Páginas lentas podem espantar consumidores.
E o pior: talvez você nem perceba que isso está acontecendo.
Quanto mais tempo uma página leva para carregar, maior a probabilidade de que ocorra bounce de usuários.
Em outras palavras: eles não ficam na página para comprar seus produtos ou serviços.
Você vai sentir essa dor especialmente ao analisar o tráfego de dispositivos móveis. O poder de processamento limitado dificulta o carregamento de sites grandes e complexos.
E isso é um grande problema, porque mais da metade de todos os usuários da Internet agora navega em dispositivos móveis.
Algumas das primeiras soluções disponíveis online são fornecidas pelo Google e pelo Facebook.
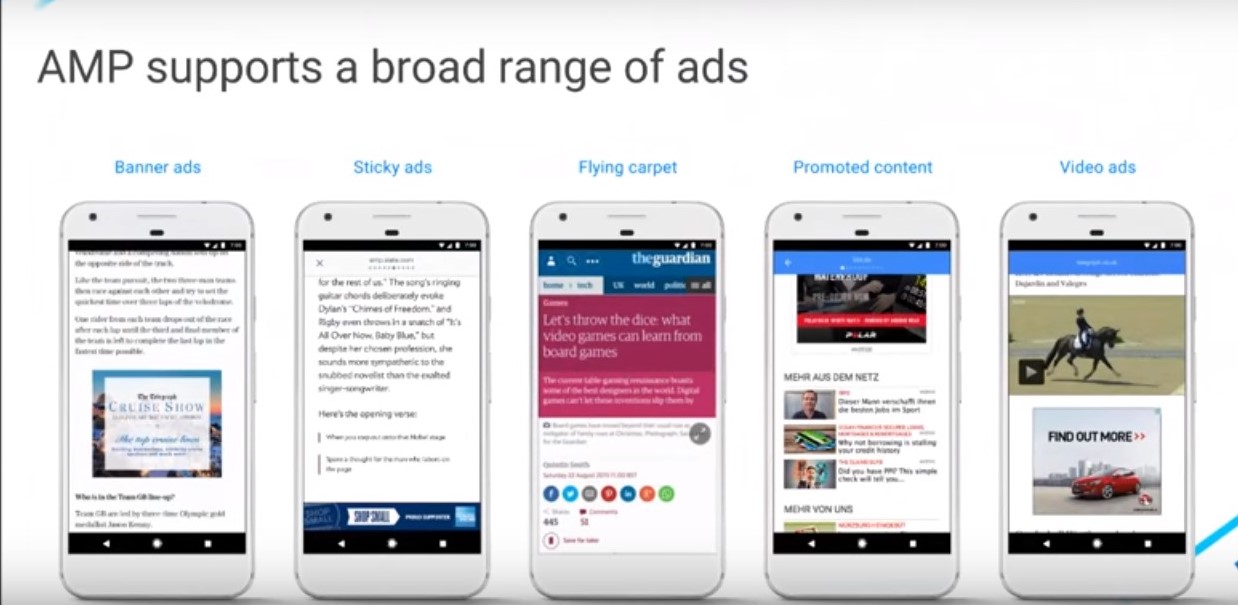
O AMP e Facebook Instant Articles prometem carregamento instantâneo. Ambos usam códigos de programação especiais para te ajudar a fornecer uma experiência móvel impecável.
O que poderia dar errado?
Infelizmente, bastante coisa.
Soluções rápidas como o AMP ou o Facebook Instant Articles são apenas consertos temporários para um problema muito maior e mais complicado.
Esses consertos podem até te custar mais leads e vendas do que seu site ‘não otimizado’.
Veja por que o AMP e Facebook Instant não são a salvação.
Depois, vou te mostrar o que fazer para corrigir a baixa velocidade das suas páginas.
Por que o AMP pode ser ruim para o seu negócio
O Accelerated Mobile Pages Project (AMP) se define como “uma iniciativa open-source” para ajudar webmasters a aumentar a velocidade de navegação.
O AMP faz isso comprimindo arquivos extremamente grandes, como imagens, e reduzindo os elementos necessários para exibir sua página.
Para ser justo, essa tecnologia realmente possibilita um desempenho excelente.
Por exemplo: a Wired Magazine ficou muito satisfeita com seu aumento de 25% no engajamento do site. O AMP ajudou o site deles a rankear melhor em páginas de resultados de mecanismos de busca (SERPs) e ao mesmo tempo manter os usuários na página por mais tempo.
80% do tráfego do Gizmodo vem de novos visitantes que encontram seu conteúdo AMP em mecanismos de busca.
O AMP não é “oficialmente” um projeto do Google. Mas o Google foi essencial para a sua criação.
E isso ajuda a atrair a atenção de grandes publicações que querem obter vantagens nos SERPs.
Bem, então é só usar uma plataforma do Google e fazer hack do seu SEO mobile? Simples assim?
Infelizmente não.
O primeiro problema é que fazer a configuração técnica do AMP pode ser difícil.
De fato, Jan Dawson declara que o AMP na verdade deixa a publicação web mais difícil do que nunca.
Ela diz que o AMP é uma combinação de HTML personalizado, JavaScript e caching, mas que a produção das plataformas de publicação online tradicionais nem sequer são compatíveis com esses formatos.
Pior ainda: publicar diretamente com esses formatos exige o trabalho de desenvolvedores e pessoas com conhecimentos técnicos. Muitos pequenos negócios não têm acesso a esse tipo de pessoal.
Felizmente, existem muitos plugins de WordPress pré-construídos para nós. Assim, nós não precisamos entender de código de programação para fazer isso.
