¿Puedo ser completamente transparente contigo?
Yo solía odiar la creación de páginas de aterrizaje.
Tal vez pienses que no tengo razón para quejarme porque me va muy bien con ellas. Ciertamente, todas mis páginas de aterrizaje han funcionado perfectamente, ¿verdad?
No del todo.
Tal vez lo parezca, pero eso no es cierto.
Durante mucho tiempo, mis páginas de aterrizaje a duras penas convertían.
Algunas de ellas eran una completa basura.
Incluso hoy en día, mis páginas de aterrizaje no son siempre perfectas. Cuando creo una nueva, tengo que enfrentarme a un conjunto nuevo de retos.
Tal vez mi última página de aterrizaje no convirtió bien. O tal vez estoy dirigiéndome a una nueva audiencia y tengo que pensar mucho acerca de qué quiere exactamente.
No todo es siempre tan fácil. Y no siempre hay tasas de conversión de dos dígitos.
Pero ahora odio menos las páginas de aterrizaje.
Eso es porque he encontrado algunos trucos a lo largo del camino que han hecho que me resulta mucho más fácil diseñar páginas de aterrizaje que funcionen bien.
Ten presente que no todas las páginas de aterrizaje que hago son un éxito al instante. Pero sí tengo tasas de conversión consistentemente más altas de las que solía tener.
¿Cuál es mi secreto?
Años de experiencia me han enseñado una lección importante: He aprendido cómo conectar con mis visitantes.
A continuación, te explicaré algunas estrategias que he utilizado para asegurarme de que mis páginas de aterrizaje siempre conecten con mis lectores. Y esas estrategias puedes utilizarlas tú hoy mismo.
1. Un buen titular
Soy un gran fan de esta cita de la leyenda de la publicidad David Ogilvy:
De media, cinco veces más personas leen el titular que el copy del cuerpo. Cuando hayas escrito tu titular, habrás invertido ocho centavos de un dólar.
Es perfecto.
La conclusión es que tu titular puede hacer que tú página de aterrizaje tenga éxito o fracase.
Da igual que tengas el mejor diseño o el mejor video descriptivo. Si tu titular no es atractivo, tu tasa de conversión probablemente será baja.
Lee esa cita de nuevo. El titular recibe cinco veces más atención que el copy del cuerpo.
Y, aunque Ogilvy dijo eso décadas atrás, sigue siendo cierto hoy en día.
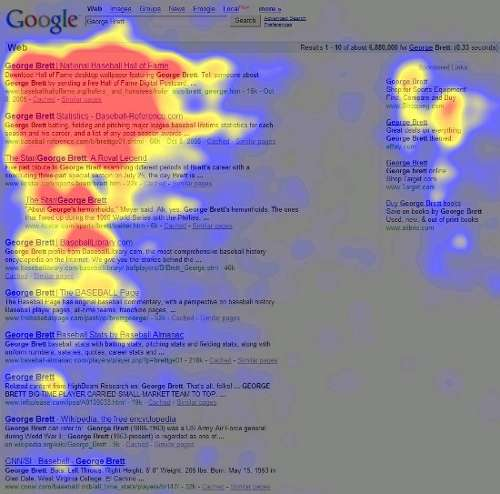
Echa un vistazo a este mapa de calor de una SERP. Probablemente hayas visto una imagen como esta antes.
En este caso, son los títulos de las páginas lo que reciben el mayor calor, lo que significa que se leen con mayor frecuencia. Las áreas en azul no recibieron tanta atención.
Aunque es una imagen de las SERPS de Google, demuestra el patrón que las personas siguen cuando leen contenidos.
La mayoría de las personas prestan más atención a los titulares dominantes.
Estudios de Nielsen Norman Group y Poynter Institute han confirmado esta idea. Las personas leen con más frecuencia los encabezados que el copy del cuerpo o la barra lateral.
Aunque estos estudios son antiguos, son relevantes acerca del comportamiento humano. Prestamos atención a los encabezados.
Esto refuerza exactamente por qué debes obsesionarte con crear titulares o encabezados geniales.
Si tus titulares no atraen a las personas, esas personas tal vez abandonen tu página de aterrizaje.
Pero, ya está bien de estudios académicos. ¿Cómo puedes crear encabezados geniales en la vida real?
Tengo un par de consejos que compartir contigo.
Primero, haz que sean cortos.
Los encabezados largos son una mala señal. Se ven simplemente extenuantes.
Sé honesto, ¿qué encabezado prefieres?
¿O este?
Es una elección fácil. El primero gana. ¿Por qué? Porque, en general, es menos intimidante. Tiene menos desorden verbal.
Es por esto que tienes que mantener tus encabezados cortos y fáciles de comprender.
Seis palabras son un tamaño excelente para un titular. Solo seis palabras. (Está bien, puedes agregar una o dos más).
El punto es que los encabezados cortos casi siempre son mejores. Pruébalo la siguiente vez que escribas uno.
Sin embargo, un titular corto no siempre hará todo el trabajo duro. Tienes que crear algún tipo de conexión emocional.
Una forma interesante de hacer eso es utilizar palabras negativas.
Tal vez te hayan dicho que utilizar palabras negativas en tu copy es malo y crea sentimientos equivocados.
Si se usan de forma correcta, sin embargo, las palabras negativas pueden tocar las inseguridades de los lectores. Puedes sacar provecho de ese hecho para ayudar a los lectores a entender por qué necesitan aprovechar tu oferta.
Las palabras negativas pueden ser poderosas. Capturan la atención casi de forma inmediata.
Esto es porque con frecuencia percibimos las palabras negativas como una advertencia.
Si tu página de aterrizaje invita a los lectores a «parar» de hacer algo, se preguntarán qué y por qué.
También se preguntarán qué podrían estar haciendo mejor, y ahí es donde entra en juego el resto de tu página de aterrizaje.
Simplemente no sobreutilices las palabras negativas. Si las sigues utilizando con la misma audiencia objetivo, tus lectores tal vez se acostumbren a las frases negativas y las ignoren.
Un último consejo: Tus encabezados deben ser específicos.
Los encabezados vagos ya no logran el objetivo. No conectan con los lectores porque no hay espacio para generar engagement.
Cuando el titular no es claro o atractivo, no hay razón para leerlo.
