¡Felicidades! Si estás pensando en trabajar en la optimización de tu sitio web, entonces asumiré que has construido un tráfico bastante fuerte. La mayoría de los sitios web, nunca pasan de unos cuantos cientos de visitantes al día.
Pero, antes de felicitarte, retomemos la tarea principal. Estás preocupado porque tu sitio web tiene un bajo desempeño. Y, quieres arreglar los lugares en donde estás perdiendo dinero. El testing A/B es el primer paso. Éste le ayudó al Presidente Obama a recaudar $60 millones de dólares adicionales.
En efecto, incrementé las conversiones de Timothy Sykes en un 250% y le ayudé a generar $1.2 millones de dólares adicionales al año.
El tema de testing A/B y optimización de conversiones ha sido cubierto extensivamente por varios blogs de marketing. También escribí varios artículos relacionados a estos temas.
Esto te puede poner en un aprieto, porque encontrarás muchos artículos que comparten tests A/B sencillos que puedes llevar a cabo. Como éste.
¿Por dónde debes comenzar? Los negocios alaban a la minoría de las pruebas que fueron un éxito, pero no sabes el resultado de las pruebas que fracasan.
En este artículo, quiero tomar una postura distinta. Te mostraré una lista de factores que probablemente no afectarán tus conversiones.
1. Ubicar todos los elementos importantes en la parte superior de tu página (above-the-fold)
Lo entiendo…
El espacio inmediatamente visible para un visitante debe ser atractivo y persuasivo.
Nos enfocamos en esto, porque la capacidad de atención promedio del humano es de apenas 8 segundos. Y, los usuarios gastan 80% de su tiempo en la parte superior de la página y solo 20% en la sección inferior.
Pero, estas estadísticas no deben motivarte a seguir por el camino tradicional de diseño:
- Un título con tu propuesta de valor
- Un subtítulo de soporte y una buena imagen de fondo
- Una forma de contacto y un botón de llamada a la acción (CTA)
En efecto, este es el diseño que seguimos en CrazyEgg.
Los usuarios están tan acostumbrados a diseños predeterminados de páginas que inconscientemente ignoran tu CTA superior. «Amontona todo lo importante en la parte superior de la página», es un consejo tan repetitivo y generalizado, que pareciera siempre ser verdad.
Ahora, evaluemos la verdad, al ir a la raíz del consejo.
El concepto “Above-the-fold” (parte superior de la página) fue el mantra que se originó en la industria de la publicación impresa. Cuando un periódico es doblado, el espacio inmediatamente visible debe capturar la atención del lector. Entonces, los editores colocaban las noticias más importantes en esta sección para generar más ventas.
En los primeros días del internet, aplicaba esta misma noción. De hecho, un estudio de 1994 por Nielsen menciona que el desplazamiento en las páginas era en desastre para la usabilidad de las páginas. Pero su estudio de seguimiento de 1997 encontró que los usuarios web se estaban acostumbrando a desplazarse en las páginas.
Una de las principales razones por las que el desplazamiento en la página era un dolor de cabeza para los usuarios, era porque el hecho de desplazarse, era en realidad doloroso. Tenías que usar atajos del tablero, y después, usar la rueda de desplazamiento.
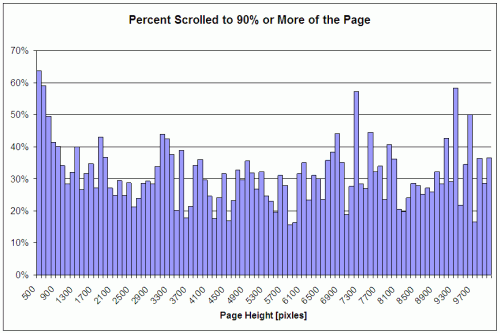
Hoy en día, el desplazamiento en una página ya no es un problema. Un ligero toque de tus dedos te dará acceso a la información de toda la página. El software de mapas de calor, Clicktale, encontró que la longitud de la página no tiene influencia en que un usuario se desplace a la parte inferior o no.
Segundo, la posición de la línea que divide, ya no es un simple pixel vertical (tradicionalmente eran de 570 px, 590 px y 600 líneas de px). Puedes publicar contenido y promover tu sitio web por una resolución de 1024×768. Pero, tu audiencia podría ingresar a tu sitio desde tabletas y smartphones.
