Das Internet ist mobil. Das lässt sich längst nicht mehr verleugnen.
Google arbeitet an einer Strategie, um Desktop- und mobile Webseiten getrennt zu indexieren. Mobil wird zusehends wichtiger.
SEO-Berater, wie ich, kümmern sich schon seit gut fünf Jahren um die mobile Optimierung von Webseiten.
Die Zukunft ist mobil.
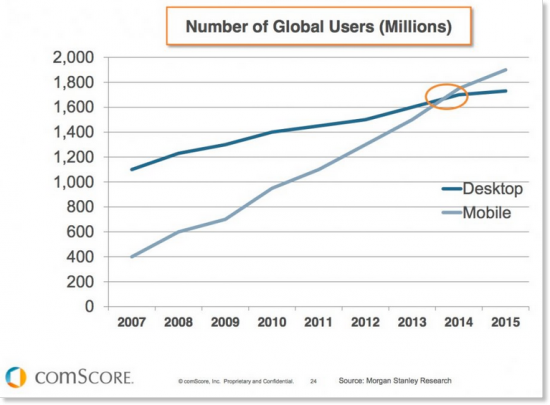
Untersuchungen zeigen, dass die mobile Nutzung bereits seit 2014 überwiegt, und 2014 ist schon ganz schön lange her.
Wusstest Du, dass die meisten von uns mit einem mobilen Gerät aufs Internet zugreifen?
Die amerikanischen Nutzer verbringen 71 % ihrer gesamten Online-Zeit auf einem mobilen Gerät.
Insbesondere auf dem Handy. Wir kommen nicht mehr ohne unser Smartphone aus!
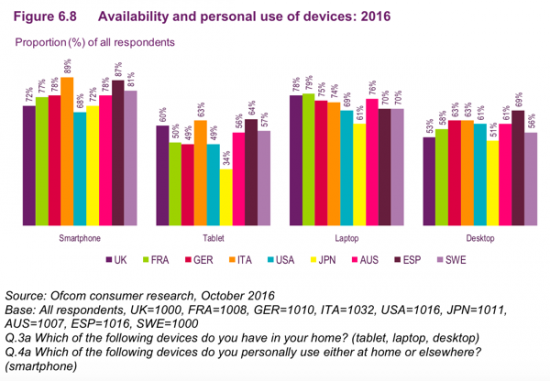
Smartphones stechen Computer, Laptops und Tablets aus.
Aus diesen Gründen macht es eigentlich nur Sinn, seine Webseite für mobile Geräte zu optimieren, oder?
Aber wie?
Mobile Suchanfragen unterscheiden sich von den Suchanfragen, die am PC durchgeführt werden.
Immer mehr Leute nutzen Apps, Sprachsteuerung und IoT-Geräte, um Suchanfragen durchzuführen.
Wir benutzen unsere mobilen Geräte auch unterwegs. Der Kontext der mobilen Suche kann sich von dem auf Desktop-Geräten unterscheiden.
Du musst also dafür sorgen, dass Deine Webseite auch in den mobilen Suchergebnissen auftaucht.
Um Dir dabei unter die Arme zu greifen, habe ich eine Liste mit Strategien zusammengestellt. Mit diesen Strategien tauchst Deine Webseite auch in den mobilen SERPs auf.
Lass uns am besten gleich anfangen.
1. Accelerated Mobile Pages (AMP) Markup nutzen
Seit February 2016 werden AMP-Ergebnisse in der Google-Suche berücksichtigt.
Du kannst in den Genuss vieler Vorteile kommen, wenn Du AMP-Markup verwendest.
Zum einen erscheinst Du dann in den obersten Google-Suchergebnissen und sogar in einigen bezahlten Suchergebnissen.
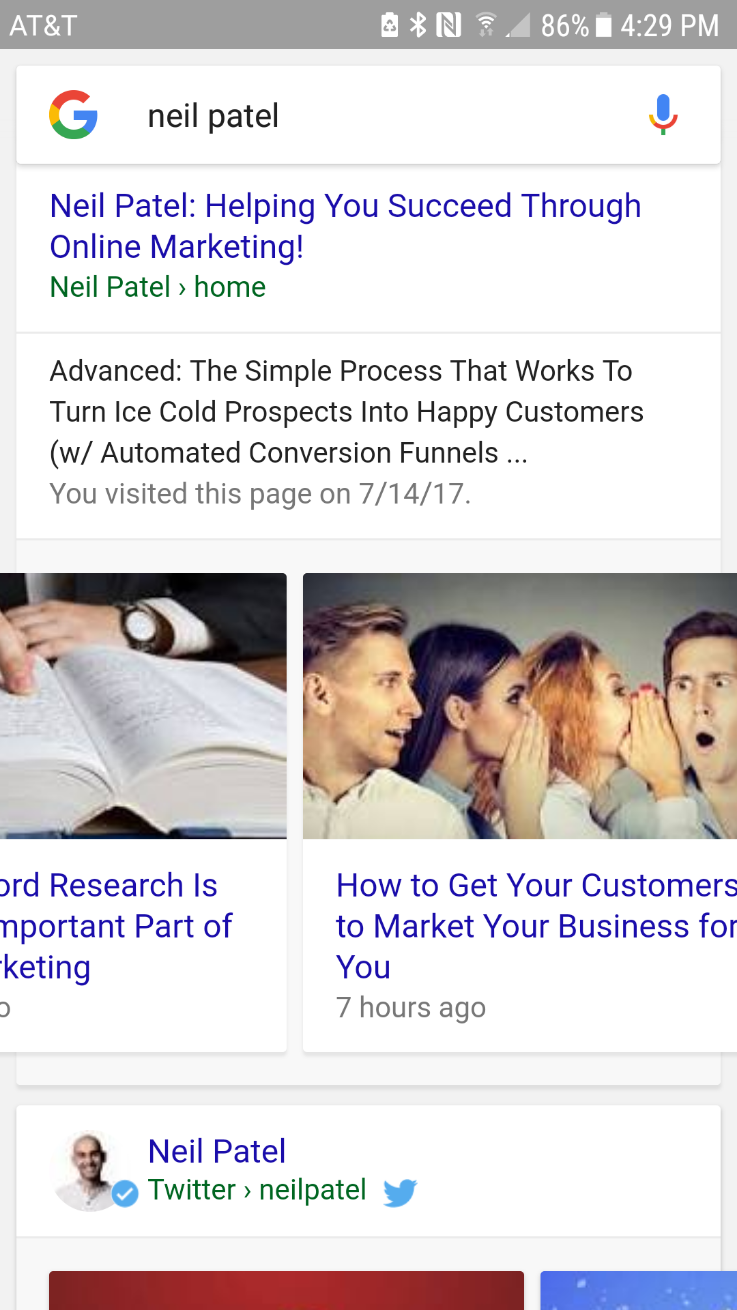
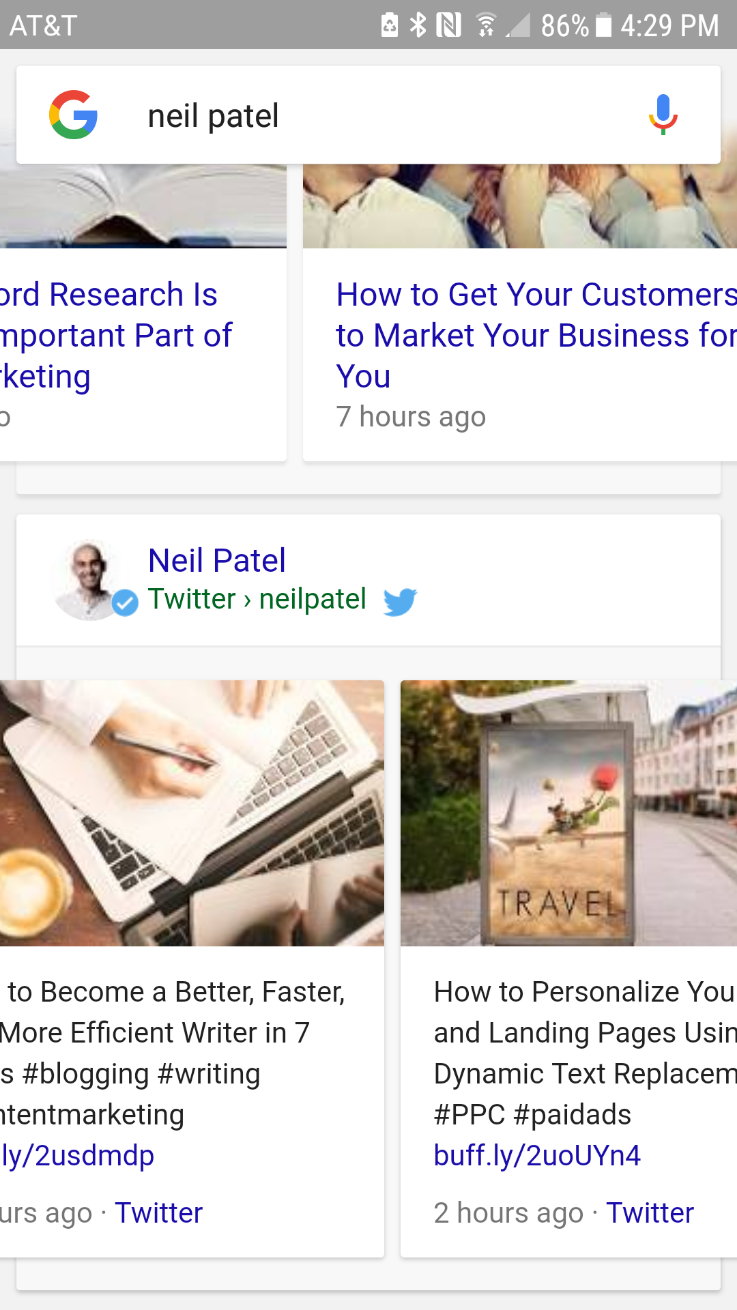
Zum anderen kannst Du ein AMP-Karussell anzeigen lassen, so wie ich das mache.
