Optimizing your site for conversions and leads is one of the best investments you can make in your business.
Having a website that runs smoothly and generates conversions can be a business lifesaver.
But it’s not that easy. Conversions don’t just happen on their own.
Thankfully, Google has free tools that can help you address what your site is lacking or struggling with.
For example, we’ll look at Google’s Search Console.
It’s an excellent tool that can help you diagnose everything about your website from Google’s point of view.
But using it is complicated, and it often lacks actionable advice on how to fix your site.
There are so many different sets of data and information, but no steps on how to improve upon your current analytical data.
And you need to fix your site if you want to continue to bring in new sales and revenue.
Optimization must be at the forefront of your strategy.
I’ve personally used Google’s Search Console to fix my site countless times.
It provides data that you can’t find in Google Analytics. But the key is to know how to use that data to your advantage.
Today I’ll share a few insider insights on how to use the Search Console to fix your site and drive conversions.
What is Google’s Search Console?
Google’s Search Console is a free tool that Google offers to help you monitor and maintain your site’s organic search presence.
It’s a search engine optimizer’s best friend when it comes to maintaining good standing with Google.
Using Search Console can help you understand why your site is performing well (or poorly) in the organic results.
Search Console makes sure that Google has access to your content, helps you monitor spam issues to keep your site clean, can help you submit new content to crawl, and allows you to remove old content.
Business owners, SEO specialists, site administrators, web developers, and just about anyone else who owns or runs a website can find uses for the tool.
You can find tons of detailed data on website traffic, rankings, search results, site errors, redirect issues, and more.
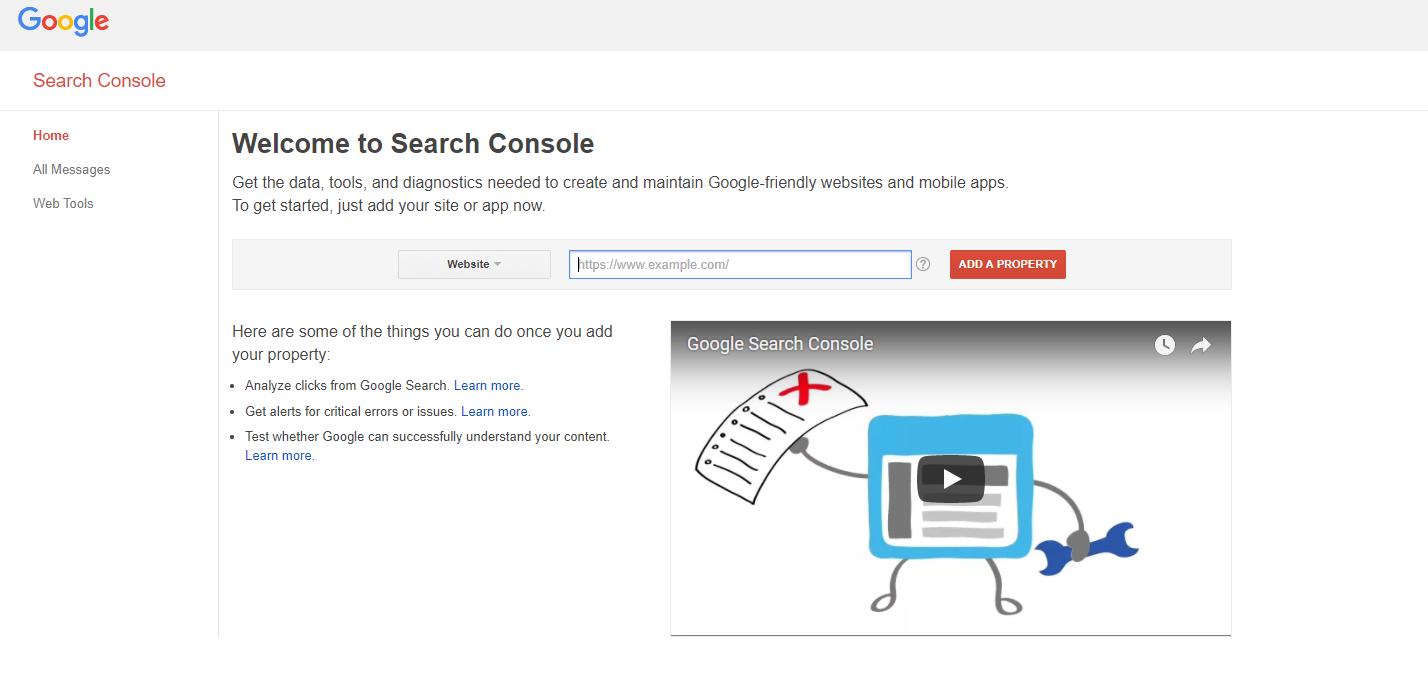
If you don’t have Search Console set up, it only takes a few minutes to get your site in the system.
Head to the homepage, enter your website URL into the bar, and hit “Add A Property” to confirm it:
Once you’ve done this, you can verify your website URL and link it to your Google email account.
After you create your account, you can begin learning the basics.
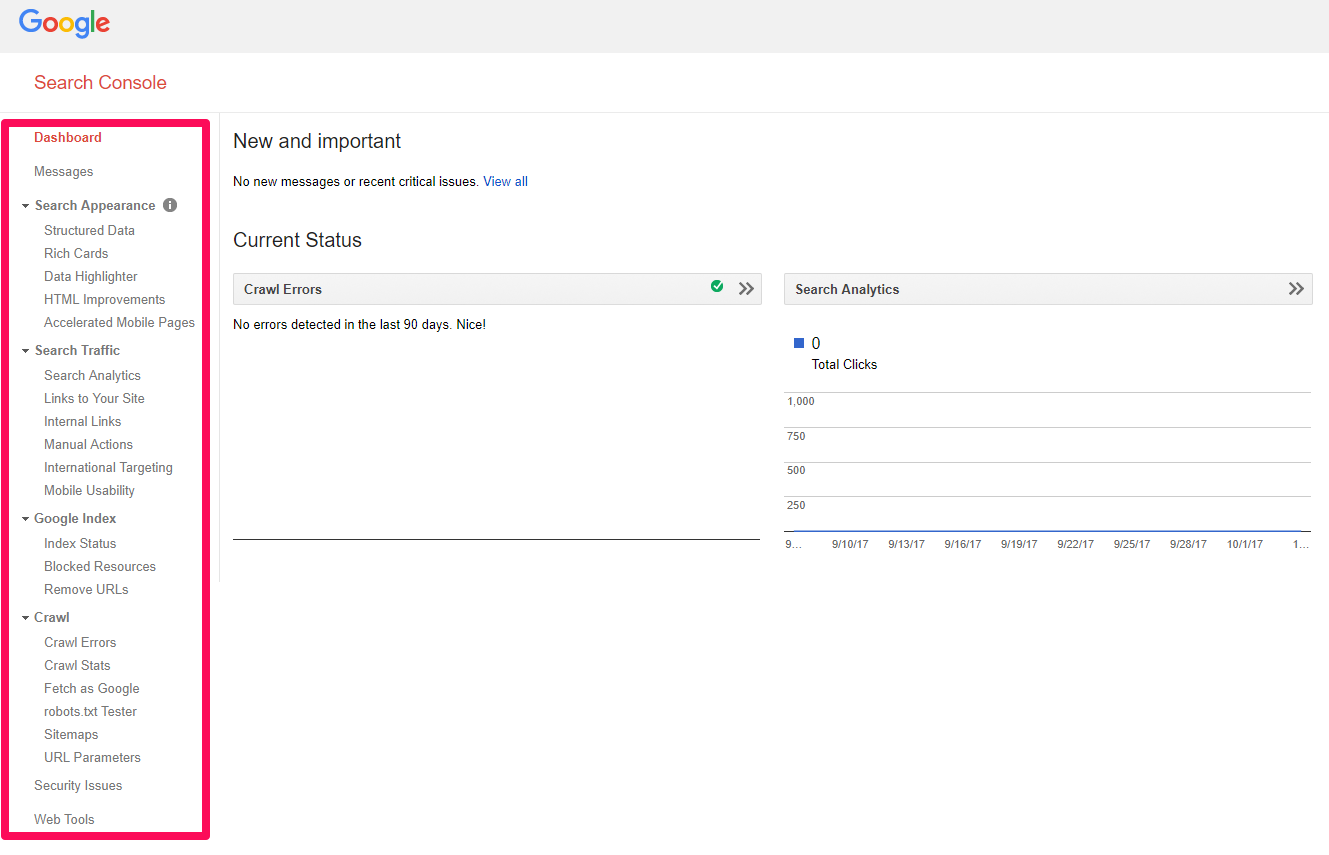
Navigate to your console dashboard and you’ll see a list of options on the left-hand side:
This option menu is your dashboard.