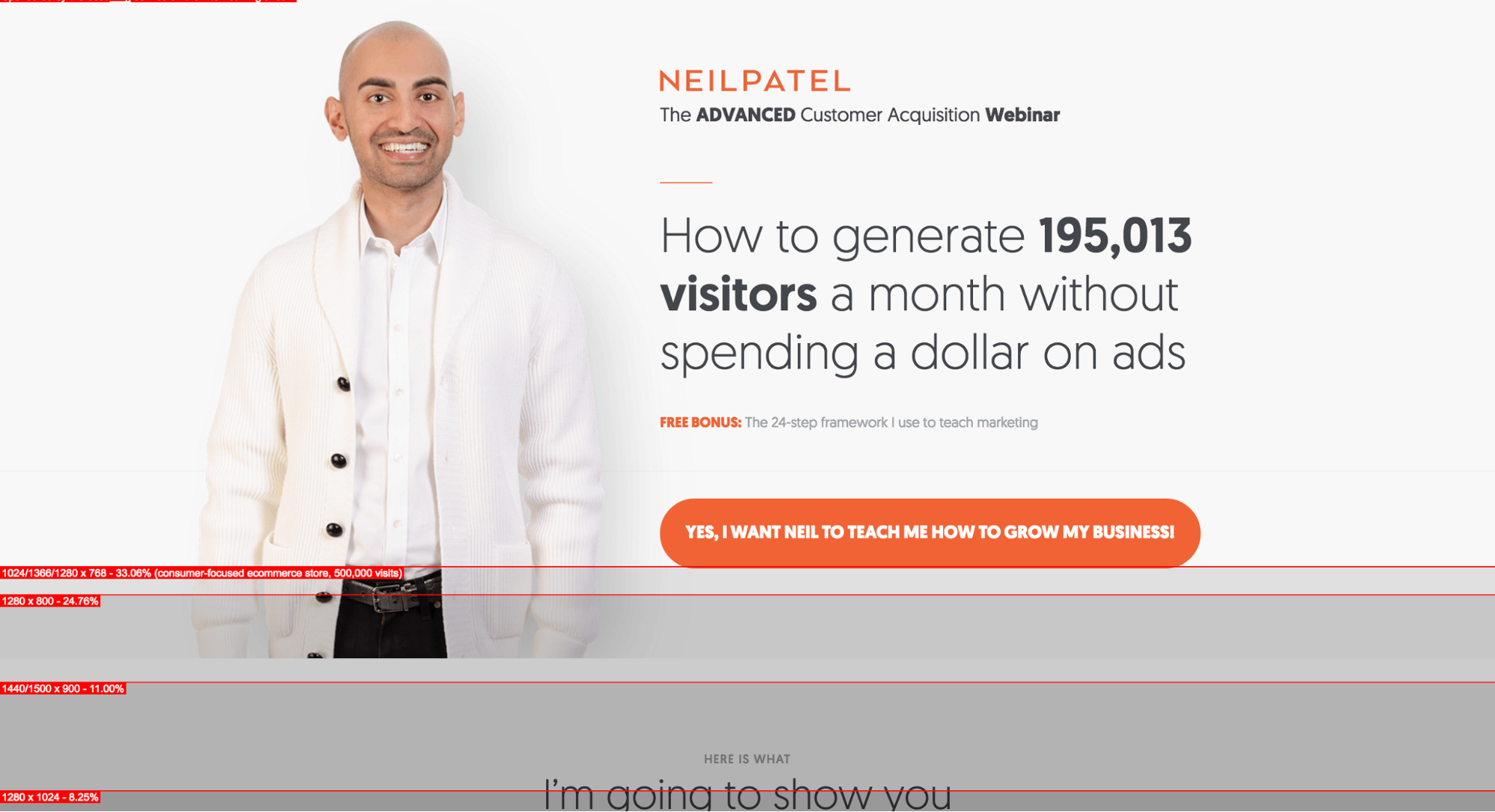
Aquí están las posiciones de la línea divisoria de mi página de inicio, para unas cuantas resoluciones comunes, (de acuerdo con la herramienta Whereisthefold).
Entonces, cuando hablas de la línea divisoria:
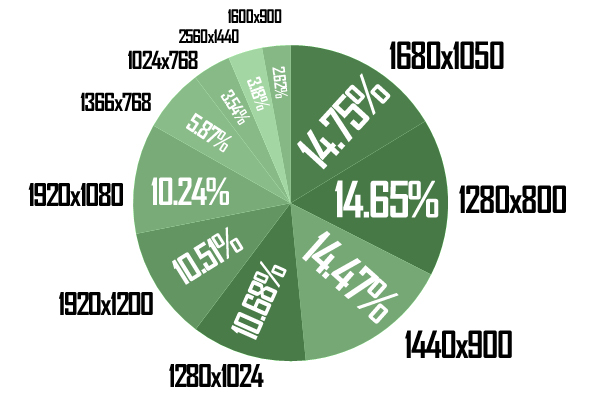
¿Te refieres al iPhone 6S en orientación vertical? ¿O estás hablando de un dispositivo Android de 5.5 pulgadas en orientación horizontal? La posición de la línea divisoria cambiará dependiendo del tamaño de los dispositivos y orientaciones. Por ejemplo, aquí están las estadísticas de resolución del sitio Webdesign.tutsplus.
Es por esto que la mayoría de los sitios ahora usan un diseño responsivo y un diseño fluido – lo cual significa que su contenido fluirá en pantallas de cualquier tamaño.
Entonces Neil, ¿quieres decir que la línea divisoria está muerta?
No tan rápido.
Un estudio de Nielsen en 2015, reveló que hay una diferencia del 84% entre cómo la gente trata al contenido en la parte superior vs. la parte inferior de una página. Lo que esté visible para un usuario en su primera visita, influencia su conducta y determinará si el usuario se desplazará a ver más contenido (otra acción que esperas del usuario).
Aquí hay 3 estrategias prácticas para aprovechar al máximo la línea divisoria:
1. Motiva a tus visitantes a desplazarse hacia abajo
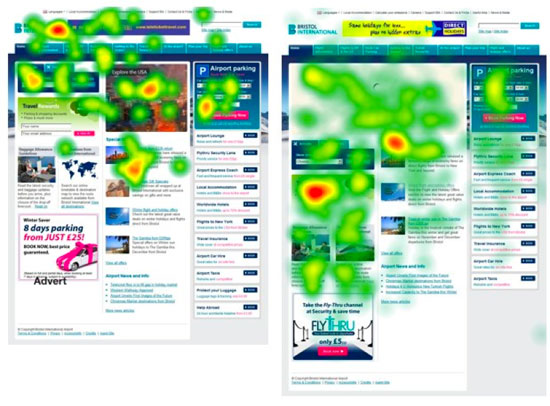
No metas demasiada información en la parte superior de la página. En un estudio de seguimiento ocular, CXPartners descubrió que menor información en la parte superior de la página, motivó a los usuarios a explorar la parte inferior.
Idealmente, no deberías necesitar muchas indicaciones para sugerir que el contenido está disponible abajo. En lugar de eso, los visitantes deberían sentirse atraídos e intrigados con tu propuesta de valor. Las indicaciones para motivar que los usuarios vean la parte inferior de tu página, deberían estar basadas en tu contenido, tipo de negocio y diseño general del sitio web.
