Otimizar seu site para gerar conversões e leads é um dos melhores investimentos que você pode fazer no seu negócio.
Ter um site que flui bem e gera conversões pode salvar a vida de uma empresa.
Mas isso não é fácil. Conversões não acontecem sozinhas.
Felizmente, o Google tem várias ferramentas gratuitas que podem te ajudar a identificar o que está faltando ou sendo um problema no seu site.
Por exemplo, nós vamos dar uma olhada em como funciona o Google Search Console.
Ele é uma ótima ferramenta que pode te ajudar a diagnosticar o que for preciso no seu site do ponto de vista do Google.
Mas ela é complicada de se usar, e normalmente não tem muitas recomendações práticas de como corrigir seu site.
Há muitas seções de dados e informações, mas nenhuma instrução sobre e como melhorar suas métricas atuais.
E você precisa corrigir seu site se quiser continuar a gerar novas vendas e mais receita.
Otimização deve ser o carro-chefe da sua estratégia.
Eu pessoalmente já usei o Google Search Console para corrigir meu site inúmeras vezes.
Ele fornece dados que você não consegue encontrar no Google Analytics. Mas o fundamental é saber como usar esses dados a seu favor.
Hoje eu vou compartilhar algumas dicas de insider sobre como usar o Google Search Console para corrigir seu site e impulsionar suas conversões.
O que é o Google Search Console?
O Google Search Console é uma ferramenta gratuita oferecida pelo Google para te ajudar a monitorar e manter a presença do seu site nos resultados de busca orgânica.
É o melhor amigo de um profissional de SEO na hora de ficar bem na fita com o Google.
Usar o Google Search Console pode te ajudar a entender por que seu site está indo bem (ou mal) nos resultados de busca orgânica.
O Google Search Console garante que o Google tenha acesso ao seu conteúdo, te ajuda a monitorar problemas de spam para manter seu site limpo, pode te ajudar a submeter conteúdo novo para rastreamento e te permite remover conteúdo antigo.
Donos de empresas, especialistas em SEO, administradores de sites, desenvolvedores web e basicamente qualquer um que tenha ou gerencie um site pode encontrar utilidade para essa ferramenta.
Você pode encontrar um monte de dados detalhados sobre tráfego do site, rankings, resultados de busca, erros no site e de redirecionamento e mais.
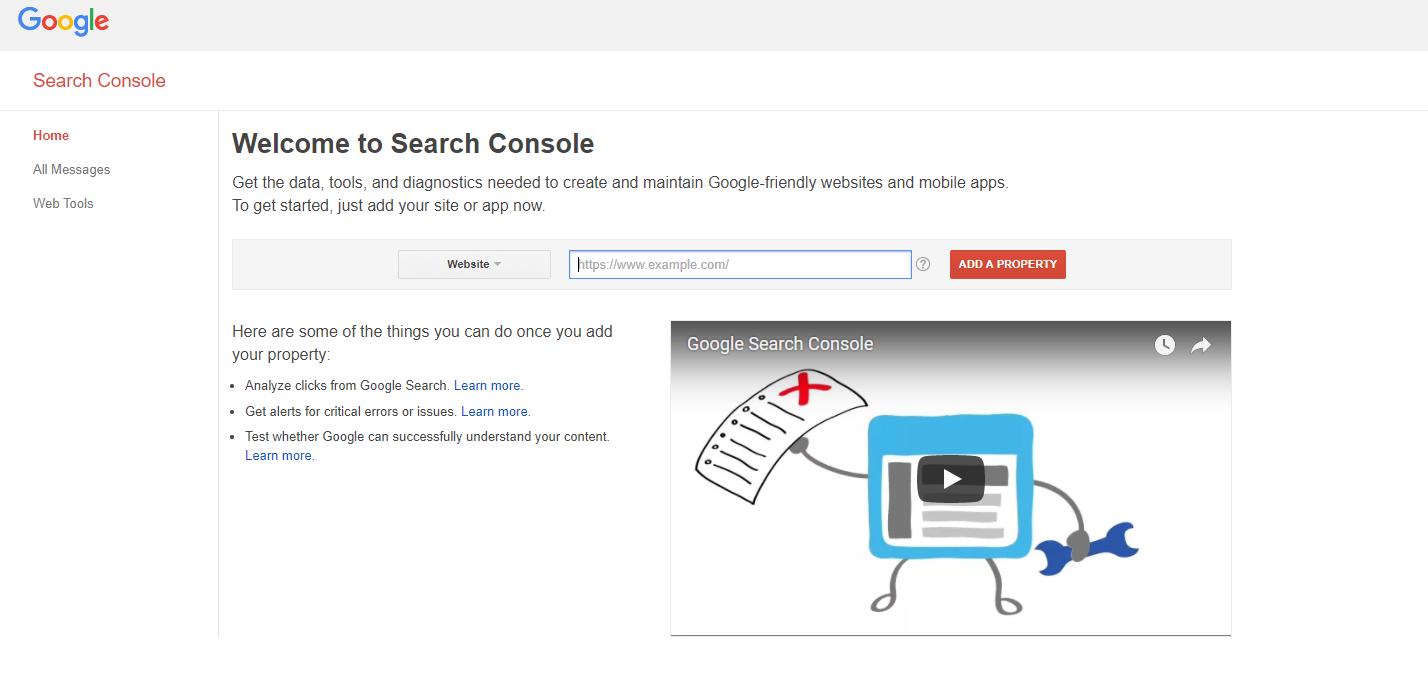
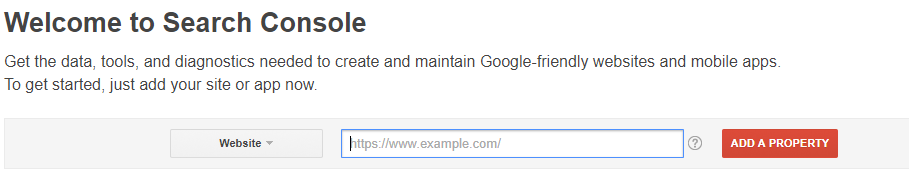
Se você não tem o Search Console configurado, bastam apenas alguns minutos para inserir seu site no sistema.
Vá até a página inicial, insira a URL do seu site na barra e clique “Adicione uma Propriedade” para confirmar:
Depois de fazer isso, você pode verificar a URL do seu site e vinculá-la à sua conta de e-mail do Google.
Depois de criar sua conta, você pode começar aprendendo o básico.
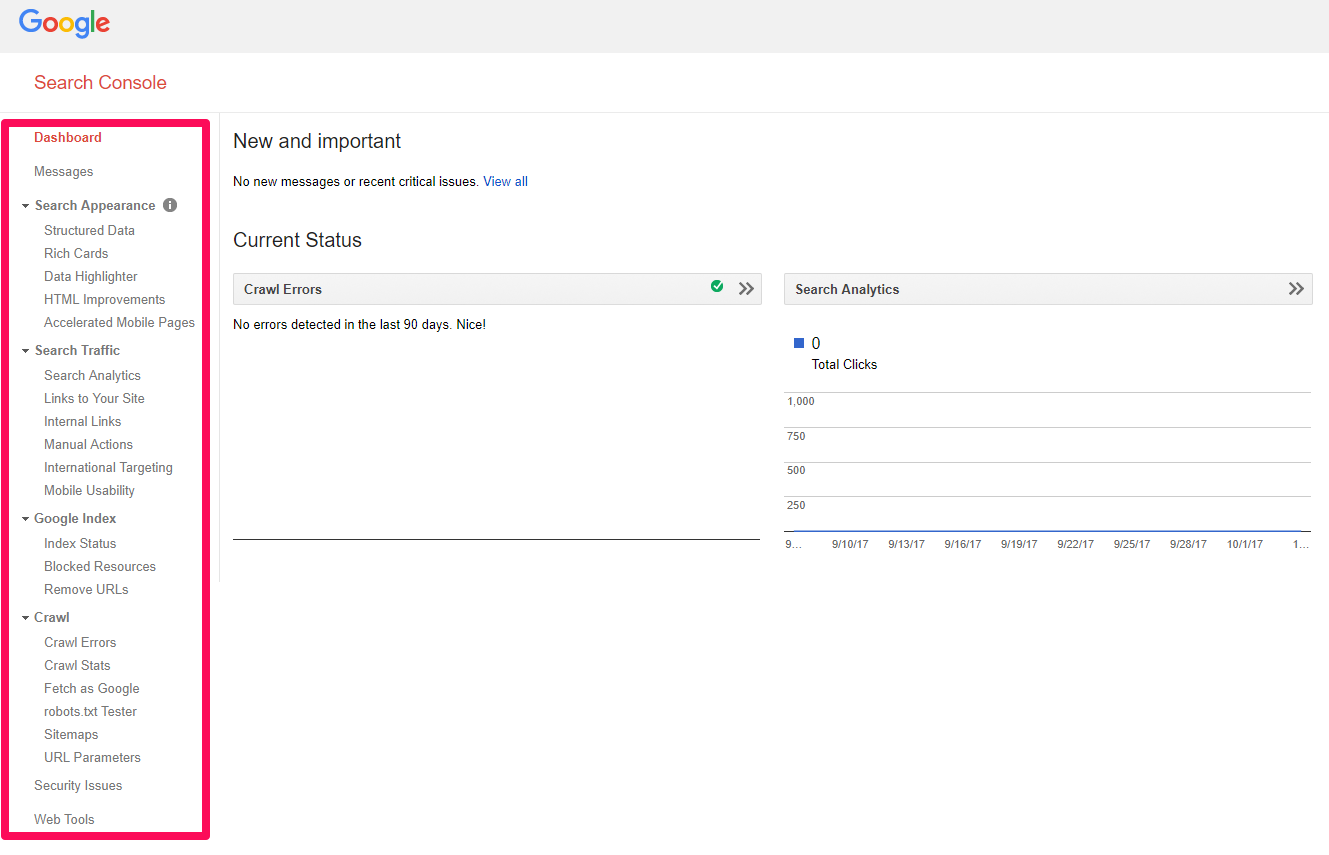
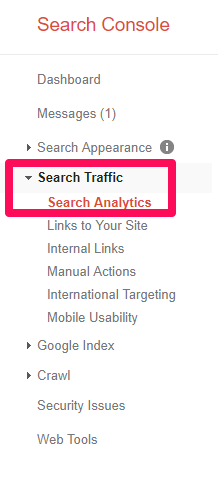
Vá até o seu painel no console e você verá uma lista de opções do lado esquerdo:
Esse menu de opções é o seu painel.
