Páginas demasiado lentas pueden alejar a tus clientes.
Y lo peor es que tal vez ni te das cuenta.
Cuanto más tiempo tarde una página en cargar, es más probable que los usuarios reboten.
En otras palabras, no se quedarán a comprar tus productos o servicios.
Sentirás ese punto de dolor especialmente cuando analices el tráfico de los dispositivos móviles. El poder de procesamiento limitado hace complicado cargar páginas web grandes y complejas.
Y eso es un problema porque cerca de la mitad de todos los usuarios de Internet están navegando con dispositivos móviles.
Algunas de las primeras alternativas que puedes encontrar online vienen de Google y Facebook directamente.
El Proyecto de Sitios Móviles Acelerados, AMP, y Facebook Instant Articles prometen tiempos de carga instantáneos. Ambos usan códigos especiales para ayudarte a proveer una experiencia móvil perfecta para las personas.
Entonces, ¿qué podría salir mal?
Resulta que muchas cosas, desafortunadamente.
Soluciones rápidas como AMP o Facebook Instant Articles son simplemente arreglos temporales para un problema más grande y complejo.
Esos arreglos rápidos podrían costarte incluso más prospectos y ventas que el “ineficiente” sitio que ya tienes.
A continuación, te mostraré por qué AMP y Facebook Instant no son los salvadores que parecen.
Luego te diré qué puedes hacer para solucionar las velocidades lentas de tu página.
¿Por qué AMP puede ser una mala opción?
El Accelerated Mobile Pages Project (AMP) se define a sí mismo como un proyecto de »código abierto» para ayudar a webmasters a mejorar las velocidades de navegación.
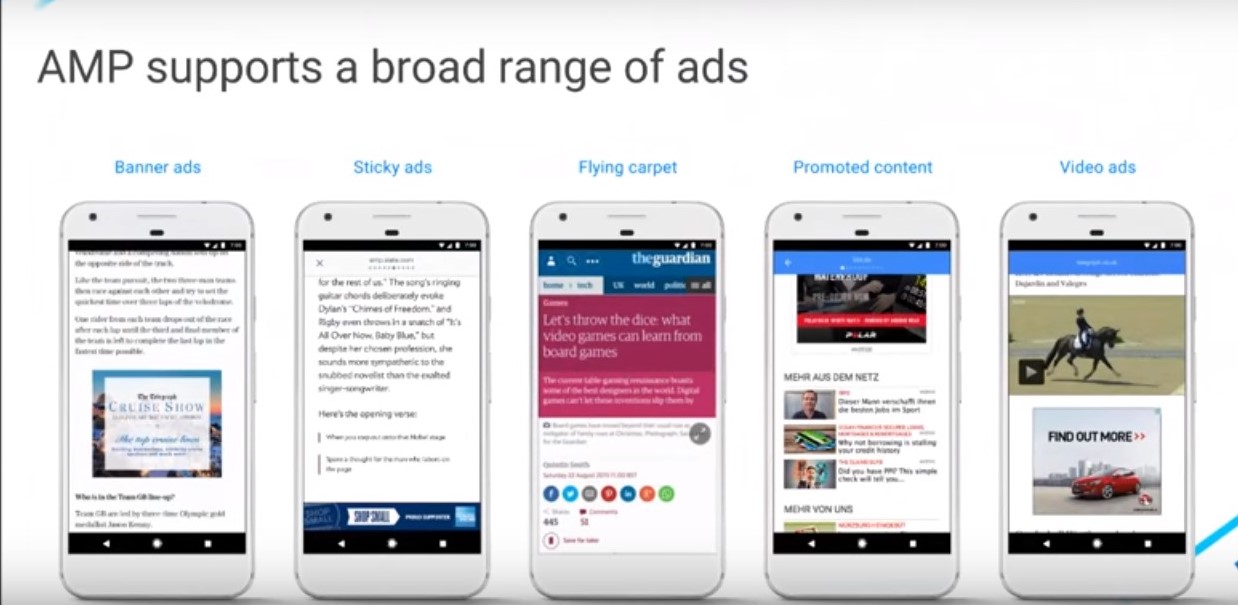
AMP logra esta hazaña comprimiendo los archivos extremadamente grandes como las imágenes y disminuyendo los elementos requeridos para mostrar tu página web.
Efectivamente, esta tecnología logra un gran rendimiento, hay que reconocerle eso.
Por ejemplo, Wired Magazine experimentó un incremento del 25% en el engagement de su sitio. AMP lo ayudó a posicionarse mejor en las páginas de resultados de motores de búsqueda (SERP), mientras mantenía más tiempo a las personas en la página.
El 80% del tráfico de Gizmodo viene también de los visitantes nuevos que encuentran su contenido de AMP en motores de búsqueda.
AMP no es “oficialmente” un proyecto de Google. Pero Google fue indispensable en liderar su creación.
Y eso ayuda a captar la atención de grandes publicistas, quienes esperan obtener alguna ventaja en las páginas de resultados de motores de búsqueda (SERP).
Entonces, ¿puedes usar solo la plataforma de Google y tener el mejor SEO móvil? ¿Es así de fácil?
Desafortunadamente, no lo es.
El primer problema es que puede ser difícil de configurar, por su complejidad técnica.
De hecho, Jan Dawson cree que en realidad hace que publicar en la web sea más difícil que antes.
Considera que AMP es una combinación de HTML personalizado, JavaScript y almacenamiento en caché, sin embargo, las plataformas tradicionales de publicación no son compatibles con esos formatos.
Peor aún, publicar directamente con esos formatos requiere desarrolladores con conocimientos técnicos. Muchos negocios pequeños no tienen acceso a esos recursos humanos.
Afortunadamente, hay un montón de complementos o plugins de WordPress preconstruidos para el resto de nosotros. De esa manera, no tenemos que ser ninjas de la programación para configurarlo.
AMP for WP es un ejemplo gratuito y con una buena cantidad de reseñas positivas.
También hay unas guías útiles para configurar AMP en sitios web de WordPress, como esta de Search Engine Journal.
Sin embargo, aún hay algunos problemas que complican el uso de AMP.
