Slow page speeds can chase away your customers.
And the worst part is that you might not even realize it.
The longer a page takes to load, the more likely users are to bounce.
In other words, they don’t stick around to buy your products or services.
You’ll especially feel this pain point when you analyze traffic from mobile devices. Limited processing power makes it difficult to load big, complex websites.
And that’s a problem because over half of all Internet users are now browsing via mobile.
One of the first alternatives you see online comes from Google and Facebook themselves.
AMP and Facebook Instant Articles promise instant load times. They both use special codes to help you provide people with a flawless mobile experience.
So what could go wrong?
As it turns out, a lot, unfortunately.
Quick solutions like AMP or Facebook Instant Articles are only temporary fixes to a much larger, more complicated issue.
These quick fixes might even cost you more leads and sales than your existing ‘unoptimized’ site.
Here’s why AMP and Facebook Instant aren’t the saviors they seem to be.
Then I’ll show you what you can do to fix slow page speeds, instead.
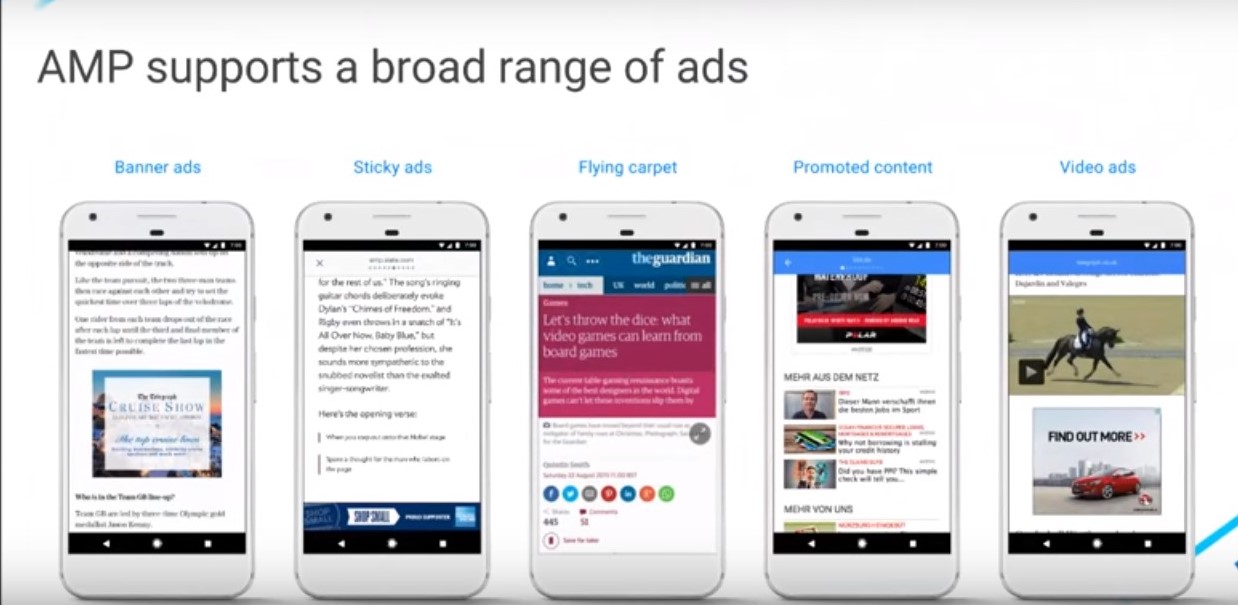
Why AMP can be bad for business
The Accelerated Mobile Pages Project (AMP) defines itself as an “open-source initiative” to help webmasters improve surfing speeds.
AMP accomplishes this feat by compressing extremely large files like images and decreasing the elements required to display your web page.
The technology does, to its credit, provide great performance.
For example, Wired Magazine raved about its 25% increase in site engagement. AMP was helping it rank higher in search engine result pages (SERPs), while also keeping people on the page longer.
80% of Gizmodo’s traffic comes from new visitors who find its AMP content from search engines, too.
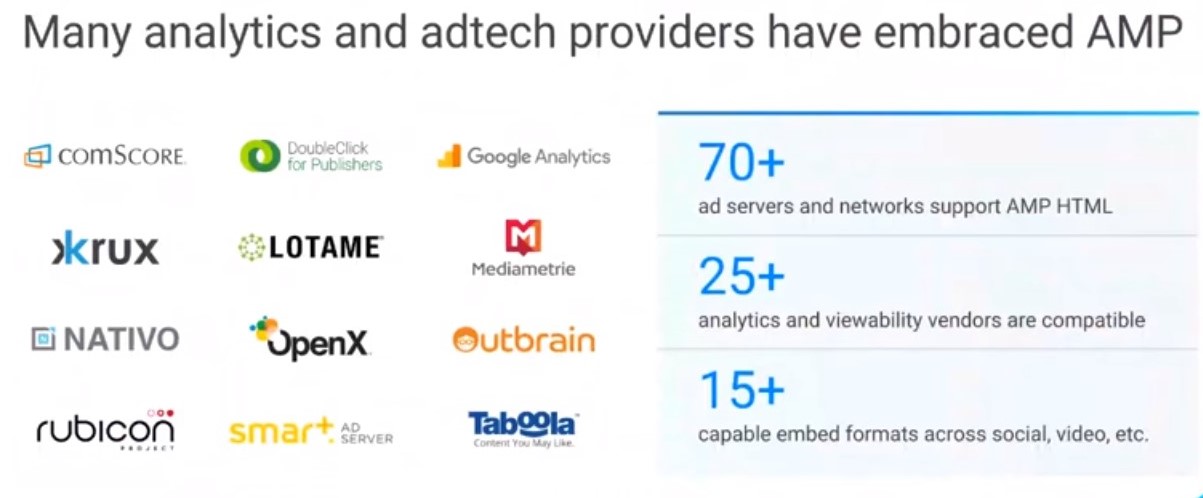
AMP isn’t “officially” a Google-owned project. But Google was instrumental in leading the creation of it.
