Idealmente, você poderia prever o que cada pessoa quer quando entra no seu site.
Dar ao usuário o que ele quer, antes mesmo que ele perceba, pode resolver uma tonelada de problemas.
Eliminaria a necessidade de buscas extras.
Daria a cada visitante o conteúdo certo para que eles pudessem tomar a decisão de agir e converter.
Essa é a maior razão pela qual eu digo às pessoas para nunca refazerem o design de seus sites.
A última coisa que você quer fazer é revisar completamente o que já está funcionando.
Em vez disso, você deveria atualizar e melhorar com o tempo.
Desse jeito, você pode observar como as pessoas já estão interagindo com o seu site.
Você pode prestar atenção em seus comportamentos para saber exatamente quais áreas problemáticas deve corrigir.
Neste artigo, vou ensinar a você como manter todo o tráfego pelo qual você trabalhou duro e preservar as conversões dando aos usuários exatamente o que eles querem.
Veja como ler a mente de seus usuários observando seu comportamento on-site.
Comece analisando como é a jornada do usuário em seu site
O primeiro passo para acessar a mente dos visitantes do seu site é entendendo a jornada que fazem quando o acessam.
Jornada do usuário é exatamente o que parece.
São os “caminhos” ou “funis” visuais que as pessoas pegam quando navegam em seu site.
Você pode ver como uma pessoa chega em seu site através de um anúncio, resultado de busca, email ou atualização social. Você também pode observar as ações que aquela pessoa toma enquanto está no site.
Conectar esses dois pontos pode ajudar você a influenciar como os usuários deveriam se comportar em seu site.
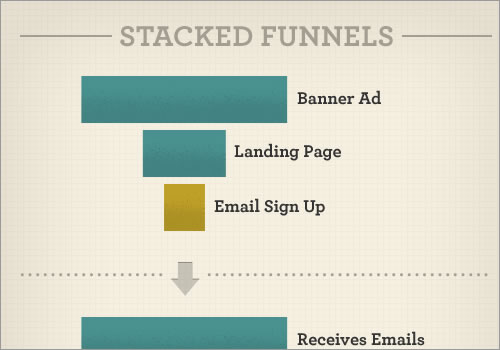
Por exemplo, aqui estão alguns cenários que talvez já aconteçam em seu site:
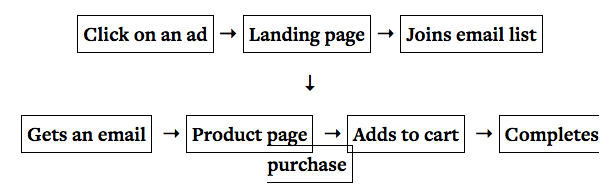
- Pessoa A clica em um banner de anúncio, vai para uma landing page, converte e recebe um novo email.
- Pessoa B clica em um link dentro de um email, vai para uma página de produto, compra o produto e recebe um email de ofertas de produtos similares.
- Pessoa C busca uma palavra-chave de cauda longa, clica no seu resultado na pesquisa, lê uma postagem no seu blog e se inscreve para sua newsletter de email.
Cada um desses é uma jornada de usuário diferente, e cada um é um trajeto de conversão distinto que você pode otimizar.
Obviamente, um site precisa ser esteticamente agradável. Seu conteúdo deve ser visualmente atraente.
Mas, mais que tudo, você precisa conseguir o maior número de conversões possível.
Qual é a diferença entre um site caro e um que você pode construir sozinho usando o Wix?
Quer dizer, esses modelos são lindos. Eles parecem um site profissional.
Sobretudo, o motivo pelo qual você está pagando um designer experiente é para que pense em todas essas interações em potencial do seu site.
O seu site não vai apenas ser bonito – ele também vai ter uma boa performance enquanto os usuários estão conectados.
A parte complicada com a jornada do usuário é que, normalmente, elas estão uma em cima das outras.
Alguém conclui uma jornada do usuário apenas para começar outra.
Durante as próximas sessões, iremos separar esse conceito em diversos componentes.
Mas aqui está a dica mais simples e acionável que você pode seguir no momento.
Coloque-se no lugar de seus compradores.
Comece do início. Visite sua página inicial e landing pages. Assine seu próprio programa de email. Utilize seu site do mesmo jeito que um novo visitante utilizaria.
Tire um print da tela de cada passo. Documente cada parte do quebra cabeça.
Entenda toda a sequência geral. Então, vamos mergulhar de cabeça nos detalhes de entrada no começo.
Agora, analise como as pessoas chegam ao seu site
Um dos primeiros passos que gosto de dar é ir direto até o Google Analytics.
O objetivo é descobrir todos os meios através do quais as pessoas estão chegando ao meu site.
Basicamente, quero analisar quais canais estão trazendo mais tráfego.
Imediatamente, vemos toneladas de tráfego da Pesquisa Orgânica e Direta. Tem até um pouco de tráfego de Referência no meio.
Continuando, vamos ver para onde esse tráfego está indo.
O relatório de Fluxo de Comportamento dentro do Google Analytics irá te dar uma noção.
Ele irá cruzar seus dados de tráfego recebido com diferentes jornadas de usuário para dar a você uma ideia de o que as pessoas estão tentando fazer.
Esse relatório de Fluxo de Comportamento irá te dizer quais caminhos estão levando à conversão e irá apontar os obstáculos que forçam dezenas de pessoas a saírem de seu site.
Essencialmente, há dois tipos de tráfego de nosso exemplo anterior:
Audiência #1. Busca Orgânica: A maioria dos visitantes aqui está ciente dos problemas.