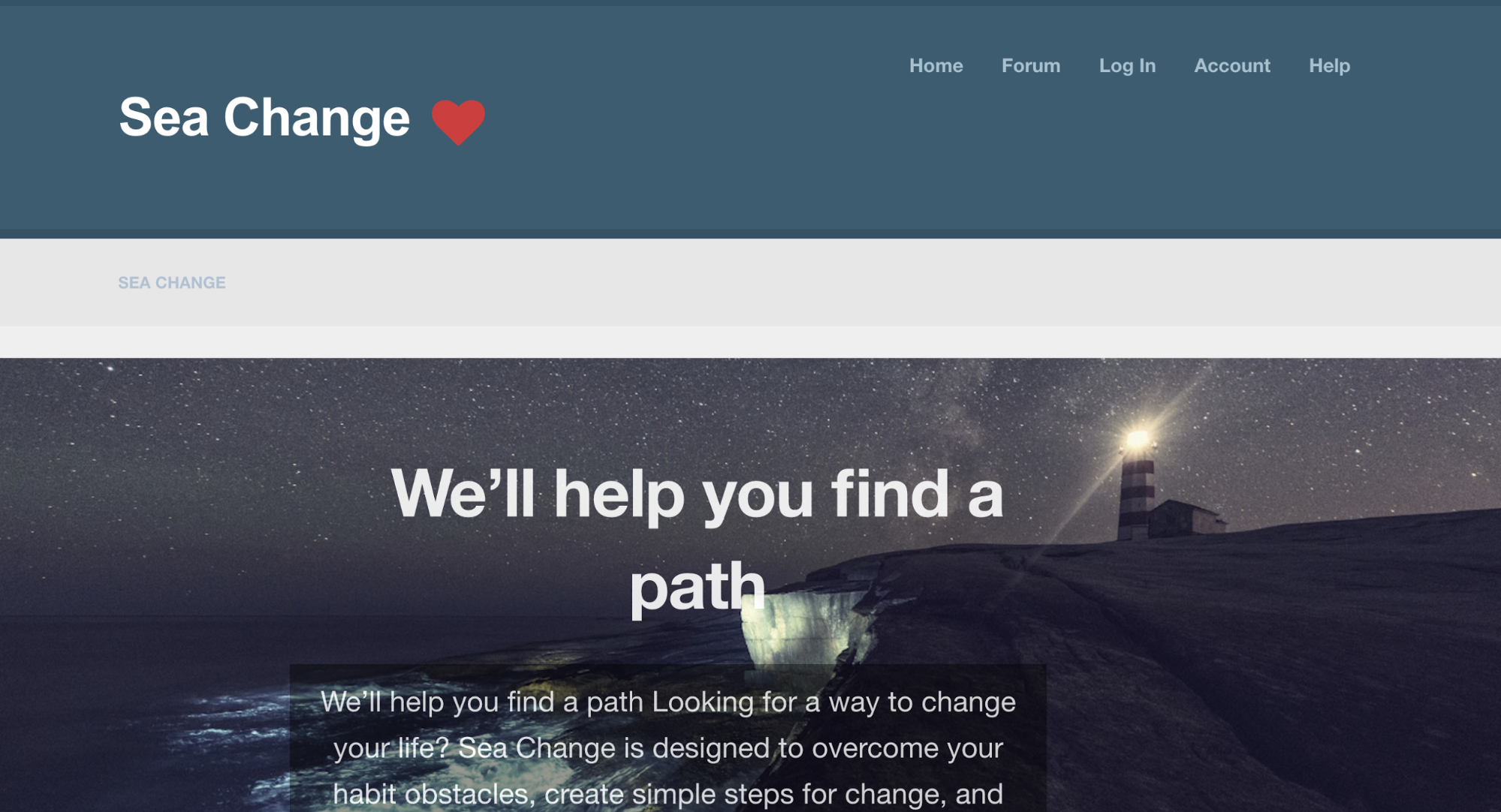
Dale un vistazo a la landing page del programa Sea Change, por el bloguero Leo de Zenhabits.net. Tiene una hermosa imagen que se adapta al contexto. La propuesta de valor me hace sentir curiosidad de saber cómo el programa me puede ayudar a encontrar un camino.
Después, Leo empáticamente motiva al visitante a cambiar. Te hace sentir identificado con su voz, y la membresía claramente menciona los módulos de hábitos en los que comenzarás a trabajar.
Ante todo, el contenido y diseño me motivaron a seguir desplazándome hacia abajo. Y, la oferta de compra se me presentó solo cuando estaba listo para tomar una decisión.
2. Deja que la pregunta esté basada en la complejidad de tu oferta
Si eres un nuevo negocio con un producto complejo, entonces ubicar el CTA en la parte superior, puede sentirse un poco insistente para tus usuarios.