From here, you can access data on search traffic, search rankings and appearance, crawl data (like 404 errors), security problems, web tools, and your indexed links.
Each section will display unique reports on your site and can give you some critical information about how your site performs.
But the downside of search console is that it lacks actionable insights and fixes to problems.
It doesn’t help you correct problematic issues. It merely helps you understand them.
Get your feet wet with Search Console and start to understand the ins and outs.
Once you feel comfortable, here are a few insider tips on how to use the Search Console to fix your site.
Find queries that drive traffic
One of the greatest benefits of Google’s Search Console is the ability it gives you to find queries that drive traffic.
Google Analytics used to give us this data, but they barely do anymore.
For example, when you fire up Analytics and head to your behavioral reports, here’s what you find for keyword data:
Thanks, Google Analytics! That was incredibly useful, helpful data you collected for us SEOs out here.
Analytics used to give us keyword data, but now most of it is lumped into dark traffic or “not provided” keywords.
That doesn’t help us improve upon our marketing.
If you know how to use Google Search Console, you can uncover tons of useful keyword data.
You can find all kinds of things, like clicks, impressions, click-through rate, and even the positioning for given keywords and pages.
Instead of flying blind for search engine optimization, you can see how your pages are performing for specific keywords.
You can use the data to inform future decisions or changes on your sites and pages.
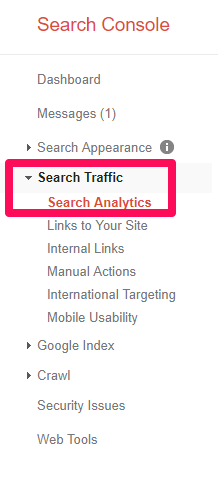
To get started, open up your Search Console and navigate to the “Search Analytics” report under “Search Traffic:”
Before you dive into the data, you need to select a few metrics that are crucial.
Make sure to select clicks, impressions, CTR, and position:
These are the key metrics that you need to determine what drives traffic to your site.
Next, you need to choose what you want to analyze with this report.
I recommend starting with the “Queries” section:
Selecting queries will allow you to see all of the keywords that are driving traffic to your site.
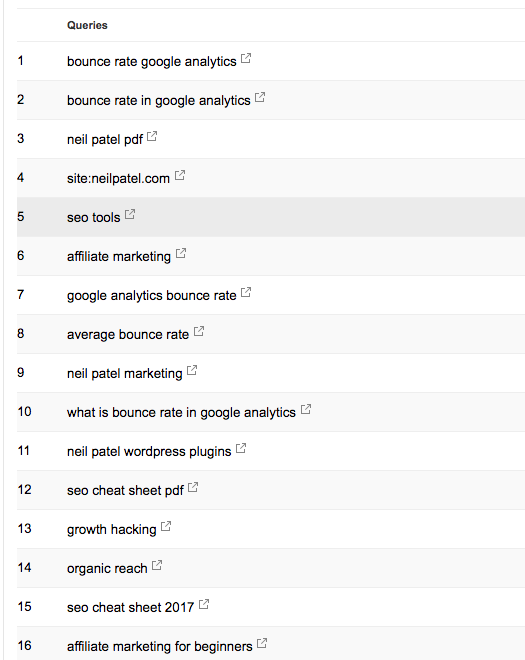
No more Google Analytics blank data that shows you nothing. Scroll down to find a huge list of search queries that real people have searched to find your website:
That’s a goldmine of data that Google Analytics won’t give you. Most SEO tools that cost money don’t even have this information.
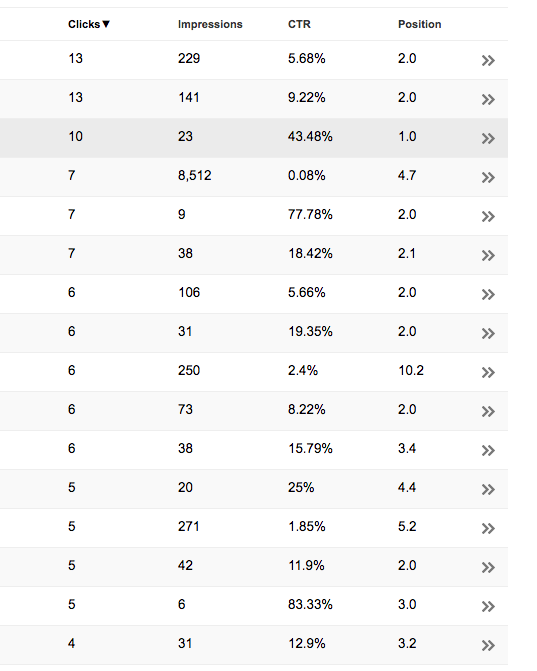
If you look on the right-hand side, you’ll see more metrics for each of these keywords, too:
You’ll see clicks, impressions, CTR, and position.
Use this data to help inform you about the keywords that are performing best. You can even use this to create new content that people are interested in.
I do this all the time! If I see a new topic in the search query data, I turn that into a blog post.
Long-form content wins the day, and I already know that people are finding me with those searches. That means that I can easily capitalize on more traffic by writing a new blog post on that topic.
If you want to gain more organic traffic, you need to use Google Search Console to find popular queries.
Examine backlinks for outreach
One of my favorite ways to fix my site using Google Search Console is by identifying the best backlinks to my site.
Search Console provides a diverse report on who is linking to you most often.
It gives you the opportunity to create further backlinks to boost your site.
Backlinks are a huge factor when it comes to boosting the visibility of your site.
Organic rankings depend on backlinks.
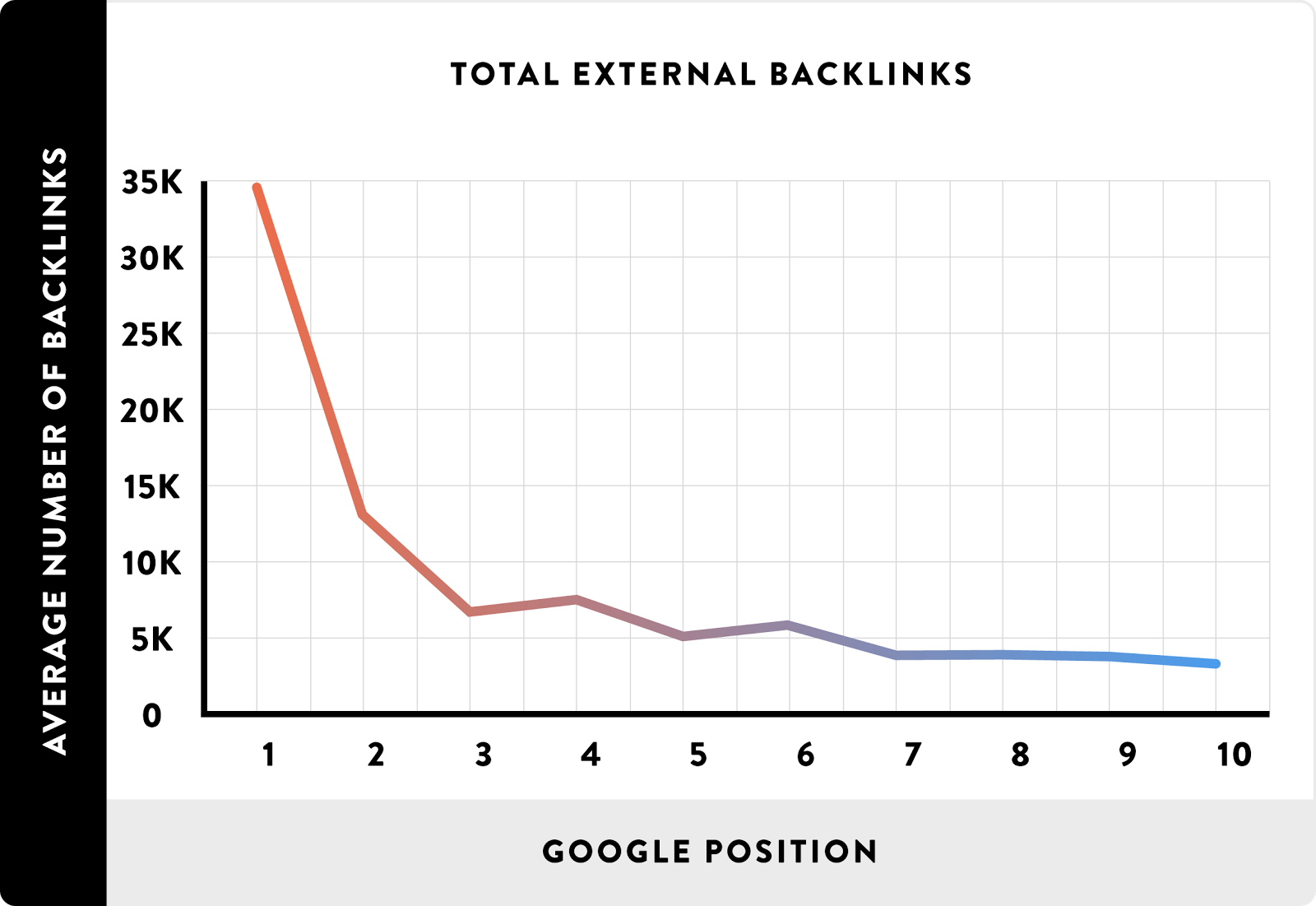
According to Backlinko’s study of over one million SERPs, the top-ranking content had the most backlinks:
Total external backlinks are a big ranking factor. The top-ranking content on a given results page had upwards of 35,000 backlinks!
