Eine langsam ladende Webseite kann Kunden verscheuchen.
Das Schlimmste daran ist, dass Du es oftmals gar nicht mitbekommst.
Je länger die Ladezeit Deiner Webseite, desto wahrscheinlicher springt der Nutzer wieder ab.
In diesem Fall bleibt der Nutzer nicht lange genug, um Deine Produkte oder Dienstleistungen kennenzulernen.
Dieses Problem wird oft erkennbar, wenn man den Traffic mobiler Geräte analysiert. Die begrenzte Leistung vieler Prozessoren erschwert hier das Laden großer, komplexer Webseiten.
Das ist ein Problem, weil mittlerweile über die Hälfte aller Internetnutzer mit dem Handy auf das Internet zugreifen.
Die ersten Alternativen, m dieses Problem zu beheben, werden von Google und Facebook bereitgestellt.
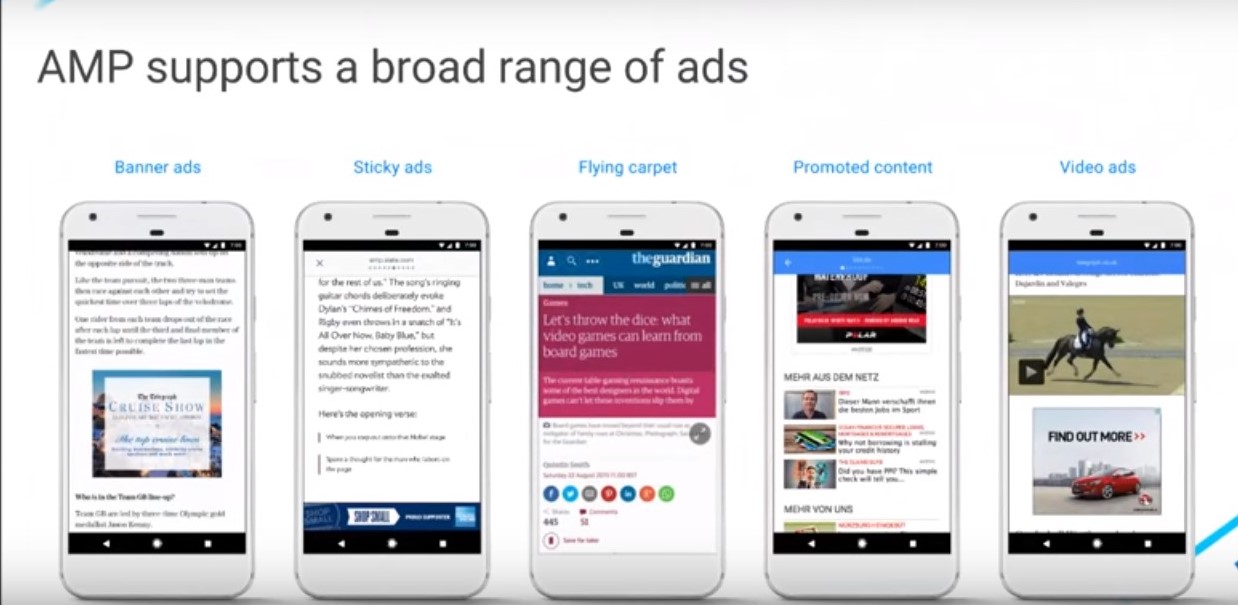
AMP und Facebook Instant versprechen das sofortige Laden von Webseiten. Beide Programme greifen auf spezielle Codes zurück, um den Nutzern eine makellose mobile Erfahrung zu bieten.
Was könnte da schon schief gehen?
Leider sehr viel!
Schnelle Lösungen, wie AMP oder Facebook Instant, sind nur temporäre Lösungen für ein viel größeres, komplizierteres Problem.
Diese Lösungen können Dich am Ende viel mehr Kunden und Geld kosten als Deine bestehende, ‘nicht optimierte’ Webseite.
Ich zeige Dir jetzt, warum AMP und Facebook Instant nicht die Retter in der Not sind.
Dann zeige ich Dir, was Du stattdessen tun solltest, damit Deine Webseite schneller lädt.
Warum AMP schlecht fürs Geschäft sein kann
Das Accelerated Mobile Pages Projekt (kurz AMP) ist eine “Open-Source Initiative”, um Webmastern bei der Verbesserung der Ladezeiten zu helfen.
AMP komprimiert große Dateien, beispielsweise Bilder, und verringert somit die erforderlichen Elemente zum Anzeigen einer Webseite.
Diese Technologie funktioniert zugegebenermaßen sehr gut.
Wired Magazine sagt, dass diese Technologie zu einem 25 %igen Anstieg der Interaktionsrate ihrer Webseite geführt hat. AMP hat die Webseite besser in den Suchergebnissen (SERPs) platziert und Besucher verweilen länger auf der Seite.
80 % der neuen Besucher von Gizmodo finden AMP-Inhalte in Suchmaschinen.
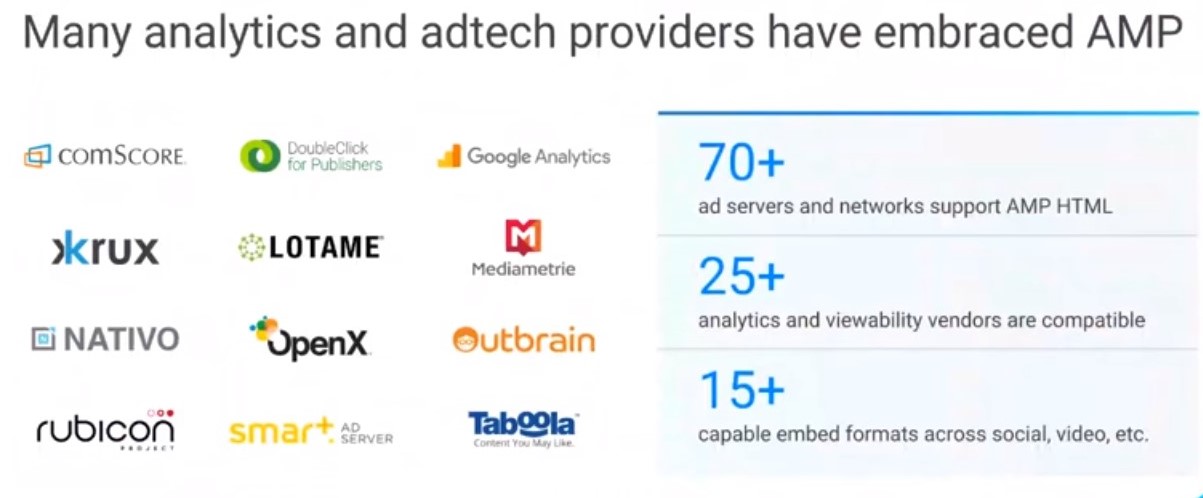
AMP ist kein “offizielles” Google Projekt, aber Google war maßgeblich an der Erschaffung von AMP beteiligt.
