Suas landing pages precisam ser compatíveis com dispositivos móveis.
Landing pages mobile não são mais coisas “legais de ter”. Elas são imprescindíveis.
Mas de acordo com os últimos benchmarks do Google, a maioria das empresas ainda não estão entendendo isso.
E não entender isso pode levar à perda de muitos negócios.
Aliás, você deve na verdade dar prioridade para suas landing pages mobile.
Tem uma chance de que elas vão receber mais tráfego e acabar ainda mais importantes do que a versão do navegador do desktop.
O crescimento da utilização de dispositivos móveis aconteceu rápido, até mesmo para os “anos da internet”. Mas para donos de negócio, isso é extremamente importante.
Seja os seus objetivos chamadas telefônicas, cadastros em e-mail ou praticamente qualquer outra coisa, uma ótima landing page construída com os dispositivos móveis em mente faz uma total diferença.
Você não pode arriscar ter uma landing page mobile que não performa bem.
Felizmente, existem algumas maneiras de garantir que a sua landing page mobile esteja atualizada e preparada para gerar conversões.
E já que eu aposto que as conversões são importantes para você, vamos ver como organizar incríveis landing pages mobile para dar conta do recado.
O crescimento do mobile: por que as landing pages somente para desktop não funcionam mais
Então, porque mobile é tão importante? Por que os profissionais de blog como eu continuam falando sobre isso?
Porque o mobile agora é a maneira número um pela qual as pessoas acessam a internet!
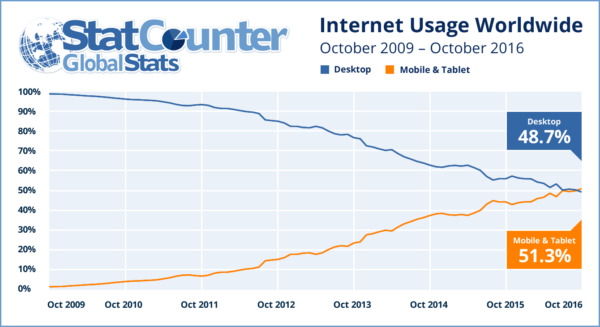
Mestres do marketing previram isso muito antes em 2010, mas o mobile ultrapassou o uso de desktop apenas recentemente em outubro de 2016.
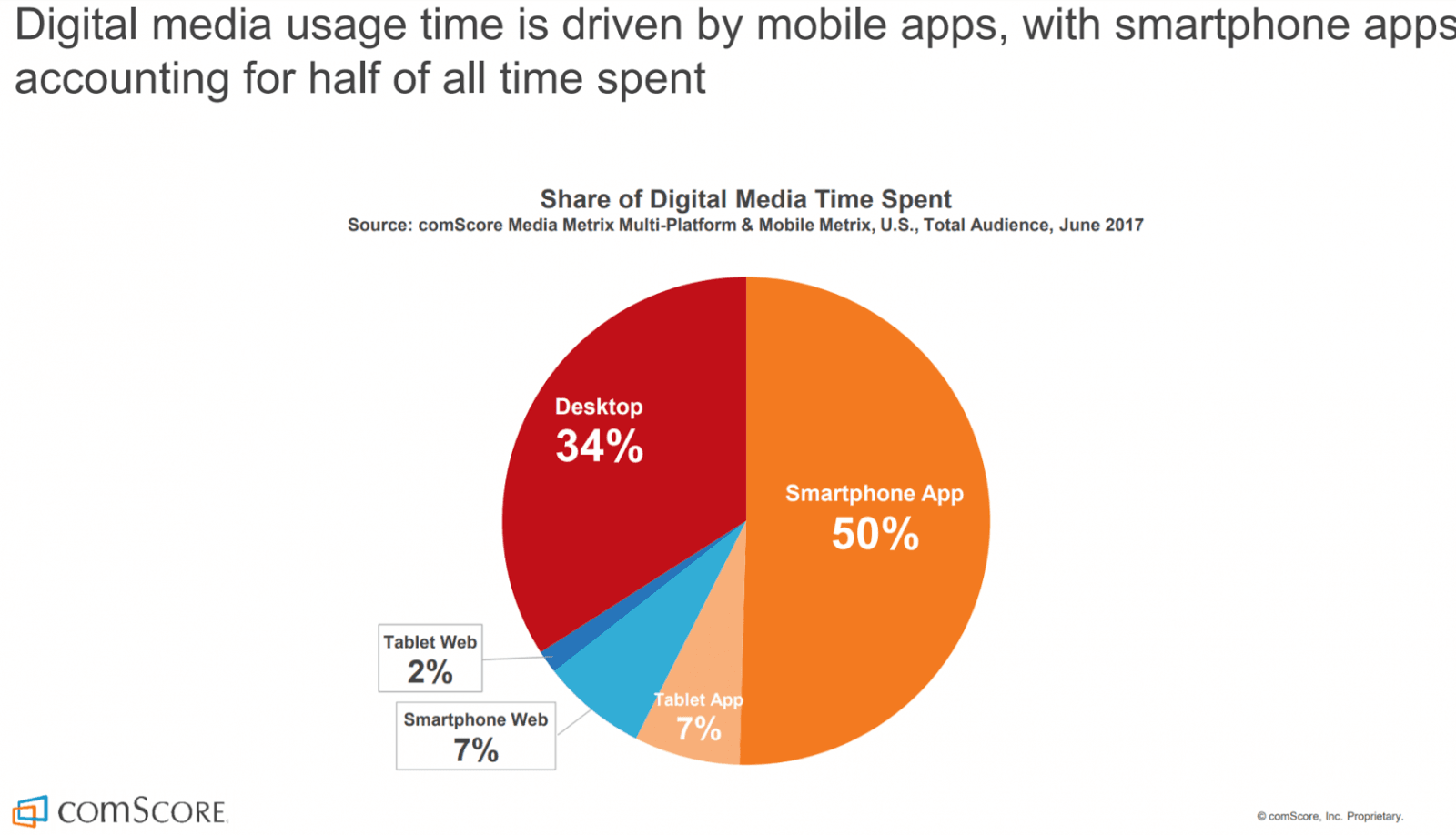
E em novembro de 2016, a navegação em smartphones mobile e em tablets foram responsáveis por 51.3% da navegação da internet.
Todos os sinais demonstram que o mobile veio para ficar.
Aliás, ele está agora como prioridade para o web design e para o marketing digital.
E isso nos traz ao problema de landing pages mobile que performam mal.
Muitas pessoas vão clicar nas suas landing pages em um celular ou tablet, não em um notebook ou computador de mesa.
Aliás, há uma boa chance de que isso se aplica à maioria dos seus potenciais clientes.
Pense nisso: quantas vezes você seguiu um link de um anúncio ou de uma pesquisa do Google no seu celular e depois saiu porque não carregou rápido demais?
Se não saiu, você tem mais paciência do que muitos.
E o quão frequentemente você está usando um celular para navegar?
Provavelmente muitas vezes. Aliás, 80% das pessoas que usam internet também possuem um smartphone.
Talvez você esteja até mesmo no seu celular a maior parte do tempo, principalmente quando não está no trabalho.
Se estiver, você não está sozinho.
A utilização dos dispositivos móveis está aumentando todo santo dia.
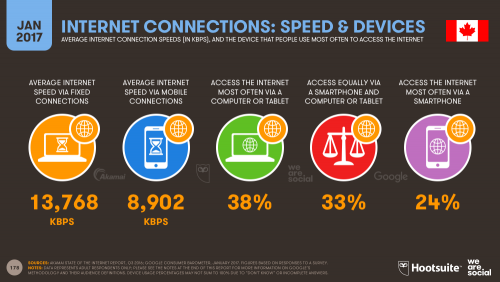
Dê uma olhada nessas estatísticas:
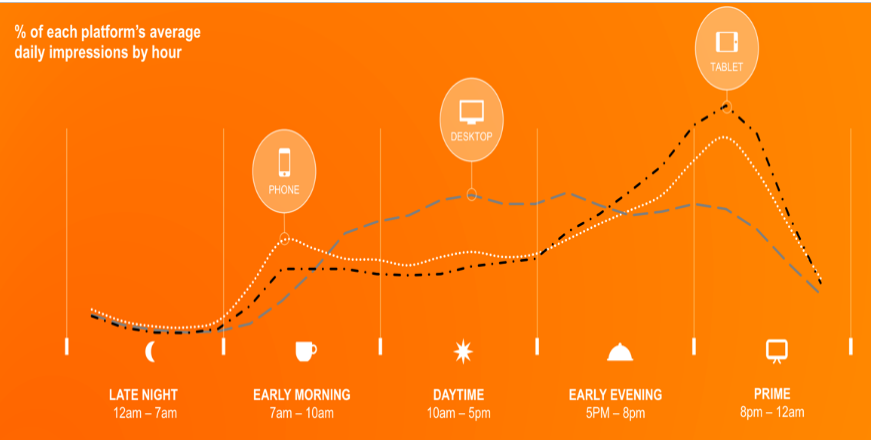
O tráfego nos dispositivos móveis aumenta após o horário de trabalho.
