El mensaje de tu marca no se limita al número de decisiones que tomas. El ambiente en el cual comunicas tu mensaje es igualmente (o quizás más) importante.
Aspectos sutiles como el color, línea, forma y fuente, importan. Ya compartí detalles acerca de la tipografía, color y unos cuantos errores de diseño que arruinan tu SEO. Pero, la mayoría de la gente cree que el diseño es un talento creativo. Y creen que naces con ello o definitivamente no puedes desarrollar esa habilidad.
Yo difiero con eso…
La gente responde a estímulos visuales inconscientemente. Por ejemplo, necesitas deshacerte de la idea de que tu sitio web necesita ser elegante. Los sitios web hermosos que no funcionan bien, tienen altas tasas de rebote. Y no convierten bien.
Solo necesitas un sitio web funcional que sea fácil de usar y que cargue rápidamente. Pero aprender unos cuantos principios psicológicos te ayudará a mejorar la usabilidad de tu sitio web y por ende, te ayudará a mejorar el engagement que recibes.
Es por esto que en este artículo, he recopilado cinco consejos de diseño respaldados por la psicología. Como siempre, por medio de la teoría, he incluido ejemplos prácticos y estrategias realizables que puedes implementar en tu diseño inmediatamente.
¡Comencemos con el primer consejo!
1. Un resumen sobre cómo los colores y las fuentes evocan a las emociones
He escrito a detalle sobre ambos temas, pero revisemos los puntos principales.
Primero hablemos acerca del color.
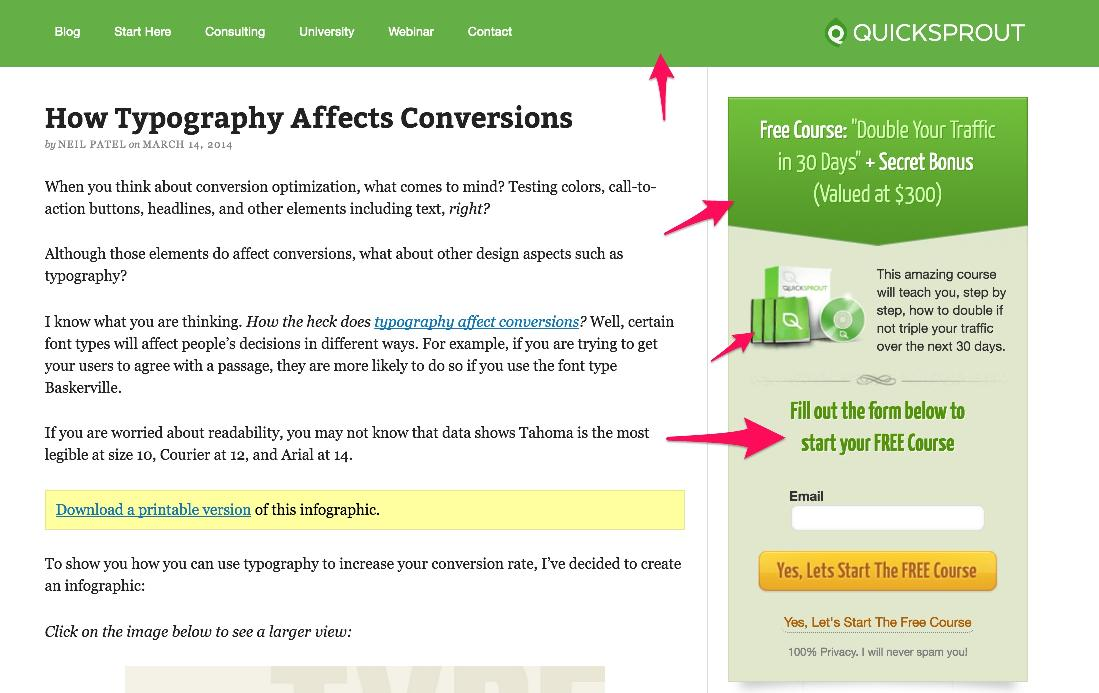
El color tiene una influencia clave en el momento de despertar emociones. Si eres un visitante frecuente de mi sitio web, Quick Sprout, entonces asociarás el color verde con mi marca. En todas las secciones con color predomina el verde.
De manera similar, Coca-Cola está asociada con el color rojo que emula su fuerte y energética imagen de marca.
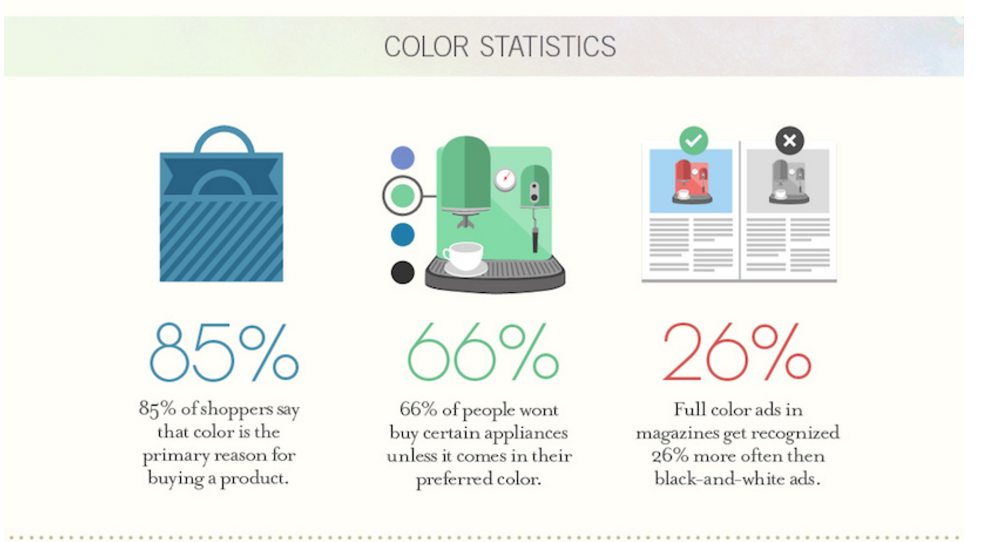
Se ha descubierto que el color puede incrementar el conocimiento de marca en hasta un 80%. Aquí hay algunas sorprendentes estadísticas sobre cómo los colores afectan las conversiones.
