Ein reaktionsfähiges Design allein macht keine Seite „handy-freundlich“.
Natürlich besteht sie Googles Test für mobile Geräte AUF JEDEN FALL, aber bedeutet das wirklich, dass sich eine handy-freundliche Seite auch an verschiedene Geräte anpasst?
Nicht wirklich. Eine echte responsive Seite hat Inhalte, die für mobile Geräte optimiert wurden. Texte, Bilder, Videos, Galerien… denn genau diese Dinge sind den Nutzern wichtig.
Eine Seite, die gut auf einem Smartphone aussieht, aber deren Inhalte so aussehen, als ob jemand die Proportionen verhunzt hätte, ist nicht sehr nützlich für mobile Leser.
Fragst Du Dich, warum Dich das interessieren sollte?
Über die Hälfte des Konsums digitaler Inhalte geschieht auf mobilen Geräten. Und das ist noch nicht alles. Leute, die ausschließlich mobile Geräte benutzen, übertreffen die Nutzer, die Computer bevorzugen, bei weitem.
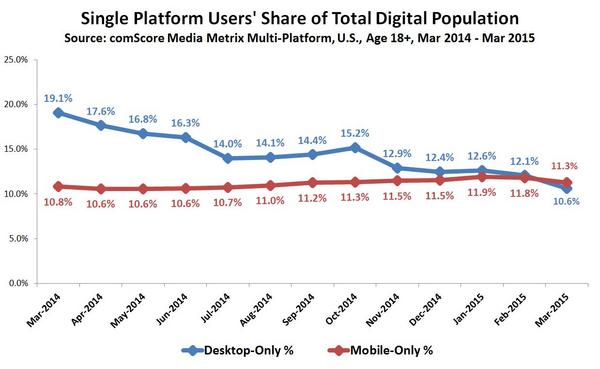
Wie Du im folgenden Diagramm sehen kannst, sind die Nutzer, die nur Computer benutzen, von März 2014 bis März 2015 tatsächlich von 19,1 % auf lediglich 10,6 % gesunken. Es steht also fest: Immer mehr Menschen bevorzugen mobile Geräte, wenn sie nach Informationen suchen.
Um die Menschen, die ausschließlich mobile Geräte nutzen, zufrieden zu stellen, sind responsive Seiten allein nicht ausreichend.
Du solltest auch mobil-freundliche Inhalte schreiben.
Die sind einfach zu schreiben. Dieser Artikel zeigt Dir zahlreiche Möglichkeiten, um Inhalte, die sich gut auf mobilen Geräten lesen lassen, zu schreiben. Aber bevor wir uns anschauen, wie Du Deine Inhalte für mobile Geräte optimierst, betrachten wir zunächst, wie Menschen diese lesen.
Wenn Du das Leseverhalten auf mobilen Geräten verstehst, kannst Du bessere Inhalte schreiben, denn dann konzentrierst Du Dich nicht mehr nur auf die Schreibregeln des Internets, da sie nicht unbedingt immer auf mobile Geräte zutreffen.
Das Leseverhalten auf mobilen Geräten verstehen
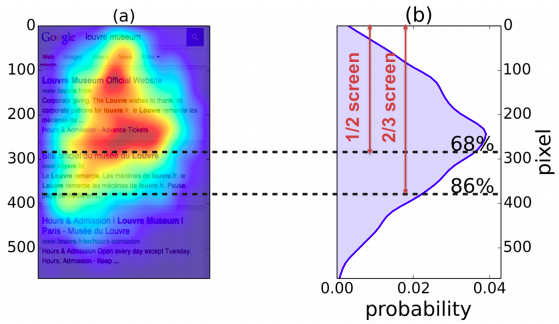
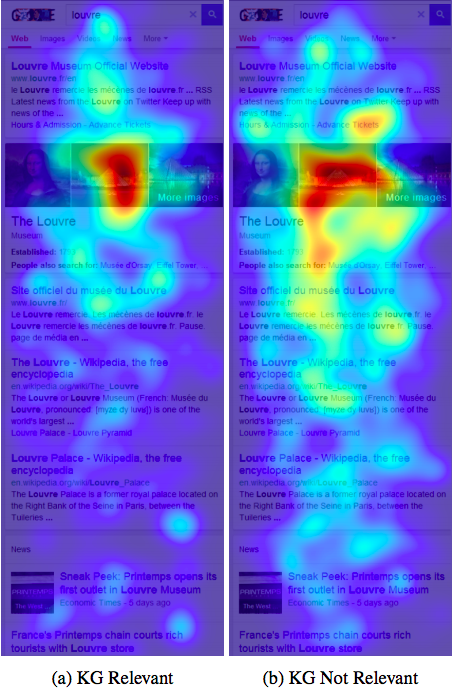
Der folgende Screenshot zeigt, wie Menschen die Daten mobiler Geräte konsumieren:
Wie Du sehen kannst, zeigt Bild (b), dass sich das Leseverhalten auf mobilen Geräten nicht am goldenen Dreieck oder am F-förmigen Leseverhalten, das generell mit dem Computer in Verbindung gebracht wird, orientiert. Stattdessen verteilt sich der Fokus ein wenig.
