En un mundo ideal, tú podrías ser capaz de predecir lo que cada persona busca cuando entra en tu sitio web.
Proporcionar al usuario lo que quiere incluso antes de que él mismo lo sepa puede ayudarte a resolver o evitar un montón de problemas.
Por ejemplo, eliminar la necesidad de búsquedas adicionales.
También podrías dar a cada visitante el contenido adecuado para que pueda tomar una decisión, sea de realizar alguna acción o convertirse.
Por eso, cada vez que alguien me pregunta, siempre aconsejo que nunca rediseñe su sitio web.
Créeme: no necesitas reparar algo que no está roto.
Es mejor introducir gradualmente algunas actualizaciones y mejoras.
De este modo, podrás ver cómo los usuarios ya interactúan con tu página.
Fíjate muy bien en su comportamiento para que puedas identificar cuáles son exactamente las áreas que debes corregir.
En este artículo te voy a enseñar cómo conservar ese tráfico arduamente ganado y mantener esas conversiones dándole a los usuarios exactamente lo que quieren.
Si observas el comportamiento de tu visitante en tu sitio web, serás capaz de leer su mente.
Lo primero es analizar cómo fluyen los usuarios en tu sitio
Lo primero que tienes que entender es en qué consiste el «flujo de usuarios».
No es nada más que eso: el flujo de usuarios, tal como suena.
Esos flujos son ‘rutas’ o ‘embudos’ visuales que las personas toman mientras navegan en tu sitio web.
Puedes ver cómo llega una persona a tu sitio desde un anuncio, desde el resultado de una búsqueda, un email o una actualización en redes sociales. También puedes ver las acciones de una persona durante el tiempo que pasa en tu sitio.
Si tomas en cuenta estos dos puntos puedes influir en el modo en que los usuarios deberían comportarse en tu sitio.
Por ejemplo, estos son algunos casos que posiblemente ya sucedan en tu sitio web:
-
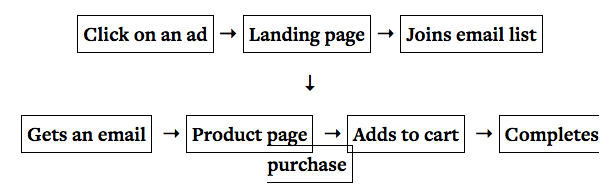
- Persona A hace click en un banner publicitario, llega a la página de aterrizaje o destino, se convierte y recibe un nuevo email.
- Persona B hace click en un enlace dentro de un email, llega a la página de producto, lo compra y recibe un email que le ofrece productos adicionales relacionados con el que ya compró.
- Persona C busca palabras clave largas, hace click en el resultado, lee un post extenso y se inscribe por email en la newsletter.
Cada uno corresponde a un flujo de usuario distinto, y cada uno es también una ruta de conversión distinta que puedes optimizar.
Obviamente, una página web debe ser estéticamente atractiva, pero tu contenido tiene que ser también visualmente impresionante.
A fin de cuentas, lo que necesitas es lograr la mayor cantidad posible de conversiones.
¿Cuál es la diferencia entre un sitio web carísimo y otro hecho por ti mismo en Wix?
Sí, ya sé que esas plantillas son muy bonitas, hasta hacen que tu sitio parezca hecho a medida.
Básicamente pagas a un muy buen diseñador para que piense en todas las posibles interacciones que podrían tener esos sitios web.
Tu página no sólo será bonita, sino que también tendrá que tener un correcto rendimiento para los usuarios.
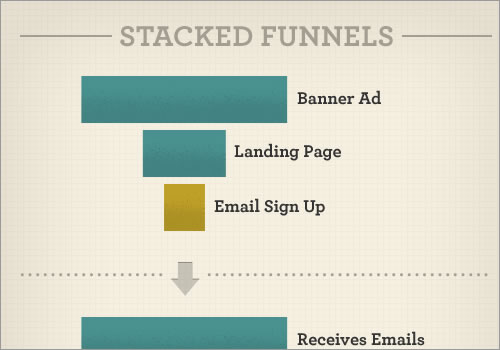
La cuestión con los flujos de usuarios es que habitualmente se ‘amontonan’ unos sobre otros.
Alguien completa un flujo de usuario solo para dar inicio a otro.
En las siguientes secciones te voy a explicar este concepto y analizaremos cada uno de sus componentes.
Pero lo más sencillo, lo más práctico que puedes hacer ahora mismo es esto.
Ponte en el lugar del cliente
Primero lo primero. Ve a tu página de inicio y navega por tus landing pages. Suscríbete con tu propio correo electrónico. Experimenta tu sitio web como lo haría un usuario nuevo.
Haz capturas de pantalla de cada paso. Documenta cada pieza del rompecabezas.
Comprende a fondo la secuencia completa. Y luego vayamos a los puntos iniciales.
Analiza cómo llegan las personas a tu sitio web
Uno de los primeros pasos que me gusta dar es ir directamente a Google Analytics.
El objetivo es descubrir las diversas formas en que las personas llegan a mi sitio.
Básicamente, lo que quiero analizar es qué canales me generan más tráfico.
Lo que vemos inmediatamente son los volúmenes de tráfico desde la búsqueda Directa y Orgánica. Hay incluso un pequeño volumen de tráfico de referidos también.
Ahora veamos hacia dónde se dirige ese tráfico.
El Informe de Comportamiento de Flujo dentro de Google Analytics te dará una pista.
Mostrará los datos de tu tráfico entrante con distintos flujos de usuario para darte una idea de qué es lo que las personas tratan de hacer.
Este informe de Flujo de Comportamiento te dirá qué atajos toman los usuarios hacia las conversiones. Y te señalará los obstáculos que obligan a las personas a abandonar tu sitio con cifras.