Essa é a uma diferença importante. Eles estão procurando por conteúdo de ninguém em específico como “Guia SEO 2017” e encontrando o seu site pela primeira vez.
“Ótimo! E agora, Neil?”
Agora, você lê suas mentes.
Secretamente, você observa todos os seus movimentos, rolagens e cliques. Veja como fazer.
Audiência #2. Referência: Por definição, o tráfego de referência encontra o seu site através de links em outros sites.
Isso significa que eles têm consciência de marca e sabem exatamente o que você faz.
Espie seus usuários com mapas de calor e mapas de rolagem
Só precisa de 50 milissegundos para alguém registrar uma primeira impressão.
O que significa que você precisa passar uma mensagem em um piscar de olhos.
E, de acordo com este estudo, 94% destas primeiras impressões são baseadas no design.
Design, claro, não tem relação apenas com a aparência de um site. “Design é como tudo funciona“, disse Steve Jobs.
Uma sugestão visual é todo o necessário para desencaminhar as pessoas do “cheiro da conversão”.
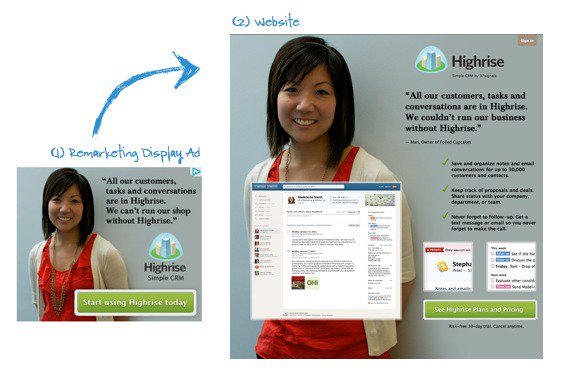
Por exemplo, digamos que você veja um banner de anúncio da ferramenta de CRM Highrise.
Nele, você vê uma mulher que parece com uma compradora, um pequeno testemunho e o logo da empresa em um fundo azul.
Agora, as pessoas devem ver esses exatos elementos replicados na landing page para manter o “cheiro de conversão” e mantê-las no caminho.
Uma primeira impressão baseada no design não diz respeito apenas a quanta paralaxe você utiliza.
É sobre alcançar as expectativas do visitante. Então, é sobre dar a eles um caminho claro em direção à conversão.
Mesmo sugestões visuais pequenas e sutis podem desencaminhar as pessoas desse “cheiro”.
Veja o que quero dizer.
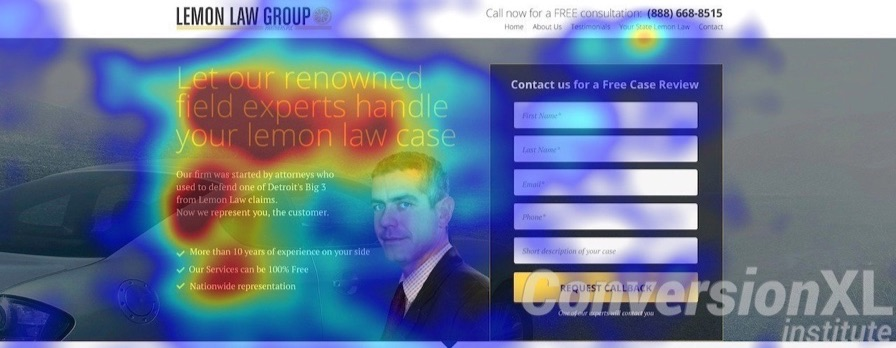
A ConversionXL conduziu um estudo de rastreamento visual que analisou onde a atenção de um usuário ia com base no design da página.
O primeiro exemplo mostrou uma pessoa olhando para longe dos campos do formulário.
As pessoas adoraram o título e os pontos principais.
Porém, mais importante ainda, eles ignoraram o formulário! Ninguém olhou para ele.
Colocar o formulário acima do limite da tela parece uma boa ideia, certo?
Você quer capturar a atenção e foco dos visitantes imediatamente.
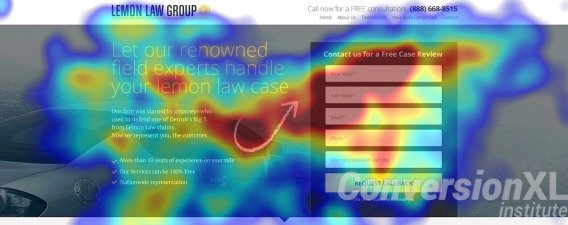
Contudo, às vezes você quer ser um pouco mais explícito.
Eles corrigiram esse problema trocando a imagem da pessoa olhando para longe do formulário com uma simples flecha que, agora, apontava para o formulário.
Aquela flecha não é necessariamente elegante. Mas é eficiente.
Mapas de calor funcionam do mesmo jeito.
Literalmente, eles dão ênfase para onde uma pessoa olha e interage em uma página.
Idealmente, você quer quer eles interajam com o seu CTA principal. Você não quer que eles interajam com elementos que os distraiam dos CTAs.
