Herzlichen Glückwunsch! Wenn Du gerade überlegst, ob Du an Conversion-Optimierung für Deine Webseite arbeiten solltest, gehe ich davon aus, dass Du guten Traffic für Deiner Seite aufgebaut hast.
Nachdem ich Dir jetzt auf die Schulter geklopft habe, können wir uns der eigentlichen Aufgabe widmen. Du machst Dir sicher Sorgen, dass Deine Webseite ihr Potenzial nicht voll ausschöpft. Und Du willst all die Lücken, in denen das Geld versickert stopfen. A/B-Tests sind der offensichtliche erste Schritt. Solche Test haben Präsident Obama dabei geholfen, 60 Millionen Dollar extra an Spenden zu sammeln.
In der Tat habe auch ich die Konversionen für Timothy Sykes um 250% gesteigert und ihm dabei geholfen, weitere 1,2 Millionen Dollar jährlich zu verdienen.
Die Themen A/B-Tests und Conversion-Optimierung wurden schon in diversen Marketing-Blogs ausführlich besprochen. Ich selbst habe ebenfalls zahlreiche Artikel zu diesen Themen geschrieben.
Das könnte Dich aber in die Bredouille bringen, denn Du wirst viele Beiträge mit einfachen A/B-Tests, die Du teilen kannst, finden.
Wo solltest Du bloß anfangen? Da Unternehmen die paar Tests, die erfolgreich waren, bewerben, weißt Du trotzdem noch nicht, welche Tests versagen.
In diesem Artikel möchte ich einen anderen Weg einschlagen. Ich zeige Dir die Faktoren, die Deine Konversionen wahrscheinlich nicht beeinflussen.
1. Alle wichtigen Elemente „Above The Fold“ platzieren
Schon verstanden…
Der sichtbare Seitenbereich muss interessant und überzeugend sein.
Wir konzentrieren uns auf den oberen Bereich einer Seite, weil die Aufmerksamkeitsspanne des durchschnittlichen Menschen gerade einmal 8 Sekunden beträgt. Nutzer verbringen 80% ihrer Zeit „Above the Fold“ (über der Falzlinie im sichtbaren Seitenbereich) und nur 20% darunter.
Diese Statistiken müssen Dich jetzt aber nicht veranlassen, dem typischen Webdesign-Pfad zu folgen:
- Eine Überschrift mit Deinem Wertversprechen
- Eine untergeordnete Überschrift und ein hübsches Hintergrundbild
- Ein Formularfeld und ein CTA-Button.
In der Tat ist das die Designvorgabe, der wir bei Crazy Egg folgen.
Nutzer sind mittlerweile so sehr an diese Webseiten-Layouts gewöhnt, dass sie unbewusst die Handlungsaufforderung über der Falzlinie ignorieren. “Stopf alles wichtige in den sichtbaren Seitenbereich” ist eine so oft wiederholte und generalisierte Devise, dass sie scheinbar gar nicht verkehrt sein kann.
Jetzt aber mal Butter bei die Fische.
Das Mantra “Über der Falzlinie” ist in der Print-Presse entstanden. Wenn eine Zeitung gefaltet ist, muss der sofort sichtbare Teil die Aufmerksamkeit des Lesers erregen. Darum haben die Herausgeber die wichtigsten Nachrichten und Bilder in diesem Bereich platziert, um Verkäufe anzuregen.
In den frühen Tagen des Internets traf diese Falten-Unterteilung ebenfalls zu. Tatsächlich besagte eine 1994 von Nielsen durchgeführte Studie, dass Scrolling eine Katastrophe für Navigationsseiten ist. Ihre Folgestudie aus dem Jahr 1997 besagte allerdings, dass sich die Web-Nutzer ans Scrollen gewöhnt hatten.
Ein Hauptgrund dafür, dass das Scrolling den Nutzern anfangs Kopfschmerzen bereitete, war, dass die Handlung buchstäblich schmerzhaft war. Man musste sich auf Tastaturkürzel verlassen oder später das Scrollrad verwenden.
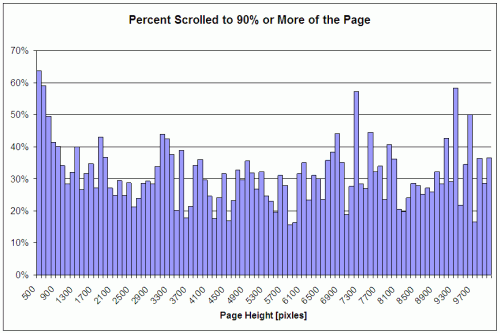
Ein kurzer Sprung in die Gegenwart: Heute ist das Scrollen zur zweiten Natur geworden. Ein leichtes Wischen mit Deiner Fingerspitze bringt Dich zu den Informationen im unteren Seitenbereich. Die Macher der Heat-Mapping-Software Clicktale fanden heraus, dass die Länge der Seite keinen Einfluss darauf hat, ob Nutzer herunterscrollen.
Zweitens ist die Falzposition kein traditioneller vertikaler Pixelwert mehr. (Traditionellerweise waren es die 570px, 590px und 600px-Marken). Du kannst Inhalte für die Auflösung 1024×768 Pixel optimieren und vermarkten. Dein Publikum könnte sie aber via Tablet oder Smartphone aufrufen.
