Criar imagens bonitas não pertence mais exclusivamente aos profissionais de design gráfico. Mesmo que o Photoshop ainda seja a melhor alternativa para o trabalho de design avançado, você agora pode criar seu próprio visual e estilo usando uma variedade de ferramentas de design gráfico baseadas na internet.
Nesse guia, você aprenderá não somente quais ferramentas são as melhores para criar a maioria dos gráficos em demanda (como fotos de capa de redes sociais, infográficos e imagens de cabeçalho da moda), mas também descobrirá o que faz uma imagem realmente se destacar e ser compartilhada.
Vamos encarar isso: uma foto realmente vale mil palavras. Mas e uma imagem feita por você mesmo?
Não tem preço.
Criar imagens atraentes gera uma conexão entre você e o seu público e lhe ajuda a construir esse relacionamento. Elas encorajam discussões e compartilhamentos.
Em suma, criar imagens converte.
Quer uma prova?
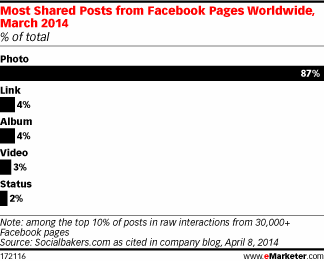
Considere que as fotos eram, de longe, o maior tipo de postagem compartilhada no Facebook, de acordo com um estudo feito em 2014 pelo Socialbakers, desfrutando de uma taxa massiva de interação de 87%.
DemandGen descobriu que, ano passado, 39% dos compradores B2B revelaram que compartilham infográficos nas redes sociais frequentemente.
E, quando o Social Media Examiner perguntou aos profissionais de marketing qual tipo de conteúdo eles gostariam de aprender mais neste ano, a principal resposta foi a criação de elementos visuais.
Você sabe que precisa ser capaz de criar resultados elegantes e com características profissionais – mas como você poderia fazer isso?
Felizmente, não há escassez de empresas que aceitaram o desafio, oferecendo assim uma ampla gama de ferramentas visuais ao seu alcance. E, a maioria delas são gratuitas ou de baixo custo.
E, a melhor parte é que não é necessário experiência em design gráfico para criar imagens impressionantes que valham o compartilhamento. Com a maioria delas, você pode simplesmente arrastar e soltar os elementos que você quiser para então obter resultados surpreendentemente bons.
E, mesmo quando você estiver pronto, você pode otimizar os gráficos já terminados para carregarem rapidamente e se adaptarem bem a qualquer dispositivo – nenhum designer é necessário!
Aqui estão algumas das minhas favoritas, juntamente com os tipos de imagens que você pode criar com elas.
Criar Imagens #1. Projete Seus Próprios Gráficos
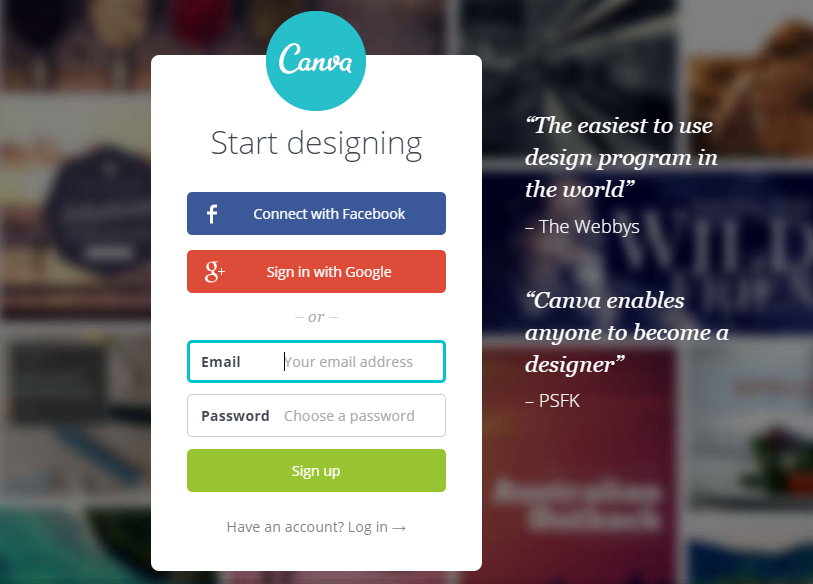
Canva – Um programa de design gráfico completo, destilado em uma simples plataforma de arraste-e-solte. Ele funciona diretamente do seu navegador, por isso não há download de softwares ou complicados esquemas de licenciamento.
O Canva lhe permite criar toda uma série de gráficos com tamanhos e dimensões já pré-determinadas. Crie tudo, desde folhetos até cartões de visitas ou imagens de mídias sociais e infográficos. Use suas próprias fotos ou navegue na biblioteca de fotos com mais de 1 milhão de imagens do Canva, onde você pode licenciar imagens por apenas $1 dólar cada.
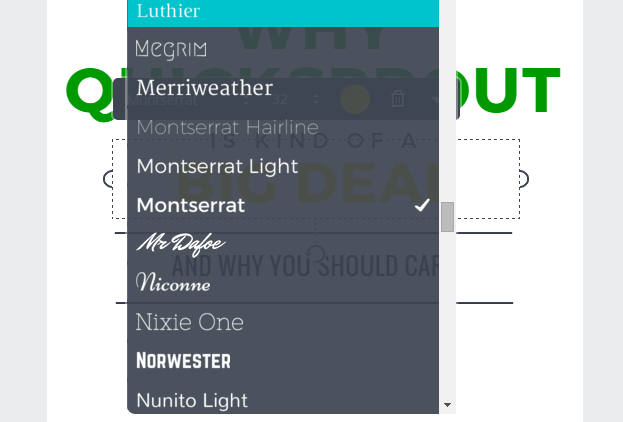
Simplesmente escolha um modelo como ponto de partida (ou crie o seu próprio, caso você esteja se sentindo corajoso). Então, customize suas cores, ícones, fotos e fontes para projetar sua própria obra gráfica perfeitamente construída.
