A mensagem da sua marca não é limitada às escolhas de palavras que você faz. O contexto por trás dessa mensagem é tão (talvez até mais) importante quanto as palavras.
Aspectos sutis como cores, linhas, formas e fontes, também importam. Eu já compartilhei algumas dicas de design, detalhes sobre tipografia, cores e alguns erros de design que prejudicam seu SEO. Porém, a maioria das pessoas acredita que o design é um talento de criação. E além disso, elas pensam que ou você nasceu com esse talento ou não é possível desenvolvê-lo.
Me desculpe, mas não concordo…
As pessoas respondem aos estímulos visuais inconscientemente. Se for um iniciante, você precisa entender que seu site precisa ser elegante. Sites bonitos mas que não funcionam bem têm altas taxas de rejeição, e não convertem bem.
Você precisa apenas de um site funcional que seja fácil de usar e carregue rápido. Mas, aprender alguns princípios de psicologia, traduzidos em dicas de design, te ajudará a melhorar a usabilidade do seu site e como consequência, aumentar o engajamento que você recebe.
Neste artigo eu reuni cinco dicas de design baseadas em psicologia. Como sempre, com a teoria, eu inclui exemplos e estratégias práticas nas quais você pode implementar no seu design desde já.
Então vamos começar com a primeira dica de design.
1. Recapitulando como as cores e fontes apelam para emoções
Eu já escrevi em detalhes sobre esses dois assuntos. Porém, vamos revisar os pontos principais.
Primeiro, vamos falar sobre cores.
As cores têm uma forte influência para o apelo emocional. Se você visita meu site com frequência, o Quick Sprout, então você irá associar a cor verde à minha marca. Todas as seções são predominantemente verdes.
De forma semelhante, a Coca-Cola é associada à cor vermelha, que vai de encontro à sua imagem de energia e vigor.
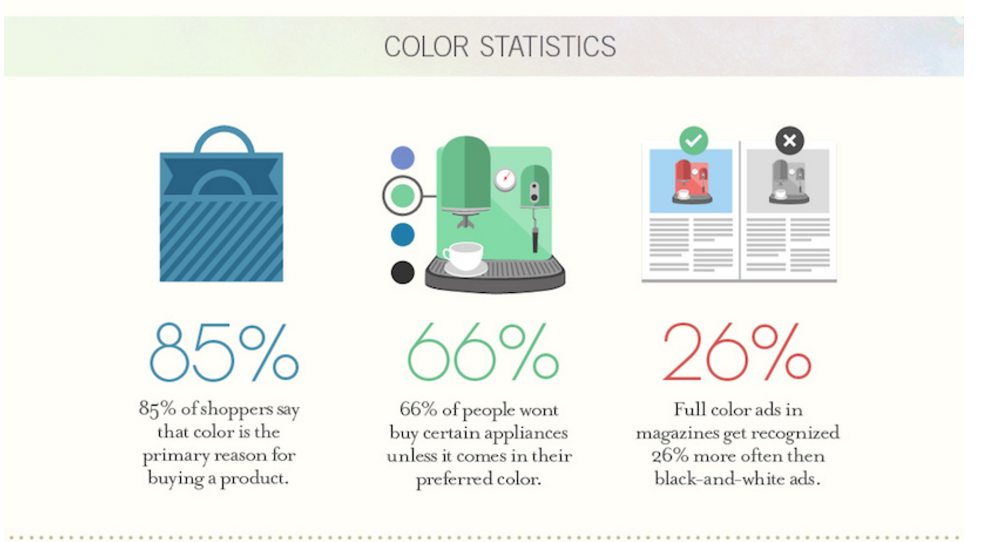
As cores são responsáveis por aumentar o reconhecimento de marca em 80%. Aqui estão mais alguns dados surpreendentes sobre como as cores afetam as conversões.
Bem, a preferência das cores pode se diferenciar por gênero e pelos hábitos de compras do consumidor. Até mesmo a cultura e a nacionalidade dos seus clientes em potencial podem afetar nessa preferência. Por exemplo, nos Estados Unidos, a maioria das pessoas associa a cor branca ao casamento. Mas na Índia, o vermelho é que é a cor do casamento.
Um ponto importante que deve ser lembrado é que nenhuma cor específica irá converter melhor para todos os tipos de campanhas de marketing.
Então, não fique tão empolgado quando você ler que mudar um botão CTA de vermelho para verde aumentou a CTR de alguém em 21%. Você poderá ou não conseguir resultados semelhantes. Nenhuma cor é universal e funcionará para todos os sites. Experimente fazer um teste A/B com seu melhor amigo para tirar suas conclusões.
Ao mesmo tempo:
É importante escolher uma paleta de cores que vá de encontro à personalidade da sua marca e que esteja em sintonia com seu público-alvo.
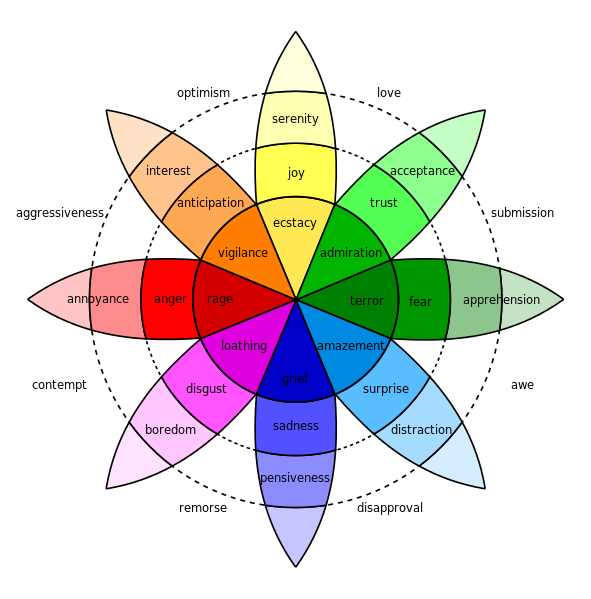
Aqui está o disco de cores do Robert Plutchik que mostra as emoções que os vários tons de cor podem trazer:
É preciso escolher as cores para o seu logo cuidadosamente. Aqui está um exemplo de algumas marcas que você pode reconhecer facilmente, devido às suas escolhas de cores.