El primero es que perderás por completo todo el branding.
Básicamente, tu contenido en AMP perderá un montón de diseños especiales y reconocimiento de marca, por lo que tan duro has trabajado.
El contenido optimizado y publicado a través de AMP técnicamente tampoco pertenece al creador original. Se encuentra en la arquitectura de AMP en lugar de en la tuya.
Eso significa que podría haber problemas con la generación de ingresos por publicidad.
Es decir, que pese a que pasas tanto tiempo creando nuevo contenido, podrías incluso no monetizarlo.
AMP es útil. Sin embargo, si usas algunas tácticas que te diré a continuación, podrías mejorar aún más su rendimiento.
Por ejemplo, Chris Hannah muestra que hay otras maneras de hacer más rápido tu sitio, incluso más que la versión de AMP.
Una simple búsqueda en Google acerca de “evitar AMP” te muestra 38 millones de resultados en 0.98 segundos.
Por lo que no soy el único que te advierte que lo utilices con cautela.
Si bien AMP no es perfecto, hay algunos escenarios donde podría funcionar bien.
Pero también es cierto que a la mayoría de los dueños de páginas web podría irles mejor arreglando lo que está “oculto” en sus propios sitios web, para que de esta manera funcionen sin problema.
Y Facebook Instant Articles tampoco es la respuesta.
¿Por qué Facebook Instant tiene sus problemas?
Facebook Instant Articles es sorprendentemente similar a AMP.
Eso significa que comparten muchas de las fortalezas, debilidades, pros y contras.
Primero hablemos de lo bueno.
¡Facebook Instant Articles carga páginas 10 veces más rápido que el promedio!
Los socios de Facebook también vieron un incremento increíble en el número de personas que leyeron el contenido completo.
No solo eso, sus hallazgos muestran un 20% de click through rate (CRT) en Instant Articles.
Una vez más, esos números son impresionantes.
Entonces, ¿por qué tantas marcas han dejado de hacer publicaciones en Instant Articles?
Por ejemplo, NewsWhip y Digiday han reportado que compañías multimillonarias redujeron de forma drástica su publicación de contenido en los últimos meses. Aquí tienes algunas de las caídas más grandes:
- Boston Globe – 100% de contenido a 0%.
- Business Insider – 10% de publicaciones a 2%.
- The New York Times – Caída de 10%.
- The Atlantic – 85% a 10%.
BBC News, The Wall Street Journal y National Geographic aparentemente también abandonaron el uso de ese servicio por completo.
Resulta que estaban teniendo muchos de los mismos problemas que los usuarios de AMP.
La tecnología presentó obstáculos adicionales a solucionar. Su branding disminuyó. Y los ingresos por publicidad se vieron en peligro.
En vez de optar por arreglos rápidos, esas marcas están pensando en el panorama completo y a futuro.
En vez de poner una tirita el problema, están poniendo todos sus esfuerzos en reparar sus sitios desde dentro.
Aquí tienes algunas tácticas que puedes usar hoy para mejorar tu propio tiempo de carga de una vez por todas.
1. Diagnostica páginas móviles lentas con Test My Site de Google.
Recientemente, Google introdujo Test My Site para ayudar a descubrir qué hace lentas a las páginas.
Simplemente escribe la URL de tu sitio y comienza la prueba.
El test solo llevará unos segundos.
Después, tendrás un diagnóstico completo.
La herramienta hará una lista de los tiempos promedio de carga de las páginas de tu sitio. También estimará cuántos visitantes podrías perder por esos tiempos de carga lentos.
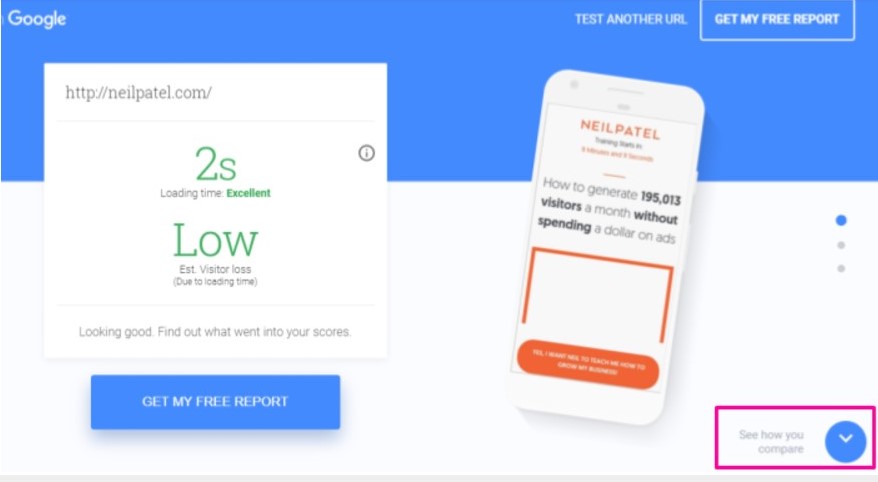
Aquí tienes un ejemplo de lo que aparece en mi sitio:
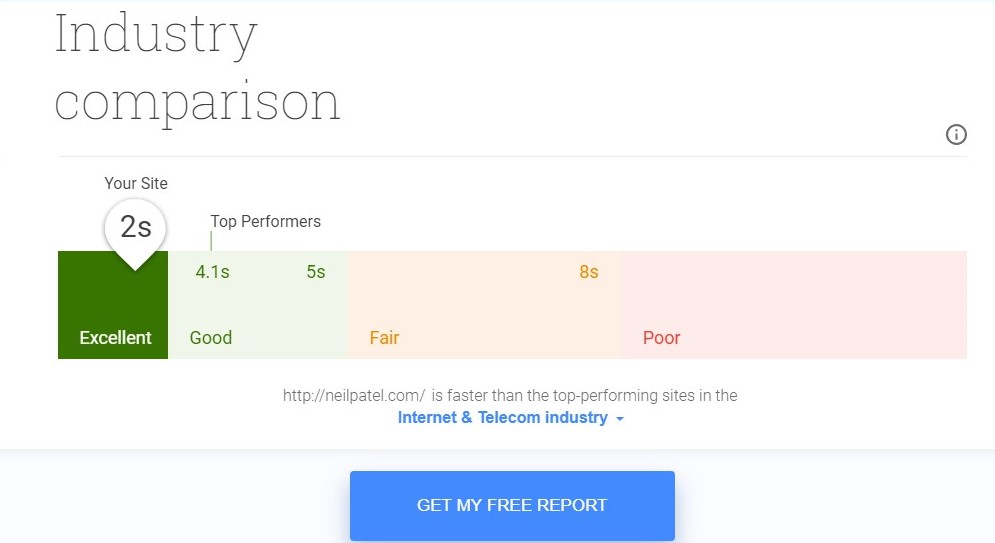
Haciendo click en el botón de la flecha de la esquina derecha, puedes comparar tu sitio con otros de tu sector para ver cómo se comporta respecto a tus competidores principales.
