Lo móvil no sólo es parte del futuro. Es parte del ahora.
Google está trabajando en dividir los dispositivos móviles y de escritorio en índices separados. Y los móviles serán los principales.
SEOs como yo hemos estado promoviendo lo móvil por casi cinco años.
Ya no es algo nuevo.
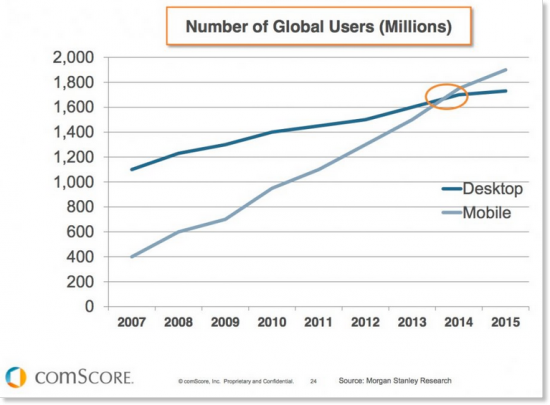
La investigación actual muestra que los usuarios móviles sobrepasaron a los de escritorio a partir del 2014. Eso fue hace mucho tiempo.
¿Sabías que los dispositivos móviles son nuestra principal conexión a internet?
De hecho, lo móvil representa el 71% del tiempo total online en EE.UU.
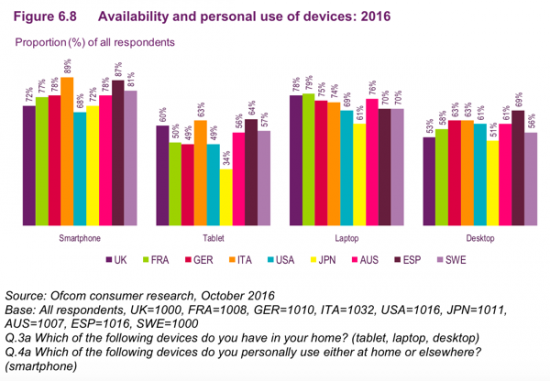
No sólo es la parte móvil, sino los smartphones específicamente. ¡Amamos nuestros smartphones!
Son utilizados más que los dispositivos de escritorio, portátiles, y tabletas.
Sabiendo todo esto, tiene sentido optimizar tu sitio web para dispositivos móviles, ¿verdad?
Pero, ¿cómo podemos hacer esto?
Las búsquedas móviles son diferentes a las de escritorio de varias maneras.
La gente continuamente utiliza aplicaciones, asistentes de voz, y dispositivos IoT para realizar búsquedas online.
También utilizamos dispositivos móviles cuando salimos. El contexto de las búsquedas móviles puede ser diferente al de una búsqueda en dispositivos de escritorio.
Por lo que asegurarte de que tu sitio web aparezca en búsquedas móviles en estos momentos es obligatorio.
Para comenzar, he creado una lista de las mejores maneras para asegurar que tu sitio web aparezca en las SERPs móviles.
Comencemos.
1. Usa el marcado de Accelerated Mobile Pages (AMP)
A partir de febrero de 2016, AMP ha sido oficialmente integrado en los resultados de búsquedas móviles en Google.
Esto significa que cosecharás beneficios muy importantes al implementar el marcado AMP en tu sitio web.
Primero, estarás incluido en las SERPs de Google arriba de los resultados pagados para ciertas búsquedas.
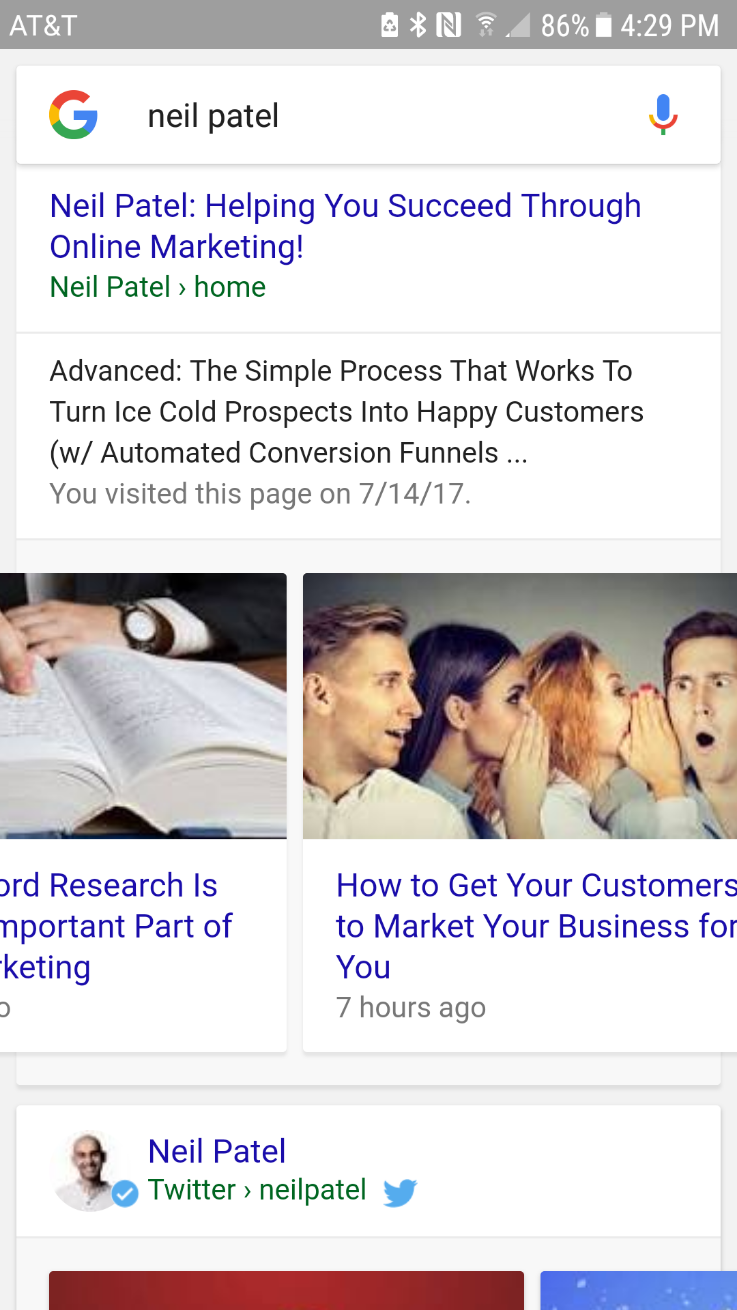
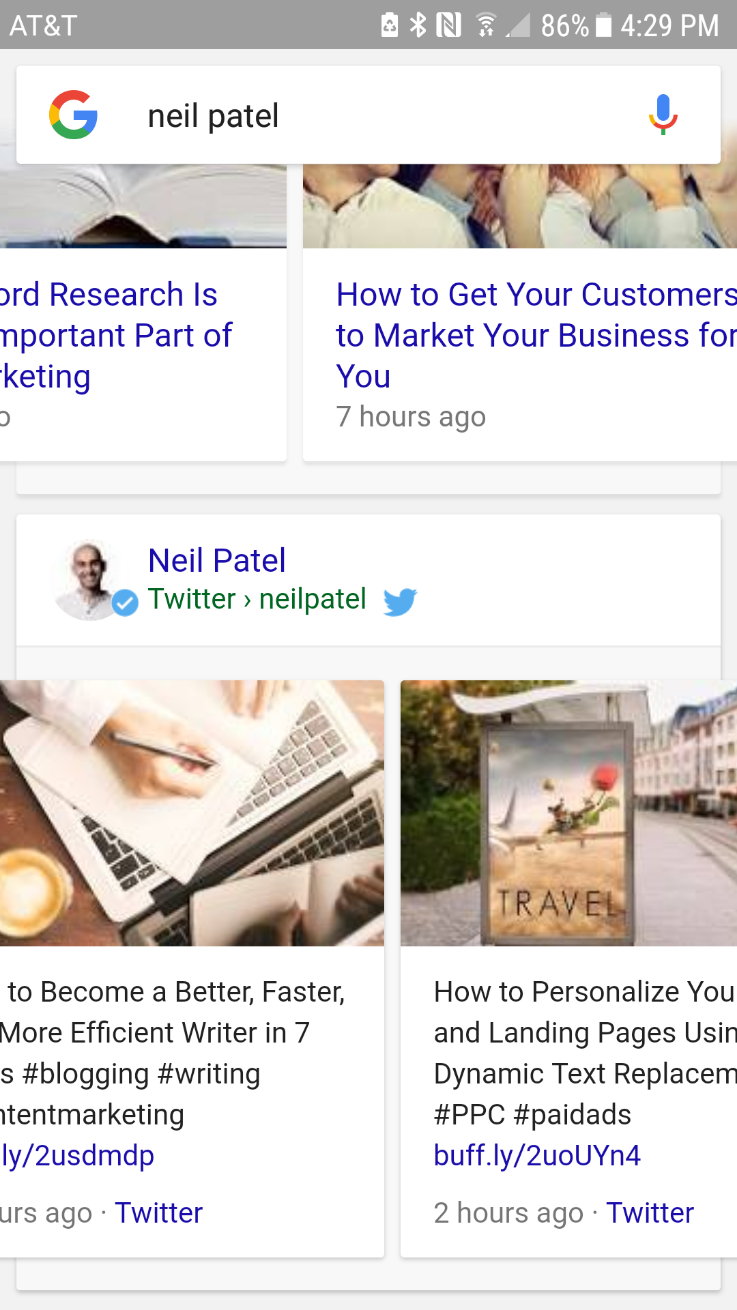
Además, puedes implementar el carrusel de contenido AMP en tu propia página web como yo lo hice con el mío.
Ahora los usuarios pueden buscar entre los resultados de búsqueda y entre varios sitios para encontrar más contenido de mi página web.
Cada artículo de blog crea una nueva entrada al carrusel.
