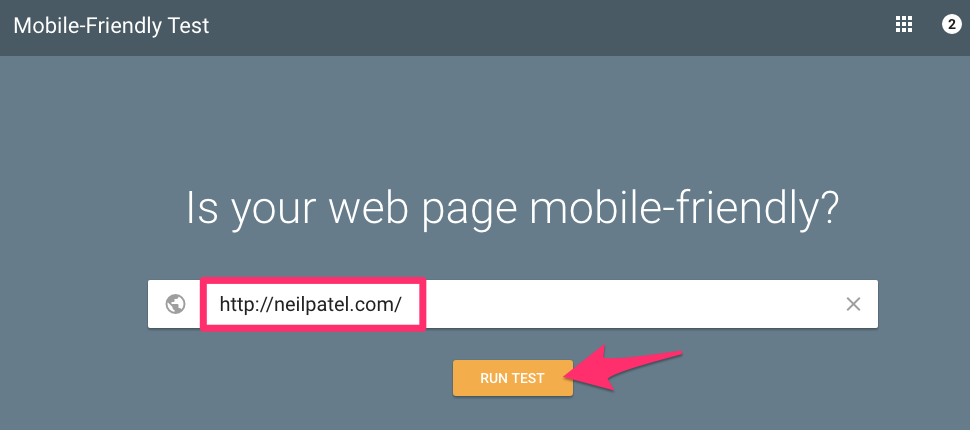
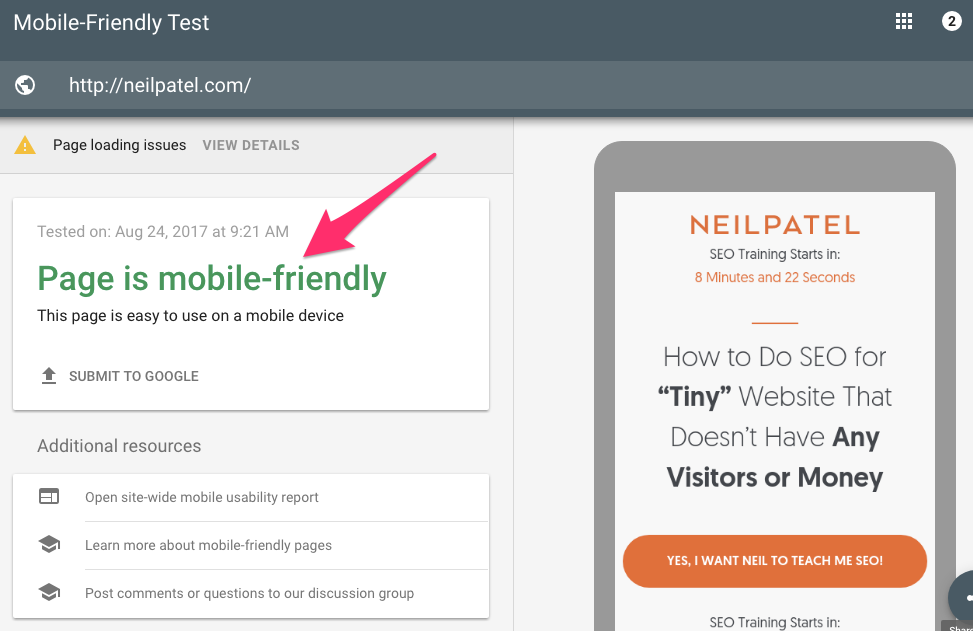
Si quieres ver cómo se apila tu sitio web, utiliza el Test Mobile-Friendly de Google.
Ingresa la URL de tu sitio en el recuadro y selecciona «run test.»
La página de resultados te dará una vista previa de tu sitio en dispositivo móvil, y te dejará saber cuál es tu situación.