Aquí verás cómo se ven mis resultados en comparación al resto de la industria de Internet y las telecomunicaciones:
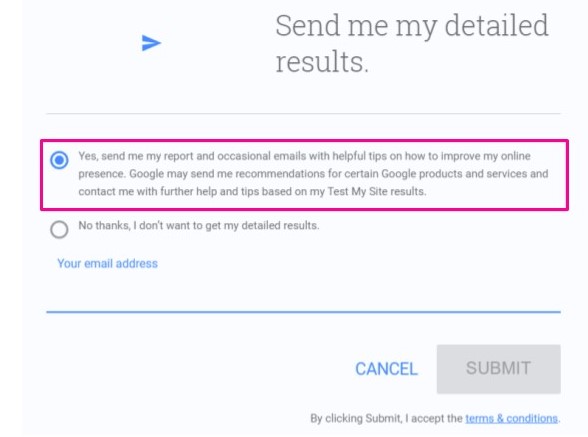
Después, selecciona “Obtener Mi Reporte Gratis” para ver el resumen completo de los problemas.
Tendrás que dar una dirección de email para obtener el reporte detallado.
Pero vale la pena si Google te da puntuaciones bajas. El reporte será enviado a tu bandeja de entrada en máximo una hora.
El mío tardó cerca de 15 minutos en aparecer.
Dar tu dirección de email vale la pena porque Google te dará recomendaciones detalladas para tus principales problemas.
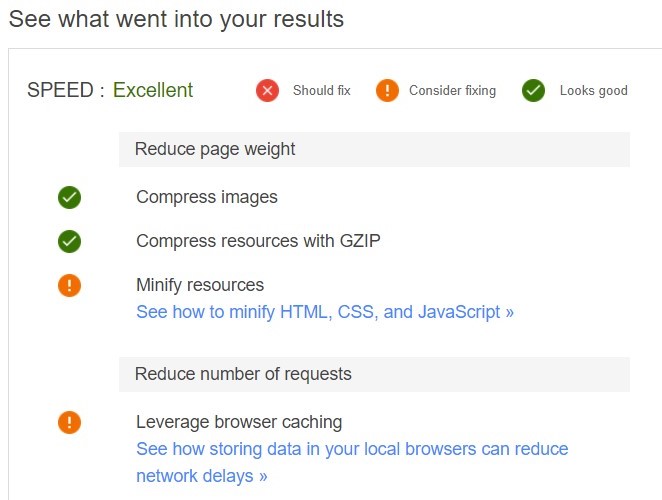
Te ayudará incluso a priorizarlos, desglosándolos dentro de las siguientes categorías:
- Debe arreglarse: Los puntos más graves que están ralentizando tu página web. Arréglalos tan pronto como sea posible.
- Considera arreglarlo: Son menos urgentes, pero aun así son problemas importantes que debes resolver justo después de los de la primera categoría.
- Parece bien: ¡Aquí todas las cosas están bien!
Junto con esta categorización, te dice incluso cuántos segundos podrías ahorrar en la velocidad de tu página arreglando cada uno.
Digamos que tienes que contratar un desarrollador que te ayude con esos problemas.
Envíale la lista exacta y pídele que cotice cada línea. Comienza con los (1) más fáciles de arreglar que también (2) eliminarán la mayor cantidad de tiempo de carga de tus páginas.
Algunos problemas técnicos pueden tener soluciones muy difíciles. De esta manera, te proteges de cargos adicionales y aprovechas el dinero que inviertes.
El reporte va a llevarte a reiniciar tu sitio una vez que hayas realizado cambios.
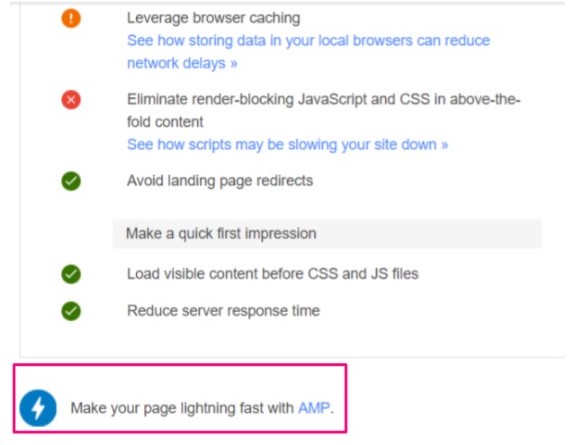
También te sugerirá que intentes AMP para hacer tu página más rápida. Ya hablamos de por qué esa no es la mejor idea.
Lo mejor de todo es que Test My Site es gratis. Puedes incluso hacer el test en tu dispositivo móvil en este momento, si quieres descubrir ahora mismo como está.
Profundizando en cada sugerencia y enfocándote en cada acción del reporte, puedes arreglar e incluso revertir los efectos de las bajas velocidades de las páginas.
Aquí tienes algunos de los problemas que veo más comunmente.
