Artistas odeiam limites. Isso é porque a profissão se constituiu em volta de uma imagem de “liberdade”. Acredita-se que apenas aqueles que trabalham sem barreiras conseguem navegar nas profundas águas da criatividade.
Acontece a mesma coisa se você é um webmaster. Você possivelmente não gosta de limitar todo o potencial criativo do seu designer. Você dá liberdade, deixa experimentar com animações e transições de design modernas, acreditando que ele irá desenvolver algo elegante e agradável aos olhos.
Existe algum problema nessa abordagem?
Sim.
Esse tipo de site pode não ser otimizável para mecanismos de busca. Então, enquanto o alvo do designer é entregar um layout incrível para o seus visitantes, ele possivelmente não será tão efetivo para o seu negócio.
Por quê?
Porque, antes de mais nada, você ainda não tem visitantes em seu site.
Vamos analisar com calma o porquê você procurou alguém para criar ou redesenhar o seu site.
O objetivo principal deveria ser conseguir mais negócios através do seu site.
Não acha?
O design do seu site é o aspecto mais importante para ajudar suas vendas. A pesquisa Truste and Mistrust of Online Health Sites demonstrou que, 94% dos comentários estão relacionados diretamente com elementos do site, como introduções, layouts, ícones e outros.
Então, não há razão em criar um site que não aparece nos resultados de busca quando seus consumidores procuram.
Você, provavelmente, precisa mudar sua abordagem de design.
O marketing e o design de seu negócio não devem funcionar de forma isolada. Encare as limitações como um desafio para balancear elegância e as necessidades do negócio.
Nesse contexto, lembro o que Prof. Jef L Richards falou:
Sim, o Google é está ficando cada dia mais esperto. Mas, você ainda precisa alimentar o seu robozinho, seguindo as diretrizes padrões de webmaster para garantir uma excelente experiência de usuário para os seus visitantes. Senão, não espere por qualquer tráfego orgânico.
Com todo respeito aos designers, mas existem alguns erros de design bem comuns que podem dificultar a performance de busca do seu site. Não importa se você está criando um novo site ou redesenhando um antigo (com bons rankings de busca), você ainda pode cometê-los.
A imagem do artista morto de fome (ou designer) parece muito romântica. Na realidade, você não quer ser esse cara.
O valor que você entrega no seu site precisa alcançar sua audiência, porque é seu dever servi-la.
Evite estes 6 erros de design e garanto a você que seu site não se perderá no limbo dos rankings de pesquisa.
Pronto?
Vamos começar com o primeiro erro de design.
1. Incluir informações importantes em imagens e não otimizar elementos on-page
Você é obrigado a concordar comigo.
Texto ainda é o conteúdo com a compreensão mais fácil para mecanismos de busca.
Sim, entregar podcasts, imagens e vídeos para o seu mercado pode fazer as pessoas felizes e ajudar no seu engajamento.
Mas os robôs de mecanismos de busca também procuram por conteúdo de mídia analisando palavras-chave.
Quando se trata do conteúdo mais importante do seu site, lembre-se que estes elementos são ignorados pelos motores de busca – incluindo imagens, arquivos flash e aplicações em Java.
Você não precisa ser literal.
Aqui está uma passagem do Guia de Diretrizes do Google para Webmasters.
Tente usar texto em vez de imagens para exibir nomes importantes, conteúdos ou links. O robô do Google não reconhece textos contidos em imagens. Se você tiver que usar alguma imagem que tenha texto, considere usar o atributo ALT para incluir algumas palavras no texto descritivo.
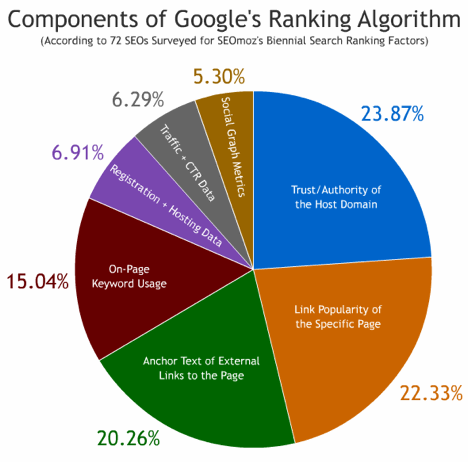
Se você realocar seus títulos por imagens, seu conteúdo pode parecer incrível. Mas, para mecanismos de busca, é interessante ter um elemento on-page que ajude a interpretar suas palavras-chave. Isso é aproximadamente 15% do Algoritmo de Ranqueamento do Google.
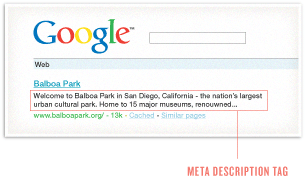
O seu título (50–60 caracteres), meta descrição (150–160 caracteres) e a densidade de palavra-chave ainda são elementos muito importantes no seu site.
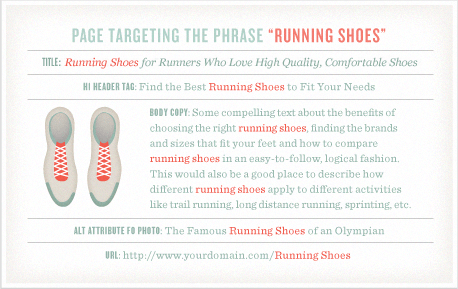
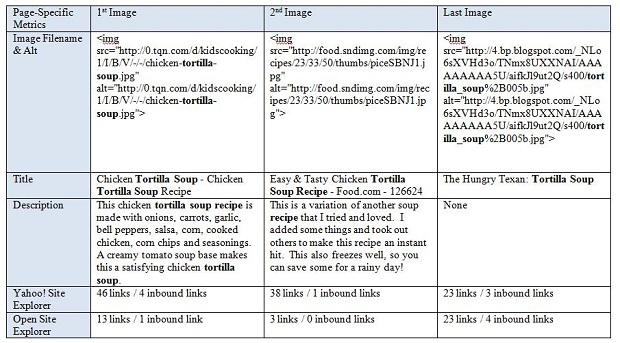
Aqui está uma página de exemplo que otimizou adequadamente a palavra-chave “tênis de corrida”.
Uma meta descrição e um título bem concisos ajudarão a melhorar o CTR nos resultados de busca.
Ao completar esses elementos on-page, o próximo passo é o layout. Otimização de imagens é mais importante do que você pensa. Segundo Roman Bebenista, um site com uma boa otimização de imagens pode ter entre 20–60% de todo o seu tráfego vindo do Google.
Convencido que você precisa gastar um tempo otimizando suas imagens?
Aqui estão 4 dicas para sua otimização:
- Use a tag de descrição alternativa para descrever fielmente os elementos visuais da sua imagem. Isso ajuda o motor de busca a entender o que tem naquela imagem.
2. O Google recomenda que toda página da hierarquia do seu site esteja acessível em pelo menos um link estático.
Preferencialmente, você deve evitar usar itens de menu que são imagens. Não apenas porque o Google não pode ler texto dentro de imagens, mas porque isso limita a acessibilidade de seus usuários em dispositivos mobile, por exemplo.
Permaneça com a navegação baseada em texto para garantir que os motores de busca não percam nenhum link.
Veja como Swansonvitamins.com lista todas as paginas importantes, no rodapé do site. Mecanismos de busca não irão perder a indexação dessas páginas.
Você pode agrupar todas as suas categorias de alto valor. Isso fará com que seu rodapé fique mais usável.
Veja como a Apple faz.
3. Não forneça informações importantes do seu negócio, como contato e endereço dentro de imagens no seu cabeçalho e rodapé.
Em vez disso, compartilhe diretamente, usando texto. Como fez Jarad Johnson.
4. O ideal, que o Google espera, é que você evite nomes genéricos para suas imagens como IMG00001.JPG. Use nomes descritivos como meu-novo-artigo.JPG.
Um estudo feito pela MOZ desvendou que o bot do Google Image procura por fatores além da imagem alt e nome do arquivo.
Especificamente, ele procura pela tag de título, meta descrição, cabeçalho, links e texto âncora. Você deveria hospedar todas as suas imagens.
Se quiser saber mais sobre otimização de imagens, assista abaixo a apresentação do Peter Linsley no Google Image Search.
Similar às imagens, o Google espera que você adicione marcações com informações relevantes (através da schema.org) para os seus vídeos.
A relevância do conteúdo do seu vídeo é determinada pela transcrição, os textos em volta, a legenda e a meta informação que você compartilha. Mas, a qualidade do seu conteúdo é a chave para gerar mais engajamento e construir uma audiência leal (também afeta seus parâmetros de busca).
Enquanto estamos na parte de otimização visual, eu também recomento que você não configure seus vídeos com scripts complexos como JavaScripts, Flash e hash tags. Eles não apareceriam corretamente na busca de vídeos, já que o Google não pode prover uma URL única para seus usuários.
O ideal seria que você inserisse texto em todas as páginas do seu site.
Mas e se você tiver um podcast?
No podcast New Rainmaker, Brian Clark transcreve suas entrevistas.
Isso o ajuda a ganhar tráfego de busca e serve para todos os tipos de audiência, aquelas que gostam de textos e aquelas que curtem áudio.
Como exemplo, a transcrição do episódio “How to Start a Podcast Network Episode” é localizado bem abaixo do áudio.
Como Brian Clark aponta – uma vez transcrito num formato legível, você pode redirecionar o podcast, criando um slideshare, um artigo, etc.
Ferramentas para descobrir como os motores de busca veem seu site
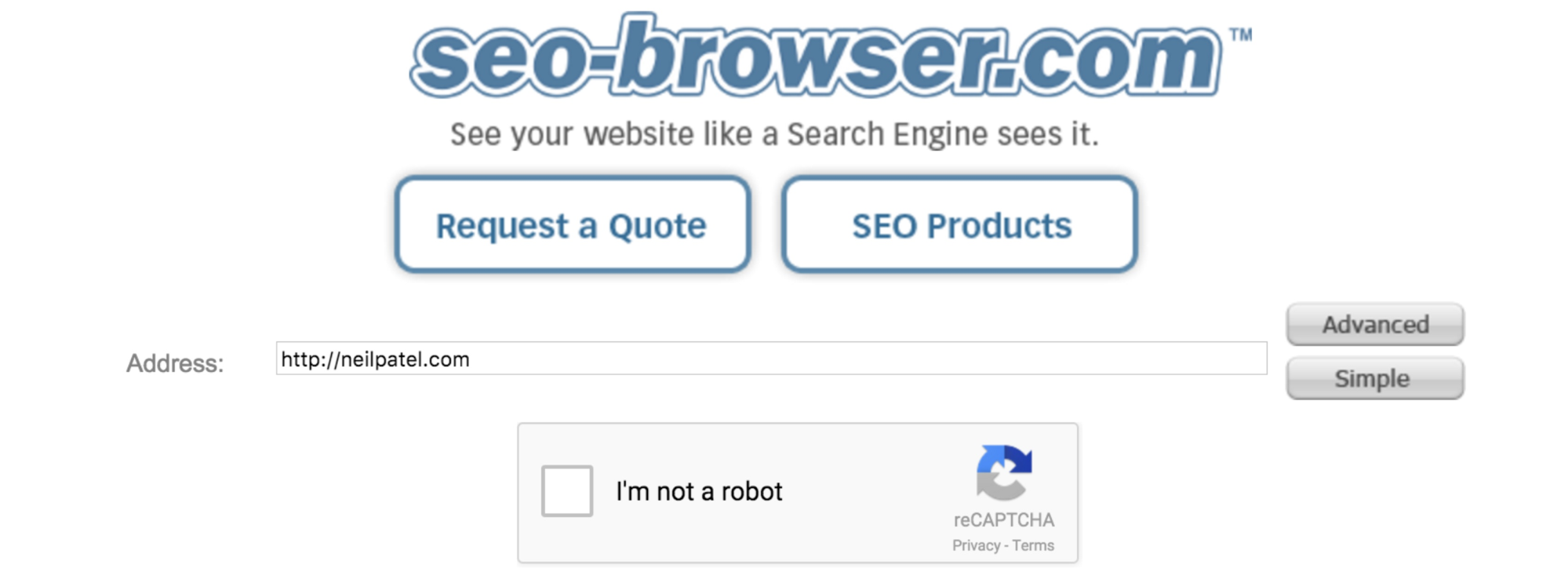
Quando estiver em dúvida sobre como motores de busca veem seu site, você pode utilizar o SEO-Browser.com.
