De acuerdo con el último reporte comparativo de Google sobre la velocidad de los sitios móviles:
Conforme los tiempos de carga aumentan de un segundo hasta siete segundos, la probabilidad de que un usuario en dispositivo móvil abandone el sitio aumenta en un 113%.
Esos números dan miedo, porque el mismo reporte de Google descubrió que un sitio web promedio puede tardar hasta 22 segundos en cargar completamente (más del doble de la marca de siete segundos).
Esta noticia, aparte del hecho de que la indexación orientada a móviles está a la vuelta de la esquina, debería poner los pelos de punta a cualquier propietario de un sitio web.
Afortunadamente, tienes opciones.
A continuación, te mostraré algunas de las soluciones más comunes para los problemas que pudieras tener para ahorrarte páginas vistas, dinero y horas de sueño.
Pero primero, hagamos una prueba a la velocidad de tu sitio web para saber dónde están ocurriendo los cuellos de botella.
Comienza por Probar tu Sitio Web con la Herramienta de Google ‘Test My Site’
Los datos de Google muestran que actualmente los sitios web son muy lentos.
Analizaron 900,000 landing pages en 126 países y descubrieron que, «la mayoría de los sitios web móviles son lentos y están saturados de muchos elementos.»
Pero ¿cómo de lentos y saturados?
En el 70% de las páginas que analizamos, nos llevó cerca de siete segundos que el contenido de la parte superior de la página se mostrara, y más de 10 segundos para que se cargaran todos los elementos visuales en la parte superior de la misma.
Idealmente, tus páginas deberían cargarse en menos de tres segundos a lo mucho. Por lo que, el hecho de que la mayoría de las páginas que probaron fallaran por completo esta prueba, no es una buena señal.
Por ejemplo, esto probablemente significa que tu sitio web también es muy lento.
No te estreses, porque Google también nos dio muy buenas noticias.
Revelaron una nueva herramienta gratuita para ayudarte a descubrir exactamente qué está haciendo que tu sitio web sufra (y cómo solucionarlo).
Nacida de la Herramienta PageSpeed de Google, Test My Site es un programa que evalúa tu sitio móvil sin coste alguno para ti.
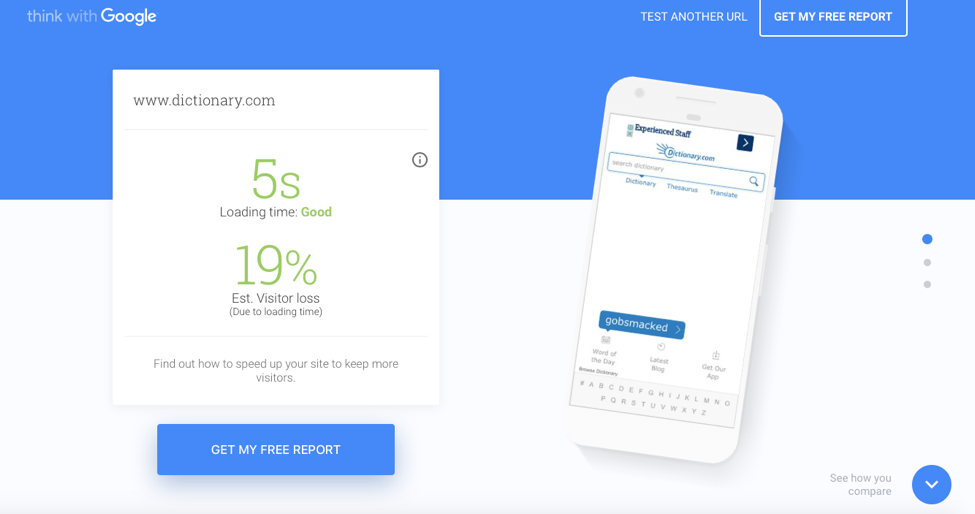
Sólo ve al sitio web e introduce la URL de tu página en la barra de búsqueda. Esto te llevará a una pantalla que se ve así:
Inmediatamente, verás unos cuantos consejos.
La primera métrica es el tiempo de carga promedio de tu página de inicio. En este caso, Dictionary.com tarda 5 segundos. ¡Bastante bien en comparación con todo lo que hemos visto hace un segundo!
Después, Google te ayudará a estimar cuánto tráfico te está costando tus tiempos de carga.
En este caso, sus datos predicen que, a pesar de que Dictionary.com está cargando sus páginas en 5 segundos, aun está perdiendo hasta el 19% de su tráfico (lo cual, aplicado a millones de visitantes, ¡puede ser una enorme cantidad!).
Tu siguiente paso será hacer clic en «Obtener Mi Reporte Gratuito.» Puedes encontrarlo en no una, ni dos, sino tres ubicaciones en esta página (la esquina superior derecha, el área de la derecha debajo de la sección principal de texto, y si sigues desplazándote hacia abajo, en la parte inferior de la página).