2. Disminuye el tamaño de tus páginas.
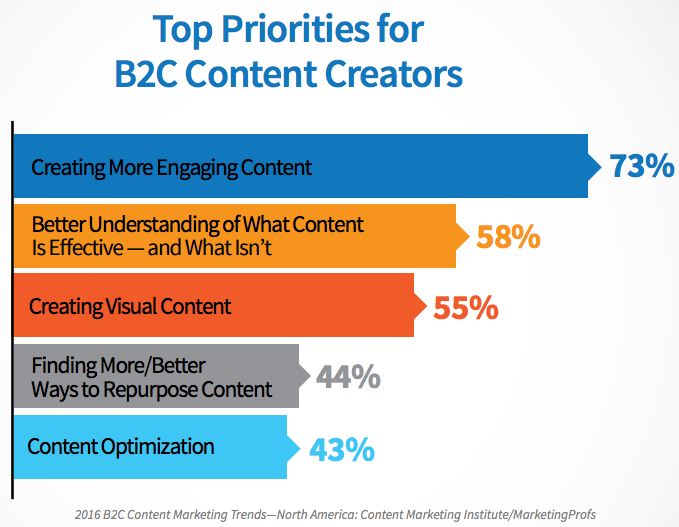
Los marketers quieren crear “contenido con más engagement.”
Generalmente, eso significa contenido más visual.
Hay una razón por la cual las infografías obtienen tres veces más likes y compartidos en redes sociales. Las personas adoran las imágenes y elementos visuales que explican de qué se trata todo el texto aburrido.
El problema es que las imágenes frecuentemente aumentan el tamaño de tus páginas.
Demasiadas páginas y publicaciones con muchas imágenes de alta calidad pueden llevar rápidamente a un sitio muy lento.
Obviamente no dejarás de usar imágenes.
En ves de eso, necesitas tomar algunas precauciones para estar seguro de que esto no se convierta en un problema mayor de lo que ya es.
Por ejemplo, incluso empezando con algo pequeño, como comprimir imágenes o cortarlas antes de cargarlas, puedes ahorrarte un montón de espacio en el proceso.
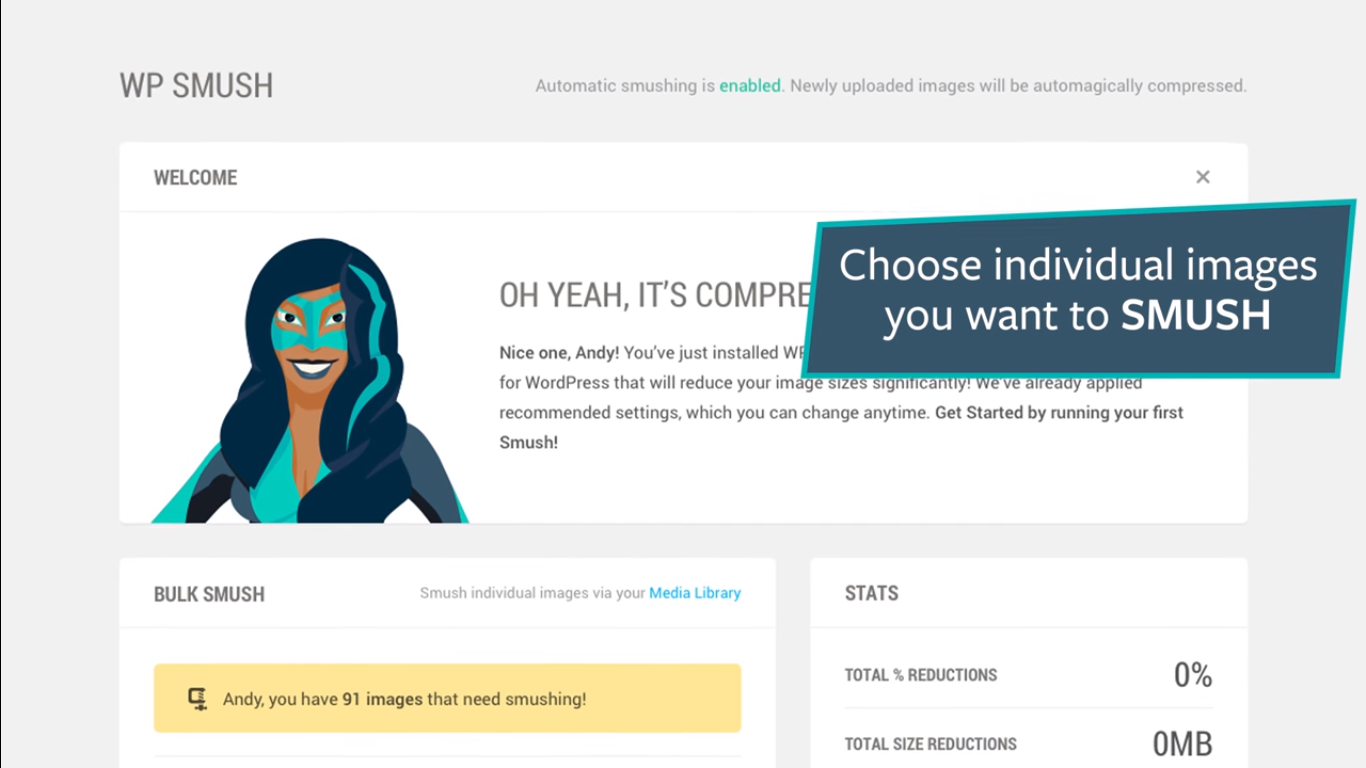
WordPress Smush it y Compressor.io son dos aplicaciones excelentes que pueden reducir los archivos de imágenes hasta un 73%.
Normalmente tengo cerca de 20 imágenes nuevas en cada publicación del blog. Y hay miles de publicaciones en este sitio.
¡Ahora imagínate cuánto estás ahorrando cuando multiplicas una reducción del 73% en cada pieza por 20 imágenes a través de miles de publicaciones!
Increíblemente, un estudio de las principales compañías de ecommerce mostró que ¡la mitad de sus encuestados no comprime sus fotos!