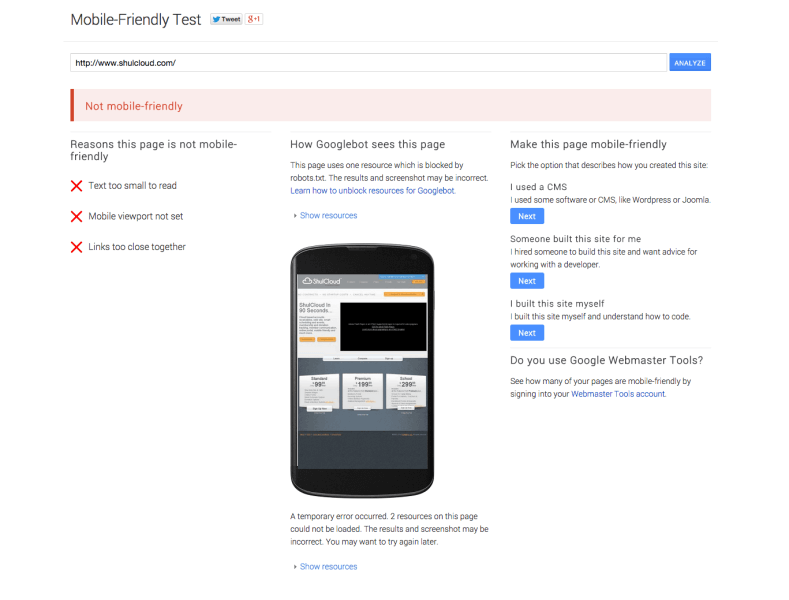
Si no es amigable con dispositivos móviles, el test te lo dejará saber.
También, te dirá las razones por las cuales tu sitio no es amigable con dispositivos móviles y te indicará paso a paso cómo optimizar la página.
No asumas solo porque tu página se ve bien, que también se verá bien en todas partes.
La optimización de dispositivos móviles no debería pasarse por alto.
Según Google, el 61% de los usuarios no regresarán a un sitio web si tiene un mal diseño.
Y, ¿sabes qué es lo peor? El 40% de ellos se irá al sitio web de un competidor. Un sitio web optimizado de un competidor.
3. No hay un punto de conversión obvia
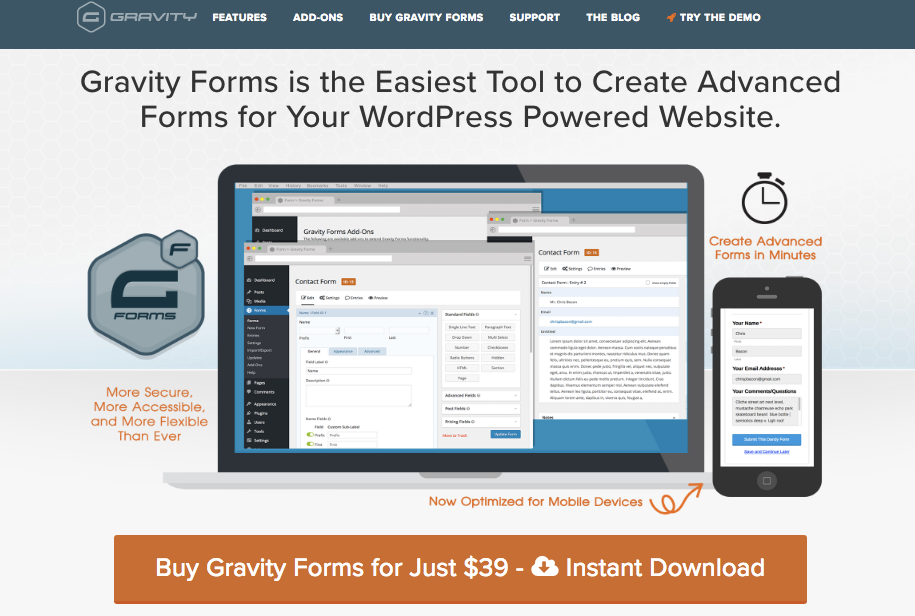
Gravity Forms es uno de mis plugins de WordPress favoritos de todos los tiempos. Así es como luce su sitio web:
Con solo ver esto por primera vez puedo decir algunas cosas.
Puedo ver que Gravity Forms ofrece muchas características. Hablan acerca de ofrecer formularios avanzados y seguros, que son rápidos de crear y optimizados para dispositivos móviles.
Pero, lo que más se destaca es cómo empezar. Hay un gran botón anaranjado de CTA en la pantalla.
Si me quiero convertir, sé exactamente cómo hacerlo.
No tengo que buscar en el sitio más allá de este punto, a menos que quiera hacerlo.
