Die Botschaft Deiner Marke beschränkt sich nicht nur auf Deine Wortwahl. Das Umfeld, in dem Du Deine Botschaft präsentierst, ist genauso wichtig (wenn nicht gar wichtiger).
Subtile Aspekte wie Farbe, Linienführung, Form und Schriftart sind wichtig. Ich habe bereits Details über Typographie, Farben und einige Designfehler, die Dein SEO ruinieren können, geteilt. Die meisten Leute glauben, dass Design ein kreatives Talent ist. Und sie glauben auch, dass es angeboren und nicht erlernbar ist.
Das glaube ich nicht…
Menschen reagieren unterbewusst auf visuelle Stimulationen. Zunächst musst Du Dich von der Idee, dass Deine Webseite elegant sein muss, verabschieden. Ansprechende Seiten, die nicht funktionieren, haben hohe Absprungraten. Und sie konvertieren auch nicht gut.
Du brauchst vor allem eine funktionale Webseite, die einfach zu verwenden ist und schnell lädt. Das Erlernen einiger weniger psychologischen Prinzipien wird Dir dabei helfen, die Verwendbarkeit Deiner Webseite, und damit auch das Engagement, zu steigern.
Darum habe ich in diesem Artikel fünf auf der Psychologie basierende Design-Tipps zusammengestellt. Wie immer, zeige ich neben der Theorie auch praktische Beispiele und anwendbare Strategien, die Du sofort implementieren kannst.
Los geht’s mit dem ersten Tipp.
1. Eine kurze Übersicht darüber, wie Farben und Schriftarten Emotionen auslösen
Ich habe bereits detailliert über diese beiden Themen gesprochen. Lass uns aber trotzdem noch mal einen Blick auf die Schlüsselaspekte werfen
Widmen wir uns also zunächst den Farben.
Farben spielen eine Schlüsselrolle im Hervorrufen von Emotionen. Wenn Du ein Stammleser meiner Webseite QuickSprout bist, wirst Du die Farbe Grün mit meiner Marke assoziieren. Alle meiner farbigen Bereiche sind grün.
Auf ähnliche Weise wir Coca-Cola mit der zu ihrem Markenimage passenden kräftigen und vitalen Farbe Rot assoziiert.
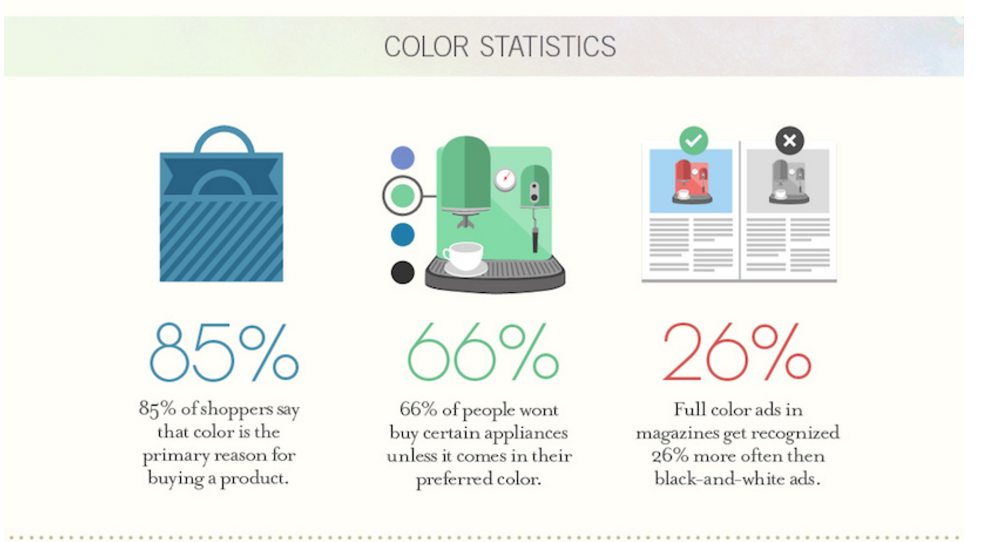
Laut Forschungsergebnissen, können Farben den Wiedererkennungswert von Marken bis zu 80% steigern. Hier sind noch einige weitere, überraschenden Statistiken darüber, wie Farben die Conversion-Rate beeinflussen.
Welche Farben aber bevorzugt werden, kann vom Geschlecht und den Einkaufsgewohnheiten der Konsumenten abhängen. Sogar die Kultur und Nationalität Deiner potentiellen Kunden kann einen Einfluss auf ihren Farbgeschmack haben. Zum Beispiel assoziieren die meisten Leute in den USA die Farbe Weiß mit Hochzeiten. In Indien ist die Hochzeitsfarbe aber Rot.
Ein wichtiger Punkt, den man nicht vergessen darf, denn keine Farbe erzielt in allen Marketingkampagnen die besten Ergebnisse.
Mach’s Dir jetzt aber nicht zu einfach, wenn Du liest, dass das Ändern des CTA-Buttons von Rot zu Grün die CTR um 21% verbessert hat. Du könntest ähnliche Resultate erzielen – oder ganz andere. A/B-Tests sind Dein bester Freund. Keine einzige universelle Farbe funktioniert auf allen Webseiten.
Und dennoch:
Eine Farbpalette, die zur Persönlichkeit Deiner Marke passt und bei Deinem Zielpublikum gut ankommt, ist wichtig.
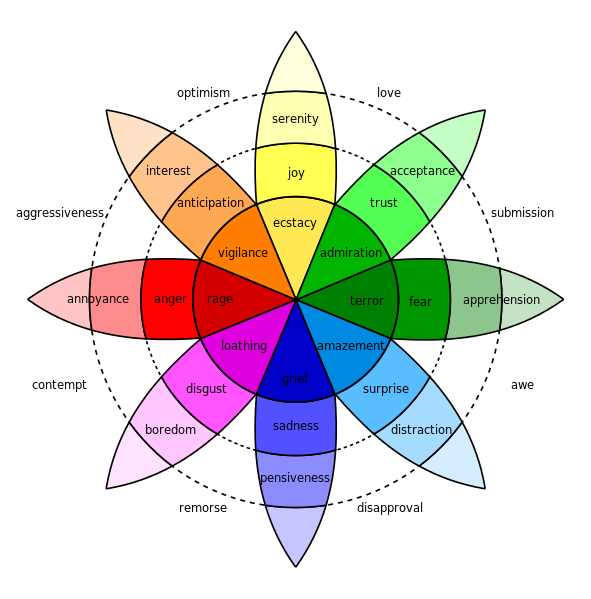
Hier ist ein Farbrad von Robert Plutchik, das die Emotionen zeigt, die von den jeweiligen Farben hervorgerufen werden.