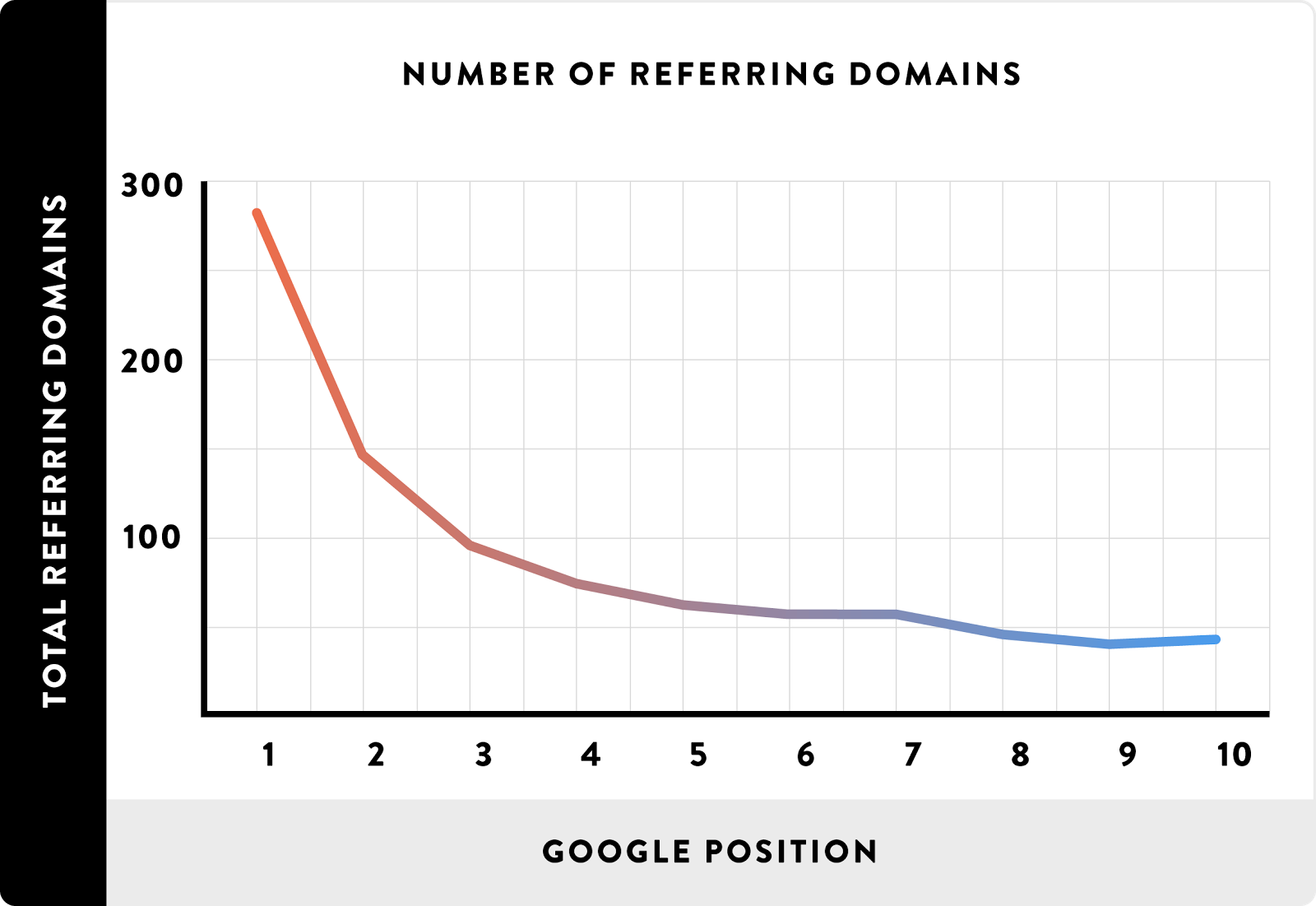
But that’s not all. The number of referring websites for backlinks also plays a big role in rankings:
That means that you need diverse backlinks in addition to total links. But again, that’s not all.
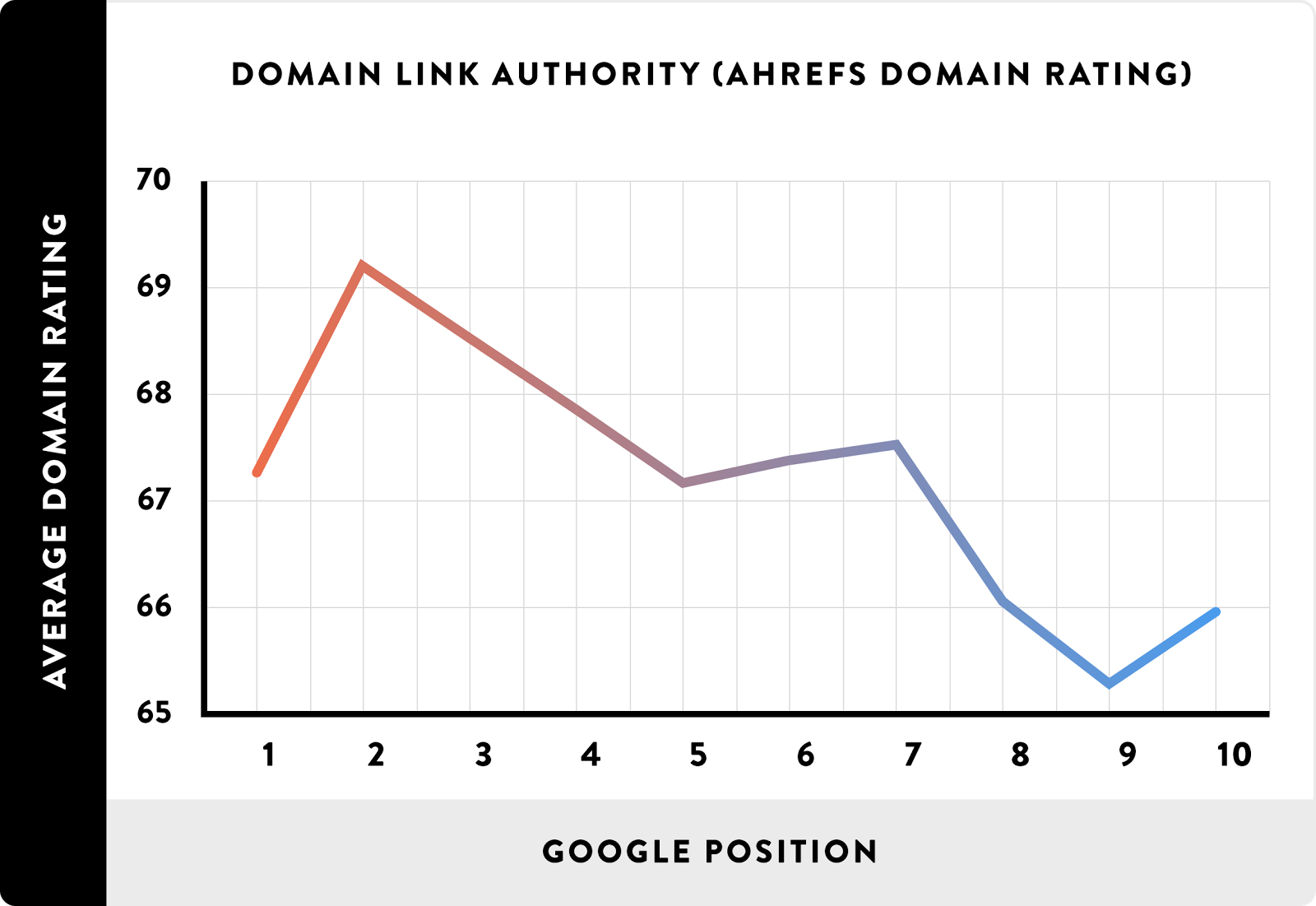
You also need links from high-quality websites with high domain authorities. You can’t just get links from directories and expect good rankings:
The higher the domain authority of a backlinking site, the better boost you will get in organic search results.