Mira este titular:
Comprendes un poco lo que está tratando de decir, pero tiene muchas palabras modernas para que realmente llegue a ser significativo. Cualquiera podría decir que «revoluciona el marketing.»
A este titular le falta el detalle que responde la pregunta importante: Y, ¿de qué tipo de cliente estamos hablando?
Es por esto que los titulares vagos son horribles para las páginas de aterrizaje.
Los titulares específicos, por otro lado, pueden crear una conexión personal entre el contenido y el lector.
Si cada uno de tus lectores se siente como que la página de aterrizaje ha sido escrita especialmente para ellos, tendrán más interés en saber más sobre lo que tienes que decir.
Este es un gran ejemplo de un titular específico que crea una conexión:
Ese titular está dirigiéndose a un grupo específico de personas. Habla de las preocupaciones del grupo y aporta una solución.
Este titular específico no funcionará con todos los grupos de personas, pero es mucho mejor tener un enfoque segmentado para tus titulares (y para el contenido en general).
Recuerda la frase popular: Si tratas de complacer a todos, no complacerás a nadie.
Con eso en mente, esta es una fórmula concisa que puedes probar:
Esta fórmula construye el concepto del que hemos hablado y entra un poco más en detalle. También te recomiendo que revises el resto de esta infografía.
2. Un buen CTA
Este es otro elemento de una página de aterrizaje que la mayoría de las personas hacen de forma incorrecta: la llamada a la acción.
Eso es porque la mayoría de personas «se ciñen a las normas» cuando se trata de CTAs. Pero construir una conexión con tus lectores es una interacción dinámica.
No puedes ceñirte siempre al mismo conjunto de normas para cada CTA. En lugar de eso, debes considerar cada CTA por sí mismo, y descubrir cómo optimizarlo.
Veamos algunos problemas comunes con los CTAs.
Pimero, el texto en sí. Esta es indiscutiblemente la parte más importante del CTA.
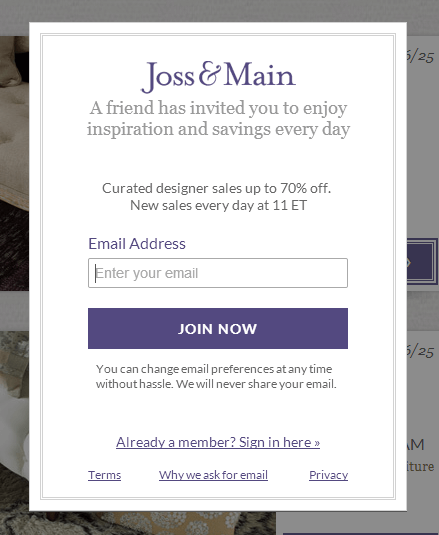
Si tu texto es genérico, puede aburrir a tus lectores. Trata de no bostezar leyendo el siguiente CTA:
Ya has visto CTAs que dicen «Únete Ahora» un millón de veces. Si no te interesa a ti, seguramente tampoco les va a interesar a tus lectores.
Pero ese no es el único problema que puede tener el texto del botón de tu CTA.
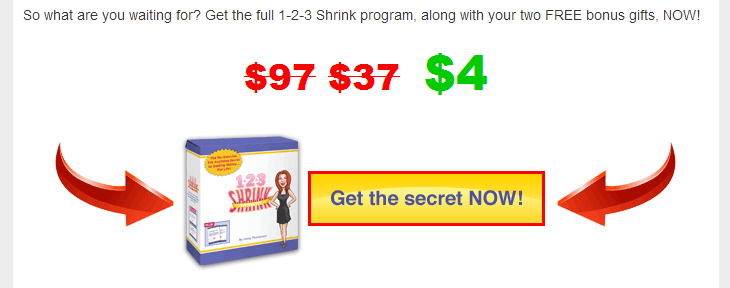
El texto de tu CTA también puede ser demasiado sensacionalista:
O tal vez pida demasiado a tus lectores utilizando palabras de alta fricción como «enviar.»
El texto de tu CTA tiene que hacer una cosa muy bien. Tiene que dar al lector una buena razón para hacer click en él.
¿Cuál es la mejor forma de lograr esto?
Enfatiza el valor que el lector recibirá al hacer click en tu CTA.
Todo esto forma parte del arte de la persuasión, como explico en este video:
¿Cuál es el beneficio específico que el lector va a recibir? Necesitas resumir eso en algunas palabras en tu CTA.
Los CTAs como «Únete Ahora» o «Enviar» no comunican ningún beneficio. Esa es otra razón por la que no funcionan.
Cuanto más detallado sea tu CTA, mejor. Tus llamadas a la acción también deberían ser únicas para que los lectores puedan conectarlas únicamente con tus páginas de aterrizaje.
Aquaspresso tiene un gran CTA que especifica un beneficio:
Aunque solo leas el botón del CTA, ya puedes hacerte una idea del beneficio que vas a recibir si haces click.
Segundo, el aspecto general del CTA.
Hay tres elementos importantes de la apariencia del CTA: color, diseño, y ubicación.
El color del botón del CTA ha sido un tema muy debatido por especialistas de marketing y expertos de crecimiento.
¿La conclusión general? No existe un «mejor» color para CTAs.
Por ejemplo, un CTA amarillo aumentó mi tasa de conversión en un 38 por ciento, pero el amarillo tal vez no funcione con tu esquema de colores o diseño web.
Tu CTA tiene que destacar, así que utiliza un color que contraste con el resto de tu página de aterrizaje.
Luego sigue el diseño del CTA.
Esto es un poco más complicado. Tienes que pensar acerca de tu marca general. Tu CTA debería encajar con ese branding.