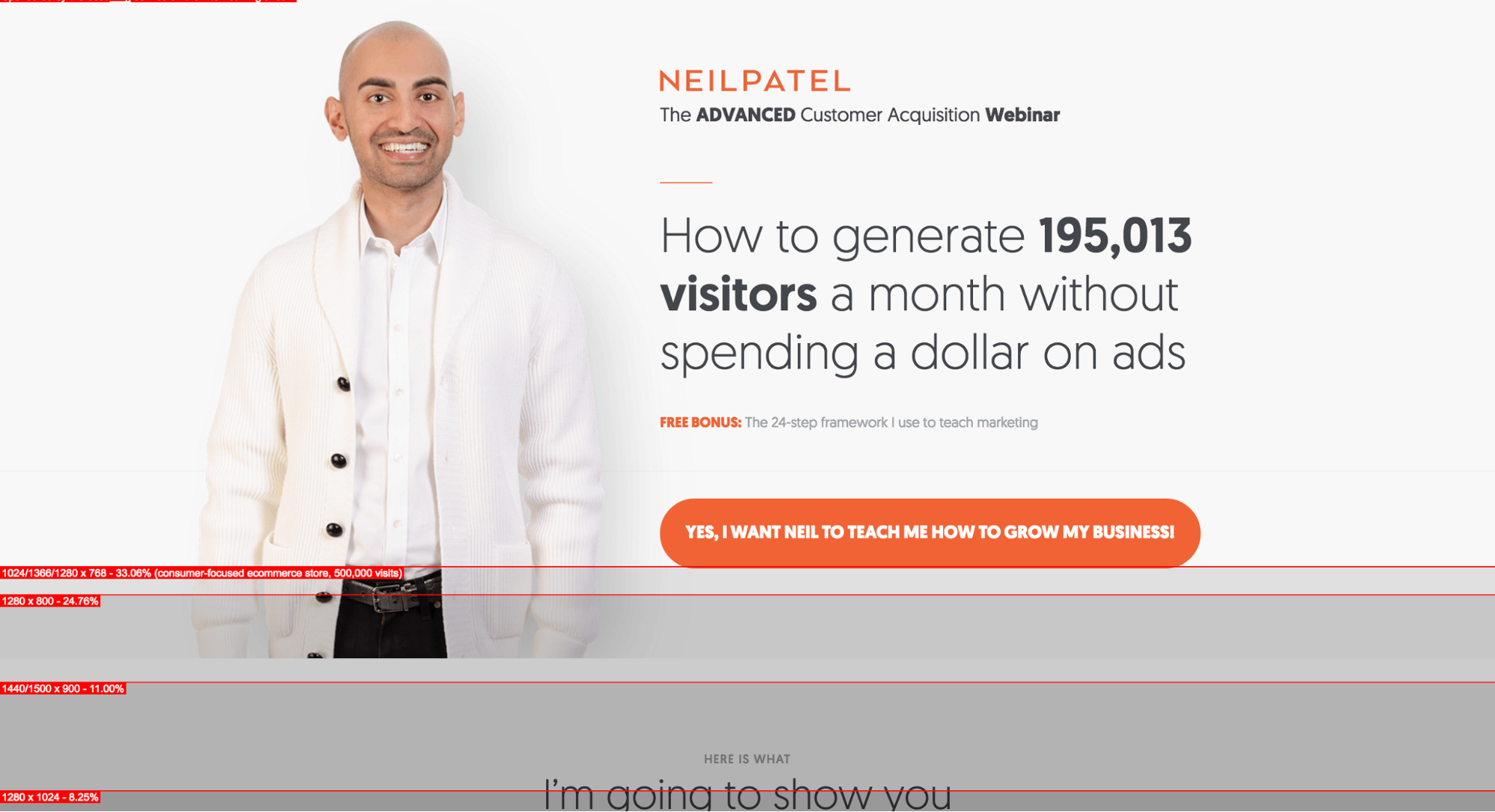
Hier sind die Falzpositionen meiner Homepage für einige übliche Auflösungen. (Wie vom Whereisthefold-Tool angezeigt).
Wenn Du vom Falz redest:
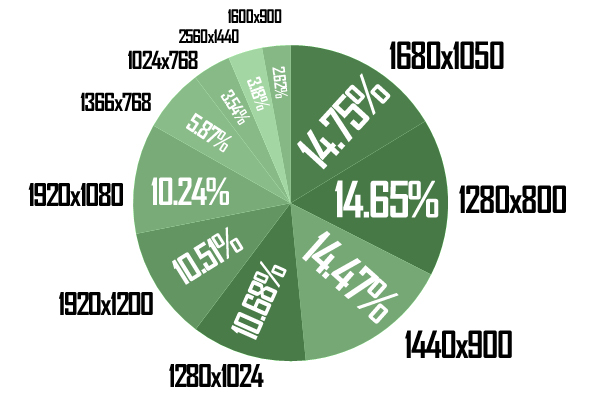
Meinst Du das iPhone 6S in vertikaler Ausrichtung? Oder redest Du von einem 5,5 Inch Android-Gerät in horizontaler Ausrichtung? Die Falzposition ist für Geräte verschiedener Größen und Ausrichtungen völlig unterschiedlich. Hier sind die Auflösungsstatistiken für die Webdesign.tutsplus-Seite.
Aus diesem Grunde verwenden die meisten Webseiten heute ein responsives Design und ein flüssiges Layout – der Inhalt passt sich flüssig an Bildschirme jeder Größe an.
Also, Neil, ist der Falz Geschichte?
Nicht so schnell.
Eine 2015 von Nielsen durchgeführte Studie fand heraus, dass ein 84%iger Unterschied darin besteht, wie Nutzer Inhalte über und unter dem Falz behandeln. Was für den Nutzer beim ersten Besuch sichtbar ist, wird das Verhalten der Nutzer beeinflussen und bestimmen, ob sie überhaupt scrollen (eine zusätzliche Handlung, die Du vom Nutzer erwartest).
Hier sind 3 umsetzbare Strategien, um das Meiste aus dem „Falz“ herauszuholen:
1. Lade Besucher zum Scrollen ein
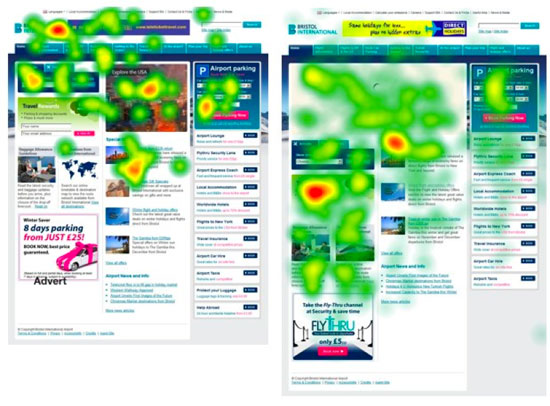
Quetsch nicht zu viel Info in den oberen Seitenbereich. Eine Blickstudie von CXPartners ergab, dass weniger Informationen „Above the Fold“ Nutzer dazu anregt, auch die unteren Seitenbereiche zu erkunden.
