É animador ver uma corrente consistente de novos visitantes em seu site. Isso indica que as pessoas estão gostando e clicando em várias de suas páginas nos resultados de pesquisa.
Mas a experiência de um novo visitante pode se tornar horrível se ele for recebido com uma mensagem de “página não encontrada”.
Então, o que o visitante fará em seguida?
Ele irá clicar no botão “voltar” imediatamente se você não definir sua página de erro apropriadamente. E eles provavelmente nunca mais visitarão seu website novamente.
Você simplesmente estragou sua primeira impressão.
Páginas da web desatualizadas e permanentemente alteradas estão, cada vez mais, desordenando os resultados dos motores de busca. Links que levam a páginas indisponíveis estão mais comuns do que você pode imaginar.
- 50% das URLs na opinião da Suprema Corte dos EUA não está mais conectada à informação original.
- A média de vida de uma página da web é de 100 dias.
- O Pinboard relatou uma taxa de cerca de 5% de links inválidos (desaparecidos) por ano.
Não é de se admirar que o botão voltar foi reportado como o recurso de navegação mais utilizado no Firefox (estudo de 2010).
Você não quer que um visitante do seu website volte rapidamente para os resultados de pesquisa. Tal comportamento do usuário indica que seu website não possui um resultado relevante de agregação de valor para a consulta da palavra-chave em particular.
O resultado?
Bem…
Uma queda nos seus rankings de busca.
Se você não remover a página, há uma possibilidade de o usuário digitar incorretamente a URL. Aqui estão 3 outras possíveis causas do erro:
- Relançamento do site
- Link interno quebrado
- Link do motor de busca desatualizado
Porém, independente da causa, você não pode esperar que o usuário tome uma ação automática.
O ônus de prover uma ótima experiência para o usuário é seu. Você precisa direcionar os visitantes do seu website (que caíram na página não encontrada em seu website) às ações apropriadas.
Lembre-se que o objetivo é dar a eles um motivo para não clicarem no botão voltar.
Neste artigo eu quero lhe ajudar a criar uma página não encontrada engajada que aumente as chances de um usuário permanecer em seu website.
Antes de mergulharmos na criação e nos exemplos de páginas não encontradas, deixe-me primeiro explicar por que você precisa se esforçar para criar uma página customizada.
Por que você precisa criar uma página de erro 404 customizada?
Você precisará de um esforço substancial e técnicas para criar uma página customizada. Você precisará editar seu arquivo de .htaccess e executar alguns comandos no seu servidor.
Obviamente, você também pode contratar um programador para fazer isso por você.
Mas por que você deveria comprometer seu tempo ou dinheiro para esse projeto personalizado?
Aqui estão 5 motivos.
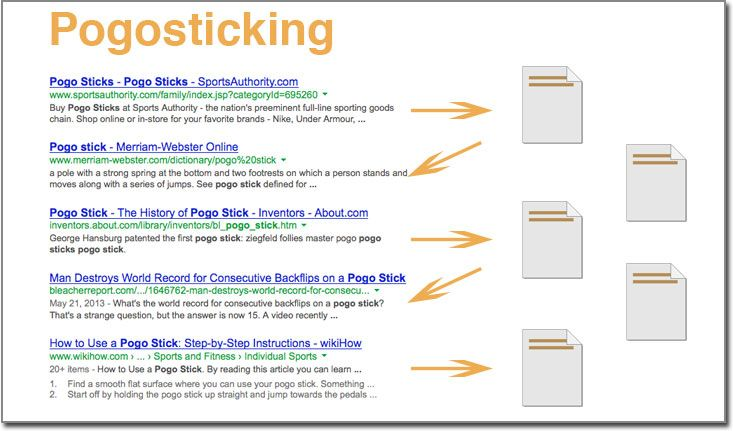
1. Aumento no número de páginas indexadas do seu website nas ferramentas de busca – Se seu website possui muitas páginas, haverá muitos “links mortos” também.
Como você gostaria de construir seu tráfego de busca obtendo mais páginas de website indexadas pela sua página não encontrada?
Encantador, não é?
Então, como você pode aumentar o número de páginas indexadas a partir da criação de páginas não encontradas personalizadas?
Vinculando páginas aleatórias do seu website a partir delas.
Eu usei essa estratégia para aumentar o tráfego da Techcrunch em 9% em um mês. Eu conectei a 25-50 páginas internas aleatórias através da execução de um algoritmo.
O Wikipédia atualmente lista 133.358 páginas com links externos quebrados.
Você provavelmente terá alguns links “mortos”em seu website também.
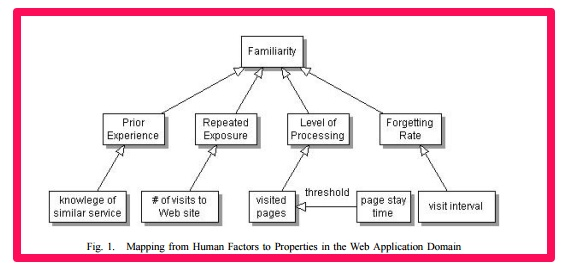
2. É a sua chance de construir uma imagem consistente de marca – Seres humanos gostam de consistência. Uma vez que você está familiarizado com um website, você subconscientemente começa a confiar nele (embora outros fatores humanos como sua idade, interesses e educação também se apliquem).
A conclusão é criar uma imagem consistente. Páginas de erro 404 genéricas são uma experiência medíocre.
Se o usuário chegou em uma página morta a partir de um link interno no seu website, então é importante manter sua sugestão. O design da página não deve fazer com que o leitor pense que está em um site diferente.
Em particular, sua página não encontrada deve usar a mesma estrutura – cabeçalho, esquema de cor, fontes, logotipo, navegação e rodapé.
3. Envolva novamente um visitante insatisfeito – Suponha que você chegou a um website procurando informações sobre um assunto em particular. Entretanto, depois de clicar em uma página dos resultados da ferramenta de busca, você não encontra nenhuma resposta. Ao invés disso, você é presenteado com uma mensagem de “página não encontrada”.
Como isso faz você se sentir?
Exatamente.
É assim mesmo que um usuário se sente quando ele encontra um erro no seu website.
Quando um visitante encontra um erro em seu site, você pode envolvê-lo novamente provendo informações relevantes ou conectando-o de volta a sua página inicial. Dessa forma você mantém a atenção deles.
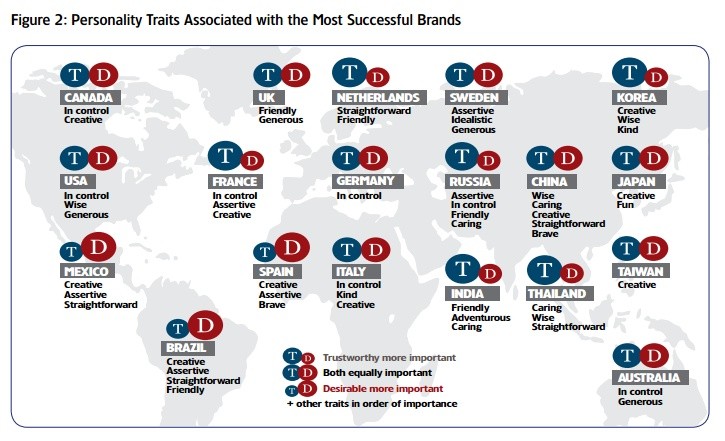
4. Mostre a personalidade da sua marca – Você não pode ter um tom muito corporativo. Sua marca precisa de uma voz humana. Mostrando sua personalidade, você se conecta melhor com os seus clientes.
