Es ist aufregend einen ständigen Strom von neuen Besuchern auf Deiner Webseite zu sehen. Es zeigt, das den Leuten Deine verschiedenen Webseiten gefallen und sie in den Suchergebnissen anklicken.
Aber die Erfahrung eines neuen Besuchers kann schrecklich werden, wenn er mit der Nachricht „Seite nicht gefunden“ begrüßt wird.
So, und was macht der Besucher dann als nächstes?
Wenn Du die 404 Fehlerseite nicht richtig aufgesetzt hast drücken sie umgehend die Zurück-Taste. Sie besuchen Deine Seite wahrscheinlich nie wieder.
Du hast gerade verpasst einen guten ersten Eindruck zu hinterlassen.
Veraltete und ständig verschobene Webseiten überladen zunehmend die Suchmaschinenergebnisse und das der Link nicht funktioniert, tritt häufiger auf als Du denkst.
- 50% der URLs der U.S. Supreme Court Meinungen sind nicht mehr mit der ursprünglichen Information verlinkt.
- Die durchschnittliche Lebensdauer einer Webseite beträgt 100 Tage.
- Pinboard berichtete eine 5% „Link-Rot“ Rate (Wegfall) pro Jahr.
Kein Wunder, das sich die Zurück-Taste als die meist verwendetste Navigationsfunktion in Firefox gezeigt hat (Studie 2010).
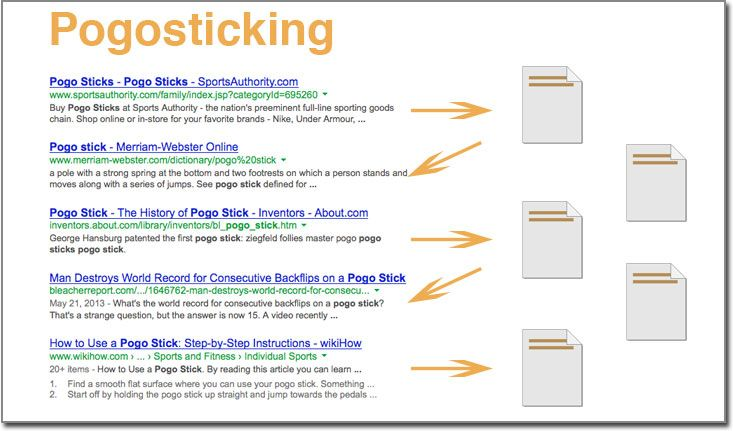
Du möchtest nicht das ein Webseitenbesucher zu schnell wieder zu den Suchergebnissen zurückspringt. Solch ein Nutzerverhalten (Pogo sticking) zeigt, das Deine Webseite keine relevanten Zusatzinformationen für die spezifische Schlüsselwortsuche aufweist.
Das Ergebnis?
Nun…
Du fällst in den Suchrankings zurück.
Wenn Du die Seite nicht entfernt hast, besteht die Möglichkeit, dass sich der Nutzer bei der URL Eingabe vertippt hat. Hier sind 3 weitere Möglichkeiten, die diesen Fehler verursachen können:
- Webseiten Relaunch
- Interner Broken-Link
- Veralteter Suchmaschinen-Link
Aber was auch immer der Grund sein mag, Du kannst nicht erwarten, dass der Nutzer die Initiative ergreift.
Es ist Deine Pflicht für eine gute Nutzererfahrung zu sorgen. Für den Fall, dass Deine Webseitenbesucher auf Deiner Webseite auf einen 404 Fehler stoßen, musst Du sie so orientieren, dass sie wissen was zu tun ist.
Denke daran, Dein Ziel ist es ihnen keinen Grund zu geben die Zurück-Taste zu drücken.
In diesem Artikel möchte ich Dir helfen eine ansprechende 404 Fehlerseite zu erstellen, die eine hohe Nutzerbindung für Deine Webseite erzielen kann.
Bevor wir jedoch in die Erstellung und Beispiele von 404 Fehlerseiten eintauchen, lass mich zuerst erklären, warum man sich die Mühe einer benutzerspezifischen Seite machen muss.
Warum musst Du eine benutzerspezifische 404 Seite erstellen?
Du brauchst technische Fähigkeiten und musst erhebliche Anstrengungen leisten, um eine benutzerspezifische Seite zu erstellen. Du musst Deine .htacess Datei bearbeiten und einige Befehle auf Deinem Server ausführen lassen.
Natürlich kannst auch einen Programmierer beauftragen, der das für Dich erledigt.
Aber warum solltest Du in dieses Projekt Geld und Zeit investieren?
Hier sind 5 Gründe.
1. Erhöhe die Anzahl der indizierten Seiten Deiner Webseite in Suchmaschinen. –Wenn Deine Webseite viele Seiten hat, gibt es auch viele nicht verbundene Links.
Würdest Du nicht gerne Deinen Suchtraffic erhöhen, in dem Du durch Deine 404 Fehlerseite mehr Webseiten indiziert bekommst?
Wäre doch nett, oder?
Die Frage ist jetzt, wie kannst Du die Anzahl der indizierten Seiten durch die Erstellung einer benutzerspezifischen 404 Fehlerseite erhöhen?
Durch die zufällige Verlinkung der 404 Fehlerseite zu internen Seiten Deiner Webseite.
Ich habe diese Strategie angewandt, um den Techcrunch’s-Traffic um 9% in nur einem Monat zu erhöhen. Mittels eines Algorithmus habe ich die Seite auf 25-50 zufällige internen Seiten verlinkt .
Aktuell listet Wikipedia 133.358 Seiten mit nicht vorhandenen externen Links.
Mit Sicherheit hast auch Du einige nicht verbundene Links auf Deiner Webseite.
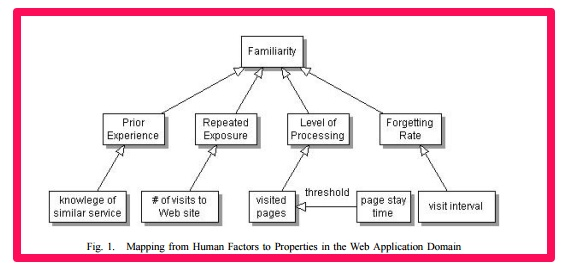
2. Es ist Deine Chance ein konsistentes Markenbild aufzubauen – Menschen lieben Beständigkeit. Wenn Du einmal mit einer Webseite vertraut bist, beginnst Du ihr unbewusst zu vertrauen (dabei spielen andere Faktoren wie Dein Alter, Interesse und Bildung auch eine Rolle).
Die Idee ist ein konsistentes Image zu kreieren. Generische 404 Fehlerseiten sind eine lausige Erfahrung.
Wenn der Nutzer durch einen internen Link Deiner Webseite auf eine nicht vorhandenen Seite stößt, ist es wichtig, Deinen persönlichen Stil dort aufrechtzuerhalten. Das Design der Seite darf den Leser nicht verwirren und den Eindruck erwecken, dass er sich auf einer anderen Webseite befindet.
Insbesondere sollte Deine 404 Fehlerseite das gleiche Framework, Überschrift, Farbschema, Schriftart, Logo, Navigation und Fußzeilen aufweisen.
3. Halte einen unglücklichen Besucher beschäftigt – Angenommen Du bist bei der Suche nach Information zu einem bestimmten Thema auf einer Webseite gelandet. Nachdem Du jedoch auf das Suchergebnis geklickt hast, erhältst Du keinerlei Rückmeldung. Stattdessen wird Dir die Nachricht „Seite nicht gefunden“ angezeigt.
Wie fühlst Du Dich?
Genau.
Und genau so fühlt sich ein Nutzer, wenn er auf einen Fehler Deiner Webseite stößt.
In diesem Fall kannst Du ihn beschäftigen, in dem Du ihn mit relevanten Informationen versorgst oder einen Link zurück zu Deiner Homepage anbietest. Auf diese Weise behältst Du seine Aufmerksamkeit.
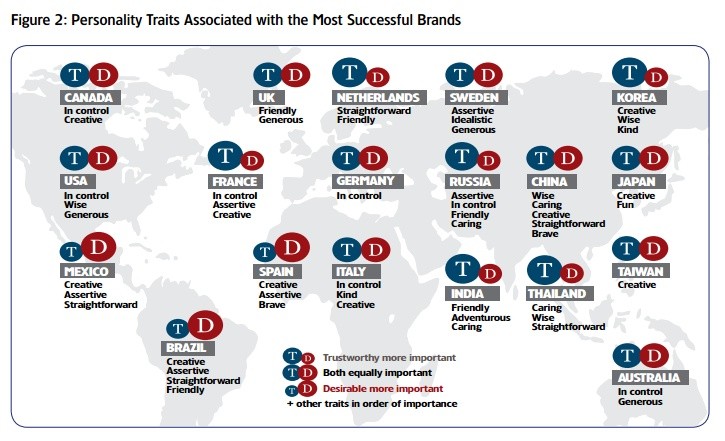
4. Zeige Deine Markenpersönlichkeit – Du kannst nicht nach Unternehmen klingen. Deine Marke braucht eine menschliche Stimme. Indem Du Deine Persönlichkeit zeigst, gehst Du auf Deine Kunden zu.