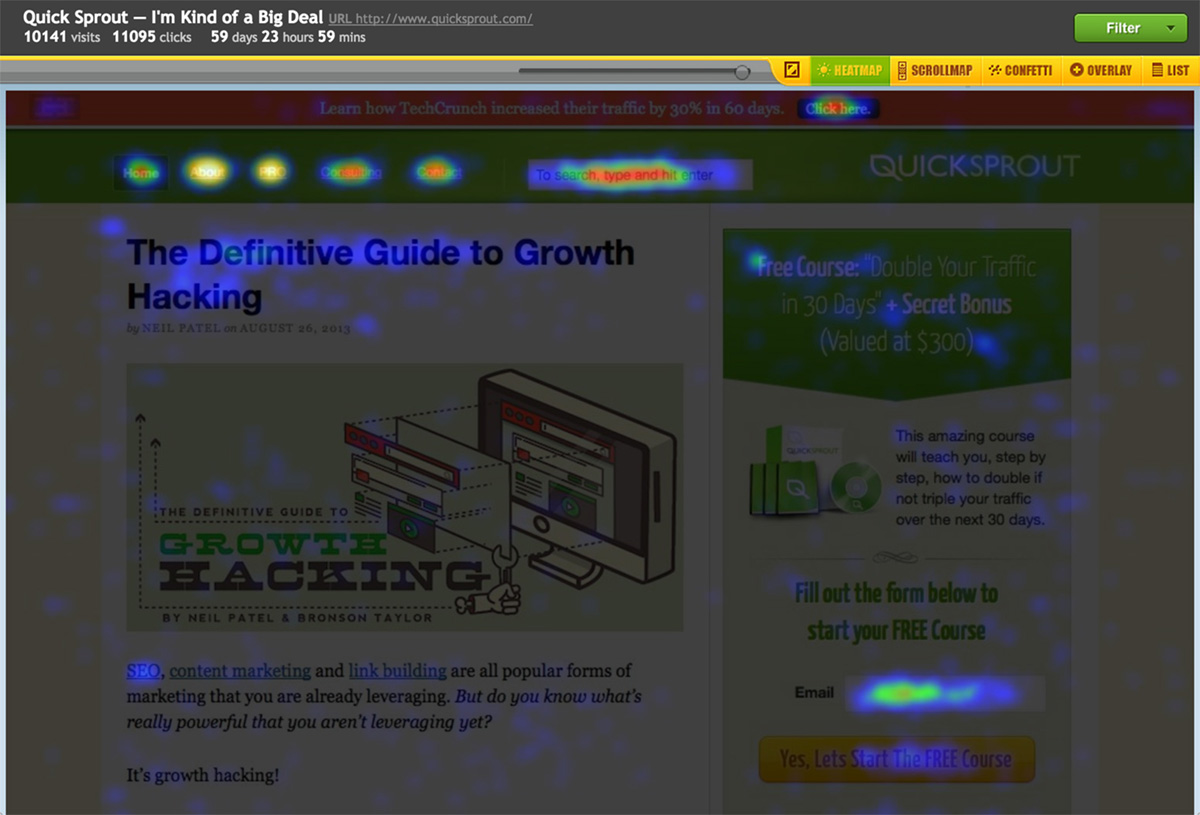
Este é um exemplo de um mapa de calor extremamente útil que utilizamos para o QuickSprout:
Olhe para todo esse calor!
Isso nos dá uma tonelada de informações sobre como nossos visitantes estão interagindo com o blog do QuickSprout.
Nossos menus de navegação no topo estão ajudando usuários a encontrarem conteúdo novo e relevante após lerem postagens.
Nossa barra de pesquisa é extremamente popular para ajudar as pessoas a encontrarem exatamente o que estão procurando.
Nosso CTA de estudo de caso no topo é simples, mas eficiente. Está cumprindo sua função.
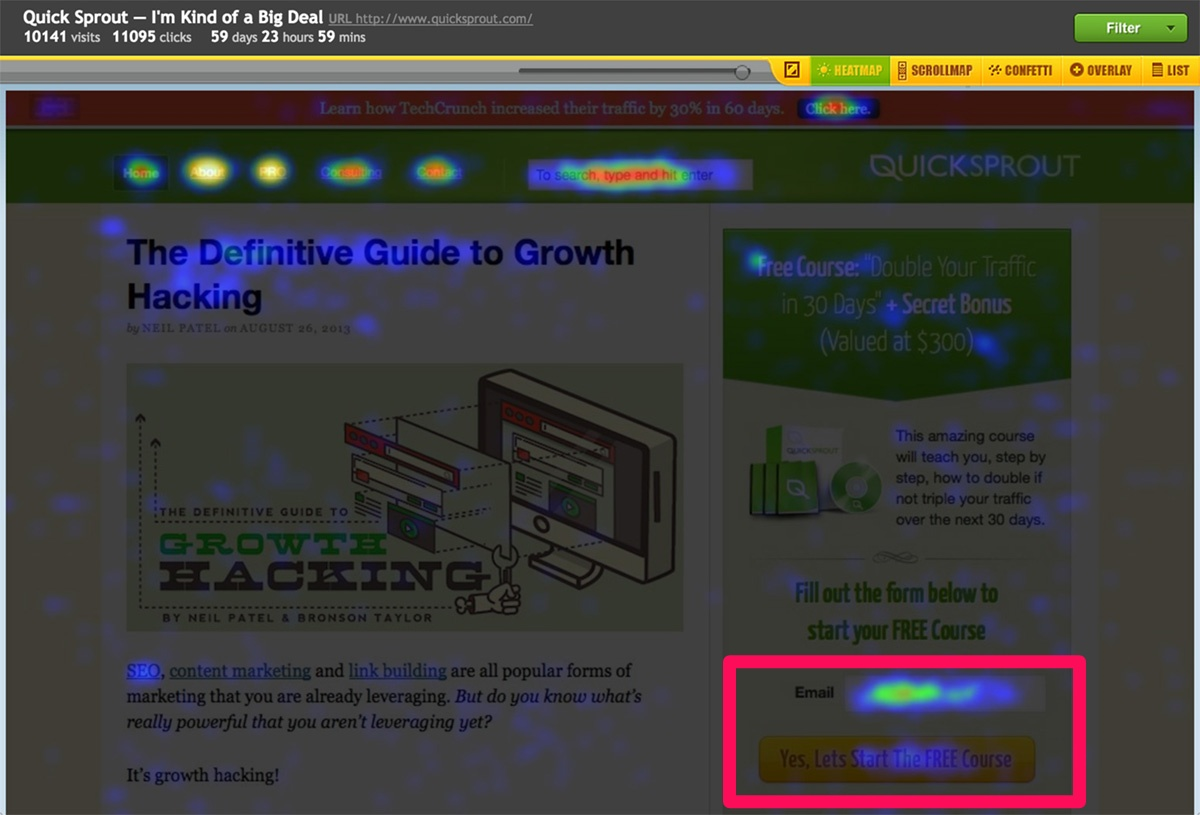
Porém, olhe para a barra lateral no lado direito rapidamente.