Este debería ser el objetivo de tu sitio web.
Quieres que los usuarios tomen acción inmediatamente (o lo más rápido que sea posible) cuando llegan a tu sitio web.
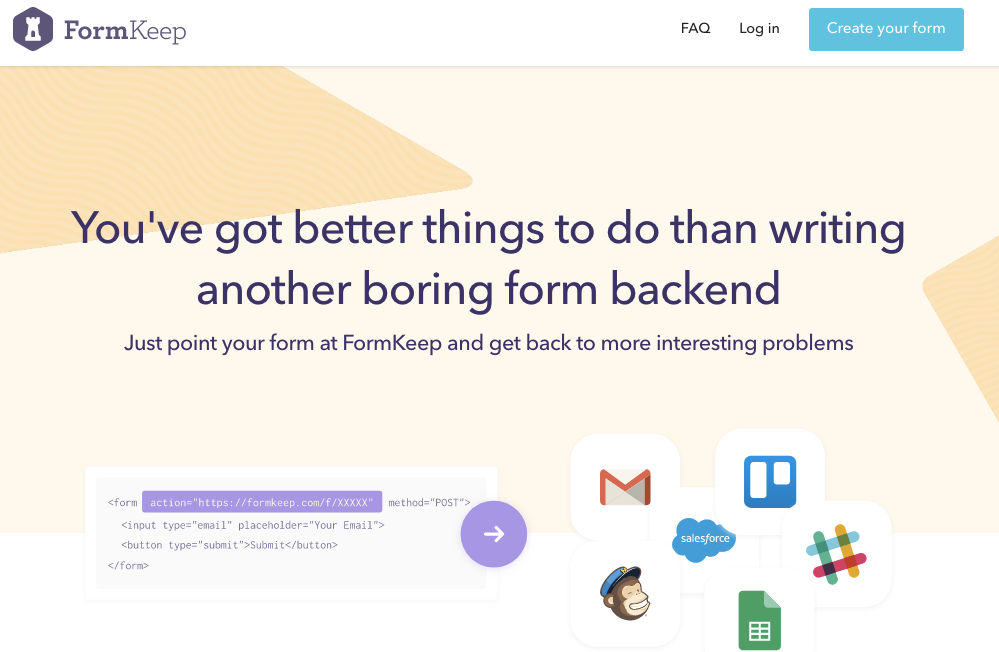
Este es un ejemplo de una página de inicio de otro servicio de formulario similar, FormKeep:
No tiene el gran botón de CTA como lo hace Gravity Forms, pero hace varias cosas muy bien:
- Resalta los beneficios del servicio (no tener que escribir formularios complicados en el backend de tu sitio web).
- Tiene un botón de CTA que me dice exactamente cómo empezar.
Sí, el CTA está en la esquina superior derecha. Pero, tiene un mensaje bastante directo: «Crea tu formulario.»
No hay que adivinar.
Me puedo dar cuenta de una vez que el objetivo del sitio es la facilidad del uso, así que puedo asumir que crear mi formulario será igualmente fácil.
Y, con eso, me han convencido y tienen su conversión.