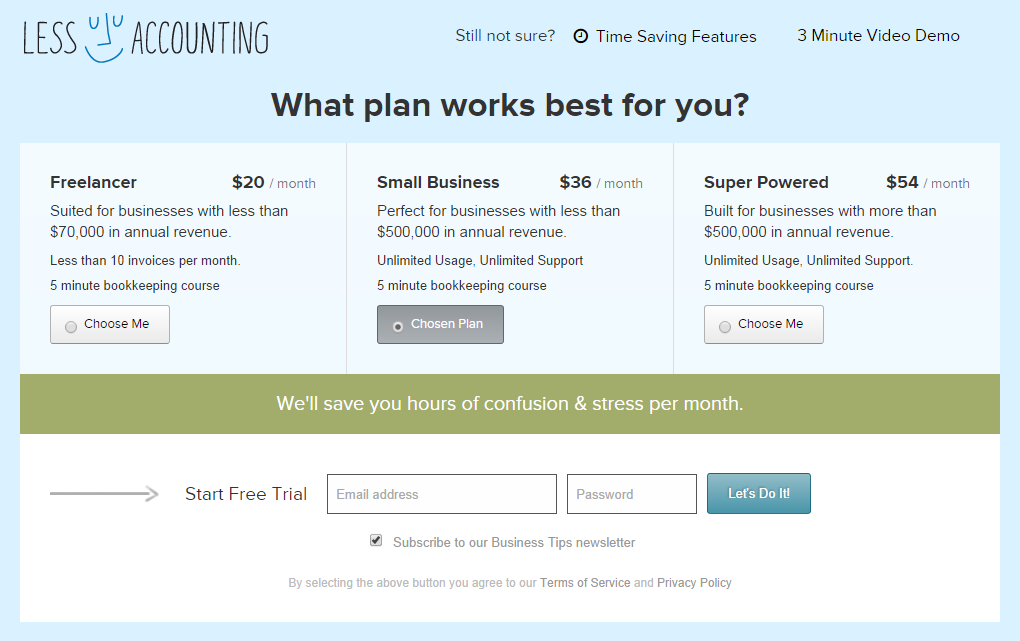
Si tienes un estilo más minimalista y contemporáneo, tal vez quieras que tu CTA se vea más o menos como esto:
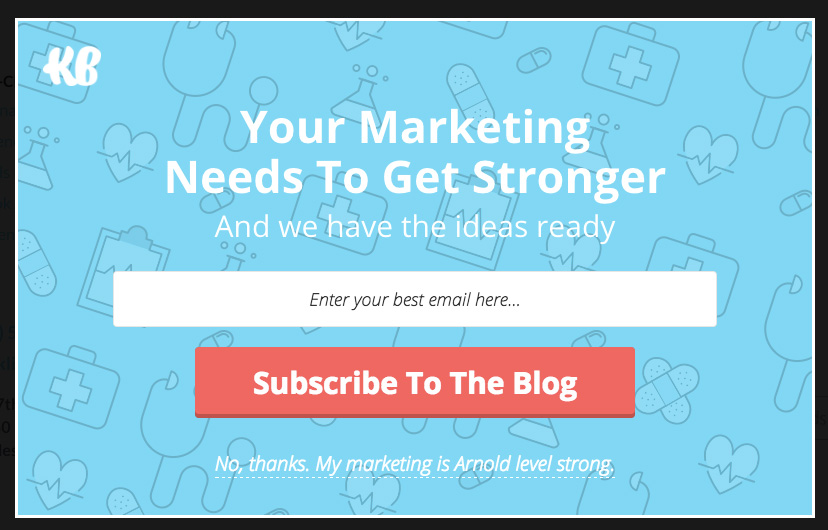
Si tu branding es más casual y divertido, este tal vez sea un estilo de CTA más apropiado para ti:
Piensa cuidadosamente en cómo puedes extender tu branding en tus CTAs. Tus usuarios lo notarán y será más probable que hagan click en ellos.
Por último, piensa en la ubicación y visibilidad. Quieres que el CTA esté en un lugar destacado y quieres que se perciba de forma inmediata.
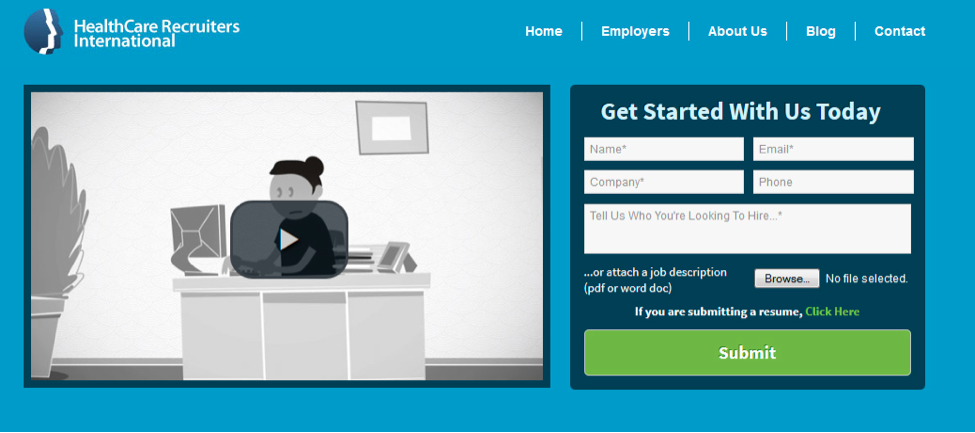
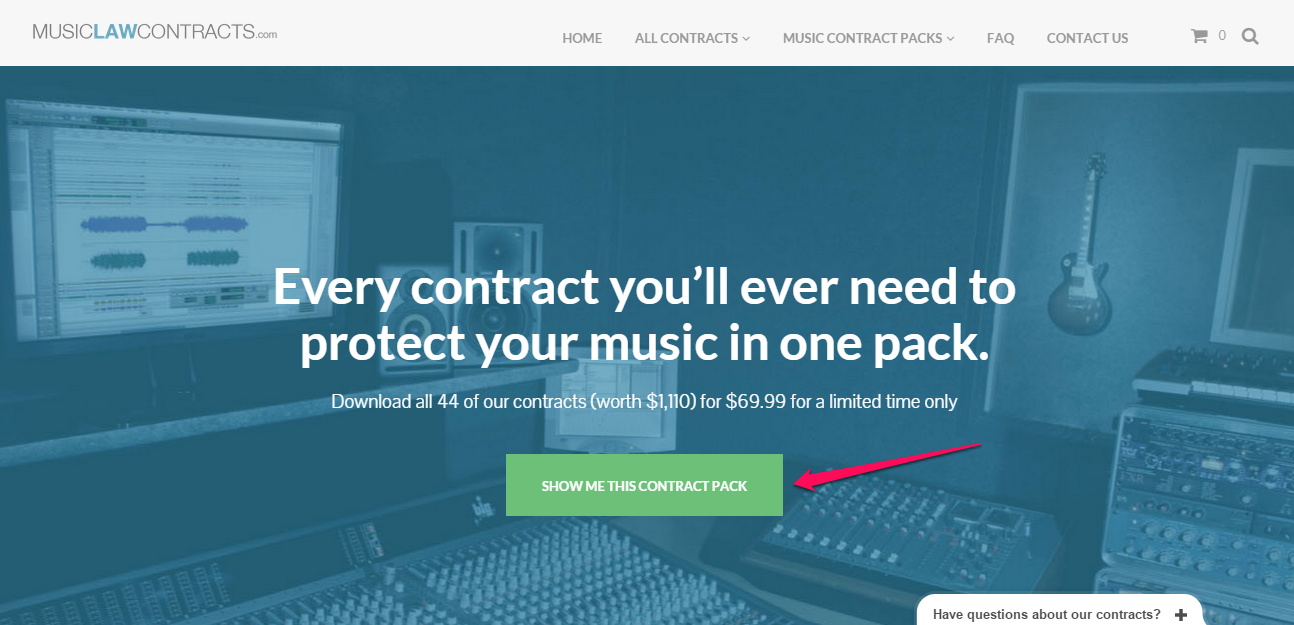
Este es un CTA que tal vez pudiera tener una mejor ubicación:
Se encuentra muy en la parte inferior a la derecha, un lugar donde muchos lectores nunca mirarán.
