Du weißt es vielleicht noch nicht, aber ich bin nicht wirklich technikversiert (seufz!).
Ich kenne mich nicht mit Code aus und ich bin kein technischer SEO-Wizard.
Aber ich erkenne die Wichtigkeit des technischen SEO, wenn ich muss.
Das Hinzufügen von strukturierten Daten zu Deiner Seite, auch bekannt als Schema Markup, ist schon eines der technischsten Dinge, die ich so mache. Es kann Deinem SEO einen spürbaren Schub geben und Dein Ranking merklich verbessern.
Ich gebe es aber zu, das will gelernt sein.
Du musst Dich aber nicht mit dem Programmieren auskennen. (Wenn Du aber bereits Erfahrungen mit Code hast, dann fällt Dir der Umgang mit Schema Markup sicher leichter.)
Du musst nur ein bisschen Zeit investieren, um Dich mit den strukturierten Daten vertraut zu machen.
Du musst aber nicht mal technisches Kauderwelsch lernen, wenn Du nicht willst (obwohl ich es Dir empfehlen würde). Du kannst den Prozess automatisieren, damit Du nicht zu viel Arbeit damit hast.
Du solltest aber auf jeden Fall verstehen, was strukturierte Daten sind und warum sie so wichtig sind.
Obwohl das ein eher technischer Aspekt des SEO ist, ist das erlernen der Grundlagen definitiv wichtig. Du eignest Dir neues Wissen an und kannst die Rankings Deiner Seite verbessern.
Ich weiß, “Schema Markup” und “strukturierte Daten” hört sich kompliziert an. Es sieht auch erst mal kompliziert aus, kann aber gemeistert werden.
Lass uns also ins Thema eintauchen und über strukturierte Daten reden.
Erfahre hier, wie ich On-Page SEO benutzt habe, u.a. strukturierte Daten, um meinen Such-Traffic um über 300 % zu steigern.
Was sind strukturierte Daten?
Strukturierte Daten, auch als Schema Markup bekannt, sind Codes, die es den Suchmaschinen einfacher machen Webseiten zu durchsuchen, organisieren und deren Inhalte darzustellen.
Strukturierte Daten sagen den Suchmaschinen, was Deine Daten bedeuten. Ohne Schema Markup können die Suchmaschinen Deine Daten zwar sehen, sie müssen aber hart arbeiten, um diese zu deuten.
Schon verwirrt? Hier ist ein Beispiel.
Du willst also die Kontaktinformationen Deines Unternehmens bereitstellen. Du kannst diese Informationen einfach in die Fußzeile Deiner Webseite schreiben, und für menschliche Besucher würde das auch super funktionieren.
Aber Suchmaschinen müssen sich schon ziemlich ins Zeug legen, um die Bedeutung dieser Daten zu verstehen.
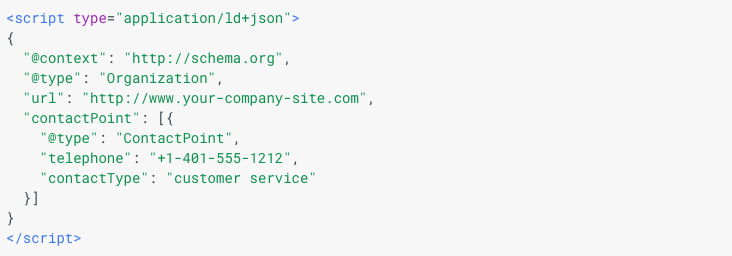
Wenn Du aber Schema Markup benutzt, kannst Du den Suchmaschinen sagen, dass das Deine Kontaktinformationen sind (nicht nur irgendwelche Daten auf einer Seite).
Das machst Du mit diesem Markup:
Ja, das ist verwirrend, gib aber jetzt noch nicht auf! Ich erklär das im Verlauf dieses Artikels noch im Detail.
Du hilfst den Suchmaschinen im Grunde genommen dabei, den Inhalt Deiner Webseite leichter zu analysieren.
Das ist extrem wichtig. Wenn die Suchmaschinen Deine Seite ohne Probleme durchsuchen können, hast Du einen SEO-Vorteil.
Ich kann einige von euch schon sagen hören: “Aber Neil, soll ich nicht für Menschen anstatt für Suchmaschinen schreiben? ”
Das wird Dich jetzt vielleicht überraschen, aber Schema Markup wurde entwickelt, um den Nutzern zu helfen.
Stell Dir das Schema Markup einfach wie eine super detaillierte Visitenkarte vor, die all Deine Informationen genau darstellt.
Es sieht kompliziert aus…
Quelle: Quick Sprout
…soll Leute wie Dir und mir aber helfen.
Schema Markup ist außerdem wichtig, weil es den Suchmaschinen ihre Arbeit erleichtert.
Du schreibst also nicht für Maschinen. Du stellst lediglich zusätzliche Daten zur Verfügung, veränderst Deine Inhalte aber in keiner Weise.