La preferencia de colores puede ser diferente debido al género y a los hábitos de compra del consumidor. Incluso la cultura y nacionalidad de tus clientes potenciales puede afectar la preferencia de los colores. Por ejemplo, en Estados Unidos, la mayoría de la gente asocia el blanco con matrimonio. Pero en India, el color rojo es el color del matrimonio.
Un punto importante para recordar es que no hay un solo color que convierta mejor, esto aplica para cualquier campaña de marketing.
Entonces, no te conformes cuando leas que cambiar el botón de CTA (llamada a la acción) de rojo a verde incrementó el CTR (click through rate) en un 21%. Puedes obtener resultados similares, pero no es seguro. No hay un color universal que funcione para todos los sitios web. Tu mejor amigo es el testing A/B.
Aun así:
Es importante elegir una paleta de colores que apele a la personalidad de tu marca y sea bien percibida por tu público objetivo.
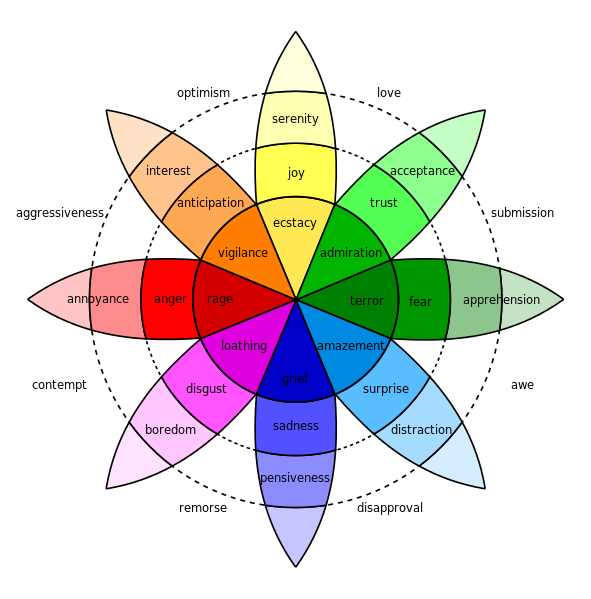
Aquí hay una rueda de colores, hecha por Robert Plutchik, que muestra las emociones que pueden transmitir varios tonos de color.
En general, los colores en tu sitio web deberían acentuar los valores de tu marca.
La mayoría de las marcas y blogueros pasan por muchos cambios de diseño y se replantean sus colores varias veces. Si todavía no te has tomado en serio la elección de color, es momento de hacerlo. Un excelente ejemplo de un blog que ha cambiado drásticamente sus colores y su diseño es el de Leo Babauta: Zenhabits.net.
Así es como se veía su sitio web en el año 2009.
Pero si visitas zenhabits.net en este momento, no encontrarás ningún color llamativo o formas de registro pidiéndote tu correo electrónico. Es de un diseño minimalista, blanco y negro y libre de distracciones.
Leo ha adoptado, literalmente, el Zen en su blog. Y ha tenido gran éxito, ya que actualmente su blog recibe a cerca de 20 millones de visitantes al mes con un alto nivel de engagement.
Si necesitas ayuda para elegir un esquema de color para tu sitio web, entonces puedes tomar como referencia este artículo que escribí para el Huffington Post.
Ahora, hablemos sobre la elección de las fuentes para tu sitio web.
Recuerda que en comparación, es más difícil leer en una pantalla de computador que de una impresión.
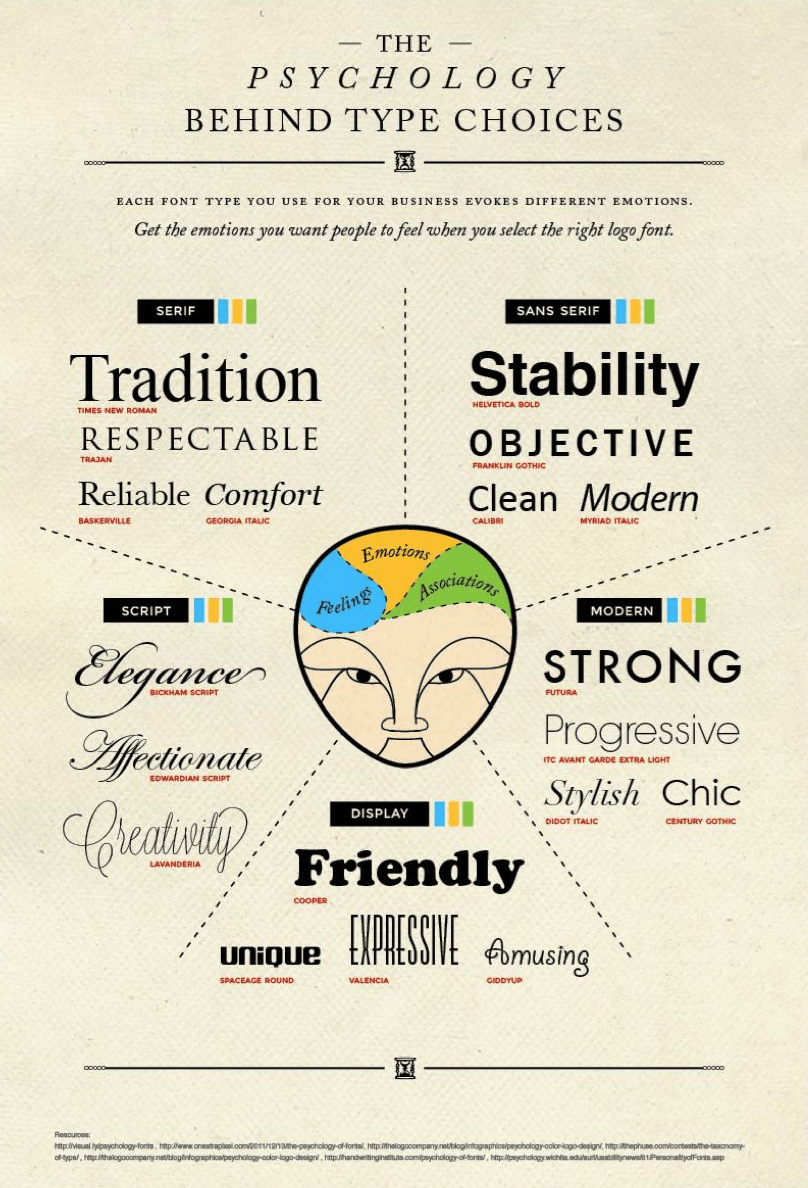
Las fuentes que son más claras ayudan a la legibilidad del contenido e inducen a estados de ánimo que la gente asociará con tu web para toda la vida. El elegir las fuentes adecuadas asegurará que despiertes las emociones correctas.