En el ejemplo anterior hay, esencialmente, dos tipos de tráfico:
Audiencia #1. Búsqueda Orgánica: La mayoría de los visitantes están conscientes de que habrá problemas
Esa es una diferencia fundamental, porque ellos buscan un contenido sin una marca particular, como por ejemplo la «Guía SEO de 2017», y por casualidad encuentran tu sitio por primera vez.
«¡Genial! ¿Ahora qué Neil?»
Ahora tienes que leerles la mente.
En secreto, tú estás enterado de todos sus movimientos, desplazamientos y clicks. A continuación te diré cómo se hace.
Audiencia #2. Referidos: Por definición, el tráfico de referidos encuentra tu sitio web desde enlaces en otros sitios.
Eso significa que tienen conocimiento de la marca, y saben exactamente lo que haces.
Espía a tus usuarios mediante mapas de calor y de desplazamiento
Todo lo que lleva causar la primera impresión son 50 milésimas de segundo.
Eso significa que sólo tienes un parpadeo para conquistar a tu público.
Y según este estudio, el 94% de esa primera impresión está basada en el diseño.
El diseño, por supuesto, no sólo es la apariencia del sitio web. “El diseño es cómo funciona”, dijo Steve Jobs.
Basta una simple mirada para desinteresar a las personas de una posible conversión.
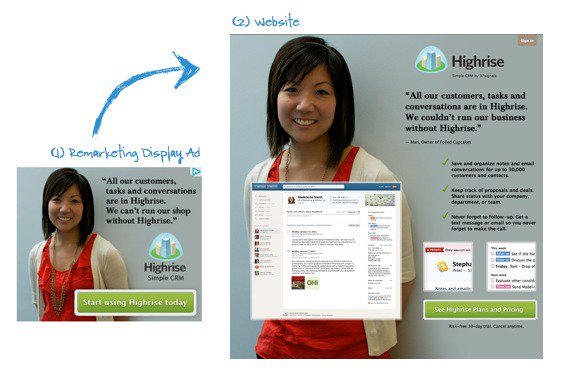
Digamos que ves un banner publicitario de la herramienta CRM de Highrise.
En el banner se ve a una mujer que parece ser un cliente, un breve testimonio y el logo de la compañía en un fondo azul.
Las personas deben ver exactamente los mismos elementos replicados en la landing page para conservar la posibilidad de conversión y mantenerse en el mismo camino.
Una primera impresión basada en el diseño no se trata de cuánto parallax utilizas, sino de cuánto logras satisfacer las expectativas de tu visitante.
Se trata de cubrir las expectativas del visitante. Tendrás que proporcionarle una ruta clara y despejada hacia la conversión.
Incluso los pequeños elementos visuales pueden desviar a las personas de la ruta.
Te explico esto.
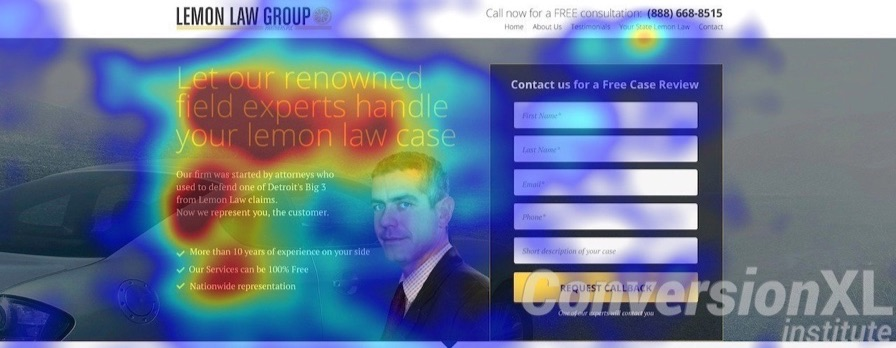
ConversionXL realizó un estudio de rastreo ocular que analizaba hacia dónde dirigía la atención el usuario a partir del diseño de la página.
El primer ejemplo mostraba a una persona mirando hacia otro lado del formulario.
A las personas les encantó el encabezado y las viñetas.
Y sin embargo, ignoraron lo más importante: el formulario. ¡Nadie le prestó atención!
Poner el formulario en la parte superior parece lo mejor, ¿no?
Quieres capturar la atención de tus visitantes lo más rápido posible.
No obstante, en ocasiones querrás ser un poco más explícito.
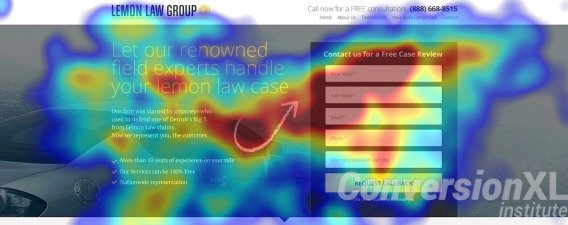
Arreglaron este problema reemplazando la imagen de la persona mirando hacia otro lado con una simple flecha que apuntaba directamente al formulario.
La flecha no es muy elegante que digamos, pero es efectiva.
Los mapas de calor funcionan del mismo modo.
Literalmente resaltan los lugares del sitio donde las personas ponen más atención y tienen más interacción.
Idealmente, quieres que los visitantes interactúen con tus CTAs o llamadas a la acción primarias. No quieres que interactúen con cualquier otro elemento aleatorio de la página que los pueda distraer.
