O próximo grande algoritmo do Google chegará em breve.
Eu sei o que você está pensando.
“Qual é, Neil, eles tem dito isso há meses!”
Sim, o novo algoritmo do Google não é tecnicamente uma preocupação imediata.
Mas isso te dá um tempo para se preparar, certo?
E você realmente precisa se preparar, pois o algoritmo do Google vai alterar a forma como o seu site rankeia em páginas de resultados de busca.
Não serão somente alguns simples ajustes. Ao invés disso, você talvez precise de um website completamente novo até lá.
Mas não enlouqueça ainda.
Há algumas coisas que você pode fazer para melhorar suas chances antes que eles lancem o algoritmo.
Vou te explicar a nova atualização do algoritmo “mobile-first” do Google que está para chegar em breve.
Então, vou te mostrar como estar pronto para que possa dominar a competição quando o momento chegar.
O que está mudando com o novo algoritmo do Google?
O Google atualiza seu algoritmo o tempo todo.
Relatórios mostram que eles rotineiramente fazem aproximadamente 500–600 ajustes por ano.
Se você não tomar cuidado, as atualizações de algoritmo do Google podem te colocar na lista negra, também.
Mas a mudança que está por vir é de maiores proporções desta vez. Por isso há uma demora.
Até recentemente, o Google via tráfego desktop como uma prioridade.
Sites mobile são obviamente importantes. Mas ainda são vistos como secundários em muitos casos.
Uma das maiores mudanças de algoritmo que o Google está a fazer em poucos meses é o uso de indexação mobile-first.
O objetivo final é ter um índice de busca baseado em conteúdo mobile para atender listagens para ambos usuários mobile e desktop.
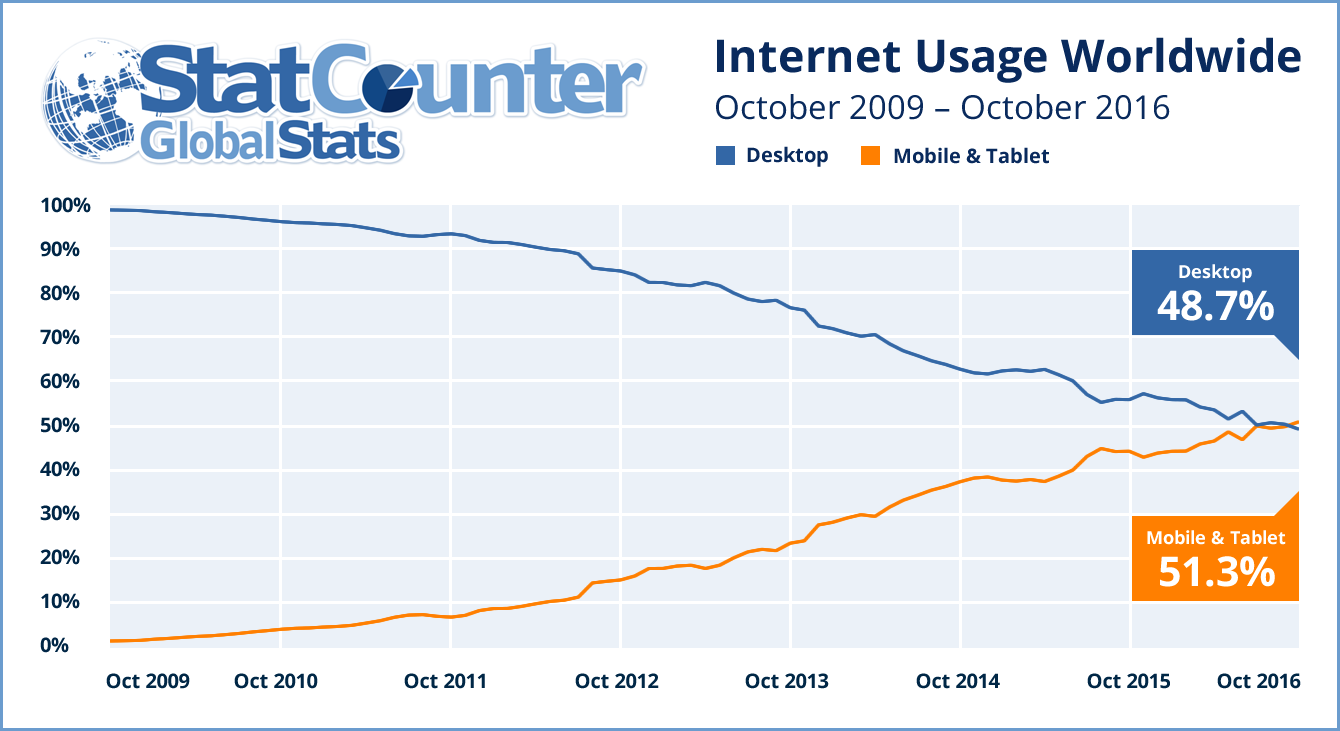
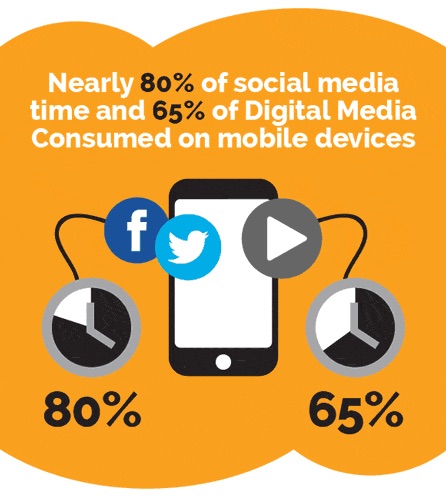
Por quê? Porque o uso do mobile está começando a se sobressair do uso de desktop.