Und genau aus diesem Grund sind viele Blogs auf das Thema aufmerksam geworden, weil sie sich einen Vorteil in den SERPs erhoffen.
Kannst Du Google benutzen, um Deine mobile SEO zu verbessern? Ist es wirklich so einfach?
Leider nicht.
Zum einen ist die technische Umsetzung kompliziert.
Jan Dawson ist der Meinung, dass diese Tatsache die Veröffentlichung neuer Webseiten schwieriger macht als je zuvor.
Sie sagt, dass AMP eine Kombination aus benutzerdefiniertem HTML, JavaScript und Caching sei, diese Formate jedoch nicht mit herkömmlichen Onlineplattformen kompatibel sind.
Wenn man diese Formate nutzen will, ist man immer auf einen Entwickler mit entsprechendem technischen Fachwissen angewiesen. Viele Kleinunternehmen können sich das nicht leisten.
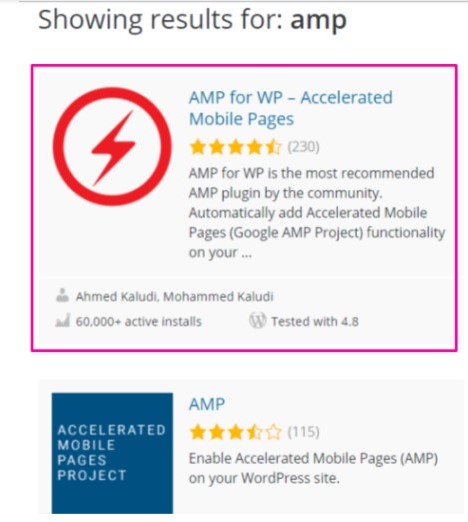
Zum Glück gibt es WordPress Plug-ins. Um diese Plug-ins nutzen zu können, musst Du kein Experte mit Programmierkenntnissen sein.
Das Plug-in AMP for WP ist kostenlos und verfügt über positive Erfahrungsberichte.
Es gibt auch ein paar Anleitungen, damit Du AMP auf Deiner WordPress Webseite einrichten kannst, z. B. diese hier aus dem Search Engine Journal.
AMP kann aber trotzdem noch ein paar Probleme verursachen.
Zum einen ist Branding nicht möglich.
Deine AMP-Inhalte verlieren das Design und Deine Marke. Die Markenwiedererkennung, für die Du so hart gearbeitet hast, ist gleich Null.
Inhalte, die mit AMP optimiert und veröffentlicht werden, gehören technisch gesehen nicht dem ursprünglichen Schöpfer. Diese Inhalte gehören zur AMP-Struktur und nicht zu Deiner eigenen Webseite.
Das kann zu Problemen beim Schalten von Werbung führen.
Du hast so viel Arbeit in die Erstellung neuen Inhalte gesteckt und kannst diese jetzt nicht einmal zu Geld machen.
AMP ist durchaus hilfreich, allerdings kannst Du noch bessere Leistungen erzielen, wenn Du die Ratschläge in meinem Artikel beherzigst.
Chris Hannah zeigt uns, dass man eine Webseite auch mit anderen Mitteln schneller machen kann, sogar noch schneller als die AMP-Version.
Die Google-Suche nach “AMP vermeiden” spuckt in nur 0,50 Sekunden über 533.000 Ergebnisse aus.
Ich bin also nicht die einzige Person, die dieser neuen Lösung skeptisch gegenüber steht.
AMP ist zwar nicht perfekt, dennoch kann es unter bestimmten Vorraussetzungen durchaus Sinn machen.
Die meisten Webseitenbesitzer sollten sich jedoch zuerst um ihre bestehenden Probleme kümmern, um die Ladezeiten zu verringern.
Und Facebook Instant ist auch keine Lösung.
Warum Facebook Instant Probleme bereitet
Instant Articles von Facebook sind AMP sehr ähnlich.
Beide Lösungen haben ähnliche Schwächen, Stärken, Vor- und Nachteile.
Das Gute zuerst.
Mit Instant Articles laden Seiten 10-mal schneller als sonst!
Facebook Partners konnte darüber hinaus feststellen, dass sich der durchschnittliche Nutzer auch länger auf der Seite aufhielt, um den gesamten Inhalt zu lesen.
Untersuchungen zeigen, dass die Click-Through-Rate auf Instant Articles 20 % beträgt.
Das sind beeindruckende Zahlen.
Aber warum verzichten dann immer mehr Unternehmen auf Instant Articles?
NewsWhip und Digiday sagen, dass immer mehr Multi-Millionen-Dollar-Unternehmen auf Instant Articles verzichten oder die Nutzung drastisch reduzieren. Hier sind einige dieser Unternehmen:
- Boston Globe – früher 100 % aller Beiträge, jetzt 0 %
- Business Insider – früher 10 % aller Beiträge, jetzt nur noch 2 %
- New York Times – nur noch 10 % aller Beiträge
- The Atlantic – früher 85 % aller Beiträge, jetzt nur noch 10 %
BBC News, das Wall Street Journal und National Geographic haben den Service gleich ganz aufgegeben.