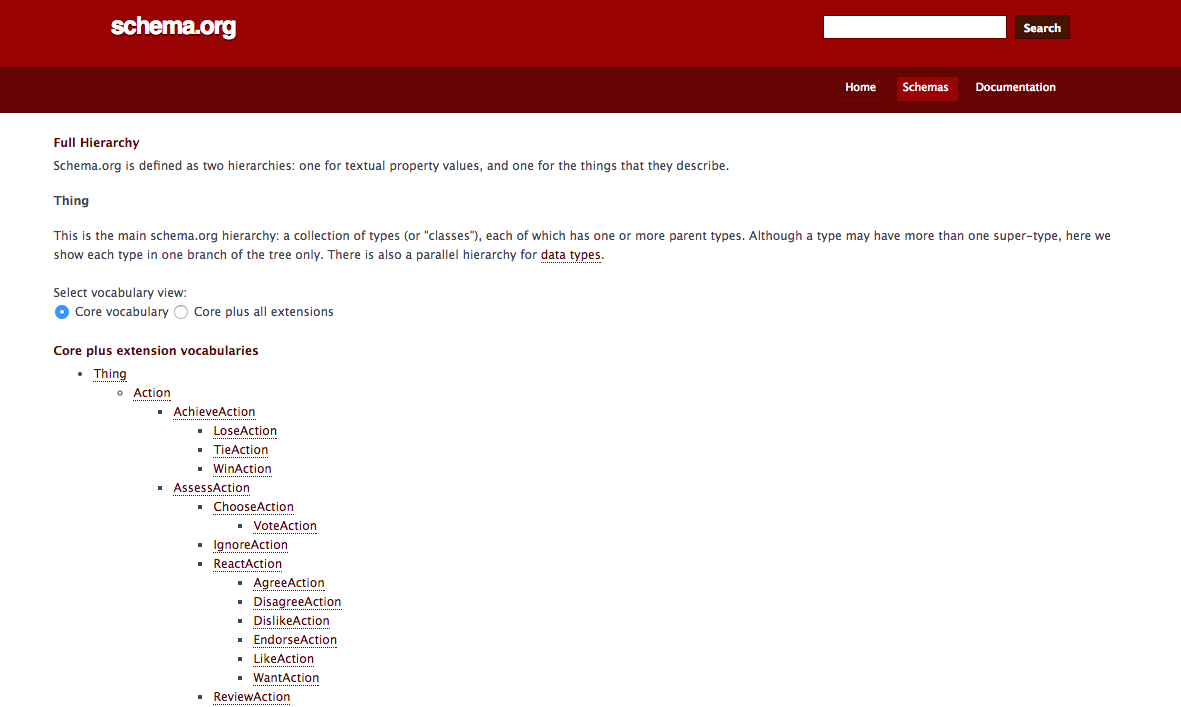
Du kannst mehr auf der Homepage schema.org erfahren:
Wir benutzen die Seite später noch mal, Du solltest sie also mit einem Lesezeichen versehen.
Du freust Dich wahrscheinlich zu erfahren, dass Du das Schema Markup nicht in- und auswendig kennen musst, um es auf Deiner Seite zu benutzen. Du kannst (und solltest) strukturierte Daten aber jetzt sofort benutzen.
Zunächst muss Du natürlich ein paar Grundlagen lernen, danach ist es aber ein Kinderspiel.
Was Du wissen musst (und was nicht)
Wenn ich meinen Kunden von Schema Markup erzähle, bekommen sie Angst.
Ich kann ihre Ängste auch sehr gut nachvollziehen, denn es gibt tausende von Schema-Begriffen.
Die kann man sich unmöglich alle merken und man hat Angst überhaupt anzufangen.
Ich hab aber gute Neuigkeiten: Du musst Dir gar nichts merken und kannst strukturierte Daten trotzdem sofort benutzen.
Du solltest Folgendes wissen:
1) Welche Art von strukturierten Daten Du benutzen solltest.
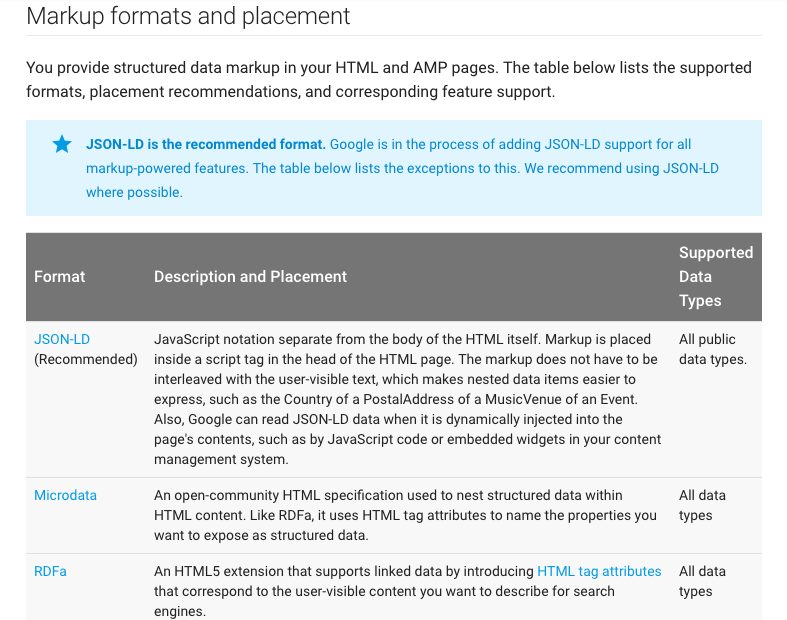
Es gibt drei Arten von strukturierten Daten. Die Tabelle wurde mit freundlicher Genehmigung von Google bereitgestellt:
Da JSON-LD empfohlen wird, werden wir es auch benutzen.
