De acordo com o último relatório de benchmark de velocidade de páginas mobile do Google :
“Como o tempo de carregamento da página varia entre de um segundo a sete segundos, a probabilidade de um visitante sair do site mobile aumenta em 113%.”
Esses números são assombrosos porque o mesmo relatório do Google descobriu que em média, os sites levam 22 segundos para carregar completamente (mais do que o dobro do que a marca de sete segundos).
Essa notícia, além do fato de que o mobile-first index está surgindo no horizonte, deve causar calafrios na espinha de todos os proprietários de sites.
Felizmente, no entanto, você tem opções.
Abaixo estão algumas correções comuns aos problemas principais para ajudar a manter as visualizações de páginas, o dinheiro e o seu sono.
Mas primeiro, vamos testar a velocidade do seu site para saber onde os principais gargalos estão ocorrendo.
Comece Usando O ‘Test My Site’ Do Google Para Testar A Velocidade Do Site
Os dados do Google mostram que a maioria dos sites de hoje são muito lentos.
Eles analisaram 900 mil landing pages em 126 países e descobriram: “A maioria dos sites mobile é lenta e tem muitos elementos”.
Como? Sites mobile é melhor que sites mobile.
“Em 70% das páginas que analisamos, levou quase sete segundos para que o conteúdo visual acima da dobra fosse exibido na tela, e levou mais de 10 segundos para carregar completamente todo o conteúdo visual acima e abaixo da dobra.
Idealmente, suas páginas devem ser carregadas em menos de três segundos, no máximo. Então, o fato de que a maioria das páginas que eles pesquisaram perdeu completamente esta marca, não é um bom sinal.
Por exemplo, isso provavelmente significa que o seu próprio site seja muito lento.
Mas não se estresse, porque o Google trouxe algumas boas notícias.
Eles disponibilizaram uma nova ferramenta gratuita para ajudá-lo a descobrir exatamente o que está fazendo o seu site sofrer assim (e como corrigir isso).
Nascido da ferramenta PageSpeed do Google, o Test My Site é um programa que avalia seu site mobile sem nenhum custo para você.
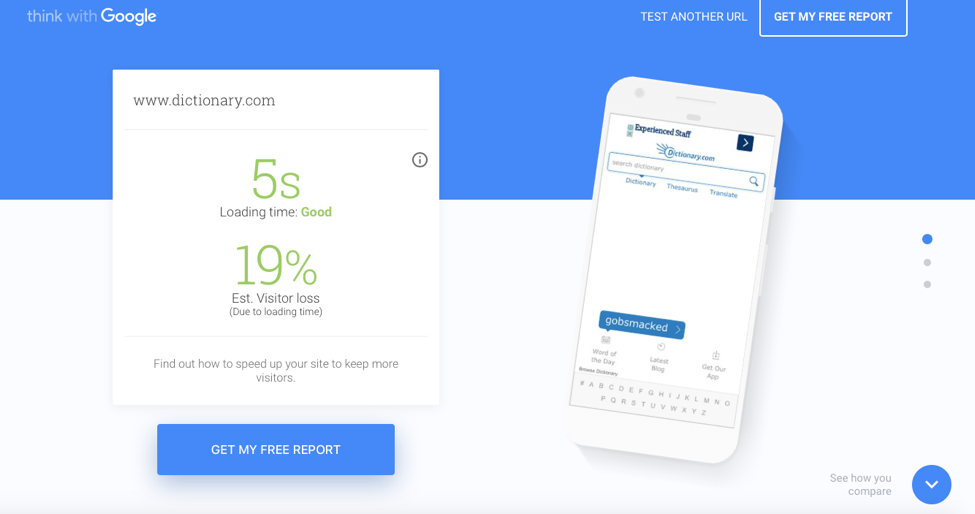
Basta ir e digitar a URL do seu site no espaço fornecido. Isso vai te levar a uma tela que se parece com esta:
Já logo no início, você obtém algumas dicas rápidas.
A primeira métrica é o seu tempo médio de carregamento da página inicial. Nesse caso, o Dictionary.com entra em 5 segundos. Isso é muito bom em comparação com o que vimos um pouco atrás!
Em seguida, o Google vai te ajudar a calcular quanto tráfego seus tempos de carregamento podem estar te custando.
Nesse caso, os dados deles preveem que mesmo que o Dictionary.com esteja carregando páginas dentro de 5 segundos, ainda pode perder até 19% do seu tráfego. (O que em milhões de visitantes, pode ser muita coisa!)
O seu próximo passo será clicar em “Obter O Meu Relatório Gratuito”. Você vai encontrar não apenas em um local, nem apenas em dois, mas em três locais nesta página (no canto superior direito, na área logo abaixo da caixa de texto principal, e se você continuar rolando para baixo, na parte inferior da página).
