¿Un CTA de color rojo convence más que uno color verde?
O, ¿el color azul es mejor?
¿Qué pasaría si te dijera que en realidad no importa?
Cuando se habla acerca de la optimización de CTA, las personas tienden a centrarse en cosas específicas como: ubicación, texto y color.
Te dirán que tus CTAs deben ir en la parte superior de la página, o que utilices palabras simples orientadas a la acción, por ejemplo.
O, que un botón CTA color naranja convencerá más:
Se han realizado numerosos estudios y pruebas acerca del CTA perfecto.
Puedes hacer tus propias conclusiones sobre cuáles funcionan mejor.
Sí, pequeños elementos (como el color) son de gran importancia (he hablado antes al respecto. Mucho, realmente. Aquí, aquí y aquí).
Pero, no lo son todo.
Cuando creamos un CTA memorable y convincente, hay más elementos a tomar en cuenta, además del color.
Increíble, pero cierto.
Aquí hay algunas cosas que puedes hacer para crear un CTA efectivo en el cual no debas enfocarte solo en el color del botón.
1. Utiliza un texto personalizado para tus CTA’s en tu página de aterrizaje
Como lo he dicho, a las personas les gusta hablar acerca del texto que utilizas para tu CTA.
Incluso, hay una lista de palabras que puedes utilizar para convencer más.
Palabras de acción como «Comenzar,» «Unirte,» «Obtener,» y «Descargar», funcionan bien para obtener clicks.
Pero, el texto de tu botón de CTA es el único que importa.
Algunas veces, tu CTA es tan efectivo como lo es el resto de tu página de aterrizaje.
Por ejemplo, en un caso de estudio para Open Mile encontraron que al reducir el desorden alrededor de su CTA aumentó el indice de conversión en un 232%.
Así que, la página de aterrizaje es tan importante como el CTA.
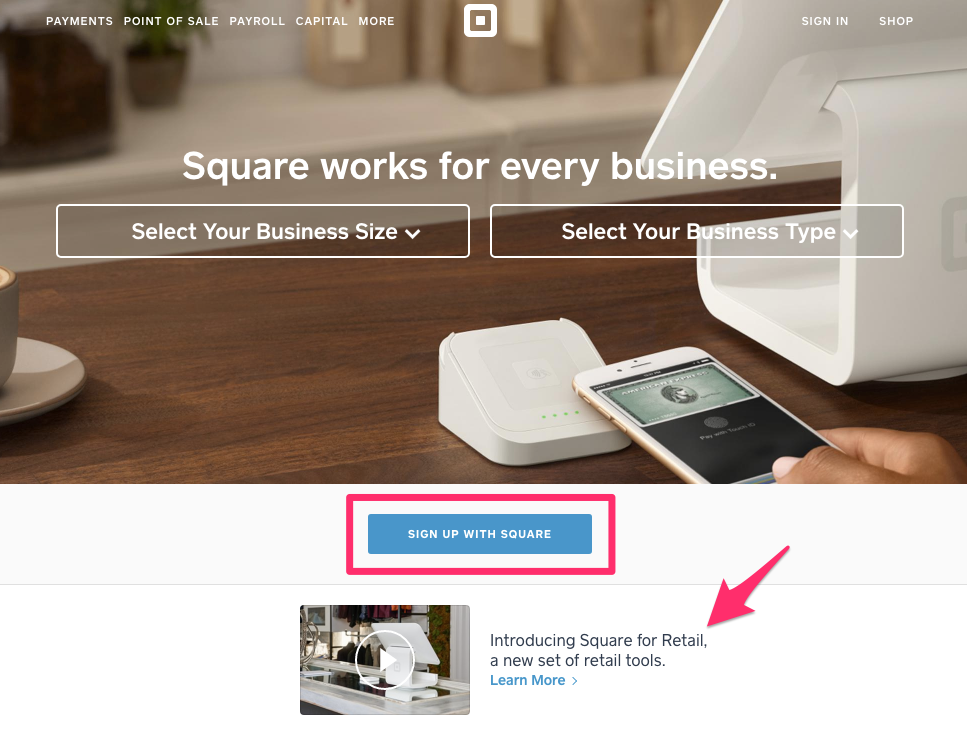
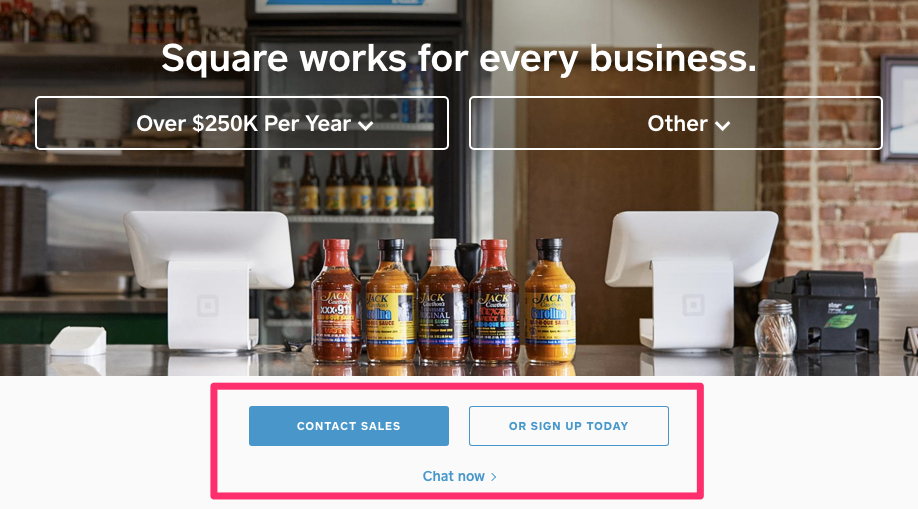
Mira este ejemplo de Square:
Aquí hacen bien un par de cosas.
Primero, tienen un video explicativo que se muestra prominente sobre la página pero debajo del CTA.