Idealerweise solltest Du keine offensichtlichen visuellen Hinweise brauchen, um zu zeigen, dass Inhalte weiter unten verfügbar sind. Stattdessen sollten Nutzer sich von Deinem Wertversprechen angesprochen fühlen und daran interessiert sein. Die Anregung zum Scrollen sollte auf Deine Inhalte, Dein Geschäftsmodell und Dein Seiten-Design abgestimmt sein.
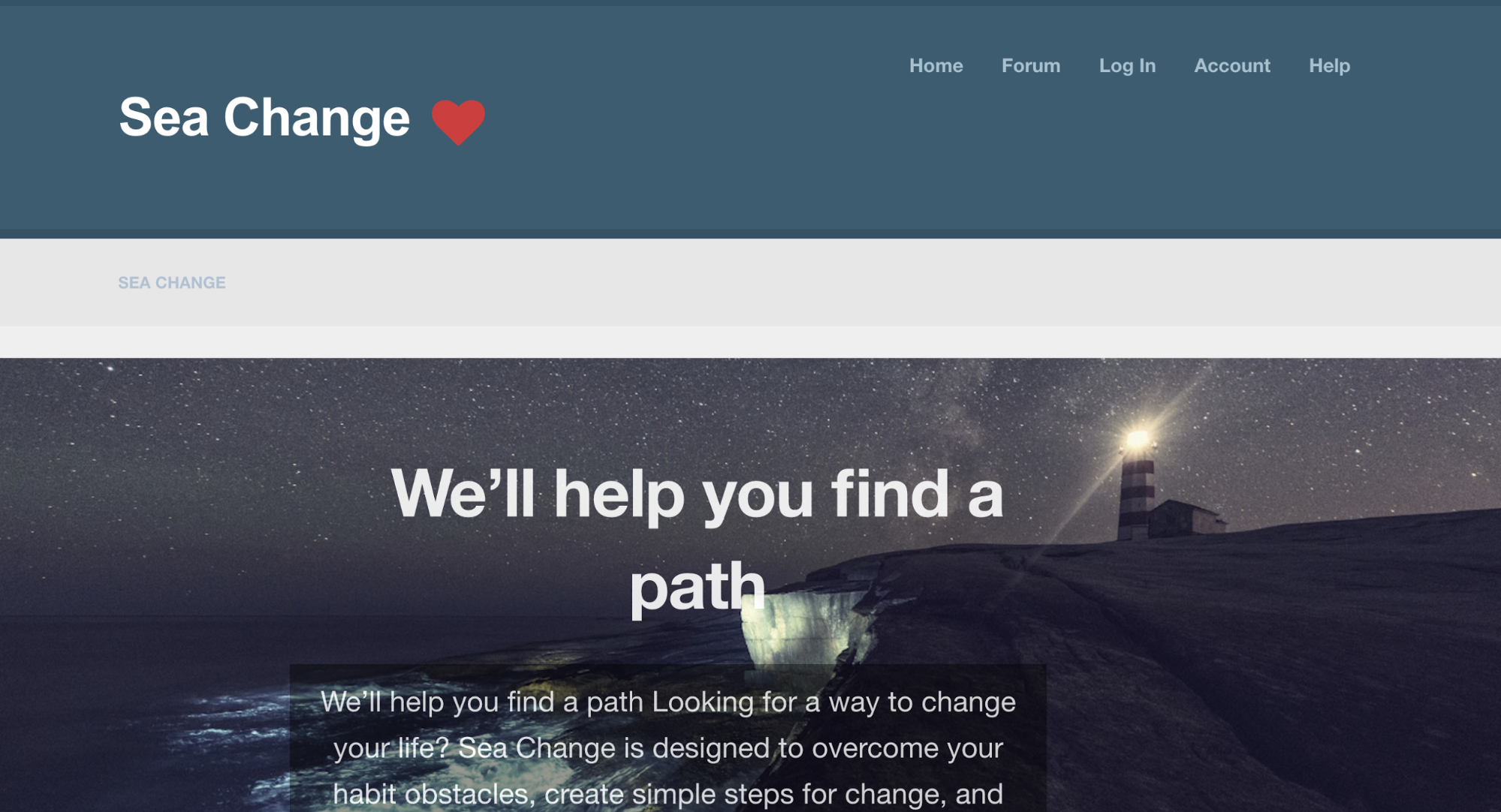
Sieh Dir mal die Landing-Page vom Sea Change Program von Blogger Leo von Zenhabits.net an. Die Seite verfügt über ein ansprechendes Bild, das zum Kontext passt. Das Wertversprechen macht mich neugierig und ich will herausfinden, wie mir das Programm helfen kann.
Dann ruft Leo den Besucher eindringlich dazu auf, sich zu ändern. Sein Tonfall ist zugänglich und der Mitgliedschaftsplan zeigt klar und deutlich die Gewohnheits-Module, mit Denen Du arbeiten wirst.
Insgesamt haben der Inhalt und das Design mich dazu angeregt, runterzuscrollen. Das Angebot wird mir erst präsentiert, wenn ich bereit bin eine Entscheidung zu treffen.
2. Deine Bitte sollte auf der Komplexität Deines Angebotes basieren
Wenn Du ein neues Unternehmen mit einem komplexen Produkt hast, ist es wahrscheinlich zu aufdringlich, wenn Du den CTA über dem Falz platzierst.