Backlinks are an SEO’s best friend. You need to monitor your backlinks constantly to find the best external links.
Then you can leverage those existing results to generate even more links.
To get started, you can examine a swath of data on your own Search Console page.
Navigate to the “Links to Your Site” report:
From here you can analyze the best links that your site is getting. You can see which other sites are linking to you the most.
If you notice that the majority of your links come from one website, this can inform your marketing strategy to start targeting new sites for links.
On top of that, Search Console shows you your most linked to content:
If you click “More” under “Who links the most” you can find a master list of every site that has linked to you.
You can even download these links into a spreadsheet for further outreach.
If sites are already giving you backlinks, try sending them an email to exchange links.
Here’s one of my favorite templates to use:
Hey ___!
Noticed that you linked to my latest article, that’s much appreciated!
I just linked to your ___. It was awesome and deserved a mention.
I recently published ((insert post)). It’s similar to a post you just did a few weeks back.
Mind taking a look and giving it a mention if you think it will add value to your post?
Cheers,
Neil
Backlinks are critical to enhancing your SEO strategy. Try using Search Console to scout the best links you’ve got and use this data to leverage even more links.
If you want your site to stand out, you need to get more backlinks.
Improve your sites HTML
If you’ve ever run your website through Google’s PageSpeed Insights, you know that there are thousands of issues that can plague a site.
It could be large images, heavy page elements, even sloppy HTML and coding issues.
These are actually more common than you’d think.
Take a look at my results on PageSpeed Insights:
Minifying your JavaScript, CSS, and HTML is a big factor in improving speed.
And speed is key to fixing your site.
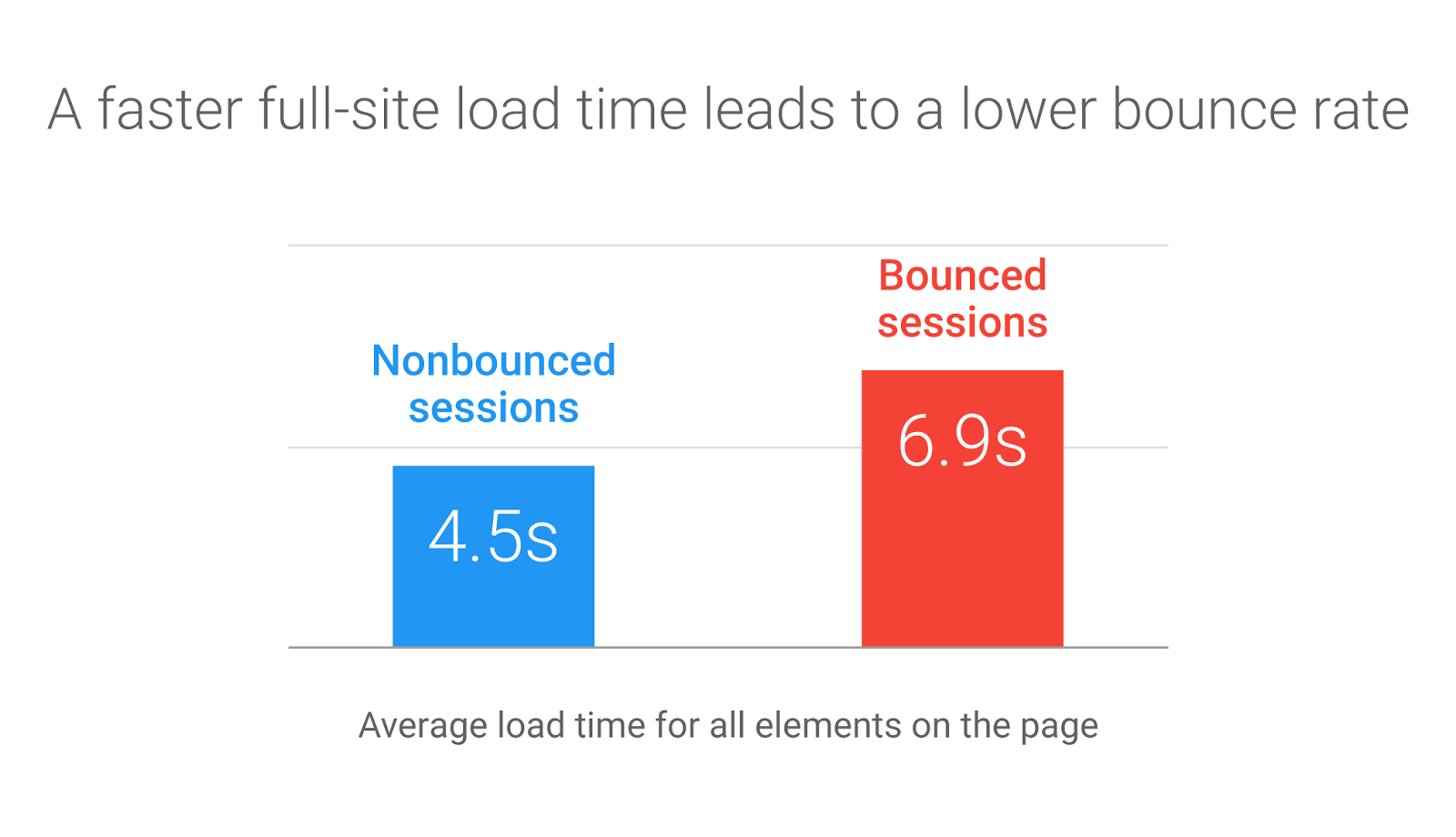
Google’s 2016 study found that a faster site load time leads to a lower bounce rate:
If you want to keep more customers and not lose valuable traffic to a competitor, speed should be a big focus.