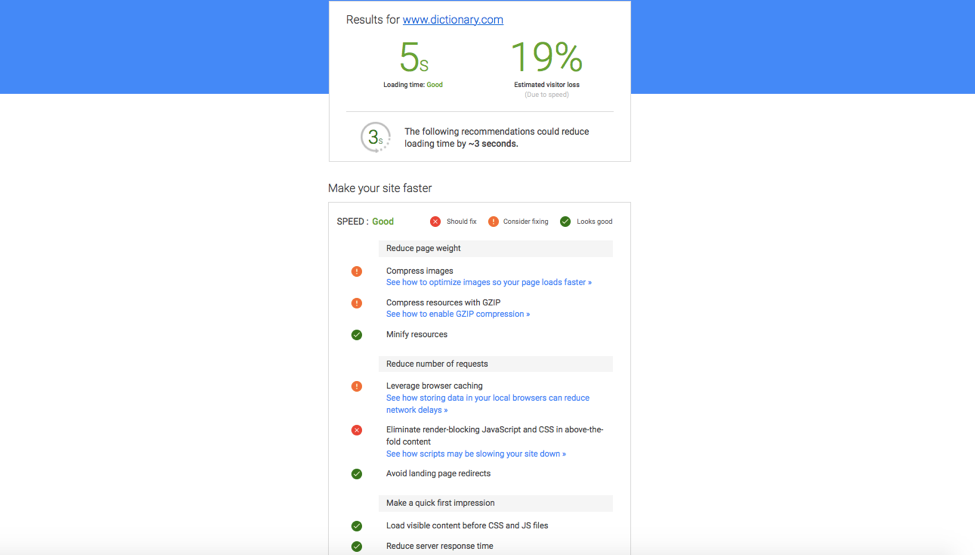
Quando você clicar neste botão, o Google vai solicitar seu endereço de e-mail e seu “de acordo” com seus termos e condições. Depois de fornecer suas informações de contato, você vai ser solicitado a esperar uma hora antes de receber resultados como estes:
O relatório começa com a informação que você viu antes. Logo abaixo disso, o Google vai estimar quantos segundos você elimina do seu tempo de carregamento se corrigir esses erros (isso se você optar por aceitar sua missão).
Nesse cenário, esse número é três.
Daqui a pouco, vamos mergulhar nessas correções recomendadas para que você possa ver quais são os maiores culpados por carregamentos lentos em páginas. Mas geralmente, você pode dividi-los nas seguintes categorias:
- Reduzir o Peso da Página: Páginas ‘Bloated’ têm coisas demais. Tem muito código extra, muitos arquivos, muitas imagens pesadas, etc. Reduzir o peso da página significa remover o que não é necessário (ou eliminar) para aliviar o carregamento.
- Reduzir O Número De Solicitações: As solicitações de página ocorrem quando alguém tenta visitar seu site. Eles ‘chamam’ os dados do seu servidor e isso acontece em cada visita. O primeiro passo é reduzir o número de requisições (limitando os dados enviados pra lá e pra cá). Depois, ajude cada visitante a manter a maior quantidade possível de dados para que eles não precisem “re-buscá-los” sempre que visitam.
- Cause Uma Primeira Impressão Rápida: Por fim, existem alguns truques que você pode usar para dar a aparência que as páginas estão sendo carregadas rapidamente, forçando as coisas que demoram mais na página. Dessa forma, alguém visita o site e tudo parece bem quando eles começam a ler. Enquanto isso, ele dá pro seu site alguns segundos extras para carregar os outros detalhes.
O relatório gratuito do Google é bem detalhado. Quase que demais, para ser honesto. Algumas dessas correções e mudanças podem levar muito tempo, esforço e know-how técnico para consertar.
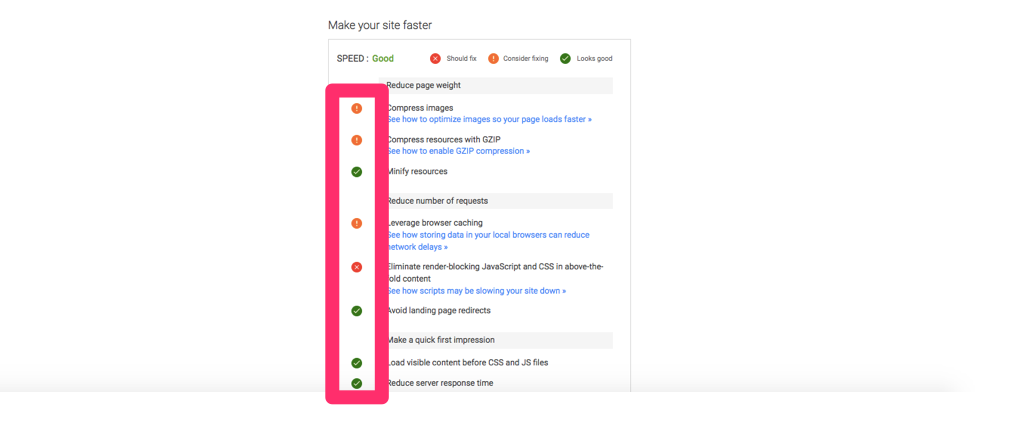
Felizmente, ele também usa um código de cores para ajudar a diferenciar quais problemas precisam de sua atenção imediata daqueles que você pode demorar um pouco mais.