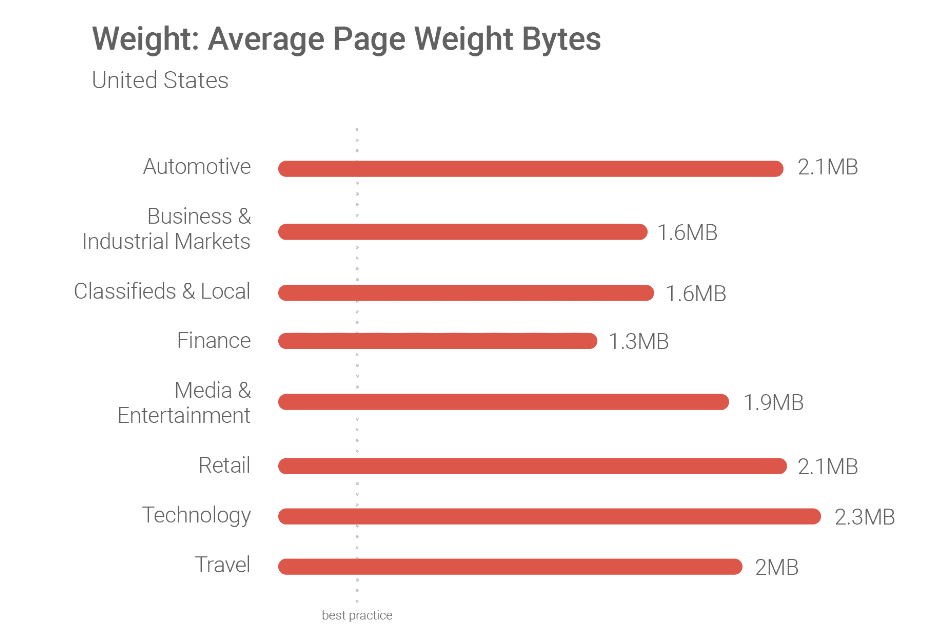
Google dice que tus páginas deberían, de forma ideal, tener menos de 500KB de tamaño. Pero las páginas web en las mayoría de sectores tienen un promedio de ¡dos o tres veces ese tamaño!
3. Haz que el contenido sea visible rápidamente
En un mundo ideal, el contenido de tu página cargaría inmediatamente.
Míralo desde el punto de vista de los usuarios.
Ellos buscan algo en Google porque están tratando de encontrar una solución a su problema.
Cuando hacen click y llegan a tu publicación, quieren empezar a leer el contenido cuanto antes.
La última cosa que quieres es forzarlos a esperar a que carguen un montón de imágenes antes de poder leer una sola línea.
Afortunadamente, hay algunos trucos que te ayudan a solucionar este problema.
Primero, reestructura tus páginas.
No uses imágenes gingantes que estén antes del contenido de la página.
Carga el contenido para que las personas puedan comenzar a leer y luego carga las imágenes.
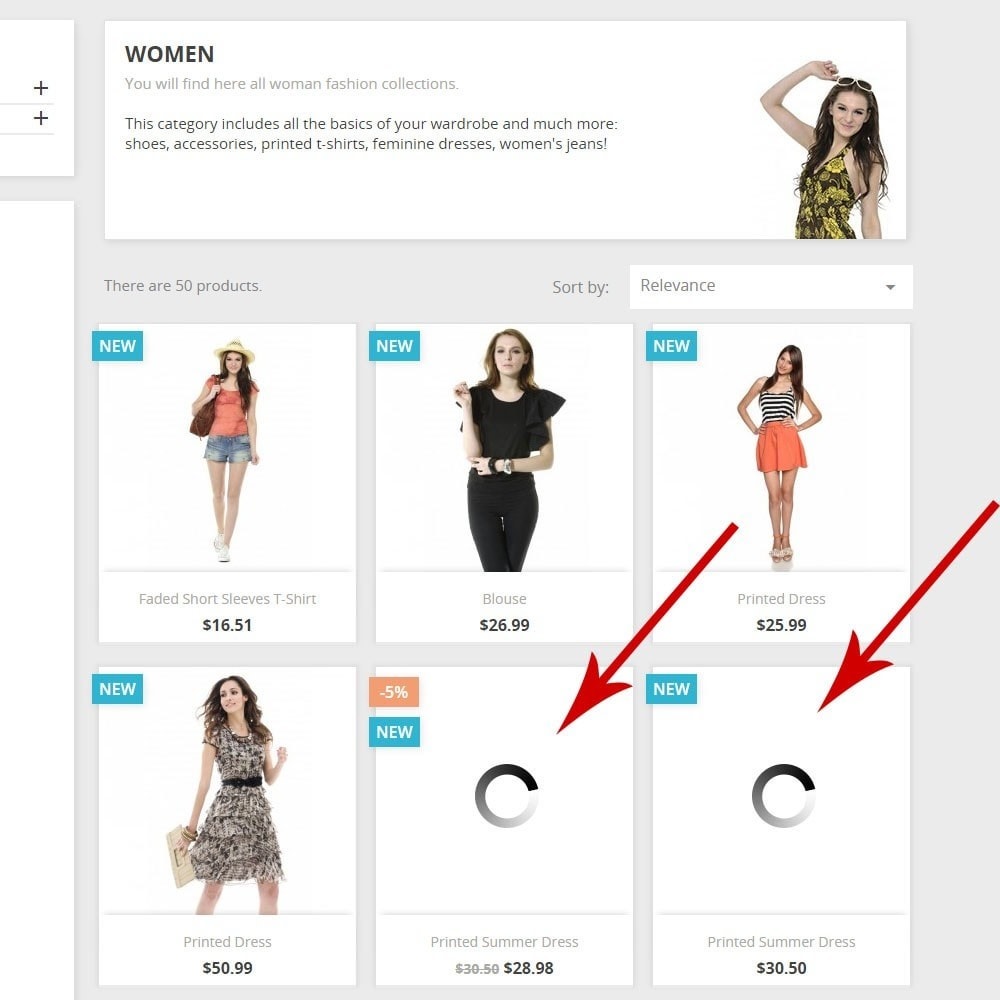
Un truco simple es la “carga diferida” (lazy loading en inglés). Este truco impide que las imágenes comiencen a descargar hasta que el usuario se desplace hacia ellas.
