Meistens dreht es sich bei der Suchmaschinenoptimierung um nicht technische Aspekte. Du verfasst relevante und hochqualitative Inhalte, die sich mit den Interessen Deiner Zielgruppe beschäftigen. Und Du nimmst mit Besitzern seriöser Webseiten Kontakt auf, um eine Geschäftsbeziehung aufzubauen und Links zu erhalten.
Doch das SEO beschränkt sich nicht nur auf die gewöhnlichen On-Page und Off-Page-Techniken. Du musst über Schlüsselwörter, Links und Inhalte hinausgehen. Nur wenn Du Deine Webseite auf einem technisch starken Fundament aufbaust, hast Du die besten Chancen auf eine gute Platzierung in den Suchergebnissen.
Google ist mittlerweile viel klüger. Wenn Du dafür sorgst, dass sie Suchmaschinen-Bots die Architektur Deiner Webseite verstehen, können sie crawlen und Deinen Inhalt problemlos katalogisieren. Indem Du den Such-Bots die Informationen so lieferst, wie sie diese am besten verwerten können, erhältst Du zudem exzellente Ergebnisse.
Fragst Du Dich, welche Aspekte der Bestandteil vom technischen SEO sind?
Sie beinhalten die Optimierung Deiner URLs, eine makellose Webseiten-Navigation, die Ausbesserung Deines Webseiten-Codes usw.
Ich kann gut nachvollziehen, dass Du nervös wirst, wenn Du mit so vielen technischen Begriffen konfrontiert wirst. Deshalb habe ich die Checkliste für das technische SEO so aufgebaut, dass sie auch für Anfänger problemlos umsetzbar ist.
Bist Du bereit, Deinen organischen Traffic mit technischem SEO auszubauen?
Dann lass uns anfangen.
1. Crawle Deine Webseite mit Screaming Frog und erschaffe einen einheitlichen URL-Aufbau
Ein guter Seitenaufbau sichert Dir die notwendige Aufmerksamkeit der Suchmaschinen.
Beginne mit dem Crawlen Deiner Webseite, indem Du Screaming Frog runterlädst (mit der Grenze von 500 URLs in der kostenlosen Version). Das Programm stellt die Schlüsselelemente Deiner Seite heraus, findet doppelte Seitenüberschriften und Meta-Beschreibungen, und überprüft zudem Deinen URL-Aufbau.
Um zu beginnen, gib Deine Stamm-Domain in das leere Eingabefeld ein und drück auf Start.
Das Tool wertet die Ergebnisse, abhängig von der Größe Deiner Webseite, schnell aus. Der Fortschrittsbalken oben auf der Seite hält Dich auf dem Laufenden.
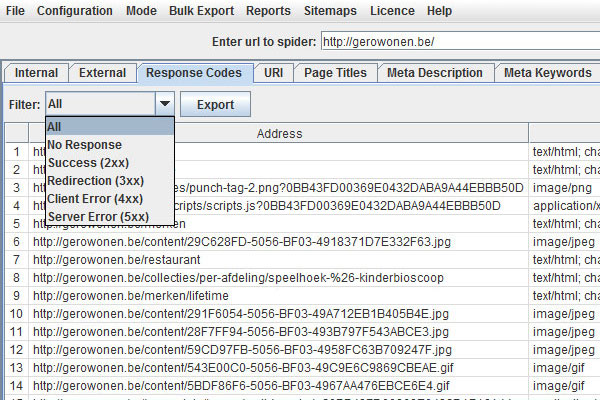
Sobald die Analyse abgeschlossen ist, geh zum „Response Codes“-Tab. Dort siehst Du die HTTP-Status-Codes Deiner URL.
Ich werde die Wichtigkeit dieser Status-Codes und Weiterleitungen in Punkt 2 erläutern.
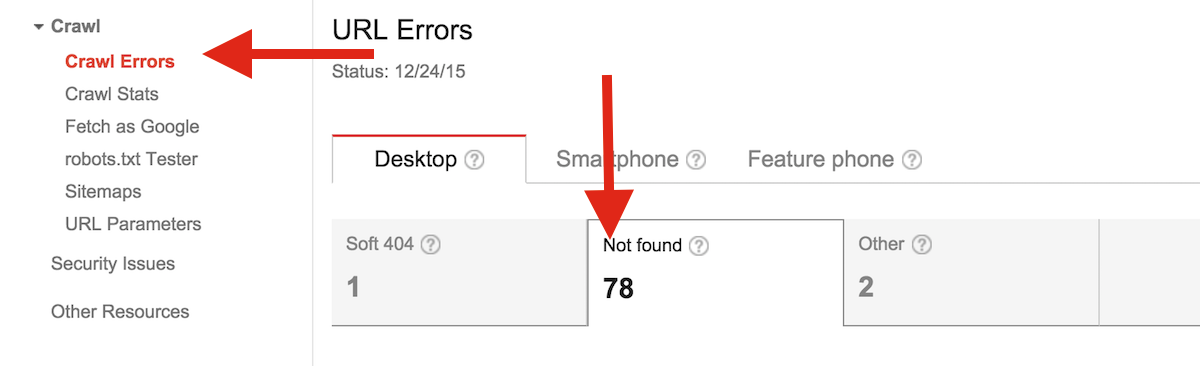
Du solltest die Crawling-Fehler Deiner Webseite außerdem im Google-Webmaster-Account prüfen. Hier ist eine Anleitung, wie Du alle Crawling-Fehler beheben kannst.