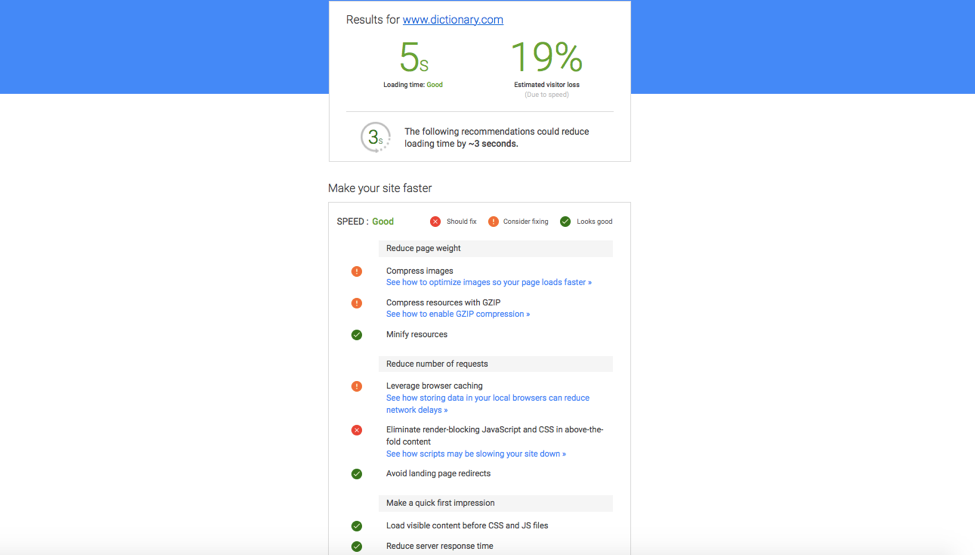
Cuando hagas clic en este botón, Google solicitará tu dirección de correo electrónico y te pedirá que accedas a sus términos y condiciones. Después de darles tu información de contacto, te pedirán que esperes alrededor de una hora para recibir un reporte con resultados como estos:
El reporte empieza con una introducción de la información que has visto antes. Directamente, debajo de ahí, Google estimará cuántos segundos puedes eliminar de tu tiempo de carga si solucionas estos errores (debes elegir aceptar esta misión).
En este escenario, ese número es tres.
En sólo unos cuantos segundos, analizaremos estas recomendaciones, para que puedas ver cuáles son los elementos principales que están ralentizando los tiempos de carga de tu página. Pero, en términos generales, puedes dividirlos en las siguientes categorías:
- Reducir el Peso de la Página: Las páginas ‘abultadas’ tienen muchos elementos. Hay mucho código extra, muchos archivos, muchas imágenes de gran tamaño, etc. Reducir el peso de la página significa deshacerte de lo que no necesitas (o eliminarlo) para reducir la carga.
- Reducir el Número de Solicitudes: Las solicitudes de la página ocurren cuando alguien intenta visitar tu sitio web, haciendo una ‘llamada’ a los datos de tu servidor una y otra vez en cada visita. El primer paso es reducir el número de solicitudes (al limitar los datos que se envían una y otra vez). Después, ayudar a cada visitante a mantener la mayor cantidad de datos posibles para que no necesiten ‘reenviar’ una nueva solicitud cada vez que visiten el sitio.
- Haz una Rápida Primera Impresión: Finalmente, hay unos cuantos trucos que puedes usar para dar la apariencia de que las páginas están cargando rápidamente al forzar los elementos más pesados de la página. De esa manera, alguien visita el sitio y todo se ve bien cuando empieza a leerlo. Mientras tanto, esto da unos cuantos segundos a tu sitio para cargar los detalles restantes.
El reporte gratuito de Google es bastante detallado. Casi demasiado detallado, para ser honesto. Algunas de estas modificaciones y cambios pueden llevar mucho tiempo, energía, y conocimientos técnicos.
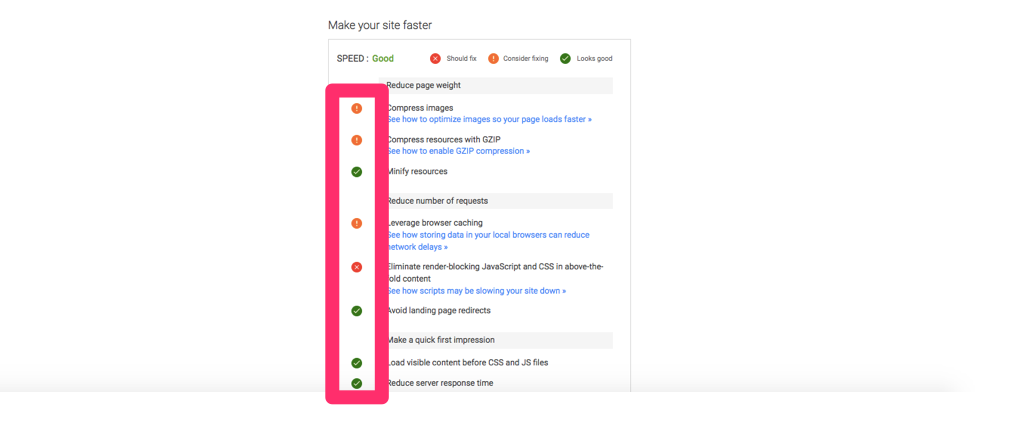
Afortunadamente, está codificado por colores para ayudarte a priorizar qué problemas necesitan tu atención inmediata, y distinguirlos de aquellos que pueden ser pospuestos para más tarde.