¿Alguna vez has visto un ícono de descarga que se vea así?
Puedes configurar cargas diferidas manualmente y con plugins de WordPress para comenzar a ahorrar tiempo cuanto antes.
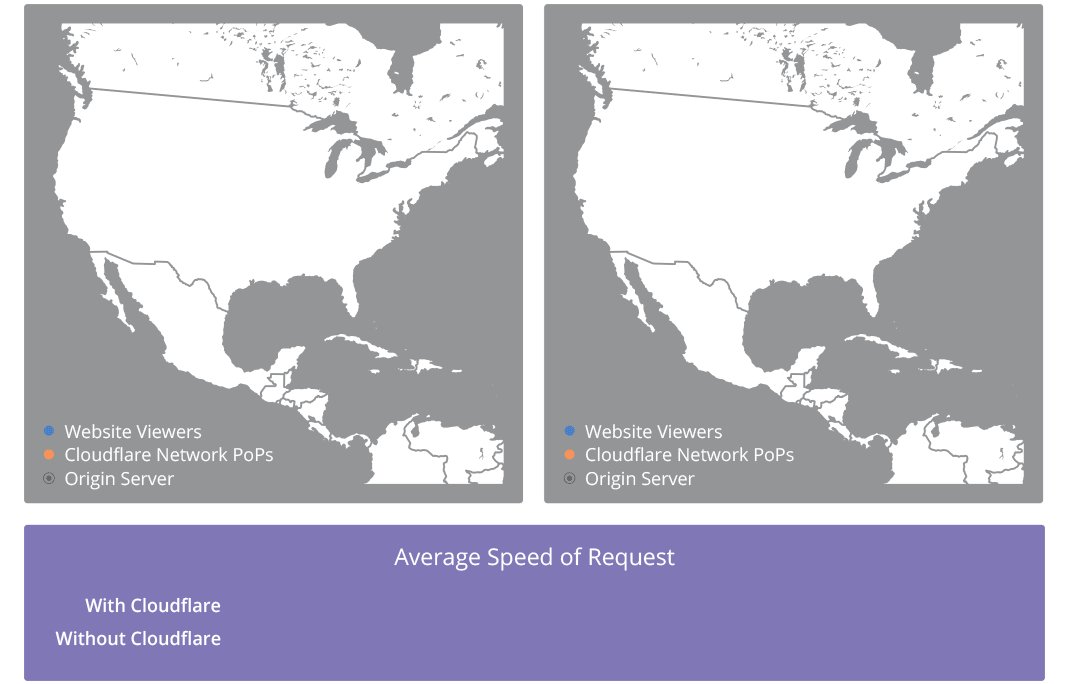
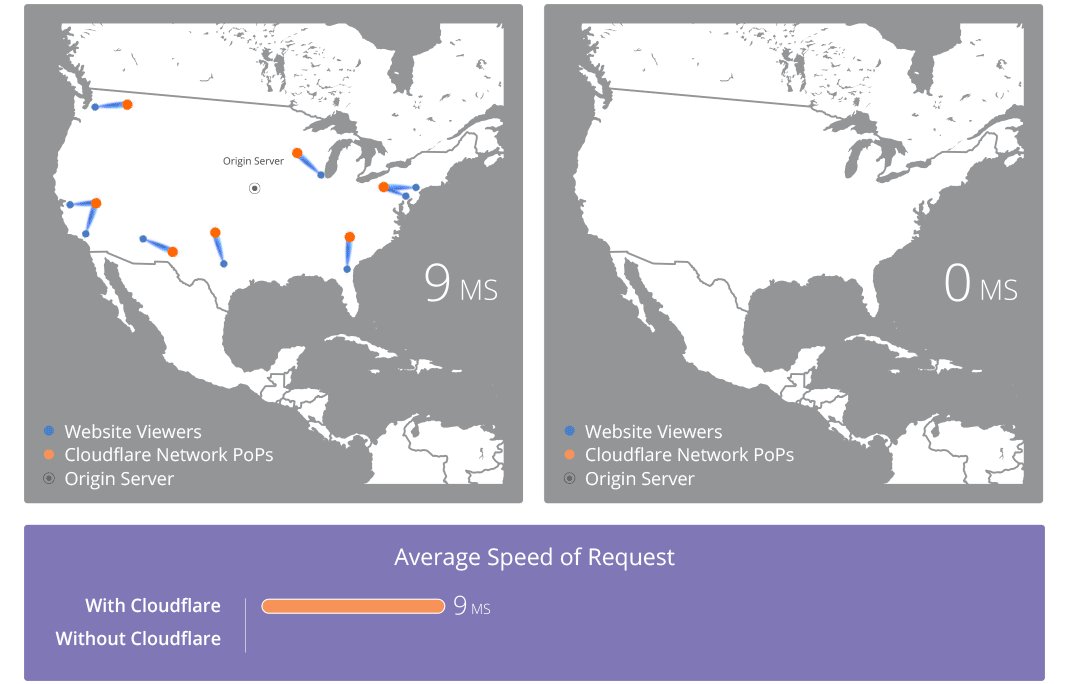
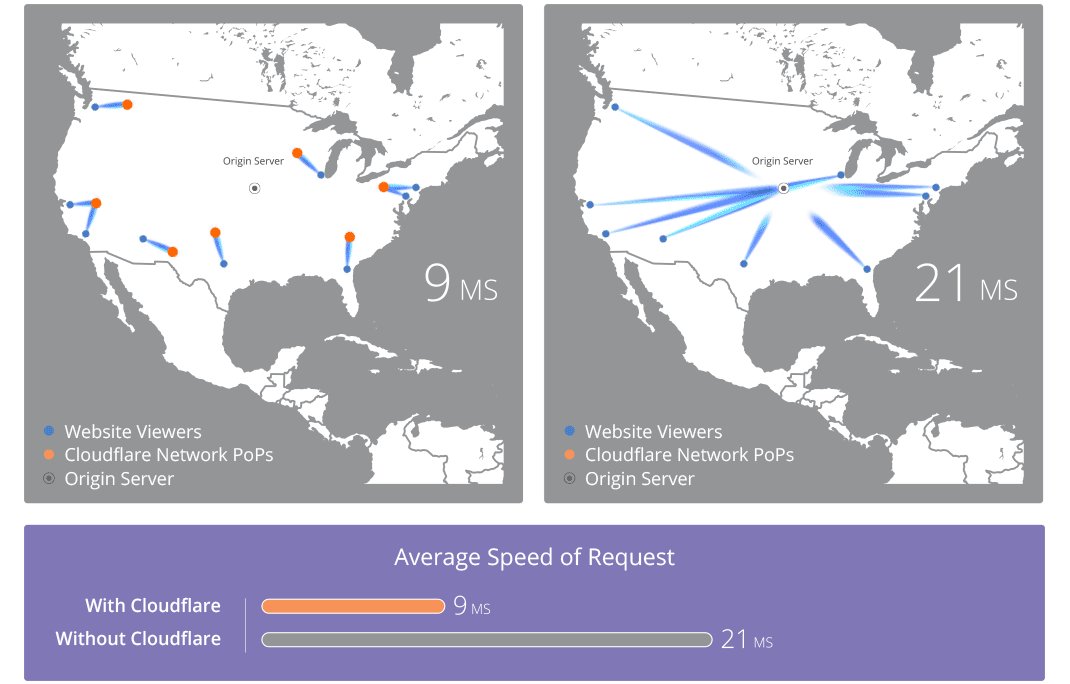
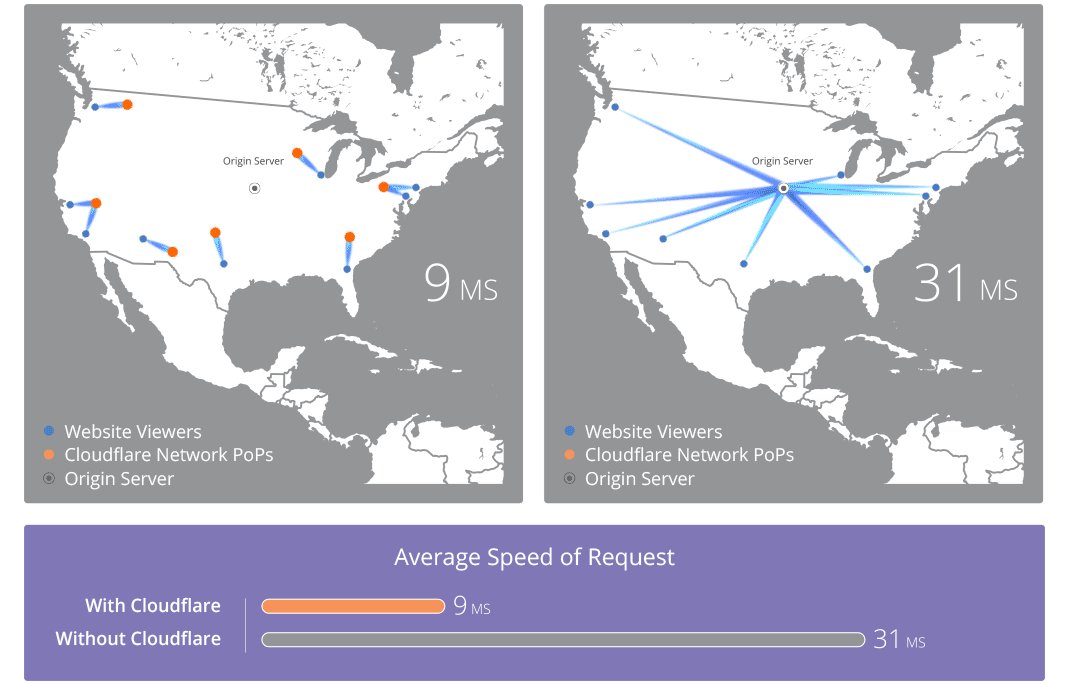
También puedes cargar las imágenes en una Red de Distribución de Contenido (CDN por sus siglas en inglés).
Esta red cargara tus imágenes desde diferentes servidores alrededor del mundo para disminuir la cantidad de tiempo que lleva a las personas en distintas ciudades cargar la misma imagen.
Dos CDN comunes son StackPath (antes MaxCD) y CloudFlare.
“Almacenar en caché” con un plugin como W3 Total Cache hará que tu sitio cargue de forma instantánea para las personas que lo han visitado con anterioridad.
Guardará archivos y pequeñas partes de datos en el explorador del usuario. De esta forma, cuando intente ir de nuevo a tu sitio, tu servidor no tendrá que hacer todo el trabajo pesado de transferir los archivos de nuevo.
Por último, pero no menos importante, revisa tu proveedor de alojamiento web o hosting.
Tu hosting es como la base de tu página web.
