Você passou inúmeras horas construindo o site dos seus sonhos.
Todas as peças estão no lugar. É uma bela obra de arte.
Você pesquisou as palavras-chave certas, conhece seu público-alvo e até criou campanhas PPC para direcionar o tráfego.
Está pronto para ir ao ar e assistir seus seguidores acessando o site.
Você clica em “publicar”, e então… nada.
Você tem um tráfego decente, claro, mas também parece que as pessoas estão pulando do barco rápido demais.
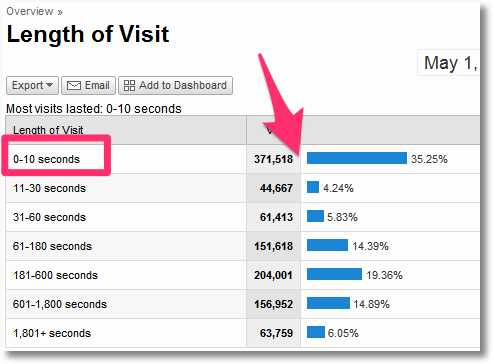
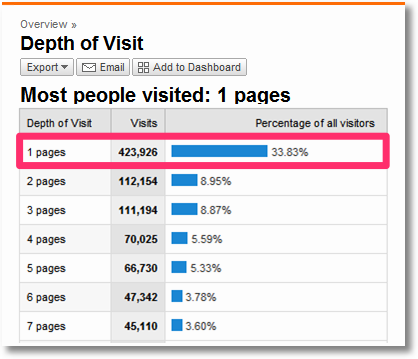
Basta olhar para os números de um dos blogs de um amigo meu.
Por que isso está acontecendo?
É um tipo de amor não correspondido.
Você os ama, mas eles simplesmente não estão comprando o que você está vendendo.
Eles circulam através de uma ou outra página, mas não estão engajados de uma forma significativa.
Então, por que as pessoas não interagem com o seu site da maneira que você deseja? Para chegar ao fundo da questão, é importante dar um passo atrás e avaliar objetivamente.
Sim, você dedicou muitas horas a isso. E não, nem sempre os reparos são fáceis.
Mas se você realmente quiser ver resultados, é necessário fazer ajustes.
Aqui estão cinco dos maiores problemas que vejo com sites que perdem o engajamento rapidamente (e como corrigi-los).
1. Seu conteúdo não é relevante para os buscadores
Muito do conteúdo do seu site provavelmente gira em torno de certas palavras-chave.
Isso não é ruim. Na verdade, pode ajudá-lo a trazer muito tráfego orgânico.
O problema é que os sites que buscam rankeamento para determinadas palavras-chave muitas vezes o fazem sem ter conteúdo para o backup.
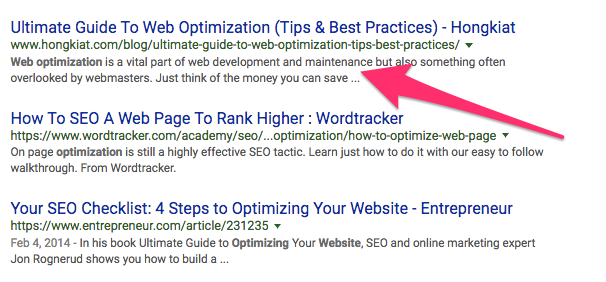
Por exemplo, se eu pesquisar a frase “otimização de site”, obtenho esses resultados:
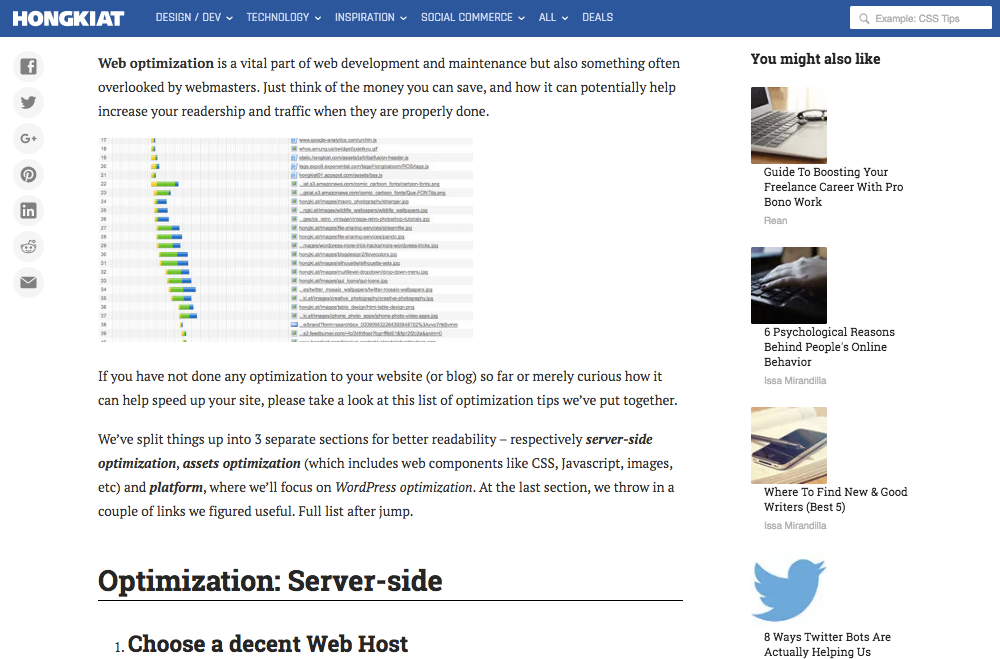
Você falou Guia Definitivo de Otimização de Sites? Vamos dar uma olhada:
Este é um conteúdo que eu posso usar imediatamente.
Ou, ao menos, eu posso analisá-lo rapidamente para determinar se ele resolve ou não o meu problema.
As palavras-chave são relevantes para mim, e o conteúdo no site é igualmente relevante.
Eu já sei o que vou achar antes mesmo de chegar lá.
Seu conteúdo deve ser sempre relevante para suas palavras-chave.