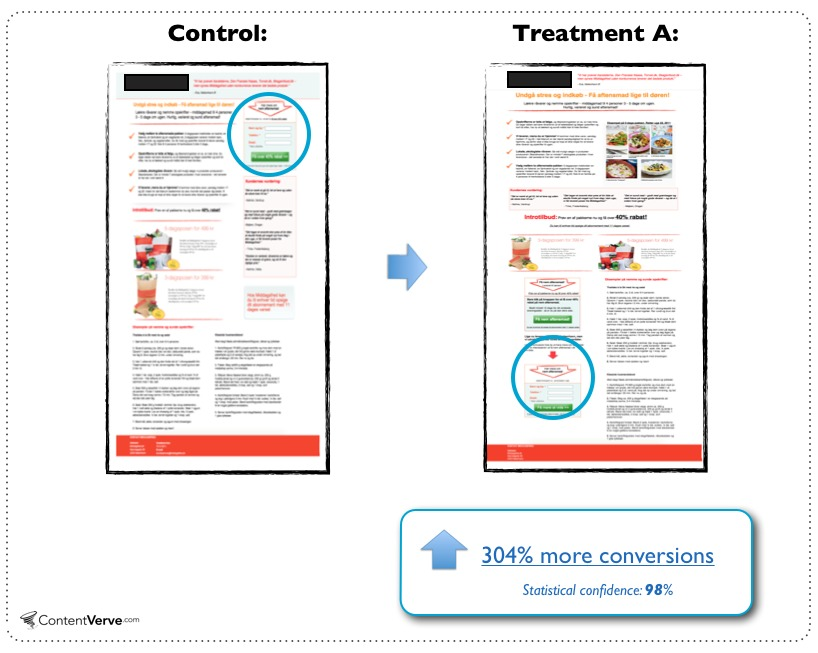
Las personas que te visiten por primera vez, probablemente necesiten más detalles sobre tu oferta y más convencimiento antes de darte su correo electrónico. Michael Aagaard movió el CTA de una landing page B2C de la parte superior a el final de la página. Y esto contribuyó a incrementar sus conversiones en un 304%.
Este caso de estudio debería motivarte a considerar sin miedo hacer Testings A/B con tu CTA en la parte inferior de tu página. He descubierto que para ciertos tipos de negocios, el copy más largo puede convertir mejor que un copy corto.
3. Asegúrate que el contenido en la parte superior cargue rápidamente
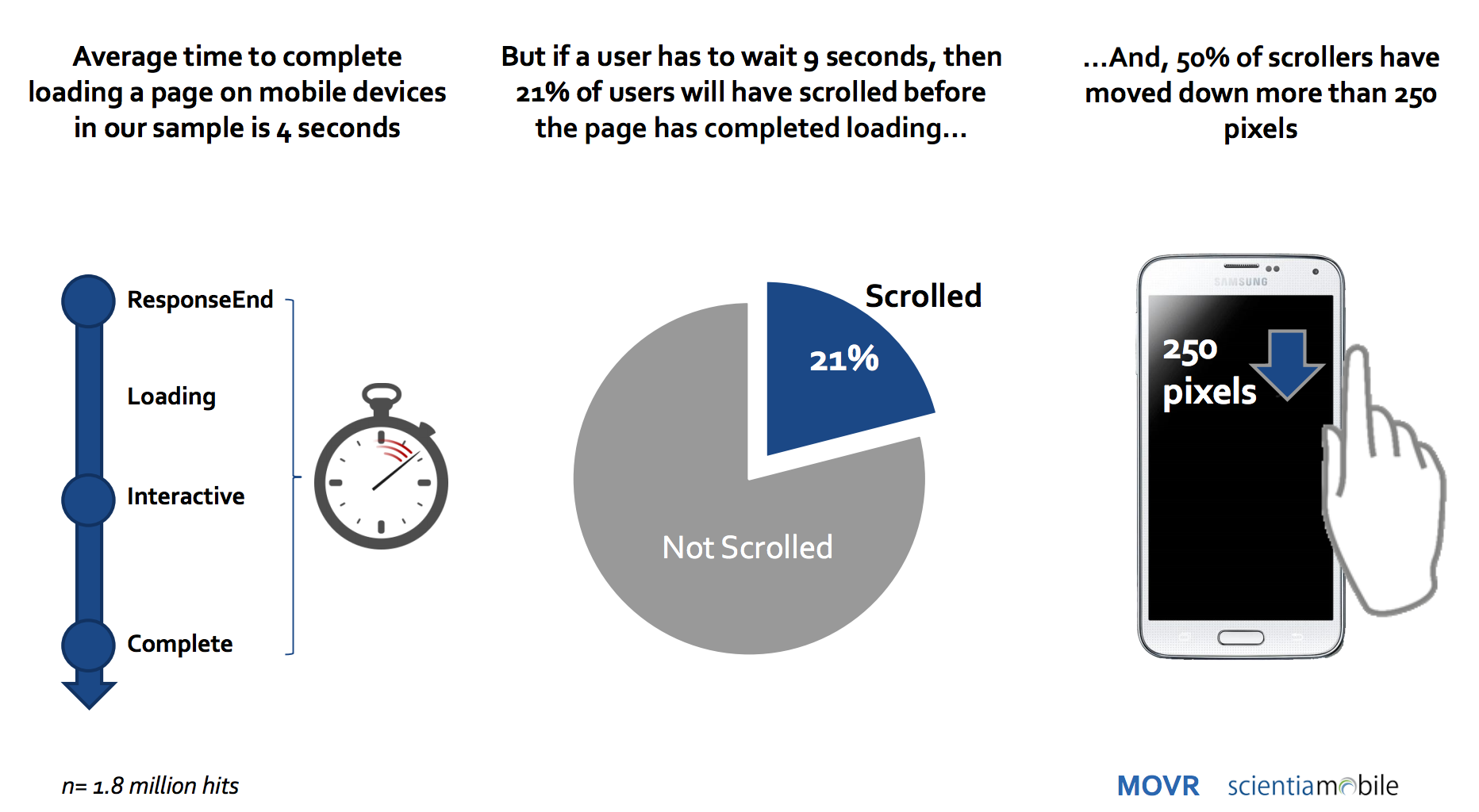
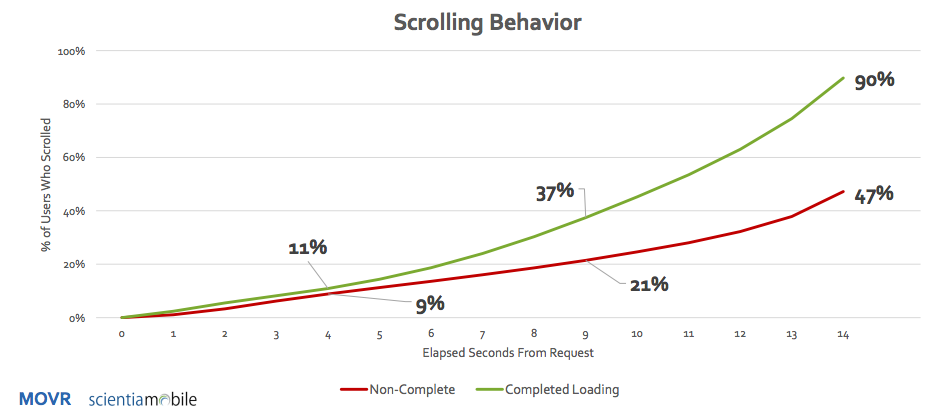
En un estudio del 2Q del 2015, por Scientiamobile, el 50% de los usuarios se habrían desplazado más de 250 pixeles, si una página no cargaba dentro de los primeros 9 segundos.