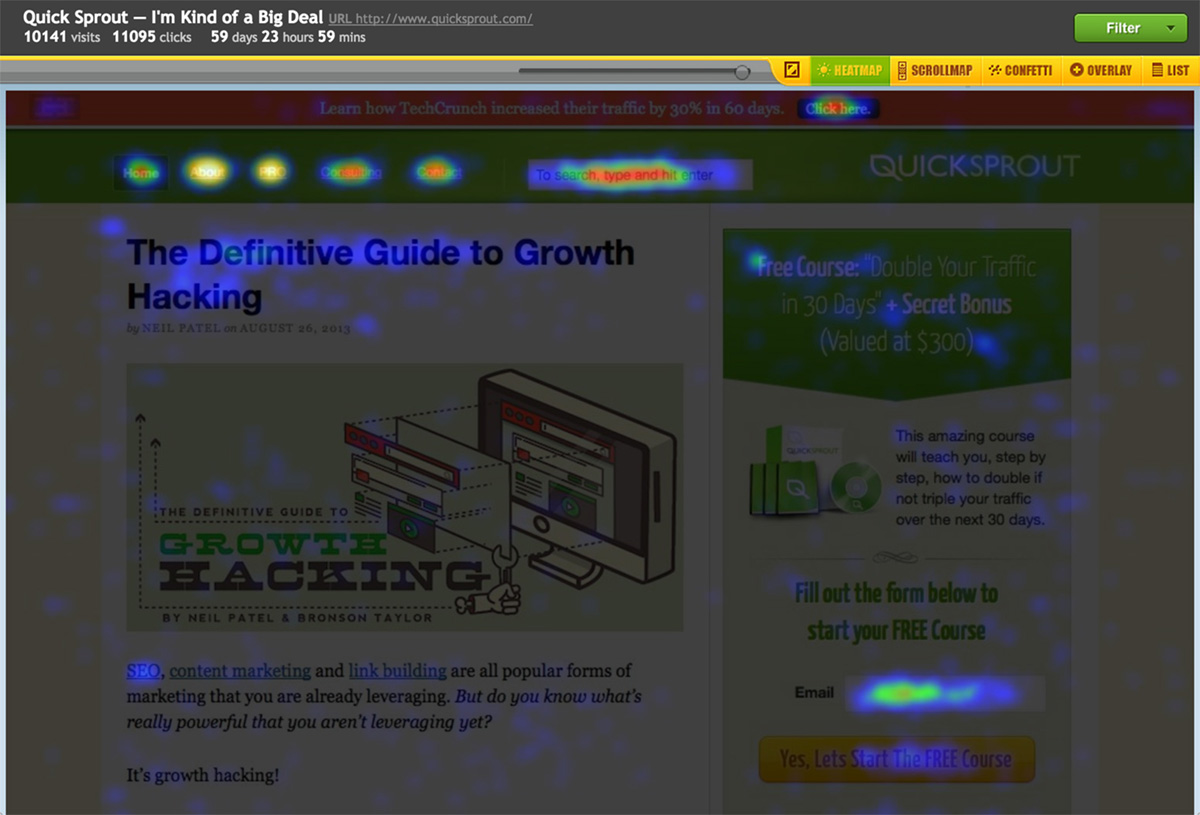
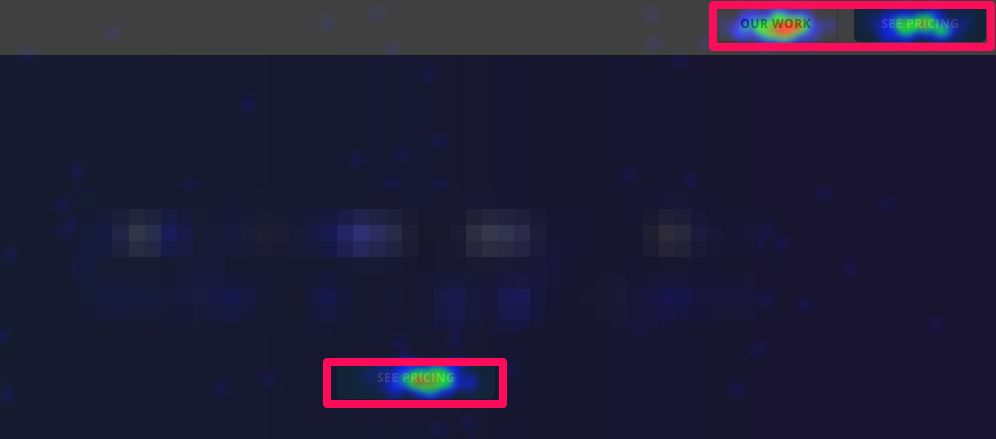
Este es un ejemplo de un mapa de calor extremadamente útil que usamos para QuickSprout.
¡Observa todos esos puntos de calor!
Esto proporciona un montón de datos acerca de la interacción de los usuarios en el blog de QuickSprout.
Los menús de navegación en la parte de arriba ayudan a los usuarios a encontrar contenido nuevo y relevante después de leer los posts.
Nuestra barra de búsqueda es sumamente popular cuando se trata de ayudar a los visitantes a encontrar exactamente lo que buscan.
Los CTAs de este caso están arriba, y son simples pero efectivos. Funcionan como deben.