Como um todo, as cores do seu site devem acentuar os valores da sua marca.
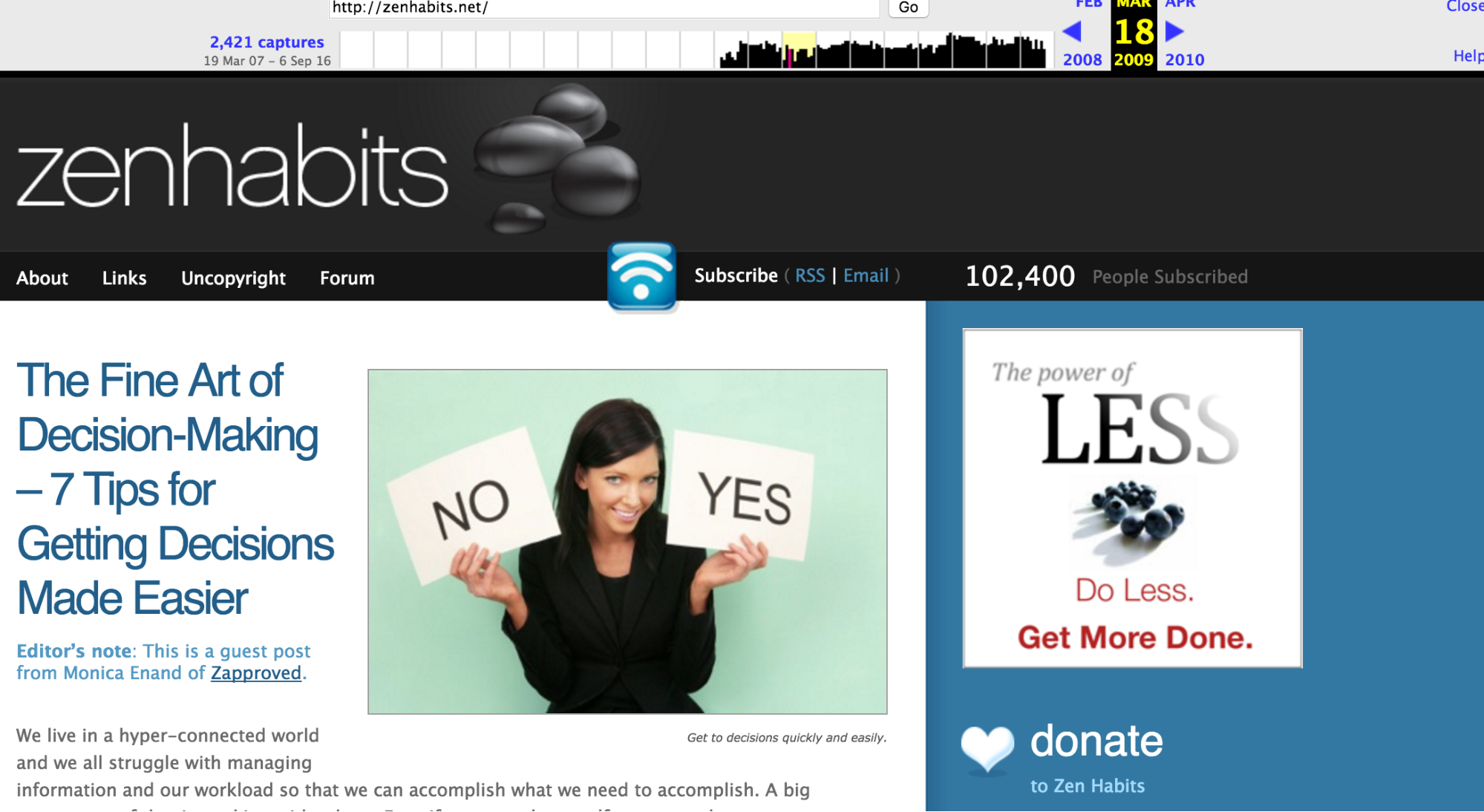
A maioria das marcas e dos blogueiros passa por diversas mudanças de design e repaginação das suas cores. Então, se você ainda não tem levado as cores muito a sério, agora é a hora. Um exemplo excelente de um blog que mudou drasticamente suas cores e design é o do Leo Babauta, o Zenhabits.net.
Aqui está como o site era, em 2009:
Se você acessar o zenhabits.net agora, você não encontrará cores vibrantes e solicitações opt ins pelo seu e-mail. O site está simples, em preto e branco, com design minimalista e livre de qualquer distração.
O Leo literalmente decidiu adotar a filosofia Zen em seu blog. E ele conseguiu um grande sucesso, já que seu blog recebe agora cerca de 20 milhões de visitantes altamente engajados por mês.
Se você precisa de ajuda para escolher um esquema de cores para o seu site, você pode se basear neste artigo que escrevi para o Huffington Post.