Escolha seu tipo de gráfico (infográfico, mídia social, etc.) como um ponto de partida para se construir em cima
Além de fotos, o Canva também possui uma biblioteca totalmente abastecida de elementos gráficos e formas que constroem o cenário perfeito para qualquer tipo de imagem. Simplesmente pesquise, arraste e solte do seu modo para formar uma imagem que você terá orgulho de dizer que criou.
Uma ampla variedade de imagens e estilos estão disponíveis – variando de gráficos de redes sociais para imagens em estilo de colagem e tudo mais.
E, se você está procurando por informações sobre preço – você não encontrará. O Canva é de uso gratuito, apesar das taxas de licenciamento das fotografias, portanto você pode criar quantos gráficos quiser sem restrições. Você pode até entrar usando sua conta no Google ou no Facebook – poupando-o de mais uma senha para lembrar.
Criar Imagens #2. Utilidades Gráficas Úteis
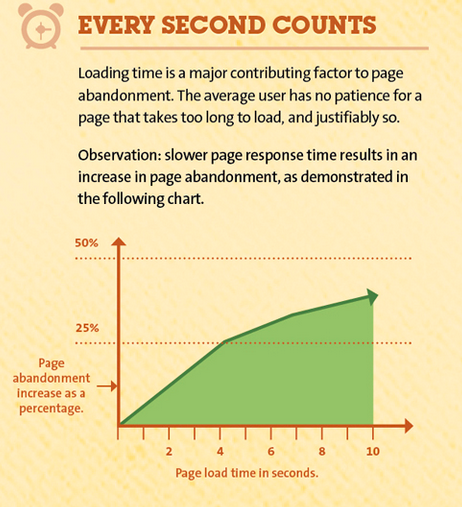
Às vezes, ao invés de precisar de um aparato gráfico completo, você só quer aperfeiçoar as imagens que você já tem. O lento carregamento das páginas pode congestionar o seu site e acabar com o seu limite de internet.
Além do mais, cada segundo que seus visitantes gastam esperando sua página carregar é uma conversão ou venda perdidas.
Cada segundo gasto esperando uma página carregar é uma conversão ou venda em potencial perdida
Felizmente, esses recursos podem ajudá-lo a dominar grandes imagens sem a necessidade de um profissional gráfico. Você pode até mesmo redimensioná-las em grande escala.
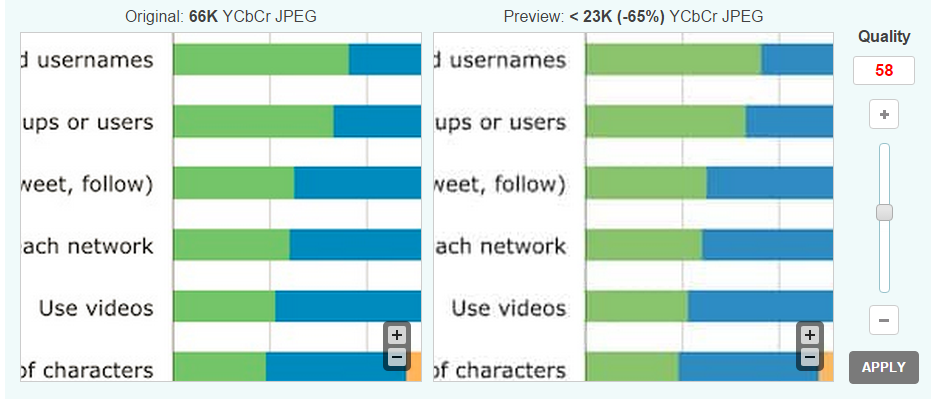
Optimizilla – Arraste e solte até 20 imagens e rapidamente aperfeiçoe-as durante o processo. Você pode clicar através das imagens e então usar a barra deslizante para ajustar a qualidade e comparar os dois arquivos:
Optimizilla funciona tanto com o formato JPG (fotos) quanto com PNG (logotipos e imagens transparentes), uma vez que ambos tendem a ter tamanhos maiores. Todas as imagens que você carrega são automaticamente deletadas depois de uma hora e você pode baixar a versão otimizada seletivamente ou todas de uma vez só.
Optimizilla é perfeito se você possui um número limitado de imagens que precisam de uma mudança no tamanho e também quer ser capaz de ajustar a qualidade visual dessas imagens.
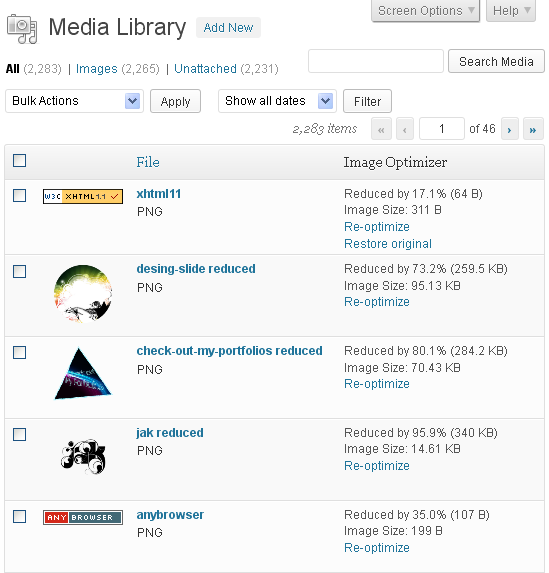
EWWW Image Optimizer – Um plugin do WordPress que permite que você aperfeiçoe as imagens durante o processo. O resultado final mostra quanto de espaço foi poupado, assim como a porcentagem de redução.
EWWW Image Optimizer permite que você reduza o tamanho das suas imagens, o que, por sua vez, leva a páginas de carregamento mais rápidas.