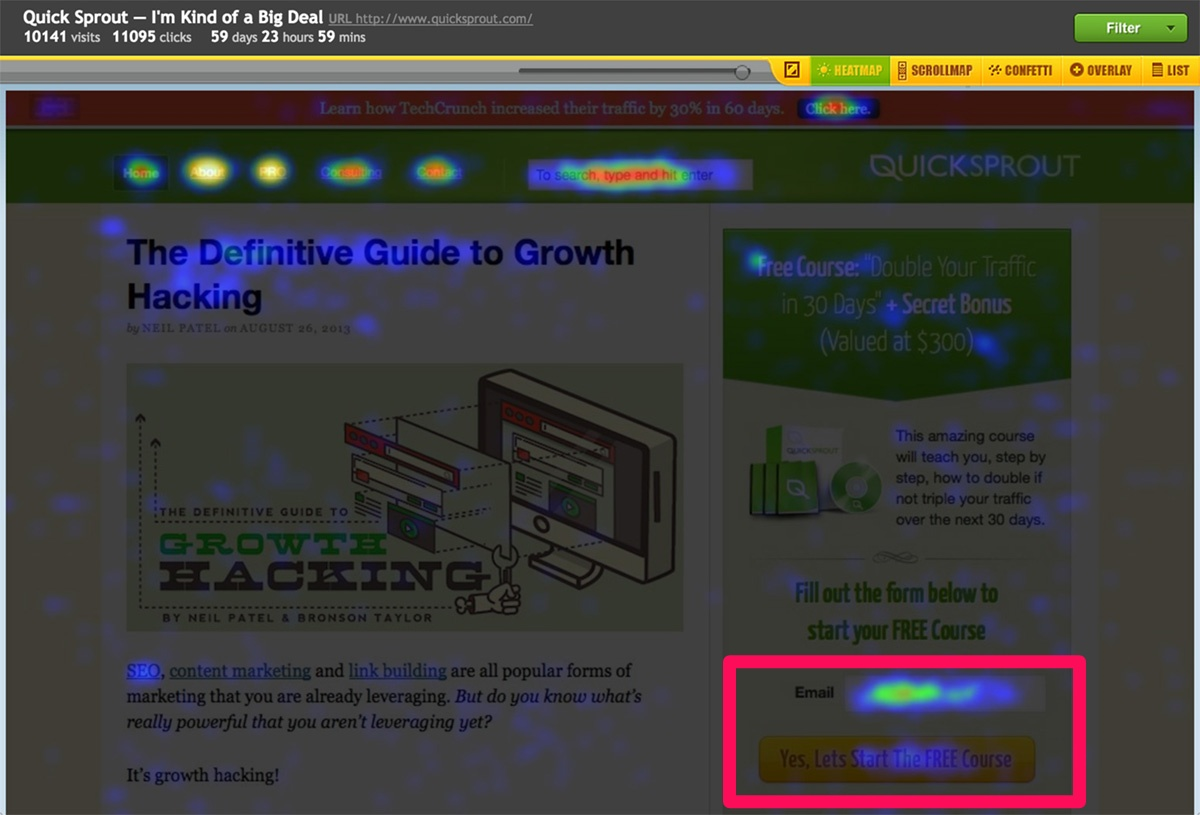
Pero echa un vistazo a la barra lateral del lado derecho.
¿Ves lo mismo que yo?
Hay muchísimo calor en el campo “email”.
Pero hay un problema: el botón de CTA no está tan caliente como debería.
Piensa un momento por qué pasa esto.
Digamos que buscas tu porcentaje de conversión en Google Analytics y no te convence.
Pero al ver este ejemplo, al menos sabes que las personas se encuentran algo interesadas en tu sitio.
Hay muchas personas que están a la mitad del camino de conversión. Pero entonces leen el botón de CTA y se desaniman.
En este punto podemos empezar a esbozar algunas ideas de split-testing para solucionar este problema.
Podríamos hacer una prueba A/B con el copy o texto del botón y pensar en uno nuevo. Quizás colocar, debajo del botón, una línea de texto que diga a las personas cuándo les enviaríamos emails.
El punto es que puedas meterte en la mente de un usuario promedio de tu sitio para comprender qué le gusta y qué no.
No vas a sacar tus conclusiones de una encuesta aleatoria: ¡las sacarás del comportamiento de un verdadero usuario!
Aquí va otro ejemplo para que veas cómo funciona.
Una de las mejores formas de enfocar la atención del usuario en tu CTA es simplificar el resto.
En esta página, voy a dejar borroso todo lo demás para que solo puedas ver, dónde se ubican los CTAs y los mapas de calor.
¿Qué puedes decir sobre el diseño de la página en base a su mapa de calor?
¡Pues que está funcionando!
Hay tres botones con sólo dos opciones.
Quieres que las personas que entran a este sitio hagan click en una de esas dos opciones y no en otras partes del sitio o en el botón de regreso.
Este es otro de mis trucos.
Si hay una discordancia entre el modo en que las personas interactúan con tu página y el lugar donde están colocadas los CTAs, ¡tan sólo mueve estos últimos!
Por ejemplo, los estudios de rastreo ocular te dirán cómo navega alguien a través de tu sitio de modo natural.
Puedes descubrir esta información mediante mapas de desplazamiento que te revelen cuánto contenido están consumiendo tus usuarios.
Ahora alinea los dos. Coloca tus CTAs y tus botones en la ‘línea de fuego’ para que más personas los vean.
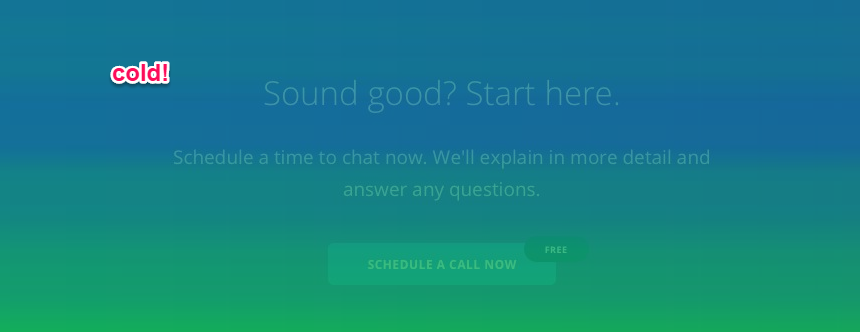
Es rojo, caliente como lava ardiente.