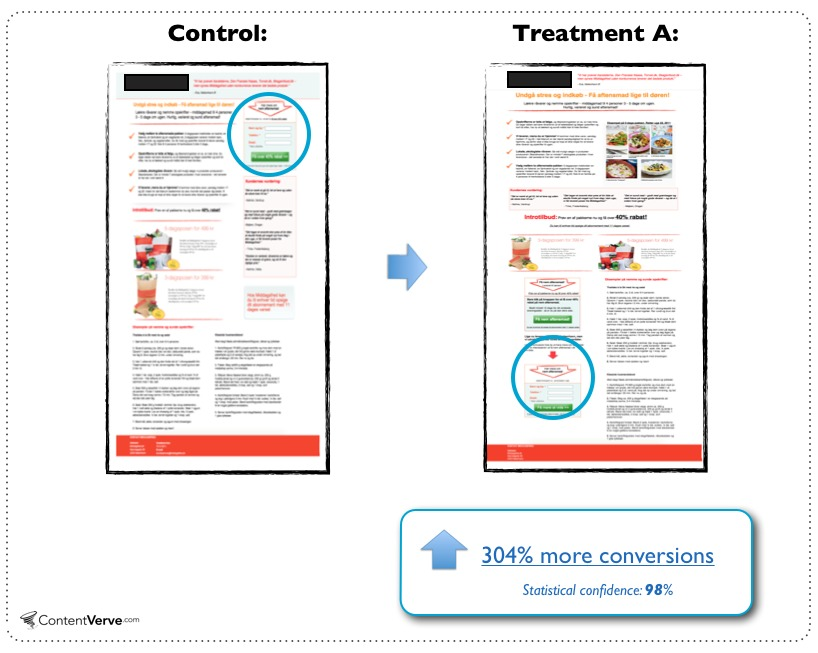
Neue Besucher wollen mehr Details und Du brauchst Überzeugungskraft, bevor sie Dir ihre E-Mail-Adresse geben. Michael Aagaard hat den CTA einer langen B2C Landing-Page von über der Falzlinie direkt an den Boden der Seite geschoben. Das trug zu einem Anstieg der Conversion-Rate von 304% bei.
Diese Fallstudie sollte Dich dazu anregen, furchtlos eine Platzierung Deines CTA unter dem Falz auszuprobieren. In einem vernünftigen Rahmen und für bestimmte Geschäftsmodelle können lange Werbetexte besser konvertieren als kurze.
3. Stell sicher, das die Inhalte über der Falzlinie schnell laden
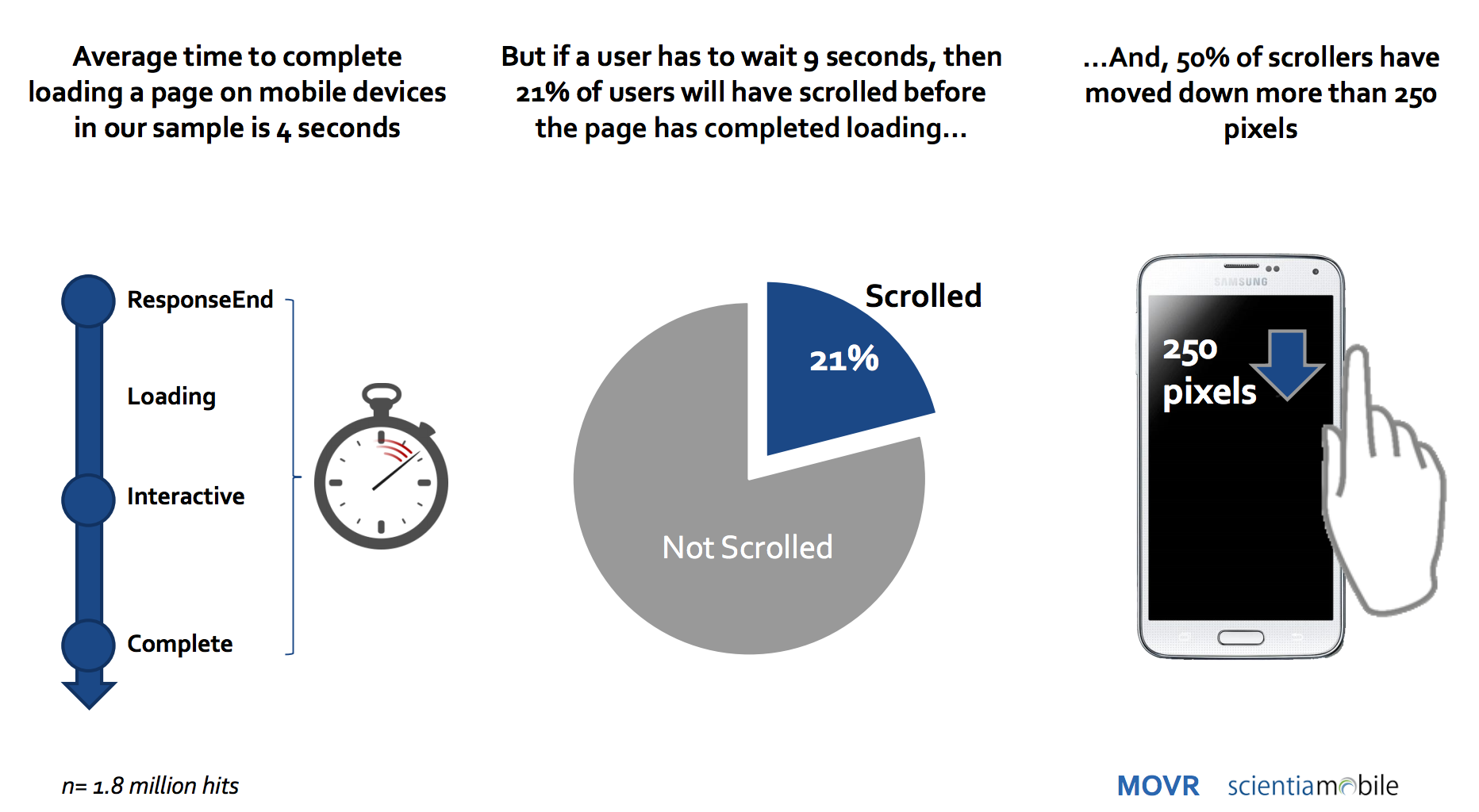
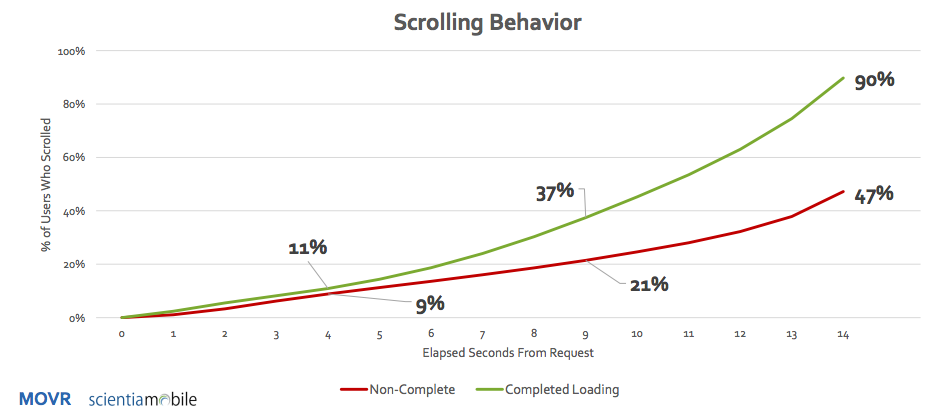
In einer Studie von Scientiamobile aus dem Q2 2015 hatten sich 50% der Nutzer bereits mehr als 250 Pixel nach unten bewegt, wenn eine Seite nicht innerhalb von 9 Sekunden geladen war.