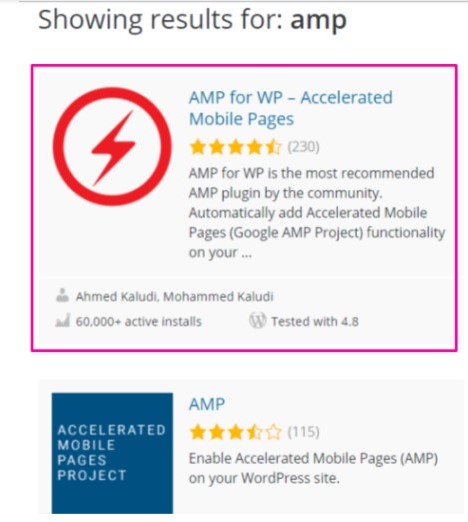
O AMP for WP é um plugin gratuito com boas avaliações.
Há também alguns guias úteis sobre como configurar AMP em sites WordPress, como este do Search Engine Journal.
No entanto, existem outros problemas potenciais em usar o AMP.
Um dos primeiros problemas é que você perde todo o seu branding.
Basicamente, seu conteúdo no AMP perde boa parte do design especial e reconhecimento de marca que você trabalhou duro para gerar.
Além disso, conteúdos otimizados e publicados através do AMP teoricamente não pertencem ao criador original. Eles aparecem na arquitetura do AMP em vez da sua.
Isso significa que pode haver problemas na hora de gerar receita com publicidade.
Você passou esse tempo todo criando novo conteúdo e talvez nem possa monetizá-lo.
O AMP é útil. No entanto, se você utilizar algumas das táticas que vou mostrar abaixo, pode ter um desempenho ainda melhor.
Por exemplo, Chris Hannah mostra que há outras formas de acelerar seu site e até deixá-lo mais rápido do que ele seria no AMP.
Uma busca no Google por “evitar AMP” traz mais de 38 milhões de resultados em 0,98 segundos.
Assim, eu não sou o único a recomendar cautela.
Apesar de o AMP não ser perfeito, existem alguns cenários em que ainda faz sentido usá-lo.
Mas está claro que, para a maioria dos donos de sites, seria melhor corrigir os problemas dos seus sites para que eles funcionem melhor.
E o Facebook Instant Articles também não é a solução ideal.
Porque o Facebook Instant tem seus próprios problemas
O Facebook Instant Articles é bastante parecido com o AMP.
Isso significa que eles compartilham muitas das mesmas vantagens, desvantagens, pontos fortes e pontos fracos.
Primeiro, a parte positiva.
O Facebook Instant Articles carrega páginas até 10 vezes mais rápido do que a média!
O Facebook Partners viu também um aumento enorme no número de pessoas que ficaram no site para ler conteúdos completos.
Além disso, as descobertas deles mostraram uma taxa de cliques de 20% em Instant Articles.
Esses números são incríveis.
Mas então por que grandes marcas têm deixado de publicar Instant Articles?
O NewsWhip e o Digiday, por exemplo, informam que empresas multimilionárias cortaram drasticamente a publicação de Instant Articles nos últimos meses. Aqui estão alguns dos maiores cortes:
- Boston Globe – de 100% do conteúdo a 0% do conteúdo
- Business Insider – de 10% dos posts a 2%
- The New York Times – redução de 10%
- The Atlantic – de 85% a 10%
BBC News, The Wall Street Journal e National Geographic parecem ter abandonado o serviço completamente.
Essas publicações tiveram muitos dos mesmos problemas enfrentados por usuários do AMP.
A tecnologia trazia obstáculos extras. O branding era minimizado, e a receita de publicidade era colocada em risco.
Em vez de adotar essas soluções rápidas, essas marcas estão optando pela abordagem mais complexa.
Em vez de colocar um Band-Aid em seus problemas, elas estão trabalhando para consertar seus sites de dentro para fora.
Aqui estão algumas táticas que você pode usar hoje mesmo para começar a melhorar o tempo de carregamento de suas páginas de forma definitiva.
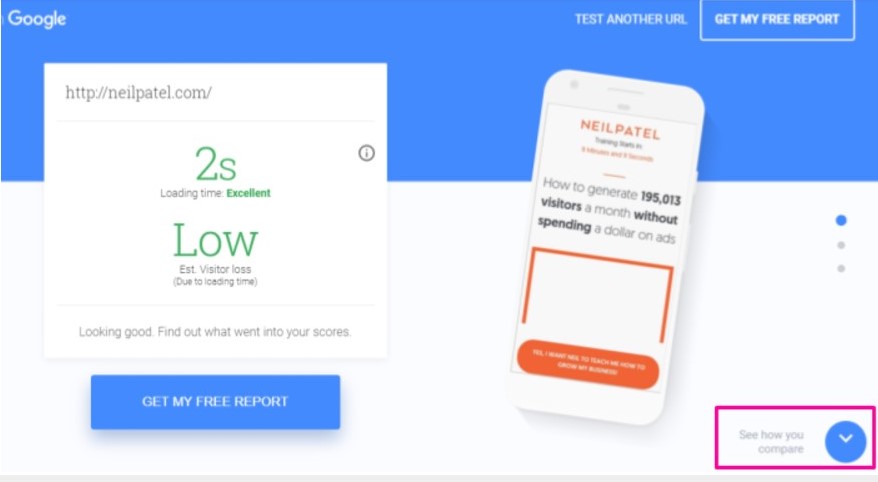
1. Diagnostique páginas lentas em mobile com o Test My Site do Google
Recentemente, o Google lançou o Test My Site para ajudar proprietários de sites a descobrir o que está deixando as páginas lentas.
É só inserir a URL do seu site e começar o teste.
O teste leva apenas alguns segundos para ficar pronto.
Então você verá um diagnóstico completo do seu site.
O relatório vai mostrar o tempo de carregamento médio das páginas do seu site. Também irá estimar quantos visitantes você pode perder devido ao carregamento demorado.