Esto ocurre en la parte superior de la página. Las personas se quedan ahí, leen el encabezado y se enganchan.
Ahora mira lo que pasa cuando te desplazas hacia la parte inferior de la página, y compara.
El tráfico se enfría.
El interés que había en la parte superior se pierde.
Los mapas de calor te dan la oportunidad de determinar si tu diseño funciona o no.
Te ayudan a saber en qué lugares las personas tienen más engagement, y te indican claramente qué elementos no están alcanzando la resonancia deseada.
Y con esto ya puedes comparar los datos cuantitativos para confirmar lo que ya sospechabas.
Busca páginas populares con altos índices de salida
El comportamiento on-site es la clave para generar sitios que logren la conversión.
Es así de simple: si al público no le gusta tu sitio, no tendrás conversiones.
Aquí tienes un perfecto ejemplo de una oportunidad que no se puede desaprovechar.
Echa un vistazo en Google Analytics a tus páginas más populares. Son aquellas que normalmente atraen más visitantes.
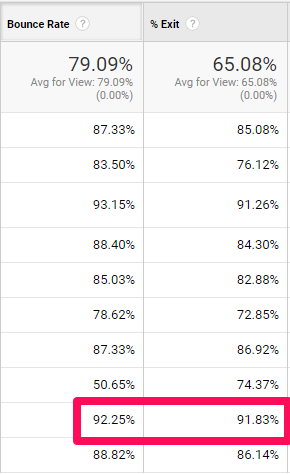
Ahora observa esas que también tienen altos índices de salida.
¡Uf! Un 92% de rebote con un 91% de salida. Eso no es nada bueno.
Vamos a hacer lo mismo de antes para averiguar qué es lo que está fallando. Hagamos click en la página y echemos un vistazo.
Muchas veces encontrarás errores muy obvios, justo en frente de tus narices.
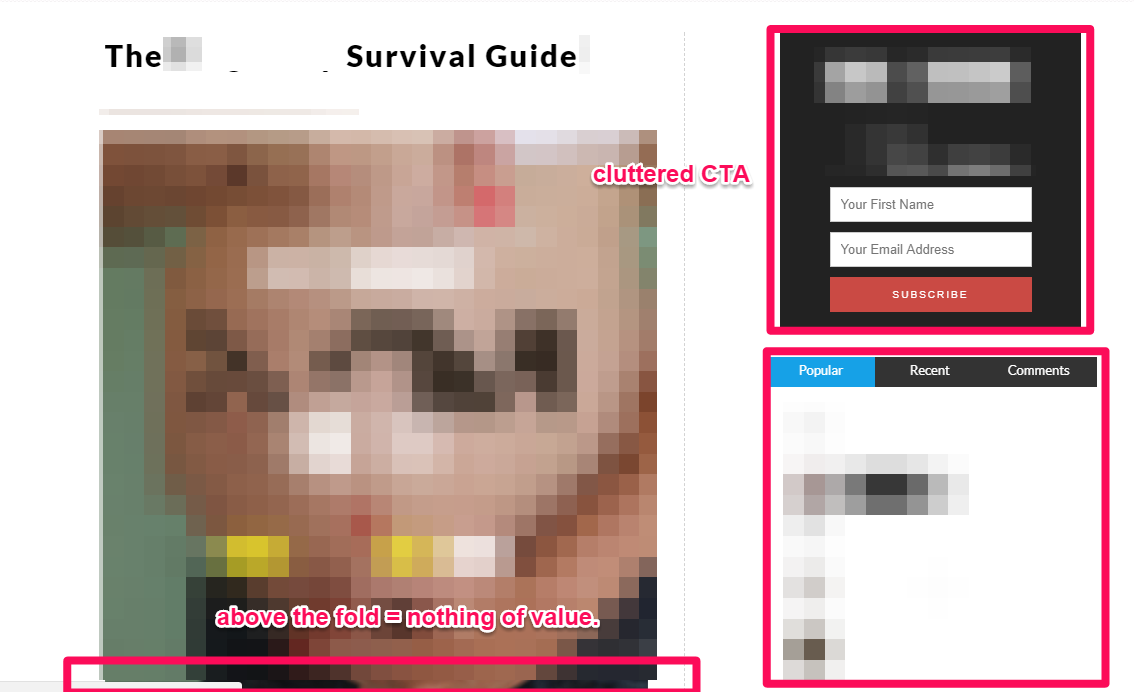
Aquí tienes un ejemplo donde, nuevamente, dejo borrosa la cara para proteger la identidad del incauto.
El contenido es increíble.
Sin embargo, se encuentra demasiado abajo. Además, los elementos de la barra lateral causan «ruido» y distraen.
¿Qué se supone que haría un usuario nuevo aquí?
¿Leer el artículo? ¿Hacer click en los artículos relacionados? ¿Registrarse en un CTA inmediatamente, antes de haber leído el primer párrafo?
¿Dónde está el primer párrafo?
Ese es el punto.
Quieres averiguar qué buscan los usuarios. Y después, quieres facilitarles el trabajo de encontrar lo que buscan.
Si puedes hacer esas dos cosas, los visitantes harán la conversión. No necesitas acosarlos desde el momento en que llegan a tu sitio.
Ahora examina en retrospectiva tus conversiones y casos de éxito
Con suerte, a estas alturas ya tendrás muchas conversiones en tu sitio web.
Eso te dará algunos datos históricos para analizar y hacer ingeniería inversa.
Está bien si no hay una compra.
Las microconversiones te proporcionan también pistas útiles sobre qué funciona y qué no.