Entonces, incluso si tienes una historia atractiva y un elegante diseño para enganchar a alguien que te visite por primera vez, necesitarás un sitio que cargue rápidamente. De lo contrario, un visitante no esperará a que cargue.
La conclusión es que los visitantes actúan rápidamente. Sé amigable con ellos con una propuesta de valor persuasiva y ellos darán clic en el CTA o seguirán interactuando con tu sitio web. Si no los convences, los visitantes abandonarán tu página.
2. El color y tamaño de tus botones CTA (de forma aislada)
El rojo es el color ‘secreto’ que garantizará un incremento en tus tasas de conversión. Éste evoca un sentido de urgencia, emoción y pasión. El rojo guía al visitante a detenerse y considerar tu oferta. Entonces, debes hacer todos tus botones de CTA rojos.
¿Verdad?
Encontrarás muchos artículos que mencionan este consejo tan generalizado.
La verdad es que no hay un color consistente que aplique para todos los sitios web, industrias y campañas. Siento ser el que te diga esto, pero no encontrarás el color «perfecto» para tu audiencia al leer artículos teóricos en internet.
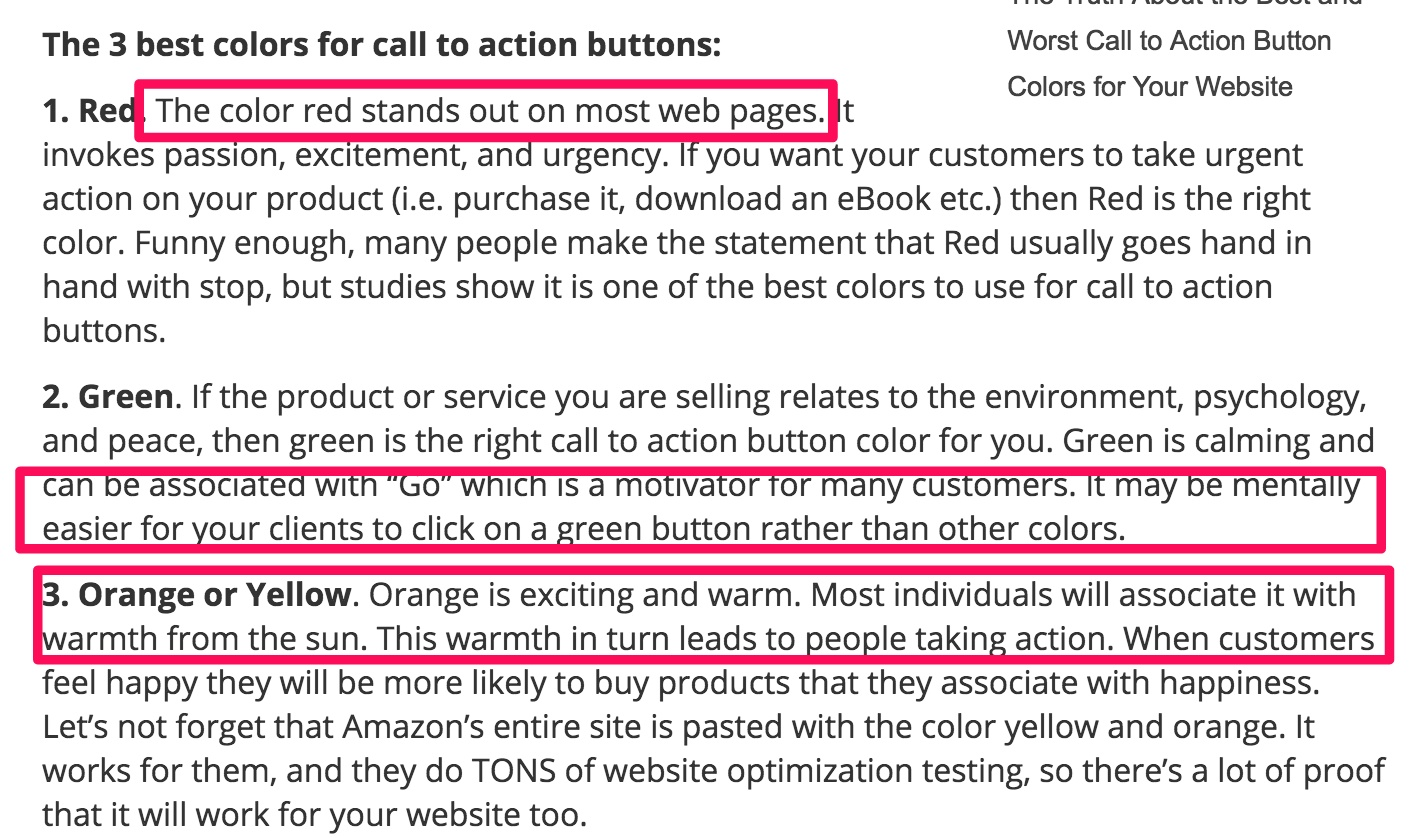
Estos son los extractos de un artículo como estos. Revisa particularmente el texto destacado.