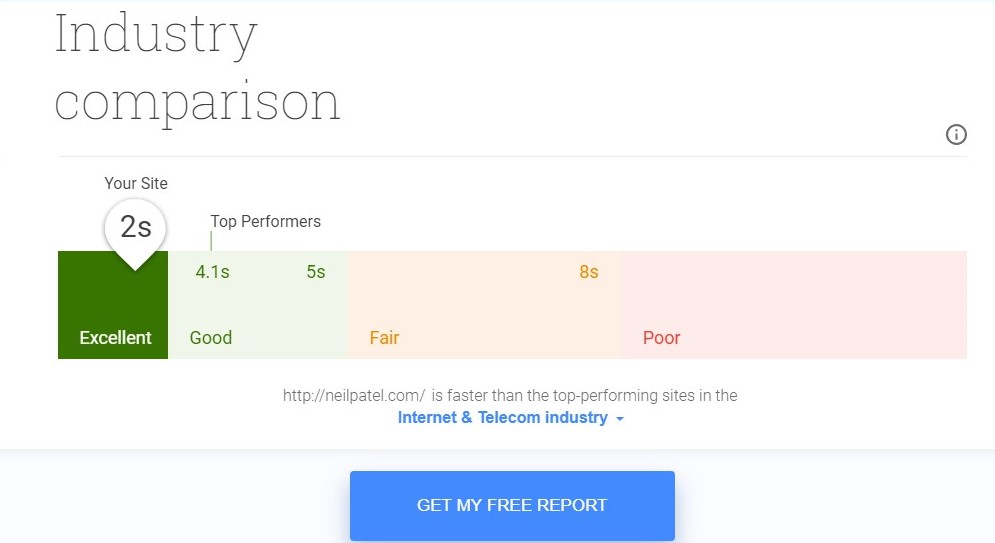
Veja um exemplo do meu site:
Ao clicar na seta no canto inferior direito, você pode comparar seu site a outros sites do seu segmento para ver como seu desempenho se compara ao de seus principais concorrentes.
Veja como meus resultados se comparam ao resto da Internet e ao segmento de telecomunicação:
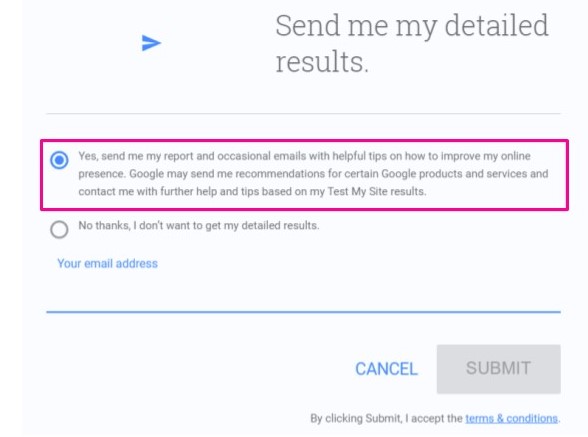
A seguir, clique em “Get My Free Report” para receber o relatório completo.
Você terá que fornecer seu endereço de email para receber esse relatório detalhado.
Mas, se você tiver recebido notas baixas do Google, vale a pena fazer isso. O relatório estará na sua caixa de entrada em no máximo uma hora.
O meu chegou após 15 minutos, apenas.
Vale a pena fornecer seu email em troca desses dados porque o Google vai fornecer recomendações detalhadas para os seus maiores problemas.
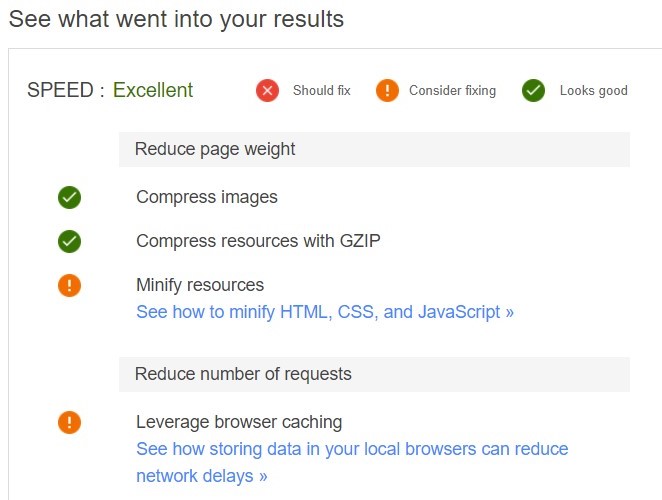
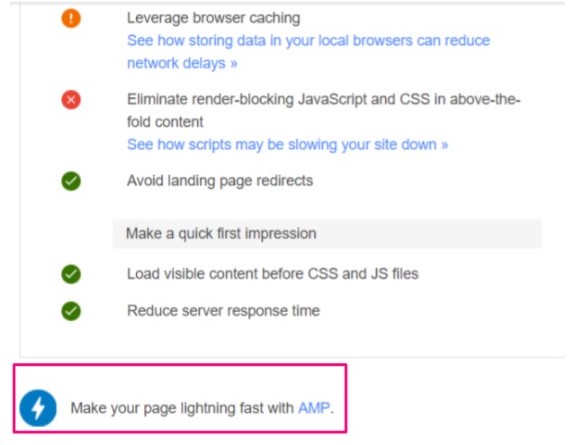
Ele te ajuda até a priorizar os problemas, separando-os nas seguintes categorias:
- Deveria corrigir: Os maiores problemas, que estão deixando seu site muito lento. Corrija-os o mais rápido possível.
- Considere corrigir: Esses problemas são menos urgentes, mas ainda importantes, e devem ser resolvidos após a primeira categoria.
- Parece bom: Aqui estão as coisas que você está fazendo bem!