À medida que você continua analisando seus resultados, você deve ver o cabeçalho “Deixar seu site mais rápido”, abaixo do qual o Google vai delinear elementos específicos do seu site que você “deve consertar”, elementos que você deve “considerar consertar” e elementos que “parecem estar bons”.
Links também são fornecidos abaixo de cada categoria para dizer como passar do vermelho para o verde nessas áreas.
Seu relatório do Test My Site é uma ferramenta inestimável para identificar todos os problemas potenciais que estão pesando no seu site mobile.
Agora, é hora de entrarmos em mais detalhes sobre como você pode abordar alguns desses problemas.
Como mencionado, pode demorar semanas para consertar. Mas você provavelmente não tem esse tempo.
Então, em vez disso, vou me concentrar no (1) mais comum, que tem o (2) maior impacto, e (3) não requer um cientista da NASA (ou programador) para consertar.
Vamos começar.
Como Diminuir O Tamanho Dos Arquivos No Site Para Reduzir O Seu ‘Peso’
Uma das principais razões pelo qual seu site está levando muito tempo para carregar é todas essas imagens e arquivos volumosos que decoram sua página.
Eles podem ser bonitos, mas seu efeito no resultado final certamente não é.
Boas notícias, apesar de tudo: Não há necessidade de apagar algumas das suas fotos favoritas. Ao comprimir seus arquivos (começando com suas imagens), você vai reduzir os tamanhos dos arquivos e vai permitir que esses arquivos apareçam mais rapidamente quando os visitantes acessarem seu site.
Há uma variedade de ferramentas de compressão que você pode usar para todas as suas diferentes plataformas. Viciado em WordPress? O WP Super Minify e o WP SmushIt podem ser ideais para você.
O WP SmushIt, em particular, foi classificado como um dos melhores plugins para o seu site porque funciona perfeitamente em segundo plano. Ele analisa e reduz os novos arquivos de imagem quando você os carrega antes de chegar à sua biblioteca de mídia.
Existem também algumas outras ferramentas de compressão que servem para outras plataformas para usuários que não usam WordPress.
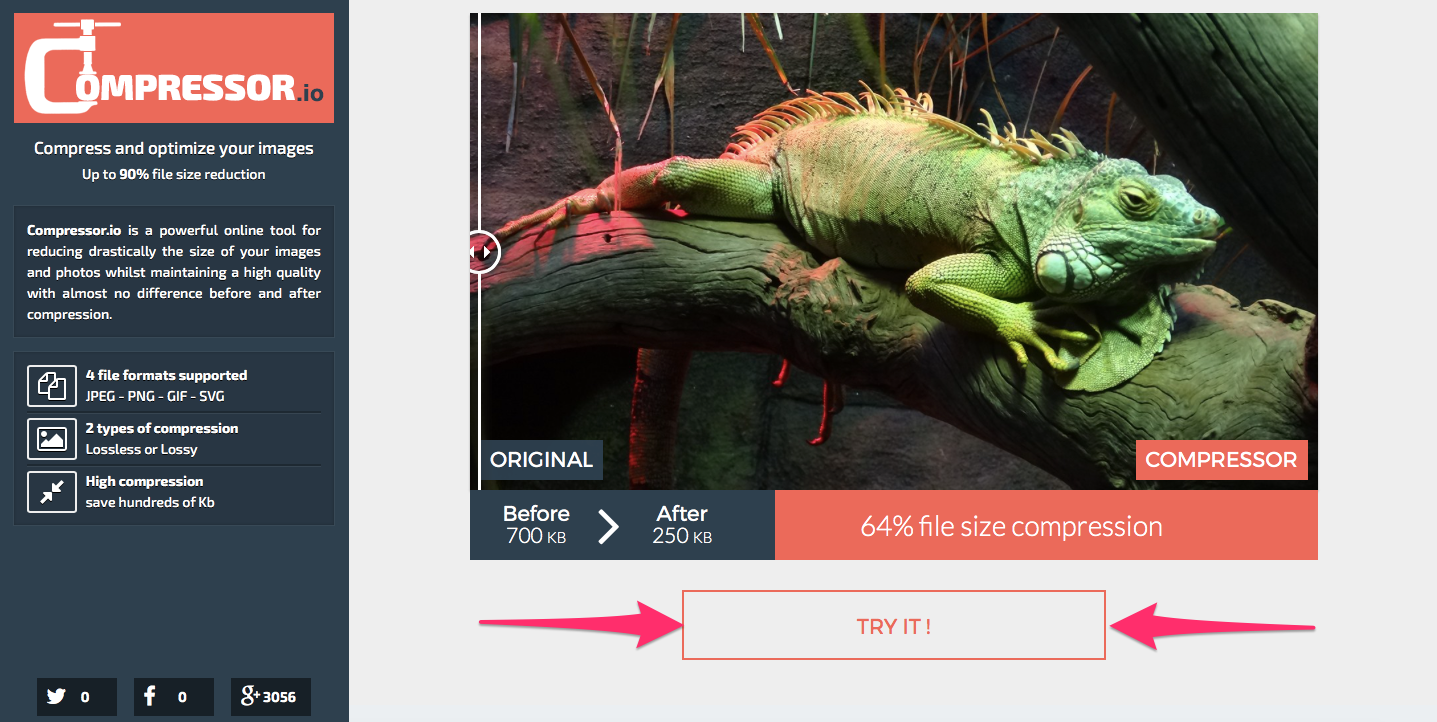
Por exemplo, você pode começar com uma auditoria de compressão com o GIDNetwork, criar arquivos zip com o Gzip ou comprimir suas imagens com o Compressor.io.