A partir daqui, você pode acessar dados sobre o tráfego de busca, rankings e aspectos da pesquisa, problemas de segurança, ferramentas web e seus links indexados.
Cada seção vai exibir relatórios únicos sobre o seu site e pode te dar informações cruciais sobre sua performance.
Mas o lado ruim do search console é que ele não oferece insights práticos e soluções para problemas.
Ele não te ajuda a corrigir questões problemáticas. Ele no máximo te ajuda a compreendê-las.
Vá experimentando o Search Console e comece a entender os prós e contras.
Quando você já estiver à vontade, siga essas dicas de como usar o Google Search Console para corrigir o seu site.
Encontre consultas que impulsionam o tráfego
Uma das maiores vantagens do Google Search Console é a possibilidade que ele te dá de encontrar consultas que impulsionam o tráfego.
O Google Analytics costumava nos dar esses dados, mas eles quase não fazem mais isso.
Por exemplo, quando você acessa o Analytics e vai até os seus relatórios de comportamento, é isso que você vai encontrar em termos de dados de palavras-chave:
Valeu, Google Analytics! Muito úteis esses dados que você coletou para nós profissionais de SEOs por aí afora.
O Analytics costumava nos dar dados de palavras-chave, mas agora a maior parte desses dados fica soterrada sob dark traffic ou palavras-chave “não fornecidas”.
Isso não ajuda a gente a melhorar nosso trabalho de marketing.
Se você souber como usar Google Search Console, você pode desencavar vários dados úteis.
Você pode encontrar todo tipo de coisa, como cliques, impressões, taxas de clique, e até o posicionamento de determinadas palavras-chave e páginas.
Em vez de sair tateando atrás de otimização para mecanismos de busca, você pode ver como está o desempenho das suas páginas para palavras-chave específicas.
Você pode usar os dados para tomar decisões futuras ou fazer mudanças nos seus sites e páginas.
Para começar, abra seu Search Console e vá até o relatório “Métricas de Pesquisa” em “Tráfego de Pesquisa”
Antes de mergulhar nos dados, você precisa selecionar algumas métricas fundamentais.
Selecione cliques, impressões, CTR e posição:
Essas são as métricas-chave que você precisa para determinar o que traz tráfego para o seu site.
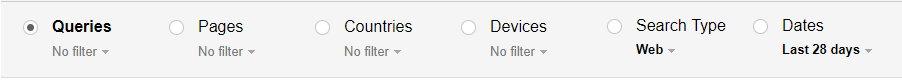
Em seguida, você deve escolher o que você quer analisar com esse relatório.
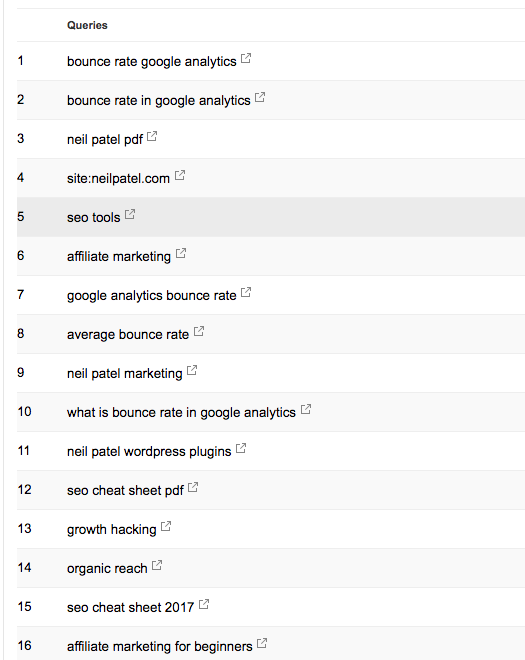
Eu recomendo começar pela seção “Consultas”:
Selecionar consultas vai permitir que você veja todas as palavras-chave que estão gerando tráfego para o seu site.
Chega de dados em branco do Google Analytics que não te mostram nada. Desça para ver uma lista enorme de consultas que pessoas realmente fizeram para encontrar o seu site:
Essa é uma mina de ouro de dados que o Google Analytics não te dá. A maioria das ferramentas pagas de SEO sequer têm essa informação.
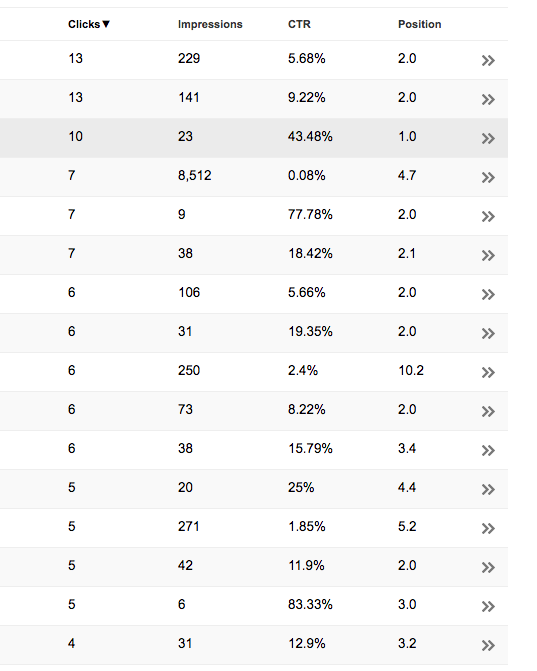
Se você olhar do lado direito, você verá mais métricas para cada uma dessas palavras-chave, também:
Você verá cliques, impressões, taxa de cliques e posição.
Use esses dados para verificar quais palavras-chave estão performando melhor. Você pode até usá-los para criar conteúdo novo no qual as pessoas se interessem.
Eu faço isso o tempo todo! Se eu vejo um assunto novo nos dados das consultas de pesquisa, eu transformo isso em um post do blog.
Conteúdo extenso é o que há, e eu já sei que as pessoas estão chegando até mim com essas buscas. Isso significa que eu posso facilmente ganhar mais tráfego escrevendo um post novo sobre o assunto.
Se você quer ganhar mais tráfego orgânico, você precisa usar o Google Search Console para encontrar consultas populares.
Examine backlinks para fazer outreach
Uma das minhas maneiras preferidas de melhorar meu site usando o Google Search Console é identificar os melhores backlinks para o meu site.
O Search Console fornece um relatório diferente sobre quem está linkando para o seu site com mais frequência.
Isso te dá a oportunidade de criar novos backlinks para turbinar seu site.
Backlinks são um fator importantíssimo quando se trata de aumentar a visibilidade do seu site.
Ranking orgânico depende de backlinks.