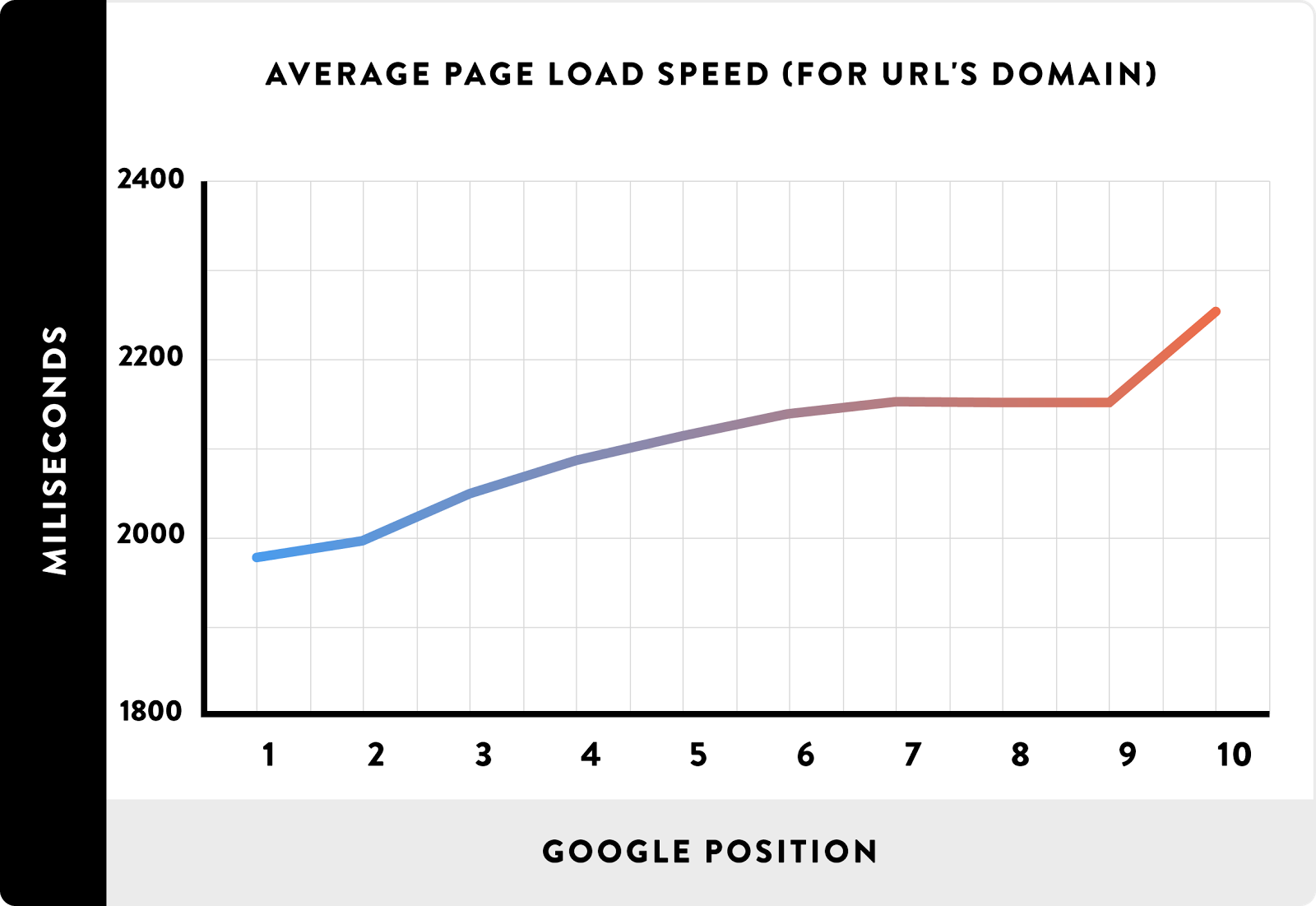
Backlinko also found critical data regarding site success and speed:
The top-ranking content on Google has the highest average page load speed.
The faster your content loads, the better your site will perform in organic searches.
But knowing that speed is critical and that HTML can impact it is only half the battle.
HTML isn’t a simple fix. What’s even considered HTML?
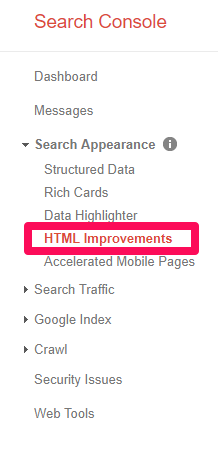
That’s where Search Console comes into play! Head to your dashboard and click on the HTML Improvements report:
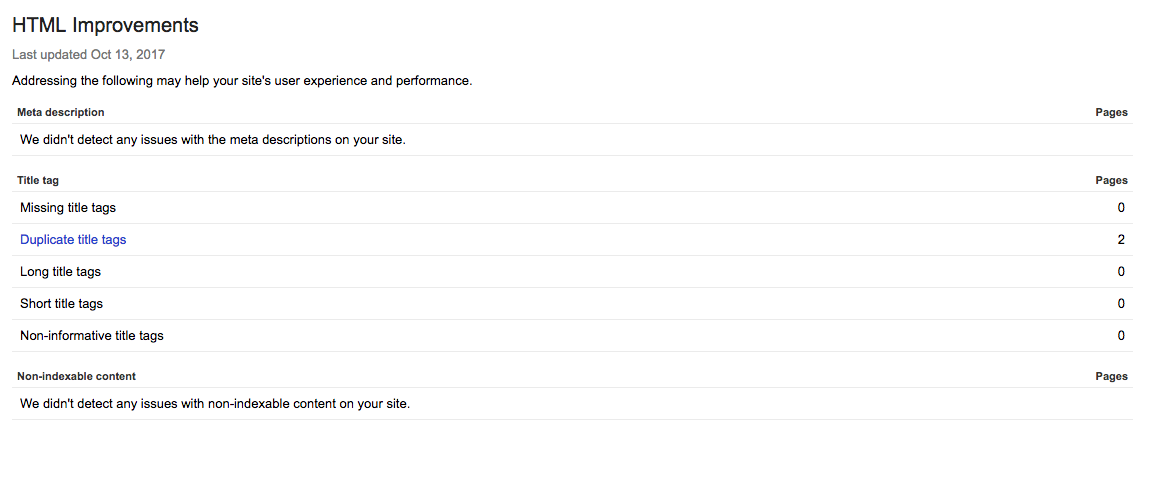
Here you can see the exact issues that are plaguing your site:
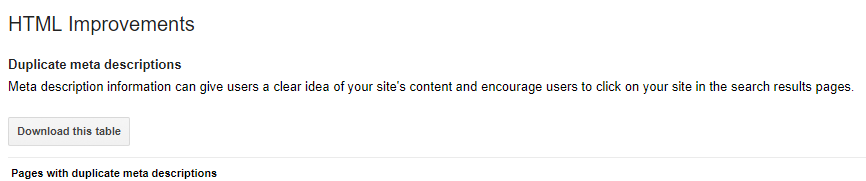
For example, I currently have duplicate meta descriptions on my site. I also have meta descriptions that are too short.
I even have duplicate title tags.
All of these issues can impact your HTML and lead to a slow, underperforming site.
If you click on any of the HTML Improvement suggestions, like “Duplicate meta descriptions,” you can get a curated list of the exact pages where this is occurring:
Click “Download this table,” and you can get a CSV file that explains the page and text where duplicate meta descriptions exist.
Luckily, these are super easy to fix.
All you need is a plugin like Yoast to help you craft simple, SEO-friendly meta descriptions for your site.
Head to all of the pages where these issues exist and delete the duplicate content.
Replace each with a new meta description to clean up these HTML errors on your site without any coding work.
Come back to the Search Console in a few days to make sure that Google picked up on those changes.
You can expect a faster, more well-rounded site with just a few of these changes.
Check your indexed pages
After you’ve improved HTML, you need to check out how many pages are indexed on your site.
You can find this information in the “Index Status” section under “Google Index” on your dashboard:
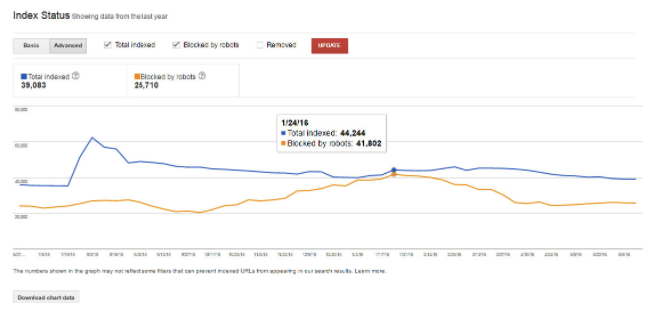
Google gives you an awesome, simple graph to understand how many of your links are indexed and how many of them are blocked by robots:
So, why is this useful?
Well, this feature helps give you an estimate of how many total pages are indexed and showing up in organic search results. It will also tell you how many of your pages Google crawlers are blocking.
If there are specific pages that you don’t want to be indexed, you can also remove them here.
Look into your robots.txt file on your sitemap to see what might be causing the problem.
Follow the next tip to further diagnose problems with specific URLs directly on the Search Console.
