It’s exciting to see a consistent stream of new visitors to your website. It indicates that people are liking and clicking on your various website pages in search results.
But, the experience of a new visitor can turn horrible if they are greeted with the ‘page not found’ message. Error pages can kill all your hard work.
So what’ll the visitor do next?
They’ll press the back button immediately if you haven’t set your error 404 page (status code) properly. And they’ll probably never visit your website again.
You just blew up your first impression with a custom error page.
Outdated and permanently moved web pages are increasingly cluttering the search engine results and the link rot is more common than you think.
- 50% of the URLs in the U.S. Supreme Court’s opinions no longer link to the original information.
- The average lifespan of a web page is 100 days.
- Pinboard reported a rate of about 5% link rot (disappearance) per year.
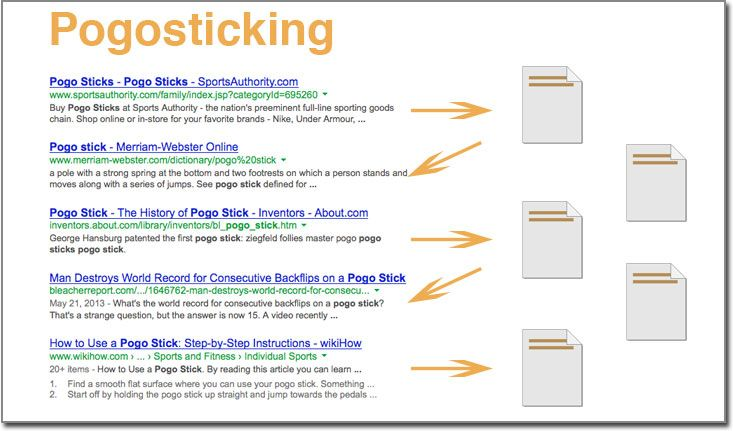
You don’t want a website visitor to quickly jump back to the search results because of a web server issue. Such user behavior (pogo-sticking) indicates that your website does not serve a relevant value-adding result for the particular keyword query.
The result?
Well…
A drop in your search rankings.
If you didn’t remove a page, there is a possibility that the user mistyped the URL. Here are 3 other possible causes of error messages:
- Site relaunch
- Broken internal link
- Outdated search engine link
But, whatever the cause, you can’t expect the user to take automatic action.
The onus of providing a great user experience is on you. You need to direct your website visitors (that encounter error 404 on your website) to appropriate actions to deal with the status code, not run from it.
Remember that the goal is to not give them a reason to press the back button.
In this article, I want to help you create an engaging error 404 page that increases the chances of a user sticking around your website, in spite of the http status code.
Before we dive into creation and examples of error 404 pages, let me first explain why you need to put the effort in to create a customized one.
Why do you need to create a customized 404 page?
You will need substantial effort and technical chops to create a customized customer error page. You’ll need to edit your .htaccess file and run some commands on your server.
Of course, you can also hire a programmer to do it for you.
But why should you give the time or money commitment to this custom project?
Here are 5 reasons.
1. Increase the number of indexed pages of your website in search engines – If your website has many pages, there will be many dead links as well.
How would you like to ramp up your search traffic by getting more website pages indexed via your error 404 page?
Sweet. Isn’t it?
Make a custom error page and you can win.
So, how can you increase the number of indexed pages by creating a customized error 404 page?
By linking to random internal pages of your website from it.
I used this strategy to increase Techcrunch’s traffic by 9% in a month. I linked out to a random 25-50 internal pages by running an algorithm.
You’ll surely have some dead links on your website as well.