And that helps get the attention of big publishers who are hoping to get any advantage in the SERPs.
So you can just use Google’s own platform and hack your mobile SEO? Is it really that simple?
Unfortunately, it isn’t.
The first problem is that it can be technically difficult to set up.
In fact, Jan Dawson believes that it actually makes web publishing more difficult than ever before.
She says that AMP is a combination of custom HTML, JavaScript, and caching, yet the outputs of traditional online publishing platforms aren’t even compatible with these formats.
Worse, publishing directly with these formats requires developers and those with technical know-how. Many small businesses don’t have access to those human assets.
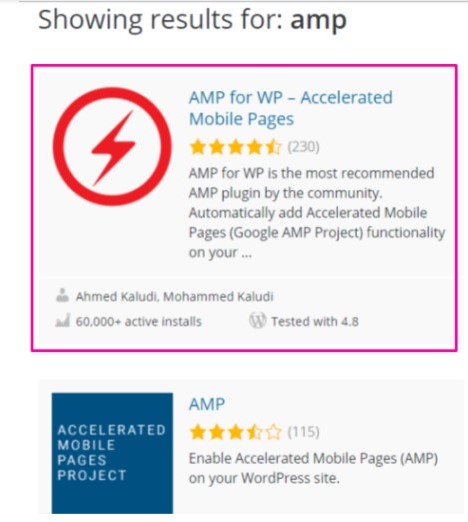
Fortunately, there are a lot of pre-built WordPress plugins for the rest of us. That way, we don’t have to be a code-ninja to get set up.
AMP for WP is one free example with decent reviews.
There are also a few helpful guides to setting up AMP on WordPress websites, like this one from Search Engine Journal.
However, there are still a few other potential deal-breaking issues with AMP.
One of the first is that you completely lose all branding.
Basically, your content on AMP will lose a lot of the special design and brand recognition that you’ve worked so hard to build.
Content optimized and posted through AMP also doesn’t technically belong to the original creator. It sits on top of AMP’s architecture instead of your own.
That means there could be issues with driving advertising revenue.
You spent all that time creating new content, and yet you might not even be able to monetize it.
AMP is helpful. However, if you use some of the tactics that I’ll give you below, you can still beat its performance.
For example, Chris Hannah shows that there are other ways to speed up your site and even make it faster than an AMP version of it.
A simple Google search for “avoid AMP” pulls in over 38 million search results in 0.98 seconds.
So I’m not the only one advising you to proceed with caution.
While AMP isn’t perfect, there are some scenarios where it might still make sense.
But it’s also clear that most website owners would be better off fixing what’s ‘under the hood’ of their own websites to keep them running smoothly.
And Facebook Instant Articles aren’t the answer, either.
Why Facebook Instant has problems of its own
Facebook Instant Articles are strikingly similar to AMP.
That means they share many of the same strengths, weaknesses, pros, and cons.
First, the good.
Facebook Instant Articles loads pages up to 10 times faster than average!
Facebook Partners also saw a huge increase in the number of people who stuck around to read entire pieces of content.
Not only that, but their findings showed a 20% click-through rate on Instant Articles.
Once again, those are awesome numbers.
So why, then, have huge brands been pulling back on publishing Instant Articles?
For example, both NewsWhip and Digiday have been reporting that multi-million-dollar companies have drastically cut back in the last few months. Here are some of the biggest declines:
- Boston Globe – 100 percent of content to 0 percent
- Business Insider – 10 percent of posts to 2 percent
- The New York Times – Down 10 percent
- The Atlantic – 85 percent to 10 percent
BBC News, The Wall Street Journal, and National Geographic have also seemingly abandoned the service entirely.
It turns out they were running into many of the same problems that AMP users encountered.
The technology presented extra hurdles to clear. Their branding was minimized. And advertising revenue was thrown into jeopardy.
Instead of going for these quick fixes, these brands are taking the long view.
Instead of throwing a Band-Aid over their problems, they’re rolling up their sleeves to repair their sites from the inside out.
Here are a few tactics that you can use today to start increasing your own page-loading times once and for all.