Fetch and Render to test your URLs
One of my favorite tools that Google Search Console offers is the Fetch and Render tool.
The Fetch and Render tool helps you test how Google crawls and scans your website.
You can use Fetch to determine whether or not the Google crawlers can access your site pages, see how it renders the page, and identify any images or scripts that are blocking the crawlers.
It essentially simulates a crawl of your site that you can use for debugging and fixing big issues.
If you notice that your website has trouble ranking, it could be for a multitude of factors.
Crawling is one of the best tools for figuring out what errors could be impacting your site.
To access the report, head to the “Fetch as Google” report:
From here, you can enter a URL that you want to test:
Type in your URL string and hit “Fetch and Render.” It will then run a report/sample crawl of this specific web page.
It should only take Google a few minutes to run a test crawl.
Click on the report that it generates, and you can examine the factors on that page that Google won’t scan.
If you don’t know how to prioritize this data, you can look at the severity metric on the right-hand side:
If you find that most of your problems are “Low” in severity, you can skip to the most extreme ones.
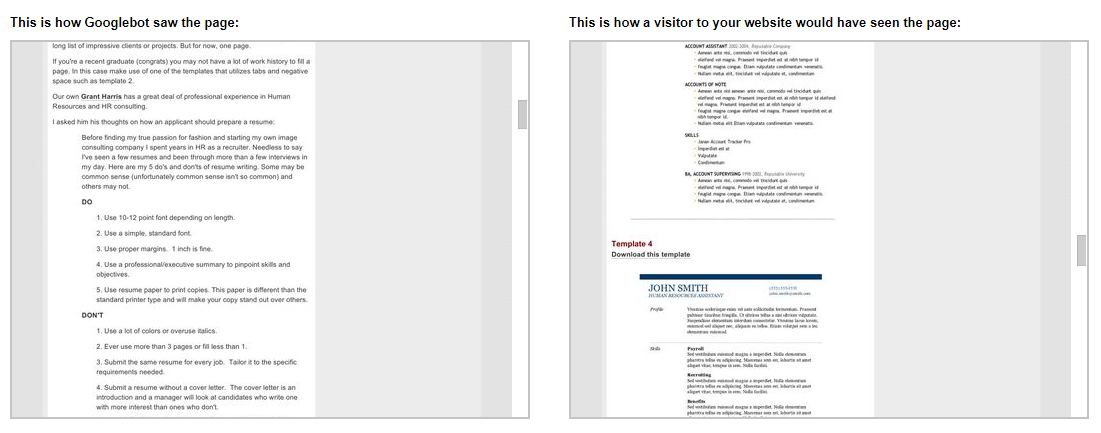
One of the best parts of the tool is comparing how Googlebot sees your content vs. how a website visitor might see it:
The key here is to scan each page side by side to identify what content Googlebot isn’t seeing.
Although a user might be able to see it, if Googlebot can’t scan it, it won’t give you any ranking power.
Find elements on your page that don’t show up on the Fetch and Render report. These items could be hindering your website performance and organic rankings.
Implement and monitor Rich Cards and AMP
Google created Rich Cards and released them to the public in 2016.
They invented them as a new way for site owners to display content that would further appeal to the visual desires of Google searchers.
By using Rich Cards, you have the opportunity to drive more traffic and engagement.
Rich Cards are essentially a new format of Rich Snippets.
To get an idea of what Rich Cards are, conduct a basic Google search for almost anything.
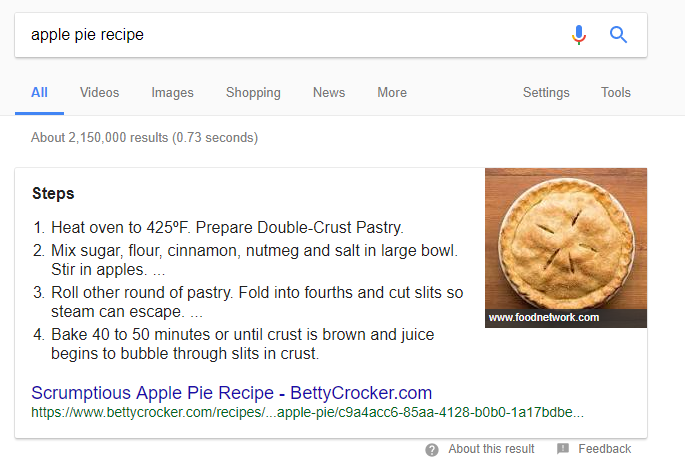
For example, “apple pie recipe” brings up a detailed Rich Card:
You can bet that using Rich Cards will bring in more clicks.
It shows detailed information without forcing the user to read meta descriptions.
It even gives an image to differentiate from the other search results.
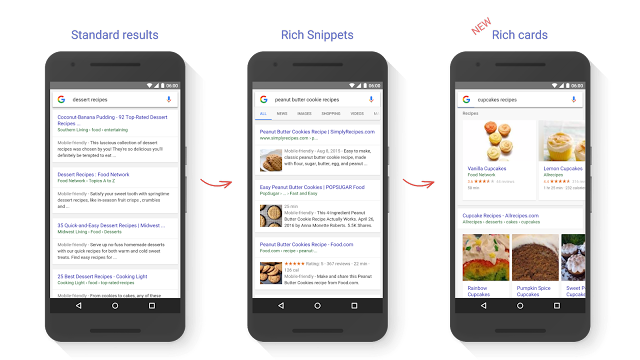
Here’s a good example straight from Google on how Rich Cards work and how they differ from Rich Snippets:
So, why does this matter for Google’s Search Console? What do Rich Cards have to do with fixing your site?
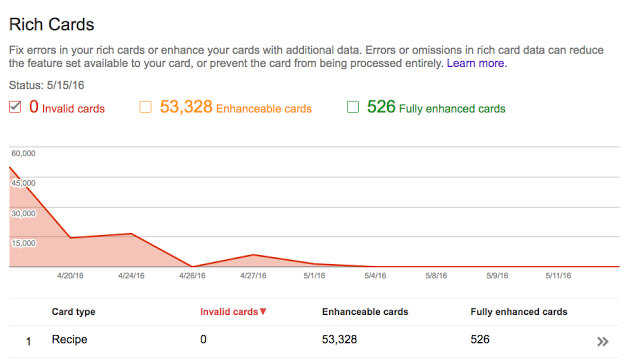
Well, Google’s Search Console has an entire report and section dedicated to the performance of Rich Cards:
Rich Cards can have a positive impact on your search standings.
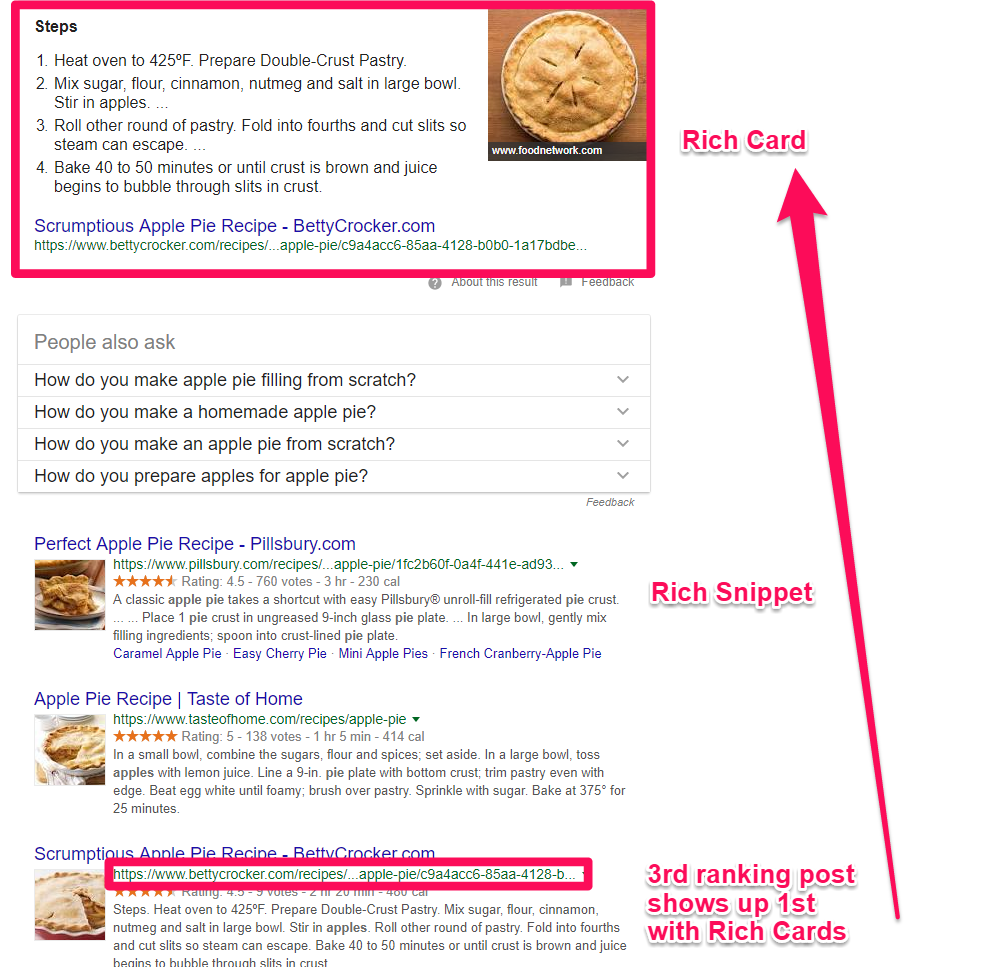
For example, just look at that Google search for apple pie again:
Notice how each article has their own rich snippet? It’s a great start. Those snippets will undoubtedly produce better results and click-through rates.