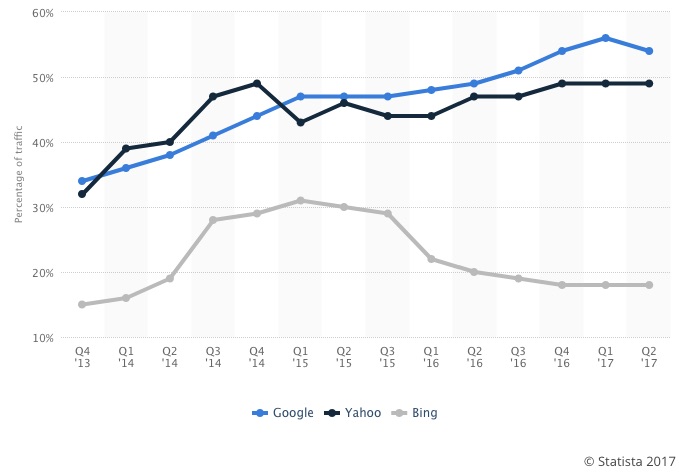
O Google também recebe a maior parte do tráfego de busca mobile orgânica (54%) comparado com outras ferramentas de busca.
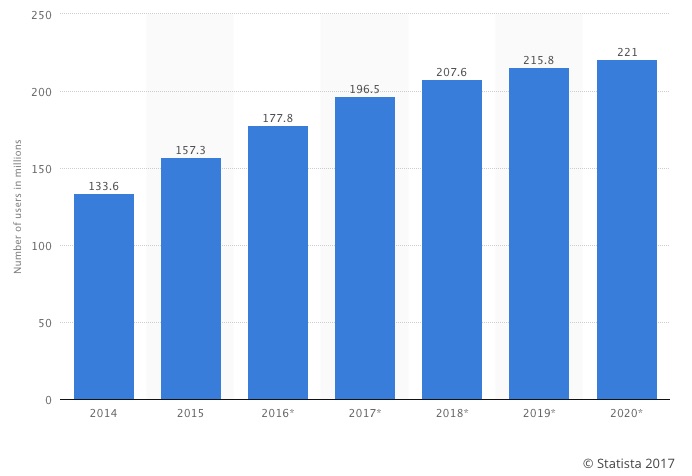
E como se isso tudo não fosse suficiente, também espera-se que o uso de pesquisas mobile cresça para 221 milhões até 2020.
O jogo está mudando de repente.
O Google está tratando os sites e páginas mobile como versões primárias para indexação. Faz sentido pois isso está se tornando o padrão para aqueles que navegam na Internet.
Então pelo que, exatamente, esse index vai procurar?
Deixe-me te mostrar as principais áreas nas quais ficar atento.
Como se preparar para indexação mobile
Você agora deve estar pensando, “Meu website já é compatível com mobile … então estou pronto, certo?”
Bem, talvez não.
Seu site pode ser compatível com tráfego mobile, com certeza. Mas isso não necessariamente pode se converter para a indexação do Google.
Na verdade, você pode até ver uma queda na perfomance do site depois que o botão for apertado, especialmente se você se importa com ranking para tráfego orgânico.
O Google já está minimizando tráfego orgânico á favor de CPC e outras métricas compatíveis com Gráficos de Conhecimento.
Então, se você quer estar em primeiro lugar naquela página de resultado de busca (SERP), precisa ter certeza de que está preparado.
O que eu recomendo:
- Garanta que seu site mobile é realmente otimizado para mobile.
- Prepare seu conteúdo para visualização mobile.
- Priorize outros fatores de indexação mobile-first.
É claro, tudo isso é mais fácil de falar do que fazer.
Aqui estão algumas regras para se certificar de que você estará dentro de todos os critérios da lista.
Garanta que seu site seja otimizado para mobile — não só compatível com mobile
Eu vejo muito essa situação.
Eu digo “otimização para mobile” mas o que as pessoas escutam é “compatibilidade com mobile.”
A questão é que, eu não estou falando de compatibilidade com o mobile.
Eu estou falando de otimização para mobile.
Sim, há uma diferença. E essa diferença pode ter grandes consequências mais à frente.
Compatível com mobile significa que seu site pode ser visto no mobile.
Isso não me diz nada sobre a qualidade desse site ou se sua experiência do usuário nesse site está ou não à altura.