Menschen lesen auf mobilen Geräten anders als am Computer.
Man erwartet, dass Menschen am Computer von Inhalten im linken oberen Bereich (das goldene Dreieck oder das F-förmige Leseverhalten) der Seite angezogen werden.
Aber der Leser konzentriert sich nicht unbedingt auf den Inhalte der linken Seite, wenn er mobile Geräte benutzt. Er sucht eher nach links, aber der Blick verteilt sich besser.
Im Grunde genommen gibt es keinen „wichtigen“ Bereich, den man zuerst optimieren sollte. Alle Inhalte müssen optimiert werden.
Schauen wir uns also ein paar Möglichkeiten an, wie Du Deine Inhalte für Deine Leser leserlicher, verständlicher und sichtbarer machen kannst.
Nutze den „Bite-Snack-Meal“ Ansatz
Genau wie beim Computer, setzt sich Dein Traffic aus verschiedenen Lesern zusammen: die Leser, die alles überfliegen, die, die jedes Wort lesen, und die, die zwischen beiden Methoden hin und her wechseln.
Der „Bite-Snack-Meal“ Ansatz ist für alle Leser geeignet.
Mit der „Bite-Snack-Meal“ Methode lieferst Du drei Elemente: einen Biss, einen Snack und eine Mahlzeit.
Der Biss (Bite): Überschrift
Der „Biss“ ist die Überschrift. Ihr Job ist es, das Interesse der Leser zu wecken, die keine Zeit haben, und sie vom Lesen Deiner Inhalte zu überzeugen.
Für den Post, den Du gerade liest, ist der Biss „Wie Du Inhalte für mobile Geräte erstellst“ – eine klare Überschrift, die Dir klar vermittelt, was Du von diesem Post erwarten kannst.
Der Snack: Deine Zusammenfassung (es kann auch Dein Fazit sein)
Der „Snack“ ist die Zusammenfassung oder die Kern-Aussage. Die Zusammenfassung zeigt Deinen Lesern, worum es im Post geht. Wenn ein Leser nur die Zusammenfassung liest, sollten er trotzdem eine gute Vorstellung vom Thema bekommen.
Nochmal, wenn Du Dir diesen Post anschaust, setzt sich der Snack aus den ersten Zeilen, in denen ich nicht nur erkläre, was ein mobil-freundlicher Inhalt ist, sondern ebenfalls vorstelle, mit welchen Tools man ihn erstellen kann, zusammen.
Leslie O’Flahavan, der Schöpfer dieser Schreibtechnik, sagt:
Der erste Abschnitt eines Posts, der eine Anekdote oder ein provokativer Haken sein kann, kann auch als „Snack“ bezeichnet werden,
Die Mahlzeit (Meal): Dein gesamter Inhalt
Und schließlich ist die „Mahlzeit“ Dein Inhalt in seiner vollen Pracht.
Mit der Überschrift und der Zusammenfassung, solltest Du die Leser in Deine Inhalte hineinziehen. Der „Bite-Snack-Meal“ Ansatz hilft Dir dabei.
Wenn Du Dir diese Schreib-Methode genauer anschaust, merkst Du, dass es dem Stil der umgedrehten Pyramide, bei dem man den Leser zuerst mit den wichtigsten Details konfrontiert, sehr ähnelt.