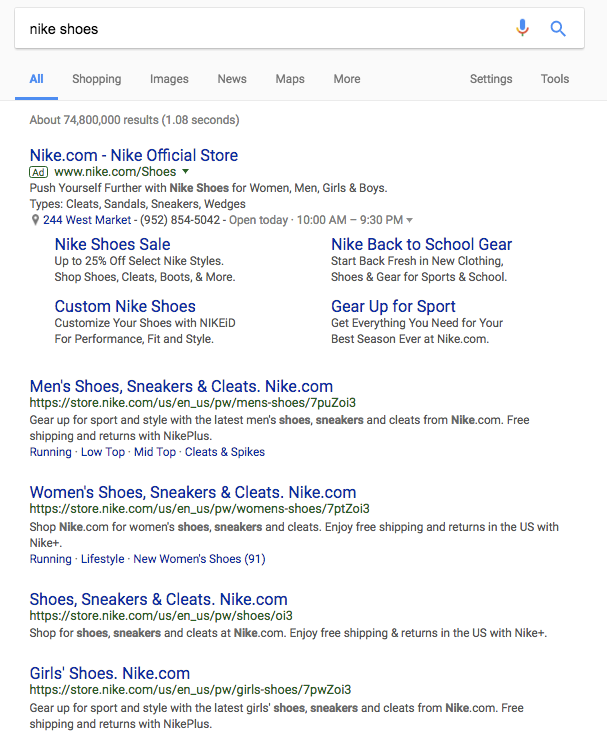
Vejamos outro exemplo. Se eu digitar “calçados Nike”, os primeiros resultados que eu vejo são assim:
A palavra-chave está em todos os cabeçalhos. E no anúncio no topo.
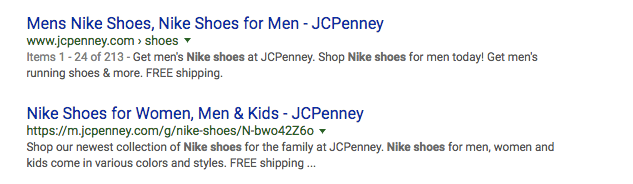
Se eu rolo a página para baixo, eu vejo resultados de outros revendedores com as com as minhas palavras-chave:
Clicar em qualquer um desses links me levará para algum lugar node eu posso comprar calçados da Nike.
Tudo é relevante.
Se um clique em um desses links me levasse para um site da Adidas, eu começaria a ficar preocupado.
Se você está focando em certas palavras-chave ou públicos, tem que otimizar seu conteúdo para essas palavras-chave.
Isso significa que você tem que entender a intenção do usuário e por quê eles estão chegando ao seu site em primeiro lugar.
Você não pode apenas enviar pessoas para a sua página inicial e esperar que elas descubram o resto.
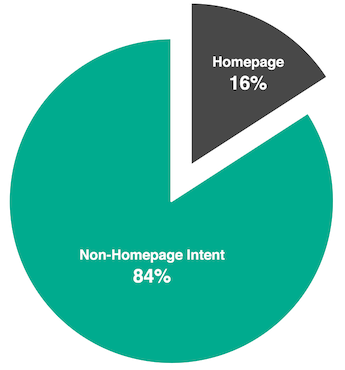
Um estudo da Bazaarvoice descobriu que 84% dos buscadores preferem chegar a uma postagem de blog ou landing page ao invés de uma página inicial.
Direcionar tráfego para suas landing pages – com conteúdo relevante – ao invés da sua homepage pode aumentar suas conversões.
Então não foque apenas em direcionar pessoas para o seu site.
Faça isso com intenção. E esteja pronto com conteúdo de alta qualidade quando chegarem.
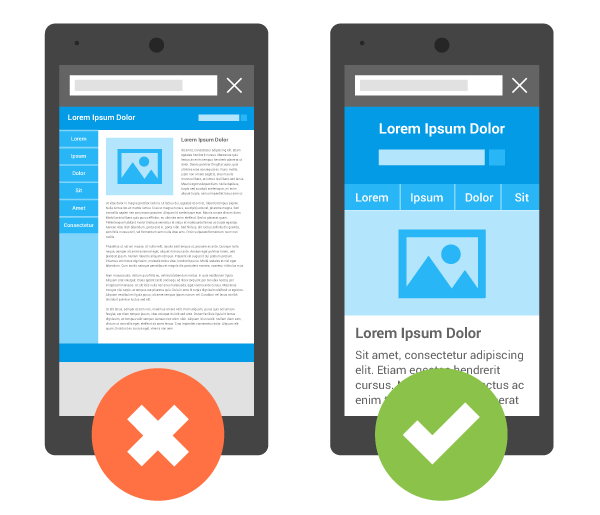
2. Seu site é difícil de ler em mobile.
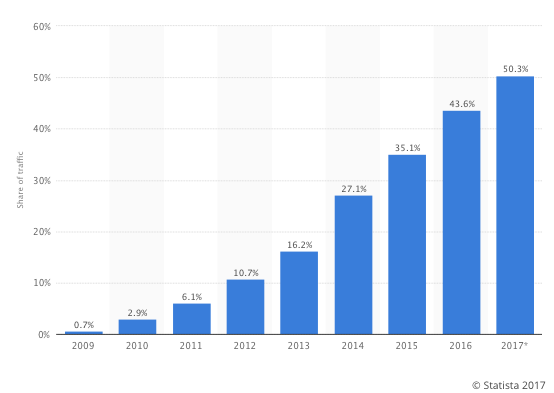
Visualização de sites em mobile superaram a visita em desktops pela primeira vez ano passado.
E o Google prospera basicamente na capacidade da responsividade em mobile.
Sem mencionar o fato de que tráfego mobile já é mais da metade do tráfego global de sites.
O Google ama mobile. Os visitantes do seu site amam mobile. Todo mundo ama mobile.
Isso provavelmente não é novidade para você.
Design mobile nem sempre é uma coisa fácil de se fazer.
Você pode ter um site deslumbrante, mas uma experiência mobile fraca não lhe fará favor algum.
Esta é uma área em que você realmente deve aprender com os profissionais.
Dê uma olhada no site da Typeform:
É um bom site. Realmente limpo e bem desenhado no desktop.
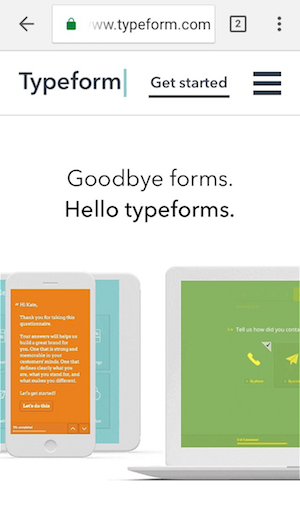
Vamos ver como fica em uma tela de telefone:
Parece incrível! Todo o conteúdo se ajusta e parece feito sob medida para o tamanho do dispositivo.
Isso era tudo o que eu queria ver.