Este video, no es una lista obvia de beneficios como la que verás cuando te desplaces por la página, pero allí está, frente a ti. Un video explicativo convence bastante.
Así que, tienes lo mejor de dos mundos.
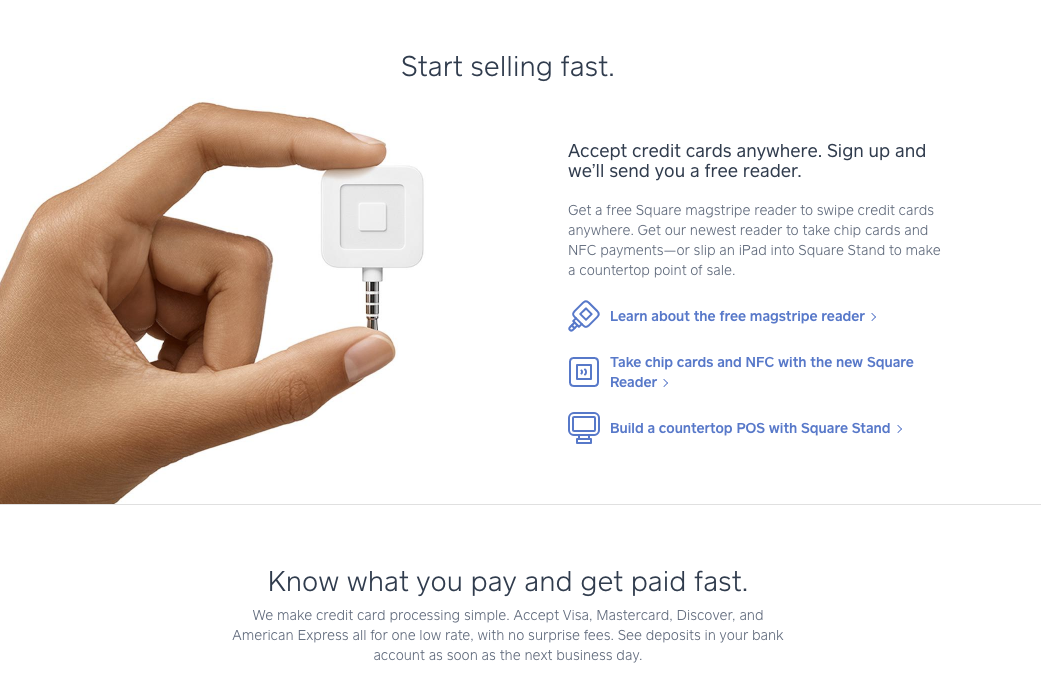
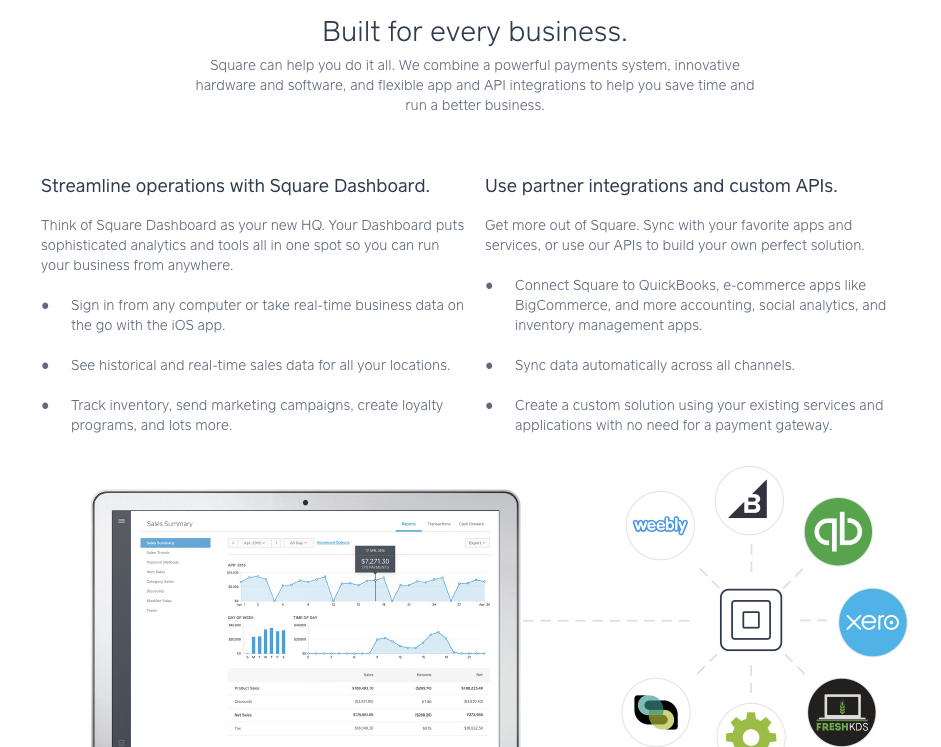
Si te desplazas por la página verás más beneficios enumerados:
Todo esto es fácil de explorar y desplazar.
Así que, si todavía no estás listo para seguir el CTA (registrarse en Square), tienes la información que necesitas para tomar una decisión.
Otra cosa que hacen bien, es que su CTA es personal.
Notarás los dos botones desplegables sobre el CTA:
Puedes seleccionar dos diferentes tamaños de negocios y cinco diferentes tipos de negocios:
Si selecciono «Más de $250,000 dólares al año», mostrará un CTA completamente diferente:
También, cambian los beneficios enumerados bajo el CTA:
Este uso personalizado de CTAs es claro y efectivo.
Esta personalización, convence un 42% mejor que los CTAs genéricos.
Aunque no necesites toda la elegancia que utiliza Square, puedes optimizar tu página de aterrizaje para que refleje tu CTA.
Explica los beneficios de manera clara y fácil de leer, hazla personal para tu audiencia.
Cuando se trata del tipo de página de aterrizaje que utilizas, más es menos en la página de inicio, y más es más en páginas de aterrizaje.
