Ist ein roter CTA wirklich besser als ein grüner?
Oder vielleicht doch Blau?
Eigentlich ist die Farbe ganz egal.
Wenn man CTA-Optimierung hört, denkt man immer sofort an die Platzierung, den Text und die Farbe der Schaltfläche.
Man sagt immer, dass die Handlungsaufforderung im sichtbaren Bereich platziert werden muss und handlungsorientiert sein sollte.
Oder man hört, dass man mit einem orangen CTA mehr Kunden gewinnen kann.
Es wurden schon viele Tests und Studien durchgeführt, um den perfekten CTA zu finden.
Man kann diesen Studien entnehmen, welche Elemente am besten funktionieren.
Ja, auch kleine Dinge, wie die Farbe der Schaltflächen, sind wichtig. (Ich habe sogar schon ne Menge Artikel zum Thema verfasst. Du findest sie hier, hier und hier).
Die Farbe ist aber längst nicht alles.
Es gibt noch andere Elemente, die bei der Erstellung einer gut konvertierenden Handlungsaufforderung eine wichtige Rolle spielen.
Kaum zu glauben, aber wahr.
Jetzt zeige ich Dir, was wirklich wichtig ist, um eine gute Handlungsaufforderung zu erstellen, weil es eben nicht nur auf die Farbe der Schaltfläche ankommt.
1. Die Texte der dazugehörigen Zielseite personalisieren
Man spricht ja viel über die richtige Formulierung einer Handlungsaufforderung.
Es gibt sogar eine Liste mit Wörtern, die erwiesenermaßen die Conversion-Rate steigern.
Verben wie “loslegen”, “teilnehmen”, “holen” und “herunterladen” funktionieren sehr gut.
Dich auch der Text Deiner Handlungsaufforderung ist nicht allein entscheidend, denn der CTA ist immer nur so wirksam wie die dazugehörige Zielseite.
Open Mile fand heraus, dass die Reduzierung der Informationen um den CTA herum zur Steigerung der Conversion-Rate um bis zu 232 % führen kann.
Die Landingpage ist also genau so wichtig wie der CTA selbst.
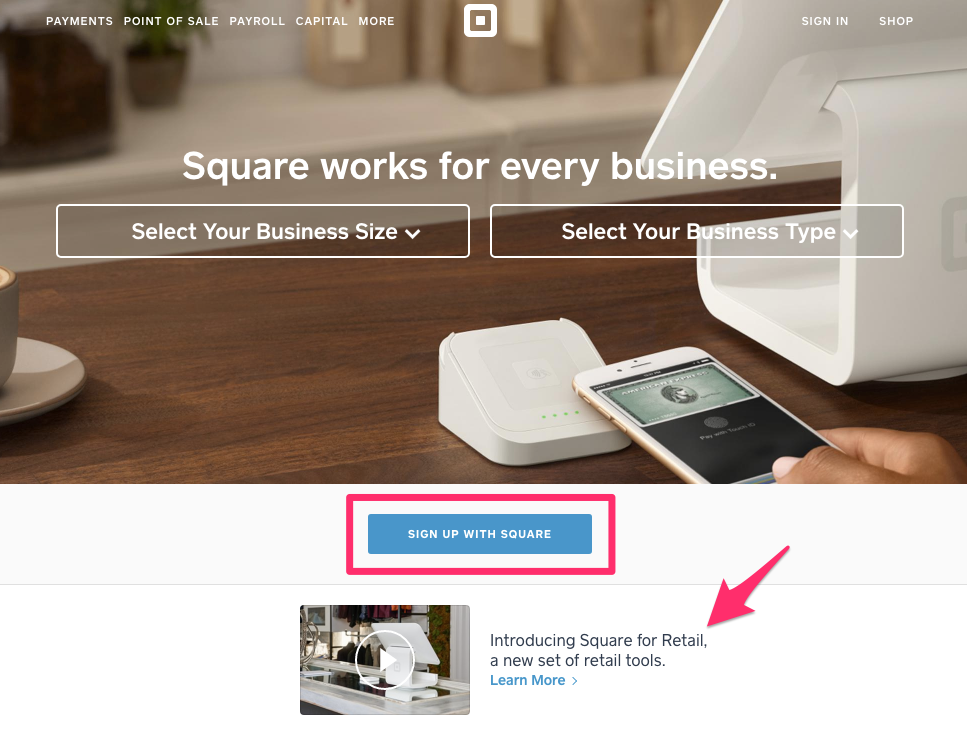
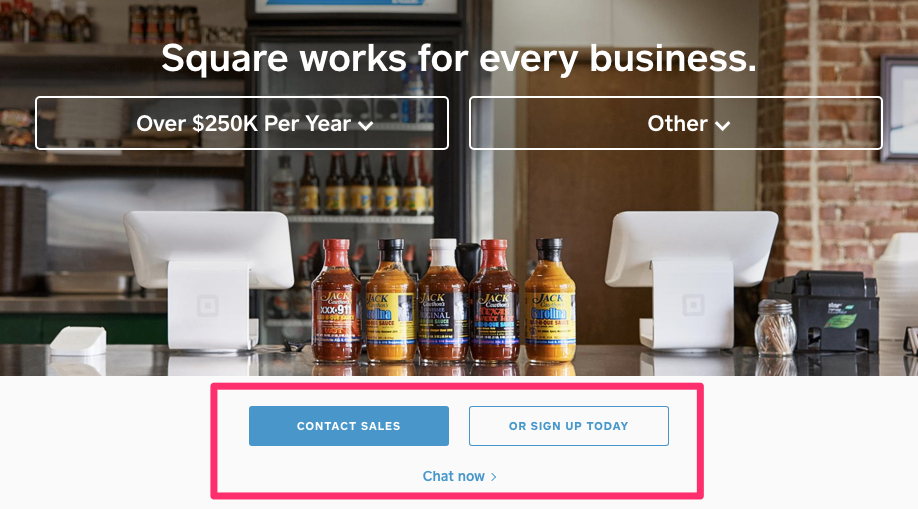
Hier ist ein Beispiel von Square:
Hier sind ein paar Dinge richtig gemacht worden.
Zum einen wurde das Video prominent platziert. Es befindet sich im sichtbaren Bereich aber dennoch unter dem CTA.
Das Video beinhaltet zwar nicht die komplette Liste aller Vorteile, die weiter unten aufgeführt werden, springt einem aber sofort ins Auge. Erklärvideos sind sehr gut für die Conversion-Rate.