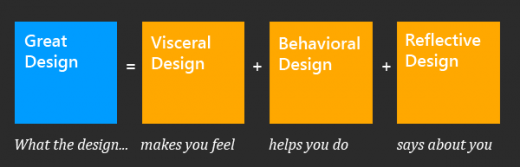
Die Interaktion eines Nutzers mit Deiner Webseite muss sich gut anfühlen. Menschliche Entscheidungen werden in Bruchteilen von Sekunden getroffen. Hier sind drei Säulen eines großartigen Designs, die Du auf Deiner Webseite benutzen kannst.
Du kannst die 404 Fehlerseite als Chance ansehen Dich selbst auszudrücken, Deinen Besuchern ein gutes Gefühl zu vermitteln und Deine Beziehung zu Deinem Publikum auszubauen.
Aber wie machst Du das eigentlich?
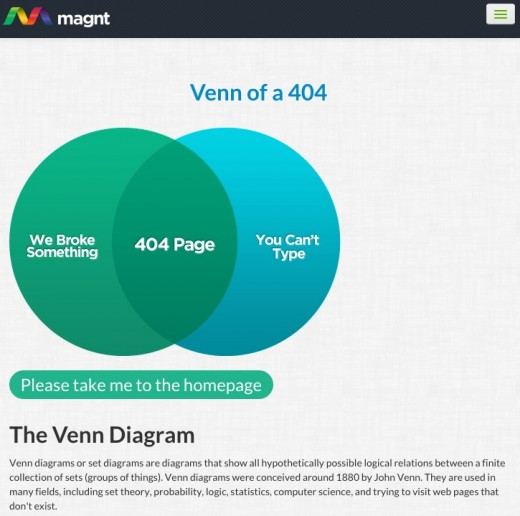
Mit viel Spaß, wie Magnt.
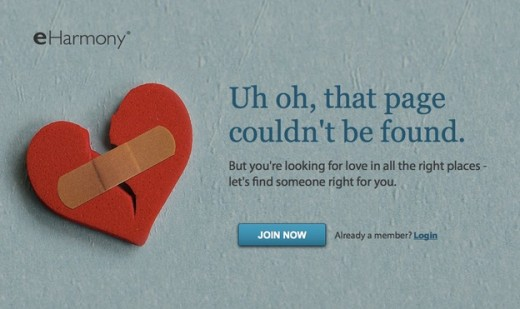
Oder mit viel Liebe, wie eHarmony.
Menschen sind emotional. Die 404 Fehlerseite ist Deine Möglichkeit, damit sich Deine Nutzer gut aufgehoben, wohlbehalten und wichtig fühlen.
5. Erhöhe Deine Konvertierungen – Wenn Du eine kundenspezifische 404 Fehlerseite kreierst, akzeptierst Du damit nicht nur Deinen Fehler, sondern stellst auch sicher, das der Nutzer eine angenehme Zeit auf Deiner Webseite verbringt.
Dies wird hoffentlich auch die Erinnerung an den nicht vorhanden oder kaputten Link auf Deiner Webseite löschen. Es ist dann eher möglich, das der Besucher dann auch Geschäfte mit Dir macht, wobei das eher eine Hypothese ist.
Praktisch gesehen kannst Du mehr Konvertierungen bekommen, wenn Du auf Deiner 404 Fehlerseite Opt-ins oder Rabatte anbietest.
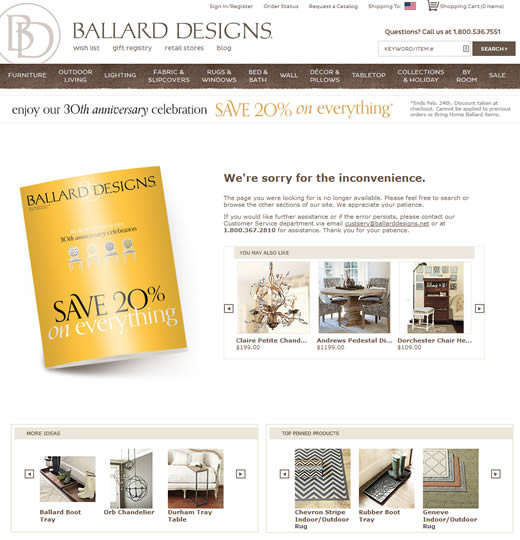
Wenn Du ein E-Commerce-Geschäft hast, kannst Du sogar relevante Produktempfehlungen, wie Ballard Designs, anbieten.
Bei Which Test Won führte diese Seite mit Produktempfehlungen zu steigenden Gesamteinkäufen, Neukundenkäufen, einer wachsenden „Add-to-cart“-Rate und höheren durchschnittlichen Seitenbesuchen.
Du kannst sogar einen Schritt weiter gehen und die Empfehlung auf die Suchbegriffsanfrage anpassen.
6 Elemente einer verführerischen 404 Seite
Deine 404 Fehlerseite sollte minimalistisch gestaltet sein, ohne irgendwelche Ablenkungen. Aber welches sind die notwendigen Elemente, um einen ungestörten Aufenthalt zu ermöglichen und Deinen Webseitenbesucher bei der Stange zu halten?
Hier sind die 6 Funktionen einer verführerischen 404 Seite. Denke daran, Du brauchst nicht unbedingt alle von ihnen.
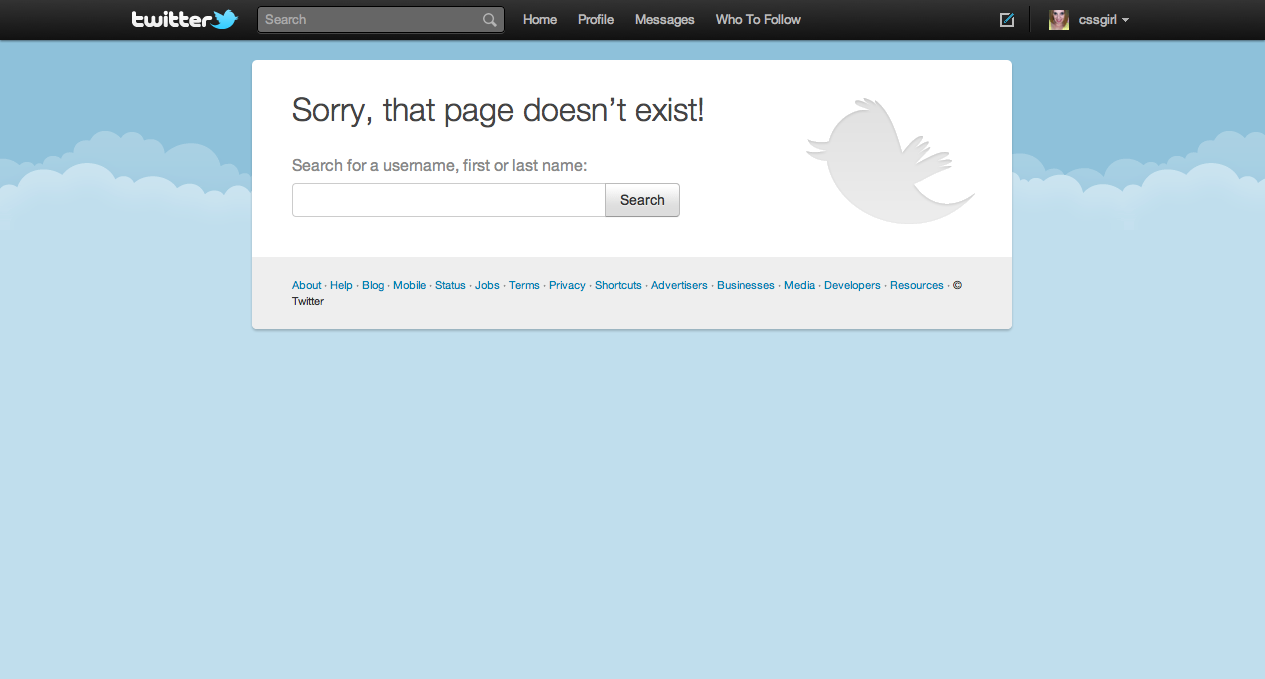
1. Beinhaltet eine Suchleiste, um auf Deiner Webseite zu navigieren – Das ist ein Klacks. Du möchtest nicht, dass der Besucher Deine Webseite schon auf halben Weg wieder verlässt. Du hilfst ihm beim Surfen auf Deiner Webseite, indem Du ihm eine Suchleiste zur Verfügung stellst.