Esta técnica te permite mostrar una gran cantidad de contenido en un solo resultado, ampliando en gran medida tu alcance.
De esta manera puedes aprovechar al máximo tus rankings de búsquedas. Twitter está utilizando esta técnica para mostrar los tweets recientes de un usuario.
Ahora ya tengo dos feeds horizontales de contenido en los resultados de búsqueda verticales.
¿Comienzas a ver por qué las AMP son importantes?
Fueron pensadas para desnudar a las páginas móviles y sólo enfocarte en los componentes necesarios.
Google y otros proveedores de búsqueda están promoviendo esto para forzar a los desarrolladores web a crear diseños más simples con tiempos de carga más bajos.
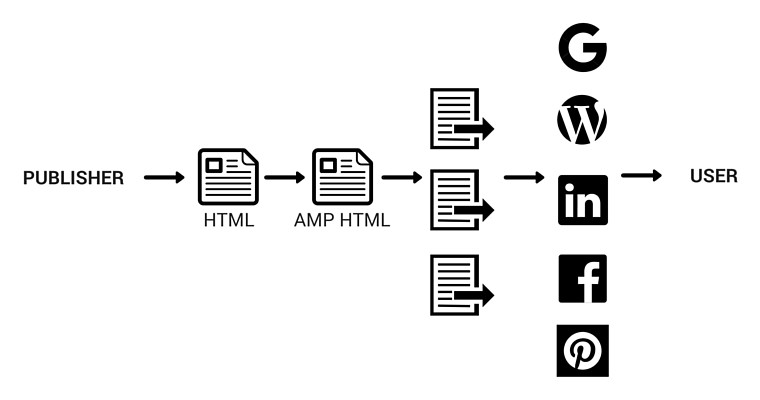
Hay tres componentes para implementar exitosamente las AMP en la estructura de tu sitio web.
- AMP HTML – Este HTML rediseñado utiliza comandos relacionados con AMP para más contenido dinámico móvil.
- AMP JS – Las cargas asíncronas son el objetivo de la estructura de Javascript de las AMP.
- AMP CDN – Una red de entrega de contenido (CDN) de Google con contenido en caché.
Al optimizar para AMP, creas una capa duplicada de tu contenido optimizada para dispositivos móviles.
Ambos están orientados a motores de búsqueda y plataformas de redes sociales, literalmente amplificando tu contenido.
Matar dos pájaros de un tiro es un sueño para los marketers.
AMP no sólo es el truco para que obtengas contenido más visual.
Google también depende en gran parte del marcado schema para las búsquedas móviles.
2. Implementa el marcado Schema
Ya sabes que soy fan de los datos estructurados.
Es una de las pocas partes técnicas del marketing digital en las que me gusta meterme hasta la cocina.
Esto es porque los datos estructurados schema pueden superar a otros esfuerzos de SEO al responder a una pregunta específica lo suficientemente bien como para ser representada como la única respuesta.
No se requiere ser un genio para comenzar a utilizarlos. Hay un plugin para WordPress llamado Schema App Structured Data que me encanta.
Google lleva tiempo trabajando en poder dar respuestas simples a las consultas de los usuarios.
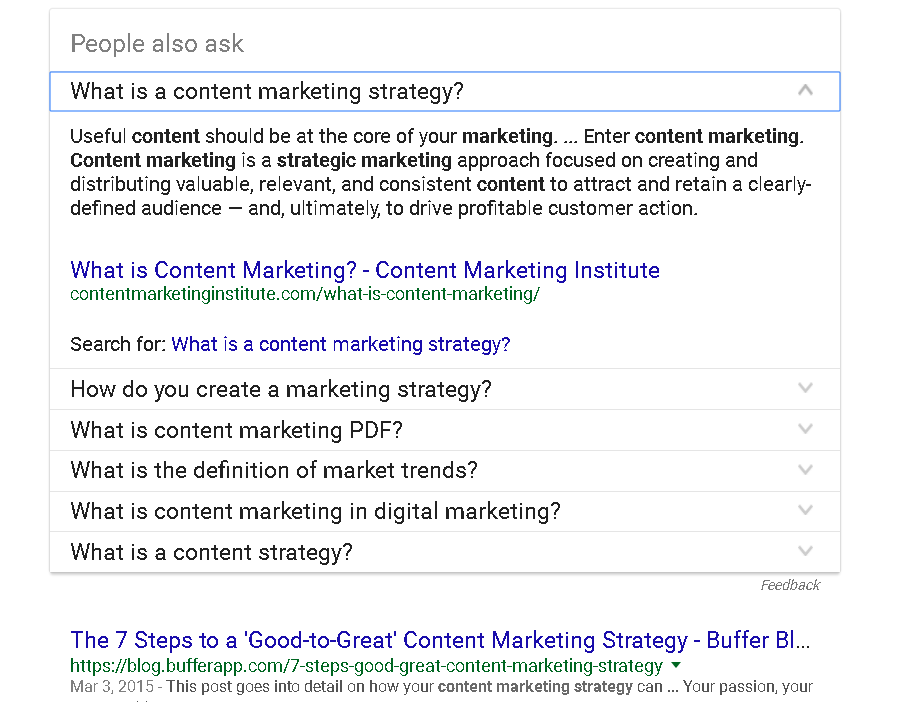
Por ejemplo, cuando buscamos el término «¿qué es marketing de contenidos? se nos presenta una sección de información con respuestas a preguntas relacionadas.