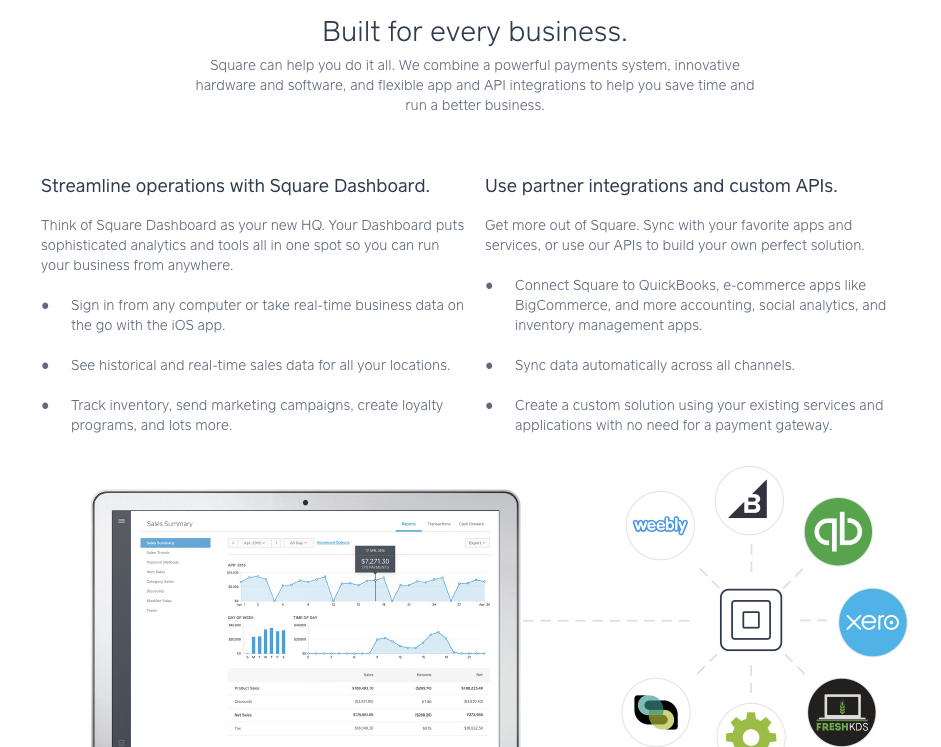
Wenn man jetzt weiter nach unten scrollt, sieht man eine Liste mit Vorteilen.
Alle Informationen können schnell gefunden und überflogen werden.
Wenn Du also noch nicht bereit bist auf den CTA zu klicken (und ein Konto bei Square anzulegen), stehen Dir alle nötigen Informationen bereit, um eine gut informierte Entscheidung treffen zu können.
Darüber hinaus spricht die Handlungsaufforderung den Nutzer persönlich an.
Dir sind sicherlich die zwei Drop-Down-Menüs ausgefallen.
Du kannst die Größe Deines Unternehmens selbst festlegen und zwischen fünf Branchen wählen.
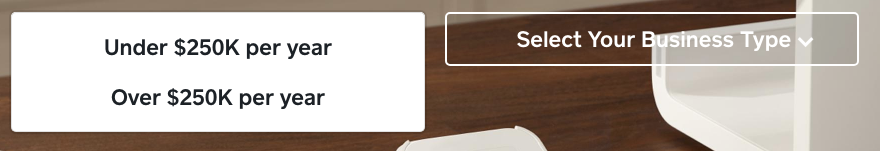
Wenn ich “über 250.000 USD Umsatz pro Jahr” auswähle, verändert sich der CTA:
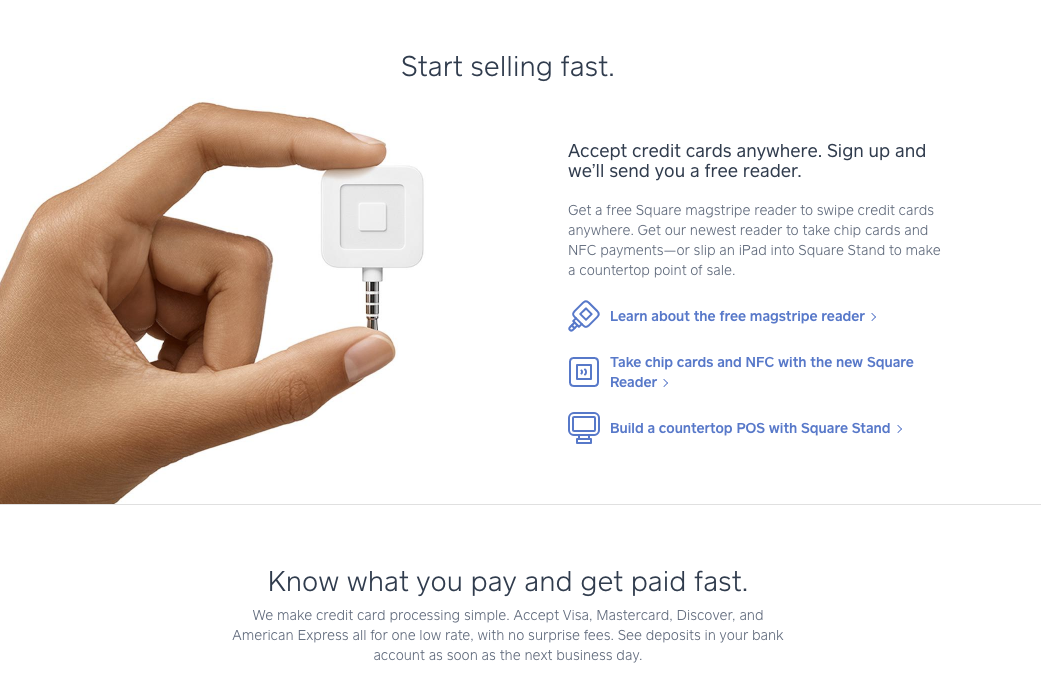
Die unten aufgelisteten Vorteile ändern sich auch:
Diese personalisierte Handlungsaufforderung ist klever und wirksam.
Mit einer benutzerdefinierten Handlungsaufforderung kann man 42 % mehr Kunden konvertieren als mit einem generischen CTA.
Zwar braucht man dafür nicht so ein ausgeklügeltes System wie das von Square, dennoch sollte man Handlungsaufforderung und Zielseite aufeinander abstimmen.
Du musst die Vorteile klar und übersichtlich darstellen und den CTA auf Deine Zielgruppe zuschneiden.
Für die Zielseite gilt: Weniger ist mehr auf Startseiten und je mehr desto besser auf Landingpages.