Só me diz que você tem um site mobile.
Otimização para mobile, por outro lado, é design mobile realmente responsivo.
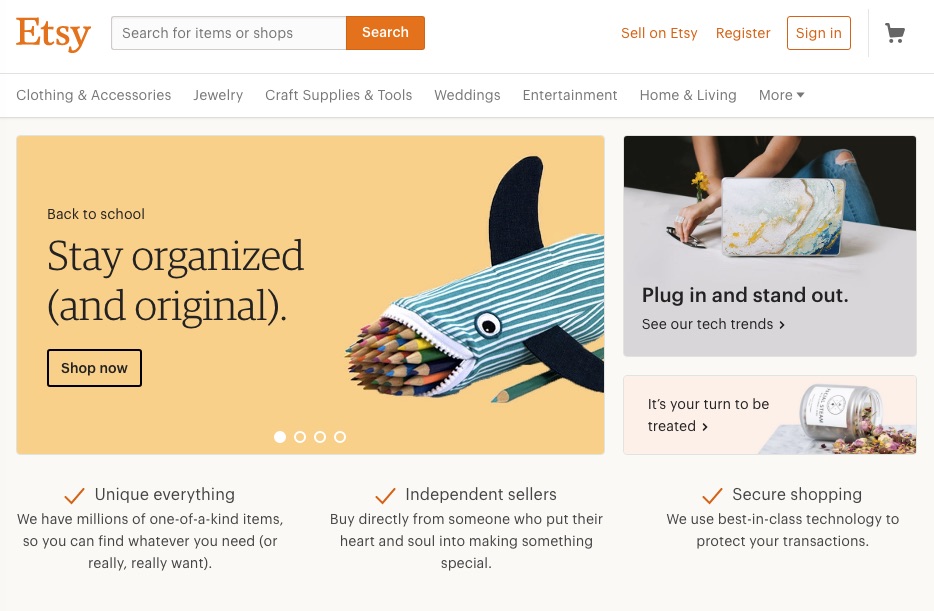
Dê uma olhada no site desktop da Etsy, por exemplo:
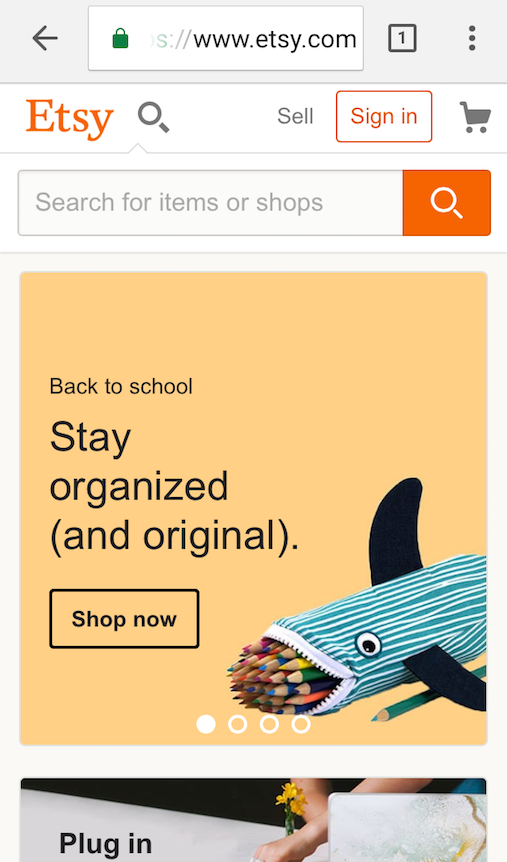
Comparando com o site otimizado para mobile deles:
É uma experiência de usuário completamente diferente.
As coisas não foram só encolhidas ou reagrupadas.
Você pode fazer compras facilmente no site mobile deles tão facilmente quanto no site desktop.
Um site realmente otimizado para mobile irá redimensionar para múltiplas telas, resoluções e orientações.
Realmente, todo seu site precisa ser flexível. Precisa ser construído em um “sistema grid”, em uma terminologia nerd técnica.
Isso vai garantir que terá a mesma, se não melhor, experiência de navegação que o seu site desktop.
Suas colunas precisam se ajustar. Seu texto deve se alterar sem quebrar.
Seu conteúdo e navegação devem estar ocultos em alguns lugares.
Você precisa pensar no design do seu site de um jeito completamente novo.
Há uma razão para minha página inicial ser assim:
E meu site mobile ser assim:
Não difere muito, certo?
Eu fiz isso intencionalmente. Eu quero que ela seja uma página inicial compatível com SEO.
A experiência é a mesma em qualquer dispositivo, pois as imagens caem ou expandem e o conteúdo vai se reagrupar.
O problema é que criar um site como esse dá trabalho desde o início. Nem sempre é fácil esconder os erros depois de terminado.
Você pode considerar construir seu próprio site mobile autônomo ou até mesmo adicionar um aplicativo mobile.
O Google não está favorecendo aplicativos em detrimento de sites mobiles tradicionais ainda. Contudo, eu tenho uma suspeita de que irão.