Páginas de aterrizaje con ofertas específicas o las que provienen de los anuncios PPC, probablemente, deberían tener más texto.
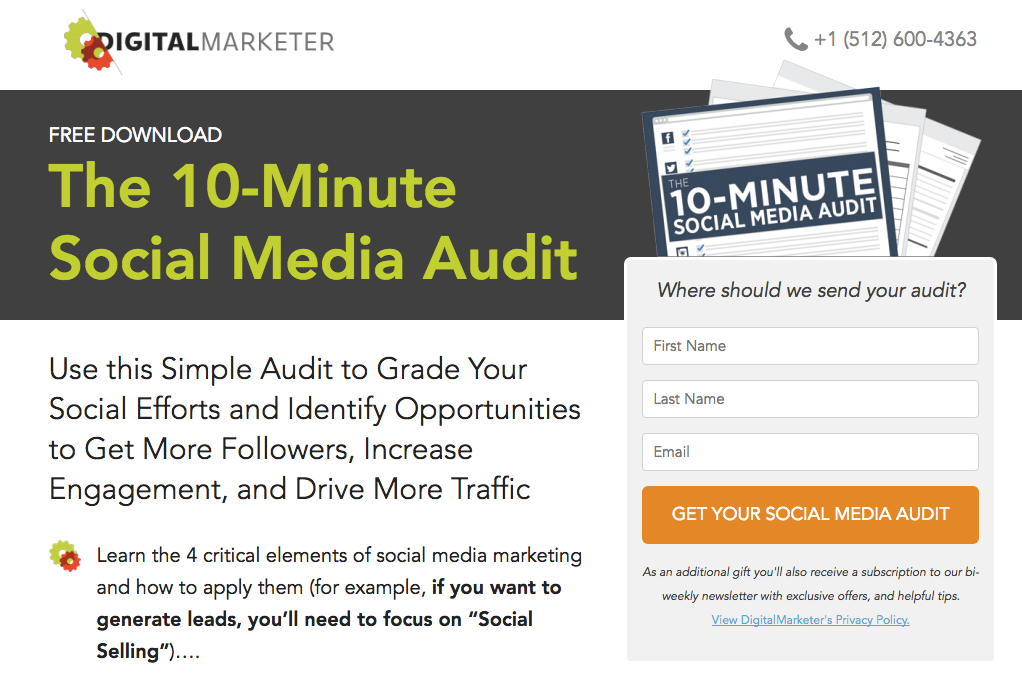
Como este ejemplo de DigitalMarketer:
Quieres tener todo ese texto para vender tu CTA.
Pero, para páginas de inicio, u otras páginas de aterrizaje, todo ese texto puede resultar en desorden.
De ser posible, mantén las cosas simples, pero incluye información que permita al usuario tomar una decisión estando informado.
Definitivamente, deberías intentar hacer algo genial e incluir versiones diferentes de tu CTA.
Entre más personal lo hagas, más convencerás.
Pero, aunque no puedas hacer algo genial, explica los beneficios de todas formas.
Si ellos saben por qué deberían estar interesados en tu CTA, es más probable que hagan click.
2. Realiza tu CTA grande
Las personas hablan mucho acerca del color del CTA, mas no siempre hablan del tamaño.
Pero, los botones no son de un solo tamaño. Hay de diferentes tamaños.
Personalmente, amo los CTAs oscuros y grandes.
Te dicen exactamente lo que necesitas hacer una vez entres al sitio y son difíciles de ignorar.
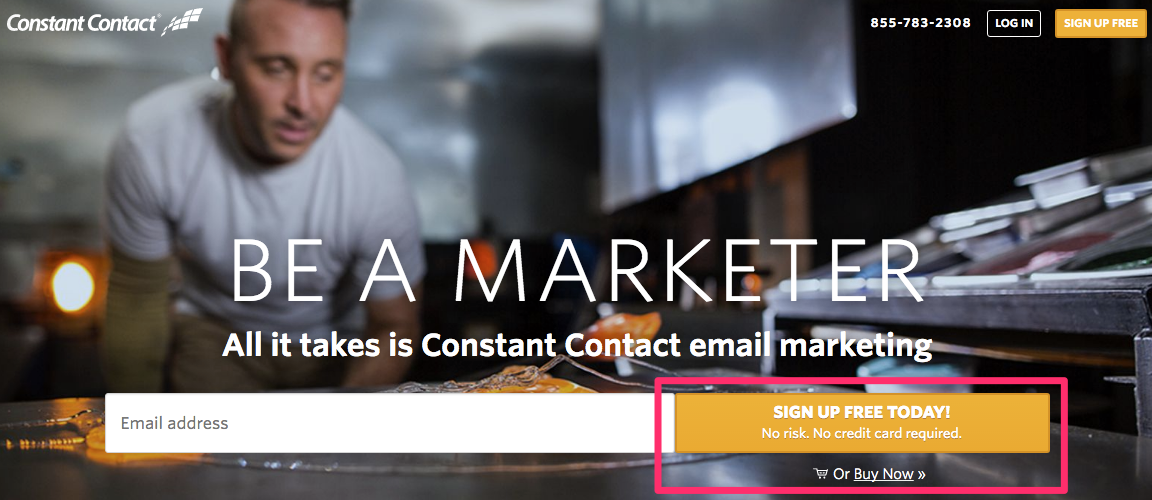
Mira el CTA de Constant Contact, por ejemplo:
Es tan grande que ocupa gran parte del espacio de la mitad superior de la página. Y el botón en sí tiene más texto explicativo.
Podría seguir navegando para enterarme de los beneficios del servicio, sí.
Pero, sinceramente el botón también me dice lo que necesito saber.
También, soy gran admirador de un CTA emergente, aunque algunos argumenten que puede distraer.
Los profesionales de marketing han descubierto que un 35% de visitantes errantes se convencerán con una ventana emergente.
Otra razón por la que me gustan los CTAs grandes es que son compatibles con dispositivos móviles.