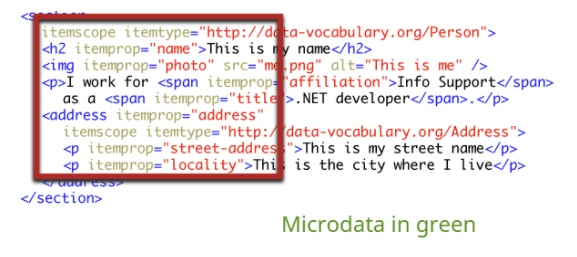
Ich teile diese Informationen mit Dir, weil ich Dir klar machen will, dass Microdata und RDFa nicht das Gleiche sind wie JSON-LD.
Wenn Du Dich also näher mit strukturierten Daten beschäftigen willst, solltest Du mehr über JSON-LD in Erfahrung bringen und die anderen zwei Arten von strukturierten Daten außen vor lassen.
2) Die geläufigsten Schema-Begriffe.
Du kannst wahrscheinlich auch ohne auskommen, aber wenn Du die wichtigsten Begriffe lernst, geht alles viel schneller.
i) Itemscope: Das ist einer der gebräuchlichsten Begriffe. Es organisiert Deine Inhalte nach Thema.
Genauer gesagt zeigt es den Suchmaschinen, dass all Deine Inhalte, die mit einem itemscope tag versehen sind das gleiche Thema behandeln. Stell es Dir also einfach wie die Einordnung Deiner Inhalte in verschiedene Kategorien vor.
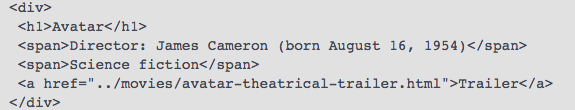
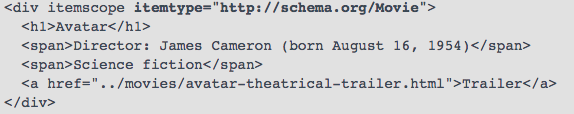
Hier ist ein Beispiel von Schema.org. Dein HTML sieht also so aus:
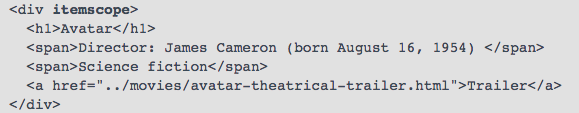
Du kannst eine kleine Veränderung vornehmen, um die Suchmaschinen wissen zu lassen, dass all Deine Inhalte das gleiche Thema behandeln. Füge einfach “itemscope” am Ende des <div> tags hinzu, so wie hier:
Jetzt werden die Suchmaschinen alle Daten zwischen den <div> tags in eine Gruppe einordnen.
ii) Itemtype: Der Begriff itemtype gliedert Deine Inhalte noch genauer auf. Der Begriff itemscope teilt den Suchmaschinen mit, dass Deine Inhalte ein gemeinsames Thema behandeln und der Begriff itemtype sagt ihnen dann, welches Thema sie behandeln.
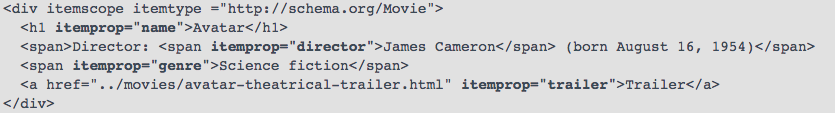
Das itemtype Markup würde dann so aussehen:
Das sagt den Suchmaschinen, dass es bei den Inhalten zwischen den <div> tags um einen Film geht.
iii) Itemprop: Mit diesem Begriff kannst Du Deinen Inhalten bestimmte Eigenschaften zuordnen.
Der Begriff itemprop übermittelt also zusätzliche Informationen.
Es gibt unzählige itemprops, die Du nutzen kannst. Hier sind ein paar Beispiele:
Mit der Nutzung dieser Begriffe gehst Du ins Detail. Das ist gut, denn dann können die Suchmaschinen Deine Inhalte besser und genauer organisieren.
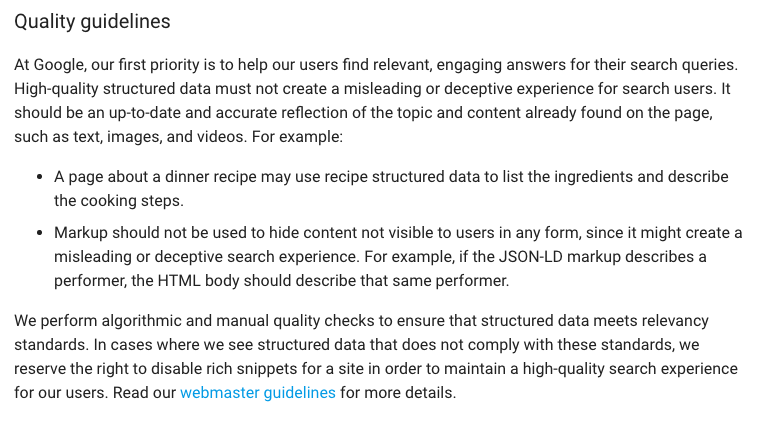
3) Die Google Richtlinien für strukturierte Daten.