Conforme sigas escaneando tus resultados, deberás ver el título de «Haz tu sitio más rápido», debajo del cual Google te aportará un listado de los elementos específicos de tu sitio que «deberías solucionar,» elementos que deberías «considerar solucionar,» y elementos que «se ven bien.»
Los enlaces también se proporcionan debajo de cada categoría para decirte cómo ir de rojo a verde en estas áreas.
Tu reporte de Test My Site es una herramienta invaluable para identificar todos los problemas potenciales que están ralentizando tu sitio web.
Ahora, es el momento de que entremos mucho más en detalle en cómo podemos solucionar algunos de estos problemas.
Como he mencionado, podría llevarte semanas solucionarlos todos. Pero probablemente no tienes ese tiempo.
Por lo que, en lugar de eso, me enfocaré en (1) los más comunes, (2) los que tienen un mayor impacto, y (3) los que no requieren a un científico (o programador) para ser solucionados.
Empecemos.
Cómo Comprimir Archivos para Reducir ‘Su Peso’
Una de las principales razones por las que tu sitio tarda mucho tiempo en cargar son todas esas imágenes y pesados archivos que están decorando tu página.
Podrán verse bien, pero su efecto en tus ingresos ciertamente no lo es.
Buenas noticias: No hay necesidad de recortar algunas de tus fotos favoritas. Al comprimir tus archivos (comenzando por tus imágenes), reducirás el tamaño de los archivos y permitirás que esos archivos se muestren más rápido cuando algún usuario visite tu sitio web.
Hay una gran variedad de herramientas de compresión que puedes usar para todas tus distintas plataformas. ¿Eres un fanático de WordPress? WP Super Minify y WP SmushIt podrían ser las opciones indicadas para ti.
WP SmushIt, en particular, ha sido calificado como uno de los mejores plugins para tu sitio web, porque funciona naturalmente sin que lo notes. Escanea y reduce nuevos archivos de imágenes cuando los subes a tu sitio, incluso antes de que lleguen a tu biblioteca.
También hay otras cuantas herramientas de compresión que se pueden utilizar en otras plataformas que no sean WordPress.
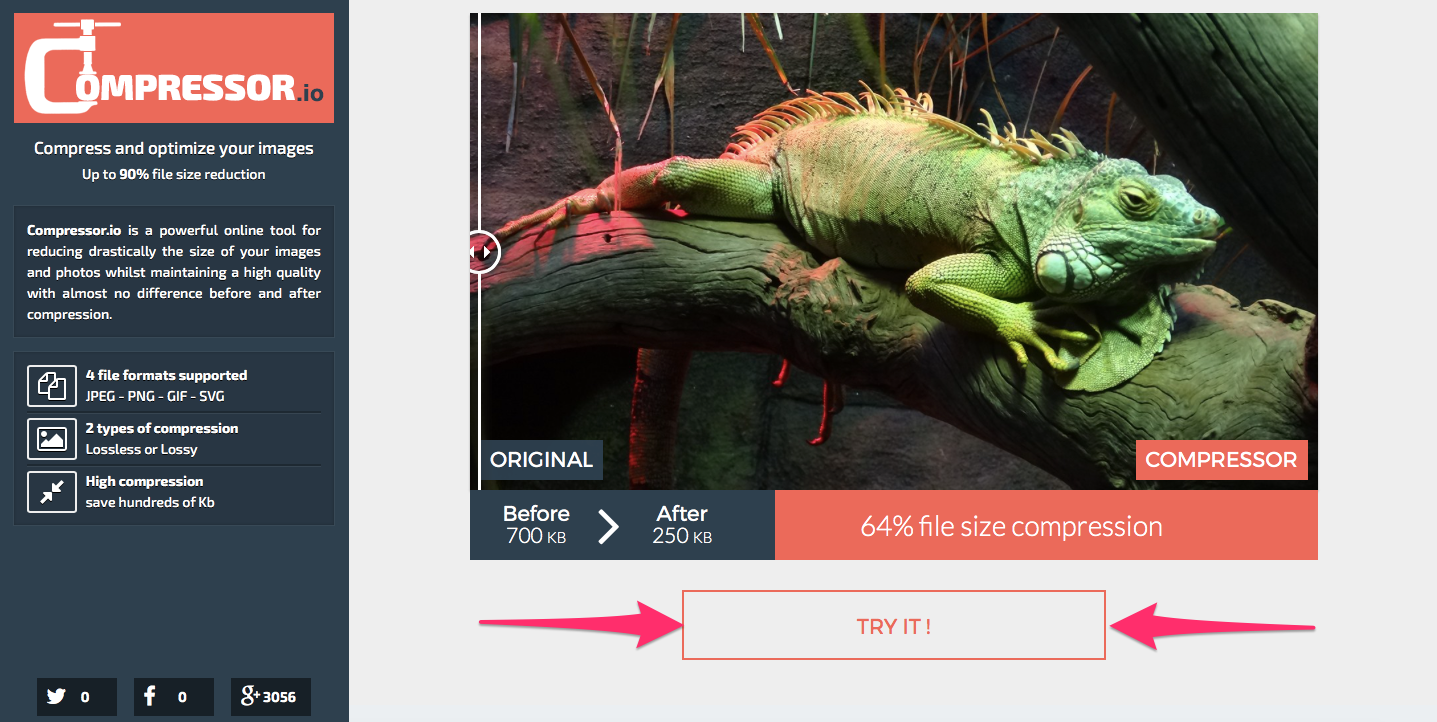
Por ejemplo, puedes empezar con una auditoría de compresión con GIDNetwork, crear archivos zip con Gzip, o comprimir tus imágenes con Compressor.io.