Al responder tantas preguntas como te sea posible en tu blog, tendrás mucha más exposición.
Claro, eso sólo es si implementas el marcado schema.
Pero ese no es el único beneficio.
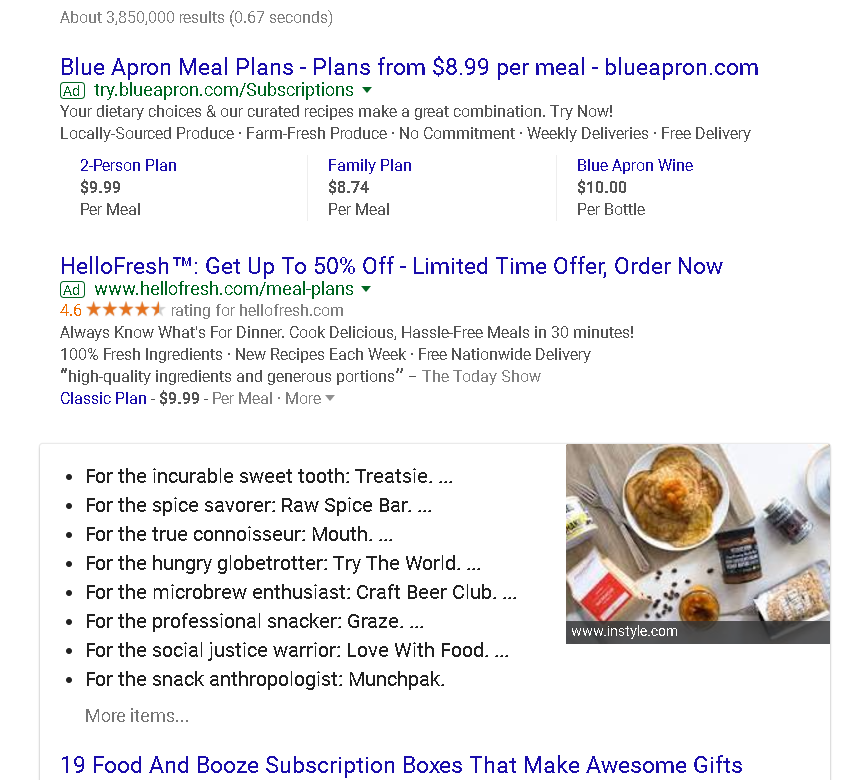
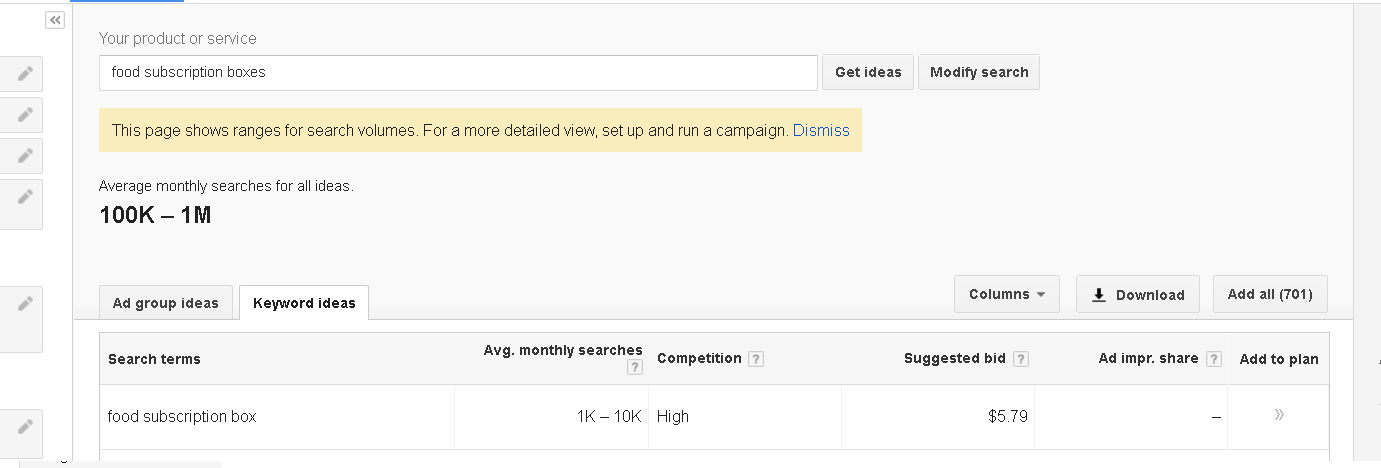
Revisa esta búsqueda de «cajas de comidas por suscripción.»
El schema de Buzzfeed le permite superar en posiciones a todos los resultados, con excepción de las campañas de PPC de Blue Apron y HelloFresh (ninguna se muestra en la vista previa del artículo de Buzzfeed).
Esencialmente, Buzzfeed creó una lista dentro de los resultados de búsqueda.
Esto nuevamente demuestra el éxito de los artículos en formato de lista (y el dominio de Buzzfeed sobre ellos).
Incluso la campaña de PPC para ese término está cerca de los $6 dólares.
Utilizar esta estrategia en lugar de gastar dinero nunca es mala idea.
Todavía tengo más aspectos técnicos que mostrarte, así que espero que sigas conmigo.
No te preocupes. No tardaremos.
3. Elige un diseño web responsivo
Desde el Móvilegeddon en 2015, el diseño web responsivo ha sido obligatorio para mantener los rankings.
Y Google ha dejado muy claro que solamente va a priorizar el diseño web responsivo.
El HTML Responsivo se adapta al tamaño de la pantalla y a la orientación del dispositivo en el cual se visualiza el contenido.
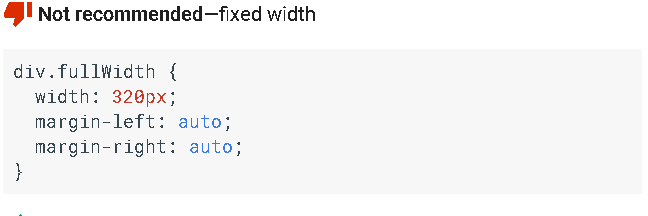
Por ejemplo, el código de una columna con anchura fija se ve así.
Este es HTML no responsivo que se ajustará la anchura a 320px. Si bien esto se puede ver bien en un iPhone, va a verse fatal en un dispositivo de escritorio o en una tableta.
En lugar de considerar cualquier tamaño disponible para cada dispositivo, se puede utilizar este simple código.
Es más limpio, sencillo, y mucho más poderoso.
Estos simples cambios asegurarán que cada imagen y cada caracter en tu sitio web sea mostrado exactamente como lo deseas.
