Der nächste große Google-Algorithmus steht schon in den Startlöchern.
Ich weiß, was Du jetzt denkst.
“Ach, Neil, das sagen die doch schon seit Monaten!”
Ja, der neue Google-Algorithmus ist aus technischer Sicht noch keine Bedrohung.
Das gibt Dir aber wenigstens noch ein bisschen Zeit, Dich richtig vorzubereiten, oder?
Und diese Vorbereitung hast Du bitter nötig, denn der neue Algorithmus hat mit Sicherheit Auswirkungen auf die SERPs.
Und dann reichen ein paar kleine Veränderungen nicht mehr aus. Dann brauchst Du eine völlig neue Webseite.
Keine Panik.
Es gibt ein paar Dinge, die Du verbessern kannst, damit Dich die Umstellung auf den neuen Algorithmus nicht so hart trifft.
Ich werde in diesem Artikel auf den neuen “Mobile-First” Algorithmus eingehen und diesen eingehend erklären.
Anschließend zeige ich Dir, wie Du Dich auf den kommenden Algorithmus vorbereiten kannst, um Deine Konkurrenz auszustechen.
Was verändert sich mit dem neuen Algorithmus von Google?
Google aktualisiert seine Algorithmen regelmäßig.
Berichte zufolge werden pro Jahr um die 500 bis 600 Veränderungen vorgenommen.
Wenn Du nicht aufpasst, kannst Du von einem dieser Algorithmen getroffen werden.
Und die bevorstehende Veränderungen ist dieses mal richtig groß. Darum dauert die Aktualisierung dieses Mal so lange.
Google hat bis vor kurzem noch den Desktop-Traffic als Priorität erachtet.
Mobile Webseiten sind natürlich wichtig. Bis jetzt standen sie aber noch an zweiter Stelle.
Eine der größten bevorstehenden Veränderungen der kommenden Monate ist das neue Mobile-First Indexing.
Google möchte einen Suchindex für mobile und Desktop-Inhalte benutzen.
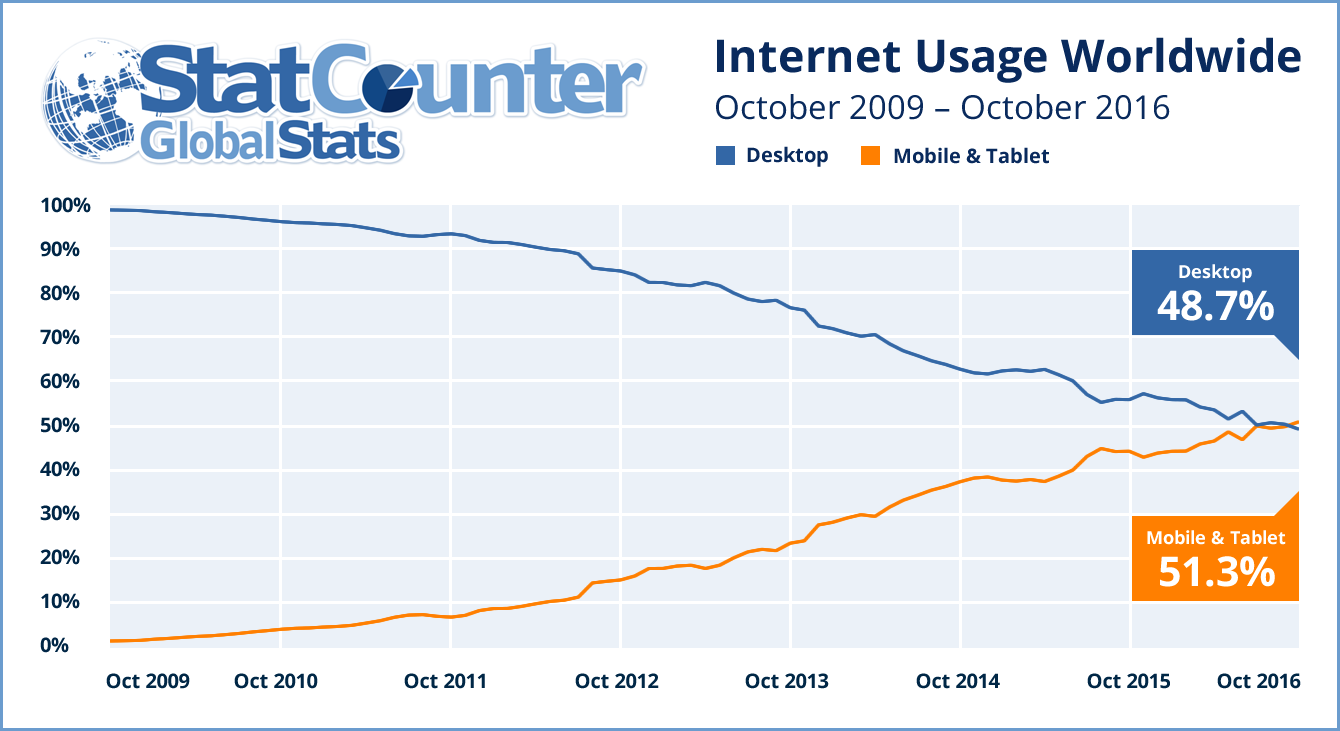
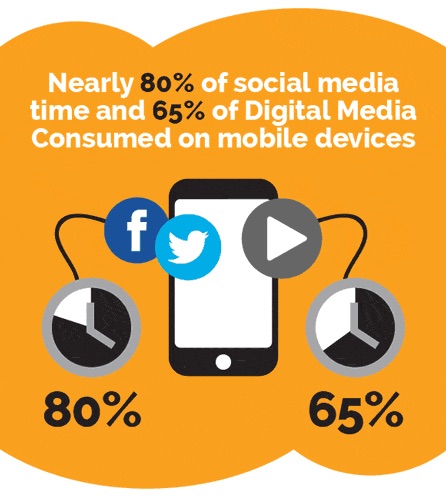
Warum diese Veränderung? Weil die mobile Nutzung die Desktopnutzung mittlerweile überholt hat.