Isso lhe dá uma imagem clara de quais elementos do seu site são visíveis/indexáveis e quais estão escondidos.
Você já viu minha homepage?
Isso é como robôs de busca o veem.
Usar isso é simples.
Apenas vá para o SEO-Browser.com e digite seu website na barra de endereço.
Marque o “I’m not a robot reCAPTCHA.” Então, clique no botão “Simple”.
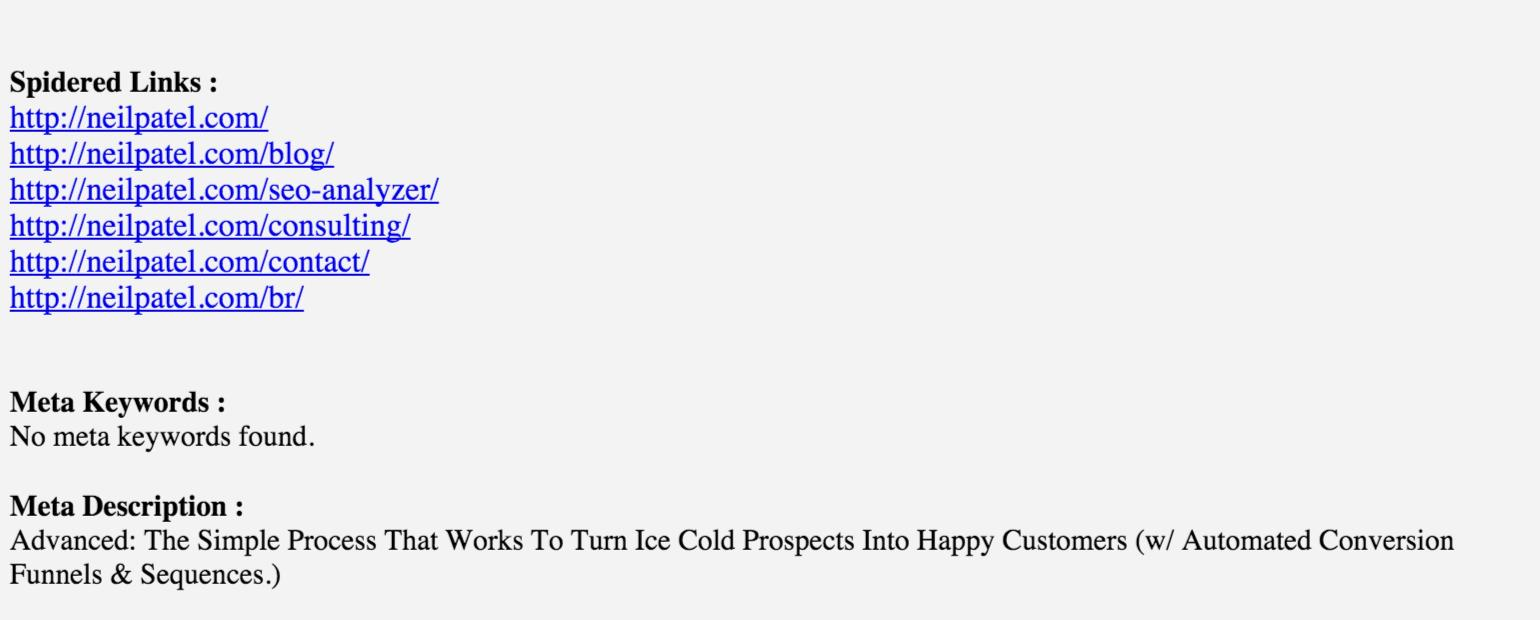
Como alternativa, você pode usar o Search Engine Spider Simulator do Webconfs.com.
Além do texto, também lhe mostrará links, palavras-chave e meta descrição para o site buscado.
Veja os resultados para a minha homepage.
2. Não se importar com visitantes vindos do mobile
Você ainda tem dúvidas se seu site precisa ser responsivo?
Então você precisa ler os seguintes dados.
- 78% das buscas locais direcionam para compras offline.
- Consumidores gastam 69% de seu tempo em dispositivos móveis.
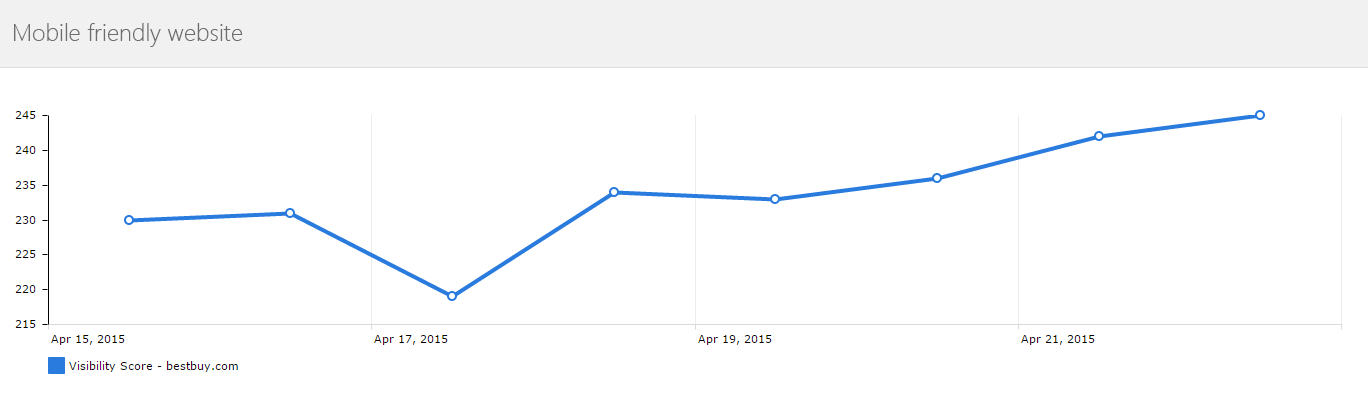
O Google já desenvolveu uma atualização de seu algoritmo. Em Março de 2015, ele começou a penalizar sites que não são amigáveis para dispositivos móveis. Além disso, sites amigáveis conseguiram um crescimento de 12% na visibilidade no Google mobile.
Dados do Smart Insights mostram que páginas não amigáveis para dispositivos móveis caíram em média 5 posições nos resultados de busca.
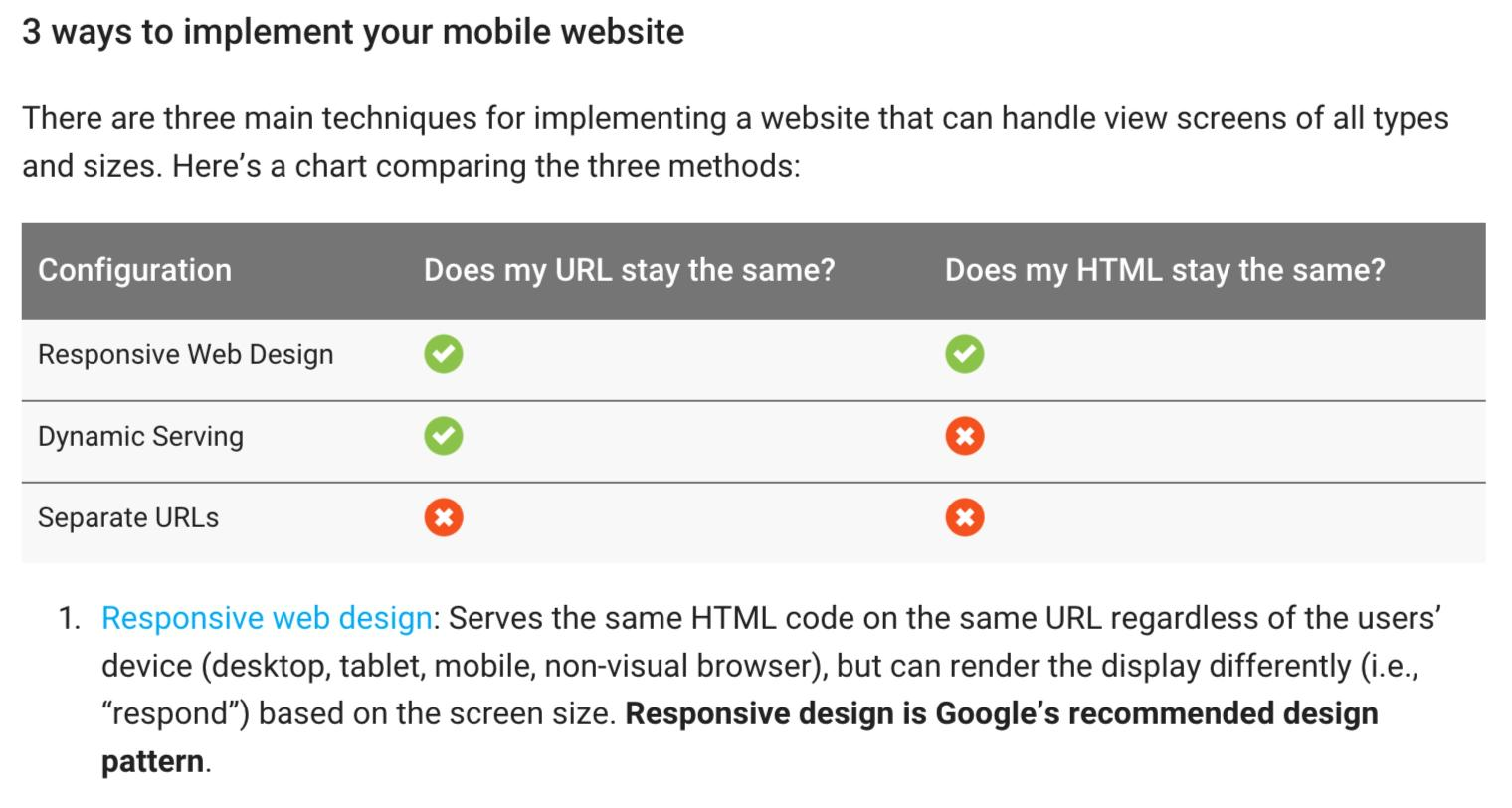
Mas, será que você precisa construir um site mobile?