Além dessa categorização, o relatório informa até quantos segundos você vai retirar do tempo de carregamento da sua página ao resolver cada questão.
Digamos que você contrate um desenvolvedor para te ajudar a resolver esses problemas.
Envie a lista exata e peça que eles façam propostas de orçamento para cada categoria. Comece com os problemas que (1) são mais fáceis de corrigir, e também (2) reduzem mais o tempo de carregamento da sua página.
Algumas questões técnicas são notoriamente difíceis de corrigir. Assim, você pode impedir o aumento do alcance para obter o melhor retorno sobre o seu investimento.
O relatório vai pedir que você reinicie seu site após fazer as alterações.
Ele vai também sugerir que você use o AMP para deixar a página mais rápida. Já vimos porque isso nem sempre é uma boa ideia.
E o melhor: o Test My Site é completamente gratuito. Você pode até abrí-lo em seu smartphone agora mesmo, se não estiver em frente ao PC, para ver instantaneamente o desempenho do seu site.
Ao se aprofundar em cada sugestão e focar em cada ação que aparece no relatório, você pode corrigir e até reverter os efeitos de páginas de carregamento lento.
Aqui estão soluções para alguns dos problemas mais comuns que eu já observei.
2. Reduzir o tamanho das suas páginas
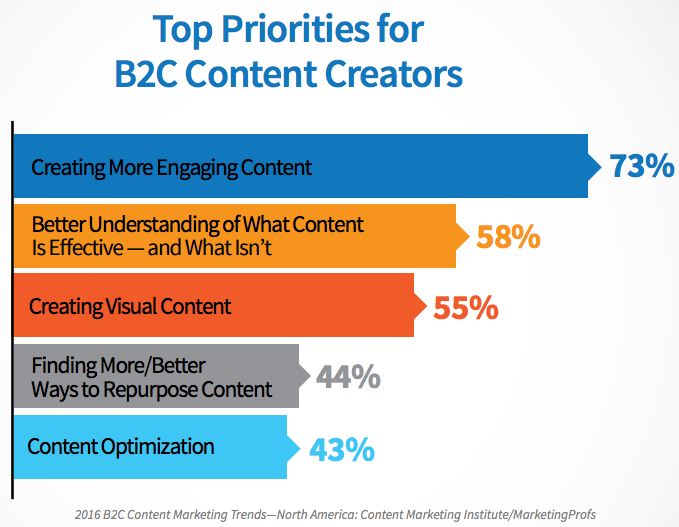
Especialistas em marketing querem criar “mais conteúdo engajador.”
Geralmente, isso significa mais conteúdo visual.
Há uma razão que explica porque infográficos têm três vezes as curtidas e compartilhamentos nas mídias sociais. As pessoas adoram imagens e elementos visuais que expliquem aquele texto chato.
O problema é que imagens frequentemente aumentam muito o tamanho das suas páginas.
Ter muitos posts com imagens de boa qualidade pode levar rapidamente a um site dolorosamente lento.
Obviamente, você não vai se livrar das imagens.
Em vez disso, você precisa adotar algumas precauções para evitar que as imagens se transformem em um problema ainda maior.
Até pequenas mudanças, como comprimir arquivos de imagem ou cortá-los antes de enviar para o site podem te poupar bastante espaço.
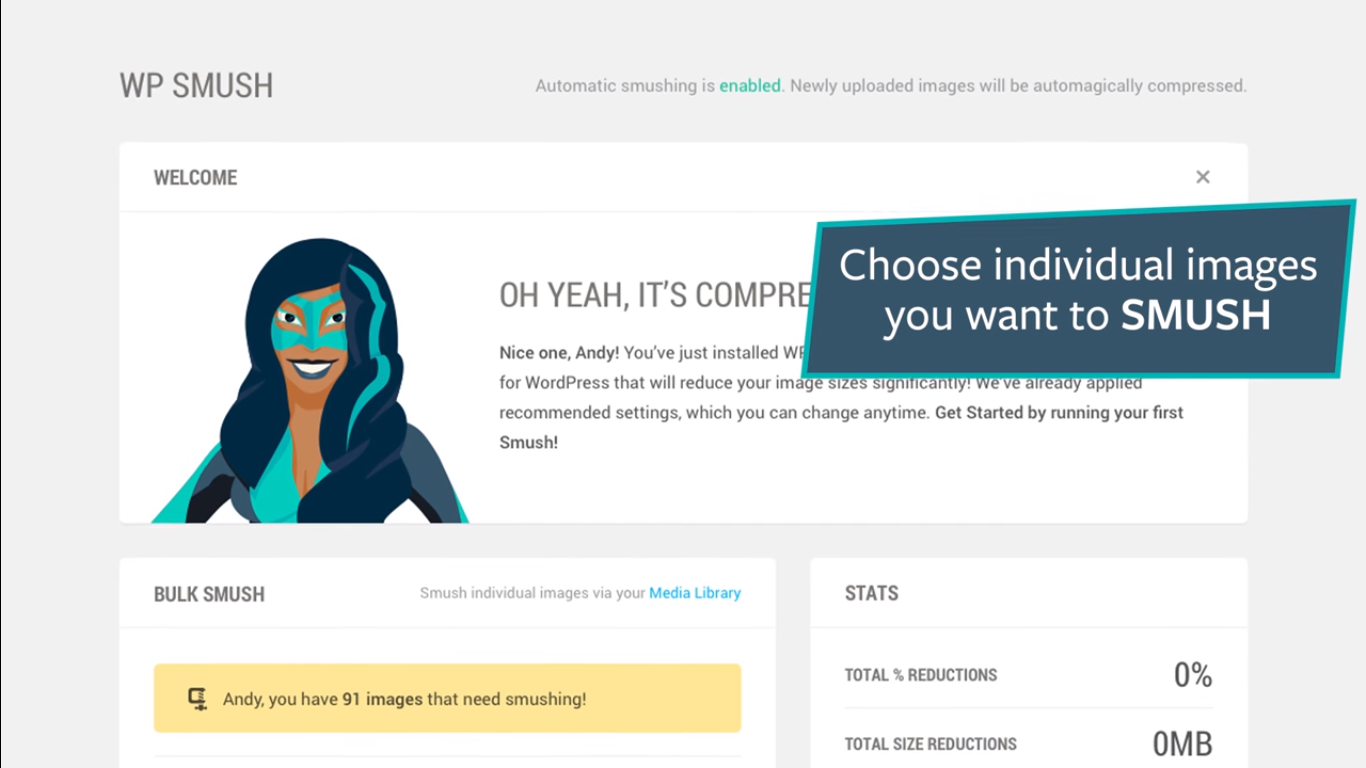
O WordPress Smush it e o Compressor.io são dois apps excelentes que podem reduzir o tamanho de arquivos de imagem em até 73%.