E você pode corretamente esperar mais tráfego fora dos horários de trabalho, quando as pessoas não estão conduzindo negócios.
Então faz sentido que muito do seu tráfego provavelmente está mudando para utilização mobile.
No final das contas, os dispositivos móveis passaram de luxúria a necessidade durante os últimos 10 anos.
Eles são convenientes, acessíveis e mais importantemente, eles estão por todo lugar.
48% dos clientes começam a procurar um assunto ou um produto em um mecanismo de busca mobile, não em um desktop.
Você pode esperar realisticamente que pelo menos 50% do seu tráfego vem de pessoas em dispositivos móveis.
Então nesse ponto, não faz nenhum sentido não abordar praticamente todas as suas atividades de marketing com o dispositivo móvel em mente.
Incluindo é claro, as sua landing pages.
Então como você deve criar landing pages para dispositivos móveis?
Existem diferenças entre o que as pessoas procuram em um celular e em um desktop?
Quais são as funcionalidades essenciais que uma landing page precisa ter para maximizar a conversão entre usuários mobile?
Vamos ver isso.
6 coisas que toda landing page mobile necessita
A criação de uma landing page mobile é mais do que apenas se certificar de que ela é responsiva.
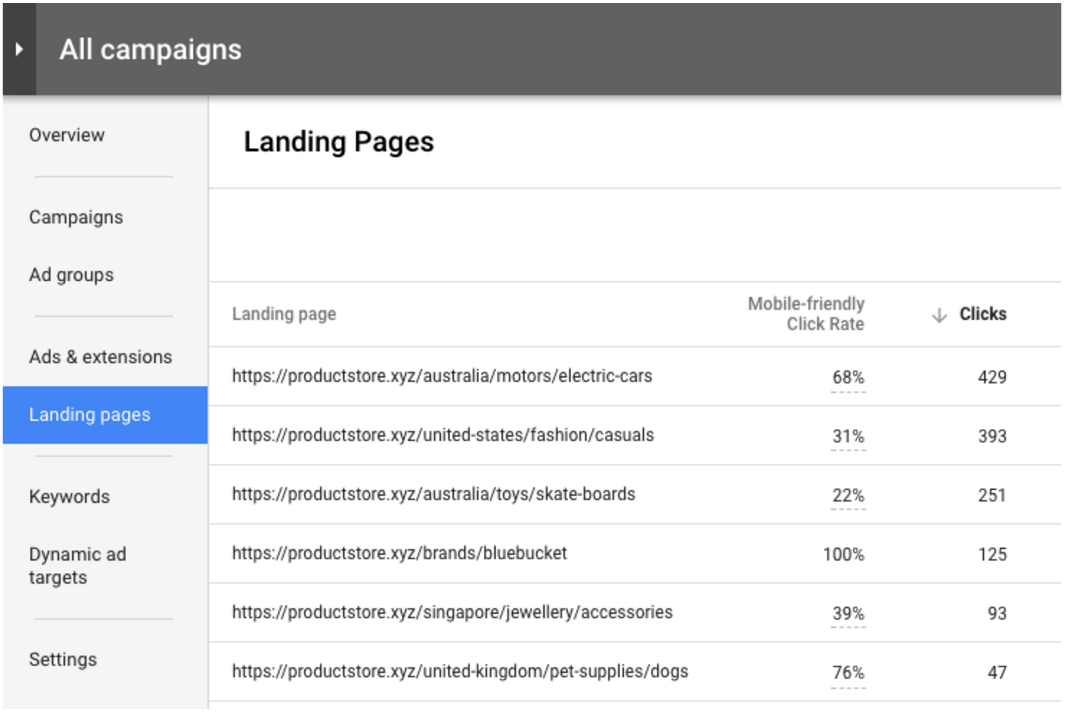
Aliás, o Google recentemente liberou uma ferramenta de avaliação criada especificamente para landing pages.
Landing pages compatíveis com dispositivos móveis são uma grande prioridade do Google.
E por um bom motivo 71% dos usuários mobile saem quando eles clicam em um site desktop que não parece certo em uma tela pequena.
Mas é muito mais do que apenas sair:
Os objetivos e comportamento das pessoas algumas vezes são um pouco diferentes no telefone delas e no notebook.
Você também está lidando com uma interface de usuário totalmente diferente em um dispositivo que as pessoas usam diferentemente.
Digitar com os seus polegares pode ser um fardo comparado com a digitação fácil em um teclado de notebook.
Também tem menos espaço na tela, afetando o que você pode e não pode encaixar acima da página.
E quando está olhando na landing page de alguém no seu celular, você provavelmente não quer gastar muito tempo nela.
Todas essas coisas afetam o que funciona e o que não funciona para maximizar a sua taxa de conversão entre usuários mobile.
Então quais são as coisas essenciais que você deve ter em mente para criar landing pages mobile?
Aqui está no que focar:
1. Mantenha ela simples.
Existe um grande fator que continua aparecendo várias vezes: simplicidade.
E ela é extremamente importante.
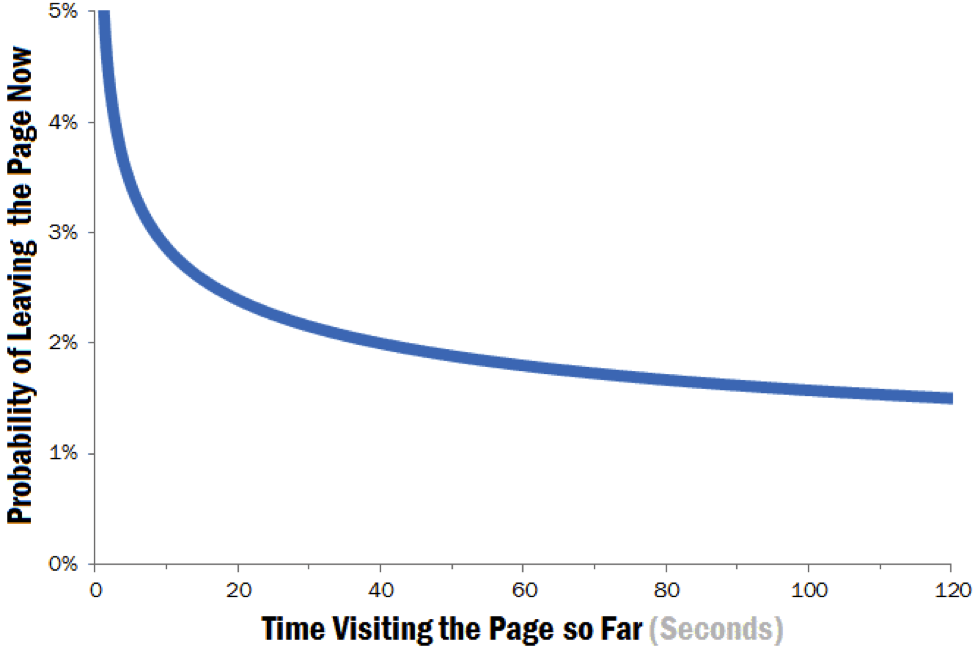
A Nielsen Ratings publicou o gráfico “função de risco” mostrando a probabilidade da saída em correlação com o tempo no site:
Então qual é o ponto principal? E como ele se relaciona com a simplicidade?
Quanto mais as pessoas precisam estar em uma página da web procurando pelo que elas necessitam, mais provável elas ficam de saírem.
As pessoas querem conseguir o que elas estão procurando rapidamente.
Ninguém quer percorrer por um monte de bagunça para chegar no seu formulário de cadastro.