Du musst Die Farben Deines Logos sehr bewusst wählen. Hier ist das Beispiel einiger Marken, die Du wahrscheinlich anhand iIhrer Farben erkennen wirst.
Insgesamt sollten die Farben Deiner Webseite die Werte Deiner Marke unterstützen.
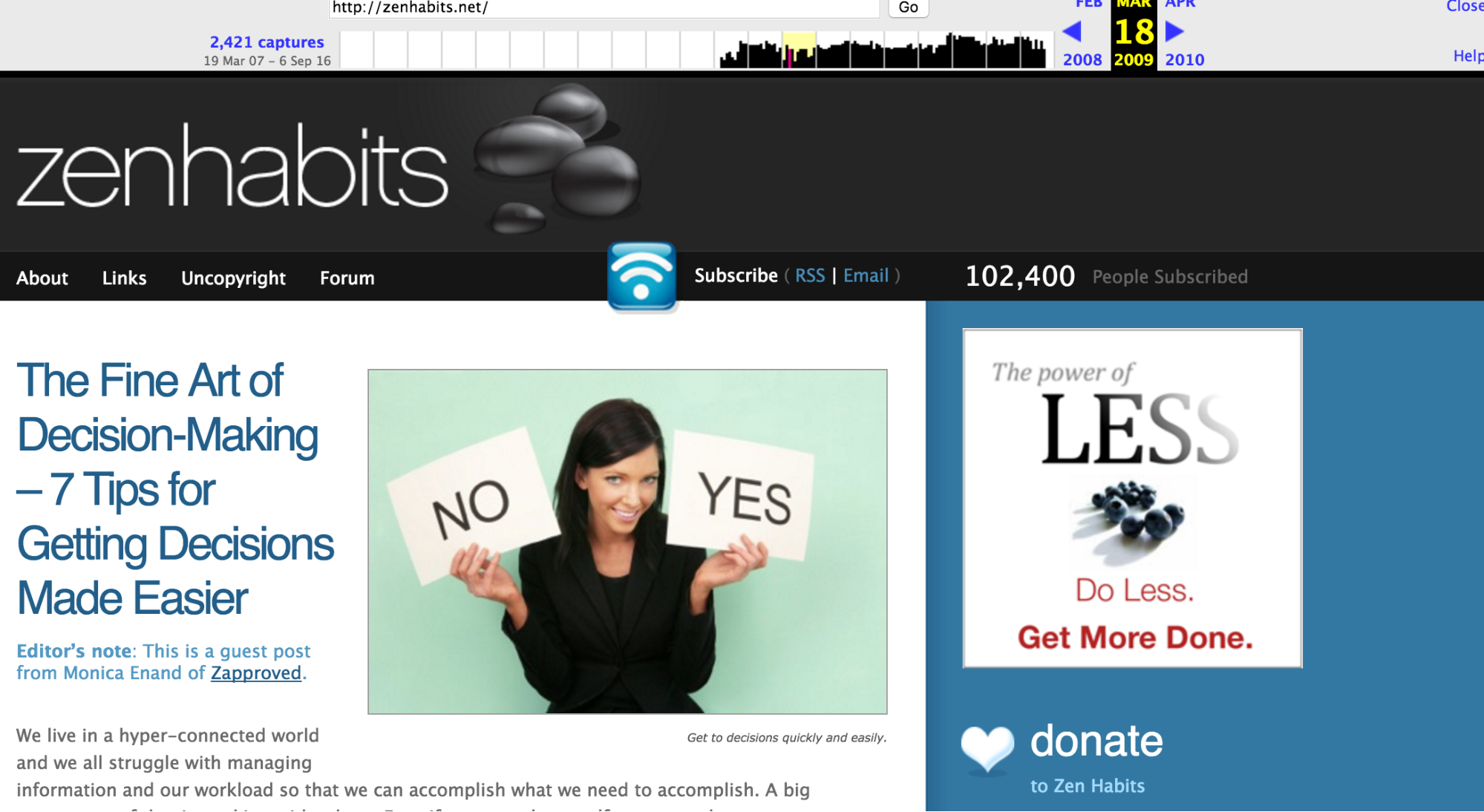
Die meisten Marken und Blogger durchlaufen viele Designänderungen und überdenken ihre Farben immer wieder. Wenn Du also noch nicht ernsthaft über Deine Farben nachgedacht hast, wird es jetzt Zeit. Ein ausgezeichnetes Beispiel für einen Blog, der seine Farbe und sein Design drastisch geändert hat, ist Leo Babauta’s Zenhabits.net.
So hat seine Webseite 2009 ausgesehen.
Wenn Du zenhabits.net jetzt besuchst, wirst Du keine Hochglanzfarben und Eingabefelder für Deine E-Mail-Adresse mehr finden. Stattdessen siehst Du ein einfaches, minimalistisches Design in schwarz und weiß, ohne Ablenkungen.
Leo hat die Zen-Philosophie buchstäblich zum Teil seines Blogs gemacht. Und damit hatte er großen Erfolg, denn sein Blog kassiert nun beinahe 20 Millionen hoch engagierte Besucher monatlich.
Wenn Du jetzt noch Hilfe beim Auswählen eines Farbschemas für Deine Webseite brauchst, widme Dich einfach diesem Artikel von mir auf Huffington Post.
Als Nächstes reden wir über die Schriftarten für Deine Webseite.
Denk daran, dass es schwerer ist auf einem Computerbildschirm zu lesen.