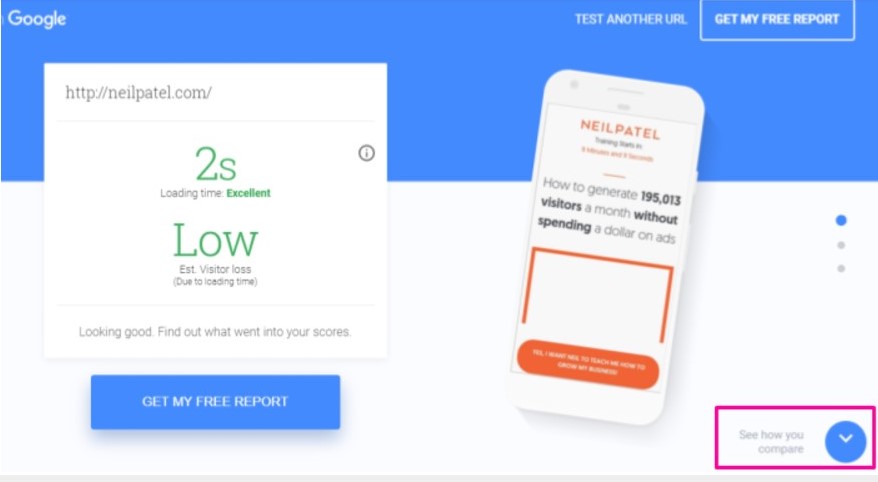
1. Diagnose slow mobile pages with Google’s Test My Site
Google recently introduced Test My Site to help website owners discover what’s slowing down their websites.
Simply enter your site URL and start the test.
The test only takes a few seconds to run.
Then you’ll get a complete diagnosis.
It will list the average loading times of your site’s pages. It will also even estimate how many visitors you might lose due to slow loading times.
Here’s an example of what my site looks like:
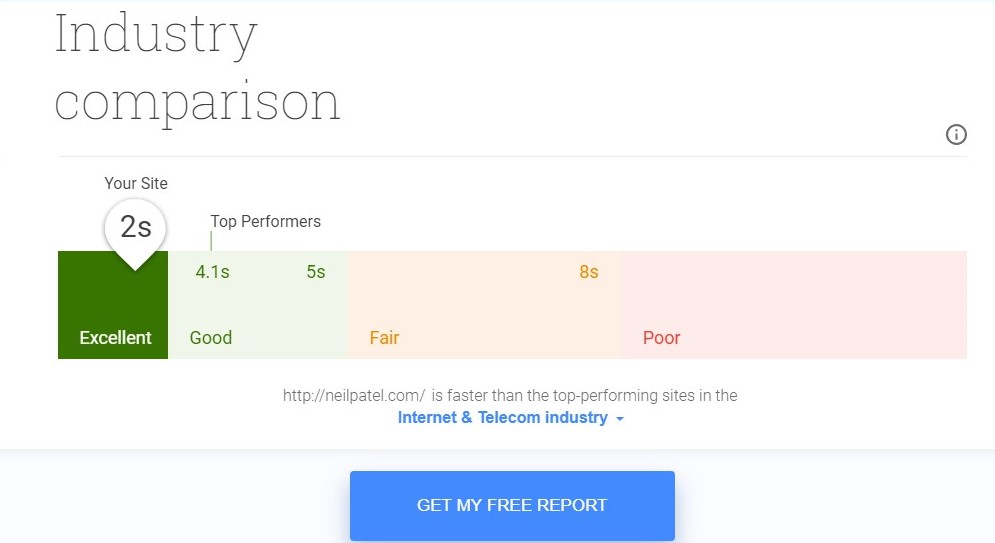
By clicking the arrow in the bottom right-hand corner, you can compare your site to others in the industry to see how your site performance stacks up to top competitors.
Here’s what my results look like compared to the rest of the Internet and telecom industry:
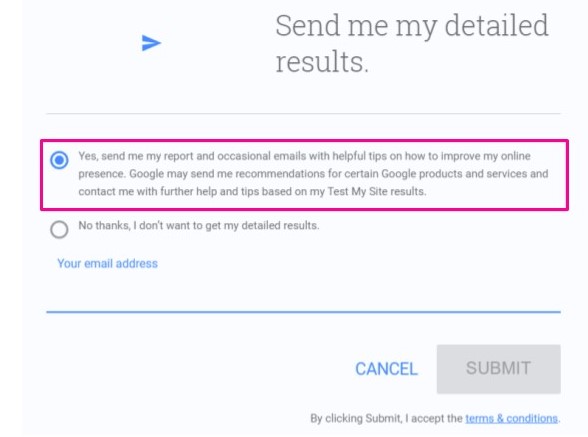
Next, select “Get My Free Report” to get the entire rundown of issues.
You’ll have to provide an email address to get the detailed report.
But it’s worth it if Google gives you low scores. The report will be delivered to your inbox within an hour at most.
Mine only took about 15 minutes to show up.
Exchanging your email address is worth it because Google will provide detailed recommendations for your biggest problems.