Piensa en la ubicación y la visibilidad como dos lados de una misma moneda.
Necesitas ubicar de forma estratégica tu CTA y asegurarte de que sea muy visible.
Este CTA hace esas dos cosas extremadamente bien:
:
Sé que parecen demasiadas cosas, pero tus CTAs funcionarán mucho mejor si te tomas el tiempo de pensar en cada elemento que hemos comentado.
3. Saca provecho del poder de la interacción
Antes comenté que construir conexiones con los lectores es algo dinámico.
Eso significa que no puedes regañar a tus lectores y acosarlos para que realicen una acción específica. Tienes que apelar a su buena voluntad y atenderlos bien.
La interacción es una de mis formas favoritas de conectar con mis lectores.
De cierta manera, tus lectores van a interactuar con tu página de aterrizaje sin importar qué hagas. Pero puedes mejorar esto haciendo que el proceso sea más divertido para ellos.
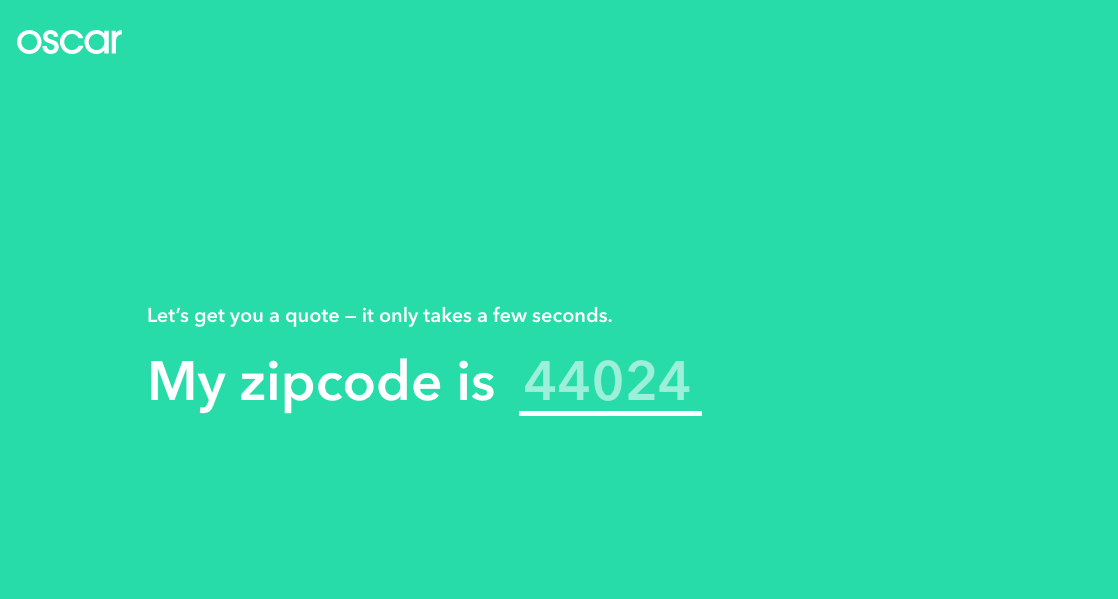
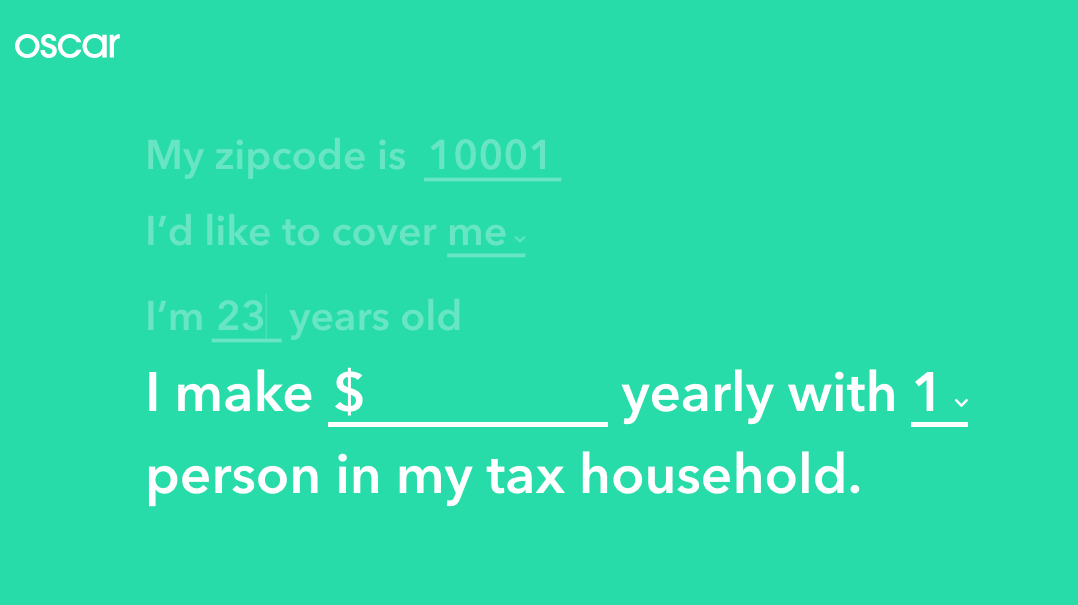
Uno de mis ejemplos favoritos es de Oscar Health. Para obtener una cotización, pasas a lo largo de una serie de pantallas interactivas.