Wenn Du Dein SEO auf Google ausrichtest – und mal ganz ehrlich, machen wir das nicht alle? – musst Du Dich an seine Regeln halten.
Die strukturierten Daten sind da keine Ausnahme. Google hat Richtlinien für die Nutzung von Schema Markup:
An die musst Du Dich halten, wenn Du Schema Markup benutzen willst. Jetzt ist nicht der richtige Zeitpunkt für Black Hat oder Gray Hat SEO.
Denk immer daran, Du willst den Suchmaschinen dabei helfen, den Leuten Deine Inhalte besser präsentieren zu können.
Wenn Du den Suchmaschinen hilfst, dann helfen sie Dir auch, was dann Deine Sichtbarkeit verbessert.
Das Hinzufügen von strukturierten Daten zu Deiner Seite
Jetzt wollen den Prozess, um Deiner Seite Schema Markup hinzuzufügen, mal genau durchgehen.
Das kann leider eher langwieriger Prozess sein. Das hängt ganz von Deinem System und der Kontrolle, die Du ausüben willst, ab.
Ich werde die besten Wege, um Schema einzurichten, abdecken: Der Structured Data Markup Helper von Google und WordPress Plug-ins.
1) Die WordPress Plug-ins
Wenn Du zu den Millionen von Leuten gehörst, die ihre Webseite mit WordPress bauen, dann ist die Nutzung von Schema Markup extrem einfach.
Es gibt verschiedene Plug-ins, die Du nutzen kannst. Ich mag Schema App Structured Data am liebsten.
Dieses Plug-in erstellt Schema Markup für Deine komplette Webseite und Du kannst das Markup dann sogar manuell bearbeiten. (Du findest das Plug-in mit einer Suche in Plugins > Add New.)
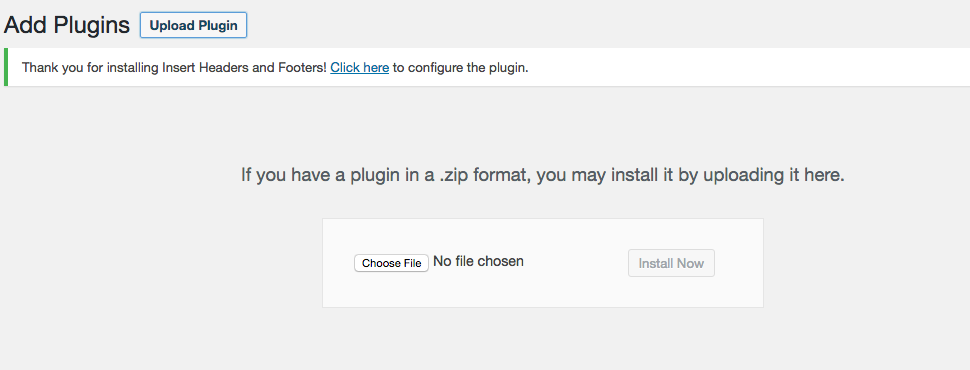
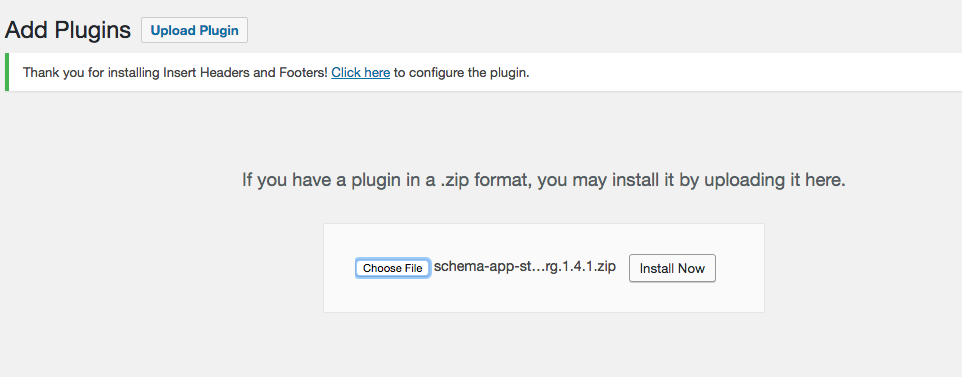
Wenn Du es heruntergeladen hast, kannst Du es unter Plugins > Add New installieren. Klick auf “Choose file” und wähle die heruntergeladene ZIP-Datei aus.
Klick auf “Install Now”.
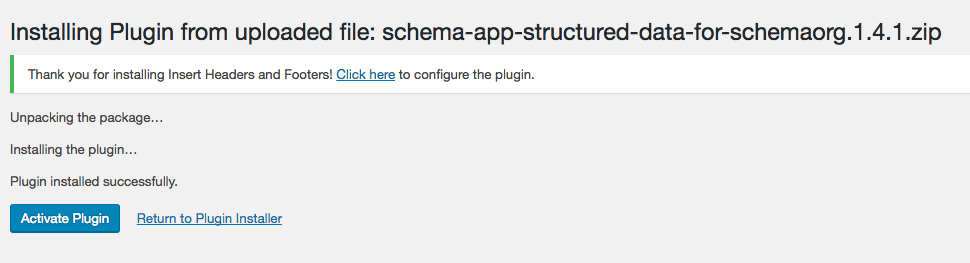
Klick dann auf “Activate Plugin”.