Ele também funciona com outros populares plugins de imagem do WordPress, como por exemplo o NextGen Gallery. Se você não gostar do aspecto das imagens de tamanho reduzido, você pode otimizá-las novamente com diferentes ajustes ou restaurar a original.
O plugin funciona aproveitando-se de várias utilidades únicas de otimização em um pacote completo. Como cada formato de imagem possui diferentes maneiras para se conservar o tamanho, cada uma possui um utilitário exclusivo para comprimir imagens sem prejudicar a qualidade.
Mesmo sendo um designer gráfico em treinamento, você ainda pode ser inspirado por sites e designs gráficos únicos. Tentar salvá-los diretamente no seu navegador pode ser um pesadelo de download, entretanto.
Você acaba por salvar muitos scripts extras, conteúdos e outros lixos que enchem o seu disco rígido. E se você pudesse ter apenas uma captura de tela em vez disso?
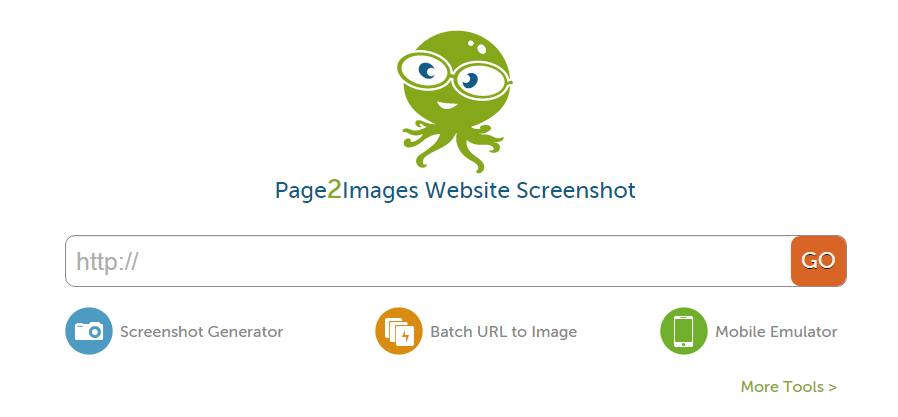
Page2Images – Um site que tirará capturas de tela de qualquer página por você ou converterá múltiplas URLs em imagens.
Page2Images também permite que você veja como seu site se parece em dispositivos móveis através de um emulador:
Se você já se perguntou como conseguir aquela aparência de “meu site em um smartphone” – é assim que se faz. É também um jeito rápido e fácil de dizer se sua página se adapta bem ou não a um dispositivo móvel.
Mas, se você gostaria de algo além de uma típica tela de computador e aparelho móvel como escolha, procure:
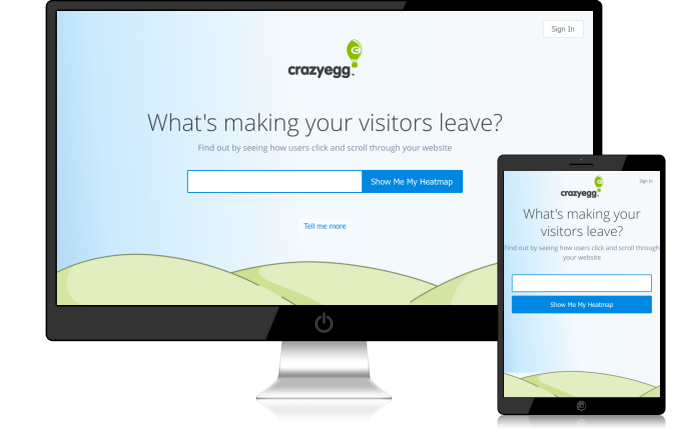
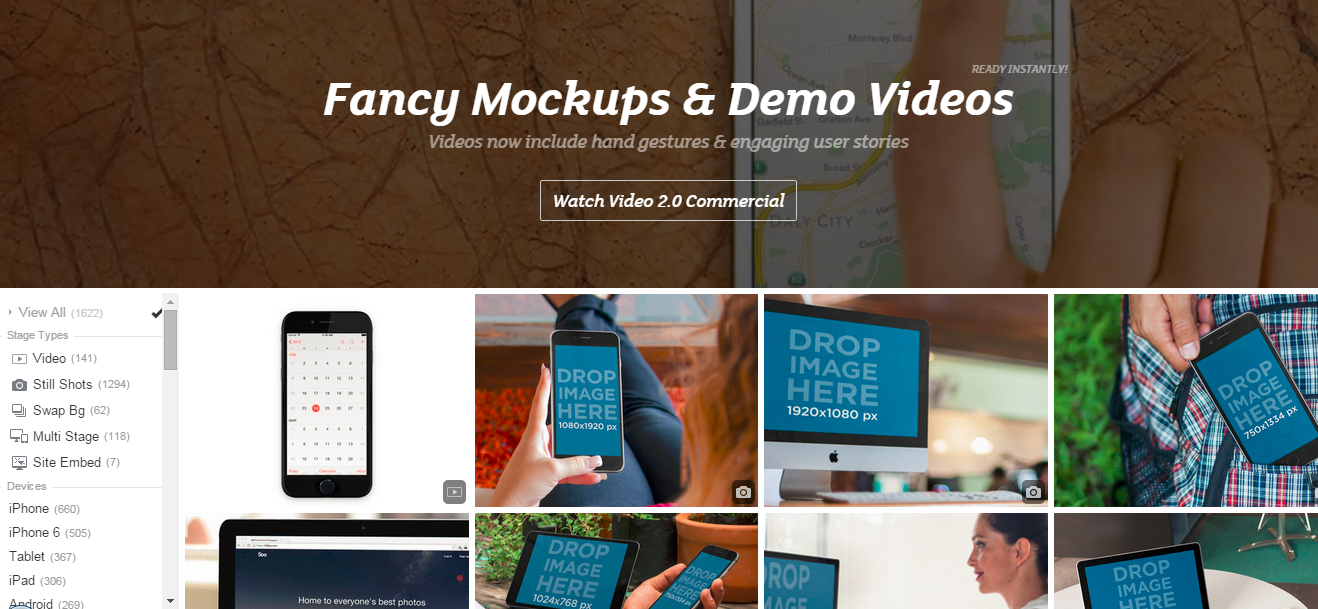
PlaceIt – PlaceIt permite que você arraste e solte seu site em uma variedade de smartphones, monitores, tablets e outros aparelhos. Você não possui captura de tela? Não é um problema. Você pode escolher uma imagem e digitar sua URL para que o PlaceIt tenha uma imagem do seu site.