Sogar wenn Du eine interessante Geschichte und elegantes Design hast, um neue Besucher anzulocken, muss alles schnell laden. Ansonsten wird der Besucher daran vorbei scrollen, bevor es überhaupt angezeigt wird.
Im Endeffekt hängt alles davon ab, dass Besucher schnell handeln. Verdiene ihren Wohlwollen mit einem relevanten und überzeugenden Wertversprechen. Dann werden sie auf Deinen CTA klicken und sich weiter mit Deiner Seite beschäftigen. Wenn Du sie aber nicht überzeugen kannst, werden die Benutzer abspringen.
2. Die Farbe und Größe Deiner CTA-Buttons
Rot ist die „Geheimfarbe“, die einen Anstieg der Conversion-Rates bewirkt. Sie hinterlässt ein Gefühl von Dringlichkeit, Aufregung und Leidenschaft. Sie führt den Besucher dazu, innezuhalten und Dein Angebot in Betracht zu ziehen. Mach also all Deine CTA-Buttons rot.
Richtig?
Du kannst viele Artikel finden, die mit solchen Allgemeinaussagen um sich werfen.
In Wirklichkeit gibt es aber keine allgemeingültige Farbe, die zu allen Webseiten, Branchen und Kampagnen passt. Es tut mir leid, dass ich Dir das sagen muss, aber Du wirst niemals die “perfekte” Farbe für Dein Publikum finden, indem Du theoretische Artikel im Web durchsuchst.
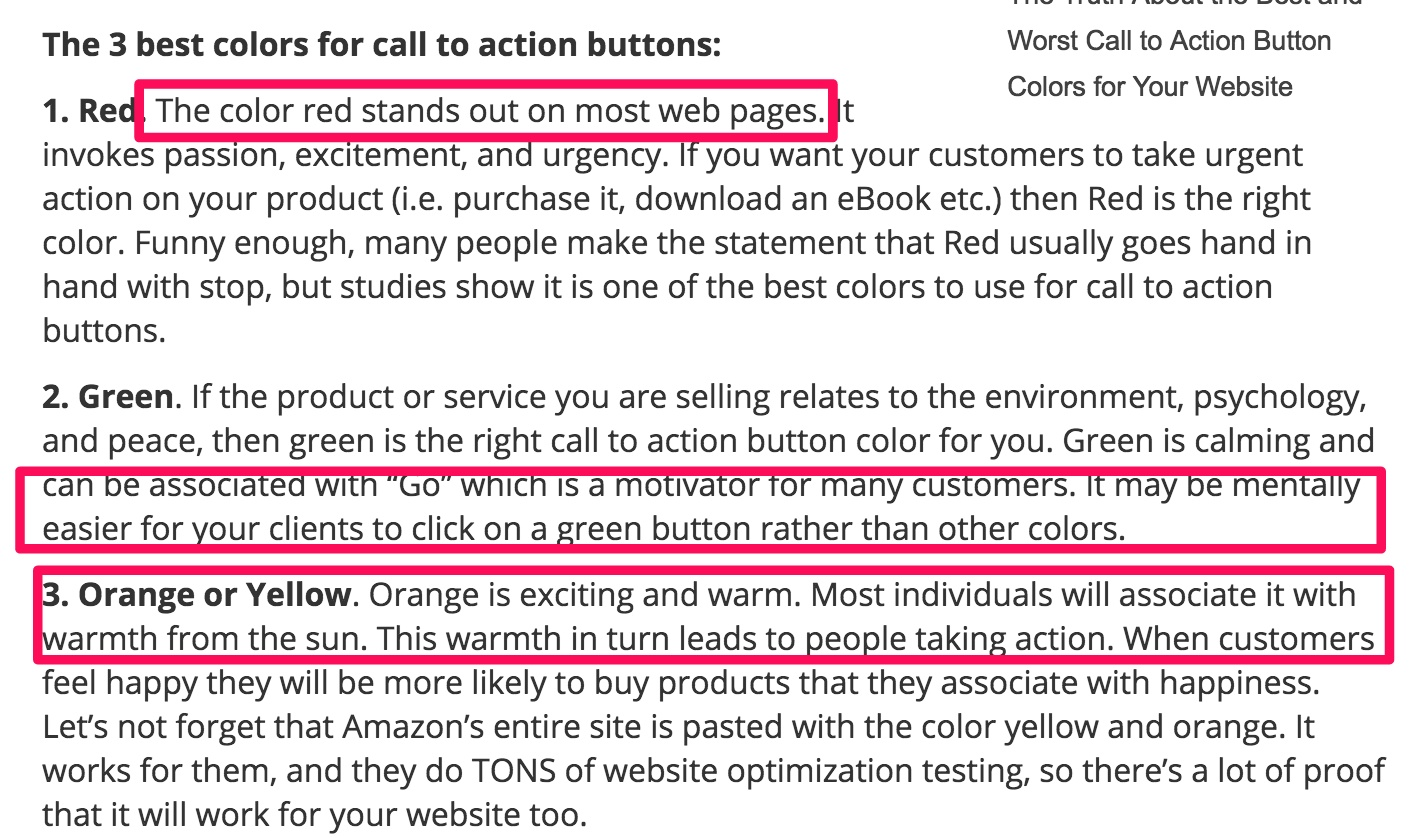
Hier sind Auszüge aus einem solchen Artikel. Achte insbesondere auf den hervorgehobenen Text.