¡Auch! Duele leer este tipo de consejos.
Los colores (o cualquier elemento de la página) no funcionan aisladamente. Ya que interactúan con el diseño general y contenido de tu página para despertar emociones en los visitantes. Lo único que sabemos sobre una buena jerarquía visual es que tu botón de CTA debe contrastar con los elementos que lo rodean y destacar por sí solo.
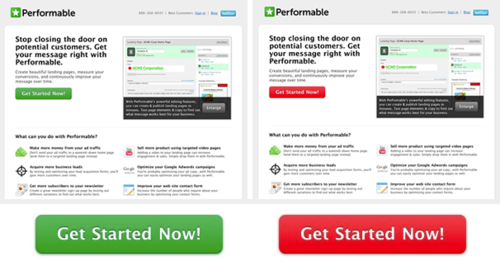
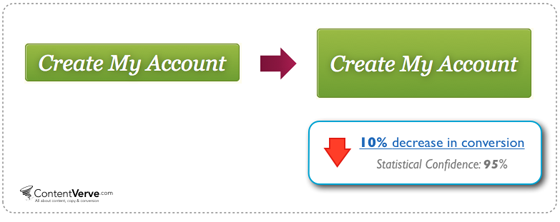
HubSpot compartió los resultados de sus pruebas de un debate de botones CTA verdes contra rojos. Ellos descubrieron que un CTA rojo tuvo un desempeño 21% mejor que un CTA verde.
Pero, HubSpot cuidadosamente especificó que los resultados eran válidos solamente «en las condiciones en que ocurrieron: en este diseño de página, en este sitio web y con la audiencia que lo vio».
De igual manera, es recomendable usar un botón de CTA de un mayor tamaño, para que destaque como un elemento en el que se puede dar clic. Ahora, incrementar demasiado el tamaño de tu CTA también puede disminuir tus conversiones. Michael Aagard compartió un caso de estudio en el que un botón de CTA en la página de pagos afectó negativamente las conversiones.
3. El número de elementos en tus formularios y el número de pasos en tu proceso de pago
Una buena práctica que constantemente se comparte en grupos de marketing es «mantener el número de formularios al mínimo». Esto tiene sentido, porque entre más campos tengas en tus formularios, será mayor el esfuerzo físico requerido por parte del usuario.
En NeilPatel.com, hice varias pruebas reduciendo el número de campos de cuatro a tres. También retiré el campo de ‘ingresos’. Y, esto me ayudó a incrementar mis conversiones en un 26%.
Pero, ¿adivina que?
Si quieres eliminar a visitantes no útiles de tu sitio web, el tener más campos en tus formularios te puede ayudar.
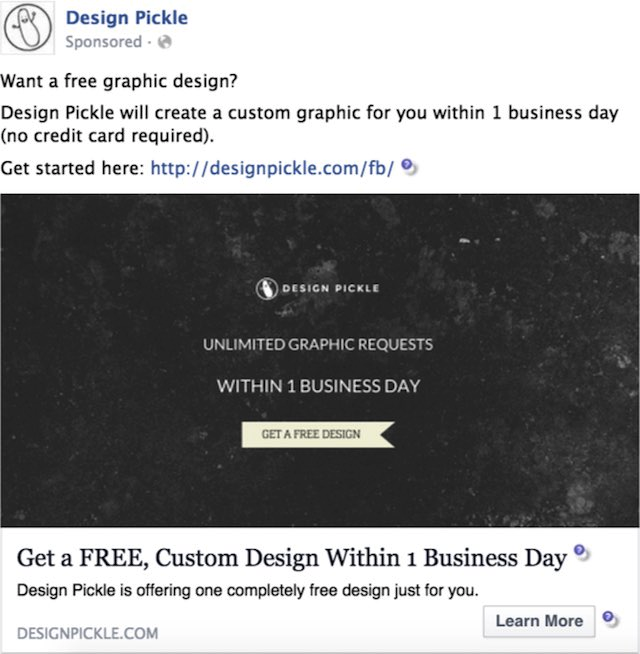
Design Pickle ofrece un diseño personalizado para negocios de forma gratuita (sin siquiera pedirte el número de tu tarjeta de crédito). Aquí está el anuncio de Facebook que han usado para generar leads.
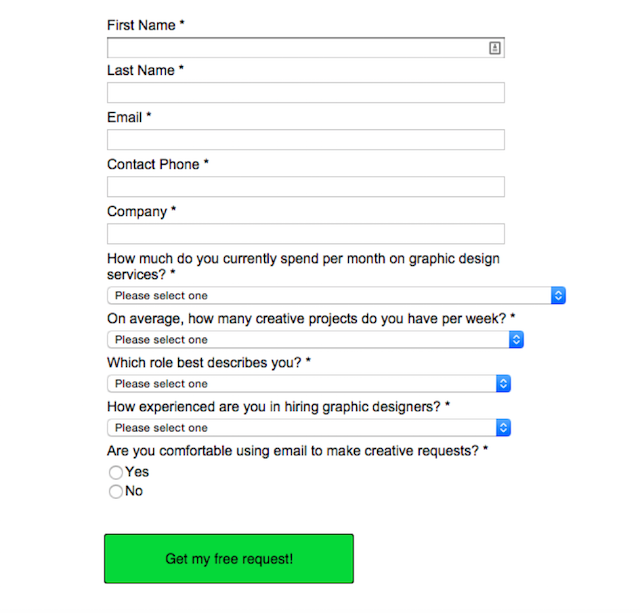
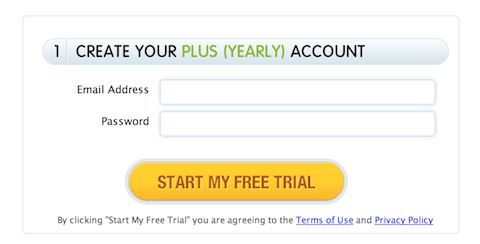
Pero, Design Pickle sabía que habría mucha gente interesada en cosas «GRATIS» y no en trabajar con ellos a largo plazo. Entonces, para obtener leads calificados desde el anuncio, este es el formulario que los visitantes debían llenar.