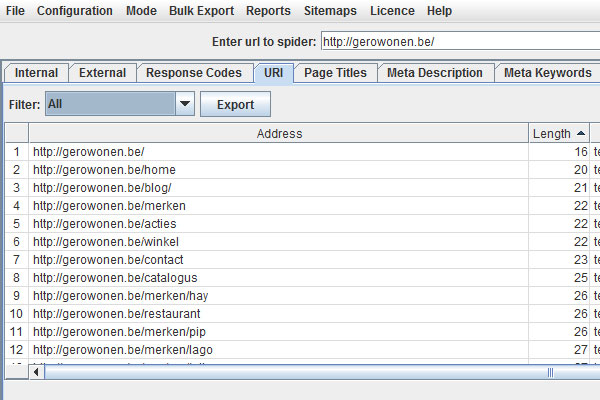
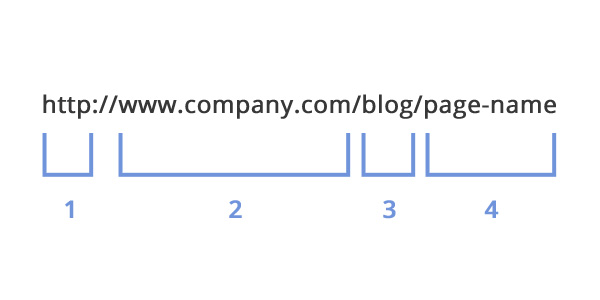
Gehe als nächstes zum URL-Tab und ordne die Spalte nach Länge.
Eine gute URL ist kurz (4-5 Wörter) und erläutert den enthaltenen Content.
Finde alle unnatürlich langen URLs, die Zeichen außerhalb des ASCII enthalten – diese können Index-Probleme verursachen. Screaming Frog arbeitet mit Filtern, die solche URLs mit einem Klick aussortieren.
Sicherzustellen, dass Du packende und prägnante Überschriften, angemessene Bildgrößen und überzeugende Meta-Beschreibungen hast, ist Teil der On-Page SEO. Deshalb werden wir hier nicht genauer darauf eingehen, auch wenn das Tool einige Tabs und Filter für all diese Dinge bietet.
Einer der entscheidenden Aspekt dieses Tools ist die Erstellung einer XML-Sitemap – eine Karte für Deine Webseite, die den Suchmaschinen zeigt, wie Dein Inhalt organisiert ist.
Verwende die obere Navigationsleiste, um die Funktion unter Sitemaps > Create XML Sitemap zu finden.
Eine große Webseite kann mehrere Sitemaps haben, denn eine einzelne XML-Sitemap darf nicht mehr als 50.000 URLs umfassen und die Größe einer Sitemap sollte 10 MB nicht überschreiten.
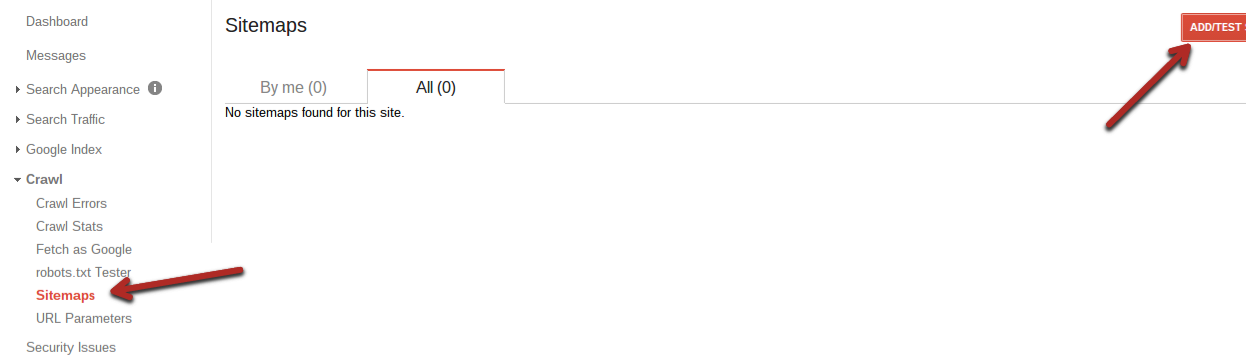
Sobald Du die Sitemap erstellst hast, kannst Du sie in der Google-Search-Console über “Crawl >> Sitemaps >> Add/Test Sitemap” einreichen.
Ich rate Dir zudem, eine HTML-Sitemap zu erstellen, die von Nutzern gelesen werden kann (sie unterstützt die Suchmaschinen ebenfalls). Wenn Du WordPress benutzt, kannst Du das SEO-Plugin von Yoast verwenden, um eine HTML-Sitemap zu erstellen.
2007 haben Google und Yahoo sich zusammengetan, um ein System für das automatische Finden von Sitemaps zu nutzen – ohne dass Du Deine Sitemap in allen Suchmaschinen einreichen musst.
Du musst außerdem den Standort Deiner Sitemap mit Hilfe der robots.txt Datei mitteilen. Dieser Artikel erklärt, wie Du eine robots.txt Datei erstellen kannst, und gleichzeitig den Standort Deiner Sitemap einbindest.