Eu muitas vezes uso até 20 imagens novas em cada post de blog. E há milhares de posts nesse site.
Agora, imagine quanto está economizando ao multiplicar uma redução de 73% vezes 20 imagens por post em milhares de posts!
Incrivelmente, um estudo feito com as melhores empresas de e-commerce mostrou que metade dos participantes não comprimia suas imagens de forma alguma!
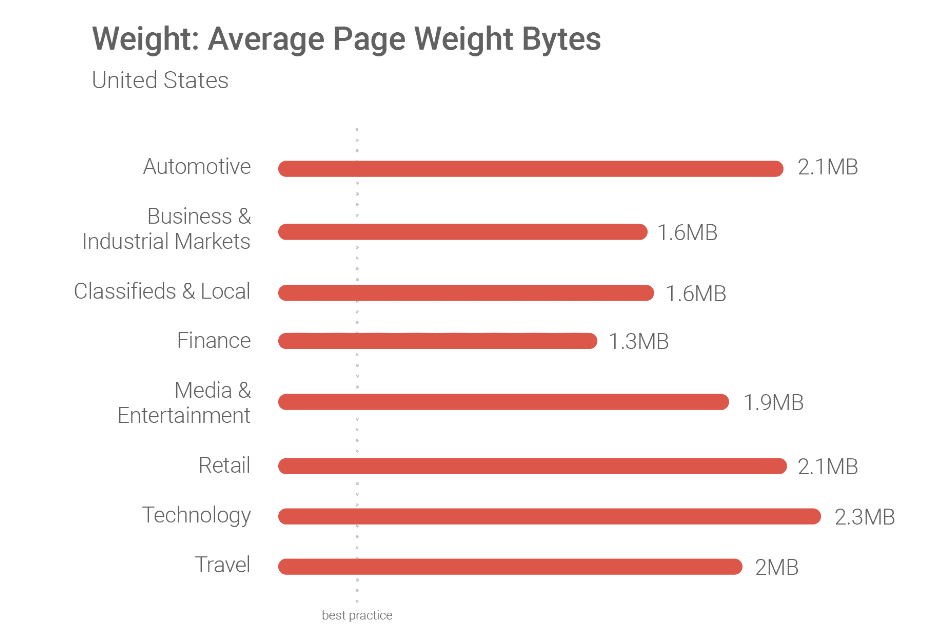
O Google informa que, idealmente, suas imagens devem ter menos de 500KB. Mas as imagens usadas em sites na maioria dos segmentos têm em média duas ou três vezes esse tamanho!
3. Mostre seu conteúdo às pessoas mais rapidamente
Em um mundo ideal, o conteúdo da sua página seria carregado instantaneamente.
Pense nisso pelo ponto de vista do usuário.
Ele pesquisa alguma coisa no Google porque está procurando uma solução para o seu problema.
Assim, ao clicar e abrir seu post, ele quer começar a ler o conteúdo o mais rápido possível.
A última coisa que você deve fazer é forçar o usuário a esperar que várias imagens carreguem antes que ele possa começar a ler.
Felizmente, existem alguns truques que ajudam a evitar esse tipo de problema.
Para começar, reestruture suas páginas.
Não use imagens enormes antes do conteúdo da página.
Carregue primeiro o conteúdo, para que as pessoas possam começar a ler, e depois as imagens.
