Parabéns! Se você está pensando em investir em otimização de conversão, imagino que já tem um bom volume de tráfego direcionado para o seu site. A maioria dos sites nunca consegue atrair mais do que algumas centenas de visitas por dia.
Mas depois de comemorar, vamos voltar ao trabalho. Você teme que a performance do seu site esteja abaixo do potencial esperado, e quer estancar os pontos onde a sangria de grana é mais forte. Então, obviamente, realizar um teste AB deve ser o seu primeiro passo. Foi o que ajudou o Presidente Obama a arrecadar $60 milhões adicionais.
De fato, aumentei as conversões do Timothy Skyes em 250% e o ajudei a obter um ganho adicional de $1,2 milhão a cada ano.
Otimização de conversão e teste AB são assuntos recorrentes em muitos blogs de marketing espalhados pela internet. Eu mesmo já escrevi muitos posts sobre esses assuntos.
Isso pode te deixar num beco sem saída, porque você vai encontrar muitos posts mostrando como realizar testes AB simples, como este aqui.
Por onde começar? Como as empresas costumam divulgar somente os testes que dão resultados, ninguém fica sabendo dos testes que não deram certo.
Neste post, quero propor uma abordagem diferente. Vou mostrar uma lista de fatores que não vão ajudar a aumentar as suas conversões e que você deve evitar no seu teste AB.
1. Posicionar todos os elementos importantes acima da dobra
Eu sei…
O espaço que fica imediatamente visível para o novo visitante deve ser persuasivo e envolvente.
Focamos nisso porque nossa capacidade média de concentração é de apenas 8 segundos. E os usuários passam 80% do tempo acima da dobra e apenas 20% abaixo da dobra.
Mas essas estatísticas não devem servir de incentivo para você seguir os típicos mandamentos do web design:
- um título principal com a sua proposta de valor,
- um subtítulo com uma boa imagem de fundo,
- um campo de formulário e um botão de CTA.
De fato, nós usamos esse design na CrazyEgg.
Os usuários já estão tão acostumados a esse tipo de layout de sites que eles podem ignorar inconscientemente o seu botão de call to action acima da dobra. “Coloque tudo que importa acima da dobra,” é uma regra tão repetitiva e generalizada que acaba se tornando verdade.
Agora, vamos analisar a verdade na raiz dessa regra.
“Acima da dobra” é uma regra que tem origens no segmento de publicações impressas. Quando um jornal é dobrado, o espaço imediatamente visível deve chamar a atenção do leitor. Por isso, os editores colocavam as manchetes e imagens mais atrativas nessa seção, para vender mais jornais.
Nos primórdios da internet, esse conceito de dobra fazia sentido. E realmente, um estudo realizado pela Nielsen em 1994 apontou que o ato de rolar a tela era um pesadelo de usabilidade para as páginas que exigiam navegação. Mas um estudo complementar sobre usabilidade realizado em 1997 apontou que os internautas estavam se acostumando a usar a rolagem.
Um dos principais motivos da rolagem ser considerada uma dor de cabeça para os usuários é o fato de que, naquela época, rolar a tela para baixo era algo fisicamente doloroso. O usuário era obrigado a se valer de atalhos do teclado e, mais tarde, do botão de rolagem.
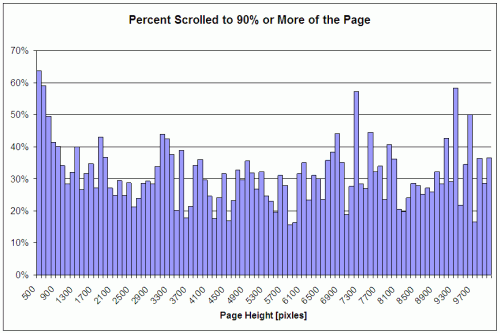
De volta ao presente, rolar para baixo ao navegar em uma página virou algo corriqueiro. Basta um deslizar de dedos para acessar a informação contida abaixo da dobra. O software de Heat Mapping Clicktale descobriu que o comprimento da página não influencia o usuário a rolar para baixo.
Em segundo lugar, a posição da dobra não é mais um simples pixel vertical ( normalmente, correspondiam às linhas de 570 px, 590 px e 600 px). Você pode publicar conteúdo e promover seu site para usuários com monitores de 1024×768 de resolução. Mas o seu público poderá acessá-lo a partir tablets e Smartphones.