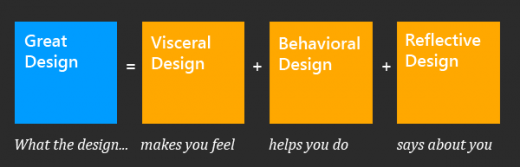
A interação de um usuário com o seu website deve fazê-lo se sentir bem. Decisões humanas são tomadas em uma fração de segundos. Aqui estão os 3 pilares de um design ótimo que você pode usar em seu site.
Você pode visualizar sua página de erro 404 como uma chance de expressar-se, fazer seus visitantes de sentirem bem (melhor do que se sentirem mal) e fortalecer seu relacionamento com o seu público.
Mas como exatamente?
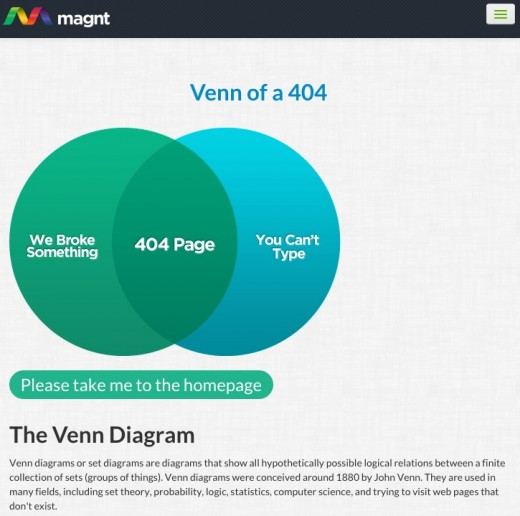
Se divertindo como o Magnt.
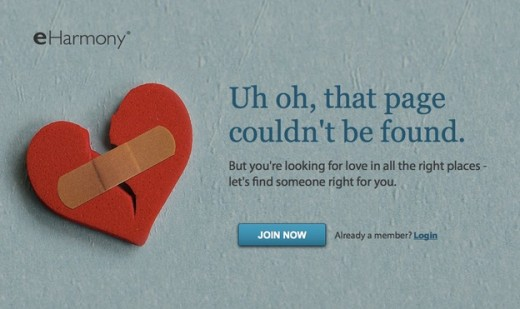
Ou promovendo o amor como o eHarmony.
Seres humanos são criaturas emocionais. A página de erro é uma oportunidade para você fazer seus usuários se sentirem acolhidos, confortáveis e fortalecidos.
5. Aumente suas conversões – Se você criar uma página não encontrada personalizada, você não somente aceita o seu erro, mas também garante que o usuário tenha um tempo delicioso no seu website.
Isso vai apagar da memória do seu usuário a experiência com o link quebrado de seu website. E é mais provável que eles façam negócios com você. Isso é como uma hipótese.
Mas você pode praticamente ter mais conversões colocando um opt-in ou oferecendo um desconto na sua página de erro 404.
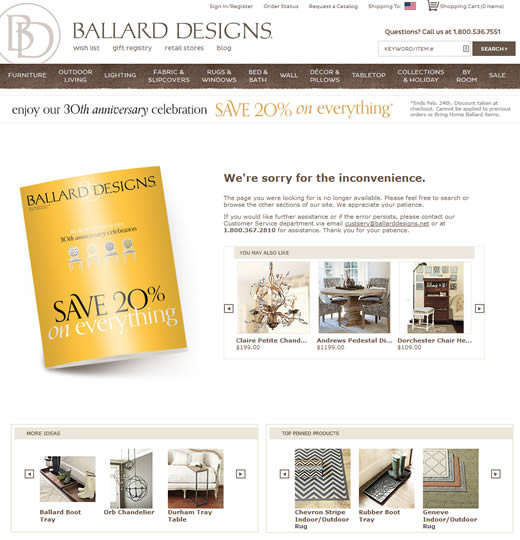
Se você é uma loja de comércio online, você ainda pode oferecer recomendações de produtos relevantes como Ballard Designs.
Como a Which Test Won, essa página com recomendações de produtos levou a um aumento no total de compras, compras de novos clientes, uma crescente taxa de produtos adicionados ao carrinho e médias mais altas de visualizações por página.
Você pode até ir um passo além e personalizar as recomendações baseadas na frase pesquisada pelo usuário.
6 elementos de uma página de erro 404 atraente
Sua página não encontrada deve ter uma aparência minimalista, sem distrações ou afins. Mas quais são os elementos necessários para assegurar uma viagem sem atritos e reter seu visitante?
Aqui estão 6 características de uma página de erro atraente. Lembre-se de que você não precisa necessariamente colocar todas em sua página.
1. Incluir uma barra de pesquisa para navegação no seu website – Isso não requer esforço mental. Você não quer que o visitante abandone o seu site no meio do caminho. Então, você o ajuda a navegar em seu site fornecendo uma barra de pesquisa.
Um bom exemplo dessa característica é o Twitter. Você pode usar a barra de pesquisa para encontrar informações relevantes que você está buscando e continuar navegando na plataforma sem interrupções.
2. Conectar as suas postagens populares ou página inicial – Como você já sabe, é uma dor perder um visitante. Uma boa maneira de retê-los é servindo-os com links do seu site.
Um usuário da internet gosta de clicar em links. E se você o fornece seus artigos mais populares, as chances do visitante permanecer em seu site serão mais altas.
ModCloth oferece links para várias seções de seus produtos na página de erro.
Design Shack oferece um link para seus artigos mais novos, galeria de projetos e página inicial.
Você também pode oferecer um link de volta para a página de início como Deviant Art.
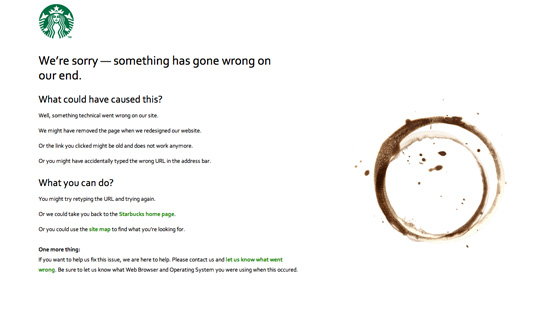
Ou talvez um link para o mapa do site, como o Starbucks.
Você pode aumentar o nível da página não encontrada ao incluir links para páginas que você alterou recentemente. Dessa forma os usuários irão encontrar as informações que estão procurando.
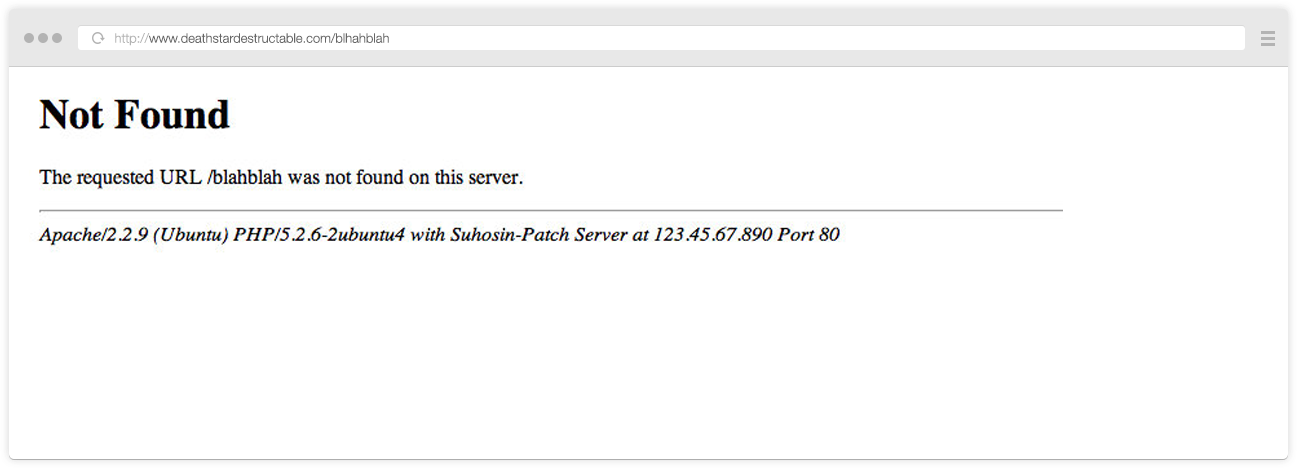
3. Use uma linguagem humana simples para explicar o que deu errado – Primeiro você apresenta o erro. Então, você usa termos técnicos e códigos para explicar a situação. Você ainda quer o usuário em seu site?