La última es la que utilizaremos en este ejemplo, donde aprenderás cómo comprimir tu imagen en cinco minutos o menos (sin registrarte o dejar tu correo electrónico).
Para empezar a usarla, visita Compressor.io y haz clic en el botón “Try It!”.
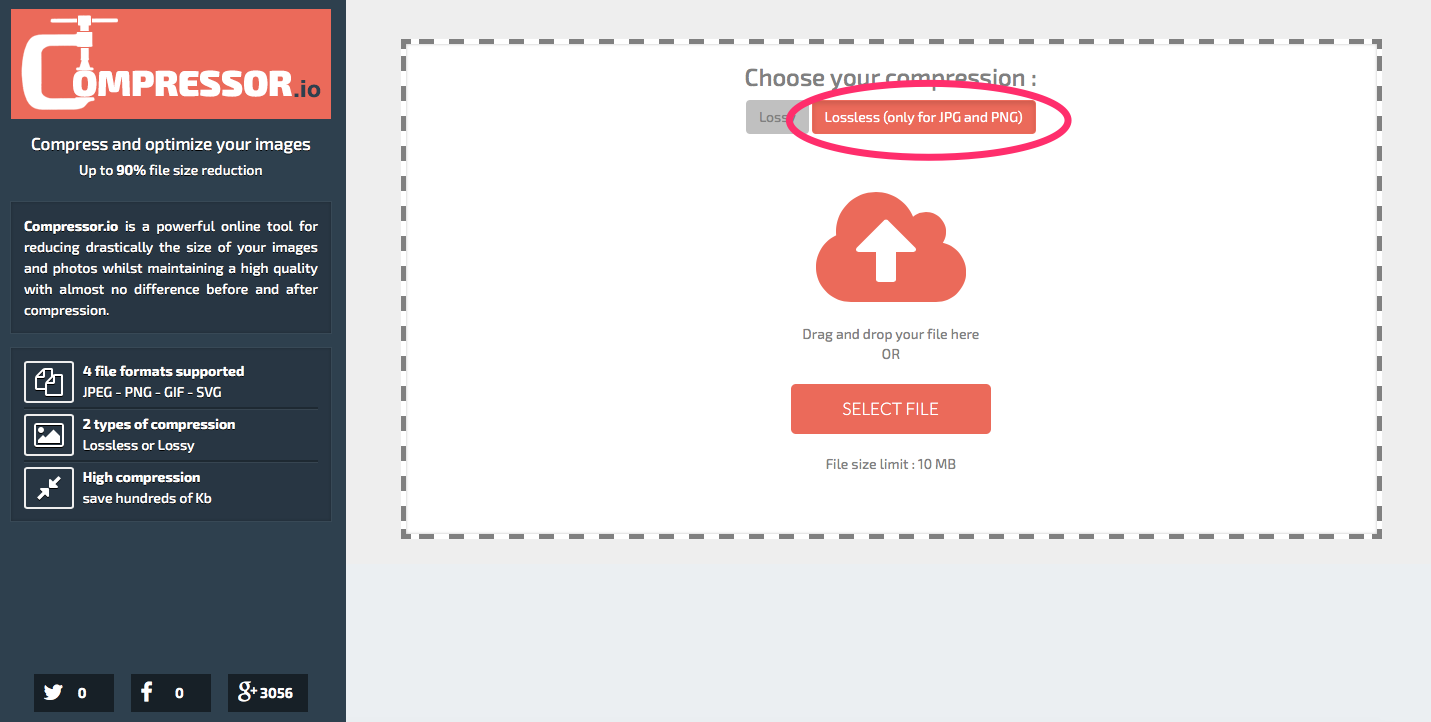
Te redireccionará a una página en la que se te pedirá que elijas tu tipo de compresión.
Si eliges “Lossless” la herramienta se asegurará de que tu imagen no pierda datos y que puedas descomprimir el archivo a su forma original en caso de que lo llegues a necesitar.
Esto significa que tu imagen seguirá viéndose igual para todo el mundo, a pesar de que va a ‘pesar’ una fracción de la versión original.