O último é o que usaremos neste próximo exemplo, onde você vai aprender a comprimir sua imagem em cinco minutos ou menos (não é necessária nenhuma inscrição ou email).
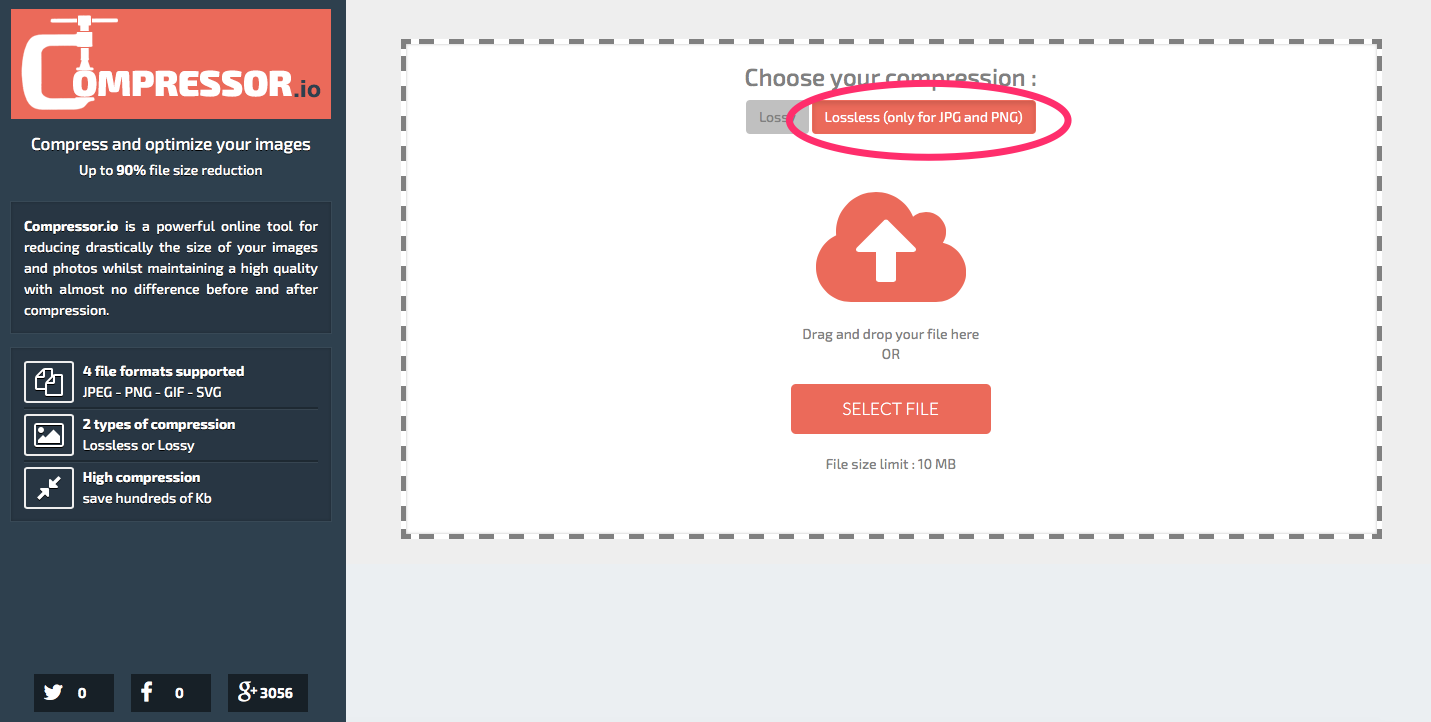
Para começar, acesse o Compressor.io e clique no botão grande “Try It!”.
Ele vai te redirecionar para uma página pedindo que você escolha seu tipo de compressão.
Selecionar “sem perdas” vai assegurar que sua imagem não perca nenhum dado e que você possa descompactar o arquivo de volta ao seu formato original, se você precisar.
Isso significa que sua imagem ainda vai ser a mesma coisa para a maioria das pessoas, apesar de ‘pesar’ uma fração da versão original.