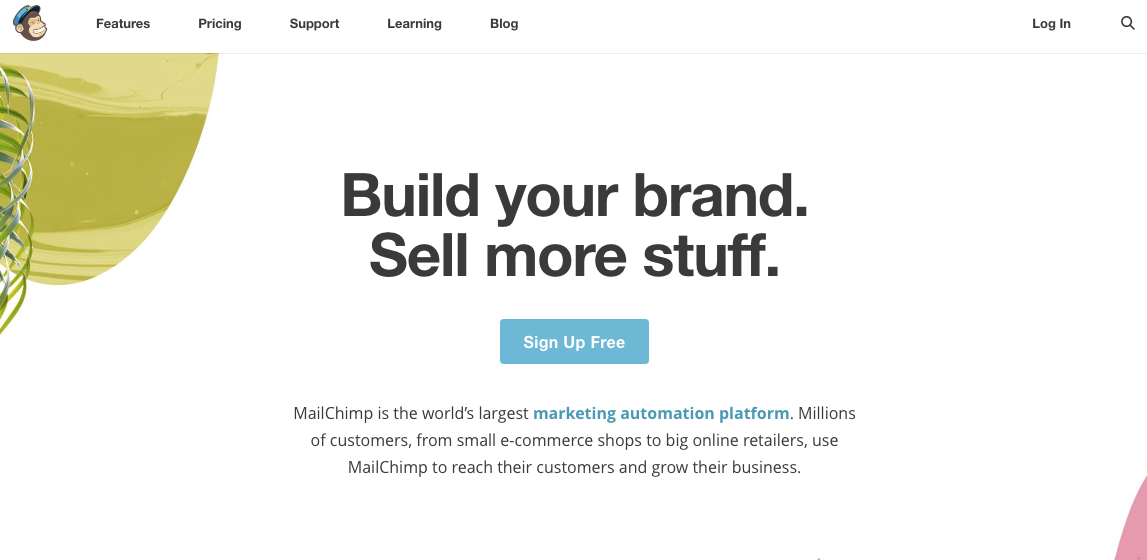
Este es otro ejemplo de MailChimp que tiene un punto de conversión también realmente simple pero efectivo:
La propuesta de valor es lo primero que ves: «Construye tu marca. Vende más.»
Yo quiero hacer las dos cosas. Me convencieron.
¿Cómo hago eso? Fácil, hago click en el botón de «Registro» que está justo debajo. El botón mismo me dice que es gratis.
Pero ¿exactamente qué voy a obtener si me registro? El texto de abajo del botón me lo dice.
Estoy obteniendo la plataforma de marketing automation más grande del mundo.
Otras personas la usan. A otras personas les encanta. Probablemente yo también lo haré.
Nuevamente, convincente.
El punto es, que si vas a tener un CTA, hazlo grande, destacado y fácil de entender.
4. Tu diseño es demasiado simplista (o muy complicado)
Sé que los diseñadores reciben demasiadas críticas por hacer sitios web demasiado complicados.
Y, es cierto que sitios demasiado abarrotados y llenos de información, tienden a alejar a las personas.
«Un sitio muy congestionado hace que tus clientes se sientan ansiosos», dijo Joe Ardeeser de Jordan Crown Design.
«Ellos tienen un objetivo que cumplir, pero estás haciendo que sea más difícil para ellos confiar en ti. Si tu sitio web es desordenado, ¿trabajar contigo será también desordenado?»
La solución obvia es crear algo bonito y minimalista.
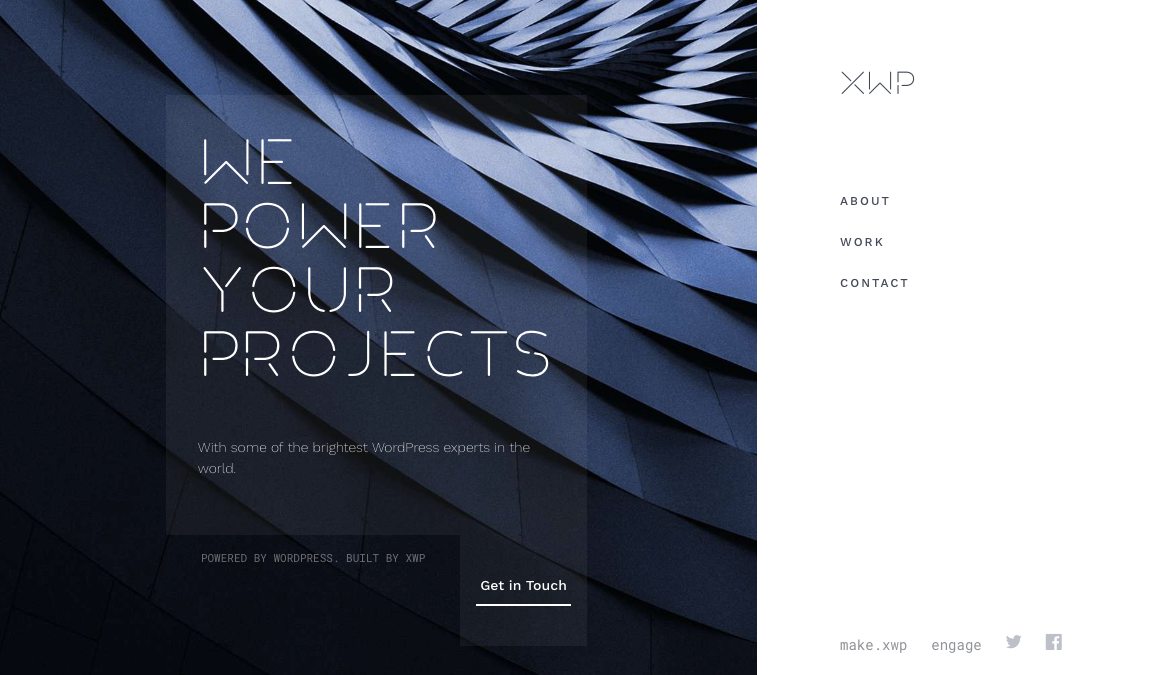
Un buen ejemplo de esto es el diseño del sitio XWP:
Es limpio. Hay una propuesta de valor fuerte. La navegación es mínima.