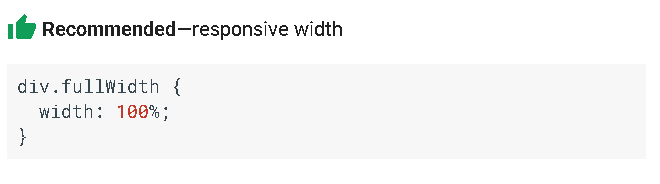
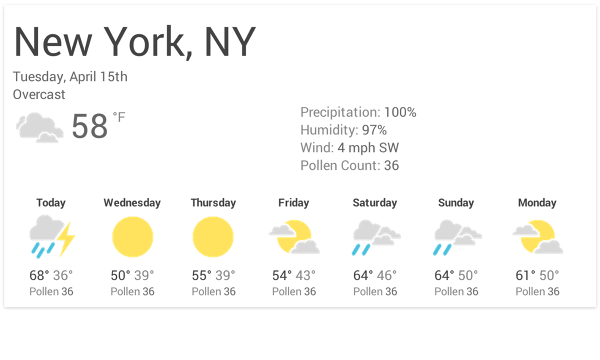
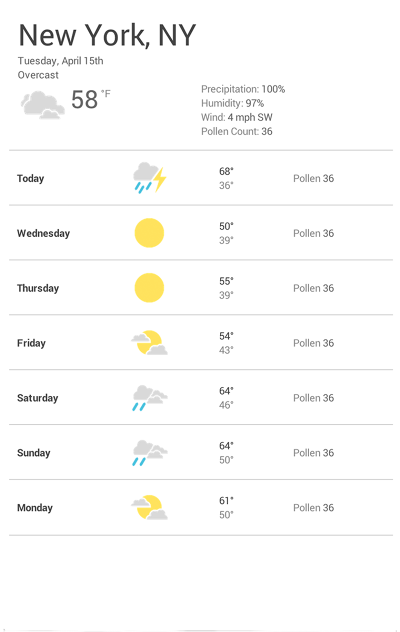
En un dispositivo de escritorio, el reporte del clima puede mostrada de esta forma.
Pero en dispositivos móviles, esta información necesita ser mostrada verticalmente.
El diseño responsivo es la manera más efectiva de personalizar la experiencia del usuario final al mismo tiempo que se minimiza el código HTML.
Además, ni siquiera tienes que programar tu sitio web tú mismo. Mucha gente y negocios utilizan WordPress.
Afortunadamente, el staff editorial de WPBeginner creó una excelente lista de los mejores temas responsivos para cualquier sitio web.
Ahora necesitamos hablar de las imágenes.
4. Comprime las imágenes
Las imágenes son necesarias para un contenido web dinámico.
Notarás que utilizo muchas gráficas, capturas de pantalla, videos y otro contenido visual en mis blogs.
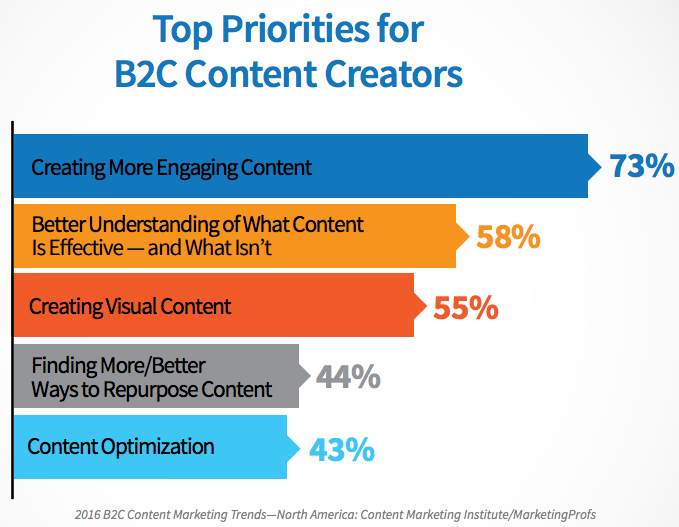
No es una casualidad. El contenido visual es una prioridad para los marketers.
Por regla general, me gusta tener al menos una imagen por cada 100 palabras en mis blogs.
Eso significa que hay MUCHAS imágenes en mis servidores web.
De hecho, una gran parte de mi gasto mensual es sólo para imágenes.
Si bien quiero imágenes de alta calidad, también es importante que no ocupen mucho espacio.
Comprimir imágenes libera espacio, mientras que disminuye los tiempos de carga de tu página. ¡Es un win-win para todos!
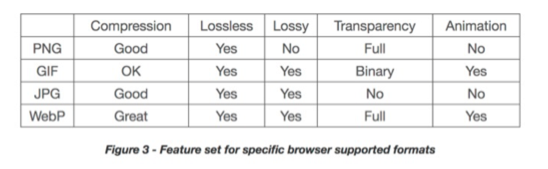
Esta es una gráfica rápida que explica cómo los formatos de imagen difieren en compresión sin pérdidas y otros atributos.
PNG se recomienda con mayor frecuencia por su habilidad para comprimir hasta un 95% en Photoshop con poca pérdida de calidad.
Esto es debido a que la optimización para web es muy distinta a la optimización para impresos.
Lleva tiempo en la parte frontal, pero optimizar todos los archivos de imagen y video antes de subirlos a tu sitio web te ahorrará MUCHO tiempo y dinero a la larga.
Si bien el contenido visual es importante, hay un tipo de contenido visual que necesita ser eliminado de tu sitio web.
¿Puedes adivinar cuál es?
5. Elimina el Flash
Típicamente no me gusta ser negativo con muchas cosas, pero el Flash es una de esas cosas que nunca me emocionaron.
Quizá no soy lo suficientemente técnico para apreciarlo.
En los primeros años de internet, Adobe Flash estaba en auge.
Sitios web animados eran creados con diseños muy complicados.
Diseños ligeros y atractivos, como Google, Medium, Craigslist, Facebook, y Amazon prevalecieron mientras que los diseños más llamativos comenzaron a desaparecer.
Los diseños como este pueden verse bien, pero en realidad no se ven igual en móvil.
Las vulnerabilidades en Flash lo hacen menos atractivo para el diseño web.
También está prohibido en el proyecto AMP de Google.
Para lo que Flash es excelente es para juegos.
Puede ser integrado en aplicaciones con resultados excelentes.
Sin embargo, Flash no tiene un lugar en tu sitio web.
6. Echa un vistazo a la versión móvil de tu sitio web
Tu contenido necesita ser amigable con los dispositivos móviles
La gente naturalmente ve los sitios web de una manera diferente en los dispositivos móviles.
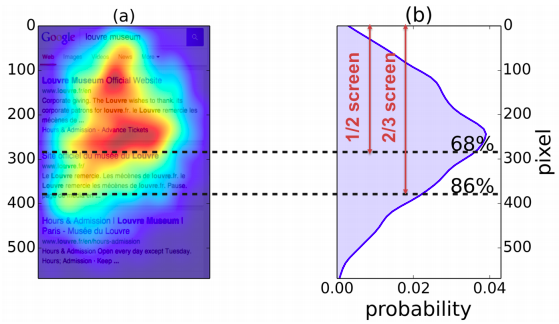
Aquí tienes una útil gráfica que muestra las zonas en las que la gente se enfoca más.
Es muy diferente al típico patrón de F que usamos para leer las páginas de escritorio.
Ningún diseño o desarrollo puede reemplazar ver a tu sitio web móvil desde la perspectiva de tus clientes.
También podrás reforzar la estructura de tu página.