Die Nutzer können nun auf verschiedenen Websites durch die Suchergebnisse scrollen und nach weiteren Inhalten von Webseite suchen.
Mit jedem weiteren Blog-Beitrag wird ein weiteres AMP-Karussell erstellt.
So kannst Du sehr viele Inhalte in ein einziges Suchergebnis packen und Deine Reichweite ausbauen.
Du kannst das beste aus Deiner aktuellen Suchposition herausholen. Twitter nutzt die gleiche Technik, um die neusten Tweets zu präsentieren.
Jetzt habe ich zwei horizontale Content-Feeds in den vertikalen Suchergebnissen.
Kannst Du jetzt verstehen, warum AMP so wichtig ist?
Es soll den ganzen unnötigen Schnickschnack der mobilen Seiten ausblenden und nur die wichtigsten Komponenten anzeigen.
Google und andere Suchmaschinen machen diesen Schritt, um Web-Entwickler dazu zu bringen, simplere Web-Designs zu wählen, die schneller laden.
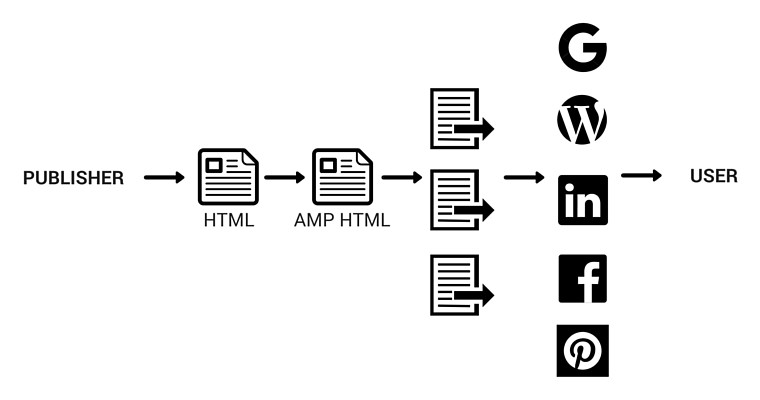
Es gibt drei Komponenten, um AMP auf Deiner Webseite zu nutzen:
- AMP HTML – Dieser neu gestaltete HTML-Code verwendet benutzerdefinierte AMP-Befehle für dynamischere mobile Inhalte.
- AMP JS – Asynchrones Laden ist das Ziel der AMP-Javascript-Struktur.
- AMP CDN – Ein von Google gehostetes Content-Delivery-Netzwerk mit zwischengespeicherten Inhalten.
Wenn Du Deine Webseite auf AMP vorbereitest, erstellst Du eine duplizierte Ebene Deiner Inhalte, die für mobile Geräte optimiert ist.
Beide Ebenen werden sowohl von Suchmaschinen als auch von Social-Media-Plattformen gelesen und verstärken Deine Inhalte.
Du schlägst zwei Fliegen mit einer Klappe. Davon träumt jeder Vermarkter.
AMP ist aber nicht die einzige Strategie, um Deine Inhalte auf mobilen Geräten sichtbarer zu machen.
Google nutz auch Schema für mobile Suchanfragen.
2. Schema-Markup implementieren
Du weißt sicherlich schon, dass ich strukturierten Daten einfach nicht widerstehen kann.
Um diesen technischen Aspekt des digitalen Marketings kümmere ich mich gerne.
Strukturierte Schema-Daten können all Deine anderen SEO-Strategien ausstechen, wenn Du eine bestimmte Suchanfrage so genau beantwortest, dass sie als relevantestes Suchergebnis angezeigt wird.
Dafür muss man nicht mal ein Genie sein. WordPress verfügt über das Schema App Structured Data Plugin.
Google möchte seinen Nutzern einfache und präzise Antworten bieten.
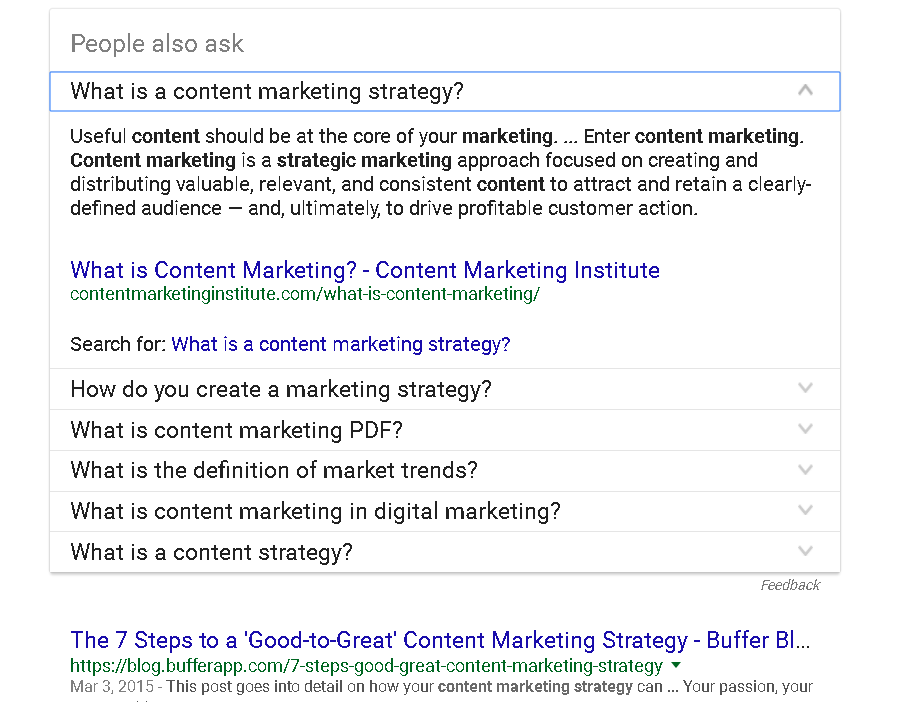
Wenn wir nach “Was ist Content Marketing?” suchen, wird eine Box mit Antworten zu ähnlichen Suchanfragen angezeigt.
Je mehr spezifische Fragen auf Deinem Blog beantwortet werden, desto besser Deine Reichweite.
Natürlich nur, wenn Schema-Markup implementierst.
Aber das ist noch nicht alles.