Ein gutes Beispiel für diese Funktion ist Twitter. Du kannst die Suchleiste benutzen, um relevante Informationen, nach denen Du suchst, zu finden und unterbrechungsfrei auf der Mikroblogging Plattform weitersurfen.
2. Link zu Deinen beliebtesten Posts oder Homepages – Wie Du bereits weist, tut es weh einen Besucher zu verlieren. Ein guter Weg ihn zu behalten, ist, ihm Links von Deiner Webseite anzubieten.
Dem Webnutzer gefällt es auf Links zu klicken. Wenn Du ihm Deine beliebtesten Artikel anbietest, sind die Chancen groß, dass er auf Deiner Seite bleibt, um sie zu lesen.
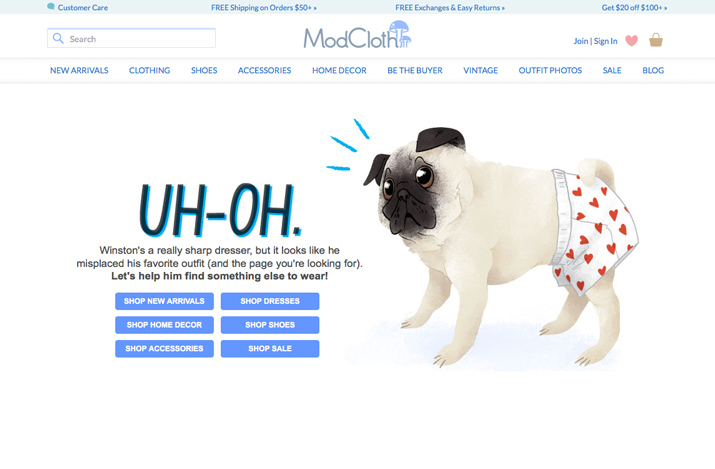
ModCloth bietet Links zu verschiedenen Produktbereichen auf der Fehlerseite an.
Design Shack bietet einen Link zum letzten Artikel, der Design Galerie und ihrer Homepage an.
Du kannst auch einen Link zurück zur Hompage anbieten, so wie es Deviant Art macht.
Oder vielleicht einen Link zu Deiner Sitemap, wie Starbucks.
Du kannst die 404 Fehlerseite noch besser machen, indem Du Links zu Seiten, die Du erst kürzlich verschoben hast, aufnimmst. Auf diese Weise findet der Nutzer aller Wahrscheinlichkeit nach die Information, nach der er sucht.
3. Benutze einfache Umgangssprache, um zu erklären, was falsch gelaufen ist – Als erstes lieferst Du einen Fehler. Dann benutzt Du technische Ausdrücke und Kodierungen, um die Situation zu erklären. Möchtest Du den Nutzer überhaupt auf Deiner Webseite haben?
Es interessiert wirklich Niemanden, was bei Deinem Server falsch gelaufen ist.
Kauderwelsch, wie oben, verscheucht oder erschreckt Deinen Besucher nur.
Eine einfache Überschrift wie “Seite nicht gefunden” funktioniert besser als “Fehler 404,“ weil die meisten Deiner Webseiten Besucher keine Ahnung von Servern oder 404 Fehler haben.
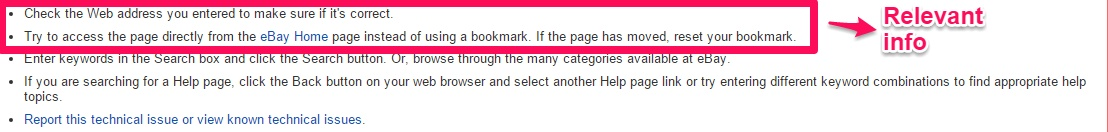
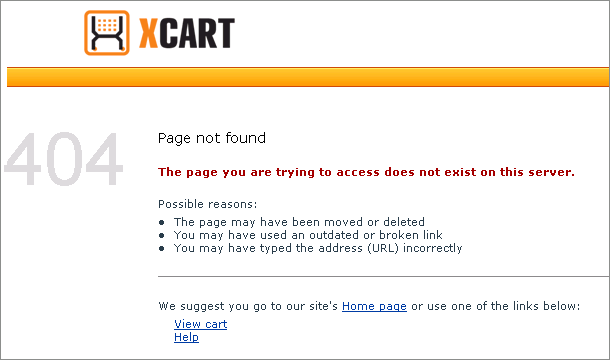
Beim technischem Kauderwelsch sind Deine Besucher dann noch frustrierter und drücken umgehend die Zurück-Taste. Die X-Cart 404 Fehlerseite hat eine einfache Überschrift „Seite nicht gefunden“.
Hast Du noch etwas anderes bemerkt?
Sie nennt „mögliche Gründe“, warum Du auf einen Fehler gestoßen bist.
Das funktioniert, weil Menschen neugierig sind. Durch das Erklären des „Warums“ und das Vorschlagen einer Lösung, motivierst Du den Nutzer Korrekturmaßnahmen zu ergreifen.
Mach den Besucher nicht für den Fehler verantwortlich.
Ich weiß.
Es bestehen die Möglichkeiten, das sich der Nutzer bei der URL Eingabe vertippt hat, oder es handelt sich vielleicht wirklich um eine fehlerhafte Umleitung.
Es ist besser Ausdrücke wie „eventuell“ oder „möglicherweise“ zu benutzen, anstatt Schuldzuweisungen zu machen. Sei nett und hilfsbereit.
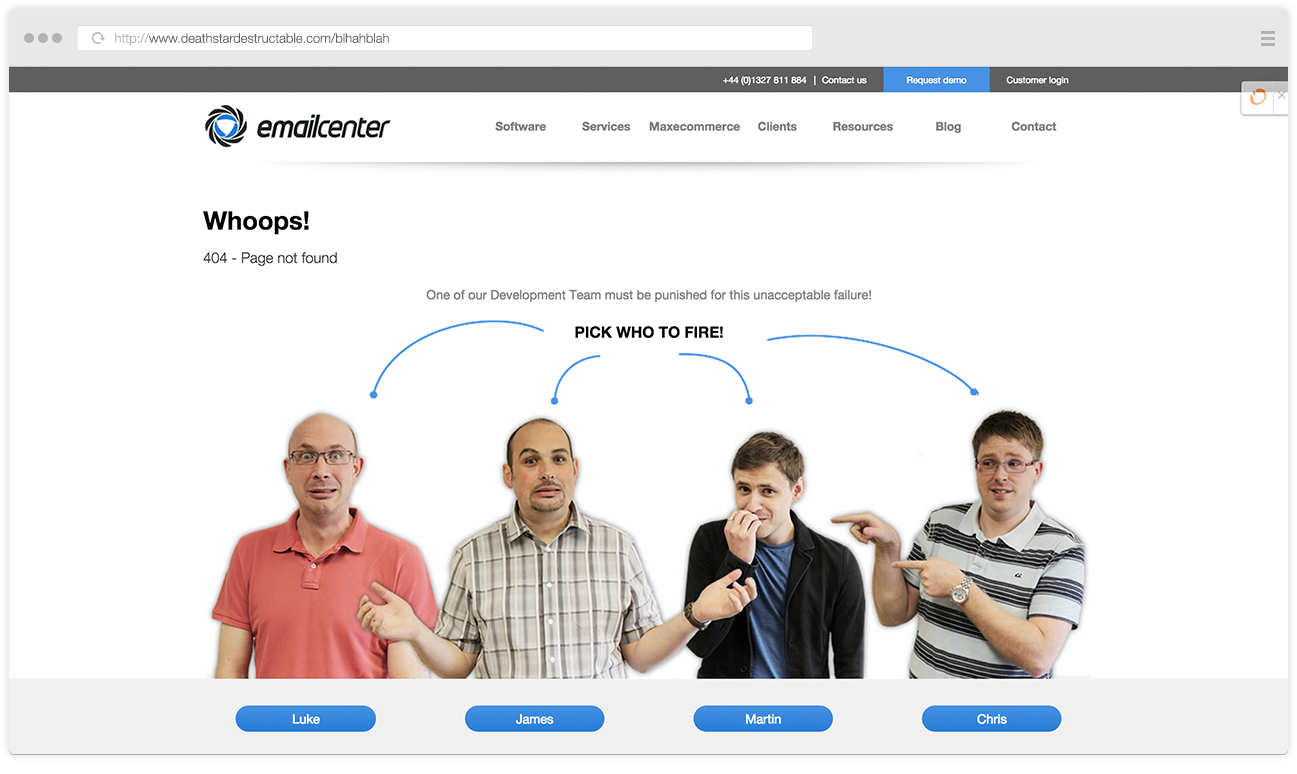
Schau Dir mal an, wie E-Mail Center UK Persönlichkeit auf seine 404 Fehlerseite gebracht hat. Nicht nur, das sie den Fehler ihrer Entwickler nicht akzeptieren, sie bitten Dich außerdem diesen auszuwählen, um ihn zu feuern.