Veja, ninguém se preocupa com o que deu errado com o ‘seu servidor.’
Jargão como o da página acima irá somente desligar e assustar o seu visitante.
Um simples titulo como “Página não encontrada” funciona melhor do que “erro 404”, porque a maioria dos visitantes do seu site não sabe nada sobre o seu servidor ou erro 404.
Ao encontrar uma mensagem cheia de jargões tecnológicos, eles irão ficar ainda mais frustrados e clicarão no botão de voltar imediatamente.
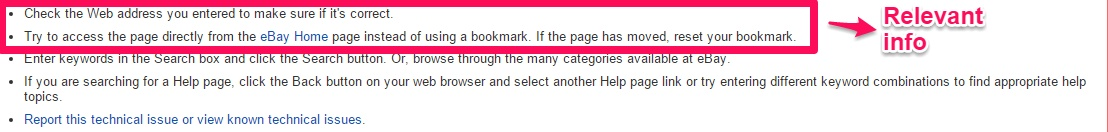
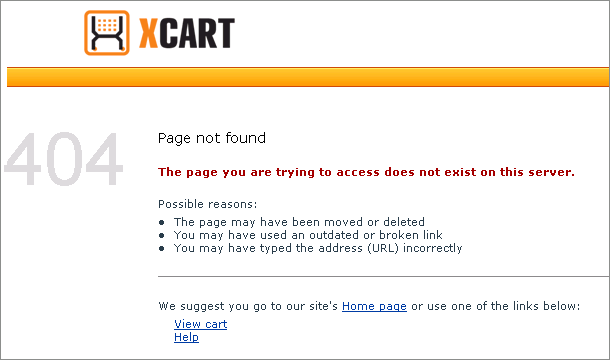
A página de erro 404 do X-Cart possui um simples titulo de ‘Página não encontrada.’
Você notou algum outro aspecto sobre a página acima?
Ela dá ‘possíveis razões’ do porquê você encontrou um erro.
Isso funciona melhor porque os humanos são seres curiosos. Ao explicar o porquê e propor uma solução, você motiva o usuário a tomar medidas corretivas.
Lembre-se também de não culpar o visitante.
Eu sei.
Há chances de que o usuário tenha, na verdade, escrito a URL incorretamente. Ou, talvez, era um redirecionamento com defeito.
Mas é melhor usar termos como “pode ter” ou “possivelmente”, ao invés de jogar o jogo da culpa. Seja legal e prestativo com os seus usuários.
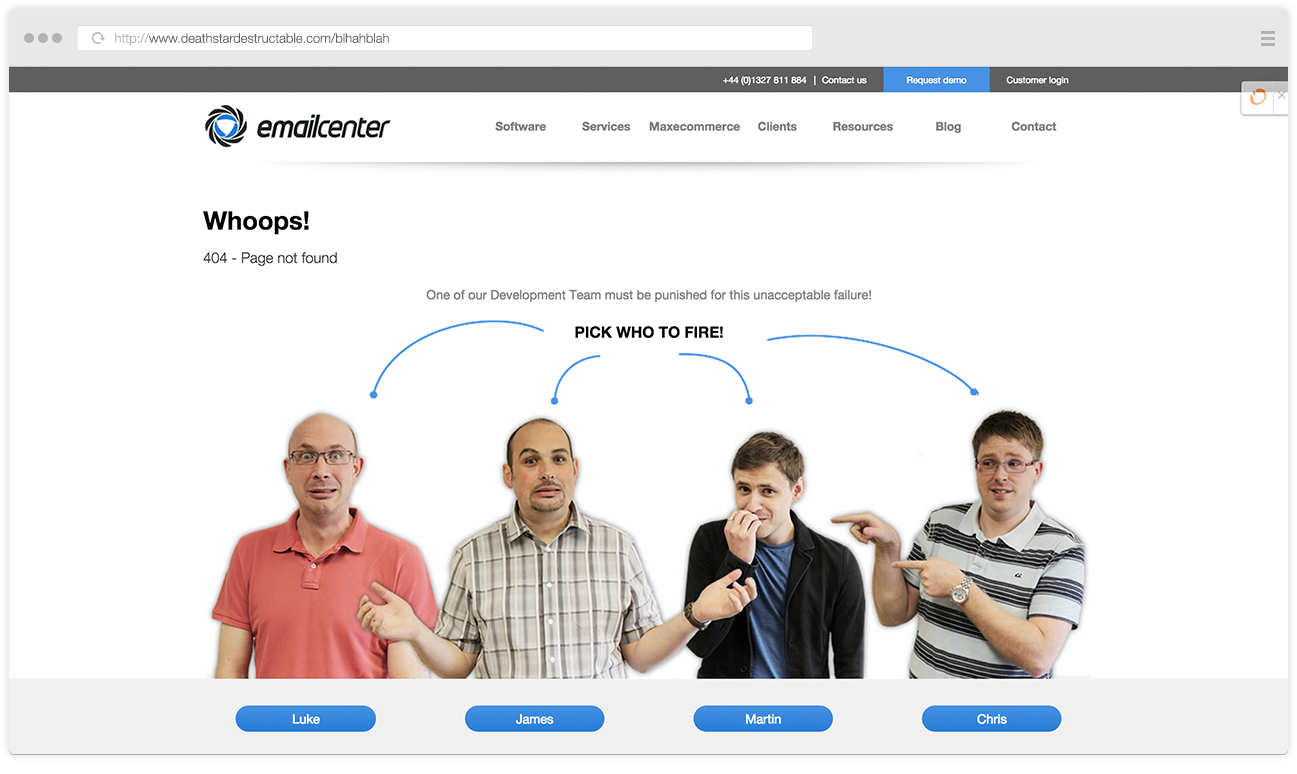
Veja como o Email Center UK adicionou um pouco de personalidade em sua página de erro. Eles não somente aceitam o erro cometido por um de seus desenvolvedores, como também pedem para você ‘escolher alguém para ser demitido’.
Você já não sente que pode perdoá-los?
4. Permita que o usuário entre em contato com você – A internet é tudo sobre a participação da sua comunidade. Ao permitir que o usuário reporte o erro, você o capacita e o faz se sentir bem, contribuindo com o aperfeiçoamento do seu site.
Então como você estimula um visitante a reportar o erro?
Você fornece um formulário de contato ou endereço de email da sua equipe de suporte técnico. Você também pode solicitar que eles incluam na mensagem a página de onde vieram. Dessa forma você estará em uma posição mais fácil para consertar o erro.