Embora design responsivo não seja um fator oficial de ranqueamento, é recomendação do Google que webmasters tenham um site amigável.
A razão é que o Google não tem que indexar URLs separadas (quando você implementa um site mobile dedicado) e o mesmo HTML serve para todos os dispositivos (diferente de servidores dinâmicos).
Um design responsivo oferecerá uma experiência de usuário consistente para seus visitantes em todos os dispositivos. O site é renderizado de forma diferente baseado no dispositivo do usuário.
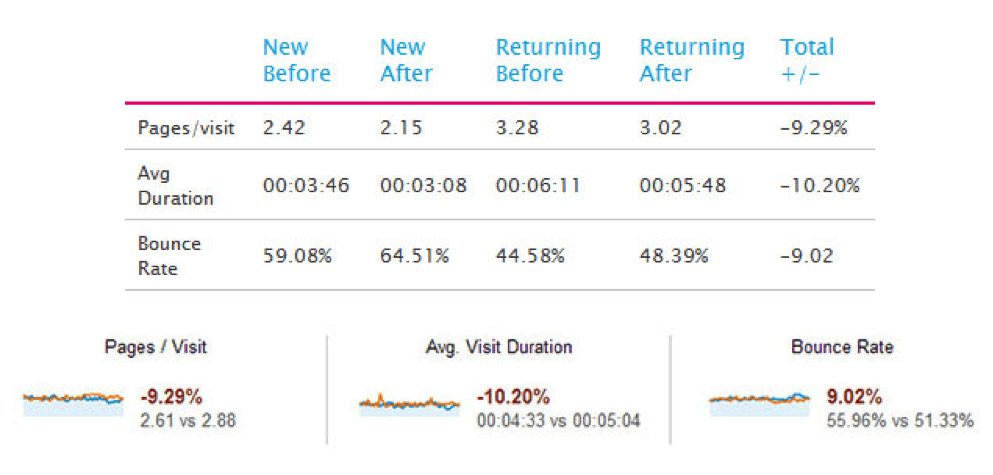
O benefício do design responsivo também inclui um crescimento no engajamento de seu site e uma redução da taxa de rejeição.
TSYS implementou sua experiência digital (baseado nos princípios de design responsivo casados com táticas de marketing digital) para uma instituição financeira global, localizada na Europa. O resultado foi crescimento na lucratividade, redução de despesas e melhor engajamento com o consumidor.
Então, como você começa a fazer seu site amigável para os dispositivos móveis?
Uma solução conveniente e amigável ao SEO é utilizar uma ferramenta de gerenciamento de conteúdo, como o WordPress. É fácil de usar, possui opções de instalação com um clique. Então você só precisa escolher um tema responsivo e trabalhar com alguns plugins de SEO, como o Coast SEO.
Se você deseja oferecer uma experiência superior aos seus usuários, você pode adquirir um tema responsivo como StudioPress ou ThemeForest. Apenas filtre os temas ‘mobile responsive’.
Ao completar a fase do design responsivo, está na hora de testar o seu site e verificar se está ok. Você pode restringir downloads de imagens em tamanho completo, feitas para grandes telas, e limitar o número de requisições HTTP (assim como CSS e JavaScript).
Mas, garanta que seu design suporte qualquer número de requisições como carrinhos de compras e logins em contas.
Você pode inclusive analisar o site de seus concorrentes e adaptar grandes ideias para o seu.
Aqui estão 3 ferramentas de webmaster do Google para ajudar a fazer o teste do site amigável.
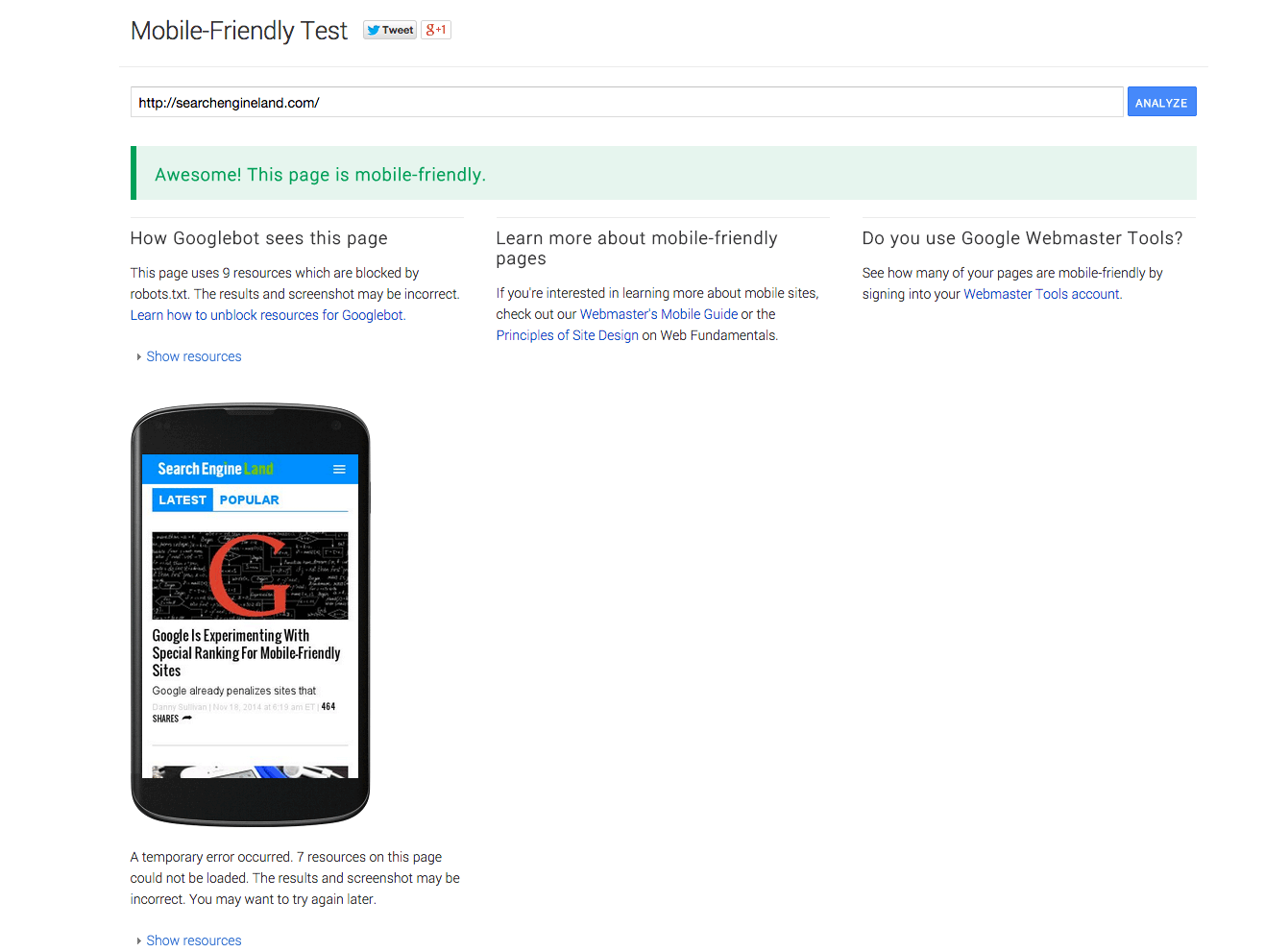
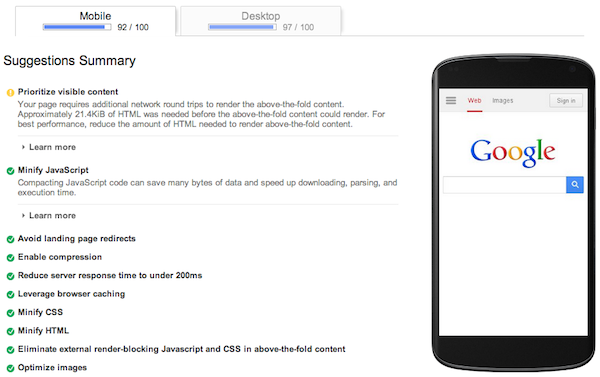
1. Mobile-Friendly Test – Apenas digite a URL do seu site e pressione o botão “Analyze”.
Se o seu site receber uma mensagem verde, como a que está abaixo, sua página passou no teste.
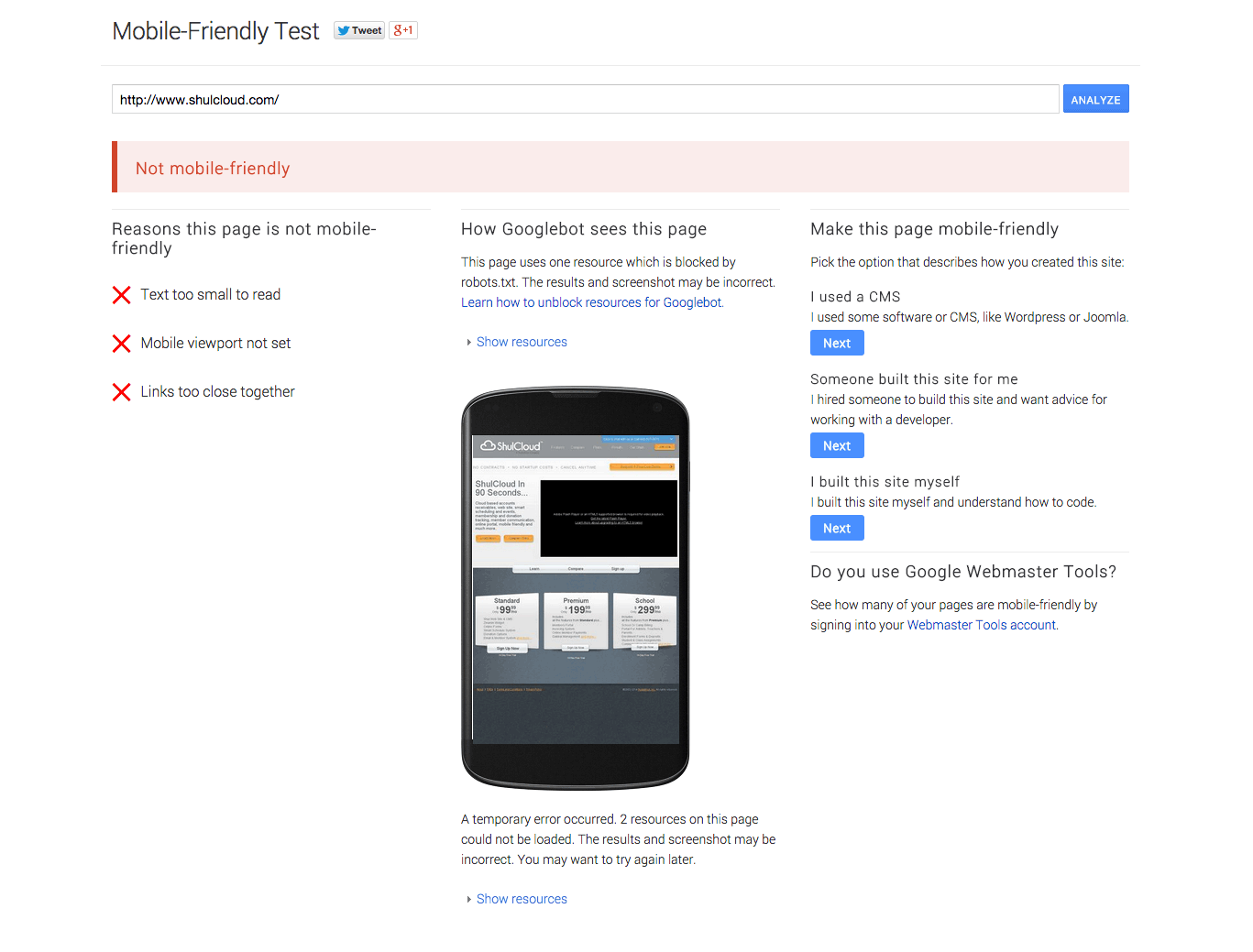
No caso do seu site não ser amigável, você receberá recomendações para corrigir os erros e melhorar seus índices.