Se você não tem certeza se seu site é otimizado para mobile ou não, faça um Teste de compatibilidade para dispositivos móveis do Google.
Você digita o endereço do seu website e então clica em “Realizar Teste”:
Então você verá algo assim:
Isso irá te avisar se está no caminho certo.
Se você não receber a mesma mensagem que recebi acima, o Google irá preparar um relatório para você. Ele irá evidenciar as áreas de maior problema.
Então você saberá dentro de segundos se precisa de uma grande reformulação do site ou não.
Ajuste seu conteúdo para telas mobile (e busca)
Além de fazer meu site desktop parecer o mesmo que meu site mobile, eu também faço meu conteúdo otimizado para mobile.
Há uma razão para eu escrever em pequenas frases e parágrafos.
Muitos dos meus leitores leem em dispositivos móveis. Eu quero que eles leiam tão facilmente quanto aqueles que não leem em dispositivos móveis.
Você também notará que o layout do meu blog é simples e limpo. Há uma barra lateral, mas isso é mínimo.
Como resultado, esses elementos devem facilmente se reagrupar quando você abrir o site no seu celular.
Veja um exemplo de uma postagem recente do meu blog vista pelo desktop:
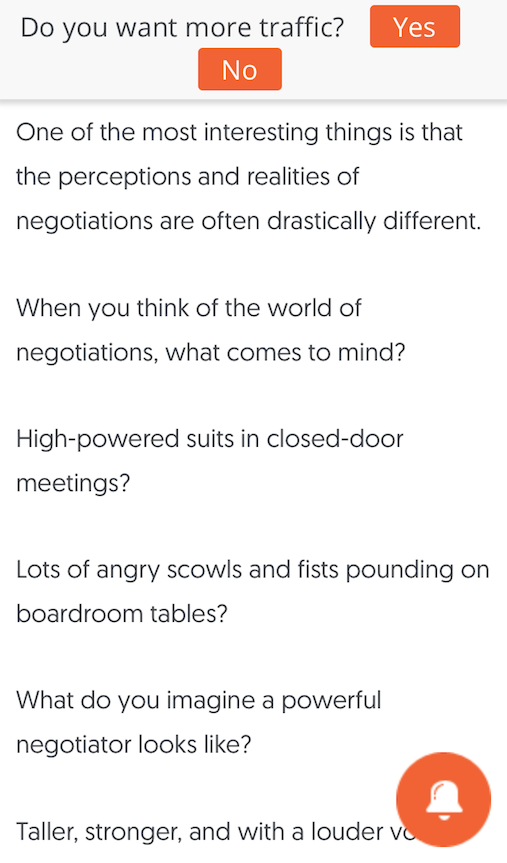
Agora, olhe como ela fica no mobile:
E ela fica assim quando você desliza para baixo:
Viu só?
É muito mais fácil consumir uma grande quantidade de conteúdo dessa forma, mesmo em uma tela relativamente pequena.
Também ajuda a reduzir um pouco da sobrecarga para os leitores.
Uma postagem de blog com 3,000 palavras fica ótima em um desktop, mas pode parecer intimidadora em um dispositivo móvel.
Usando parágrafos curtos para quebrar conteúdo irá ajudar a otimizar seus blog posts com muitas palavras.
Não tenha medo de considerar outros tipos de conteúdo, como vídeo ou áudio também. Só tenha certeza que irá se encaixar bem nos vários tamanhos de tela mobile.
É por isso que criar conteúdo compatível com o mobile desde o começo é tão crítico.
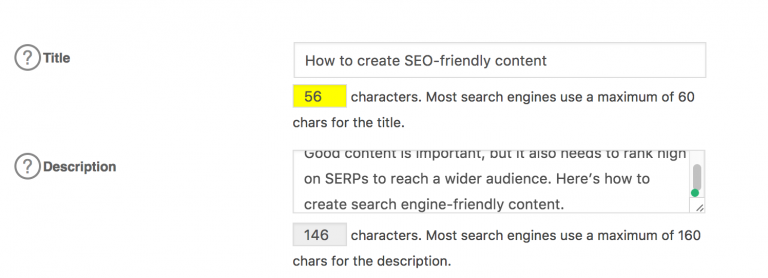
Algumas outras boas regras de ouro incluem garantir que seus títulos estejam otimizados.
Se você está usando WordPress, pode colocar dentro do seu plugin SEO favorito assim:
Você ainda deve focar em palavras chave de SEO porque o Google ainda fará uso de palavras-chave em seus algoritmos, especialmente para sites mobile.