Cuando la información más relevante viene seguida de una imagen, es más probable que sea leída.
Esta es la posición ideal para un CTA o botón de compra.
Estos son los tipos de decisiones que sólo puedes hacer al ver tu sitio web.
No podrías publicar una aplicación sin hacer pruebas beta con ella.
No dejes que tu sitio web sea el punto débil de tus esfuerzos de marketing digital.
Hablando de esto, no olvides aprovechar las herramientas gratuitas, especialmente las de los motores de búsqueda.
7. Aprovecha las herramientas gratuitas de Google
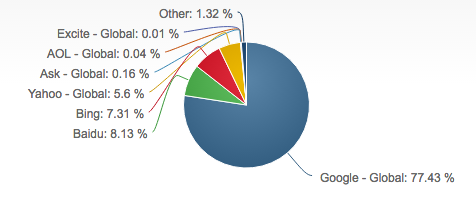
Hay muchos motores de búsqueda en el mercado, pero Google sigue siendo el rey.
¡Representa un 77.43% de las 6,586,013,574 búsquedas diarias en Internet!
Lograr que tu sitio web sea indexado en Google es el primer paso crucial para publicar cualquier sitio web o contenido online.
Por lo que tiene sentido utilizar todas las herramientas que Google pone a nuestra disposición.
Y Google está integrando valiosos datos móviles en todos lados.
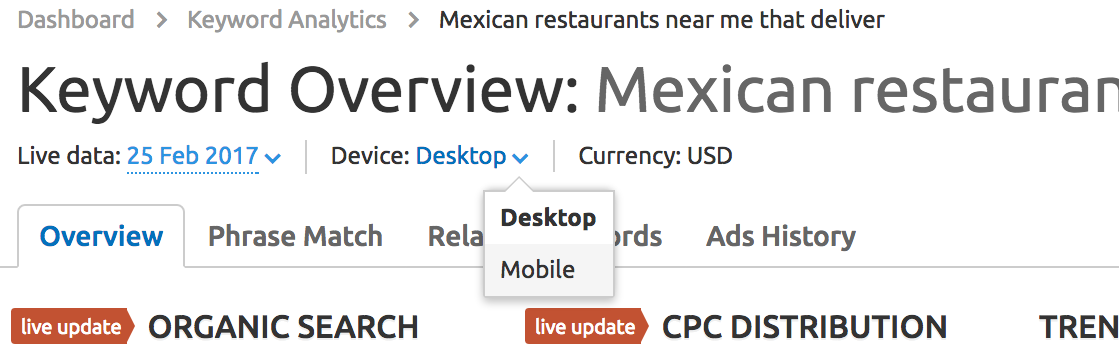
Comienza con una investigación de palabras clave. Puedes cambiar el tipo de dispositivo para enfocarte en palabras clave móviles.
Google Search Console también tiene una prueba para saber la adaptabilidad a dispositivos móviles que puede mostrarte si tu sitio web se adapta a ellos o no.
Así se ve mi sitio web ahí.
Este es un excelente punto de partida para saber qué estás haciendo bien y mal.
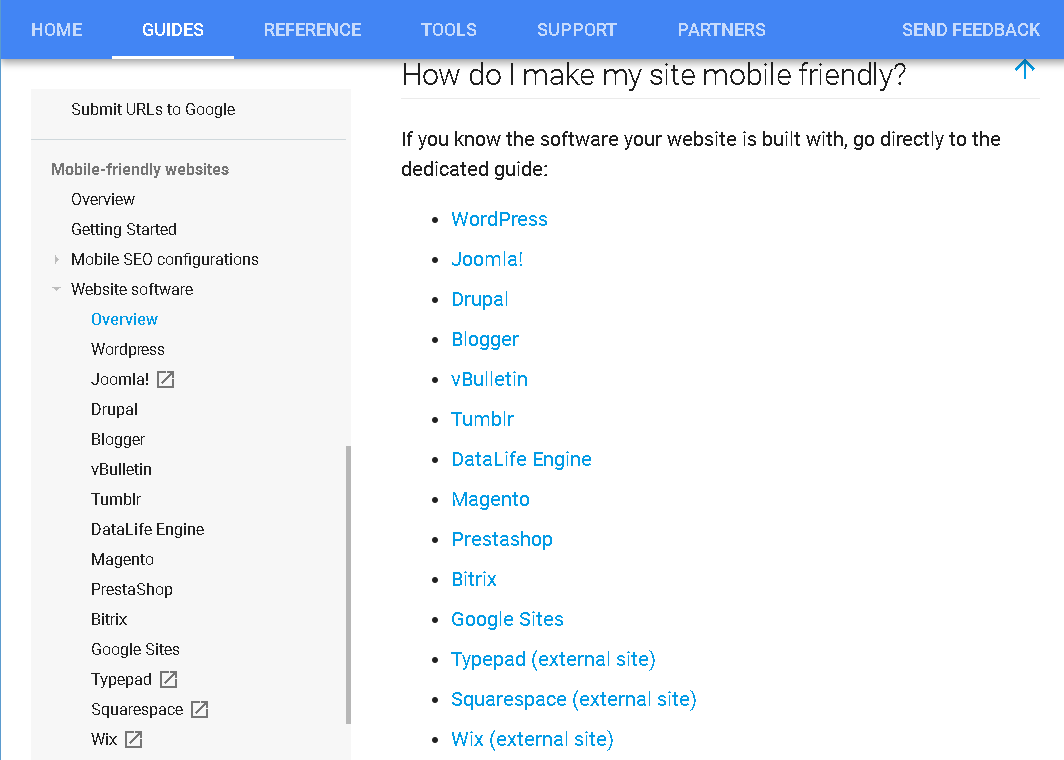
Google también tiene un repertorio de información que explica cómo optimizar tu sitio web para dispositivos móviles. Y está todo ordenado por plataforma.
Esto significa que independientemente de qué CMS utilices, puedes optimizar para dispositivos móviles.
Estas útiles guías son sólo parte del ecosistema de soporte de Google webmaster. También tiene foros y un chat de soporte.