El botón de CTA promedio es de alrededor 47.9 píxels de alto, y el más pequeño de 20 píxels de altura.
Apple sugiere que cualquier punto de contacto debería tener 44 píxels de alto.
Esto se debe a que es mucho más difícil hacer click en un botón pequeño cuando estás desde un dispositivo móvil.
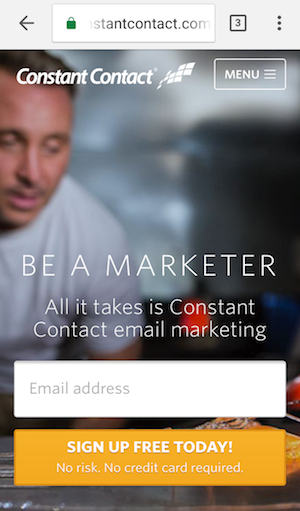
Mira la página de inicio para móviles de Constant Contact:
Su botón es lo suficientemente grande para tener más texto y es fácil de hacer click.
Incluso, si no quieres que tu botón sea muy grande, todavía puedes llamar la atención con el texto que lo rodea.
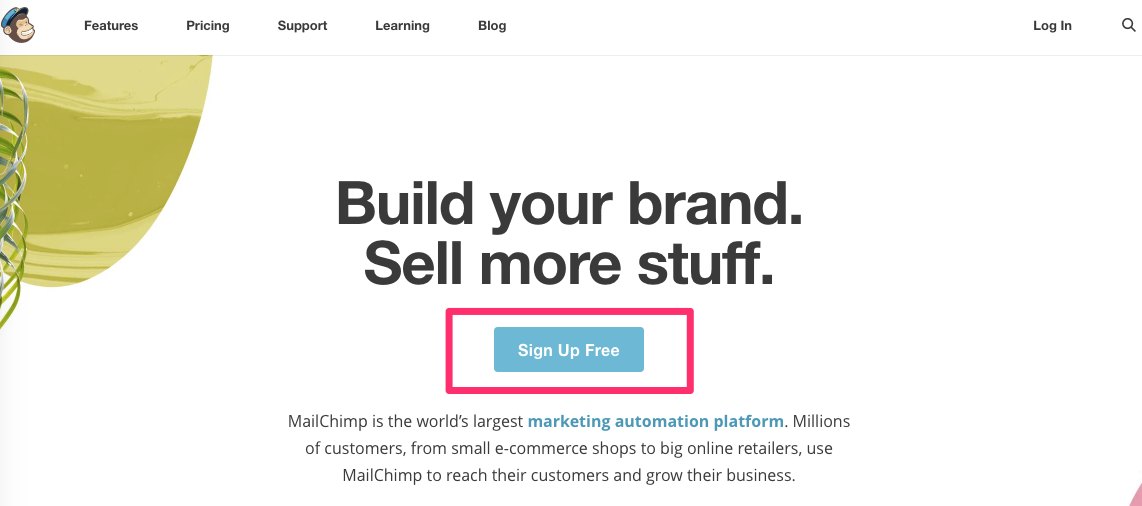
Mira la página de inicio para escritorio de MailChimp:
El botón en sí es de un tamaño promedio, pero destaca debido a que el texto que está encima se distingue.
Y, tampoco hay muchas cosas en la página que puedan distraerte del CTA.
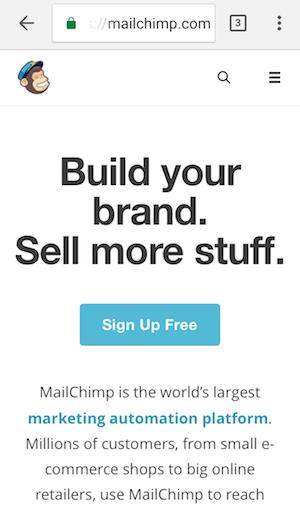
Además, su sitio móvil también se aprovecha de esto:
De hecho, se destaca un poco más en el sitio móvil.
Puedes llamar la atención con el elemento más útil de tu página si incrementas el tamaño (o el tamaño de los elementos derredor).
Y, ya sabes lo que dicen: hazlo grandioso, o no lo hagas.
3. Mejora el valor de tu oferta de CTA
Sin embargo, convencer no tiene que ver con lo que dice tu CTA o su aspecto.
Algunas veces, es acerca de lo que está al otro lado.
El valor de tu oferta puede ser convincente, o no.
Si esa «guía descargable gratis» no es algo que quiera leer, no haré click en tu CTA, no importa que tan grande y bonito sea.
Así que, lo mejor que puedes hacer es crear algo de valor al otro lado del click.
Eso incluye tus CTAs en tu página de inicio o en cualquier otra parte de tu página.
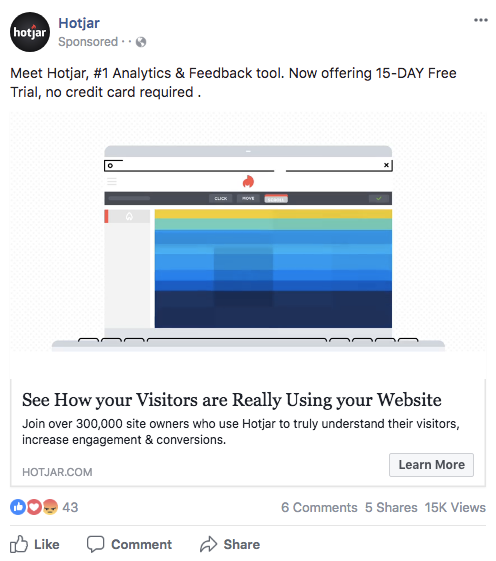
Por ejemplo, este anuncio de Facebook Hotjar:
La propuesta de valor aquí es una prueba gratuita de 15 días que no requiere tarjeta de crédito.
Este es una buena oferta si estoy interesado en el seguimiento de los visitantes de mi página web.