De esta forma, se aseguraron que las personas que llenaran el formulario, fueran más propensas a generar conversiones. Con esta forma, Design Pickle pudo generar 500 leads y convirtió 30 de ellos a su servicio de $200 dólares al mes.
En general, obtuvieron un excelente ROI del 633%.
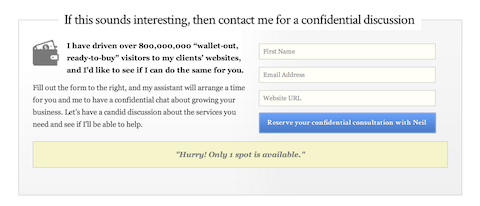
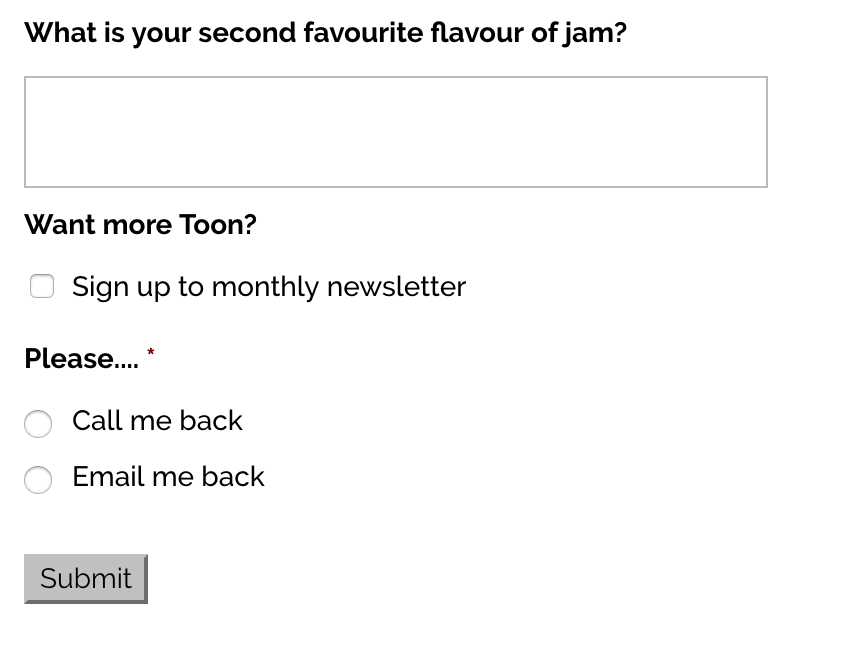
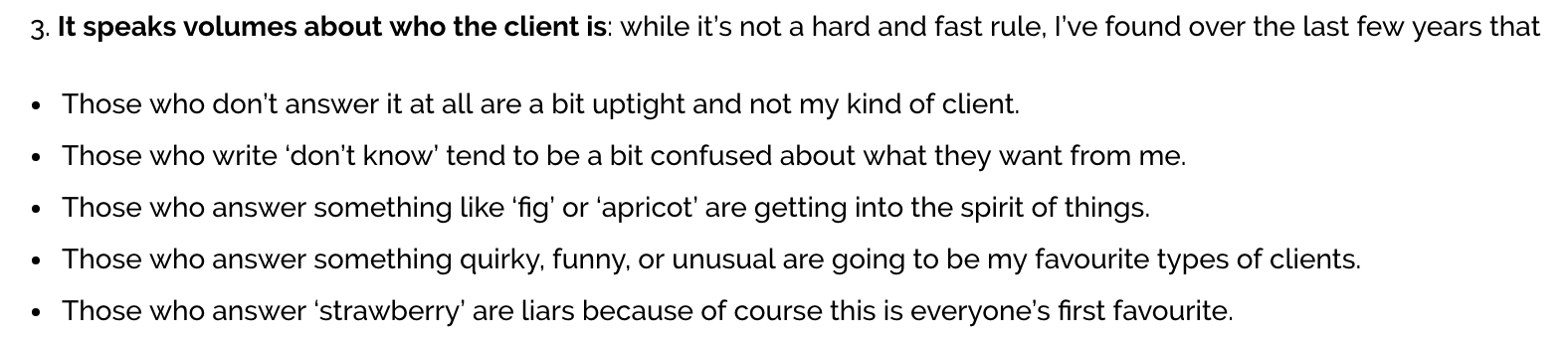
También puedes agregar formularios extraños, para filtrar al tipo de prospectos indicados para tu negocio. Kate Toon dirige un exitoso negocio de redacción. Ella le hace una variedad de preguntas a sus clientes prospectos en su página de contacto. Aun así, estaba saturada con 10 consultas al día y quería calificar a los clientes. Esta es la pregunta que ella usó:
Por extraño que parezca, ahora Kate puede encontrar a su ‘tipo adecuado de clientes’, al hacer que ellos respondan a esta pregunta.
Otro ejemplo de un consejo para aumentar tus conversiones es ‘disminuye el número de pasos para realizar el checkout.’ Ahora, me sorprendió cuando hice pruebas con un proceso de checkout de tres pasos, en comparación con el proceso de dos pasos que usaba en CrazyEgg. Después de 817 conversiones, llegamos a la conclusión de que el paso adicional incrementaba las conversiones en un 10%.
4. Evidencia social (para dar confianza)
La gente confía en la opinión de influencers y otros individuos por encima de la de los mercadólogos. Es por esto que los testimonios son elementos clave en la mayoría de las landing pages y sitios web.