Como Shulcloud.com recebeu abaixo.
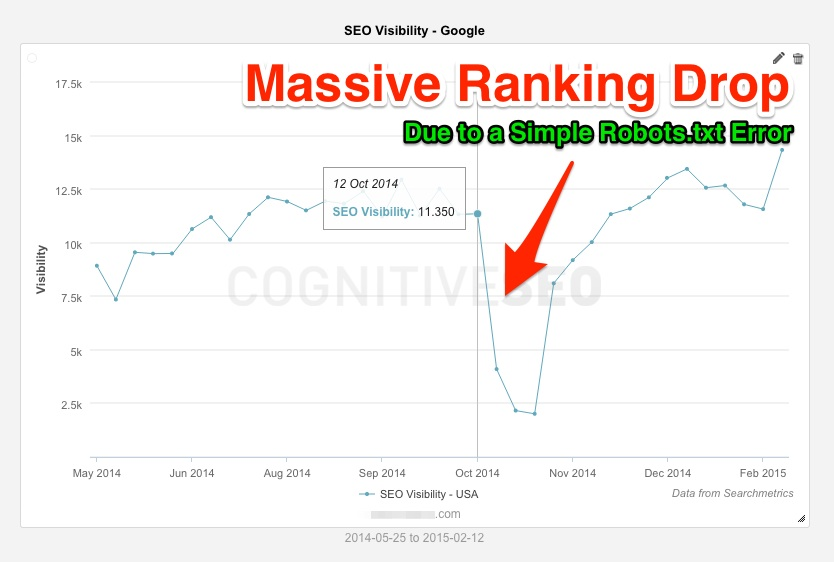
2. Robots Testing Tool – Devido a um erro no arquivo robots.txt, você pode experimentar uma enorme perda na sua visibilidade de busca.
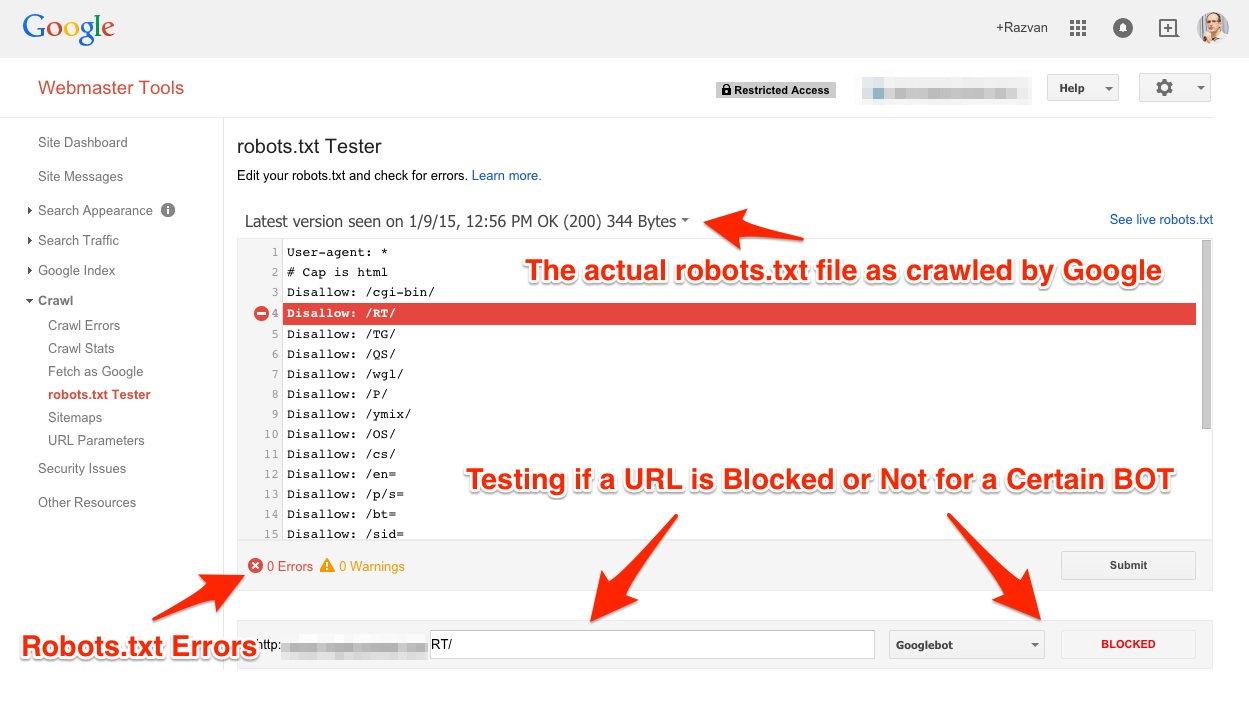
A ferramenta do Google, Robots Testing Tool, mostrará para você como o Google verifica seu arquivo robots.txt e relata possíveis erros.
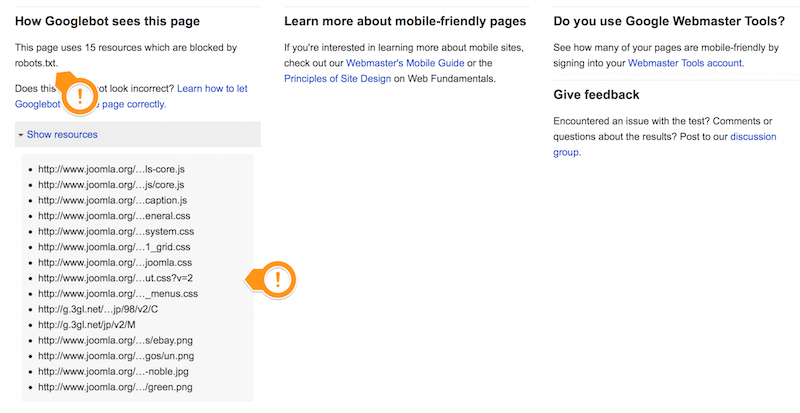
Como um exemplo, veja como é o arquivo padrão de robots.txt no Joomla. Os robôs do Google estão bloqueados para acessar as imagens e os diretórios dos templates. Esse site será considerado incompatível com os padrões mobile do Google. O webmaster precisa diagnosticar e reparar esses problemas.
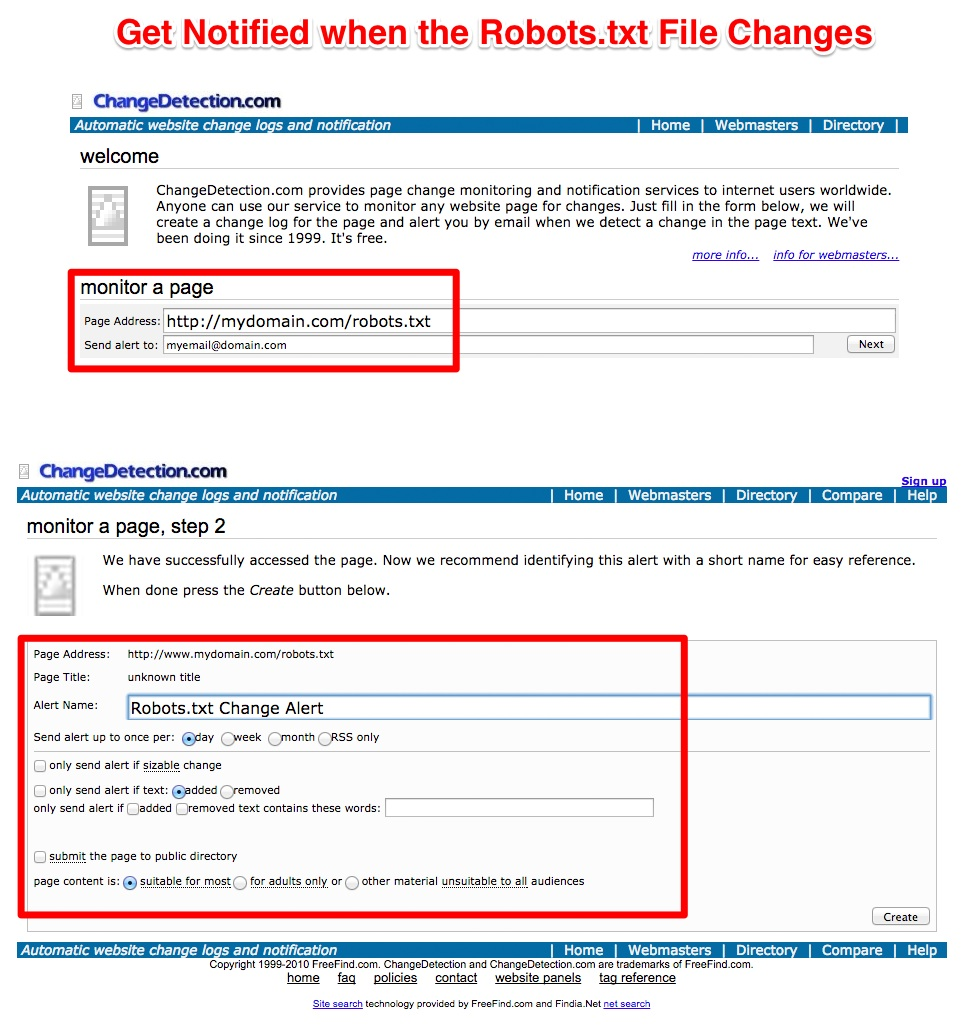
Você também pode configurar notificações para mudanças no arquivo robots.txt utilizando uma ferramenta gratuita – changedetection.com.