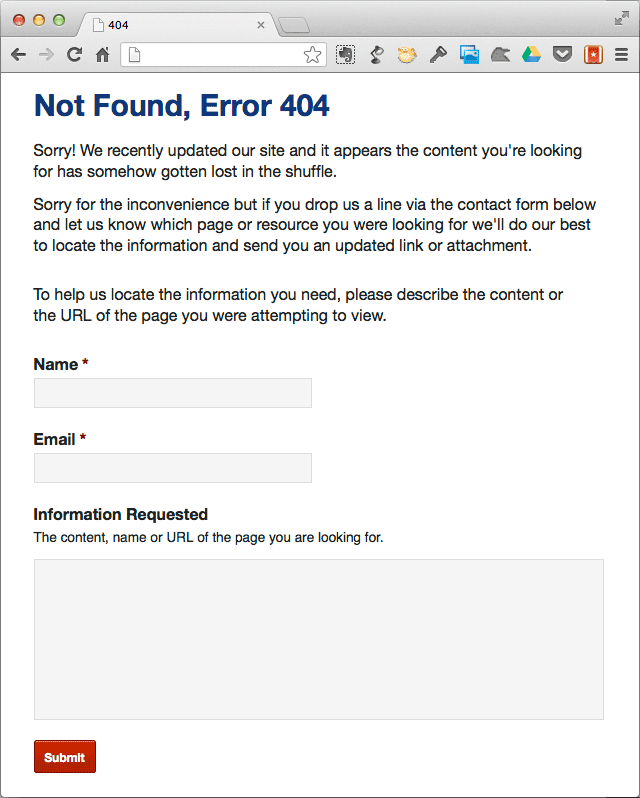
Ben Cook implementou um formulário de contato simples em sua página de erro durante a reconstrução e relançamento do seu site de clientes.
Ele teve alguma resposta?
Sim. Vários emails solicitando informações que não foram adicionadas ao novo site.

Se seu site é multilíngue, então você deveria traduzir também a sua página de erro. Você deveria também direciona-lo para a versão do seu website com o idioma preferido dele.
Pessoas gostam de falar em seu idioma nativo. Ao traduzir sua página de erro, seus visitantes irão se conectar melhor com a sua marca e seu website.
David Hell Man é um ótimo exemplo de uma página de erro que não está em inglês.

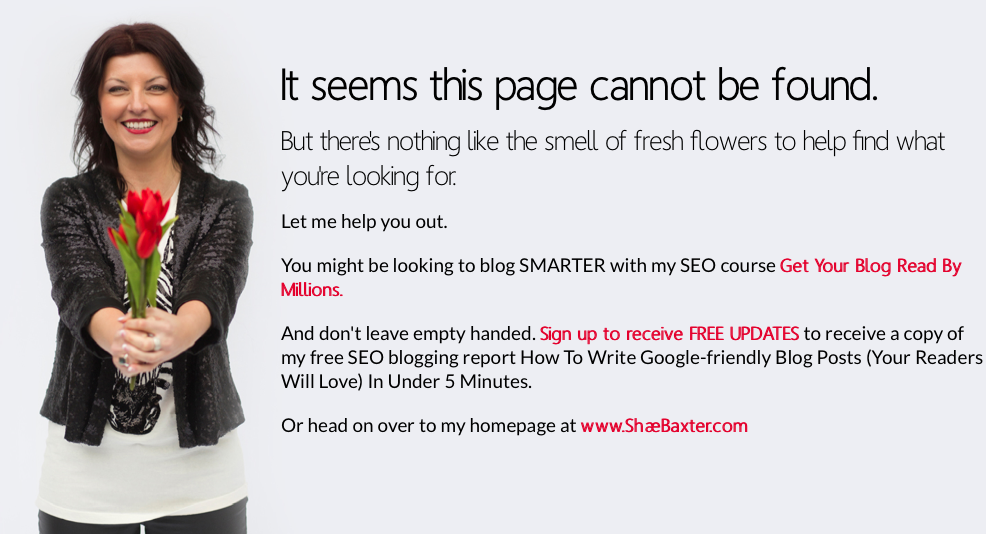
E o que é melhor do que transformar uma experiência ruim do usuário em uma experiência positiva e rentável?
Shae Baxter solicita que os usuários que encontraram a página de erro não saiam de mãos vazias. Ela sugere que os usuários se cadastrem para receberem atualizações grátis.
Aqui está um tutorial de vídeo feito por Josh Bayless sobre como capturar leads a partir da sua página de erro.
Eu já mostrei a você como a Ballard Designs recomenda produtos em sua página não encontrada para aumentar as conversões.
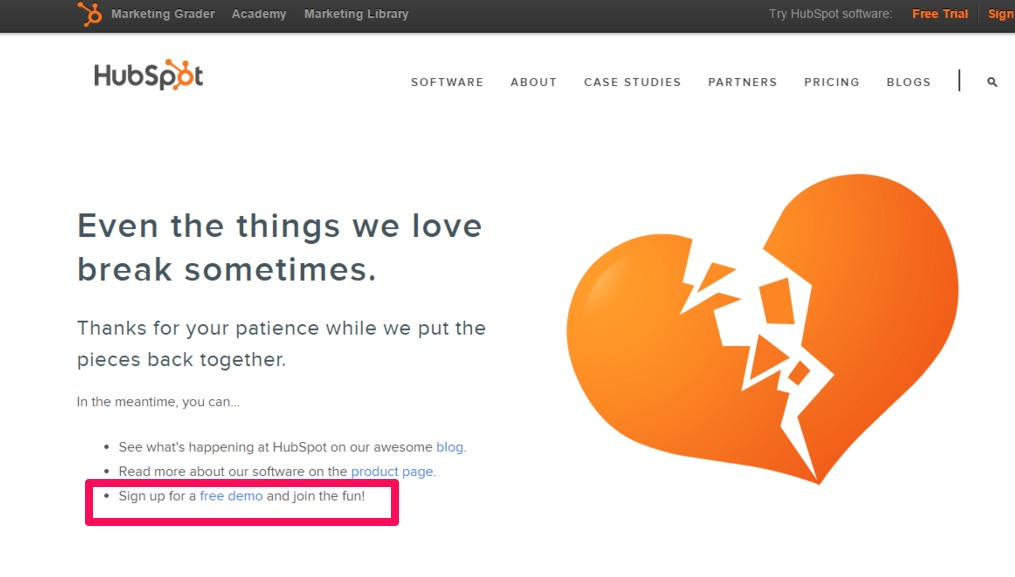
Similarmente, HubSpot oferece ao usuário a oportunidade de “se cadastrar para uma demonstração gratuita” em sua página de erro. As duas outras opções acima da demonstração livre estão também alinhadas com os objetivos de conversão da HubSpot.
12 exemplos brilhantes de Páginas de Erro 404
Até agora, você está quase equipado com as informações mais necessárias acerca da criação de páginas de erro. Eu vou explicar os aspectos técnicos da criação da sua página mais tarde.
Mas primeiramente, eu quero lhe mostrar 12 páginas de erro de destaque. Antes de lhe mostrar a página, eu vou listar as características que fazem com que ela seja única.
Esperemos que sua criatividade comece a fluir depois de analisar essas páginas.
1. Kiss
Os sites de encontro adicionam um traço de personalidade em sua página de erro. Eles aceitam o erro (chamando-o de estranho), sentem a frustração do visitante e se oferecem para ajuda-lo.
E quer um melhor jeito de ajudar do que pedir ao usuário para contatar o suporte para resolver o problema?