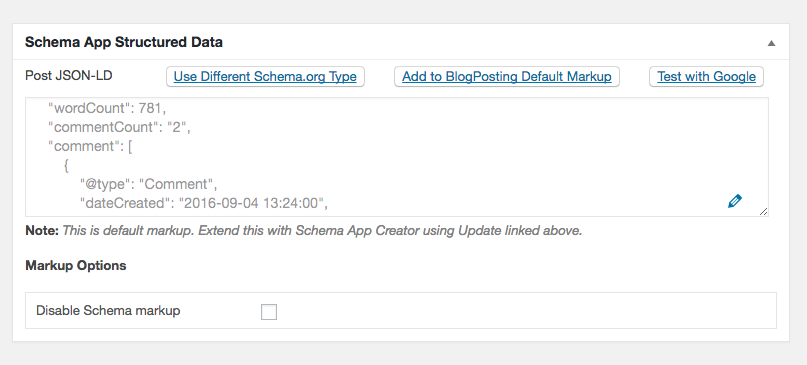
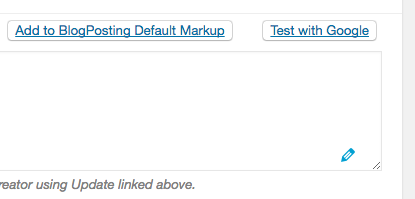
Jetzt kannst Du jeden Beitrag und jede Seite bearbeiten. Unten siehst Du eine Box mit dem Namen “Schema App Structured Data”:
Das Plug-in fügt die besten Schema-Markup-Begriffe meist schon selbstständig hinzu.
Aber jetzt kommen Dir Deine Kenntnisse der Grundbegriffe ganz gelegen. Du kannst das Markup überprüfen und ggf. Veränderungen vornehmen.
Wenn Du das Markup verändern willst, musst Du auf das kleine Stift-Symbol unten rechts klicken.
(Hast Du bemerkt, dass es sich hierbei um JSON-LD handelt? Genau das wollen wir haben.)
Das ist das Plug-in im Überblick. Es ist wirklich einfach zu benutzen, wenn Du WordPress hast. Ich kann es Dir nur empfehlen.
2) Der Structured Data Markup Helper von Google
Viele von euch benutzen WordPress nicht, darum ist hier eine andere einfache Möglichkeit, um Deiner Seite strukturierte Daten hinzuzufügen.
Diese Methode funktioniert für alle Seiten, egal welcher Anbieter oder welche Branche.
Google stellt den Structured Data Markup Helper zur Verfügung, um Webmastern zu helfen, ihren Seiten ohne Probleme Schema Markup hinzuzufügen.
Es ist eigentlich ganz unkompliziert. Besuch die Seite vom Structured Data Markup Helper:
Stell sicher, dass die Registerkarte „Website“ ausgewählt ist:
(Ja, Du kannst mit diesem Tool auch E-Mails markieren.)
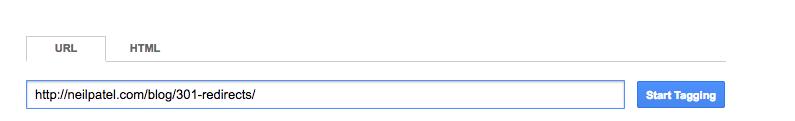
Kopiere die Seiten-URL, die Du markieren willst, und füge sie ein. Sie kommt in die URL-Box unten auf der Seite:
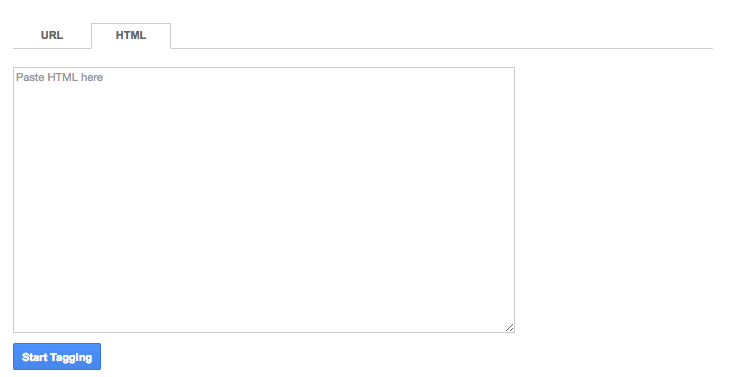
Wenn Du nur HTML hast, kannst Du die HTML Registerkarte auswählen und den Code da einfügen:
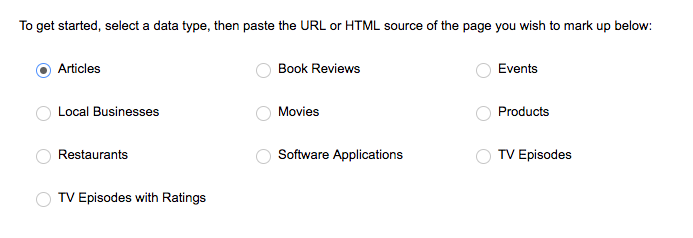
Als nächstes solltest Du eine der bereitgestellten Kategorien auswählen. Die Auswahl ist ein bisschen eingeschränkt, aber die meisten Deiner Inhalte können einer dieser zehn Kategorien zugeordnet werden.