También, es una buena idea que incluyan el «no se requiere tarjeta de crédito.»
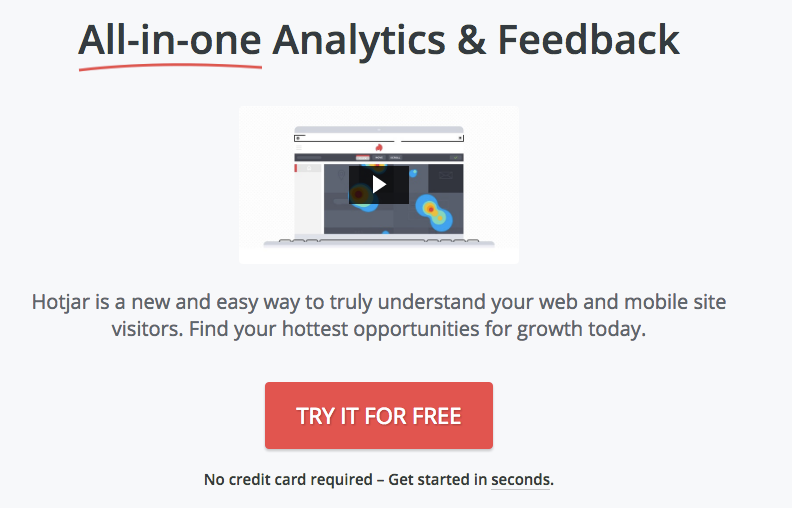
Si utilizando este anuncio me convencen, entonces hago click. Lo cual me lleva aquí:
Es la misma oferta con más información, de ser necesaria.
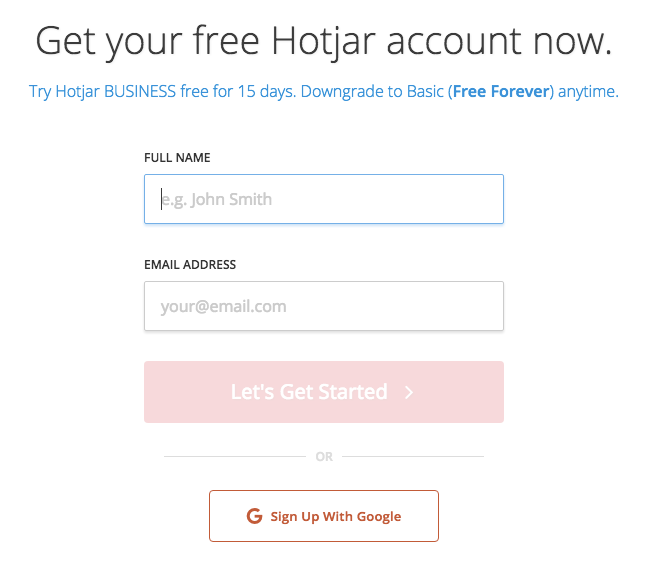
Hacer click en ese CTA me lleva aquí:
Es un formulario rápido y sencillo con el cual puedo empezar.
El valor de cada uno de esos CTAs era claro. Sabía que, al otro lado, estaba obteniendo algo que valía la pena.
Debes tener una propuesta de valor si quieres que tus CTAs tengan más clicks.
Esto es particularmente cierto si tienes contenido privado.
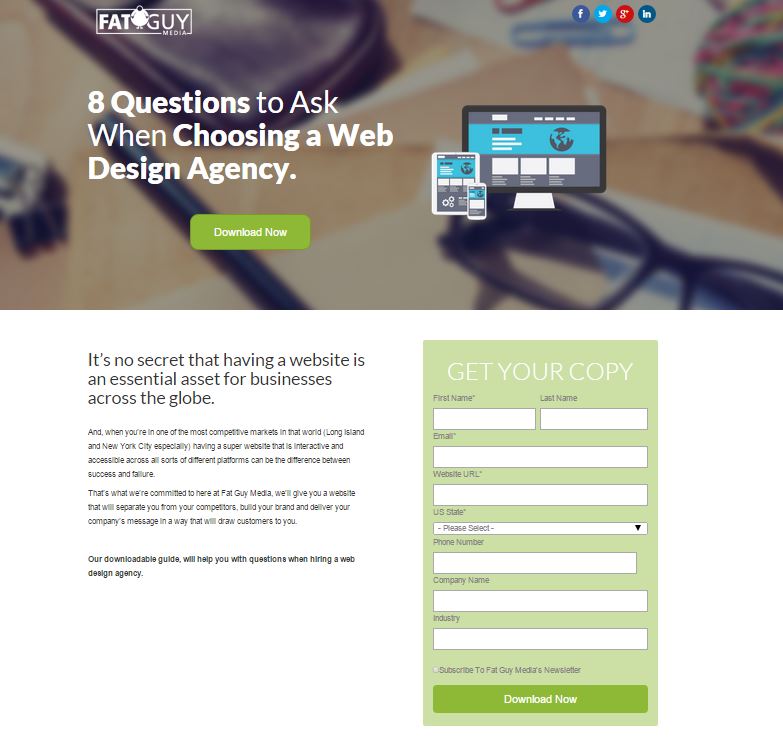
Aquí hay un ejemplo de una oferta cerrada de Fat Guy Media:
El CTA es simple («Descarga Ahora») pero, debido a que pregunta información personal, necesito más.
En este caso, hay toda una página de aterrizaje explicando por qué esto es de valor para mí.
Sin eso, podría dudar en descargar algo.
Pero, ofrecer valor para CTAs cerrados puede funcionar para páginas de inicio sin todo ese texto diverso.