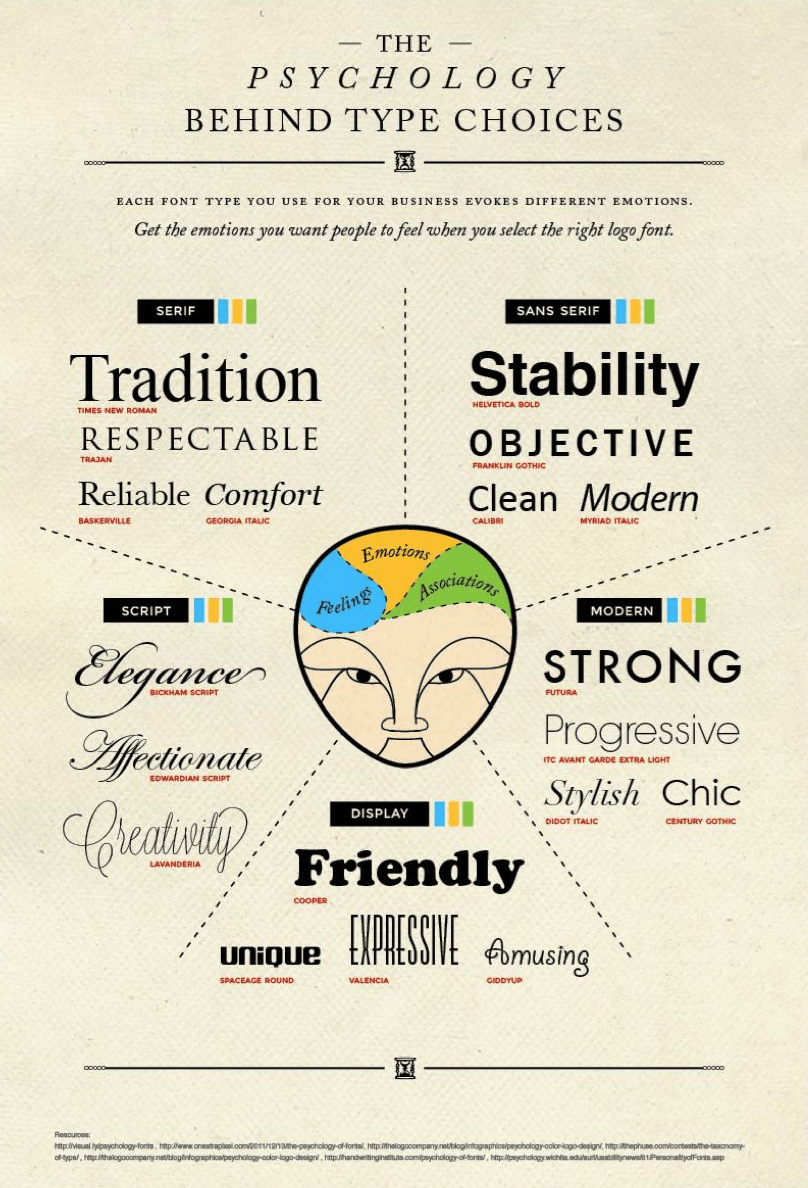
A seguir, vamos falar sobre a escolha das fontes para o seu site.
Lembre-se que a leitura é mais difícil na tela dos computadores, quando comparada às mídias impressas.
Obviamente que, fontes legíveis ajudam na clareza e compreensão do conteúdo. E elas induzem alguns estados de espírito que as pessoas sempre irão associar ao seu site. A escolha certa das fontes vai garantir que você provoque as emoções certas.
Se você está usando um formato de tema popular em um CMS, como o WordPress, então seu site pode parecer semelhante a alguns outros que usam o mesmo tema. Então, as fontes certas podem ser a maneira de diferenciar seu site dos demais.
Comece a busca pela sua fonte analisando essas centenas de combinações que o Google reuniu aqui. Você também pode se basear neste artigo criado pelo Creative Bloq para ter mais dicas de design referentes a fontes.
2. Utilize o princípio Gestalt de simetria. Use a assimetria para chamar atenção
Se você é como a maioria das pessoas, é provável que não goste de desorganização. Dessa forma, você percebe todos os objetos com uma simetria ao redor dos seus centros.
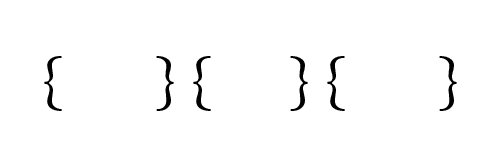
Por exemplo, na figura abaixo você verá três pares de chaves e não seis chaves individuais:
Então, como você pode aproveitar esse princípio no design?
Seu público conseguirá compreender melhor as informações se você as dispuser de maneira simétrica e ordenada. Por outro lado, quando a composição oferece um senso de desequilíbrio, então o usuário pode ter dificuldades de se concentrar.
Porém, você pode tirar vantagem da assimetria para atrair atenção para elementos importantes do seu site – como os botões CTA (Call-to-action).
Eu compartilhei apenas um dos princípios da psicologia de Gestalt nesse artigo. Você pode ler sobre os outros princípios no blog Canva.
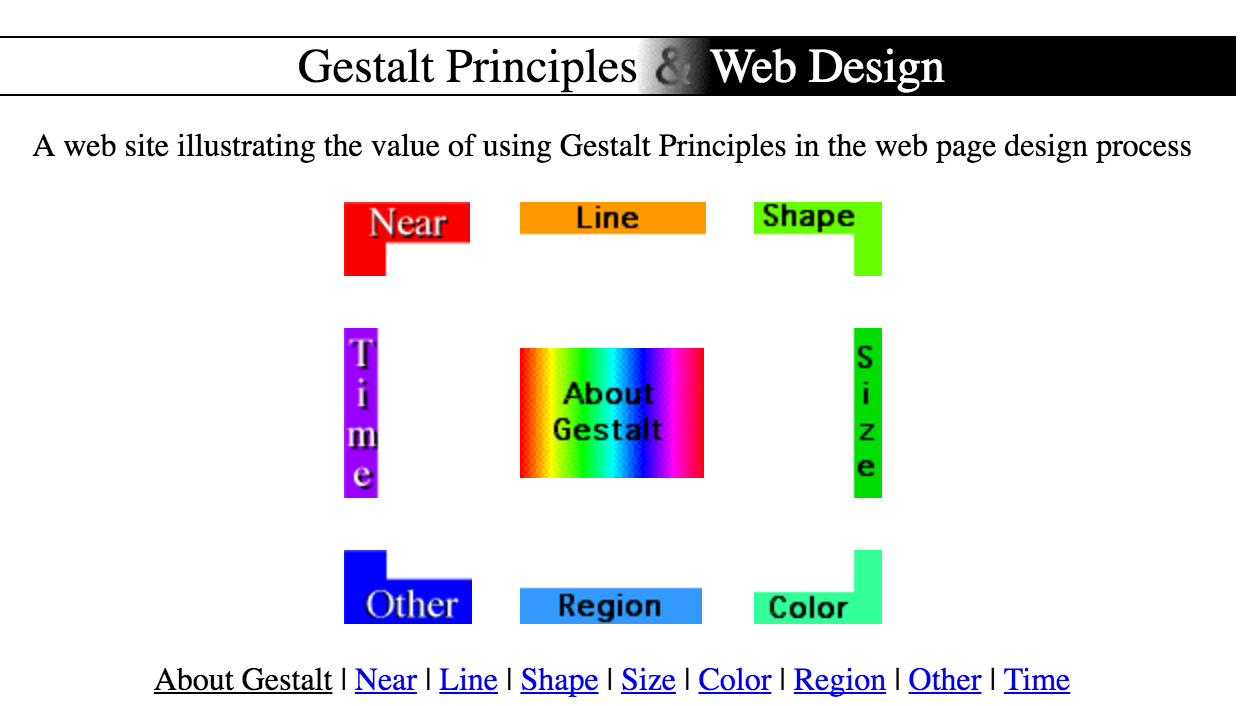
Você pode acessar este site para visualizar um esquema ilustrado de como utilizar os princípios de Gestalt no design do seu site.
