El próximo y muy importante algoritmo de Google va a salir pronto.
Ya sé lo que estás pensando.
“Vamos Neil, ¡llevan meses diciendo esto!”
Es cierto, el nuevo algoritmo de Google técnicamente no es algo por lo que haya que preocuparse inmediatamente.
Pero eso solo te da tiempo para preparte, ¿verdad?
Y realmente debes prepararte porque el algoritmo de Google va a cambiar la forma en que tu sitio se posiciona en las páginas de resultados de motores de búsqueda (SERPs).
No van ser unos simples cambios. En lugar de eso, quizá sea necesario que tengas toda una nueva página para cuando se lance este algoritmo.
Pero, no te preocupes.
Hay algunas cosas que puedes hacer para aumentar tus probabilidades antes de que el algoritmo empiece a funcionar.
Voy a explicarte paso a paso la actualización del algoritmo de Google que prioriza los dispositivos móviles y que va a lanzarse pronto.
Y, luego, te mostraré cómo estar preparado para que puedas dominar la competencia cuando entre en funcionamiento.
¿Qué va a cambiar con el nuevo algoritmo de Google?
Google actualiza sus algoritmos constantemente.
Los informes muestran que rutinariamente hacen cerca de 500 a 600 cambios al año.
Además, si no tienes cuidado, estas actualizaciones del algoritmo de Google pueden hacer que tu sitio deje de ser indexado.
Pero el cambio que está por lanzarse es un poco más grande esta vez. Por eso hay un retraso.
Hasta hace poco, Google priorizaba el tráfico de ordenadores de escritorio.
Los sitios web en dispositivos móviles son importantes, obviamente. Pero todavía se ven como algo secundario en muchos casos.
Uno de los cambios grandes que Google está haciendo al algoritmo en los próximos meses es priorizar la indexación de dispositivos móviles.
Su objetivo final es tener una indexación de búsquedas basada en el contenido de dispositivos móviles que sirva para listas, tanto de dispositivos móviles como de usuarios de ordenadores de escritorio.
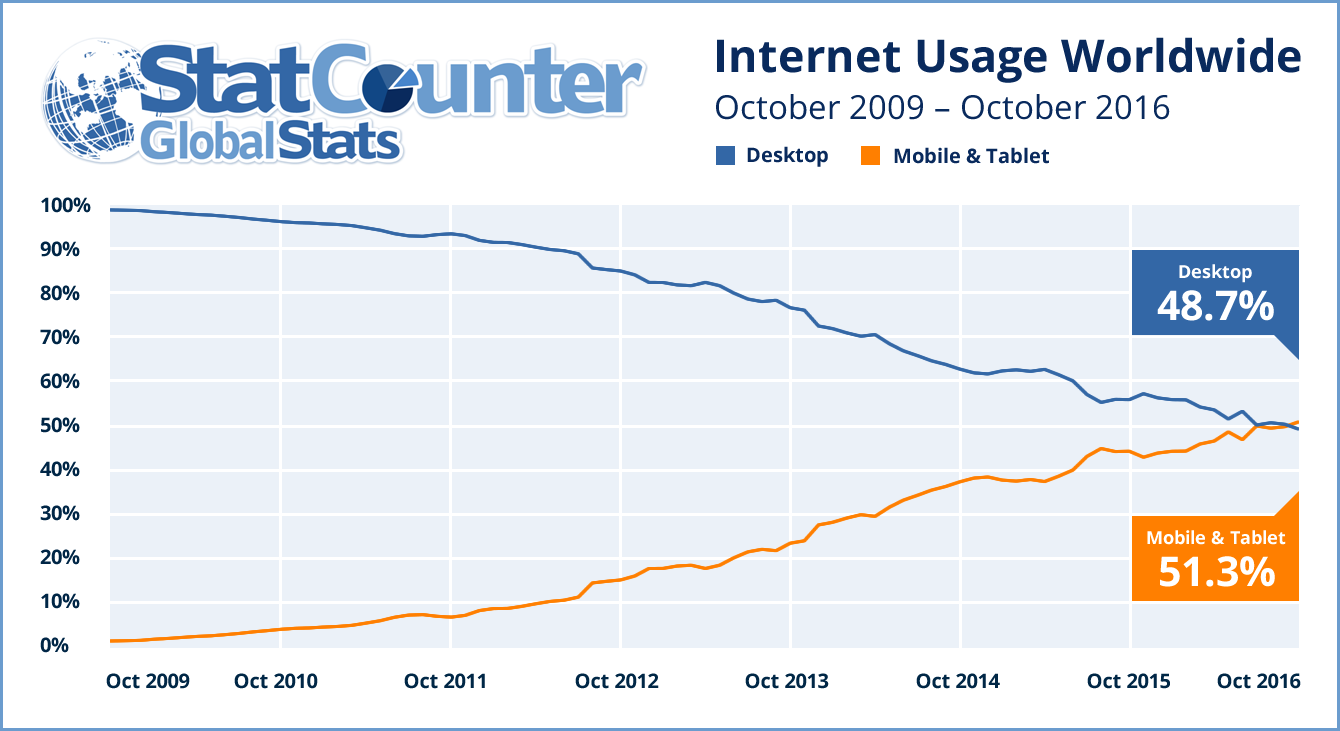
¿Por qué? Porque el uso de dispositivos móviles está superando al uso de dispositivos de escritorio.