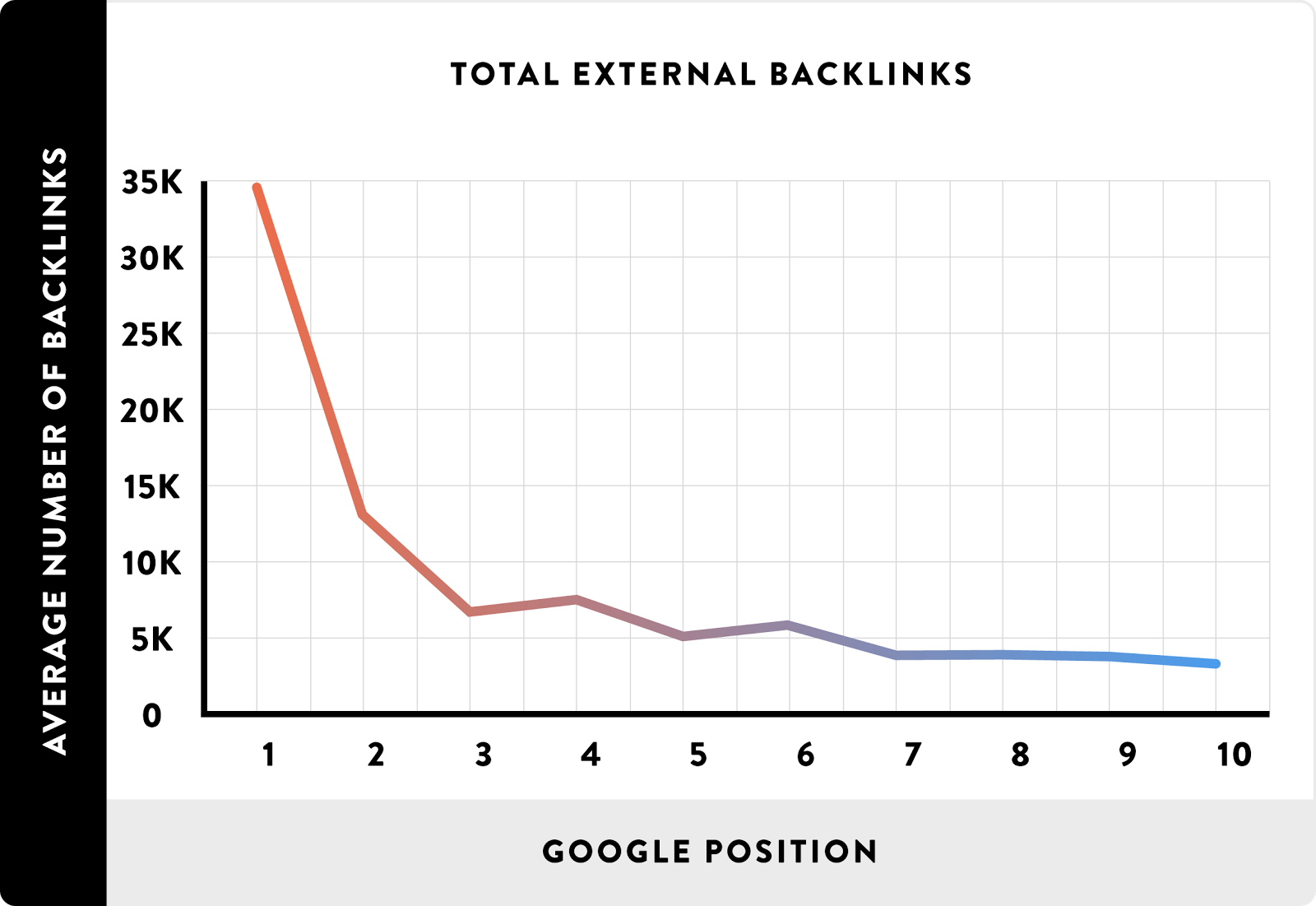
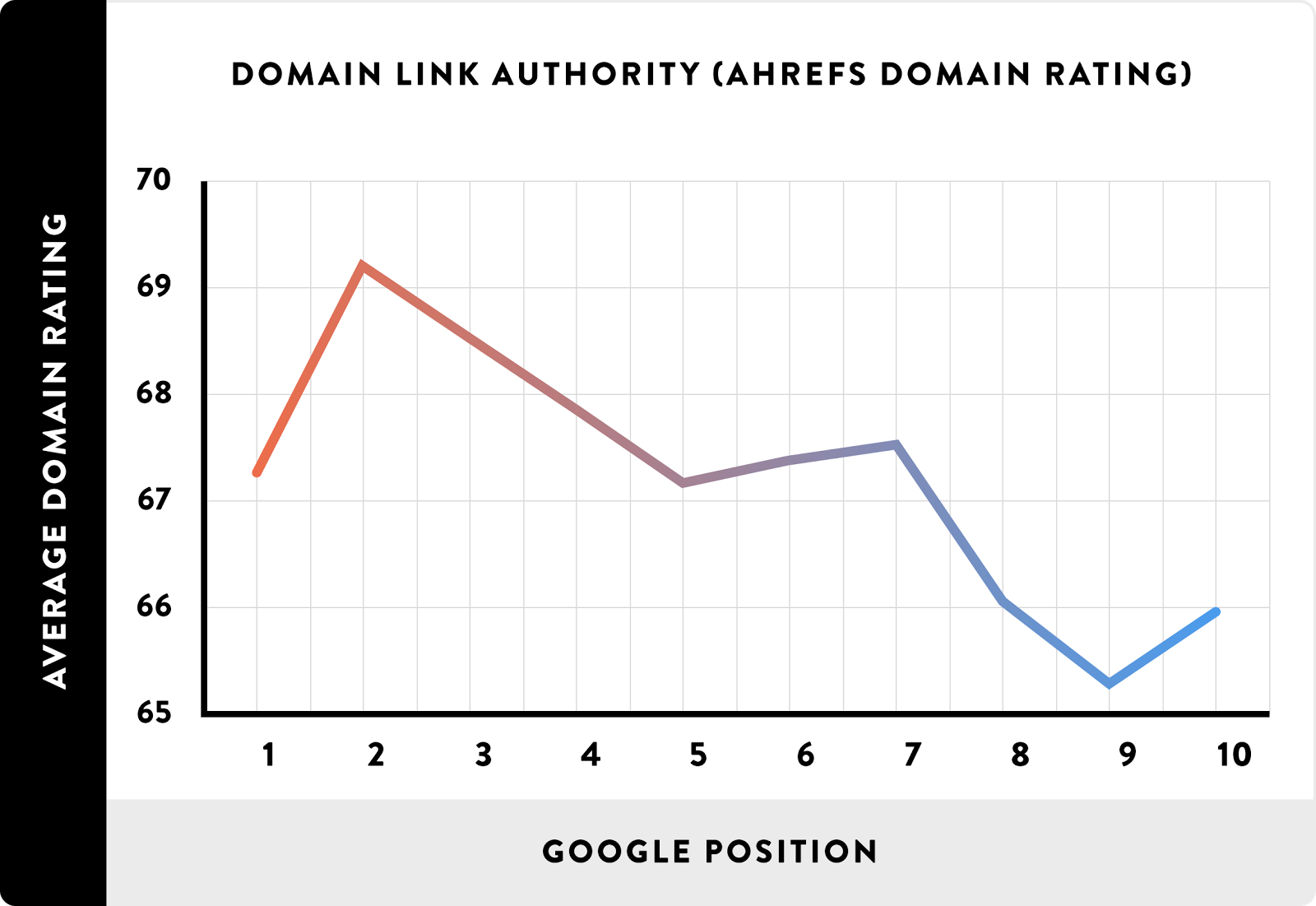
De acordo com um estudo da Backlinko de mais de um milhão de SERPs, o conteúdo que rankeia melhor é o que tem mais backlinks:
O total de backlinks externos é um fator importantíssimo para o ranking. O conteúdo que rankeia melhor em determinada página de resultados teve mais de 35.000 backlinks!
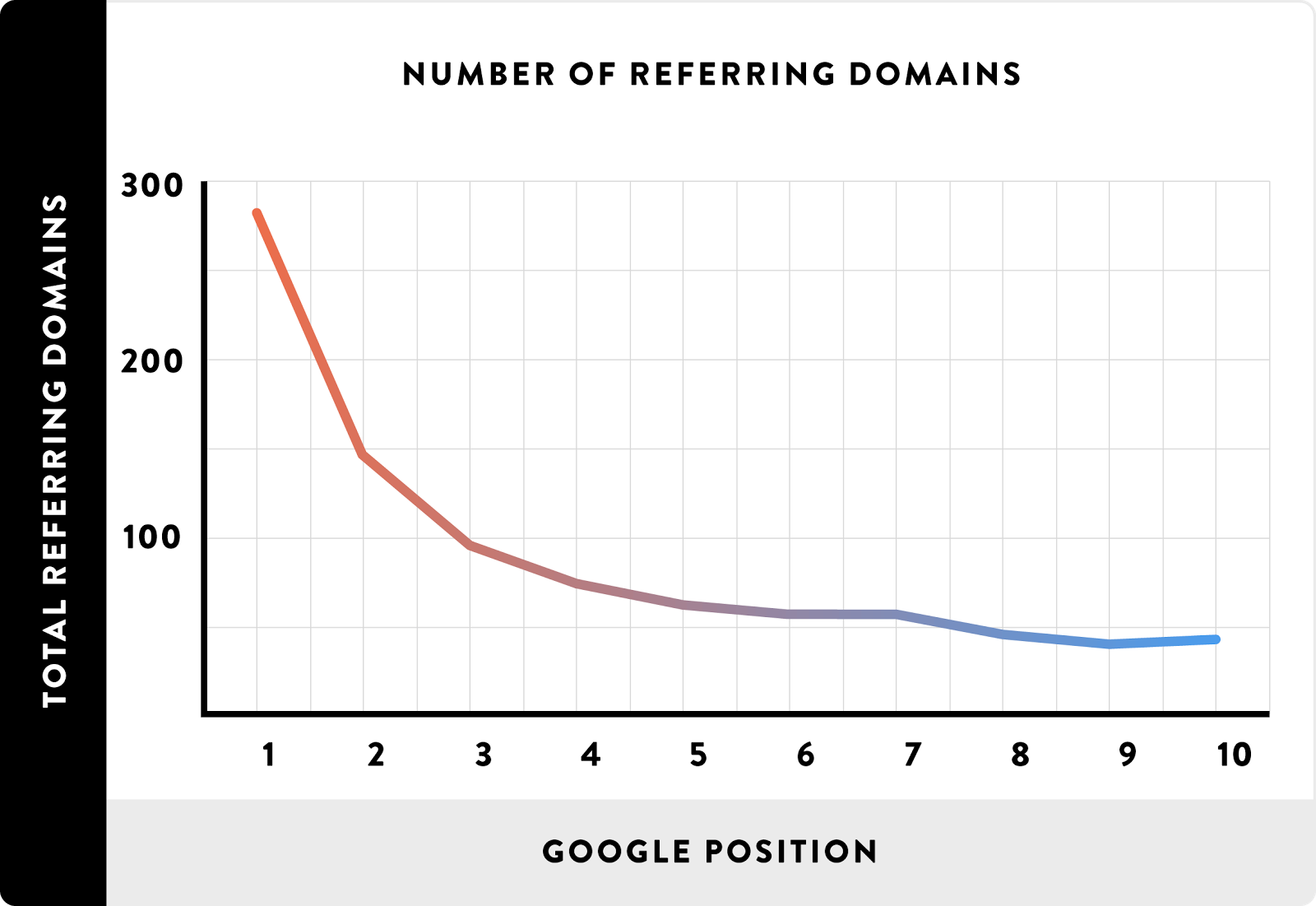
Mas não para por aí. O numero de sites fazendo backlinks também contribui muito para os rankings:
Isso significa que, além dos links totais, você precisa de backlinks diversificados. E, mais uma vez, não para por aí.