3. Provoque uma reação instintiva
Quando eu digo que sites bonitos não conseguem boas conversões, eu não estou divulgando a informação por completo.
Às vezes, você pode conquistar as pessoas e fazer com que elas simpatizem com você acionando alguns gatilhos emocionais em seus sistemas nervosos. As pessoas simplesmente sentem que seu site é fantástico e não se cansam dele.
Do que eu estou falando?
Reações instintivas.
Todos nós reagimos, inconscientemente, a certas coisas.
A maneira pela qual nós somos inconscientemente afetados é algo relativamente comum entre gêneros e culturas, porque essas reações estão enraizadas no fundo da nossa mente.
Então, como podemos provocar uma reação instintiva em seu site e fazer com que as pessoas queiram navegar por ele várias vezes?
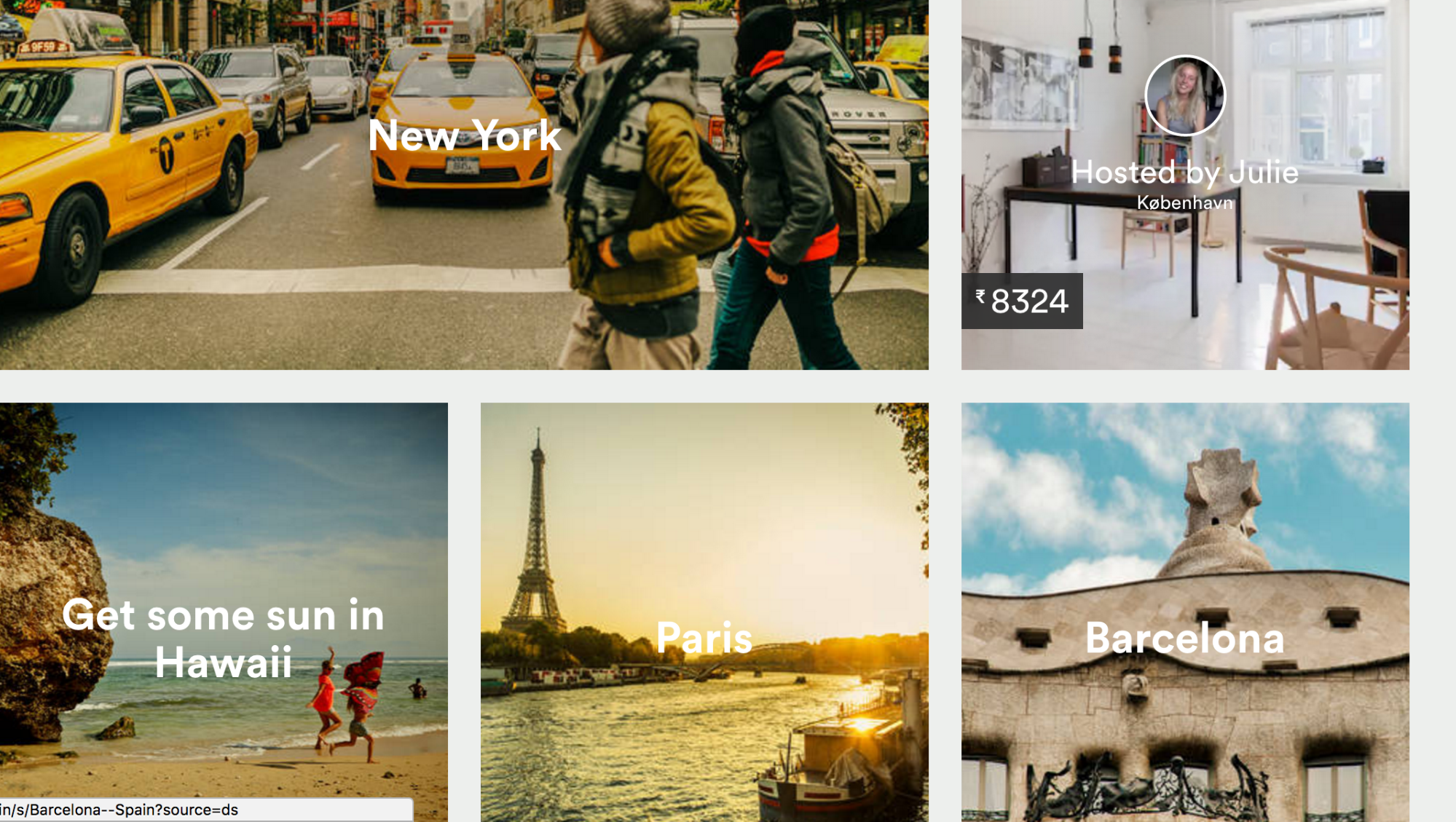
Uma maneira simples é utilizando imagens ricas em cores. O AirBnB usa imagens visualmente bonitas para agradar os visitantes e causam uma excelente primeira impressão.
