Beim SEO geht es um eins — den Leuten dabei helfen, die richtigen Sachen online zu finden.
Damit beschäftige ich mich jetzt schon seit über zehn Jahren. Ich will herausfinden, wie ich das am besten anstellen kann.
Nicht viele Leute wissen es, aber vor ein paar Jahren habe ich eine Grenze erreicht. Mein SEO-Wissen schien ausgeschöpft.
Ich habe Jahre damit verbracht alles zu lernen — der Algorithms, das Link-Building, die Optimierung von Inhalten, die technische Optimierung.
Ich hatte alles ganz gut im Griff. Natürlich kann man immer was neues dazulernen.
Ich hab mich aber irgendwie entmutigt gefühlt.
Ganz so als wenn man grad die Schule oder das College absolviert. Du hast so lange auf diesen Tag gewartet und dann denkst Du Dir: “Ach, so fühlt sich das also an?”
Natürlich kenn ich das SEO nicht inn und auswendig. Aber ich wusste das Meiste, das es zu wissen gab.
Das war’s.
Langweilig.
Entmutigend.
Und dann, BUMM! Alles hat sich verändert.
Ich hätte es ahnen sollen. Handys sind auf dem Vormarsch und Google hat alle Notbremsen gezogen.
Das SEO hat sich für immer verändert.
Im Laufe der Jahre gab es mehrere große SEO-Veränderungen. Wir alle kennen Panda und Penguin, aber die Veränderungen des Konsumentenverhaltens hatte einen noch viel größeren Einfluss — so wie der Knowledge Graph von Google.
Aber die größte Veränderung ist und bleibt die mobile Revolution.
Und plötzlich hieß es nicht mehr: “Ich kenne mich mit dem Zeug aus”, sondern “Ich hab keine Ahnung was ich hier eigentlich mache!”
Google hat den ersten Mobile-First Index im November 2016 angekündigt, weil sie ein Problem lösen wollten.
Die meisten Leute haben Google auf ihrem Handy benutzt, die Rankings von Google waren jedoch noch auf Desktop ausgerichtet.
Die Lösung — Mobile-First Indexing — hat die Welt verändert. Vorbei die Zeiten, an denen wir nur für die Desktop-Suche optimiert haben.
Was heißt das jetzt also für Dich? Diese Veränderung hat viele Auswirkungen. Eventuell musst Du ein paar ernsthafte Veränderungen an Deiner Seite vornehmen, wenn Du überhaupt platziert werden willst.
In diesem Artikel werde ich ganz genau erklären was der Mobile-First Index ist, wonach er sucht und wie Du Dich gut platzieren kannst.
Erfahre wie Du mit Mobile-First Indexing über 195.013 Besucher pro Monat gewinnen kannst.
Warum ist Mobile-First Indexing plötzlich so wichtig?
Falls Du es verpasst hast, mobile ist jetzt gang und gäbe.
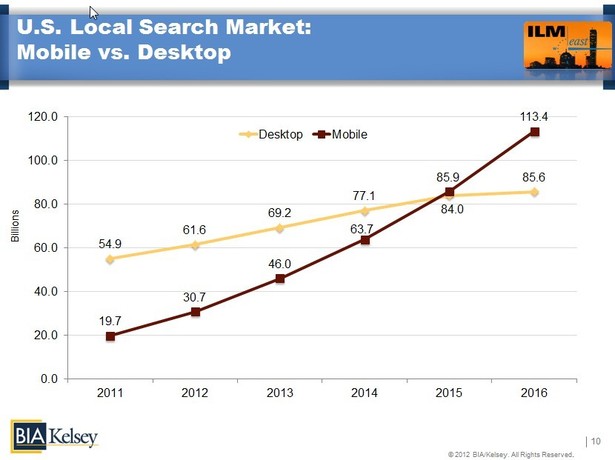
3 von 5 Suchen sind mobil, die Handys haben den Desktop überholt und sind jetzt die Suchmethode der Wahl.
Allein das ist Grund genug, um sich mit Mobile-First Indexing zu beschäftigen.
Es gibt aber noch mehr. Früher fanden die meisten Suchen von unterwegs statt.