Primero, agregas tu código postal.
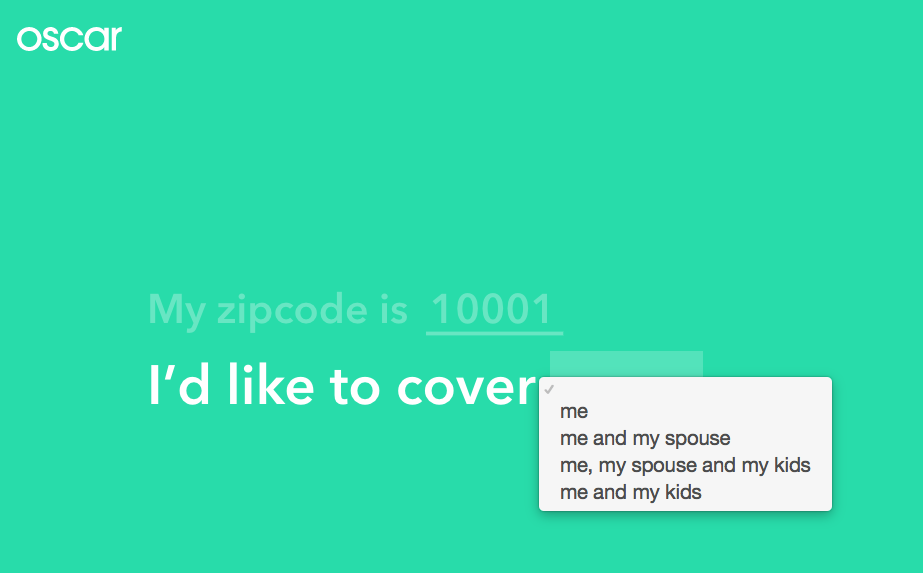
Luego, seleccionas las opciones de cobertura que necesitas para tu seguro.
Luego, añades tu edad.
Después, tu salario anual.
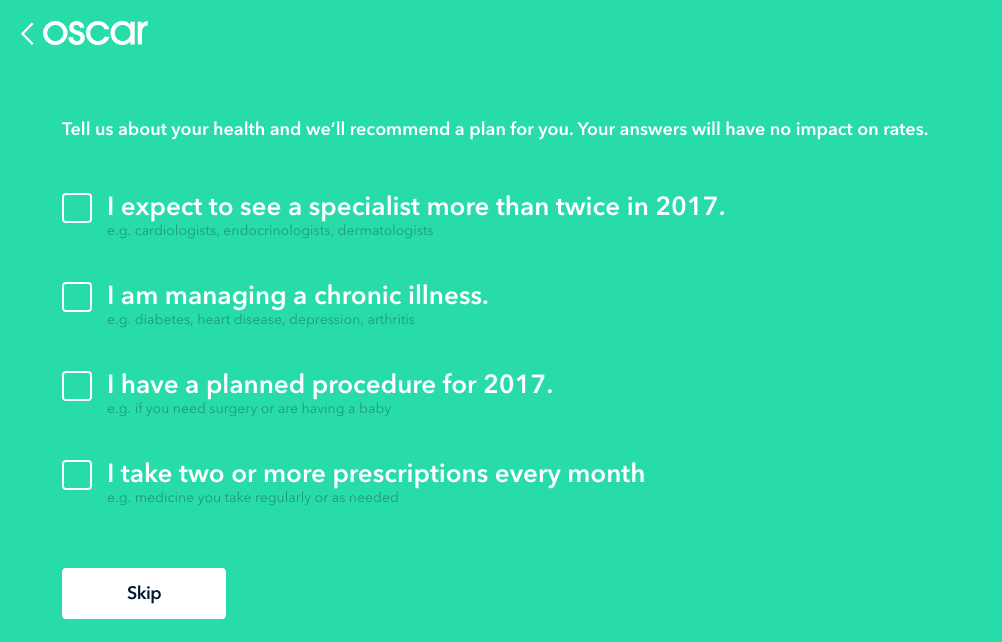
Por último, hay algunas preguntas opcionales que solo requieren que selecciones una casilla.
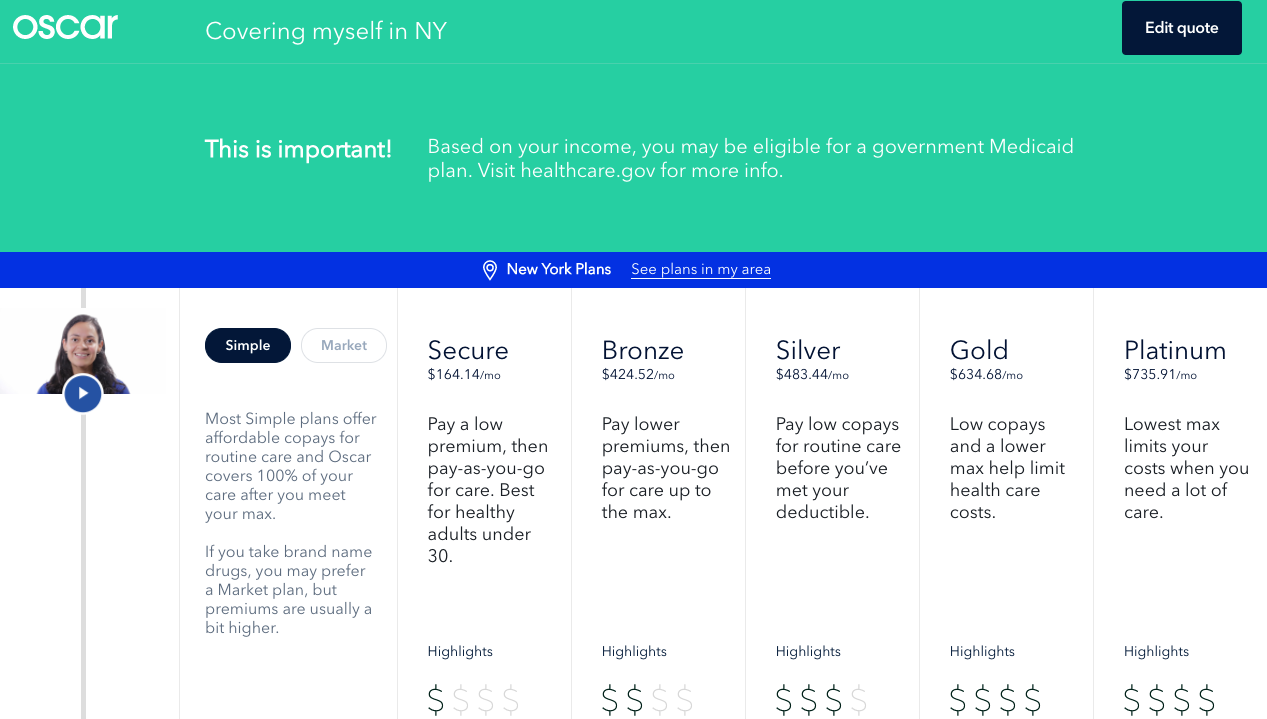
Por último, verás tu cotización personalizada.