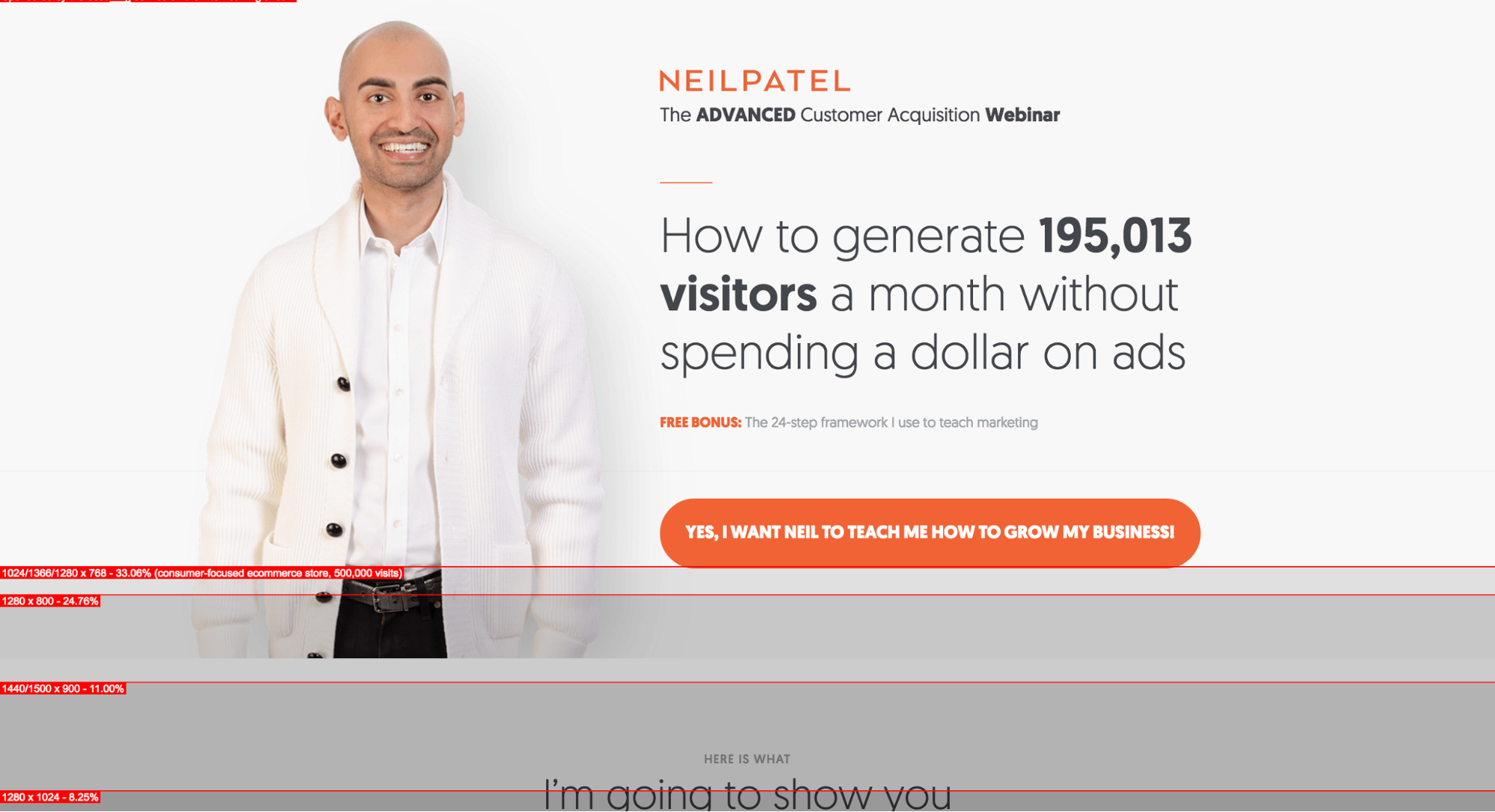
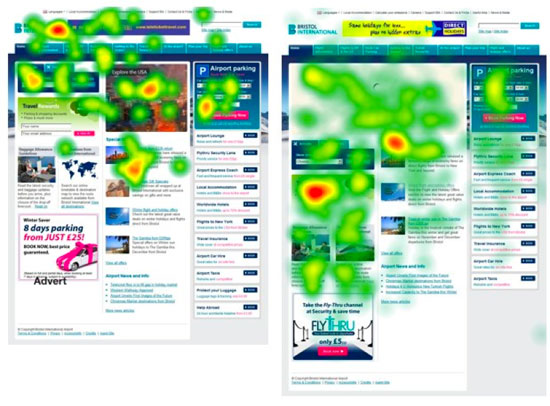
Veja as posições da dobra na minha homepage, para ter uma ideia de algumas resoluções comuns (de acordo com a ferramenta Whereisthefold).
Então, quando você fala em dobra:
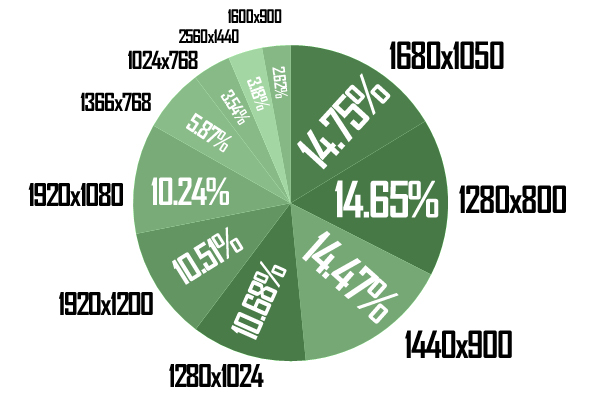
Você toma por referência um iPhone 6S em posição vertical? Ou você está falando de um dispositivo Android de 14cm em posição horizontal? O lugar da dobra vai mudar dependendo do tamanho e da posição do dispositivo. Por exemplo, confira abaixo as estatísticas de resolução para o site Webdesign.tutsplus.
É por isso que a maior parte dos sites agora usam designs responsivos e layouts mais fluidos – o que significa que o conteúdo pode ser adaptado para qualquer tamanho de tela.
Então Neil, quer dizer que a dobra é coisa do passado?
Não exatamente.
Um estudo realizado em 2015 pela Nielsen apontou que há uma diferença de 84% entre o modo como os usuários tratam o conteúdo que está acima da dobra vs. o que está abaixo da dobra. O que fica visível para o usuário na primeira visita influencia o comportamento dele e determina se ele vai ou não rolar para baixo (uma ação extra que é esperada do usuário).
Veja 3 estratégias para aproveitar ao máximo a dobra:
1. Estimule os visitantes a rolarem a tela
Não exagere na quantidade de informações acima da dobra. Um estudo de seguimento ocular da CXPartners descobriu que menos informações acima da dobra encorajam os usuários a navegar abaixo da dobra.
O ideal é que você não precise utilizar instruções explícitas para indicar que o conteúdo está mais abaixo. Em vez disso, o usuário deve se sentir intrigado e estimulado pela sua proposta de valor. Os gatilhos para estimular a rolagem podem ser baseadas no seu conteúdo, no seu tipo de negócio ou no design geral do seu site.