Landingpages sollten immer ein bestimmtes Angebot enthalten und Nutzer, die über eine PPC-Anzeige auf Deine Seite kommen, sind höchstwahrscheinlich an mehr Informationen (oft in Form von Texten) interessiert.
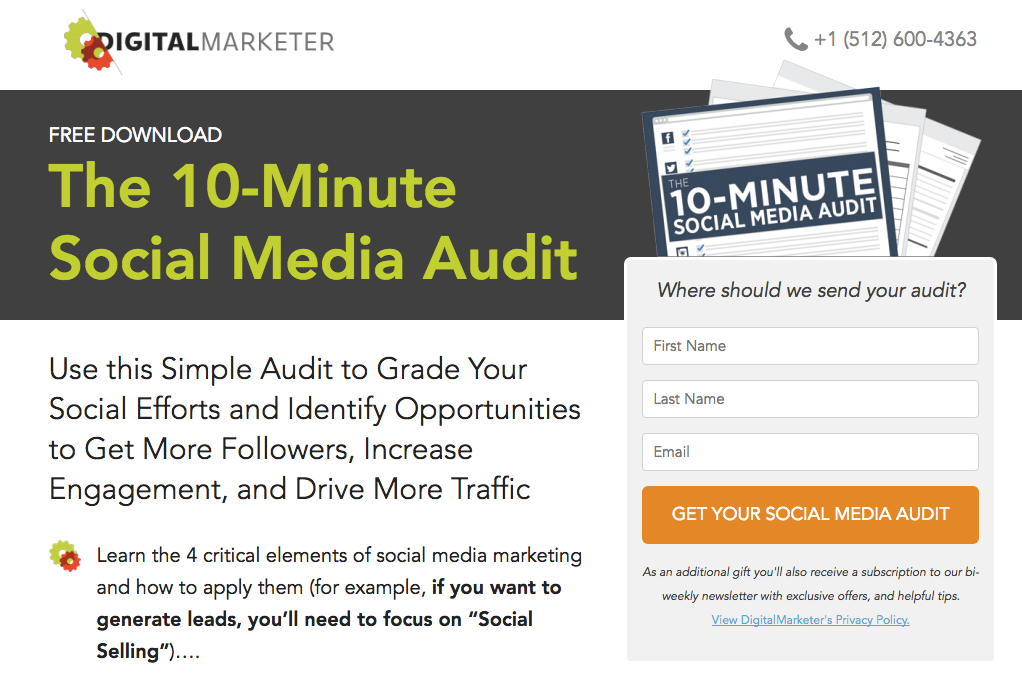
Hier ist ein gutes Beispiel von DigitalMarketer:
Der Text muss den Nutzer immer gezielt zur Handlungsaufforderung führen.
Auf der Startseite sind zu viele Informationen jedoch kontraproduktiv.
Aus diesem Grund sollte man die Homepage eher einfach gestalten, muss aber dennoch genug Informationen bereitstellen, damit der Nutzer eine gute informierte Entscheidung treffen kann.
Wenn Du eine coole Lösung finden kannst, die unterschiedliche CTAs zulässt, solltest Du diese definitiv ausprobieren.
Je persönlicher, desto besser für die Kundengewinnung.
Und auch wenn Du keine coole Lösung finden kannst, solltest Du zumindest auf alle Vorteile Deines Angebotes eingehen.
Wenn der Kunde weiß, was er sich von Deinem Angebot erhoffen kann, dann klickt er auch auf den CTA.
2. Der CTA muss größer sein
Man spricht ja immer wieder von der Farbe, aber selten von der Größe.
Schaltflächen können natürlich auch unterschiedliche groß sein.
Ich persönlich bevorzuge große CTAs, die auffallen.
Man kann sofort erkennen, was man tun muss, warum man klicken sollte und große Handlungsaufforderungen sind schwer zu übersehen.
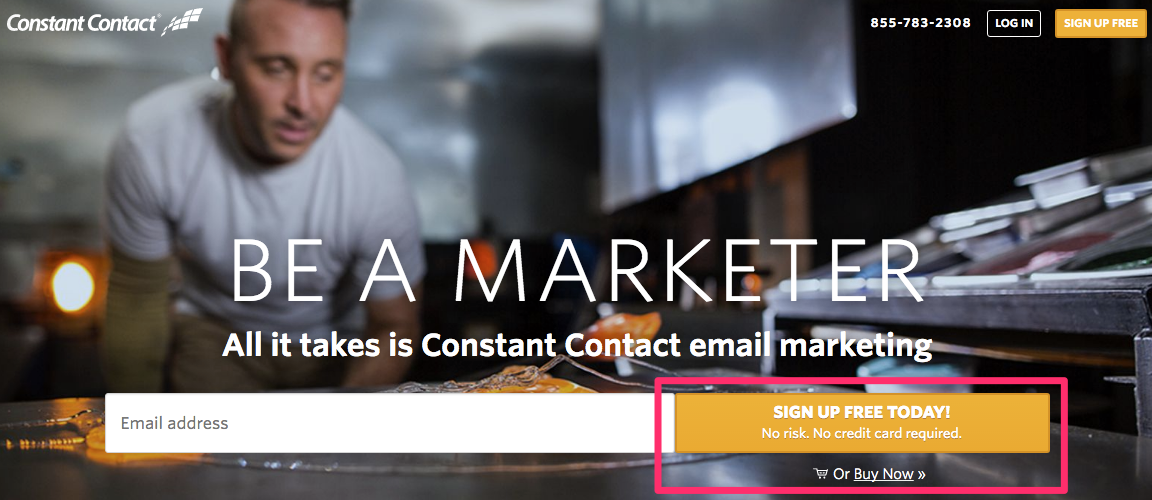
Ein gutes Beispiel ist der CTA von Constant Contact.
Er nimmt viel Platz im sichtbaren Bereich des Bildschirms ein und enthält ausreichend informativen Text.
Ich könnte auch nach unten scrollen, um mehr über die Vorteile des Produktes zu erfahren, aber eigentlich ist der Handlungsaufforderung bereits alles Wichtige zu entnehmen.
Popup-CTAs finde ich auch ganz toll, obwohl einige Leute sagen, dass diese ablenken.
Man fand jedoch heraus, dass 35 % aller abgesprungenen Besucher mit einem Exit-Pop-up doch noch konvertieren.
Ein weiteres Argument für einen besonders großen CTA ist die steigende mobile Nutzung.