¿No es genial?
Y no se percibe para nada como un trabajo pesado. Se percibe más como un quiz de Buzzfeed que como una cotización para un seguro de vida.
Ese es un ejemplo claro de interacción, pero no tienes que crear todo un cuestionario para generar interacción.
Puedes utilizar distintos tipos de contenido para crearla. Si un lector puede aprender algo de tu contenido en la página de aterrizaje, tendrá más probabilidades de convertirse en un lead
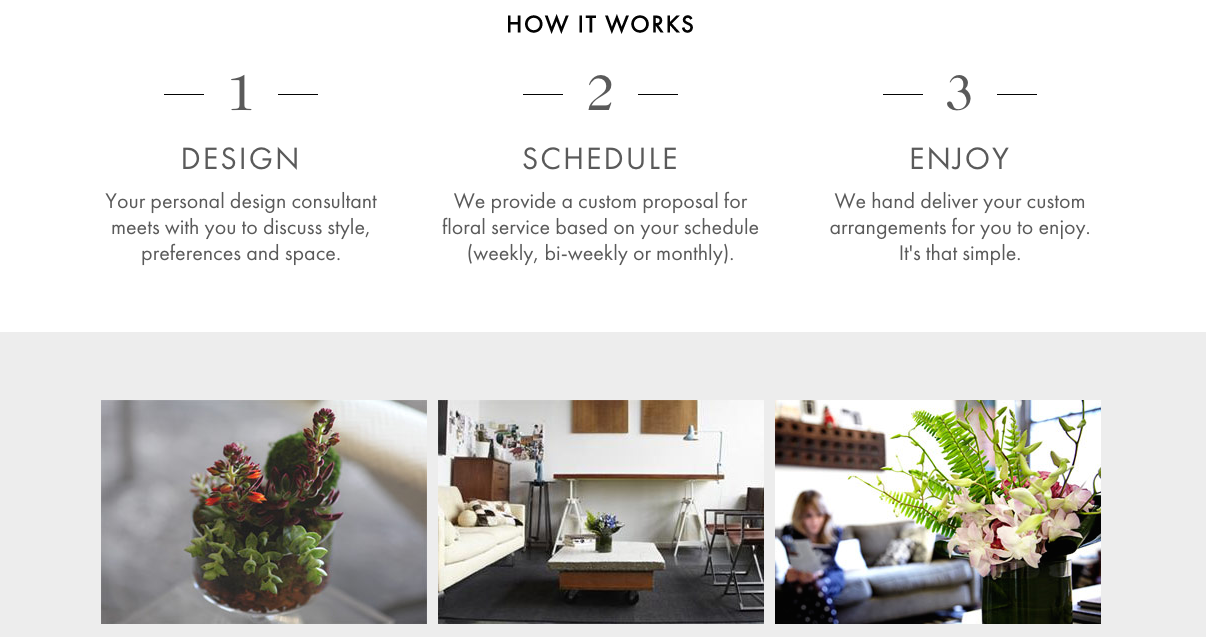
Esto no tiene que ser complicado. Hasta una sección de «Cómo funciona», como la que tiene H. Bloom, funcionará bien.
Lo que es importante es que entres en detalle y le expliques a tu lector cómo le puedes ayudar.
Puedes utilizar infografías, videos, lead magnets, el único límite es tu imaginación.
4. Utiliza las imágenes correctas
Las imágenes pueden dividir una página de aterrizaje que contiene demasiado texto y agregar muchísimo interés visual.
Y, como todo los demás elementos de tu página de aterrizaje, las imágenes que utilices deben ser relevantes.
También hay tipos específicos de imágenes con las que las personas conectan más que con otras.
Esto tal vez no te sorprenda, pero la mayoría de los lectores reaccionan muy bien a los rostros. Esto está apoyado por la neurociencia y es útil para los propósitos de marketing.