Sie hatten mit denselben Problemen zu kämpfen wie viele der AMP-Nutzer.
Die neue Technologie hat neue Hürden geschaffen, die überwunden werden müssen. Das Branding hat gelitten. Werbeeinnahmen konnten nicht mehr garantiert werden.
Diese Unternehmen haben sich aus diesen Gründen gegen eine schnell Lösung entschieden und kümmern sich stattdessen um die zu Grunde liegenden Probleme.
Sie machen sich ans Werk und optimieren ihre Webseite von Grund auf.
Hier sind ein paar Strategien, die Du noch heute umsetzen kannst, um Deine eigenen Ladezeiten zu minimieren.
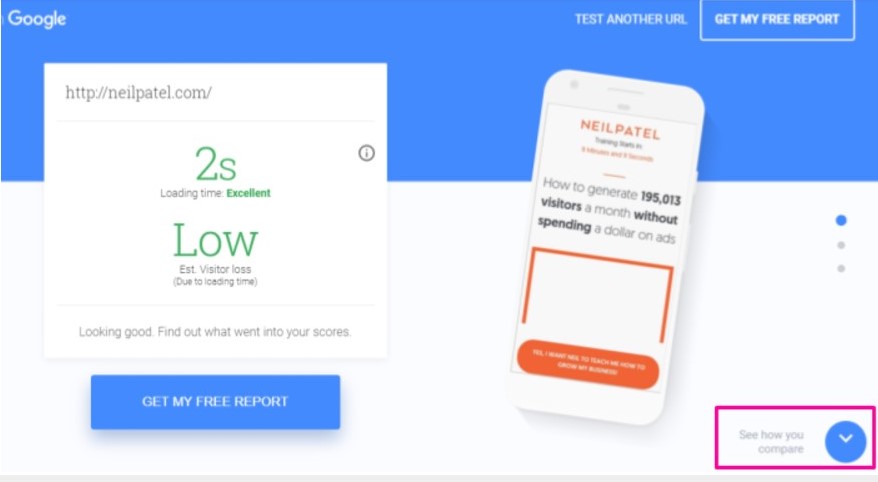
1. Finde langsame mobile Seiten mit Test My Site von Google
Google hat Test My Site entwickelt, um Webseitenbetreibern dabei zu helfen, Probleme schneller ausfindig zu machen.
Du musst nur Deine URL eingeben und schon geht’s los.
Das geht ganz schnell, es dauert nur wenige Sekunden bis Du das Ergebnis hast.
Du bekommst eine komplette Diagnose Deiner Webseite.
Du erfährst die durchschnittliche Ladezeit Deiner Webseite. Du erhältst auch eine Einschätzung, wie viele Besucher Deine Webseite aufgrund dieser Ladezeit wieder verlassen.
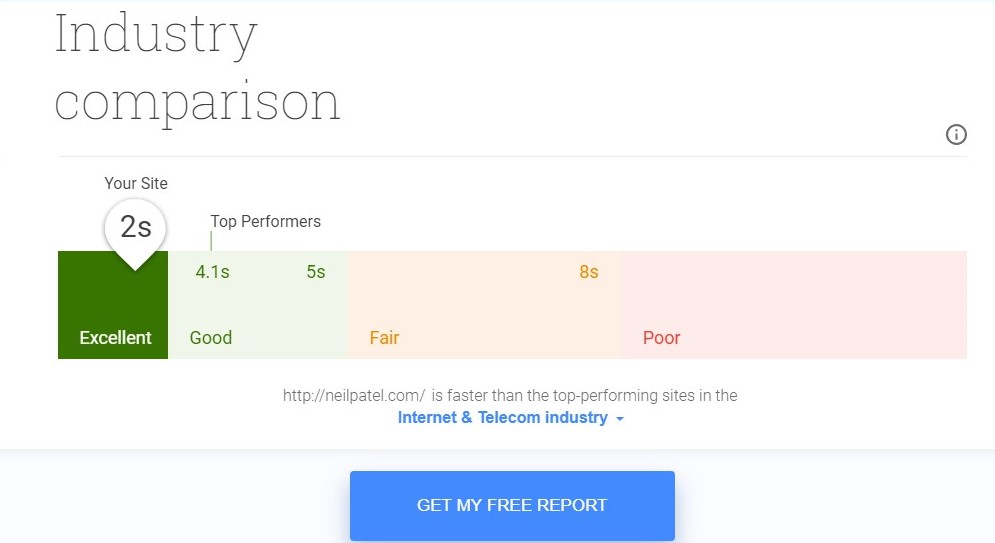
Das sieht in etwa so aus:
Wenn Du rechts unten auf den blauen Pfeil klickst, kannst Du Deine eigene Webseite mit anderen Webseiten der gleichen Branche vergleichen, um zu erfahren, wie Du im Vergleich mit Deiner Konkurrenz abschneidest.
Hier ist das Ergebnis meiner Webseite im Vergleich mit anderen Seiten aus der Internet- und Kommunikationsbranche:
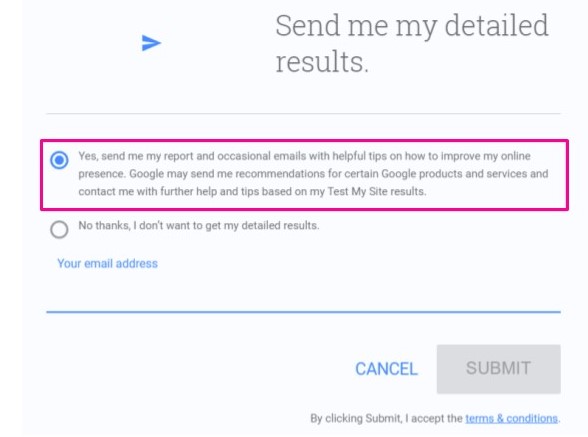
Als nächstes solltest Du auf “kostenlosen Bericht anfordern” klicken, um alle Probleme zu sehen.
Du musst eine E-Mail-Adresse eingeben, um Deinen Bericht zugeschickt zu bekommen.