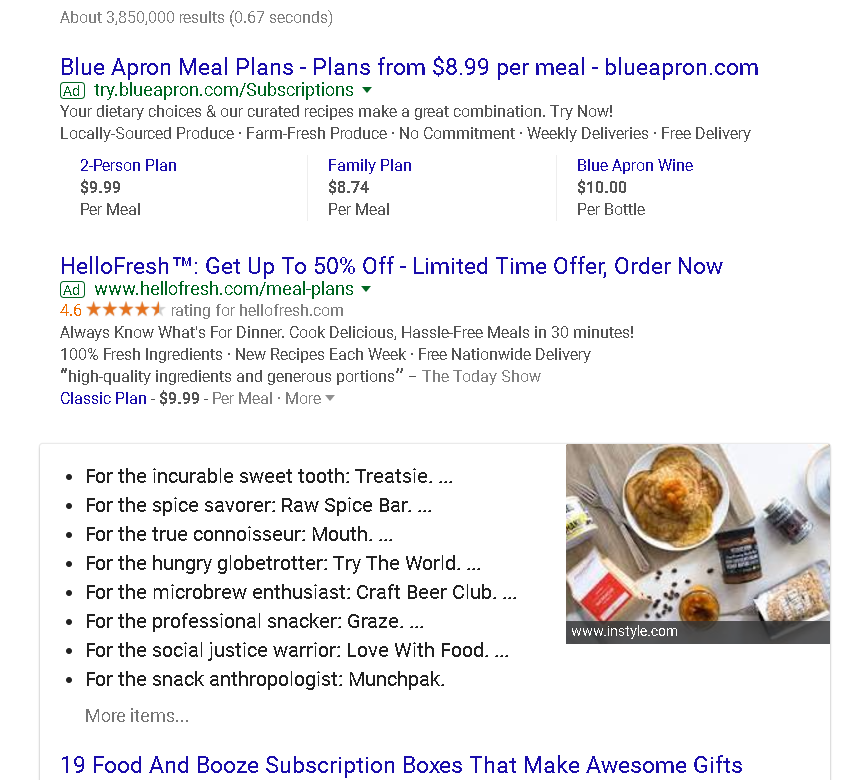
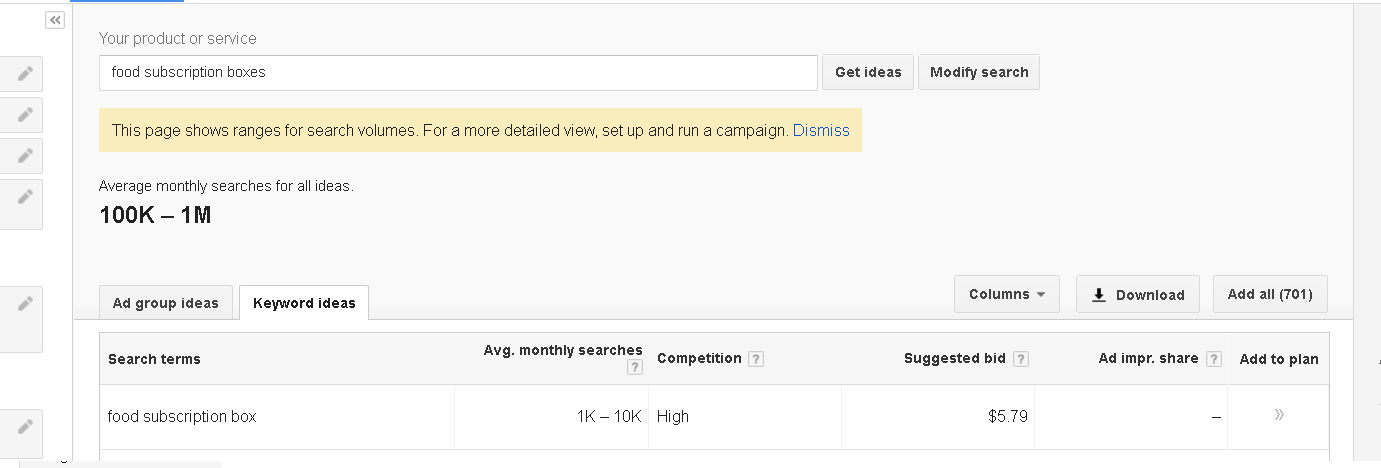
Wirf mal einen Blick auf diese Suche nach “Food Subscription Boxes” (Abo-Box für Essensliebhaber).
Das Schema von Buzzfeed sticht jedes Ergebnis, bis auf die PPC-Kampagnen von Blue Apron und HelloFresh, aus.
Buzzfeed stellt eine Liste in den Suchergebnissen zur Verfügung.
Und wiedereinmal sehen wir, wie gut Listenartikel ankommen.
Selbst PPC-Kampagnen für diesen Suchbegriff sind ganz schön teuer, fast $ 6.
Man muss nicht immer viel Geld ausgeben. Einfach mal das Köpfchen benutzen und anpacken.
Es gibt aber noch weitere Strategien, die Du nutzen kannst.
Also, weiter geht’s.
3. Ein responsives Web-Design
Seit dem Mobilegeddon im Jahr 2015 ist ein responsives Web-Design unumgänglich, wenn man seine Rankings halten will.
Und Google sagt ganz klar, dass mobiles Design auch weiterhin eine wichtige Rolle spielen wird.
Ein responsives HTML passt sich den unterschiedlichen Geräten, mit denen auf die Inhalte zugegriffen wird, automatisch an.
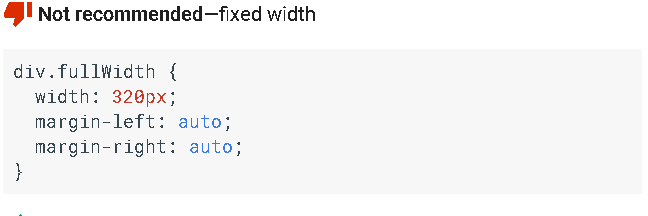
Der Code für eine Spalte mit fester Breite sieht so aus:
Das ist ein nicht-responsives HTML, die Breite beträgt immer 320px. Das wird auf dem Handy zwar gut dargestellt, sieht auf dem PC oder einem Tablet aber schrecklich aus.
Du musst nicht jede nur erdenkliche Breite berücksichtigen, Du kannst einfach einen responsiven Code nutzen.
Ganz einfach und sehr wirksam.
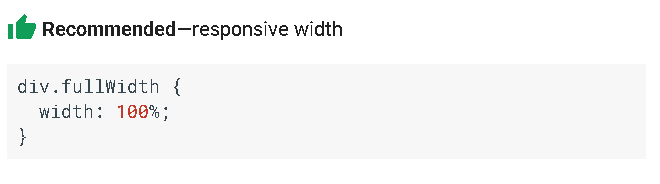
Mit dieser kleinen Veränderung wird jedes Bild und jede Schrift optimal dargestellt.
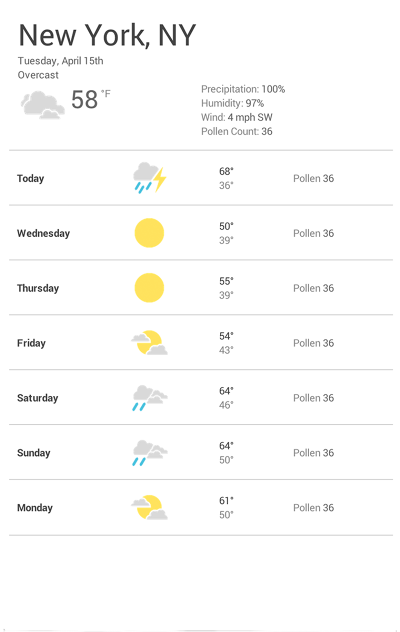
Auf einem PC wird der Wetterbericht im Breitformat dargestellt.
Auf einem mobilen Gerät muss er jedoch vertikal dargestellt werden.
Mit einem responsiven Design kannst Du die Nutzererfahrung personalisieren und Deinen HTML-Code minimieren.
Du musst Deine Webseite aber nicht selber umprogrammieren. Viele Unternehmen und Privatpersonen greifen einfach auf WordPress zurück.
Die Redaktion von WPBeginner hat eine tolle Liste mit den besten Website-Vorlagen zusammengestellt.
Jetzt müssen wir uns aber noch um Deine Bilder kümmern.
4. Bilder komprimieren
Keine dynamische Webseite kommt ohne Bilder aus.
Ich nutze sehr viele Bilder, Grafiken, Screenshots und Videos in meinen Blog-Beiträgen.