Und, hast Du ihnen bereits vergeben?
4. Erlaube den Nutzern mir Dir Kontakt aufzunehmen – Beim Internet geht es in erster Linie um die Mitwirkung Deiner Community. Wenn ein Nutzer einen Fehler melden kann, gibst Du ihm Verantwortung und er fühlt sich gut, dass er zur Verbesserung Deiner Webseite beitragen kann.
Wie bringst Du einen Besucher dazu einen Fehler zu melden?
Du stellst ein Kontaktformular oder eine E-Mail-Adresse Deiner technischen Kundenbetreuung zur Verfügung.
Du kannst sie außerdem darum bitten die Seite, die kaputte Seite der Nachricht beizufügen. Dadurch kannst Du den Fehler besser beheben.
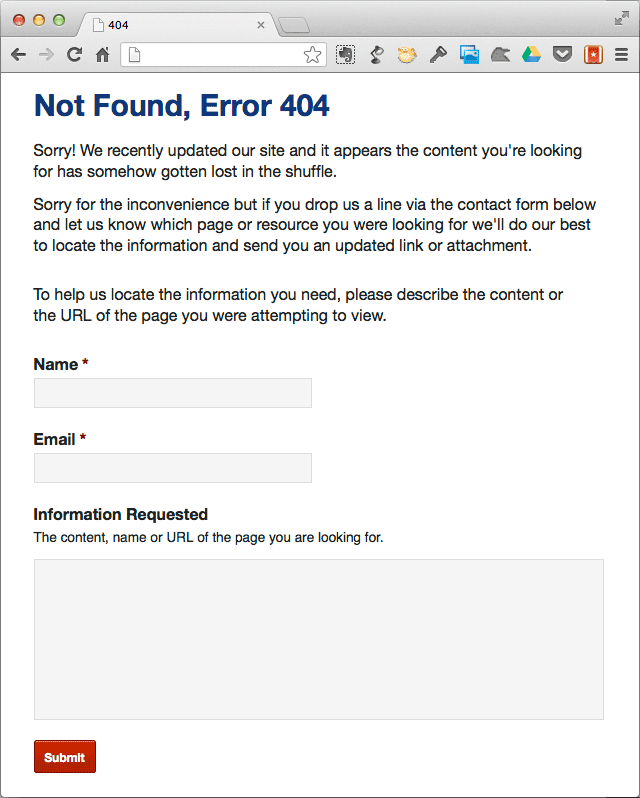
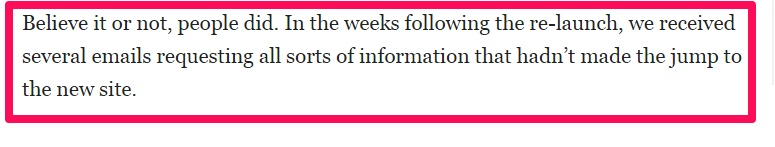
Ben Cook hat ein einfaches Kontaktformular auf Basis einer 404 Fehlerseite eingeführt, während er eine Kundenwebseite neu aufgebaut hat.
Hat er Rückmeldungen bekommen?
Ja. Einige E-Mails, die um Informationen baten.
5. Übersetz die Seite in mehrere Sprachen – Beim Marketing geht es im Wesentlichen darum, den Nutzer auf die richtige Art und Weise anzusprechen. Das gilt auch für seine Sprache, richtig?
Wenn Deine Webseite mehrsprachig ist, dann solltest Du auch Deine 404 Fehlerseite übersetzen. Ebenfalls solltest Du die Nutzer zur bevorzugten Sprachversion Deiner Webseite leiten.
Leute sprechen gern in ihrer Muttersprache. Wenn Du Deine 404 Fehlerseite entsprechend übersetzt, fühlen sich Deine Besucher sich mit Deiner Marke und Webseite verbunden.
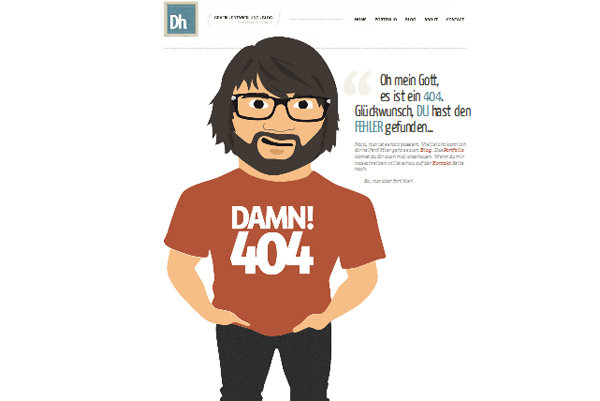
David Hell Man ist tolles Beispiel für eine nicht englische 404 Fehlerseite.
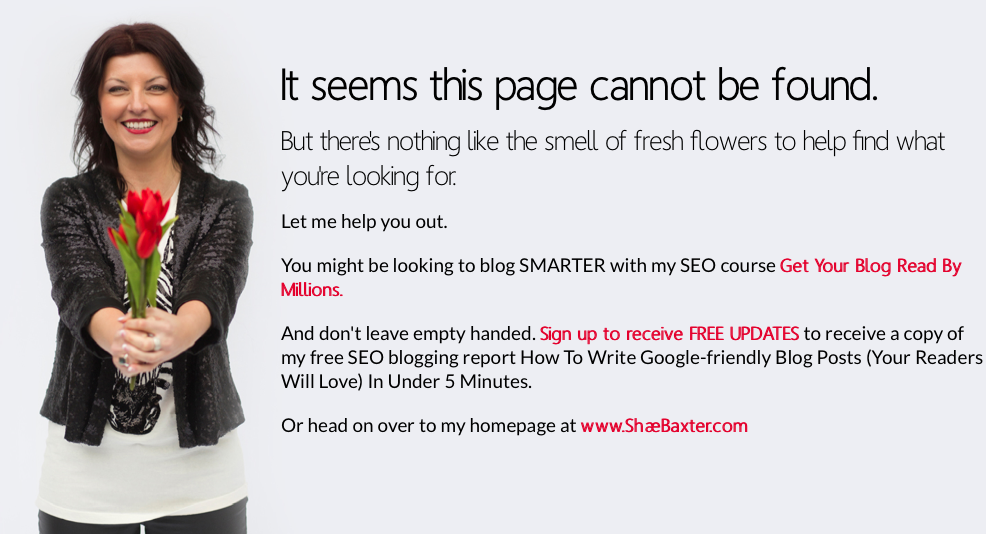
6. Biete dem Besucher die Möglichkeit in Deine E-Mail-Liste aufgenommen zu werden oder Dein Produkt zu nutzen. – Ja, Du kannst diese Besucher sogar konvertieren. Es geht nur darum den Nutzer dazu zu bekommen zu tun, was Du willst.
Und was ist besser als eine schlechte Nutzererfahrung in eine positive und gewinnbringende Erfahrung umzuwandeln?
Shae Baxter fordert das Nutzer, die auf eine 404 Fehlerseite treffen, die Seite nicht mit leeren Händen verlassen. Sie bietet ihnen ein kostenfreies Update an.
Hier ist eine Video-Anleitung von Josh Bayless über „Wie erfasse ich Leads von meiner benutzerdefinierten 404 Fehlerseite“.