Ein CTA-Button ist im Schnitt ca. 47,9 Pixel hoch, der kleinste sogar nur 20 Pixel.
Apple sagt, dass eine Schaltfläche mindestens 44 Pixel hoch sein sollte.
Der Grund dafür ist, dass kleine Schaltflächen sich auf mobilen Geräten nur sehr schwer klicken lassen.
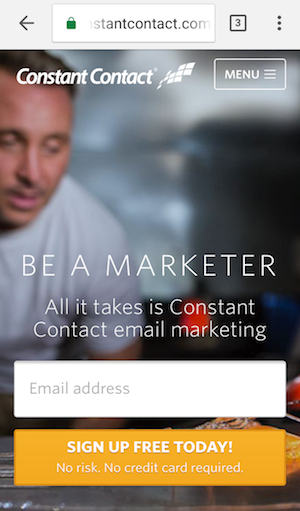
Hier ist der CTA der mobilen Homepage von Constant Contact:
Er ist gut klickbar und es passt genug Text drauf.
Wenn Du Deine Handlungsaufforderung nicht so groß machen willst, solltest Du den umliegenden Text nutzen, um auf die Schaltfläche aufmerksam zu machen.
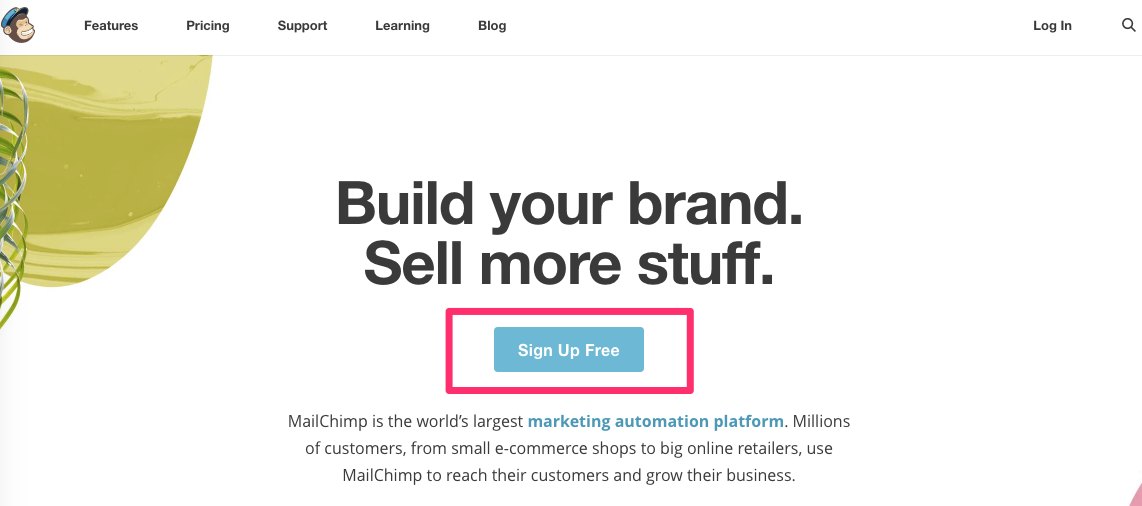
Dazu ein Beispiel der Desktopseite von MailChimp:
Die Schaltfläche ist nicht besonders groß, fällt aber dennoch sofort auf, weil der darüber liegende Text so groß ist.
Darüber hinaus lenkt nichts auf der Seite vom CTA ab.
Die mobile Seite ist nach demselben Prinzip gestaltet.
Auf der mobilen Seite sticht der CTA sogar noch mehr ins Auge.
Du kannst den Blick des Besuchers lenken, indem Du Deinen CTA (oder die Elemente, die Deinen CTA umgeben) größer machst.
Du kennst das alte Sprichwort: Alles oder Nichts.
3. Ein besseres Angebot machen
Es geht nicht immer nur ums Aussehen oder ums Versprechen.
Manchmal geht es auch ums Angebot.
Der Mehrwert, den Du Deinen Besuchern versprichst, ist oft ausschlaggebend.
Wenn ich die “kostenlose Anleitung zum herunterladen” nicht interessant finde, dann klicke ich auch nicht auf den CTA, da kann er noch so hübsch und auffällig sein.
Du musst Deinen Nutzern also immer das perfekte Angebot unterbreiten.
Das gilt sowohl für den CTA auf Deiner Homepage als auch für alle anderen Handlungsaufforderungen im Internet.
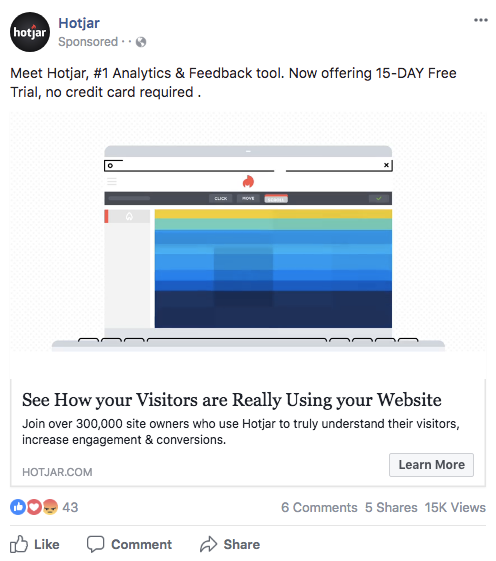
Hier ist eine Facebook-Werbeanzeige von Hotjar:
Die Anzeige verspricht eine kostenlose 14-tägige Testversion, ohne die Eingabe von Kreditkarteninformationen.
Wenn ich mehr Besucher für meine Webseite gewinnen will (genau darum geht es im Angebot), ist das ein guter Deal.
Die Information “ganz ohne Kreditkarte” ist wirklich hilfreich.
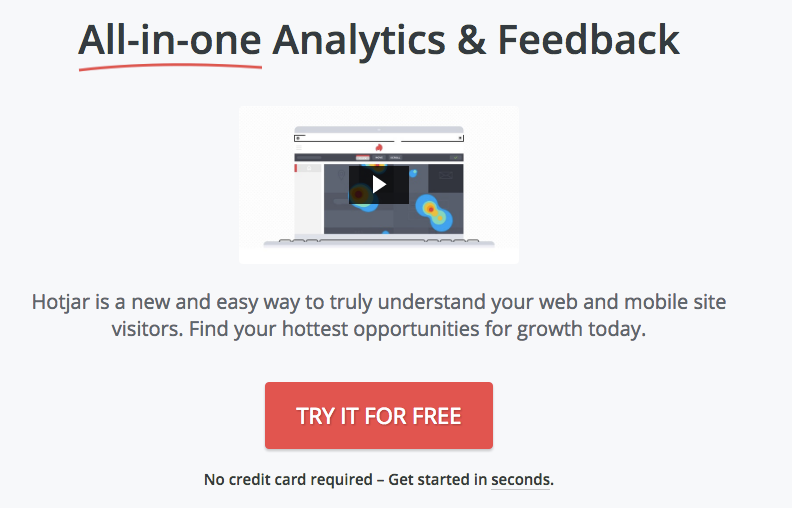
Wenn ich dann auf die Anzeige klicke, lande ich hier:
Dasselbe Angebot, aber mehr Informationen.