Unterteile den Inhalt, um ihn lesbarer zu machen
Mit einem kleinen Bildschirm kann das Lesen von riesigen Texten zum Albtraum werden. Um Deinen Lesern das problemlose Lesen zu ermöglichen, solltest Du zuerst an der Struktur Deiner Inhalte arbeiten.
Je besser die Struktur Deines Posts ist, desto einfacher kann man ihn lesen. Die Aufteilung ist eine effektive Taktik, um die Struktur Deines Posts zu verbessern.
Als er nach den Herausforderungen der Erstellung mobiler Inhalte gefragt wurde, empfahl Adam Broitman von MasterCards, dass man die Inhalte für mobile Geräte „genießbarer“ machen sollte.
Er fügte hinzu:
Die Erstellung eines genießbaren Inhaltes ist ausschlaggebend, da Inhalte auf mobilen Geräte oft bei Tageslicht gelesen werden – beim Warten auf einen Zug, zwischen Konferenzen, oder zwischen längeren leeren Zeiträumen von Aufmerksamkeit und Aktivität.
Die Aufteilung bietet eine großartige Möglichkeit, um Inhalte genießbarer zu machen. Die Aufteilung ist eine Methode, um ähnliche Inhalte in kleineren Stücken zu präsentieren.
Nielsen sagt:
In der Praxis geht es bei der Unterteilung um die Erstellung sinnvoller, visuell ausgeprägter Einheiten, die einen Sinn ergeben.
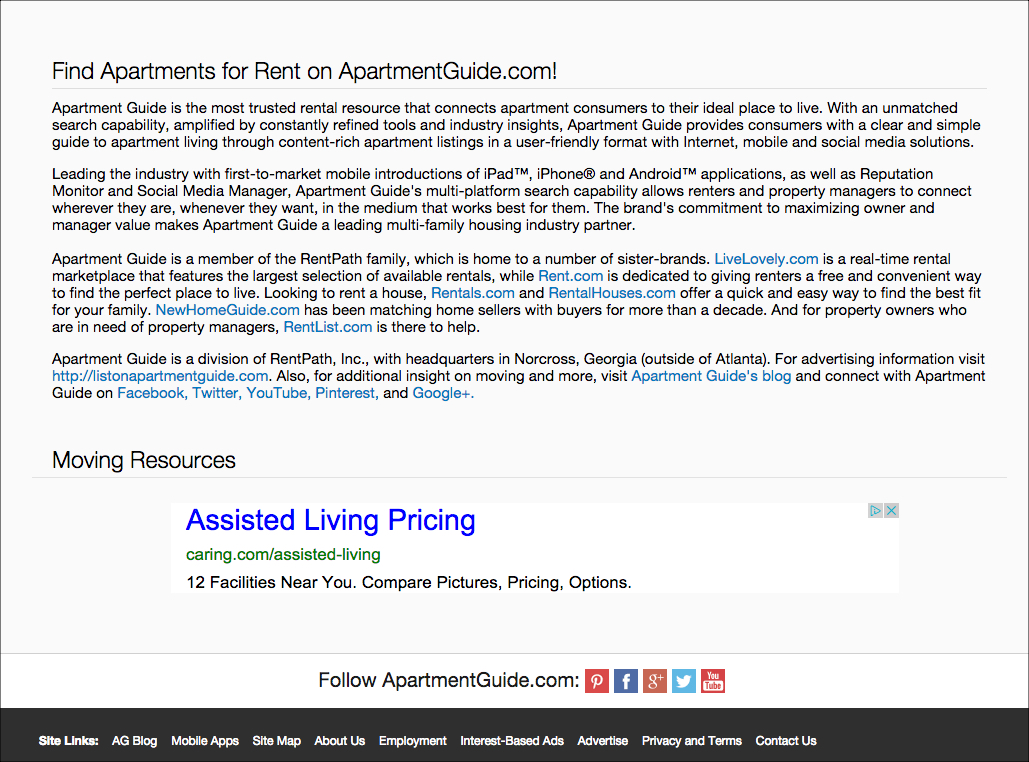
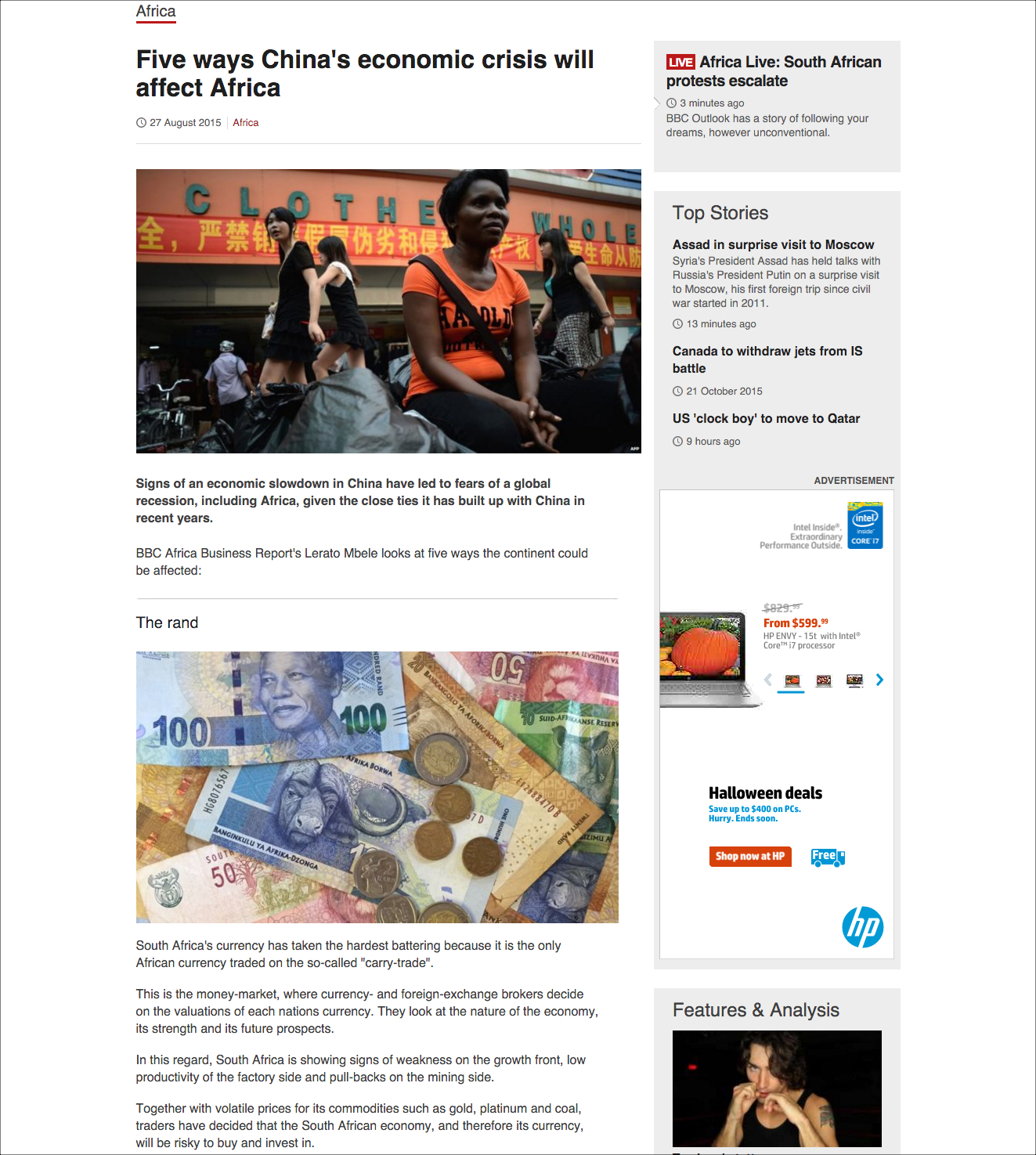
Um zu zeigen, was eine Unterteilung ausmacht, bietet Nielsen folgendes Beispiel:
Wie Du im oberen Screenshot sehen kannst, ist der Text sehr schwer zu lesen. Auf der anderen Seite bietet der folgende Screenshot eine leicht lesbare (und überfliegbare) Struktur, die mit einzelnen Elementen, einer Überschrift, einer Zusammenfassung und einem Bild, ermöglicht wurde.
Ich bin mir sicher, dass Du den zweiten Post lesen würdest, wenn Du die Wahl hättest.