3. PageSpeed Insights – Como você bem sabe, conexões de internet em dispositivos móveis são lentas. E com a diminuição da curva de atenção, ter uma página lenta pode lhe custar milhares de dólares.
Page Speed Insights é uma grande ferramenta que dá uma nota à velocidade de carregamento do seu site. E ela também oferece algumas recomendações para acelerar algumas coisas.
A não ser que você tenha alguma requisição específica e os recursos necessários, não se envolva com a criação de um site mobile.
- Você terá que alocar recursos e orçamento para gerenciar ambos os sites de forma separada.
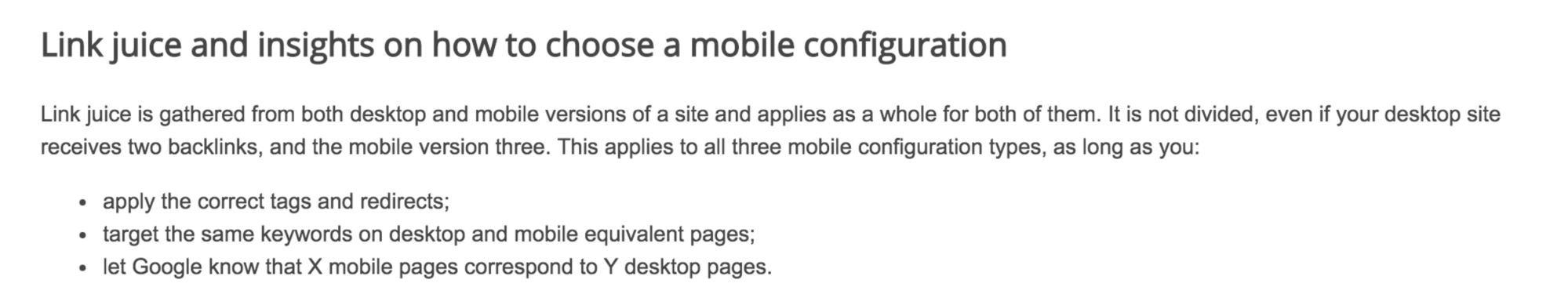
- Você possivelmente terá problemas com PageRank dividido entre as duas versões, correndo riscos de identificar conteúdo duplicado e não ter suas páginas bem posicionadas.
Você terá que adicionar ainda estes dois passos para resolver seus problemas.
- Isso pode gerar complicações desnecessárias como redirecionamentos problemáticos.
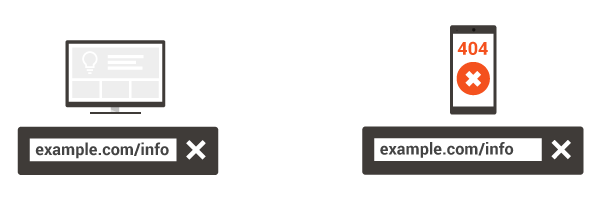
Além disso tudo, você ainda terá que redirecionar todos os usuários de smartphones para a página correta, com uma URL separada, evitando cair numa página de erro 404.
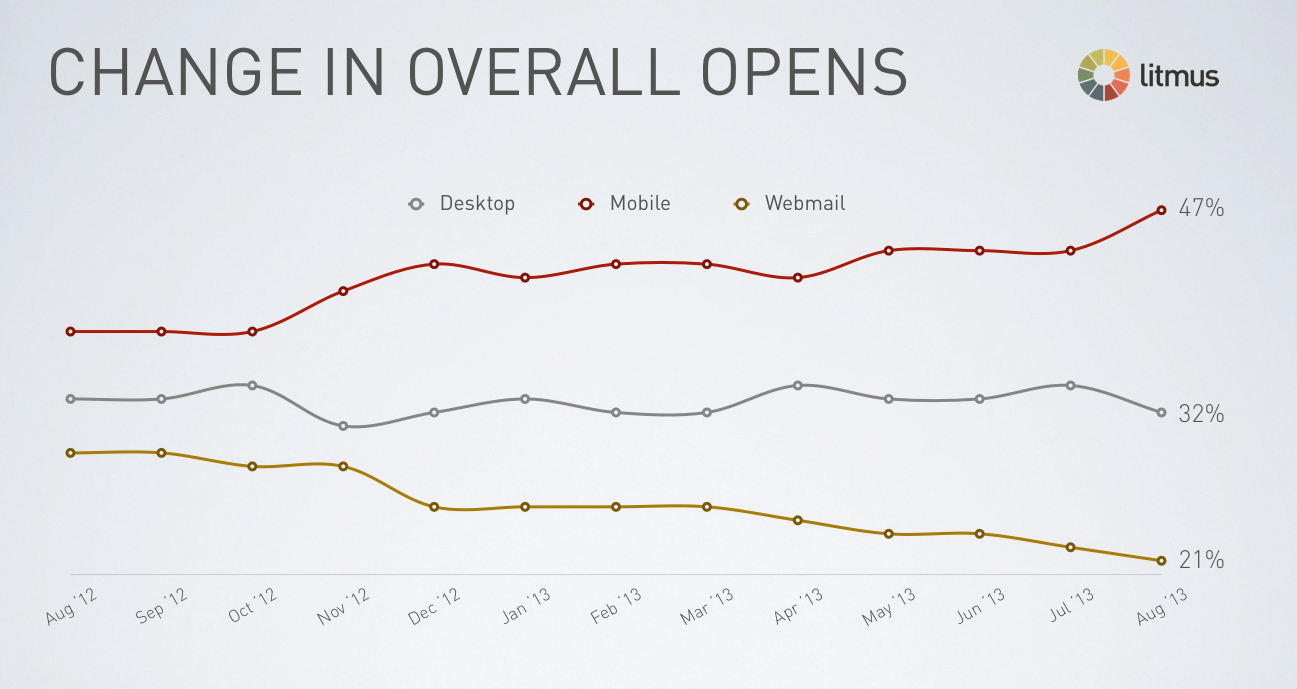
Uma experiência responsiva não precisa terminar em seu site. Como em 2013, a Litmus descobriu que 47% dos anúncios eram abertos em dispositivos móveis.
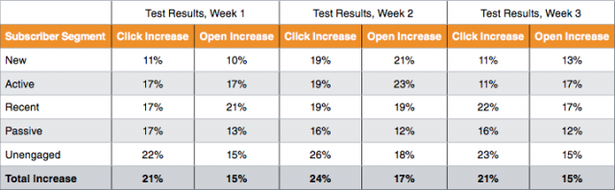
Num teste de 3 semanas, a CarrerBuilder conseguiu ter melhorias entre 15–17% nas suas taxas de abertura e 21–24% nas taxas de CTR ao mudar para emails com design responsivo.
A maioria dos serviços de email marketing como Aweber, MailChimp e GetResponse oferecem templates para e-mails respondidos e você pode utilizá-los para otimizar para usuários de dispositivos móveis.
Você não quer perder aqueles visitantes de primeira viagem, que possivelmente digitaram sua URL errada ou visitaram um link quebrado do seu site.
Então, você precisa criar uma grande experiência mesmo para esses visitantes, para que eles se lembrem de sua marca. Após liberar toda a sua criatividade, você criou uma página 404 memorável.
Mas sabe de uma coisa?
Você possivelmente esqueceu de adicionar um elemento muito importante…
Um link para voltar ao seu site.
Mas um link quebrado sem a navegação apropriada não é um problema apenas para o usuário. Ele pode acarretar uma perda nos rankings de pesquisa.
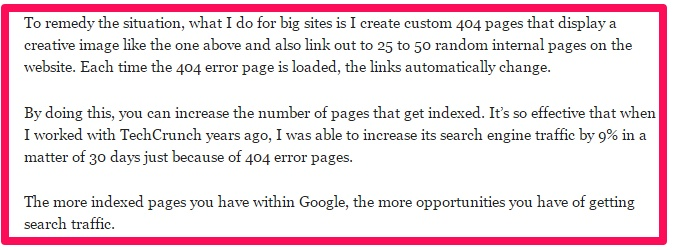
Por outro lado, links para páginas randômicas são tão efetivos no crescimento de páginas indexadas, que eu pessoalmente aumentei o tráfego da TechCrunch em 9% durante um mês, usando essa técnica.
Quer saber como fiz?
Executei um algoritmo que ligava entre 25–50 páginas internas aleatórias, dentro do próprio site.
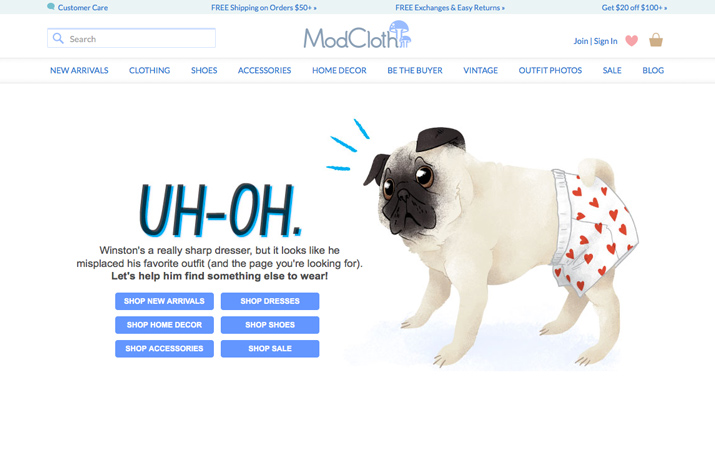
Você pode também linkar para suas páginas mais populares, como faz a ModCloth.
Mas, por favor, inclua pelo menos um link de retorno para sua página. Assim como faz a DeviantArt.
Não deixe seus visitantes confusos. Evite que eles saiam do seu site. Não use aquela página tradicional de erro 404.
Uma página 404 bem criada pode engajar novamente um visitante infeliz ou até mesmo fazer com que ele se torne um assinante da sua lista de email se você oferecer um ebook gratuito, como a Leadpages faz em sua página de erro.
Você precisa ter muito cuidado com as páginas 404, especialmente se você está redesenhando seu site.