Da ich einen Blog-Beitrag als Beispiel benutze, wähle ich “Artikel” aus.
Klick dann auf “Tagging starten”.
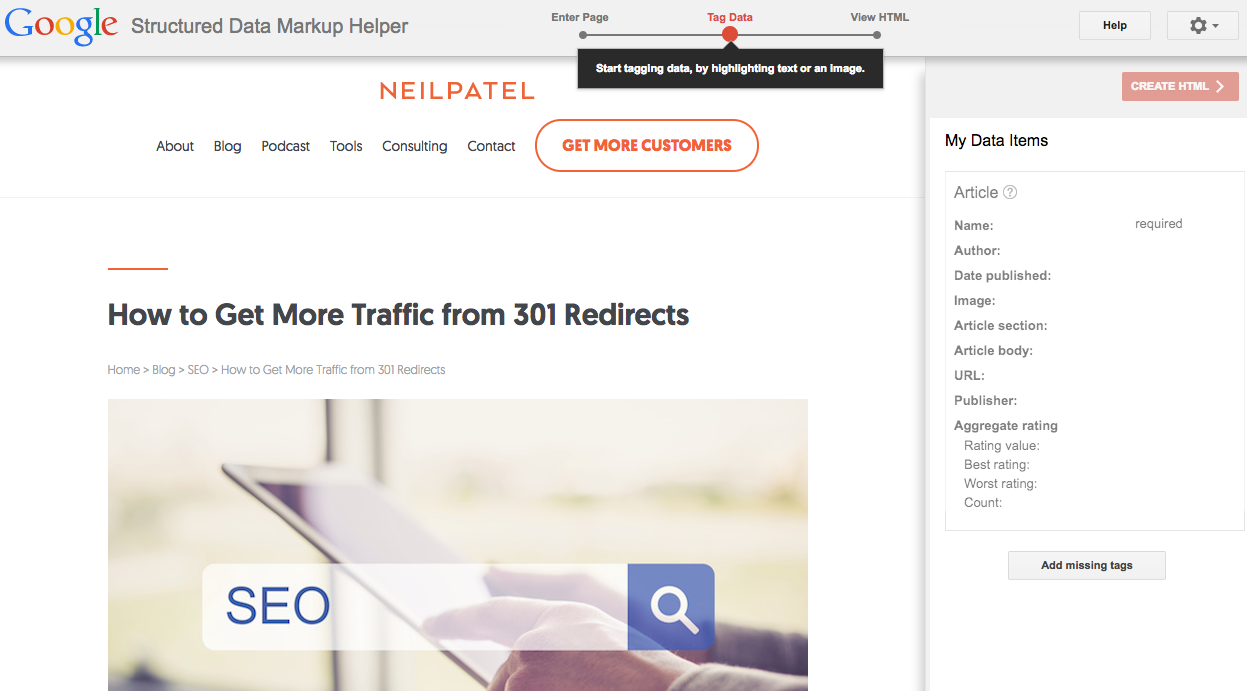
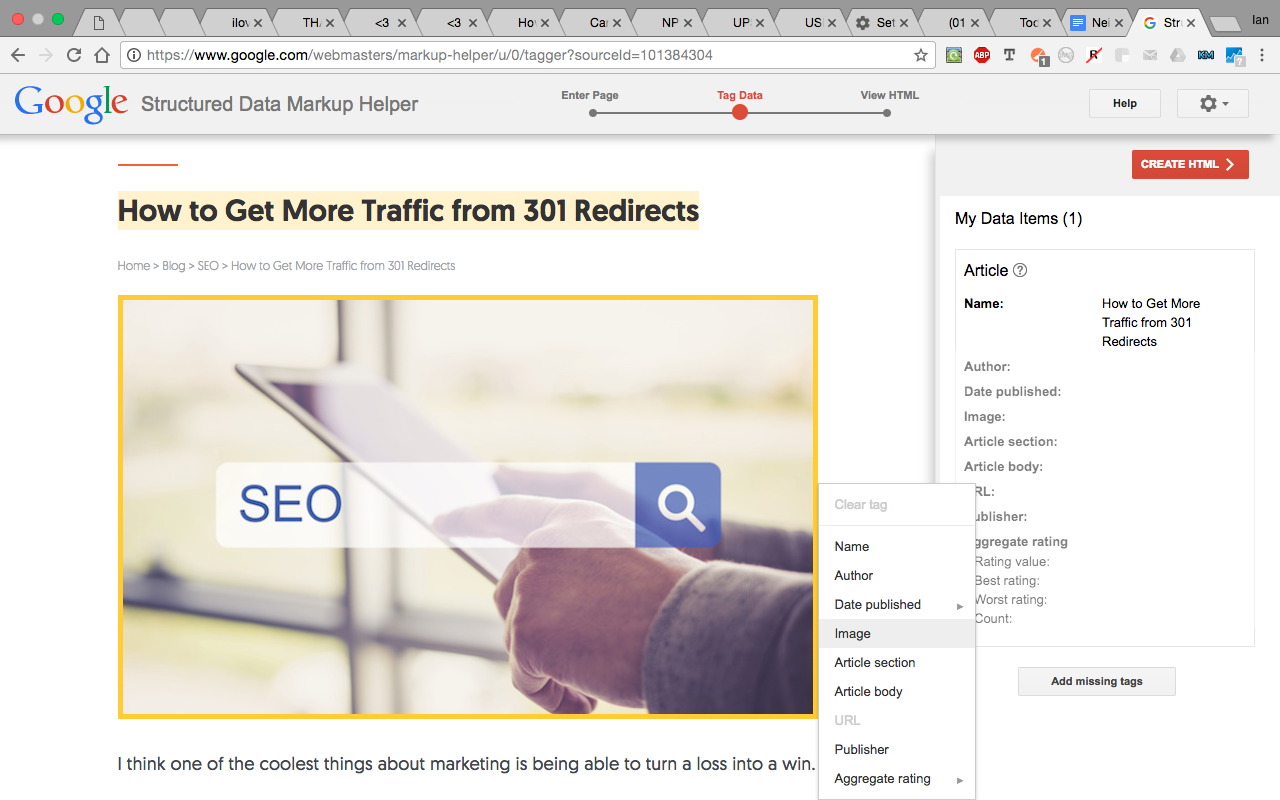
Auf der nächsten Seite siehst Du dann zwei Felder. Das linke Feld zeigt Deinen Inhalt (Deine Seite oder Deinen HTML-Code) und die rechte Seite ist das Schema-Markup-Tool.