Você vê o que eu vejo?
Existe toneladas de calor no campo “email”.
Há apenas um problema: o botão do CTA não é tão quente como deveria ser.
Pense no que isso significa por um segundo.
Digamos que você vá olhar suas taxas de conversão no Google Analytics e fica insatisfeito com elas.
Contudo, você vê esse exemplo e sabe que as pessoas estão pelo menos um pouco interessadas.
Existem muitas pessoas quase convertendo. Mas, então, elas leem o botão do CTA e desistem.
Agora, podemos começar a pensar em ideias de testes separados para resolver esse problema.
Talvez, possamos fazer um teste A/B usando um texto diferente no botão. Ou, talvez, podemos colocar uma linha de texto abaixo do botão que diz às pessoas quando enviaremos emails.
O ponto é que você está entrando na mente de usuário comum para entender o que eles gostam ou não.
Você não está baseando essas conclusões em uma pesquisa aleatória. Você as está tirando do comportamento real dos usuários!
Este é outro exemplo para te mostrar como isso funciona.
Um dos melhores modos de focar a atenção no seu CTA é simplificar todo o resto.
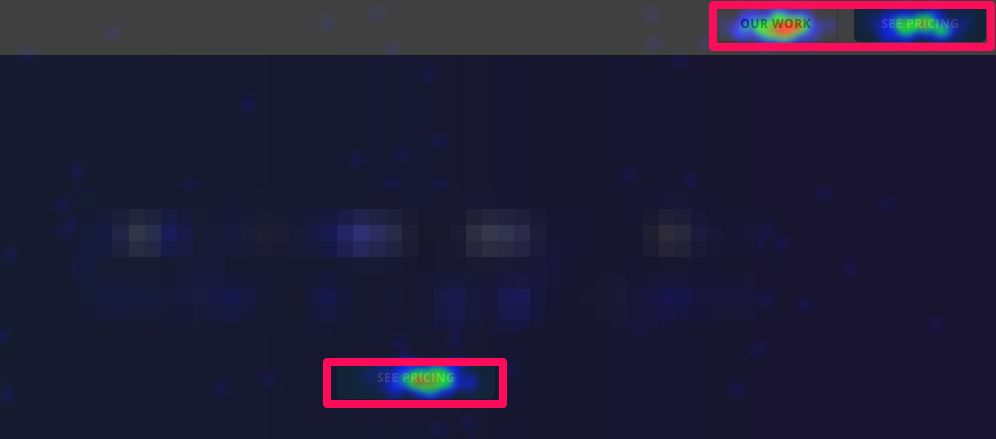
Vou desfocar todo o resto desta página para que você possa ver apenas onde os CTAs e mapas de calor se alinham.
O que você conclui com esse mapa de calor sobre o design da página?
Está cumprindo sua função!
Existem três botões com apenas duas opções.
Você quer quer as pessoas que estão nessa página cliquem em uma das opções. Você não quer que cliquem em outros lugares no site ou no botão de voltar.
Veja outro truque que gosto de usar.
Se existe incompatibilidade entre como as pessoas estão interagindo com a sua página e onde os CTAs estão, simplesmente mova os CTAs!
Por exemplo, estudos de rastreamento visual dirão a você como alguém irá navegar naturalmente no seu site.
Você pode construir a partir dessa informação com mapas de rolagem que te dizem quanto conteúdo as pessoas estão consumindo.
Então, você alinhas os dois. Mova seus CTAs e botões para a ‘linha de fogo’ para que mais pessoas os vejam.
Ficou vermelho fogo.
É perto do topo da página. As pessoas estão ficando ali, lendo o título e sendo conquistadas.
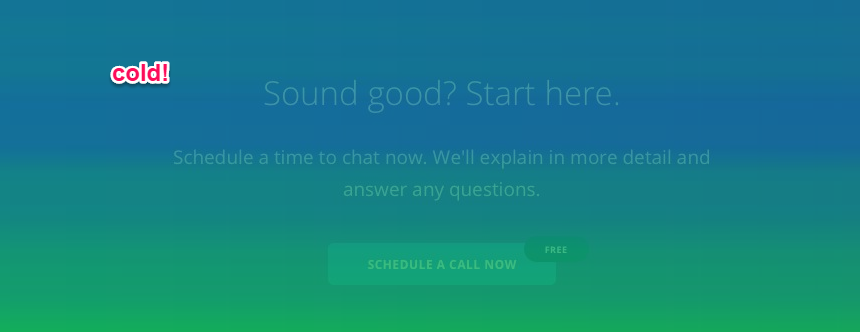
Agora, compare isso com o que acontece quando você desce um pouco a página.