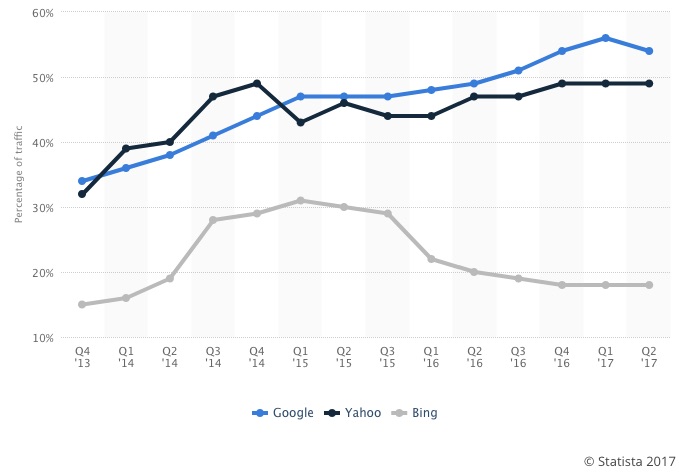
Google, además, tiene la porción de tráfico de búsquedas orgánico en dispositivos móviles más alto (54%), comparado con otros motores de búsqueda.
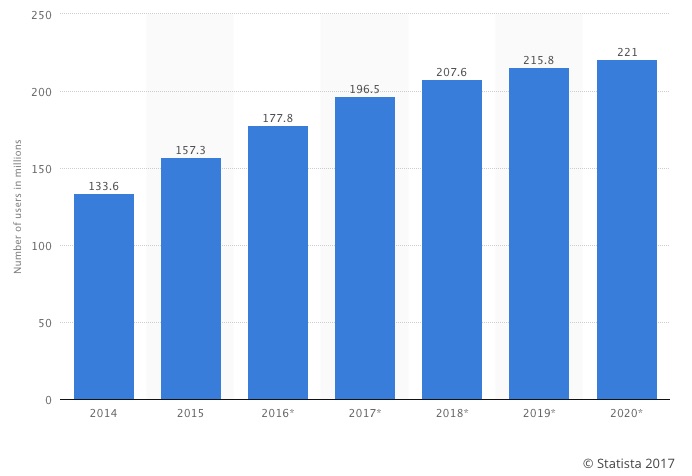
Y, por si todo eso no fuera suficiente, se espera que el uso de dispositivos móviles aumente a 221 millones en el año 2020.
Las cosas están cambiando de repente.
Google está tratando los sitios y páginas en dispositivos móviles como la versión primordial para indexar. Eso tiene sentido, puesto que es la forma de búsquedas por defecto que eligen los usuarios de internet.
Entonces, ¿qué es lo que exactamente va a analizar la indexación?
Déjame mostrarte las áreas principales a tener en cuenta.
Cómo prepararse para la indexación en dispositivos móviles
Puede que estés pensando: “Mi sitio web ya es amigable con dispositivos móviles… así que estoy listo, ¿verdad?”
Pues quizás no.
Puede que tu sitio sea amigable para el tráfico móvil. Pero eso quizás no signifique lo mismo para la indexación de Google.
De hecho, es posible que veas una caída en el rendimiento de tu sitio una vez que el cambio se aplique, especialmente si para ti es importante el tráfico orgánico.
De por sí, Google ya está beneficiando al PPC y otras métricas de Información con Gráficos, por encima del tráfico orgánico.
Así que si quieres ser el #1 en esa página de resultados del motor de búsqueda (SERP), tienes que asegurarte de que estás preparado.
Esto es lo que yo recomiendo:
- Asegúrate de que tu sitio esté realmente optimizado para dispositivos móviles.
- Haz que tu contenido esté preparado para ser visto en dispositivos móviles.
- Opta por otros factores de indexación que prioricen a los dispositivos móviles.
Por supuesto, es más fácil decir todo esto que hacerlo.
Estas son algunas reglas para asegurarte de que estás reuniendo todos los criterios de esa lista.
Haz que tu sitio esté optimizado para dispositivos móviles, no solo que sea amigable con ellos
Me encuentro con esta situación muy a menudo.
Yo digo: “optimizado para dispositivos móviles”, pero lo que las personas escuchan es: “mobile-friendly”.
Pero, lo cierto es que no me refiero a “mobile-friendly”.
Me refiero a optimización para dispositivos móviles.
Sí, hay una diferencia. Y esa diferencia podría tener inmensas ramificaciones en el camino.
Mobile-friendly significa que tienes un sitio que puede ser visto en dispositivos móviles.
No dice nada al respecto de la calidad de ese sitio, o de que tu experiencia para el usuario esté a la altura.
Solo me dice que tienes un sitio para dispositivos móviles.
La optimización para dispositivos móviles, por otro lado, es el diseño realmente responsivo para dispositivos móviles.