PlaceIt permite que você faça do seu site o foco de uma variedade de imagens e vídeos
Quer mostrar um grupo de pessoas interagindo com o seu aplicativo? Feito.
Quer mostrar o seu novo programa de relógio inteligente (smartwatch)? Fácil.
De cartazes até estações de ônibus, PlaceIt lhe permite colocar seu site em qualquer lugar.
E, se você precisa de um toque mais humano, PlaceIt também possui fotos de rosto de pessoas de todas as idades e em uma variedade de situações. Você pode até mesmo limitar sua busca a um gênero especifico, localização, trabalho e muito mais.
Mesmo com tantas opções únicas de design gráfico, há momentos em que você precisa transformar dados brutos em algo mais digestivo visualmente.
O problema com a maioria dos programas e aplicativos gráficos é que eles possuem uma curva íngreme de aprendizado e podem ser complicados de usar.
Felizmente, esses aplicativos produzem belos designs e cobrem todos os tipos mais comuns de gráficos:
Criar Imagens #3. Ferramentas de Visualização de Dados
Bons dados produzem muito mais impacto quando são relacionáveis visualmente. Quando as pessoas veem os números de uma forma tangível e interativa, sua missão e seus objetivos passam a ser informações significativas, ao invés de termos abstratos.
Com essas ferramentas, você pode simplesmente escolher seu tipo de gráfico e adicionar os números para obter resultados deslumbrantes.
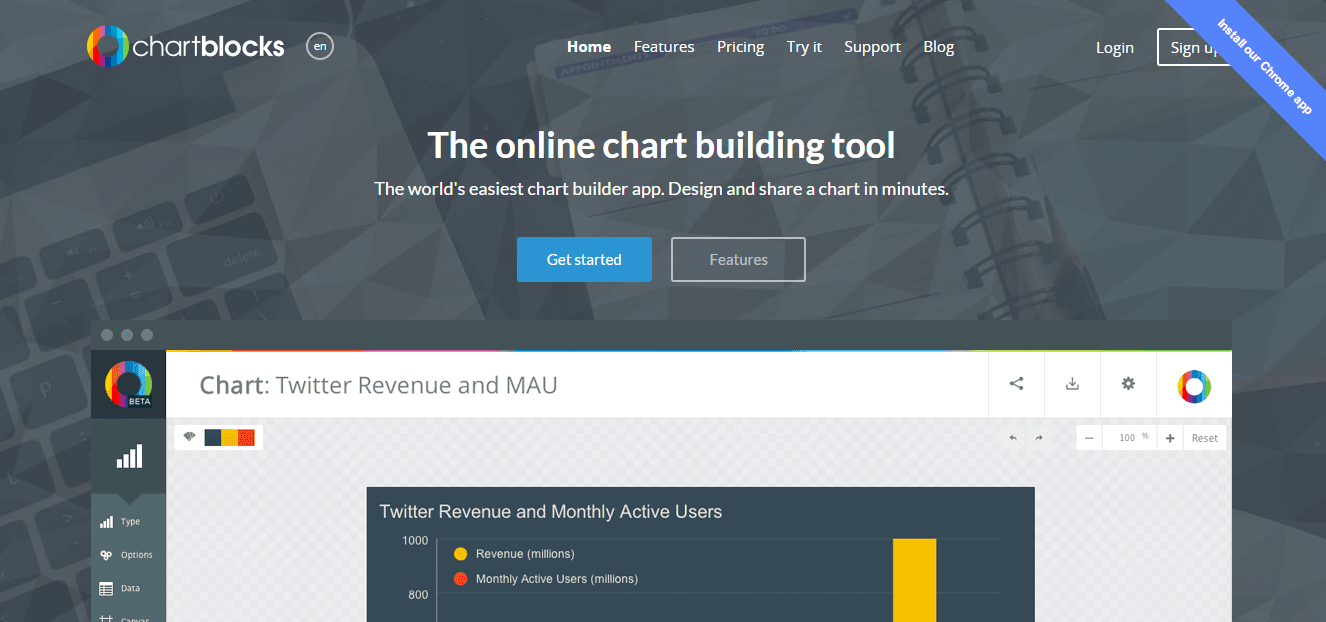
Chartblocks – Uma ferramenta que permite que você crie gráficos coloridos e bem equipados. Os dados podem ser importados de planilhas, bancos de dados ou até mesmo de transmissões ao vivo, e todos os aspectos podem ser customizados.
Como os gráficos são designados usando HTML5 e Javascript, eles são adaptados aos dispositivos móveis e podem ser incorporados diretamente a sites de terceiros, como sites e redes sociais, como Twitter e Facebook.
Além do mais, os gráficos finalizados podem ser salvos como um formato de vetor, o que significa que eles podem ser redimensionados para qualquer altura e largura sem perder a qualidade da resolução.
Um plano grátis está disponível e permite que você crie até 30 gráficos como arquivos transparentes de PNG. O plano grátis inclui até 5.000 visitas por mês e seus gráficos são visíveis publicamente.
Planos pagos dão a você mais visitas por mês e a habilidade de criar gráficos privados. No plano pago mais barato e no plano grátis, os gráficos são marcados com o logotipo do Chartblocks.