But notice that the third-ranking organic position from Betty Crocker actually ranks first in the organic results due to the use of Rich Cards?
Amazing, right?
With just a little bit of work, they can bypass the top two competitors without needing the ranking power or backlinks that the other sites have.
With everyone using rich snippets, you can’t stand out. But Rich Cards can be the boost that your site needs to succeed. And Search Console is the best way to monitor Rich Cards.
So, are you ready to set up Rich Cards for your site today?
Start by using a Google AMP plugin for WordPress.
This plugin will allow you to create cards and AMP pages on Google in no time.
When you see featured news stories on mobile searches, they are often AMP-optimized.
AMP helps with speed, CTR, and conversions.
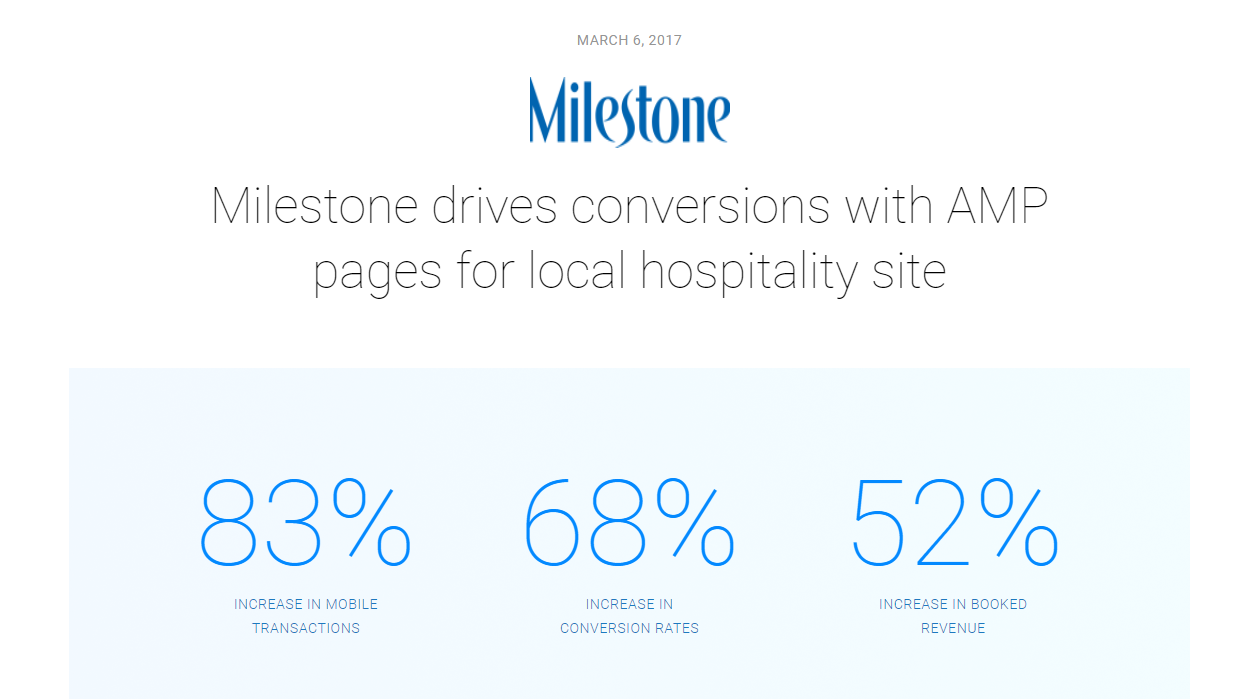
According to the AMP website, the company “Milestone” has found incredible success implementing AMP and Rich Cards.
They found an 83% increase in mobile conversions and transactions, an overall 68% increase in conversions, and a 52% increase in booked revenue:
It’s no secret that Google AMP and Rich Cards can fix a site and produce more conversions.
Thankfully, Google’s Search Console helps you monitor AMP pages:
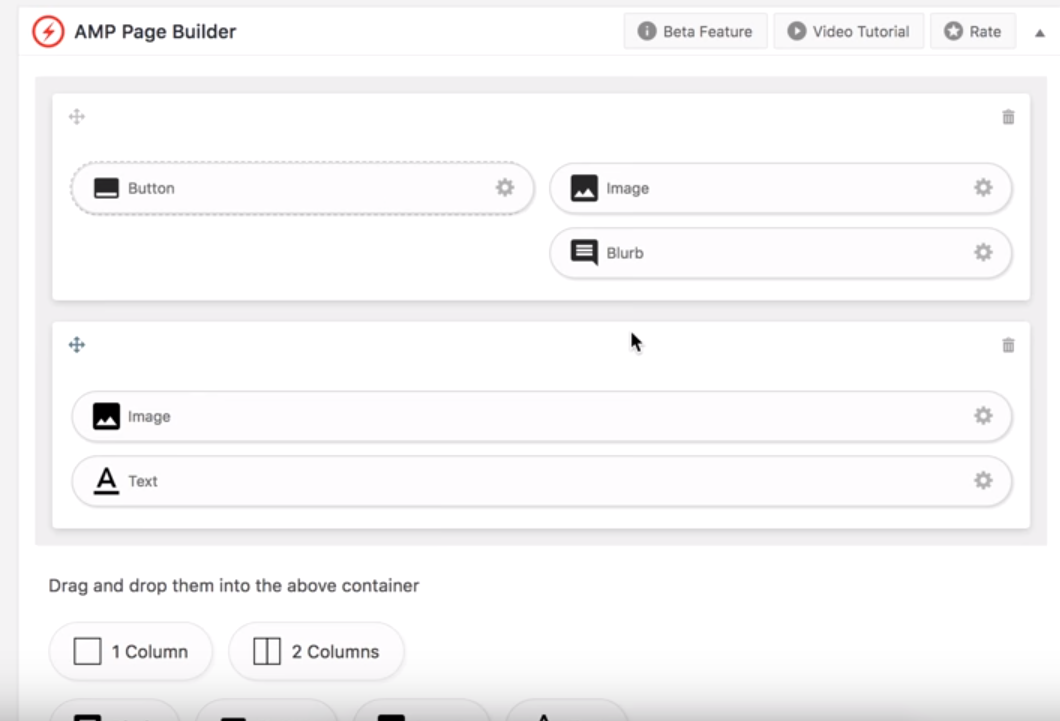
Fire up the AMP plugin and navigate to any of your latest blog posts. From here you can use the AMP Page Builder to create a mobile, AMP-friendly version of your latest posts.
Google’s Search Console is a great way to track the progress on your AMP and Rich Card usage.
It can help you improve your CTR, conversions, and more.
Monitor any mobile issues fast
Monitoring and optimizing mobile pages is a burden and a chore. It’s difficult and often time-consuming to make standard page elements fit and work properly on a mobile screen.