Google Analytics tiene un informe llamado «Reverse Goal Path» (Ruta de Objetivo Invertida) que te muestra qué páginas usan las personas antes de convertir.
Y con un poco de suerte, esto te será de gran utilidad a la hora de conectar los puntos de los pasos que hemos analizado anteriormente.
Lo que buscas aquí es una progresión lógica.
Fíjate bien en los patrones que ya funcionan. Verás en secuencia las mismas páginas que usan las personas justo antes de la conversión.
Si tienes varias acciones de conversión establecidas para cada etapa del embudo, también podrás analizar cómo cada una de estas conversiones llevan a la siguiente conversión.
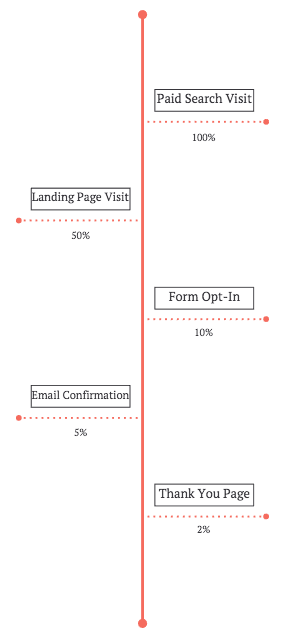
Por ejemplo, un porcentaje de esas visitas irán saliendo a lo largo del camino en cada paso.
A estas alturas ya sueno como disco rayado, lo sé, pero lo que quieres es saber qué es lo que funciona.
Por ejemplo, ¿las personas completan satisfactoriamente el proceso de pago?
Esta pregunta en apariencia demasiado simple es de suma importancia.
Y es importante porque tu porcentaje de conversión puede ser el adecuado dentro del promedio de la industria. Podrías alcanzar con holgura cerca del promedio del 2% del mercado.
De modo que tu problema no son necesariamente las conversiones.
Puede parecer que lo son para tu cliente o tu jefe. Sin embargo, después de hacer este análisis muy por encima, verás que el problema está más arriba del embudo.
El problema puede ser que las personas están indecisas de agregar el producto al carrito en tu sitio web en primer lugar.
Ahora, tienes que averiguar cómo ven las personas las funciones de tu página de producto y qué fue lo que la mayoría de esas personas hicieron a continuación.
- ¿Hicieron click en ‘saber más’?
- ¿Quisieron una muestra gratuita?
- ¿Necesitaron ver más imágenes o videos?
¡Realiza los mismos pasos tú mismo!
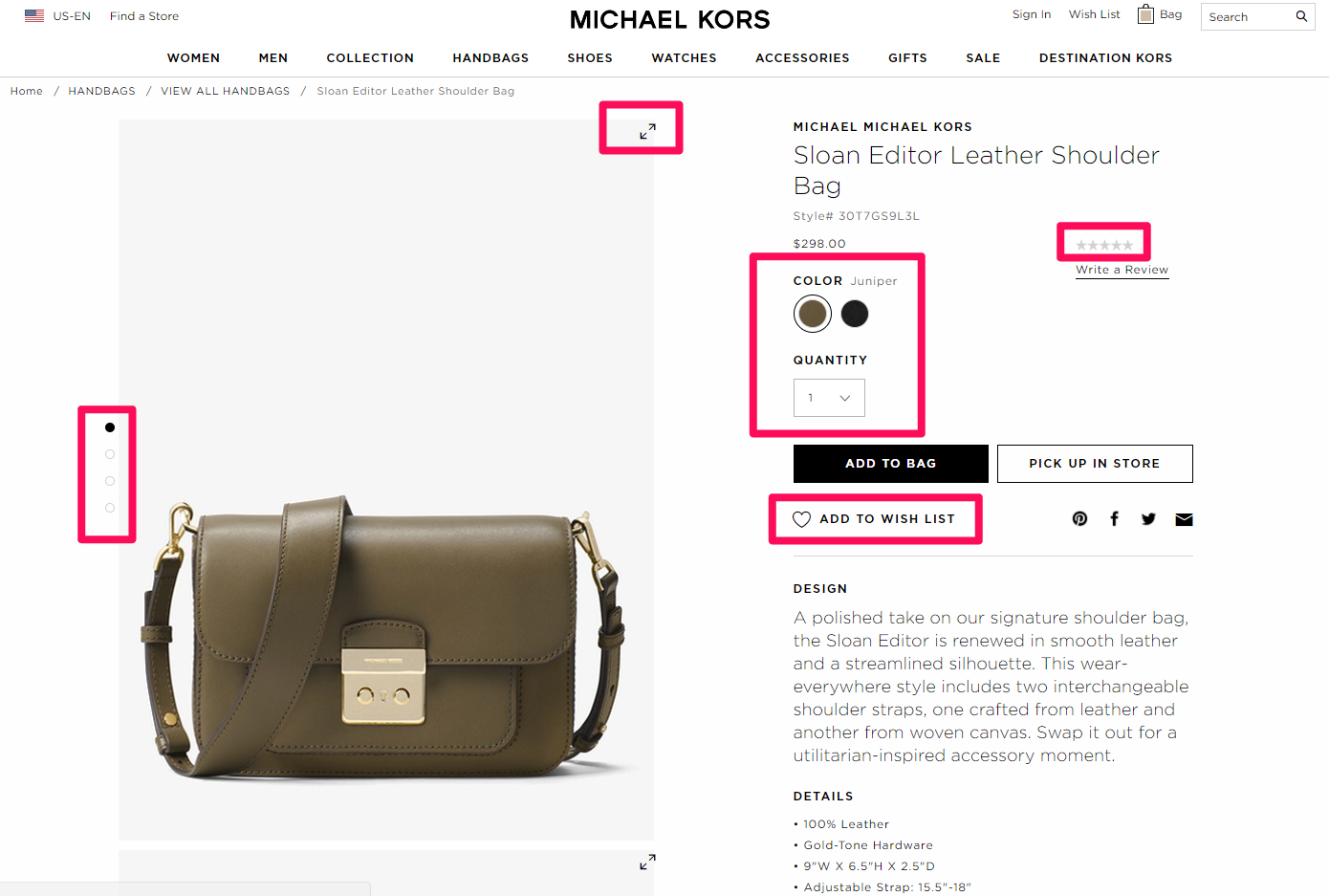
Toma como ejemplo el sitio web de Michael Kors.