No hay muchos trucos que puedes hacer para mejorar tu velocidad. Si tu proveedor de hosting es lento, tu sitio web será lento también, sin importar los esfuerzos que hagas para acelerar los tiempos de carga.
Puedes usar un sitio como Pingdom para rastrear los tiempos de actividad y velocidades. De esa forma, tendrás un análisis imparcial de cómo está tu sitio.
También puedes recurrir a distintos sitios de calificación y reseñas, que te ayuden a ver cómo se comparan los distintos proveedores.
4. Limita las solicitudes tanto como sea posible
En pocas palabras, así es como funcionan los sitios web:
Cuando alguien introduce la URL de tu sitio web y presiona “Entrar”, el explorador “llama” a la información de tu servidor.
Tu servidor debe entonces enviar todas las páginas y archivos que están siendo solicitados.
Básicamente, cuantas más solicitudes se envíen, más tardará la información para cargar del todo.
Esa es la versión más simple de lo que tienes que saber. Pero yo creo que entiendes lo que estoy diciendo.
Entonces, el primer paso es reducir la cantidad de archivos que tienes que enviar reduciendo o restringiendo tu JavaScript, CSS e imágenes.
Si no puedes restringir el número directamente, puedes comprimir los datos de nuevo para que el servidor envíe una versión más liviana.
