Es emocionante ver un flujo constante de visitantes a tu página. Indica que a la gente le está gustando y está dando clic a varias páginas de tu sitio en los resultados de búsqueda.
Pero la experiencia de un nuevo visitante puede ser horrible si son bienvenidos con un mensaje de «página no encontrada».
¿Entonces qué puede hacer el visitante?
Regresará a la página anterior inmediatamente si no has configurado tu página de error 404 correctamente. Y probablemente nunca te volverán a visitar.
Arruinaste tu primera impresión.
Las páginas no actualizadas y permanentemente eliminadas están saturando cada vez más los resultados en motores de búsqueda y los enlaces podridos son más comunes de lo que crees.
- 50% de las URLs de las opiniones de la Suprema Corte de los Estados Unidos ya no enlazan a la información original.
- La esperanza de vida media de una página web es 100 días.
- Pinboard inform deó una tasa de cerca de 5% de enlaces rotos por año
No me sorprende que el botón ‘atrás’ haya sido el botón de navegación más usado en Firefox (estudio de 2010).
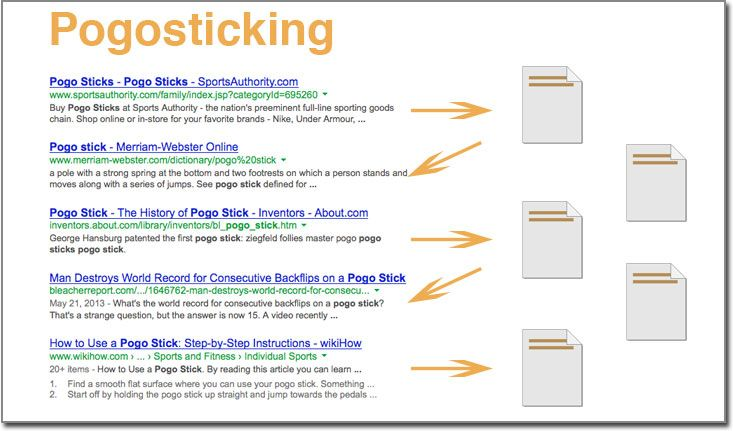
No quieres que un visitante que llegue a tu sitio regrese rápidamente a los resultados de búsqueda. Esa conducta (pogo sticking) indica que tu sitio no provee contenido relevante para la consulta de la palabra clave en particular.
¿El resultado?
Bueno…
Una caída en los rankings de búsqueda.
Si no es porque quitaste una página existente, puede ser porque el usuario escribió mal la URL. Y aquí hay 3 posibles causas de error:
- Re-lanzamiento del sitio
- Enlaces internos rotos
- Enlaces desactualizados en los buscadores
Pero, cualquiera que sea la causa, no puedes esperar que el usuario actúe automáticamente y por su cuenta para resolverlo.
La responsabilidad de proporcionar una excelente experiencia de usuario es tuya. Necesitas dirigir a los visitantes (que encuentren un error 404 en tu sitio) a tomar las medidas necesarias.
Recuerda que el objetivo es darles una razón para no presionar el botón de volver.
En este artículo quiero ayudarte a crear una página de error 404 que incremente la probabilidad de que un usuario se quede en tu sitio.
Antes de meternos en la creación y ejemplos de páginas de error 404, primero déjame explicar por qué necesitas esforzarte para crear una personalizada.
¿Por qué necesitas crear una página 404 personalizada?
Necesitarás mucho esfuerzo y habilidades técnicas para crear una página 404 personalizada. Necesitarás editar tu archivo .htaccess y ejecutar algunos comandos en tu servidor.
Por supuesto, también puedes contratar a un programador para que lo haga por ti.
Pero, ¿por qué deberías invertir tiempo o dinero para este proyecto personalizado?
Aquí hay 5 razones.
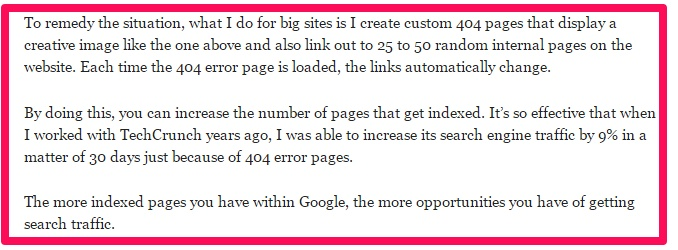
1. Incrementa el número de páginas indexadas en los motores de búsqueda – Si tu sitio tiene muchas páginas, habrá muchos enlaces rotos también.
¿Te gustaría incrementar tu tráfico de búsqueda al obtener más páginas indexadas a través de tu página 404?
Guay, ¿no?
Entonces, ¿cómo puedes incrementar el número de páginas indexadas al crear una página 404 personalizada?
Al enlazar a páginas internas aleatorias de tu sitio desde la página 404.
Utilicé esta estrategia para incrementar el tráfico de Techcrunch en un 9% en un mes. Enlacé de 25 a 50 páginas internas al ejecutar un algoritmo.
Wikipedia actualmente tiene 133,358 páginas con enlaces externos rotos.
Seguramente también tienes algunos enlaces rotos en tu página.
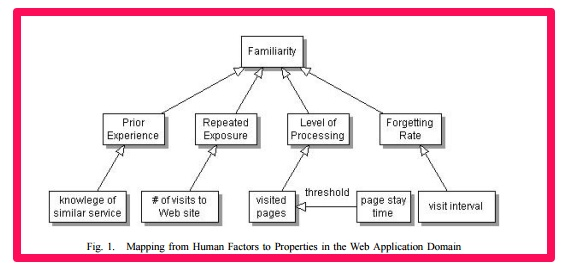
2. Es tu oportunidad para construir una imagen de marca consistente – A las personas les gusta la consistencia. Una vez que te familiarizas con un sitio, subconscientemente comienzas a confiar en él (aunque otros factores humanos como tu edad, intereses y educación, también influyen).
El punto clave es elaborar una imagen consistente. Las páginas de error 404 genéricas representan una pobre experiencia.
Si el usuario llegó a una página rota de un enlace interno en tu sitio, es importante mantener tu esencia. El diseño de la página no debe confundir al lector a pensar que está en un sitio distinto.
En particular, tu página de error 404 debería tener la misma estructura – El header, el esquema de colores, fuentes, logo, navegación y footer.
3. Engancha nuevamente con un visitante molesto – Supongamos que llegaste a un sitio web mientras buscabas información sobre un tema en particular. Sin embargo, después de hacer clic en una página web de los resultados de búsqueda, no obtienes ninguna respuesta. En lugar de eso, te presentan una página con el mensaje «no se encuentra la página».
¿Cómo te hace sentir eso?
Exactamente.
Así se sentiría un usuario cuando encuentre un mensaje de error en tu sitio.
Cuando un visitante se encuentre un mensaje de error en tu sitio web, puedes volver a conectar con ellos al mostrar información relevante o un enlace que los lleve de vuelta a la página de inicio. Esto mantendrá su atención.
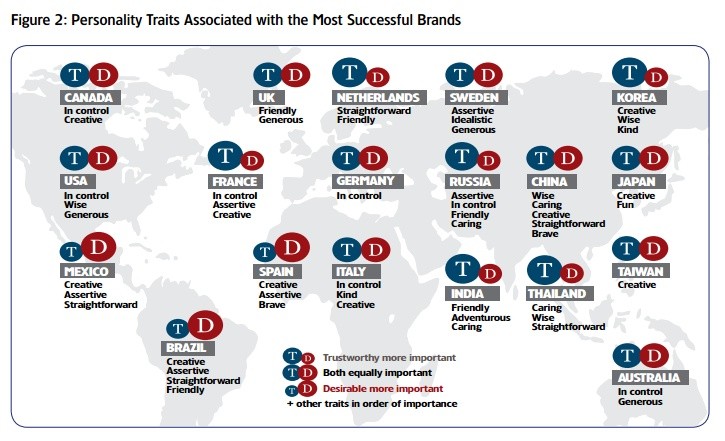
4. Muestra la personalidad de tu marca – No puedes sonar tan formal. Tu marca necesita voz humana. Al mostrar tu personalidad, conectarás mejor con tus clientes.
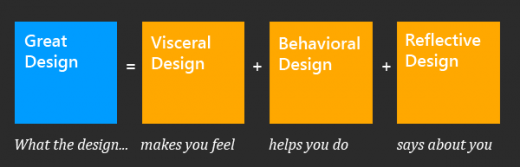
La interacción de un usuario con tu sitio web debe hacerlos sentir bien. Las decisiones humanas se hacen en menos de un segundo. Aquí hay 3 pilares con un excelente diseño que puedes usar en tu sitio web.