Si estás usando una plantilla popular en un CMS, como WordPress, entonces tu sitio web puede parecer similar a muchos otros que usan el mismo tema. Aquí, las fuentes correctas pueden ser tu manera de diferenciar a tu sitio web de los demás.
Comienza tu búsqueda observando las cientos de combinaciones de fuentes que Google ha compilado aquí. También puedes tomar como referencia este artículo de Creative Blog para obtener más consejos al elegir una fuente.
2. Aprovecha el principio de la simetría de la Gestalt. Utiliza la asimetría para llamar la atención
Si eres como la mayoría de la gente, no te gusta el desorden. Por lo que percibes a todos los objetos con simetría en su centro.
Por ejemplo, en las siguientes figuras verás tres pares de llaves y no seis llaves individuales.
Tu audiencia rápidamente comprenderá la información si la comunicas de una manera simétrica y ordenada. Por otro lado, cuando tu composición se muestre fuera de balance, puede ser complicado para el usuario concentrarse.
Pero, puedes aprovechar la asimetría para llamar la atención hacia elementos importantes en tu sitio web, como botones CTA.
Solo he compartido un principio de la psicología Gestalt en este artículo. Puedes leer los otros principios en el blog de Canva.
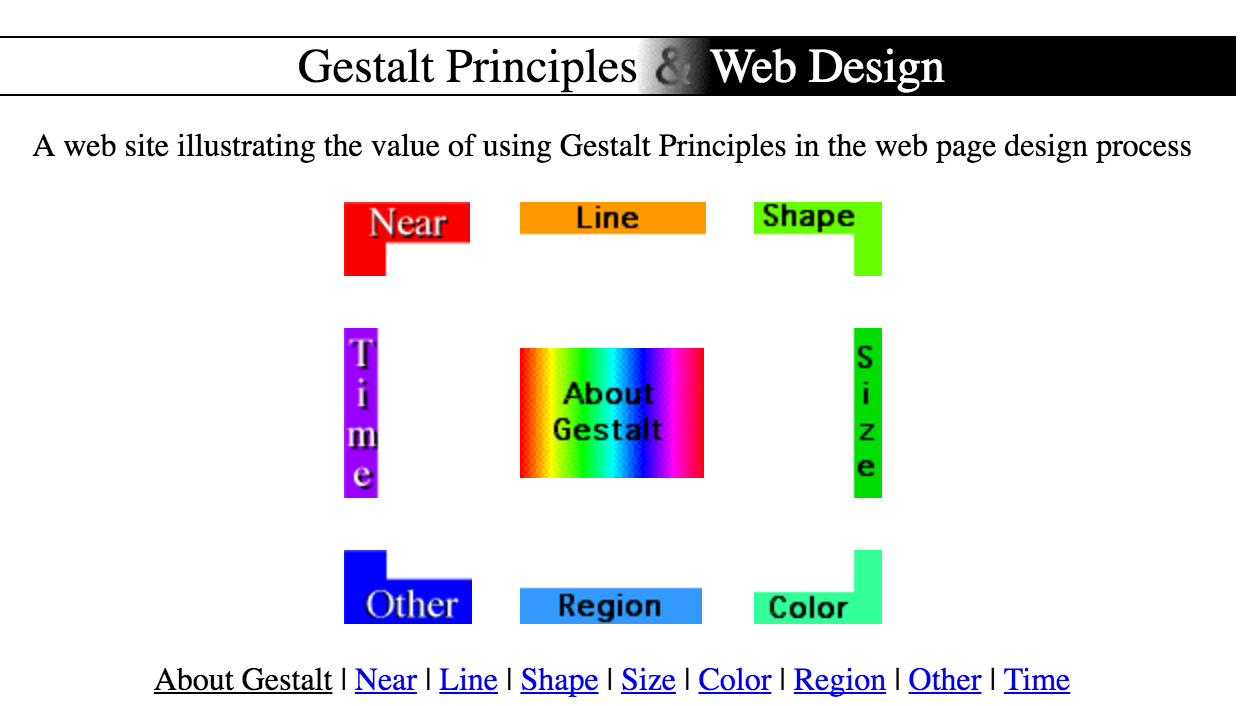
Puedes ir a este sitio web, para apreciar una breve ilustración sobre cómo aprovechar la psicología Gestalt en el diseño de tu sitio web.