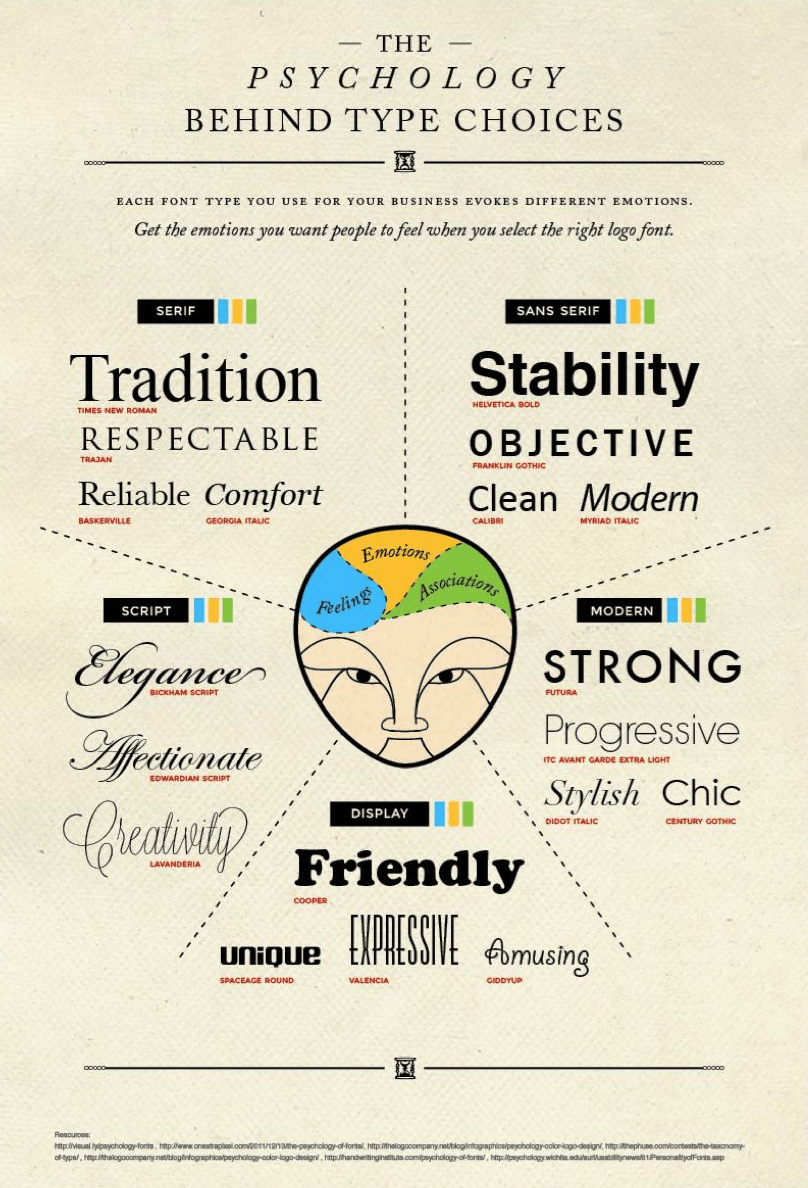
Klar lesbare Schriftarten unterstützen die Lesbarkeit Deiner Inhalte. Und darüber hinaus erzeugen sie Stimmungen, die die Besucher dann immer mit Deiner Webseite assoziieren. Die Wahl der richtigen Schriftarten stellt sicher, dass Du die richtigen Emotionen auslöst.
Wenn Du eine beliebte Designvorlage auf einem CMS wie WordPress verwendest, wird Deine Webseite so ähnlich aussehen wie die von anderen Nutzern. An dieser Stelle können die richtigen Schriftarten Deine Chance sein, um Dich von der Masse abzuheben.
Beginne Deine Suche nach Schriftarten mit einem Blick auf die endlosen Schriftkombinationen, die Google hier zusammengestellt hat. Auch dieser Artikel von Creative Bloq bietet Tipps für die Wahl der richtigen Schriftart.
2. Nutze das Prinzip der Symmetrie. Verwende Asymmetrie, um Aufmerksamkeit zu erregen.
Die meisten Menschen mögen keine Unordnung. Wenn das auch auf Dich zutrifft, nimmst Du alle Objekte mit der Symmetrie um ihr Zentrum herum wahr.
Zum Beispiel siehst Du in der Grafik unten drei Klammernpaare und nicht sechs einzelne Klammern.
Wie kannst Du dieses Prinzip im Design ausnutzen?
Dein Publikum wird Informationen schneller aufnehmen, wenn Du sie in einer symmetrischen und ordentlichen Weise zur Verfügung stellst. Andererseits wird Dein Publikum sich nicht gut konzentrieren können, wenn Deine Komposition unausgewogen ist.
Du kannst jedoch die Asymmetrie nutzen, um Aufmerksamkeit auf wichtige Elemente Deiner Webseite zu lenken – wie z.b. die CTA-Buttons.
Ich habe in diesem Artikel nur ein Grundprinzip der Gestaltungs-Psychologie beschrieben. Du kannst die anderen Prinzipien auf dem Blog von Canva nachlesen.