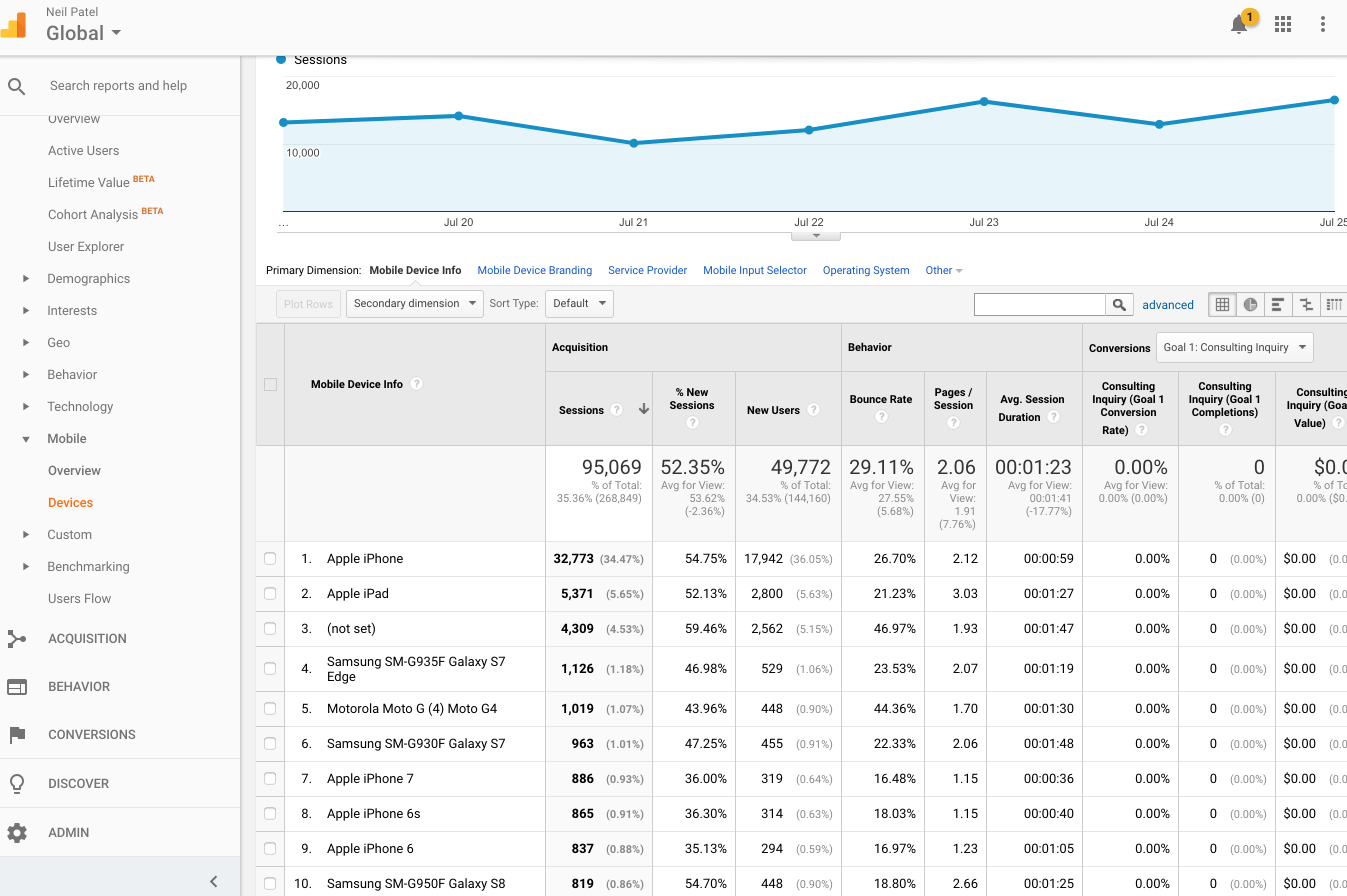
Incluso Google Analytics fue actualizado el año pasado para incluir información móvil más detallada.
Al hacer clic en Móvil → Dispositivos, puedo ver información más detallada sobre qué dispositivos móviles específicos accedieron a mi sitio web.
Es importante acostumbrarse a revisar la parte móvil en todos tus reportes de datos.
Segmenta tu tráfico cuando te sea posible, y podrás medir bien la parte móvil.
Ahora tenemos que hablar de uno de los factores más importantes que afectan al rendimiento móvil.
¡Es el momento de discutir sobre la velocidad de tu sitio!
8. Sube la velocidad de todo
La velocidad es importante.
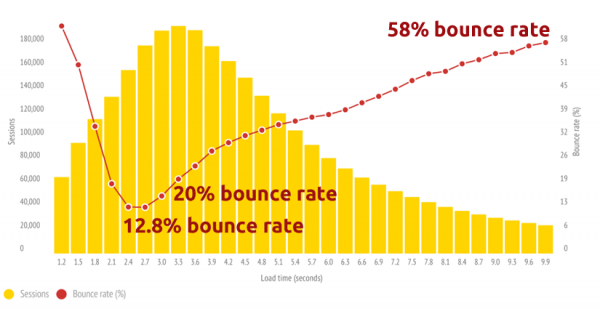
Estudios recientes han comprobado de manera consistente que los tiempos de carga elevados se traducen en tasas de rebote altas.
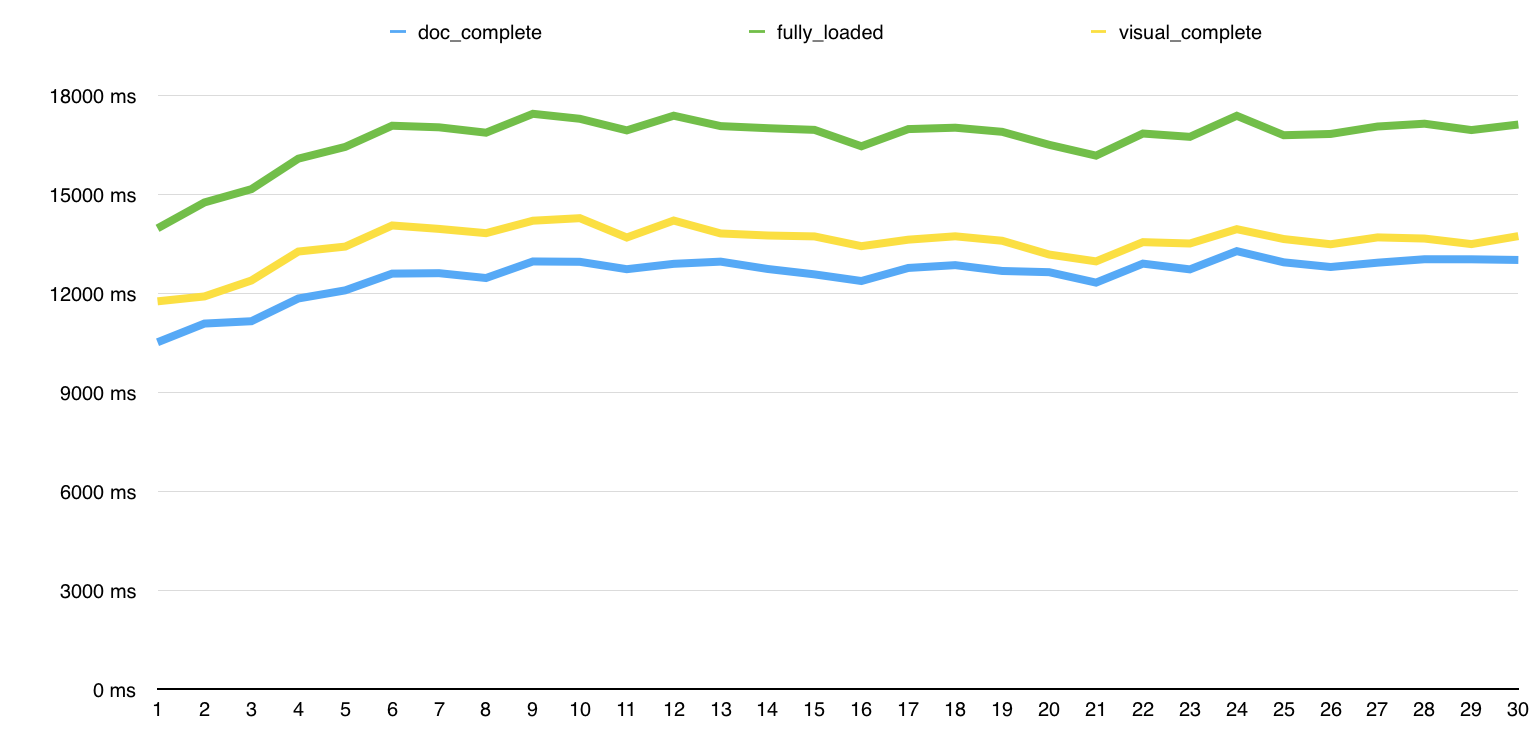
Esta es una gráfica que muestra la correlación.