3. Provoca una reacción visceral
No compartí toda la información cuando dije que hermosos sitios web no obtienen buenas conversiones.
Ocasionalmente puedes ganarte a la gente y hacer que te amen al apelar directamente su sistema nervioso central. La gente solo siente que tu sitio web es genial y no pueden dejar de leerlo.
¿De qué estoy hablando?
Reacción visceral.
Todos reaccionamos inconscientemente a ciertas cosas.
Como estamos influidos de forma inconsciente en ambos géneros y en todos los aspectos demográficos hay reacciones arraigadas en la parte más profunda de nuestro cerebro.
Entonces, ¿cómo puedes generar una reacción visceral en tu sitio web y hacer que la gente quiera experimentarlo nuevamente?
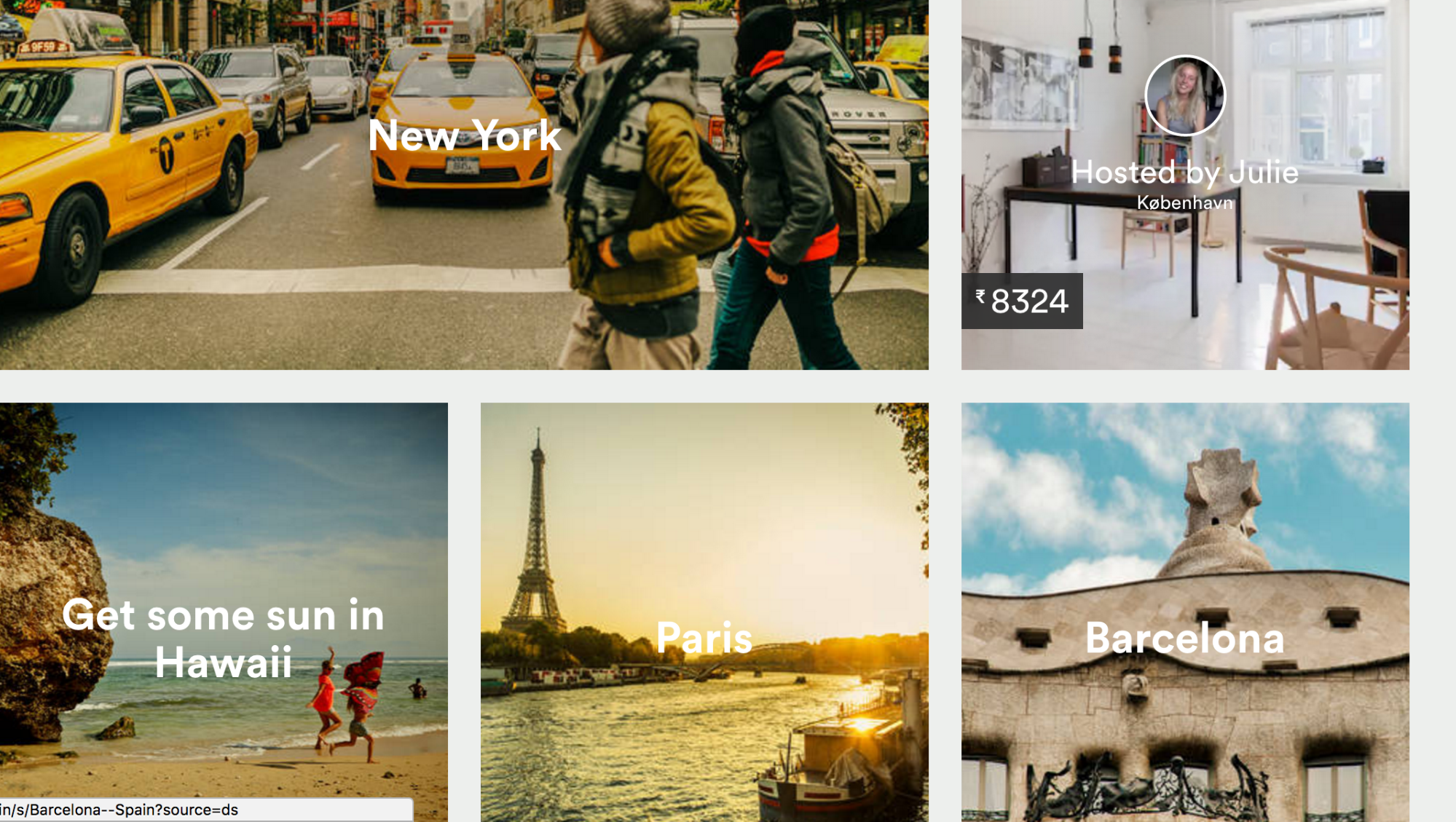
Una sencilla manera de lograrlo es aprovechar imágenes coloridas. AirBnB usa hermosas imágenes para complacer a sus visitantes y lograr una excelente primera impresión.
Ya he mencionado la importancia de los colores, fuentes y formas en tu diseño. Elegirlas cuidadosamente te ayudará a ganarte la confianza de tu audiencia inmediatamente.
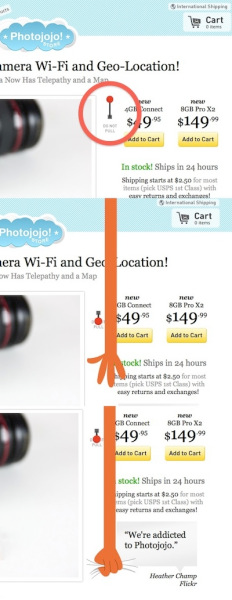
También puedes considerar ir más a fondo para crear contenido memorable y experiencias divertidas con los elementos de tu sitio web. Un excelente ejemplo es el botón de Photojojo! “No tirar de la palanca” en sus páginas de productos. Cuando se tira, una mano aparece desde la parte superior y te lleva hacia abajo, al área de la descripción de la página.