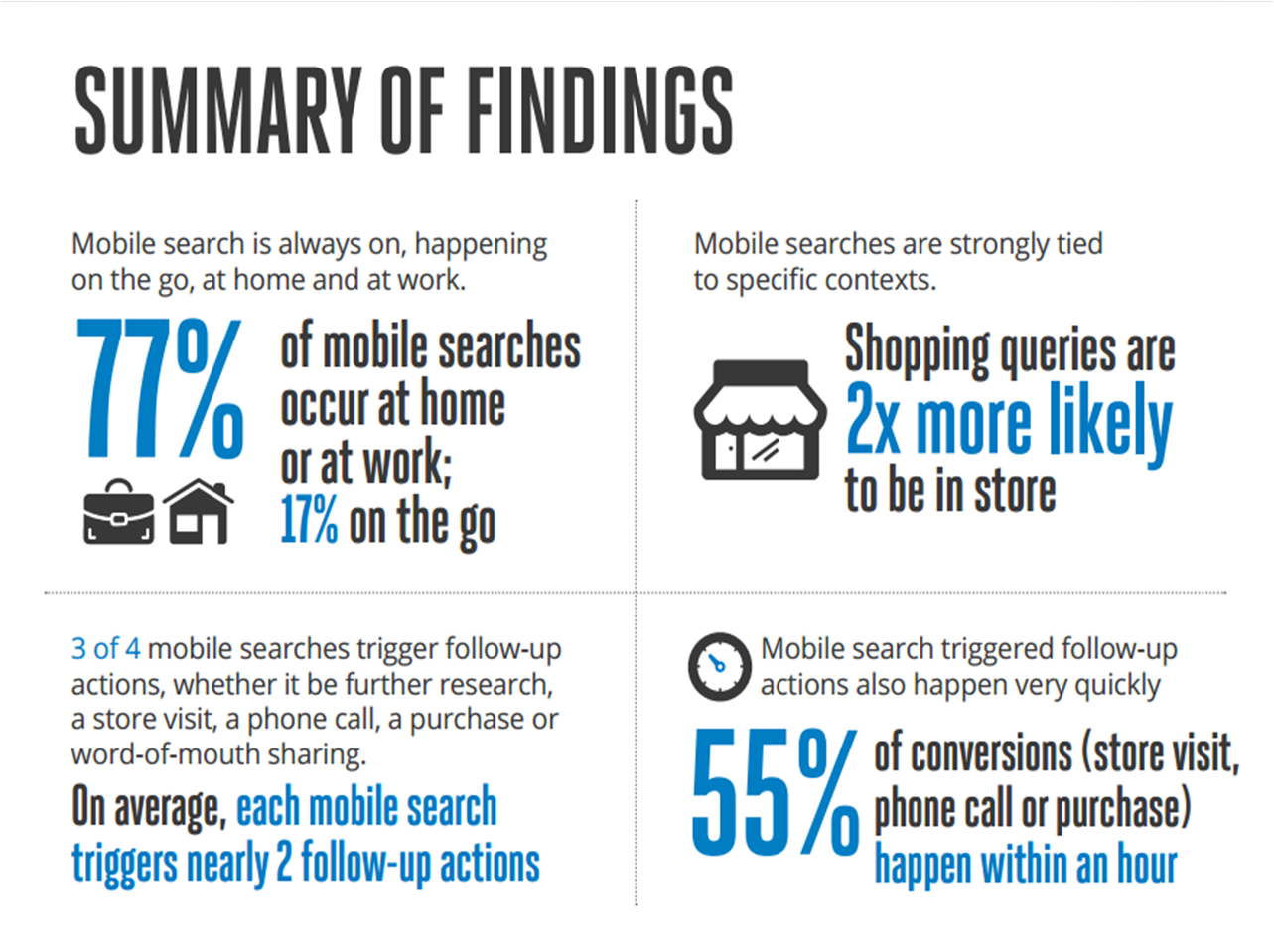
Dem ist jetzt nicht mehr so. Ganze 77 % der mobilen Suchen passieren auf der Arbeit oder von zu Hause.
Nach was suchen diese Nutzer auf ihren mobilen Geräten?
Sie kaufen ein. Laut Digital-Stats, führen 75% der mobilen Suchen zu mindestens zwei Handlungen.
Mit anderen Worten, sie konvertieren. Und wie!
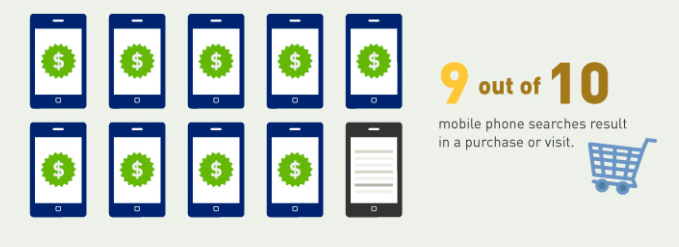
Laut einer Infografik, liegt die Conversion-Rate für einen Besuch oder einen Einkauf bei stolzen 90 %.
Diese ganze mobile Suche führt zu echten Ergebnissen, echten Handlungen und echten Umsätzen für Millionen von Unternehmen.
Das ist nicht nur eine Statistik. Das ist das wahre Leben.