También analizamos más de 100,000 URLs para descubrir los tiempos de carga de distintas URLs en base al ranking.
Los resultados más altos de ranking en las SERPs tienen tiempos de carga más cortos.
Descubrimos que los 5 principales resultados superan en rendimiento al resto.
Esto significa que si quieres posicionarte en los primeros lugares, necesitarás un sitio web más rápido.
Hay muchas maneras de hacer esto, y comprimir imágenes (lo que ya te mencioné anteriormente) es una de ellas.
Otra excelente manera de incrementar la velocidad de tu sitio es minificando el código.
Normalmente agregamos tantos plugins y funciones que un solo sitio puede saturarse con tanto código de HTML, CSS, y Javascript.
Necesitamos reducirlo a lo básico para dispositivos móviles.
Esto puedes hacerlo con minifycode.com.
Algunos otros trucos que puedes probar:
- Usa un CDN.
- Optimiza consultas a bases de datos.
- Disminuye las solicitudes HTTP.
- Mejora el tiempo de respuesta del servidor.
- Usa RFPL caching.
Todo esto puede resultar un poco técnico, por lo que no entraré mucho en detalle aquí, pero te dejo enlaces para que investigues más sobre esto.
Mi siguiente paso parece obvio, pero a veces no se tiene en cuenta lo suficiente.
9. Etiqueta publicaciones en base a búsquedas móviles
Las búsquedas móviles tienen semánticas distintas a las de escritorio.
Cuando buscas en un dispositivo móvil, es más probable que te distraigas, cometas errores ortográficos, y busques palabras con cierto desorden.
Esto crea una oportunidad para los SEOs experimentados.
Si buen nunca te voy a recomendar cometer errores en tu sitio web a propósito, las etiquetas pueden ser utilizadas para generar tráfico de frases extrañas.
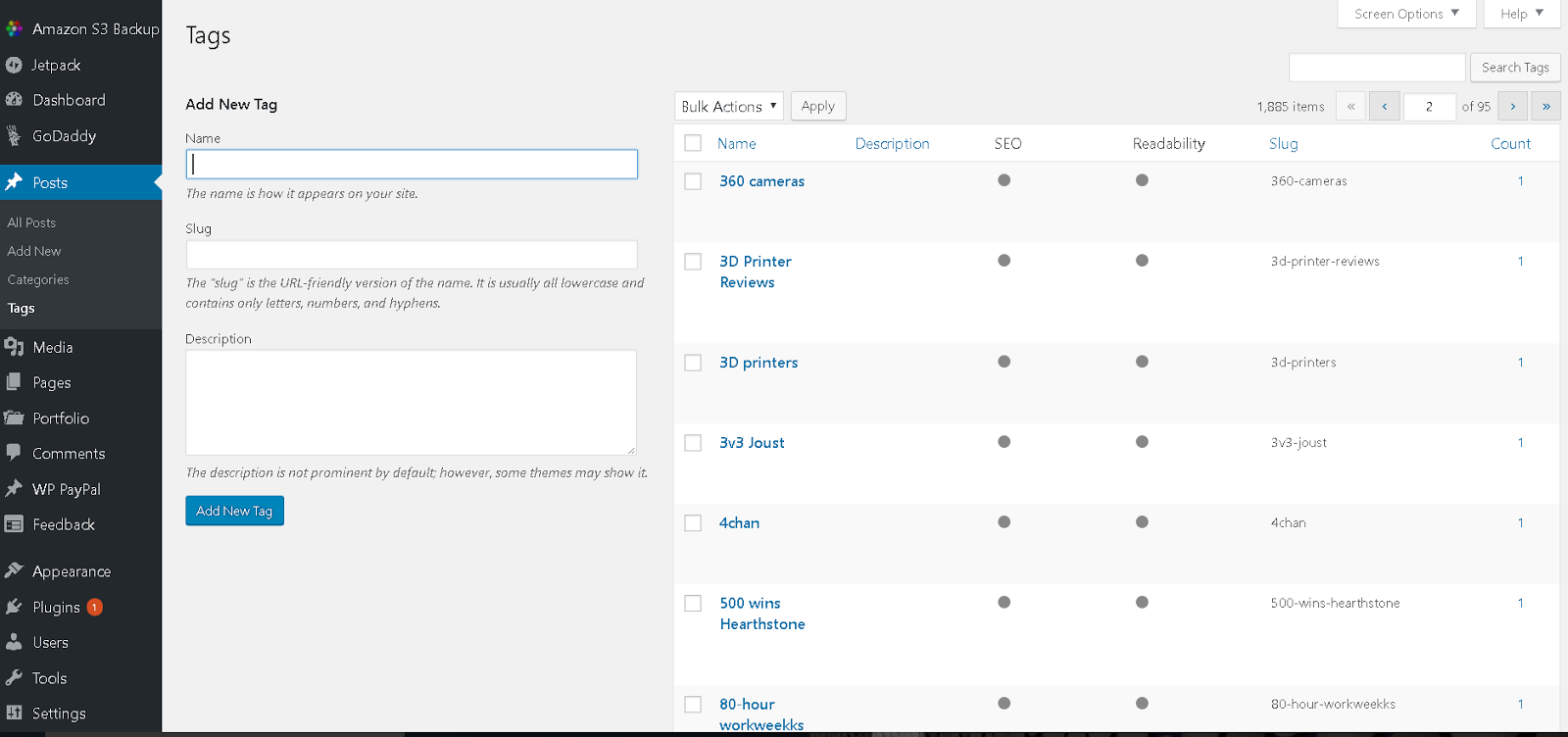
Las etiquetas pueden ser añadidas en WordPress seleccionando «Publicaciones – Etiquetas» o introduciendo etiquetas en publicaciones de manera individual.
Podemos manipularlas para ayudar a las búsquedas móviles.