Esto es un gran incentivo para leer la descripción del producto y además ha sido compartido por los usuarios y mencionado por los blogueros como una gran manera de mejorar el engagement de la marca.
4. Aplica la Ley de Hick a tu diseño
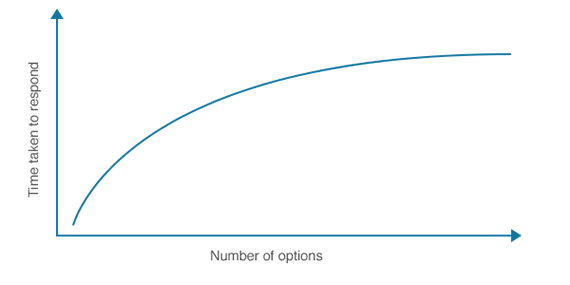
Los psicólogos William Edmund Hick y Ray Hyman llevaron a cabo experimentos de reacción de elección para evaluar la capacidad de información cognitiva. Descubrieron que incrementar el número de opciones, incrementaba el tiempo que llevaba tomar una decisión de forma logarítmica.
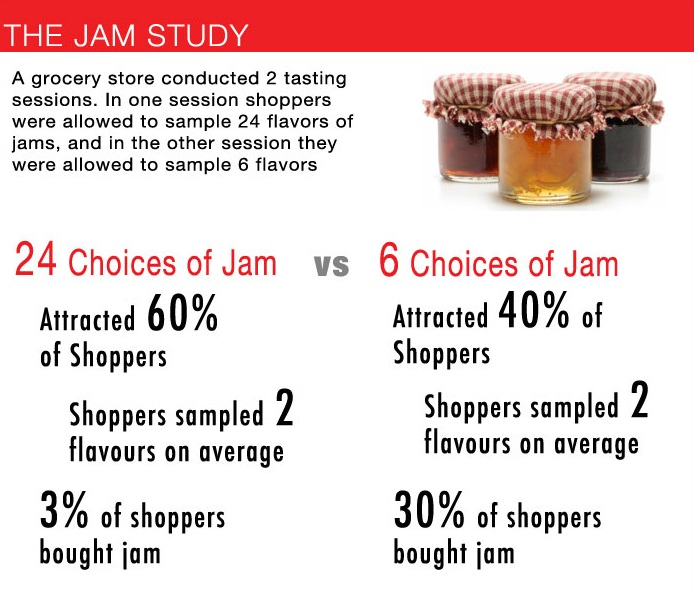
Una aplicación común de esta ley es el estudio de la gelatina que probablemente ya leíste. Cuando el número de opciones en una tienda de abarrotes disminuía a 18, las ventas se dispararon de un 3% a un 30%.
Entonces, ¿cómo se aplica esta ley al diseño de tu página web?
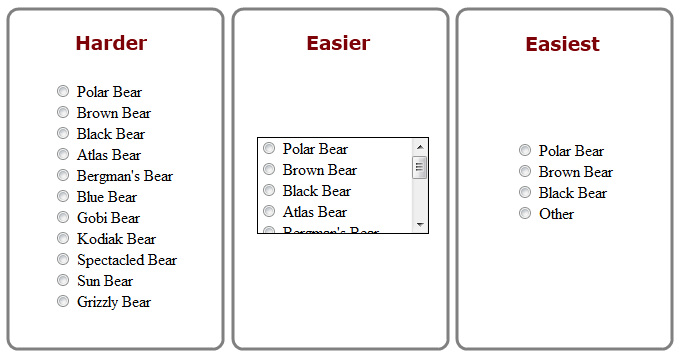
En lugar de proporcionar 10 opciones a tus visitantes y abrumarlos…
Necesitas acotar las opciones al mínimo.
Cada día, los consumidores son bombardeados con mucha información. Entonces, cuando visiten tu sitio web, valora su tiempo y preséntales tu oferta más atractiva y relevante.
Aquí están los elementos específicos en los que necesitas enfocarte:
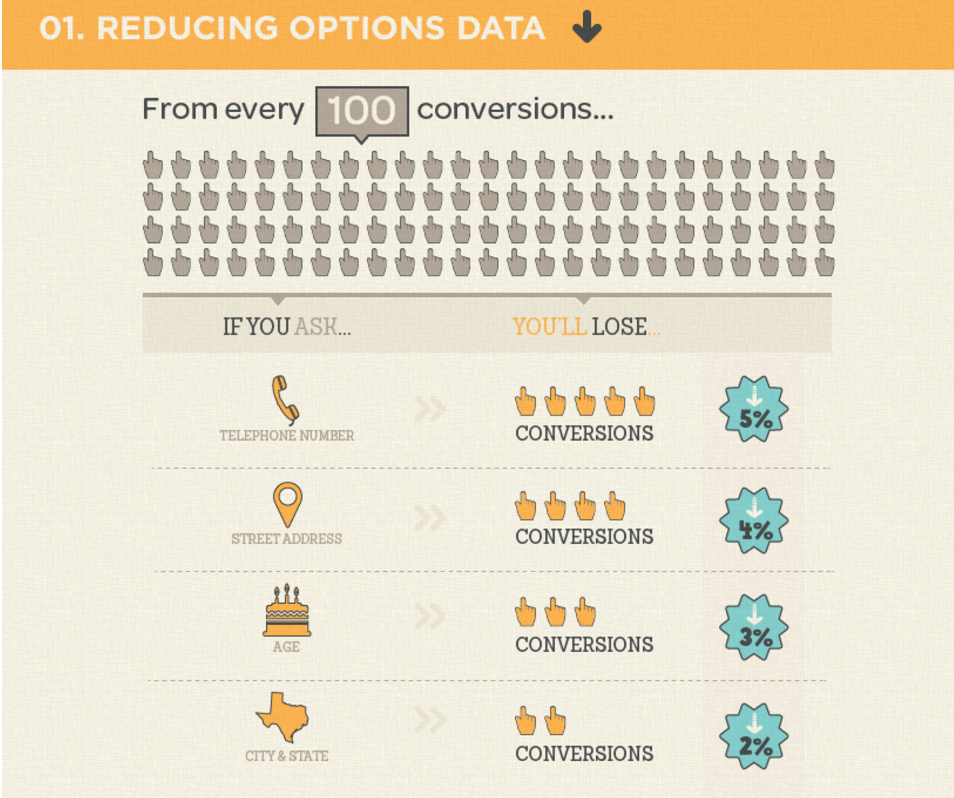
1. Mantén el número de campos a un mínimo. Aquí hay un estimado de conversiones que puedes perder al incrementar el número de campos en las formas.