[youtube https://www.youtube.com/watch?v=yRGuAwBIRig]
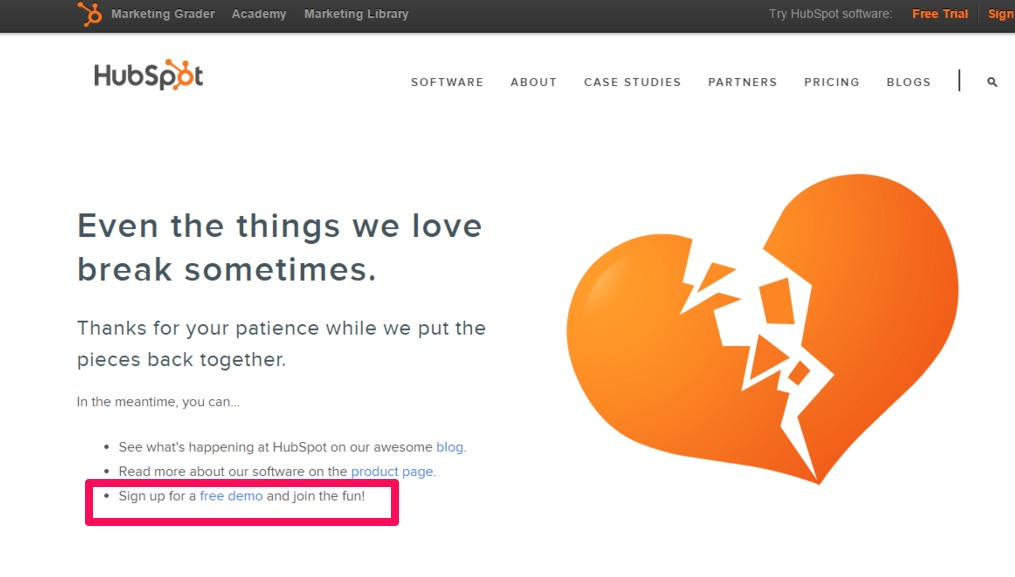
Ich habe euch bereits gezeigt, wie Ballard Designs Produkte auf der 404 Fehlerseite empfiehlt, um die Conversion Rate zu erhöhen.
HubSpot bietet seinen Nutzern auf ihrer 404 Fehlerseite an, sich für eine kostenfreie Demo einzutragen. Die zwei anderen Optionen oberhalb, sind ebenfalls auf HubSpot´s Konvertierungsziele abgestimmt.
12 brillante Beispiele für 404 Fehlerseiten
Mittlerweile bist Du mit den notwendigen Informationen ausgerüstet, um eine 404 Fehlerseite zu erstellen. Die technischen Aspekte, wie Du Deine Seite aufsetzen kannst, erkläre ich später.
Zunächst möchte ich Dir 12 herausragende 404 Fehlerseiten zeigen. Bevor ich Dir diese Seiten jedoch zeige, zähle ich die Eigenschaften auf, die diese Seiten einzigartig machen.
Hoffentlich fangen Deine kreativen Kräfte dann an zu fließen.
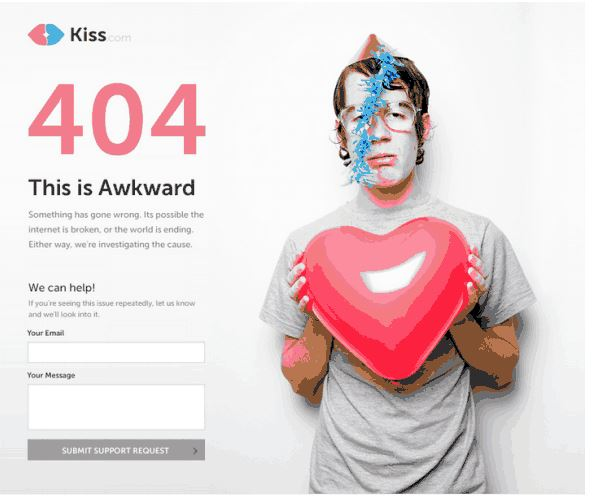
1. Kuss
Die Dating-Webseite versieht ihre Fehlerseite mit einer Priese Persönlichkeit. Sie akzeptieren ihren Fehler (finden ihn peinlich), fühlen den Schmerz des Besuchers und bieten dann Hilfe an.
Ist es nicht die beste Lösung hilfreich zu sein und den Nutzer zu bitten ein Support Ticket zu generieren, um die Angelegenheit sofort zu erledigen?
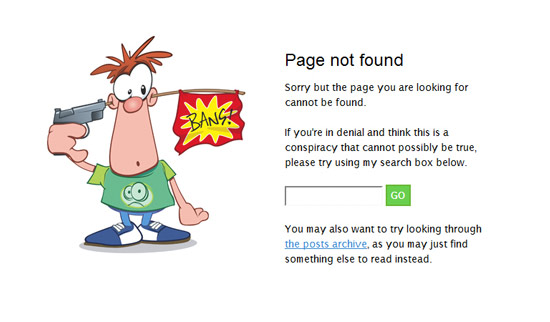
2. Jamie Huskisson
Er gibt der ganzen Sache eine komische Wendung, indem er das Ganze als „Verschwörung“ bezeichnet und ein niedliches Maskottchen verwendet.
Ferner werden Dir zwei Optionen präsentiert – ein Suchfeld, um relevante Informationen zu finden, und ein Link zum Post-Archive, um ältere Posts von Jamie zu lesen.
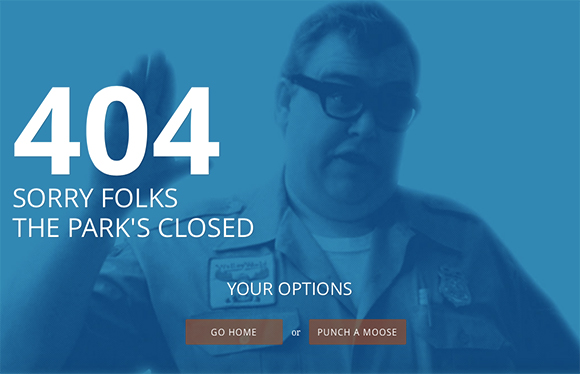
3. Centresource
Centresource ist eine interaktive Agentur, die Apps, Webseiten und Videos macht. Sie haben eine lustige Fehlerseite, auf der sie ihren Fehler eingestehen.
Die Seite bietet lediglich zwei Optionen an – geh zurück zur Homepage oder schlag einen Elch.
Du kannst wirklich einen Elch schlagen, wenn du auf die zweite Option klickst. Das minimalistische Design mit Humor bringt die Besucher auf Deine Homepage zurück.
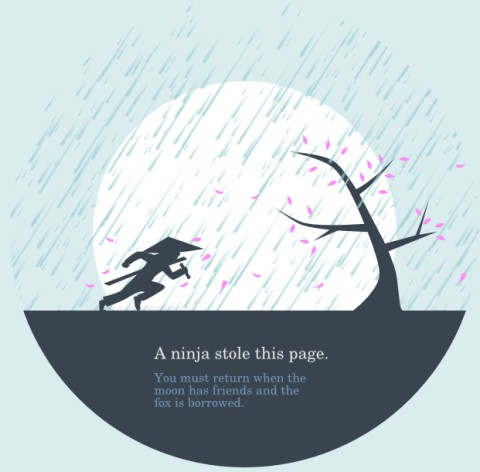
4. Huwshimi
Das australische Designunternehmen nutzt eine heroische Darstellung auf ihrer Fehlerseite: Ein Ninja hat die Seite gestohlen.
Die Bitte zur Homepage zurückzukehren ist auch fesselnd – “You must return when the moon has friends and the fox is borrowed”.
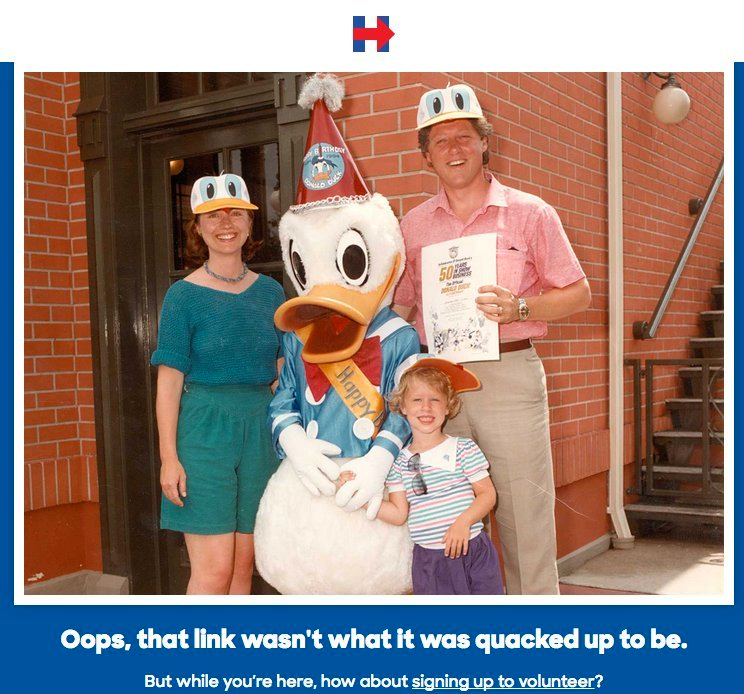
5. Hillary Clinton
Die Webseite der Politikerin hat eine Fehlerseite, die Dich zum Lachen bringt.