2. Jamie Huskisson
Ele dá uma virada cômica, referindo-se à pagina não encontrada como uma ‘conspiração’ e expressa surpresa usando um mascote fofo.
Adiante, você será presenteado com duas opções – uma caixa de busca para encontrar informações relevantes ou um link para postagens arquivadas para ler conteúdos antigos escritos pelo Jamie.
3. Centresource
Eles são uma agência de interatividade de desenvolvimento de aplicativos, websites e vídeos. Eles têm uma página não encontrada engraçada que assume o próprio erro.
Depois, ela oferece duas opções – voltar à pagina inicial ou socar um alce.
Na verdade, você tem que socar o alce para clicar na segunda opção. O design minimalista de comédia leva os visitantes voltarem a sua pagina inicial.
4. Huwshimi
A companhia de design australiana tem um retrato heroico na página de erro: Um ninja roubou esta página.
O pedido para voltar à página inicial deles é igualmente cativante – “você deve retornar quando a lua tiver amigos e a raposa for emprestada”.
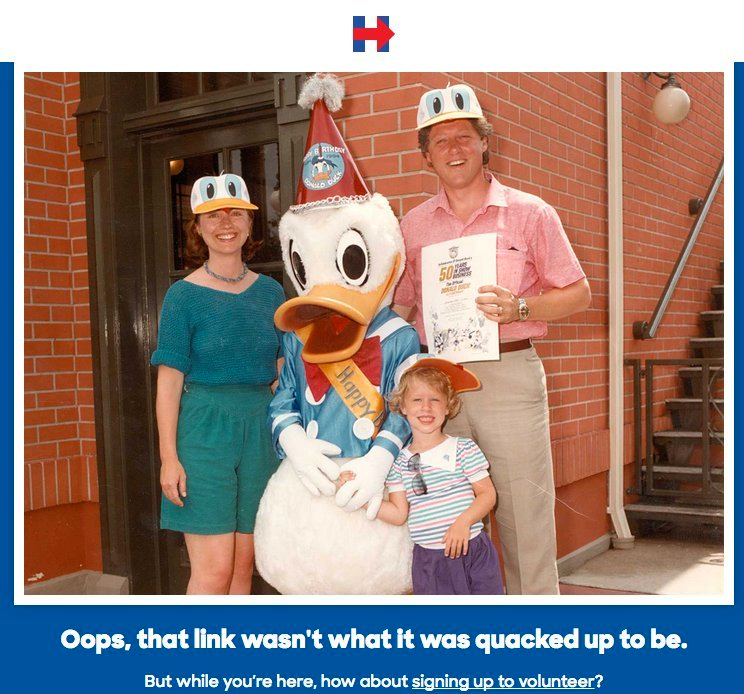
5. Hillary Clinton
O website da política tem uma página de erro que irá te impressionar.
Ela foi reconhecida até mesmo pela Huffington Post por trazer trocadilhos para esta página.
Depois de mostrar uma figura, Hillary te encoraja a se inscrever para ser um voluntário.
Agora, isto é uma forma legal de direcionar visitantes para o objetivo do seu website, não é mesmo?
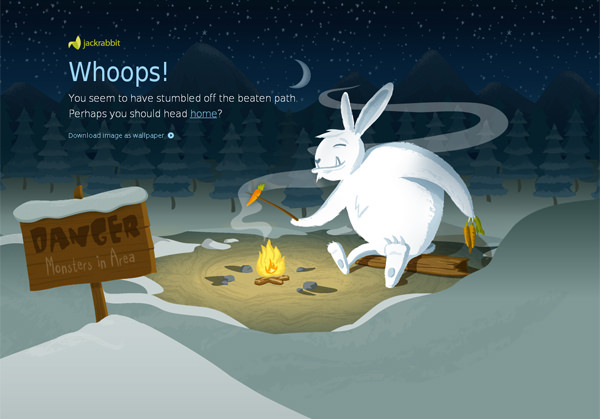
6. Jackrabbit Design
Outro conceito brilhante da companhia de design Jackrabbit indica ‘perigo’ na sua página de erro e diz para o usuário que eles foram desviados para fora da rota. Eles também têm um rato maneiro como mascote para entreter você.
E, finalmente, eles oferecem duas opções – voltar para a pagina inicial (a opção padrão), ou fazer o download de uma imagem para papel de parede com a resolução a sua escolha.
Não é legal quando o usuário pode receber algo útil mesmo na página de erro?
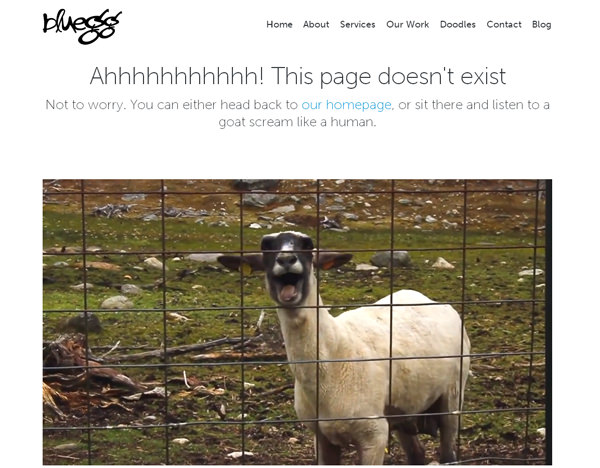
7. Bluegg
Eles são uma agência de marca baseada no Reino Unido e sua página de erro é hilária.
Isso não é minimalista. Eles têm um monte de links de navegação no topo de sua página e detalhes de contatos na parte de baixo.
Mas assim que você chega na pagina de erro em seu website – você é recebido com um bode gritando como um ser humano.
Eles transmitem o erro claramente – “Ahhhhhhhhhhh! Essa página não existe”. Depois o vídeo de um bode muito alto toca repetidamente, ate você voltar para a página inicial (ou pausar o vídeo).
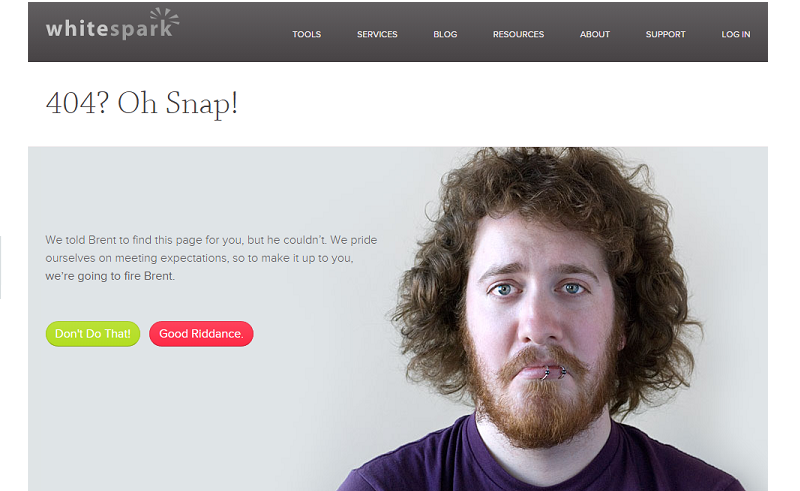
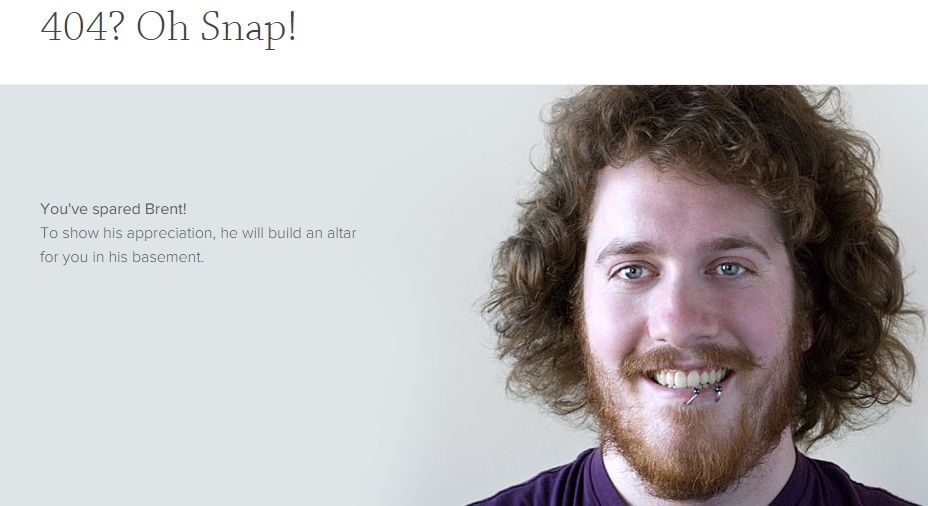
8. Whitespark
Essa companhia de SEO tem uma página de erro muito interativa. Eles querem fazer as pazes com você te dando o poder de colocar fogo em Brent, que era o responsável por achar a pagina para você, mas não conseguiu.