O tráfego aqui fica frio.
Você perde o interesse que tinha perto do topo.
Mapas de calor e mapas de rolagem te oferecem a oportunidade de determinar se o seu design está funcionando.
Eles podem ajudar a dizer onde as pessoas estão se engajando mais. E irão evidenciar o que não está funcionando bem.
Então, você pode cruzar as referências de dados quantitativos para confirmar suas suspeitas.
Procure páginas populares com altas taxas de saída
O comportamento dentro do site é essencial para produzir páginas que convertem.
Se as pessoas não gostam das suas páginas, elas não vão converter. Realmente é simples assim.
Aqui está um exemplo perfeito de oportunidade.
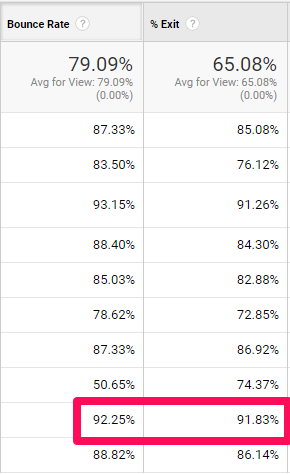
Veja quais são suas páginas mais populares no Google Analytics. Essas são as que recebem mais visitantes diariamente.
Agora, analise as que também possuem altas taxas de saída.
Nossa! Taxa de 92% de bounce com taxa de saída de 91%. Isso não é nada bom.
Então, vamos fazer o que fizemos antes para entender o que está acontecendo. Vamos clicar na página e dar uma olhada.
Muitas vezes, você irá encontrar alguns erros óbvios que estão, literalmente, te encarando nos olhos.
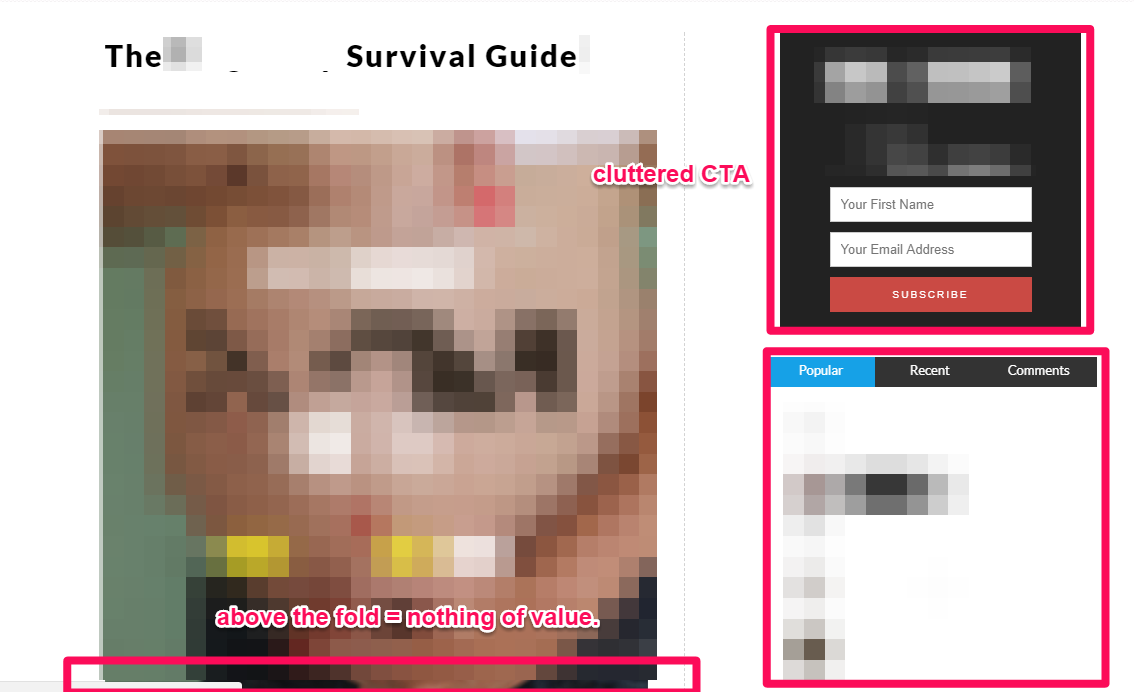
Novamente, aqui está um exemplo desfocado para proteger a inocência:
O conteúdo aqui é excelente.
Contudo, o conteúdo fica muito abaixo da dobra da página e a sidebar acaba chamando mais atenção.
O que você quer que um novo visitante faça aqui?
Ele deve ler esse artigo? Clicar nos artigos relacionados? Se inscrever em um CTA imediatamente antes de, até mesmo, ler o primeiro parágrafo?
Onde está o primeiro parágrafo?
Você entendeu.
Você quer entender o que as pessoas estão buscando. Então, você quer facilitar para que encontrem.
Se você puder fazer essas duas coisas, os visitantes irão converter. Você não precisa sobrecarregá-los assim que entram no seu site.
Agora, descubra como caminhos de meta e conversões funcionam
As pessoas já estão convertendo no seu site, espera-se.
Isso te dá um pouco de dados históricos para que você consiga trabalhar melhor.
Não tem problema se não for a compra de um produto.
Micro conversões ainda oferecem dicas úteis como o que está funcionando ou não.
O Google Analytics possui um relatório chamado Caminho da Meta Sob Seus Objetivos de Conversão que irá mostrar quais páginas as pessoas usaram antes de converter.