Du kannst verschiedene Techniken nutzen, um Deine Inhalte zu unterteilen:
- Kurze Paragraphen
- Leerzeichen
- Untertitel
- Zusammenfassungen
- Bilder
- Listen / Aufzählungszeichen
- Stil (fett, kursiv)
(Ich habe das unten genauer beschrieben)
Schreib kurze Überschriften
CoSchedule behauptet, dass die Überschriften mit ca. sechs Wörtern die besten Durchklickraten erzeugen. Der Emotional Marketing Value Headline Analyser bewertet kurze Überschriften (bis zu fünf Wörtern) auch am besten.
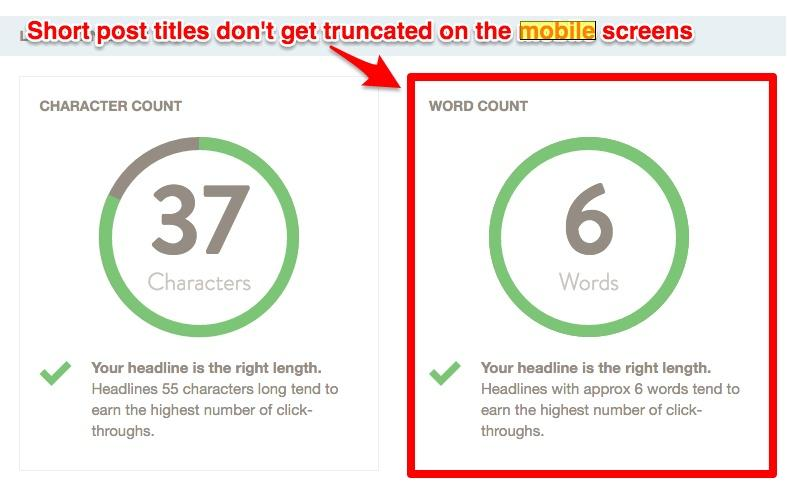
Ein möglicher Grund für die hohen Durchklickraten (und für die höhere Bewertung) ist vielleicht, dass Überschriften mit sechs Wörtern sogar auf den kleinen Bildschirmen der Smartphones nicht abgeschnitten werden.
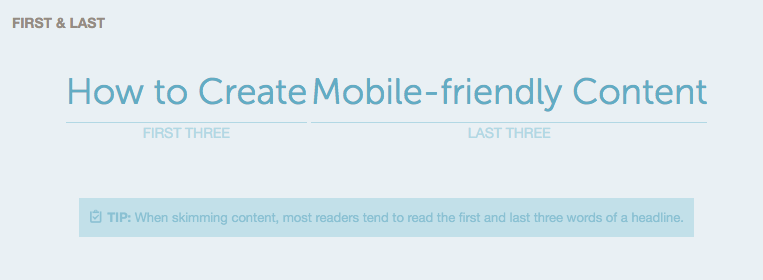
Außerdem können wir alle sechs Wörter lesen. Denn genau wie den Inhalt, überfliegen wir auch eine Überschrift und lesen nur die ersten sowie die letzten drei Wörter. Also wird Deine ganze Überschrift gelesen, wenn Du nur sechs Wörter benutzt!
Um die Nützlichkeit Deiner Überschrift zu überprüfen, kannst Du sie mit dem CoSchedules Überschriften-Analysierer untersuchen. Als ich die Überschrift für diesen Post überprüft habe, hab ich festgestellt, dass er genau die richtige Länge hat.
Nicht nur das. Ich fand auch heraus, dass meine gesamte Überschrift gelesen werden kann, da sie nur aus sechs Wörtern besteht:
Nutze kurze, schwungvolle Abschnitte
Kurze Abschnitte kann man problemlos verstehen, denn sie behandeln nur einen einzigen Punkt. Wenn Du Dich daran gewöhnst, kurze Abschnitte zu schreiben, vermeidest Du das Verfassen von langen Textblöcken auf natürliche Art uns Weise.
Doch kurz bedeutet nicht ausdruckslos. Du musst Deinen Schreibstil und -Rhythmus nicht aufgeben. Viele Autoren verfassen langweilige Texte, weil sie sich bemühen, diese kurz zu halten.