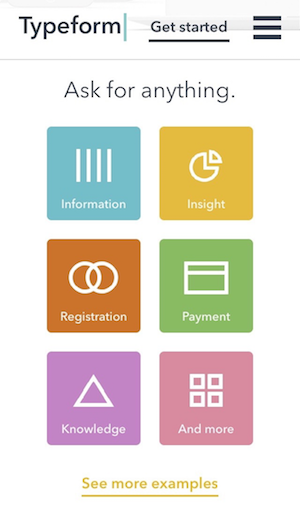
E se vou um pouco mais para baixo, tenho um menu otimizado para mobile, perfeito para clicar:
O layout e o design são basicamente os mesmos da versão do desktop, mas não são só menores.
Tudo está rearranjado para que eu possa rolar através da página sem interrupções. Meus dedos podem clicar e deslizar tanto quanto necessário.
Um site otimizado para mobile tem as seguintes características:
- Design responsivo (ou seja, o design do site muda dependendo do tamanho da tela em que está sendo visualizado)
- Facilidade de uso em um dispositivo móvel (Eu devo poder fazer com os dedos/polegares o que eu faria com um mouse)
- Boa velocidade de abertura (tão rápido quanto o site para desktop, se não mais rápido)
- Boas interseções
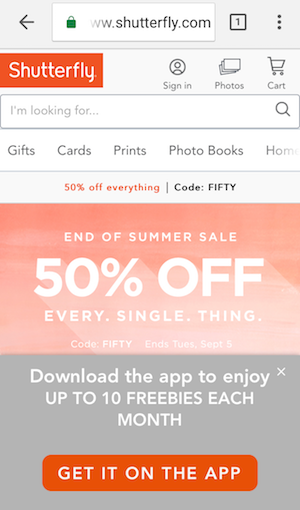
Aqui está outro exemplo de site bem feito para mobile, da Shutterfly:
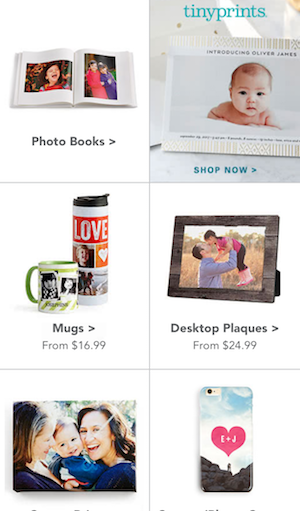
Aqui é como ele parece quando eu rolo a página para baixo, através dos produtos:
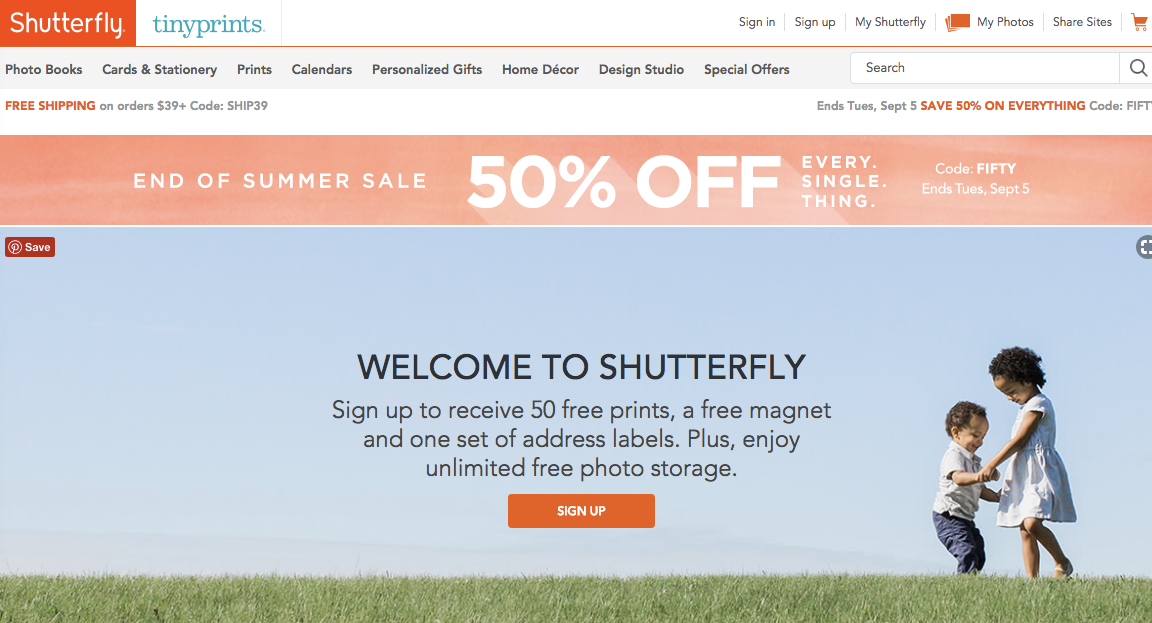
Aqui, um exemplo do site para desktop:
Você pode ver que a Shutterfly fez um ótimo trabalho reorganizando seu conteúdo para seu site móvel.
Oe elementos são empilháveis e facilmente roláveis, mas o design e sensação são os mesmos.
Eles ainda oferecem uma outra experiência móvel através do seu aplicativo.
Mesmo que você não possa oferecer um aplicativo, pode fornecer esse tipo de design amigável para dispositivos móveis.
Se seu site não tem esses recursos, você deve atualizá-lo o mais rápido possível.
O Google também conduziu um estudo recentemente para descobrir o que era mais importante para usuários mobile.
Eles descobriram que usuários mobile são orientados por objetivos.
Se eles estão visitando o seu site, não estão de brincadeira.
Eles não querem ter que aumentar ou diminuir o tamanho, nem querem que o design ou a navegação sejam muito complicados, dificultando um clique ou a seleção de um recurso.