Ein detaillierter Einblick in den Mobile-First Index
Und das sagt Google Webmasters über den Mobile-First Index. Bleib dran, das ist ein langer Abschnitt:
Um unsere Ergebnisse nützlicher zu machen, testen wir den Mobile-First Index. Obwohl unser Index nach wie vor aus Webseiten und Apps besteht, wird unser Algorithms nach und nach die mobile Version einer Seite nutzen, um deren Raking festzulegen, um die strukturierten Daten zu verstehen und um Snippets dieser Seiten in den Ergebnissen zu zeigen. Obwohl sich der Index auf mobile Daten verlässt, stellen wir natürlich auch weiterhin allen Nutzern eine tolle Sucherfahrung zur Verfügung, egal ob die ein mobiles oder ein Desktop-Gerät nutzen.
Es ist eigentlich ganz simpel. Ab jetzt nutzt Google hauptsächlich die mobile Version Deiner Seite, um sie in den Google-Ergebnissen zu platzieren (das gilt für beide, die mobile und die Desktop-Version).
Wenn Du also einen Seite hast, die für mobile Geräte optimiert ist, dann wirst Du sowohl in den mobilen Ergebnissen als auch auf dem Desktop gut platziert.
Wenn Deine Seite jedoch nicht so gut auf einem mobilen Gerät funktioniert, wirst Du auf beiden, mobil und Desktop, schlechter platziert.
Das ist ganz schön mutig von Google. Mutig, aber notwendig.
Obwohl fast alle Vermarkter und SEO-Berater mobile Inhalte mittlerweile priorisieren, ist es jetzt noch wichtiger als je zuvor sich auf mobil zu konzentrieren.