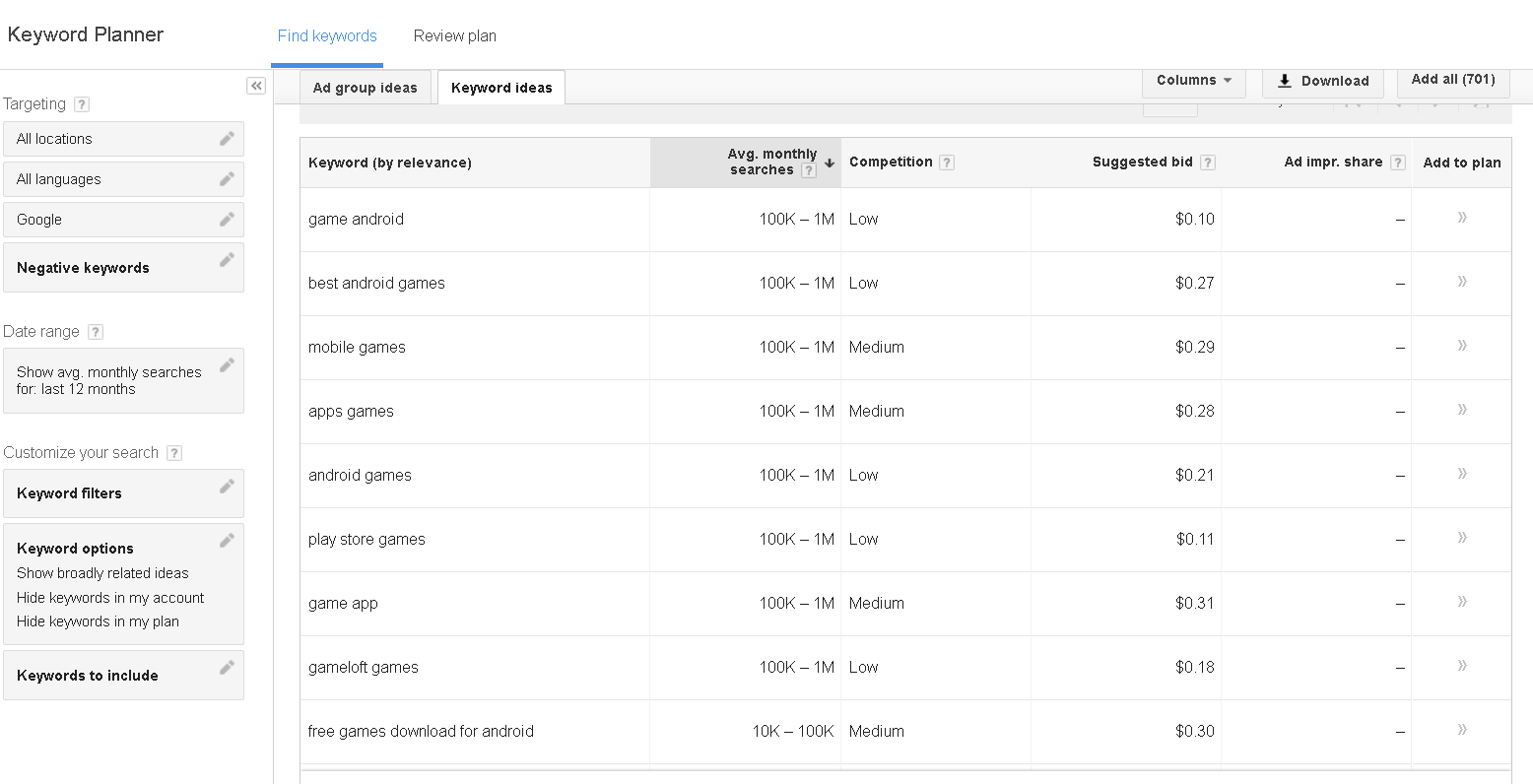
Por ejemplo, si quisiéramos posicionarnos con «Juegos de Android» y hacer búsquedas relacionadas en el Planificador de Palabras Clave de Google, vemos que «juego de android» recibe el mismo tráfico.
No sólo el tráfico es equivalente, sino que también implica la mitad del costo de una campaña de PPC en AdWords.
¡Este insight duplica nuestro alcance potencial!
También elimina cualquier posibilidad de que tu competencia pueda superarte en los rankings de búsqueda.
Las etiquetas de título son otro excelente lugar donde los dispositivos móviles difieren de los de escritorio. En mayo del 2016, Google incrementó el número límite de caracteres a 78 para móviles (frente a los 70 para escritorio).
Esto nos da 8 caracteres extra con los que jugar.
Este es un resultado de un producto de Amazon en dispositivos de escritorio.
En realidad lo corta a los 60 caracteres ya que no puede incluir toda la siguiente palabra en el límite de los 70 caracteres.
Este es el mismo resultado en móvil.
Aquí se nos mostraron dos palabras clave completas que no aparecían en escritorio. Mientras que el título más largo es acortado en un dispositivo de escritorio, tenemos una oportunidad de mejorar las búsquedas móviles.
En este ejemplo, la palabra clave «Disfraz» es esencial, y quien haya creado la etiqueta de título no se dio cuenta de que el titulo sería cortado en un dispositivo de escritorio.
No es inmediatamente obvio que estamos buscando el Disfraz de la Princesa Leia hasta que estamos en un dispositivo móvil.
Esto es especialmente útil con palabras clave long tail.
Siempre digo que necesitas la palabra clave en el título para resultados estelares, y que cuanto más largo sea el título, más búsquedas de palabras clave necesitas.
Ahora tenemos una última modificación que hay que hacer para optimizar tu sitio web para dispositivos móviles.
10. Elimina los pop-ups de tu sitio móvil
Los pop-ups han estado en la lista negra de Google desde agosto del 2016.
Ahí fue cuando el gigante de las búsquedas anunció un nuevo algoritmo diseñado para penalizar sitios con pop-ups que puedan ser invasivos en dispositivos móviles.
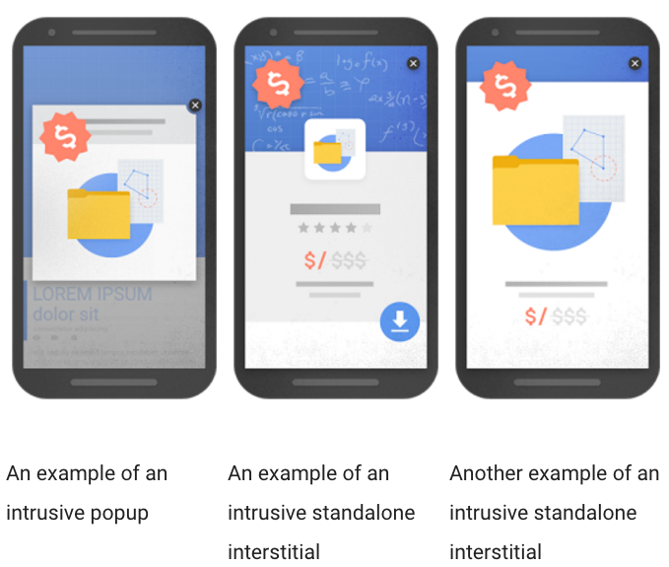
Esto es debido a que los pop-ups ocupan toda la pantalla en dispositivos móviles y pueden interrumpir la experiencia de navegación.
Aquí hay tres ejemplos de Google.
Considera reemplazar tus pop-ups por otras formas de anuncios.
Por ejemplo, puedes usar hipervínculos en texto con referidos afiliados para obtener ingresos de ahí.
También puedes meter CTA´s y botones dentro del contenido de tu página.
Estas alternativas te pueden ayudar a generar ingresos por publicidad y monetizar tu sitio sin ser penalizado por Google.
Esto no significa que no puedas activar pop-ups en versiones para escritorio, pero serán menos y menos efectivos a medida que las búsquedas migren a dispositivos móviles.
Conclusión
Los dispositivos móviles son el futuro de las búsquedas online.
Más gente tiene dispositivos móviles que de escritorio, y el tiempo que invertimos en ellos para buscar se incrementa a un ritmo muy rápido.
El uso de asistentes de voz, búsquedas dentro de las aplicaciones y dispositivos IoT que se saltan las búsquedas por completo, están cambiando la manera en la que buscamos en dispositivos móviles.
Al optimizar tu sitio web para resolver consultas móviles, incrementarás tus rankings y construirás bases sólidas para tus esfuerzos de marketing digital.
¿Qué estás haciendo para preparar tu sitio web para el cambio a una página web móvil?



































Comentarios (0)