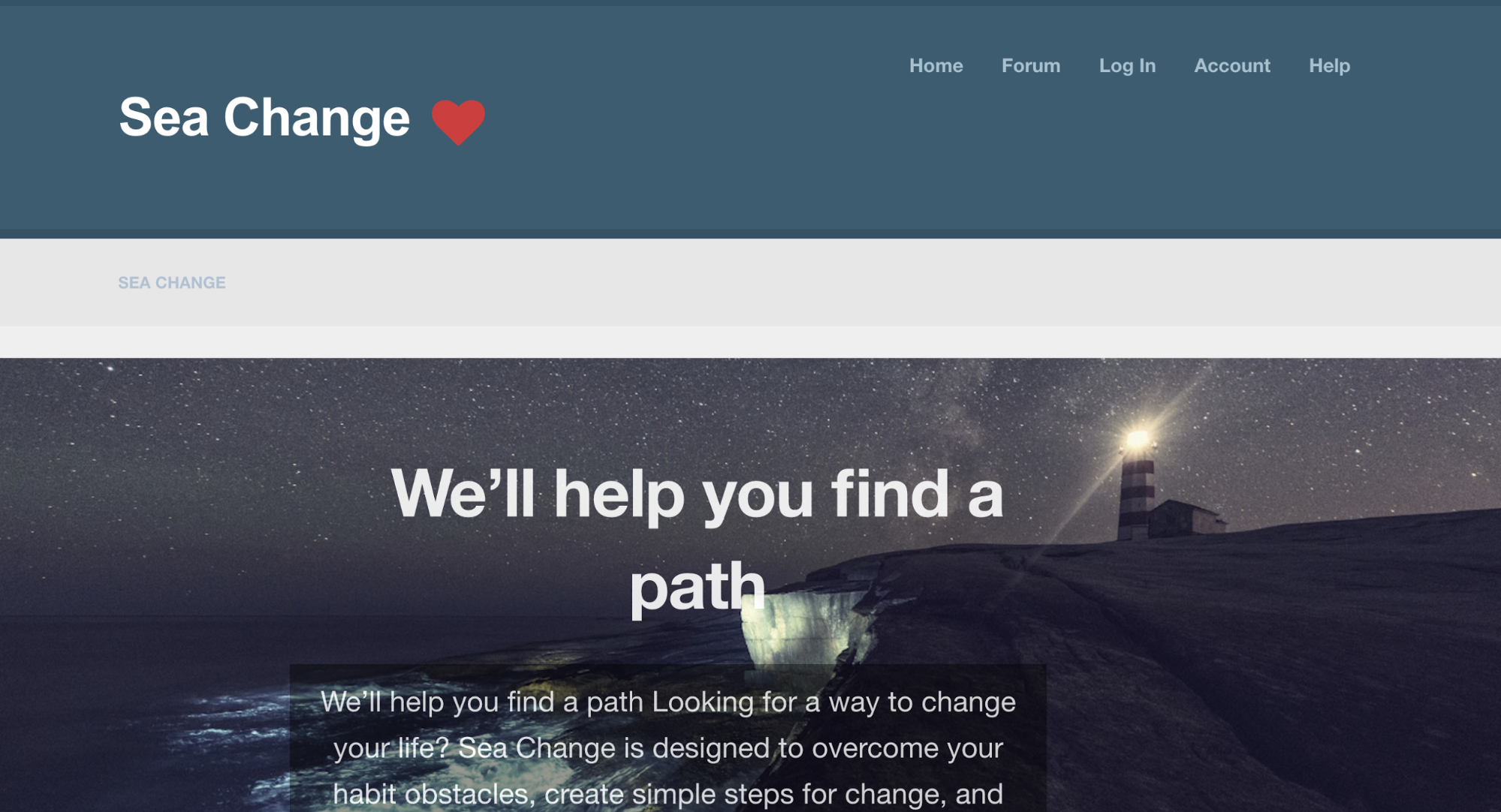
Dê uma olhada na landing page do programa Sea Change, do blogueiro Leo, do Zenhabits.net. A página contém uma bela imagem, adequada ao contexto. A proposta de valor me deixou curioso sobre como o programa pode me ajudar a encontrar um caminho.
Em seguida, o Leo é bem enfático ao encorajar o usuário a mudar. Ele usa uma voz com a qual o usuário pode se identificar e o plano de adesão deixa claro o método com os quais você vai trabalhar seus hábitos.
De modo geral, o conteúdo e o design me encorajaram a continuar rolando a tela para baixo. A oferta de compra só me foi apresentada quando eu já estava pronto para tomar uma decisão.
2. Baseie sua PERGUNTA na complexidade da sua oferta
Se você tem uma empresa nova, com uma oferta complexa, posicionar o call to action acima da borda pode ser um pouco agressivo.