Puedes ver tu página de error 404 como una oportunidad para expresarte, hacer que tus visitantes se sientan bien (en vez de mal) y reforzar tu relación con tu audiencia.
¿Pero cómo exactamente?
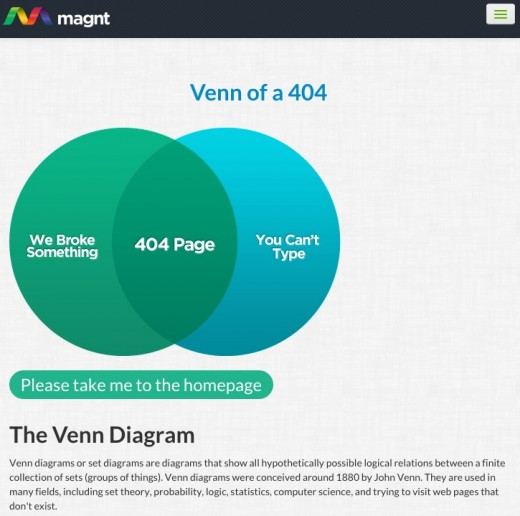
Al divertirte como Magnt.
O promover el amor como eHarmony.
Los seres humanos son criaturas emocionales. La página de error 404 es una oportunidad para hacer a tus usuarios sentir calidez, comodidad y fortaleza.
5. Incrementa tus conversiones – Al crear una página de error 404, no sólo estás aceptando tu error, también te aseguras de que el usuario final tenga una experiencia memorable en tu sitio.
Probablemente esto borre tu enlace roto de la memoria del usuario. Y es más probable que haga negocios contigo. Esto es una hipótesis.
Pero, prácticamente puedes obtener más conversiones al colocar un opt-in o un descuento en tu página de error 404.
Si eres una tienda de ecommerce, incluso puedes ofrecer recomendaciones de productos relevantes como lo hace Ballard Designs.
De acuerdo con Which Test Won, esta página con recomendaciones de producto generó un incremento en compras totales, compras de clientes nuevos, una tasa creciente de productos agregados al carrito y promedio de páginas vistas.
Incluso puedes ir más allá y personalizar las recomendaciones basadas en la palabra clave usada para llegar a la página.
6 elementos de una página 404 seductora
Tu página de error 404 debería tener un diseño minimalista sin distracción alguna. Pero, ¿cuáles son los elementos necesarios para asegurar una experiencia sin fricción y retener a tus visitantes?
Aquí hay 6 elementos de una página 404 seductora. Recuerda que no necesitas todos en tu página.
1. Incluye una barra de búsqueda para navegación del sitio – No dudes en hacer esto. No quieres que el visitante abandone tu sitio web a la mitad. Ayúdalo a navegar en tu sitio al proveer una barra de búsquedas.
Un buen ejemplo de esto es Twitter. Puedes usar la barra de búsqueda para encontrar información relevante que estés buscando y continuar navegando en la plataforma de microblogging sin interrupción.
2. Enlaza a tus entradas populares o a tu página principal – Como ya sabes, duele perder a un visitante. Una buena manera de retenerlos es mostrarles enlaces de tu sitio.
A los visitantes les gusta dar clic en los enlaces. Y si les muestras tus artículos más populares, hay altas posibilidades de que el visitante se quede en tu sitio para leerlas.
ModCloth ofrece enlaces a diversas secciones de sus productos desde su página de error.
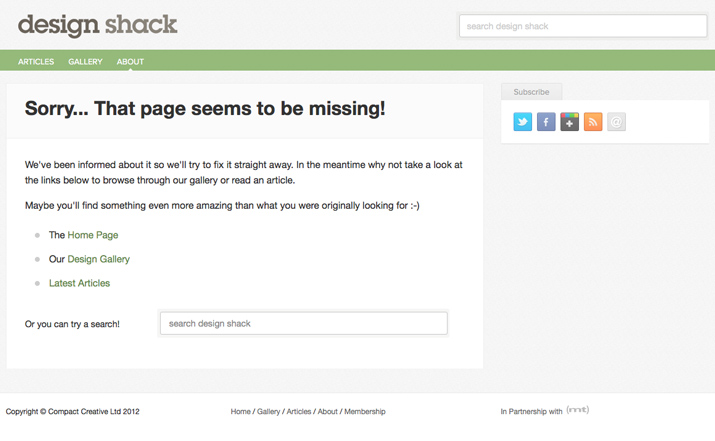
Design Shack ofrece un enlace a sus artículos más recientes, galería de diseño y a su página de inicio.
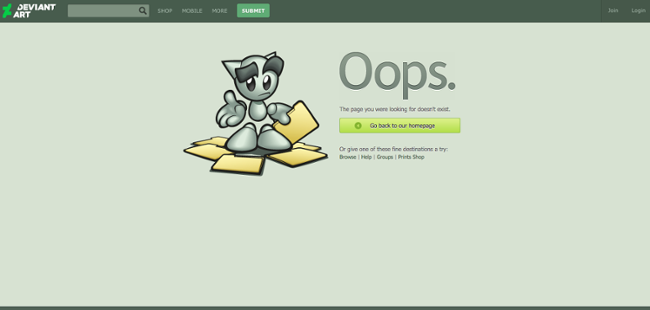
También puedes ofrecer un enlace de vuelta a la página de inicio como lo hace Deviant Art.
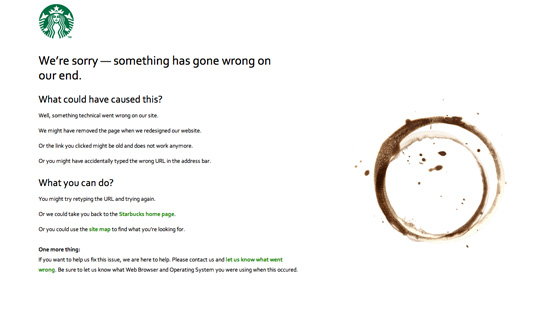
O quizá un enlace a tu mapa de sitio, como Starbucks.
Puedes mejorar tus páginas de error 404 al incluir enlaces a páginas que has cambiado de lugar recientemente. De esa manera es muy probable que el usuario encuentre la información que está buscando.
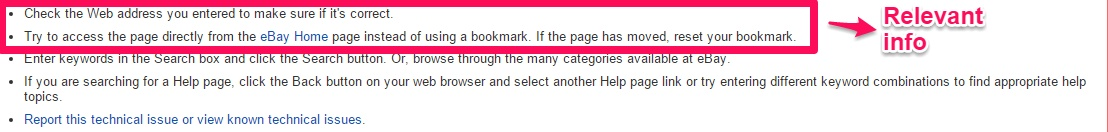
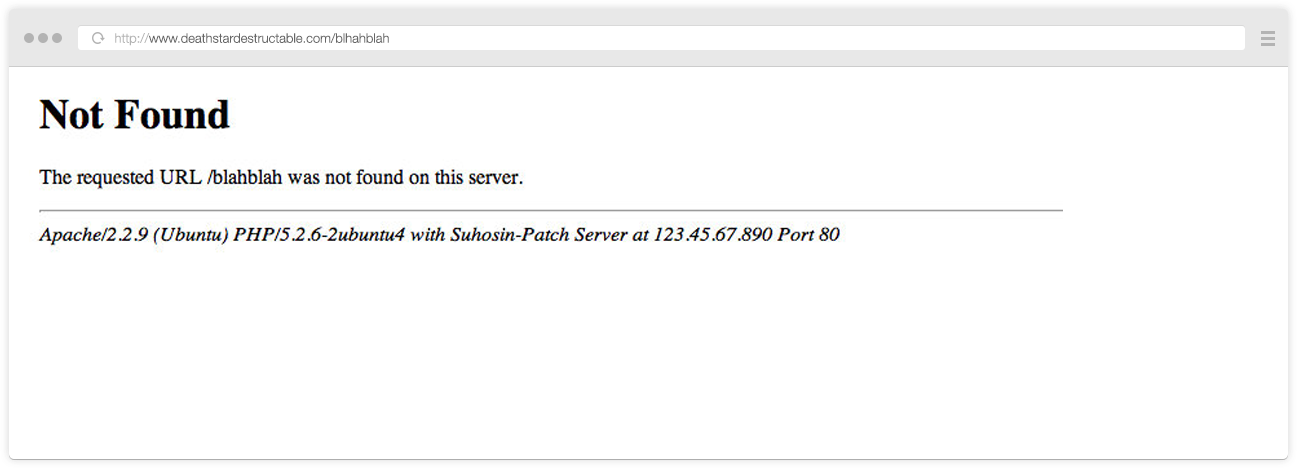
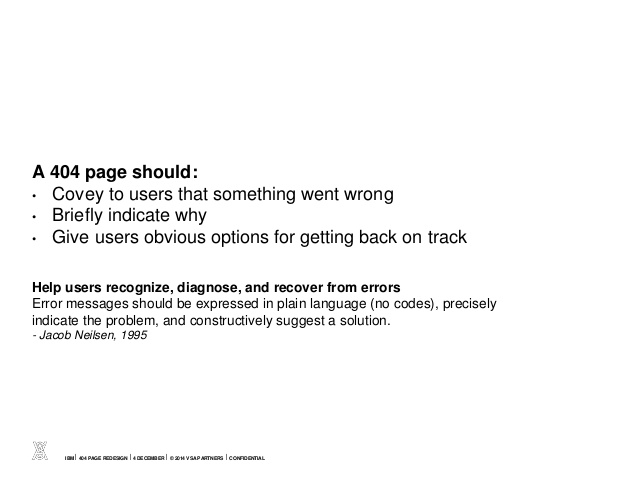
3. Usa lenguaje humano para explicar qué pasó – Primero muestras un error. Después usas términos técnicos y códigos para explicar la situación. ¿Al menos deseas que el usuario esté en tu sitio?