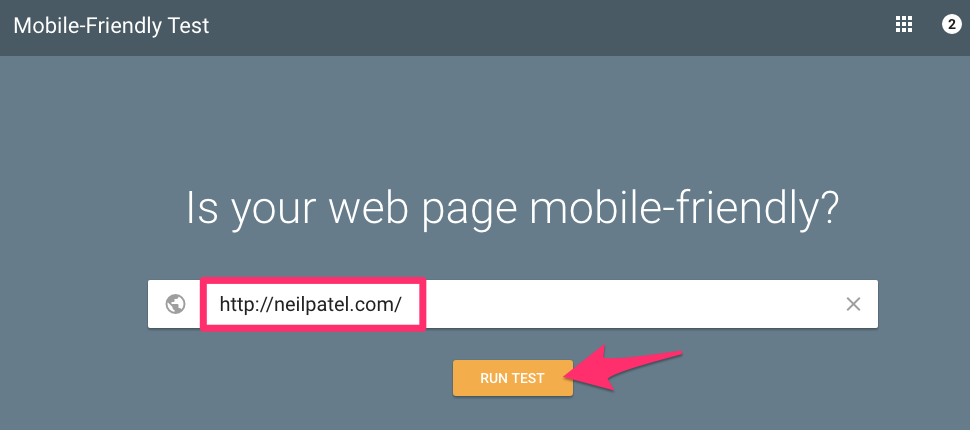
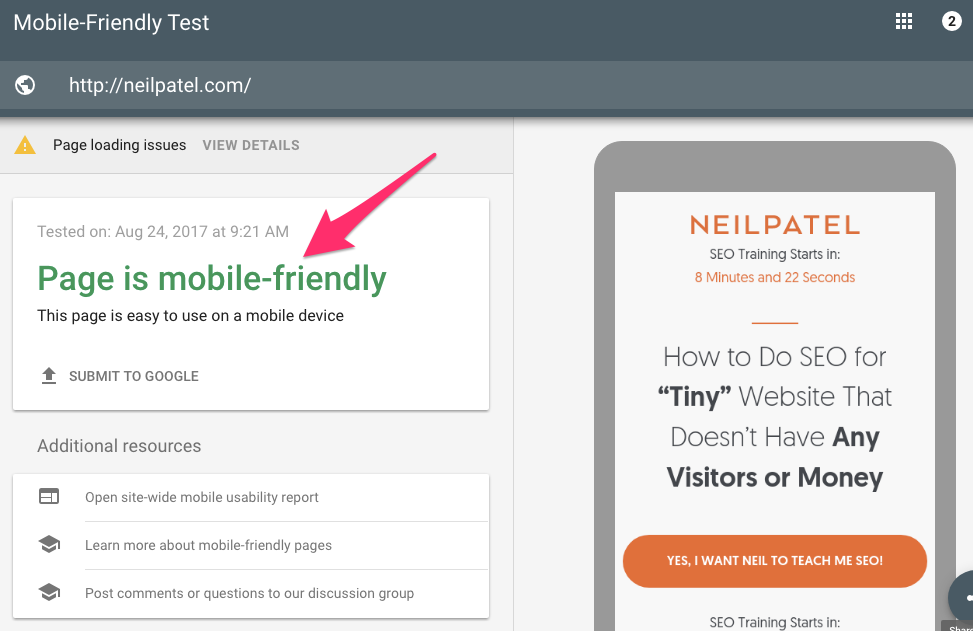
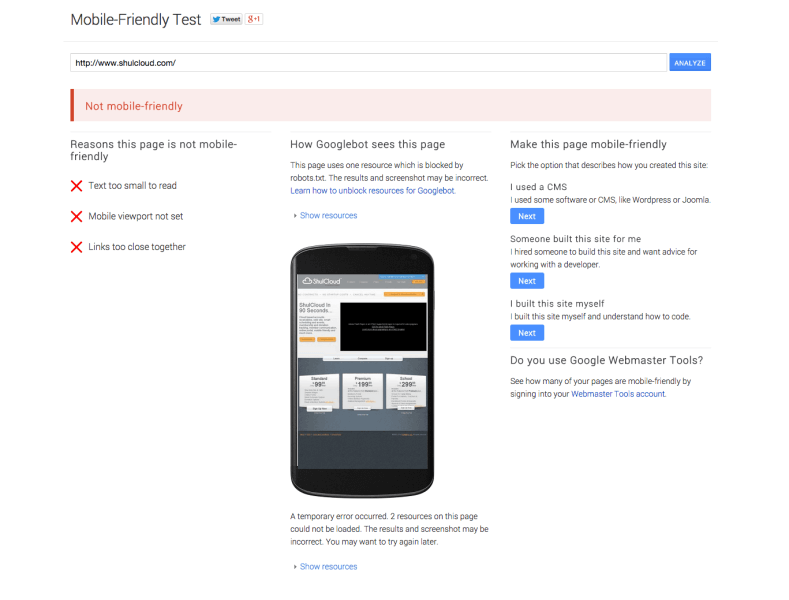
Se você quer ver como o seu site funciona em mobile, use o teste Mobile-Friendly do Google.
Digite o URL do seu site e selecione “executar teste.”
O resultado mostrará uma prévia do seu site mobile e você saberá como ele se comporta.
Se seu site não for amigável para mobile, o teste irá lhe mostrar.
Ele também mostrará porquê seu site não é amigável para mobile e o que você deve fazer para otimizá-lo.
Não assuma que só porque seu site é bonito que ele será assim em qualquer lugar.
A otimização para mobile não deve ser negligenciada.
De acordo com o Google, 61% dos usuários não voltam a um site mobile se ele o seu design for ruim.
Algo ainda pior? 40% deles vão para um site concorrente. Um site concorrente otimizado para mobile.
3. Não há um ponto de conversão óbvio
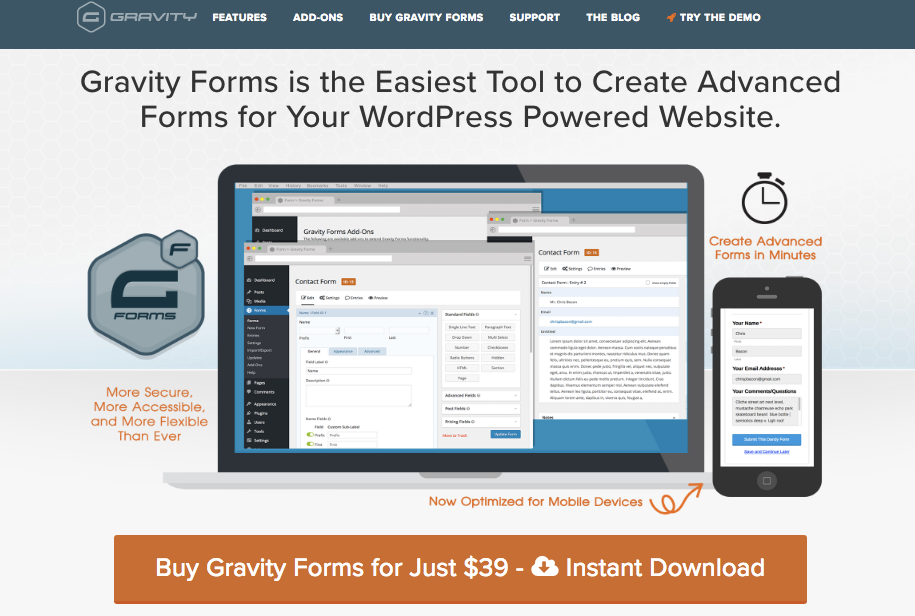
O Gravity Forms é um dos meus plugins favoritos de WordPress de todos os tempos. Veja como o site deles se parece:
Eu já posso dizer algumas coisas sobre ele olhando logo de cara.