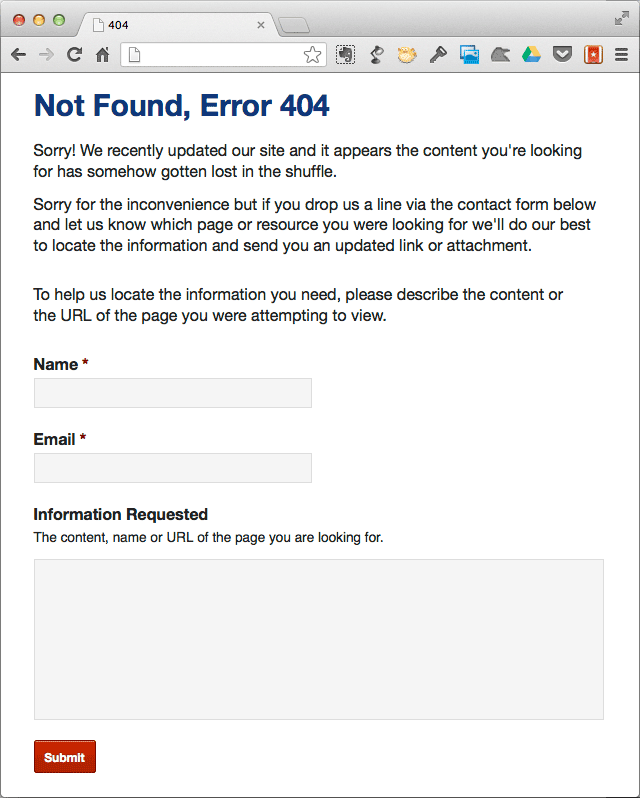
Para um cliente, Ben Cook e sua equipe criaram um formulário de contato na página de erro. A razão era que a estrutura anterior do site estava velha, com milhares de páginas e arquivos. Ter uma página 404 para os visitantes era inevitável.
Na página de contato, Ben pedia desculpas pela confusão e se prontificava a fornecer a informação por e-mail “Vamos encontrar e enviar a informação que precisa como link ou anexo.”
Os visitantes do site foram convencidos. Ben e sua equipe receberam diversos e-mails pedindo informações.
4. Ter anúncios em pop-up intrusivos ou irrelevantes
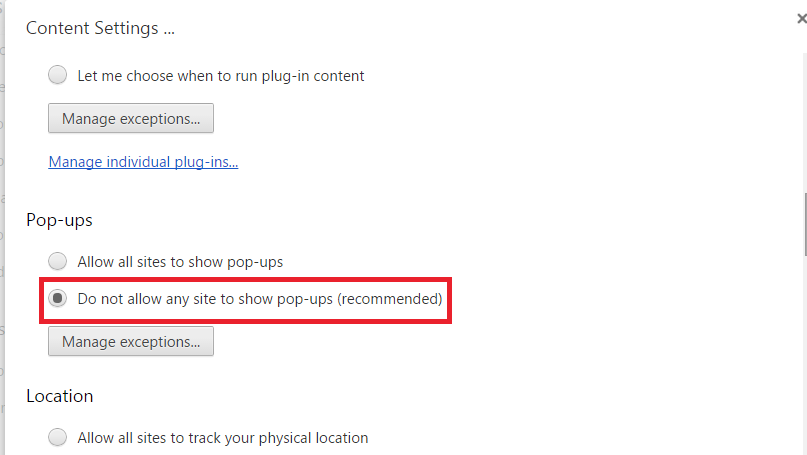
Já vou adiantar: eles não são indexados pelos motores de busca. Na maioria das vezes nem fazem parte do trabalho do designer. Usuários tendem a clicar no botão de fechar assim que ele surge. Não é pra menos que, por padrão, o Chrome tende a bloquear todos.
Mas, eles ainda parecem fazer efeito, devido aos resultados incríveis que entregam.
Estou falando dos temidos pop-ups.
Sim, eles podem realmente irritantes. 70% dos Americanos reclamam que eles são incomodados por pop-ups irrelevantes.
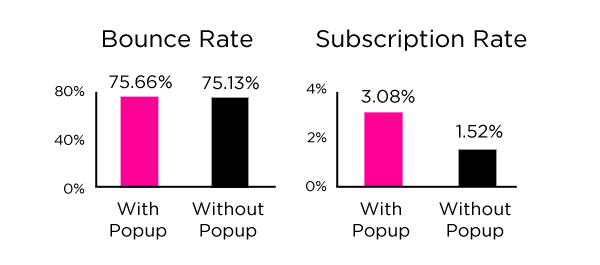
Mas, eles são uma ótima ferramenta para aumentar o número de inscritos em sua lista de e-mails. Dan Barrela verificou que sua lista duplicou de tamanho com o uso dos pop-ups. E, por incrível que pareça, a sua taxa de rejeição não mudou.
Até o Entrepreneur.com percebeu um aumento de 162% nas vendas oferecendo ofertas de tempo limitado em pop-ups para visitantes segmentados.
Eu não quero entrar no debate se os pop-ups deveriam ser usados mesmo que sejam ruins de acordo com a perspectiva de experiência do usuário.
Existe, no entanto, um tipo de pop-up que eu te aconselharia a fugir dele…
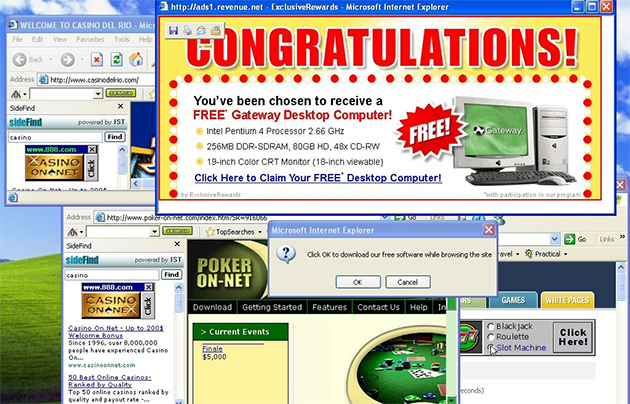
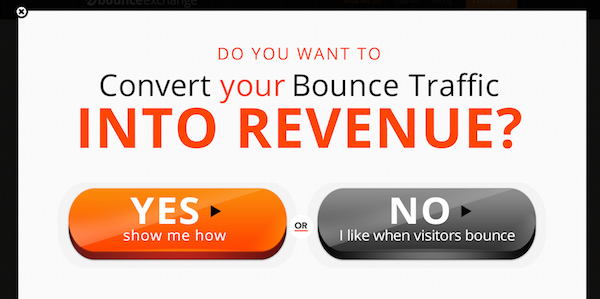
Anúncios, como este abaixo…eles machucam os olhos.
20 anos atrás, Ethan Zuckerman escreveu o Javascript e o Perl para lançar o primeiro anúncio pop-up. E, ainda assim, ele se sente culpado por ter liberado um ser tão irritante na internet.
Lembre-se da chave para fazer pop-ups que convertem. Tente oferecer algo irresistível ao visitante, algo que não o incomode de ser interrompido.
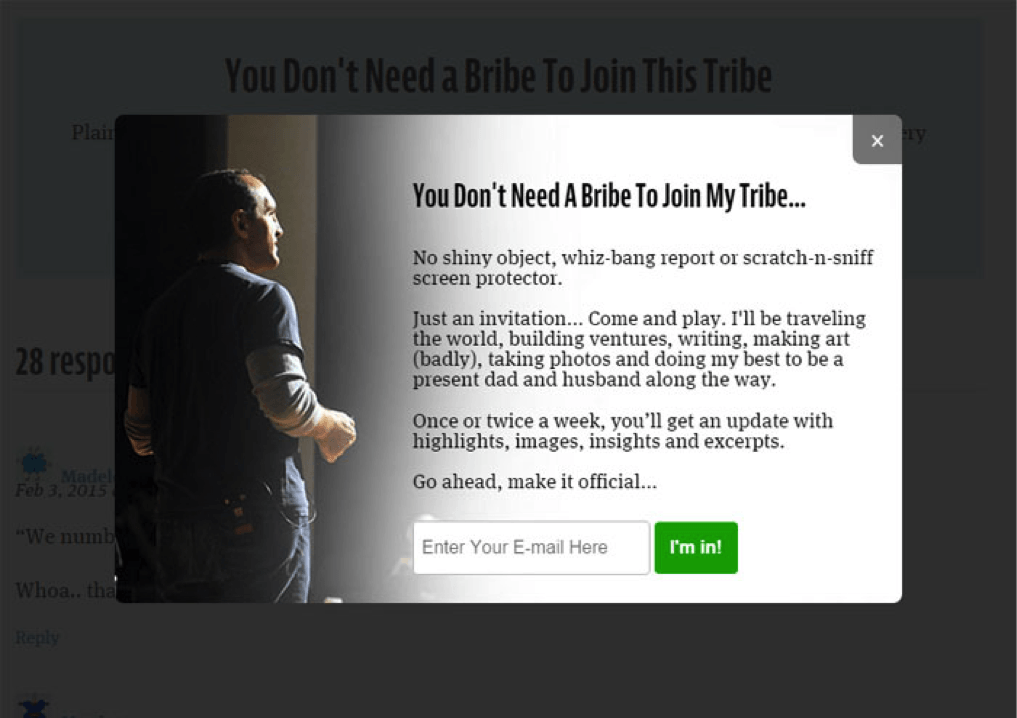
Ser insistente em seus pop-ups, como este abaixo abaixo, pode acabar tendo o efeito contrário e espantar o usuário…
Eu te recomendaria verificar o seu texto e melhorá-lo, explicando os benefícios para o usuário.
É isso que faço quando quero coletar e-mails para a lista da Quick Sprout.
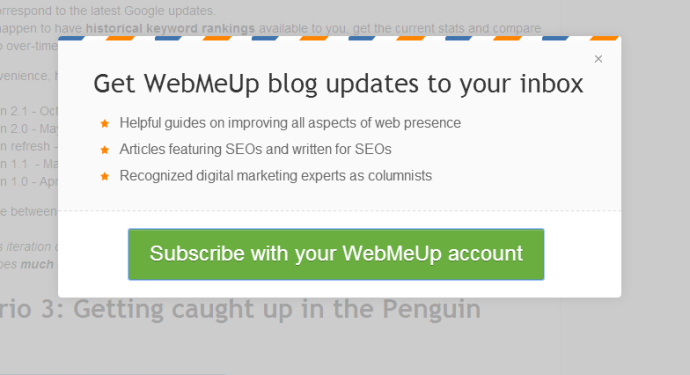
A Webmeup recebeu, em seus primeiros meses, 95% de seus assinantes através de pop-up. Viu como eles foram claros nos seus 3 principais benefícios ao assinar a lista?
Fazer um pop-up que seja relacionado com o conteúdo e projetá-lo de forma elegante funciona bem, como o Search Engine Journal fez.
Seus leitores estão interessados em treinamentos de SEO. E vamos combinar, quem não gosta de descontos?
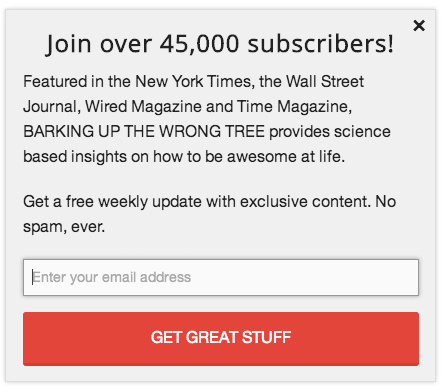
A SumoMe, em sua análise de 30 dias da ferramenta List Builder (usada para coletar 110 de 313 emails através de pop-up) descobriu os 3 tipos de títulos que funcionam bem.