Ich würde gerne den Ratschlag von Autorin Marcia Riefer Johnston wiederholen, der sich mit einer minimalen Schreib-Methode für mobile Geräte, ohne den Verlust der Aussage, befasst. Marcia sagt:
Prägnant bedeutet nicht kurz. Kurze Texte bringen uns nichts bei. Wie das Stück eines Fadens, sollten Inhalte so lang sein, wie nötig.
Prägnant bedeutet nicht Roboter-Sprache, wie z.B. „Button drücken“ statt „drück den Button“. Nutze den bestimmten Artikel.
Prägnant bedeutet nicht, dass der Inhalt für mobile Geräte ausgeschlachtet wird. Denke nicht, dass „die Nutzer von Smartphones keine ausführlichen Inhalte brauchen“. Das tun sie.
Prägnant bedeutet minimal genug, um die Bedürfnisse Deiner Zielgruppe zu befriedigen und um ein Zeil zu erreichen. Nicht mehr, und nicht weniger.
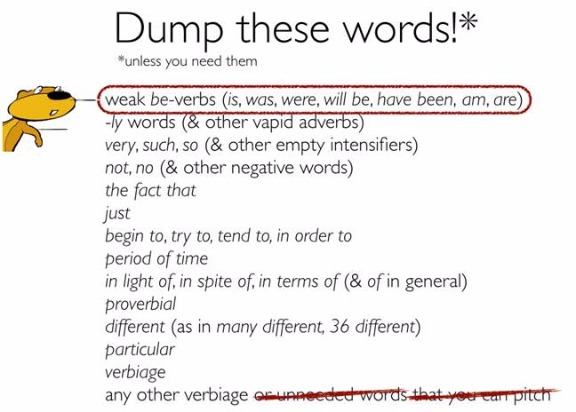
Maria empfiehlt die Suche nach und die Entfernung folgender Wörter und Formulierungen, damit Deine Texte auf kleinen Bildschirmen knackig wirken:
Benutze kurze Wörter
Konzentriere Dich auf Wirtschaftlichkeit, wenn Du möchtest, dass Deine Inhalte auf mobilen Geräten gelesen werden. Denk daran, dass Dein Lese-Erlebnis geschmeidiger ist, wenn Du weniger und einfachere Wörter benutzt.
Viele Leute blasen ihre Texte künstlich auf, indem sie Wörter benutzen, die einfachere, schlichtere und kürzere Alternativen haben. Vielleicht sind sie der Auffassung, dass es ihrem Schreibstil einen Vorteil verschafft.
Aber statt ihre Leser zu beeindrucken, haben sie nur aufgeblasene Inhalte. In Wahrheit bevorzugen sogar die kompetentesten Leser einfache, kurze Wörter, nicht lange und klobige, denn die kann man nicht schnell lesen.
Hier sind einige Wörter, die Deine Inhalte einfacher machen:
- erwirtschaften / aneignen – bekommen
- erfordert – braucht
- erwerben – kaufen
- beantragen – fragen
- anschließend – als nächstes
- abbrechen – aufhören
- anwenden – benutzen
- zu Nutze machen – benutzen
- einleiten — anfangen, starten
- Inzeption — Anfang
- verwirklichen — folgen, ausführen
- fehlerhaft — falsch
- zügig — schnell
- bezüglich — über
- darauffolgend — danach oder später
- dementsprechend – also
- einstellen – beenden
- eliminieren – löschen
- validieren – bestätigen
- bezeugt – sah
Hier kannst Du mehr Empfehlung für schlichte Wörter finden.