Eu posso ver que o Gravity Forms oferece muitos recursos. Eles oferecem formas avançadas e seguras de formulários que são otimizados para mobile.
Mas a maior coisa salta aos olhos logo no início. Um grande botão laranja de CTA na tela.
Se eu quero conversões, é exatamente isso que tenho que fazer.
Eu não preciso olhar para mais nada a partir desse ponto do site a não ser que eu queira.
Essa deve ser a meta do seu site.
Você deve querer que seus usuários tomem uma atitude imediata (ou o mais rápido possível) assim que entram no seu site.
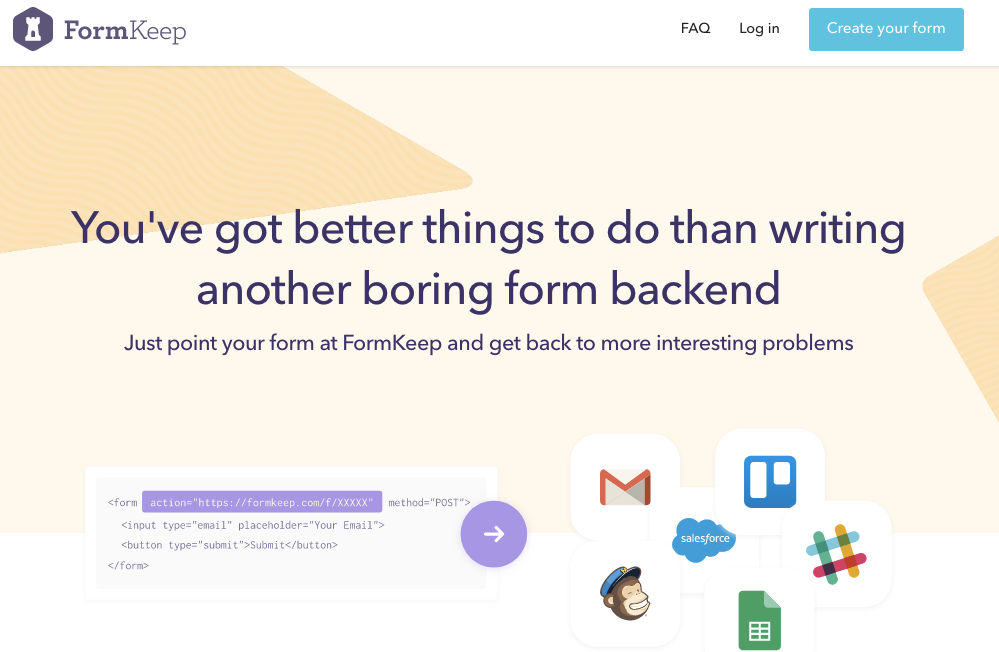
Aqui está um exemplo de uma homepage de um serviço similar, o FormKeep:
Ele não tem o grande botão de CTA do Gravit Forms, mas ele faz um par de coisas muito bem:
- Ele destaca os benefícios do serviço (não ter que escrever formulários complicados no backend do seu site).
- E tem um botão de CTA que me diz exatamente como começar.
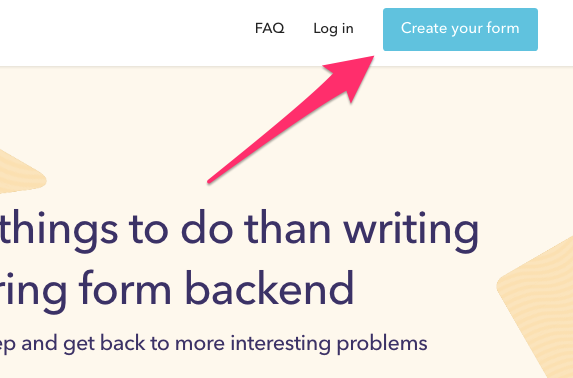
Sim, o botão de CTA está no canto superior direito. Mas tem uma mensagem direta: “Crie seu formulário.”
Não há adivinhação aqui.
A essa altura, eu já sei que o site é fácil de usar, então assumo que criar meu formulário também deve ser.
E com isso, eles me ganharam e tiveram a sua conversão.
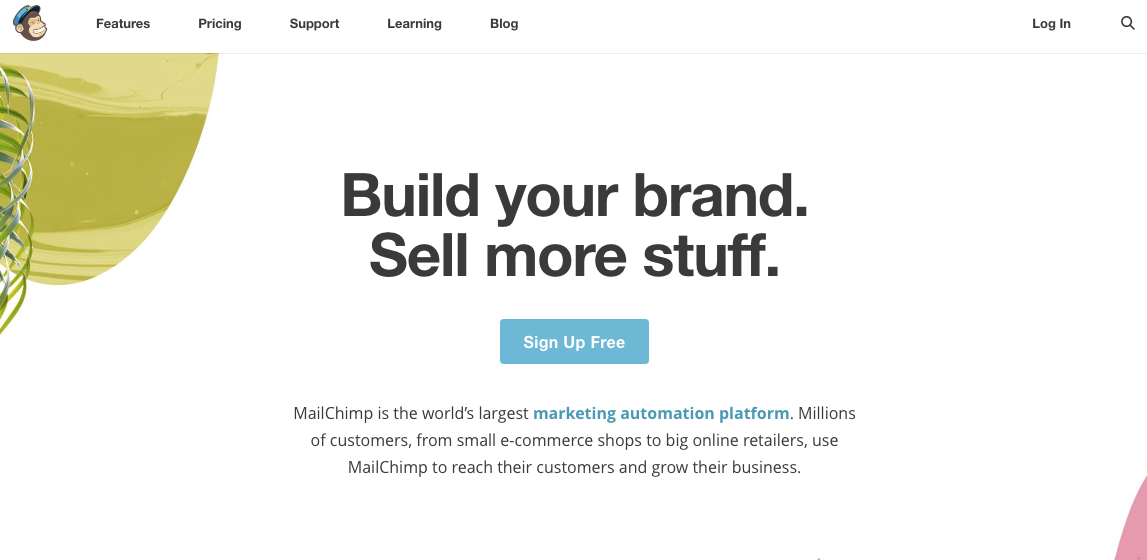
Aqui está um outro exemplo do MailChimp que é bastante simples, mas é um ponto de conversão eficiente:
A proposta de valor é a primeira coisa que você vê: “Construa sua marca. Venda mais.”