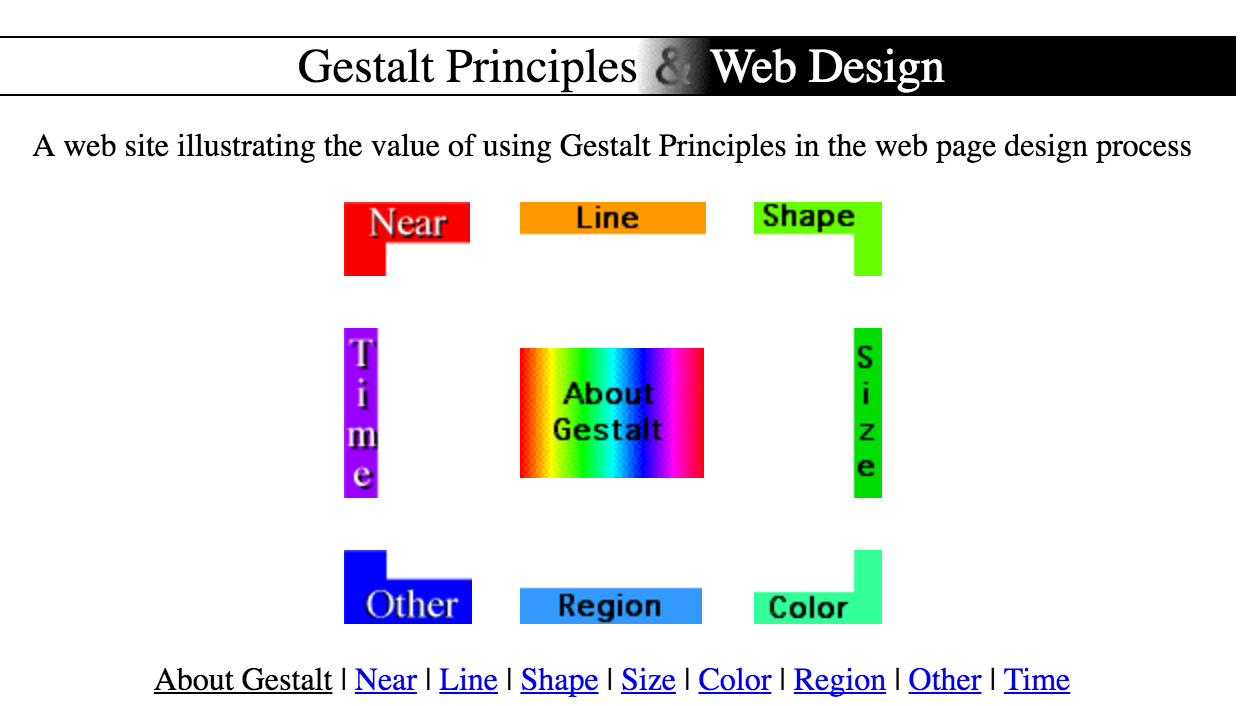
Du kannst auch auf diese Webseite gehen, um dort eine kurze Illustration zur Nutzung der Gestalt im Webseiten-Design zu sehen.
3. Löse eine spontane Reaktion aus
Ich habe nicht die ganze Wahrheit geteilt, als ich gesagt habe, das schöne Webseiten keine gute Conversion-Rates erzielen .
Von Zeit zu Zeit kannst Du Menschen für Dich gewinnen und sie dazu bringen, Dich zu lieben, indem Du ihr zentrales Nervensystem stimulierst. Die Leute haben dann das Gefühl, dass Deine Webseite großartig ist und dass sie einfach nicht genug davon bekommen können.
Wovon rede ich?
Spontane Reaktion.
Wir reagieren unterbewusst auf bestimmte Dinge.
Wie wir unterbewusst beeinflusst werden, ist relativ einheitlich und unabhängig vom Geschlecht und der Demographie, da diese Reaktionen in unserem Stammhirn verankert sind.
Wie kannst Du mit Deiner Webseite eine spontane Reaktion auslösen und die Leute dazu bringen, sie erneut besuchen zu wollen?
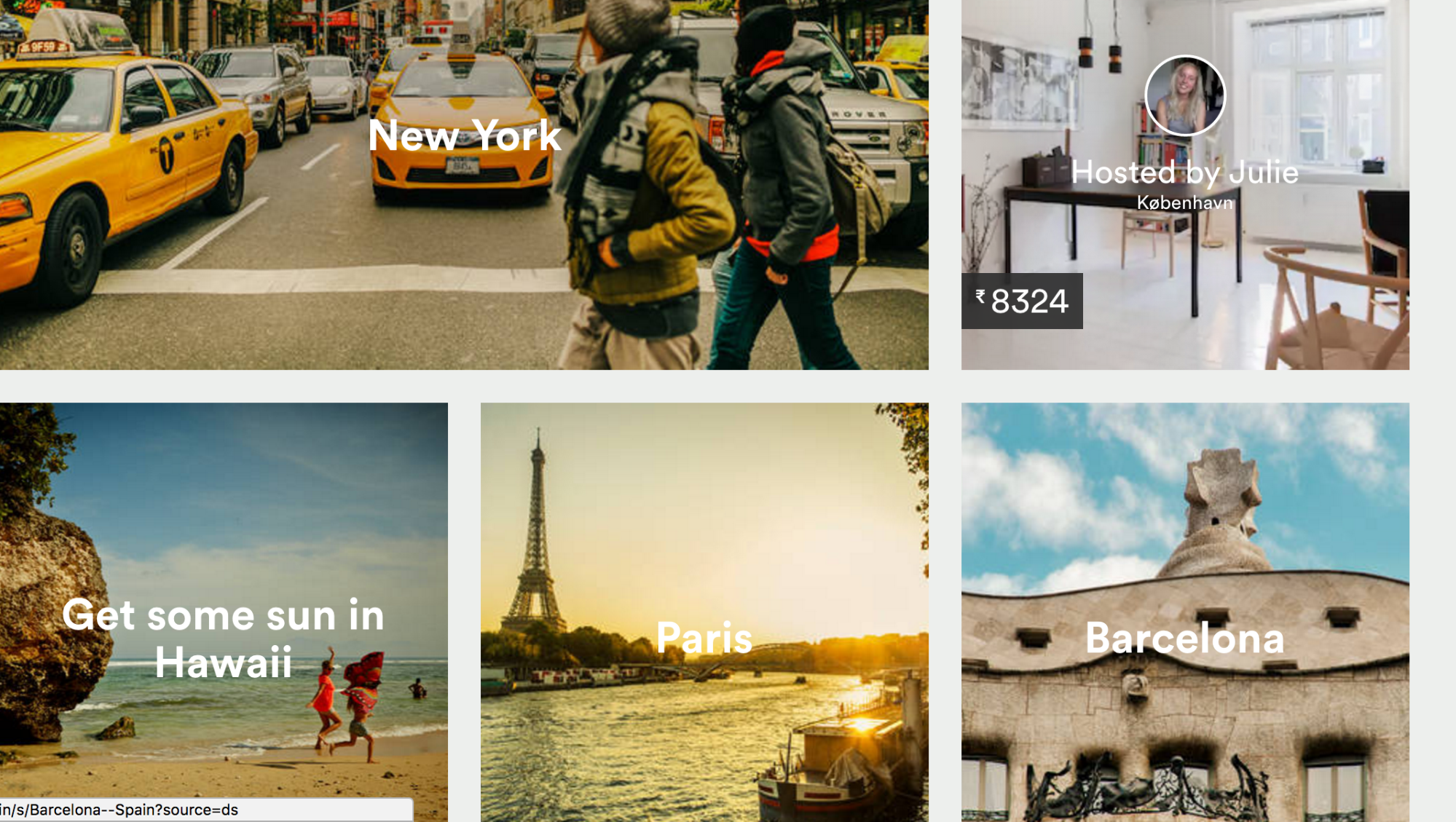
Eine einfache Möglichkeit, ist die Verwendung von farbenfrohen Bildern. AirBnB benutzt ansprechende Bilder, um den Besuchern zu gefallen und einen ausgezeichneten ersten Eindruck zu machen.