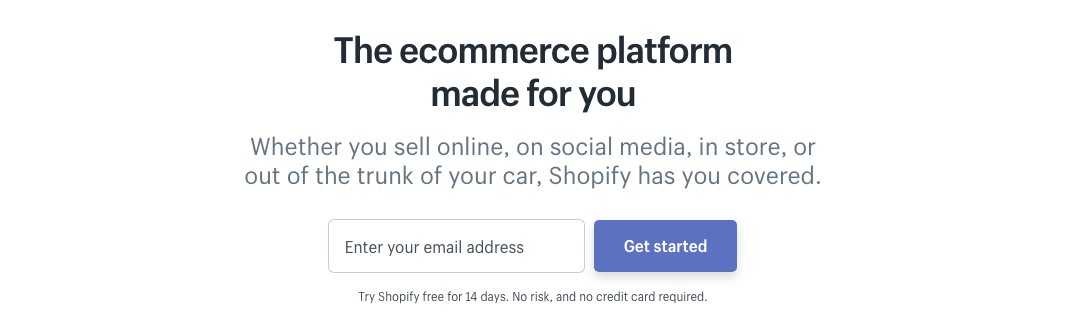
Mira este ejemplo de Shopify:
Debes ingresar un correo electrónico para poder hacer click en el CTA.
Pero, hay algún valor listado en el sitio, alrededor de la página de inicio y debajo del CTA, así que a pesar de estar cerrado todavía pueden generarse clicks.
Este tipo de CTA cerrados funciona bien si tu negocio se centra en crear una cuenta o probar una demostración.
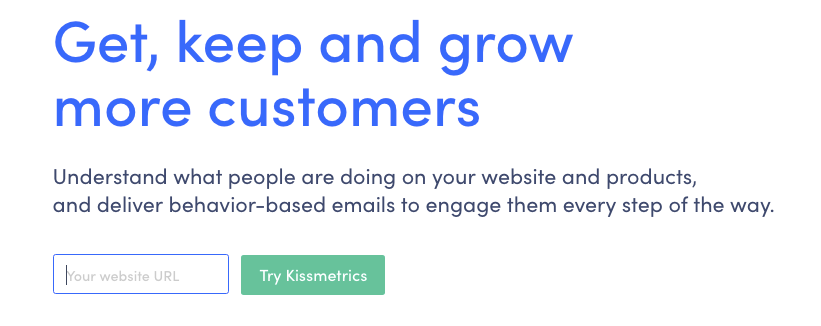
Aquí hay un ejemplo de Kissmetrics:
El CTA es una prueba del servicio.
*A pesar que tengas que escribir contenido para cumplir con el CTA (aunque no es un correo electrónico hay menos compromiso), hay un pago inmediato.
Los pagos inmediatos son buenos para un CTA convincente.
Si no estas seguro que tu oferta de CTA incentiva lo suficiente, considera no habilitarlo.
Pruebas gratuitas, demostraciones y registro de cuentas no deberían tener un CTA cerrado, incluso si el contenido en sí está técnicamente cerrado.
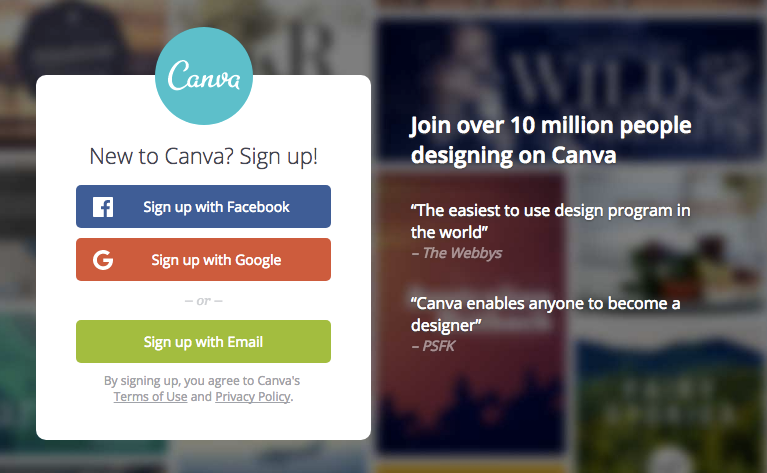
Deberías hacer lo que hace Canva y crear un CTA que es solo un formulario de registro.
Hay dos acciones que puedes tomar: registrarte o iniciar sesión.
Los testimonios son utilizados para respaldar esa propuesta de valor, pero es igualmente un CTA que funciona bien.
También, puedes controlar los CTAs que capitalizan el tráfico del motor de búsqueda (como la oferta de Fat Guy Media de arriba) y utilizar una página de aterrizaje distinta para ello.
Pero de lo contrario, si tu CTA tiene un valor obvio puedes dejarlo como está.
Tan solo asegúrate que tenga un valor obvio.
4. Utiliza CTA de texto de anclaje en tu contenido
Comienza a pensar fuera del «botón».
Porque un «botón» no es el único estilo de CTA.
Mientras que los botones de CTAs se desempeñan mejor que otros tipos de CTAs, no significa que es el único estilo que puedes y debas utilizar.
Los CTA de texto de anclaje son otra forma de convencer más, dependiendo de tu estrategia.
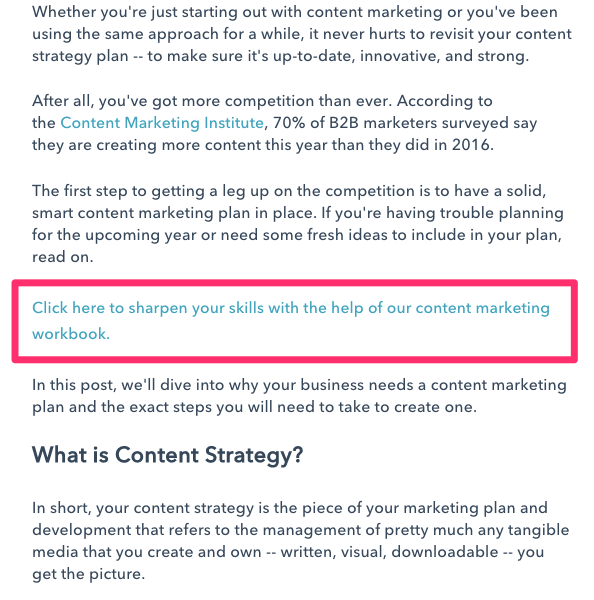
Aquí te muestro cómo se ven:
Es un CTA simple, discreto y, quizá, demasiado modesto.