Kurz und knapp: Um mit dem Mobile-First Index in Google gut platziert zu werden, musst Du eine Sache haben: eine responsive und für mobile Geräte optimierte Seite.(Wir gehen darauf später noch genauer ein.)
Das heißt jetzt aber nicht, dass all das nicht-mobile SEO für die Katz ist. In den kommenden Jahren werden sich Vermarkter und SEO-Berater jedoch eher auf das mobile SEO konzentrieren.
Der Mobile-First Index befindet sich noch immer in der Aufbauphase, wir spüren seine Auswirkungen aber schon.
Google wird die Einführung in den kommenden Monaten wahrscheinlich abschließen, darum ist es sehr wahrscheinlich, dass der Mobile-First Index gegen Ende 2017 überall ist.
Wonach der Mobile-First Index sucht
Es ist offensichtlich, dass der Mobile-First Index mobile Inhalte bevorzugt. Das wollen wir uns aber mal genauer ansehen.
Jayson DeMers hat eine tolle Definition, die erklärt, was Google unter mobil-freundlich versteht.
Google will nur, dass Nutzer den gesamten Inhalt Deiner Seite laden und den Text ohne scrollen und zoomen lesen können. Darüber hinaus müssen alle Schaltflächen funktionieren.
Die Mobil-Freundlichkeit hat folgende Merkmale:
- Ein responsives Design (d.h. das Seiten-Design ändert sich ja nach Größe des Bildschirms, auf dem die Seite aufgerufen wird)
- Die einfache Nutzung auf mobilen Geräten
- Die Ladegeschwindigkeit
- Gute Interstitials