Ahh! Es tut so weh, solche Vorschläge zu lesen.
Farben (…eigentlich jedes Seitenelement) funktionieren nicht für sich genommen. Sie interagieren mit Deinem Design und Inhalten und lösen Gefühle aus. Das einzige, was wir wirklich immer über visuelle Hierarchie sagen können, ist, dass sich Dein CTA-Button von den umgebenden Elementen abheben und auffallen muss.
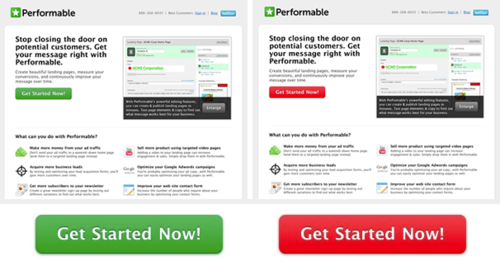
HubSpot teilte ihre Testergebnisse und hat auf diese Weise zur „Rot gegen Grün“ CTA-Debatte beigetragen. Sie haben festgestellt, dass ein roter CTA-Button den grünen um 21% übertrifft.
HubSpot hat die Ergebnisse aber vorsichtig formuliert – und zwar als nur gültig “unter den gegebenen Umständen: Dieses Seitendesign, auf dieser Seite und mit dem gegebenen Publikum“.
Dir wird auch ein großer CTA-Button empfohlen, damit er als klickbares Element deutlich zu erkennen ist. Übertreibungen können Deine Conversion-Rate aber negativ beeinflussen. Michael Aasgard veröffentlichte eine Fallstudie, in der ein großer CTA-Button auf der Bezahlseite die Conversion-Rate gesenkt hatte.
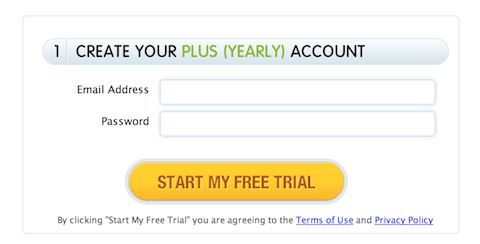
3. Die Anzahl der Elemente in Deinem Formularfeld und die Anzahl der Schritte im Bezahlvorgang
Ein allgemeines Erfolgsmodell, wie es in Vermarkterkreisen geteilt wird, lautet “begrenze die Anzahl der Formularfelder auf ein Minimum”. Das ergibt Sinn, denn mehr Formularfelder bedeuten auch mehr Aufwand für den Nutzer.
Auf NeilPatel.com habe ich einige Tests durchgeführt, um die Anzahl der Formularfelder von vier auf drei zu senken. Ich habe das Feld „Umsatz“ entfernt. Das hat dabei geholfen, meine Conversion-Rate um 26% zu steigern.
Aber weißt Du was?
Wenn Du die Besucher, die es nicht ernst meinen, aussortieren möchtest, könnten mehr Formularfelder besser sein.
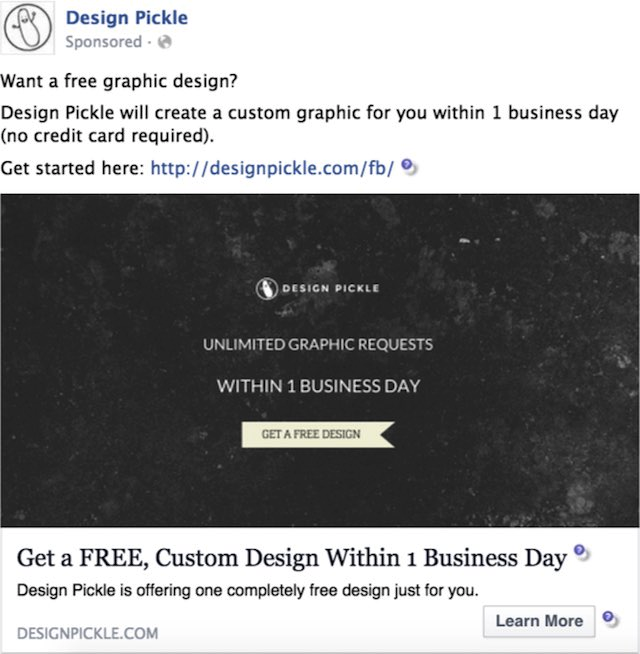
Design Pickle bietet Unternehmen ein kostenloses persönliches Design an (und sie fragen nicht mal nach den Kreditkarteninformationen). Hier ist die Facebook-Anzeige, die sie zur Lead-Gewinnung verwendeten.
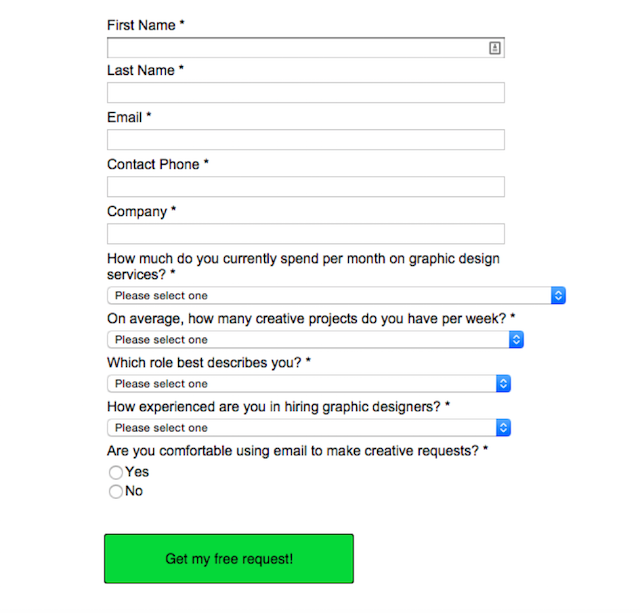
Design Pickle wusste aber, dass viele Leute nur etwas kostenlos haben wollen würden und nicht daran interessiert sind, langfristig mit ihnen zusammenzuarbeiten. Um die Leads der Anzeige zu qualifizieren, d.h. die Spreu vom Weizen zu trennen, haben sie das folgende lange Formular benutzt.