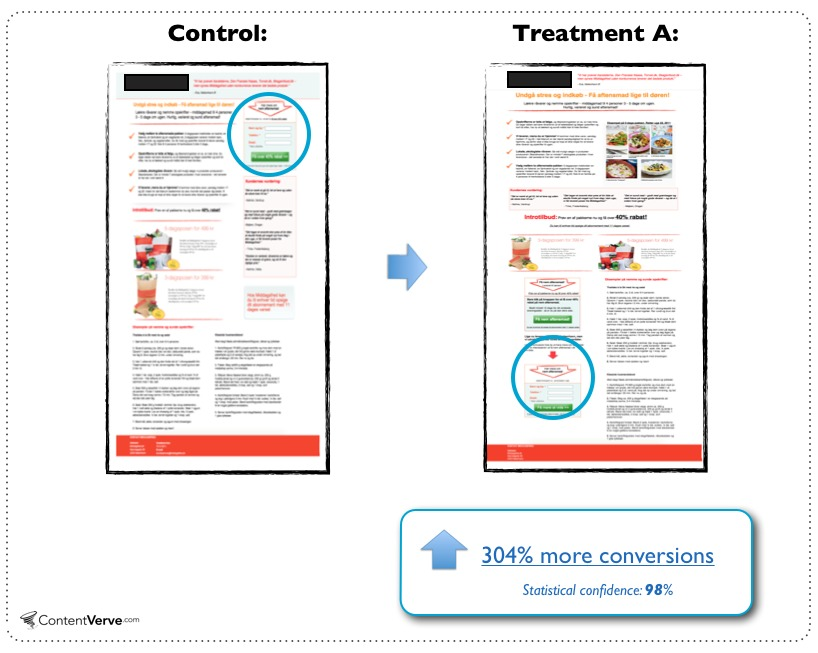
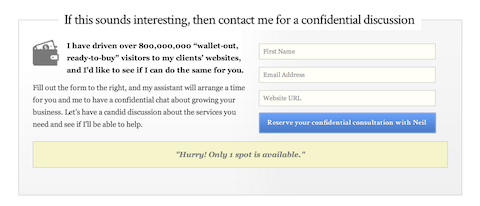
Novos visitantes provavelmente precisarão de mais detalhes e de um pouco mais de persuasão antes de fornecerem um endereço de e-mail. O Michael Aagaard modificou uma landing page B2C que era muito longa, tirando o CTA da posição original acima da borda e reposicionando na parte direita inferior. Isso ajudou a aumentar as conversões em 304%.
Esse estudo de caso deve servir apenas para te encorajar a perder o medo e testar um novo posicionamento do seu call to action abaixo da dobra. Dentro do que é razoável e para alguns tipos de negócio, acredito que textos mais longos convertem melhor do que textos curtos.
3. Certifique-se que o seu conteúdo acima da dobra carregue rapidamente
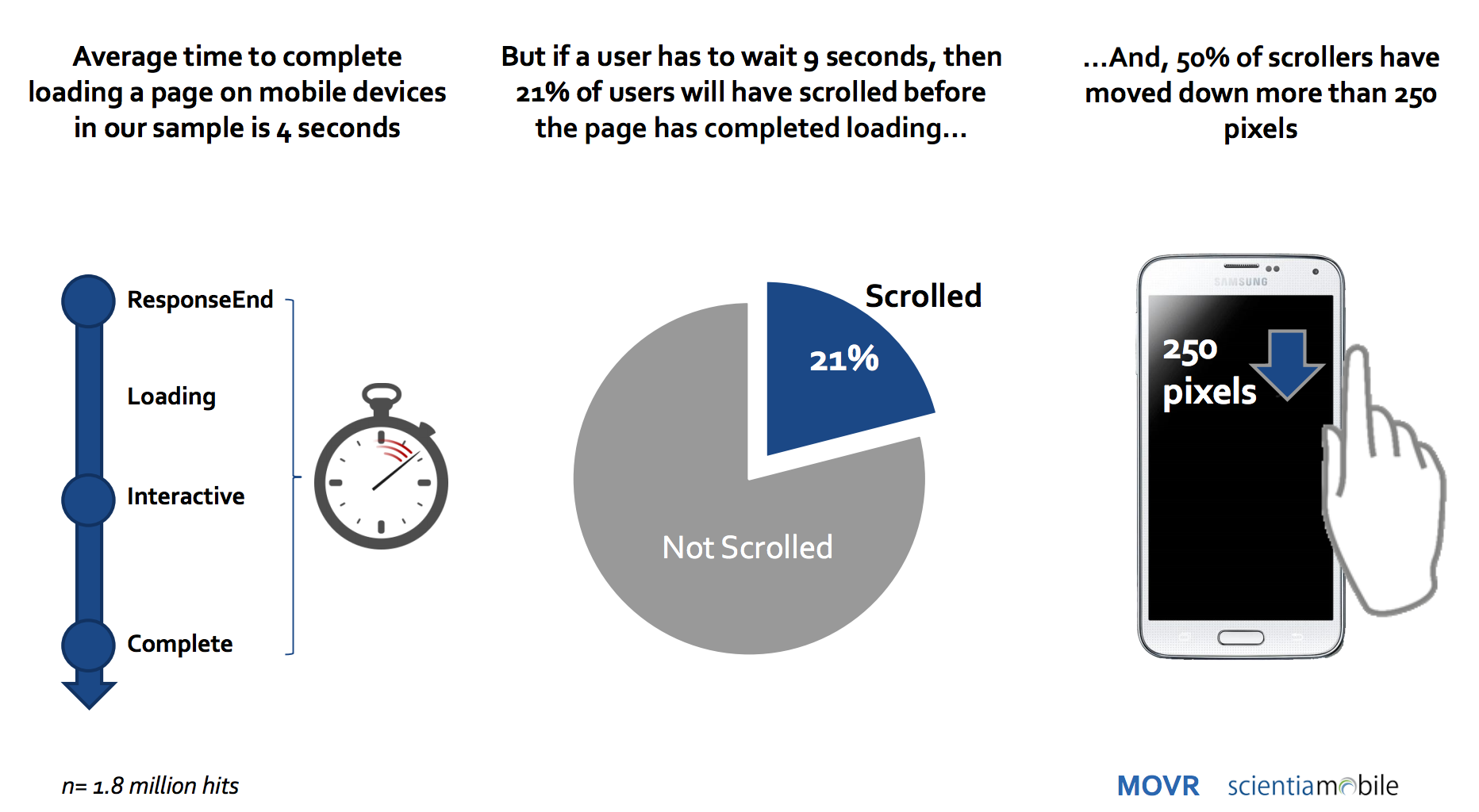
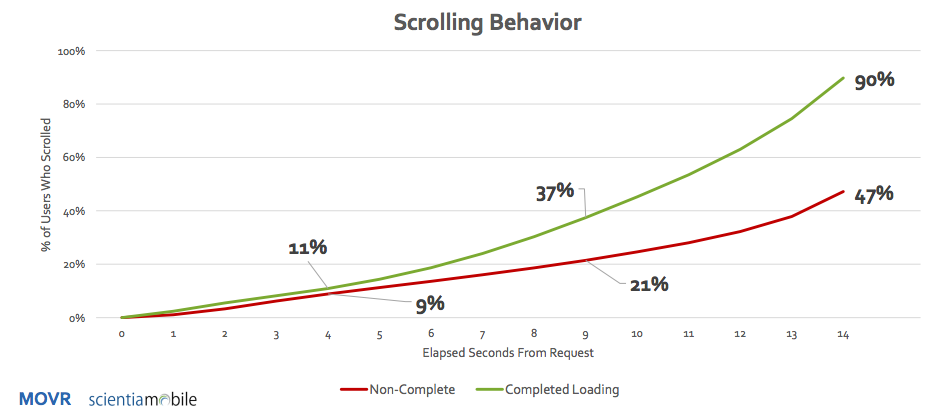
Um estudo realizado no segundo quadrimestre de 2015 pela Scientiamobile, apontou que 50% dos usuários seguem navegando para a linha abaixo dos 250 pixels, se a página demorar mais de 9 segundos para carregar.