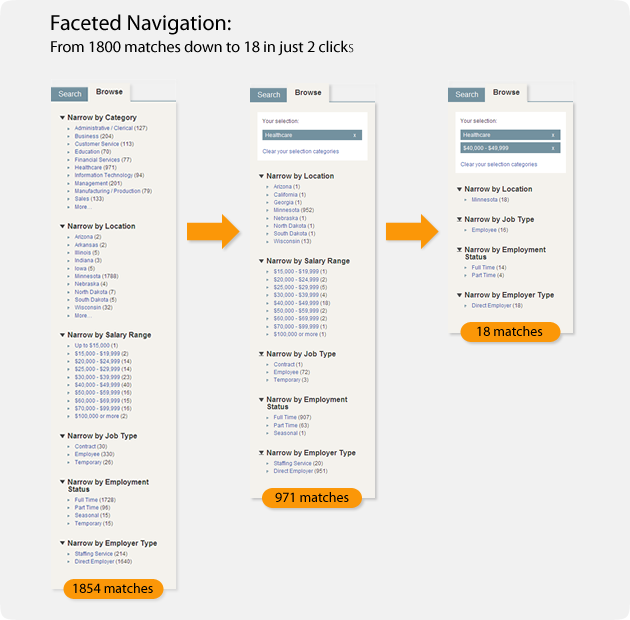
Profi-Tipp: Füll Deine Webseite mit Inhalt, der Suchmaschinen dabei hilft zu verstehen, um was es auf Deiner Webseite geht. Das erreichst Du, indem Du Deinen Inhalt in leicht verständliche Kategorien aufteilst und sicherstellst, dass all Deine Unterseiten mit 3-4 Klicks erreichbar sind.
Seiten, für die mehr als 4 Klicks nötig sind, sind schwieriger zu crawlen. Nutze also die richtigen Filter und eine übersichtliche Navigation. So kannst Du mit wenigen Klicks Millionen von Ergebnissen auf ein paar der Wichtigsten reduzieren.
2. Nutze Weiterleitungen richtig und behebe defekte Links, um Dein Crawling-Budget zu optimieren.
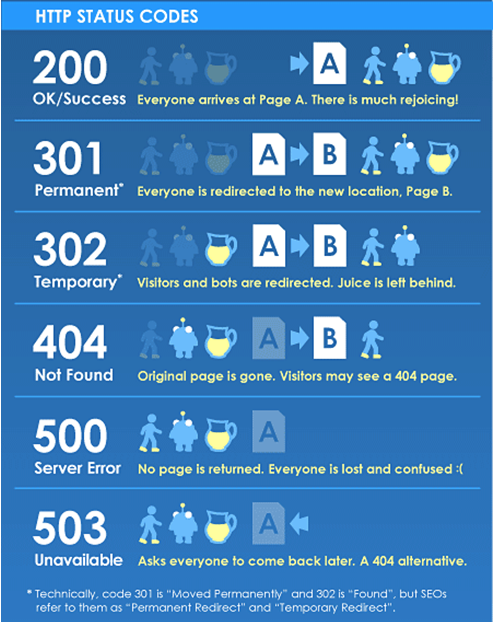
Ich möchte Dir kurz die Bedeutung der wichtigsten HTTP-Status-Codes erklären.
Lass uns also über die wichtigsten Status-Codes sprechen – 301, 302 und 404.
Zunächst musst Du verstehen, wie Du die richtige Version einer Weiterleitung verwendest. Viele Webmaster verwechseln:
- 301 – eine permanente Weiterleitung, die 90-99 % der Originalseite weiterleitet.
- 302 – eine temporäre Weiterleitung, die den Suchmaschinen zeigt, dass die Originalseite bald wiederhergestellt sein wird.
Wenn Du eine 302-Weiterleitung anstelle einer 301 benutzt, dann verwirrst Du die Suchmaschinen. Und wenn die 301 länger bestehen bleibt, verlierst Du zudem Traffic.
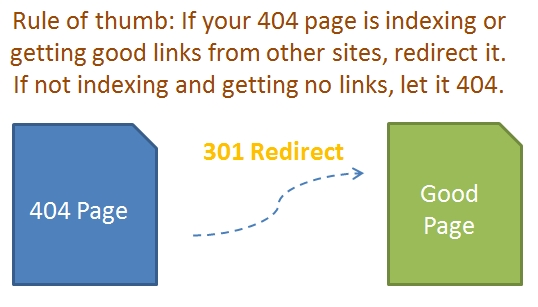
Als grobe Faustregel gilt:
Wenn Du eine der Unterseiten auf Deiner Webseite nicht länger behalten willst, dann leite sie mit 301 an eine relevante und aktuelle Unterseite weiter.
Kümmere Dich auch auf Seiten, die den 404-Fehler-Code aufweisen (leicht zu finden mit den Google-Webmaster-Tools und Screaming Frog, wie in Punkt Nr. 1 beschrieben).
Folgendes könnten Unterseiten Deiner Webseite sein, die:
- Verschoben wurden
- Von anderen Webmastern falsch verlinkt wurden
- Deren URLs von Deiner Webseite gelöscht wurden
Die Quintessenz ist: Diese fehlerhaften URLs verschwenden Googles Zeit und katalogisieren nicht vorhandenen Inhalt auf Deiner Webseite.
Wie?
Google hat für jede Webseite ein bestimmtes Crawling-Budget, basierend auf dem Seiten-Ranking (das ist eine interne Kennzahl, die vom Google-Search-Team genutzt wird, nicht das Ranking, das Du siehst).