Después, haz clic en «Seleccionar Archivo» en la parte media de la pantalla, y elige la imagen que te gustaría comprimir. Ya deberás haber guardado tu imagen en alguna carpeta en tu ordenador como un archivo JPEG o PNG.
Ahora, ¡lo único que tienes que hacer es descargar la imagen que has descomprimido e incorporarla a tu página web!
Como te he mencionado antes, Compressor.io es tan sólo una de las muchas plataformas para comprimir archivos que están disponibles para ti.
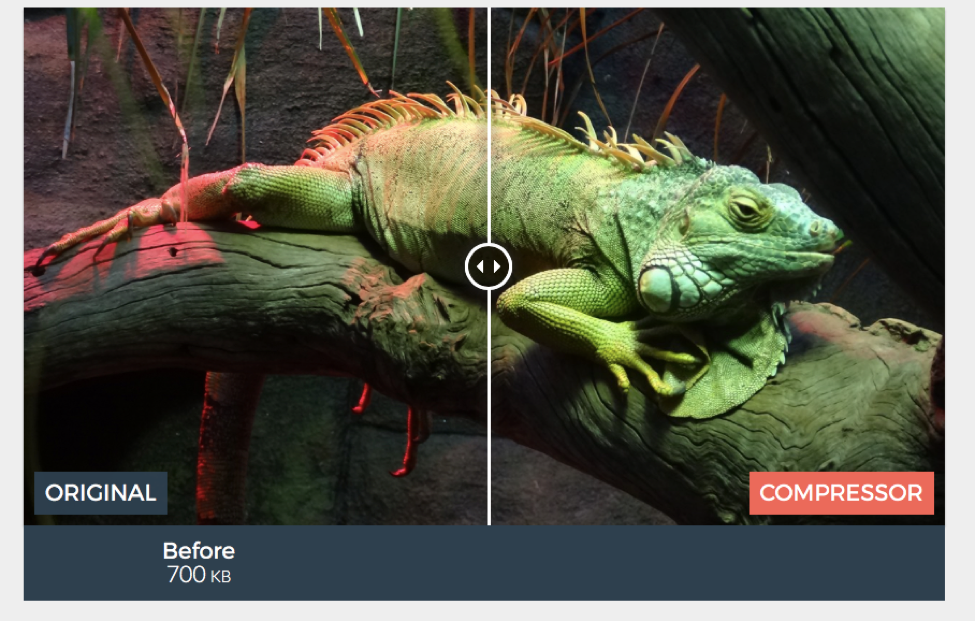
Estas aplicaciones pueden ayudarte en tus esfuerzos para mejorar tu sitio móvil y la mejor parte es que, como se demuestra en la siguiente imagen de Compressor.io, tu imagen comprimida se verá idéntica a la original.
Cómo Combinar Imágenes para Reducir las Solicitudes a la Página
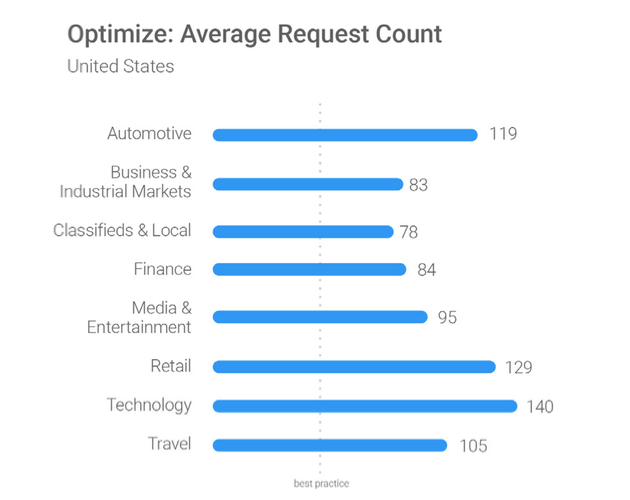
Cada vez que alguien intenta acceder a tu sitio web, su buscador envía una solicitud de información a tu servidor. Google descubrió que la mayoría de los sitios web en todos los sectores tienen de media casi el doble de solicitudes de las que deberían tener.
Naturalmente, cuantas menos solicitudes necesiten ser enviadas a y desde el servidor, más rápido cargará la página para tu cliente.
Entonces, la pregunta es: ¿Cómo puedes reducir el número de solicitudes enviadas?
Una solución es combinar tus imágenes de fondo utilizando claves de CSS, como lo explica en detalle Yoast.
Esta técnica te permite reducir ese número de solicitudes a algo un poco más manejable, mientras que, nuevamente, esto no afecta en nada la apariencia de tu página web.
Lo único que necesitas es una tarde libre y una aplicación como SpriteMe para reducir tu número de solicitudes, lo cual, como hemos visto antes, es una prioridad en nuestro reporte de Test My Site.
¿No sabes qué imágenes combinar? ¡No te preocupes!
SpriteMe se encarga de todo eso por ti. Lo único que tienes que hacer es seguir su demo en su página principal.