O primeiro CTA é o botão verde – ‘Não faça isso’. Você será presenteado com um Brent feliz por ser poupado do fogo e uma mensagem dizendo que ele irá construir um altar para você.
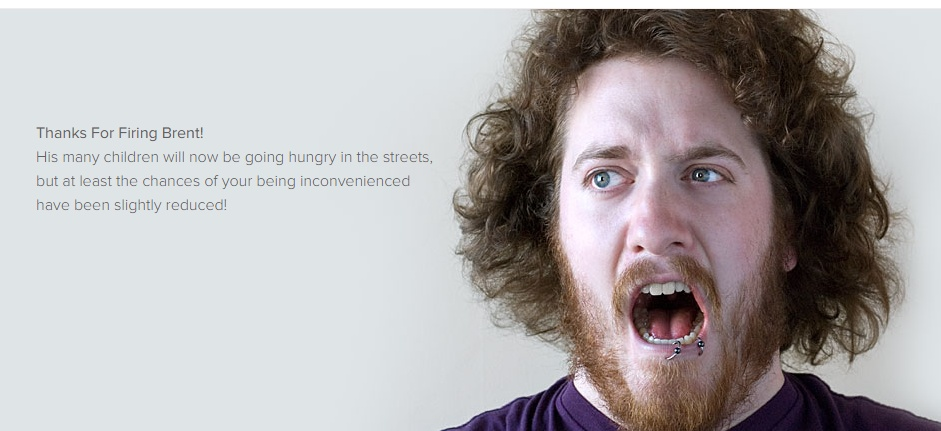
Você também pode clicar no CTA vermelho ‘Boa Solução’ e queimar o Brent.
Clicando nesse botão, você verá o Brent aflito e será presenteado com uma mensagem dizendo que os filhos de Brent vão estar nas ruas com fome.
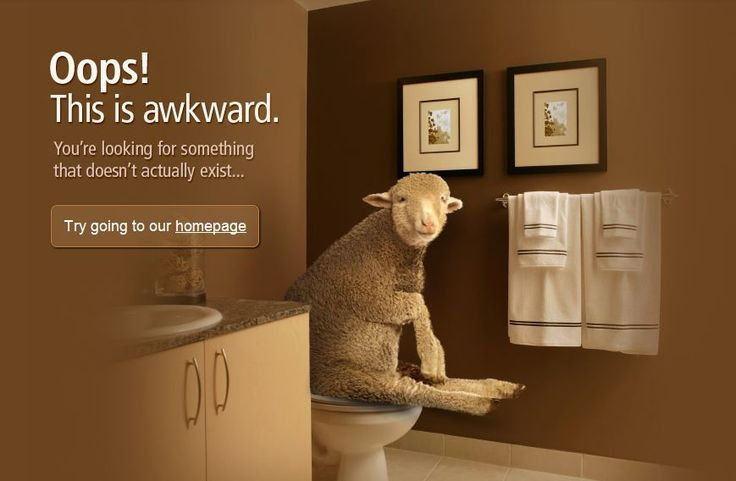
9. Apartment Home Living
Como você gostaria de ver uma ovelha em um banheiro?
Imaginar isso dessa forma é engraçado, não?
Isso é a ilustração do localizador de apartamento que o website Apartment Home Living usa na sua página de erro.
E, depois de saber que a página não existe, eles direcionam os usuários de volta para a pagina inicial.
Existem chances de você mostrar essa página de erro engraçada para os seus amigos.
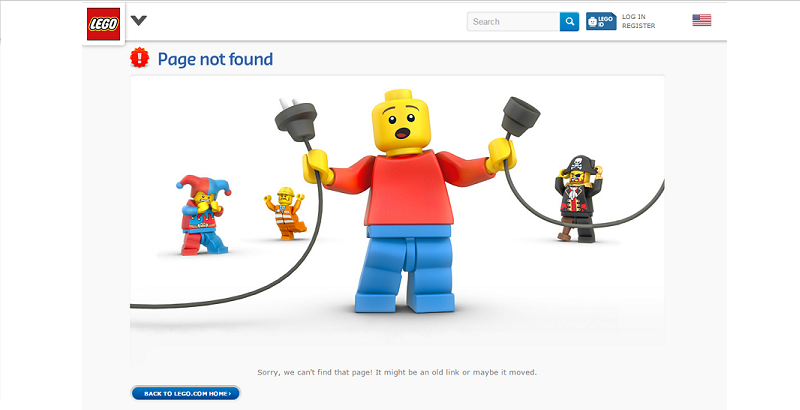
10. Lego
A fábrica de brinquedos usa seus próprios personagens populares para se conectar com a sua audiência. Eles fazem uma piada sobre o link quebrado na página que ressoa com os fãs do lego.
E, na parte esquerda inferior, eles oferecem um link de volta para a página inicial.
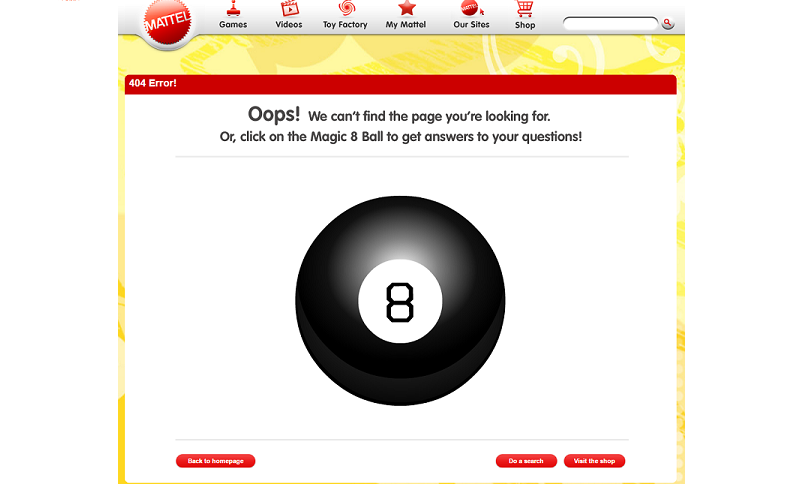
11. Mattel
Outra companhia de brinquedo com uma página de erro 404 ainda mais interessante e interativa.