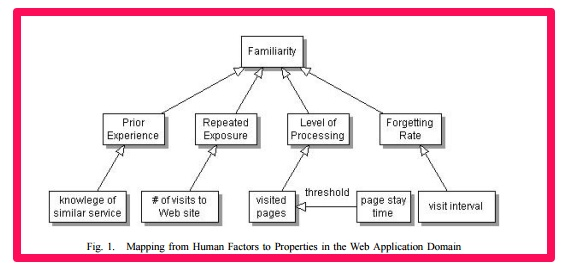
2. It’s your chance to build a consistent brand image – Human beings like consistency. Once you get familiar with a website, you subconsciously start trusting it (although other human factors like your age, interests, and education also apply).
The takeaway is to craft a consistent image. Generic error 404 pages are a poor experience.
You might not be able to eliminate the HTTP status code but you can recognize the problem and improve user experience with a custom error page.
You need a log file to capture the problem information and a response code to appropriately deal with it.
If the user arrived on a dead page from an internal link on your website, then it’s important to maintain your scent. The design of the page must not confuse the reader to think he is on a different website or on a blocked web server.
In particular, your error 404 pages should use the same framework – heading, color scheme, fonts, logo, navigation, and footer.
3. Reengage an unhappy visitor – Suppose you landed on a website seeking information on a particular subject. However, after clicking on a webpage from the search engine results, you do not get any answer. Rather, you’re presented with the ‘page not found’ error message.
How does that make you feel?
Exactly.
That’s how a user would feel when they encounter an error code on your website as well.
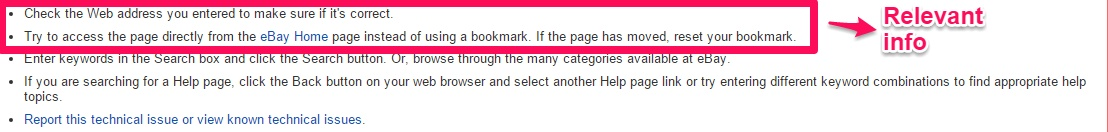
When a visitor is met with an error on your website, you can re-engage them by providing relevant information or a link back to your homepage. This way you keep their attention.
4. Show your brand’s personality – You cannot sound corporate. Your brand needs a human voice. By showing your personality, you connect better with your customers.
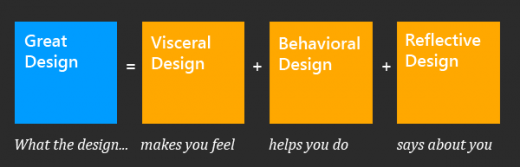
The interaction of a user with your website must make them feel good. Human decisions are made in a split-second. Here are the 3 pillars of great design you can use on your website.
You can view your error 404 page as a chance to express yourself, make your visitors feel good (rather than bad) and strengthen your relationship with your audience.
Accepting something went wrong (HTTP status code), acknowledge customer frustration and offer other help. It’s what you would do in a personal interaction. The best 404 error pages do just this.
But how exactly?
By having fun like Magnt.
Or promoting love like eHarmony. This custom error page strengthens their brand.
Human beings are emotional creatures. The error 404 page is an opportunity for you to make your users feel- warmth, comfort, strength.
Of course, you need a log file to see what happens when an error message happens and what follows.
5. Increase your conversions – If you create a custom error 404 pages, not only do you accept your mistake, but you ensure that the user has a delightful time on your website.
Your response code will hopefully erase the memory of your website’s dead/broken link from the user’s brain. And, it’s more likely they’ll do business with you. This is more like a hypothesis.
But, you can practically get more conversions by placing an opt-in or offering a discount on your error 404 page. Yes, use your custom error page to convert. Using an http status code in this way is taking errors to earnings.