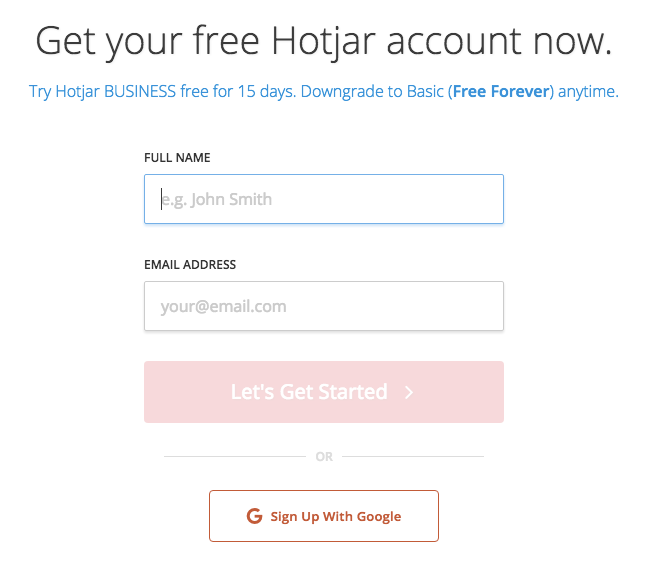
Wenn ich wieder auf den CTA klicke, geht dieses Fenster auf:
Ich kann mich schnell und problemlos anmelden.
Der Mehrwert wurde mit jedem CTA sofort klar. Ich wusste immer, was mich beim Klick erwartet.
Wenn Du eine bessere Klickrate erzielen willst, brauchst Du ein besseres Nutzenversprechen.
Das gilt insbesondere für Gated Content.
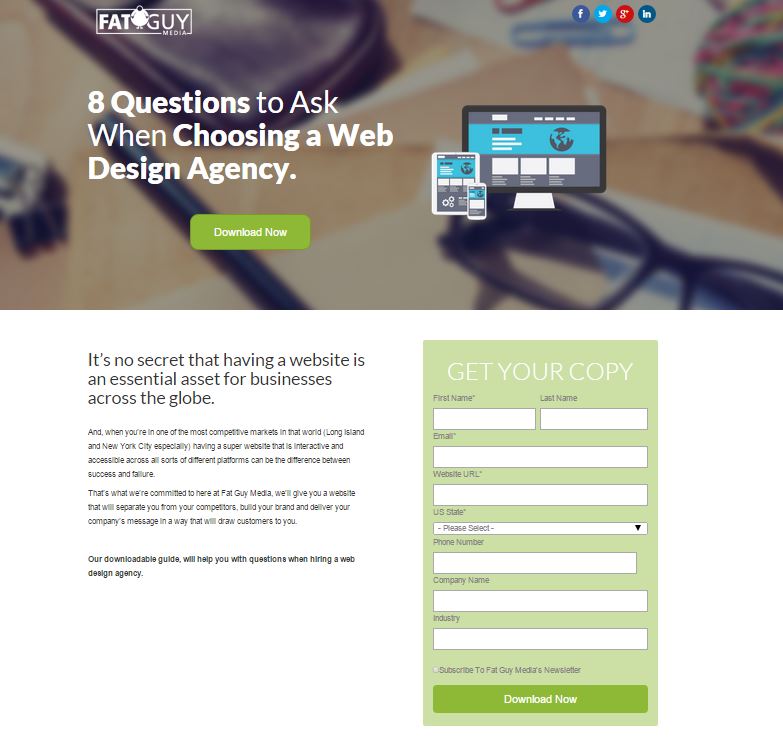
Hier ist ein tolles Beispiel von Fat Guy Media:
Der CTA ist einfach zu verstehen (“Jetzt herunterladen”), ich benötige jedoch ein paar zusätzliche Informationen, weil ich persönliche Informationen preisgeben muss.
Die Landingpage bietet alle nötigen Informationen und erklärt, warum ich das Angebot wahrnehmen sollte.
Ohne diese Zusatzinformationen würde ich wahrscheinlich zögern.
Die Vorteile können aber auch mit weniger Worten, z. B. im Falle einer Homepage, herausgestellt werden.
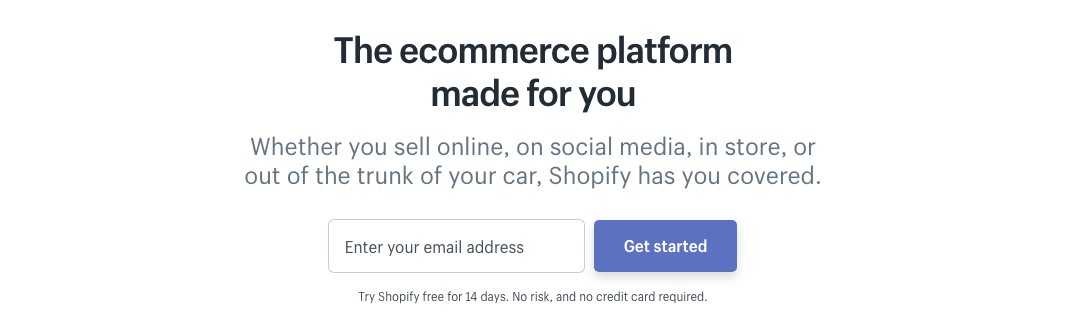
Hier ist ein gutes Beispiel von Shopify:
Man muss seine E-Mail-Adresse eingeben.
Auf der Homepage und unter dem CTA sind jedoch auch die Vorteile des Produktes zu finden, darum kann der Kunde, trotz der notwendigen Eingabe persönlicher Informationen, vom Angebot überzeugt werden.
Diese CTAs für Gated Content funktionieren besonders gut, wenn man eine Demoversion anbietet oder wenn der Kunde ein Konto anlegen muss.