Primeiramente, você verá uma mensagem normal falando que a página que você queria acessar não foi encontrada.
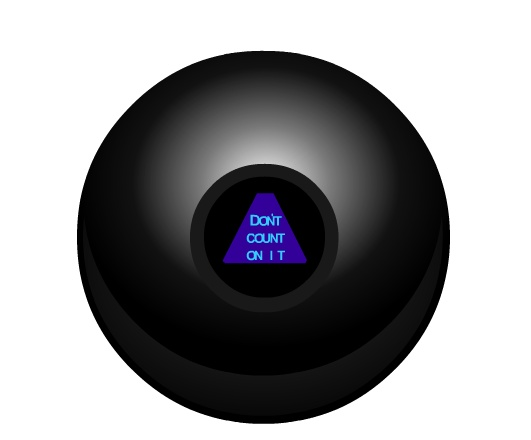
Mas para prendê-lo no site, você terá uma animação de uma bola 8 mágica que responderá as suas perguntas.
Depois de você pensar em sua pergunta, você pode clicar na bola para uma resposta.
Se você é curioso e gosta de se divertir, você gastará ao menos alguns minutos na página.
Além da bola 8 mágica, a Mattel tem 3 links na parte inferior. Você pode voltar para a página inicial e também procurar algo no website ou visitar a loja da Mattel.
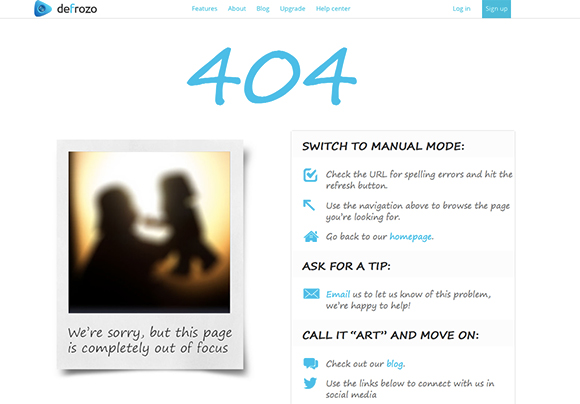
12. Defrozo
Este é um website para fotógrafos gerenciarem sua rotina de trabalho e negócios. Sua página de erro tem muitos recursos bons.
A primeira coisa é que ela fala na linguagem do público: ‘página está fora de foco’.
Adiante, você será presenteado com todas as possíveis opções. Você pode manualmente checar a URL, pesquisar algo no website utilizando a barra de navegação ou voltar para sua página inicial.
Ou, você pode enviar um email para o time da Defrozo falando sobre o problema.
Finalmente, é também oferecida a opção para você simplesmente seguir adiante da página de erro checando o blog do Defronzo ou contas em redes sociais.
3 métodos para a criação de uma página de erro customizada
Como mencionei anteriormente, você precisará puxar o seu arquivo .htaccess para configurar a página de erro.
É assustador para a maioria dos blogueiros fazer essas operações tão técnicas. E deve ser, pois você pode derrubar o seu site cometendo até mesmo um erro mais leve.
Eu mesmo não gosto de brincar por aí com os aspectos técnicos do meu site. Então, antes de te mostrar uma abordagem técnica avançada, eu quero te mostrar 2 jeitos simples de criar sua página de erro 404 sem programação.
1. Use o Plug-in da página 404 do WordPress – Você tem sorte se você administra o seu blog com o WordPress, pois existem diversos plugins poderosos que podem te ajudar a implementar facilmente algumas características avançadas em seu site.
Para criação de páginas de erro 404 você pode usar o plug-in Página 404.
Aqui está um vídeo sobre a introdução deste plug-in.
Como você pode ver, é fácil de configurar e não depende do seu tema do WordPress. Você só precisa escolher a página do WordPress que você queira mostrar como sua página de erro 404 (na sessão de configurações).
A melhor parte é que isso não cria pedidos do servidor adicionais, mas ao invés disso usa o manuseio 404 do WordPress.
2. Contrate um desenvolvedor freelance – Plugins podem te ajudar muito nos estágios iniciais do gerenciamento do seu website.
Mas conforme o seu avanço, sua marca e progresso para o seu público se tornam mais importantes.
Um plug-in compartilhado de uma rede social genérica ou até um tema WordPress premium podem não mais funcionar para você. É por isso que eu tenho customizado botões compartilhados de redes sociais aqui no NeilPatel.com
Invista em contratar desenvolvedores talentosos de websites de freelancers como UpWork e o Freelancer. Poste um pedido com todas os detalhes específicos se possível. Você deve ter um orçamento decente para atrair aplicações qualificadas.
Deixando as implementações técnicas para os profissionais, você economizará tempo e terá paz em sua mente.
3. Configurando uma página de erro 404 por .htaccess – Se você estiver confortável fazendo mudanças em seu website e nos arquivos do servidor, então você pode optar por esta opção.
Certifique-se de que você tem um backup de seus arquivos antes de fazer qualquer mudança.
Se você estiver em um servidor apache, você precisará apontar o servidor para a página de erro editando o arquivo .htaccess depois de fazer o upload do seu arquivo de erro no servidor.
Aqui está um vídeo de tutorial do Ralph para te ajudar a criar páginas de erro 404 customizadas e coloca-las em seu website direcionando o servidor para a página.
Eu já te contei sobre os elementos que você tem que ter em suas páginas de erro 404 (navegação, barra de pesquisa, artigos populares, email opt-in, etc). Só escolha os elementos mais importantes que se encaixarão em seu website e mantenha uma aparência minimalista.
Se você está rodando o seu website em um Internet Information Server, você pode seguir as instruções deste artigo.
Você está rodando o seu website no WordPress?
Muitos temas do WordPress são equipados com um arquivo 404.php (arquivo de modelo 404 customizado).
Você pode edita-los em um editor de texto e alterar a mensagem de erro que aparecerá.
No tutorial do vídeo abaixo, WebTergrity te mostrará como customizar a mensagem editando o tema do arquivo pelo 404.php.
Depois de fazer o upload do documento de erro, teste a página de erro 404 por favor. Digite a URL que não existe em seu website para carregar a página.
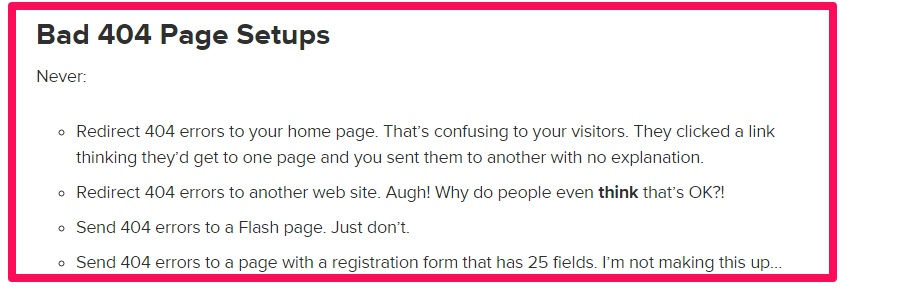
Independente do que você faça, por favor não opte por nenhuma destas configurações de página 404.
3 ferramentas para monitorar links quebrados e prevenir páginas de erro 404
Você pode configurar páginas 404 e tentar encantar seus clientes. Mas é muito melhor tomar medidas de correção antes de disponibilizar as páginas de erro para os seus visitantes.
As razões para uma página de erro 404 aparecer são múltiplas. A razão mais pertinente são links quebrados. Aqui estão 3 ferramentas para monitorar links quebrados no seu website.