Ich habe jetzt bereits über die Wichtigkeit von Farben, Schriftarten und Formen in Deinem Design gesprochen. Diese Elemente mit Bedacht auszuwählen, wird Dir dabei helfen, das Vertrauen Deines Publikums zu gewinnen.
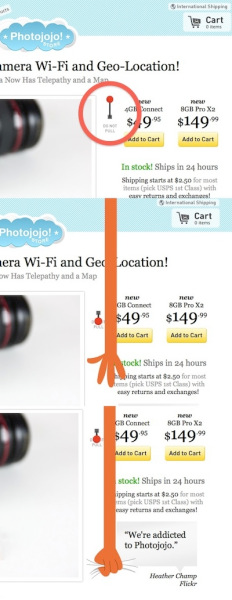
Folgerichtig kannst Du einen Schritt weiter gehen und einprägsame und unterhaltsame Elemente auf Deiner Webseite erschaffen. Ein tolles Beispiel dafür ist der “Do not pull” Button von Photojojo auf den Produktseiten. Wenn der Nutzer den Anweisungen entgegen doch den Hebel zieht, kommt eine Hand von oben und scrollt die Seite runter zur Produktbeschreibung.
Das ist nicht nur eine tolle Anregung, um die Produktbeschreibung zu lesen, sondern wird von Nutzern geteilt und war deshalb ein beliebtes Thema unter Bloggern.
4. Wende das Hicksche Gesetz auf Dein Design an
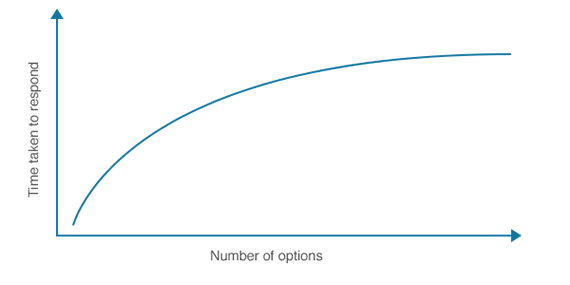
Die Psychologen William Edmund und Ray Hyman haben Experimente zur Auswahlreaktion durchgeführt, um die Kapazität für das Erfassen kognitiver Informationen zu bestimmen. Sie haben herausgefunden, dass die Erhöhung der Anzahl der Auswahlmöglichkeiten auch die entsprechende Zeit zur Entscheidungsfindung logarithmisch erhöht.
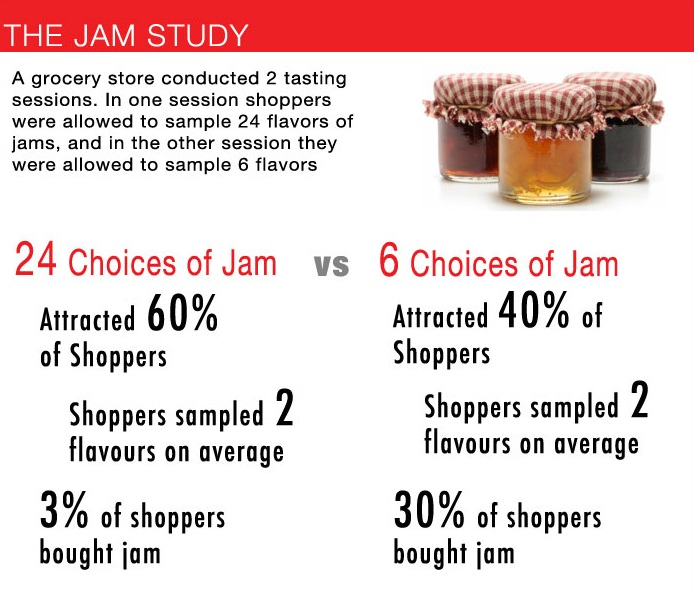
Die Anwendung dieser Gesetzmäßigkeit ist die „‚Marmeladenstudie“, von der Du vielleicht schon mal gehört hast. Wenn die Anzahl der Auswahlmöglichkeiten in einem Lebensmittelgeschäft um 18 Möglichkeiten gesenkt wird, steigen die Verkaufszahlen sprunghaft von 3% auf 30% an.
Aber wie läst sich dieses Gesetz auf Dein Webseiten-Design übertragen?
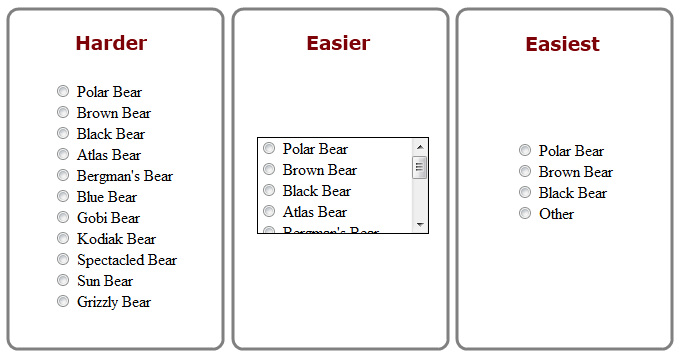
Anstatt Deinen Besuchern 10 Auswahlmöglichkeiten anzubieten und sie zu überwältigen…
…musst Du die Anzahl der Optionen auf das absolute, bare Minimum beschränken.
Ein Konsument wird jeden Tag mit Unmengen an Informationen bombardiert. Wenn ein Nutzer Deine Webseite besucht, zeige ihm Deine Wertschätzung für seine Zeit und präsentiere ihm Dein überzeugendstes und relevantestes Angebot.