E, com um pouco de sorte, isso irá ajudar você a ligar os pontos de alguns passos passados que já analisamos.
Aqui, você está procurando por uma progressão lógica.
Você está procurando pelos padrões que já estão funcionando. Você verá as mesmas páginas que as pessoas usam, em sequência, logo antes de converter.
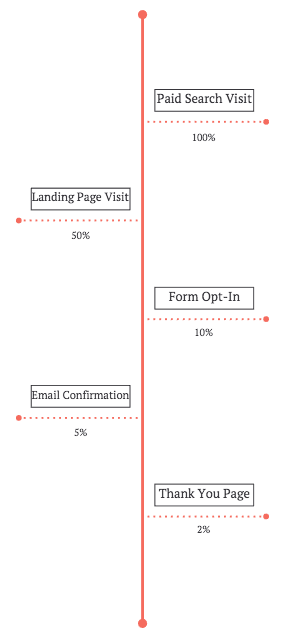
Se você tem variadas ações de conversão preparadas para cada estágio do funil, você também pode analisar como essas conversões levaram à próxima conversão.
Por exemplo, uma certa porcentagem dessas visitas irá acabar em certos passos ao longo do caminho.
Me sinto como um disco riscado agora, mas você quer descobrir o que está funcionando.
Por exemplo, as pessoas estão completando com sucesso o seu processo de check-out?
Veja porquê essa pergunta aparentemente simples é importante.
Sua taxa de conversão pode estar alinhada com a média do segmento. Você pode estar alcançando a marca dos ~2% confortavelmente.
Então, conversões não são, necessariamente, o seu problema.
Pode parecer que elas são, para o seu cliente ou chefe. Contudo, após fazer essa rápida análise, você vai ver que o problema está mais acima no funil.
O problema pode ser que as pessoas estão hesitando em adicionar o produto ao carrinho em sua página em primeiro lugar.
Agora, você precisa descobrir quantas pessoas estão olhando a página de atributos do produto e o que a maioria fez a seguir.
- Elas clicaram para saber mais?
- Elas querem uma amostra grátis?
- Elas precisam ver mais imagens ou vídeos?
Então refaça os passos exatos por você mesmo!
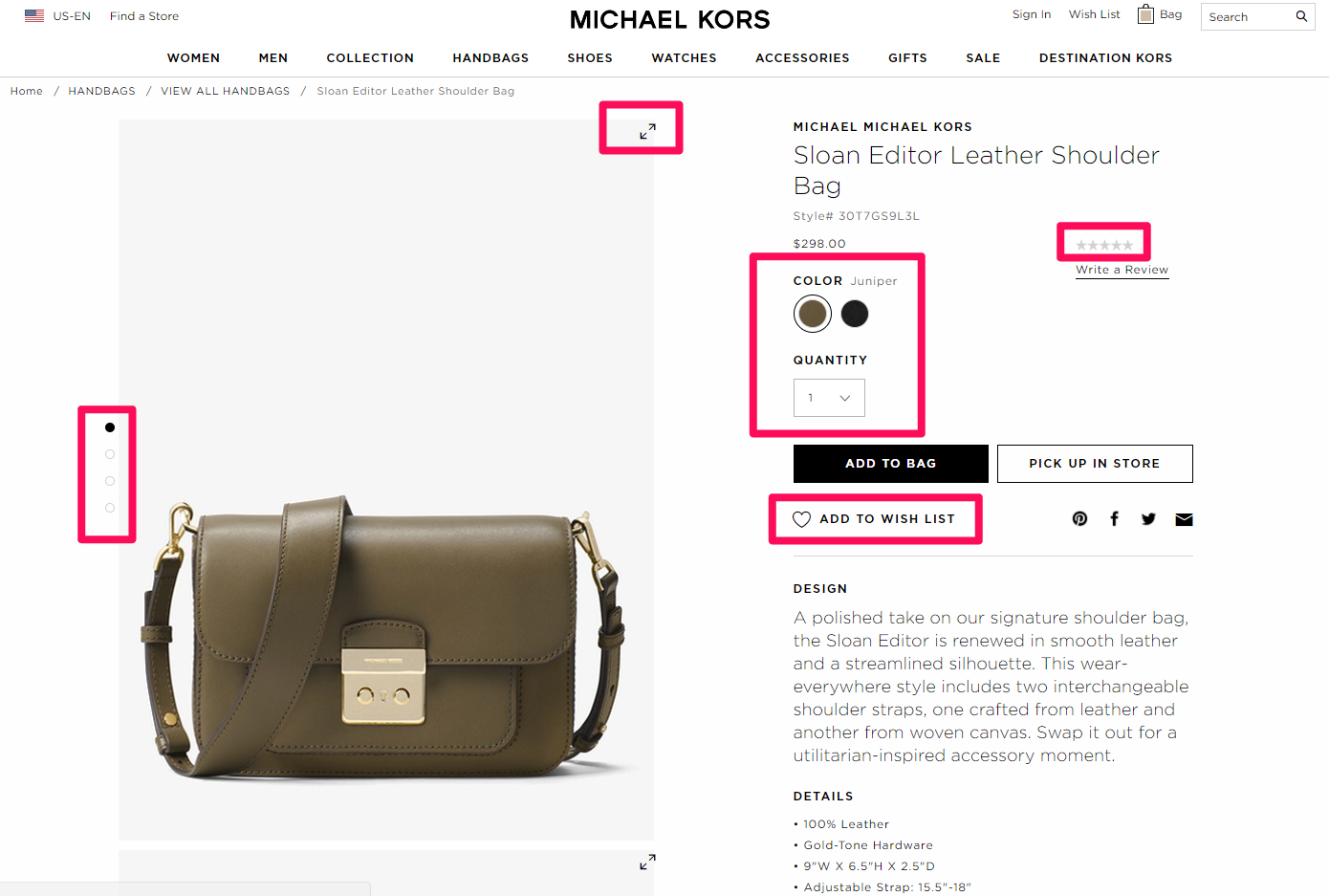
Veja o site da Michael Kors, por exemplo.