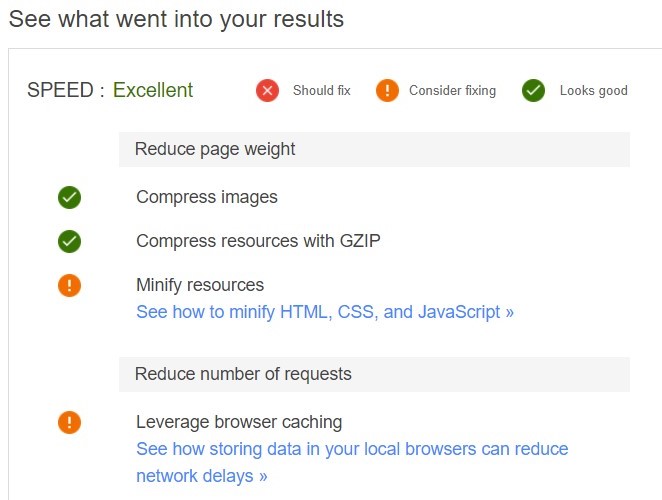
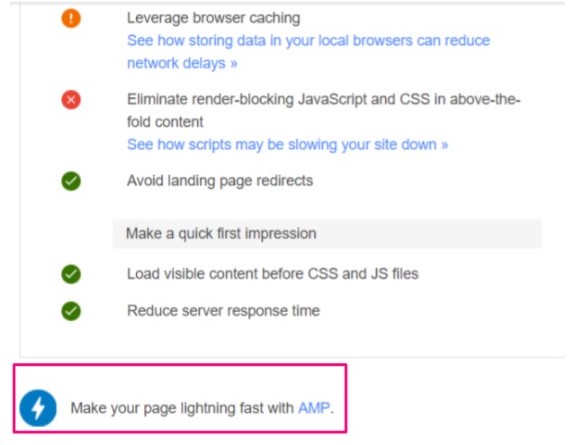
They’ll even help you prioritize them, breaking them down into the following categories:
- Should fix: The biggest pain points that are slowing your website down to a crawl. Fix these ASAP.
- Consider fixing: These are less urgent, yet still important issues to resolve after the first category.
- Looks good: Here’s all the stuff you’re doing well!
Along with this categorization, it even tells you how many seconds you could shave off your page speed by fixing each one.
Let’s say you have to hire a developer to help you fix these problems.
Send them the exact list and have them quote each line item. Start with the (1) easiest ones to fix that will also (2) shave off the most time from your page-load speeds.
Some technical problems like these can be notoriously tricky fixes. This way, you can safeguard yourself from scope increases to get the most bang for your buck.
The report will direct you to restart your site once changes have been made.
It will also suggest that you try AMP to make the page faster. We’ve already covered why that’s not always a great idea.
Best of all, Test My Site is completely free. You can even pull it up on your mobile right now if you’re on-the-go to discover how you stand instantly.
By diving deep into each suggestion and focusing on each action item on the report, you can fix and even reverse the effects of slow page speeds.
Here are a few of the most common issues I see.
2. Decrease the size of your pages
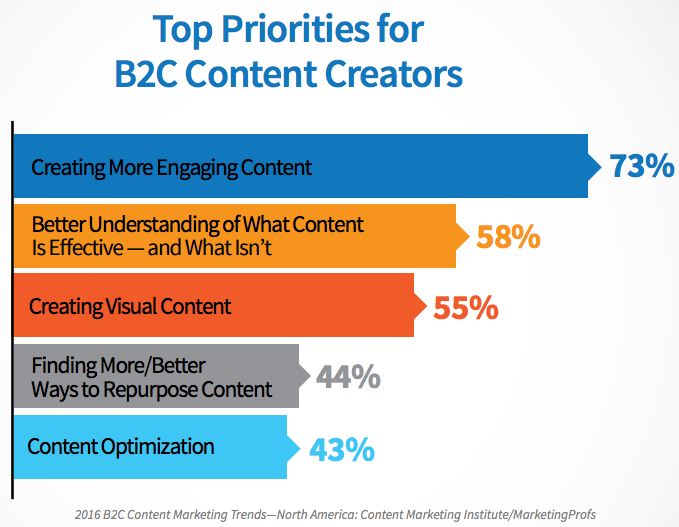
Marketers want to create “more engaging content.”
Generally, that means more visual content.
There’s a reason that infographics get three times the likes and shares on social media. People love images and visual assets that explain what all of your boring text is about.
The problem is that images also frequently blow up your page sizes.
Too many pages and posts with too many high-quality images can quickly lead to a slow, sluggish site.
You’re not going to get rid of images, obviously.
So instead, you need to take a few precautions to make sure they don’t become a bigger issue than they already are.
For example, even starting small by compressing image files or cropping them before you upload can save a lot of space down the road.