Así que, sabes exactamente qué vas a obtener y a dónde debes de ir para encontrar la información.
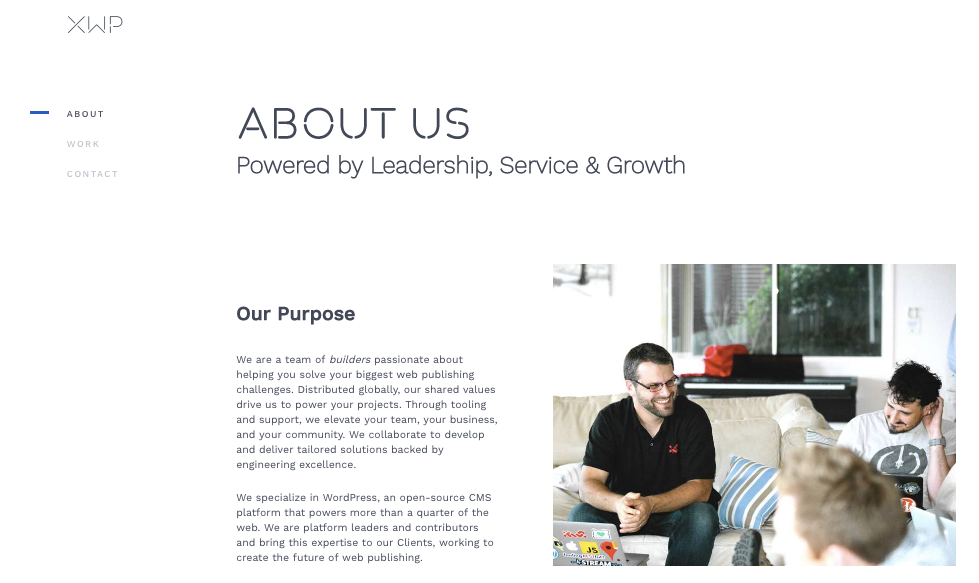
Si hago click en la página «About», veo otro diseño minimalista pero informativo:
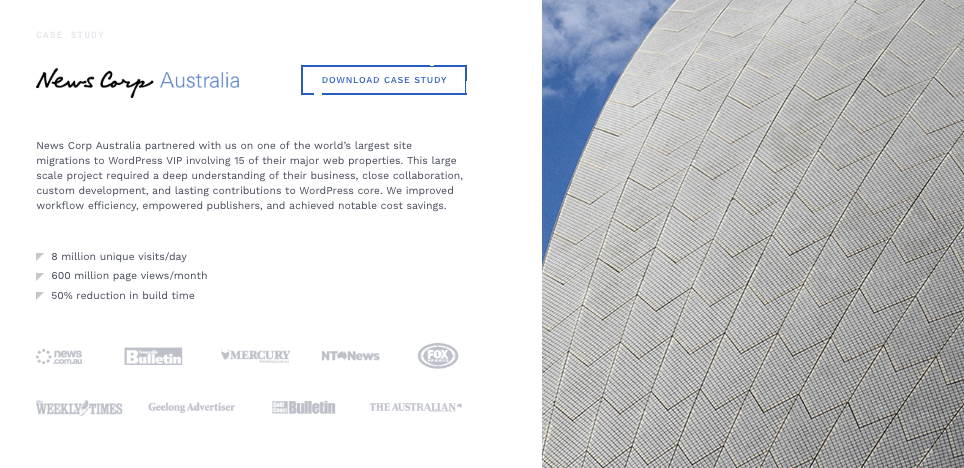
Si quiero saber más acerca de su trabajo, se me presentan simples casos de estudio como este:
Aunque no hay muchas páginas en este sitio web, se me da todo lo que necesito saber.