- Prova Social mostrando o número de pessoas que já se inscreveram:
- Oferta de conteúdo gratuito. O Quick Sprout oferece aos visitantes a ferramenta de análise de sites totalmente gratuita.
- Oferecer uma desconto num produto. Um exemplo e o desconto feito pela School Engine Journal em seu treinamento.
Sendo pop-ups uma tecnologia controversa, você deve estar se perguntando sobre o tempo, frequência e cores. Vamos falar de cada uma delas.
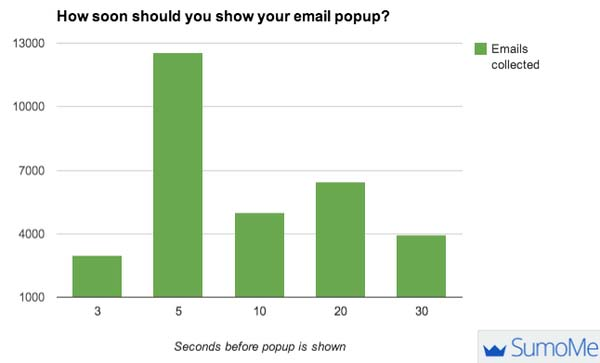
1.O momento para mostrar o pop-up pode fazer toda a diferença no valor percebido.
Você pode enfiar goela abaixo do seu usuário, mostrando imediatamente após o acesso. Algo em torno de 3 ou 5 segundos.
Ou permitir que o usuário fique tempo suficiente para engajar com seu conteúdo, digamos que durante pelo menos uns 30 segundos ou mais. E aí então você pode exibir o pop-up.
Lógico, você precisa testar as preferências da sua audiência.
Mas o SumoMe descobriu que 5 segundos é o ideal para coletar o máximo de assinaturas. É tempo suficiente para o visitante ter uma noção do seu site. Ultrapasse a marca dos 5 segundos e seu visitante pode ficar ocupado com seu conteúdo e não prestar atenção em mais nada.
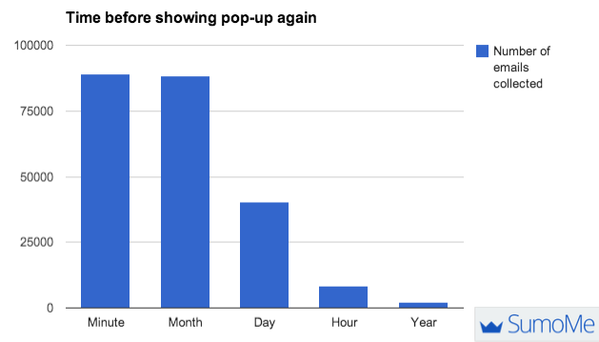
2. O próximo passo importante é considerar se pop-ups precisam ou não ser desligados para seus visitantes regulares. Como um webmaster nada o fará mais feliz do que coletar cada vez mais e-mails.
Mas mostrar o mesmo pop-up toda vez que visito o seu site pode ser bem irritante.
O SumoMe percebeu que é ok continuar pedindo o e-mail de seus visitantes toda vez que visitam seu site.
Pop-ups que aparecem a todo minuto e todo mês, coletaram um número maior de e-mails.
Se você sabe que seu leitor tem revisitado seu site, pergunte o email dele. Tenho certeza que não irá incomodá-lo.
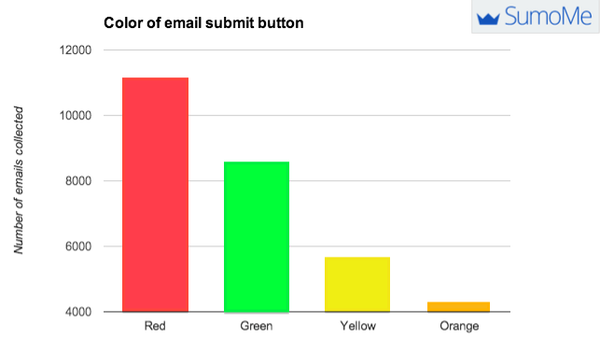
3. Geralmente seu CTA deveria ter um contraste de cor com o padrão do seu site, para ganhar mais cliques.
Mas o uso de psicologia das cores, também pode ser útil.
O SumoMe descobriu que botões de coleta de e-mails na cor vermelha convidam mais usuários a se cadastrarem. A razão pode ser nossa associação do vermelho com parar.
Além de um formulário para captura de e-mails, você pode configurar um formulário de feedbacks em seu pop-up. Como fez a PRNewswire.
E se você receber menos engajamento e aumentar a sua taxa de rejeição com pop-ups? Como aconteceu com o Matthew Woodward.
Você pode sempre dar um passo atrás com a tecnologia de pop-ups. Elas são de alguma forma menos intensivas e entregam um resultado bom. Deixe-me te mostrar duas formas.
1. Pop-ups presentes no final do seu artigo, como faz Jonathan Fields.
Você pode utilizar o plugin WP Subscribe Pro para implementar esse tipo de pop-up.
2. Exibir o pop-up quando o seu usuário demonstra vontade de sair do seu site.
A WPBeginner percebeu um aumento de 600% nas assinaturas ao utilizar o OptinMonster para configurar esses pop-ups.
5. Vamos usar conteúdo em flash?
Essa é uma pergunta ridícula.
Utilizar conteúdo em flash no seu site também é.
Sim, flash pode ser bem atrativo visualmente, mas é extremamente mal indexado por mecanismos de busca.
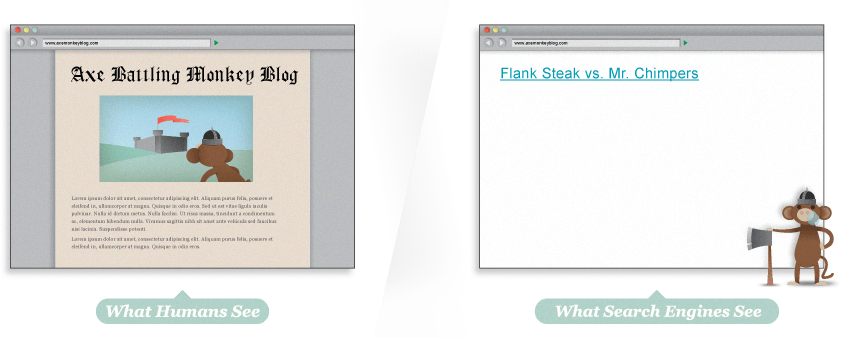
Uma página baseada em Flash é um dos maiores erros de SEO. Veja a diferença de como enxergamos um site em flash e como os mecanismos de busca o veem.
É verdade, nada daquela animação perfeita é visível para os mecanismos de busca. Então é incrivelmente difícil conseguir que esse site seja bem posicionado em motores de busca, já que não há conteúdo para indexar.
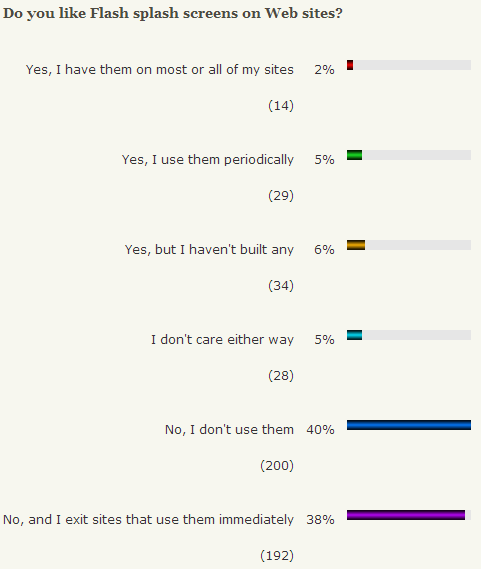
Se você acredita que o Flash é amado entre os usuário da web, você está enganado. Veja os resultados de uma enquete sobre Flash Splash Screens. 78% dos que responderam, indicaram que odeiam Flash.
É por isso, que o Google Chrome parou de executar anúncios em flash. Eles simplesmente estragavam a experiência do usuário com a navegação.
Você não deveria também utilizar flash em elementos importantes do seu site. Isso afeta seriamente a usabilidade do seu site, você terá problemas com navegação, fontes, redimensionamento, etc.
Veja os problemas encontrados num site construído em flash, que foi feito por uma empresa especializada em serviços de web design.
A maioria dos dispositivos móveis não suporta a execução do Flash. Então, se você utilizar o Flash para construir o seu site, você terá que criar uma versão móvel dedicada, além do seu site padrão.
Assim como fez a ChesseAndBurger.com.
Assim é a versão do site em flash.
E aqui está a versão baseada em CSS.
Espero que você esteja lembrando que já discutimos sobre manutenção, recursos e orçamento separados para cada versão do seu site.
Você deveria trocar para outras tecnologias alternativas ao Flash como o HTML5 para incorporar vídeos em seu site. Você também pode utilizar CSS.
Se você está confuso se seu site poderia ter ou não elementos em Flash, então você pode realizar um teste utilizando a ferramenta SEO SiteCheckUp’s Flash Test.
Assim como acontece com o Flash, existe uma outra tecnologia, também obsoleta, que eu gostaria de falar…
Frames.
O conteúdo inserido dentro deles é escondido e difícil de ser compreendido por mecanismos de busca.
Realmente, a tecnologia promoveu uma grande revolução em todo o conceito de página na web. Mas, para o usuário, eles são difíceis de navegar.
Não previna o rastreamento e a indexação do seu conteúdo em seções com frames.
Obs.: Não estou falando dos inline Frames (iFrames). Eles permitem que você incorpore um conteúdo de outro website em sua página. E o melhor, eles não afetam o seu posicionamento de busca.
6.Encher sua página de elementos visuais
Quantas imagens você têm em sua página? Quanto ícones de compartilhamento em mídias sociais você usa?
Excesso de imagens, animações, widgets e código redundante pode gerar uma velocidade menor de carregamento. E páginas lentas não são o ideal para uma boa experiência de usuário. Além disso, são um péssimo fator para o posicionamento nos mecanismos de busca (além de derrubarem suas conversões).