Pero, si apenas estás comenzando, entonces no tendrás a nadie dando fe de la credibilidad de tu marca y lo extraordinarios que son tus productos.
Tienes dos opciones::
- Crear evidencia social falsa
- Usar un elogio genérico y vago, hecho por un visitante
Ambas opciones pueden ser peligrosas. Debido a que el amor genuino por una marca no puede ser fingido.
Idealmente, necesitas los testimonios para apoyar a tu oferta y eliminar las objeciones de tus lectores. Los testimonios no deben ser frases genéricas como, «Neil es increíble».
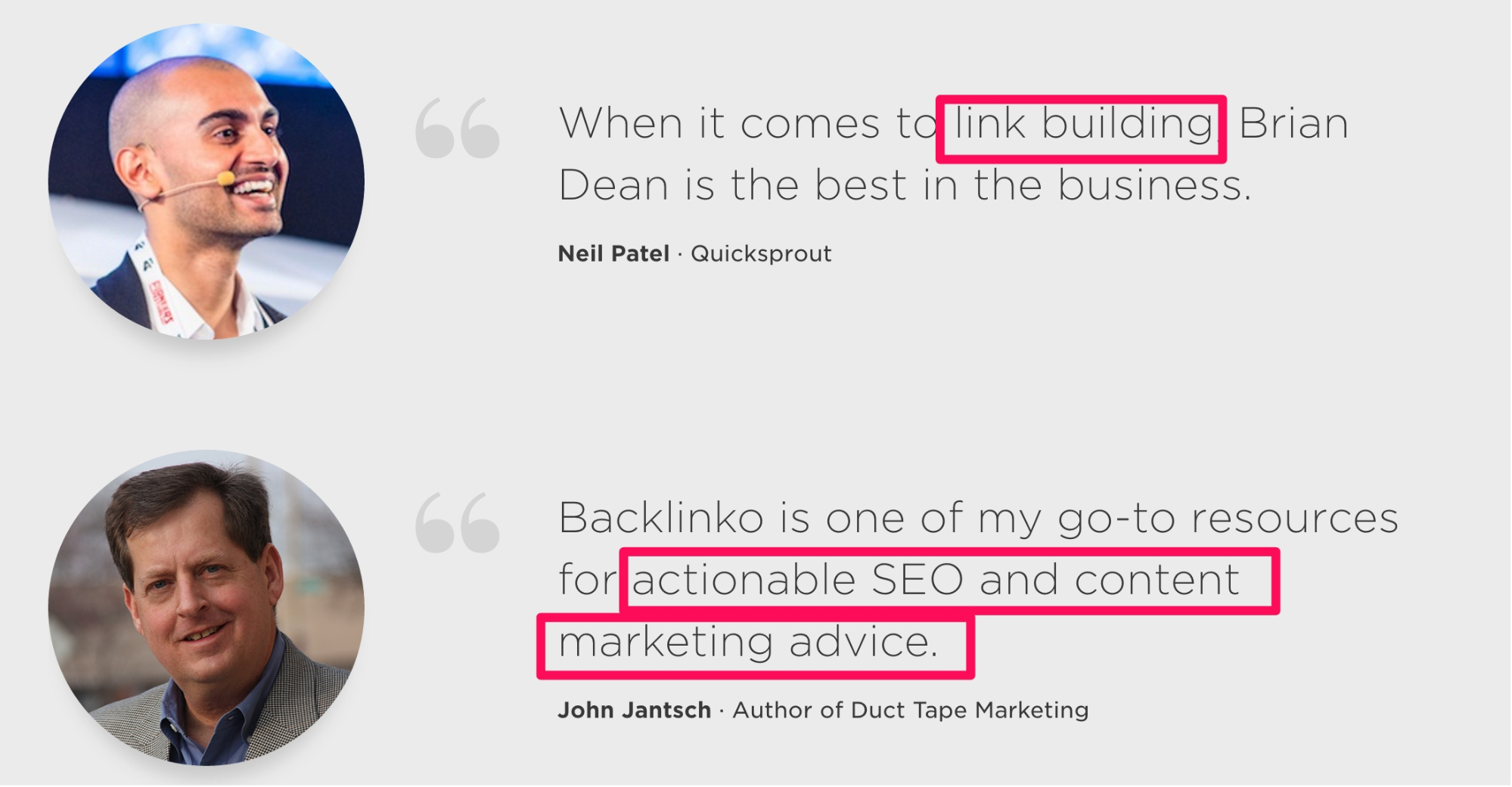
Por ejemplo, dale un vistazo a los testimonios que Brian Dean usa en la página de inicio de Backlinko. No son frases genéricas, como «Brian crea contenido brillante».
Mi testimonio refuerza la credibilidad de Brian en ‘link building’. Y John Jantsch menciona que Brian es un »experto en SEO práctico y consejos de marketing de contenidos».
Puedes aprender acerca de la ciencia de la evidencia social más a detalle en CrazyEgg.
Conclusión
“Mejores prácticas”.
Solo son la punta de lanza en la optimización de las conversiones. Nunca verás expertos en conversiones decir que hay un color genérico, tamaño de CTA y un número específico de campos, como garantía para incrementar tus ingresos.
La optimización de conversiones es un proceso iterativo de generar hipótesis, hacer pruebas, aprender, obtener conclusiones y hacer pruebas nuevamente. Siembre observa el ambiente en el cual fueron realizadas las pruebas exitosamente. Tendrás un mejor contexto, razonamiento y aprendizaje de los resultados positivos.
Compartí contigo unos cuantos mitos de las conversiones en este artículo. Estoy seguro que no has tenido éxito con muchas «mejores prácticas» de optimización de conversiones en tus pruebas. Compártelas conmigo en los comentarios a continuación.





















Comentarios (0)