Este conveniente tutorial te explica paso a paso toda la experiencia de usar SpriteMe, desde la instalación hasta crear claves, a actualizar tu página y cómo solucionar problemas en la aplicación.
Combinar imágenes de fondo, sin embargo, no es la única manera de minimizar el número de solicitudes, y ahora veremos otra solución para arreglar la sobrecarga de solicitudes.
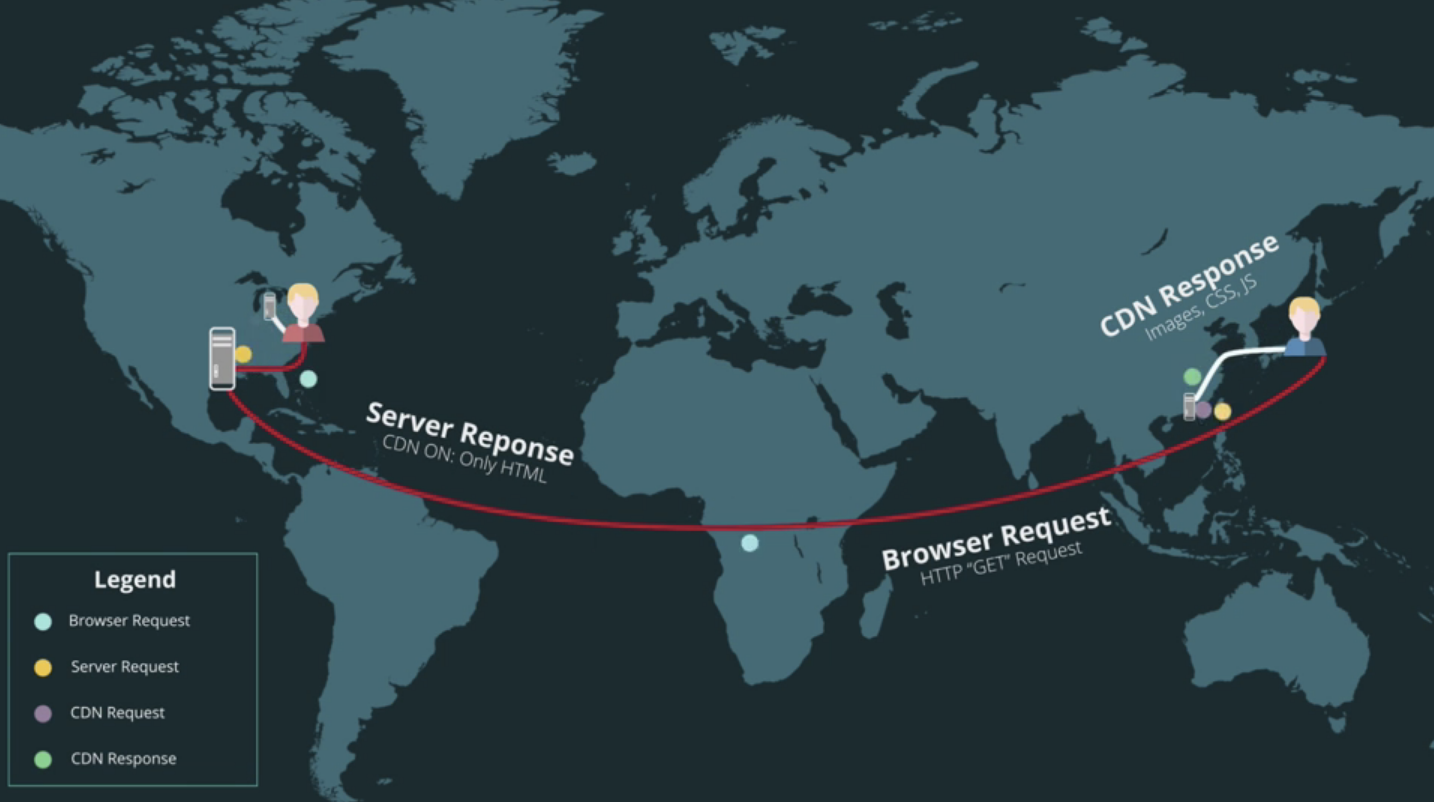
Comienza a Utilizar un CDN (Content Delivery Network) para Quitar Trabajo a tu Servidor
Las Content Delivery Networks, o CDNs, aliviarán la carga que supone distribuir grandes archivos de tu servidor al distribuirlos a través de su red global.
Si bien las CDNs hospedan tus imágenes más grandes y manejan todas esas solicitudes, tu sitio puede encargarse de las otras solicitudes para el resto de tu contenido de manera simultánea.
Las buenas noticias son que las CDNs tienen menos trucos bajo la manga para acelerar sus procesos.
Por ejemplo, algunas de ellas tienen una estrategia para enviar datos desde ubicaciones óptimas para reducir la distancia que debe viajar la imagen y, como consecuencia, el tiempo necesario para que los archivos lleguen al destino deseado.
Eso significa que si alguien intenta acceder a tu sitio desde Argentina, los servidores de Brasil (si es que no hay más cercanos) intentarán cumplir con esa solicitud.