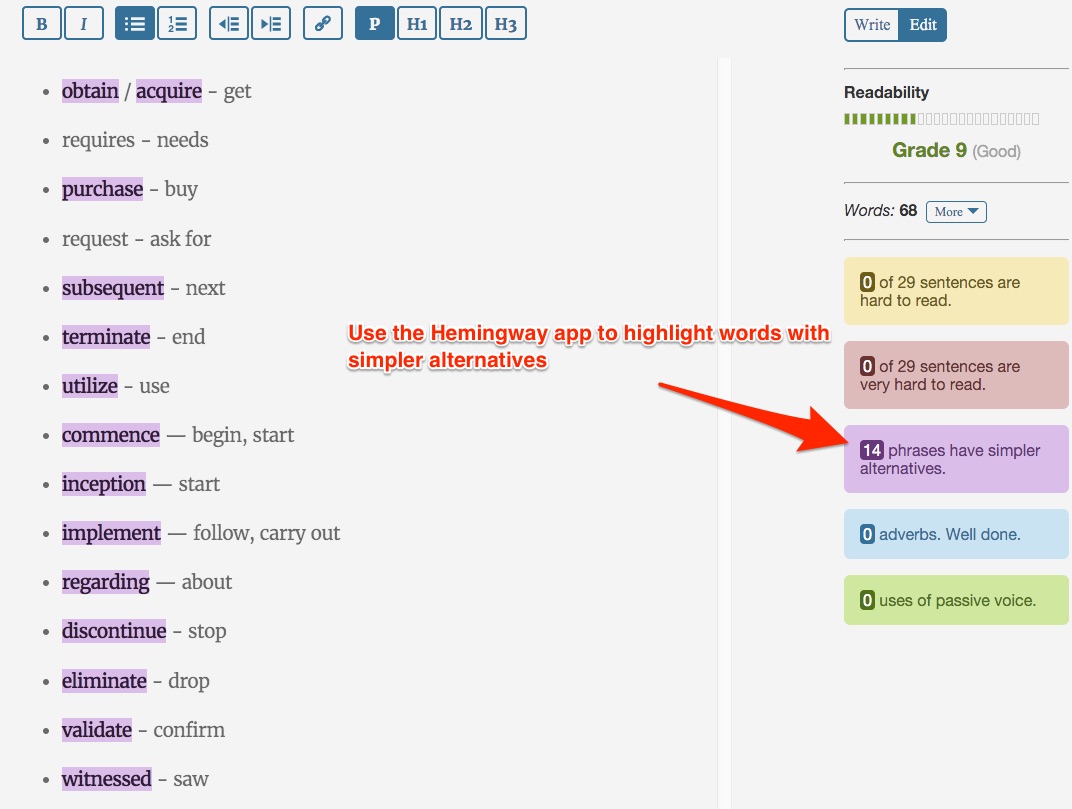
Um Deinen Inhalt zu kürzen, kannst Du die Hemingway App benutzen. Ich bin der Meinung, dass die Hemingway App bei der Suche nach komplexen Wörtern hervorragende Arbeit leistet. Neben dem Hervorheben von komplexen Wörtern, schlägt die Hemingway App auch bessere Alternativen vor.
Wenn Du Dir die obere Liste mal anschaust, denkst Du vielleicht, dass Du diese Wörter gar nicht benutzt. Aber erst wenn Du den Test geschrieben hast, weißt Du, wie viele sich tatsächlich in Deinen Text geschlichen haben. Aber das einfache Tool kann diese für Dich finden.
Ersetze umfangreiche Formulierungen mit einfachen Wörtern
Wortreiche Formulierungen sind noch schlimmer als komplizierte Wörter, denn man braucht nicht nur mehr Zeit, um sie zu lesen, sie lassen den Satz auch viel zu lang werden. Da Leser lange Sätze erst auseinanderwickeln müssen, ruinieren diese das Lese-Erlebnis.
Hier ist eine Liste der am häufigsten eingesetzten umfangreichen Formulierungen und ihr Ersatz:
- um zu – zum
- eine Reihe von – einige
- mit Hilfe von – anhand
- bis zu dem Zeitpunkt – bis
- im Vorfeld von – vorher
- zu diesem Zeitpunkt – jetzt
- aufgrund der Tatsache – weil
- unter Hinweis auf / sich beziehend auf / in Bezug auf – über
- mit Ausnahme von – außer
- in dem Falle, dass – wenn
- in absehbarer Zukunft – demnächst, bald
- ein Mittel zur – zu
- in Verbindung treten – kontaktieren
Nochmal, der Editor von Hemingway ist das perfekte (und kostenlose) Bearbeitungswerkzeug, um Deine Texte von wortreichen Formulierungen zu befreien.
Du solltest Dir außerdem diese Liste der den 50 häufigsten wortreichen Formulierungen und ihren schlichteren Alternativen von Daily Writing Tips angucken. (Wir alle sind schuldig!)