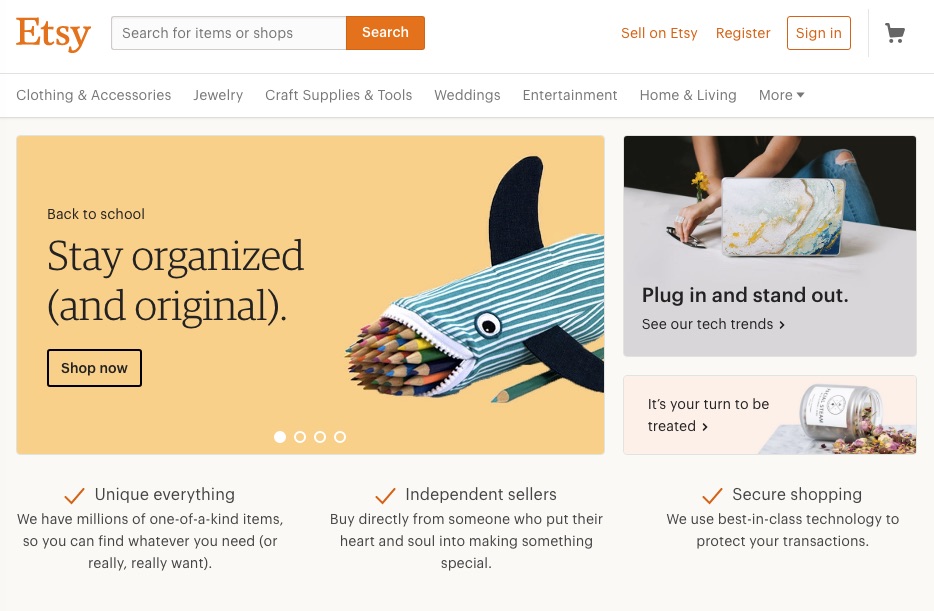
Mira, por ejemplo, al sitio de escritorio de Etsy’s:
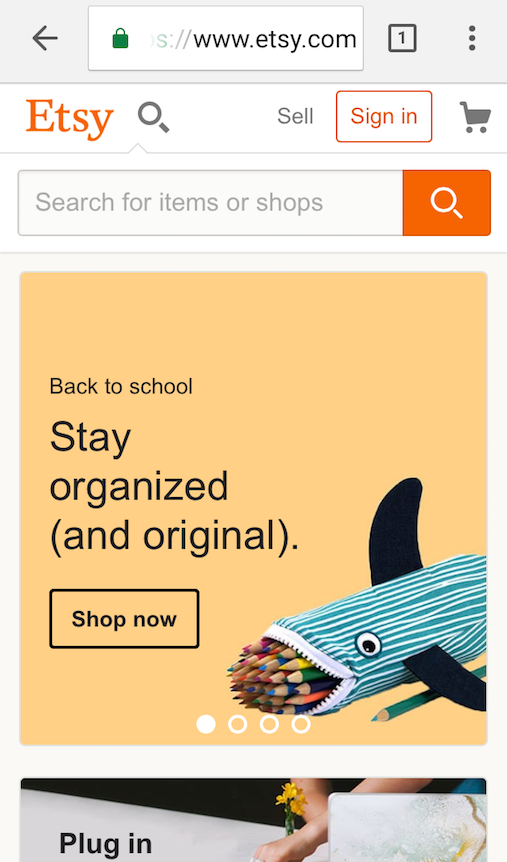
Comparado con su sitio optimizado para dispositivos móviles:
Es una experiencia de usuario totalmente diferente.
No son simplemente elementos minimizados o reorganizados.
En realidad, puedes comprar en su sitio para dispositivos móviles tan fácilmente como lo haces en su sitio de escritorio.
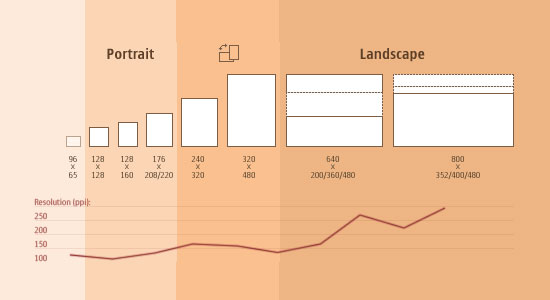
Un sitio realmente optimizado para dispositivos móviles cambiará de tamaño en distintas pantallas, resoluciones y orientaciones.
En serio, todo tu sitio tiene que ser flexible. En términos técnicos, debe crearse con un “sistema de cuadrícula”.
Eso asegurará que tenga la misma, si no una mejor, experiencia de navegación que tiene tu sitio de escritorio.
Tus columnas se tienen que ajustar. Tu texto debería cambiar sin recortarse.
En algunas partes, tu contenido y navegación deberían esconderse.
Tienes que pensar en el diseño de tu sitio de una forma totalmente diferente.
Hay una razón por la cual mi página de inicio se ve así:
Y mi sitio en los dispositivos móviles se ve así:
No hay mucha diferencia, ¿verdad?
Lo he hecho de forma intencional. Quiero que esta sea una página de inicio amigable con SEO.
La experiencia es la misma en cualquier dispositivo porque las imágenes se minimizan o se expanden y el contenido se reorganiza.
El problema es que crear un sitio como este lleva trabajo desde el inicio. No siempre es posible que, una vez terminado, lo conviertas para dispositivos móviles fácilmente.
Debes considerar crear un sitio para dispositivos móviles independiente, o incluso agregar una aplicación móvil.
Google todavía no está favoreciendo a las aplicaciones por encima de los sitios móviles tradicionales. Sin embargo, tengo la sospecha de que lo hará.
Si no estás seguro de que tu sitio está optimizado para dispositivos móviles, realiza la prueba con el Mobile-Friendly Test de Google.
Puedes escribir la dirección de tu sitio web y luego hacer click en “Run Test”:
Deberías ver algo como esto:
Esto te indicará si estás en el camino correcto.
Si no ves el mismo mensaje de arriba, Google preparará un informe para ti. Y señalará las áreas de problema más importantes.