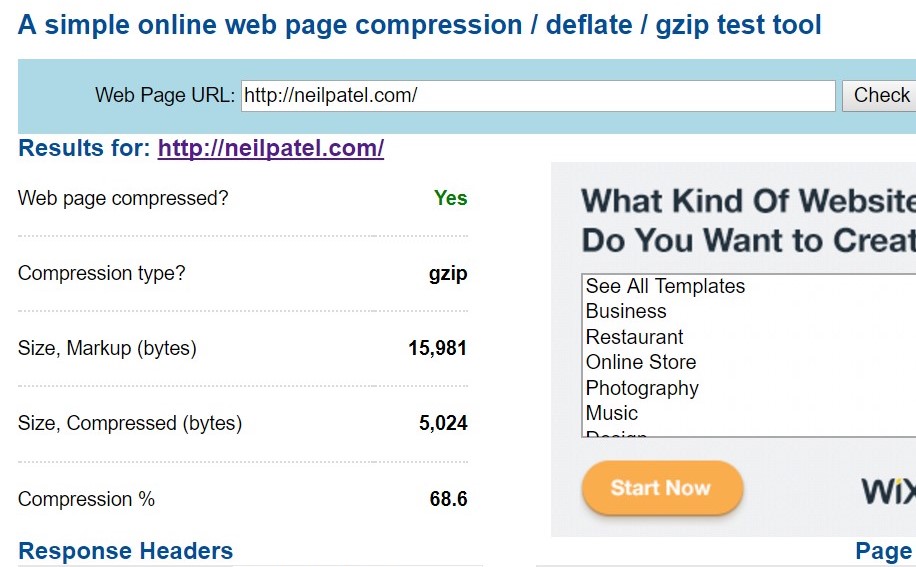
GIDNetwork es una herramienta que puede ayudarte a averiguar cómo lo estás haciendo y dónde mejorar.
Gzip va a ayudarte a convertir los archivos web en archivos zip para restringir los tamaños. Y WP Super Minify es un buen plugin de WordPress para comprimir los datos.
Además, puedes usar el compresor de Yahoo, YUI para comprimir tanto CSS como JavaScript.
Otro tema un poco confuso son tus redireccionamientos 301.
Sí, esta es la manera amigable con el SEO para limpiar los enlaces rotos. Una redirección 301 indica a los motores de búsqueda que una página vieja se ha movido a un nuevo destino.
Sin embargo, tener muchos redireccionamientos pueden dar como resultado más solicitudes que tengan que cumplirse antes de que se cargue una página.
Por lo tanto, no exageres.
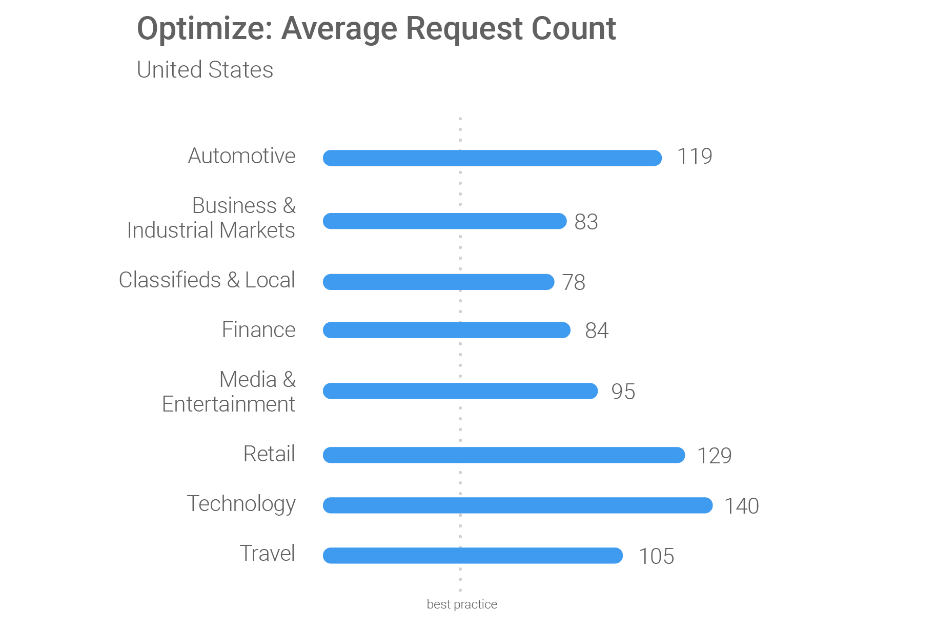
Porque de nuevo, la mayoría de los sitios web tienen casi dos o tres veces más de las 50 recomendadas.
Lo más probable es que el tuyo ya esté por encima del umbral recomendado.
Por lo que comienza con Test My Site ahora para ver cómo y dónde puedes empezar a mejorar.
Conclusión
Los tiempos lentos de carga de las páginas son uno de los motivos más comunes de rebote de usuarios.
Cuando las personas rebotan, no compran. Es tan simple como eso. Las velocidades de descarga de páginas no solo tienen efecto en el contenido, también pueden hacer caer tus ventas.
Para hacer frente a esto, AMP de Google y Facebook Instant Articles parecen ideas asombrosas.
Ya están preconstruidas y hacen la mayor parte del trabajo pesado por ti.
Sin embargo, tienen serios inconvenientes.
Eliminan tu branding, pueden ser difíciles de implementar en términos técnicos, e incluso pueden sabotear tus ingresos por anuncios.
En vez de eso, la manera más segura de avanzar es obtener una auditoria de velocidad de página con Test My Site de Google.
Así sabrás cuáles son tus problemas y cómo solucionar cada uno de ellos.
No te mentiré. Vas a tener que hacer un gran esfuerzo para poder arreglar todo tu sitio por completo.
Esas tareas no son fáciles de lograr. Pero son la mejor manera de resolver los problemas de carga de tu página de una vez por todas.
De esa forma, no tendrás que lidiar con esos problemas nunca más.
¿Cuál es tu truco favorito para acelerar la carga de tus páginas web todo lo posible?


















Comentarios (1)