Você também precisa de links de sites de qualidade com autoridade de domínio alta. Não dá para você simplesmente conseguir links de diretórios e querer rankear bem:
Quanto mais alta a autoridade de domínio do site fazendo backlink, melhor impulsionado você vai ser nos resultados de busca orgânica.
Backlinks são o melhor amigo de um profissional de SEO. Você precisa monitorar seus backlinks constantemente para encontrar os melhores links externos.
Depois, você pode aproveitar esses resultados existentes para gerar ainda mais links.
Para começar, você pode examinar um monte de dados na sua própria página do Search Console.
Vá até o relatório “Links para o seu Site”:
Aqui, você pode analisar os melhores links para o seu site. Você pode ver também quais sites estão gerando mais links para o seu.
Se você perceber que a maioria dos seus links vem de determinado site, isso pode influenciar sua estratégia de marketing de modo a começar a ir atrás de outros sites para obter links.
Além disso, o Search Console te mostra qual conteúdo seu recebeu mais links:
Se você clicar “Mais” em “Quem linka mais” você vai encontrar uma lista geral com cada site que linkou para você.
Você pode inclusive baixar esses links para uma planilha e depois usar para outreach.
Se os sites já estão te dando backlinks, procure enviar-lhes um email para trocar links.
Esse é um dos modelos que eu mais gosto de usar:
Olá ___!
Eu notei que você linkou para o meu artigo mais recente, agradeço muito!
Acabei de fazer um link para o seu ___. Estava incrível e achei que merecia ser mencionado.
Eu recentemente postei ((inserir post)). Parece um pouco com um post que você fez há pouco tempo.
Será que você poderia mencioná-lo, se achar que vai agregar valor ao seu post?
Um abraço,
Neil
Backlinks são fundamentais para alavancar sua estratégia de SEO. Tente usar o Search Console para encontrar os melhores links que você recebeu e usar esses dados para se beneficiar de ainda mais links.
Se você quer que o seu site se destaque, você precisa conseguir mais backlinks.
Melhore o HTML do seu site
Se você já analisou seu site pelo Google’s PageSpeed Insights, você sabe que existem milhares de problemas que podem assolar um site.
Podem ser imagens grandes demais, elementos de página pesados ou mesmo problemas com HTML e código malfeitos.
Isso é mais comum do que você imagina.
Dê uma olhada nos meus resultados no PageSpeed Insights:
Minificar seu JavaScript, CSS e HTML é um fator importante para melhorar a velocidade.
E velocidade é fundamental para corrigir seu site.
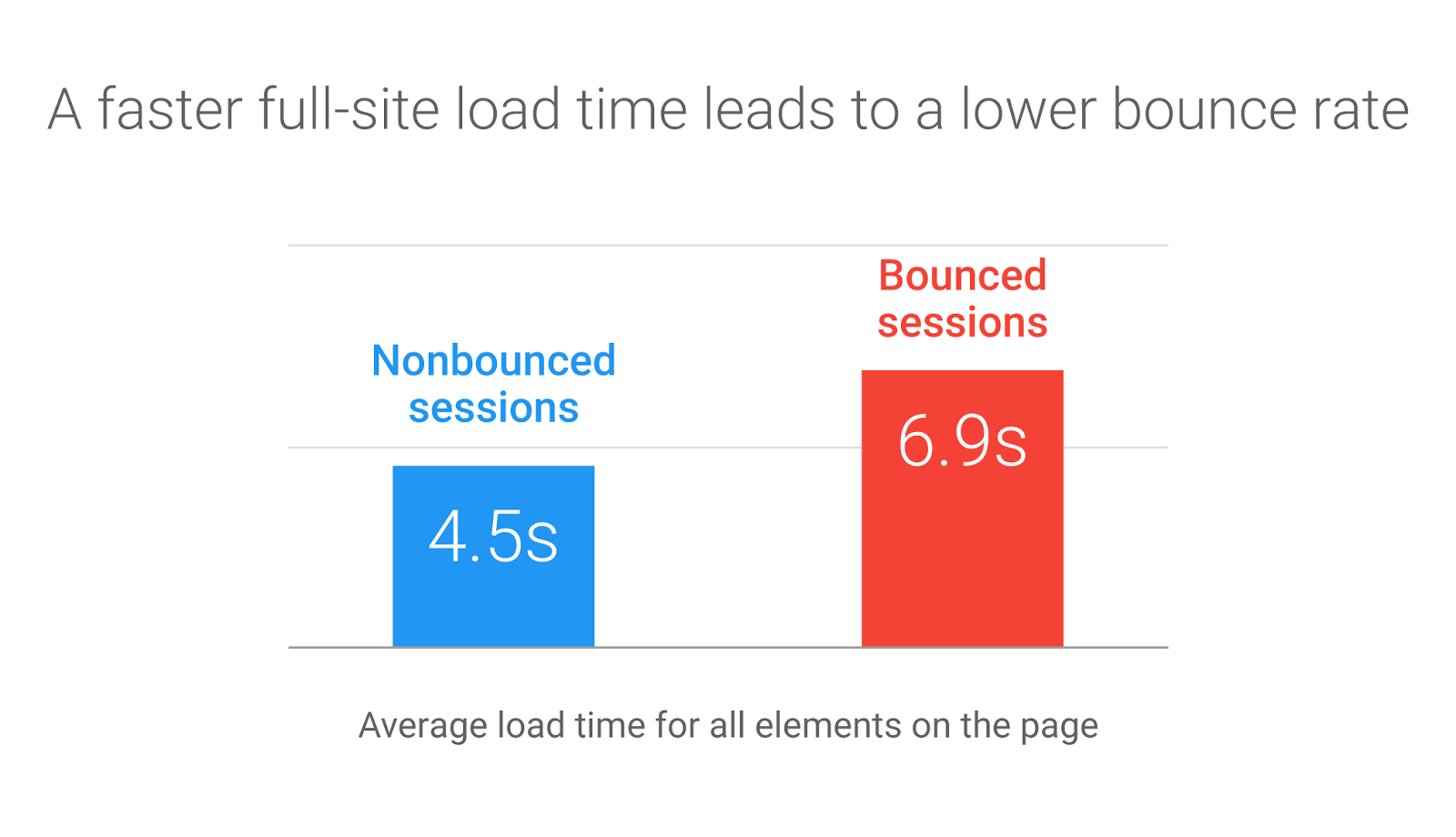
Um estudo do Google de 2016 constatou que um site com menor tempo de carregamento tem uma taxa de rejeição mais baixa:
Se você quer manter mais clientes por perto e não perder tráfego importante para seus concorrentes, você deve prestar atenção na velocidade.