So haben sie sichergestellt, dass die Leute, die das Formular ausfüllten, auch die Leute sind, die wahrscheinliche konvertieren. Mit diesem Formular konnte Design Pickle 500 Leads sammeln und konvertierten – 30 davon für 200 Dollar monatlich.
Insgesamt kam dabei ein ROI von 633% heraus.
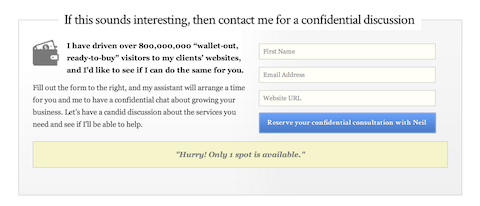
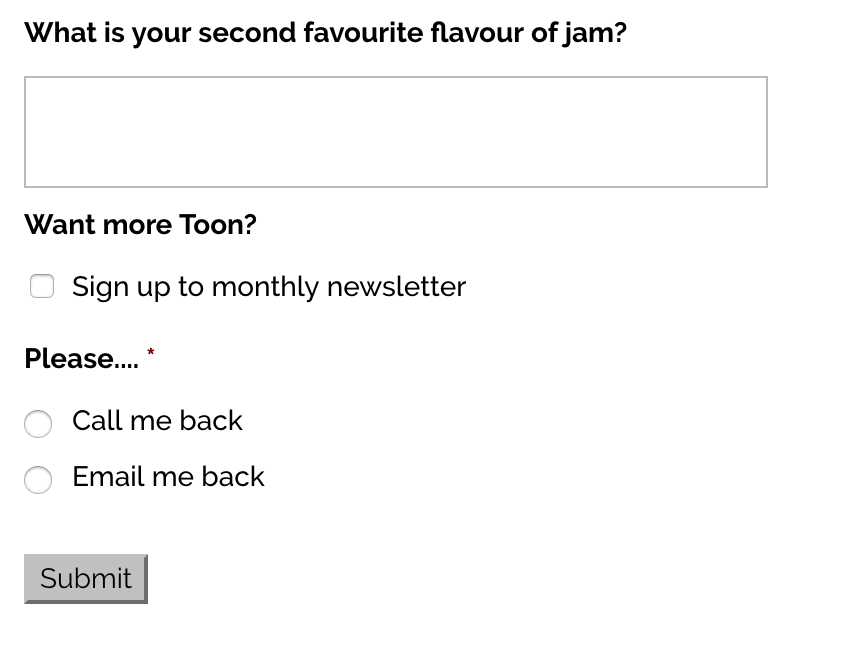
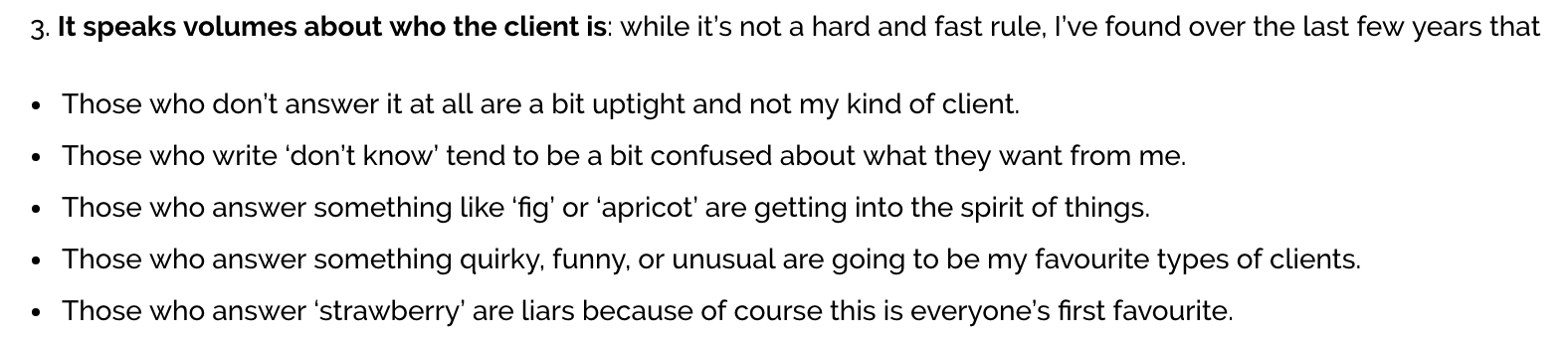
Du kannst auch ungewöhnliche Formularfelder verwenden, um die richtigen potentiellen Kunden für Dein Unternehmen herauszufiltern. Kate Toon hat ein erfolgreiches Werbetext-Unternehmen. Sie stellt potentiellen Kunden viele Fragen. Trotzdem war sie mit 10 Anfragen täglich überlastet und wollte die Kunden besser qualifizieren. Hier ist die Frage, die sie gestellt hat:
So seltsam es auch klingen mag – Kate ist jetzt in der Lage, die „Kunden, die zu ihr passen“, mit der Antwort auf diese Frage zu finden.
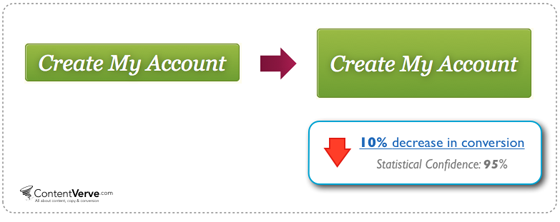
Ein weiteres Beispiel für Standardratschläge ist „senke die Anzahl der Schritte in Deinem Bezahlvorgang“. Ich selbst war jedoch überrascht, als ich den Drei-Schritte-Bezahlvorgang und den Zwei-Schritte-Bezahlvorgang auf CrazyEgg getestet habe. Nach 817 Konversionen wussten wir, dass der zusätzliche Schritt die Konversionen um 10% steigert.
4. Social Proof
Leute trauen der Meinung von Influencern und anderen Menschen mehr als Vermarktern. Darum sind Referenzen ein Standardelement auf Landing-Pages und Webseiten.