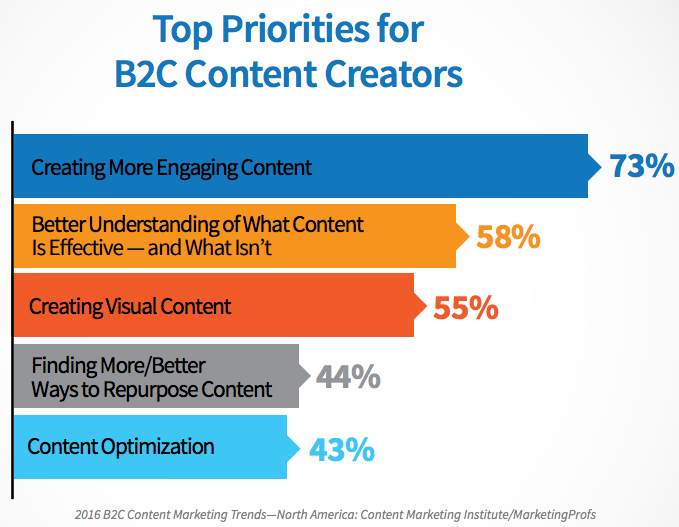
Aus gutem Grund. Visuelle Inhalte sind wichtig.
Meine Faustregel lautet: Mindestens ein Bild pro 100 Wörter.
Folglich ist mein Server voller Bilder.
Ich gebe auch sehr viel Geld für Bilder aus.
Natürlich will ich qualitativ hochwertige Bilder, trotzdem dürfen die nicht so viel Platz wegnehmen.
Darum komprimiere ich meine Bilder und dadurch lädt meine Seite auch schneller. Ein guter Deal!
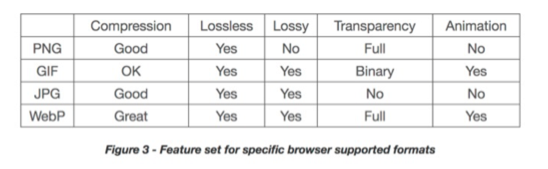
Hier ist eine Übersicht, die zeigt, wie sich die jeweiligen Dateiformate voneinander unterscheiden.
Das Dateiformat PNG wird oft empfohlen, weil es Bilder bis zu 95 % komprimieren kann, ohne an Qualität einzubüßen.
Die Anforderungen für Web- und Print-Produkte fallen eben unterschiedlich aus.
Man muss zwar ein bisschen mehr Arbeit reinstecken, wenn man aber all seine Bilder und Videos optimiert, bevor man sie hochlädt, spart man am Ende sehr viel Zeit und Geld.
Visuelle Inhalte sind zwar sehr wichtig, allerdings gibt es auch gewisse Inhalte, die besser entfernt werden sollten.
Kannst Du Dir denken, von welchen Inhalten ich spreche?
5. Flash-Elemente entfernen
Ich bin ja eigentlich kein negativer Mensch, aber Flash fand ich noch nie gut.
Vielleicht reicht mein Fachwissen einfach nicht aus, um Flash genügend würdigen zu können.
Adobe Flash war früher mal in aller Munde.
Es wurden keine Kosten und Mühen gescheut, um komplizierte animierte Webseiten zu erstellen.
Schlanke, einfache Designs wie Google, Medium, Craigslist, Facebook und Amazon setzten sich durch, während auffällige Designs immer unbeliebter wurden.
So eine Webseite sieht zwar cool aus, kann auf mobilen Geräten aber nicht dargestellt werden.
Da Flash so viele Nachteile hat, wird es nicht gerne genutzt.
Auch Google mag Flash-Elemente nicht und hat sie vom AMP-Projekt ausgeschlossen.
Flash eignet sich aber super für Computerspiele.
Es eignet sich auch sehr gut für Apps.
Es gehört aber nicht auf Deine Webseite.
6. Wirf einen Blick auf Deine mobile Webseite
Deine Inhalte müssen mobil-freundlich gestaltet sein.
Webseiten werden auf mobilen Geräten anders genutzt.
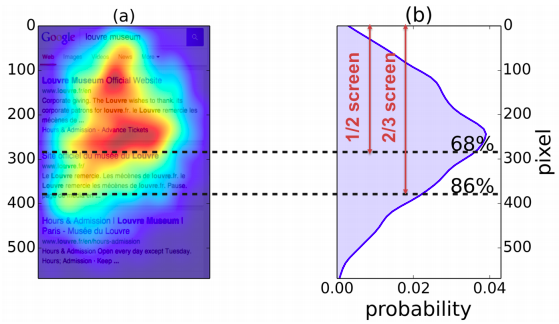
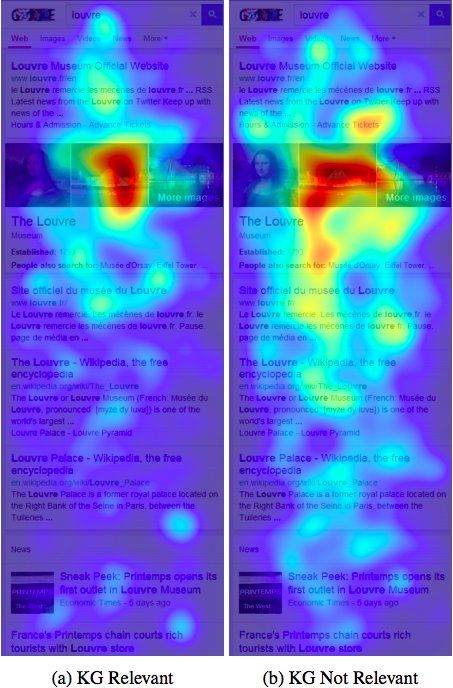
Hier ist eine Übersicht, die zeigt, wo Besucher am häufigsten hinschauen.
Auf dem PC ensteht dabei ein F-Muster, auf mobilen Geräten nicht.
Kein Design und keine Investition in Programmentwicklung kann den Blick auf das Nutzerverhalten ersetzen.
Du solltest Deine Struktur überarbeiten.
Wenn die wichtigsten Informationen einem Bild folgen, werde sie mit höherer Wahrscheinlichkeit gelesen.
Der ideale Platz für einen CTA.
Diese Details kannst Du nur herausfinden, wenn Du Dir Deine mobile Seite ganz genau anschaust.
Du würdest ja auch keine App auf den Markt bringen, ohne sie einem Beta-Test zu unterziehen.
Deine Webseite sollte nicht zur Schwachstelle Deiner Marketingstrategie werden.
Und da wir gerade davon sprechen, Du solltest kostenlose Programme unbedingt in Anspruch nehmen, besonders die Programme, die von Suchmaschinen zur Verfügung gestellt werden.
7. Die kostenlosen Google-Programme nutzen
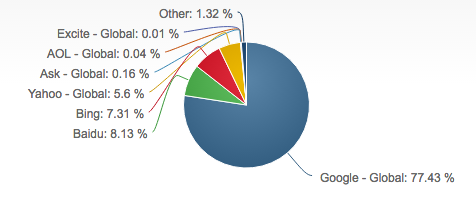
Es gibt viele Suchmaschinen, doch Google ist und bleibt unschlagbar.
Google hat einen Marktanteil von 77,43 % der 6.586.013.574 Suchanfragen, die jeden Tag ausgeführt werden!
Die Indexierung Deiner Webseite von Google ist der erste Schritt, wenn Du Inhalte veröffentlichen willst.
Es macht also Sinn, dass Google kostenlose Programme zur Verfügung stellt.
Und Google integriert neuerdings auch überall wertvolle mobile Daten.