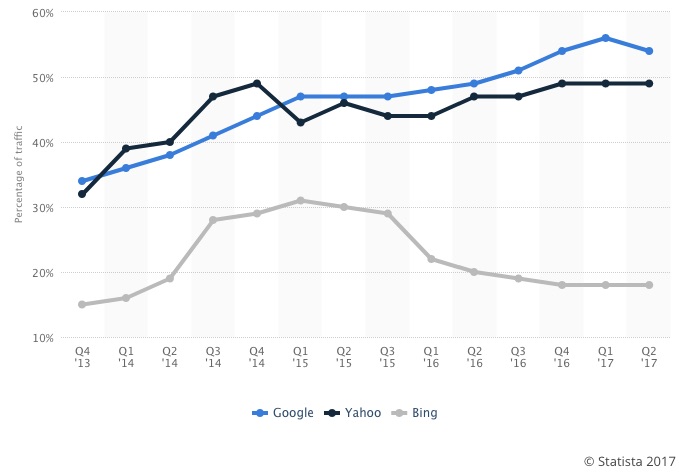
Google hat darüber hinaus auch den größten Anteil des mobilen Suchtraffics (54 %), im Vergleich mit anderen Suchmaschinen.
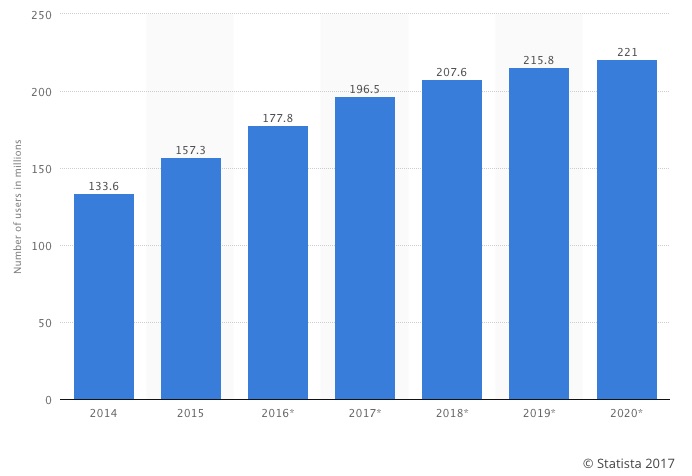
Und die mobile Nutzung soll bis zum Jahr 2020 auf 221 Millionen steigen.
Die Zeiten ändern sich.
Google indexiert mobile Seiten jetzt immer zuerst. Das macht auch Sinn, denn die Mehrheit der Internetnutzer surft heutzutage mit dem Smartphone.
Wonach suchte dieser Index denn eigentlich genau?
Darauf gehe ich jetzt ein.
Wie man sich auf das mobile Indexing vorbereiten muss
Jetzt denkst Du: “Meine Webseite ist schon mobilfreundlich … alles klar, oder?”
Nicht unbedingt. Kommt ganz drauf an.
Deine Seite ist vielleicht auf mobile Besucher ausgelegt, aber ist sie auch für den Google Index optimiert?
Vielleicht leidet Dein Traffic, wenn der neue Algorithmus in Kraft tritt. Das ist besonders blöd, wenn der organische Suchtraffic eine Priorität für Dich ist.
Google rediziert den organischen Traffic bereits, weil es PPC und andere Metriken bevorzugt.
Wenn Du also weiterhin auf der ersten Seite der Suchergebnisseiten (SERPs) erscheinen willst, musst Du Dich um ein paar Dinge kümmern.
Hier sind meine Empfehlungen:
- Deine mobile Seite muss wirklich mobilfreundlich sein.
- Deine Inhalte müssen auf mobilen Geräten konsumiert werden können.
- Du solltest auch anderen Mobile-First Indexing-Faktoren nicht außer Acht lassen.
Das ist leichter gesagt als getan.
Hier sind ein paar Regeln, denen Du folgen kannst, wenn Du alle Kriterien auf meiner Liste erfüllen willst.