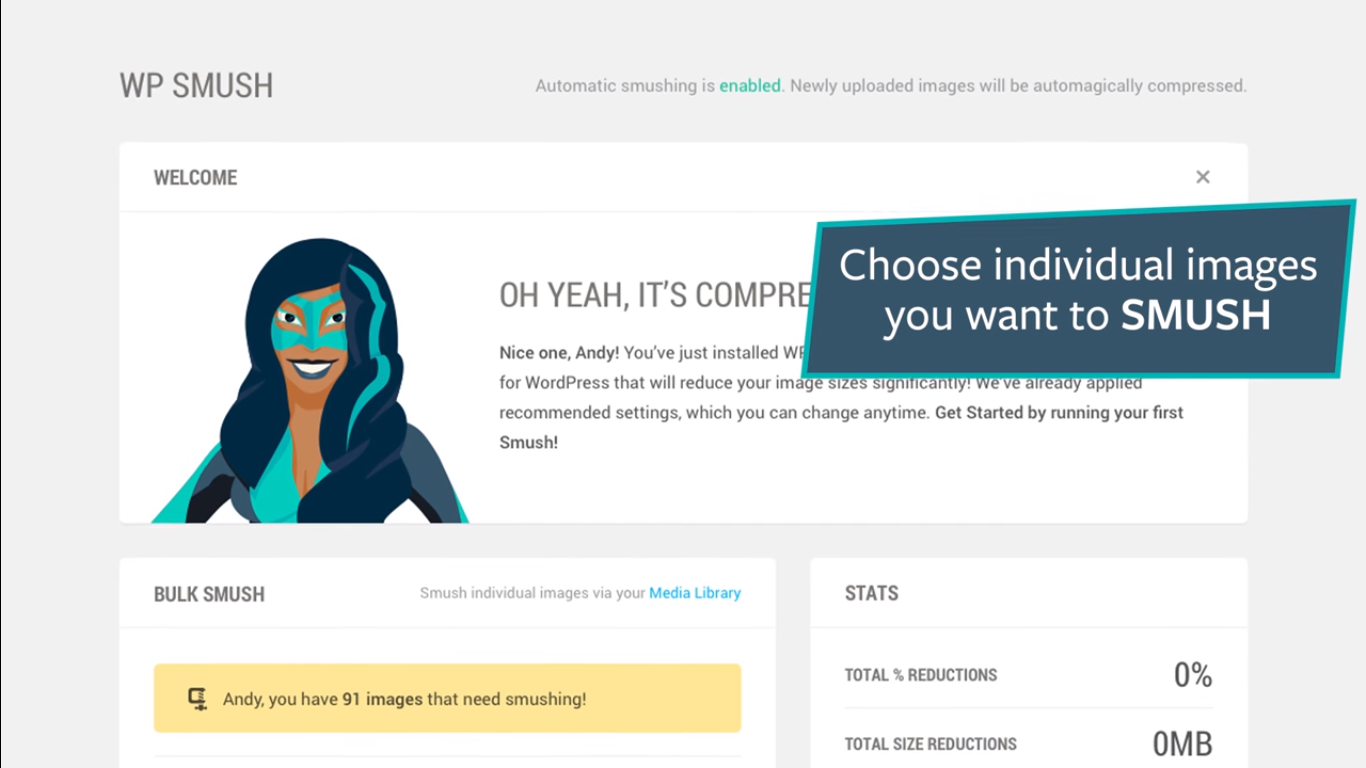
WordPress Smush it and Compressor.io are two excellent apps that can reduce image files by up to 73%.
I often have ~20 new images on each blog post. And there are thousands of posts on this site.
Now imagine how much you’re saving when you multiply a 73% reduction times 20 images per piece across thousands of posts!
Incredibly, one study of top e-commerce companies showed that half of the respondents didn’t compress their photos at all!
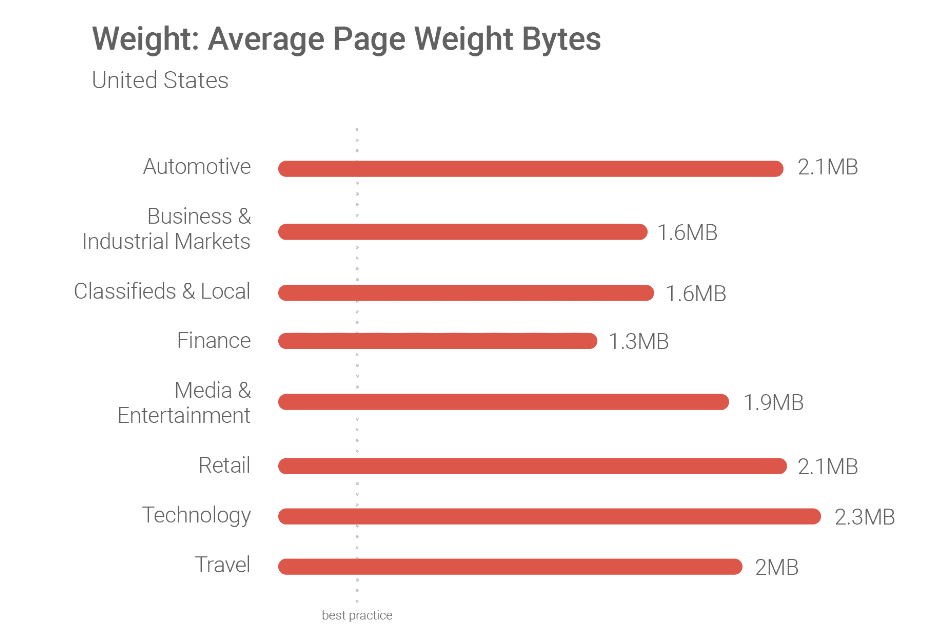
Google says your pages should ideally be fewer than 500KB in size. But websites in most industries average two or three times that number!
3. Get people into your content faster
In an ideal world, your page content would load instantly.
Think about it from a user’s point of view.