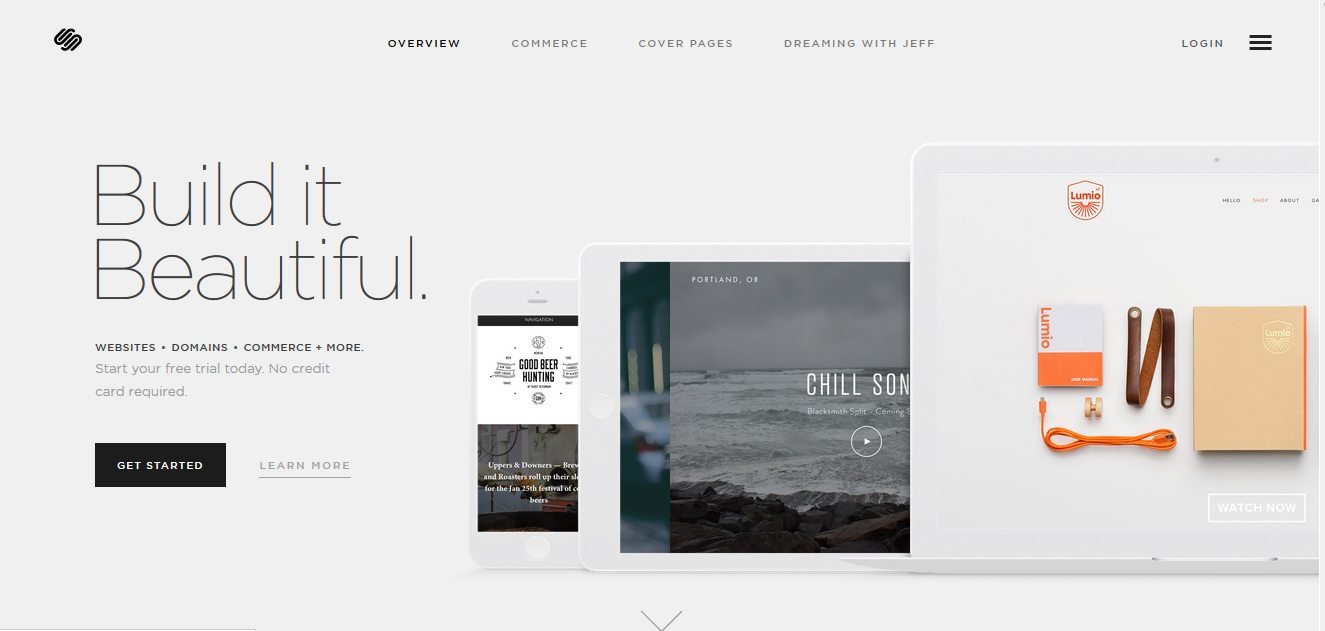
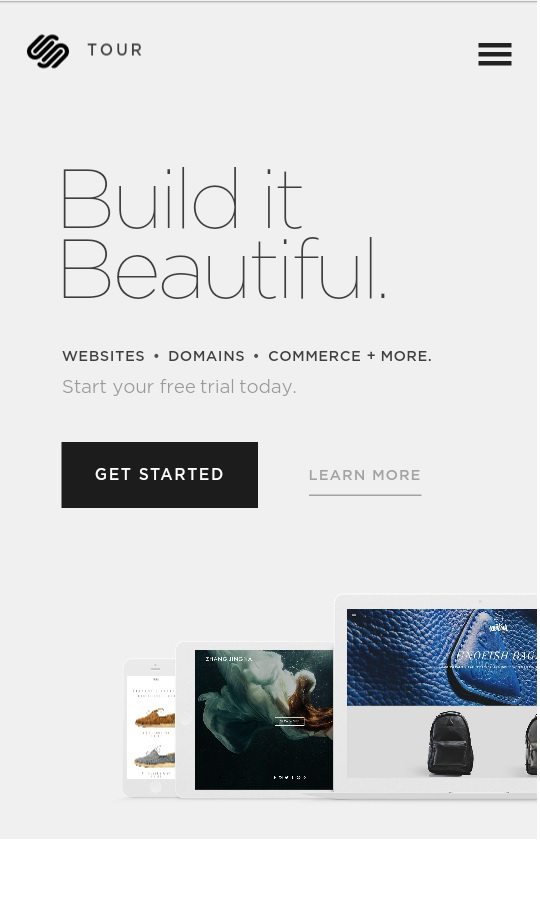
Aqui está um ótimo exemplo da Squarespace de uma landing page de desktop comparada com uma landing page mobile.
Aqui está a landing page de desktop deles:
Ótimo design, minimalista, CTA forte e claro — essa é uma ótima landing page.
Ela é simples e não tem bagunças que poderiam afastar potenciais conversões.
Agora, dê uma olhada na versão mobile:
Então, qual a diferença?
Você vai notar que a versão mobile retira tudo que não precisa absolutamente estar lá.
A versão de desktop já é minimalista, mas a versão mobile remove elementos no topo, como o menu e o botão de login.
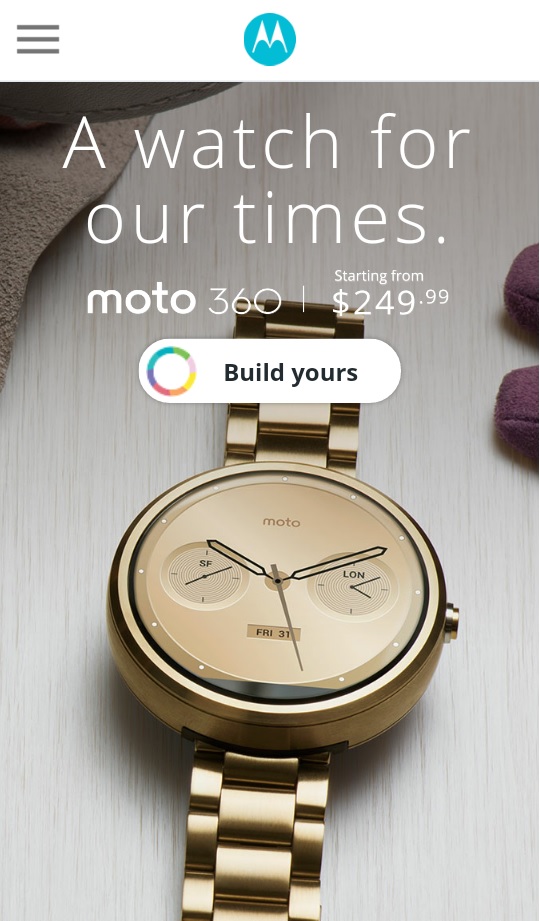
Aqui está outro exemplo de uma landing page mobile excepcional, dessa vez da Motorola:
Quando se trata de landing pages mobile, simplicidade é essencial.
2. Mantenha a copy curta.
Hoje em dia, os posts de blog precisam estar em longo formato para gerar tráfego.
Qualquer coisa com menos de 2,000 palavras tem mais chances de produzir tráfego abaixo da média.
Ao mesmo tempo, você vai encontrar vários conselhos conflitantes vindos de diferentes fontes quando se trata de tamanho de landing page.
Alguns recomendam uma copy extensa, o que significa mais do que 2,000 palavras.
Outros recomendam uma escrita de tamanho moderado.
Por fim, muito disso depende do seu público, o qual você deve sempre manter em mente.
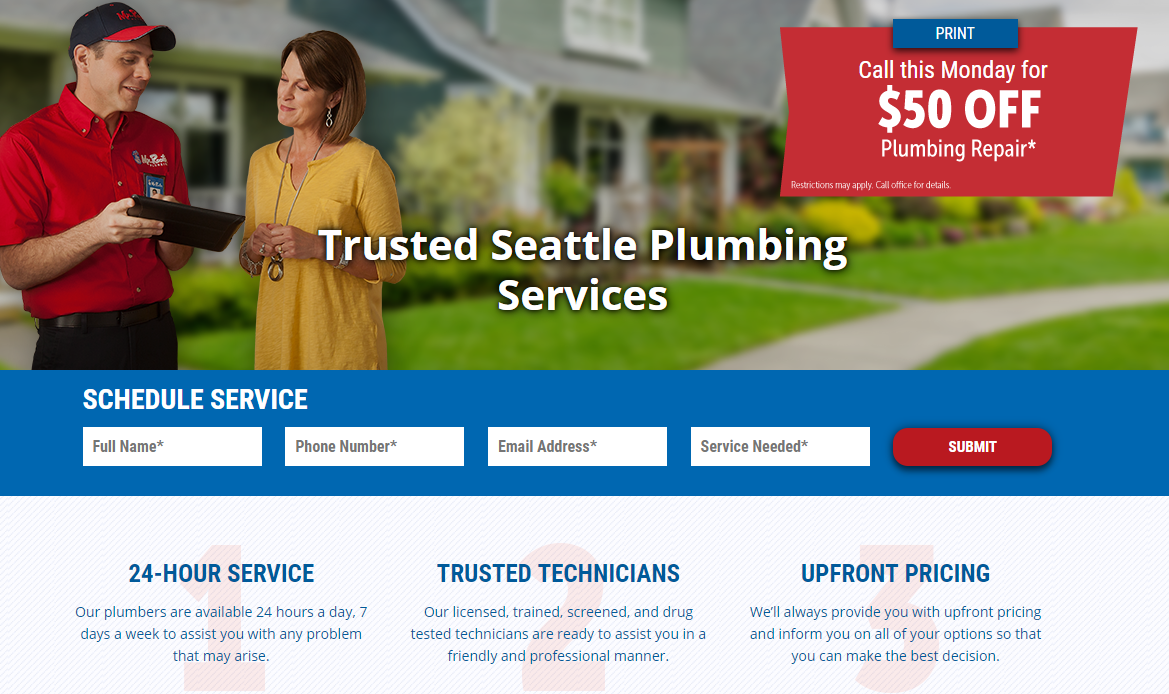
Por exemplo, se as pessoas encontram o seu negócio de encanamento, elas provavelmente estão procurando por uma ajuda instantânea para corrigir uma situação ruim:
Então nesse caso, você deve se certificar de que toda a informação que você precisa está lá, reduzindo qualquer besteira.