Die Seite für mobile Geräte optimieren — nicht nur mobilfreundlich machen
Ich sehe das immer wieder.
Ich sage “mobile Optimierung” und die Leute hören “mobilfreundlich”.
Ich meine aber nicht mobilfreundlich.
Ich meine mobile Optimierung.
Ja, da gibt es einen Unterschied, und dieser Unterschied kann Konsequenzen haben.
Eine mobilfreundliche Webseite kann auf allen mobilen Geräten geöffnet und problemlos navigiert werden.
Das verrät mir allerdings noch gar nichts über die Qualität oder die Nutzererfahrung.
Ich weißt jetzt nur, dass Du eine mobile Webseite hast.
Die mobile Optimierung geht mit einem mobil responsiven Design Hand in Hand.
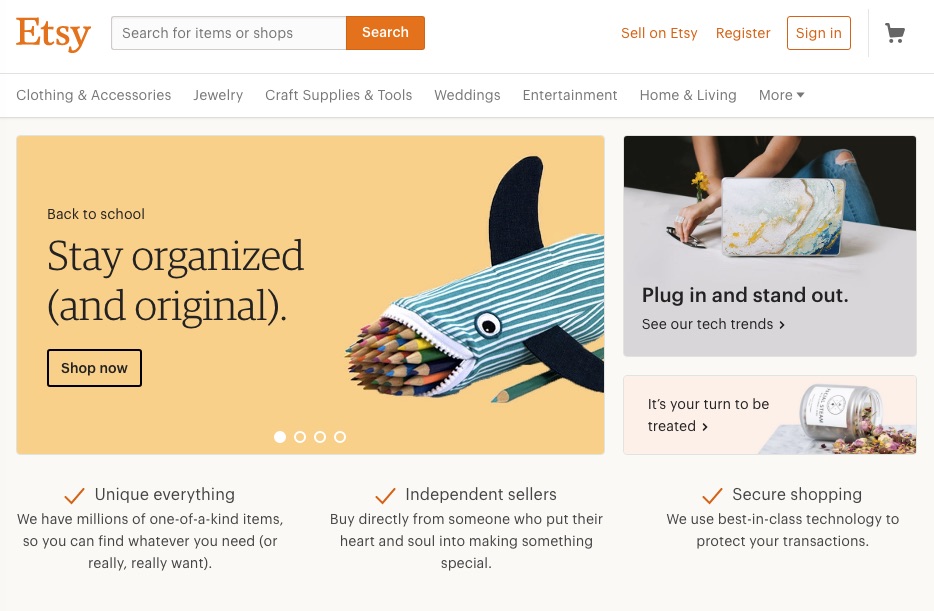
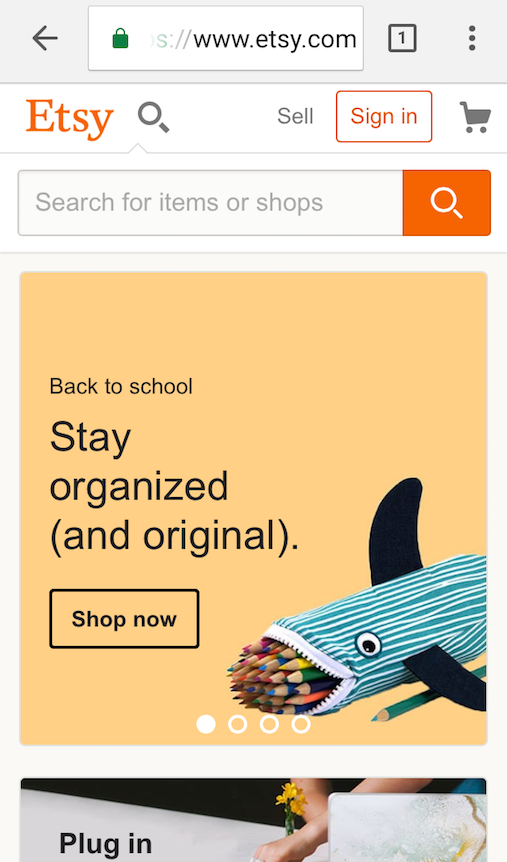
Hier ist die Desktop-Seite von Etsy:
Hier ist die mobile Seite:
Eine ganz neue Nutzererfahrung.
Die Seite ist nicht nur kleiner gemacht und neu geordnet worden.
Auf der mobilen Seite kann man auch problemlos einkaufen.
Eine optimierte Seite passt sich automatisch an unterschiedliche Bildschirme an.
Die ganze Seite muss flexibel sein. Sie muss an einem Gittermuster ausgerichtet werden.
Dieses kleine Detail sorgt dafür, dass die mobile Erfahrung mit der Desktop-Erfahrung mithalten kann.
Du musst Deine Seitenausrichtung anpassen. Alle Inhalte müssen korrekt angeordnet sein.
Bestimmte Inhalte müssen versteckt werden und die Navigation muss stimmen.
Du musst Dir wirklich Gedanken über das Design machen.
Hier ist das Design meiner Homepage:
Meine mobile Seite sieht so aus:
Fast das Gleiche, oder?