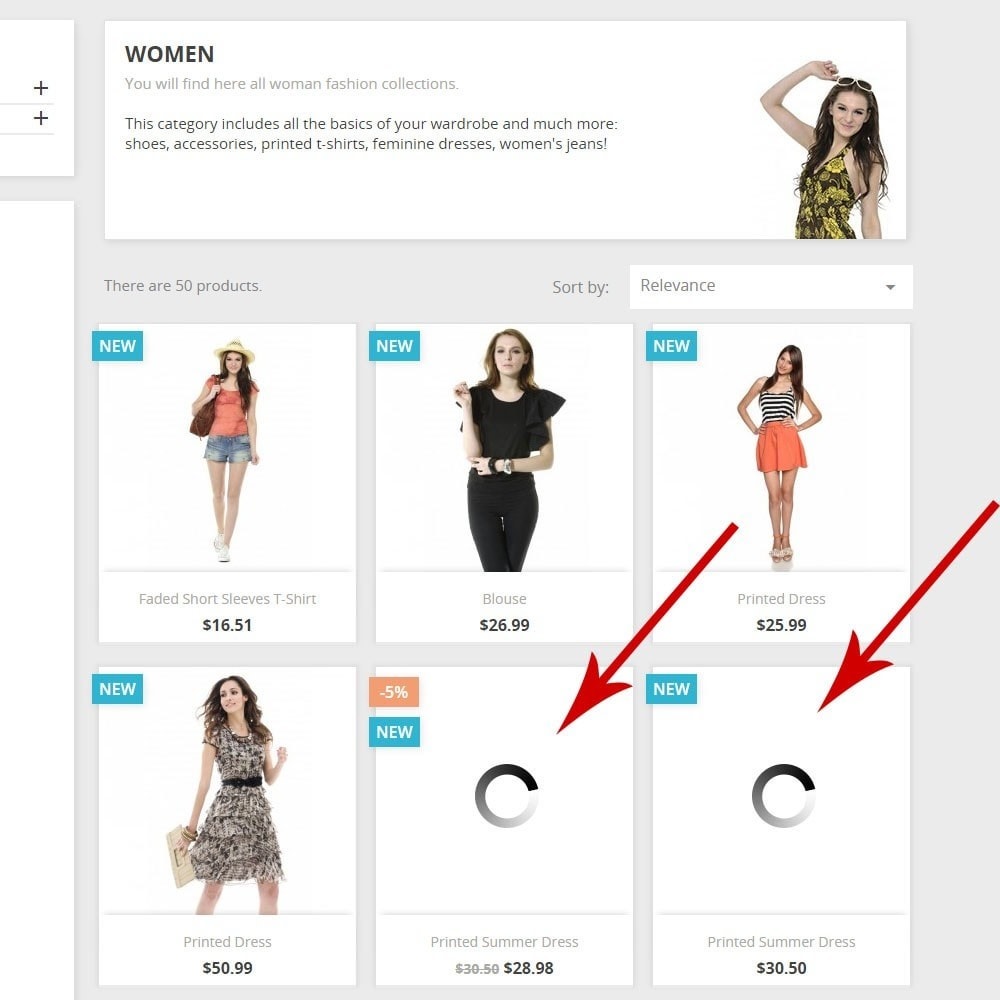
Existe um truque simples chamado “lazy loading“ que impede as imagens de carregarem até que o usuário role a página até elas.
Você já viu um ícone de carregamento como este?
Você pode configurar o lazy loading manualmente ou com plugins do WordPress para começar a reduzir o tempo de carregamento imediatamente.
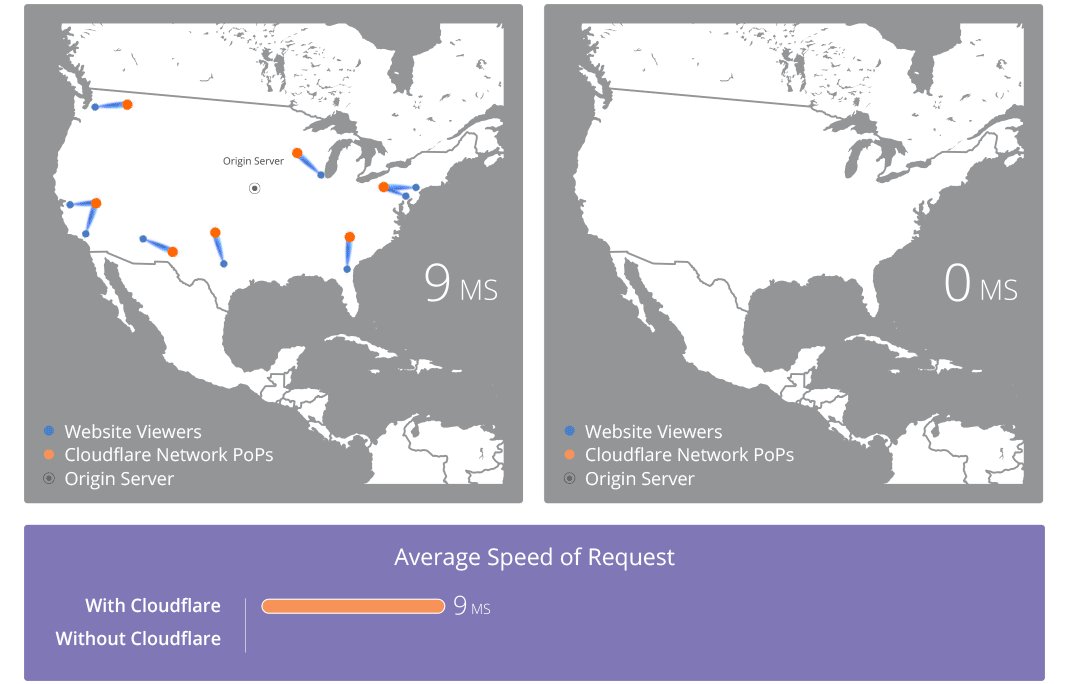
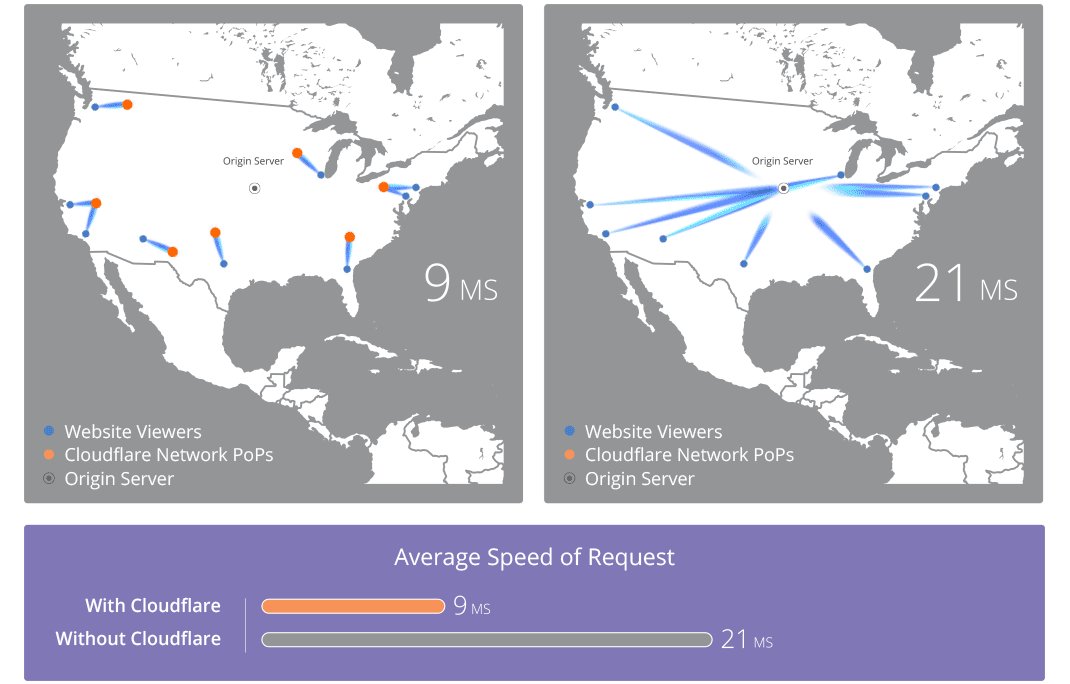
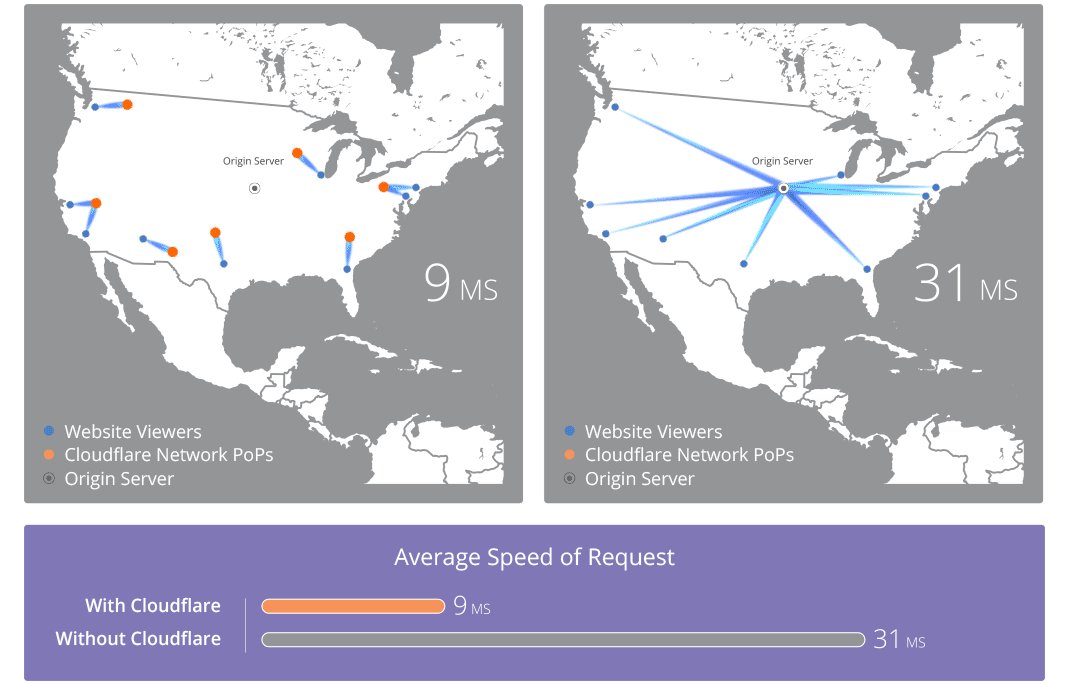
Outra opção é colocar suas imagens em uma Rede de Entrega de Conteúdo.
Essas redes vão carregar suas imagens a partir de diferentes servidores no mundo todo para reduzir o tempo necessário para pessoas em cidades diferentes carregarem a mesma imagem.
Duas RECs populares são a StackPath (a antiga MaxCD) e a CloudFlare.
“Caching” com um plugin como o W3 Total Cache vai ajudar seu site a carregar instantaneamente para pessoas que já o visitaram anteriormente.
Arquivos e dados serão salvos no navegador do usuário. Assim, quando ele tentar voltar ao seu site, seu servidor não terá que fazer todo o trabalho para transferir os arquivos de novo.
Finalmente, verifique seu provedor de hospedagem.
Sua hospedagem web é o alicerce do seu site.
Existe um número limitado de ajustes e truques que você pode usar para acelerar o site. Se seu provedor de hospedagem for lento, seu site também será lento, independentemente do que você fizer para melhorar a velocidade dele.
Use um site como o Pingdom para monitorar o tempo de atividades e velocidades. Assim, você terá uma análise independente do quão rápido está o seu site.
Você pode também verificar sites de avaliação online que mostram comparações de diferentes provedores.