Das responsive Design ist ein Muss. Google bevorzugt dieses Seiten-Design und responsive Seiten schlagen sich sehr gut im Mobile-First Index.
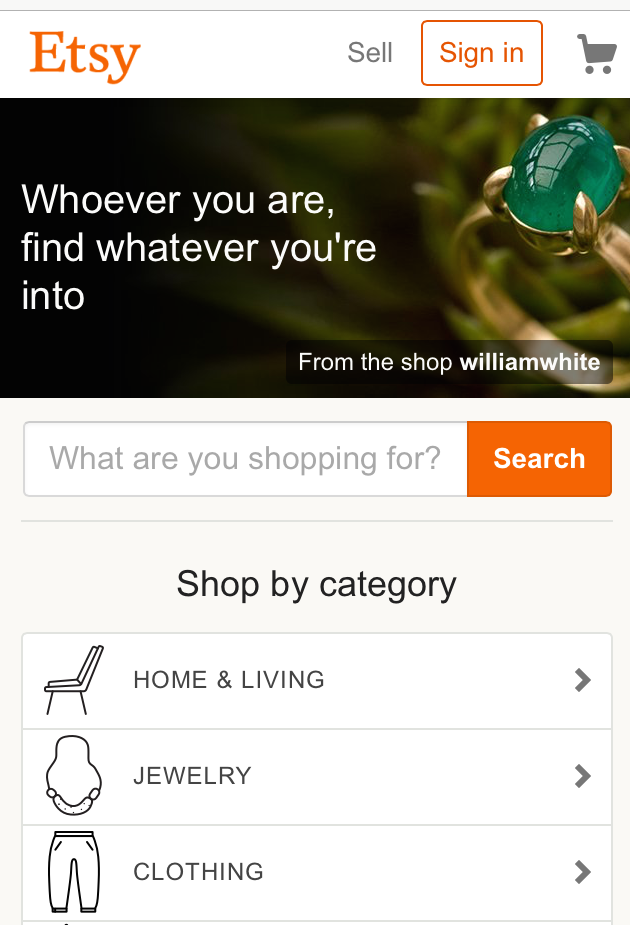
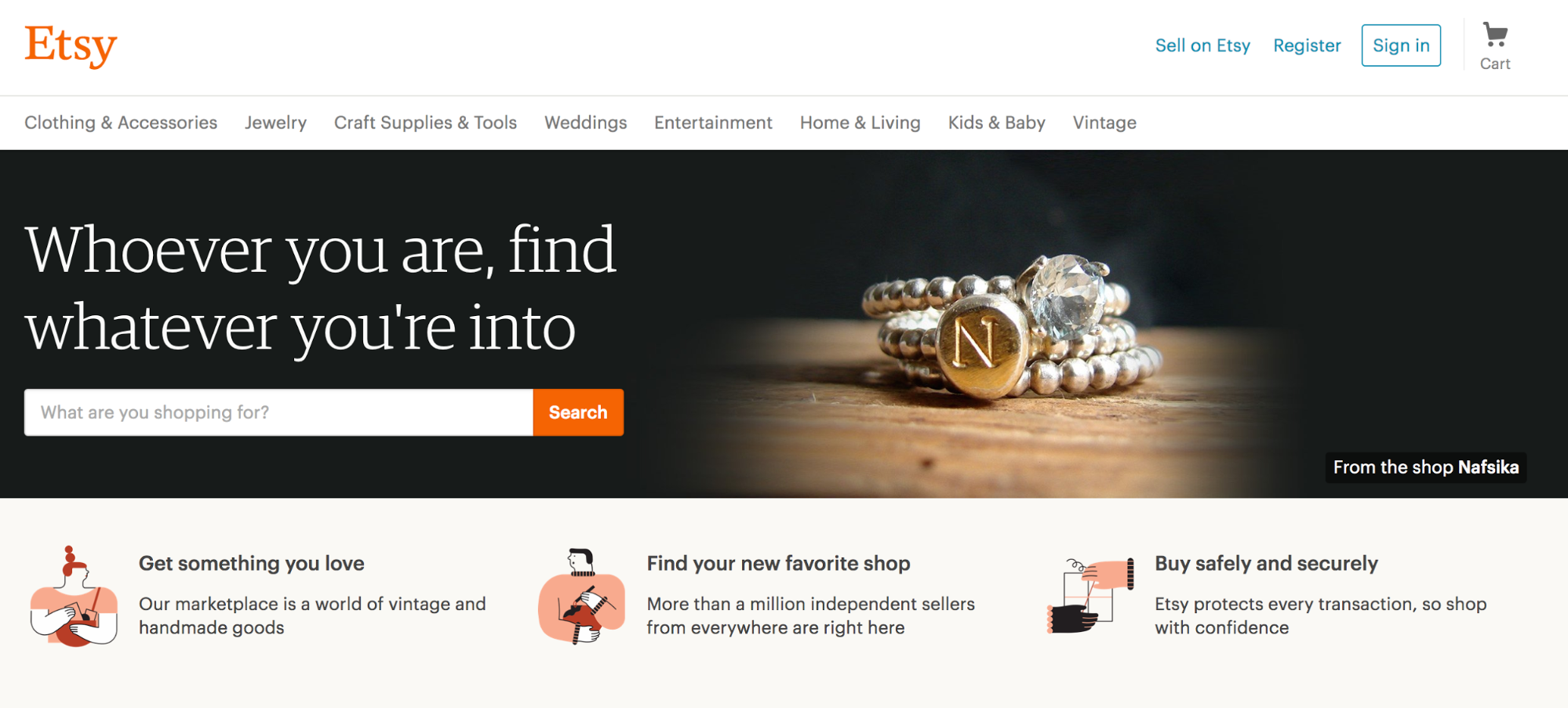
Eine tolle Seite muss gut aussehen, einfach zu navigieren sein und gut auf einem mobilen Geräte wiedergegeben werden. Etsy ist ein gutes Beispiel:
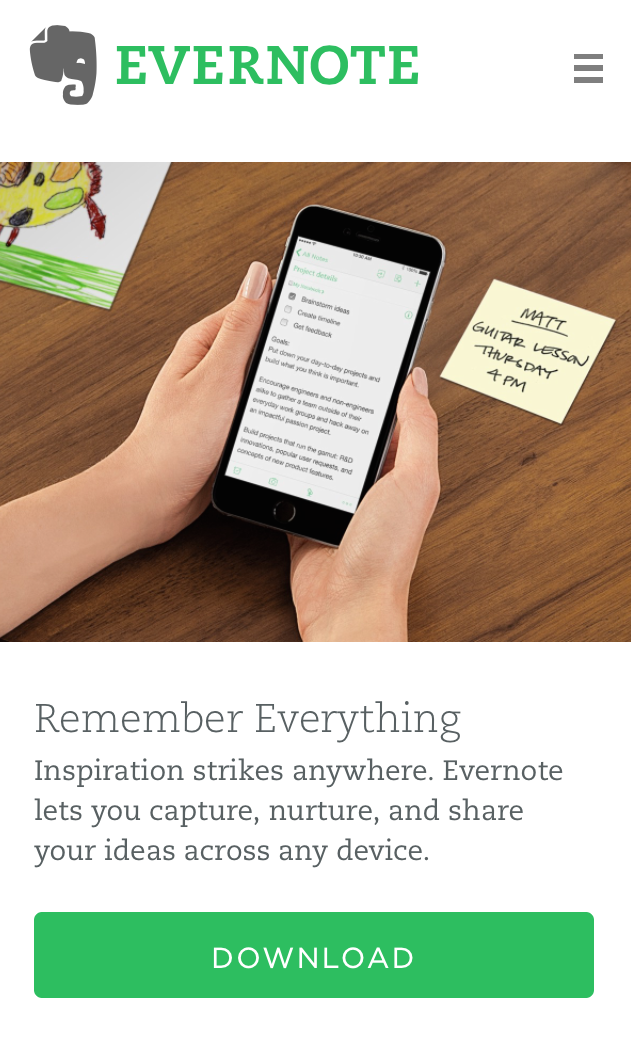
Evernote hat auch eine tolle mobile Seite:
Beide Seiten erfüllen alle Kriterien: Sie sehen gut aus, sie sind einfach zu navigieren und sie sehen auf mobilen Geräten gut aus.
Auch Deine mobile Seite sollte diese Kriterien erfüllen. Wenn Du eins oder mehrere dieser Kriterien nicht erfüllst, kann Deine Platzierung darunter leiden.
Je nach Stand Deiner aktuellen mobilen Seite, musst Du eventuell sogar eine ganz neue mobile Seite bauen, oder ein paar Änderungen an der bestehenden Seite vornehmen.
Hier ist eine Liste der Dinge, um die Du Dich für den Mobile-First Index kümmern musst.
1. Nutze ein responsives Design
Das ist mit Abstand das Wichtigste, um mit dem Mobile-First Index gut platziert zu werden.
Responsive Seiten nieten einem Mehrwert. Sie funktionieren gut auf mobilen Geräten und auf dem Desktop, weil sich das Design an die Größe des Bildschirms anpasst.
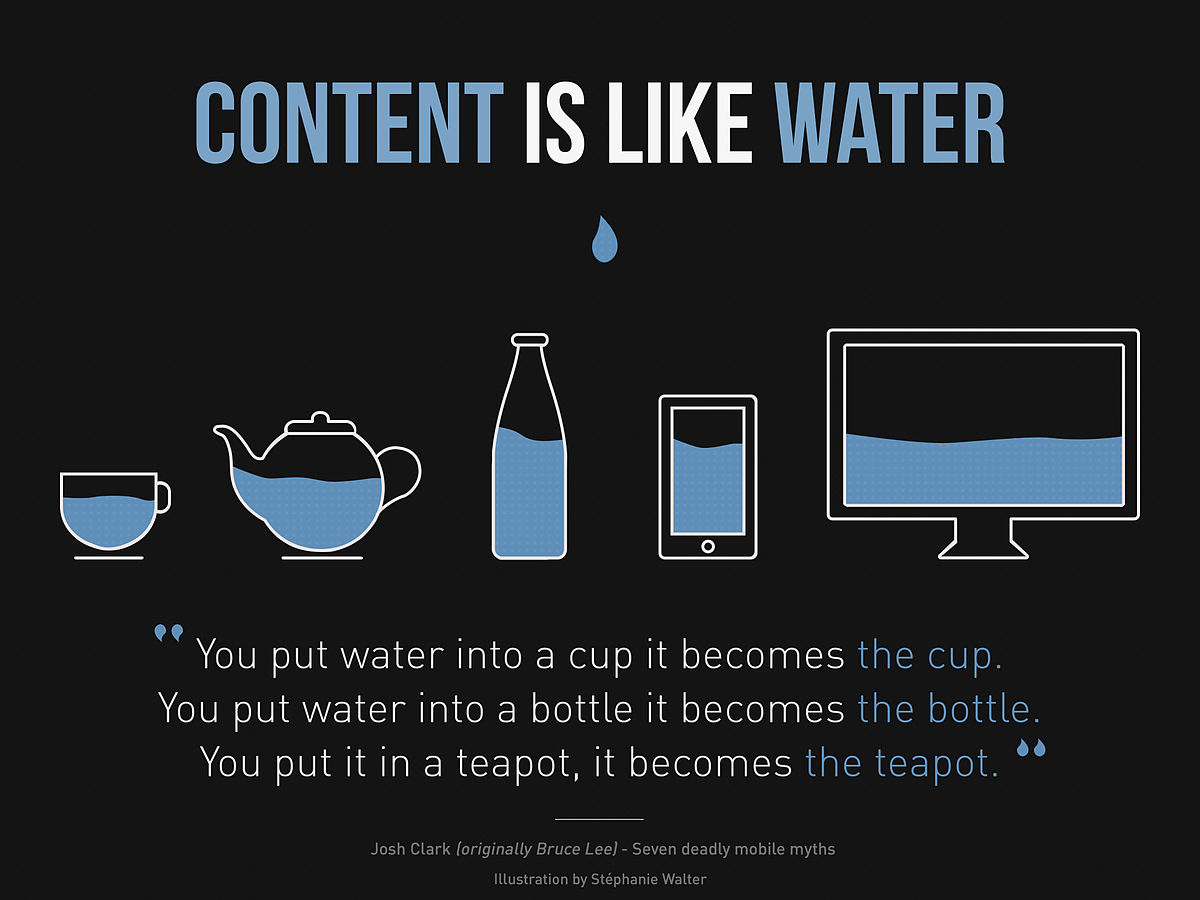
Ich mag wie Bruce Lee…ich meine John Clark…das responsive Design definiert.