Entonces, ¿por qué querrías utilizar algo pequeño?
Porque los textos de anclaje son más convincentes.
Cuando HubSpot introdujo los CTAs de texto de anclaje como parte de su proyecto de optimización histórica, ellos duplicaron las tasas de conversión de las publicaciones en las que fueron incluidos.
Por cada post al que le hicieron seguimiento, entre el 47% y 93% de sus leads provinieron del texto de anclaje del CTA.
Colocar un CTA en el cuerpo de una publicación de blog hace que sea más visible y accesible.
Por supuesto, mientras sea relevante.
Aunque, no tienes que limitar tu texto de anclaje para tus publicaciones de blog.
Si bien los textos de anclaje funcionan mejor cuando son utilizados en contenido, puedes incluir los CTAs de texto de anclaje junto a los botones de CTAs.
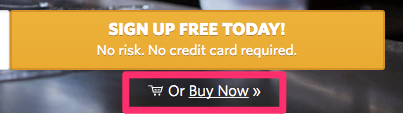
Volvamos a un ejemplo de esta lista de Constant Contact. Puedes verlo en acción aquí:
Es solo una pequeña pieza debajo del botón, pero sigue siendo un CTA.
También, te lleva a un punto de conversión diferente y más directo.
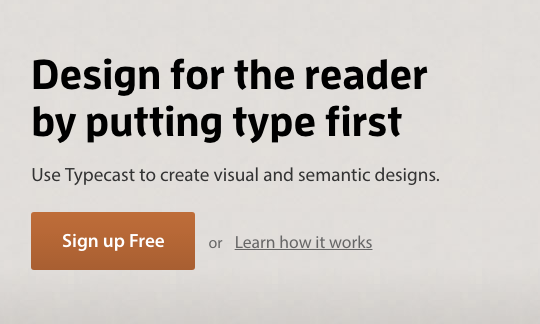
Aquí hay otro ejemplo, de Typecast:
El punto de conversión principal es el registro, pero el texto de aterrizaje actúa como un CTA secundario.
No está allí para llamar la atención necesariamente pero provee valor adicional.
Así que, los texto de anclaje de CTAs son geniales.
Añaden valor y ofrecen una perspectiva distinta de conversión.
Sin embargo, no quieres utilizar los textos de anclaje como tu CTA principal.
Como dije anteriormente, los botones CTA en general son mejores para convencer a las personas.
Pero, un texto de anclaje CTA es una manera sutil de convencer a las personas en locaciones que quizá, de otra manera, pasen desapercibidas.
Por lo tanto, si descubres que tus CTAs al final del contenido no funcionan muy bien, intenta un texto de anclaje en el cuerpo del texto.
Si descubres que tu CTA principal necesita un poco más de contenido (pero no quieres hacerlo grande), puedes utilizar un texto de anclaje más pequeño para potenciarlo.
Tan solo asegúrate que tu CTA principal sea notable, y estarás bien.
5. Incluye un CTA secundario (pasivo)
Sé que dicen que solo debería haber un CTA. Tienen razón, en su mayor parte.
Pero, en algunos casos tener más de uno puede ser bueno, mientras hagas énfasis en tu CTA principal.
Aquí hay un ejemplo de lo que me refiero:
Aquí hay un CTA principal («Entérate de más») y un CTA pasivo («Ver productos»).
Ambos son prácticos, pero la compañía claramente quiere destacar uno sobre el otro.
No es una mala idea, si tienes una página donde la información acerca de productos, o servicios, es clave y además tiene muchos productos, o servicios, para explorar.
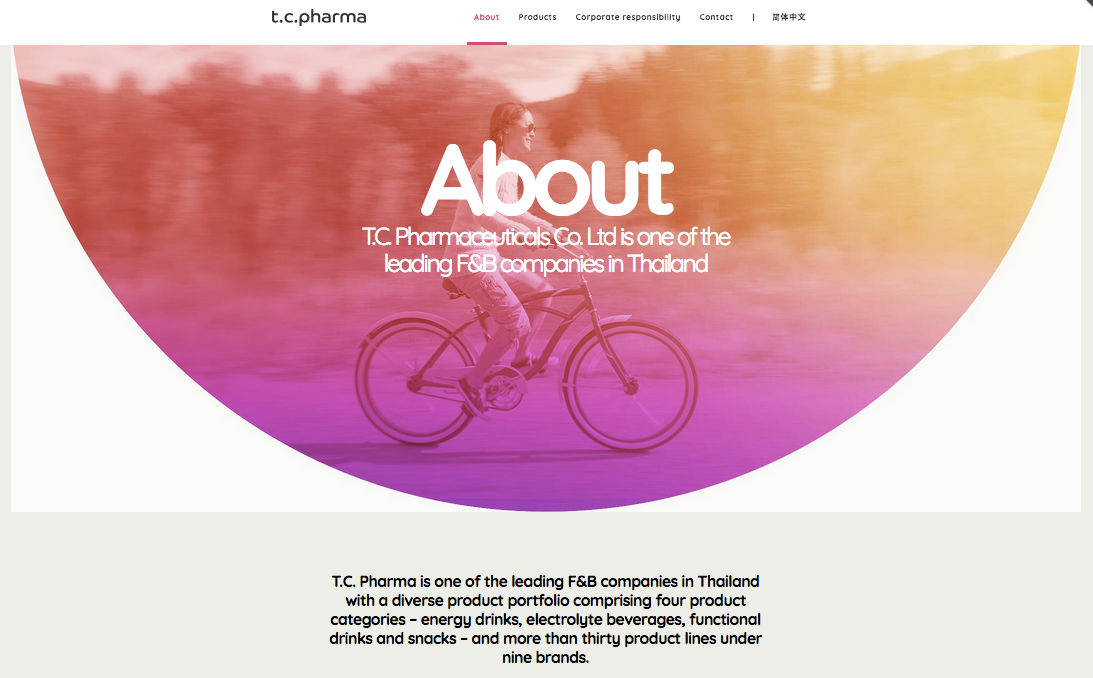
Por ejemplo, si hago click en el CTA principal me lleva a aquí:
Esta página es mayormente corporativa, no un sitio de comercio electrónico. Así que tiene sentido que el primer CTA sea una página de «Sobre nosotros».