2. Cualquier botón adicional para compartir en redes sociales contribuye a incrementar el tiempo de carga. Entonces, encuentra las redes sociales en las que tu audiencia pase el mayor tiempo. Y solo muestra en tu blog esos botones para compartir no 10 opciones más.
También puedes usar mapas de navegación para localizar los botones que reciben más clics.
3. Recuerda el principio de una landing page: «Una Página. Una Meta», en cualquier sitio donde los botones de CTA estén involucrados.
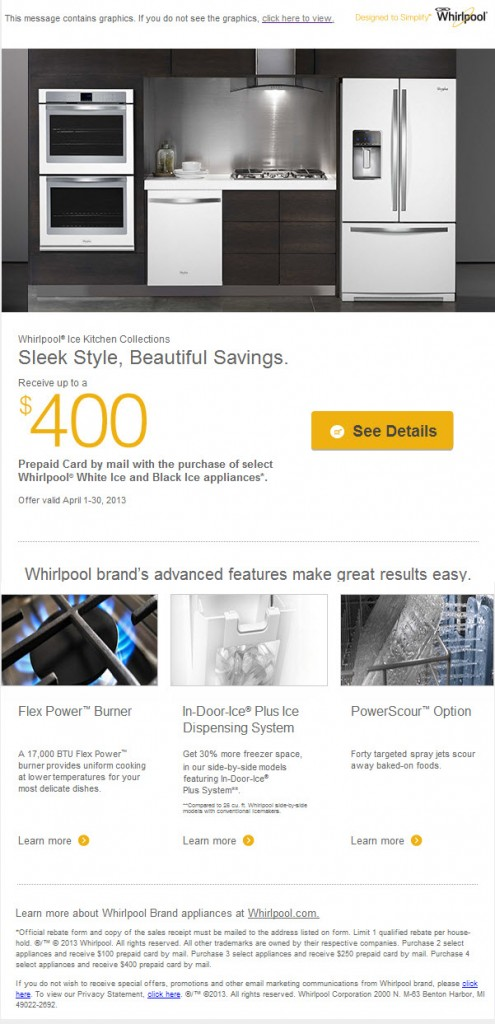
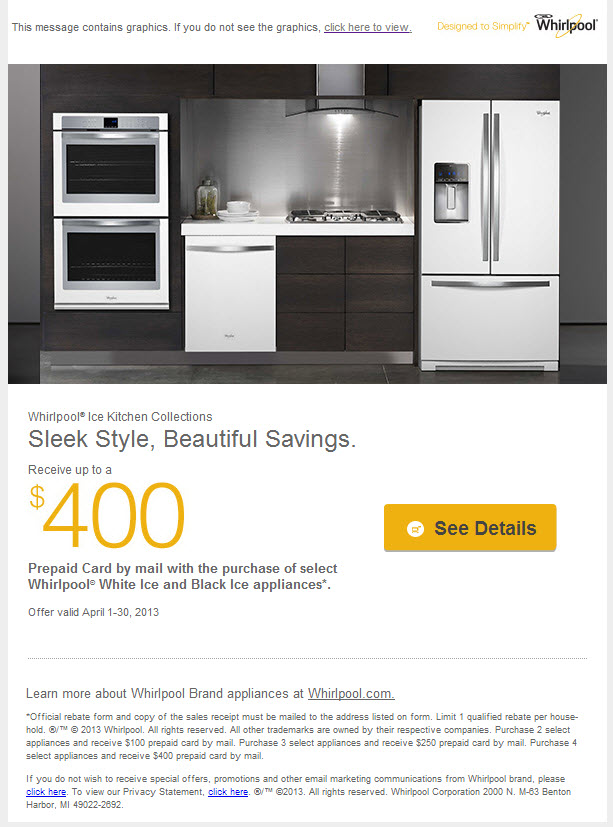
Whirlpool incrementó el CTR en sus campañas de correo electrónico en un 42%, después de que se eliminaran tres botones secundarios de CTA y usaran a botón único, sencillo y enfocado CTA.
Aquí está su correo electrónico original con muchas opciones.
Aquí está la versión que probaron, después de eliminar todos los CTA’s secundarios.