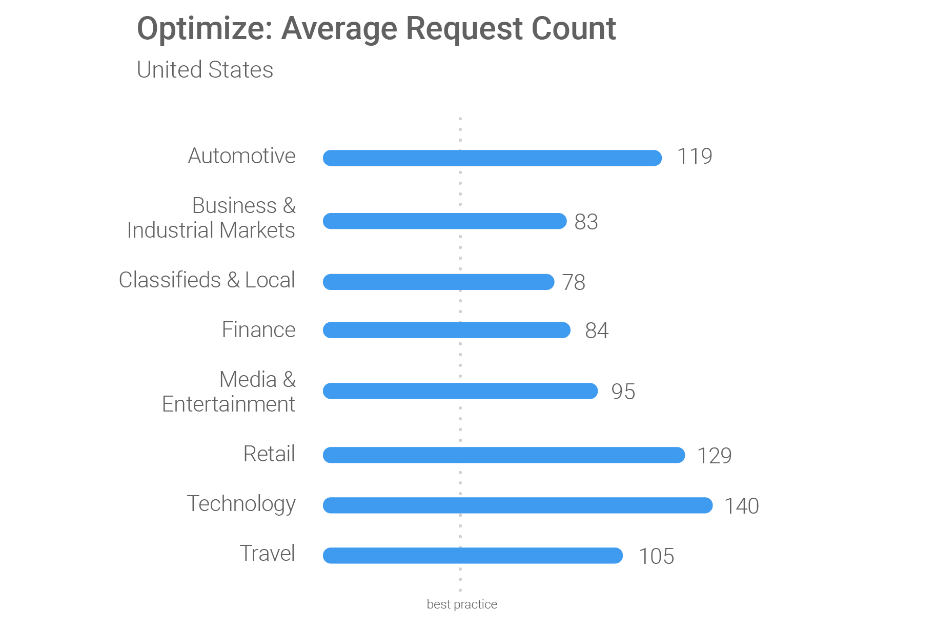
4. Limite ao máximo o vai-e-vem
Entenda como os sites funcionam.
Quando alguém digita a URL do seu site e clica Enter, o navegador ‘chama’ as informações do seu servidor.
Seu servidor, então, precisa empacotar e enviar todos os arquivos e páginas que estão sendo solicitados.
Basicamente, quanto mais pedidos forem enviados, mais tempo é preciso para as informações carregarem completamente.
Essa é a versão mais simplificada possível desse processo. Mas acho que você entende o que eu estou dizendo.
Assim, o primeiro passo é reduzir o número de arquivos que você tem que enviar, reduzindo ou restringindo seu JavaScript, CSS e suas imagens.
Se você não puder restringir a quantidade, pode comprimir os dados para que o servidor envie uma versão mais leve.
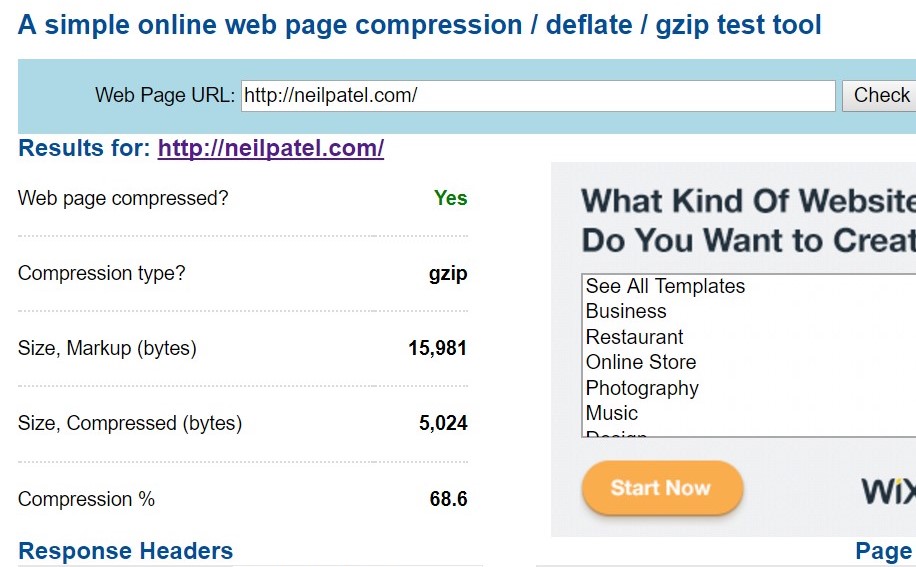
O GIDNetwork é uma ferramenta que pode te ajudar a verificar como está seu desempenho e o que pode melhorar.
O Gzip vai te ajudar a configurar arquivos web em arquivos zip para reduzir seus tamanhos. E o WP Super Minify é um plugin de WordPress excelente para diminuir seus dados.
Além disso, você pode usar o Compressor YUI do Yahoo para comprimir tanto CSS quanto JavaScript.
Outro assunto ligeiramente confuso são os redirecionamentos 301.
Sim, essa é a forma amigável para SEO de limpar links quebrados, informando aos mecanismos de busca que uma página antiga foi para um novo endereço.
No entanto, ter muitos redirecionamentos também pode resultar em mais requisições que precisam ser cumpridas antes que uma página carregue.
Assim, não exagere.
Porque, mais uma vez, a maioria dos sites usa duas ou três vezes o número de redirecionamentos recomendado de 50.
Seu site muito provavelmente já está acima desse limite.
Assim, use o Test My Site agora mesmo para descobrir o que você pode cortar.
Conclusão
Páginas que carregam lentamente são uma das maiores razões que levam ao bounce.
Quando o bounce ocorre com as pessoas, elas não compram. É simples assim. A velocidade de carregamento da página não só tem um impacto sobre o seu conteúdo como pode reduzir suas vendas.
À primeira vista, o AMP e o Facebook Instant Articles parecem ideias incríveis.
Eles estão prontos para serem usados e fazem a maior parte do trabalho pesado para você.
No entanto, existem sérias desvantagens em adotar essas soluções.
Elas removem seu branding, são difíceis de implementar em termos técnicos e podem até sabotar sua receita de anúncios.
A alternativa segura é fazer uma auditoria de velocidade de página no Google Test My Site, uma ferramenta gratuita.
Assim, você vai saber quais são seus problemas e como corrigir cada um deles.
Não quero mentir para você. Consertar seu site de cima a baixo vai dar muito trabalho.
Essas tarefas não são simples. Mas são a melhor forma de resolver seus problemas com carregamento de página de uma vez por todas.
Assim, você talvez nunca mais tenha que lidar com essas questões novamente.
Qual é a sua melhor dica ou hack para deixar sites mais rápidos instantaneamente?


















Comentários (2)