Você vê imediatamente que existem micro conversões em todos os lugares. Isso é ótimo!
Eles até utilizam uma cor contrastante para “Adicionar à Sacola” em preto para dar ênfase à sua importância.
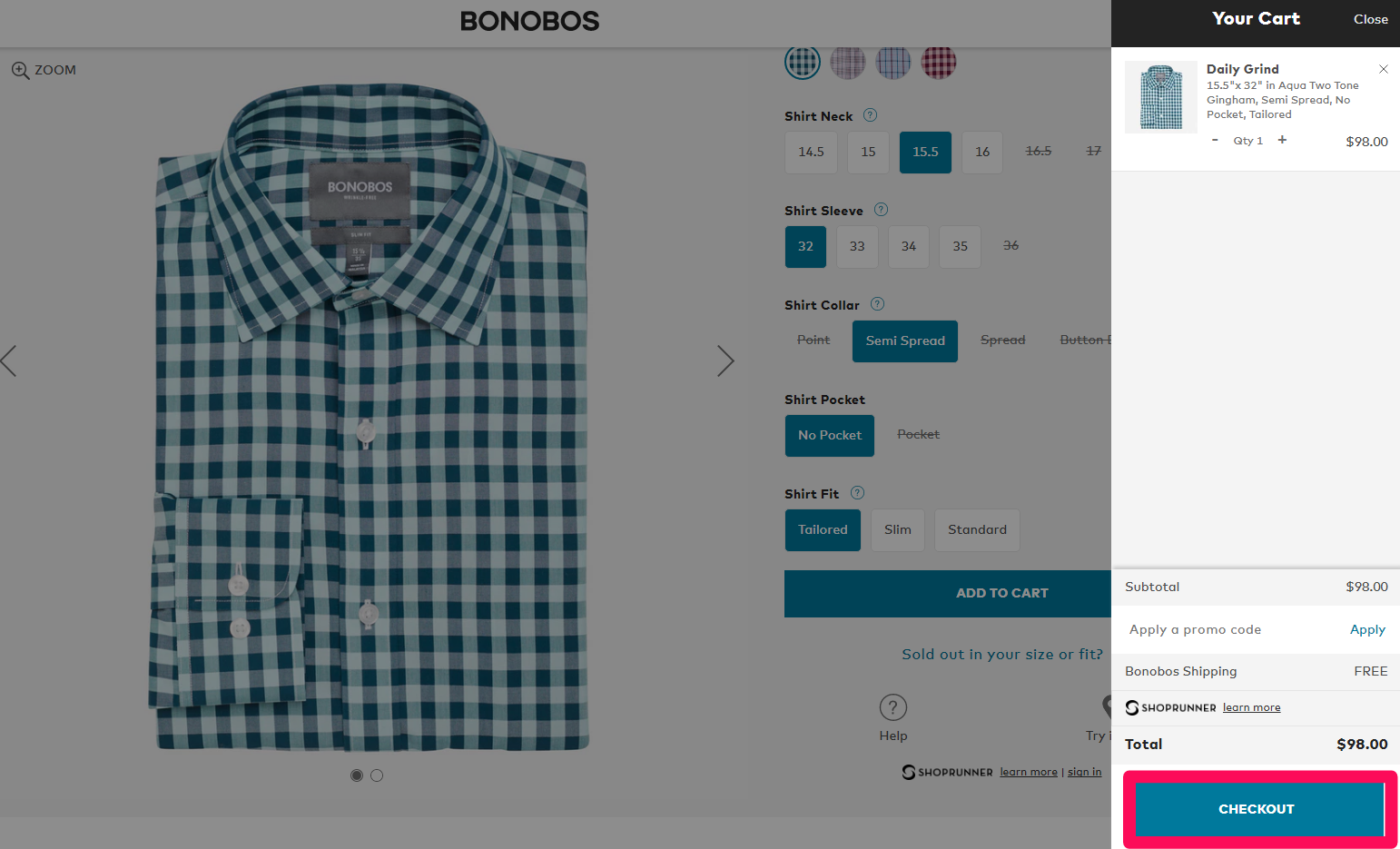
Agora, compare-o com o do Bonobos.
Faça a experiência de site para entender onde um cliente em potencial pode encontrar problemas. Aqui, iremos adicionar uma nova camisa ao nosso carrinho.
Digamos que você tenha encontrado um obstáculo antes que as pessoas possam clicar em “Checkout”.
Então, muitas pessoas podem entrar no processo de conversão. Contudo, apenas algumas chegam até a finalização da compra.