E eu quero essas duas coisas. Ok. Vendido.
Como eu faço isso? Fácil, clico no botão “inscreva-se” logo abaixo. O botão me diz que é grátis.
Mas o que exatamente eu ganho se me inscrever? O texto logo abaixo do botão me explica.
Eu estou entrando na maior plataforma de automação de marketing do mundo.
Outras pessoas usam. Outras pessoas amam. Eu provavelmente vou amar também.
Pronto. Vendido.
O ponto é: Se você tiver um CTA, faça-o grande, robusto e fácil de entender.
4. Seu design é muito simplista (ou complicado demais)
Eu sei que os designers recebem muitas críticas por tornar os sites muito complicados.
E é verdade que sites desordenados e carregados tendem a afastar as pessoas.
“Um site confuso faz com que as pessoas fiquem ansiosas,” disse Joe Ardeeser da Jordan Crown Design.
“Eles têm um objetivo a alcançar, mas você está tornando mais difícil para eles confiarem em você. Se o seu site é uma bagunça, será que o trabalho com você será o mesmo?”
A solução óbvia é criar algo agradável e minimalista.
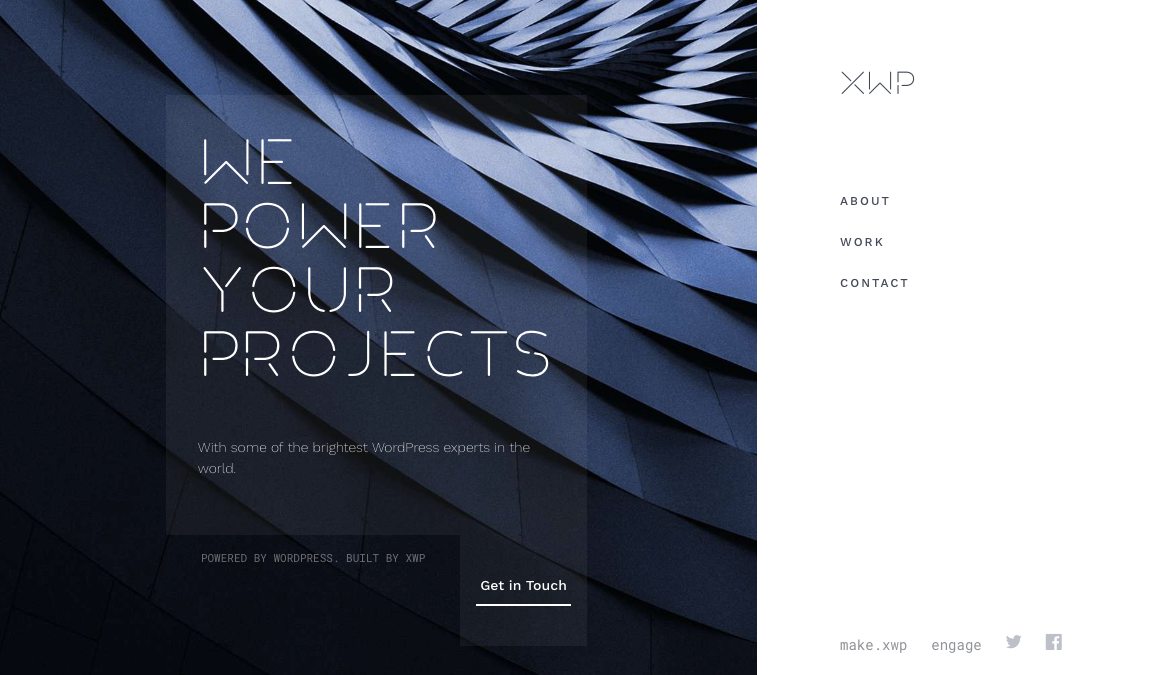
Um bom exemplo é o design desse site da XWP:
Ele é limpo. Tem uma proposta de valor forte. A navegação é igualmente mínima.
Então, você sabe exatamente o que tem e onde precisa ir para encontrar a informação.
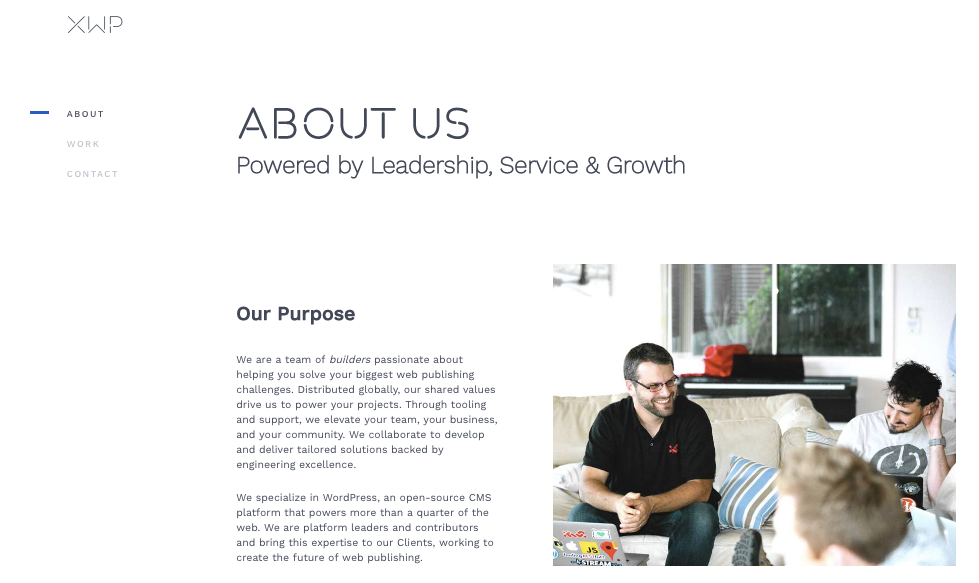
Se eu clico na página “Sobre”, sou recebido por outro design minimalista, mas informativo:
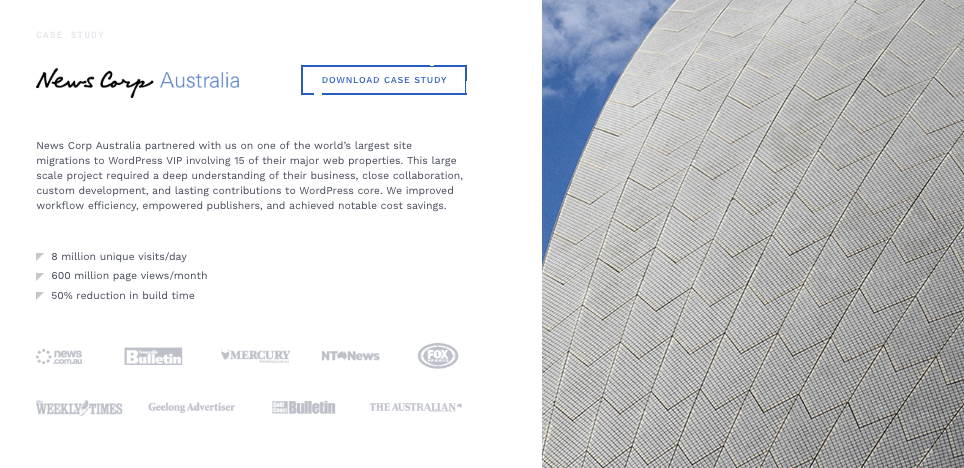
Se eu quiser saber mais sobre o seu trabalho, sou saudado com estudos de caso simples como esse:
Embora não haja muitas páginas no site, eu tenho tudo de que preciso saber.