Tem outras situações onde uma landing page mobile precisa de um pouco mais de conteúdo.
Simplesmente depende do contexto.
A forma que você compra serviços de encanamento não é a mesma que a forma que você compra um software de contabilidade ou relógios de luxo.
Isso remete a aquele ditado antigo do marketing: “Conheça o seu público”.
Mas como uma regra geral, eu recomendo pegar a abordagem de “menos é mais” para copy de landing pages mobile. Reduza ao essencial.
Faz sentido desde que siga a regra número 1 de manter ela simples.
Eu realmente aumentei as minhas conversões em 13% com a Crazy Egg ao reduzir o conteúdo da minha landing page em 60%.
Então teste isso e veja o que é melhor para o seu público.
Uma forma de fazer isso é com teste A/B, mas falaremos mais sobre isso depois.
3. Use títulos curtos e significativos.
Como a copy da página, os títulos das landing pages mobile devem ser curtos porém impactantes.
Não foque em títulos grandes e “clickbait”.
Isso pode ser um pouco contra-intuitivo, mas nesse caso, o fator mais importante é ser claro e conciso.
O que é necessário nele?
- Torne-o específico. Não seja vago em um título de landing page. Deve ser imediatamente óbvio o que um visitante deve fazer lá.
- Foque em uma coisa desejável. Eu vou falar novamente sobre o conceito de “uma coisa” daqui a pouco. No título, você deve focar apenas em uma proposta de valor essencial. O que uma pessoa recebe ao fazer uma ação na página?
Aqui está um ótimo exemplo da UserTesting, uma plataforma de software para teste de usuários e pesquisa.
Ele é curto e conciso.
Ele tem uma proposta de valor clara.
Não leva muito tempo para ler ele e você entende instantaneamente exatamente o que UserTesting é, o que ele faz e porque você deve se cadastrar e testar.
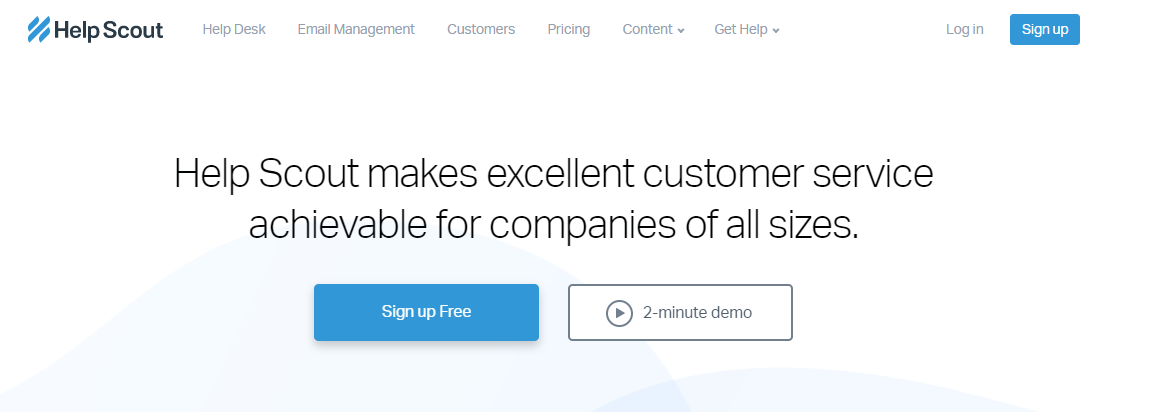
Outro ótimo exemplo de título pode ser encontrado na Help Scout.
Ele é condensado, mas ainda assim te diz exatamente o que eles fazem e como podem te ajudá-lo.
4. Se certifique de que o tempo de carregamento está extremamente rápido.
Se lembra do gráfico de “função de risco” de anteriormente?
O tempo de carregamento é uma parte disso.
Um carregamento de página lento é um matador de conversão.
Cada segundo conta.
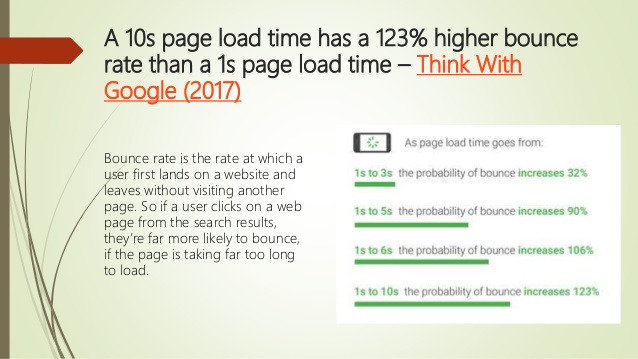
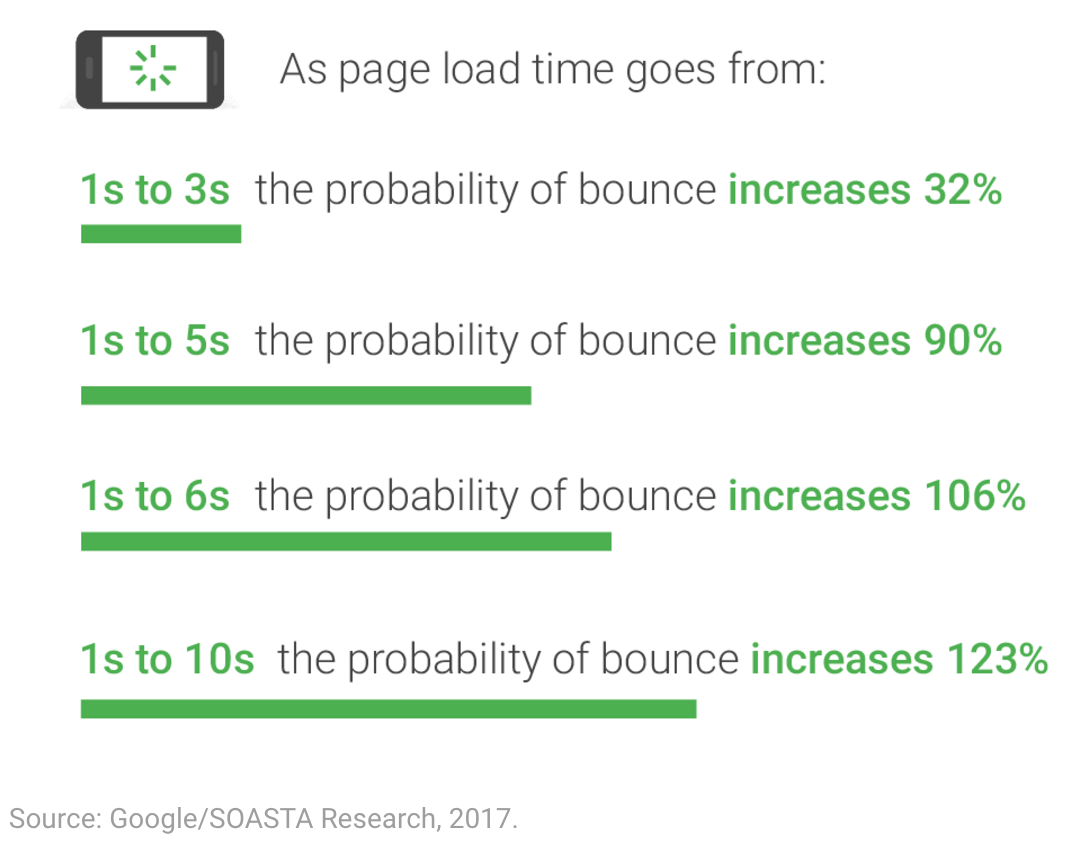
Os números informam uma verdade dura:
No mobile, não leva muito tempo para a paciência de uma pessoa se esgotar.
Você vai notar que muitas pessoas não vão esperar mais do que 10 segundos no máximo para a sua página carregar.
Se levar mais tempo, elas vão embora.
A vantagem de tudo isso é que ao simplesmente melhorar a velocidade da sua página você pode reduzir a probabilidade de saída e de conversão perdida!
E felizmente é um problema que pode ser resolvido.