Dieser Bericht ist durchaus hilfreich, wenn Deine Webseite nicht so gut abschneidet. Du hast den Bericht innerhalb einer Stunde in Deinem Postfach.
Meiner war in nur 15 Minuten da.
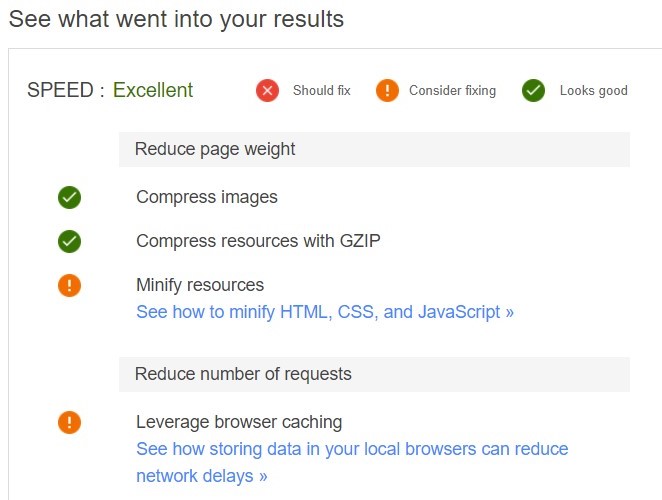
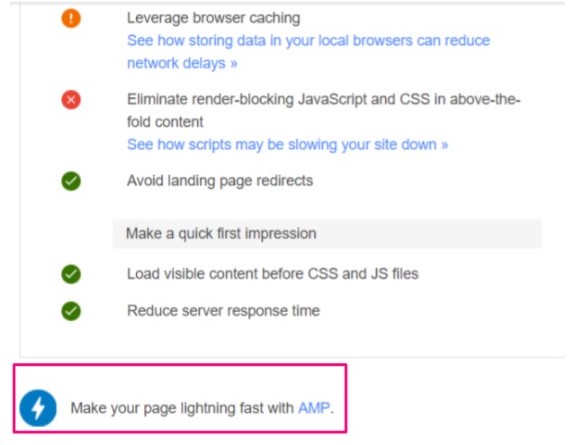
Google kann Dir jetzt detaillierte Informationen zur Behebung Deiner größten Probleme zukommen lassen.
Diese Probleme werden sogar priorisiert und in folgende Kategorien unterteilt:
- Korrekturen erforderlich: Große Probleme, die Du unbedingt sofort beheben solltest, weil sie Deine Webseite ausbremsen.
- Korrekturen empfohlen: Diese Probleme sind nicht kritisch, sollten jedoch so schnell wie möglich behoben werden.
- In Ordnung: Dinge, die Du voll im Griff hast!
Google sagt Dir sogar um wie viele Sekunden Deine Ladezeit reduziert werden kann, wenn Du die Probleme behebst.
Nehmen wir mal an, dass Du jetzt einen Programmierer einstellst, um Dir bei der Behebung dieser Probleme zu helfen.
Du kannst ihm die Liste einfach zuschicken. Du solltest (1) das einfachste Problem zuerst beheben, um (2) möglichst viel Ladezeit einzusparen.
Einige dieser technischen Probleme können ganz schön schwierig zu beheben sein. Wenn Du die einfachsten Probleme zuerst in Angriff nimmst, bekommst Du mehr für Dein investiertes Geld.
Du musst Deine Seite erneut testen, wenn Du die nötigen Veränderungen vorgenommen hast.
Darüber hinaus wird AMPals Lösung empfohlen. Ich habe ja bereits erwähnt, dass das keine gute Idee ist.
Das beste an Test My Site ist, dass es kostenlos ist. Du kannst es sogar auf Deinem Handy benutzen, wenn Du grad unterwegs bist aber trotzdem nicht warten willst.
Wenn Du tief ins Thema eintauchst und Dich um jeden Lösungsvorschlag kümmerst, kannst Du die Probleme beheben.
Hier sind einige der am häufigsten auftretenden Fehler.
2. Die Größe Deiner Seite muss reduziert werden
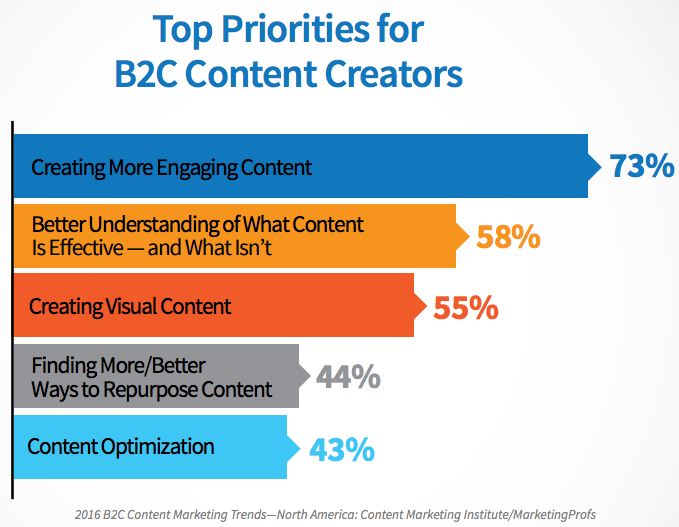
Vermarkter wollen “immer mehr ansprechende Inhalte” veröffentlichen.
Diese Inhalte enthalten meistens viele Bilder.
Infografiken bekommen 3-mal mehr Likes und Shares in den sozialen Medien. Nutzer lieben Bilder und Grafiken, die langweilige Themen besser erklären.
Bilder führen auch dazu, dass Deine Seite zu groß wird.
Zu viele Seiten mit zu vielen qualitativ hochwertigen Fotos machen eine Seite langsam.
Natürlich kannst Du nicht auf Bilder verzichten.
Darum musst Du ein paar Vorkehrungen treffen, damit die Bilder Deiner Webseite nicht schaden.
Du kannst Deine Bilder zunächst komprimieren und zuschneiden, bevor Du sie hochlädst, damit sie weniger Platz brauchen.