Eu já discuti a importância das cores, fontes e formas em seu design. Escolher esses parâmetros cuidadosamente te ajudará a conquistar a confiança imediata do seu público.
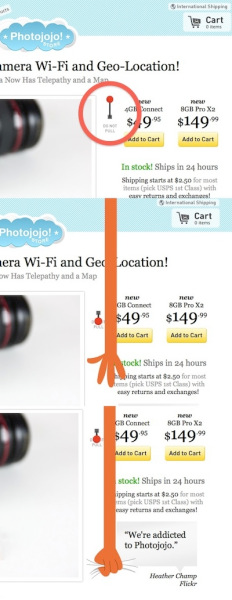
Além disso, você pode também considerar ir um pouco mais afundo, criando boas lembranças e experiências divertidas ao redor dos elementos do seu site. Um bom exemplo disso é o botão “Do not pull” (não puxe) que o Photojojo usa em suas páginas de produtos. Quando você puxa o botão para baixo, uma mão aparece no topo da tela e rola a página até a área de descrição da página.
Isso não é apenas um meio de conduzir o usuário até a seção de descrição do produto, mas uma maneira de promover o site deles, tendo em vista que esse artifício já foi bastante compartilhado por usuários e citado inúmeras vezes por blogueiros.
4. Aplique a Lei de Hick em seu design
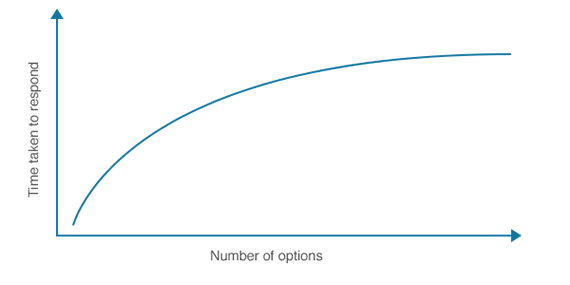
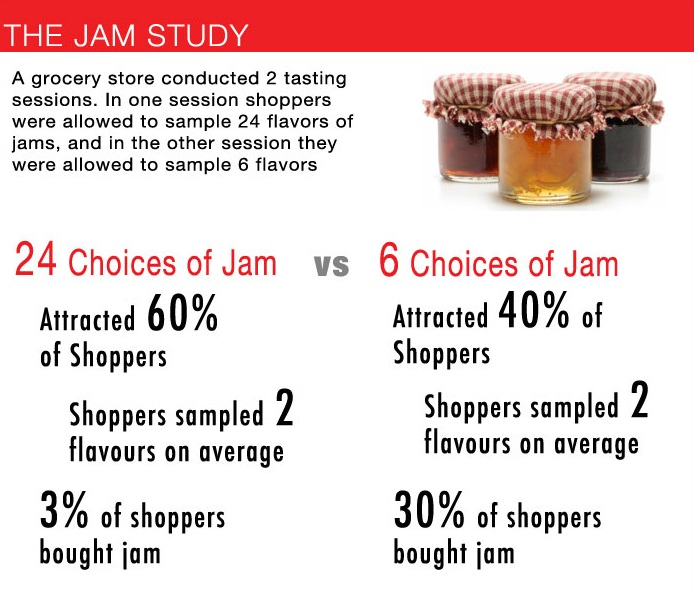
Os psicólogos William Edmund Hick e Ray Hyman conduziram experimentos sobre reações de escolhas para avaliar a capacidade das informações cognitivas. Eles descobriram que o aumento do número de alternativas aumentou logaritmamente o tempo levado para se tomar uma decisão.
Uma aplicação comum dessa lei foi um estudo feito sobre geleias, que você talvez já tenha lido. Quando o número de escolhas em uma confeitaria foi diminuído em 18, as vendas aumentaram de 3% para 30%.
Então, como isso se aplica ao design do seu site?
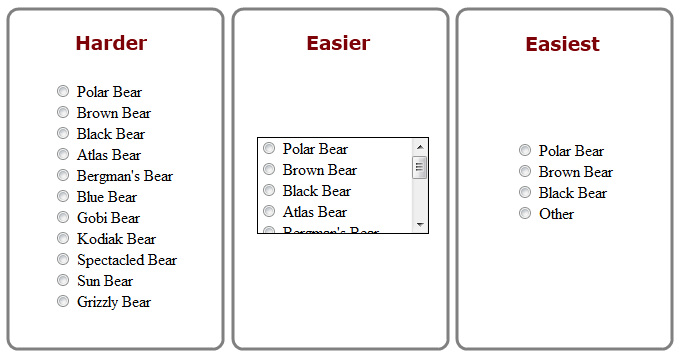
Em vez de oferecer 10 escolhas diferentes para seus visitantes e sobrecarregá-los…
Você precisa diminuir as opções que você oferece ao mínimo.
Os consumidores são bombardeados com muitas informações, todos os dias. Então, quando eles visitarem seu site, tenha certeza de que você esteja valorizando o tempo deles, oferecendo apenas o que for mais relevante e atrativo.