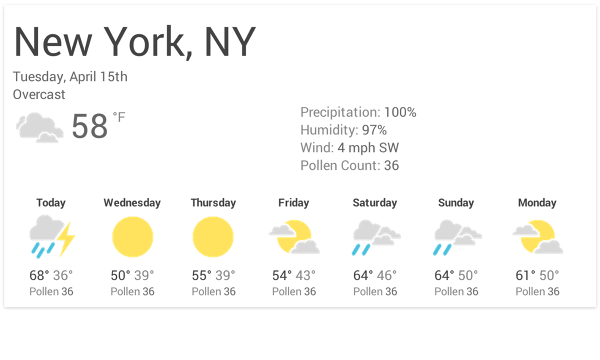
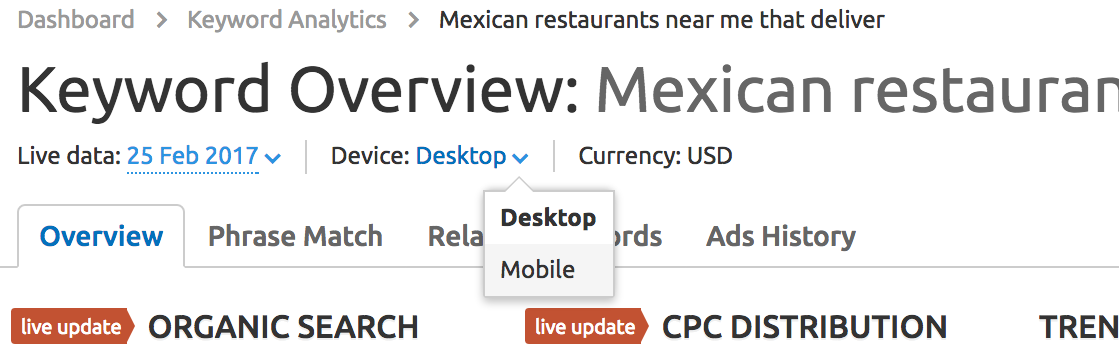
Das fängt schon bei der Keyword-Analyse an. Jetzt kann man ein Gerät auswählen, wenn man nach Keywords sucht.
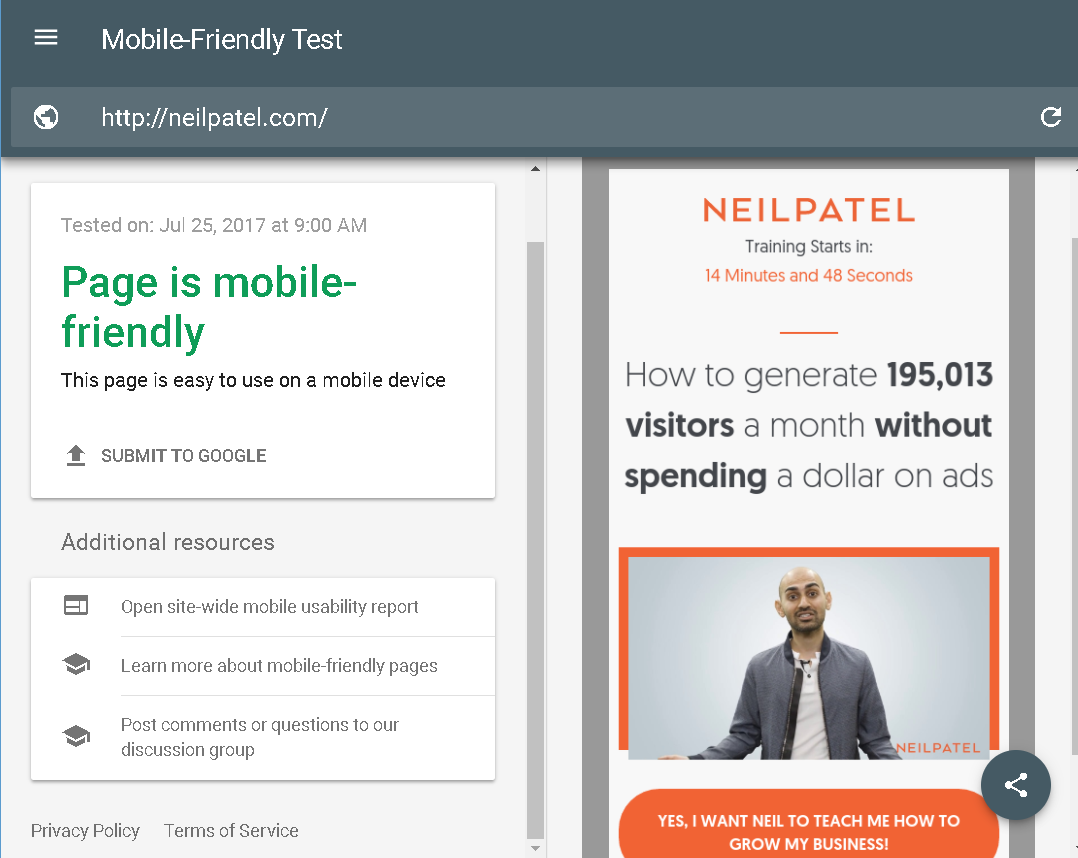
Die Google Search Konsole stellt auch einen Test zur Verfügung, mit dem man seine Webseite auf mobil-Freundlichkeit überprüfen kann.
Das sieht so aus:
Das ist schon mal ein guter Anfang, wenn man herausfinden will, was man gut macht und was man besser machen könnte.
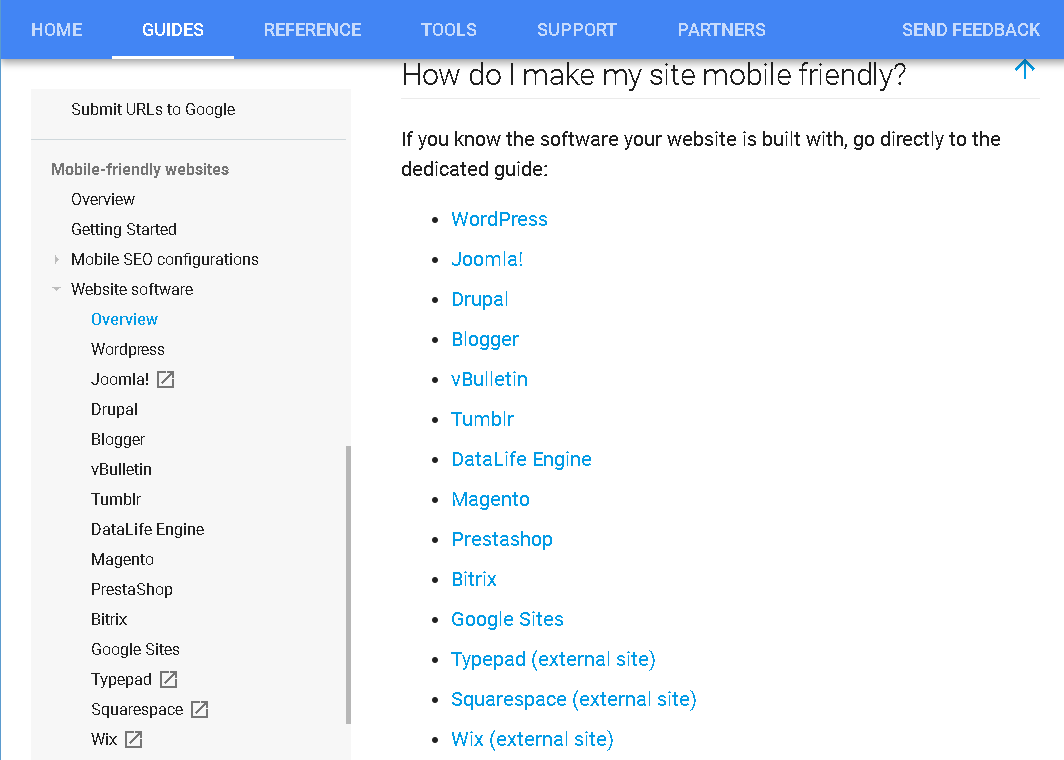
Google stellt darüber hinaus viele Informationen zur Verfügung, um Dir zu zeigen, wie Du Deine Webseite optimieren kannst, organisiert nach Plattform.
Auf diese Weise kannst Du Deine Seite für mobile Geräte optimieren, unabhängig von Deinem CMS.
Diese praktischen Anleitungen sind Googles kleine Hilfe für Webmaster. Es gibt auch Foren und Live-Chats.