Hier sind die Elemente, auf die Du Dich konzentrieren solltest:
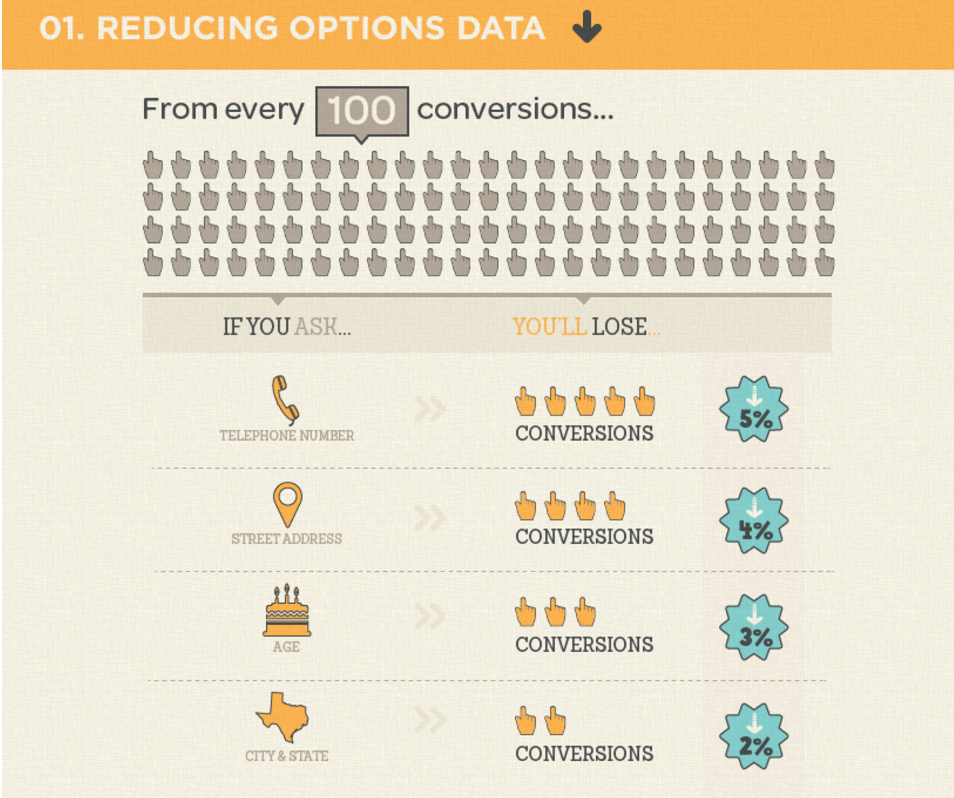
1. Reduziere die Anzahl der Eingabefelder auf ein Minimum. Hier ist eine Schätzung der Konversionen, die Du mit der steigenden Anzahl von Eingabefeldern verlieren könntest.
2. Jeder zusätzliche Social-Media-Share-Button auf Deiner Webseite, erhöht die Ladezeit. Finde also heraus, auf welchen sozialen Medien sich Dein Publikum am häufigsten herumtreibt. Nur diese Buttons gehören auch auf Deine Webseite – nicht 10 weitere Optionen.
Du kannst auch Scroll Maps verwenden, um die Buttons zu finden, die tatsächlich geklickt werden.
3. Merk Dir das Landing -Page-Prinzip: „Eine Seite. Ein Ziel“.
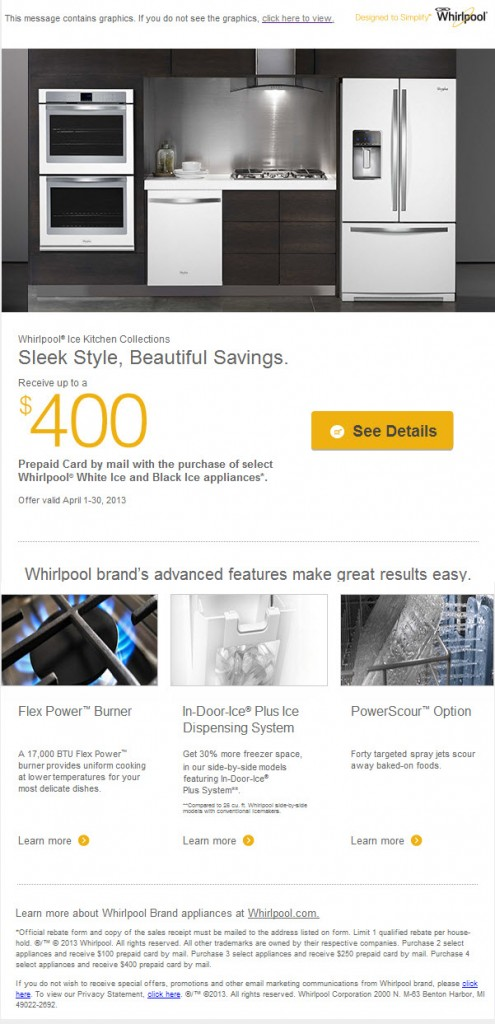
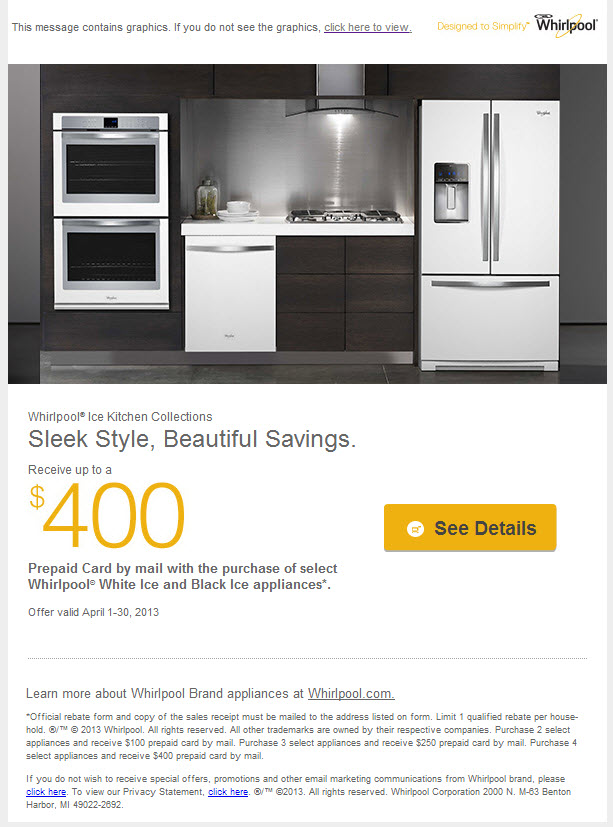
Whirpool hat die CTR ihrer E-Mail-Kampagne um 42% erhöht, als sie 3 sekundäre CTA-Buttons eliminiert und sich auf eine einzige Handlungsaufforderung konzentriert haben.