Em seguida, clique em “Selecionar arquivo” no meio da tela e escolha a imagem que deseja comprimir. Você já deve ter sua imagem guardada em algum lugar do seu computador no formato JPEG ou PNG.
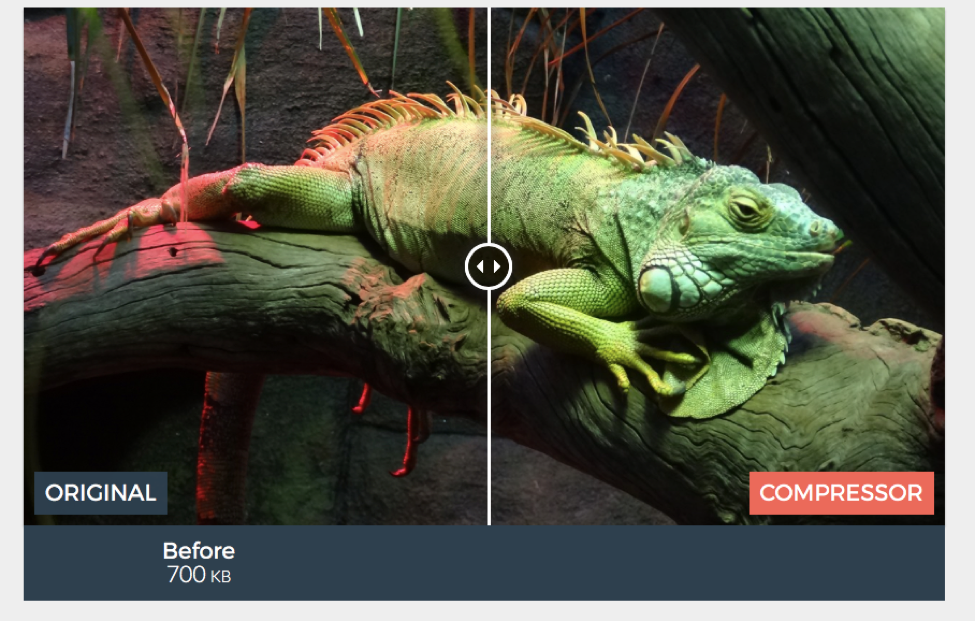
Agora, tudo o que resta é baixar sua imagem compactada e incorporá-la em sua página da web!
Conforme mencionado acima, o Compressor.io é apenas uma das muitas plataformas de compressão disponíveis para você.
Essas aplicações podem ajudar nos seus esforços para melhorar o seu site mobile – e a melhor parte é que, como demonstrado pela foto abaixo do Compressor.io, sua imagem comprimida parecerá idêntica à original.
Como Combinar Imagens Para Reduzir Solicitações De Página e Deixar o Site Mais Rápido
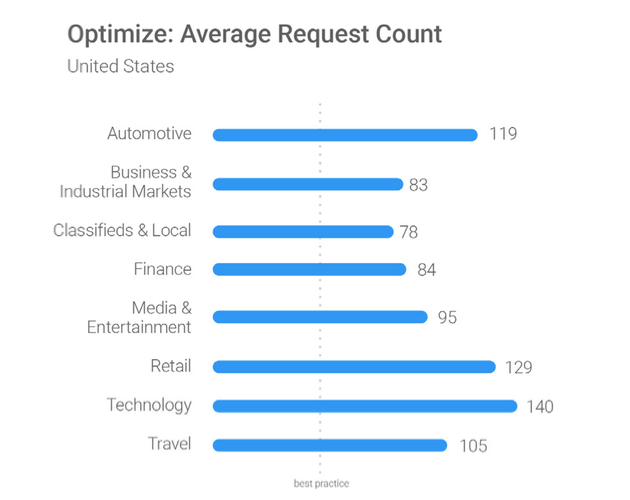
Toda vez que alguém tenta acessar seu site, seu navegador envia uma solicitação ao seu servidor para obter informações. O Google descobriu que a maioria dos sites em todos os segmentos tem quase o dobro do número médio de pedidos que deveriam ter.
Naturalmente, quanto menos solicitações precisarem ser enviadas do navegador e para ele, mais rápido a página será carregada para o seu cliente.
Então, a questão passa a ser: como você pode reduzir o número de solicitações enviadas?
Uma solução é combinar suas imagens de fundo usando CSS sprites, conforme explicado em detalhes por Yoast .
Esta técnica permite que você reduza essa quantidade de pedidos de imagens para algo um pouco mais gerenciável, enquanto, mais uma vez, não muda a aparência da sua página.
Tudo o que você precisa é uma tarde livre e uma aplicação como o SpriteMe para reduzir seu número de solicitações, que você lembra que foi uma preocupação principal no nosso relatório Test My Site.
Não sabe quais imagens combinar? Não se preocupe!
O SpriteMe cuida de tudo isso para você. Tudo o que você precisa fazer é seguir a demo na página inicial.