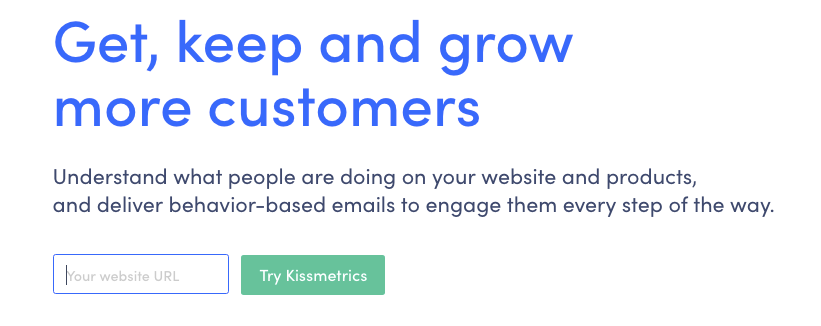
Hier ist ein weiteres Beispiel von Kissmetrics:
Es handelt sich um eine kostenlose Testversion.
Man muss zwar trotzdem noch Informationen preisgeben (obwohl es sich in diesem Fall nicht um die E-Mail-Adresse handelt, die Hemmschwelle ist also geringer), bekommt dafür aber auch sofort ein Ergebnis.
So was ist natürlich immer gut für die Conversion-Rate.
Wenn Du Dir nicht sicher bist, ob Dein CTA überzeugend genug ist, solltest Du vielleicht mehr frei zugängliche Informationen bereitstellen.
Kostenlose Testversionen, Demos oder kostenlose Kundenkontos sollten ohne Verpflichtungen Seitens des Kunden angelegt und genutzt werden können, auch wenn der Inhalt an sich weiterhin nicht frei zugänglich ist.
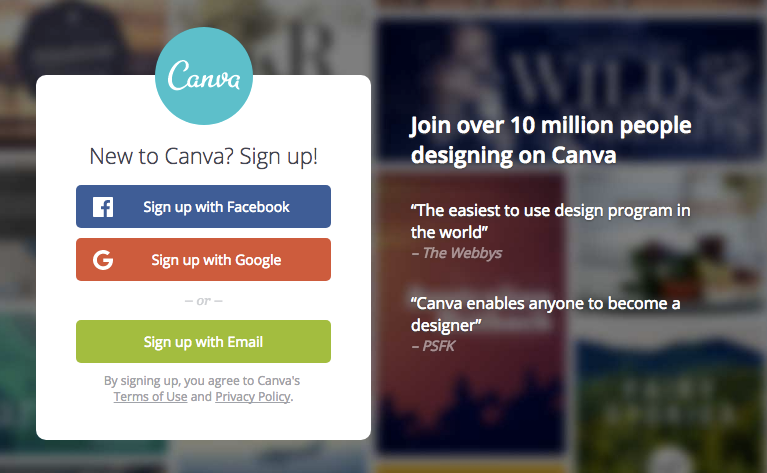
Du kannst Dir ein Beispiel an Canva nehmen und einen CTA erstellen, der eigentlich nur aus einer Anmeldung besteht.
Man hat nur eine Wahl. Man muss sich anmelden.
Testimonials helfen dem Nutzer dabei eine Entscheidung zu treffen und weisen auf die Vorteile des Produktes hin. Um dieses nutzen zu können, ist aber dennoch eine Anmeldung erforderlich.
Du kannst auch Suchtraffic für Handlungsaufforderung mit dahinterliegendem Gated Content gewinnen (so wie Fat Guy Media) und die Besucher dann auf eine eigens dafür kreierte Landingpage schicken.
Wenn Deine Handlungsaufforderung den Mehrwert Deines Angebotes jedoch ganz klar hervorhebt, kannst Du ihn so lassen, wie er ist.
Vergewissere Dich aber, dass der Mehrwert wirklich sofort erkennbar ist.
4. Ankertexte im Inhalt als CTA benutzen
Einfach mal über “die Schaltfläche” (äh, den Tellerrand) hinausschauen, denn die Handlungsaufforderung muss ja nicht immer eine Schaltfläche sein.
CTAs in Form eines Buttons funktionieren zwar am besten, dennoch solltest Du auch auf andere Formate zurückgreifen.
Ankertexte können auch als CTA genutzt werden und, je nach Strategie, sogar zu guten Conversions führen.
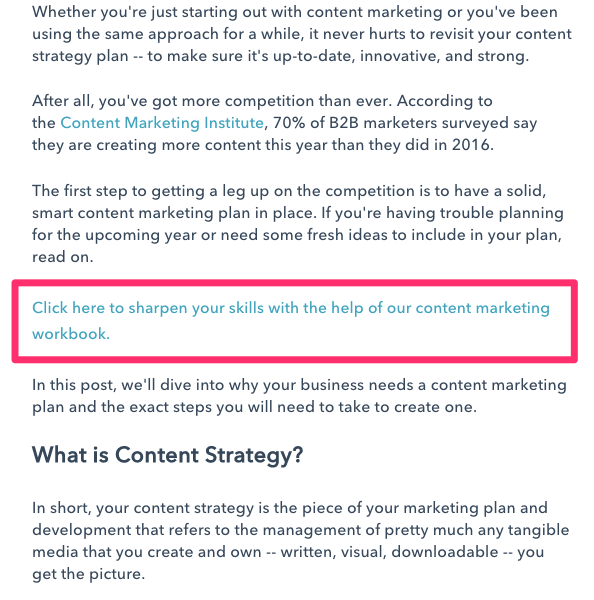
Das Ganze würde dann so aussehen:
Einfach und unauffällig, vielleicht sogar zu unauffällig.
Warum sollte man seinen CTA so klein machen und verstecken?
Weil Ankertexte die Conversion-Rate verbessern können.
Als HubSpot Handlungsaufforderungen in Form von Ankertexte als Teil eines Optimierungsprojektes einführten, konnte die Conversion-Rate der betroffenen Blogbeiträge verdoppelt werden.
Ganze 47 % bis 93 % der neu gewonnenen Leads kamen über den Klick auf einen Ankertext.
Die Platzierung der Handlungsaufforderung im Text macht diese zugänglicher und sichtbarer.
Jedoch nur, wenn der Text relevant ist.
Du musst Dich aber nicht auf Ankertexte in Blogbeiträgen beschränken.
Sie funktionieren zwar besser, wenn sie in Artikeln platziert werden, Du kannst klickbare Ankertexte aber auch mit einer Schaltfläche kombinieren.