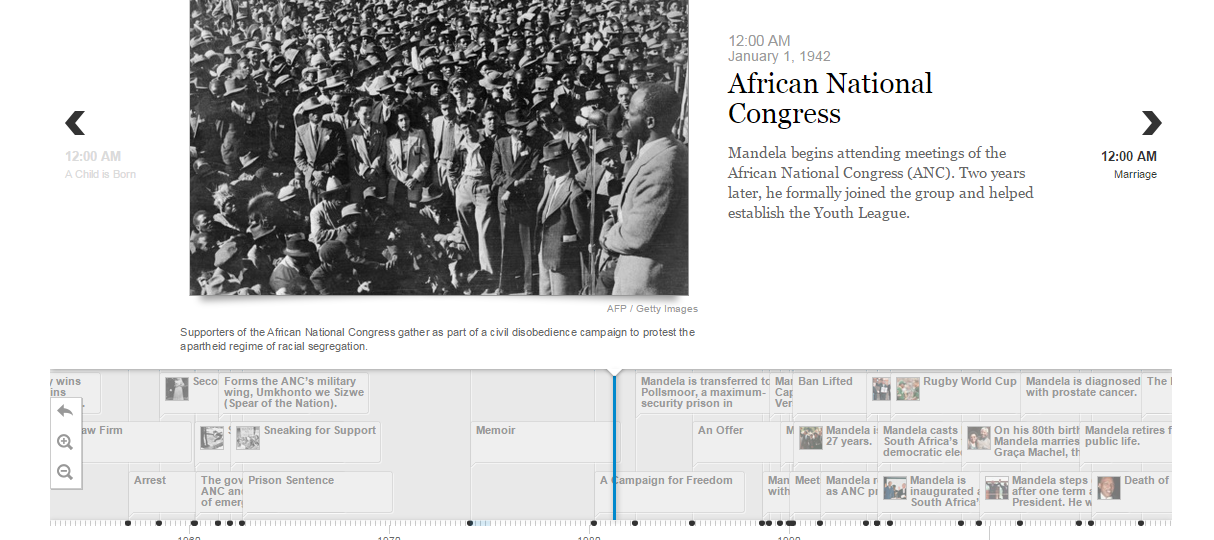
Timeline – Timeline é uma maneira fácil de criar cronogramas interativos de eventos sobre praticamente qualquer coisa. Timeline pode retirar a mídia a partir de sites, incluindo Twitter, Flickr, Google Maps e Wikipedia, assim como Youtube, Vine, Dailymotion e Vimeo.
Ele também pode exportar arquivos de som a partir do Soundcloud, permitindo que você crie uma rica experiência de mídia interativa e informativa.
Um exemplo de um cronograma interativo da vida de Nelson Mandela
Usando uma planilha do Google, você simplesmente adiciona os dados em um modelo pré-estabelecido, incluindo maiores e menores eventos, datas e mídias associadas. O Timeline então constrói o produto final para você.
Quando estiver pronto, você terá uma URL finalizada na qual você pode incorporar em seu site, mostrando um cronograma com a exibição de mídias associadas em um formato semelhante ao exemplo acima.
Apesar de todas essas inovações em criação, edição e redimensionamento gráfico, bem como a transformação em dados mais visuais, as vezes tudo que você deseja é a habilidade de criar gráficos bonitos e compartilháveis para as mídias sociais.
Felizmente, não há escassez de ferramentas disponíveis para ajudá-lo a ter sucesso.
Criar Imagens #4. Ferramentas de Imagens de Mídias Sociais
Se você deseja criar imagens incríveis para o Instagram ou fotos da linha do tempo e de perfil para o Facebook, aqui está uma ferramenta para isso.
Aqui estão algumas das minhas preferidas:
ReciteThis – ReciteThis permite que você digite suas frases favoritas e faz com que elas apareçam em uma variedade de planos de fundo. Desde um quadro empoeirado até uma cidade chuvosa, você pode postar frases memoráveis, divertidas ou inspiradoras somente digitando através do uso desse programa web.
Social Image Resizer – Essa ferramenta web caracteriza um jeito simples e fácil de pegar suas imagens já existentes e redimensioná-las para usá-las em qualquer contexto de mídias sociais. Você pode transformar imagens em ícones (até mesmo favicons), bem como imagens do Google+, Facebook e Twitter.
Mas e se você precisar de mais imagens para redes sociais além do Twitter, Facebook ou Google+?
Social Media Image Maker – Uma ferramenta que permite que você crie imagens para uma variedade de redes sociais. Além de Twitter e Facebook (ambas fotos do perfil e fotos de capa), você pode fazer imagens para usar no Youtube, Flickr, Vimeo, Pinterest, Skype e muito mais.
Com essas ferramentas, você sempre terá aparências profissionais exclusivas para as suas páginas de redes sociais.
Claro que agora a questão é – onde você encontra os gráficos?
Há uma abundância de sites de fotografia online, mas para aqueles que estão começando com gráficos, há também uma variedade de imagens e fotos gratuitas (mesmo para uso comercial) que você pode utilizar.
Criar Imagens #5. Onde Encontrar Imagens
Um dos maiores desafios para se superar quando você está projetando seus próprios gráficos é encontrar imagens já feitas nas quais você pode usar como ponto de partida. Felizmente, esses sites farão com que encontrar imagens e ícones para os seus projetos (mesmos os comerciais) seja tão fácil quanto pesquisar e baixar.
Livre Para Uso Comercial – Imagens livres de Creative Commons disponíveis para uso comercial com atribuições próprias para o criador. Algumas das imagens disponíveis aqui estão em domínio publico, o que não requer nenhuma atribuição.
Todas as imagens são 300 DPI ou maiores, o que as fazem perfeitas para a internet ou para a impressão.