Mira, a nadie le importa que le pasó a ‘tu servidor.’
Usar lenguaje como el de la imagen anterior, sólo ahuyentará a tu visitante.
Un simple título de página como «Página no encontrada» funciona mejor que «error 404,» porque la mayoría de los visitantes no saben nada acerca de tu servidor o del error 404.
Al encontrar un mensaje lleno de lenguaje técnico, se frustrarán más y darán clic en el botón ‘atrás’ inmediatamente.
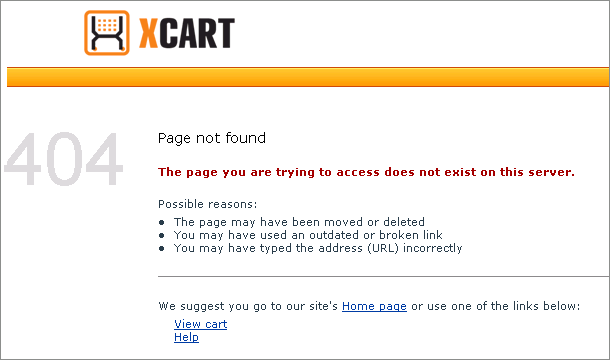
La página de error 404 de The X-Cart tiene un título simple ‘Página no encontrada.’
¿Notaste otro aspecto en la página anterior?
Da ‘posibles razones’ por las que encontraste el error.
Esto funciona porque los humanos son seres curiosos. Al explicar el porqué y proponer una solución, motivas al usuario a que emprenda acciones correctivas.
También recuerda no culpar al visitante por el error.
Lo sé.
Existe la posibilidad de que el usuario haya introducido mal la URL. O, quizá, fue un redireccionamiento fallido.
Pero es mejor usar términos como «quizá se debe a» o «posiblemente», en lugar de culpar a la gente. Sé amable y servicial con tus usuarios.
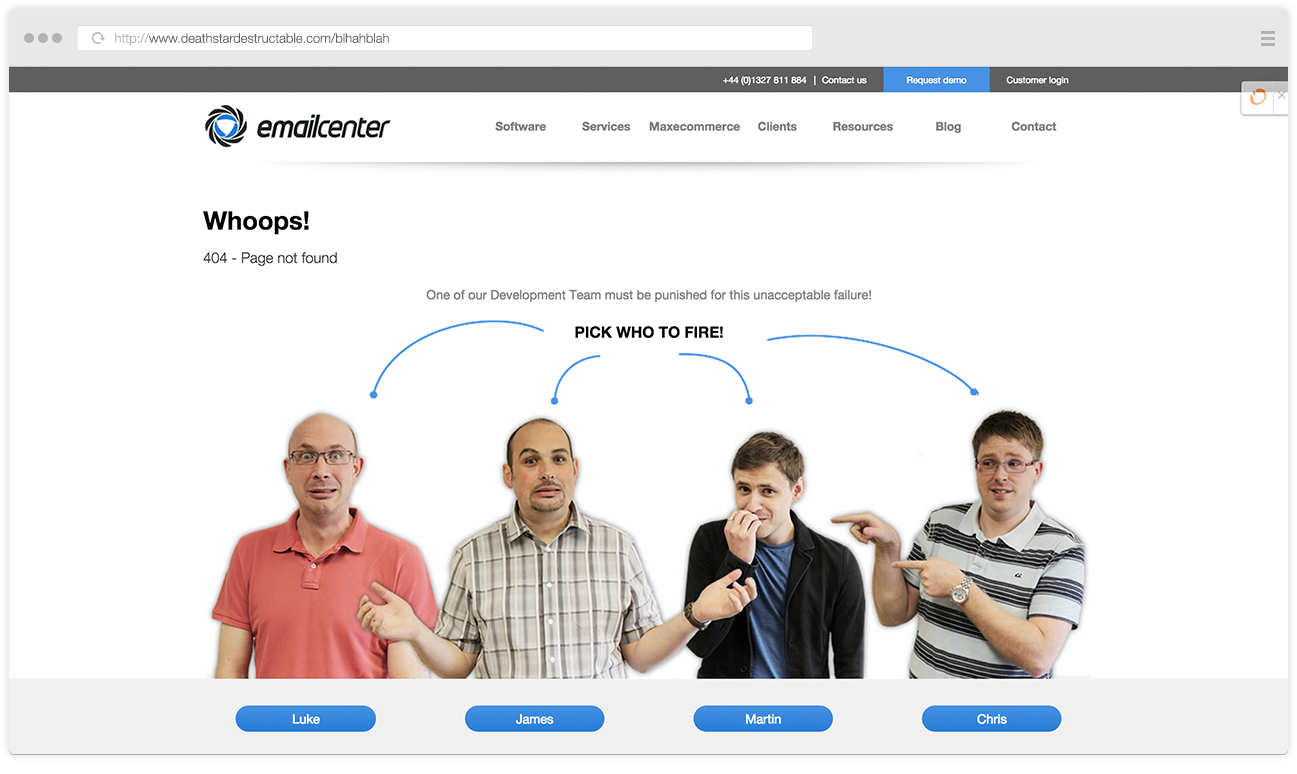
Mira cómo Email Center UK ha llenado de personalidad su página de error 404. No sólo aceptan un error de sus programadores, te piden ‘escoger a quién despedir.’
¿No sientes que los quieres perdonar?
4. Permite que el usuario se ponga en contacto contigo – Internet consiste en la participación de tu comunidad. Al ofrecerle al usuario la posibilidad de informar de un error, les das poder y se sienten bien al contribuir con la mejora de tu sitio.
¿Entonces cómo haces que un visitante te informe del error?
Proporcionas un formulario de contacto o la cuenta de correo electrónico de tu equipo de soporte.
También puedes solicitar que incluyan la página de la que vinieron en el mensaje. De esta manera estarás en una mejor posición para arreglar el error.
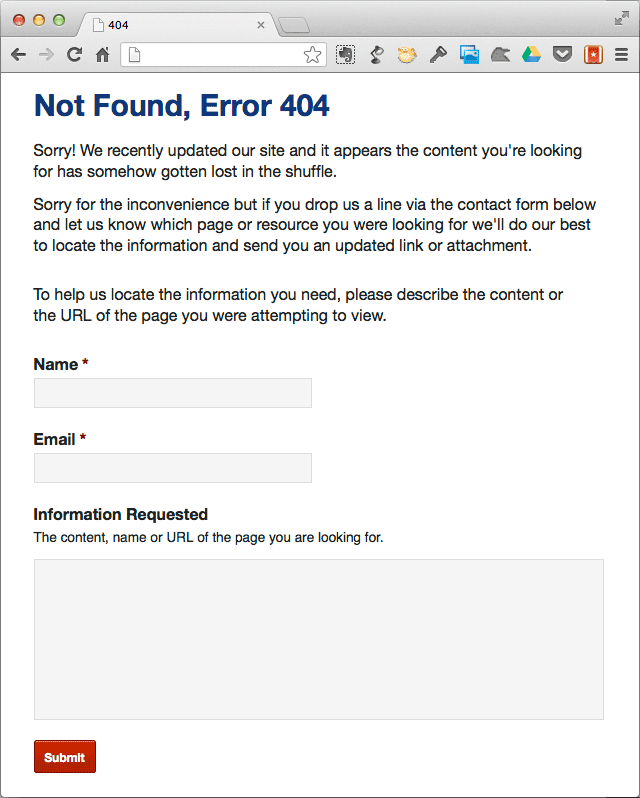
Ben Cook implementó un sencill formulario de contacto en una página de error 404 durante la reconstrucción y relanzamiento del sitio web de un cliente.