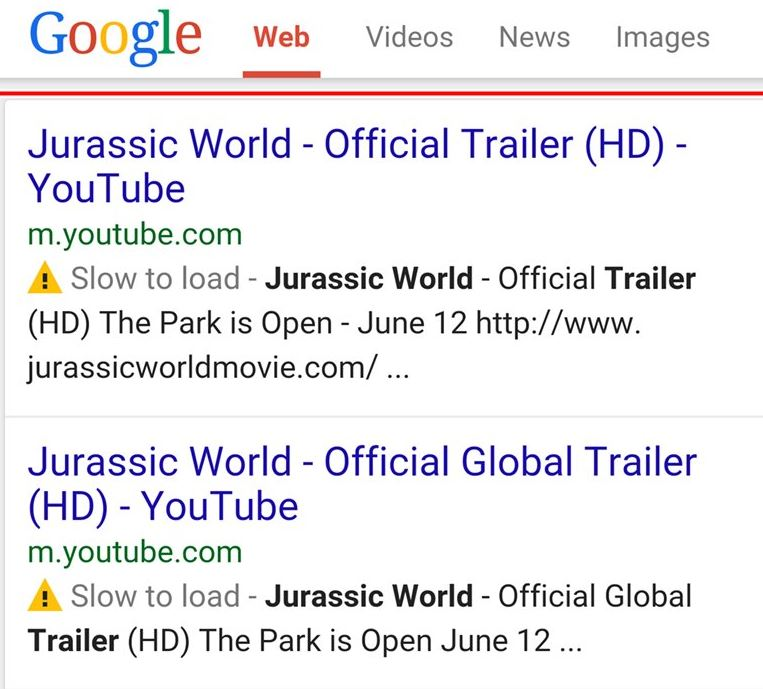
O Google já até começou a mostrar etiquetas de “carregamento lento” junto de seu resultado de pesquisa para dispositivos móveis.
Então vamos corrigir o elementos que matam a velocidade de carregamento de seu site.
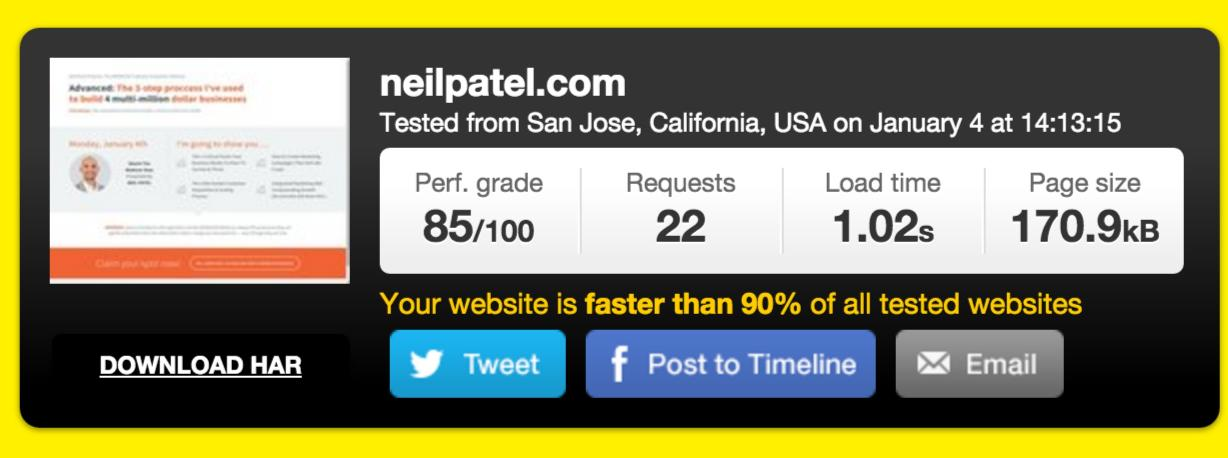
Passo 1: Teste seu site com a ferramenta Kingdom
Primeiro você terá um resumo de qual é o tamanho da sua página e tempo de carregamento, junto de uma nota.
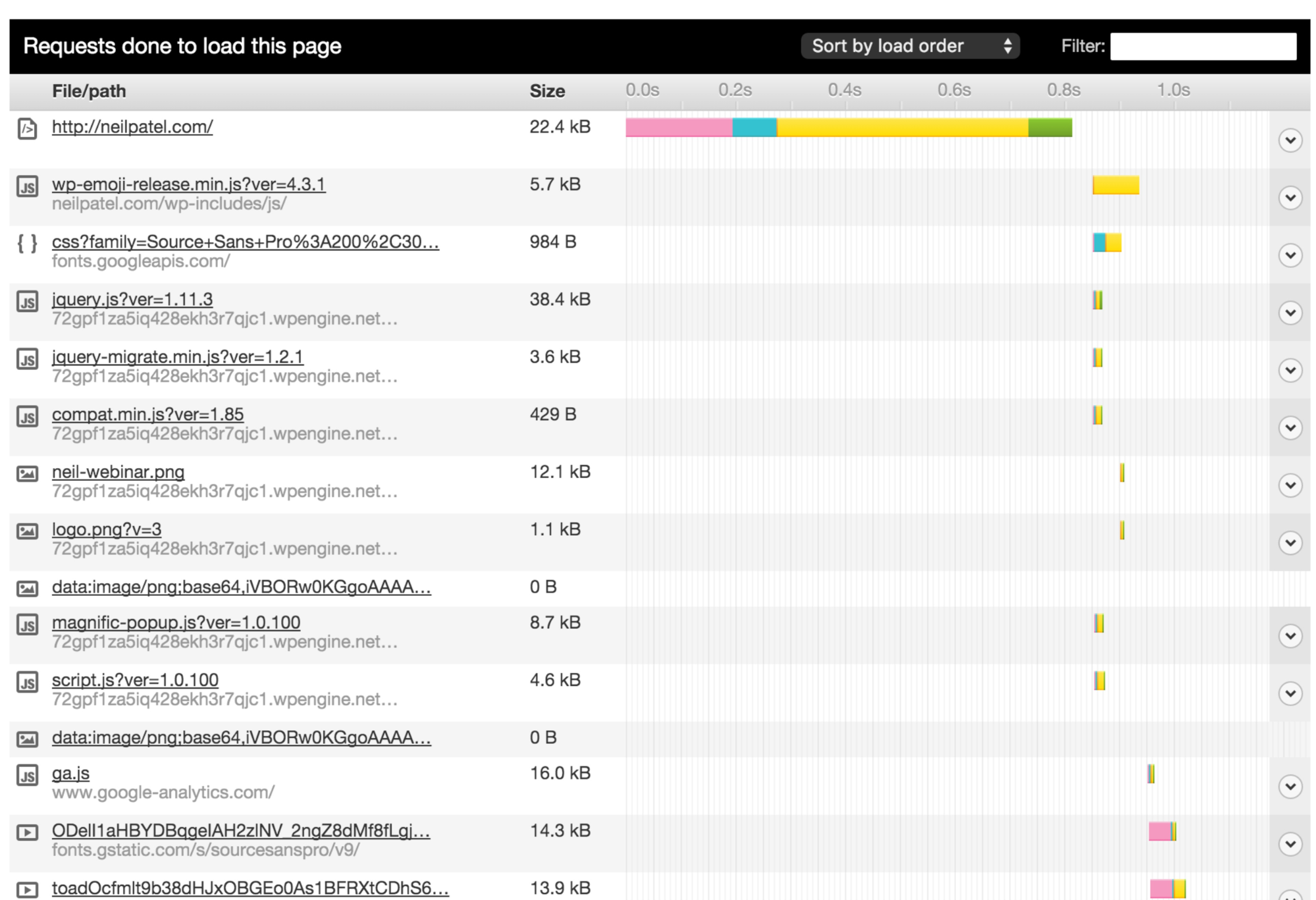
Mas você também terá uma análise detalhada de arquivos específicos, com seus tamanhos e a contribuição na velocidade de carregamento.
Você pode então remover objetos pesados. Mas se você precisa de imagens em altíssima resolução e vídeos em HD, então você pode trabalhar em otimizar os outros elementos de sua página.
O principal fator que deixa o tempo de carregamento pior, é o imenso número de requisições HTTP (80% do tempo de resposta está ligado a isso). Você pode usar estas 3 estratégias para diminuir as requisições.
Passo 2: Utilizar uma versão “pré-construída” da página utilizando o cache
Se você está com WordPress instalado, acredito que esteja com um plugin de cache instalado. Certo?
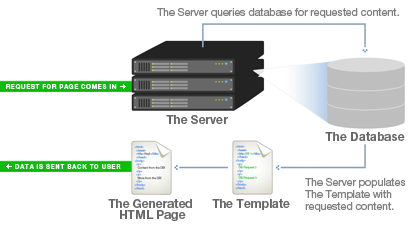
Sem ativar um plugin de cache de página, você estará pedindo ao servidor para construir sua página toda vez que um visitante entrar.
Utilizando o cache de página, você pode enviar a página diretamente ao usuário.
O único problema é que páginas que precisam de autenticação não sofrem o processo de cache. E para que suas mudanças apareçam na página, o cache precisa vencer.
Passo 3: Limpe o seu código
Esse fator é determinante e muitas vezes esquecido, na otimização da velocidade de sua página. Se você contratar um desenvolvedor barato, suas chances de ter um código bagunçado e desorganizado serão bem altas.
Você precisa deletar todas as tags que estiverem vazias no seu HTML.
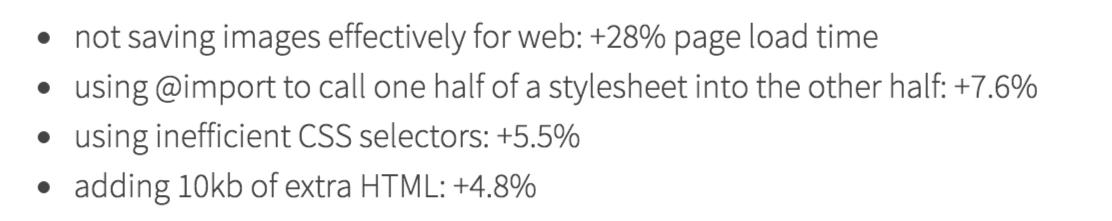
Lara Swanson, da Dyn, descobriu que esse fatores lideram o ranking de problemas na velocidade de carregamento de página.
Quer começar a limpar seu código? Aqui estão 3 recursos.
- Reduza seu CSS utilizando o Clean CSS;
- Limpe seu código HTML e JavaScript através da Dirty Markup;
- Siga esse 12 princípios para mantê-los limpos.
Conclusão
Seus desenvolvedores, designers e profissionais de SEO precisam interagir e trabalhar juntos para criar uma experiência de usuário incrível.
Se você fizer um baita lançamento para seu site, não foque apenas no prazo, mas lembre-se do seu tráfego e níveis de engajamento.
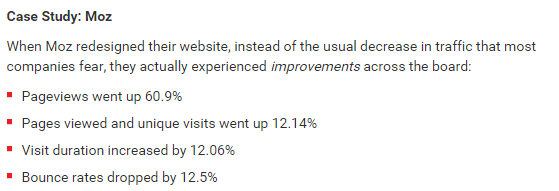
Durante o relançamento, a Moz teve um crescimento em sua performance. Você deveria focar em ser igual a eles, seja no SEO, seja no design.
Você já cometeu algum desses erros de design em seu site? Você sabe de algum outro elemento crítico de design que afete o SEO?







































































Comentários (4)