Das habe ich extra gemacht. Ich will eine SEO-freundliche Homepage haben.
Die Bilder passen sich automatisch an und garantieren eine einwandfreie Nutzererfahrung.
Das Erstellen solch einer Seite ist jedoch arbeitsaufwendig. Man kann die Webseite nicht notdürftig überarbeiten und es dann auf sich beruhen lassen.
Vielleicht musst Du eine neue mobile Webseite bauen oder eine App anbieten.
Google favorisiert Apps momentan noch nicht. Das könnte sich jedoch schon bald ändern.
Wenn Du Dir nicht sicher bist, ob Deine Webseite für die mobile Nutzung optimiert ist, solltest Du den Test auf Optimierung für Mobilgeräte von Google machen.
Gib Deine Webseite ein und klick auf “Testen”:
Dann solltest Du diese Nachricht sehen:
Jetzt weißt Du, dass Du Dich auf dem richtigen Weg befindest.
Wenn Du eine andere Nachricht bekommst, bereitet Google einen ausführlichen Bericht für Dich vor. In diesem Bericht kannst Du die Problemstellen dann erkennen.
Du kannst innerhalb weniger Sekunden in Erfahrung bringen, ob Deine Seite für Mobilgeräte optimiert ist, oder nicht.
Alle Inhalte für mobile Bildschirme (und die mobile Suche) anpassen
Meine Webseite sieht nicht nur auf allen Geräten gleich aus, ich habe sogar meine Inhalte für die mobile Nutzung optimiert.
Meine Sätze und Abschnitte sind aus gutem Grund kurz gehalten.
Viele meiner Leser besuchen meinen Blog mit dem Smartphone. Ich möchte auch diesen Lesern ein einwandfreies Leseerlebnis bieten.
Mein Blog ist sauber und einfach gehalten. Ich habe zwar eine Seitenleiste, aber auch die ist minimalistisch.
Die Elemente können sich problemlos neu anordnen, wenn Du meine Seite auf dem Handy öffnest.
Hier einer meiner neusten Blog-Artikel auf einem Desktopgerät.
Und so sieht dieser Artikel auf einem Handy aus:
Und jetzt scrollen wir weiter nach unten:
Kann man alles gut lesen.
Auf diese Weise macht das Lesen auch an einem kleinen Bildschirm Spaß.
Der Leser kann den Inhalt problemlos genießen.
Ein Artikel mit 3.000 Wörtern sieht am Computer super aus. Auf einem Handy kann er abschreckend wirken.
Du musst kurze Abschnitte machen und Inhalte ggf. aufteilen, um lange Artikel lesbarer zu machen.
Du kannst aber auch problemlos auf andere Inhalte, zum Beispiel Videos oder Audio, zurückgreifen. Sorg lediglich dafür, dass diese Inhalte auf Mobilgeräten dargestellt werden.
Darum solltest Du immer mobilfreundliche Inhalte erstellen, ohne Ausnahme.
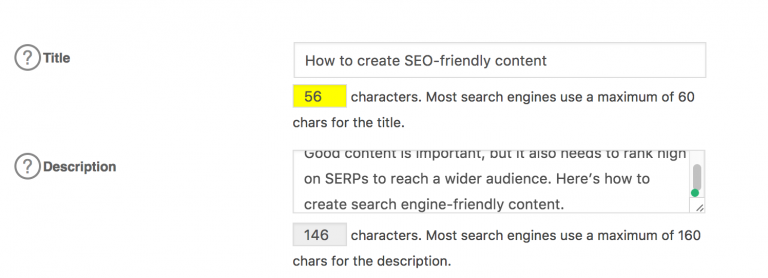
Achte außerdem immer darauf, dass auch Deine Überschriften für mobile Geräte optimiert sind.
Wenn Du WordPress benutzt, kannst Du dafür einfach einen SEO-Plugin benutzen:
Die SEO-Keywords sind auch weiterhin wichtig, weil Google diese noch immer als Faktor in den Algorithmus mit einbezieht, besonders für mobile Webseiten.
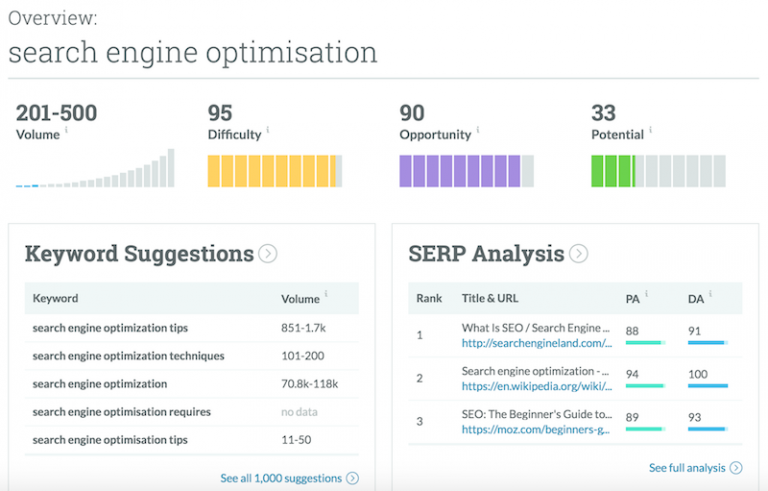
Du solltest das Keyword-Toolvon Moz benutzen:
Mit diesem Tool kannst Du relevante Keywords finden, ihren Schwierigkeitsgrad ermitteln und Deine Chancen fürs Ranking einschätzen.