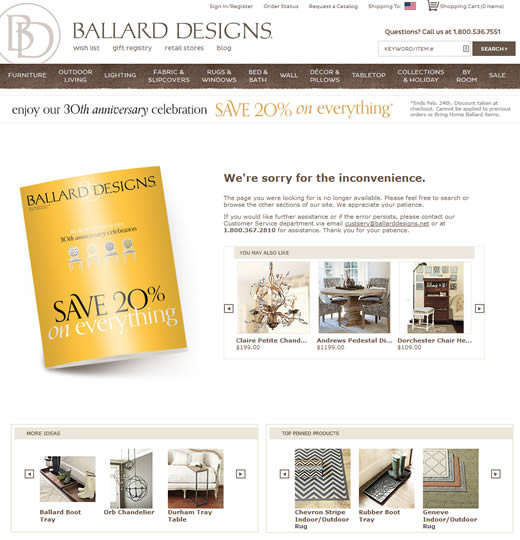
If you’re an ecommerce store, you can even offer relevant product recommendations on your custom error page like Ballard Designs.
As per Which Test Won, this page with product recommendations led to increased total purchases, new customer purchases, a growing add-to-cart rate and higher average page views.
You can even go a step further and customize the recommendations based on the keyword phrase searched. Again, if you’re smart, the log file won’t just track the error but will track what people did once they encountered the status code error message.
6 elements of a seductive 404 page
The best 404 error pages should have a minimalist look with no distractions whatsoever. But, what are the necessary elements that ensure a frictionless journey and retain your website visitor?
Here are 6 features of a seductive 404 page. Remember you don’t necessarily need all of them on your page.
1. Includes a search bar for navigating your website – This is a no brainer. You don’t want the visitor to abandon your website midway. So, you aid him in browsing your website by providing a search bar.
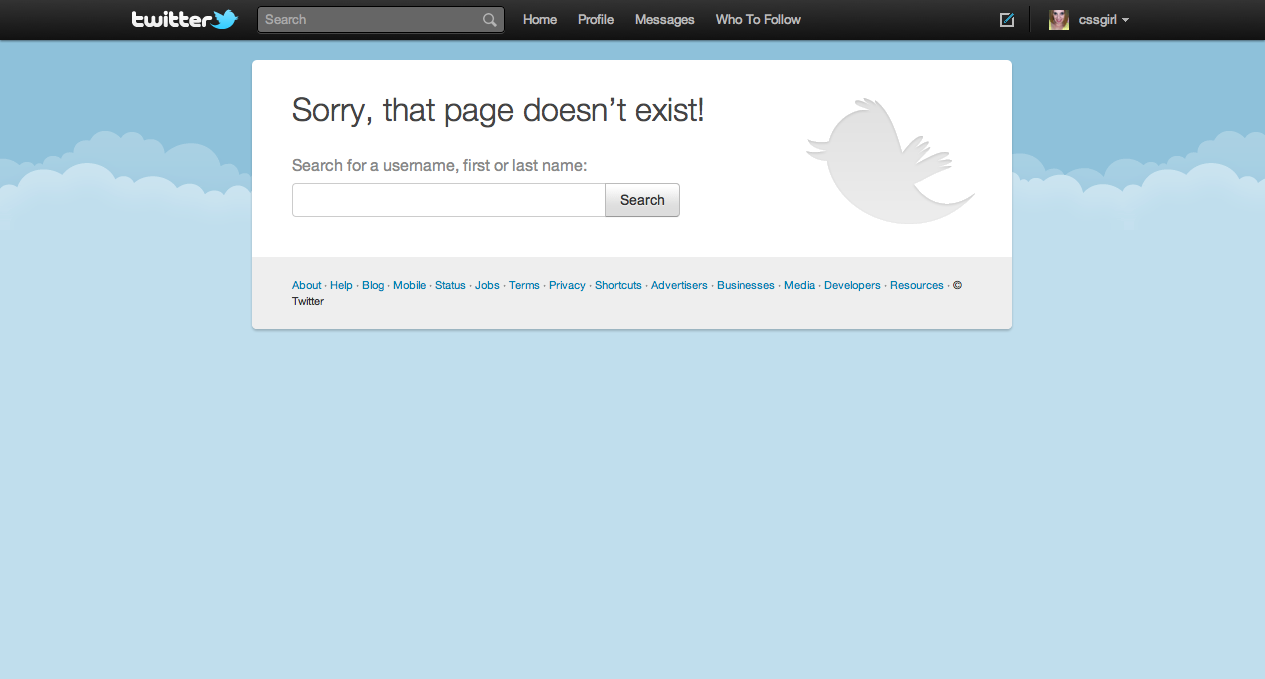
A good example of this feature is Twitter. You can use the search bar to find relevant information you are after and to continue browsing the microblogging platform without interruption from the status code.