Dafür schauen wir uns jetzt noch mal das Beispiel von Constant Contact an. Hier ist die Idee in Aktion:
Es handelt sich um einen kleinen, klickbaren Text unter dem Button, der gleichzeitig als CTA dient.
Der Text kommt direkt zur Sache.
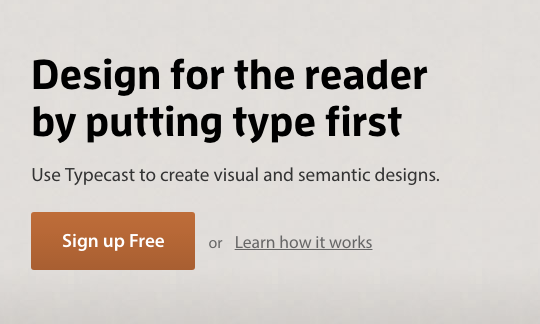
Hier ist noch ein Beispiel von Typecast:
Der Kunde soll sich anmelden, im Ankertext wurde jedoch ein zweiter CTA platziert.
Der CTA rückt zwar in den Hintergrund, bietet aber einen zusätzlichen Mehrwert.
Ankertexte als Handlungsaufforderungen sind super.
Sie bieten einen Mehrwert und können eine Alternative darstellen.
Du solltest Ankertexte jedoch niemals als primären CTA benutzen.
Ich habe je bereits erwähnt, dass ein Button im Allgemeinen besser funktioniert.
Der Ankertext ist eine subtile Alternative, um den Kunden auf ein Angebot aufmerksam zu machen, dass er sonst vielleicht übersehen würde.
Wenn Deine Handlungsaufforderung nicht die gewünschten Ergebnisse erzielt, kannst Du einfach mal ein paar Ankertexte im Inhalt platzieren.
Wenn Du der Meinung bist, dass Dein CTA mehr Informationen beinhalten sollte (Du ihn aber nicht größer machen willst), kannst Du einen kleineren Ankertext in der Nähe der Schaltfläche platzieren.
Die Schaltfläche muss in diesem Fall aber auffällig genug sein.
5. Der sekundäre (unauffällige) CTA
Ich weiß, eigentlich soll man nur einen CTA benutzen. Das trifft fast immer zu.
Manchmal kann ein weiterer CTA aber auch von Vorteil sein, wenn dieser die primäre Handlungsaufforderung unterstützt.
Hier ist ein Beispiel:
Die primäre Handlungsaufforderung (“mehr erfahren”) wird einem unauffälligen CTA (“Produkte ansehen”) ergänzt.
Beide Schaltflächen sind klickbar, aber eine ist klar hervorgehoben.
Das kann durchaus eine gute Idee sein, wenn Du viele Produkte oder Dienstleistungen anbietest, die erklärt werden müssen.
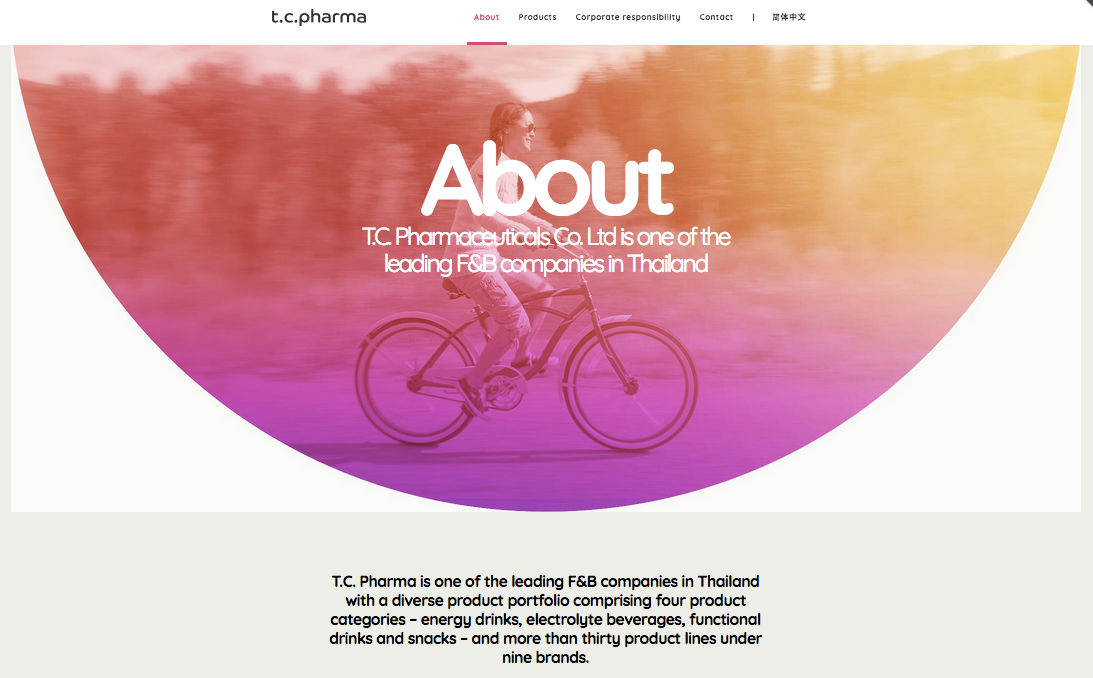
Wenn ich auf den primären CTA klicke, lande ich auf dieser Seite:
Bei der Webseite geht es hauptsächlich um das Unternehmen, es handelt sich nicht um einen Onlineshop, darum ist es sinnvoll, dass an dieser Stelle die „Über uns“-Seite verlinkt wurde.
Die Kunden möchten mehr über die Zusammenarbeit mit dem Unternehmen erfahren.