Han eliminado toda la información innecesaria que pueda impedir que alguien tome una decisión.
Y, conservaron toda la información importante. Los casos de estudio. Las propuestas de valor.
Todo lo esencial está allí. Es minimalismo hecho de forma correcta.
A mí me encanta el minimalismo.
Hay una razón por la cuál mi sitio se ve así cuando llegas por primera vez:
El minimalismo es mucho mejor para las conversiones en general.
Demasiada información puede resultar abrumador.
Pero, por otro lado, ser demasiado minimalista tampoco funciona.
Si vas al extremo y tienes muy poca información, te arriesgas a confundir a tu audiencia en el sentido contrario.
Lo que quiero es un balance entre «demasiado» y «nada.»
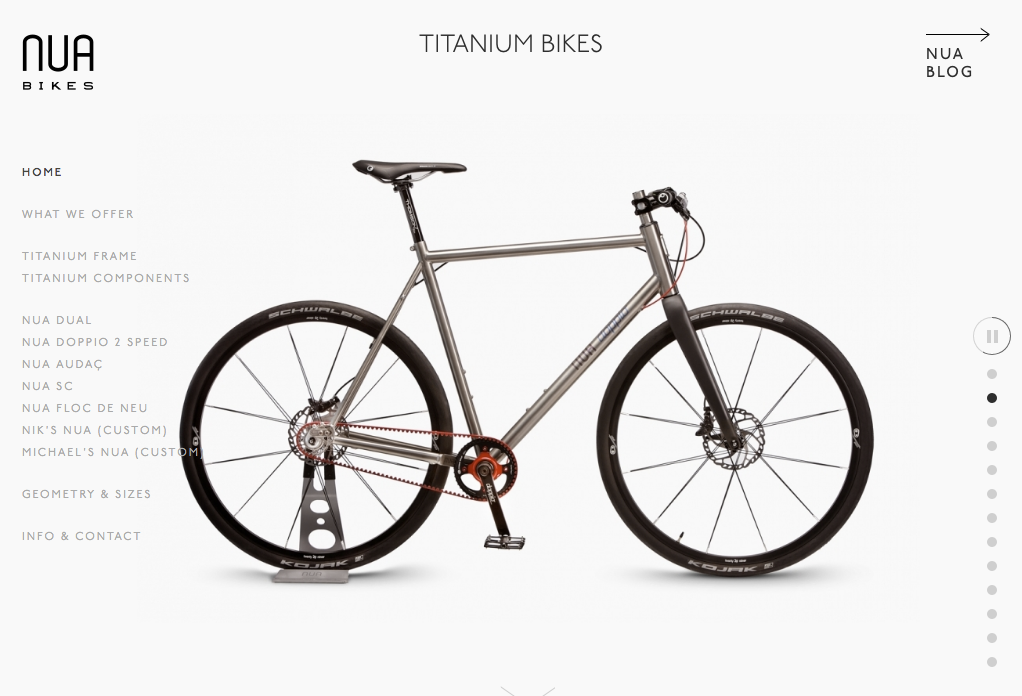
Por ejemplo, Nua Bikes está en el límite de ser demasiado simplista, pero funciona porque solamente venden una cosa… bicicletas.
Su navegación es fácil de entender. Puedo hacer click en todas las diferentes bicicletas y hacer click en «Info & Contact» si quiero saber más.
Todo el sitio es básicamente imágenes de diferentes bicicletas en distintos colores y diseños.
Hay información acerca de cada bicicleta, sus especificaciones y cómo comprar. Pero, eso es todo.
No desperdicio mi tiempo en el relleno que tienen muchos otros sitios web. Estoy aquí para comprar una bicicleta. Y, voy a comprar la bicicleta que me guste.