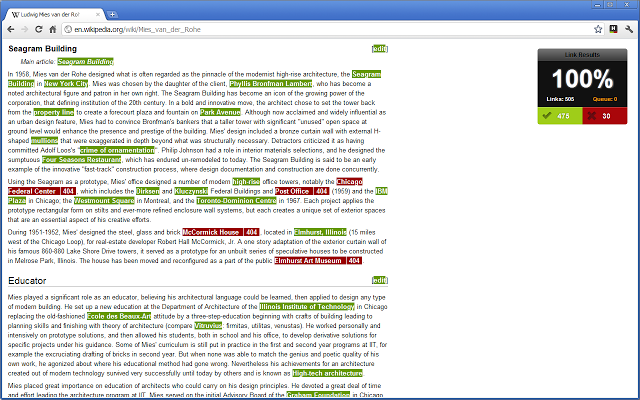
1. Check My Links extensão do chrome – Esta é uma boa ferramenta usada na construção da estratégia de links quebrados. Ele rastreia a página da web, lista o número total de links quebrados e marca todos os links quebrados de vermelho.
A desvantagem da extensão é que você não pode automatizar a verificação.
Você precisará ir manualmente na página da web que você quer verificar e clicar na extensão.
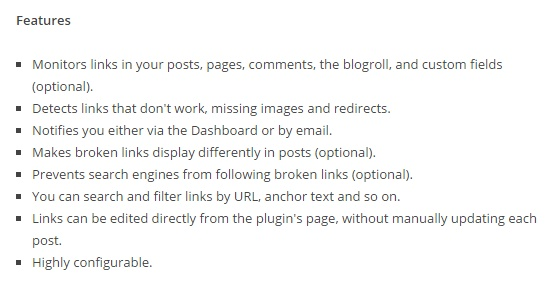
2. Broken Link Checker plugin do WordPress – Se você gosta de automação, você irá amar esta ferramenta.
Uma vez configurada, a ferramenta vai monitorar automaticamente todos os links em seu website – nas suas postagens, páginas, o blogroll, comentários e muito mais. Aqui está uma lista de características interessantes.
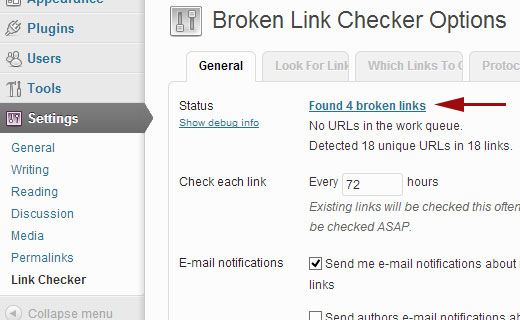
Instale o plug-in e volte para Configurações » Verificador de Link.
Você verá o número de links quebrados encontrados e uma opção para escolher a frequência de monitoramento do website.
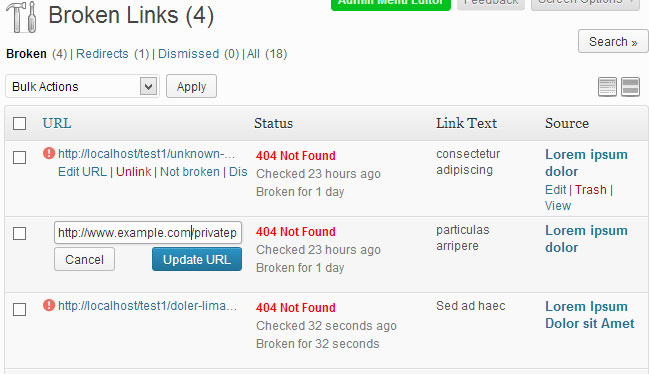
Para ver uma lista mais detalhada dos links quebrados do seu website, vá para Ferramentas » Links Quebrados.
Os links quebrados são apresentados como sugestões de substituição e você pode atualizar esses links nas ferramentas do painel de controle sem procurar em artigos diversos (onde os links estão realmente quebrados).
Você pode também configurar as notificações por email sobre links quebrados detectados.
3. Google Analytics (GA) – É uma das ferramentas mais poderosas para os webmasters. Você já conhece as suas características para acompanhar a performance do seu website e segregar suas fontes de tráfego.
Mas você sabe que ela pode até encontrar links quebrados em seu site?
Faça o login em sua conta do analytics. Vá para Fluxo de Comportamento » Conteúdo do Site » Todas as Páginas
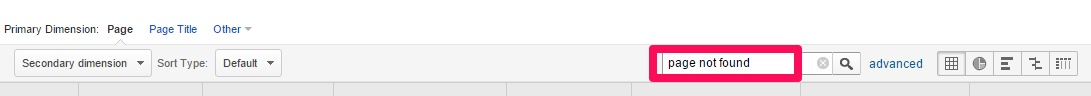
Você vai conseguir os detalhes do tráfego em todos os seus sites. Agora, filtre a página de erro 404 digitando seu título (“página não encontrada” ou algo similar) na caixa branca ao lado da caixa de pesquisa no topo.
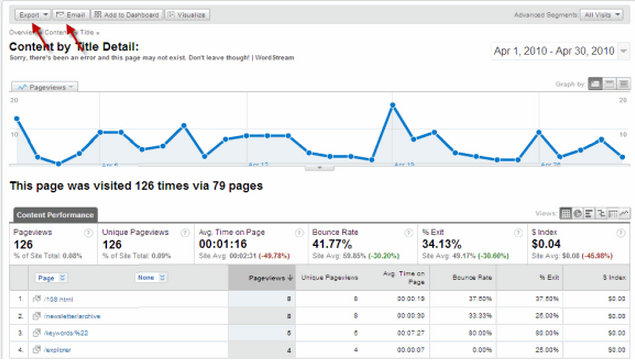
Depois, clique no título da página para conseguir seus detalhes.
O WordStream descobriu que a sua página de erro 404 foi visitada 126 vezes em 79 páginas (entre 1 de abril – 30 de abril).
Você pode exportar os detalhes desses links quebrados em uma planilha de excel e configurar alertas de email regulares.
Você pode ler este artigo da WordStream para ajudar a analisar os dados do GA e decidir o redirecionamento das suas páginas.
Conclusão
Links quebrados restringem o fluxo dos links em seu website. Se você não monitorar e limpar regularmente, você pode experimentar uma queda no ranking em seu esquema de buscas.
Não é algo fora do comum para um grande website ter 10 novos links quebrados todos os dias. Então, se você não pode consertar todos os links quebrados no seu website (que é inevitável), páginas de erro 404 customizadas são as melhores soluções.
Configurar uma página de erro engraçada/atraente vai também te ajudar a segurar o usuário que digitou errado a URL ou clicou em uma pagina do site antiga a partir dos resultados de busca. Você pode até converter este visitante em uma inscrição de email ou oferecer a ele seus produtos.
Para melhorar a experiência do usuário, você pode também incluir este fragmento de código em sua página de erro.
<div id=”wb404″/>
<script src=”https://archive.org/web/wb404.js”> </script>
Se a máquina de wayback tiver uma cópia de sua página em seus arquivos, sua página não vai morrer. O usuário terá a opção de ver a versão arquivada.
Quais são as ferramentas que você usa para consertar links quebrados e criar páginas de erro customizadas? Você já configurou uma página de erro 404 customizada e experimentou um aumento em suas conversões?


















































Comentários (4)