Sus consumidores querrán saber más acerca del trabajo en la compañía.
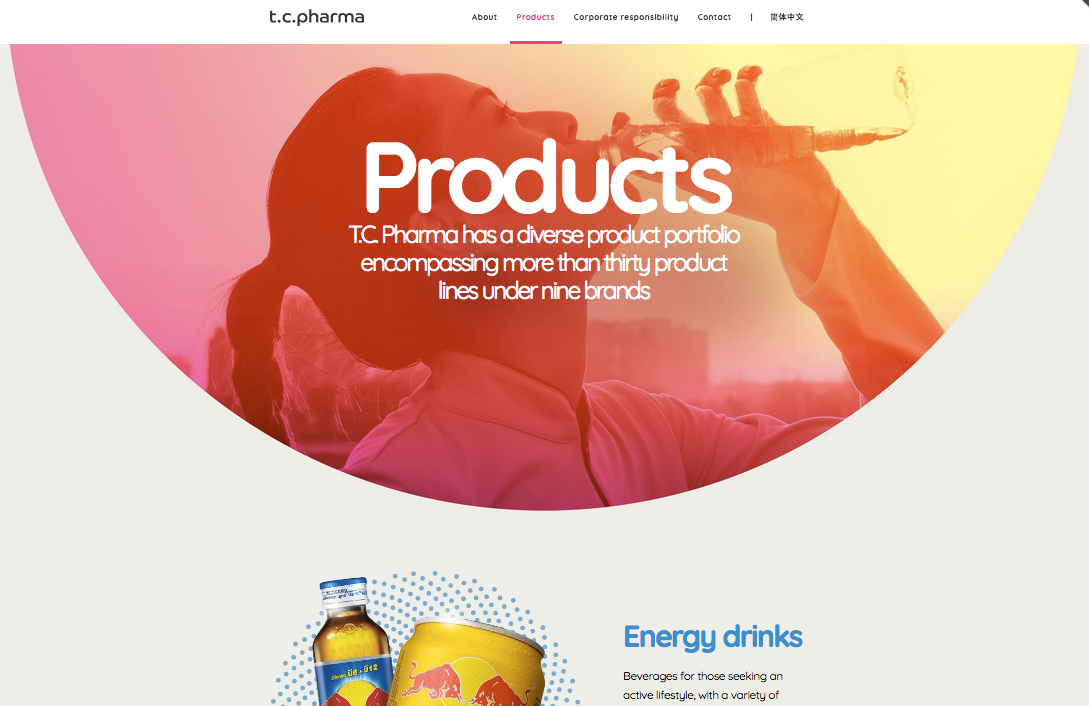
Si, por otra parte, hago click en el CTA pasivo, me trae aquí:
Es una visión general de los productos, pero realmente no hay nada aplicable en esta página.
Tiene sentido que sea pasivo.
Las personas de igual manera querrán saber qué productos hacen, pero como no es una tienda hay menos incentivo para navegar.
Aquí hay otro ejemplo de Dribbbox:
Hay dos elementos aplicables que dirigen a los clientes desde dos puntos del funnel (embudo de conversión).
El primer cuadro es más para aquellas personas que se encuentran cerca de la parte inferior del embudo y están más familiarizadas con Dribbbox y están listos para descargarlo.
El otro, es para aquellos que pueden estar en la parte superior del embudo y quieren aprender más.
Es una estrategia inteligente para una página de inicio que está segmentando diferentes puntos de conversión.
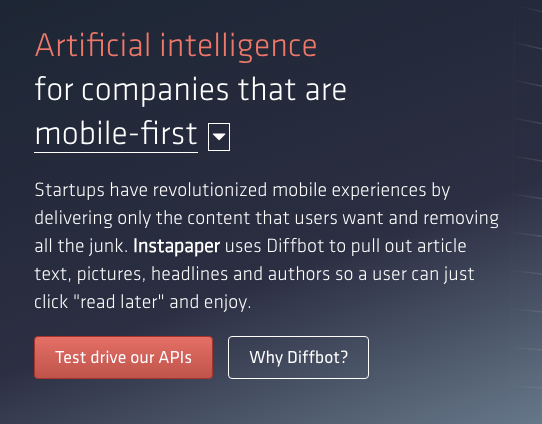
O, si tienes una compañía SaaS donde tienes algo para demostrar y además quieres brindar información acerca de tu producto, intenta algo como lo que hace Diffbot:
La clave es asegurarte que tengas un CTA pasivo.
No quieres que los botones compitan por atención porque, de esa forma, ninguno ganará.
Conclusión
Hay varias maneras en las que puedes optimizar tus CTAs sin tener que depender del color.
En vez de eso, céntrate en dos cosas: notoriedad y valor.
¿Pueden las personas ver tu CTA claramente?, ¿saben lo que hay para ellos?
Esas son las preguntas que debes hacerte cuando deseas optimizar tu conversión.
Las personas quieren saber exactamente cómo tomar acción. Ese es el punto del CTA.
Así que, hazlo grande. Que sea atrevido.
Pero, rodéalo de valor.
Incluye en tu página de aterrizaje texto que venda.
Y, asegúrate que tu CTA en sí lleve a algo verdaderamente valioso.
Haz esas cosas, y deberías convertirte en un maestro de crear un CTA fantástico.
¿Qué estrategias de optimización de CTA te han funcionado mejor?





























Comentarios (0)