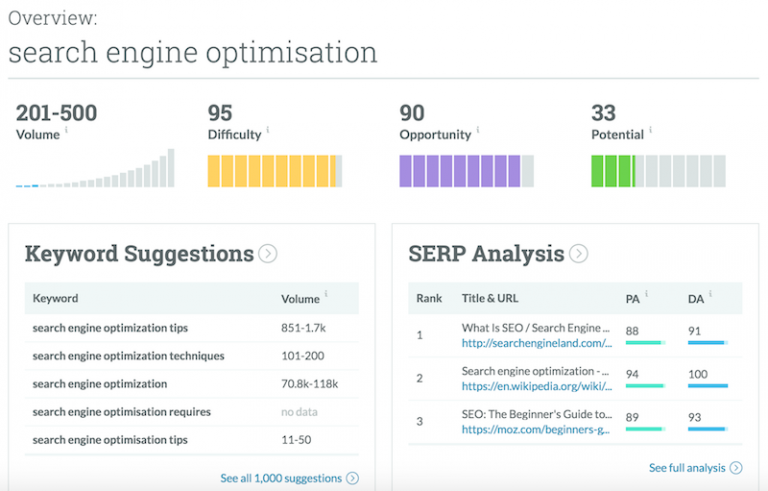
Eu recomendo usar a ferramenta de palavras chave Moz:
Ela te mostrará palavras-chave relevantes, a dificuldade delas e sua propensão de rankear.
Agora, você poderá montar conteúdo com as melhores palavras-chave. E não precisará sacrificar qualidade de conteúdo para isso.
Conteúdo de qualidade ainda é a razão primária para conteúdos rankearem bem.
Outra coisa em que você irá precisar prestar atenção é nos tamanhos de imagem — especialmente para como aparecem em telas mobile.
Uma imagem ou infográfico grande em um site desktop pode tomar a tela inteira em um site mobile.
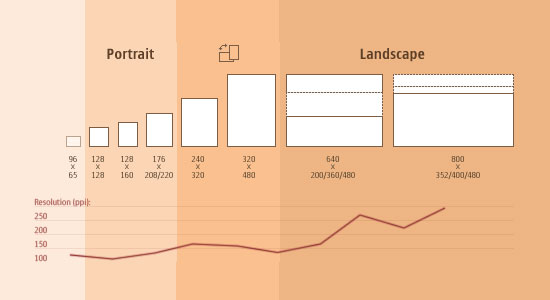
Você deve considerar recortar imagens para o seu site desktop, como a Marketing Partners recomenda:
Uma foto como a exposta acima irá ficar boa em uma tela desktop, mas pode tomar toda a tela mobile, o que dificulta enxergar.
Arquivos de imagem massivos podem também desacelerar o seu site. Nós tocaremos nesse assunto em um segundo.
Perceba que design responsivo e conteúdo otimizado para mobile são os dois fatores mais importantes. Mas eles não são os únicos fatores.
Você também deve ficar de olho em algumas outras áreas, como:
- Velocidade do site
- Pop-ups intersticiais
- Fontes de tráfego
- Links e backlinks
- Marcação Schema
Vamos ver cada uma agora.
Diminua os tempos de carregamento de suas páginas
A velocidade do site sempre foi importante para SEO.
Mas é criticamente importante com indexação mobile-first.
O Google diz que 53% dos usuários mobile irão sair de um site caso ele leve mais de três segundos para carregar.
Quer saber como você está indo?
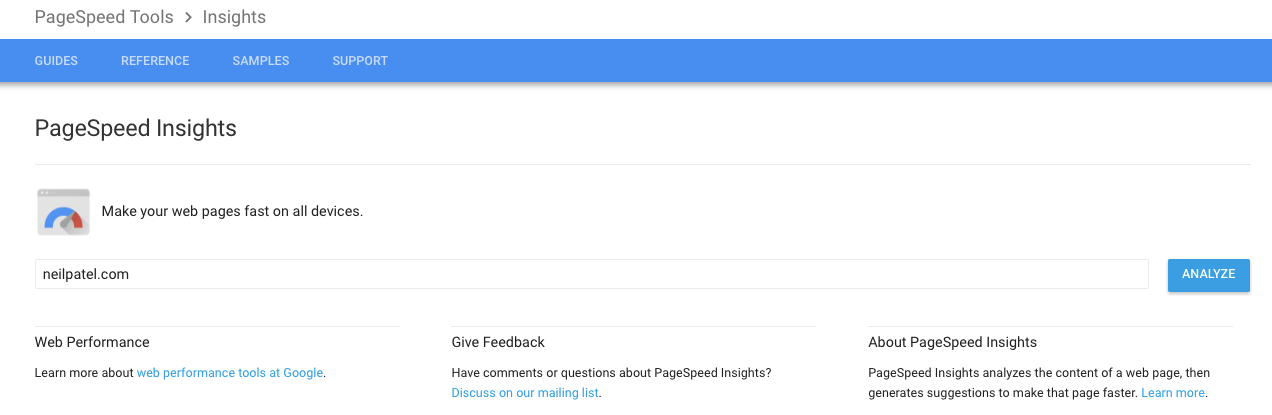
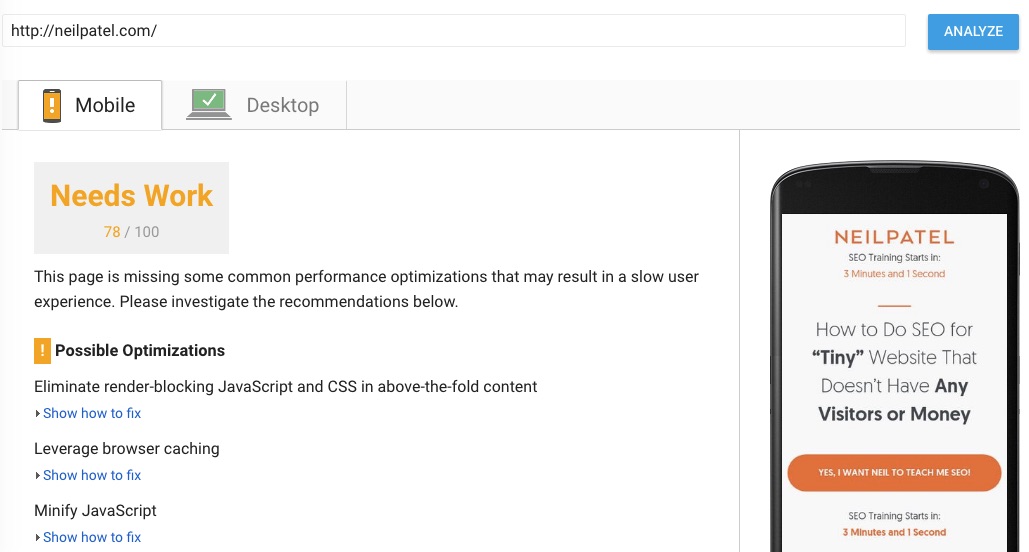
Vamos nos dirigir para o PageSpeed Insights do Google. Insira a URL do seu website e então clique em “Analisar”:
E te dará os resultados dentro de segundos:
A melhor parte é que irá também oferecer recomendações para aprimoramento.
Você pode observar que meu site mobile talvez poderia ter uma melhora. Mas felizmente, não está em um estado terrível.
Há algumas coisas das quais você terá que lembrar, como o peso do conteúdo nas suas páginas, codificação de back end e mais.
Começa a ficar meio técnico, para ser honesto. No entanto, vale o investimento para ajudar a salvar sua taxa de rejeição.
Tenha cuidado com intersticiais intrusivos
O Google também tem reprimido um certo tipo de popup mobile chamado de intersticiais.
De acordo com a Tech Target, intersticial é “uma página que é inserida na estrutura de fluxo comum do conteúdo editorial com o propósito de publicidade ou propaganda.”
O termo é bem abrangente. Pode se aplicar a tudo desde ads intrusivos até pop-ups.
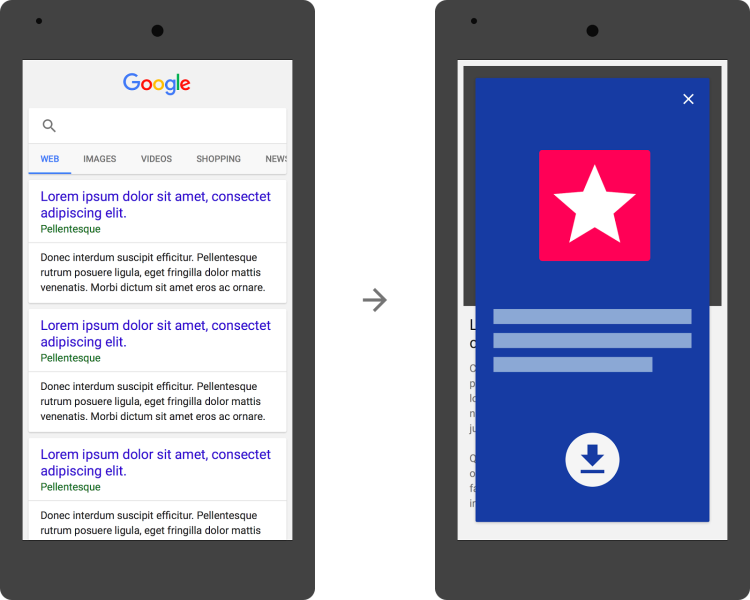
Aqui está um exemplo perfeito de como eles são:
O Google até mesmo confirmou uma “penalidade para intersticiais intrusivos” recentemente.
Penalidades são fundamentalmente diferentes de atualizações de algoritmo.
Atualizações no algoritmo mudam as regras do jogo. Então o seu site pode flutuar para cima ou para baixo dependendo do que está acontecendo.
Penalidades, por outro lado, significam que seu site especificamente é um alvo e desvalorizado.
É significativamente difícil de se recuperar de penalidades, então tenha cuidado!
Porque, em alguns meses, existe a chance de você ser acertado tanto com uma penalidade como com uma atualização de algoritmo ao mesmo tempo.
E você então precisará de um milagre ao invés de um site novo.
Diversifique suas fontes de tráfego
Você também precisará diversificar suas fontes de tráfego.
Você não pode mais só contar com tráfego orgânico. Colocar todos os seus ovos na cestinha do Google não é uma estratégia de negócio de longo prazo.
Você precisa gerar o seu próprio tráfego mobile.