Este pequeno tutorial o orienta através da sua experiência SpriteMe a cada passo, desde a instalação até a criação de sprites, atualização da sua página e a solução de problemas da aplicação.
A combinação de imagens de plano de fundo não é a única maneira de minimizar o número de solicitações que são feitas – em seguida, vamos ver outra correção para a sobrecarga de solicitações.
Comece a Usar uma Rede de Entrega de Conteúdo para Remover o Trabalho do Seu Servidor
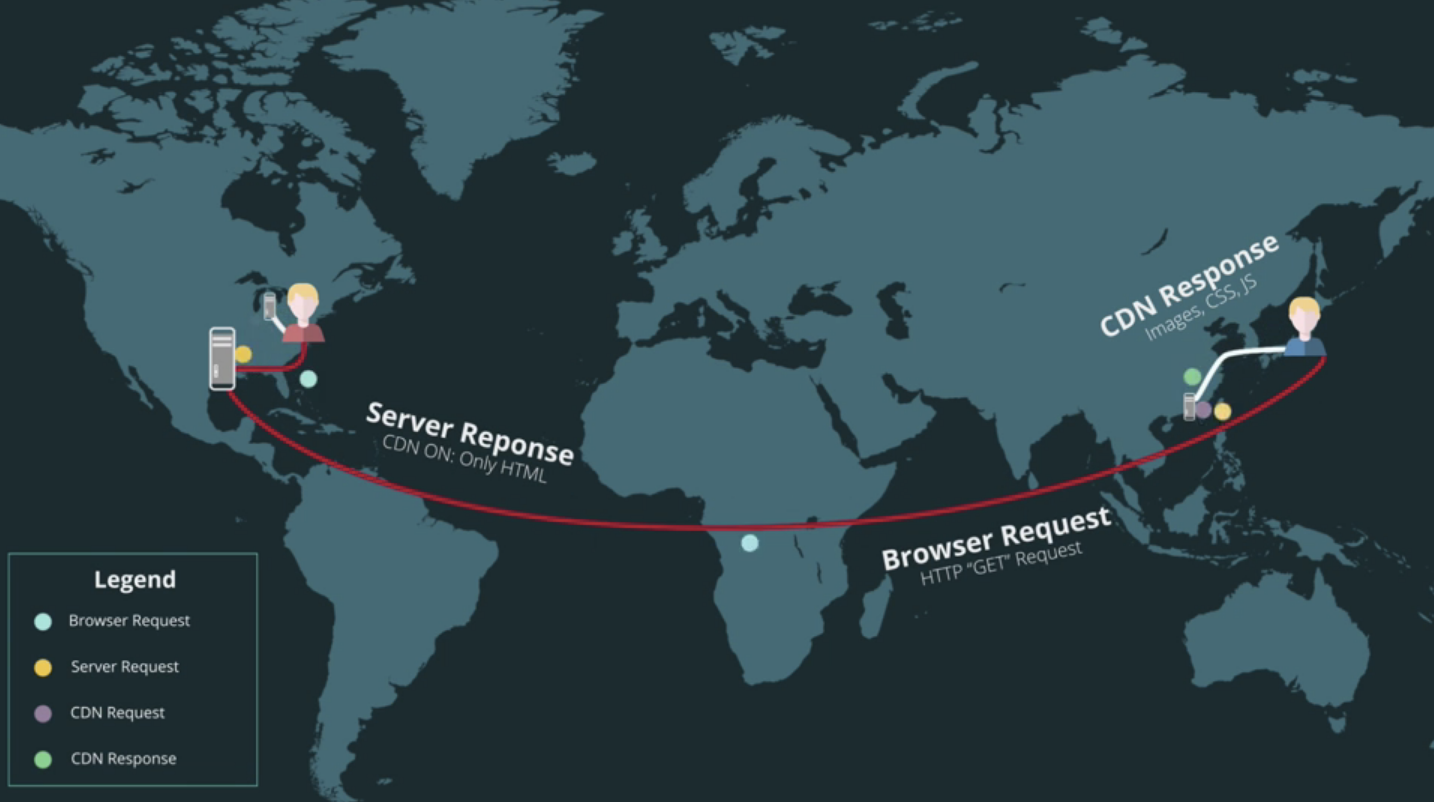
Redes de entrega de conteúdo ou CDNs, levarão o fardo de distribuir arquivos de imagem grandes do seu servidor, distribuindo-os através de sua rede global.
Por isso, enquanto os CDNs hospedam suas imagens grandes e tratam esses pedidos, seu site pode cuidar simultaneamente dos outros pedidos para o restante do seu conteúdo.
A notícia ainda melhor é que os CDNs têm alguns truques nas mangas para agilizar seus processos.
Por exemplo, alguns deles elaboram estratégias para enviar dados de locais otimizados para reduzir a distância sobre a qual a imagem deve viajar e, consequentemente, o tempo necessário para que os arquivos cheguem ao destino desejado.
Isso significa que se alguém tentar acessar seu site da Argentina, os servidores no Brasil (ou talvez de alguma lugar próximo) vão tentar cumprir o pedido.