Así que, en pocos segundos, sabrás si necesitas un cambio total para tu sitio web, o no.
Ajusta tu contenido para pantallas de dispositivos móviles (y para búsquedas)
Además de hacer que mi sitio de escritorio se vea igual que mi sitio en dispositivos móviles, también hago que mi contenido esté optimizado para dispositivos móviles.
Hay una razón por la cual escribo frases y párrafos cortos.
Muchos de mis lectores leen en dispositivos móviles. Quiero que lean esto con la misma facilidad que mis lectores que no están en dispositivos móviles.
También notarás que el diseño de mi blog es limpio y simple. Hay una barra lateral, pero es muy pequeña.
Como resultado, estos elementos deberían poder reorganizarse fácilmente cuando accedes al sitio en tu teléfono móvil.
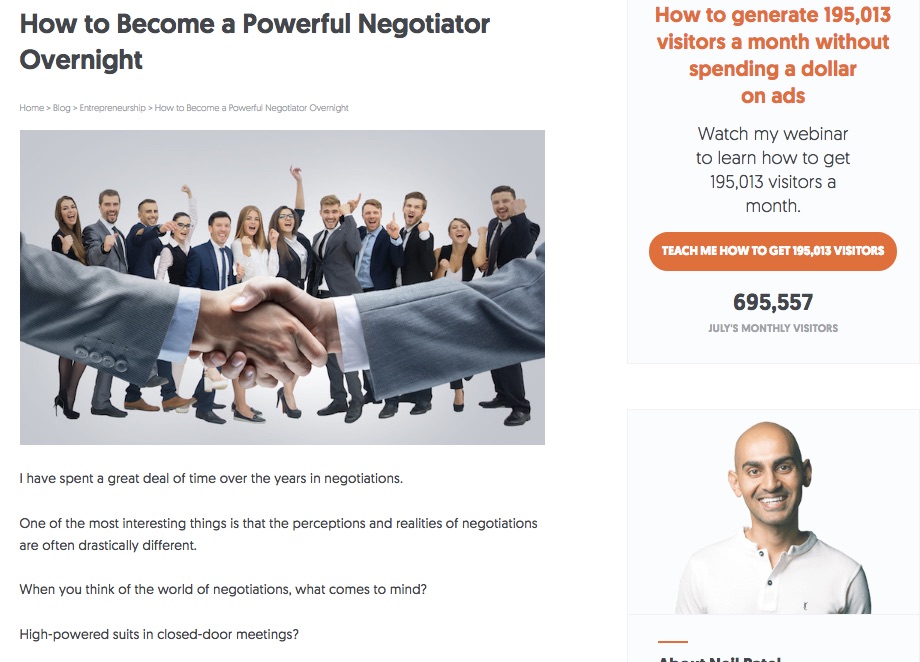
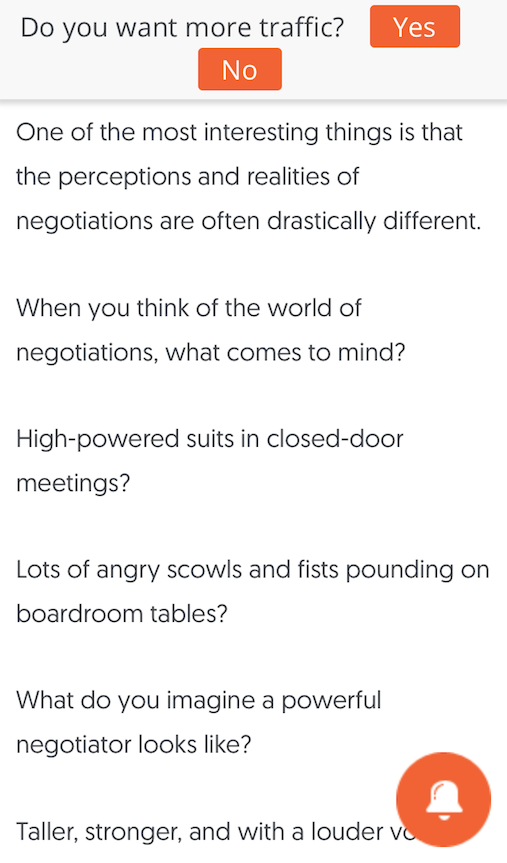
Este es un ejemplo de una publicación reciente de mi blog, vista en una pantalla de escritorio:
Y así es como se ve en un dispositivo móvil:
Y así es como luce cuando te deslizas hacia abajo:
¿Lo ves?
Es mucho más fácil consumir mucho contenido de esta forma, incluso en una pantalla relativamente pequeña.
También ayuda a que se reduzcan algunos obstáculos para el lector.
Una publicación en el blog de 3.000 palabras se ve muy bien en una pantalla de escritorio. Pero puede apabullar en un dispositivo móvil.
Utilizar párrafos cortos para dividir tu contenido ayudará a optimizar tus post de formato largo.
Tampoco temas utilizar otros tipos de contenido, como video o audio. Solo asegúrate de que se ajuste bien a los distintos tamaños de pantallas en dispositivos móviles.
Es por eso que crear contenido amigable con dispositivos móviles desde el principio es tan importante.