Aqui estão os elementos específicos nos quais você deve focar:
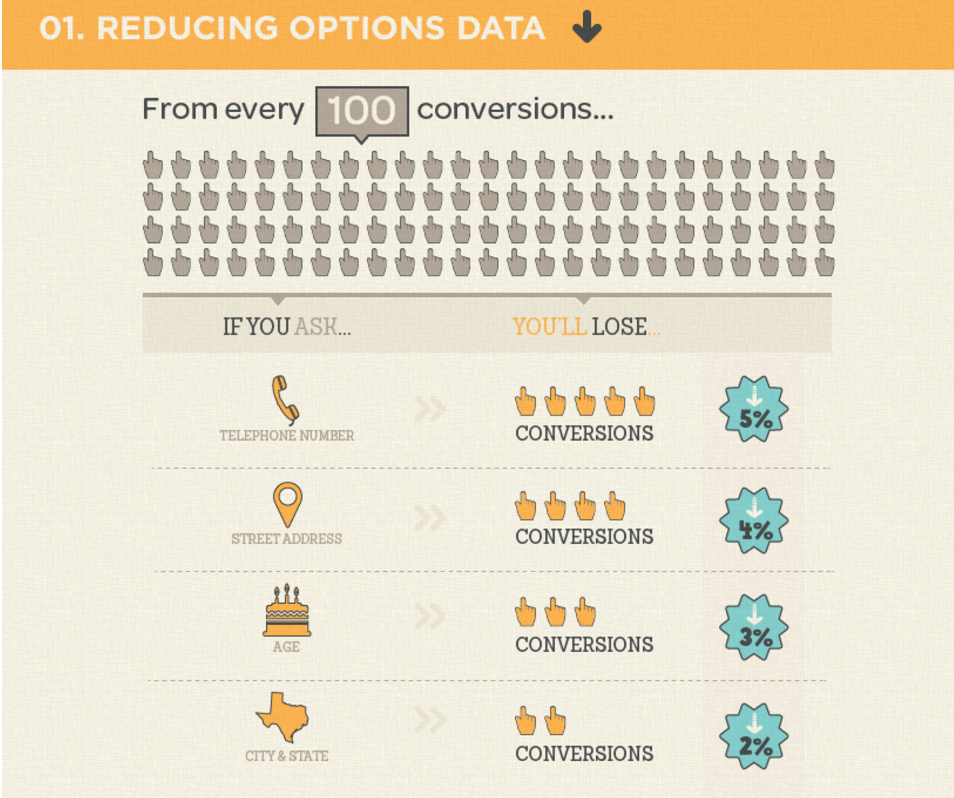
1. Mantenha o mínimo de número de campos de formulários. Veja abaixo uma estimativa de quantas conversões você pode perder ao aumentar o número de campos de formulário.
2. Cada botão de compartilhamento de redes sociais em seu site contribui para aumentar o tempo de carregamento. Então, defina em quais plataformas sociais seu público está localizado. Apenas disponibilize esses botões de compartilhamento em seu blog, não em inúmeros outros lugares.
Você pode usar também o “scroll maps” para descobrir quais botões estão sendo clicados.
3. Lembre-se do princípio da landing page, “Uma página, uma meta”, onde quer que os botões CTA estejam posicionados.
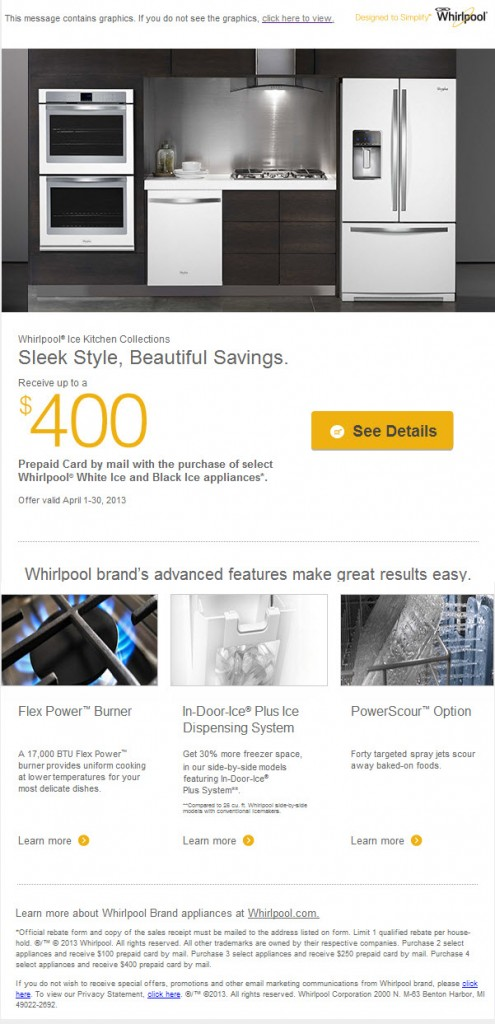
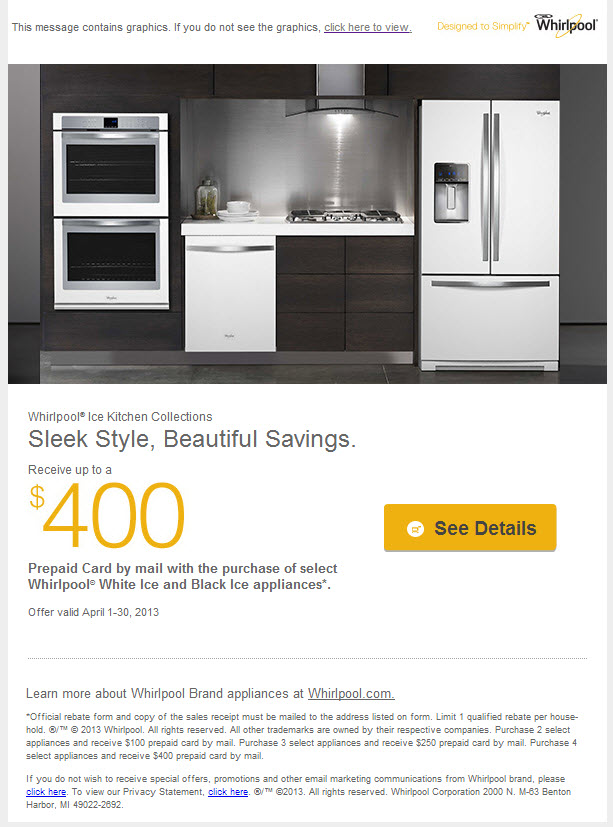
A Whirlpool aumentou a CTR em suas campanhas de e-mail em 42%, depois de eliminarem 3 botões CTA secundários e disponibilizarem um botão CTA simples e direcionado.