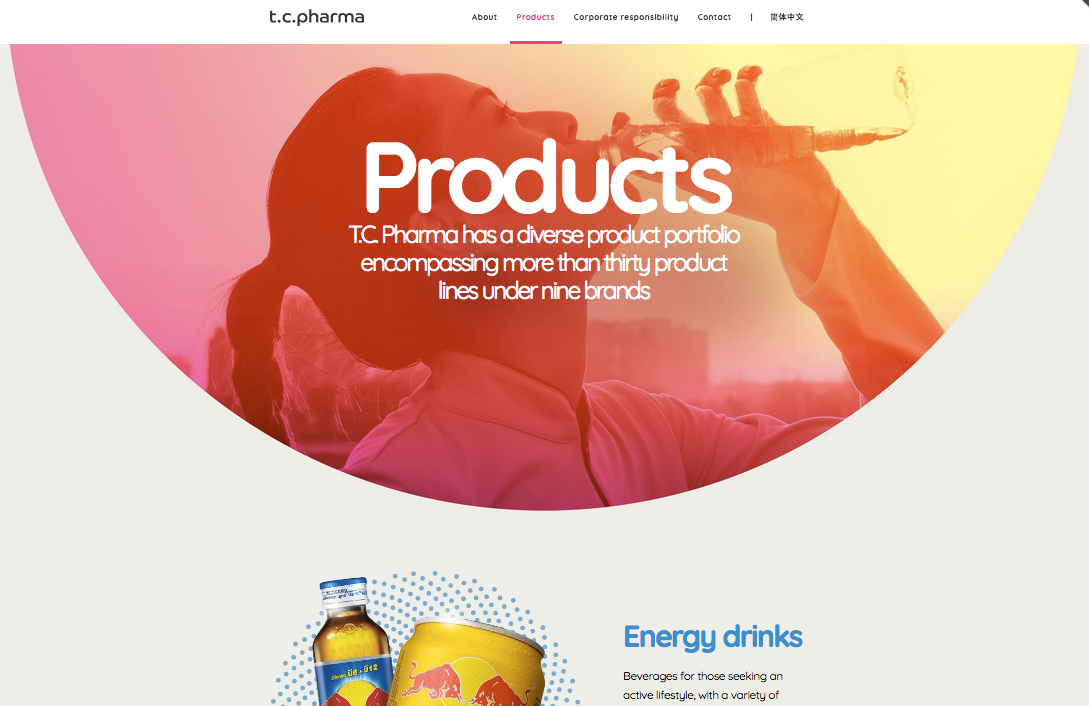
Wenn isch auf den unauffälligeren CTA klicke, gelange ich auf diese Seite:
Die Produktseite bietet eine Produktübersicht, aber keine echte Handlungsmöglichkeit.
Es macht also Sinn, dass dieser CTA nicht so auffällig ist.
Die Besucher möchten natürlich mehr über die Produkte des Unternehmen erfahren, weil diese aber nicht direkt auf der Webseite gekauft werden können, wird die Produktseite nicht hervorgehoben.
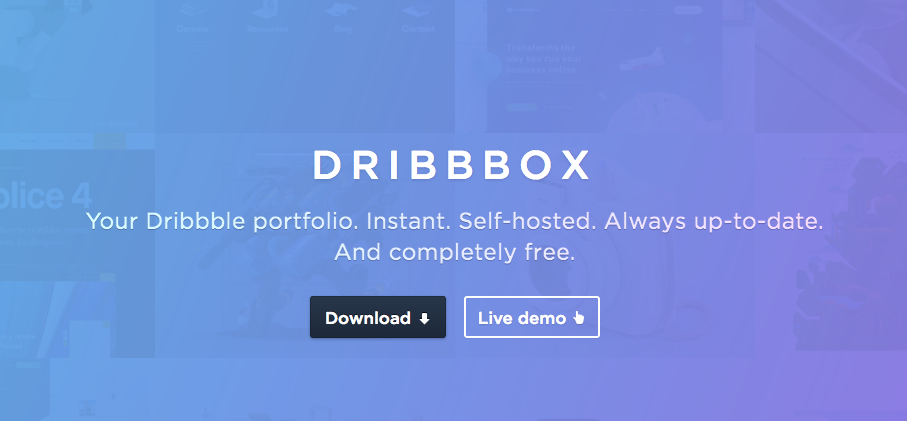
Hier ist ein weiteres Beispiel von Dribbbox:
Die Seite bietet zwei Handlungsaufforderungen, jeweils für Kunden, die sich in unterschiedlichen Phasen des Verkaufstrichters befinden.
Der erste CTA richtet sich an kaufbereite Kunden, die Dribbbox bereits kennen und das Produkt herunterladen wollen.
Der andere CTA spricht Kunden an, die sich noch nicht so gut mit dem Produkt auskennen und mehr erfahren wollen.
Diese Strategie eignet sich besonders gut für eine Homepage, die mehrere Kundengruppen ansprechen will.
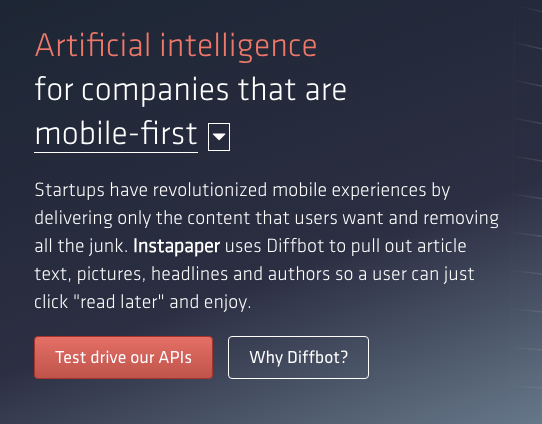
Oder für ein SaaS-Unternehmen, das eine Demoversion anbietet, dem Besucher aber auch die Möglichkeit bieten will, vorher mehr über das Produkt zu erfahren, so wie Diffbot.
Wichtig ist, dass einer Deiner CTAs unauffällig gestaltet ist.
Die Schaltflächen dürfen auf keinen Fall miteinander um die Aufmerksamkeit des Besuchers kämpfen, denn das führt zu keinem Ergebnis.
Fazit
Es gibt viele Möglichkeiten, Deinen CTA zu optimieren, die weit über die Farbe Deiner Schaltfläche hinausgehen.
Du solltest besonderen Wert auf zwei Dinge legen: Auffälligkeit und Mehrwert.
Ist der CTA klar erkennbar? Weiß der Nutzer, was ihn beim Klick erwartet?
Diese Fragen musst Du Dir immer stellen, wenn Du mit Deiner Handlungsaufforderung mehr Kunden gewinnen willst.
Der Besucher muss wissen, was für ihn drin ist und was er zu tun hat. Darum geht es schließlich bei einer Handlungsaufforderung.
Gestalte den CTA also groß und auffällig.
Biete aber auch ausreichend nützliche Informationen.
Deine Landingpage muss informative Texte enthalten, die Dein Angebot anpreisen.
Das Angebot selbst muss natürlich einen Mehrwert bieten.
Wenn Du all das berücksichtigst, kannst Du eine tolle und wirksame Handlungsaufforderung erstellen.
Welche Optimierungsstrategien haben bei Deinen CTAs zum besten Ergebnis geführt?





























Kommentare (0)