¿Obtuvo alguna respuesta?
Sí, muchos emails solicitando información que no llegó al nuevo sitio.
5. Traduce la página en varios idiomas – El marketing se trata de hablarle al usuario en la forma que prefiere y en el idioma que usa. ¿Verdad?
Si tu sitio web es multilingüe, entonces deberías traducir una página de error 404. También deberías dirigirlos a la versión preferida de tu página en el idioma que elijan.
A la gente le gusta hablar su idioma nativo. Al traducir tu página de error 404, tus visitantes conectarán mejor con tu marca y tu sitio web.
David Hell Man es un excelente ejemplo de una página de error 404 en otro idioma.
6. Ofréceles la oportunidad de unirse a tu lista de mailing o a usar tu producto – Sí, incluso puedes convertir a esos visitantes. Sólo se trata de dirigir al usuario a hacer lo que quieres que haga.
¿Y qué mejor que convertir una mala experiencia en una positiva y beneficiosa?
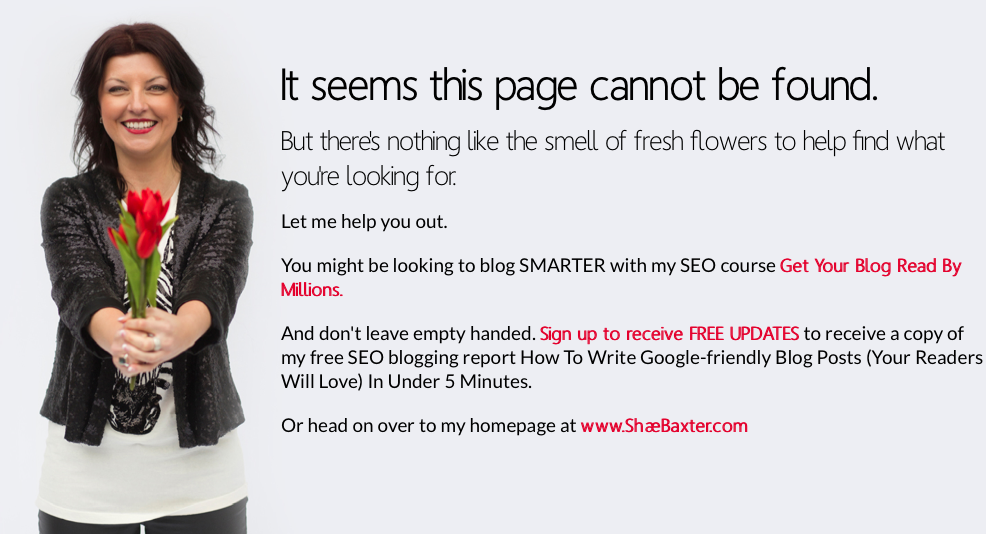
Shae Baxter hace que los usuarios que encuentren una página 404 no se vayan nos las manos vacías. Les ofrece registrarse para obtener actualizaciones gratuitas.
Aquí hay un tutorial de Josh Bayless sobre cómo capturar leads de tu página de error 404.
[youtube https://www.youtube.com/watch?v=yRGuAwBIRig]
Ya te mostré cómo Ballard Designs recomendó productos en su página de error 404 para incrementar sus conversiones.
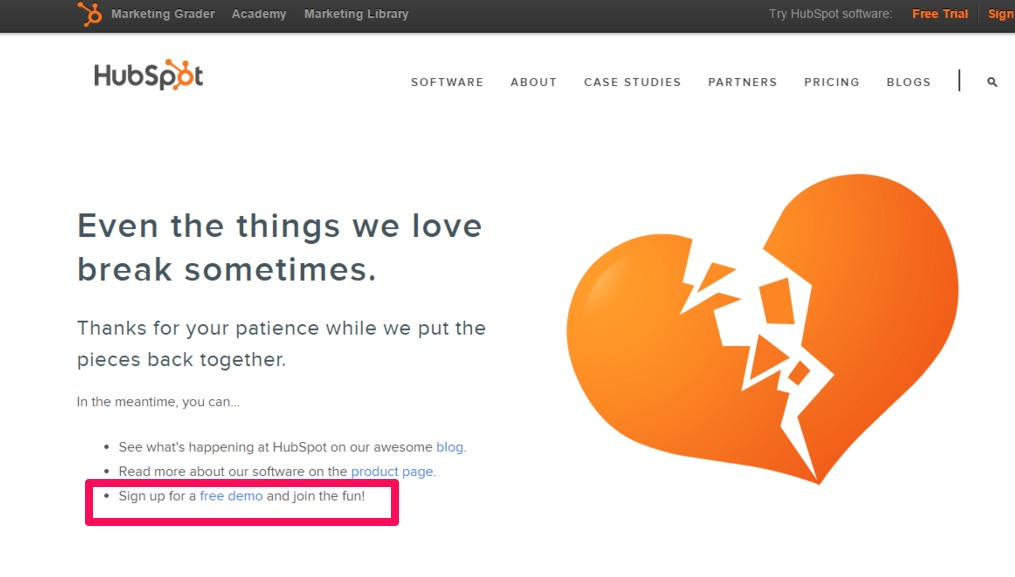
De forma similar, HubSpot le ofrece a sus usuarios la oportunidad de ‘registrarse para una demo gratuita’ de su página de error 404. Las otras dos opciones aparte de la demo gratuita, también están orientadas a las metas de conversión de HubSpot.
12 brillantes ejemplos de páginas de Error 404
A esta altura ya estás equipado con la información más necesaria para crear páginas de error 404. Explicaré los aspectos técnicos para configurar tu página más adelante.
Pero primero, quiero mostrarte 12 de páginas de error 404 destacadas. Antes de mostrarte la página, enunciaré las características que la hacen única.
Ojalá la creatividad te llegue de golpe después de revisar estas páginas.
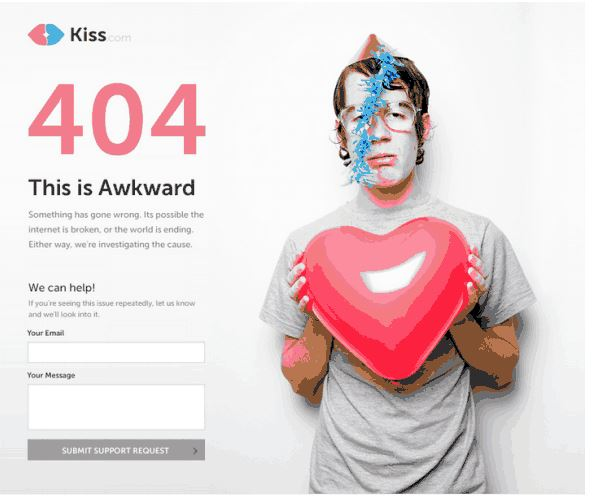
1. Kiss
El sitio de citas añade una pizca de personalidad a su página de error. Ellos aceptan el error (llamándolo embarazoso), sienten el dolor del visitante y ofrecen ayuda.
¿Y qué mejor manera de ser servicial que pedirle al usuario que envie un mensaje de soporte para resolver el problema?
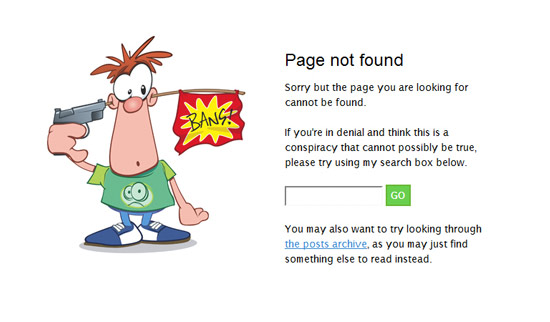
2. Jamie Huskisson
Le da un giro cómico, refiriéndose a la página no encontrada como ‘conspiración’ y una una bonita caricatura para expresar sorpresa.