Portanto, mesmo que você tenha uma boa história e um design elegante para fisgar os visitantes novos, seu site deve carregar rápido. Senão, o usuário vai passar direto por ele, antes mesmo que a página carregue.
No final das contas, a verdade é que os visitantes agem rápido. Se você conseguir encantá-los do jeito certo, com uma proposta de valor relevante e persuasiva, eles vão clicar no seu botão de call to action e continuar a engajar com seu site. Se você não os convencer, eles vão embora.
2. A cor e o tamanho dos seus botões de Call to Action (isoladamente)
Vermelho é a cor ‘secreta’ que vai garantir que suas conversões aumentem. É uma cor que evoca um sentimento de urgência, excitação e paixão. Leva o usuário a parar e considerar sua oferta. Portanto, use vermelho em todos os seus botões de Call to Action.
Certo?
Você vai encontrar muitos sites com conselhos genéricos como esse.
A verdade é que não existe uma cor única que se aplique para todos os sites, tipos de negócio e campanhas. Desculpa te dar essa notícia, mas não é garimpando artigos teóricos que você vai encontrar a cor “perfeita” para encantar seu público.
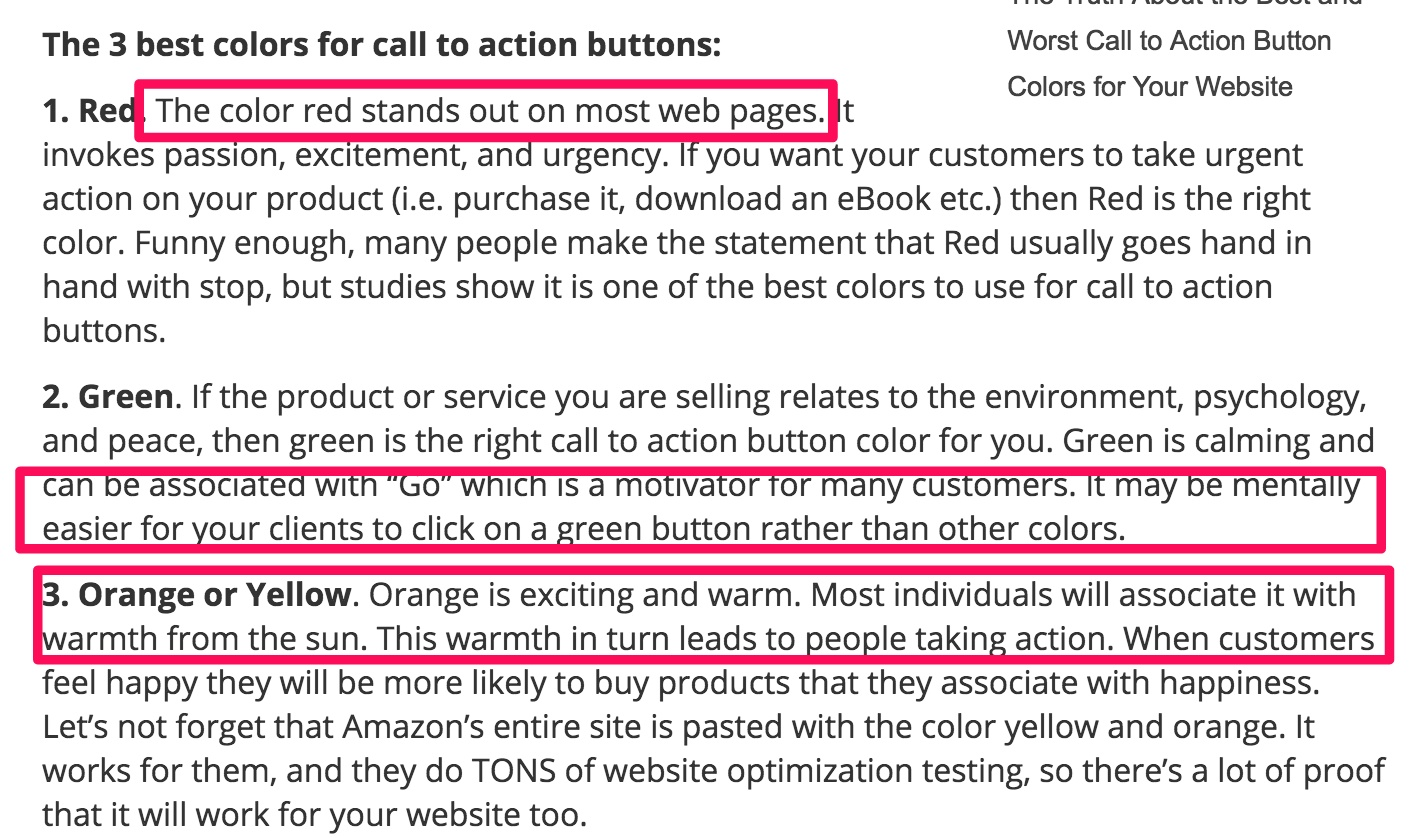
Veja alguns trechos de um artigo desse tipo. Preste atenção no texto em destaque:
Ah! Até dói ler esses conselhos.