Redes sociais são o perfeito plano B para fazer isso.
Há algumas formas de conduzir tráfego mobile através das redes sociais, usando plugins e botões de compartilhamento no seu site mobile ou tirando vantagem diretamente de aplicativos de redes sociais.
Você poderia fazer uma pesquisa no Twitter para determinar se os usuários estão visualizando através do aplicativo ou do site desktop, por exemplo.
Isso pode precisar de um pouco de criatividade e tempo, mas considerando que o Google favorece tráfego mobile para rankear ambos seus site desktop e mobile, vale o investimento.
Considere conduzir tráfego mobile com algumas dessas opções:
- Postagens de visitantes
- Vídeos
- Slideshows
- Podcasts
- Quora
- Marketing de influenciadores
- Newsletter
- CPC
Vídeos são um recurso excelente para conduzir tráfego mobile. Atualmente, 25% de todo o tráfego do YouTube vem do aplicativo deles.
Então, se você quer que as pessoas visualizem através do mobile, precisa otimizar para mobile.
Isso significa que você precisa de vídeos preparados para o mobile e podcasts preparados para o mobile também.
O SoundCloud é ainda uma fonte popular de tráfego para podcasters. E newsletters precisam ser facilmente acessíveis em serviços de email mobile.
Isso vai parecer maluco. Mas eu vi acontecer diversas vezes.
Quanto mais trafégo você conseguir sem SEO, mais tráfego de SEO você vai acabar adquirindo.
Esteja sempre realizando link building
Pesquisas recentes mostraram que “backlinks de alta qualidade ainda contam como 30% da sua pontuação geral de página no Google.”
Então sequer posso dizer o quão importante é saber quais sites estão direcionando para você.
Sites com spam, irrelevantes ou de baixa qualidade destruirão a boa vontade do Google com relação a você.
Uma ferramente que você pode usar para descobrir quem está direcionando para você é a SEMRush.
Insira a URL do seu site na barra de pesquisa e clique em “Start Now”:
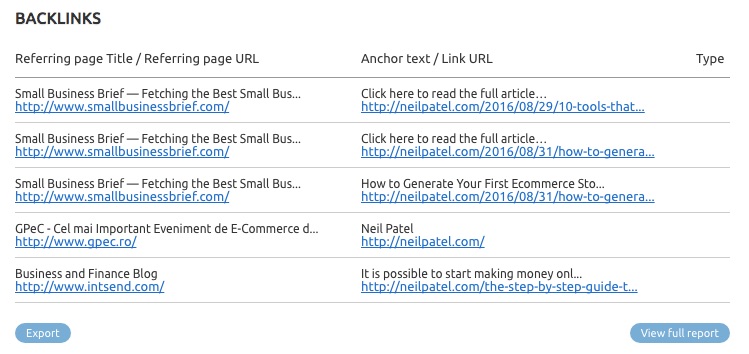
Então deslize para baixo. Você verá a seção de “Backlinks”:
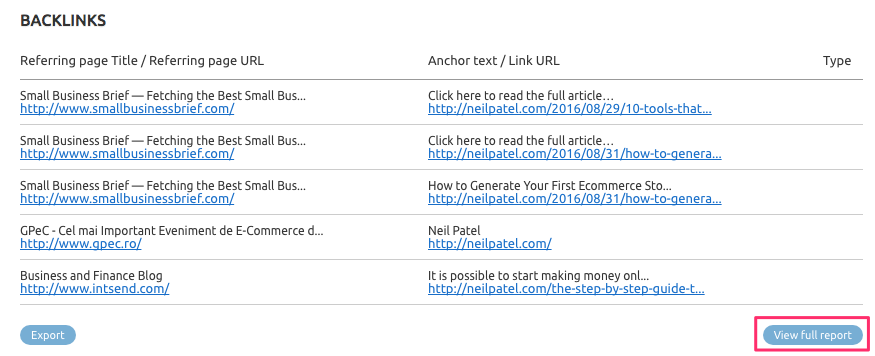
Clique no botão escrito “View full report” para mais detalhes:
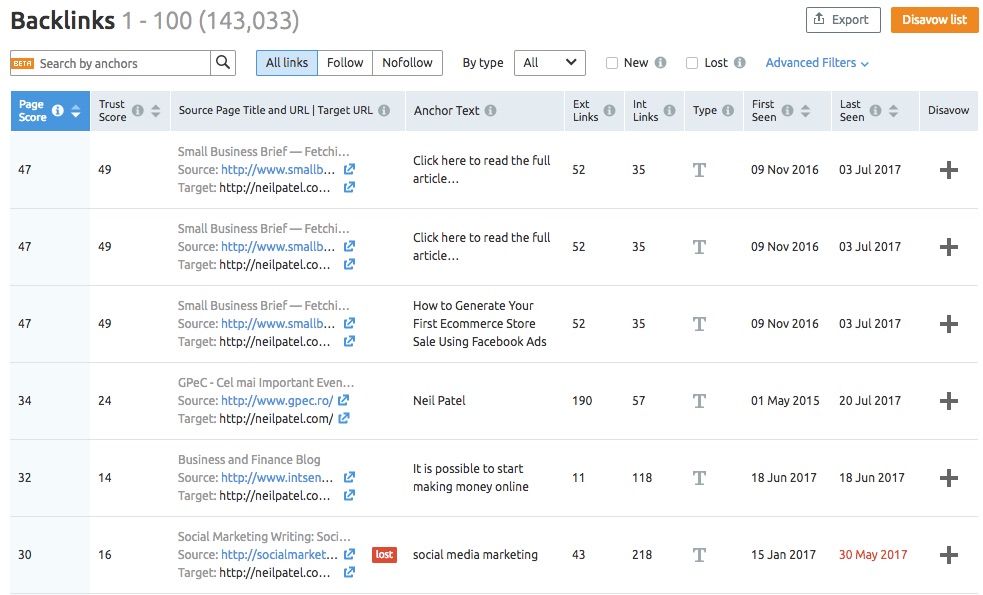
Depois, você verá uma lista assim:
A partir daí, você precisará dar uma olhada na lista e descobrir de onde seus links estão vindo.