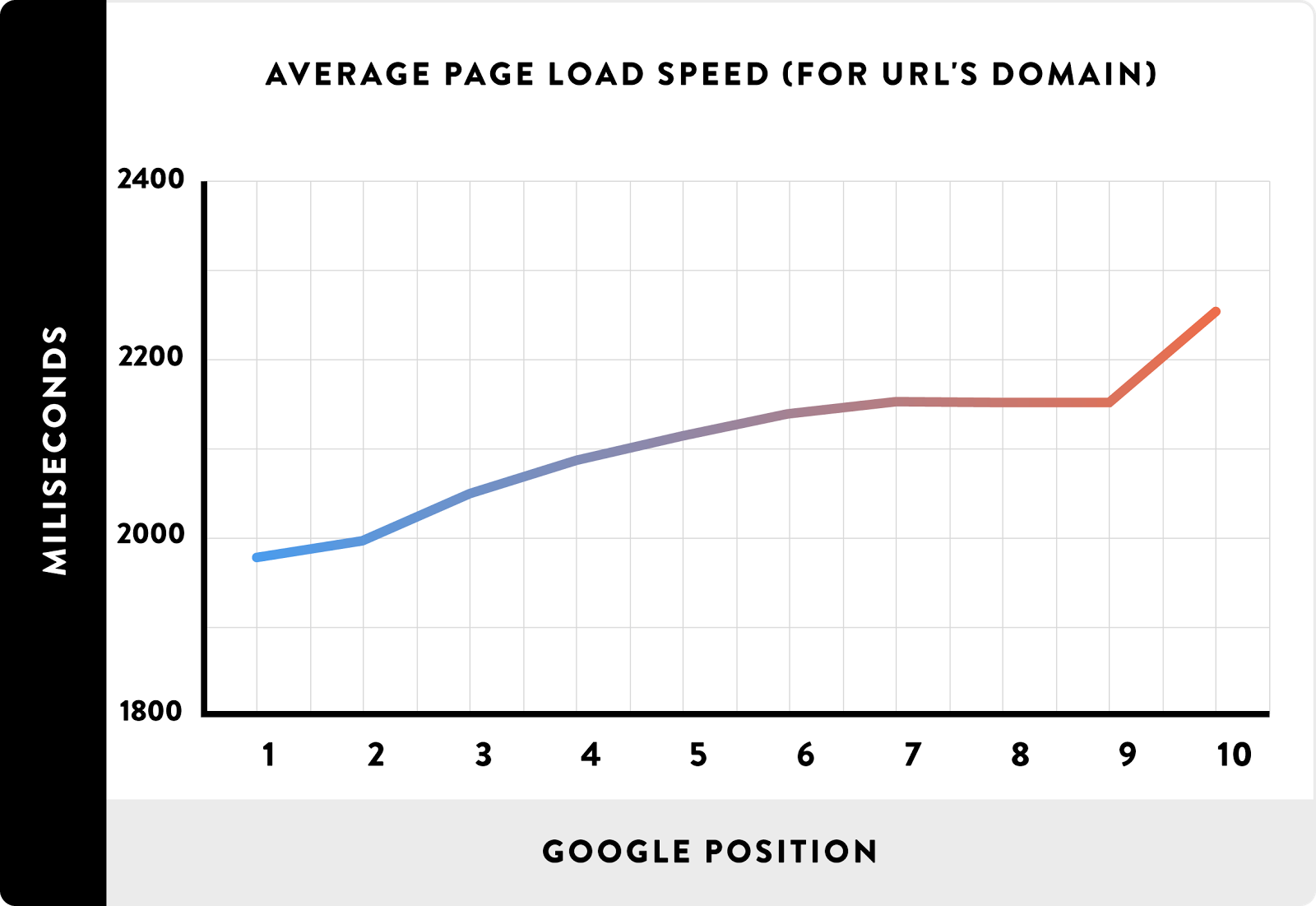
A Backlinko também levantou dados importantes no que diz respeito ao sucesso e velocidade de um site:
O conteúdo que melhor rankeou no Google tem a maior velocidade média de carregamento do página.
Quanto mais rápido seu conteúdo carregar, melhor seu site vai se sair nas buscas orgânicas.
Mas ter em mente que velocidade é fundamental e que um bom HTML faz diferença é só uma parte da história.
HTML não é algo tão fácil de se resolver. E o que exatamente é considerado HTML?
É aí que entra o Search Console! Vá até o seu painel e clique no relatório de Melhorias de HTML:
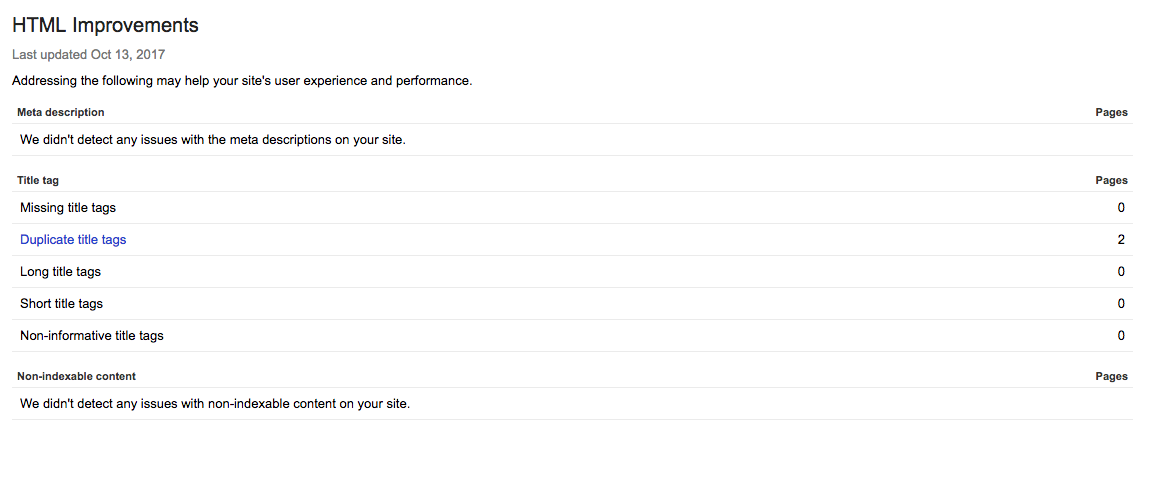
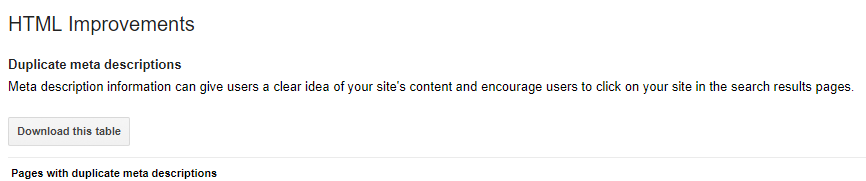
Aqui você pode ver exatamente quais são os problemas que estão afetando o seu site:
Por exemplo, eu atualmente tenho meta descrições duplicadas no meu site. Eu também tenho meta descrições curtas demais.
Eu tenho até tags de título duplicadas.
Todos esses problemas podem afetar seu HTML e tornar seu site mais lento e menos eficiente.
Se você clicar em qualquer uma das sugestões de Melhoria de HTML, como “Meta descrições duplicadas” você pode obter uma lista personalizada das páginas exatas em que isso está acontecendo:
Clique em “Fazer download desta tabela” e você obterá um arquivo CSV que explica em que páginas e textos há meta descrições duplicadas.
Felizmente, isso é bem fácil de corrigir
Você só precisa de um plugin como o Yoast para te ajudar a criar meta descrições simples e adaptadas para SEO para o seu site.
Vá a todas as páginas em que há esses problemas e delete o conteúdo duplicado.
Substitua cada um deles por uma nova meta descrição para limpar esses erros de HTML no seu site sem precisar mexer no código.
Volte ao Search Console alguns dias depois para garantir que o Google captou essas alterações.
Você vai conseguir um site mais rápido e otimizado apenas com essas pequenas mudanças.
Verifique suas páginas indexadas
Depois de melhorar seu HTML, você precisa verificar quantas páginas estão indexadas no seu site.
Você pode encontrar essa informação na seção “Status do Índice” em “Índice do Google” no seu painel:
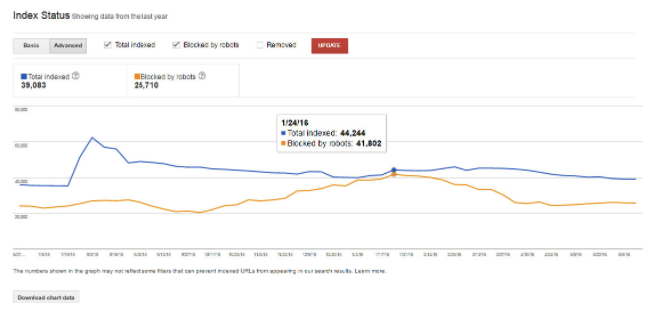
O Google vai te dar um gráfico incrível e simples para compreender quantos dos seus links estão indexados e quantos deles estão bloqueados por robôs:
E por que isso é útil?
Bom, essa funcionalidade te ajuda a ter uma estimativa do total de páginas indexadas e que estão aparecendo nos resultados de busca orgânica. Ela também vai te dizer quantas páginas os rastreadores do Google estão bloqueando.
Se houver páginas específicas que você não queira que sejam indexadas, você também pode removê-las por aqui.
Dê uma olhada na pasta robots.txt no seu mapa do site para ver o que pode estar causando o problema.
Siga a próxima dica para saber como usar o Google Search Console para diagnosticar problemas com URLs específicas.
Rastreamento e Renderização para testar suas URLs
Uma das melhores ferramentas oferecidas no Google Search Console, na minha opinião, é a de Rastreamento e Renderização.
A ferramenta de Rastreamento e Renderização te ajuda a testar como o Google rastreia e faz a varredura do seu site.
Você pode usar o rastreamento para determinar se os rastreadores do Google conseguem acessar as páginas do seu site, renderizar a página e identificar imagens ou scripts que estejam bloqueando os rastreadores.