Um etwas zu markieren, musst Du es im linken Feld hervorheben.
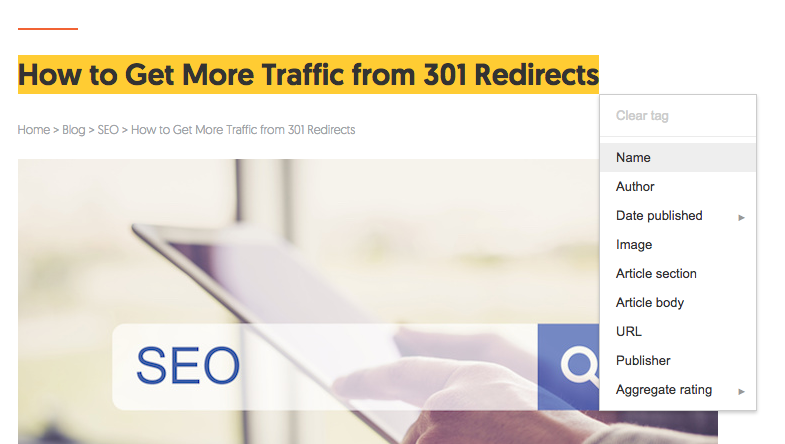
Wenn ich die Überschrift markieren will, hebe ich sie im linken Feld durch drücken und ziehen der Maustaste hervor. Dann taucht eine Box auf, die Dir unterschiedliche Markup-Tags anbietet:
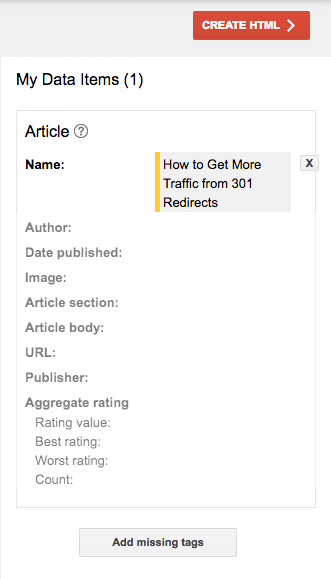
Da es sich hierbei um den Namen des Artikels handelt, wähle ich “Name” als Markup-Tag aus.
Du siehst die Veränderung dann unter „Meine Daten“ im rechten Feld.
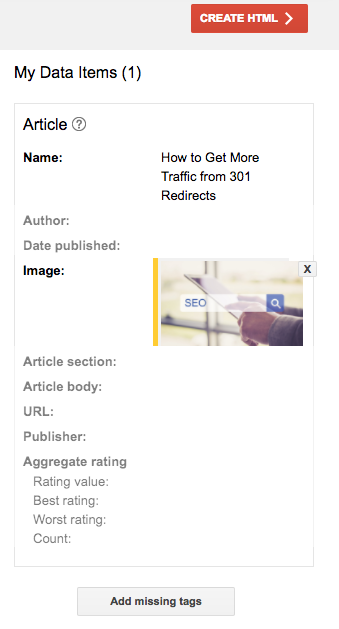
Wenn Du ein Bild markieren willst, klick auf das Bild un wähle „Bild“ in der Pop-up Box aus.
Das sind die Grundlagen des Structured Data Markup Helpers. Der Ablauf ist für alle Inhalte immer derselbe.
Im Feld “Meine Daten”, zeigt Google mir die Elemente, die ich markieren sollte:
Du musst nicht alle Elemente markieren, ich will es Dir aber empfehlen.
Denn nur so erstellst Du das beste und ausführlichste Markup. Das ist Dein größter Vorteil.
Wenn Du alles wichtige auf Deiner Seite markiert hast, klick auf “HTML erstellen” in der rechten oberen Ecke.