Hier ist die ursprüngliche E-Mail mit zu vielen Optionen:
Und hier ist die getestete Version nach dem Eliminieren aller sekundären Call-to-Actions:
4. Die Anzahl der Elemente in der Navigationsleiste Deiner Webseite, darf nur den relevantesten Zielen dienen.
Besonders Deine Homepage darf nicht zu viele klickbare Elemente beinhalten. Meine Homepage hat nur einen CTA über der Falzlinie.
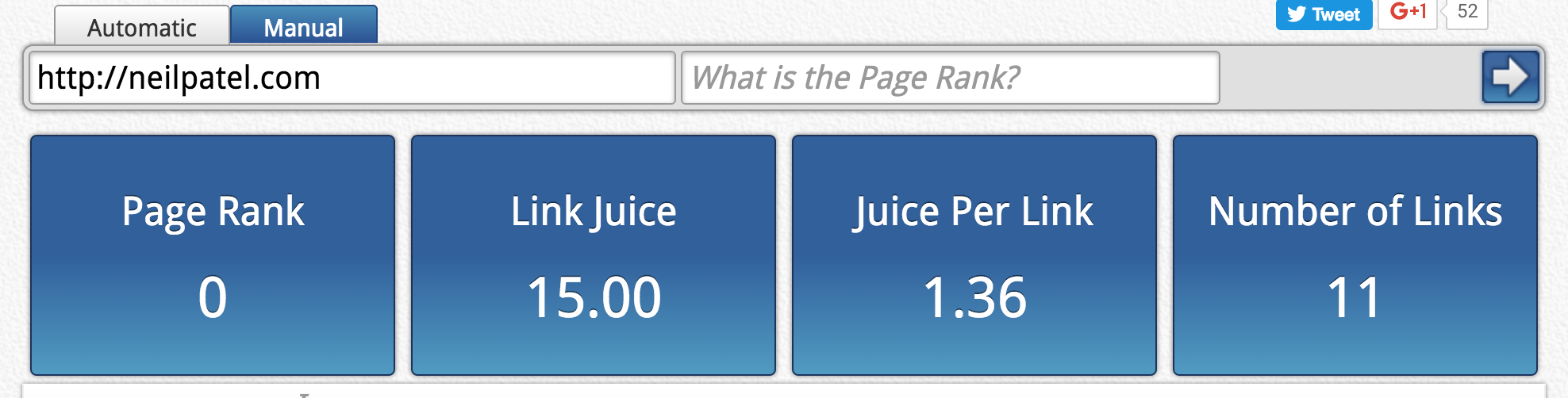
Und sie hat nur 11 klickbare Links.
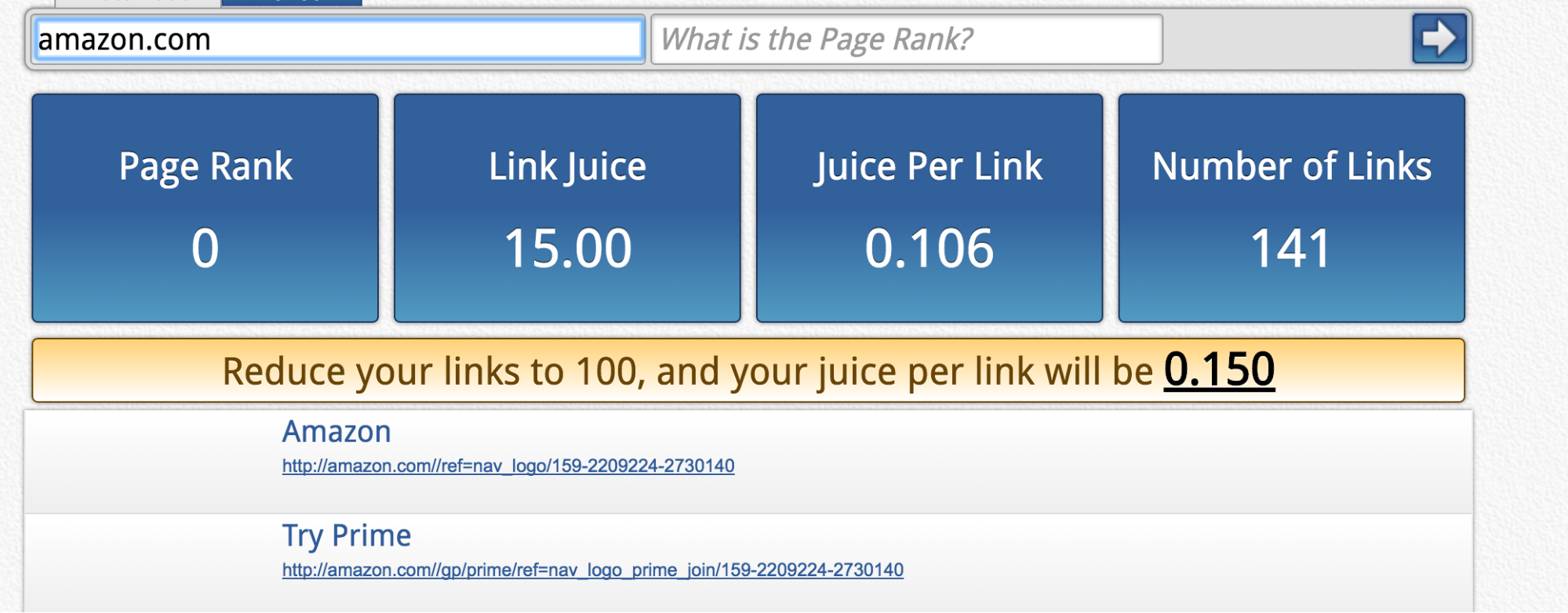
Eine Prüfung von Amazon zeigt, dass sie 141 Links haben.
Ein prägnantes Navigationsmenü wird auch das SEO Deiner Webseite verbessern. Weniger Links auf der Homepage führen dazu, dass die Autorität der Homepage noch tief in die internen Seiten mit hineinfließt. Mehr Links bedeuten die Verwässerung des Link Juice.