Ela basicamente simula um rastreamento do seu site, que você pode usar para corrigir bugs e problemas maiores.
Se você notar que o seu site não está rankeando bem, isso pode se dar por inúmeros fatores.
O rastreamento é uma das melhores ferramentas para constatar quais erros podem estar impactando o seu site.
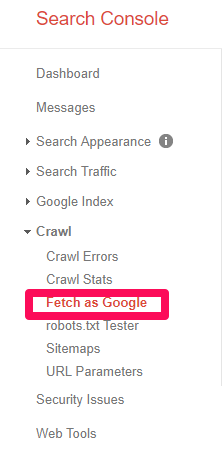
Para acessar o relatório, vá até “Buscar como o Google”:
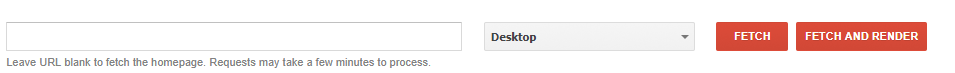
A partir daqui, você pode digitar a URL que quiser testar:
Digite sua URL e clique “Rastrear e Renderizar”. Vai ser gerado um relatório/exemplo de rastreamento dessa página específica.
Leva apenas alguns minutos para o Google fazer um teste de rastreamento.
Clique no relatório gerado e você poderá examinar os fatores naquela página que impedem que o Google faça a varredura.
Se você não souber como priorizar esses dados, você pode dar uma olhada na métrica de severidade do lado direito:
Se notar que a severidade da maioria dos seus problemas está como “baixa”, você pode passar para os mais extremos.
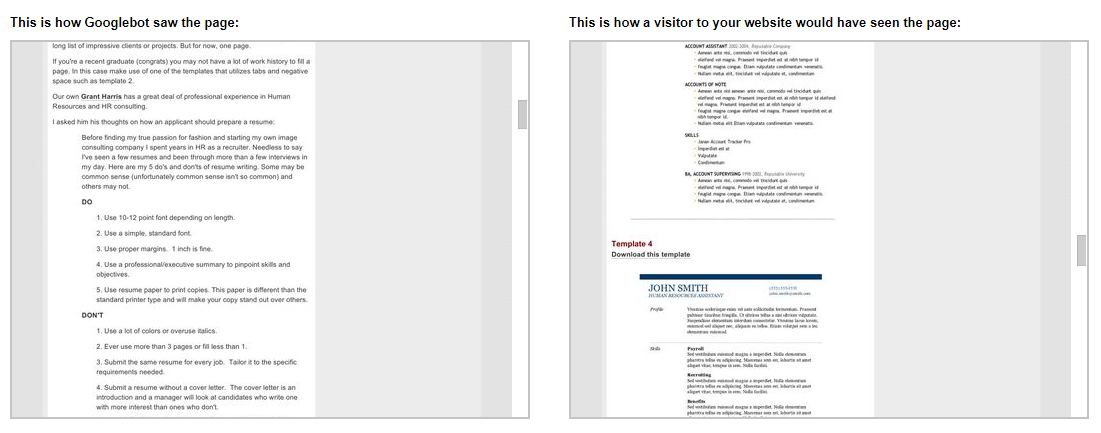
Uma das melhores partes dessa ferramenta é comparar como o Googlebot vê o seu conteúdo versus como um visitante do site poderá vê-lo:
O grande lance aqui é fazer a varredura de cada página lado a lado para identificar qual o conteúdo que o Googlebot não está vendo.
Ainda que um usuário consiga ver esse conteúdo, se o Googlebot não estiver conseguindo fazer sua varredura, não vai adiantar nada em termos de ranking.
Encontre elementos na sua página que não aparecem no relatório de Rastreamento e Renderização. Esses itens podem estar prejudicando a performance do seu site e seu ranking nas buscas orgânicas.
Implemente e monitore Rich Cards e AMPs
O Google criou e lançou os Rich Cards para o público em 2016.
Eles os inventaram como uma nova maneira de os donos de sites exibirem conteúdo mais visualmente atraente para quem busca no Google.
Usando Rich Cards, você pode impulsionar seu tráfego e engajamento.
Os Rich Cards são basicamente um novo formato de Rich Snippets.
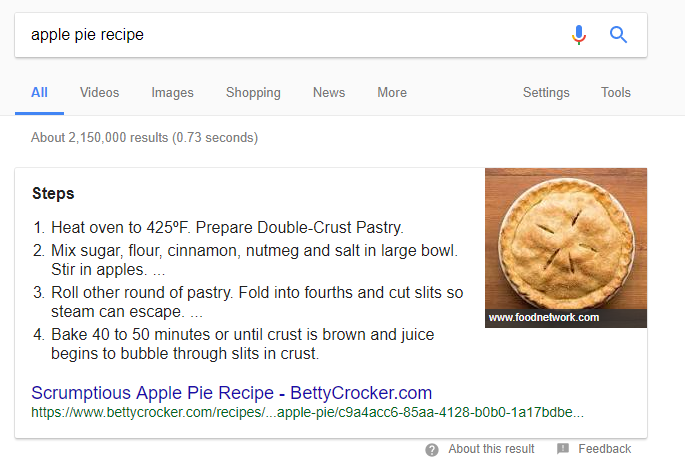
Para ter uma ideia do que são os Rich Cards, faça uma busca básica no Google por praticamente qualquer coisa.
Por exemplo, “receita de torta de maçã” exibe um Rich Card detalhado:
Pode ter certeza que usar Rich Cards vai te trazer mais cliques.
Eles mostram informações detalhadas sem forçar o usuário a ler meta descrições.
Eles até fornecem imagens para se diferenciar dos outros resultados da busca.
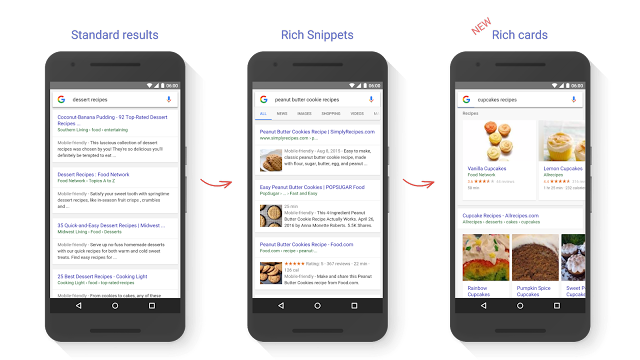
Veja um bom exemplo diretamente do Google sobre como Rich Cards funcionam e qual a diferença entre eles e os Rich Snippets:
E por que isso importa para o Google Search Console? O que os Rich Cards têm a ver com corrigir o seu site?
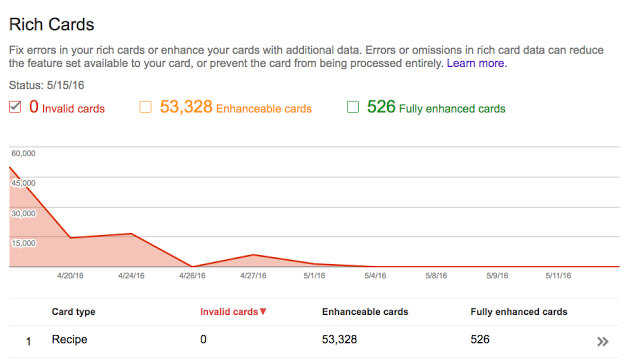
Bem, o Google Search Console tem um relatório e uma seção inteiros dedicados à performance de Rich Cards:
Rich Cards podem ter um impacto positivo na sua posição nos resultados de busca.
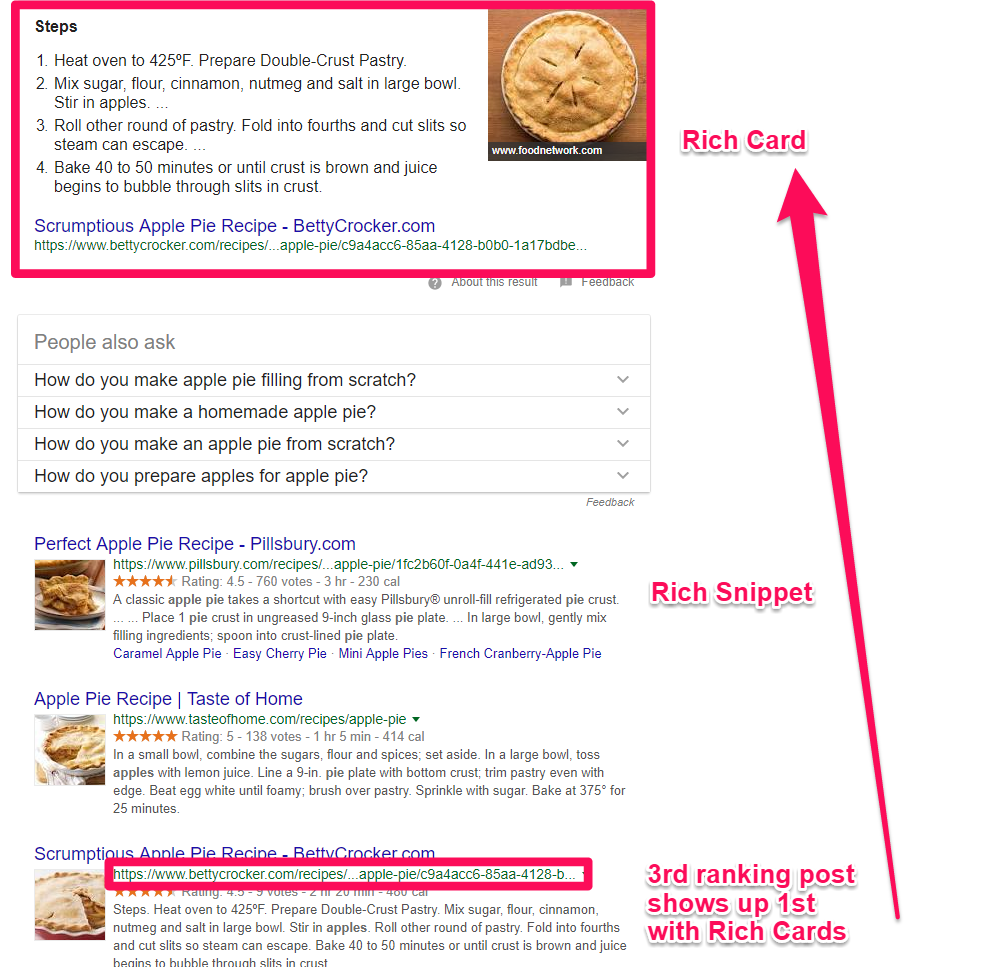
Por exemplo, dê uma olhada de novo na busca no Google por torta de maçã:
Percebe como cada artigo tem seu próprio rich snippet? É um ótimo começo. Esses snippets certamente vão gerar melhores resultados e taxas de clique.