Eles removeram toda a informação desnecessária que poderia me impedir de tomar uma decisão.
No entanto, eles mantiveram todas aso coisas boas. Os estudos de caso. As propostas de valor. Todos os itens essenciais estão lá. É o minimalismo sendo feito do jeito certo.
Olha, eu amo minimalismo.
Existe um motivo para meu site ser assim quando você chega nele pela primeira vez:
Minimalismo é muito melhor para conversões em geral.
Informação demais pode ser irritante.
Por outro lado, há um problema em ser minimalista demais.
Se você for longe demais em “nada”, você corre o risco de confundir o seu público no sentido oposto.
O que eu estou procurando é um equilíbrio entre “confuso” e “nada”.
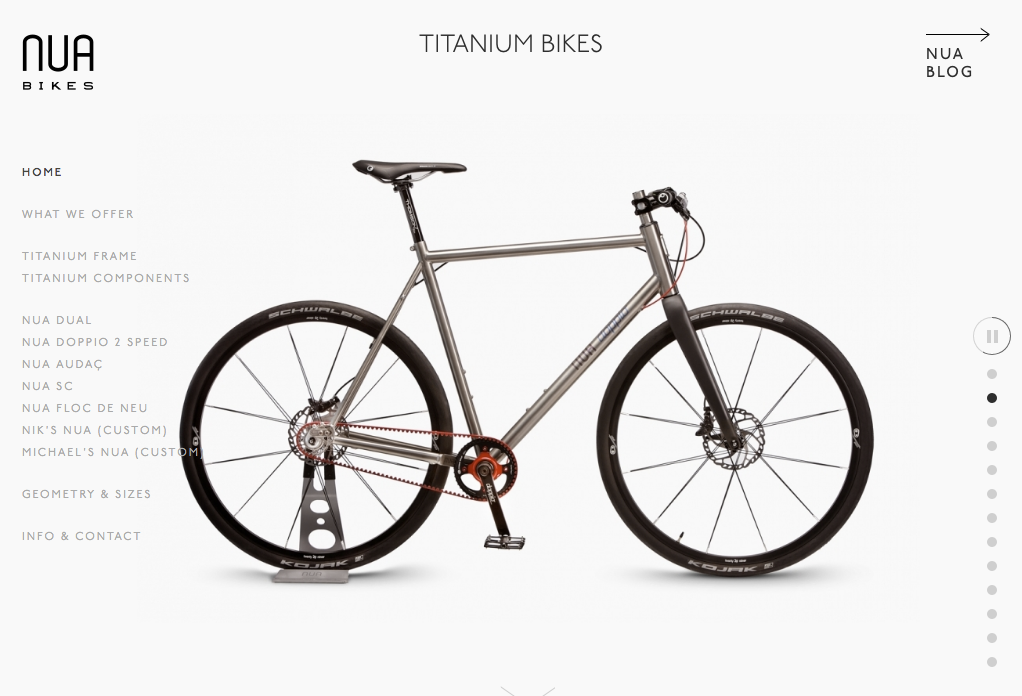
Por exemplo, a Nua Bikes está no limite do simplismo, mas ainda funciona porque eles vendem apenas… bicicletas.
Sua navegação é fácil de entender. Posso clicar todas as suas bikes e em “Informações e Contato” se quiser saber mais.
Todo o site é basicamente feito de imagens das bikes em diferentes cores e desenhos.
Há informações sobre cada bike, suas especificações e como comprar. Mas é só isso.
Não estou desperdiçando meu tempo como nos outros sites. Estou aqui para comprar uma bicicleta, e vou comprar uma que eu gosto.
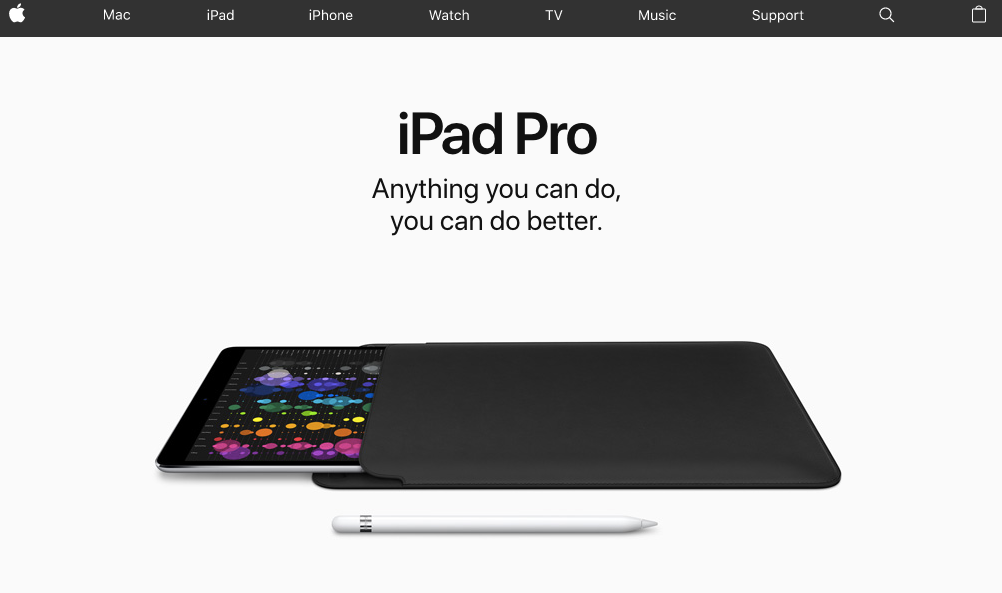
A Apple é outro exemplo de site relativamente minimalista que funciona bem:
Não é tão simples que você não saiba para onde está olhando. Os benefícios ainda estão listados. Você sabe para onde está indo.