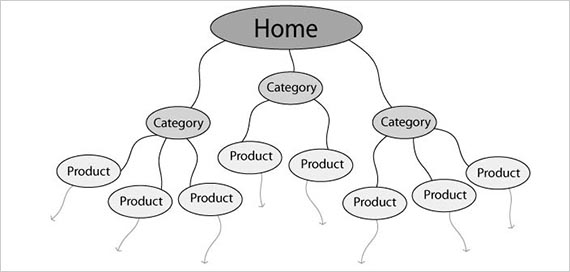
4. El número de elementos en la barra de navegación de tu sitio web solo debe mostrar los elementos más relevantes.
Tu página de inicio, especialmente, no debe contener muchos elementos en los que se pueda hacer clic. Mi página de inicio tiene un CTA enfocado en la sección principal.
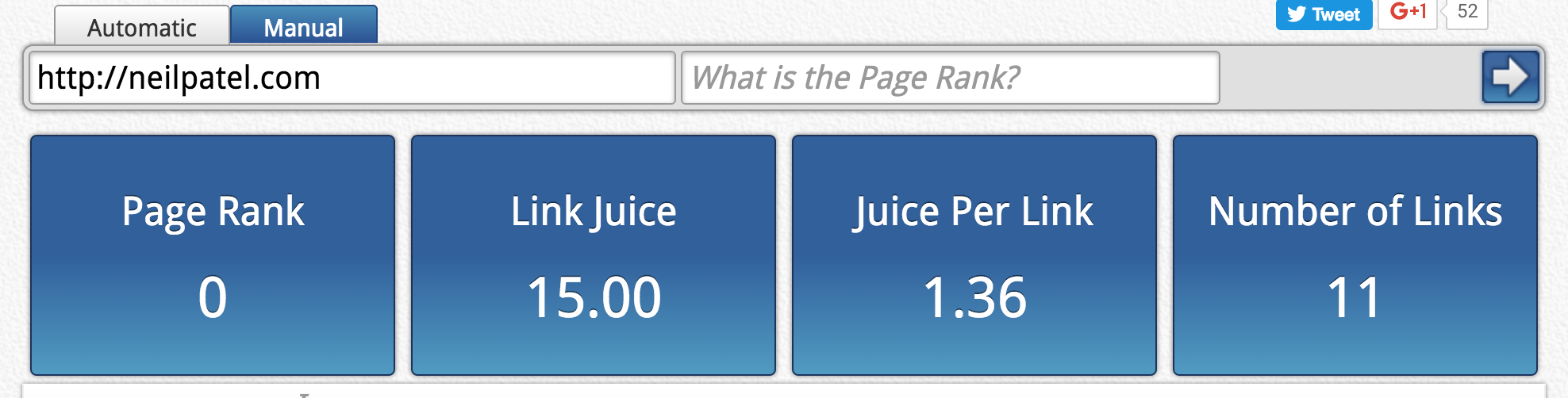
Y solo tiene 11 enlaces en los que se puede dar clic.
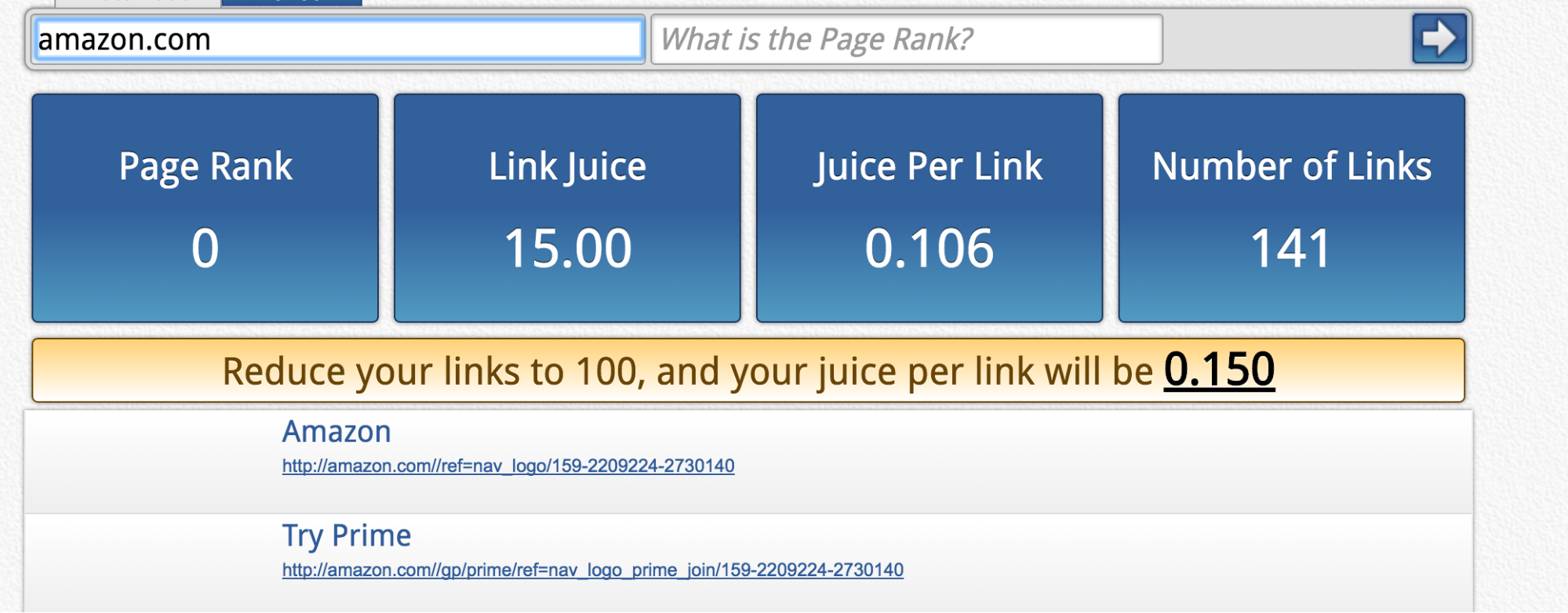
Cuando revisé Amazon, tenían 141 enlaces.