Aqui está o e-mail original, com várias opções:
E então, aqui está a versão atualizada, depois de eliminarem os botões CTA secundários:
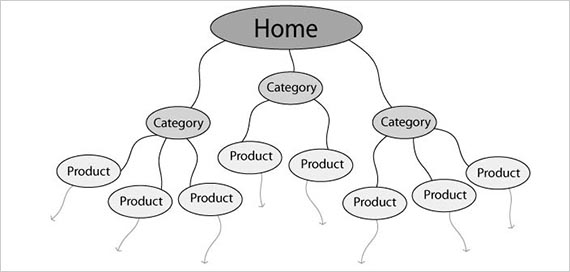
4. O número de elementos na barra de navegação do seu site deve apenas apresentar os itens mais relevantes.
Sua homepage, em particular, não deve conter muitos itens clicáveis. A minha homepage tem um CTA bem direcionado na dobra principal da página.
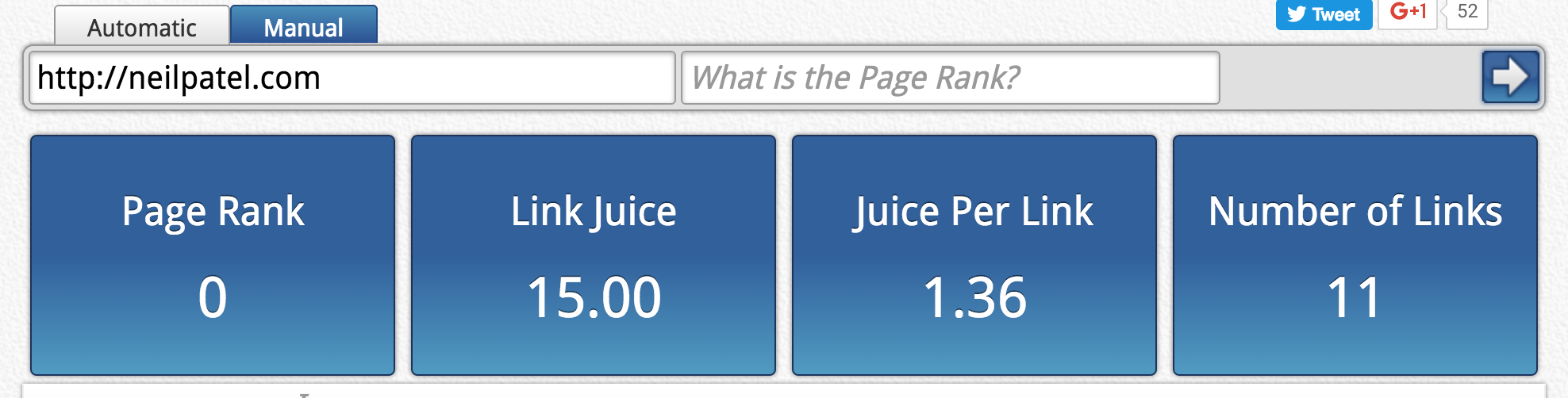
E tem apenas 11 links clicáveis.
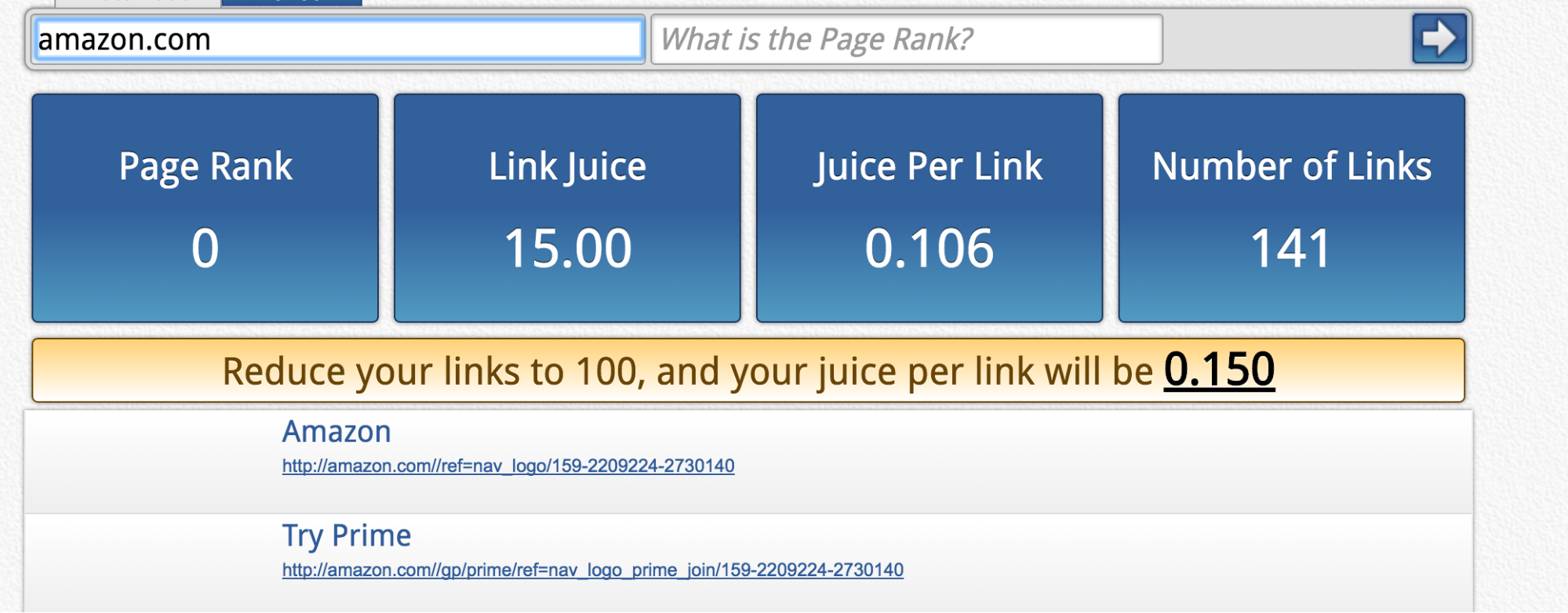
Quando eu verifiquei o site da Amazon, eles tinham 141 links.