Mas você notou que o terceiro resultado orgânico da Betty Crocker é na verdade o primeiro com o uso de Rich Cards?
Incrível, não?
Com apenas um pouco de trabalho, eles podem ultrapassar os dois primeiros resultados sem precisar do poder de ranking ou backlinks que os outros sites têm.
Quando todo mundo usa rich snippets, você não consegue se destacar. Mas os Rich Cards podem ser o empurrãozinho que seu site precisa para se sair bem. E o Search Console é a melhor maneira de monitorar os Rich Cards.
Pronto para configurar os Rich Cards para o seu site agora mesmo?
Comece usando um Google AMP plugin para WordPress.
Esse plugin vai permitir que você crie cards e páginas AMPs no Google num piscar de olhos.
Quando você vê notícias que se destacam em buscas mobile, elas normalmente são otimizadas para AMPs.
AMPs ajudam com velocidade, taxa de cliques e conversões.
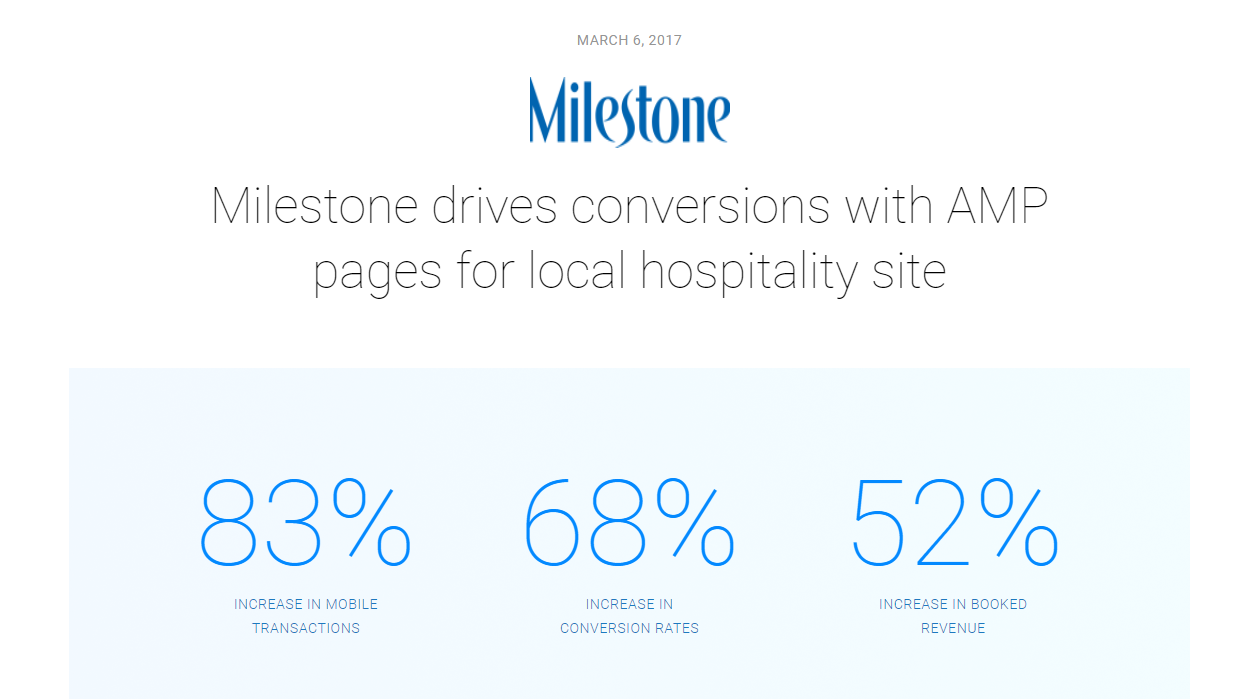
De acordo com o site da AMP, a empresa “Milestone” teve um sucesso tremendo ao implementar AMPs e Rich Cards.
Eles obtiveram um aumento de 83% em conversões e transações mobile, um aumento geral de 68% em conversões e um aumento de 52% na receita registrada:
Não é nenhum segredo que AMPs e Rich Cards do Google podem corrigir um site e gerar mais conversões.
Felizmente, o Google Search Console te ajuda a monitorar páginas de AMPs:
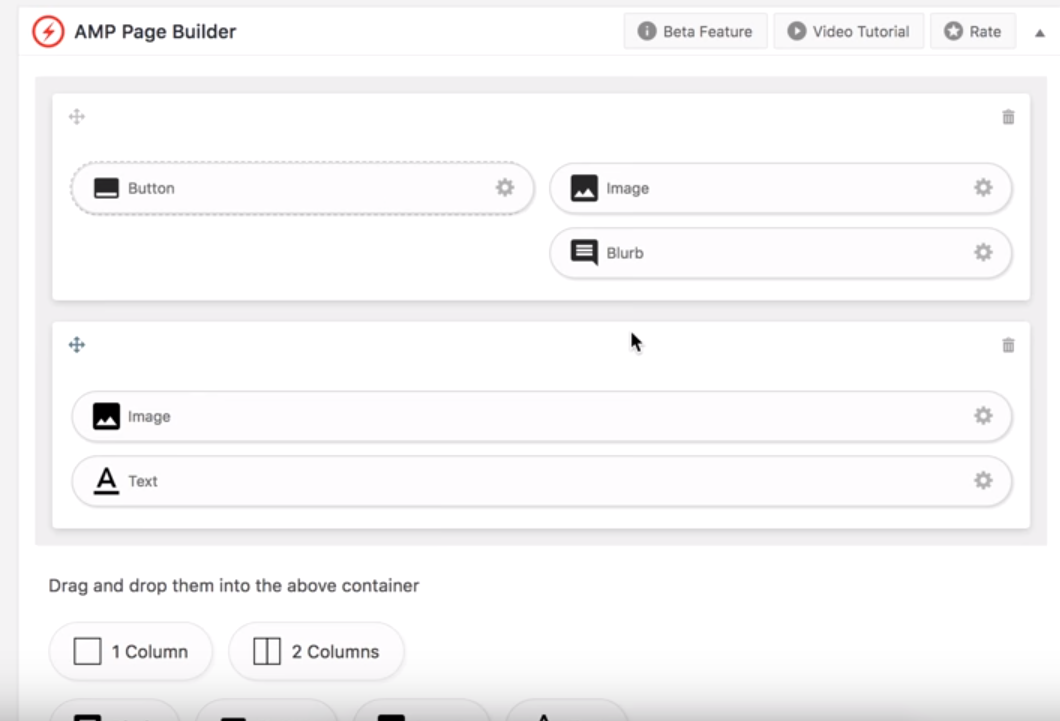
Ative o plugin de AMPs e vá até qualquer um dos seu últimos posts de blog. A partir daqui, você pode usar o AMP Page Builder para criar uma versão mobile, otimizada para AMPs dos seus posts mais recentes.
O Google Search Console é uma ótima maneira de monitorar o progresso da sua utilização de AMPs e Rich Cards.
Ele pode te ajudar a melhorar sua taxa de cliques, conversões e mais.
Monitore rapidamente qualquer problema com mobile
Monitorar e otimizar páginas mobile são tarefas trabalhosas. É difícil, e muitas vezes demorado, fazer com que elementos padrão da página se encaixem corretamente na tela de um dispositivo móvel.
Mas você precisa investir em otimização para mobile se quiser ter sucesso.
O tráfego mobile já foi reconhecido como “a onda do futuro”.
Mas, se você vem prestando atenção no crescimento de smartphones e dados mobile, você sabe que o futuro já chegou.