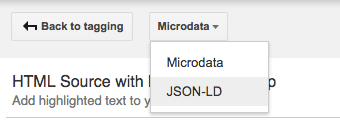
Jetzt kommt ein wichtiger Schritt. Klick auf die zweite Box von links, um sie zu öffnen, und wähle “JSON-LD” anstelle von Microdata aus.
Das musst Du unbedingt machen, weil JSON-LD von Google bevorzugt wird.
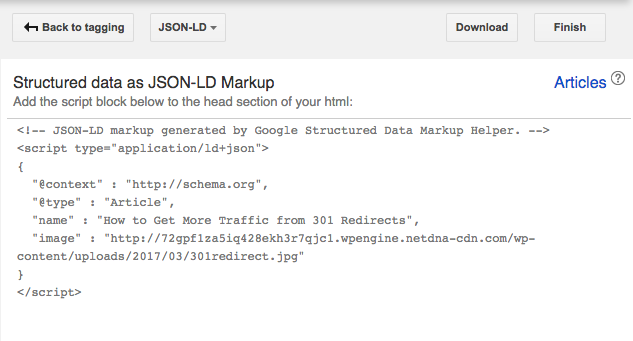
Kopiere den Code, der erstellt wird, und füge ihn dann ein. (Du solltest die Seite geöffnet lassen, falls Du den Code erneut kopieren musst.)
Soweit war alles ganz einfach, jetzt kann es aber ein bisschen knifflig werden.
Jetzt musst Du das Markup in Deine Webseite einbauen und das ist oft der schwierigste Teil.
Das Schema Markup (der HTML Code) musst Deinem Quelltext hinzugefügt werden.
Wenn Deine Seite nur aus statischen Dateien besteht, ist das ganz einfach. Click auf den “Download” Button oben rechts.
Geh dann in den Quelltext der entsprechenden Seite. Lösche den vorhandenen Code und kopiere den neuen Code dort rein.
Wenn Deine Seite aber aus nicht-statischen Dateien besteht, ist das Ganze ein bisschen komplizierter. Leider ist das bei den meisten Content Management Systemen (CMS) der Fall.
Wenn es um das Hinzufügen von strukturierten Dateien geht, ist WordPress eins der kniffligsten CMS, weil es Deine Inhalte aufteilt. Du hast Zugang zum Text und Code im Seiteneditor, aber die Kopfzeile jeder Seite wird in einer separaten Datei aufbewahrt.
Ein paar Schema Markups müssen in die Kopfzeile eingebaut werden. In diesen Fällen musst Du die Datei öffnen und den Code manuell eingeben.
Du kannst Deine Webseite kaputt machen, wenn Du was falsch machst. Auch wenn Du ein Backup hast, ist das extrem nervig. Darum solltest Du einen Entwickler einstellen, wenn Du solche Veränderungen vornehmen willst.
Wenn Du Dir zu viele Sorgen machst, kannst Du das Schema auch in den Code Deines Seitentextes einbauen.
Noch eine Option…
Es gibt noch eine weitere Option, die will ich Dir aber eher nicht empfehlen, wenn Du keine Erfahrungen als Programmierer oder Entwickler hast.
Du kannst das Schema Markup auch manuell hinzufügen.
Auch damit kannst Du Deine Seite kaputt machen, wenn Du nicht vorsichtig bist.
Dennoch hat diese Option so ihre Vorteile.
Zum einen haben die Tools, die ich Dir gezeigt habe, alle Einschränkungen. Du kannst viel mehr ins Detail gehen, wenn Du das Schema Markup manuell hinzufügst.
Außerdem kannst Du alles genau nach Deinen Vorstellungen einrichten.
Wenn Du Dich mit dem Programmieren ein bisschen auskennst, kannst Du diese Option in Betracht ziehen.
Fazit
Wenn Du vor dem Begriff “strukturierte Daten” am Anfang dieses Artikels noch Angst hattest, konnte ich Dir diese Angst hoffentlich nehmen.
Es ist viel einfacher, als es aussieht. Du solltest es am besten noch heute umsetzen.
Glaub mir, ich würde das technische SEO oft am liebsten ignorieren. Manchmal dauert die Umsetzung zu lange und manchmal habe ich einfach keine Lust.
Ich mach es aber trotzdem, weil es meiner Seite auf lange Sicht gut tut.
Wenn Du willst, dass Deine Seite Bestand hat, solltest Du ein bisschen Zeit investieren, um die Grundlagen der strukturierten Daten zu erlernen und Deine Webseite zu markieren.
Ich habe es schon mal gesagt und ich sage es noch mal: SEO ist eine Langzeitstrategie.
Du musst bereit sein die nötige Arbeit reinzustecken, um später dann die Belohnung einkassieren zu können.
Heißt das jetzt, dass Du jahrelang warten musst, bis das SEO endlich Wirkung zeigt? Natürlich nicht. Aber über Nacht funktioniert es auch nicht.
Das trifft auch auf strukturierte Daten zu. Wenn Du Dir jetzt die Zeit nimmst, um sie Deiner Seite hinzuzufügen, wirst Du auf lange Sicht echte Ergebnisse sehen.
Willst Du noch dieses Jahr Schema Markup nutzen?































Kommentare (3)