Más adelante, se te presentan dos opciones – una caja de búsqueda para encontrar información relevante o un enlace a los archivos de blog para que leas contenido escrito por Jamie.
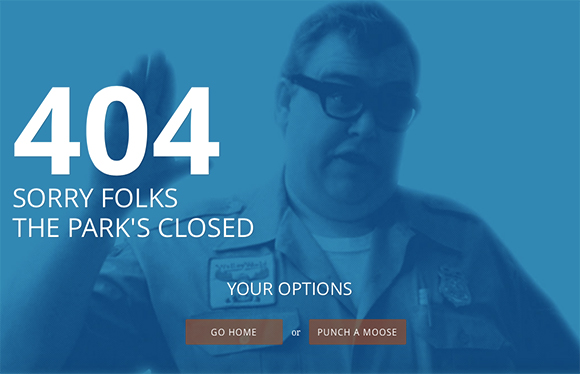
3. Centresource
Son una agencia interactiva que desarrolla aplicaciones, páginas web y vídeos. Tienen una graciosa página de error 404 que reconoce su fallo.
Después, ofrece dos opciones – regresar a la página de inicio o golpear a un alce.
En realidad llegas a golpear un alce al dar clic en la segunda opción. El diseño minimalista con un elemento de comedia lleva a los visitantes de vuelta a la página de inicio.
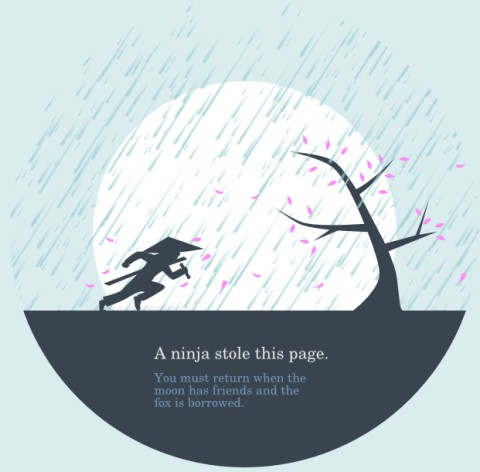
4. Huwshimi
La compañía Australiana de diseño tiene un retrato heroico en su página de error: Un ninja robó esta página.
Su solicitud para regresar a la página de inicio es igualmente cautivadora – «debes regresar cuando la luna tenga amigos y el zorro sea prestado».
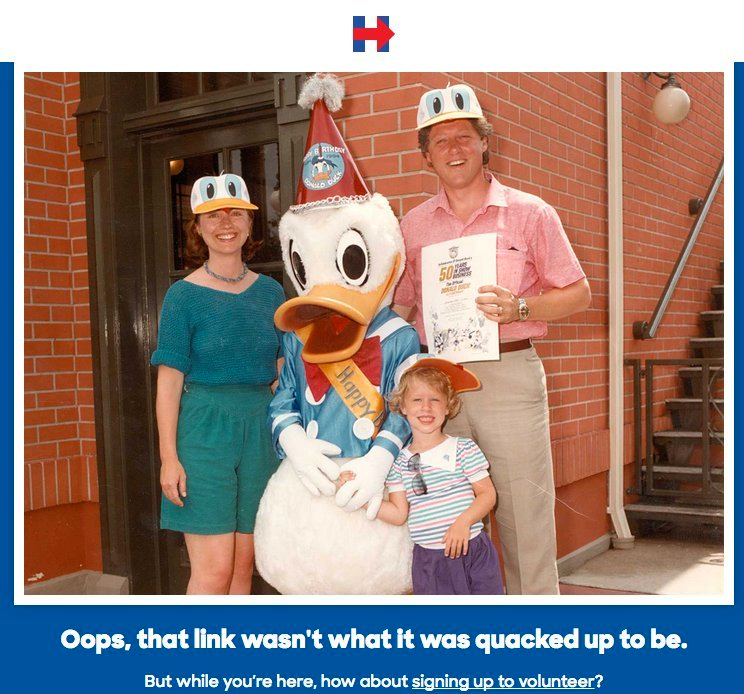
5. Hillary Clinton
La página web de la política tiene una página de error que te dará mucha risa (al estilo Pato Donald).
Incluso fue reconocida por Huffington Post por llevar juegos de palabras a través de su página web.
Después de mostrar una imagen feliz, Hilary te motiva a registrarte como voluntario.
Ahora, esa es una forma original de orientar los visitantes de tu sitio a tus metas, ¿o no?
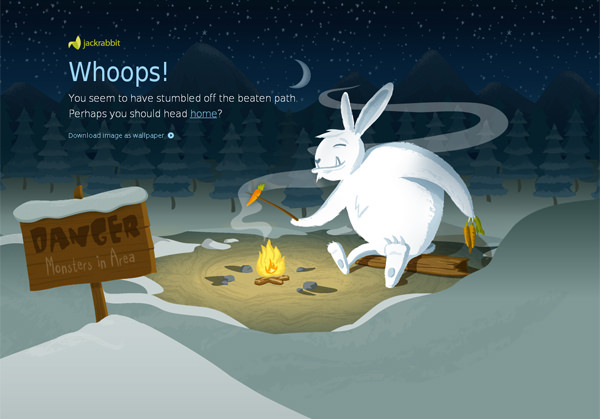
6. Jackrabbit Design
Otro brillante concepto de una compañía de diseño. Jackrabbit indica ‘peligro’ en su página de error y le dice al usuario que ha sido desviado de la pista. También tiene un gracioso conejo para conectar contigo.
Y finalmente, te ofrece dos opciones – regresar a la página de inicio (la normal), o descargar la imagen de fondo como fondo de pantalla en la resolución que elijas.
¿No es hermoso cómo un usuario puede obtener utilidad incluso de una página de error?
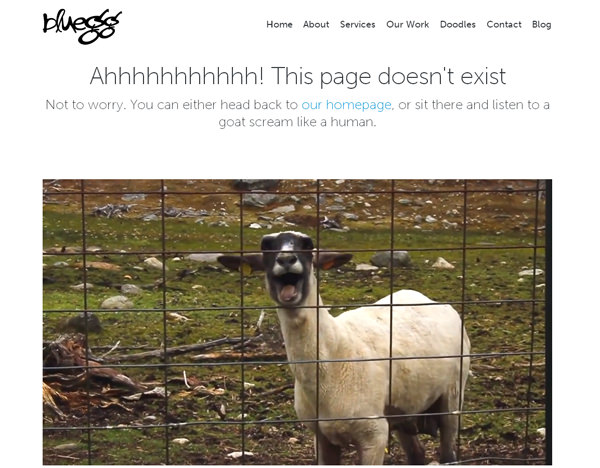
7. Bluegg
Son una agencia de branding basada en Reino Unido y su página de error es súper graciosa.
No es minimalista. Tienen muchos enlaces de navegación en la parte superior y detalles de contacto a pie de página.
Pero, tan pronto llegues a la página 404 en su sitio – eres saludado por una cabra gritando como un humano.
Claramente comunican el error – “¡Ahhhhhhhhhhh! Esta página no existe.” Entonces el video de la cabra gritando se reproduce automáticamente una y otra vez, hasta que regreses a su página de inicio (o pauses el vídeo).