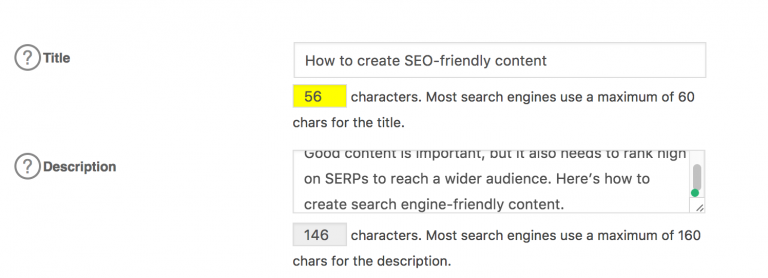
Otras buenas reglas a seguir incluyen asegurarte de que tus títulos estén optimizados.
Si estás utilizando WordPress, puedes escribirlo en tu plugin de SEO favorito:
Debes seguirte enfocando en palabras clave de SEO porque Google seguirá utilizando palabras clave en su algoritmo, especialmente para sitios en dispositivos móviles.
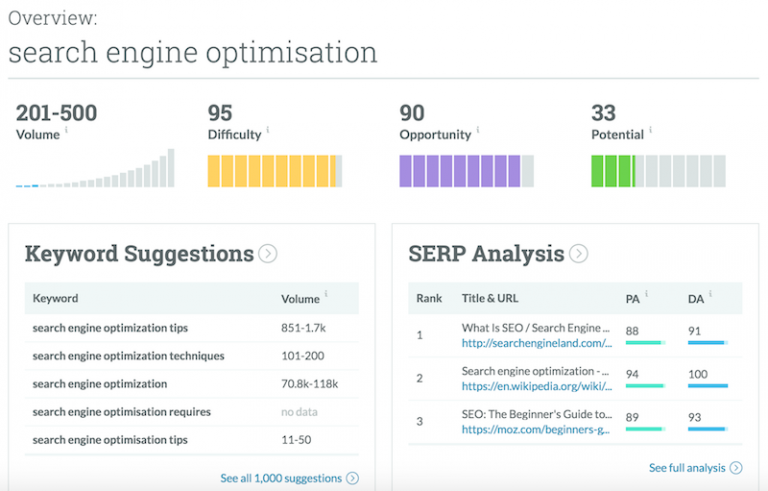
Yo te recomiendo utilizar la herramienta de palabras clave de Moz:
Esta herramienta te mostrará palabras clave relevantes, su dificultad y su posibilidad de ser posicionada.
Por lo que podrás crear contenido con las mejores palabras claves. Y no tendrás que sacrificar la calidad del contenido para hacerlo.
La calidad del contenido sigue siendo la razón principal por la que el contenido se posiciona bien.
Otra cosa a la que debes prestar atención es al tamaño de las imágenes, especialmente a cómo se ven en pantallas de dispositivos móviles.
Una imagen grande o una infografía en un sitio de escritorio quizá ocupe toda la pantalla en un sitio para dispositivos móviles.
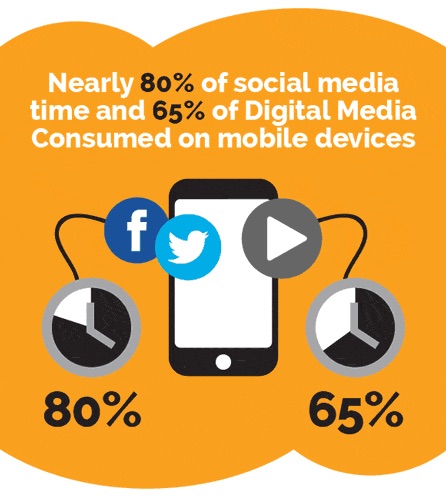
Considera recortar las imágenes para tu sitio de escritorio, como recomienda Marketing Partners:
Una fotografía como la de arriba se ve muy bien en una pantalla de escritorio, pero puede ocupar toda la pantalla en un dispositivo móvil, lo que la hace más difícil de visualizar.
Además, archivos de imágenes muy grandes pueden reducir la velocidad de carga de tu sitio web. Tocaremos este punto en un momento.
Simplemente sé consciente de que el diseño responsivo y el contenido optimizado para dispositivos móviles, son los dos factores más importantes. Pero no son los únicos factores.
También deberás tener en cuenta algunas otras áreas como:
- Velocidad del sitio
- Ventanas emergentes intersticiales
- Fuentes de tráfico
- Enlaces y backlinks
- Schema markup
Veamos cada una de ellas.
Mejora los tiempos de carga de tu página
La velocidad del sitio siempre ha sido importante para el SEO.
Pero es aún más importante con la indexación que prioriza los dispositivos móviles.
Google dice que el 53% de los usuarios de dispositivos móviles dejaría un sitio si tarda más de tres segundos en cargar.
¿Quieres saber cuál es tu velocidad?