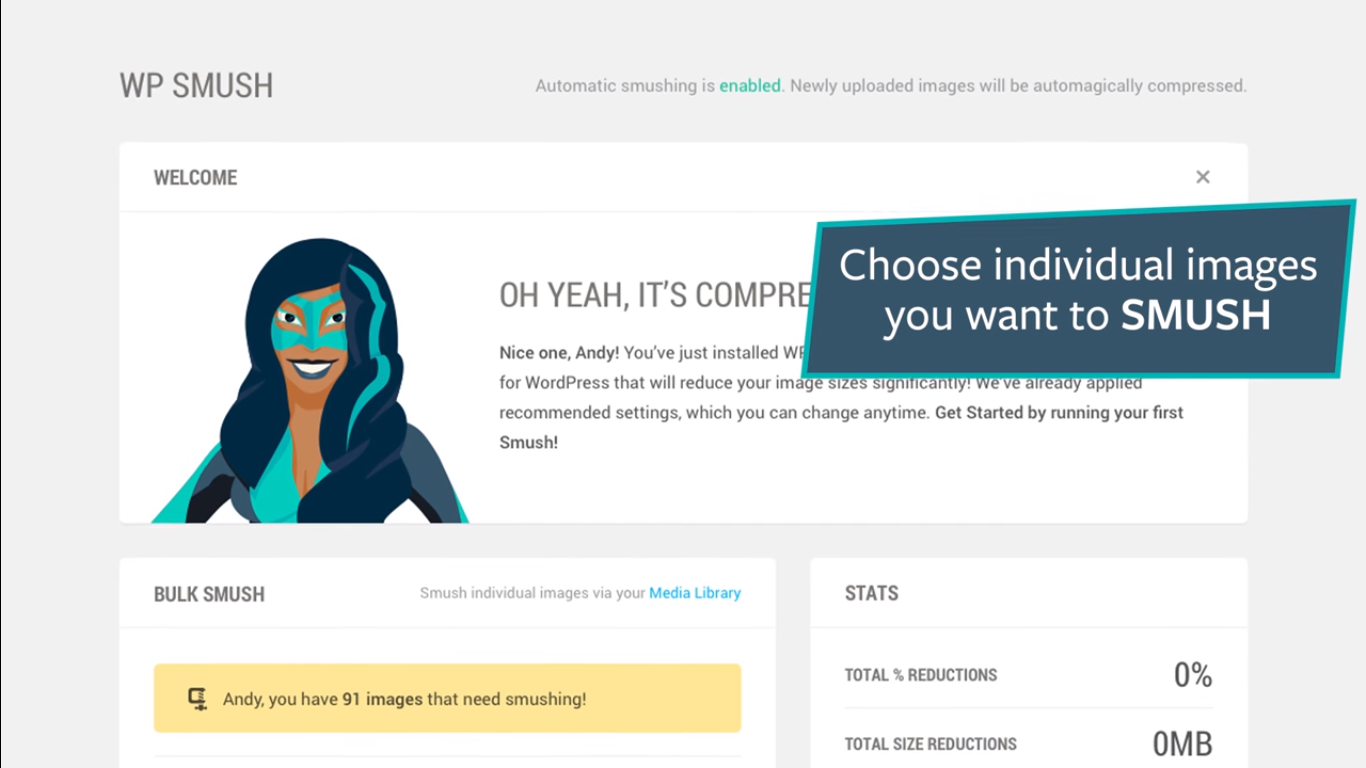
WordPress Smush it und Compressor.io sind tolle Apps, mit denen man Bilddateien um bis zu 73 % reduzieren kann.
Ich nutze in der Regel um die 20 Bilder pro Blog-Beitrag. Meine Webseite enthält tausende von Bildern.
Stell Dir mal vor, wie viel Platz Du sparen kannst, wenn Du über tausend Bilder um 73 % reduzierst!
Dennoch zeigt die Untersuchung der größten E-Commerce-Unternehmen, dass die Hälfte der Teilnehmer an dieser Studie ihre Fotos gar nicht komprimieren!
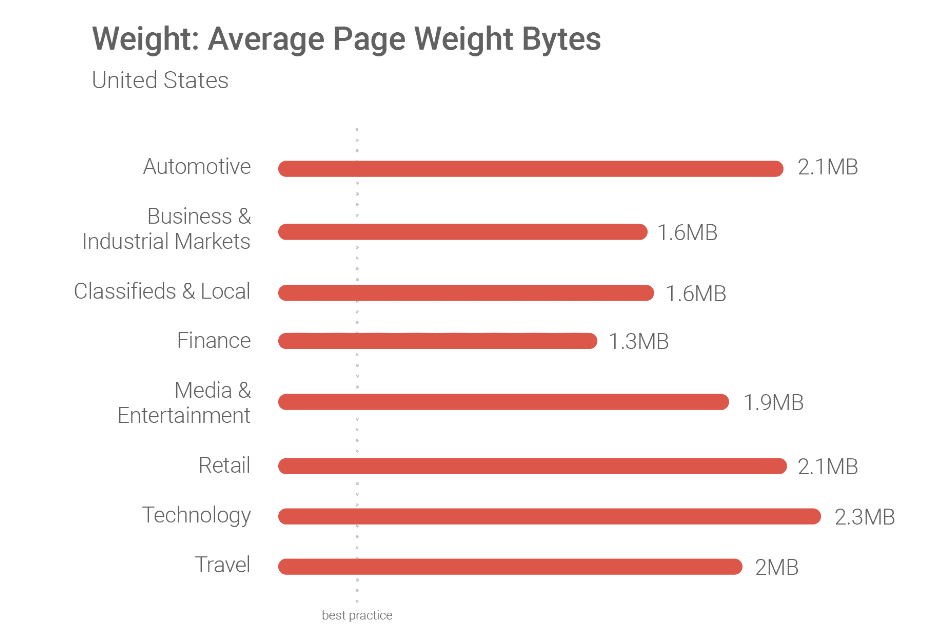
Laut Google sollte Deine Webseite idealerweise kleiner sein als 500KB. Die meisten Webseiten, über alle Branchen hinweg, sind aber zwei oder drei mal so groß!