They Google something because they’re trying to find a solution to their problem.
So when they click and hit your blog post, they want to start reading the content ASAP.
The last thing you want to do is force them to wait for a bunch of images to load before they’re able to read a single line.
Fortunately, there are a few tricks that help you get around this issue.
First, restructure your pages.
Don’t use massive, featured images before page content.
Load the content so that people can start reading and then load the images later.
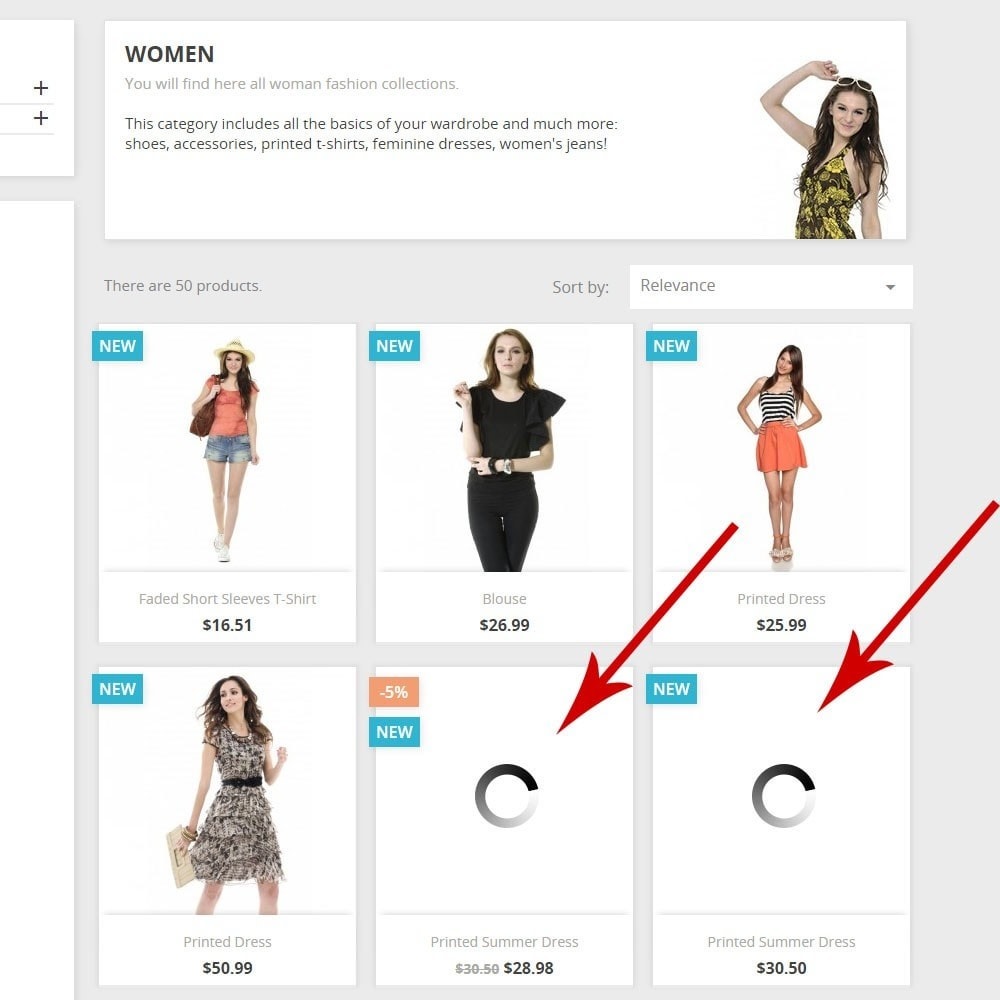
One simple trick is called “lazy loading.” It prevents images from loading until someone scrolls down to them.
Have you ever seen a loading icon that looks like this?
You can set up lazy loading both manually and with WordPress plugins to start shaving time ASAP.