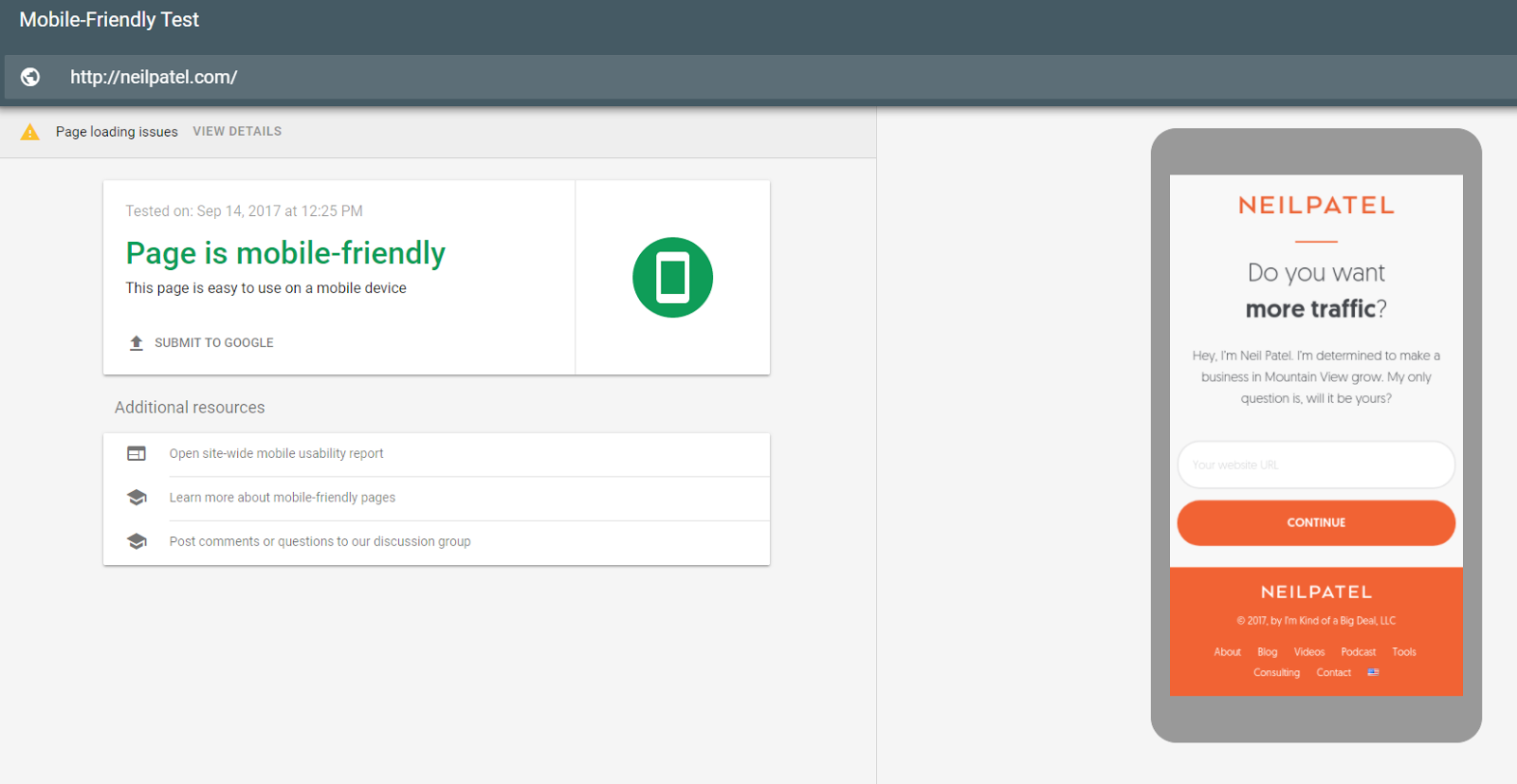
Teste usar o teste de compatibilidade com dispositivos móveis do Google para receber maneiras executáveis de consertar a sua velocidade:
5. Mantenha o foco em apenas um CTA.
Da mesma forma que você deve manter uma landing page mobile focada em apenas uma proposta de valor essencial, você também deve fazer o design dela para girar em torno de um CTA essencial.
Vários call to actions não são nada a mais do que uma aglomeração desorganizada para o seu público.
Você também quer que o próprio botão de CTA seja grande e óbvio.
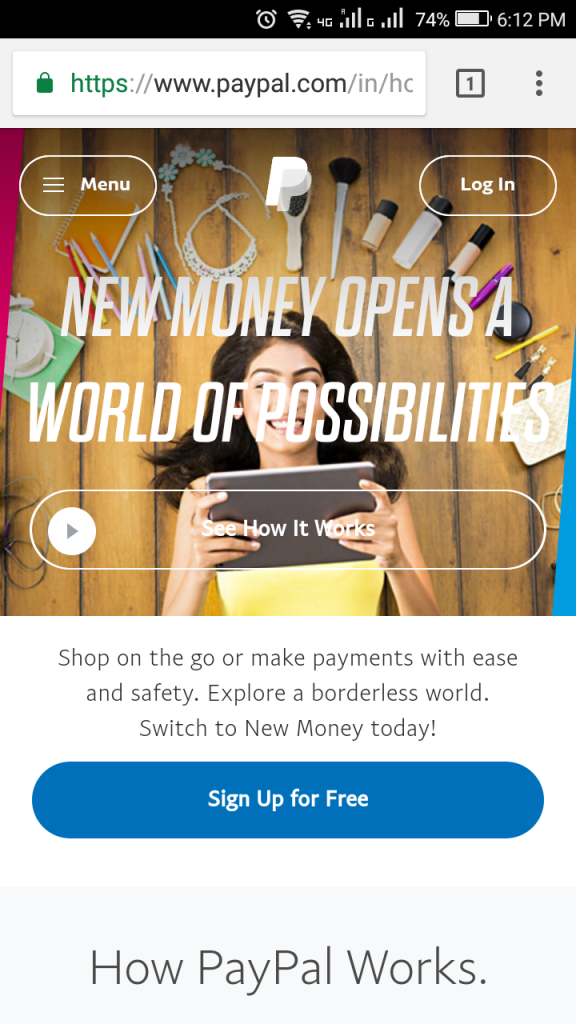
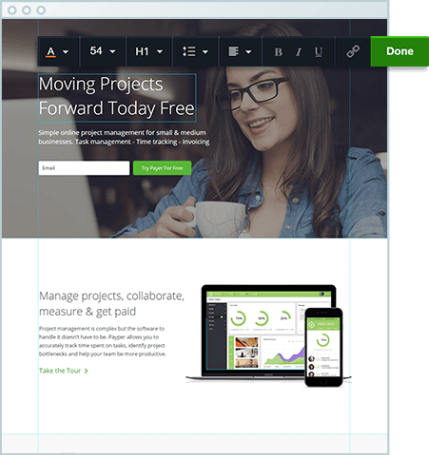
Nesse exemplo do PayPal, você vai notar que apesar da grande imagem no topo, o seu olho é atraído para aquele grande botão azul embaixo.
Viu o que eu disse?
A página tem a opção, “See How It Works.”
Mas por esse não ser o foco principal ele é ofuscado no design.
Em contraste, aquele grande botão azul se destaca extremamente.
Você não precisa nem mesmo pensar para saber exatamente o que essa página quer que você faça.
É sobre isso que eu estou falando.
As landing pages mobile ótimas e que convertem são claras e simples.
6. Se tiver um formulário de cadastro, mantenha ele o menor possível.
E se a sua landing page for feita para conseguir que as pessoas se cadastrem para algo?
No mobile, você deve manter ela mínima.
Lembre-se, as pessoas estão digitando com os polegares delas aqui, não com um teclado.
Nenhuma pessoa quer preencher um formulário de 10 itens que te dá a história inteira da vida dela. Não com os polegares.
Ele deve ser nítido e simples:
Você tem que se perguntar:
Qual informação eu absolutamente preciso das pessoas?
Alguns campos de formulário devem ter: Nome, endereço de e-mail, etc.
Mas qualquer outra coisa você pode deixa para lá.
Se coloque no lugar do seu cliente.
Muitas vezes o tráfego mobile é ocupado, então as pessoas não estão indo para o seu site com muito tempo extra para sentar e preencher um formulário.
6 passos simples para criar uma landing page mobile ótima
Agora que você já dominou as 6 coisas que todas as landing pages mobile precisam, está na hora de executar isso na sua própria página.
Aqui está como começar.
1. Descubra o seu objetivo
Antes de começar, você precisa saber exatamente o que é que você está tentando realizar.
Lembre-se, as landing pages são especializadas.
Cada uma deve ser elaborada cuidadosamente para um propósito claro e definido: fazer com que as pessoas convertam.
“Conversão” pode consistir de muitas coisas diferentes.
Poderia significar se cadastrar na sua lista de e-mail em troca de um e-book grátis, baixar o seu aplicativo ou se cadastrar para um teste grátis de programa.
Você precisa descobrir o que exatamente você quer que as pessoas façam na sua landing page.
Com isso em mente, você pode separar as landing pages como um todo, em categorias amplas:
- Páginas criadas para geração de leads: Essas usam uma isca digital para estimular as pessoas a preencherem um formulário de contato.
- Páginas criadas para cliques: Essas são usadas para dar mais informação à audiência e prepará-las para a compra.