3. Inhalte schneller laden lassen
In einer perfekten Welt, würde Deine Seite wie der Blitz laden.
Denk dabei vor allem an den Endnutzer.
Er sucht auf Google nach einem Thema und will wahrscheinlich eine Lösung für ein ganz bestimmtes Problem finden.
Er klickt auf ein Ergebnis, landet auf Deinem Blog-Beitrag und will den Artikel am liebsten sofort verschlingen.
Du willst ihn jetzt auf keinen Fall unnötig warten lassen, weil die Bilder nicht schnell genug laden.
Es gibt ein paar Tricks, um dieses Problem zu umgehen.
Du musst Deine Seiten neu strukturieren.
Die Bilder sollten nicht als allererstes laden.
Du solltest den Text zuerst laden lassen, damit der Nutzer schon mal mit dem Lesen anfangen kann.
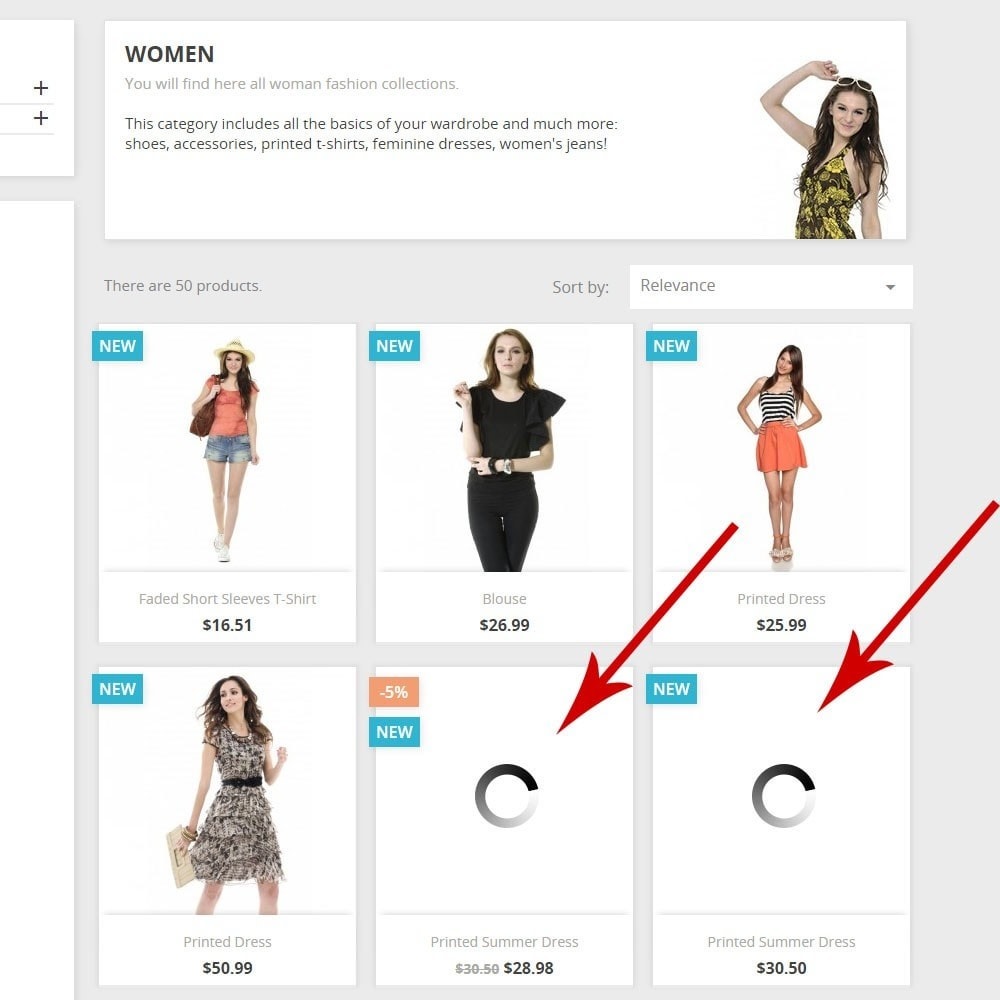
Diese Technik wird auch “Lazy Loading” genannt. Bilder werden erst geladen, wenn der Nutzer beim entsprechenden Bild angekommen ist.
Hast Du das Symbol im unteren Beispiel schon mal gesehen?
Auch Du kannst Lazy Loading nutzen. Du kannst es entweder manuell einrichten oder ein WordPress Plugin benutzen.