Felizmente para você, há muitos CDNs gratuitos para escolher.
CloudFlare e BootstrapCDN são apenas alguns que podem fazer você começar sua jornada para se livrar desses pedidos em excesso de uma vez por todas.
Muitas empresas de hospedagem, como WP Engine, também têm seus próprios serviços CDN.
Assim, você pode simplesmente começar a usar, em muitos casos. Por apenas alguns dólares extras no seu orçamento mensal, eles vão cuidar de todo o trabalho sujo.
Pronto para fazer um teste?
Acesse o provedor CDN de sua escolha ( o StackPack, anteriormente MaxCDN, é outra opção popular), crie uma conta e insira o nome de domínio do seu site no campo designado.
Depois disso, o próprio site irá acompanhá-lo nos últimos passos para transmitir o gerenciamento de solicitação aos próprios servidores do CDN.
Esse é mais um problema resolvido. Agora que você tirou isso do caminho, é hora de enfrentar outro problema comum: JavaScript.
Realoque Arquivos Javascript Para Diminuir Pontos No Seu HTML
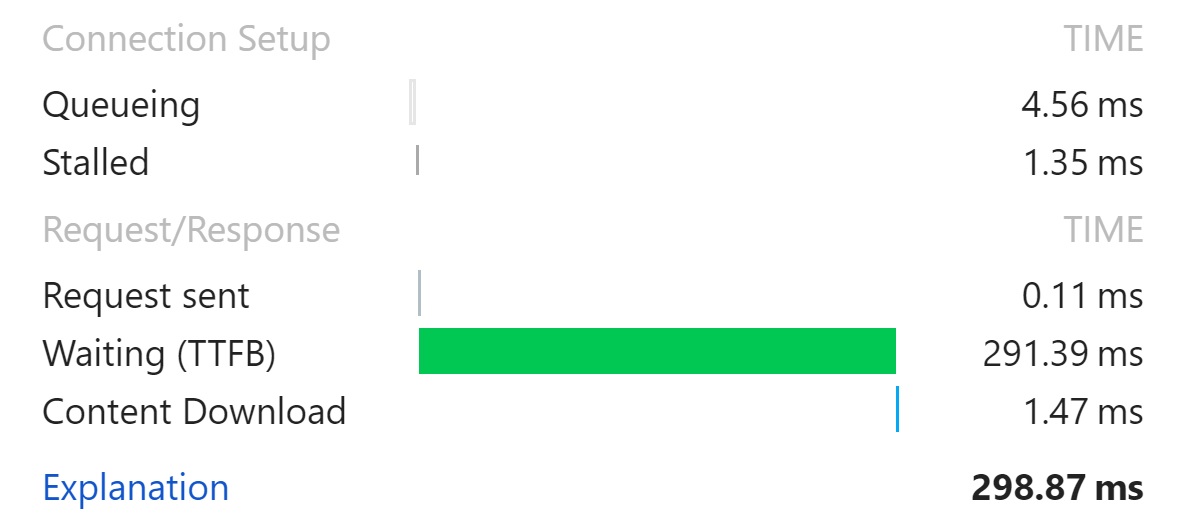
TTFB-Time to First Byte – mede o tempo que leva para que um visitante envie uma solicitação ao seu servidor, aguarde até que seu servidor compile, envie dados de volta e receba o primeiro byte desses dados.
De acordo com Relatório do Google, um site saudável deve ter um TTFB de aproximadamente 1,3 segundo. Se o byte demorar mais do que isso para alcançar seu visitante, é provável que eles visitem outro lugar.
Como garantir que não deixaremos isso acontecer? A resposta é tão simples como copiar e colar.
Mais especificamente, você deve tirar seus arquivos JavaScript do topo do seu documento HTML e deslocá-los para um lugar mais embaixo na página.
Isso, na verdade, não vai diluir os dados em sua página, mas isso vai fazer a diferença na ordem em que esses elementos são carregados.
Por exemplo, se tentar carregá-los primeiro – antes de qualquer um dos conteúdos reais do site – vai forçar seus visitantes a aguardar e aguardar até que isso seja concluído.
Em vez disso, colocá-los abaixo do conteúdo do site permite que o texto seja carregado rapidamente. Dessa forma, as pessoas podem começar a ler normalmente, sem perceber que os dados da página ainda estão carregando em segundo plano.
Em outras palavras, o TTFB será reduzido, pois os visitantes podem receber esse primeiro byte apenas um segundo ou menos depois de chegarem à sua página.
Aqui está uma última dica fácil para garantir que seu conteúdo básico seja carregado o mais rápido possível para os clientes.
É uma que você já viu acontecer nesta mesma página que você está lendo, sem sequer perceber.