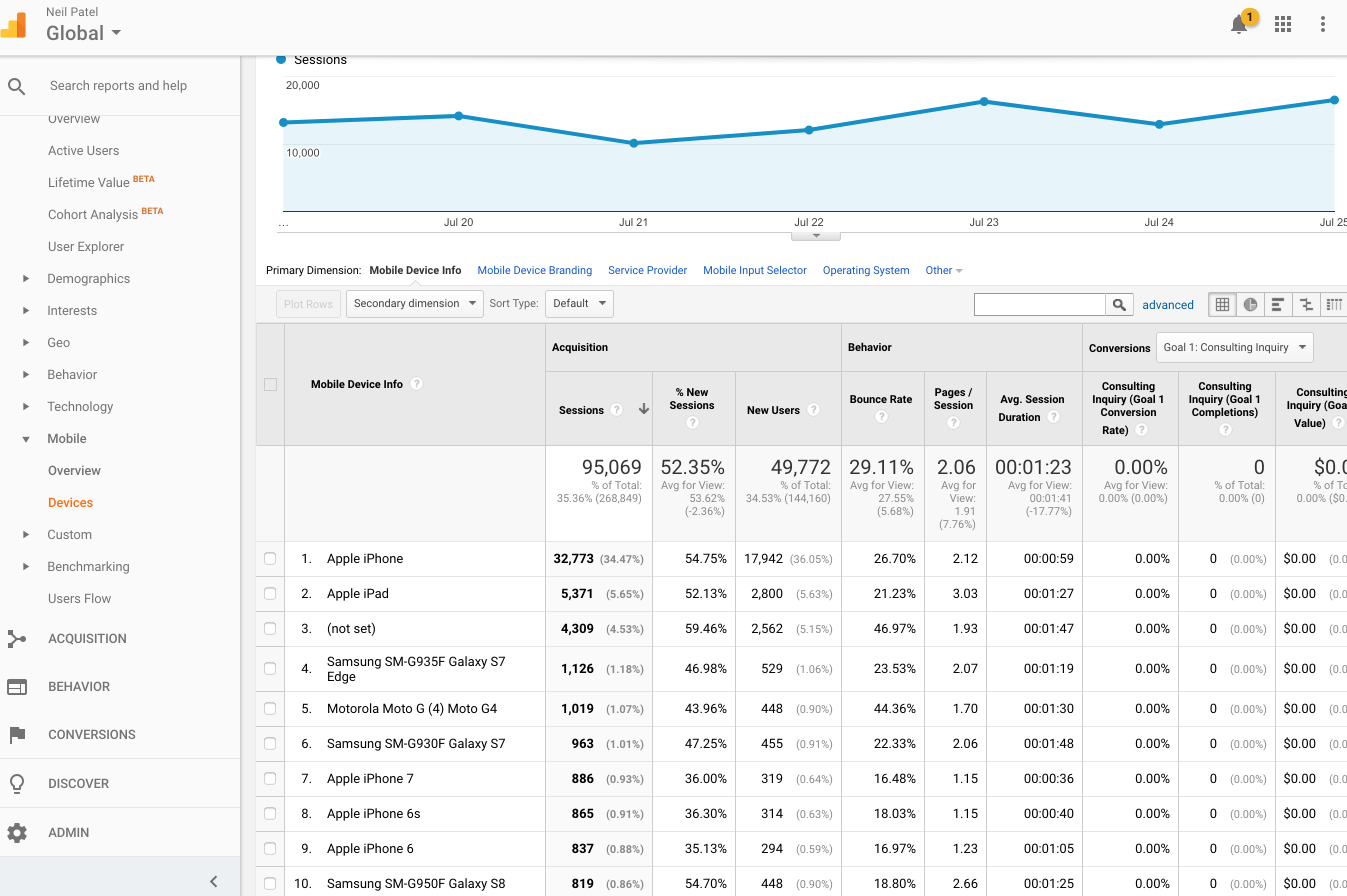
Sogar Google Analytics ist letztes Jahr aktualisiert worden und stellt jetzt mehr mobile Daten zur Verfügung.
Klick einfach auf Mobil → Geräte, um zu sehen, mit welchen mobilen Geräten die Besucher auf Deine Webseite zugreifen.
Du solltest diesen Bericht regelmäßig überprüfen.
Unterteile Deinen Traffic in Segmente, um Deine mobilen Zugriffe im Blick zu behalten.
Jetzt müssen wir uns um einen der wichtigsten Faktoren kümmern, der Deine mobilen Suchergebnisse signifikant beeinflussen kann.
Deine Ladezeiten!
8. Alles muss schnell sein
Schnelligkeit ist extrem wichtig.
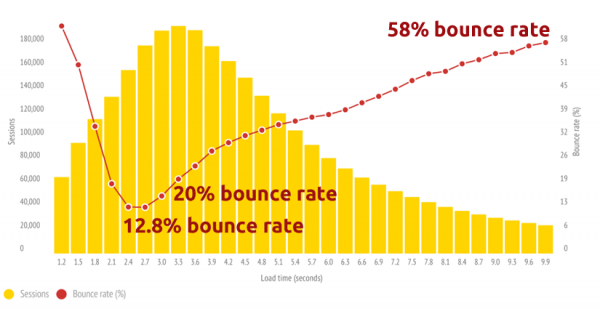
Studien zeigen, dass langsam ladende Webseiten sehr hohe Absprungraten haben.
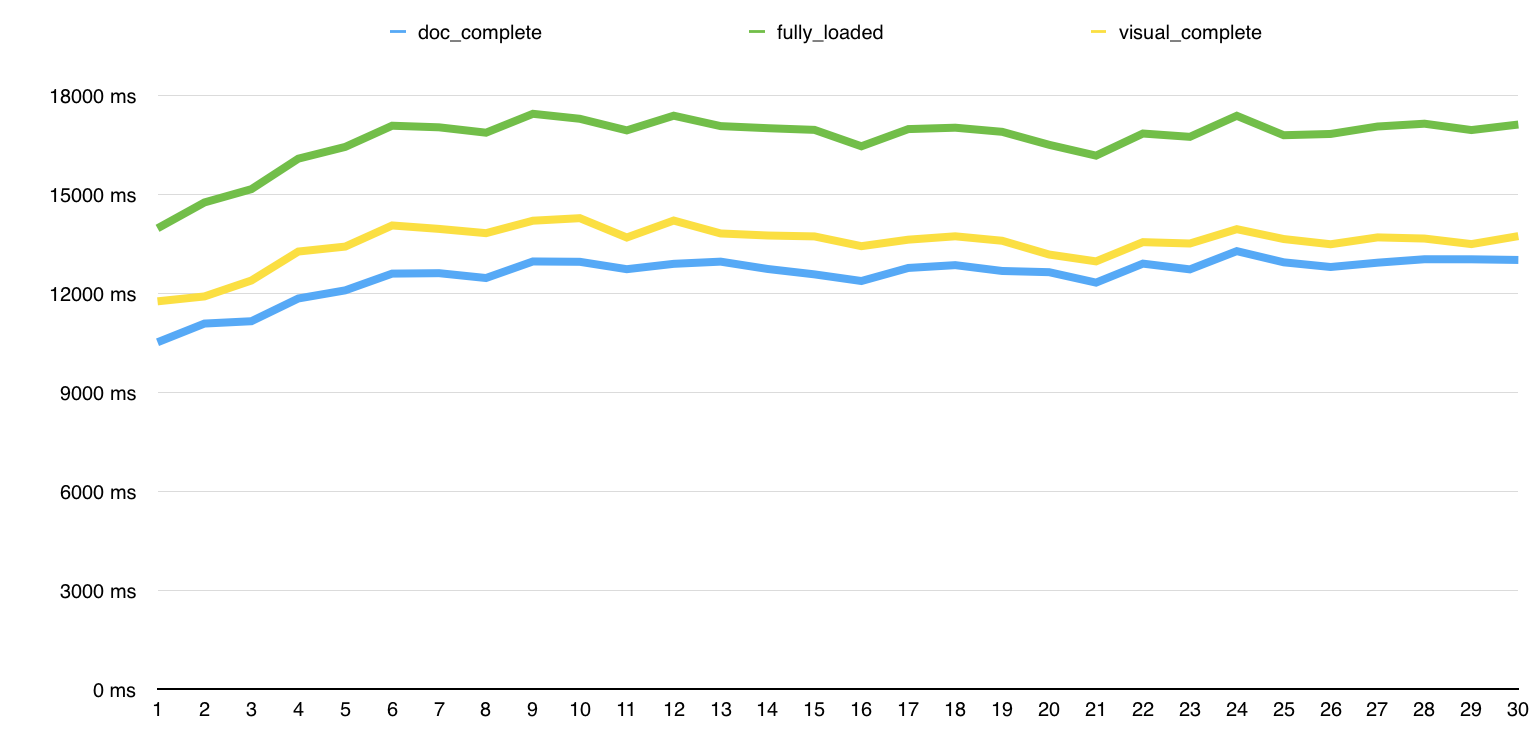
Wir haben über 100.000 URLs untersucht, um herauszufinden, ob und wie sich die Ladezeit einer Webseite auf das Suchranking auswirkt.