Afortunadamente para ti, hay muchos CDNs gratuitos en el mercado entre los que puedes elegir.
CloudFlare y BootstrapCDN son un par de opciones, con las que puedes empezar para deshacerte de ese exceso de solicitudes de una vez por todas.
Muchas compañías de hosting, como WP Engine, también tienen su propio servicio de CDN.
Por lo que en muchos casos sólo necesitas conectarlos. Agrégalos a tus gastos fijos por sólo unos cuantos dólares, y se encargarán de todo el trabajo sucio.
¿Listo para intentarlo?
Accede al proveedor de CDN de tu elección (StackPack, antes conocido como MaxCDN, es otra popular opción), crea una cuenta, e introduce el dominio de tu sitio web en el campo designado para ello.
Después de eso, el sitio web te guiará por las últimas etapas para pasarle la tarea a los servidores del CDN.
Ese es un problema resuelto. Ahora que te has encargado de eso, es el momento de resolver otro problema común: JavaScript.
Reubica Archivos de JavaScript en Puntos Más Bajos de tu HTML
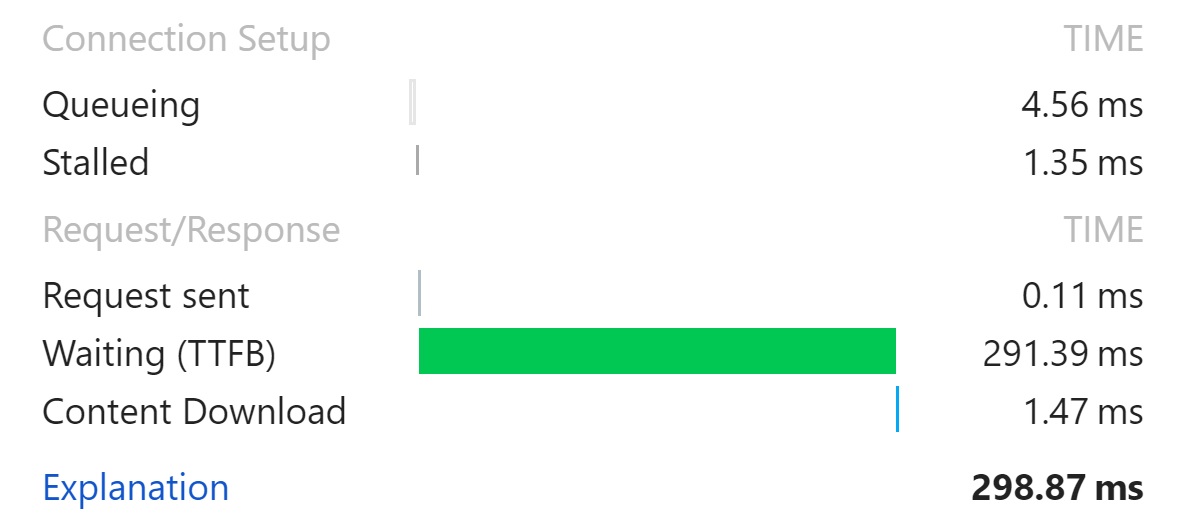
TTFB—Time to First Byte—Mide el tiempo que le lleva a un visitante enviar una solicitud a tu servidor, espera a que tu servidor compile los datos y los envíe, y recibe el primer byte de esos datos.
De acuerdo con el reporte de Google, a un sitio web saludable le lleva alrededor de 1.3 segundos TTFB (para el primer byte). Si el byte necesita más de ese tiempo para llegar a tus visitantes, lo más probable es que abandonen tu página.
¿Cómo puedes asegurarte para evitar que eso suceda? La respuesta es tan simple como copiar y pegar.
Para ser más concretos, necesitarás coger tus archivos de JavaScript de la parte superior de tu documento de HTML y reubicarlos en una parte inferior de la página.
Esto en realidad no reducirá los datos en tu página en absoluto, pero supondrá una diferencia en el orden en que cargan estos elementos.
Por ejemplo, si intenta cargar primero estos elementos — antes que cualquier otro contenido del sitio — forzará a tus visitantes a esperar y esperar hasta que haya terminado.
En lugar de eso, si lo colocas debajo del contenido del sitio, esto permitirá que cargue rápidamente. De esa manera, la gente empezará a leerlo de manera normal, sin darse cuenta de que los datos de la página todavía están cargando al final.
En otras palabras, el TTFB será reducido para que los visitantes puedan recibir ese primer byte en un segundo o menos después de haber llegado a tu página.
Aquí te dejo un último consejo para que puedas estar seguro de que tu contenido está cargando lo antes posible.
Es algo que ya he visto que sucede en esta misma página que estás leyendo sin que siquiera te des cuenta.