Laut dem Botify Logs-Analyzer, ist die Crawling-Rate 81 % für größere Webseiten und nur 11 % für kleinere.
Wenn Du Dein wertvolles Crawling-Budget also mit Links verschwendest, die nicht einmal existieren, dann schränkst Du die Bandbreite für das Scannen der wichtigen URLs ein.
Erstell also entweder eine nutzerfreundliche 404-Seite, die der Persönlichkeit Deiner Marke entspricht, oder verweise mit einer 301-Weiterleitung von der 404-Fehler-Seite auf eine relevante Unterseite Deiner Webpräsenz, um Link Juice zu sparen.
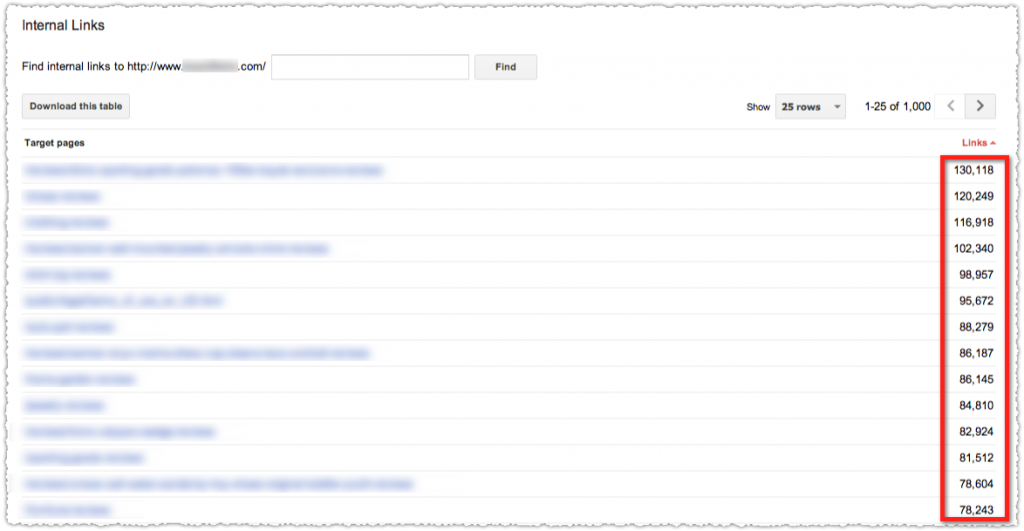
Um sicherzustellen, dass Google die wichtigsten URLs Deiner Webseite crawlt, bedarf es aussagekräftiger und nutzerfreundlicher interner Verlinkungen. Nutze Linktext für Schlüsselwörter in Deinem Artikel und leite Deine Nutzer, ebenso wie die Such-Bots, zu anderen relevanten Unterseiten weiter.
Du erhöhst dadurch die Relevanz Deiner Schlüsselwörter und die Crawlability Deiner Webseite. Um festzulegen, welche Seiten am wichtigsten sind (anhand der internen Links), kannst Du auf den internen Linkbericht in der Google-Search-Console zugreifen.
Mehr Tipps zur Optimierung Deines Crawling-Budget findest Du hier.
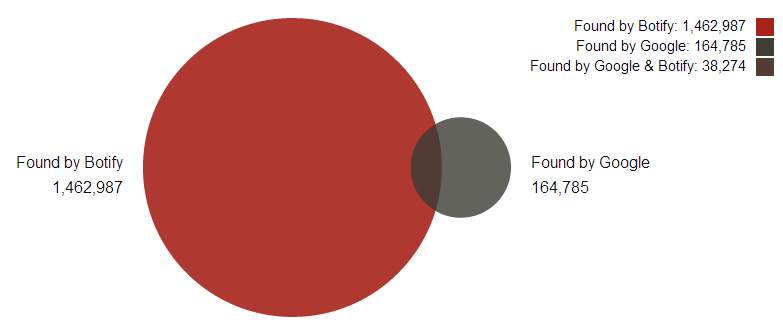
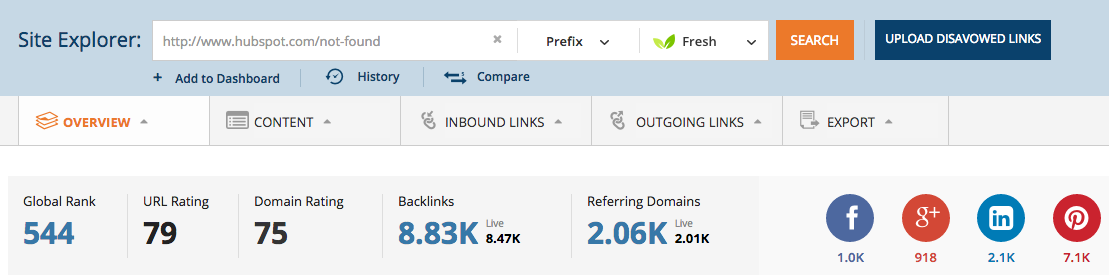
Bei einer Analyse fand HubSpot heraus, dass ihre 404-Seiten eine 200-Server-Antwort anstatt einer 404-Server-Antwort auslöst. Das bedeutet, Google wurde aufgefordert, diese 404-Seite zu crawlen und zu katalogisieren.