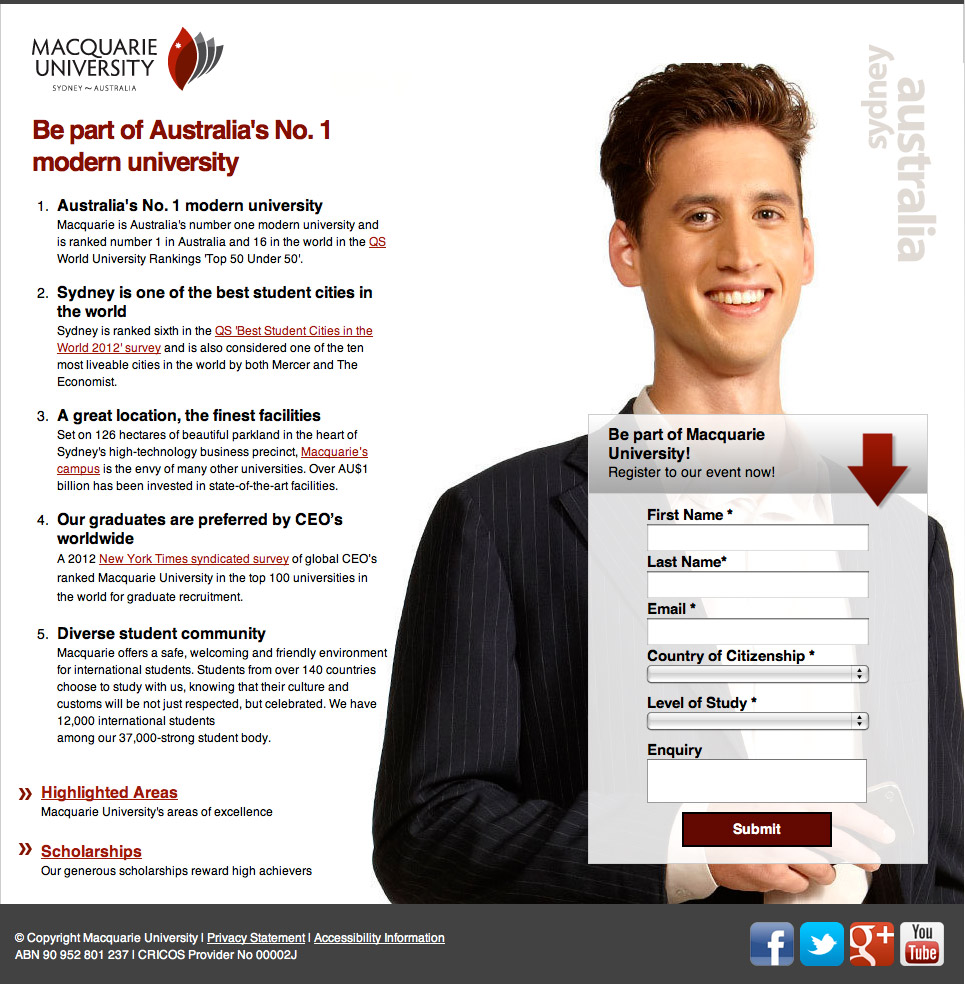
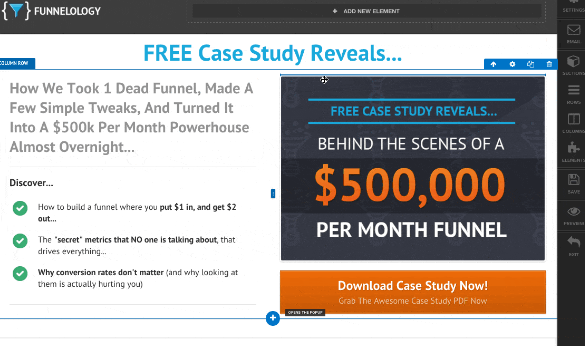
Aqui está um exemplo de uma landing page de geração de leads:
Está claro desde o começo o que você deve fazer na página.
E o formulário de contato tem o tamanho correto.
Aqui está um exemplo de landing page usada para cliques:
Ela se aprofunda mais e dá ao leitor a chance de aprender e de interagir mais.
Descubra os seus objetivos para decidir o que vai funcionar melhor para você. Depois determine quais métricas você quer medir.
2. Escolha a ferramenta correta para o trabalho.
Para configurar a sua página, você pode usar várias ferramentas que não necessitam que você saiba programar.
Leadpages é uma das opções mais populares.
A interface deles utiliza um construtor de arrastar e soltar para deixar você customizar as suas landing pages.
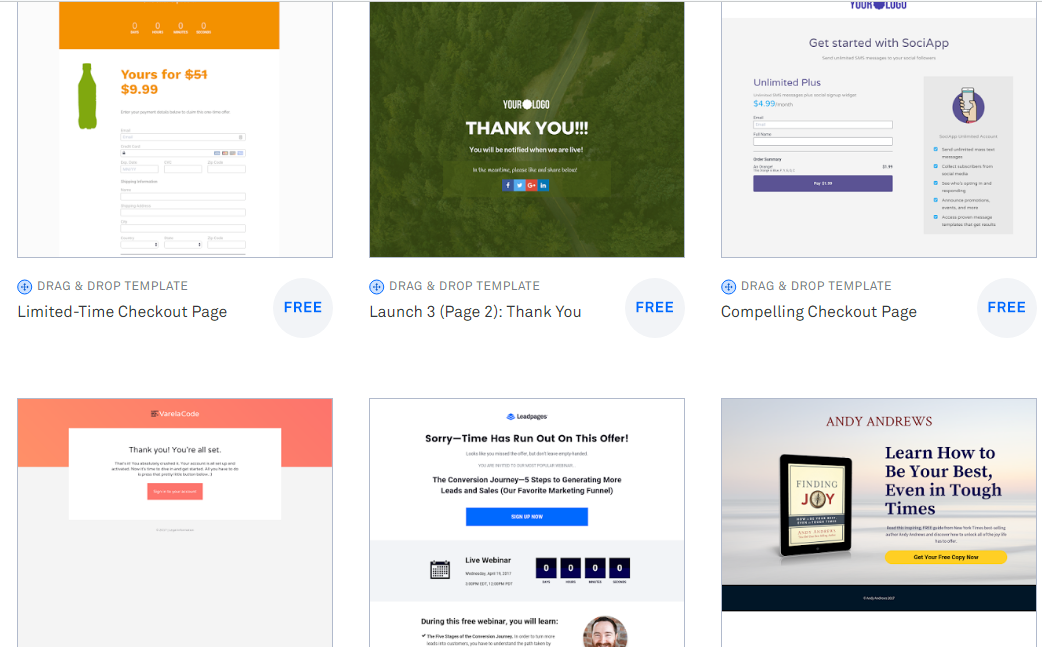
Você pode começar com qualquer um dos vários templates grátis deles. Você pode encontrar um para praticamente qualquer indústria ou utilização.
Também tem outras ferramentas por aí que oferecem funcionalidades parecidas.
Muitas pessoas gostam de usar a Instapage. Ela é uma construtora simples de arrastar e soltar como a Leadpages.
Depois, tem a ClickFunnels. Essa oferece na verdade muitos outros serviços além de criação de landing page.
A ideia por trás da ClickFunnels é a de te ajudar a criar funis de vendas inteiros do começo ao fim.
Então quando você estiver pronto para construir a sua página, você tem várias opções que pode escolher.
3. Crie um design visual limpo, alinhado e amigável para o usuário
Quando as pessoas entrarem na sua landing page, elas devem saber exatamente o que elas precisam fazer lá.
No contrário, elas não vão ficar por perto para descobrir.