Flat Icon – Flat Icon contém mais de 1.000 pacotes de ícones de diferentes elementos gráficos. Estes incluem todos os ícones de estilo de computador comuns (cursores, ponteiros e afins), mas também incluem ícones de uma variedade de outras coisas como pessoas, objetos, animais e mais.
Muitos desses ícones são livres para usar e não requerem atribuição própria do autor.
The Noun Project – Um repositório de gráficos de ícones ilustrados que descrevem praticamente qualquer coisa. Qualquer um pode ser voluntário e artistas de todo o mundo criaram miniaturas de obras de arte sobre qualquer coisa que você pode imaginar, desde um acampamento de verão até tatuagens.
The Noun Project convida pessoas de todo o mundo para criarem e enviarem ícones sobre coisas do cotidiano
Agora, só porque você possui todas as ferramentas à sua mão não significa necessariamente que você pode criar gráficos ótimos (embora certamente ajude!). Isso porque nenhum deles lhe ensina como realmente projetar.
E enquanto o assunto de como projetar gráficos a partir do zero é de longe mais complexo do que esse guia pode cobrir, há, no entanto, alguns princípios básicos para se manter em mente.
Ao seguir esses princípios básicos de design gráfico, você em breve perceberá que cada gráfico, não importa quão complicado seja, pode ser dividido em suas próprias formas e linhas individuais. Entender esses princípios e construir em cima disso é como grandes designers gráficos são formados.
Criar Imagens #6. Design Gráfico Básico: Elementos e Princípios
Existem 6 princípios de design gráfico. Eles são aplicados enquanto você estiver fazendo um logotipo para o seu website ou um folheto de impressão. Gráficos de todos os tamanhos e estilos utilizam estes princípios uma ou mais vezes, conhece-los e saber como aplicá-los em seu projeto ajudará a criar os tipos de resultados que você não aguentará esperar para lançar.
A Linha – Linhas são os pilares dos gráficos. Eles separam e criam espaços. Linhas retas e finas dão a impressão de uma aparência mais corporativa e profissional, enquanto as linhas desenhadas a mão se apresentam mais artísticas, ou até um faro infantil.
Nos dias de hoje, vários websites apresentam uma tendência de segmentação de conteúdo em grandes áreas “bloqueadas”, dividindo cada uma com uma linha para fazer o usuário continuar lendo o texto. Isso não da só uma separação visual, mas também lhe propicia a transição de um pensamento para outro sem perder o seu usuário em um mar de conteúdo.
As Formas – Você pode não ter percebido isso, mas as formas influenciam nossas vidas todos os dias. Desde às placas de PARE octogonais até o sinal cruzado que simboliza os primeiros socorros, formas impactam todos nós e o mundo entre a gente.
Formas angulares e afiadas são vistas de uma forma mais firme e forte enquanto que formas mais inclinadas e curvas apresentam uma aparência mais feminina. Mantenha estes pontos em sua mente quando for considerar seu publico alvo para o seu novo projeto.
Textura – Texturas criam um grande leque de possibilidades no design e continuam populares nos sites dos dias de hoje.
Desde padrões naturais como madeira e folhas, até desenhos de fundo como papel ou quadros negros, a textura comunica muito sobre a página, mesmo antes de você ler a primeira palavra.
Se você estiver procurando criar uma certa impressão na mente dos usuários, considere as texturas disponíveis que podem se apresentar bem para certos tipos de design.
Cor – Cor é um dos mais importantes, mas também um dos aspectos no design gráfico mais observados. É importante não só no design de um logotipo ou do site, mas também na impressão.
A cor e suas várias formas (veja mais abaixo em Valores das Cores) tem significados bem diferentes entre os visitantes ao redor do mundo. E, dependendo da linguagem e do coloquialismo, cores também podem demonstrar sentimentos.
Por exemplo, muitas pessoas associam “verde” com coisas que são boas para o meio ambiente. Mas quando uma pessoa é “verde” com inveja, pode despertar uma sensação de ciúme.
Por isso é importante balancear direito as cores com outros aspectos de sua página ou projeto para que você possa criar uma associação positiva na mente dos visitantes do seu site.
Mesmo se você estiver bem para escolher o esquema de cor apropriado, ainda vão existir a máscara, saturação e grau de claridade ou escuridão da cor que podem mudar a sua percepção.
Valor das Cores – O valor das cores é representado pela intensidade da sua claridade ou escuridão. Por exemplo, laranja pode ser conhecido como uma cor quente, bondosa e confiante, mas quando clareada até um tom mais para o pêssego, pode aparentar uma aparência mais feminina e confortável.
Escurecer uma cor pode fazer com que ela tenha um ar de pressentimento ou inacessibilidade. Vários sites empresariais seguem o padrão de cor “azul escuro e cinza” que pode parecer “seguro”, mas também pode afastar os consumidores e fazer com que eles sintam que a empresa é fria e negligente.
É muita informação para se manter na cabeça, mas ter um conhecimento básico de como as cores afetam seu usuário e como você quer que o seu projeto seja visto e compreendido, pode fazer uma diferença significante em quão bem ele vai ser aceito pelo seu público alvo.
Espaço – Espaço é o ultimo dos princípios do design gráfico, mas certamente não é o menos importante. Você provavelmente ouviu o termo “espaço branco” antes – significa a parte da página sem elementos gráficos ou cor.
Ter espaço branco suficiente nas paginas dá uma sensação de “espaço para respirar” a cada elemento individual. Ter espaço branco em excesso faz com que os elementos da pagina flutuem pelo espaço sem muita coerência.
Como todos os outros princípios de design gráfico abordados aqui, você precisa balancear cuidadosamente seu espaço para evitar que o seu gráfico pareça muito confuso ou muito vazio.
Criar Imagens #7. Pensando Como Um Designer Gráfico
Ter as ferramentas e saber os princípios básicos do design gráfico vai te levar longe, mas um dos ingredientes cruciais para um bom designer gráfico é a criatividade. Contrário as crenças populares, a criatividade não é de nascença, é aprendida e construída a partir da prática.