Die Webseiten, die ganz vorn in den SERPs angezeigt werden, haben auch die kürzesten Ladezeiten.
Die Top 5 Ergebnisse übertreffen alle anderen.
Wenn Du also ganz oben mitspielen willst, muss Deine Webseite besonders schnell sein.
Es gibt viele Strategien, um Deine Seite schneller zu machen. Die Kompression Deiner Bilder (wie weiter oben besprochen) ist nur eine von vielen.
Eine weitere Möglichkeit ist die Minimierung des Codes.
Meistens benutzen wir so viele Plugins und Funktionen, dass unsere Webseite einfach zu viel HTML, CSS und Javascript Code enthält.
Für mobile Geräte sollte dieser Code auf ein Minimum beschränkt werden.
Das kann man mit minifycode.com machen.
Hier sind noch mehr Tipps zum ausprobieren:
- CDN benutzen.
- Datenanfragen optimieren.
- HTTP-Anfragen minimieren.
- Server schneller machen.
- RFPL-Caching benutzen.
Alls diese Methoden sind sehr technisch, darum will ich mich hier nicht mit Details aufhalten. Du kannst Dich aber ins Thema einlesen, indem Du auf die bereitgestellten Links klickst.
Mein nächster Tipp sollte eigentlich klar sein, wird aber oft übersehen.
9. Beiträge mit Tags für mobile Suchanfragen versehen
Mobile Suchanfragen unterscheiden sich von den Suchanfragen, die am PC ausgeführt werden.
Wenn man eine Suchanfrage von unterwegs durchführt, ist man oft abgelenkt, macht Schreibfehler und gibt Wörter in der falschen Reihenfolge ein.
Das ist eine tolle Möglichkeit für gewitzte SEO-Berater.
Ich kann diese Taktik keinesfalls für Deine Webseite empfehlen, aber für mobile Suchanfragen ist sie geeignet, um mehr Traffic zu bekommen.
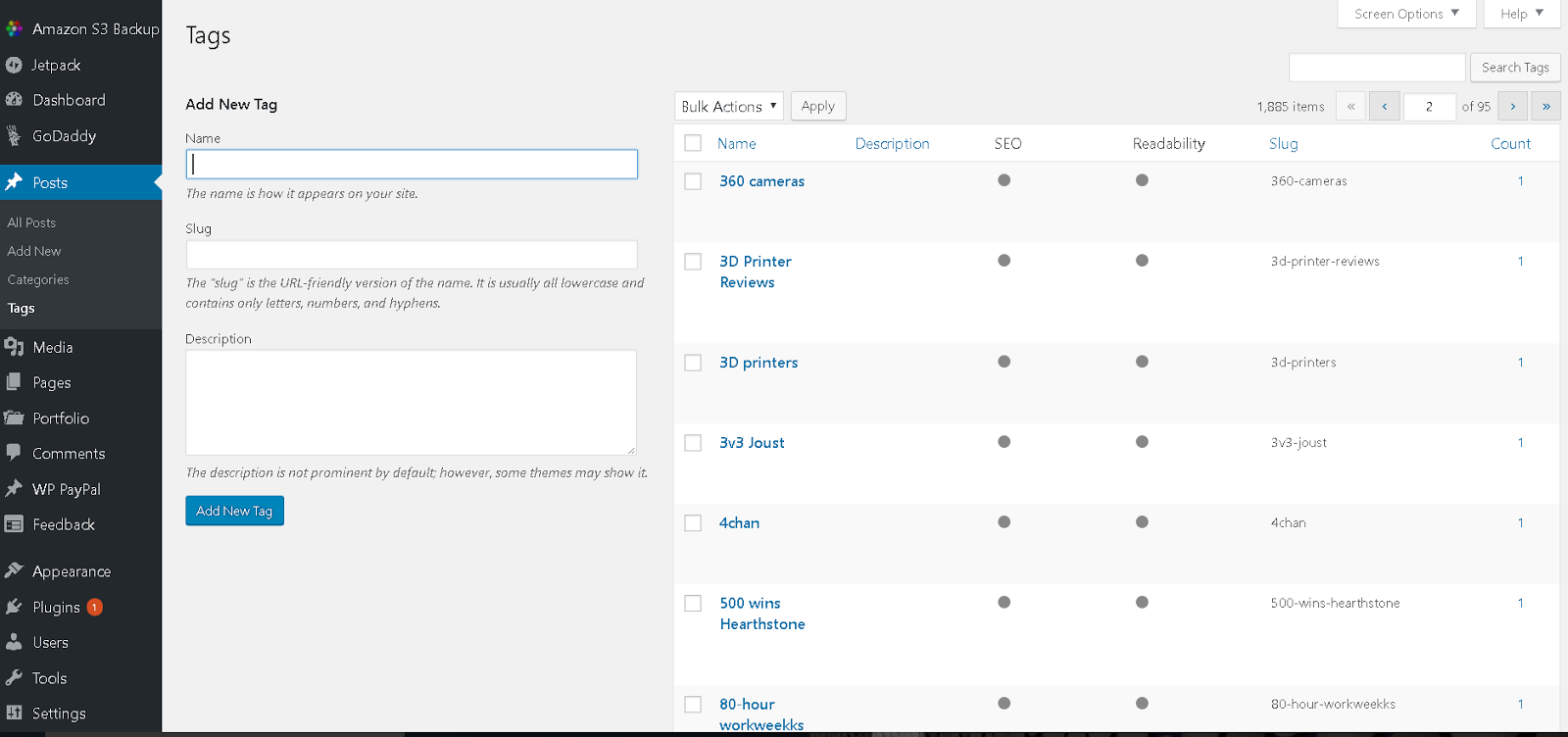
In WordPress kannst Du Tags eingeben, indem Du auf “Posts – Tags” klickst oder Tags für individuelle Beiträge festlegst.
Wir können diese Tags optimieren, um die mobil-freundliche Suche zu ermöglichen.
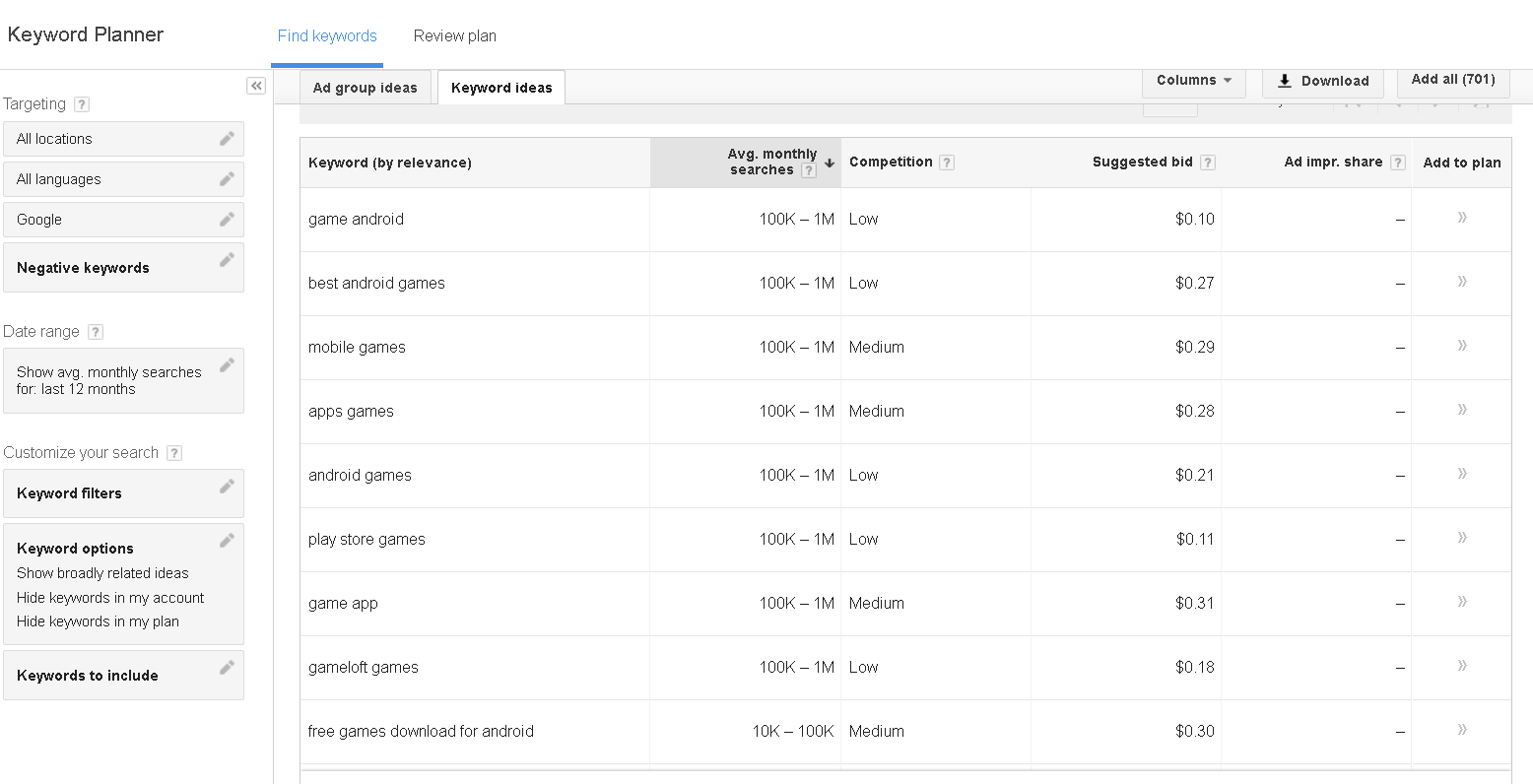
Wenn wir für “Android Games” gelisted werden wollen, und einen Blick auf den Google Keyword-Planer werfen, finden wir den Suchbegriff “Game Android”.