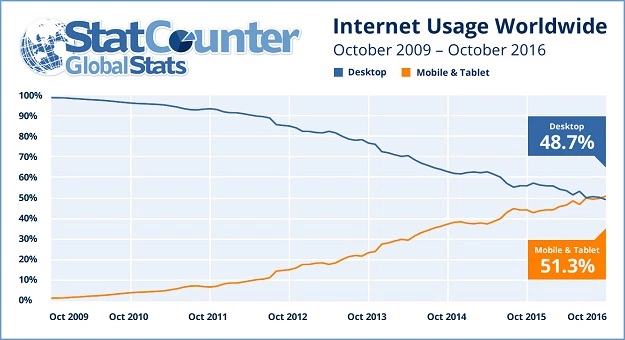
De acordo com a StatCounter e a BGR, o uso de Internet ao redor do mundo vem cada vez mais de dispositivos móveis e tablets:
Desktop não é mais a regra quando o assunto é tráfego de Internet. A maioria das pessoas está chegando até o seu site via tráfego mobile.
Isso significa que agora é mais importante do que nunca criar um site otimizado para mobile sem praticamente nenhum erro.
O Search Console vem nos salvar mais uma vez com uma seção maravilhosa de dados mobile que pode te ajudar a encontrar erros que as plataformas de métricas em geral não encontram.
Para começar, vá até o seu painel e clique em “Facilidade de Uso em Dispositivos Móveis” para verificar se há problemas de usabilidade afetando a performance do seu site.
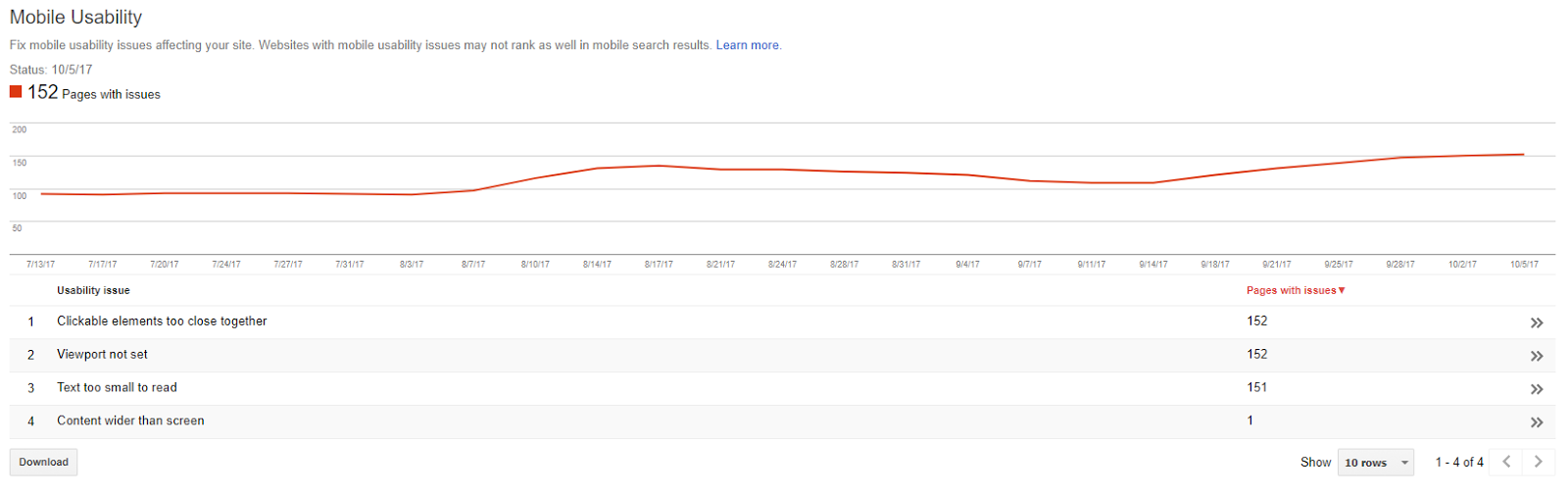
Aqui, você poderá ver os principais problemas que podem estar afetando o seu site mobile.
Por exemplo, você pode analisar elementos clicáveis, texto e tamanho do conteúdo no mobile:
Performance no mobile está se tornando cada vez mais importante.
Em realidade, levando em consideração que a maior parte do seu tráfego provavelmente se dá no mobile, ela é até mais importante do que performance em desktop.
Não deixe de ficar de olho nas suas páginas mobile com o relatório de usabilidade mobile.
Submeta páginas para melhor monitoramento e ranking
A última etapa que você deve percorrer no Google Search Console é indexar cada post novo no seu blog.
Pode parecer um pouco demais, mas às vezes o Google simplesmente não consegue ou deixa de indexar seu post mais recente.
E isso significa que todo o seu trabalho pode ir por água abaixo.
Além disso, se você atualizar posts antigos para incluir mais conteúdo, você sempre deve reindexar a página.
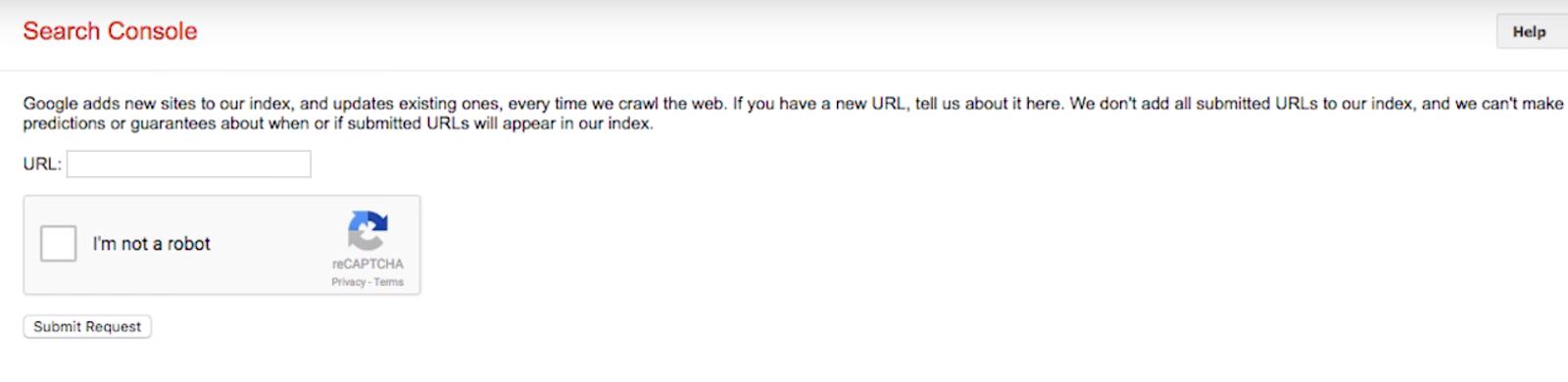
Vá até o Search Console e faça um novo pedido a partir da página inicial:
Basta inserir sua URL nova ou atualizada e clicar “Enviar Pedido” para que o Google rastreie ou re-rastreie sua página.
Conclusão
Otimizar seu site para conversões é fundamental. Quanto mais conversões seu site gerar, mais fácil fica seu trabalho!
Ter um site que gera conversões sozinho é um sonho.
Mas isso não é facilmente alcançável sem trabalho e dedicação.
Usar o Google Search Console é uma das melhores maneiras de diagnosticar problemas, corrigir seu site, e até mesmo ir atrás de novas oportunidades.
Eu uso o tempo todo para encontrar novas consultas de pesquisa e entender quaisquer problemas que possam ter um impacto negativo nas minhas conversões e SEO.
Para entender como funciona o Google Search Console e aproveitá-lo ao máximo, você precisa conhecer os aspectos positivos e negativos da plataforma.
Você deve entender quais seções merecem mais seu foco e atenção.
Comece criando uma nova conta no Google Search Console se você ainda não tem uma. Vá experimentando a plataforma antes de se jogar.
Quando estiver dominando a plataforma, você pode começar a usar os dados a seu favor.
Comece indo até o relatório de consultas no Google Search Console. O Analytics sequer dá mais dados de palavras-chave. Mas o Search Console dá.
Leve essas novas consultas em consideração para posts futuros e otimização do seu site.
Em seguida, analise o perfil de backlinks do seu site para ver quais sites estão linkando para o seu. Você pode usar esses dados para conseguir ainda mais links para o seu site.
Não deixe de conferir sua performance de HTML. HTML é uma causa muito comum para sites lentos ou com performance ruim.
Depois, não se esqueça de checar suas páginas indexadas. Verifique se o Google não está bloqueando seu conteúdo.
Melhore o rastreamento do seu site fazendo testes com a ferramenta de Rastreamento e Renderização para eventuais páginas sem varredura pelo Google.
Por fim, implemente e monitore Rich Cards e AMPs do Google com o Search Console, e esteja sempre atento às suas métricas mobile.
O Google Search Console pode te ajudar a corrigir seu site para gerar novas conversões mais rapidamente.
Quais foram, para você, as melhores formas de usar o Google Search Console para corrigir o seu site?








































Comentários (7)