Ich sollte jedoch eins klarstellen: Alle responsiven Seiten sind mobil-freundlich, aber nicht alle mobil-freundlichen Seiten sind responsiv.
Wir wollen und jetzt also mal anschauen, was “responsiv” und “mobil-freundlich” bedeutet. Ein toller Artikel von Atomic74 erklärt beide Begriffe wie folgt:
Responsiv: Verändert sich je nach Größe des Bildschirmes und der Art des benutzen Gerätes.
Mobil-freundlich: Funktioniert auf alles Geräten auf die gleiche Art und Weise.
Mit anderen Worten, eine mobil-freundliche Seite sieht auf dem Desktop und einem mobilen Gerät gleich aus. Sie wurde jedoch für mobile Geräte entworfen.
Darum ist die Desktop-Version in diesem Fall vielleicht nicht ganz das, was sie hätte sein können, wenn sie nur für die Desktop-Nutzung entworfen worden wäre.
Responsive Seiten bieten den Nutzern das beste von Beidem. Und aus diesem Grund empfiehlt Google das responsive Design.
Heutzutage ist der Begriff Mobile First so verbreitet, dass es ein Teil des Designs und der Entwicklung geworden ist.
Einige Leute halten den Begriff “Desktop-Version” sogar für überholt — so wie die Musik der Backstreet Boys im Jahr 2017.
Heute ist die “Desktop-Version” mit der “nicht-mobilen Version” einer Seite gleichzusetzen. Warum? Weil mobile mittlerweile Standard ist.
Wir müssen die nicht-mobile Bevölkerung aber dennoch bedienen. Und darum benutzen wir responsive Designs.
Jetzt wollen wir uns das responsive Design mal in Aktion anschauen.
Eben haben wir uns Etsy angesehen. Jetzt wollen wir die Desktop-Version mal mit der mobilen Version vergleichen.
Desktop-Version:
Mobile Version:
In der mobilen Version ist alles kompakter, dennoch lässt sich erkennen, dass alles seine Größe beibehält.
Als ob die Desktop-Seite einfach geschrumpft wäre. Das ist genau das, was ein responsives Design ausmacht.
Ganz egal, ob Du einen Computer, ein Handy oder ein Tablet benutzt, Du hast eine tolle Nutzererfahrung und die Seite passt sich Deinem Gerät an.
Wenn Du ab jetzt wirklich gut in Google platziert werden willst, musst Du Deine Seite responsiv machen. Du musst Dir die Arbeit nur einmal machen und kannst dann die Früchte ernten.
Wenn Du Dich mit dem responsiven Design noch nicht so gut auskennst, kannst Du Folgendes machen:
Google bietet kostenlose Kurse zum Thema responsives Design an:
Der Kurs führt Dich Schritt-für-Schritt durch die Grundlagen und zeigt Dir, wie Du eine responsive Seite erstellen kannst.
Das ist eine ausgezeichnete Quelle von Google. (Und hab ich schon erwähnt, dass sie kostenlos ist?) Besser geht’s nicht.
Google stellt auch eine sehr hilfreiche Text-Version des Kurses zur Verfügung, auf die Du hier zugreifen kannst.
Wenn Du noch mehr lernen willst, solltest Du Dir diesen Artikel vom Smashing Magazine durchlesen.
Bevor wir jetzt weitermachen, möchte ich Dir die zuvor erwähnten Merkmale noch mal ins Gedächtnis rufen und Dir einige nützliche Tipps mit auf den Weg geben.