Jetzt kannst Du diese Keywords benutzen, um tolle Inhalte zu erstellen, ohne an Qualität einbüßen zu müssen.
Die Qualität Deiner Inhalte ist ausschlaggebend für das Ranking Deiner Seiten.
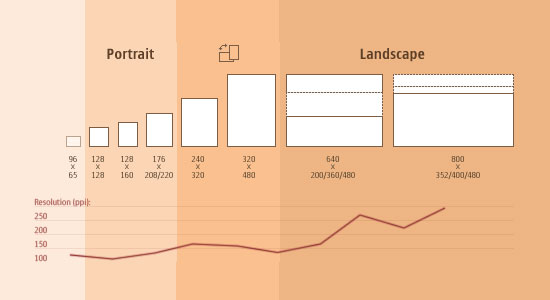
Du solltest auch auf die Größe Deiner Bilder achten — besonders für Mobilgeräte.
Eine große Infografik könnte den gesamten mobilen Inhalt auf dem Handy verdecken.
Du solltest Deine Bilder richtig zuschneiden, sagt Marketing Partners:
Das obere Bild sieht auf einem Desktopgerät super aus, nimmt auf einem mobilen Gerät aber vielleicht zu viel Platz ein und erschwert die Navigation.
Massive Dateien machen Deine Webseite langsam. Darum kümmern wir uns gleich noch.
Du solltes besonderen Wert auf ein responsives Design und mobilfreundliche Inhalte legen. Das ist aber noch längst nicht alles.
Hier sind weitere Dinge, auf die Du achten solltest:
- Geschwindigkeit der Webseite
- Pop-ups
- Traffic-Quellen
- Links und Backlinks
- Schema-Markup
Jetzt gehe ich kurz auf jeden Punkt ein.
Die Ladezeit Deiner Webseite verringern
Die Geschwindigkeit Deiner Webseite ist wichtig für die SEO.
Sie ist aber noch wichtiger für den Mobile-First Index.
Google sagt, dass 53 % der mobilen Nutzer abspringen, wenn die Seite länger lädt als drei Sekunden.
Willst Du wissen, wie schnell Deine Webseite ist?
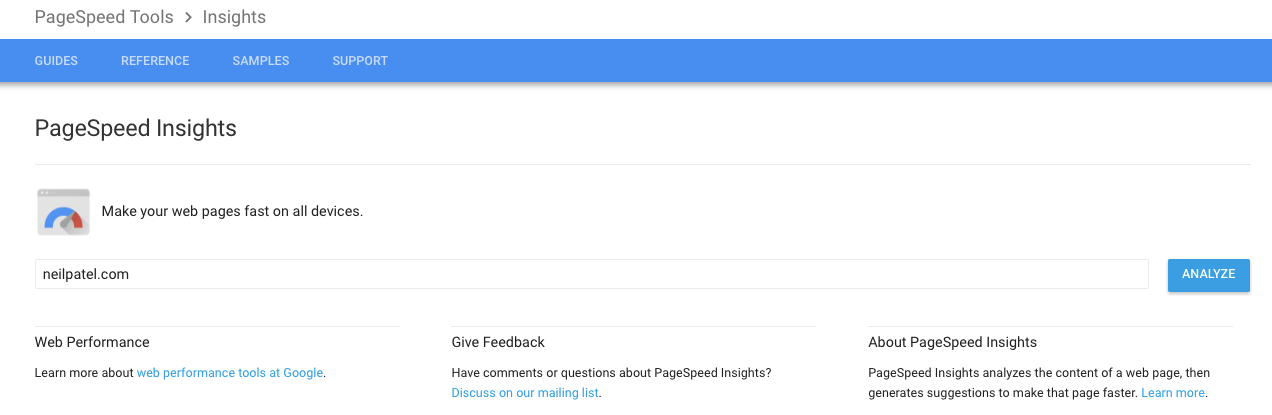
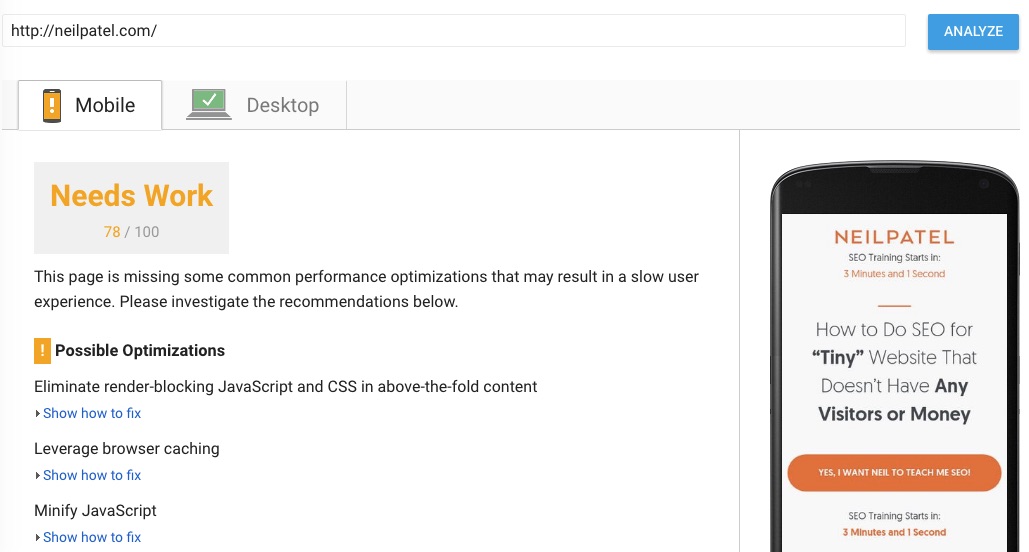
Dann kannst Du PageSpeed Insights benutzen. Gib Deine URL ein und klick auf “Analysieren”:
Und sofort bekommst Du die Ergebnisse angezeigt:
Du bekommst sogar Verbesserungsvorschläge geliefert.