Inmediatamente puedes ver que las microconversiones están por todos lados. ¡Eso es genial!
Incluso implementaron un color negro para ‘Añadir a la bolsa’, que contrasta con el fondo blanco y enfatiza la importancia.
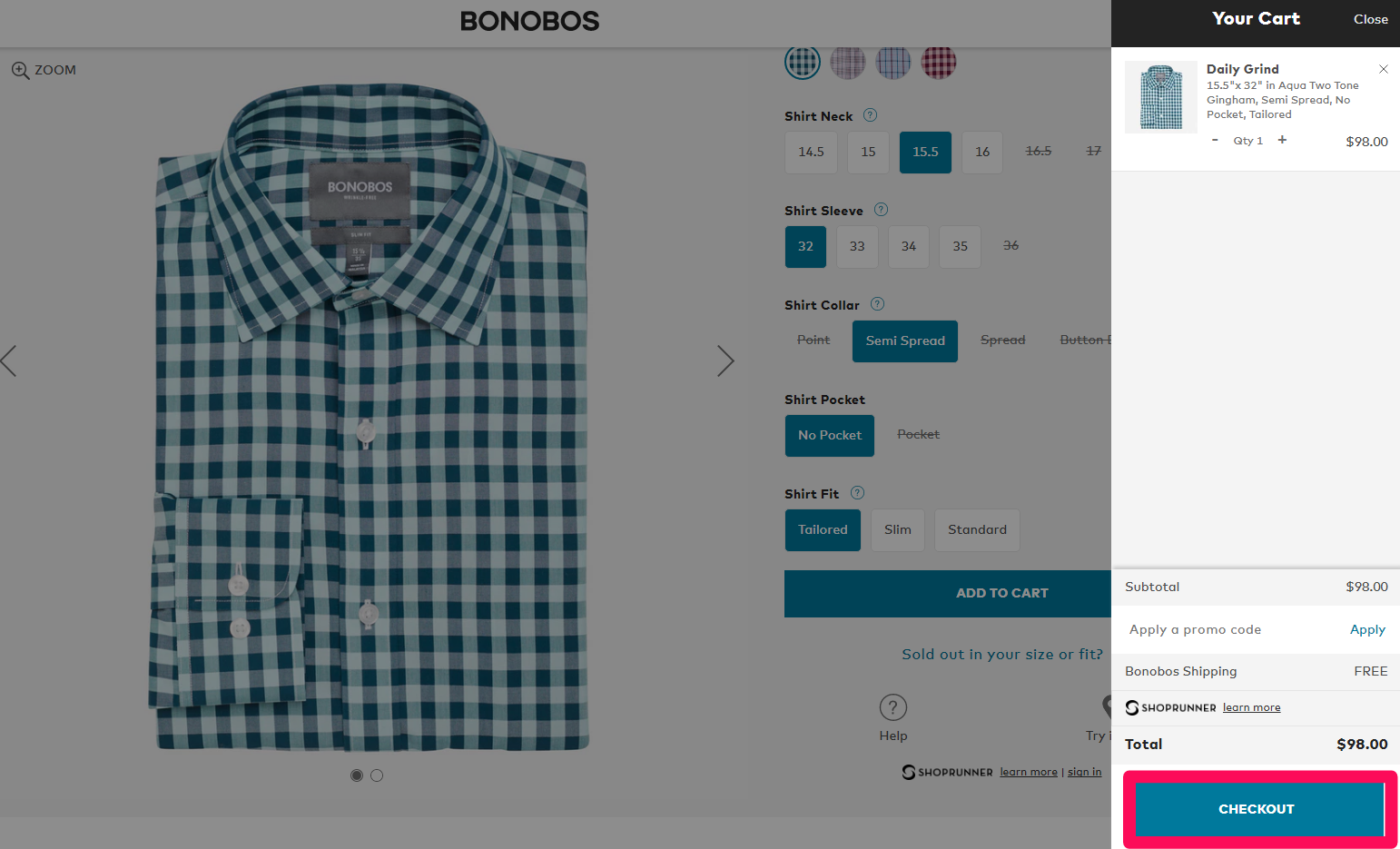
Ahora compárala con la de Bonobos.
Navega por todo el sitio para entender qué problemas podría encontrar un cliente potencial. Vamos a añadir una nueva camisa a nuestro carrito de compras.
Digamos que encontraste un gran obstáculo en el sitio antes de hacer click en “Checkout”.
Resulta que hay mucha gente que inicia el proceso de conversión, y sin embargo, sólo unos poco completan la compra.
Identifica las distracciones y los fallos potenciales que pueden aplicarse a tu caso.