Minha tática favorita depois de fazer isso é repetir o processo com concorrentes. Insira a URL deles e veja quais backlinks aparecem.
Você poderá saber quem está direcionando para o site deles. Mas também pode fazer engenharia reversa das táticas ou estratégias que estão utilizando para conseguir esses links em primeiro lugar.
Então você pode adotar uma abordagem similar e superá-los!
Você também precisa encontrar e remover quaisquer links ruins.
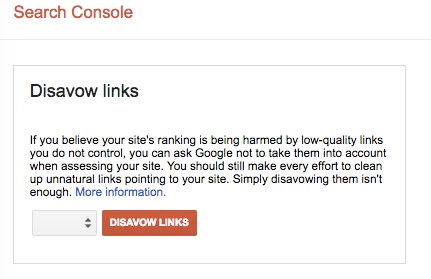
Você pode remover links usando a ferramenta de rejeição no Search Console do Google.
Mas tenha cuidado com essa ferramenta de rejeição.
Links, no geral, te ajudam, então não os remova a menos que sejam obviamente spam.
Rejeite quaisquer links que existem para manipular resultados de busca.
Não esqueça de adicionar marcação Schema
O Google trabalha arduamente para entender o conteúdo da página.
Se você quer ajudá-lo e aumentar suas chances de rankear para mobile, precisa dar uma ajuda para o Google.
Você pode fazer isso ao adicionar alguns dados estruturais no site na forma de marcação schema.
Marcação Schema é o “código (vocabulário semântico) que você insere no website para ajudar os mecanismos de busca a retornar resultados mais informativos para os usuários.”
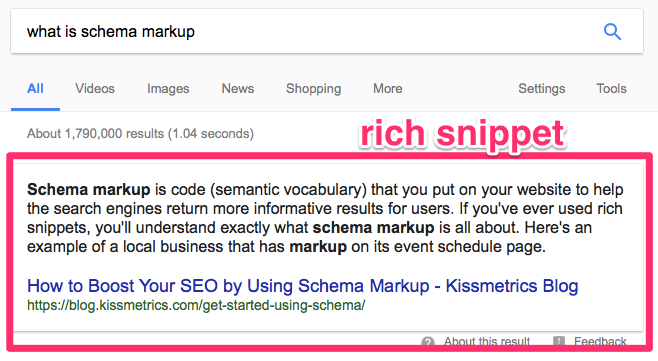
É isso que desencadeia os rich snippets no Google:
Isso ajuda o Google a saber o que seus dados significam — não só o que dizem.
Vai ser especialmente importante para sites de comércio virtual.
O Google recentemente anunciou no blog Google Search que você precisará usar marcação schema em metadados de produtos.
Isso vai assegurar que seus produtos estarão elegíveis para inclusão nos resultados do Google Imagens.
Conclusão
Não entre em pânico ainda sobre a atualização do algoritmo mobile-first do Google.
Você ainda tem tempo para se preparar.
Mas você precisa fazer algumas grandes, corajosas decisões.
Espere demais, e você pode acabar sendo pego no tiroteio.
Porém, comece logo e você pode se lançar na frente da competição. Você os deixará comendo poeira.
Você precisa começar se assegurando de que está apropriadamente otimizado para mobile, diferente de compatível para mobile.
Isso significa ter um layout responsivo — não somente um site mobile encolhido.
Significa tornar seu conteúdo compatível para mobile.
E isso significa prestar atenção á velocidade do site, tráfego, links e muito mais.
Basicamente, todas as coisas que você já está fazendo no seu site desktop precisam acontecer no mobile também.
Você precisa priorizar o mobile.
Essa é a única forma de estar à frente no novo algoritmo mobile-first de indexação mobile do Google.
O que você prevê que será a coisa mais difícil a fazer para tornar o seu site mobile realmente otimizado?




























Comentários (0)