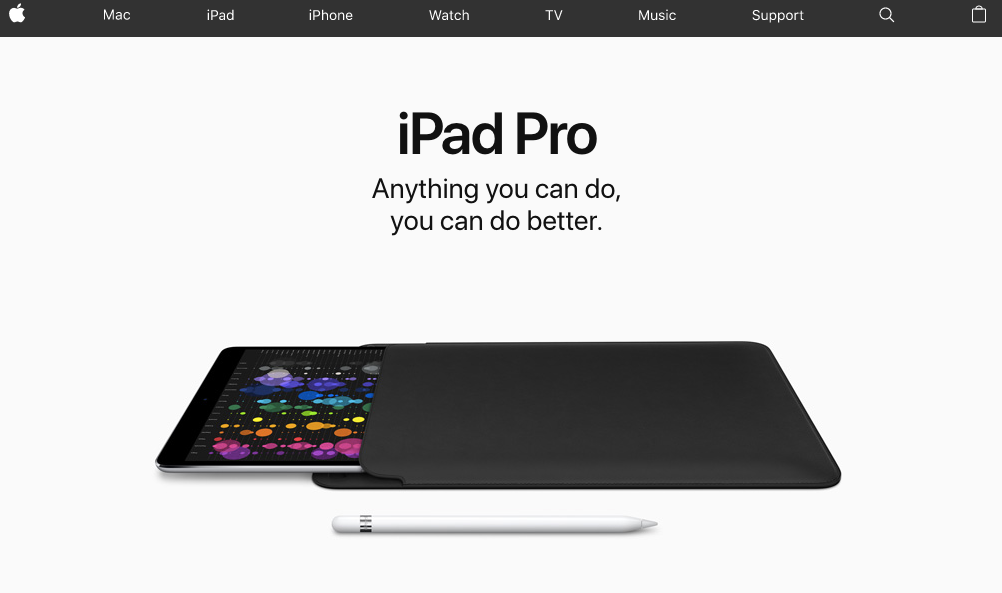
Apple es otro ejemplo de un sitio relativamente minimalista que funciona bien:
No es tan simple como para que no sepas qué estás buscando. Hay una lista de beneficios. Sabes a dónde ir.
También, han implementado la característica de diseño con espacio en blanco, lo que ayuda a los visitantes a procesar fácilmente la información del sitio web.
En otras palabras, las cosas importantes son obvias. Y, lo menos importante se desvanece en el fondo.
Logran un buen equilibrio evitando que el visitante tenga que pensar en demasiadas decisiones.
Es dinámico y limpio. Es el buen tipo de minimalismo.
Para tu sitio web, intenta algo que se encuentre en el medio: dale a tu audiencia la información que necesitan sin bombardearlos con demasiadas cosas.
Explica los beneficios, dale a las personas lo que quieren y muéstrales cómo tomar acción.
5. Tu sitio web es muy lento
Sé lo que estás pensando. «¡Neil, escucho eso todo el tiempo!«
Es un tema de discusión bastante común cuando se trata de por qué las personas no se están convirtiendo en tu sitio web.
Pero, escúchame un momento.
Incluyo esta última porque aunque es importante, no es la razón principal por la cuál las personas dejan tu sitio web.
El hecho es que si tienes contenido interesante, un diseño óptimo y un sitio web móvil decente, la velocidad de página no va a ser la gran diferencia de tus conversiones.