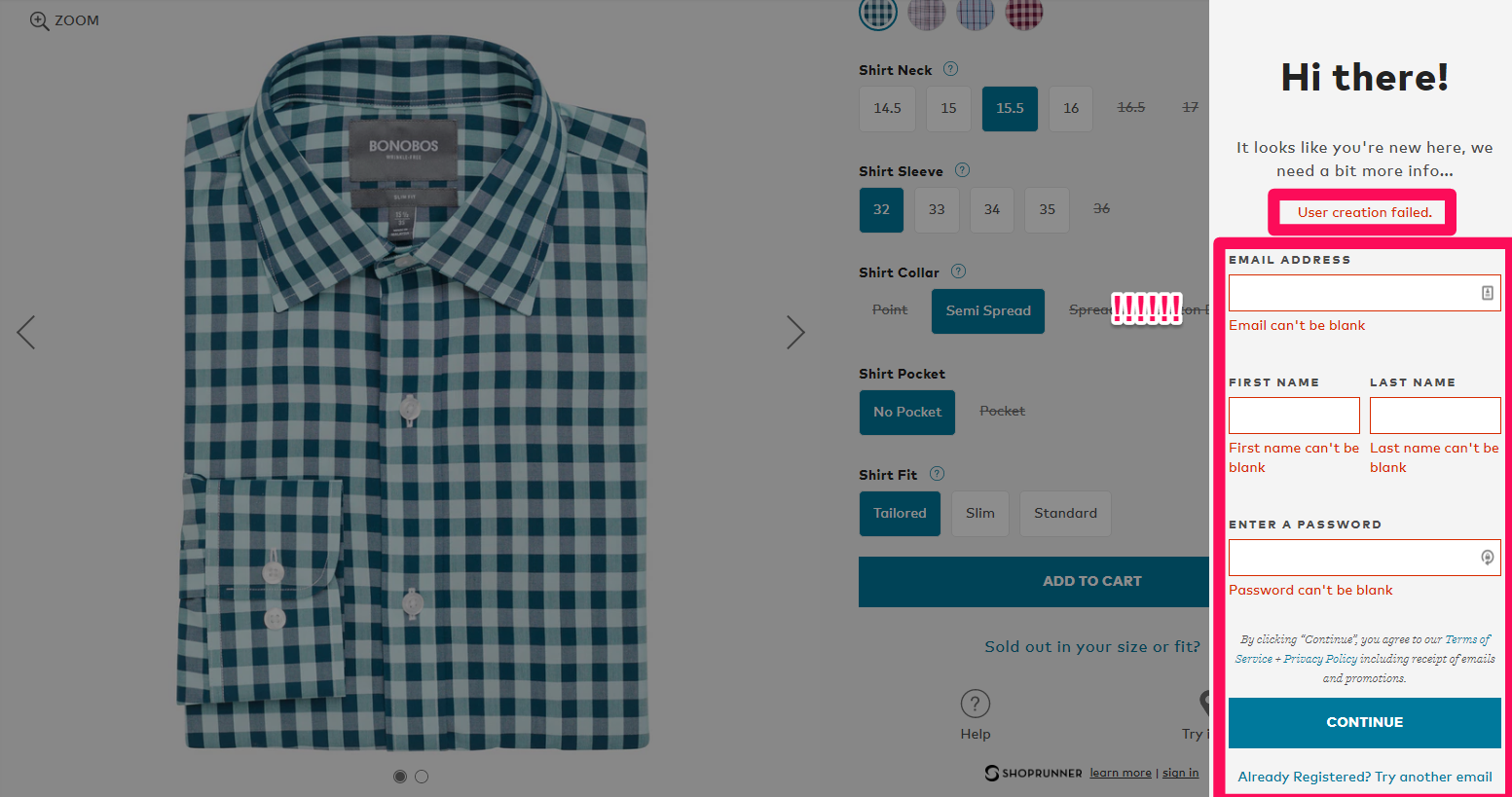
Por ejemplo, Bonobos te pide que le des toda tu información personal antes incluso de empezar el proceso de pago.
Muchos flujos de pago no te piden la información de tu cuenta hasta el final.
De modo que si tu problema es que las personas no completan el proceso de pago, y tienes una de estas barreras obvias que agregan fricción, ¡haz pruebas!
La clave es pasar tú mismo por el mismo procedimiento, paso por paso (de forma imparcial) y entender qué elementos impiden que los usuarios hagan lo que tú quieres.
Lo que buscas son pistas que te ayuden a adivinar que están pensando.
Haz pruebas, repite y mejora cada pequeño paso hasta que todos en conjunto contribuyan a que, al final del día, tu negocio tenga mayores ganancias.
Conclusión
Los mejores sitios web saben lo que quiere el usuario antes de que él mismo lo sepa.
No es nada fácil, especialmente si tienes en cuenta que no tienes más que fracciones de segundo para causar al cliente una buena impresión, y a partir de ahí, impedir que se vaya.
Por esta razón, el diseño de un sitio web nunca está terminado: debe mejorar y estar en continua evolución.
Afortunadamente, si observas el comportamiento de tus visitantes, podrás leer su mente.
Hay pistas por todos lados si sabes dónde buscarlas.
Analiza los medios por los que el visitante llega a tu sitio. Fíjate bien en las páginas por las que navega, el diseño de los elementos en los que hace click y hasta los obstáculos que impiden que complete su objetivo.
El único modo de arreglar estos problemas es ponerte en sus zapatos.
Puedes recrear la experiencia completa de tus visitantes para determinar claramente los problemas.
Nunca llegarás a la perfección. Tienes que ponerte a prueba constantemente y hacer cambios para ver qué puede tener mejores resultados.
Pero también hay buenas noticias, incluso un aumento del 1% a lo largo del tiempo contribuye sustancialmente a mejorar el rendimiento.
¿Cuál es tu técnica favorita para leer las mentes de tus visitas y saber cómo están usando tu sitio web?






















Comentarios (0)