Cores (ou qualquer elemento de página, aliás) não funcionam separadamente. Elas interagem com o design e o conteúdo da sua página para provocar determinado sentimento nos visitantes. A única coisa certa em relação a hierarquia visual é que o seu botão de CTA deve fazer contraste com os elementos mais próximos da página, para que se destaque por conta própria.
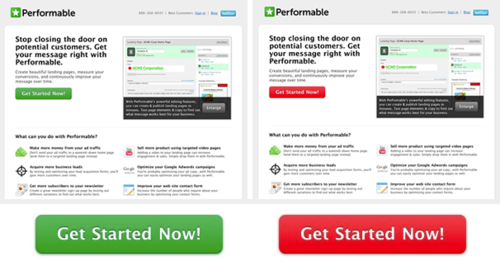
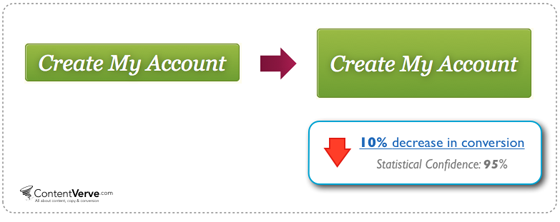
O HubSpot divulgou o resultado de um teste AB que contribui para acirrar o debate do vermelho vs. verde em relação às cores do botão de CTA. O estudo apontou que os botões de call to action vermelhos superaram a performance dos verdes em 21%.
Mas, o HubSpot teve o cuidado de deixar claro que os resultados são válidos apenas “para as condições em que o teste foi realizado: neste design de página, neste site e com a audiência que o acessou.”
Do mesmo modo, é recomendável ter um botão de CTA grande, que se destaque como elemento clicável. Mas exagerar no tamanho do seu botão de call to action também pode prejudicar suas conversões. O Michael Aagard divulgou um estudo de caso onde um botão de CTA grande na página de pagamento afetou negativamente as conversões.
3. A quantidade de elementos no seu campo de formulário e no seu processo de caixa
Uma boa prática que é constantemente repetida entre os profissionais de marketing diz: “quanto menos campos a serem preenchidos nos seus formulários, melhor.” Faz sentido, já que quanto mais campos a preencher, maior o esforço físico do usuário.
Realizei um teste AB no meu site NeilPatel.com, para reduzir a quantidade de campos no meu formulário de quatro para três. Removi completamente o campo ‘renda’. Isso ajudou a aumentar minhas conversões em 26%.
Mas adivinha só?
Se você quer eliminar visitantes que não convertem, pode ser útil ter mais campos no seu formulário.
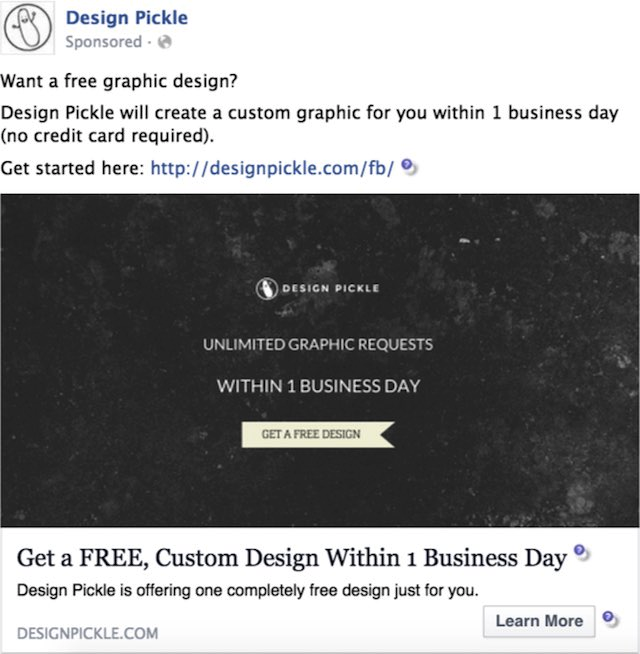
A Design Pickle oferece designs customizados e gratuitos para empresas (eles sequer exigem cartão de crédito). Veja o anúncio de Facebook que eles utilizaram para capturar os leads.
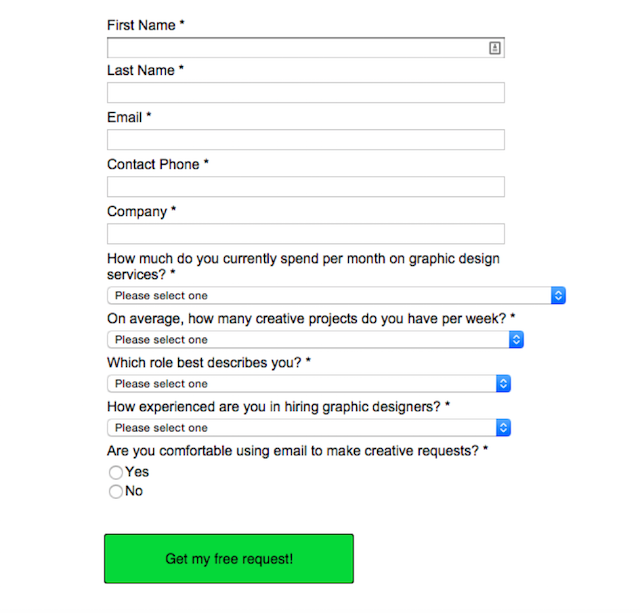
Mas a Design Pickle sabia que muita gente estaria interessada somente nos benefícios “GRÁTIS” e não em trabalhar com eles em longo prazo. Para qualificar os leads gerados pelo anúncio, eles pediam aos usuários que preenchessem o seguinte formulário:
Desse modo, eles garantem que só as pessoas com mais chance de converter preencham o formulário. Com esse formulário, a Design Pickle conseguiu captar 500 leads e converter 30 para assinar o plano pago de $200 por mês.