Eles também usam o recurso do design de espaço em branco, que ajuda os visitantes a processar a informação do site.
Em outras palavras, o material importante está óbvio.
Eles conseguem um bom equilíbrio para evitar muitas decisões conflitantes para o visitante do site.
É simplificado e limpo. É o tipo bom de minimalismo.
Para o seu site, equilibre: dê ao seu público a informação de que eles precisam sem bombardeá-los com conteúdo excessivo.
Explique os benefícios, dê às pessoas o que elas precisam, e mostre a elas como agir.
5. Seu Site é Muito Lento
Eu sei o que você está pensando. “Neil, eu ouço isso o tempo todo!”
E isso é um tema de discussão comum quando se trata de saber por quê as pessoas não estão convertendo em seu site.
Mas me ouça aqui por um segundo.
Eu incluí esse último ponto porque, embora ele seja importante, não é o principal motivo pelo qual as pessoas deixam o seu site.
O fato é que, se você tiver conteúdo envolvente, um design que seja intrigante e um site móvel decente, a velocidade da página não vai influenciar tanto as conversões.
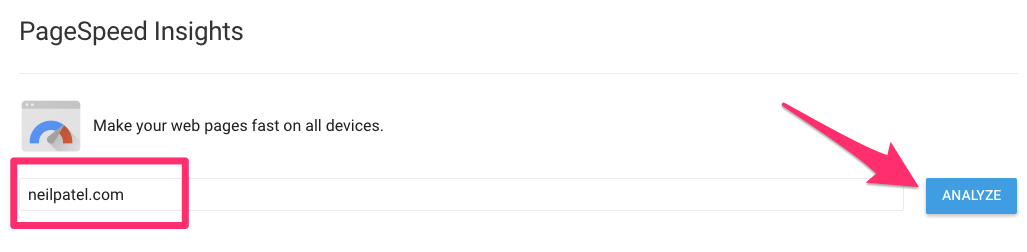
Veja um teste que eu fiz em meu próprio site usando o Google Speed Page Insights:
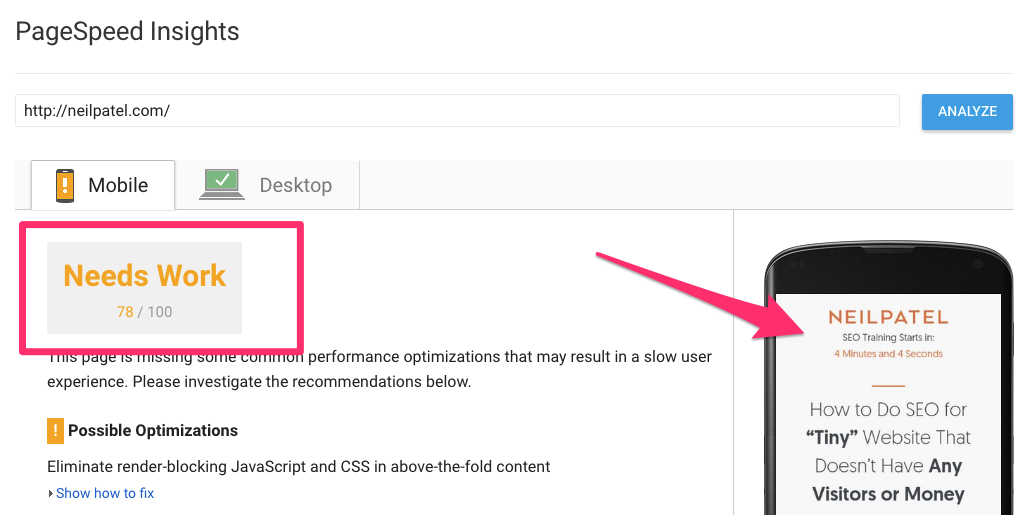
Aqui estão meus resultados:
Parece que a velocidade da minha página pode dar algum trabalho.
Porém, meu site móvel está otimizado (e parece muito bom!).
Então, por que as coisas estão mais lentas do que deveriam?
Podem haver algumas coisas erradas aqui, e o Speed Page Insights me oferecerá algumas recomendações.
Mas o fato é que, em geral, o site está convertendo bem.
Então, em última análise, a velocidade da página não afetará os visitantes, a menos que outras coisas também sejam um problema (veja os motivos de 1 a 4).
Mas não vá sair por aí dizendo que o Neil Patel disse que o tempo de carregamento de um site não importa.
Em muitos casos, o tempo de carregamento ainda importa.
Existem alguns fatores-chave que contribuem para que a velocidade afete ou não as suas conversões.
Por exemplo, se você oferecer downloads, a velocidade do site importa.
Se você vende muitos produtos online, a velocidade do site importa.

Se as pessoas não conseguem fazer buscas rápidas pelo seu site quando precisam, a velocidade do site importa.
Em geral, a velocidade do site importa quando afeta a experiência do usuário.
Dependendo da situação, pode ser um fator para que alguém saia do seu site sem converter.
Então, isso é algo que você precisa checar regularmente.
Mas, a menos que seu site seja dolorosamente lento, você não tem que enlouquecer com isso.
Otimize seu site o melhor que puder, e siga em frente.
Conclusão
A realidade é que as pessoas deixarão o seu site por vários motivos.
Se você está percebendo uma grande queda entre o tráfego do seu site e as conversões, ou no tempo gasto em suas páginas, talvez seja hora de olhar isso mais de perto.
Primeiro, confira o valor do seu site. Certifique-se de que oferece um conteúdo que seja atraente, combinado com uma navegação clara.
Em seguida, otimize seu site para celular. Não importa o quanto eu enfatize isso, ainda não será o suficiente.
Depois, concentre-se nos detalhes como o design do site e a velocidade de carregamento.
Resumindo? Torne o seu site funcional, bonito e (tente fazê-lo) rápido.
Qual é sua melhor dica para fazer manter as pessoas em seu site e ainda fazê-las voltar?




































Comentários (0)