- Die problemlose Nutzung auf mobilen Geräten. Entwirf Deine Seite für große Daumen, sagt Moz. Die Schaltflächen und Links sollten einfach zu klicken und nicht zu übersehen sein.
- Die Ladegeschwindigkeit. Die Ladegeschwindigkeit spielt bei der mobilen Leistung eine entscheidende Rolle. Hier sind 10 schnelle Tipps, mit denen Du die Ladegeschwindigkeit verbessern kannst.
- Keine unterbrechenden Pop-Ups. Google hat damit angefangen, bestimmte mobile Pop-Ups, auch bekannt als Interstitials, zu bestrafen. Hier erfährst Du, warum Du sie vermeiden solltest (und was Du stattdessen nutzen kannst).
Wie bereits erwähnt, ein responsives Design ist der Nummer 1 Faktor, der Dir bei der Platzierung im Mobile-First Index helfen kann. Deine Webseite muss aber generell umwerfend sein.
Du steckst jetzt besser ein bisschen Arbeit rein, um schon morgen besser platziert zu werden.
2. Optimiere Deine Inhalte für mobile Geräte
Ich hab schon viele Seiten gesehen, die von sich behaupten, mobil-freundlich zu sein, aber ihre Inhalte sind es definitiv nicht.
Es besteht ein großer Unterschied darin, was die meisten Leute für mobil-freundlich halten und was wirklich mobil-freundlich ist.
Das trifft vor allem auf Inhalte zu. Die mobilen Besucher müssen eine tolle Erfahrung mit Deinen Inhalten machen können, ganz so wie die Desktop-Besucher.
Wahrscheinlich rufen die meisten Besucher Deine Seite von einem mobilen Gerät aus auf.
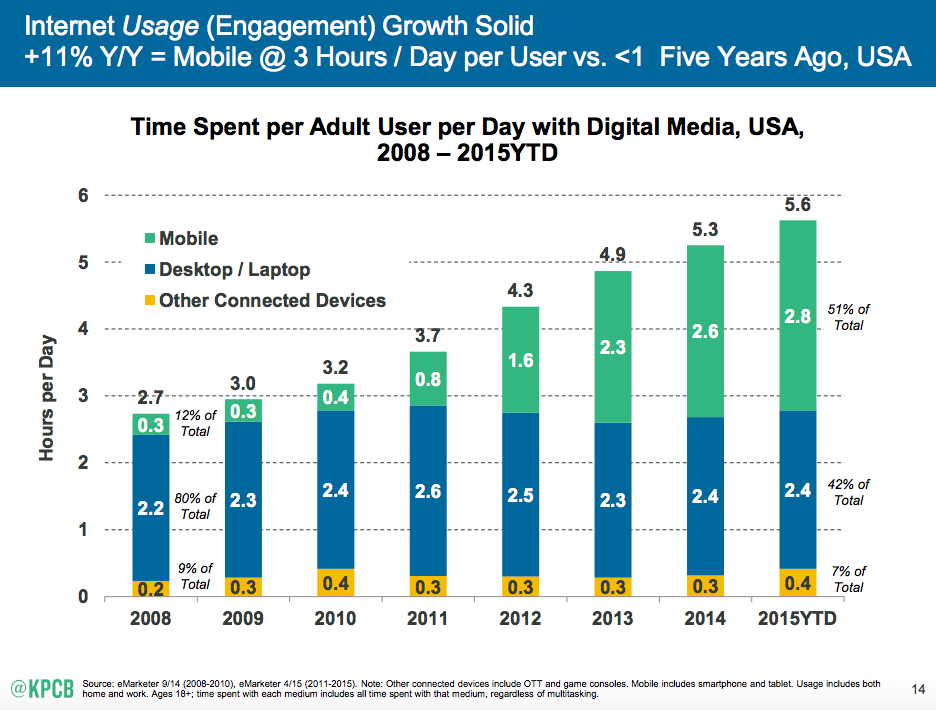
Erwachsene in Amerika verbringen mehr Internet-Zeit auf einem mobilen Gerät als auf einem Desktop.
Darum finden ja auch all die Suchen, Interaktionen und Verkäufe auf mobilen Geräten statt.
Darum eben auch das Mobile-First Indexing, denn Deine Inhalte sollten für die mobilen Nutzern erstellt werden.
Hier sind ein paar wichtige Schritte, die Du unternehmen musst, damit Deine mobilen Besucher Deine Inhalte auch voll und ganz genießen können.
Überdenke Deine Artikel. HubSpot sagt, dass ein Blog-Beitrag mit 3.000 Wörtern auf dem Desktop toll aussieht. Auf einem mobilen Gerät kann er jedoch einschüchternd wirken.