E quer uma melhor forma de aprender do que olhar o que os outros já fizeram?
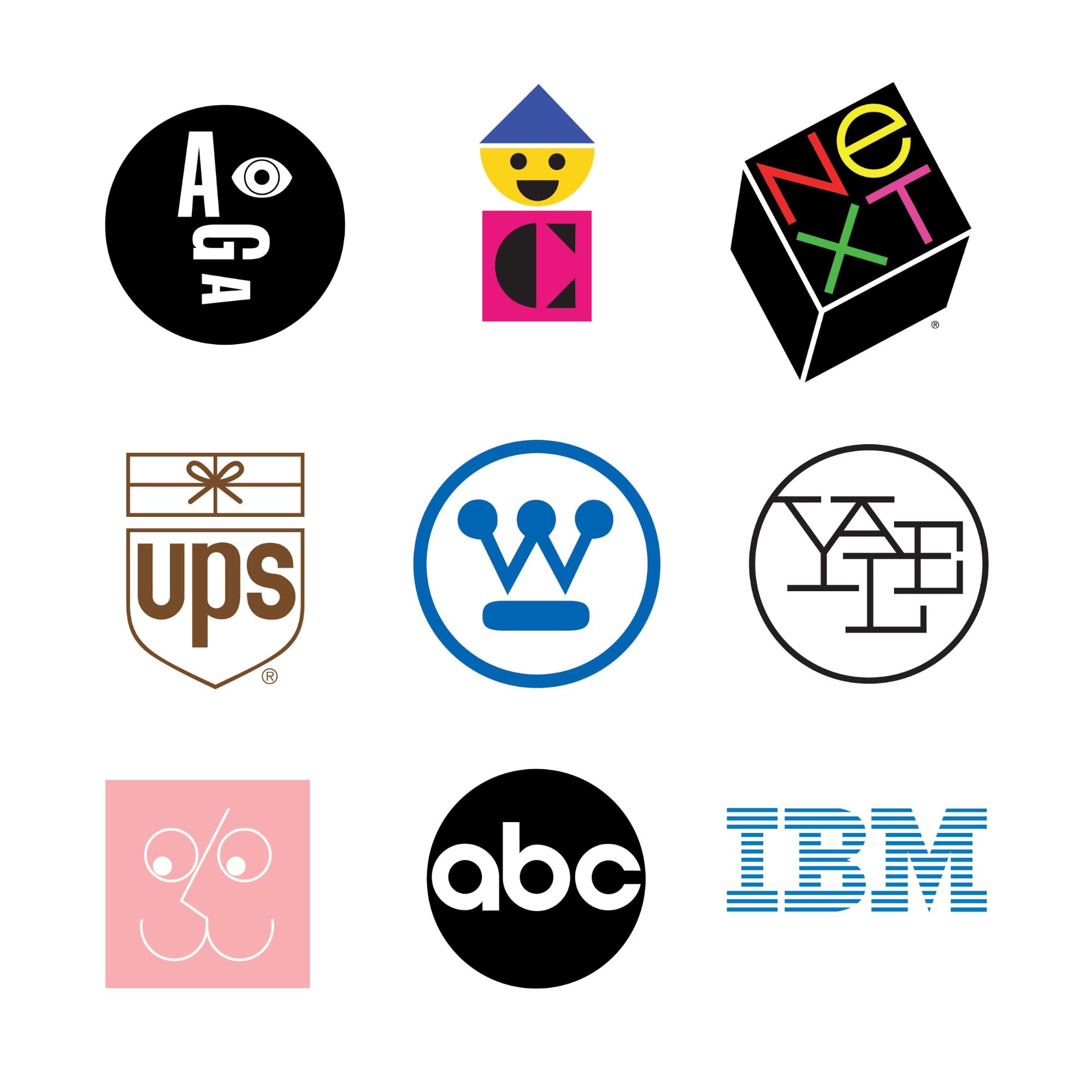
Por exemplo, provavelmente você nunca ouviu falar de um designer gráfico chamado Paul Rand, mas provavelmente você já viu o seu trabalho:
Em grande parte autodidata, o melhor conselho do Rand para aspirantes a designers gráficos foi “Você não tem que ser original. Você só tem que ser bom”. Mesmo que você não esteja familiarizado com o logotipo da marca, Paul determinou que eventualmente você estará.
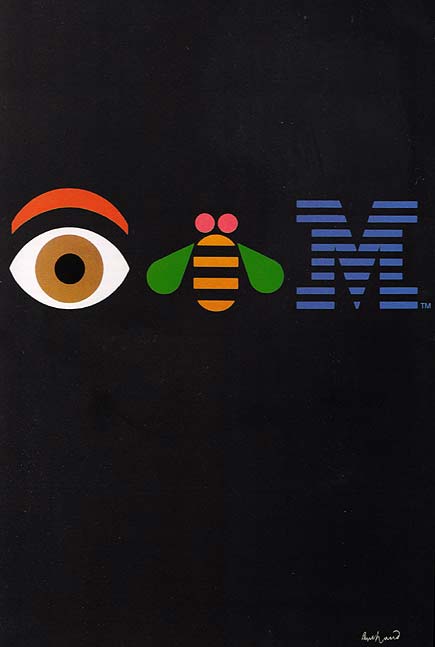
Um dos mais famosos cartazes de projetos corporativos reflete essa insistência:
Poster da IBM criado em 1981
Em um estudo de caso de Chris Maillard para Eye Magazine, o gerente de projetos da Brand Expression da IBM (sim, isso é mesmo um setor), Randy Golden, elaborou como companhias como a IBM trabalharam duro para permanecerem relevantes em seu design gráfico.
Muitos dos logotipos que Rand criou foram originalmente concebidos entre 1950 e 1960. Voltando lá, um computador que preenchia um quarto inteiro era geralmente limitado a fazer poucos cálculos básicos.