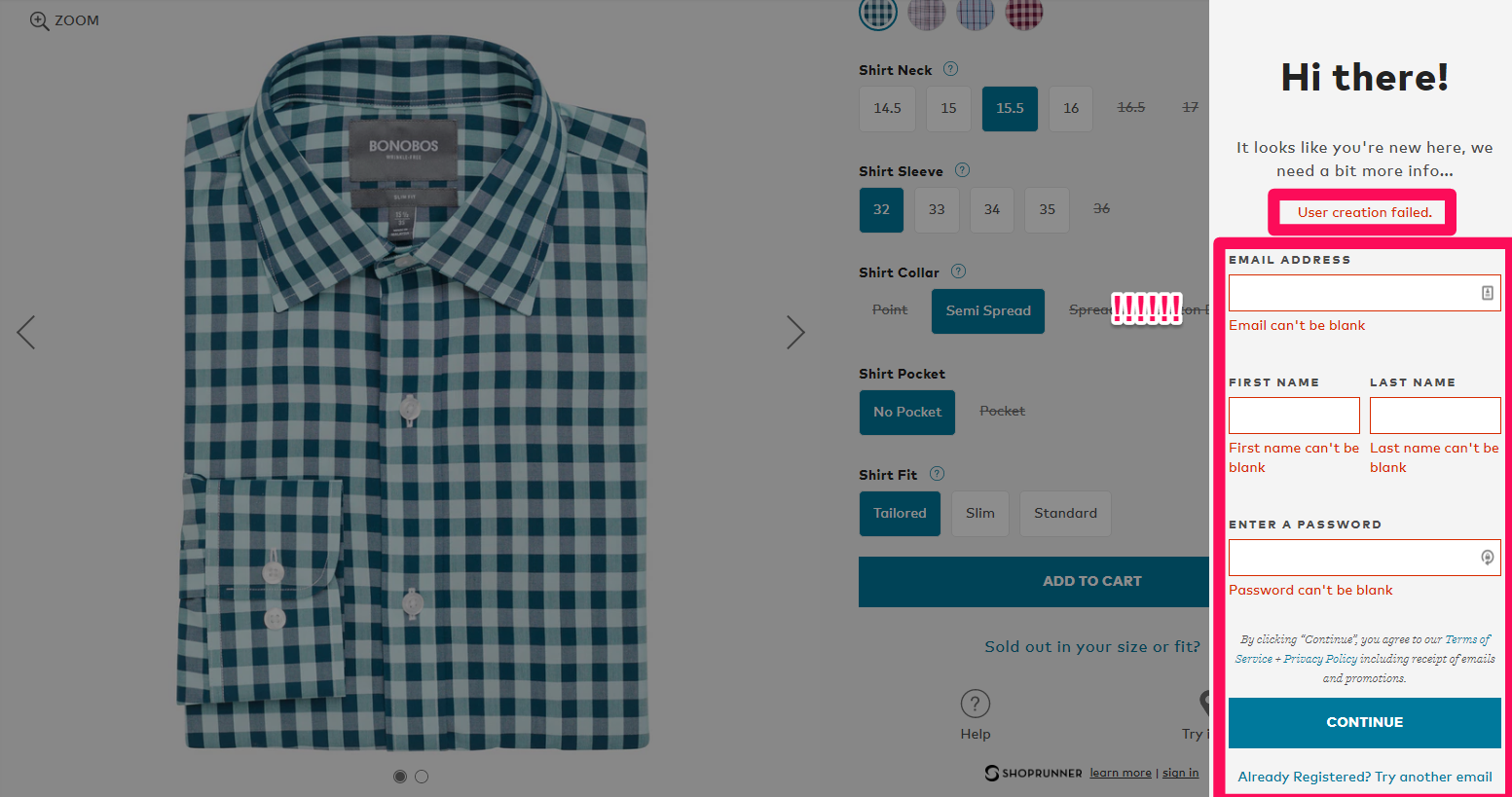
Procure por distrações e possíveis desvios que te chamam a atenção.
Por exemplo, o Bonobos pede suas informações pessoais completas antes mesmo que você possa começar o processo de checkout.
Muitas jornadas de checkout não pedem informações para uma conta até o final.
Então, se o seu problema for conseguir fazer com que as pessoas completem o processo de checkout e você possui uma barreira óbvia que adiciona fricção, teste!
Não existe resposta certa ou errada aqui. Cada cenário terá seus próprios resultados.
O segredo é fazer o processo típico você mesmo (sem ser tendencioso), e entender quais elementos podem estar impedindo as pessoas de fazer o que você espera.
Você está procurando por dicas que te digam o que elas estão pensando.
Então, você pode testar, repetir e melhorar cada pequeno passo até que tudo leve para uma grande vitória no fim da linha.
Conclusão
Os melhores sites dão ao usuário o que eles querem antes mesmo que possam perceber.
Isso não é fácil. Especialmente considerando que você tem apenas frações de segundo para causar uma primeira impressão e mantê-los por perto.
É por isso que um novo design de site nunca está pronto. Ele deve estar evoluindo e melhorando constantemente.
Felizmente, você pode ler a mente dos seus visitantes observando seu comportamento on-site.
Existem pistas em todos os lugares se você souber onde olhar.
Analise por quais meios os visitantes chegam ao seu site. Preste atenção às páginas que eles olham, os elementos do design em que eles clicam e, até mesmo, às barreiras que os previnem de completar seus objetivos.
O único jeito de corrigir esses problemas é se colocando no lugar deles.
Você pode recriar a experiência completa pela qual eles estão passando para ver os problemas em preto e branco.
Você nunca irá acertar completamente. Nunca será perfeito. Você precisa testar constantemente e fazer mudanças para ver o que fica melhor.
Porém, a boa notícia é que até mesmo melhorias de 1% se acumulam durante o tempo para se tornar melhorias substanciais de performance.
Qual é a sua técnica de leitura de mente preferida para ver como as pessoas estão utilizando o seu site?






















Comentários (0)