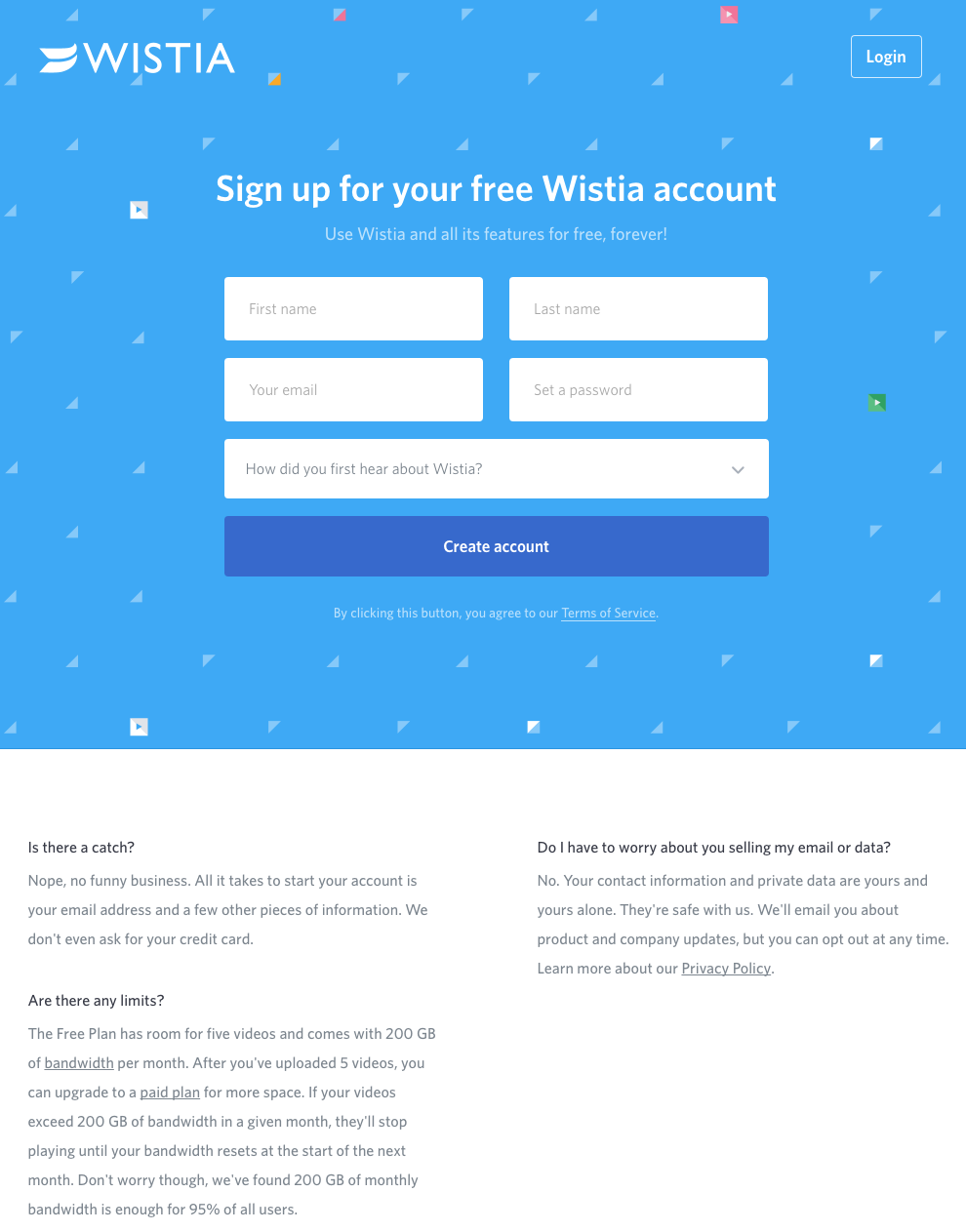
Quando se trata de um desing simples, eu gosto muito desse exemplo da Wistia, um serviço de hosting de vídeo B2B.
É tão organizada e limpa.
É claro que você pode adicionar um pouco mais de detalhe sem tornar a página cansativa.
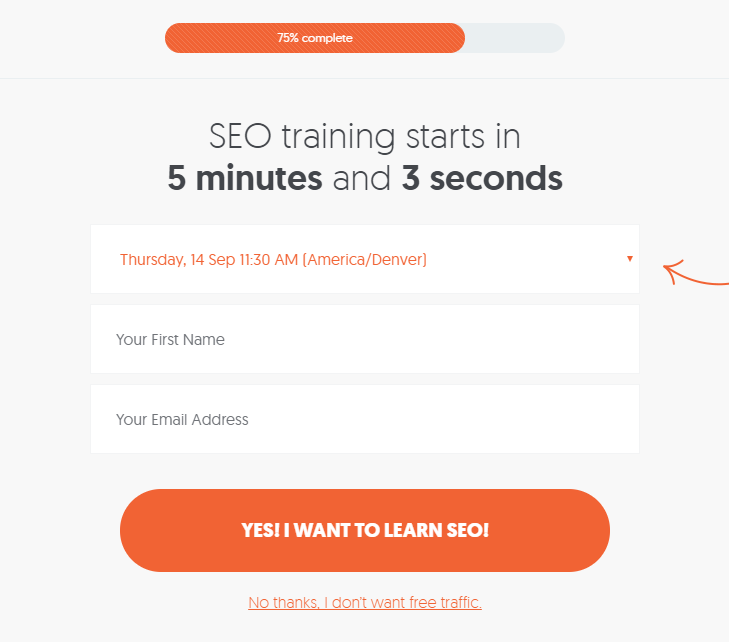
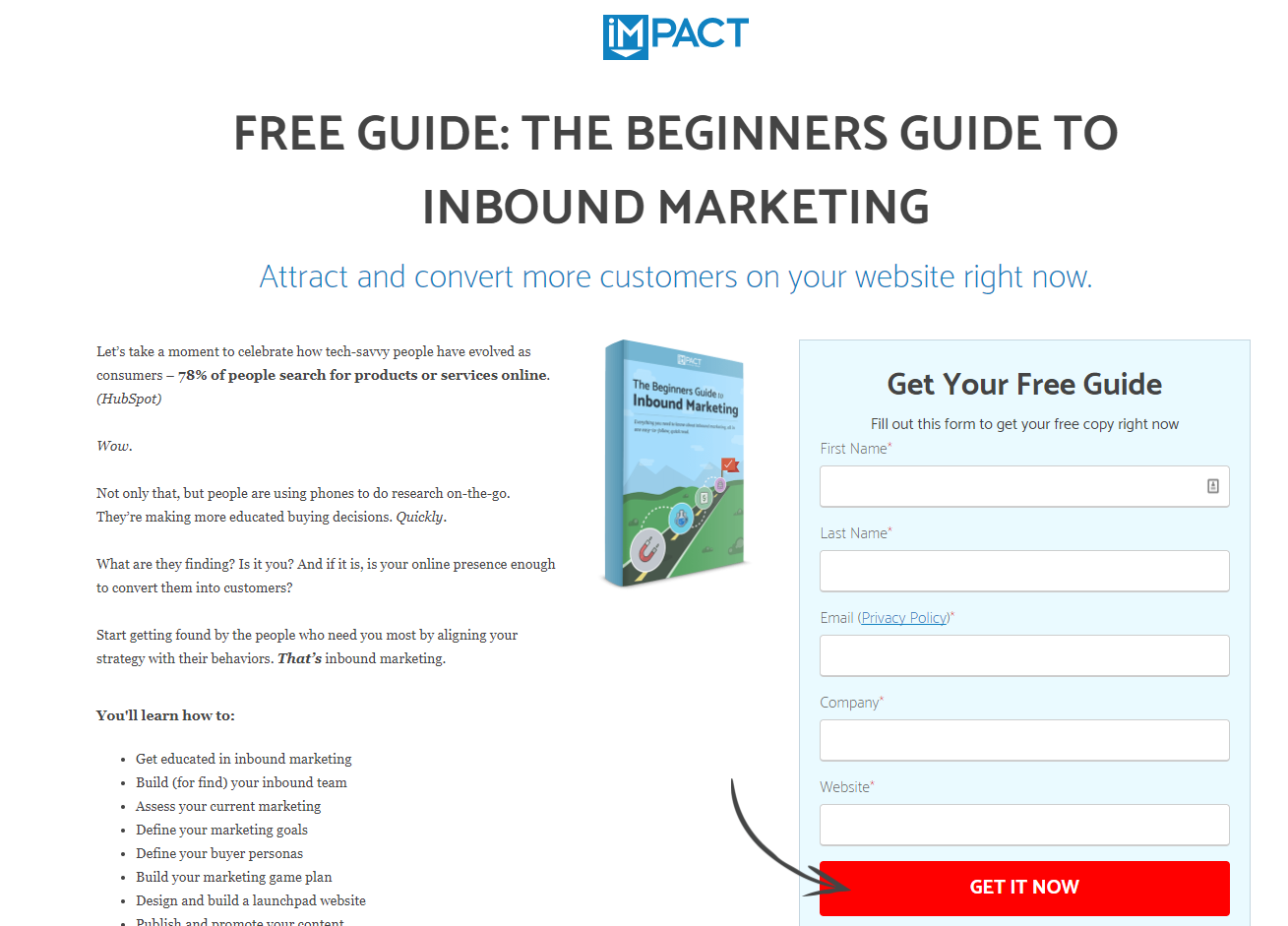
Como nessa landing page da IMPACT, uma agência de branding e de design.
Ela não usa muito da informação, mas também não te sobrecarrega com milhares de palavras de copy.
E ela te fala exatamente o que você precisa saber sobre a coisa pela qual que você está se cadastrando.
E mais, ela aponta uma seta visual para o CTA, levando o foco e a atenção imediatamente para obter o produto.
É um bom equilíbrio.
4. Use um CTA extremamente claro e uma copy concisa.
Sua página precisa de um CTA forte e claro e de uma copy simples.
Dependendo do que você está vendendo, isso pode ser algo que parece bem geral de primeira.