Meine Seite könnte auch mal wieder überarbeitet werden. So schlimm sieht es aber noch nicht aus.
Du solltest immer ein paar Dinge im Hinterkopf behalten, z. B. die Größe Deiner Seiten, Deinen Back-End Code und andere Geschichten.
Das Thema ist ganz schön technisch. Dennoch solltest Du Dir die Zeit nehmen und Dich ausführlich damit beschäftigen, weil Du so Deine Absprungrate minimieren kannst.
Vorsicht mit diesen aufdringlichen Pop-ups
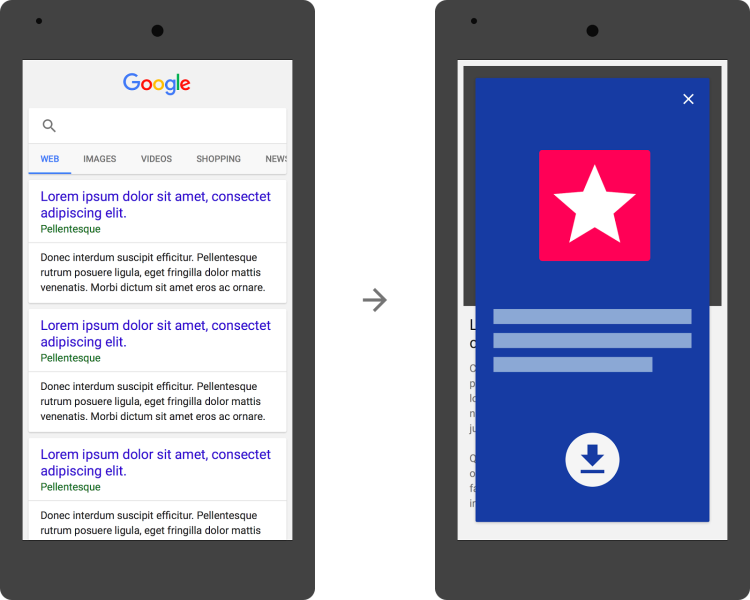
Google hat es auf ganz bestimmte Pop-ups abgesehen.
Tech Target sagt, dass diese Pop-ups (auch Interstitials genannt) “den Fluss einer Seite unterbrechen und Inhalte mit Werbung überlagern”.
Die Bezeichnung ist also relativ allgemein gehalten. In diesem Fall wird einfach alles abgedeckt, aufdringliche Werbung und Pop-ups.
Hier ist ein perfektes Beispiel:
Google hat erst kürzlich eine “Strafe für aufdringliche Interstitials” eingeführt.
Strafen unterscheiden sich fundamental von Algorithmus-Updates.
Das Algorithmus-Update verändert die Spielregeln. Darum kann die Leistung Deiner Seite nach so einem Update leicht schwanken.
Eine Strafe hat es jedoch auf einen ganz bestimmten Aspekt Deiner Seite abgesehen.
Von so einer Strafe kann man sich nur schwer wieder erholen. Sei also ganz besonders vorsichtig!
Wenn Du nicht aufpasst, dann trifft Dich der neue Algorithmus und eine Strafe.
Und dann brauchst Du ein echtes Wunder. Mit einer neuen Seite ist es dann nicht mehr getan.
Traffic-Quellen diversifizieren
Du solltest Deine Traffic-Quellen diversifizieren.
Du kannst Dich nicht einzig und allein auf den organischen Traffic verlassen und alles auf ein Pferd setzen. Das ist keine gute Langzeitstrategie.
Du musst für Deinen eigenen mobilen Traffic sorgen.
Social Media ist ein guter Plan B.