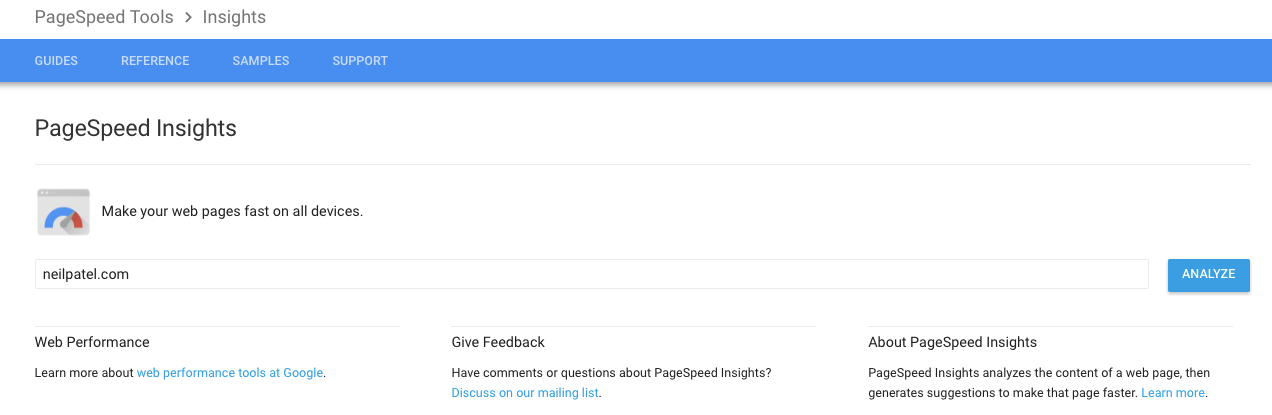
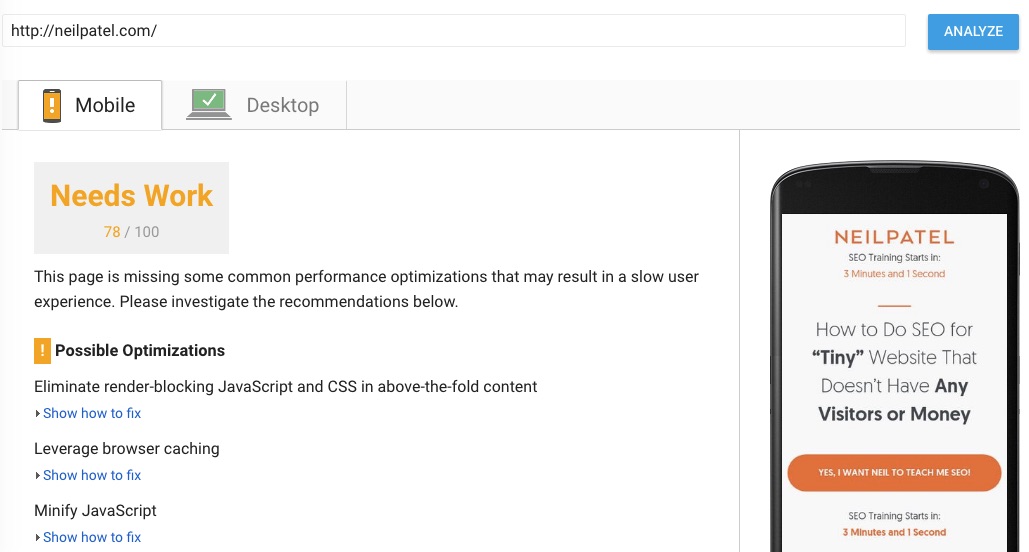
Vayamos al PageSpeed Insights de Google. Introduce la URL de tu sitio web y haz click en “Analizar”:
Te dará los resultados en segundos:
La mejor parte es que también te dará algunas recomendaciones para mejorar.
Puedes darte cuenta de que mi sitio para dispositivos móviles probablemente necesita ser más rápido. Pero, afortunadamente, no está mal.
Hay algunas cosas que tendrás que tener en cuenta, como el peso del contenido en tus páginas, el código y otras cosas.
Esto empieza a volver algo técnico, para ser honesto. Sin embargo, vale la pena la inversión para ayudar a cuidar tu tasa de rebote.
Ten cuidado con los intersticiales intrusivos
Google también ha estado restringiendo cierto tipo de ventanas emergentes de sitios móviles, llamadas intersticiales.
Según Tech Target, las intersticiales son “páginas que se insertan en en el flujo normal de la estructura de contenido editorial en un sitio web con el propósito de publicidad o promoción”.
El término es un poco amplio. Puede aplicarse a todo, desde anuncios intrusivos a ventanas emergentes.
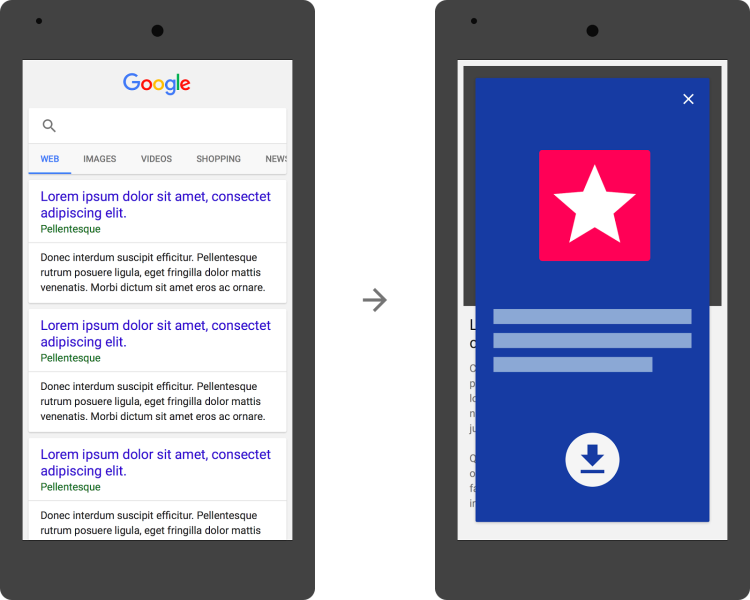
Este es un ejemplo perfecto de cómo se ven:
Google recientemente incluso confirmó una “penalización para intersticiales intrusivos”.