No geral, conseguiram excelentes 633% de ROI.
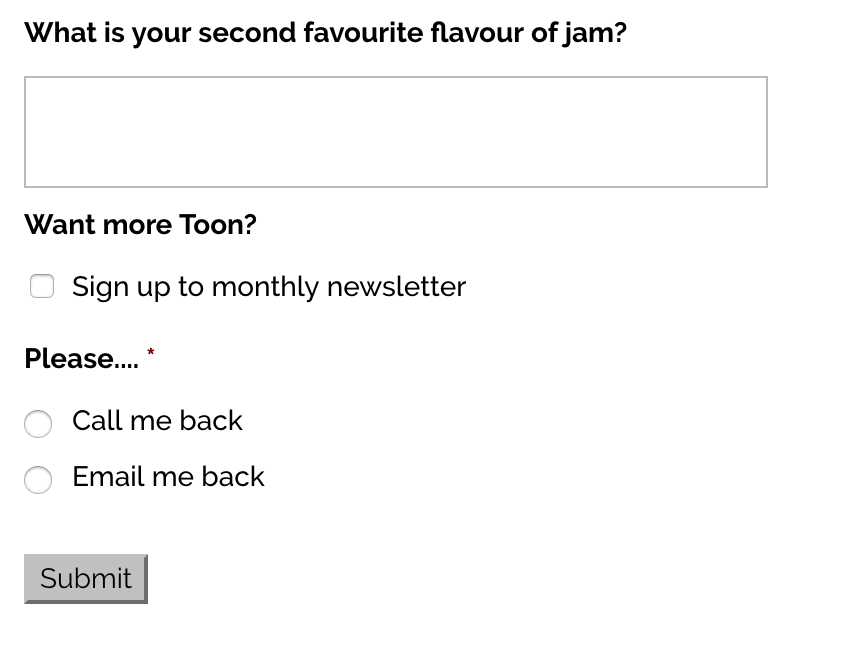
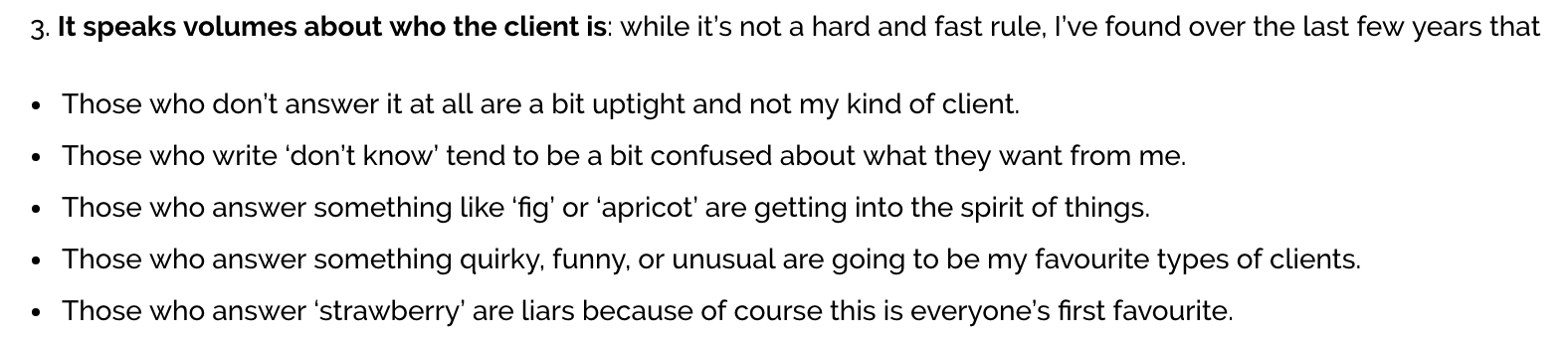
Você também pode adicionar campos originais para filtrar o tipo certo de prospect para o seu negócio. A Kate Toon tem uma empresa de redação publicitária bem-sucedida. Na página de contato do site, ela faz uma série de perguntas variadas aos clientes em potencial. Mesmo assim, ela recebia uma enxurrada de 10 formulários por dia, e queria qualificar os clientes. Veja a pergunta que ela usou para isso:
Por mais estranho que pareça, a Kate agora consegue encontrar ‘o tipo certo de clientes’ por meio da resposta a essa questão.
Outro exemplo de conselho genérico para aumentar as conversões é ‘diminuir a quantidade de etapas até a finalização do pedido’ Mas eu me surpreendi quando realizei um teste AB para avaliar um processo de finalização em três etapas contra um processo de dois passos, no CrazyEgg. Resultado: 817 conversões depois, concluímos que a etapa adicional aumentou as conversões em 10%.
4. Reputação social (pura e simples)
As pessoas confiam mais na opinião de influenciadores e outros indivíduos do que na de publicitários. É por isso que os depoimentos são item básico na maioria das landing pages e sites.