Du kannst die sozialen Medien nutzen, um mehr Traffic zu gewinnen. Dafür kannst Du bestimmte Plug-ins oder Share-Buttons auf Deiner mobilen Seite installieren, damit sie Seite leichter geteilt werden kann.
Du kannst eine Umfrage auf Twitter starten, um herauszufinden, wie viele Follower die App benutzen und wie viele Twitter am Computer aufrufen.
Das kostet Dich zwar ein bisschen Zeit, diese Investition kann sich auf lange Sicht aber auszahlen, wenn man bedenkt, dass Google den mobilen Traffic mittlerweile favorisiert.
Hier sind ein paar Ideen, um mehr mobilen Traffic zu gewinnen:
- Gastbeiträge
- Videos
- Slideshows
- Podcasts
- Quora
- Influencer Marketing
- Newsletter
- PPC
Videos sind bestens geeignet, um mehr mobilen Traffic zu gewinnen. 25 % des gesamten YouTube-Traffics stammt von der mobilen App.
Wenn Du mehr mobile Nutzer gewinnen willst, musst Du Deine Webseite für Mobilgeräte optimieren.
Dafür musst Du eben auch mobilfreundliche Videos und Podcasts anbieten.
SoundCloud ist eine sehr beliebte Plattform für Podcast-Betreiber. E-Mail-Newsletter müssen auch auf dem Handy dargestellt werden können.
Das hört sich jetzt zwar verrückt an, aber ich sehe es immer wieder.
Je mehr Traffic ohne SEO generiert werden kann, desto mehr SEO-Traffic bekommt man am Ende.
Der Linkaufbau sollte nicht vernachlässigt werden
Neuste Untersuchungen haben gezeigt, dass “qualitativ hochwertige Backlinks noch immer zu 30 % in die Google-Bewertung mit einfließen”.
Ich kann gar nicht oft genug betonen, wie wichtig die Verweise anderer Webseiten sind.
Schlechte, irrelevante oder spammige Webseiten haben negative Auswirkungen auf Deine Google-Bewertung.
Du kannst SEMRush benutzen, wenn Du herausfinden willst, wer auf Deine Webseite verweist.
Gib Deine URL ein und klick auf “Start Now”:
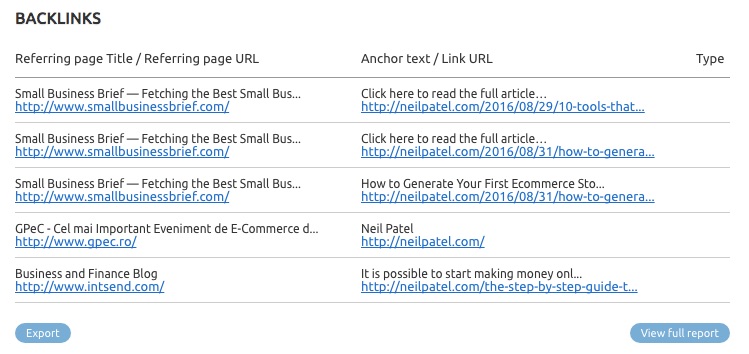
Jetzt musst Du nach unten scrollen. Wirf einen Blick auf den Bereich “Backlinks”:
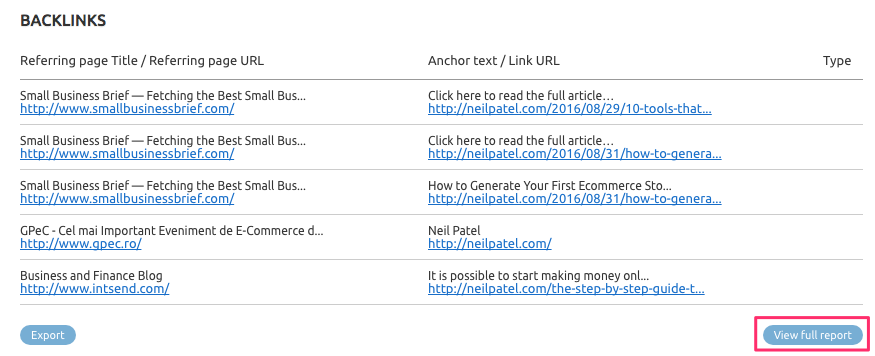
Klick auf “View full report”:
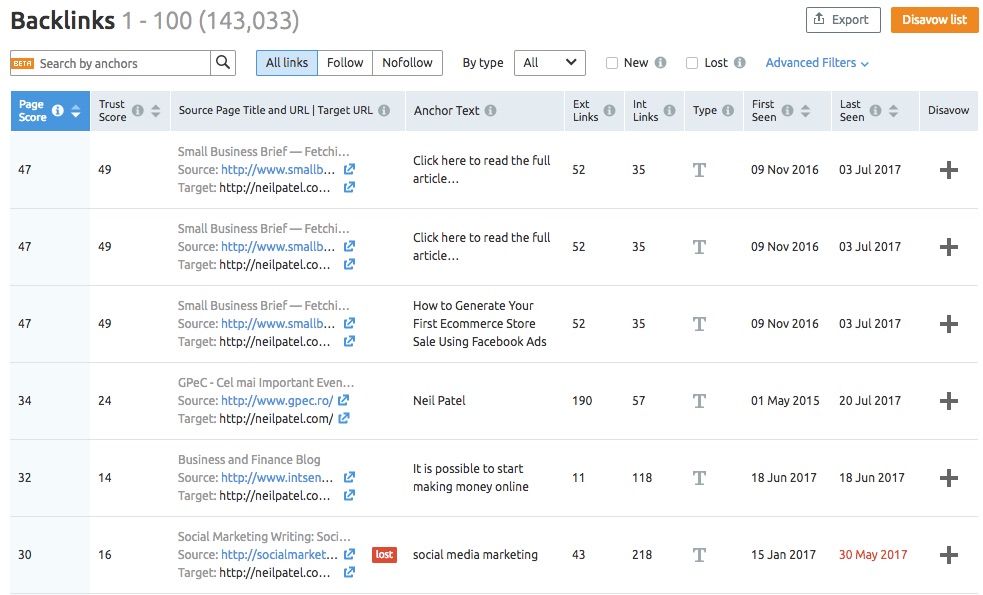
Jetzt sollte Dir eine Liste angezeigt werden:
Diese Liste musst Du jetzt Stück für Stück durchgehen, um herauszufinden, wo Deine Backlinks herkommen.