Como, então, uma companhia como a IBM foi capaz de manter a identidade da marca durante todos esses anos.
De acordo com Golden,
O aspecto mais desafiador do gerenciamento de projetos para IBM é o tamanho, a escala e a natureza integrada do nosso negócio. Tudo se integra com tudo, e tudo é uma marca.
Ele continua,
Existem muitos projetos esforçados nos quais eu me orgulho, mas o nosso mais recente trabalho que engloba o conceito de “Planeta Inteligente” e como a IBM pode contribuir para o seu desenvolvimento é gratificante, já que isso vai muito além de benefícios de negócios-para-negócios.
Como um exemplo, aqui esta uma propaganda recente da IBM ilustrando o poder do “Planeta Inteligente”:
Agora, me deixe te perguntar:
Quando você olha para esta imagem, você enxerga um homem com binóculos, ou um carro na rua – ou os dois?
Isso é o que um bom design gráfico faz. Faz com que você pense de uma forma mais inteligente.
Aqui estão mais alguns exemplos de objetos do dia-a-dia transformados em objetos que fazem você parar e pensar.
Os dois exemplos vêm da empresa de ilustrações Post Typography. Você pode ver o portfólio de estudo de caso deles para encontrar mais exemplos como o álbum WAKE UP e a ampulheta derretida dos U.S. para te inspirar.
A web esta cheia de exemplos infinitos de portfólios de design gráfico brilhantes, que atraem a sua atenção de uma forma que você provavelmente não esperava. Bons designers gráficos veem o extraordinário no ordinário e usam essa habilidade para fazer uma afirmação.
E enquanto você não puder criar exatamente estes tipos de imagens com as ferramentas da web de faça-você-mesmo como as que listei aqui, você ainda pode ter uma ideia para coisas como linhas, espaços e formas para ir além do que essas ferramentas podem fazer – e criar um projeto de algo seu a partir do zero.
Aqui esta o que você deve ter em mente para fazer isto.
Criar Imagens #8. Como Melhorar a Sua Habilidade com o Design Gráfico
Uma vez que você tiver um bom entendimento acerca dos princípios básicos, você vai querer sair e tentar coisas novas.
Mesmo se suas habilidades artísticas se limitarem a desenhar um boneco de palito (e parabéns por isso!), você ficará feliz em saber que melhorar a sua habilidade em design gráfico está mais relacionado a ser observador e perceptivo do que ter incríveis habilidades artísticas.
O melhor jeito de começar é olhar a sua volta. Procure por sites como Dribbble e Behance para os portfólios de design que você goste e então siga esses designers para que você consiga atualizações quando eles adicionarem novas seleções para os seus portfólios.
Crie seus próprios “arquivos roubados” de ideias, conceitos e imagens que você goste. Lembre, ate mesmo o projeto mais complexo pode ser quebrado em suas peças fundamentais – formas e linhas.
Quando você aprende o processo por trás do projeto, você pode trabalhar em como recriar o seu próprio.
Se você gosta do que você vê, estenda suas habilidades um pouco mais e aprenda sobre filtros e camadas – componentes principais das ferramentas de design gráfico de alto nível como Photoshop e o Illustrator.
Obviamente, eu não estou defendendo que você pode voluntariamente infringir os direitos autorais de alguém. Tudo nesse guia tem o intuito de te fazer aprender o processo de criação do seu próprio gráfico sem experiência anterior.
Não tenha medo de copiar aqueles cujo estilo você gosta. Ao longo do tempo você vai vir a aprimorar e criar o seu próprio estilo.
Além desses pontos, o seu melhor próximo passo poderia ser:
Não Tenha Medo de Pedir um Feedback – pode ser difícil pedir por um feedback do seu trabalho – especialmente quando você estiver começando.
Você é ansioso. Não confia em você mesmo. Tem medo das críticas.
Todos nós já fomos dessa forma e já tivemos essas experiências. Não tenha medo de pedir um feedback. No entanto, ao invés de dizer “O que você acha disso?”, pergunte “Como eu posso tornar isso melhor?”.
Eles não vão querer criticar o seu trabalho abertamente, então perguntar o que eles pensam pode te render alguns elogios – mas não estamos atrás de elogios – estamos atrás de progresso.
Alguns feedbacks são bem-intencionados, mas quando colocados em seu projeto, farão o resultado final parecer terrível. Isto é ok também. Como um designer, você é livre para aceitar ou recusar qualquer feedback.
Mas primeiramente pense sobre a razão do porque que eles fizeram este comentário. Esta faltando alguma peça? Ele representa bem a marca e sua mensagem? Existe algo que os outros gostariam de compartilhar e querem que apareça em suas próprias paginas de rede social?
Lembre, todos foram iniciantes uma vez. Alguns podem ter mais talento ou criatividade que os outros, mas isso não é algo que não pode ser desenvolvido durante o tempo.
Ter um momento para aprender as habilidades por trás de um bom design gráfico vai te ajudar a apreciar e admirar ainda mais o trabalho feito.
Conclusão
Como você pode ver, começar o design de seus próprios gráficos não precisa ser exaustivo.
Ter um conhecimento básico de como cores, linhas, espaço e outros princípios básicos funcionam juntos em uma tela é só o começo. A maioria dos designers gráficos de hoje gastam anos aperfeiçoando suas habilidades e construindo em cima desses conceitos fundamentais.
Para o resto de nós, no entanto, a internet se tornou mais fácil do que nunca para a criação de projetos bonitos e interativos que não levam um toque artístico.
E se você quiser trabalhar em cima do que você aprendeu neste guia, existem vários recursos fantásticos, portfólios e dicas por aí esperando por você.
Você já tentou alguma dessas ferramentas para criar imagens? Qual a sua favorita?




















Comentários (4)