Sie bekam für den Wortwitz auf ihrer Seite sogar Anerkennung von Huffington Post.
Hilary zeigt ein lustiges Bild und ermutigt Dich Deine Zeit für eine ehrenamtliche Tätigkeit zur Verfügung zu stellen.
Ist das nicht eine coole Art, Deine Webseitenbesucher in die richtigen Bahnen zu lenken?
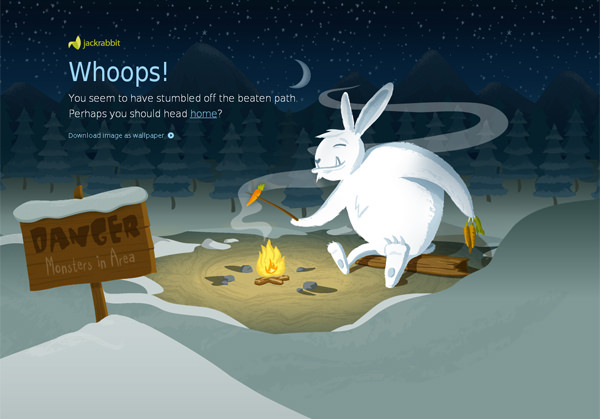
6. Jackrabbit Design
Ein anderes brillantes Konzept eines Designunternehmens. Jackrabbit weißt auf seiner Fehlerseite auf eine Gefahr hin und teilt dem Nutzer mit, dass er vom Weg abgekommen ist. Sie haben auch ein Kaninchenmaskottchen, um Deine Aufmerksamkeit zu erregen.
Sie bieten zwei Optionen – geh zur Homepage zurück (eine Standardoption) oder lade das Hintergrundbild als Wallpaper herunter.
Ist es nicht toll wie sogar Deine Fehlerseite dem Nutzer einen Mehrwert bieten kann?
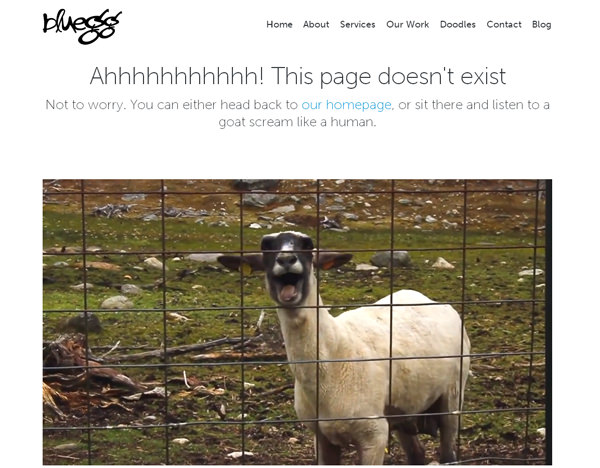
7. Bluegg
Eine UK basierte Markenagentur, deren Fehlerseite urkomisch ist.
Sie ist absolut nicht minimalistisch. Oben auf der Seite sind eine Menge Navigationslinks und in der Fußzeile finden sich Kontaktinformationen.
Sobald Du aber auf der 404 Fehlerseite ihrer Webseite ankommst, wirst Du von einem Ziegengeschrei begrüßt, das sich wie ein Mensch anhört.
Sie geben ihren Fehler ganz klar zu: “ Ahhhhhhhh! Diese Seite gibt es nicht.“ Dann läuft das Video der schrillen Ziege im Endlosloop bis Du zur Homepage zurückgehst (oder auf Pause klickst).
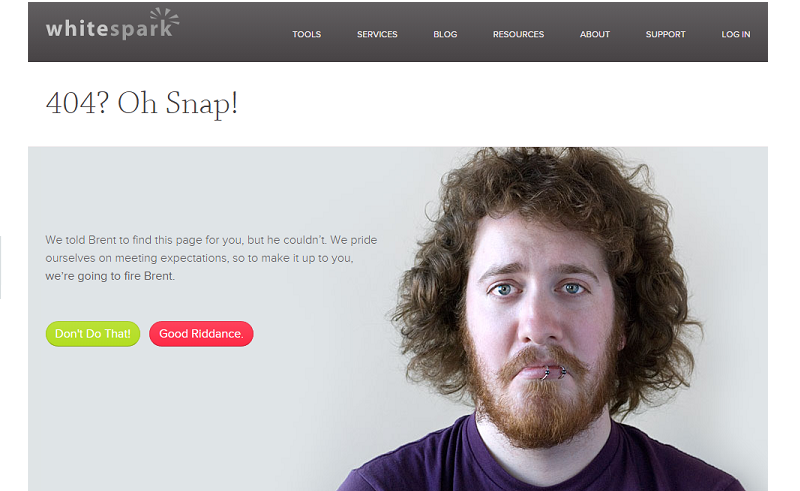
8. Whitespark
Das SEO-Unternehmen hat eine interaktive Fehlerseite. Sie möchten Dich für den Fehler entschädigen und erlauben Dir Brent zu feuern, der dafür verantwortlich war die Seite zu finden, aber es nicht geschafft hat.
Der erste CTA-Button ist grün. – „Mach´s nicht“. Dir wird ein glücklicher Brent mit dem Versprechen, dass er Dir in seinem Keller einen Altar baut, präsentiert.
Du kannst auch auf den roten „Und Tschüß“ CTA-Button klicken, um Brent zu feuern.
In diesem Fall wird Dir ein beunruhigter Brent gezeigt und Dir wird mitgeteilt, dass die zahllosen Kinder von Brent jetzt Hunger leidend auf der Straße leben müssen.
9. Apartment Home Living
Würdest Du gerne ein Schaf im Badezimmer sehen?
Ist das nicht lustig?
Das ist die Darstellung, die das Wohnungsportal Apartment Home Living auf ihrer Fehlerseite benutzt.
Nach dem Geständnis, dass die Seite nicht existiert, leiten sie den Nutzer zurück auf ihre Homepage.
Es besteht sogar die Möglichkeit, dass der Besucher die lustige Seite seinen Freunden zeigt.
10. Lego
Der Spielwarenhersteller benutzt seine eigenen beliebten Figuren, um mit seinem Publikum zu kommunizieren. Sie machen einen Witz über den defekten Link. Den Fans gefällt das.
Und auf der linken unteren Seite bieten sie einen Link zurück auf ihre Homepage an.
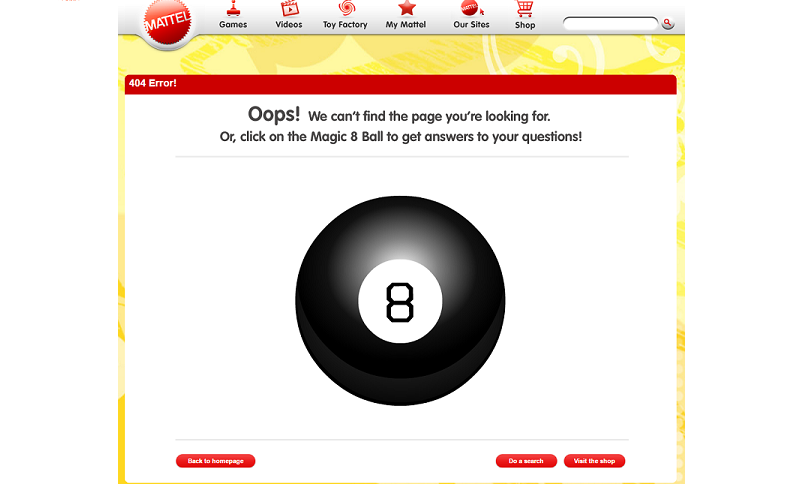
11. Mattel
Ein anderer Spielwarenhersteller, hat eine noch interessantere und interaktivere 404 Fehlerseite.