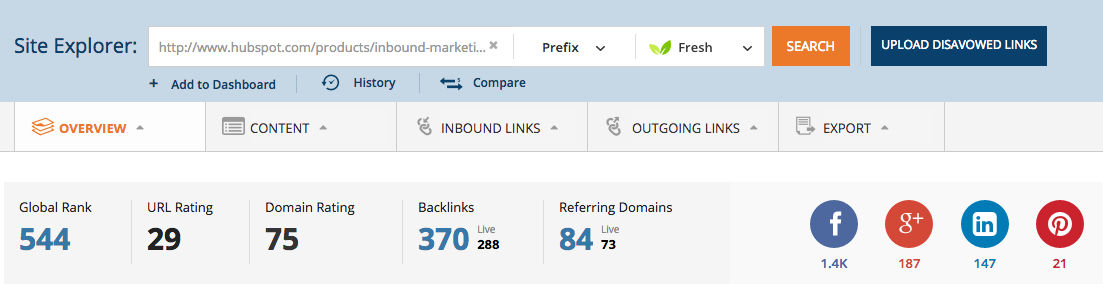
Darüber hinaus fanden sie zudem kaputte Links von anderen Webseiten. Zum Beispiel hatte die URL – https://www.hubspot.com/products/inbound-marketing/ 370 Links (inklusive eines .gov-Links). Solch eine Unterseite existierte auf der Webseite nicht mal!
Beim Scannen ihrer „nicht gefundenen“ Unterseite fanden sie heraus, dass sie über 8.000 Rückverweise von über 2.000 verschiedenen Domains verfügten.
Wow!
Sie entfernten die „nicht gefunden“-Seite, so dass die URL nun zu einer 404-Seite führt. Außerdem richteten sie eine 301-Weiterleitung ein, um Suchende mit falschen URLs auf eine relevante Unterseite weiterzuleiten.
3. Entferne den Müll aus Deinem Code und sorg dafür, dass Deine Seite schnell lädt
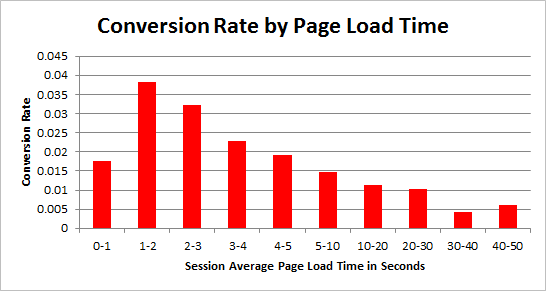
Wenn Du nicht hinter dem Mond lebst, dann weißt Du, wie wichtig das schnelle Laden Deiner Webseite ist. Jede Sekunde kann Dich einen 7%igen Verlust an Konversionwn kosten.
Die Ladegeschwindigkeit steht außerdem in Verbindung mit einen höheren Suchmaschinen-Ranking. Laut Moz betrifft das weniger als 1% der Suchanfragen.
Doch 40% aller Besucher verlassen eine Webseite, wenn sie mehr als 3 Sekunden benötigt, um zu laden. Indem Du schneller wirst, kannst Du den Menschen mit geringer Aufmerksamkeitsspanne schneller Antworten liefern. Du erhältst mehr Engagement und bessere Rankings.
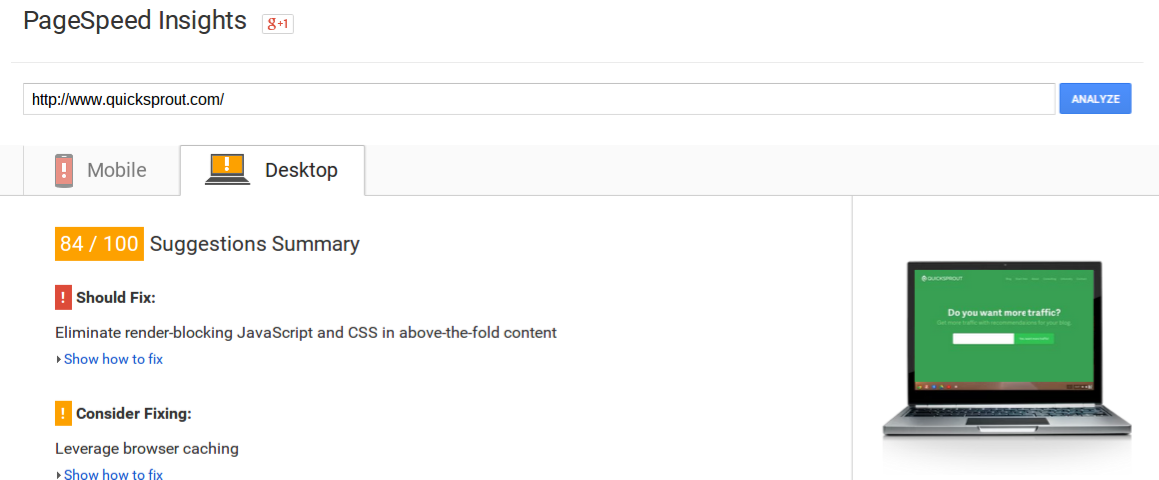
Lass uns damit beginnen, die Probleme besser zu verstehen, die Deine Webseite beeinträchtigen, und zwar mit den Google PageSpeed Insights. Gib einfach die URL Deiner Webseite ein und klick „Analysieren“.
Ein Ergebnis über 80 ist gut. Dennoch solltest Du alle Probleme, die aufgeführt werden, beheben.