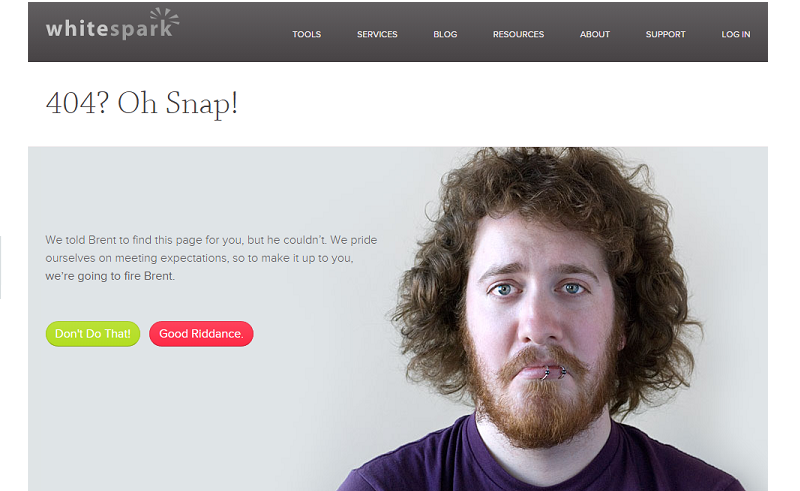
8. Whitespark
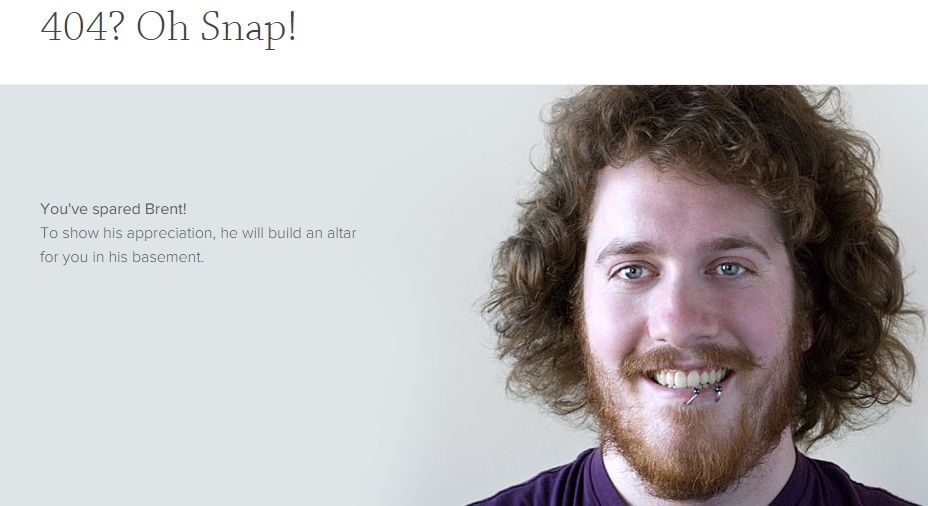
Esta compañía de SEO tiene una página de error interactiva. Quieren recompensarte al darte el poder de despedir a Brent quien era responsable de encontrar la página de error por ti, pero no pudo hacerlo.
El primer CTA es el botón verde – ‘No lo hagan’ y se mostrará un Brent feliz por perdonarlo y un mensaje de que él te construirá un altar.
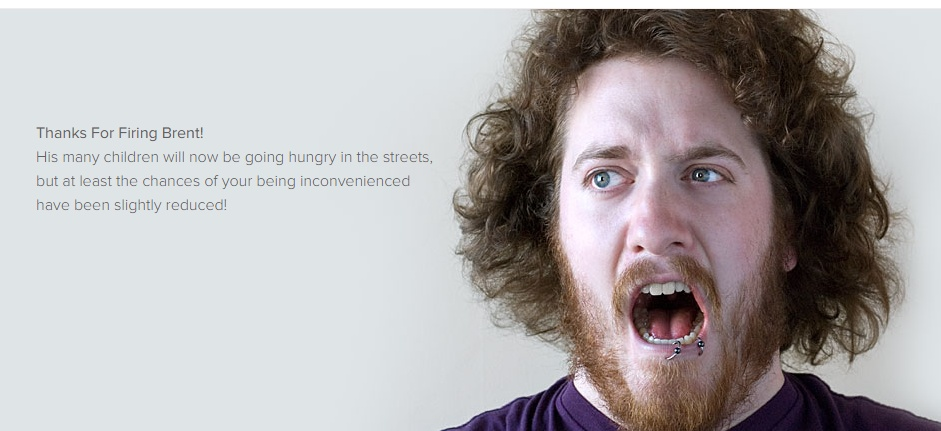
También puedes dar clic en el CTA rojo ‘Bien hecho’ y despedir a Brent.
Al dar clic en este botón verás a un Brent afligido y se te mostrará un mensaje diciendo que los muchos hijos de Brent pasarán hambre en las calles.
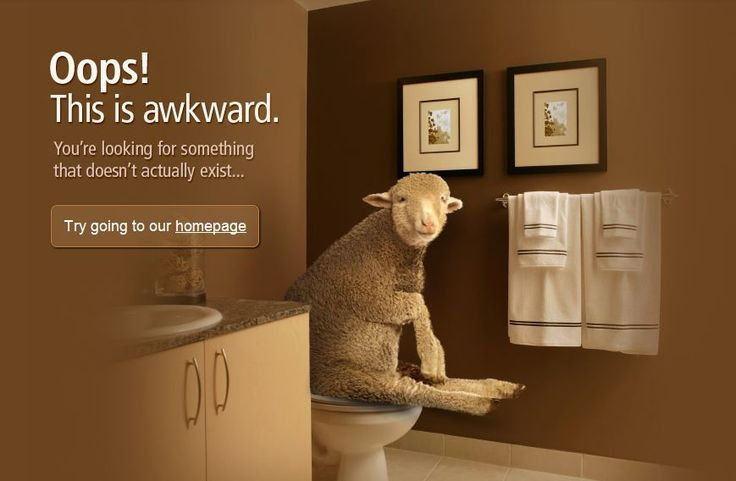
9. Apartment Home Living
¿Te gustaría ver a una oveja en el baño?
Tan sólo imaginar eso es gracioso, ¿no?
Esa es la imagen que esta página de búsqueda de inmuebles usa en su página de error.
Y después de reconocer que la página no existe, llevan a los visitantes de vuelta a la página de inicio.
Existe la posibilidad de que le muestres esa graciosa página a tus amigos.
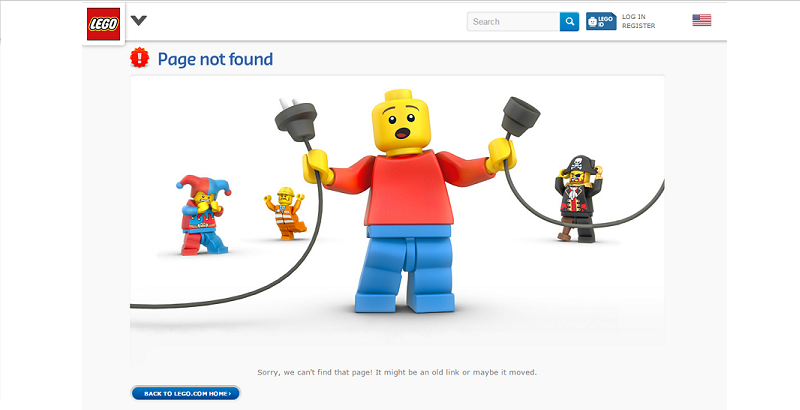
10. Lego
El fabricante de juguetes usa sus propios personajes populares para conectar con su audiencia. Hacen una broma acerca del enlace roto que resuene con fans de Lego.
Y en la parte inferior izquierda ofrecen un enlace de vuelta a la página de inicio.
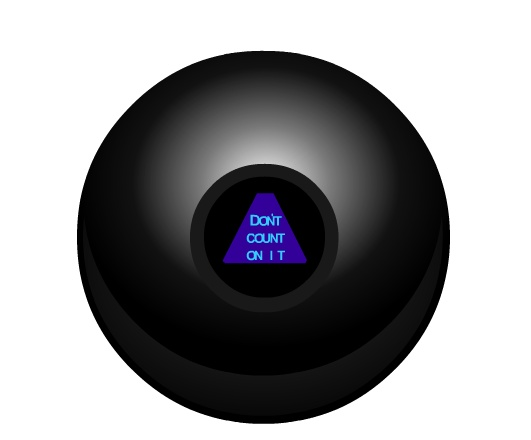
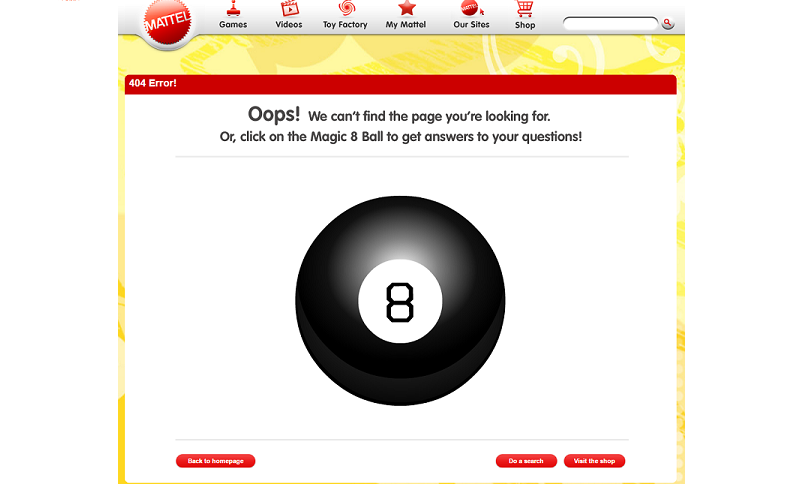
11. Mattel
Otra compañía de juguetes con una mejor y más interactiva página de error 404.