Wenn Du, so wie ich, Langform-Inhalte veröffentlichst, solltest Du kürzere Abschnitte nutzen und einige dieser Abschnitte mit Medien (z.B. Infografiken oder Screenshots) auflockern.
Hast Du Dich schon mal gefragt, warum meine Absätze so kurz sind?
Weil viele meiner Leser mobile Geräte nutzen. Ich will, dass auch sie meine Artikel so gut lesen können, wie die nicht-mobilen Leser.
Wenn Du diesen Artikel auf dem Desktop ließt, ist hier ein Screenshot der mobilen Version eines meiner Blogs für Dich:
Wenn Du eher dazu tendierst, kürzere Inhalte zu veröffentlichen, musst Du Dir nicht viele Gedanken machen. Sorge einfach nur dafür, dass Deine Inhalte für die mobilen Bildschirme gut formatiert sind.
Nutze verschiedene Arten von Inhalten. Audio und Video funktionieren auf mobilen Geräten außerordentlich gut. Wenn Du eine Kombination aus geschriebenen Inhalten, Audio und Video nutzt, kannst Du Deinen mobilen Nutzern ein viel besseres Erlebnis bereiten.
Asana nutzt ein Video auf ihrer Homepage:
Es kann sowohl auf mobilen Geräten als auch auf dem Desktop gut abgespielt werden und bietet eine willkommene Abwechslung. Allein schon aus diesem Grund solltest Du mehr Media-Inhalte anbieten.
Benutze auf keinen Fall Flash. Das sollte mittlerweile eigentlich schon klar sein.
Da iPhones Flash nicht unterstützen, würdest Du Millionen von Nutzern verlieren. Benutze lieber HTML5.
3. Entwickle eine Mobile-First Strategie
Viele Webseiten-Besitzer leben noch in der Desktop-First Welt. Sie erstellen alles für Desktop und übertragen es dann auf mobil.
Dass ist aber längst überholt.
Laut Smart Insights, macht das mobile Internet bis zu 51 % des gesamten Internets aus. Die mobile Nutzung hat die Desktop-Nutzung offiziell überholt. Darauf sollten wir uns also konzentrieren.
Ab jetzt musst Du Dich immer erst um die mobile Umgebung kümmern. Fast alles, was auf einem mobilen Gerät gut aussieht, sieht auch auf einem Desktop gut aus.
Was aber, wenn Du keine mobile Seite hast?
Viele von Euch denken jetzt wahrscheinlich: “Ich habe keine mobile Seite. Was passiert jetzt?”
Kurz und knapp, nichts.
Das heißt aber noch lange nicht, dass Deine Platzierung nicht darunter leiden wird. Das Gegenteil ist der Fall.
Ich will das kurz erklären. Wenn Du keine mobile Seite hast, dann platziert Google einfach Deine Desktop-Version.
Aber Google mag nicht mobil-freundliche Seiten nicht.
Wenn Deine Seite nicht mobil-freundlich ist, wird sie ohnehin schon benachteiligt. Google priorisiert mobil-freundliche Inhalte und der Index macht das Ganze nur offizieller.
Die mobile Internet-Nutzung ist in den letzten Jahren ständig gestiegen. Google hat das erkannt und sein Ranking-System entsprechend angepasst.
Deine Seite wird bereits anhand ihrer mobilen Freundlichkeit, oder dem Mangel daran, beurteilt.
Ich bin der Meinung, dass es sich nicht mehr lohnt, sich an die Desktop-Version zu klammern. Auch wenn Du momentan gut platziert wirst, kannst Du Deine Platzierung an schlechtere Seiten, sie mobil-freundlich sind, verlieren.
Eine mobil-freundliche Seite kann den großen Unterschied machen und bestimmen, ob Du in den SERPs steigst oder fällst.
Fazit
Die Erschaffung eines Mobile-First Erlebnisses ist heute wichtiger als jemals zuvor.
Ich möchte an dieser Stelle erneut eine bereits erwähnte Statistik zitieren: Das mobile Internet macht bis zu 51 % der gesamten Internet-Nutzung aus.
Du kannst die mobile Optimierung nicht länger ignorieren. Google zieht mobil-freundliche Seiten bereits vor. Wenn Du also noch keine hast, solltest Du schnellstmöglich eine einrichten.
Wie bereits gesagt, responsive Seiten sind die beste Wahl. Dann kümmerst Du Dich in nur einem Zug um das mobile und das Desktop-Erlebnis Deiner Nutzer.
Lass Dich von Deinem Mangel an Erfahrung mit Mobile-First nicht abhalten. Wenn Du Dir jetzt die Zeit nimmst, um Deine mobile Seite großartig zu machen, wirst Du besser platziert und kannst den Nutzern ein besseres Erlebnis bieten.
Was hältst Du vom Mobile-First Indexing? Welche Veränderungen hast Du vorgenommen?














Kommentare (0)