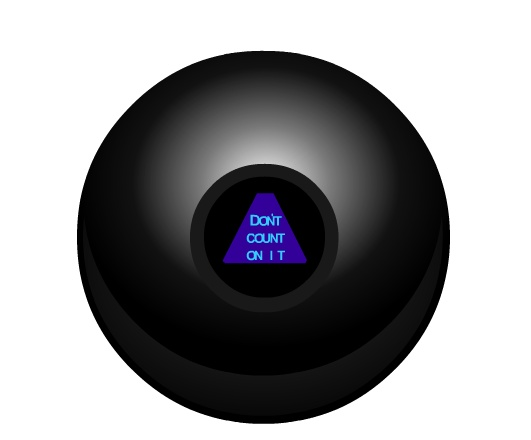
Zuerst siehst Du die gängige Nachricht, dass Deine gesuchte Seite nicht gefunden werden kann. Um Dich jedoch auf der Webseite zu halten, bekommst du eine animierte magische 8 Kugel, um Deine Fragen zu beantworten.
Nachdem Du Dir eine Frage ausgedacht hast, klickst Du auf die Kugel und erhältst eine Antwort.
Wenn Du neugierig bist und gerne Spaß hast, verbringst Du sicher einige Minuten auf der Seite.
Zusätzlich zur magischen 8 Kugel bietet Mattel am Seitenende drei Links an. Du kannst entweder zur Homepage zurückgehen, auf der Webseite suchen oder den Mattel Store besuchen.
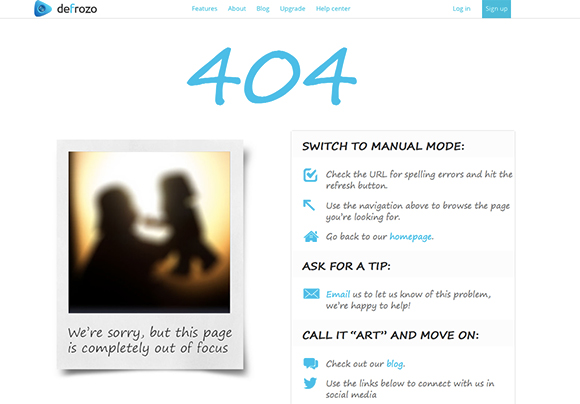
12. Defrozo
Das ist eine Webseite für Fotografen, um ihren Arbeitsablauf und ihr Geschäft zu managen. Ihre Fehlerseite hat viele Eigenschaften.
Zum einen spricht sie die Sprache des Publikums. „Die Seite ist unscharf“.
Zum anderen werden Dir alle möglichen Optionen angezeigt. Du kannst die URL manuell auf Rechtschreibfehler prüfen lassen, die Webseite mit der Navigationsleiste durchsuchen oder zurück zur Homepage gehen.
Oder, Du kannst dem Defrozo-Team eine E-Mail mit Deinem Problem schicken.
Außerdem hast Du die Wahl den Defronzo-Blog oder eines der Social-Media-Konten zu besuchen.
3 Methoden eine benutzerspezifische 404 Fehlerseite zu kreieren.
Wie ich zuvor bereits erwähnt habe, musst Du Deine .htaccess Datei optimieren, um eine 404 Fehlerseite einzurichten.
Viele Blogger haben Angst davor diese technische Operation durchzuführen. Und das ist auch gut so, denn der kleinste Fehler kann Deine Webseite zum Absturz bringen.
Unter uns gesagt, mir gefällt es auch nicht an den technischen Einstellungen meiner Webseite herumzuspielen. Bevor ich Dir jedoch den fortgeschrittenen technischen Ansatz zeige, möchte ich Dir zwei einfachere Wege zeigen, wie Du ohne Programmierung eine 404 Fehlerseite erzeugen kannst.
1. Benutze das 404 Seiten WordPress Plugin – Du kannst Dich glücklich schätzen, wenn Du Deinen Blog mit WordPress erstellt hast. Es gibt viele wirksame Plugins, die Dir helfen können auf einfachste Weise erweiterte Funktionen hinzuzufügen.
Um Deine 404 Fehlerseite zu kreieren, kannst Du das 404 Seiten Plugin benutzen.
Hier ist eine Video-Anleitung dazu.
[youtube https://www.youtube.com/watch?v=VTL07Lf0IsY]
Wie Du sehen kannst, ist es einfach die Seite einzurichten und noch dazu unabhängig von Deinem WordPress Theme. Du musst in den Einstellungen nur die WordPress Seite auswählen, die Du als 404 Seite anzeigen möchtest.
Und das Beste daran ist, dass keine zusätzlichen Serveranfragen generiert werden, sondern die eigene WordPress 404 Umgebung genutzt wird.
2. Beauftrage einen Entwickler – Plugins können in der Startphase, wenn Du Deine Webseite zum Laufen bringen willst, extrem hilfreich sein.
Aber je mehr Fortschritte Du machst, desto wichtiger wird Deine Markenbildung und die Art und Weise wie Du Dich um Deine Webseitenbesucher kümmerst.
Möglicherweise sind ein generisches Social-Media-Share-Plugin oder ein Premium WordPress Theme nicht länger ausreichend. Aus diesem Grund benutze ich auf NeilPatel.com kundenspezifische Social-Media-Share-Schaltflächen.
Du kannst talentierte Entwickler auf Freelance Webseiten wie UpWork oder Freelancer finden. Gib Deine Anforderungen mit möglichst spezifischen Details an. Du solltest über ausreichendes Budget verfügen, um qualitativ hochwertige Bewerber anzusprechen.
Wenn Du die technische Durchführung einem Profi überlässt sparst Du Zeit und kannst beruhigt sein.
3. Das Aufsetzen einer 404 Fehlerseite via .htaccess – Wenn Du Dich sicher genug fühlst Deine Änderung Deiner Webseiten – und Server Files – selbst durchzuführen, dann kannst Du diesen Ansatz wählen.
Stell sicher, dass Du ein Backup von allen Dateien machst, bevor Du irgendeine Änderung durchführst.
Wenn Du auf einem Apache Server bist, musst Du den Server auf die Fehlerseite verweisen, indem Du die .htaccess Datei bearbeitest, nachdem Du die Fehlerdatei auf den Server hochgeladen hast.
Hier ist eine Video-Anleitung von Ralph, um Dir zu helfen eine benutzerspezifische 404 Fehlerseite zu erstellen und auf Deiner Webseite zu implementieren.
[youtube https://www.youtube.com/watch?v=l-YJlu4CpYU]
Ich habe Dir bereits gesagt, welches die notwendigsten Elemente einer 404 Fehlerseite (Navigation, Suchfeld, beliebte Artikel, E-Mail Opt-in, usw.) sind. Wähle nur ein paar der wichtigsten Elemente aus, die für Deine Webseite geeignet sind und ein minimalistisches Erscheinungsbild garantieren.
Wenn Deine Webseite auf einem Internet-Information-Server läuft, kannst Du den Anweisungen in diesem Artikel folgen.
Läuft Deine Webseite auf WordPress?
Viele WordPress Themes sind mit einer 404.php Datei (einer benutzerspezifischen 404 Template Datei) ausgestattet.
Du kannst diese Datei, ebenso wie die Fehlermeldung, in einem Texteditor bearbeiten.
WebTegrity zeigt Dir in der unten stehenden Video-Anleitung, wie Du die Fehlermeldung durch die Bearbeitung Deiner 404.php Theme Datei anpassen kannst.
[youtube https://www.youtube.com/watch?v=YDN47iDc2_0]
Bitte überprüfe die 404 Fehlerseite nach dem Hochladen der Fehlerdatei. Gib eine URL ein, die nicht existiert, um die Seite zu laden.
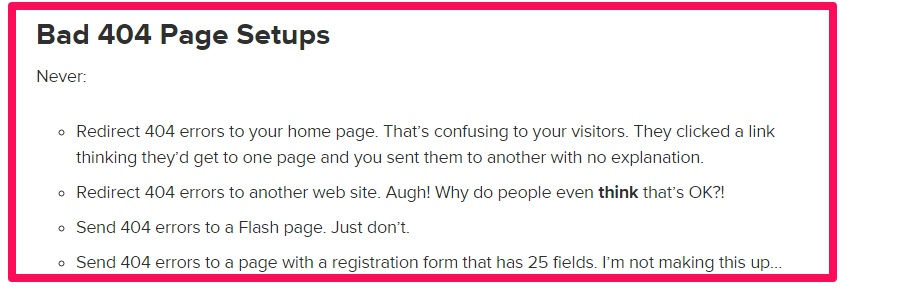
Was immer Du auch machst, bitte wähle keine der folgenden Seiteneinstellungen aus.
3 Werkzeuge, um defekte Links zu überwachen und 404 Fehlerseiten zu vermeiden
Du kannst fantasievolle 404 Seiten gestalten und damit versuchen Deine Kunden zu begeistern. Viel besser ist es jedoch, wenn Du entsprechende Korrekturmaßnahmen ergreifst, bevor Du Deinem Besucher eine Fehlerseite präsentierst.