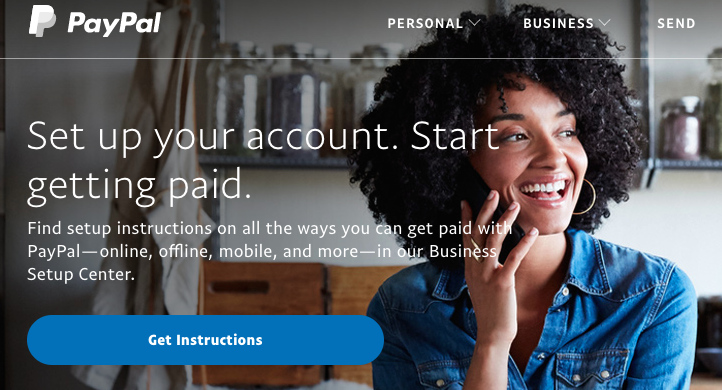
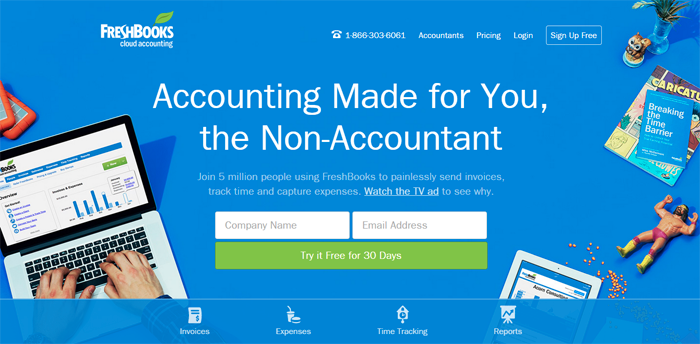
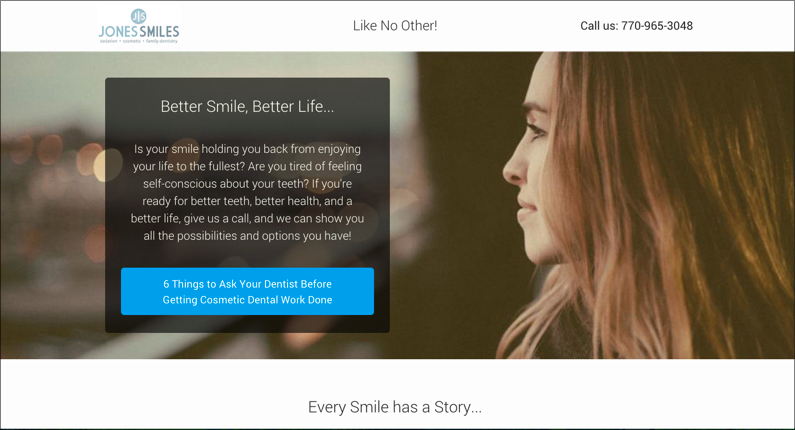
Un buen truco es utilizar una imagen de una persona y ubicarla de tal forma que la persona parezca estar mirando hacia una sección específica del contenido. Esto podría ser una sección hacia la que quieras llamar la atención.
La psicología de esto es simple: Nosotros vemos lo que alguien más está mirando.
En este caso, la mirada de la mujer te lleva al bloque principal del contenido.
Es una forma súper simple y efectiva de dirigir la atención de tus lectores.
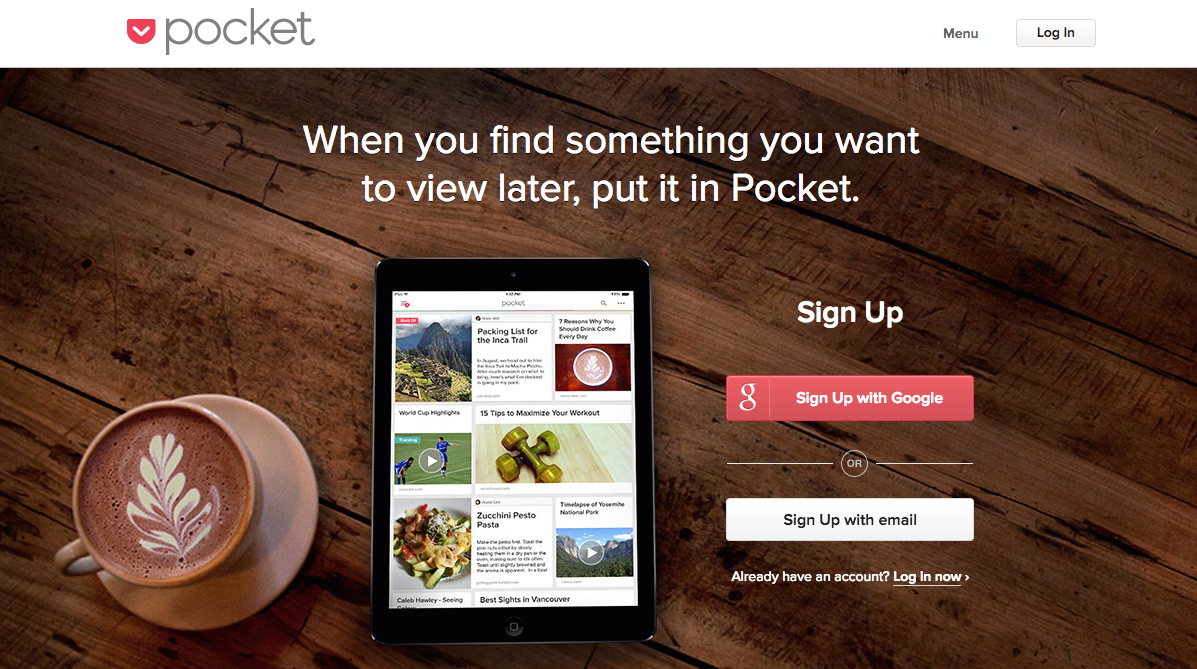
Otra técnica comprobada es utilizar imágenes situacionales.
Estas son imágenes que muestran tu producto o servicio siendo utilizados de alguna manera.
Pocket logra esto con una foto minimalista:
:
Es como si estuvieras sentado con tu tablet y un café revisando las últimas noticias.
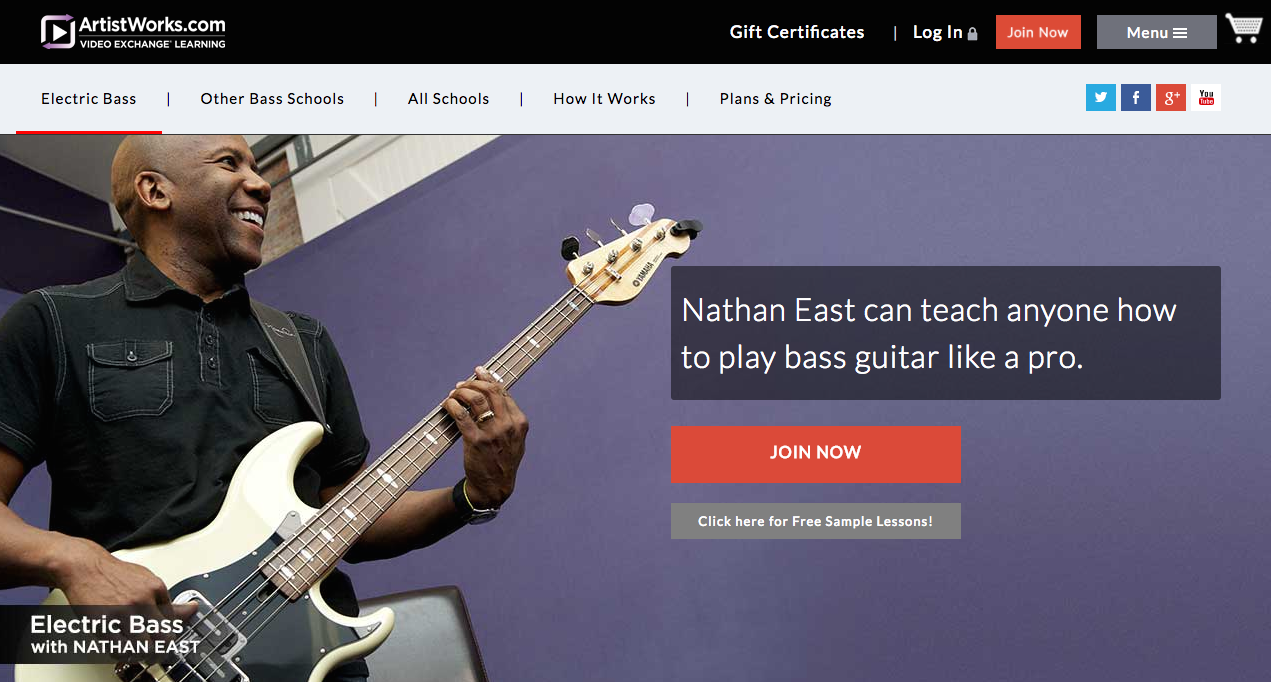
También puedes dar a tus lectores una idea de lo que podrán lograr con tu producto.