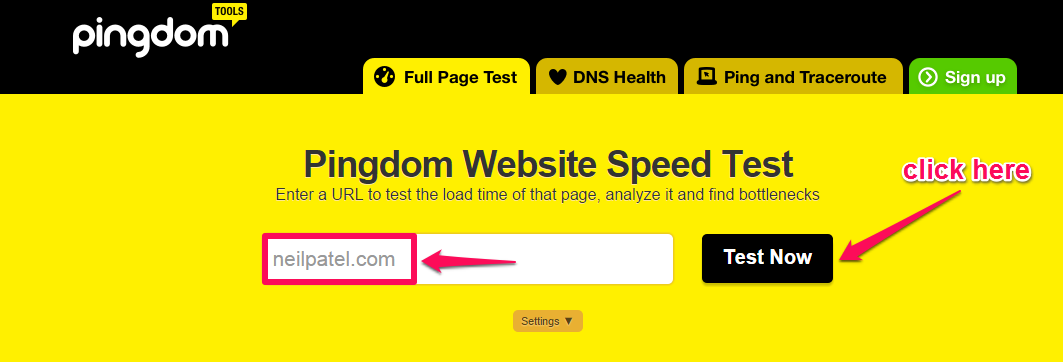
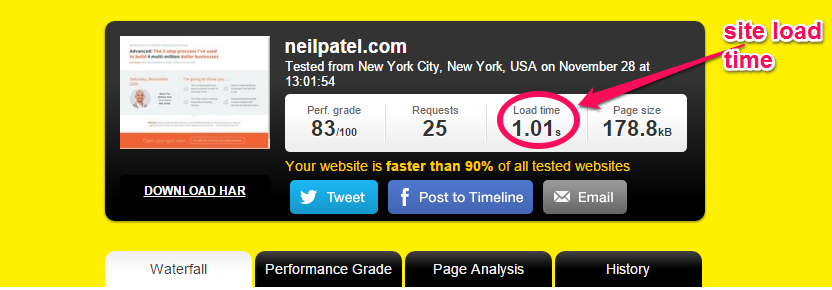
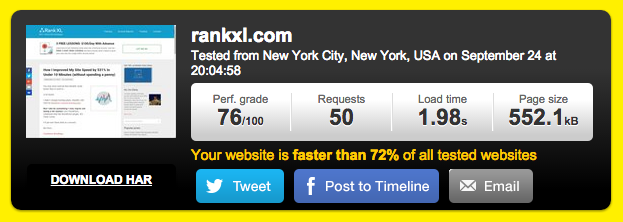
Wenn Du die exakte Zeit wissen willst, die Deine Webseite zum Laden benötigt, dann geh auf Pingdom und mach den Geschwindigkeitstest.
Du erhältst die Ladezeit, Seitengröße, eine Bewertung und die Anzahl der Anfragen, die Deine Webseite sendet.
Dauert das Laden Deiner Webseite mehr als 7 Sekunden, dann nimm Dir die Empfehlungen des Tools zu Herzen und arbeite an Deiner Seite.
Beginne, indem Du CloudFlare installierst – ein kostenloses Content-Delivery-Network. Es kann 60% Deiner Bandbreite sparen und reduziert die Anzahl der von Deiner Webseite gesendeten Anfragen.
WordPress-Nutzer können ein Cache-Plugin installieren, z.B. W3 Total Cache.
Nur mit diesen kleinen Veränderungen konnte Chris 8 Sekunden seiner Ladezeit sparen, und senkte sie auf diese Weise von 9,18 auf 1,98 Sekunden.
Viele andere weit verbreitete Probleme können die Ladezeit erhöhen. Venture Harbour hat in diesem Artikel 22 Lösungen für schnellere Webseiten zusammengefasst.
Vergiss nicht, dass die Optimierung der Ladegeschwindigkeit Deiner Webseite für Handy und Desktop jeweils verschiedene Schritte erfordert. Da ein hervorragendes Nutzererlebnis auf dem Handy ebenso wichtig ist, sieh Dir die Tipps aus diesem Artikel zur mobilen Landing-Page an, und lerne, wie Du Deine mobile Webseite beschleunigen kannst.
4. Entferne Duplikate und verringere Content-Probleme
Die Problematik von schwachen und doppelten Inhalten zeigte sich nach Googles Panda-Aktualisierung 2011, die Webseiten für niedrige Content-Qualität bestraft. Duplikate verwirren Suchmaschinen, die versuchen, die relevantesten Unterseiten Deiner Webseite herauszufiltern. So kannst Du Traffic verlieren.