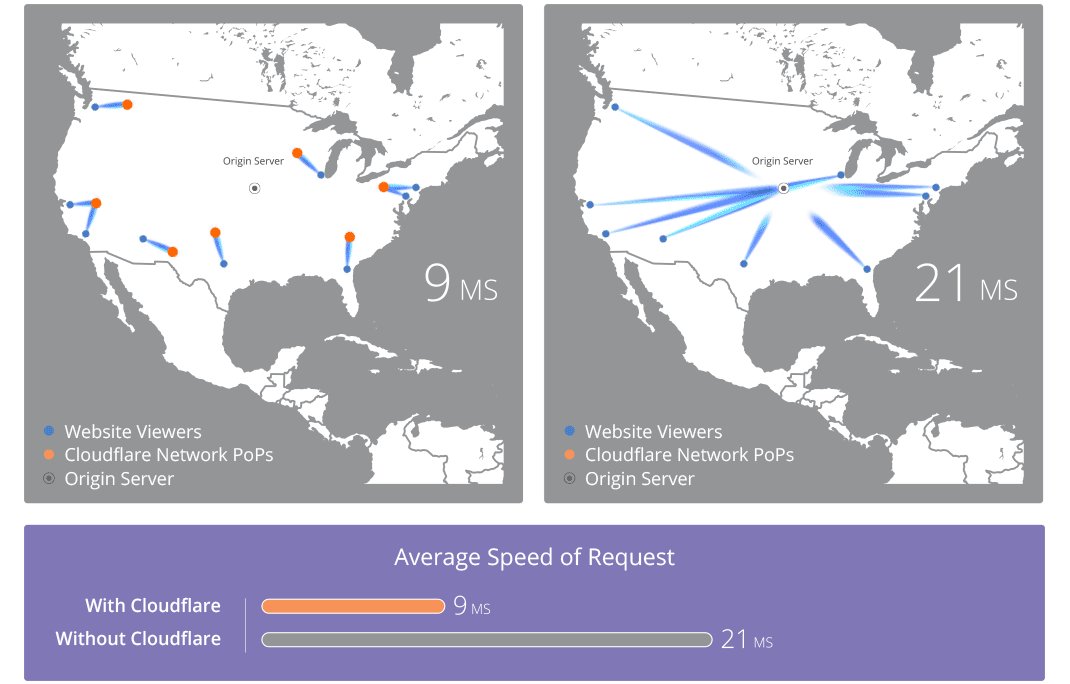
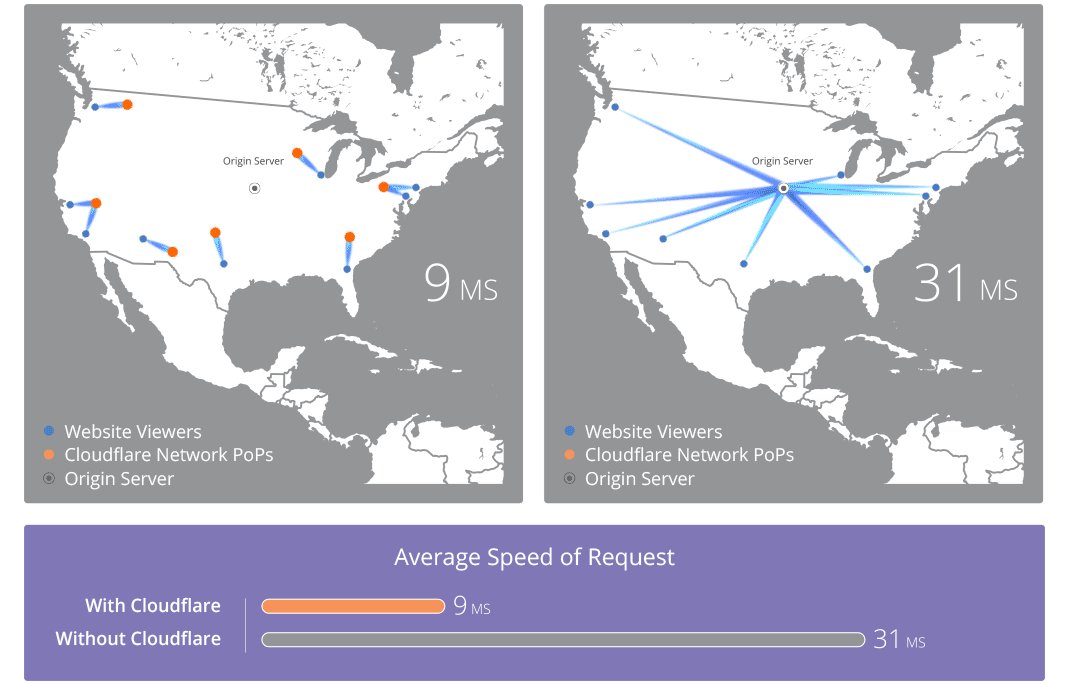
Du kannst Bilder auch ans Content Delivery Network übertragen.
Die Bilder werden dann von unterschiedlichen Servern geladen, damit Nutzer dieselben Bilder an unterschiedlichen Standorten schneller laden können.
Die bekanntesten Anbieter sind StackPath (ehemals MaxCD) und CloudFlare.
“Caching” ist mit einem Plugin, z. B. W3 Total Cache, möglich, damit Nutzer, die Deine Webseite schon mal besucht haben, nicht erneut warten müssen.
Bestimmte Dateien und Daten werden im Browser des Nutzers gespeichert. Wenn dieser Nutzer Deine Webseite erneut aufruft, muss der Server die ganzen Daten nicht erneut übertragen.
Du solltest auch Deinen Hosting Anbieter überprüfen.
Der Hosting Anbieter ist das Fundament Deiner Webseite.
Dir stehen nur wenige Tricks zur Verfügung, um Deine Seite schneller zu machen. Wenn Dein Anbieter langsam ist, dann ist Deine Seite auch langsam. Da kannst Du noch so viele Tricks ausprobieren.
Du kannst Pingdom benutzen, um Betriebszeit und Geschwindigkeiten zu überprüfen. So erhältst Du eine unvoreingenommene Analyse Deiner Webseite.
Du kannst auch Seiten zu Rate ziehen, die unterschiedliche Anbieter miteinander vergleichen.
4. Das ganze Hin und Her auf ein Minimum begrenzen
Webseiten funktionieren folgendermaßen:
Jemand gibt die URL Deiner Webseite ein und drückt die Eingabetaste. Der Browser ruft die ‚Informationen‘ von Deinem Server ab.
Dein Server muss diese Informationen dann verpacken und alle angeforderten Seiten und Dateien rüberschicken.
Je mehr Anfragen gestartet werden, desto länger dauert der gesamte Prozess.
Das ist die abgespeckte Version als einfache Erklärung, damit es jeder verstehen kann.
Als erstes musst Du die Anzahl der Dateien reduzieren, die rübergeschickt werden müssen, indem Du JavaScript, CSS und Bilder reduzierst oder einschränkst.