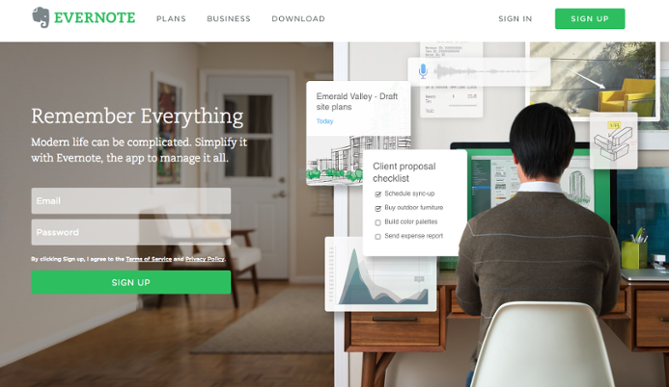
Como essa landing page do Evernote.
“Lembre-se de tudo” parece bem ambicioso!
Mas abaixo do título, tem apenas o texto suficiente para explicar o que eles querem dizer.
E depois o botão de “Cadastre-se” é altamente visível.
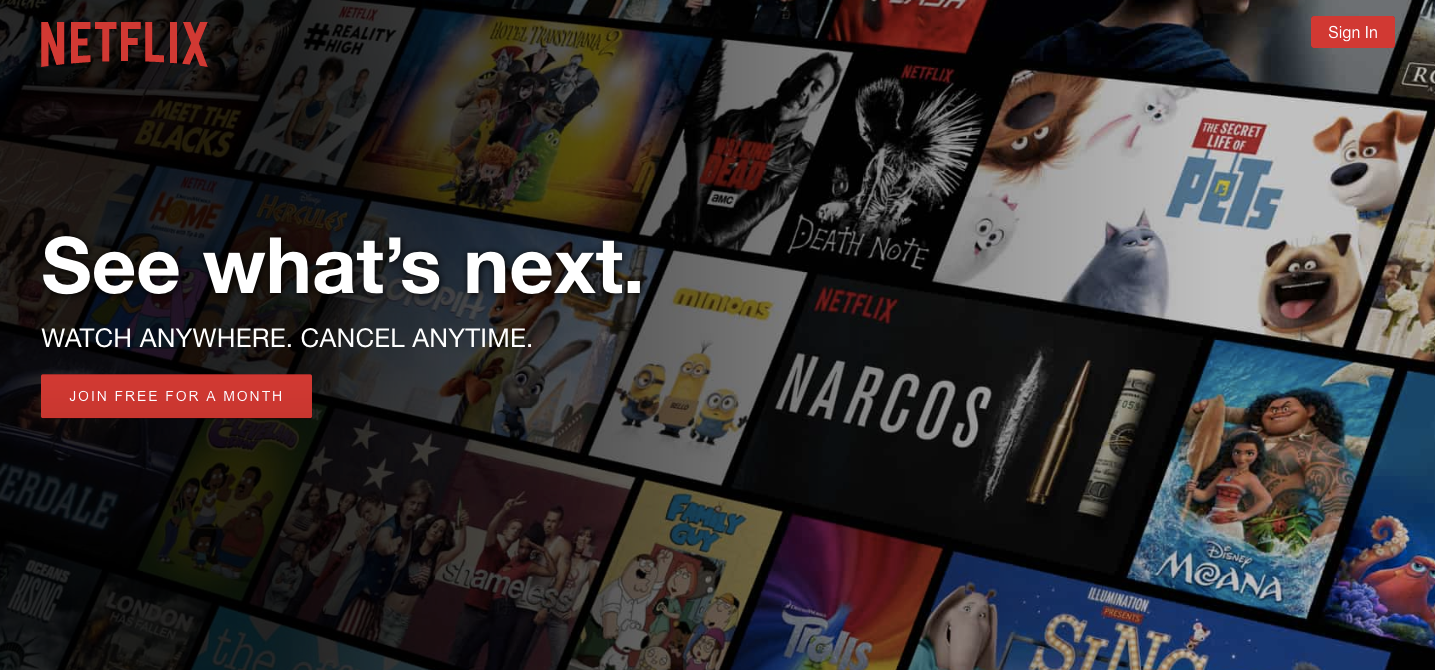
A Netflix também tem uma landing page que é simples porém poderosa.
Sem contar o cabeçalho no topo, essa página tem somente 12 palavras.
Mas essas 12 palavras te contam tudo que você precisa saber.
5. Se for um formulário de cadastro, utilize somente o essencial
Se eles estão simplesmente se cadastrando para uma newsletter, não há nenhuma necessidade de pedir o nome do cachorro do melhor amigo deles.
Nenhuma pessoa tem tempo para preencher 10 campos diferentes de formulário, especialmente se ela está no dispositivo móvel.
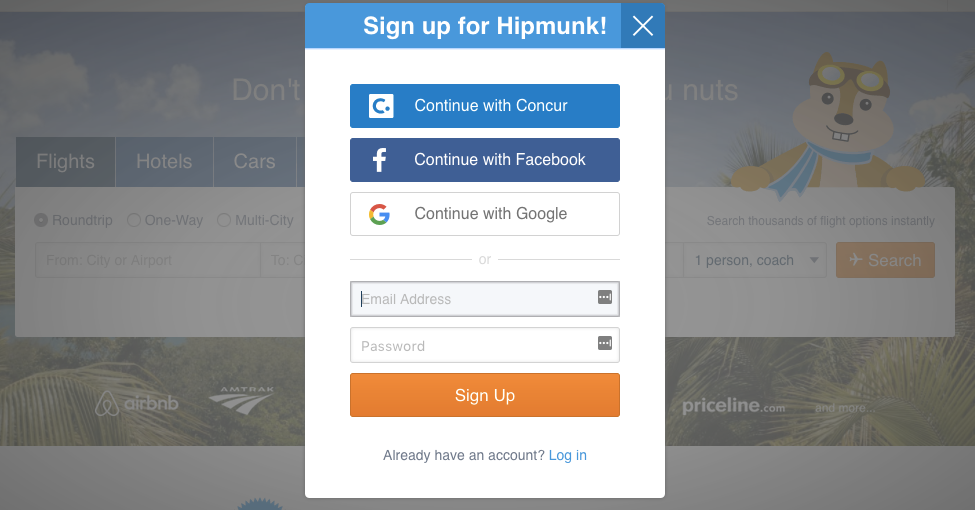
Dê uma olhada nesse ótimo exemplo da Hipmunk, um serviço de planejamento de viagens.
Simplesmente dê uma olhada em quão simples isso é. Não há nenhuma besteira aqui.
Também note as opções “Continue com o Google”, “Continue com o Facebook” e “Continue com o Concur”.
Se você está tentando fazer com que as pessoas se cadastrem para uma conta no seu serviço, essas opções podem agilizar o processo tremendamente.
6. Faça teste A/B
Você sempre deve usar o poder do teste A/B para otimizar as suas landing pages.
Crie mais de uma versão de uma landing page.
Você pode introduzir variáveis como diferentes layouts, gráficos ou copy.
Alguns itens vão funcionar melhor que os outros e você pode focar mais no que performa bem enquanto descarta as ideias que simplesmente não geram nada.
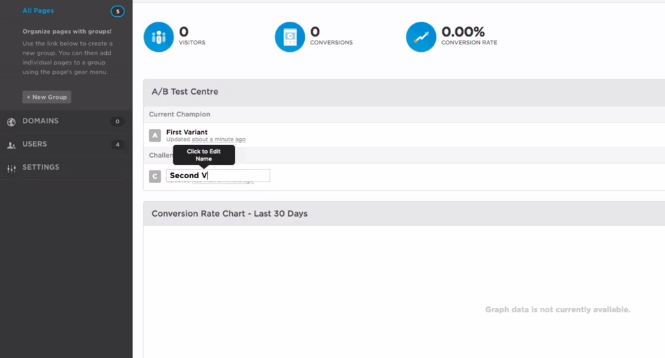
Com uma ferramenta como a Unbounce, você pode fazer um teste A/B facilmente com landing pages diferentes ao criar uma variante.
Conclusão
A navegação mobile está aqui para ficar.
E enquanto ela começa a dominar a forma que as pessoas acessam a internet, os profissionais de marketing precisam ajustar as estratégias deles.
Então é quase maluquice não focar em mobile quando você estiver criando landing pages para o seu negócio.
Isso pode significar usar design e interfaces que aparecem bem no mobile.
Também pode significar ajustar o tamanho dos formulários de contato, os que são mais um fardo de preencher no smartphone do que no notebook.
Se uma página não se parece correta no mobile, os usuários vão sair.
E mais saídas significam menos conversões.
Quando criar landing pages com os dispositivos móveis em mente, você vai quase que certamente melhorar a sua taxa de conversão no geral.
Como você ajusta landing pages para usuários de dispositivos móveis?































Comentários (0)