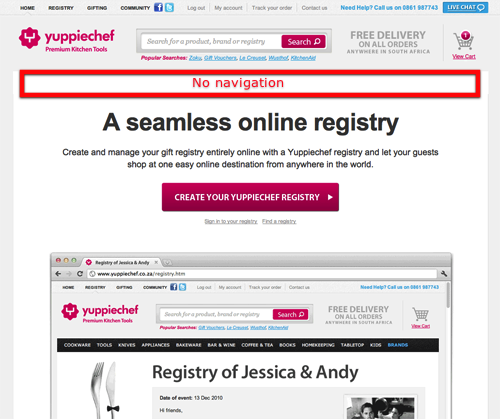
Profi-Tipp: Wie wäre es damit, einfach mal experimentell das Navigationsmenü Deiner Homepage zu entfernen? So kannst Du den Nutzer direkt auf Deinen primären CTA lenken. Yuppiechef entfernte die Navigation und hat es so geschafft, die Konversionen um 100% zu steigern. In der Tat ist das die Grundlage der Conversion-fokussierten Upside-Down Homepage von Bryan Harris.
5. Deine Nutzer sollten an erster Stelle stehen. Baue eine persönliche Bindung mit ihnen auf.
Im Endeffekt geht es darum, eine emotionale Bindung mit Deinen Nutzern aufzubauen. Wenn Du Deinen Nutzern kein relevantes Angebot unterbreiten kannst, wenn sie Deine Webseite besuchen, hast Du versagt.
Hier sind einige Möglichkeiten, um sicherzustellen, dass Du Dich richtig um Deine potentiellen Kunden kümmerst.
1. Führe Interviews und Tests der Nutzererfahrung für qualitative Erkenntnisse durch
Obwohl Nutzer-Daten der Analyseberichte ein gute Entscheidungshilfe sind, sind sie nicht die Beste. Denn sie verraten Dir nichts über das „Warum“.
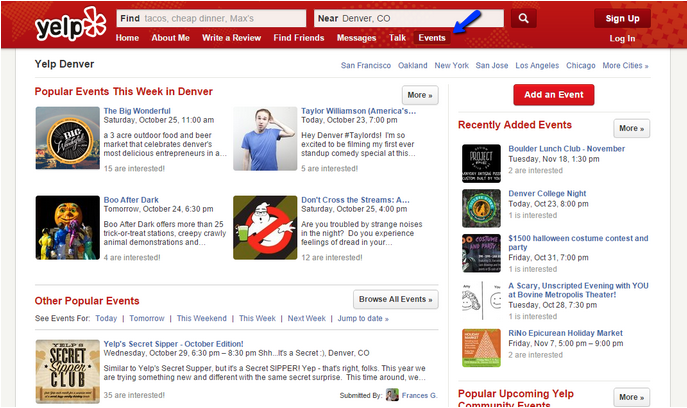
Yelp nutze fünf Tests, um das Nutzerverhalten zu analysieren und daraus wertvolle Erkenntnisse der spezifischen Elemente ihrer Webseite zu gewinnen.
Beispielsweise war die Suchleiste eine ihrer Hauptfunktionen und einfach zu nutzen. Sie haben auch festgestellt, dass einige Element, z.B. die „Events“, nicht leicht zu sehen waren.
Sie teilen sechs weitere Erkenntnisse hier. Insgesamt stellte Yelp fest, das ihre Webseite zwar nutzbar und effektiv war, aber durchaus noch Potential für Verbesserungen hatte.
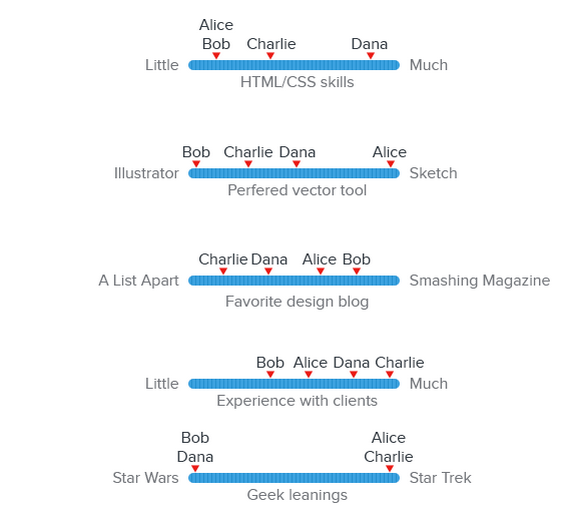
Die Kollegen von UXPin haben nach dem Sichten ihrer Daten Personas erstellt. Sie segmentierten die Nutzer auf Basis ihres Verhaltens (mit Blick auf Ereignisse von KISSMetrics). So haben sie sichergestellt, das die Leute das Gefühl haben, Teil des Designs zu sein, das auch einfach zu nutzen ist.
2. Storytelling (eine Geschichte erzählen)
Eine klassische und effektive Technik, um eine emotionale Bindung mit Leuten aufzubauen, ist das Erzählen einer Geschichte. Dein Design erzählt eine Geschichte, aber ist sie auch interessant und einprägsam?
Ich würde Dir empfehlen für die Bewertung Deiner visuellen Geschichte mit meinem Artikel über Brand Storytelling anzufangen.
Du solltest die Macht des Storytelling nicht unterschätzen. Die E-Commerce-Marke Raven + Lily konnte ihre Verkaufszahlen um 150% steigern, indem sie das produktbasierte Storytelling nutzen und ihre Webseite überarbeiteten.
Fazit
Dein Webseiten-Design sollte die Persönlichkeit Deiner Marke und die Hauptbotschaft, die Du übermitteln willst, widerspiegeln.
Ich habe in diesem Artikel 5 Tipps geteilt, die Dir dabei helfen, ein eindringliches Webseiten-Design zu erstellen. Alle Tipps basieren auf wirksamen psychologischen Prinzipien und werden Dir effektiv dabei helfen, das Engagement auf Deiner Webseite zu steigern.
Falls Du bereits andere psychologische Prinzipien für Dein Webseiten-Design genutzt hast, teil sie bitte in den Kommentaren mit mir.


























Kommentare (0)