Las penalizaciones son fundamentalmente distintas a las actualizaciones del algoritmo.
Las actualizaciones del algoritmo cambian las reglas del juego. Así que es posible que tu sitio fluctúe dependiendo de lo que esté sucediendo.
Las penalizaciones, por otro lado, significan que tu sitio es un objetivo específico y ha sido degradado.
De estas penalizaciones es difícil recuperarse. ¡Así que ten cuidado!
En los siguientes meses es posible que te veas afectado tanto por una penalización como por una actualización de algoritmo al mismo tiempo.
Y, entonces, necesitarás un milagro en lugar de solo un nuevo sitio web.
Diversifica tus fuentes de tráfico
También querrás diversificar tus fuentes de tráfico.
Ya no puedes apoyarte solo en el tráfico orgánico. Colocar todos tus huevos en la cesta de Google no es una estrategia de negocio a largo plazo.
Tienes que generar tu propio tráfico de búsquedas de dispositivos móviles.
Las redes sociales son un plan B perfecto para esto.
Hay algunas formas de generar tráfico de dispositivos móviles por medio de las redes sociales, como utilizar plugins y botones para compartir en tu sitio para dispositivos móviles, o sacar ventaja de las mismas aplicaciones para redes sociales.
Podrías realizar una encuesta en Twitter para determinar si los usuarios están viendo tu sitio desde la aplicación o desde el sitio de escritorio, por ejemplo.
Esto puede que implique un poco de creatividad y algo de tiempo, pero considerando que Google favorece el tráfico de dispositivos móviles para posicionar ambos, tanto la versión de escritorio como la versión para dispositivos móviles, vale la pena la inversión.
Considera generar más tráfico móvil con alguna de las siguientes acciones:
- Publicaciones de blogueros invitados
- Videos
- Presentaciones en diapostivas
- Podcasts
- Quora (la red social de preguntas y respuestas)
- Marketing de influencers
- Email newsletters
- PPC
Los videos son un excelente recurso para generar tráfico en dispositivos móviles. Actualmente, el 25% de todo el tráfico de YouTube viene de su aplicación.
Así que si quieres que las personas los visualicen desde sus dispositivos móviles, tienes que optimizarlos para dispositivos móviles.
Eso significa que necesitas tener videos listos para dispositivos móviles y podcasts listos para dispositivos móviles también.
SoundCloud sigue siendo una fuente de tráfico popular para quienes realizan podcasts. Y debe ser fácil acceder a las newsletters por email en servicios de correo electrónico en dispositivos móviles.
Esto va a sonar extraño. Pero he visto como pasa una y otra vez.
Cuanto más tráfico obtienes sin SEO, más será el tráfico que obtengas de SEO.
Siempre construye enlaces
Investigaciones recientes muestran que “los backlinks de calidad todavía constituyen el 30% de la puntuación general de tu página en Google”.
Así que no puedo decirte lo importante que es saber qué sitios tienen enlaces hacia el tuyo.
Los sitios de baja calidad, irrelevantes, o que tienen mucho spam, destruirán tu buen nombre con Google.
Una herramienta que puedes utilizar para ver quién está enlazando a tu sitio web es SEMRush.
Simplemente pon la URL de tu sitio en la barra de búsqueda y haz click en “Start Now”:
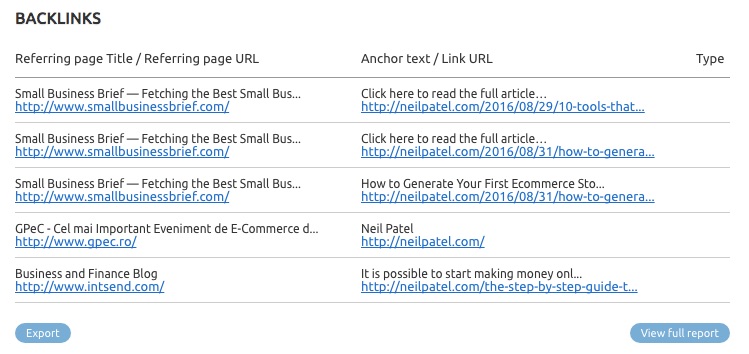
Luego deslízate hacia abajo. Verás la sección de “Backlinks”:
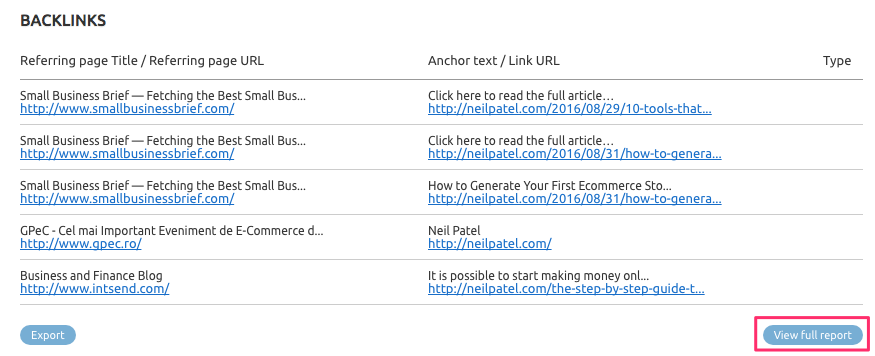
Revisa el reporte completo (View full report) para ver más detalles:
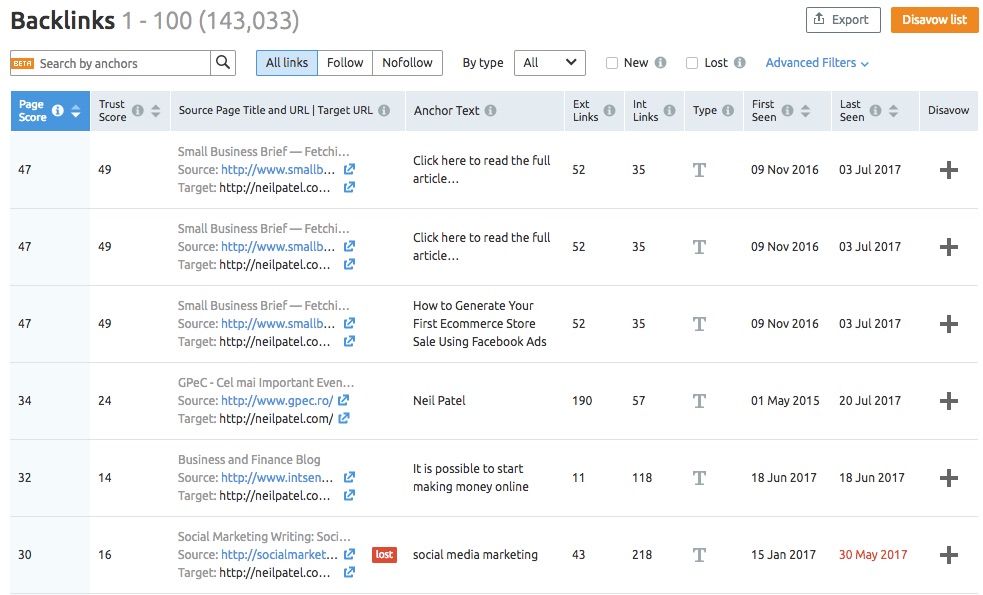
Luego, vas a obtener una lista que se ve como esto:
A partir de ahí, vas a querer ver cada uno de los resultados de esa lista para saber de dónde proceden tus enlaces.
Mi táctica favorita es repetir el proceso para competidores. Introduce la URL de tu competencia y mira que backlinks aparecen.
Vas a poder ver quién está enlazando sus sitios web. Pero también podrás hacer ingeniería inversa a las tácticas o estrategias de marketing que están utilizando para btener esos enlaces.
Luego, podrás adoptar un enfoque similar para ¡tomar ventaja sobre ellos!
También podrás encontrar y eliminar cualquier enlace que no sea bueno.
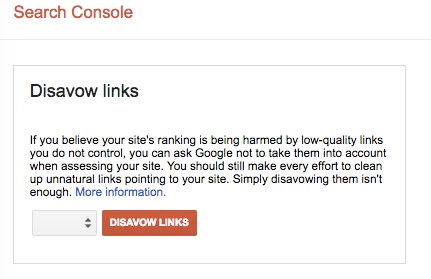
Puedes eliminar enlaces utilizando la herramienta disavow de Google en Search Console.
Pero debes tener cuidado con esta herramienta disavow.
Los enlaces, en general, te ayudan, así que no los quites a menos que sean obviamente spam.
Elimina con disavow cualquier enlace que solamente exista para manipular los resultados de búsqueda.
No olvides agregar schema markup
Google trabaja fuerte para entender el contenido de una página.
Si quieres mejorar tus probabilidades de que el contenido se posicione para dispositivos móviles, ayuda a Google.
Puedes hacerlo agregando datos estructurados al código de tu sitio web en la forma de schema markup.
Schema markup es “código (vocabulario semántico) que pones en tu sitio web para que ayude a los motores de búsqueda a dar mejores resultados a los usuarios”.
Es lo que desencadena los rich snippets en Google:
Esto ayuda a Google a saber lo que significan tus datos, no solamente lo que dicen.
Será especialmente importante para sitios de e-commerce.
Google recientemente anunció en el blog de Búsquedas de Google que vas a necesitar utilizar schema markup en metadatos de productos.
Esto asegurará que tus productos sean elegibles para ser incluidos en los Resultados de Imágenes de Google.
Conclusión
No te asustes todavía por la actualización del algoritmo de Google que prioriza los dispositivos móviles.
Todavía tienes tiempo para prepararte.
Pero tienes que tomar decisiones grandes y arriesgadas.
Si esperas mucho tiempo, te verás atrapado en medio del fuego cruzado.
Pero, si empiezas a tiempo, puedes tener ventaja sobre tu competencia.
Tienes que empezar asegurándote de que tu sitio está optimizado para dispositivos móviles apropiadamente, en lugar de solo ser mobile-friendly.
Esto significa tener un diseño responsivo, no solo un sitio para dispositivos móviles que se minimiza.
Eso significa hacer que tu contenido sea mobile-friendly.
Y significa prestar atencion a la velocidad y tráfico del sitio, a los enlaces y así sucesivamente.
Básicamente, todas las cosas que estás ya haciendo en tu versión para escritorio tienen que suceder también en los dispositivos móviles.
Tienes que priorizar a los dispositivos móviles.
Es la única manera en la que podrás adelantarte al nuevo algoritmo de Google de indexación para dispositivos móviles.
¿Qué crees que será lo más difícil para realmente optimizar tu sitio web para dispositivos móviles?




























Comentarios (0)