Während es viele Gründe für eine 404 Fehlerseite gibt, sind defekte Links der häufigste Grund. Hier sind drei Werkzeuge, um defekte Links zu überwachen.
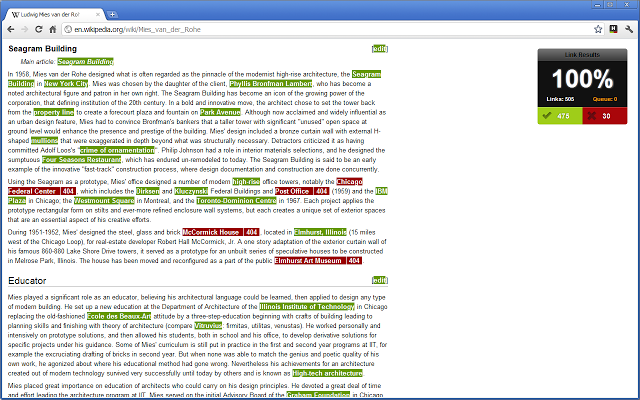
1. Überprüfe meine Links Chrome Erweiterung – Es ist ein großartiges Werkzeug, das bei der Broken-Link-Building-Strategie eingesetzt wird. Das Tool überprüft eine Webseite, listet alle Links, findet und markiert defekte Links rot.
Der Nachteil dieser Erweiterung ist, dass Du die Prüfung nicht automatisieren kannst.
Du musst die Webseite besuchen, die Du überprüfen möchtest, und dann auf die Erweiterung klicken.
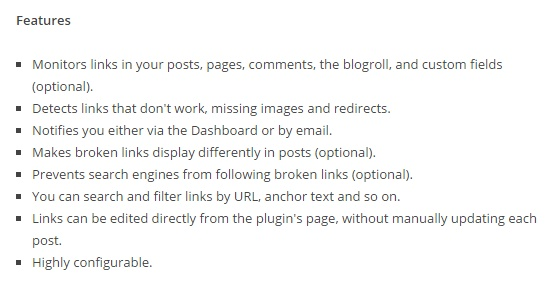
2. Broken Link Checker WordPress Plugin – Wenn Dir Automatisierungen gefallen, wirst Du dieses Tool lieben.
Einmal eingestellt, überprüft das Werkzeug automatisch alle Links auf Deiner Webseite – in Deinen Posts, Seiten, Blogroll, Kommentare und mehr. Hier ist eine Liste der Funktionen.
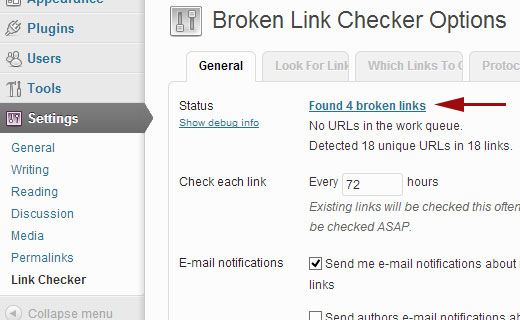
Installiere das Plugin und geh zu den Einstellungen » Link Checker.
Du siehst die Anzahl der gefundenen defekten Links und eine Option, mit der die Frequenz, mit der Deine Webseite überwacht werden soll, eingestellt werden kann.
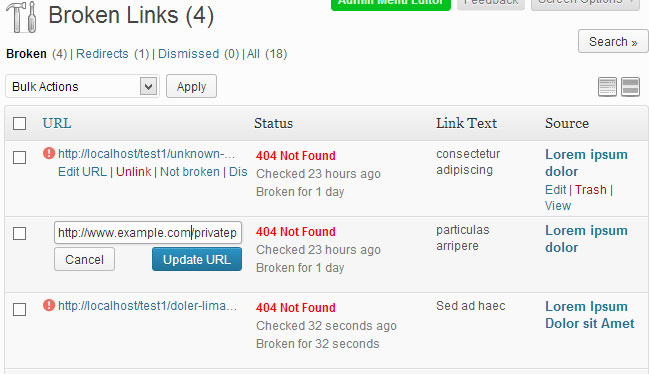
Um eine detailliertere Übersicht mit defekten Links Deiner Webseite zu bekommen, geh zu Tools » Broken Links.
Die defekten Links werden mit Ersatzvorschlägen angezeigt und Du kannst sie direkt überarbeiten, ohne Dich durch tausende von Artikeln durchzuarbeiten.
Du kannst auch eine E-Mail_Benachrichtigung einstellen.
3. Google Analytik (GA) – Es ist eines der wirkungsvollsten Werkzeuge für Webmaster. Die Funktion, mit der Du Deine Webseitenleistung verfolgen und Deine Traffic-Quellen aufschlüsseln kannst, kennst du bereits.
Aber weißt Du auch, das es sogar defekte Links auf Deiner Webseite finden kann?
Logg Dich in Dein Analytik Konto ein. Geh zu Behaviour Flow » Seiteninhalt » Alle Seiten.
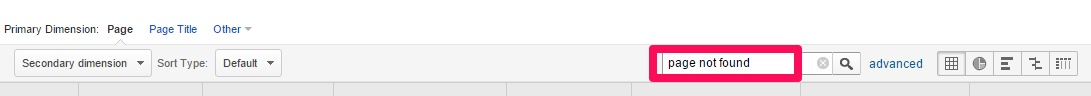
Du bekommst Traffic Details von allen Webseiten. Such jetzt nach 404 Fehlerseiten, indem Du „Seite nicht gefunden“ (oder so ähnlich) in den leeren Kasten neben der Suchleiste eingibst.
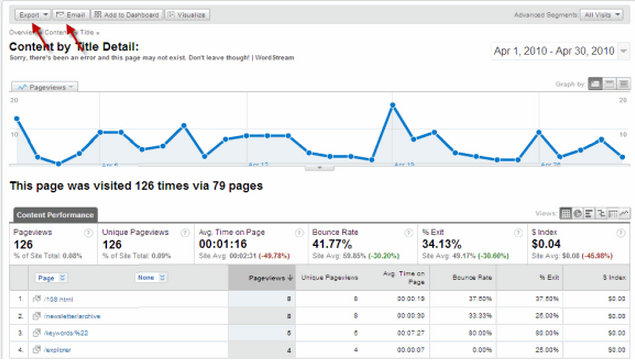
Dann klick auf den Seitentitel, um Details angezeigt zu bekommen.
WordStream stellte fest, dass ihre 404 Fehlerseite 126 mal von über 79 Seiten aus besucht worden war ( Zeitraum: 1. – 30. April).
Du kannst diese defekten Links in eine Excel Tabelle exportieren und regelmäßige E-Mail-Benachrichtigungen einrichten.
Du kannst diesen WordStream Artikel als Unterstützung zur Analyse der GA Daten und zur Entscheidungshilfe, ob Du Deine Seiten umleiten solltest, lesen.
Fazit
Defekte Links beschränken den Zufluss von Besuchern auf Deiner Webseite. Wenn Du sie nicht überwachst und regelmäßig reinigst, kann es passieren, dass Dein Suchranking fällt.
Bei größeren Webseiten ist es durchaus üblich, dass jeden Tag 10 neue defekte Links hinzukommen. Wenn Du nicht in der Lage bist, alle defekten Links auf Deiner Webseite zu reparieren (was eigentlich schon vorprogrammiert ist), sind benutzerspezifische 404 Fehlerseiten die nächstbeste Lösung.
Die Einrichtung einer spaßigen/einnehmenden Fehlerseite wird Dir dabei helfen die Nutzer zu halten, die sich bei der Eingabe der URL vertippt oder auf eine Deiner veralteten Webseiten geklickt haben. Du kannst diesen Besucher sogar in einen E-Mail -Abonnenten verwandeln oder ihm Deine Produkte anbieten.
Um die Nutzererfahrung zu verbessern, kannst Du auch dieses Snippet auf Deiner Fehlerseite einfügen.
<div id=”wb404″/>
Wenn die Wayback Machine eine Kopie Deiner Seite in ihrem Archiv hat, stirbt Deine Webseite nicht. Dein Nutzer sieht die Option, und kann sich die archivierte Version anschauen.
Welches Werkzeug benutzt Du, um defekte Links zu reparieren und nutzerspezifische 404 Fehlerseiten zu erstellen? Hast Du solch eine Seite eingerichtet und einen Anstieg Deiner Conversion Rate beobachtet?




















































Kommentare (0)