Wenn Du aber gerade erst anfängst, hast natürlich niemanden, der für die Glaubwürdigkeit Deiner Marke oder die Spitzenqualität Deiner Produkte bürgen kann.
Jetzt hast Du zwei Möglichkeiten:
- Social Proof vortäuschen
- Vages Standardlob von einem Besucher nutzen
Beide Optionen können gefährlich sein, denn echte Liebe für eine Marke kann man nicht fälschen.
Du möchtest, dass die Referenzen Dein Angebot unterstützen und die Bedenken Deiner Leser zerstreuen. Du kannst keine Standardphrasen wie “Neil ist spitze” benutzen.
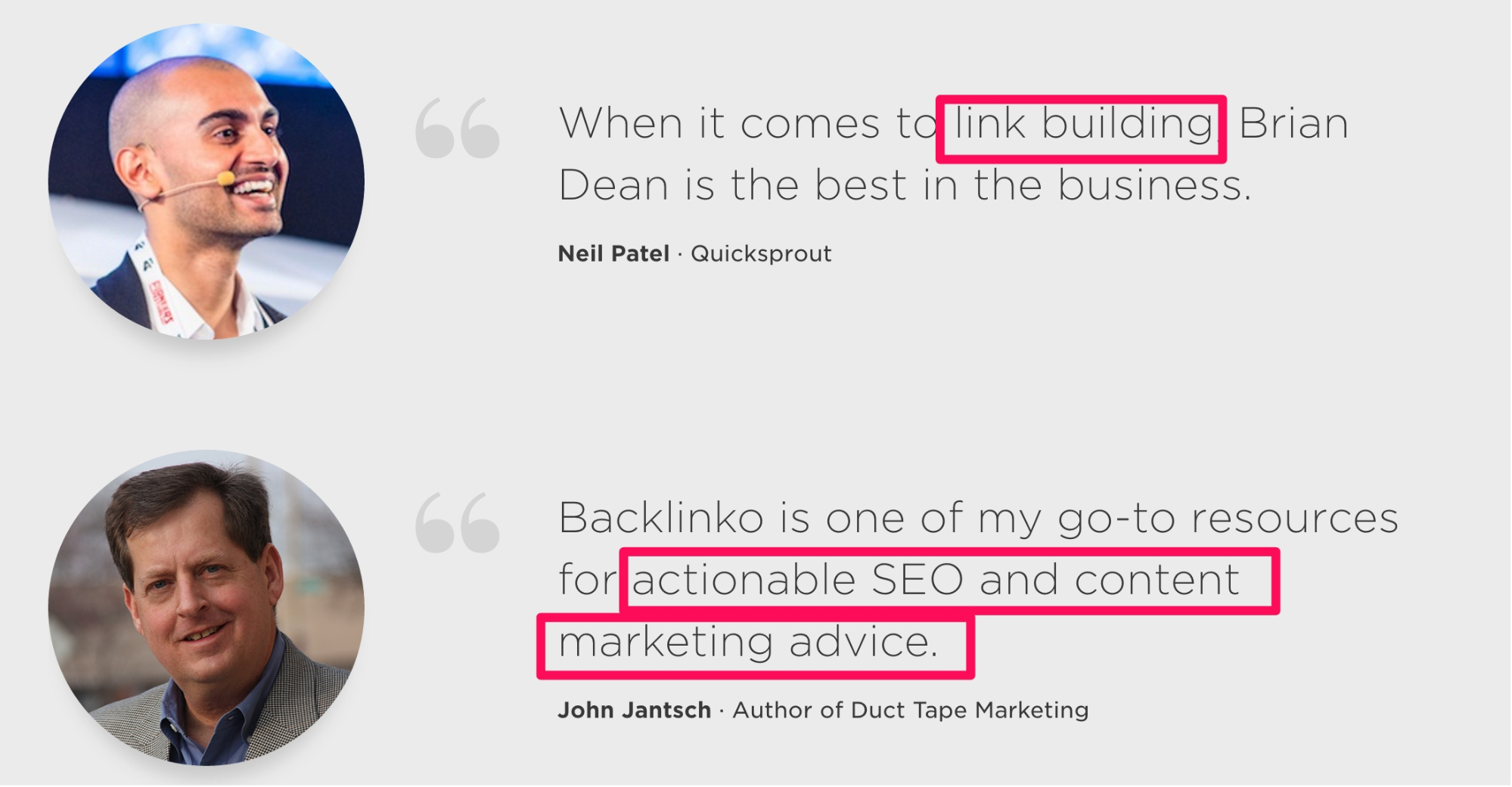
Sieh Dir mal die Referenzen von Brian Dean auf der Backlinko an. Das sind keine belanglosen Phrasen wie “Brian erstellt brillante Inhalte”.
Meine Referenz baut Brian’s Glaubwürdigkeit im Bereich „Link-Building“ auf. Währenddessen etabliert John Jantsch Brian als Experten für „umsetzbares Content Marketing und SEO-Beratung“.
Du kannst mehr über die Wissenschaft des Social Proof auf CrazyEgg erfahren.
Fazit
“Erfolgsmodelle”.
Wenn die für die Conversion-Optimierung nützlich sind, dann höchstens als Anhaltspunkte. Du wirst niemals einen Conversion-Experten sehen, der eine bestimmte Farbe, CTA-Größe oder Anzahl an Formularfeldern als Garant für mehr Profit erklärt.
Conversion-Optimierung ist ein Kreislauf aus Hypothesen, Tests, Lernerfahrungen, Schlussfolgerungen und noch mehr Tests. Beobachte stets das Umfeld, in dem erfolgreiche Studien abgeschlossen wurden. Auf diese Weise verstehst Du den Kontext und die Begründungen besser und hast bessere Lernerfahrungen für positive Ergebnisse.
Ich habe in diesem Artikel einige Mythen über Konversionen geteilt. Ich bin mir sicher, dass diese Conversion-Optimierungs-“Erfolgsmodelle” auch in Deinen eigenen Tests schon mal versagt haben. Teil Deine Erfahrungen in den Kommentaren mit mir.





















Kommentare (0)