Un menú de navegación conciso también te ayudará con el SEO de tu página. Un menor número de enlaces de la página de inicio hará que su autoridad fluya hacia las páginas internas. Más enlaces significan una disolución del link juice.
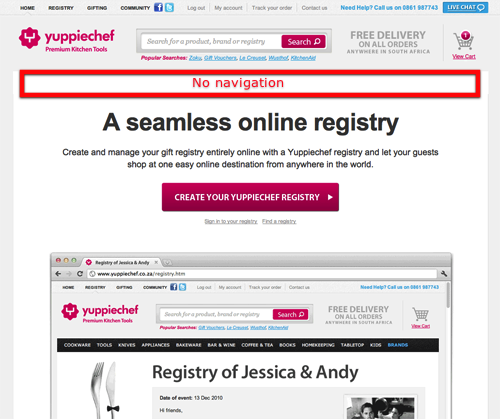
Consejo experto: ¿Qué tal si pruebas a retirar el menú de navegación de la parte superior de tu página de inicio? Puedes enfocar la atención del usuario principalmente en tu CTA. Yuppiechef retiró su menú de navegación y pudo incrementar sus conversiones en un 100%. De hecho, este es el fundamento de la página inversa enfocada a conversiones de Bryan Harris.
5. Pon a tus usuarios primero e intenta generar una conexión personal
Al final del día, todo se resume a conectar emocionalmente con tu audiencia. Si no puedes comunicar una oferta relevante para el usuario en el momento en que visita tu página web… entonces has fracasado.
Aquí hay un par de maneras para asegurarte de que cuidas de tus visitantes.
1. Realiza entrevistas y pruebas de experiencia de usuario para obtener insights cualitativos
Si bien los datos de analytics sobre tus usuarios son una buena forma de tomar decisiones, no es la mejor. Debido a que no te dice «el porqué».
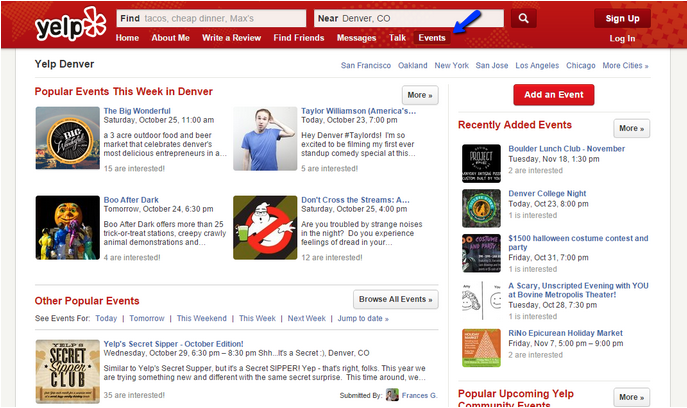
Yelp llevó a cabo una serie de cinco tests para analizar el comportamiento de sus usuarios y esto derivó en valiosos insights sobre elementos específicos de su página web.
Por ejemplo, la barra de búsqueda era una de sus mayores funciones y era fácil de usar. También descubrieron algunos elementos, como el de la pestaña de ‘Eventos’, no era especialmente notoria.
Aquí hay seis insights más. En general, Yelp descubrió que aunque su sitio web era utilizable y efectivo para los visitantes todavía podían mejorar.
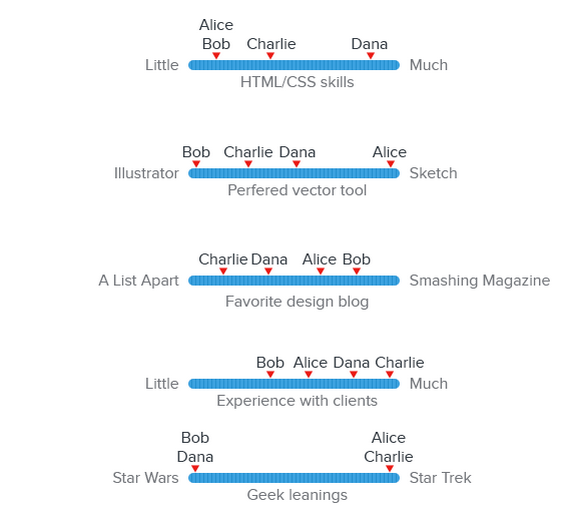
El equipo de UXPin creó personajes después de revisar sus datos de uso. Segmentaron a sus usuarios en base a su comportamiento (viendo los eventos dentro de KISSMetrics). Y, es así como se aseguraron de que la gente se sintiera como parte del diseño y sintieran que es fácil de usar.
2. Storytelling
Una técnica clásica y poderosa para generar una conexión emocional con la gente es contar historias. Tu diseño cuenta una historia, pero ¿es una historia irresistible y memorable?
Te recomiendo comenzar con mi artículo sobre storytelling para evaluar tu historia visual.
No subestimes el poder del storytelling. La marca de eCommerce Rave + Lily pudo incrementar sus ventas en un 150% al incorporar storytelling del producto y hacer un rediseño de su sitio web.
Conclusión
El diseño de tu sitio web debería reforzar la personalidad de tu marca y el mensaje central que quieres comunicar en una situación.
He compartido contigo 5 consejos para ayudarte a elaborar un diseño web irresistible. Todos están basados en poderosos principios psicológicos y serán efectivos para mejorar el engagement de tu sitio web.
Si has aprovechado algún otro principio psicológico en el diseño de tu sitio web, por favor compártelo conmigo en los comentarios a continuación.
























Comentarios (0)