Benutze Bilder
Wie wir am Beispiel mit den aufgeteilten Inhalten gesehen haben, sind Bilder eine tolle Möglichkeit, um Inhalte in Häppchen zu unterteilen.
Wichtige Bilder (Screenshots/Grafiken/Stockfotos) fügen Deinen Inhalten visuelle Anreize hinzu und unterteilen Texte, um sie lesbarer zu machen.
Oft sind Bilder auf kleinen Bildschirmen jedoch schlecht zu erkennen. Achte darauf, dass Deine Nutzer die Daten auch auf ihren Smartphones sehen können, wenn Du solche Grafiken verwendest.
Du solltest wichtige Informationen direkt unter einem Bild platzieren, denn Eye-Tracking-Studien haben gezeigt, dass Leser Bilder zur Kenntnis nehmen.
Nutze Leerzeichen für ein motiviertes Überfliegen
Leerzeichen sind wie der Heiliger Gral der Formatierung von Inhalten im Internet. Und das trifft auf mobile Geräte sogar noch mehr zu.
In der Fallstudie Das Leserverhalten der Leute im Internet sagt Nielsen:
Menschen überfliegen lange Seiten mit Motivation, solange diese Seiten erkennbare und anschauliche Überschriften sowie in Abschnitte zerteilte Inhalte haben.
Wenn Du Inhalte für motiviertes Überfliegen erstellen möchtest, sind Leerzeichen Dein bester Freund.
Wenn Du Leerzeichen gut verwendest, kannst Du nicht nur Deine Daten aufteilen, sondern Nutzer auch zu den wichtigsten Punkten Deiner Inhalte führen.
Im Grunde genommen musst Du die Eingabetaste nur öfter drücken und Satzfragmente verwenden, um den gewünschten Effekt zu erzielen. Außerdem erzeugen Elemente wie Untertitel, Aufzählungszeichen, nummerierte Listen und kürzere Abschnitte ebenfalls Leerräume.
Wenn Du gerade erst damit beginnst, mehr Leerzeichen zu verwenden, merkst Du vielleicht, dass Du plötzliche (unabsichtliche) Unterbrechungen in Deine Inhalte einbaust. Die Unterbrechungen stören den Lesefluss und verwirren Leser. Die hauen dann wieder ab.
Um solche Unterbrechungen zu finden, kannst Du Deine Inhalte in das Übersetzungs-Tool von Google kopieren und sie Dir vorlesen lassen. Dieser Trick funktioniert super, denn Google liest genau wie Deine Nutzer und kann so alle plötzlich auftretenden Unterbrechungen finden.
Die Vorschau auf mobilen Geräten!
Der beste Lesbarkeits-Test für mobil-freundliche Inhalte ist die mobile Vorschau. Bevor Du etwas veröffentlichst, solltest Du Deinen Inhalt auf einem mobilen Gerät anzeigen lassen und ihn so SEHEN wie ein Leser es tut. Teste, ob sich Deine Augen problemlos durch die verschiedenen Abschnitte bewegen.
Wenn Du merkst, dass Deine Abschnitte zu lang sind, solltest Du sie entweder erneut bearbeiten, um sie zu kürzen, Gestaltungselemente verwenden, um Nutzer zum Lesen zu motivieren, oder Leerzeichen hinzufügen, um Unterbrechungen einzubauen.
Versuch außerdem Deinen roten Faden wiederzufinden, falls Du ihn aus den Augen verlierst.
Fazit
Wenn Du versuchst, Deine Webseite handy-freundlich zu machen, verlass Dich nicht nur auf eine responsive Webseite, denn sie nicht immer Leser-freundlich. Deine Zielgruppe möchte Deine Inhalte lesen. Und das möchten sie auch auf ihren Smartphones tun.
Die Beliebtheit der mobilen Lese-Apps wie Instapaper, Readability and vielen weiteren deutet außerdem auf die zunehmende Vorliebe des mobilen Lesens hin.
Mit ein paar einfachen Verbesserungen des Schreibstils und der Formatierung, kannst Du die mobile Lesbarkeit Deiner Inhalte dramatisch verbessern.
Was ist Dein Vorgehen, um mobil-freundliche Inhalte zu verfassen?










Kommentare (0)