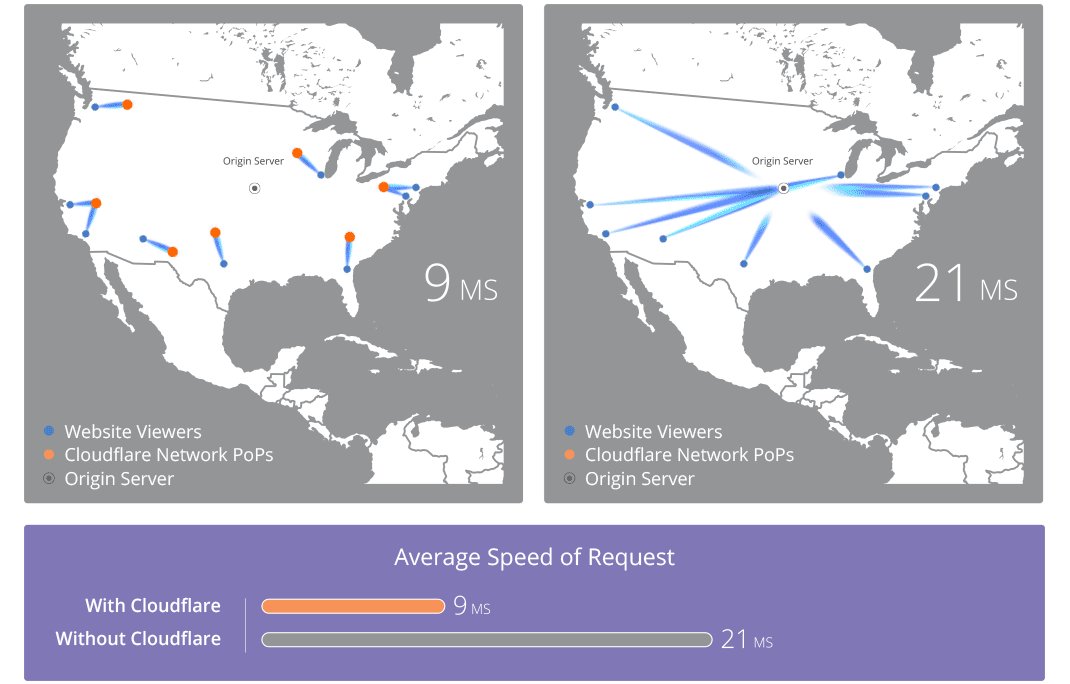
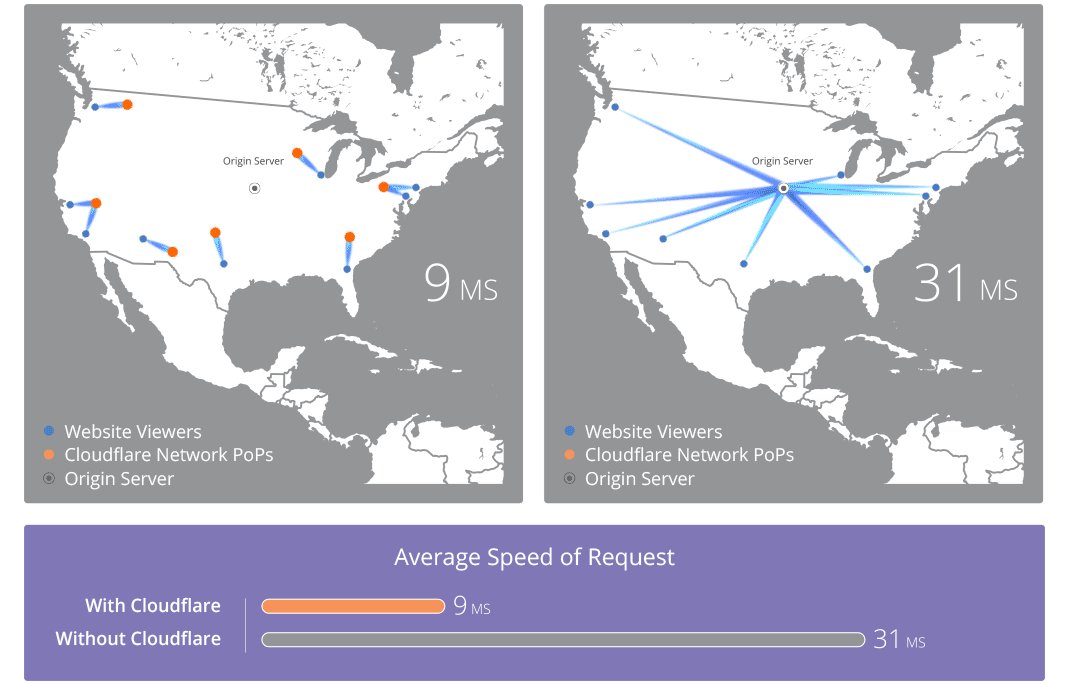
You can also offload images to a Content Delivery Network.
These will load your images from different servers around the world to decrease the amount of time it takes for people in different cities to load the same image.
Two common CDNs include StackPath (formerly MaxCD) and CloudFlare.
“Caching” with a plugin like W3 Total Cache will help your site load instantly for people who’ve already been to your site before.
It will save files and bits of data in the user’s browser. So when they try to go back to your site, your server doesn’t have to do all the heavy lifting to transfer files again.
Last but not least, check your hosting provider.
Your web host is like your website’s foundation.
There are only so many tweaks and tricks you can do to speed things up. If your hosting provider is slow, your website will be slow, too, no matter what steps you take to speed up loading times.
You can use a site like Pingdom to track uptime and speeds. That way, you’ll get an unbiased analysis of where your site stands.
You can also check out different review sites online that will help rank how different providers compare.
4. Limit as much back-and-forth as possible
Here’s how websites work in a nutshell.
When someone types in your website URL and hits “Enter,” the browser ‘calls’ the information from your server.
Your server then has to package and send over all the pages and files that are being requested.