Ich wiederhole diesen Prozess dann noch für meine Mitbewerber. Gib dafür einfach die entsprechende URL ein und finde heraus, wer auf die Webseiten Deiner Konkurrenten verweist.
Jetzt kannst Du ihre Marketingstrategie kopieren, um ihnen die tollen Links vor der Nase wegzuschnappen.
Du kannst sie jetzt problemlos ausstechen!
Darüber hinaus müssen schlechte Links schleunigst entfernt werden.
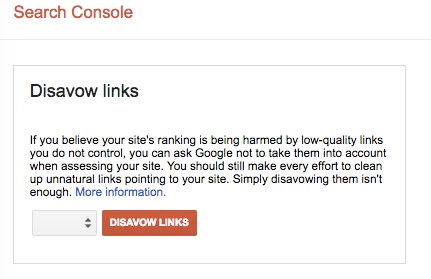
Du kannst sie mit dem Disavow-Tool von Google für ungültig erklären.
Sei aber vorsichtig und nutze das Tool mit Bedacht.
Links sind wichtig, Du solltest also nur die Spam-Links entfernen.
Du musst die Links, die sich negativ auf Deine Suchergebnisse auswirken, für ungültig erklären.
Denk an das Schema-Markup
Google will den Inhalt Deiner Webseite verstehen.
Du kannst der Suchmaschine dabei helfen und Deine mobilen Suchergebnisse verbessern.
Dafür musst Du mit strukturierten Daten arbeiten und Schema-Markup benutzen.
Schema-Markup ist ein „Code (semantisches Vokabular), der auf Deiner Webseite installiert wird, damit Google dem Nutzer bessere und detailliertere Informationen zur Verfügung stellen kann.“
Dieser Code löst das Rich Snippet aus:
Jetzt kann Google Deine Daten interpretieren und verstehen.
Das ist besonders für E-Commerce-Unternehmen und Onlineshops wichtig.
Google hat auf seinem Blog angekündigt, dass Du das Schema-Markup für Deine Produkt-Metadaten benutzen musst.
Nur so kann Google Deine Produkte verstehen und in den Bildergebnissen der Google-Suche bereitstellen.
Fazit
Keine Panik. Der Mobile-First Algorithmus ist noch nicht voll in Kraft getreten.
Noch bleibt Dir genug Zeit Dich auf die Aktualisierung vorzubereiten.
Du musst aber bereit sein ein paar wichtige und unter Umständen Entscheidungen mit Tragweite zu treffen.
Wenn Du zu lange wartest, kannst Du schnell ins Kreuzfeuer geraten.
Wenn Du Dich aber schon jetzt um diesen Thema kümmerst, kannst Du Deinen Konkurrenten gegenüber einen Vorteil gewinnen.
Deine Webseite muss für die mobile Nutzung optimiert werden. Sie sollte nicht nur mobilfreundlich sein.
Du brachst ein responsives Design — eine Webseite im Kleinformat ist nicht genug.
Du musst Deine Inhalte mobilfreundlich machen.
Du musst auf schnelle Ladezeiten achten und Links aufbauen.
Die ganzen Vorkehrungen, die Du für Desktopgeräte triffst, musst Du jetzt auch für Mobilgeräte treffen.
Du musst die mobile Nutzung ab sofort priorisieren.
Nur so kannst Du Dich auf den neuen Mobile-Indexing-Algorithmus von Google vorbereiten.
Was ist Deiner Meinung nach die größte Herausforderung, um Deine Webseite auf die mobile Nutzung vorzubereiten?




























Kommentare (0)