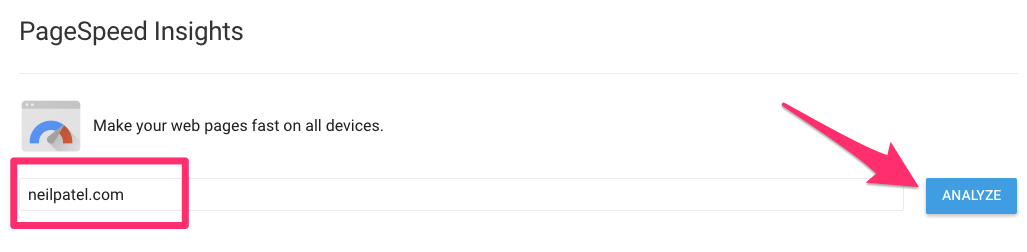
Mira el test que hice para mi propio sitio web, utilizando el PageSpeed Insights de Google:
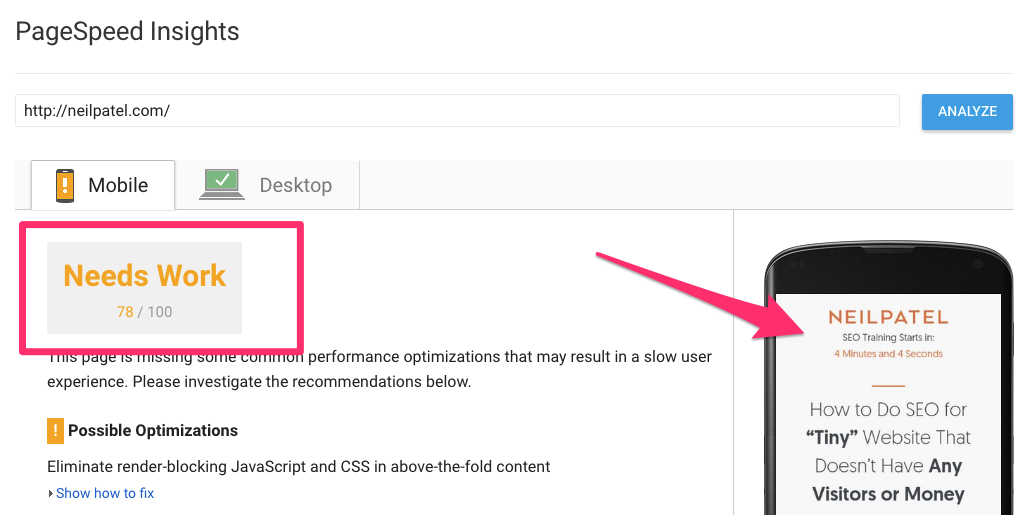
Estos son mis resultados:
Parece que puedo trabajar un poco en la velocidad de página en mi sitio web.
Aunque mi sitio web móvil está optimizado (y se ve demasiado bien).
Entonces, ¿por qué es más lento de lo que debería?
Hay varias cosas que podrían estar fallando, y PageSpeed Insights ofrecerá algunas recomendaciones.
Pero el hecho es que, en general, el sitio convierte bastante bien.
Así que, al final, la velocidad de página no va a alejar a los visitantes, a menos que hayan otros problemas también (ver razones 1 a 4).
Pero, no vayas por ahí diciendo a las personas que Neil Patel dijo que los tiempos de carga no son tan importantes.
En muchos casos, los tiempos de carga siguen siendo importantes.
Hay algunos factores clave que contribuyen a si la velocidad de página afectará tus conversiones o no.
Por ejemplo, si ofreces descargas, la velocidad del sitio es importante.
Si vendes muchos productos online, la velocidad del sitio es importante.

Si las personas no pueden buscar en tu sitio web rápidamente cuando lo necesitan, la velocidad del sitio es importante.
En general, la velocidad del sitio es importante en gran parte cuando afecta la experiencia del usuario.
Dependiendo de la situación, puede ser un factor por el cual las personas abandonen tu sitio sin convertirse.
Así que, es algo que quieres monitorear de forma regular.
Pero, a no ser que tu sitio sea demasiado lento, no tienes que preocuparte demasiado por ello.
Optimízalo tanto como puedas y sigue adelante.
Conclusión
La realidad es que las personas van a abandonar tu sitio por cualquier razón.
Si estás notando una significativa reducción en el tráfico y las conversiones, o en el tiempo de permanencia en tus páginas, entonces tal vez sea tiempo de analizar las cosas más de cerca.
Primero, verifica el valor del sitio web. Asegúrate de estar ofreciendo contenido llamativo, junto con una navegación clara.
Luego, optimiza tu sitio web para dispositivos móviles. No puedo enfatizar esto lo suficiente.
Después de eso, enfócate en aspectos más pequeños, como el diseño del sitio y la velocidad de carga.
En conclusión, hazlo funcional, hazlo bonito e intenta hacer que cargue más rápido.
¿Cuáles son tus mejores consejos para hacer que las personas permanezcan más tiempo en tu página y regresando por más?




































Comentarios (0)