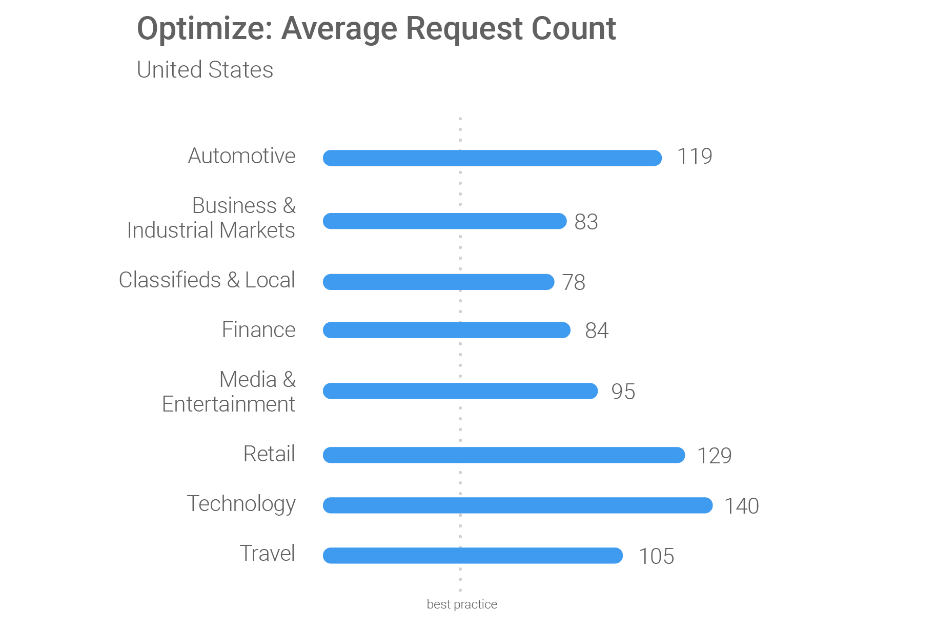
Basically, the more requests sent, the longer it takes for the information to load completely.
That is the most simplified version you’re ever going to hear. But I think you get what I’m saying.
So the first step is to reduce the number of files you’re having to send by reducing or restricting your JavaScript, CSS, and images.
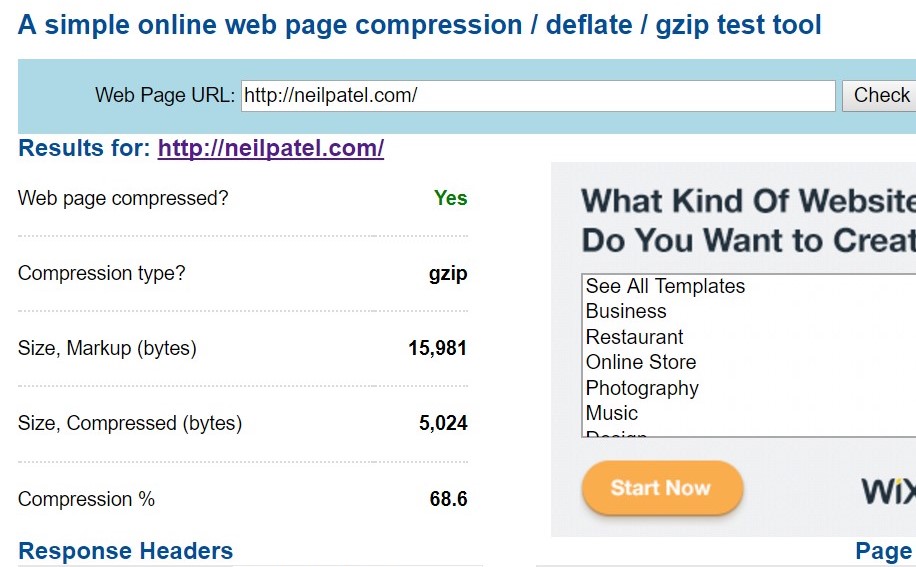
If you can’t restrict the number outright, you can again compress the data so that the server sends over a thinner version.
The GIDNetwork is one tool that can help you figure out how you’re doing and where to improve.
Gzip will help you configure web files into zip files to constrict sizes. And WP Super Minify is a great WordPress plugin for minifying your data.
On top of that, you can use Yahoo’s YUI Compressor to compress both CSS and JavaScript.
Another slightly confusing topic includes your 301 redirects.
Yes, this is the SEO-friendly way to clean up broken links. It tells search engines that an old page has moved to a new destination.
However, too many of them can also result in more requests that have to be fulfilled before a page can load.
So don’t go overboard.
Because again, most websites are at almost two to three times the recommended 50.
Chances are, yours already is over this recommended threshold.
So start with Test My Site now to see how and where you can start cutting back.
Conclusion
Slow page-loading times are one of the biggest reasons people bounce.
When people bounce, they don’t buy. It’s as simple as that. Not only do page-loading speeds impact your content, but they also can lower your sales.
On the face of it, Google’s AMP and Facebook Instant Articles seem like awesome ideas.
They’re already pre-built. And they do most of the heavy lifting for you.
However, there are some serious drawbacks.
They strip away your branding, they can be technically difficult to implement, and they might even sabotage your ad revenue.
Instead, the safest way forward is to get a page-speed audit with Google’s free Test My Site.
Then you know what your problems are and how to fix each one of them.
I won’t lie to you. It’s going to take some good old-fashioned elbow grease to fix your site from the ground up.
These tasks are no easy feat. But they’re the best way to solve your page-loading problems once and for all.
That way, you might never have to deal with these issues again.
What’s your favorite tip or hack to speed up websites ASAP?


















Comments (2)