Por ejemplo, esta página de ArtistWorks muestra al instructor de bajo Nathan East tocando el instrumento.
Es como si estuvieras en la misma habitación con él, a punto de aprender del mejor. (Además, fíjate en cómo está mirando hacia el recuadro de texto.)
Cualquiera que sea el enfoque que elijas, asegúrate de que tu imagen funcione a favor de tu página de aterrizaje y no en su contra.
No elijas ciegamente una imagen solo porque es bonita. Tiene que incluir una función práctica, como dirigir la atención o mostrar el uso de un producto.
5. Utiliza mapas de calor para descubrir qué funciona
Antes te hablé de los mapas de calor.
Son tan útiles que voy a explicarte cómo utilizarlos para mejorar tus páginas de aterrizaje.
Los mapas de calor son simples visualizaciones que te muestran dónde están mirando y haciendo click tus visitantes. En otras palabras, puedes ver si tus visitantes están prestando atención a lo que tú quieres o no.
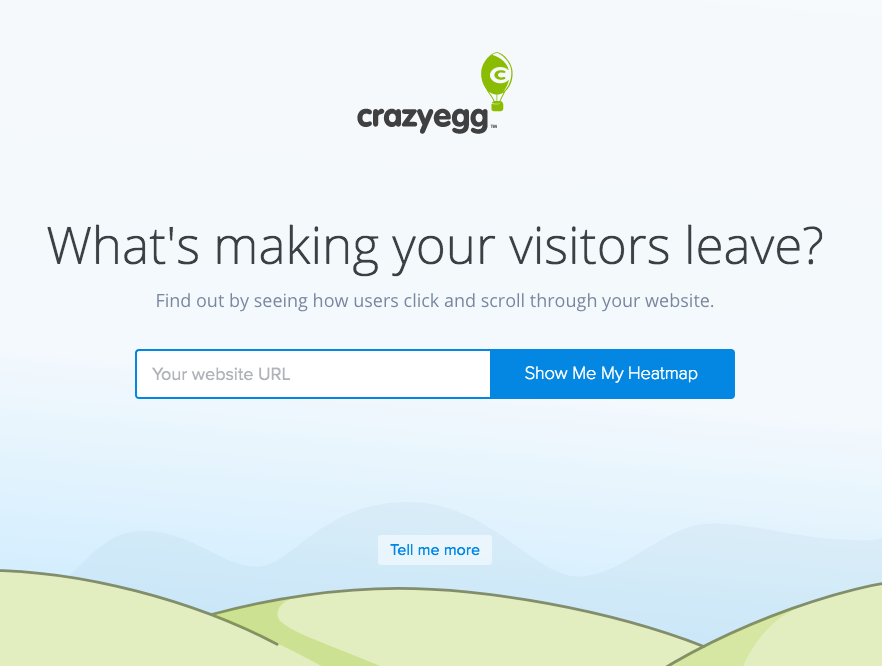
Mi servicio de mapas de calor preferido (está bien, aquí no puedo ser imparcial) es Crazy Egg.
Todo lo que tienes que hacer es introducir tu URL, crear una cuenta, y mirar tu mapa de calor.
Este es un ejemplo de un mapa de calor de movimiento:
En este ejemplo, el menú de navegación y el titular “3 Conversion Rate Optimization Myths Debunked” (3 mitos de optimización de tasas de conversión desmitificados) son los que reciben la mayor atención.
Estos mapas de calor pueden proporcionarte una guía visual para ayudarte a evaluar lo efectiva que es tu página de aterrizaje.
Si tus encabezados, contenidos y CTAs no están obteniendo la suficiente atención, un mapa de calor te lo dirá. Puedes ver de forma fácil y rápida dónde está el problema y arreglarlo sin tener que recurrir a la intuición.
También puedes utilizar mapas de calor para ver dónde están haciendo click las personas:
Si alguna vez has querido saber lo que están haciendo tus visitantes (y cómo están interactuando con tu contenido), te recomiendo que utilices mapas de calor.
Conclusión
Las páginas de aterrizaje no tienen que ser un calvario. Una vez que entiendes que se trata de hacer a los visitantes felices, puedes empezar a realizar los pasos necesarios para mejorar tu engagement.
Veo muchas páginas de aterrizaje aburridas. En un 95% de las veces, la razón por la que son aburridas es que no conectan con la audiencia objetivo.
Todos queremos conexión. Es poderosa.
Buscamos conexión en nuestras relaciones, nuestras vidas profesionales y nuestros hobbies.
Las páginas de aterrizaje no son una excepción. Ya pensemos en ello o no, queremos conectarnos con las páginas de aterrizaje.
Como creador de páginas de aterrizaje, tu trabajo es hacer que esa conexión suceda.
Así que prueba estas cinco técnicas. Tal vez te sorprenda lo bien que funcionarán.
¿Cuáles son tus estrategias favoritas para mejorar el engagement de tus páginas de aterrizaje?
































Comentarios (0)