Use ‘Lazy Load’ Nas Suas Imagens Para Acelerar o Tempo de Carregamento da Página e Carregar as Páginas Mais Rápido
Faça um teste rápido:
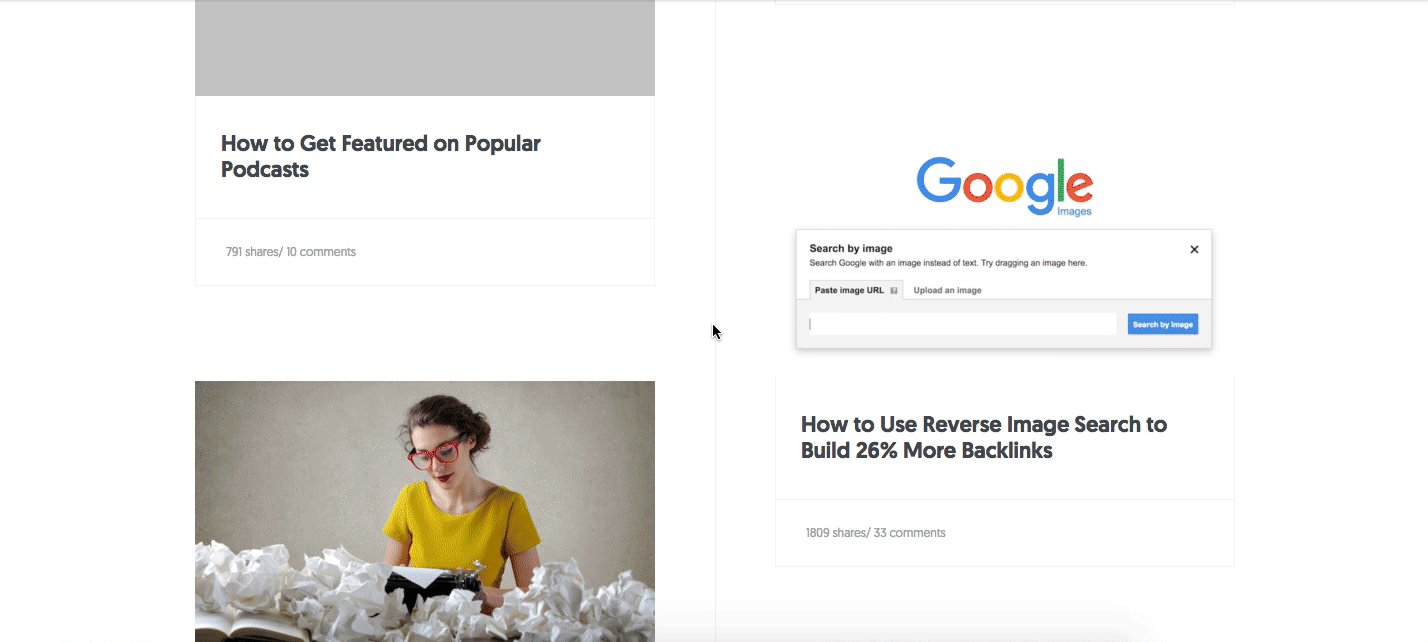
Recarregue este post e comece a rolar para baixo bem rapidamente. Dessa forma:
Observou algo estranho nas imagens? Há um atraso de quase meio segundo antes delas aparecerem, certo?
Você não está imaginando coisas. Elas estão apenas com lazy load.
O truque está na forma como isso impede que as imagens sejam carregadas até que o usuário se desloque para a imagem.
Em outras palavras, se uma imagem não aparece até o final do seu artigo, ela não será carregada até que seu cliente tenha chegado ao final dele.
Assim como a técnica do JavaScript explicada acima, isso elimina a competição pelo conteúdo na parte superior da página, permitindo que o básico do seu site (como o conteúdo de texto) seja carregado mais cedo e mais rápido.
Mas onde você pode encontrar um plugin decente de lazy load?
O Lazy Load é um bom lugar para se começar. Você também pode considerar os melhores seis plugins de lazy load do WPMU para WordPress.
Além disso, você pode ler mais sobre como usar lazy load no seu conteúdo preferido e acessar o roteiro lazy load mais recente aqui mesmo.
Conclusão
O Google informou que mais de 70% das páginas tinham mais de 1MB.
Isso é ruim porque uma página de 1,49MB leva cerca de sete segundos para carregar em uma boa conexão 3G.
Você lembra o que mais acontece quando as páginas demoram sete segundos para carregar?
“A probabilidade de um visitante sair do site mobile aumenta em 113%.”
No entanto, nem tudo está perdido.
Comece usando o próprio Test My Site do Google para descobrir exatamente o que está atrapalhando você. Ele vai identificar seus maiores problemas e vai fornecer instruções claras sobre quais soluções devem ser sua principal prioridade.
Ao comprimir e combinar imagens, deslocalizar seus arquivos de JavaScript, confiar no brilho de CDNs e usar plugins de lazy load, você também vai saber como é o gosto de atrair clientes para seu site mobile e fazer com que eles fiquem nele.
Qual a sua melhor sugestão para minimizar os tempos de carregamento de página e acelerar o seu site?











Comentários (0)