Mas se você está começando o seu negócio agora, é provável que não tenha a quem recorrer para atestar a credibilidade da sua marca ou a qualidade do seus produtos.
Nesse caso, você tem duas opções:
- criar uma reputação social falsa,
- utilizar elogios vagos e genéricos dos usuários.
As duas opções têm seus riscos. Não dá para falsificar envolvimento genuíno por uma marca.
O ideal é que os testemunhos deem suporte à sua oferta e mencionem as objeções do leitor. Não podem ser frases genéricas, como “o Neil é incrível.”
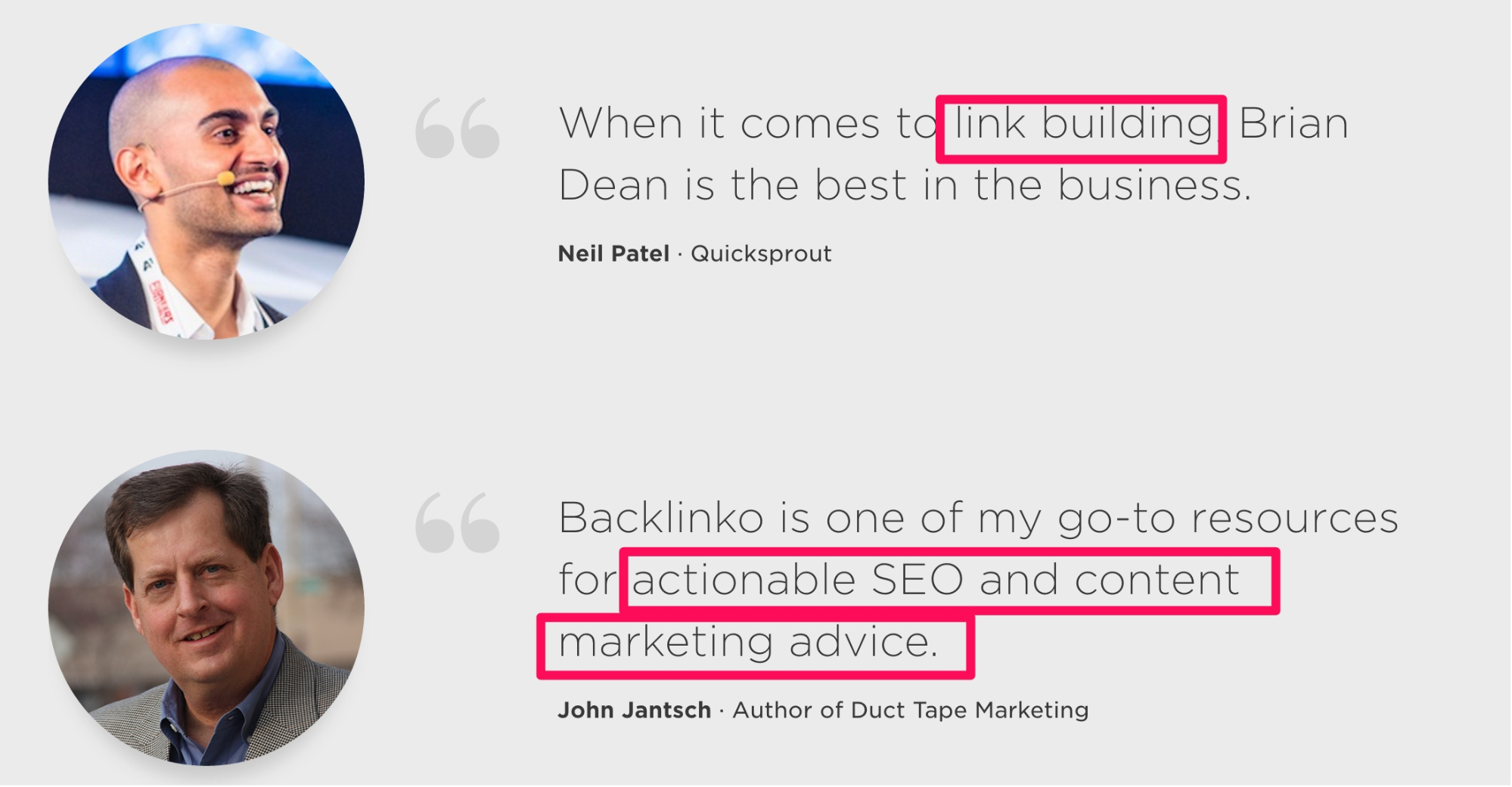
Por exemplo, veja os testemunhos que o Brian Dean usa na homepage do Backlinko. Não são frases genéricas, como“Brian cria conteúdos brilhantes.”
Meu depoimento dá credibilidade ao Brian na área de ‘link building.’ Já o do John Jantsch aponta o Brian como um especialista em ‘consultoria de marketing de conteúdo e SEO.’
Você pode aprender mais sobre a arte da reputação social em detalhes, visitando o CrazyEgg.
Conclusão
“Melhores práticas.”
Na área de otimização de conversão, isso são apenas pontos de partida. Você jamais verá um especialista afirmar que uma cor genérica, tamanho do botão de CTA ou determinada quantidade de campos de formulário são ingredientes garantidos para alavancar seu negócio.
O processo de otimização de conversão é um ciclo iterativo de hipótese, testes, aprendizado, conclusão e mais testes. Quando se deparar com um exemplo de teste AB bem sucedido, observe sempre o ambiente no qual o teste foi conduzido. Assim, você poderá extrair mais do contexto, da avaliação e do aprendizado dos resultados positivos.
Nesse post, falei sobre alguns mitos de conversão. Você já deve ter se sentido frustrado ao usar alguma dessas “melhores práticas” de otimização de conversão no seu teste AB. Conte sua experiência na seção de comentários.





















Comentários (2)