Primero, verás el mensaje típico de que tu página solicitada no puede ser encontrada.
Pero, para hacer que permanezcas en su sitio, te ofrecen una bola mágica 8 animada para responder tus preguntas.
Después de que pienses en una pregunta, puedes dar clic en la bola para obtener una respuesta.
Si eres curioso y te gusta divertirte, pasarás al menos un par de minutos en esta página.
Aparte de la bola mágica 8, Mattel tiene 3 enlaces en el pie de página. Puedes regresar a la página de inicio, buscar la página web o visitar la tienda de Mattel.
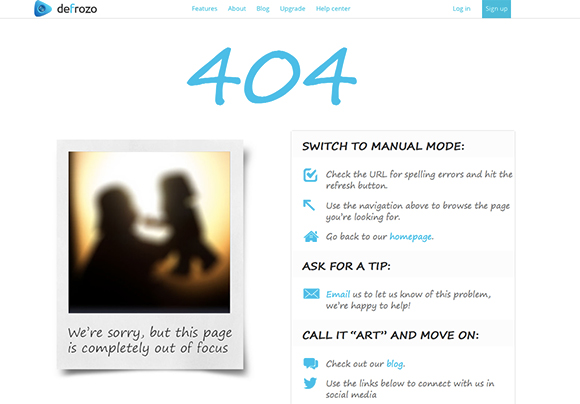
12. Defrozo
Este es un sitio web para que fotógrafos manejen su flujo de trabajo y negocios. Su página de error tiene unas características geniales.
Lo primero es que habla con el lenguaje de la audiencia: «la página está fuera de foco».
Después, se presentan todas las posibles opciones. Puedes manualmente revisar la URL, buscar en el sitio usando la barra de navegación o regresar a la página de inicio.
O puedes enviar un email al equipo de Defrozo para que resuelvan el problema.
Finalmente, también te ofrece la opción de simplemente irte de la página de error hacia el blog o redes sociales.
3 métodos para crear una página de error 404 personalizada
Como lo mencioné antes, necesitas modificar tu archivo .htaccess para configurar una página de error 404.
Es intimidatorio para la mayoría de los bloggers ejecutar operaciones tan técnicas. Y debería serlo, porque podrías dañar tu sitio al cometer el más mínimo error.
A mí no me gusta mucho jugar con los aspectos técnicos de mi página web. Entonces, antes de que te muestre la parte técnica, quiero mostrarte dos maneras más sencillas para crear una página de error 404 sin programar.
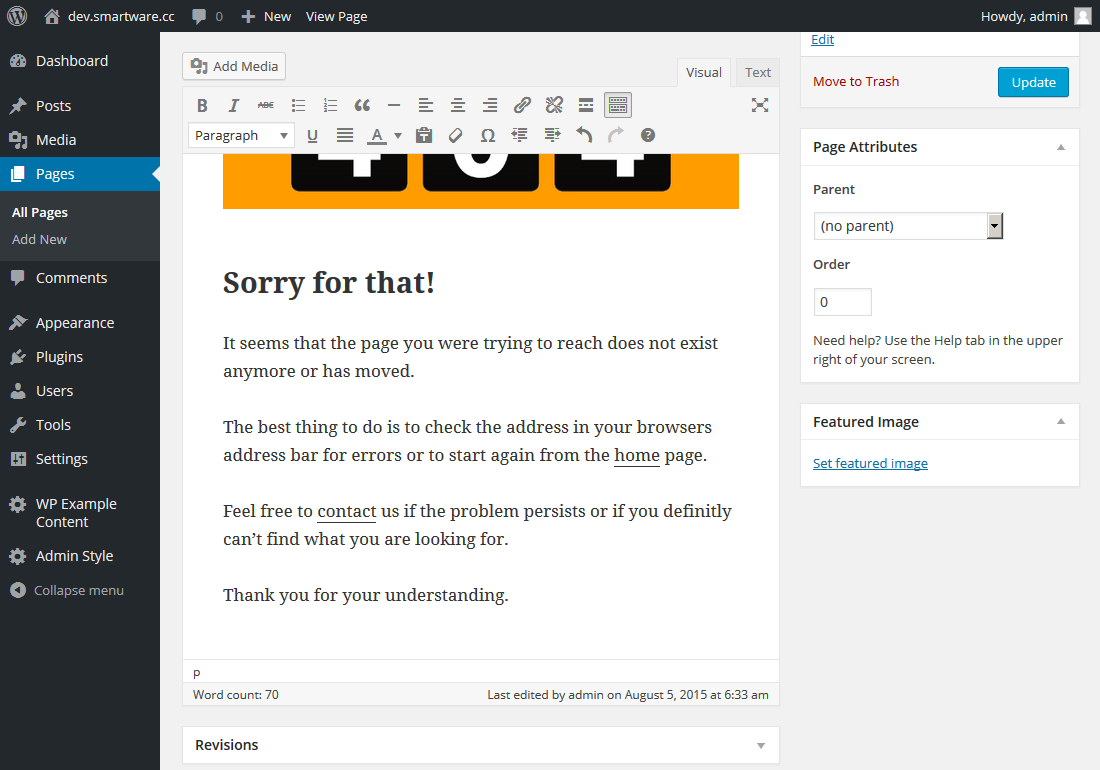
1. Usa el Plugin de Página 404 de WordPress – Eres afortunado si tienes tu blog en WordPress. Hay muchos poderosos plugins que te pueden ayudar fácilmente a implementar características avanzadas en tu sitio.
Para crear una página de error 404 puedes usar el plugin llamado 404 Page.
Aquí hay una introducción en vídeo del plugin.
[youtube https://www.youtube.com/watch?v=VTL07Lf0IsY]
Como puedes ver, es fácil de configurar independiente de tu tema de WordPress. Sólo necesitas elegir la página que quieres mostrar como tu página 404 (en la sección de ajustes).
La mejor parte es que no crea solicitudes adicionales al servidor, en lugar de eso hace uso del manejo de errores 404 de WordPress.
2. Contrata a un programador freelance – Los plugins pueden ser tremendamente útiles en las etapas tempranas de tu página.
Pero, conforme progreses, tu branding y dar una buena imagen a tu audiencia, se convierten en algo más importante.
Un plugin genérico para compartir en redes sociales o incluso un tema premium de WordPress puede no ser suficiente. Es por eso que tengo botones personalizados para compartir en redes sociales en NeilPatel.com
Invierte en la contratación de programadores con talento en sitios freelance como UpWork y Freelancer. Publica un requerimiento con tantos detalles como te sea posible. Debes tener un presupuesto decente para atraer a profesionales de alta calidad.
Al dejar las implementaciones técnicas a los profesionales, ahorras tiempo y obtienes tranquilidad.
3. Configurar una página de error 404 via .htaccess – Si te sientes cómodo haciendo cambios en tu sitio y archivos del servidor, entonces puedes optar por esto.
Asegúrate de guardar un back-up de tus archivos antes de hacer cualquier cambio.
Si estás en un servidor apache, necesitarás apuntar el servidor a la página de error al editar el archivo .htaccess después de subir tu página de error al servidor.
Aquí hay un video tutorial por Ralph para ayudarte a crear una página de error 404 personalizada y subirla a tu sitio apuntando el servidor a la página.
[youtube https://www.youtube.com/watch?v=l-YJlu4CpYU]
Ya te comenté acerca de los elementos que debes tener en tus páginas de error 404 (navegación, barras de búsqueda, artículos populares, registro de emailings, etc.) Sólo escoge un par de los elementos más importantes que se adapten a tu sitio y mantén un look minimalista.
Si estás llevando tu sitio en un IIS o servidor con información de internet, puedes seguir las instrucciones en este artículo.
¿Tienes tu sitio montado en WordPress?
Muchos temas en WordPress están equipados con un archivo 404.php (plantilla 404 personalizada).
Puedes editarlos en un editor de texto y editar el mensaje de error que se muestra.