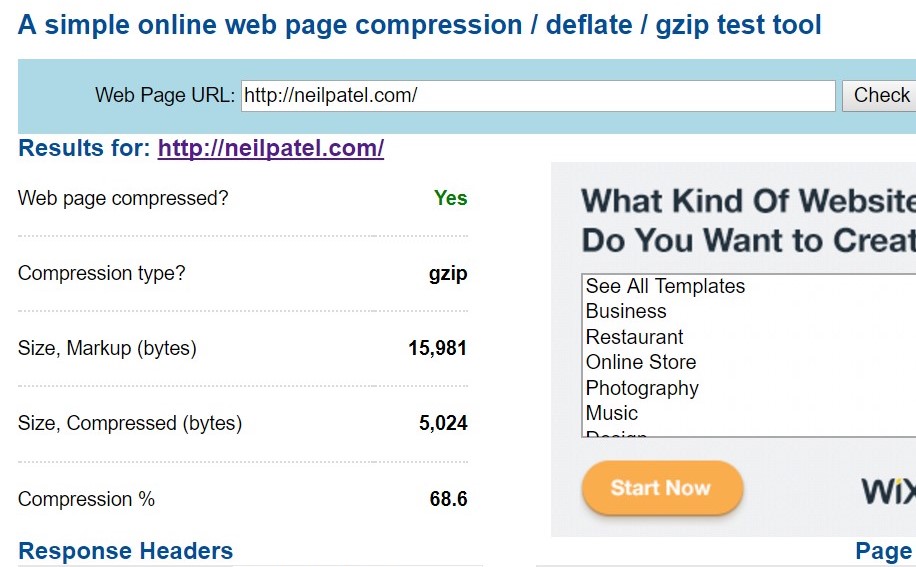
Wenn Du die Anzahl der Anfragen nicht sofort reduzieren kannst, kannst Du die Daten komprimieren, damit der Server kleinere Datenpakete schicken kann.
Das GIDNetwork kann Dir dabei helfen.
Mit Gzip kannst Du Webdateien in Zip Dateien verwandeln und kleiner machen. Mit dem WP Super Minify Plugin für WordPress kannst Du Dateien reduzieren.
Du kannst den YUI Compressor von Yahoo benutzen, um CSS und JavaScript zu komprimieren.
Ein weiteres Thema, das oft für Verwirrung sorgt, sind 301 Weiterleitungen.
Ja, mit diesen Weiterleitungen kann man kaputte Links beseitigen, ohne dem SEO zu schaden. Suchmaschinen wird mitgeteilt, dass die Webseite umgezogen ist.
Zu viele Weiterleitungen führen jedoch zu mehr Anfragen, die dann von Deinem Server beantwortet werden müssen.
Setze 301 Weiterleitungen also mit Bedacht ein.
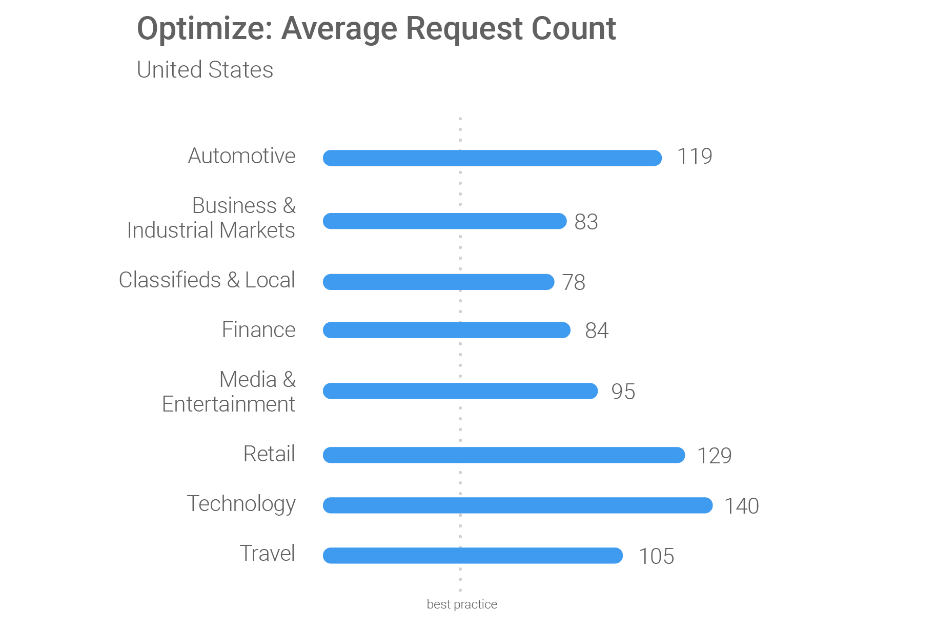
Ich sage es gerne noch einmal, die meisten Webseiten übertreffen die empfohlenen 50 Anfragen um Faktor zwei oder drei.
Das ist bestimmt auch bei Dir der Fall.
Du solltest Deine Webseite am besten jetzt sofort mit Test My Site überprüfen und noch heute Veränderungen vornehmen.
Fazit
Langsam ladende Webseiten sind einer der häufigsten Gründe für eine hohe Absprungrate.
Wenn Besucher abspringen, dann kaufen sie auch nichts. So einfach ist das. Lange Ladezeiten haben also nicht nur negative Auswirkungen auf Deine Inhalte, sondern auch auf Deine Umsätze.
AMP von Google und Instant Articles von Facebook erscheinen auf den ersten Blick wie Retter in der Not.
Die Lösung ist sofort einsatzbereit und übernimmt die harte Arbeit für Dich.
Allerdings haben diese Lösungen auch Nachteile.
Branding ist nicht möglich, sind technisch eher schwierig umzusetzen und könnten negative Auswirkungen auf Deine Werbeumsätze haben.
Die bessere Lösung ist die Überprüfung Deiner Webseite mit Test My Site, einem kostenlosen Angebot von Google.
Du kannst Deine Probleme ermitteln und herausfinden, wie Du sie beheben kannst.
Ich will Dir aber nichts vormachen. Die Überarbeitung Deiner kompletten Webseite von Grund auf wird viel Arbeit machen.
Es wird auch nicht einfach. Es ist aber die beste Lösung, um langsamen Ladezeiten den Kampf anzusagen und die Probleme ein für alle Mal zu beheben.
Dann musst Du Dich nie wieder mit diesen Problemen herumschlagen.
Hast Du einen guten Rat oder Trick parat, um Webseiten schneller zu machen?


















Kommentare (0)