Um menu de navegação conciso ajudará também o SEO do seu site. Um número menor de links em sua homepage fará com que a autoridade dela flua melhor entre as demais páginas internas.
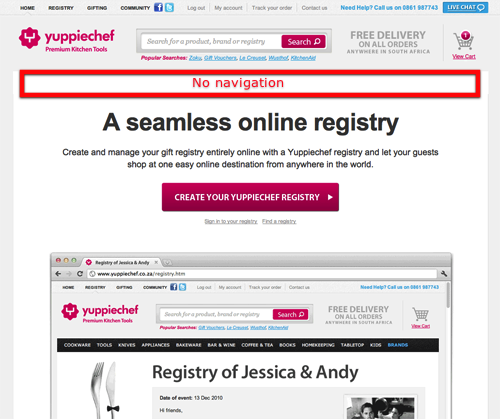
Dica Profissional: Que tal experimentar remover o menu de navegação do topo da sua página? Você pode focar diretamente a atenção do usuário no seu botão CTA principal. O Yuppiechef removeu seu menu de navegação e isso conduziu a um aumento de 100% em suas conversões . De fato, isso é a base da página invertida focada em conversões, do Bryan Harris.
5. Coloque seus usuários em primeiro lugar e crie uma conexão pessoal com eles
Ultimamente tudo gira em torno de estabelecer uma conexão emocional entre você e seu público. Se você não puder transmitir uma oferta relevante para o usuário no momento em que ele acessa seu site… então você falhou.
Aqui vão duas maneiras de você se assegurar dos cuidados com seus clientes em potencial.
1. Realizar entrevistas e testes de experiência do usuário para obter informações qualitativas
Sabemos que os dados sobre usuários vindos de estatísticas são uma boa base para tomada de decisões, mas eles não são a melhor fonte. Isso se deve ao fato deles não nos dizerem o “por quê”.
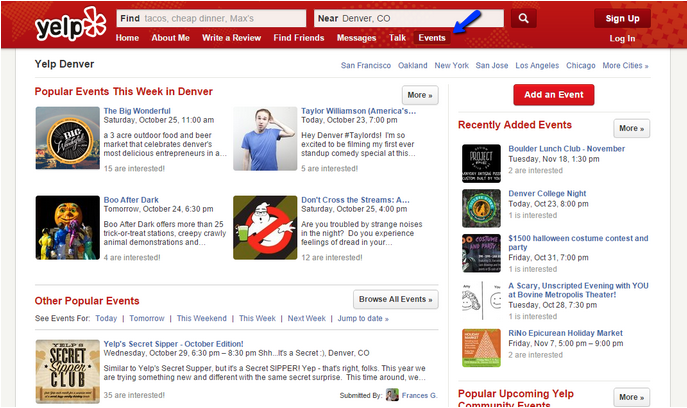
O Yelp promoveu uma série de cinco testes para analisar o comportamento dos usuários, e conseguiu informações qualitativas e valiosas sobre elementos específicos do site deles.
Por exemplo, a barra de pesquisa foi um dos principais recursos e ela se mostrou fácil de usar. Eles também encontraram alguns elementos, como a aba “Eventos”, que não eram particularmente notáveis.
Eles compartilharam mais seis outros insights que conseguiram aqui. No geral, o Yelp descobriu que embora o site deles fosse fácil de usar e eficaz para seus visitantes, ainda havia espaço para melhorias.
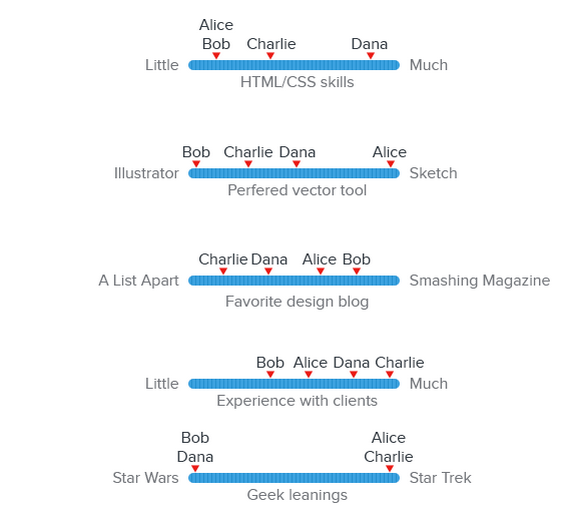
Os caras da UXPin criaram algumas personas, depois de revisarem seus dados de uso. Eles segmentaram os usuários baseando-se em seus comportamentos (analisando eventos dentro do KISSMetrics). E foi assim que eles passaram a garantir que as pessoas se sentissem como parte do design e tivessem facilidade de usá-lo.
2. Contando histórias
Uma técnica clássica e poderosa para fazer uma conexão emocional com as pessoas é contar histórias. Seu design conta uma história, mas ele é atrativo e marcante?
Eu recomendo que você comece lendo meu artigo sobre histórias de marcas para avaliar sua história visual.
Não subestime o poder das histórias. A loja virtual da marca Raven + Lily foi capaz de impulsionar suas vendas em 150% incorporando histórias sobre os produtos e atualizando o design do site.
Conclusão
O design do seu site deve reforçar a personalidade da sua marca e a mensagem central que você quer transmitir.
Eu compartilhei com você 5 dicas de design para te ajudar a elaborar um site mais atraente. Todas elas são baseadas em princípios poderosos de psicologia e serão eficazes no aumento do engajamento do seu site.
Se você já utilizou algum outro princípio de psicologia no design do seu site ou tem alguma outra dica de design, por favor, compartilhe comigo nos comentários abaixo.


























Comentários (0)