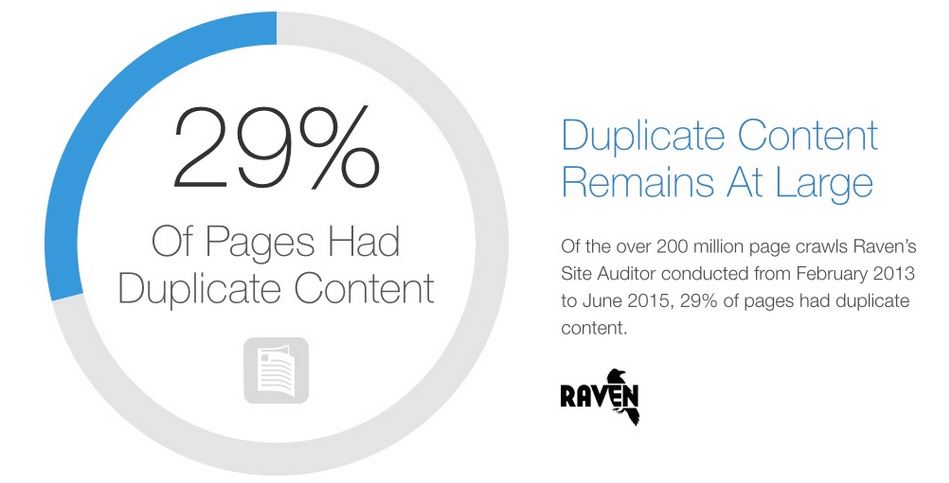
Laut einer Studie von 2015, die mit Hilfe von Ravens Site-Editor-Tools durchgeführt wurde, haben 29% der Webseiten weiterhin Probleme mit Duplikaten. Es ist sogar eins der 5 weitverbreitetsten On-Page Problemen des SEO.
Wie kann man diese Probleme beheben?
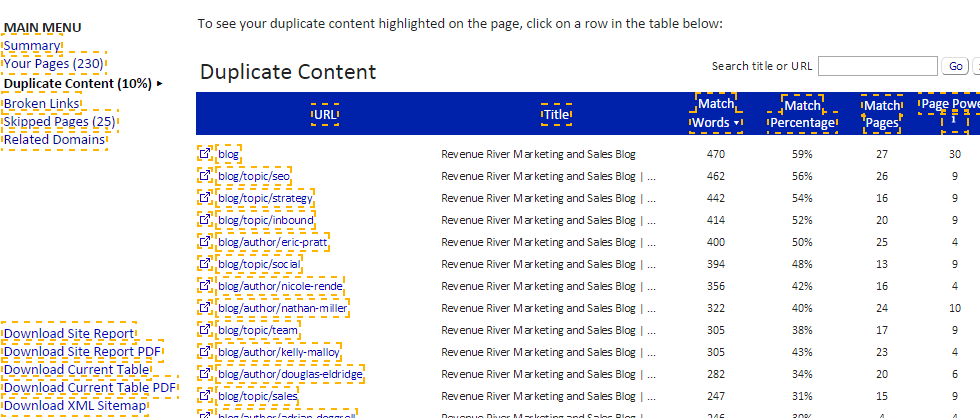
Beginne, indem Du Deine Webseite mit Siteliner scannst. Das Tool crawlt bis zu 250 Unterseiten und zeigt doppelte Inhalte, sortiert nach prozentualer Übereinstimmung.
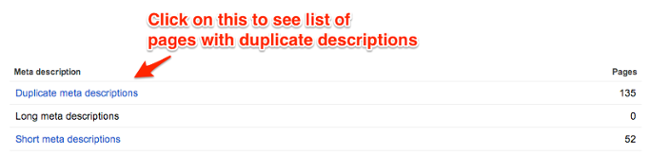
Du kannst auch die Google-Search-Console verwenden, um doppelte Einträge zu prüfen. Geh dazu auf “Search appearance >> HTML improvements“ und klick auf die Zahl, um die spezifischen Fälle der Duplikate aufzurufen.
Abhängig von Deiner Situation, kannst Du einen der folgenden 3 Schritte unternehmen, um die Probleme mit Content-Duplikaten zu beheben:
1. Verwende “noindex”-Tags – Wenn Du aufgrund von Seitennummerierungen mit Content-Duplikaten zu kämpfen hast, kannst Du den Meta-Robots-Tag-Wert auf “noindex, follow” setzen. Das stellt sicher, dass Suchmaschinen die Links auf den speziellen Seiten crawlen, aber nicht in ihren Index aufnehmen.
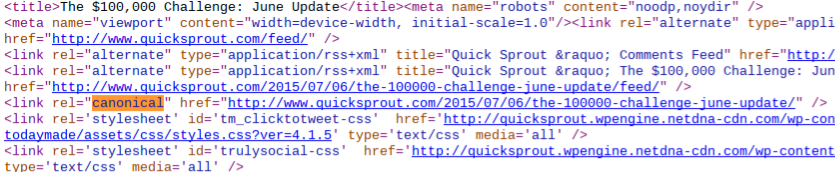
2. Setze einen rel=“canonical”-Tag im <head>-Bereich der doppelten Seite – so kannst Du Google zeigen, welche Version Deiner Seite bevorzugt werden soll.
Außerdem löst Du damit die Probleme mit Content-Duplikaten, die aufgrund von Sitzungs-IDs, Affiliate-Codes und URL-Parametern entstanden sind.
Hier sind 3 URLs, die Besucher auf dieselbe Seite verweisen, von Suchmaschinen aber als separate Unterseiten gelistet werden, und somit zu Sanktionen führen können:
- neilpatel.com/blog/13-secrets-thatll-boost-your-facebook-organic-reach/
- neilpatel.com/blog/13-secrets-thatll-boost-your-facebook-organic-reach/?sessionid=5349312
- neilpatel.com/blog/13-secrets-thatll-boost-your-facebook-organic-reach?ref=email/
3. Lösche oder reduziere doppelte Inhalte – Das ist die einfachste Lösung, wenn Du es umsetzen kannst.
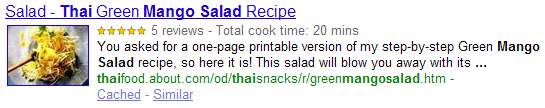
5. Inhaltsreiche Snippets machen einen Unterschied in den SERPs
Hast Du schon mal von Schema-Markup gehört?