Haz una ‘Carga Lenta’ de tus Imágenes Para Acelerar los Tiempos de Carga
Intenta algo rápidamente:
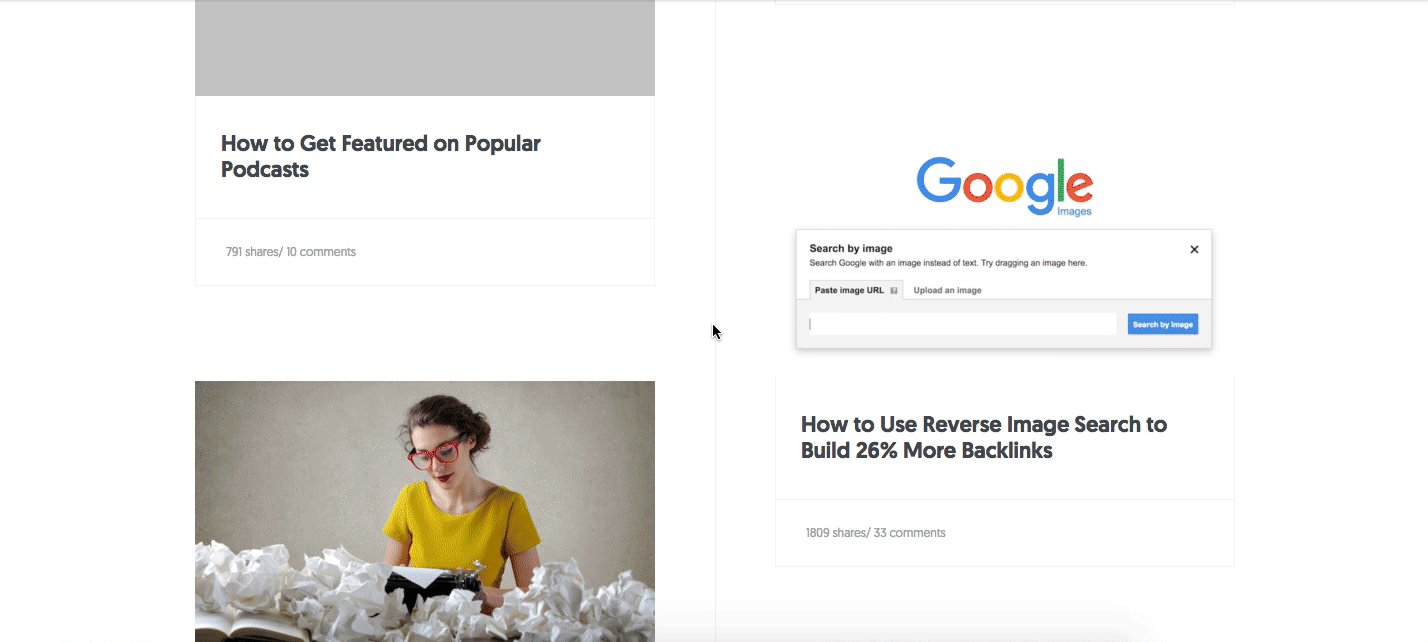
Carga nuevamente este artículo y empieza a desplazarte hacia abajo rápidamente. Así:
¿Notas algo extraño con estas imágenes? Hay como medio segundo de retraso antes de que se muestren, ¿verdad?
Pero no te estás imaginando esto. Sólo están cargando lentamente.
El truco está en la manera en que esto permite que las imágenes no se carguen hasta que el usuario llega a la imagen.
En otras palabras, si una imagen no aparece hasta el final de tu artículo, ésta no se cargará hasta que tu usuario haya llegado al final de la página.
Al igual que con la técnica de JavaScript que expliqué anteriormente, esto elimina la competencia entre el contenido en la parte superior de la página, permitiendo que los elementos básicos de tu sitio web (como contenido de texto) se carguen antes y más rápido.
Entonces, ¿dónde puedes encontrar un plugin decente de carga lenta?
Lazy Load no es una mala alternativa. También puedes echar un vistazo a los mejores seis plugins de carga lenta para WordPress de WPMU.
Además, puedes leer sobre cómo estos plugins afectan a tu contenido y acceder a los scripts más recientes de lazy loading aquí.
Conclusión
Google reportó que más del 70% de las páginas pesaban más de 1MB.
Eso es malo porque a una página de 1.49MB necesita cerca de siete segundos para cargar en una red 3G.
¿Recuerdas qué más ocurre cuando las páginas necesitan más de siete segundos para cargar?
«La probabilidad de que un visitante en dispositivo móvil abandone tu sitio aumenta en un 113%.»
Sin embargo, la esperanza no está perdida.
Empieza a hacer la prueba de Google, Test My Site para descubrir qué te está afectando. Esto te servirá para identificar tus problemas más importantes y te dará instrucciones claras con respecto a qué acciones deberán ser tu prioridad.
Al comprimir y combinar imágenes, reubicar tus archivos de JavaScript, y confiar en la brillantez de las CDNs y plugins de carga lenta, tú también puedes saber qué se siente al atraer a tus usuarios a tu sitio móvil y hacer que se queden ahí.
¿Cuál es tu mejor consejo para minimizar los tiempos de carga y aumentar la velocidad de tu sitio web?











Comentarios (0)