Der Traffic kann locker mit dem Traffic des Hauptsuchbegriffes mithalten und kostet sogar nur halb so viel, wenn man eine PPC-Kampagne mit AdWords schalten will.
Wir können unsere Reichweite verdoppeln!
Und wir können Lücken schließen, die unsere Mitbewerber sonst ausnutzen könnten, um uns in den Suchrankings auszustechen.
Auch mobile Title-Tags unterscheiden sich von den Titel-Tags für Desktop-Geräte. Im May 2016 hat Google das Zeichenlimit für mobile Titel-Tags auf 78 erhöht (am PC sind es nur 70 Zeichen).
Wir haben also 8 Zeichen mehr, die wir nutzen können.
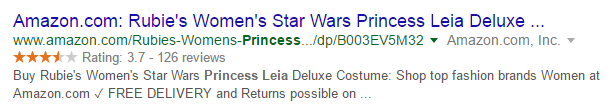
Hier ist ein Amazon Produktergebnis auf einem Desktop-Gerät:
Die Überschrift wird nach 60 Zeichen abgeschnitten, weil das nächste Wort nicht mehr in die Reihe passt.
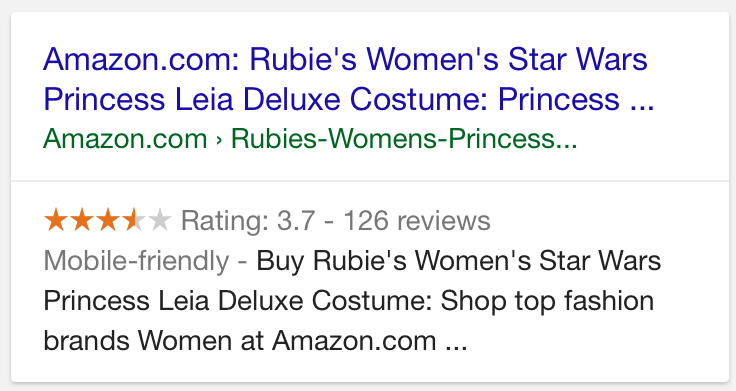
Hier ist das gleiche Produktergebnis auf einem mobilen Gerät:
Es werden zwei zusätzliche Wörter angezeigt, die wir vorher nicht gesehen haben. Das gibt uns die Möglichkeit unsere Titel-Tags für mobile Suchanfragen zu optimieren.
Das Keyword “Kostüm” ist bei der Suchanfrage aus dem Beispiel besonders wichtig. Wer auch immer diese Anzeige erstellt hat, hatte keine Ahnung, dass sie nach 60 Zeichen abgeschnitten wird.
Es wird nicht sofort klar, dass es sich um ein Prinzessin Leia Kostüm handelt, es sei denn, wir führen die Suchanfrage auf einem mobilen Gerät aus.
Die 78 Zeichen sind besonders praktisch, wenn man Long-Teil-Keywords nutzt.
Ich betone ja immer wieder, dass Überschriften auch Keywords enthalten müssen, wenn man tolle Ergebnisse erzielen will. Je länger die Überschrift, desto mehr Keywords passen rein.
Jetzt musst Du noch eine kleine Veränderung vornehmen, um Deine Webseite optimal auf mobile Suchanfragen vorzubereiten.
10. Entferne alle Pop-ups von den mobilen Seiten
Pop-ups kommen seit August 2016 gar nicht mehr gut bei Google an.
Der damals frisch eingeführte neue Algorithmus, bestraft Seiten, die Pop-ups auf mobilen Geräten ausspielen.
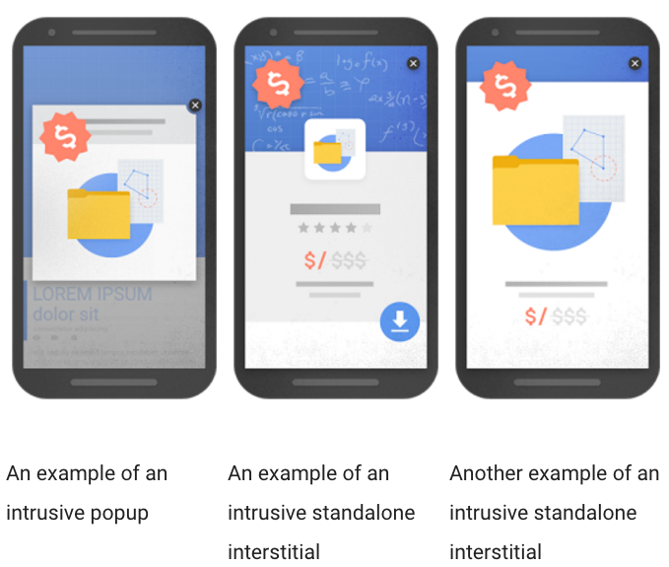
Das liegt daran, dass Pop-ups in diesem Fall meistens den gesamten Bildschirm verdecken und den Nutzer am surfen hindern.
Hier kannst Du sehen, was Google gar nicht gerne hat:
Du wolltest Deine Pop-ups durch andere, weniger aufdringliche Werbeformate, ersetzen.
Du könntest beispielsweise Text-Hyperlinks mit einem Affiliate-Programm nutzen, um zusätzlichen Umsatz zu gewinnen.
Du kannst auch zusätzliche CTAs und Schaltflächen anbieten.
Mit diesen Alternativen kannst Du mehr Umsatz verdienen und Deine Webseite zu Geld machen, ohne von Google bestraft zu werden.
Du kannst Pop-ups natürlich auch weiterhin auf Desktop-Geräten ausspielen, sie verlieren jedoch nach und nach an Wirksamkeit, weil immer mehr Nutzer mit einem mobilen Gerät auf Deine Webseite zugreifen.
Fazit
Die mobile Suche ist die Zukunft der Online-Suchanfragen.
Viele Nutzer haben ein mobiles Gerät und gar keinen PC mehr. Und immer mehr Leute nutzen fast ausschließlich das Handy, um im Internet zu surfen.
Die Sprachsteuerung, Apps und IoT-Geräte üben großen Einfluss auf die Art und Weise mobiler Suchanfragen aus.
Indem Du Deine Webseite auf diese mobilen Suchanfragen vorbereitest, kannst Du Deine Suchposition verbessern und eine gesundes Online-Marketing-Fundament aufbauen.
Welche Veränderungen willst Du vornehmen, um Deine Webseite auf mobile Besucher vorzubereiten?



































Kommentare (0)