Das ist ein strukturiertes Standart-Datenvokabular, das von den meisten Suchmaschinen empfohlen wird.
Die Such-Bots verwenden diese Daten, um Deinen Inhalt zu verstehen. Sie kategorisieren Deine Unterseiten und zeigen inhaltsreiche Snippets in den SERPs. Schema-Markup beeinflusst nicht das Ranking, kann sich aber positiv auf Deine CTRs auswirken.
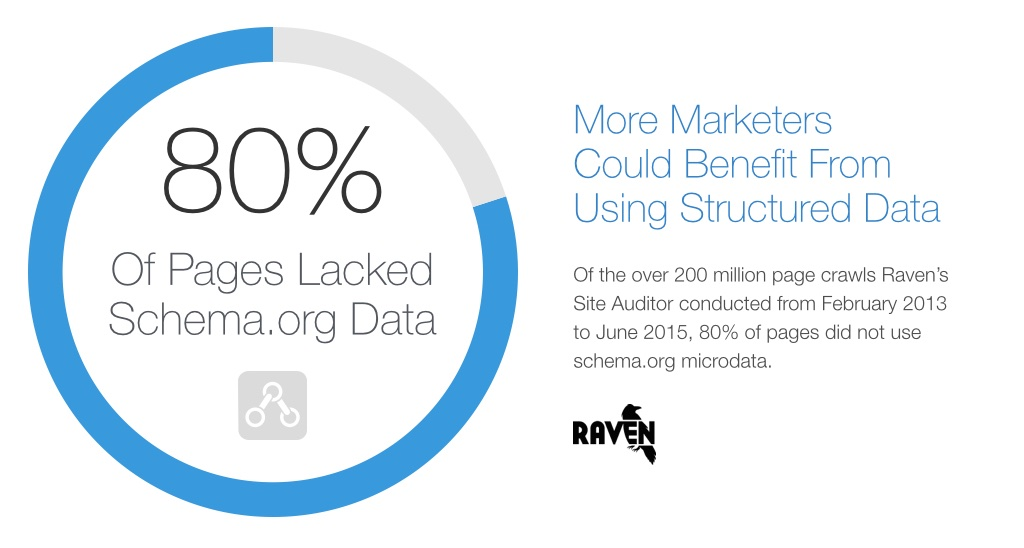
Schema ist zwar nicht neu, ist jedoch Handarbeit. Darum benutzen es viele Webmaster auch nicht. 80% der über 200 Millionen Seiten, die von Raven gecrawlt wurden, sind keine Schema-Mikrodaten benutzt worden.
Beginne, indem Du den Google Markup-Helper benutzt. Er führt Dich Schritt-für-Schritt durch den Prozess, im Deine URL mit Daten zu markieren. Hier auf KISSMetrics findest Du eine detaillierte Anleitung für Schema-Markup.
Wenn Du WordPress benutzt, kann Dir das Schema-Creator-Plugin helfen.
Fazit
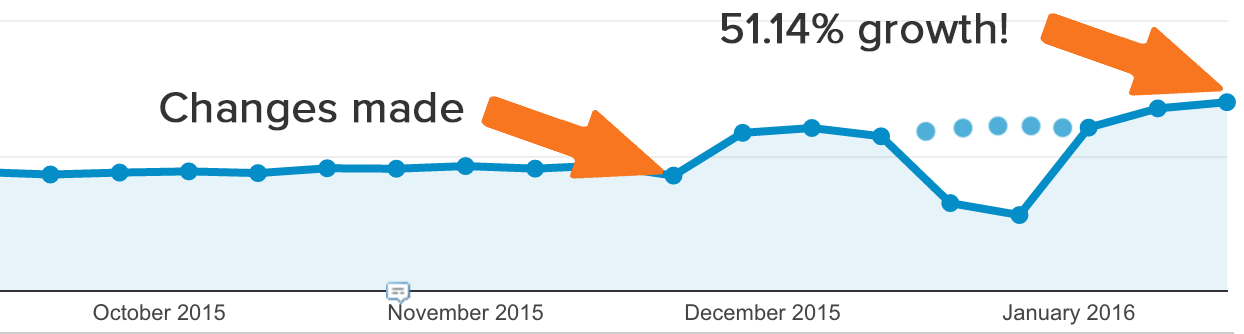
Beeinträchtige und unterschätze die Wichtigkeit vom technischen SEO nicht. HubSpot schaffte es, den Traffic in nur einem Monat um 51,14 % zu erhöhen, indem sie mit technischem SEO Veränderungen an der Webseite vornahmen.
Die 5 Punkte in diesem Artikel sind auch für Anfänger leicht anzuwenden. Zudem bilden sie ein starkes Fundament für Dein SEO-Konzept.
Wenn Du noch immer Probleme mit dem Konzept des technischen SEOs hast, helfe ich Dir gern weiter. Was ist das größte Problem, das Dich davon abhält, eine Prüfung des technischen SEOs für Deine Webseite durchzuführen? Bist Du ein Experte im technischen SEO, dann teile bitte weitere Tipps mit uns im Kommentarbereich.




























Kommentare (0)