En el video tutorial a continuación, WebTegrity te muestra cómo personalizar el mensaje al editar tu archivo 404.php.
[youtube https://www.youtube.com/watch?v=YDN47iDc2_0]
Después de subir este documento de error, por favor prueba la página de error 404. Teclea una URL que no exista en tu sitio para cargar la página.
Lo que sea que hagas, por favor nunca optes por estas 4 configuraciones de páginas 404.
3 herramientas para monitorizar enlaces rotos y prevenir páginas de error 404
Puedes configurar elegantes páginas de error 404 para la delicia de tus clientes, pero es mucho mejor emprender una acción correctiva antes de mostrar una página de error a tus visitantes.
Mientras las razones de las páginas 404 son variables, la razón más pertinente, es que haya enlaces rotos. Aquí hay 3 herramientas para monitorizar enlaces rotos en tu sitio web.
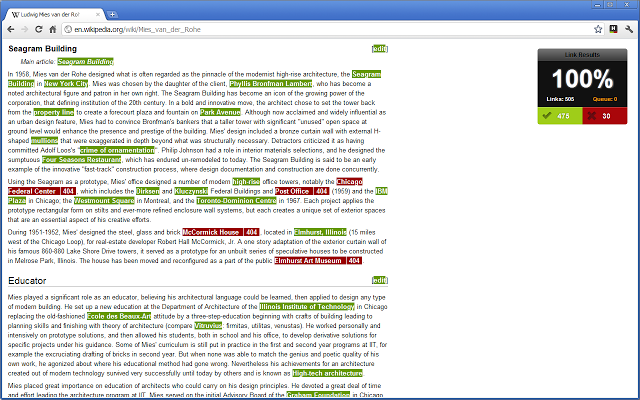
1. La extensión de Chrome Check My Links – Esta es una excelente herramienta usada en la estrategias de broken link building. Analiza una página web, lista el número total de enlaces, encuentra y marca todos los enlaces rotos en rojo.
Lo malo de esta extensión es que no puedes automatizar el chequeo.
Necesitas manualmente ir a la página web que quieras revisar y hacer clic en la extensión.
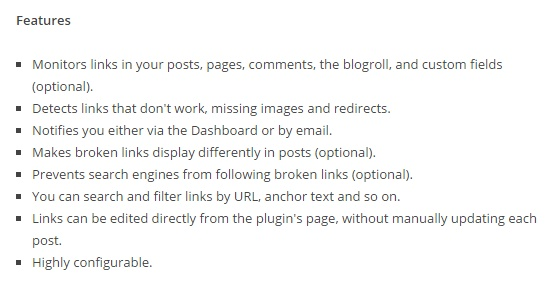
2. Plugin deWordPress Broken Link Checker – Si te gustan las automatizaciones, amarás esta herramienta.
Una vez que lo configures, la herramienta automáticamente monitoriza todos los enlaces en tu sitio web, en tus entradas, páginas, blog, comentarios y más. Aquí hay una lista de sus hábiles características.
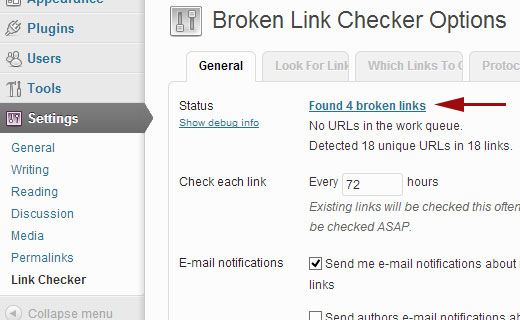
Sólo instala el plugin y ve a Ajustes » Revisor de Enlaces
Verás el número de enlaces rotos encontrados y una opción para elegir la frecuencia con la que quieres monitorizar tu sitio.
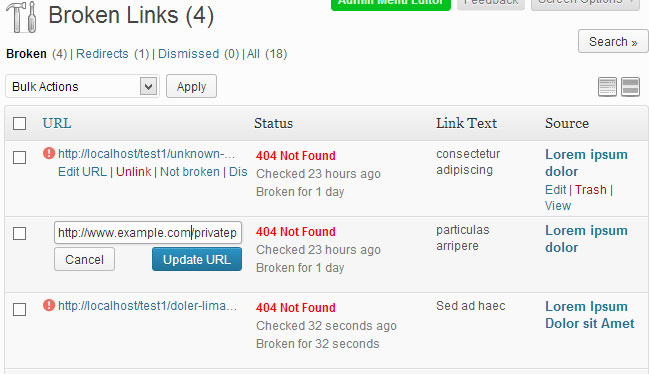
Para una lista más detallada de enlaces rotos en tu sitio, ve a herramientas » Enlaces Rotos.
Los enlaces rotos son presentados con sugerencias de reemplazo y puedes actualizar estos enlaces desde el tablero de la herramienta sin tener que meterte en los artículos (en donde de hecho los enlaces están rotos).
También puedes configurar notificaciones de email cuando nuevos enlaces rotos sean detectados.
3. Google Analytics (GA) – Es una de las herramientas más poderosas para webmasters. Ya conoces sus características para seguir el desempeño de tu sitio y segregar tus fuentes de tráfico.
Pero, ¿sabes que también puede encontrar enlaces rotos en tu sitio web?
Entra a tu cuenta de analytics. Ve a Flujo de Comportamiento » Comportamiento del Sitio » Todas las páginas.
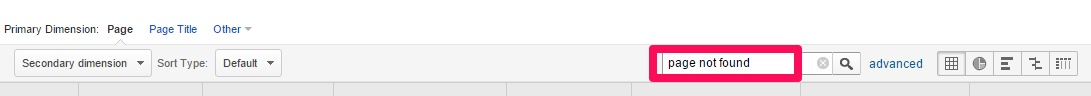
Obtendrás detalles de tráfico de todas tus páginas. Ahora, filtra la página de error 404 al teclear su título («página no encontrada» o algo similar) en la sección en blanco junto a la barra de búsqueda.
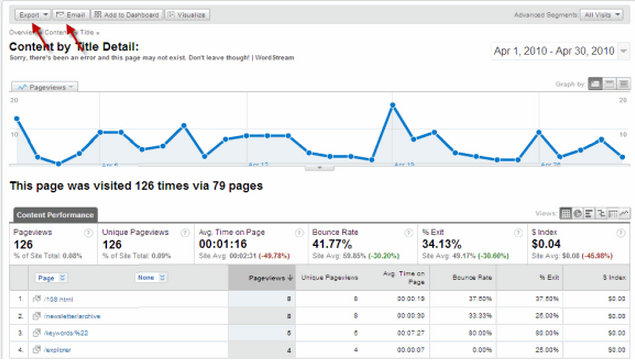
Después haz clic en el título de la página para obtener sus detalles.
WordStream encontró que su página de error 404 fue visitada 126 veces a través de 79 páginas (entre Abril 1 y Abril 30).
Puedes exportar estos detalles de enlaces rotos en una hoja de excel y configurar alertas de email regulares.
Puedes leer este artículo de WordStream de ayuda para analizar los datos de Google Analytics y decidir cómo redirigir tus páginas.
Conclusión
Los enlaces rotos restringen el flujo de información en tu sitio web. Si no los monitorizas y eliminas regularmente, puedes tener una caída de tu tráfico de búsqueda.
Es común para un sitio web grande tener 10 nuevos enlaces rotos cada día. Así que, si no puedes arreglar todos los enlaces rotos en tu página (lo cual es inevitable), las páginas de error 404 personalizadas son tu mejor solución.
Configurar una página de error 404 graciosa/divertida te puede ayudar a retener a un usuario que haya tecleado mal la URL o haya dado clic en una página no actualizada de los resultados de búsqueda. Incluso puedes convertir a este visitante en un suscriptor de email u ofrecerle tus productos.
Para mejorar la experiencia de usuario, puedes incluir este código en tu mensaje de error.
<div id=»wb404″/>
https://archive.org/web/wb404.js
Si wayback machine tiene una copia de tu página en su archivo web, tu página no morirá. El usuario tendrá la opción para ver la versión archivada.
¿Qué herramientas usas para arreglar enlaces rotos y crear páginas de error 404 personalizadas? ¿Has configurado una página de error 404 personalizada y experimentado un incremento en tus conversiones?




















































Comentarios (0)