But you need to focus on optimization for mobile if you want to find success.
Mobile traffic was once said to be “the wave of the future.”
But if you’ve been paying attention to the growth of smartphones and mobile data, you’d know that the future is already here.
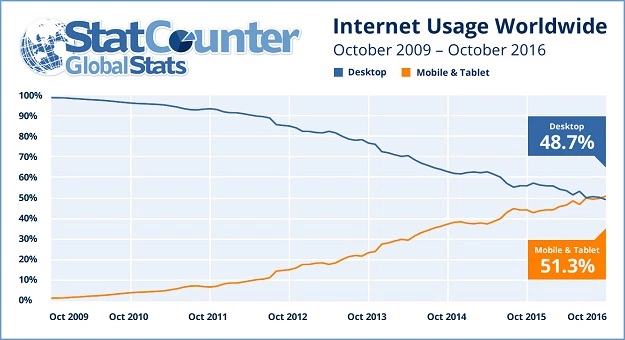
According to StatCounter and BGR, Internet usage worldwide now mostly comes from mobile and tablet devices:
Desktop no longer reigns king when it comes to Internet traffic. Most people are finding your site via mobile traffic.
This means it’s now more important than ever to create a mobile-friendly site that has few to no errors.
Search Console comes to the rescue again with an amazing mobile data section that can help you spot errors that typical Analytics platforms can’t.
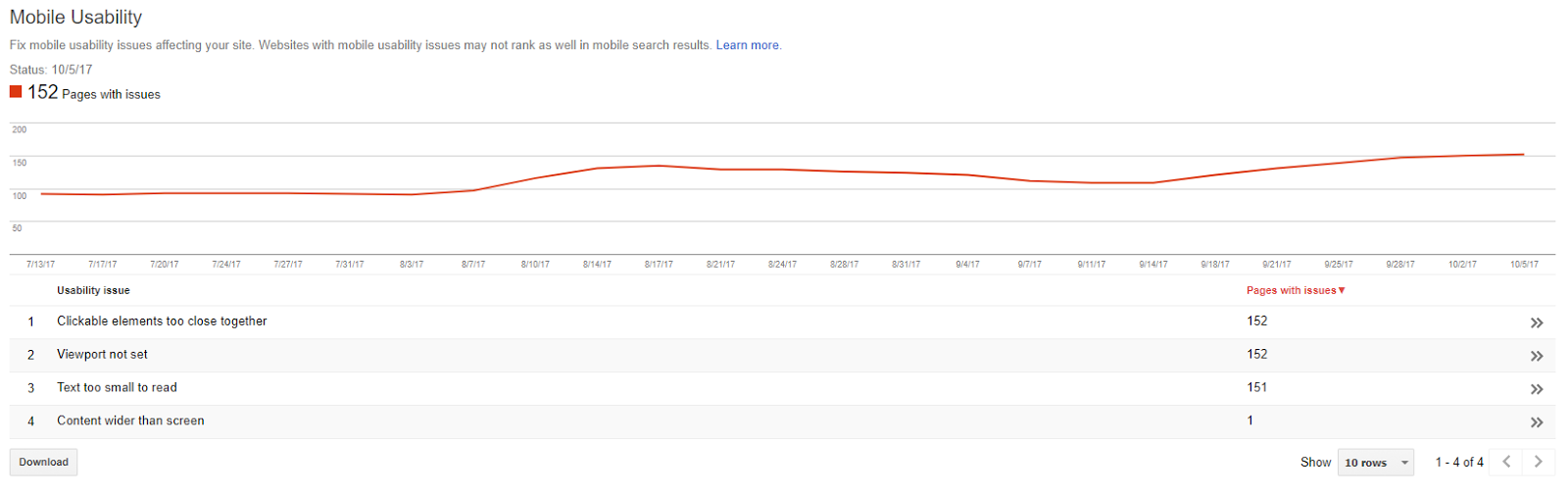
To start, head to your dashboard and click “Mobile Usability” to see any usability issues that could be impacting performance.
From here you can see the biggest issues that might be plaguing your mobile site.
For example, you can analyze clickable elements, text, and content size on mobile:
Mobile performance is becoming increasingly important.
In fact, considering that the majority of your traffic is probably on mobile, it’s already more important than desktop performance.
Make sure to keep tabs on your mobile pages within the mobile usability report.
Submit pages for better crawling and rankings
The last step you should take with Google Search Console is to index every new blog post.
It may seem like overkill, but sometimes Google simply can’t or won’t index your latest post.
And that means all of your hard work could be going down the drain.
Plus, if you update any old posts to add new content, you should always re-index the page.
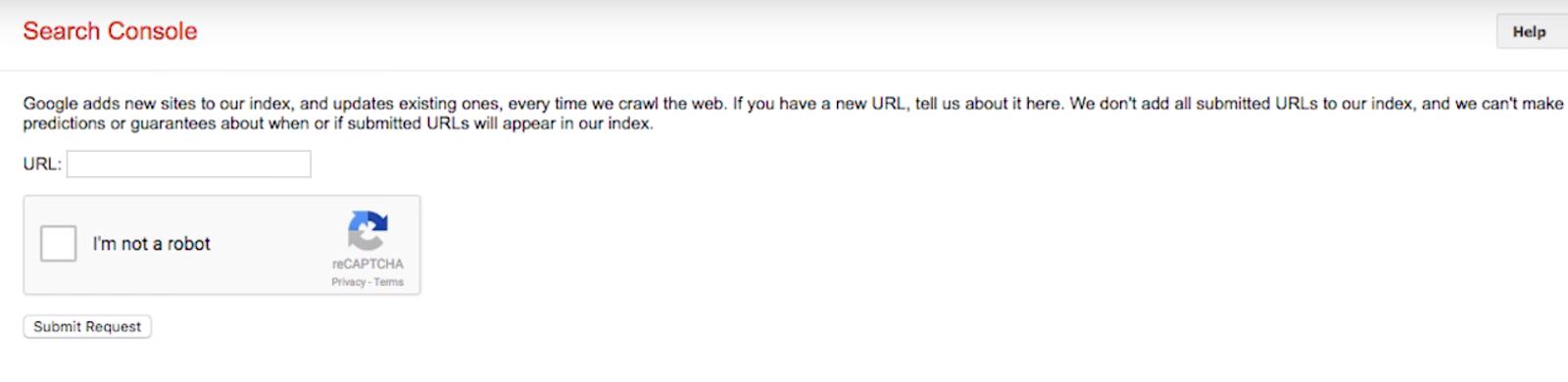
Head to your Search Console and submit a new request from the homepage:
Simply enter your new or updated URL and hit “Submit Request” to have Google crawl or re-crawl your page.
Conclusion
Optimizing your site for conversions is key. The more conversions your site gets, the easier your job is!
Having a website that generates conversions on its own is the dream.
But that’s not usually achievable without hard work and dedication.
Using Google Search Console is one of the best ways to diagnose problems, fix your site, and even scout new opportunities.
I use it all the time to find new search queries and understand any problems that could have a negative impact on my conversions and SEO.
To make the best use of Search Console, you need to get to know the ins and outs of the platform.
You want to understand which sections should have most of your focus and attention.
Start by creating a Google Search Console account if you don’t have one already. Get your feet wet on the platform before diving in headfirst.
Once you’ve got the platform down, you can start to use the data to your advantage.
Start by heading to the queries report on Google Search Console. Analytics doesn’t give you keyword data anymore. Search Console does.
Use these new queries to inform blog posts and optimize your website.
Next, examine your site’s backlink profile to find the sites that are linking to yours. You can use this data to gain even more links for your site.
Be sure to check your HTML performance. HTML is often a big cause of slow or underperforming sites.
Next, don’t forget to check your indexed pages. Make sure that Google isn’t blocking your content.
Improve your website crawls by running tests with the Fetch and Render tool for any pages that Google isn’t scanning.
Lastly, implement and monitor Rich Cards and Google AMP with the Search Console, and always pay attention to your mobile analytics.
Google Search Console can help you fix your site to bring in more conversions faster.
What are the best ways you’ve used Google Search Console to fix your site?








































Comments (61)