2. Link to your popular posts or homepage – As you already know, it’s a pain to lose a visitor. A good way to retain them is by serving them links from your website.
A web user likes clicking on links. And, if you serve your most popular articles, there are high chances a visitor will stay around to read them.
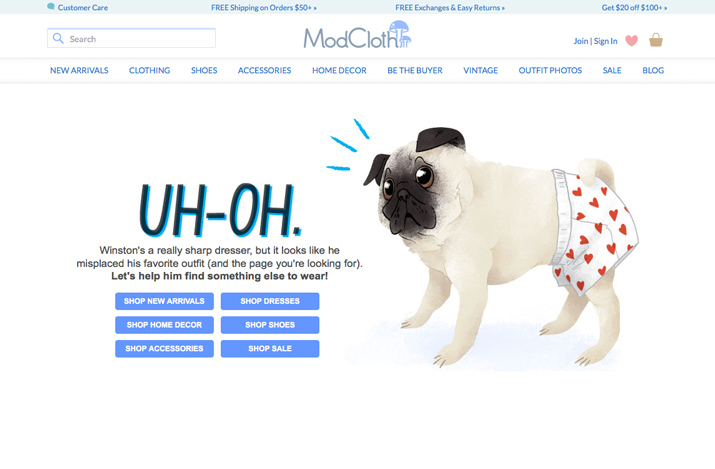
ModCloth offers links to various sections of its products on its custom error page.
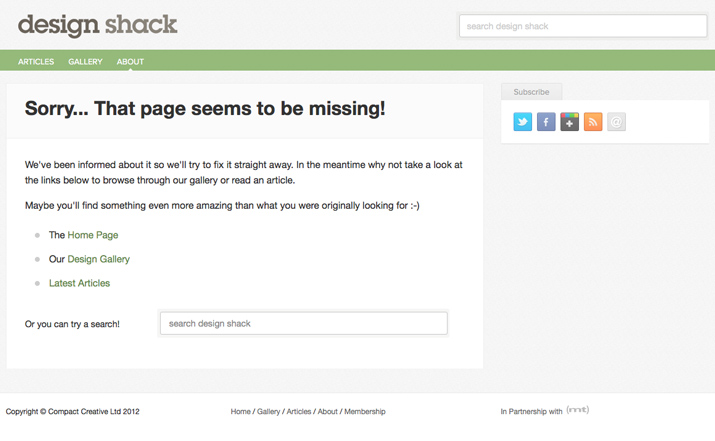
Design Shack offers a link to their latest articles, design gallery and to their homepage when you, unfortunately, find their http status code.
You can also offer a link back to the homepage like Deviant Art. This is a fun, simple custom error page that is in line with their brand.
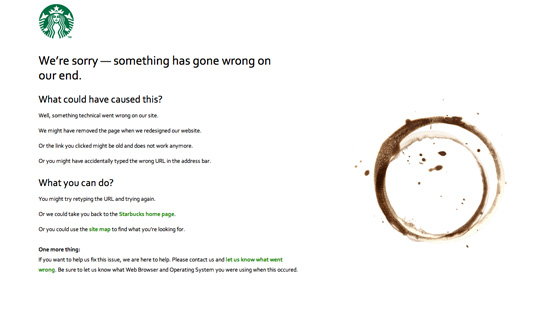
Or, maybe a link to your sitemap, like Starbucks.
You can take the error 404 page up a level by including links to pages that you’ve moved recently. That way the user will most probably find the information he’s looking for.
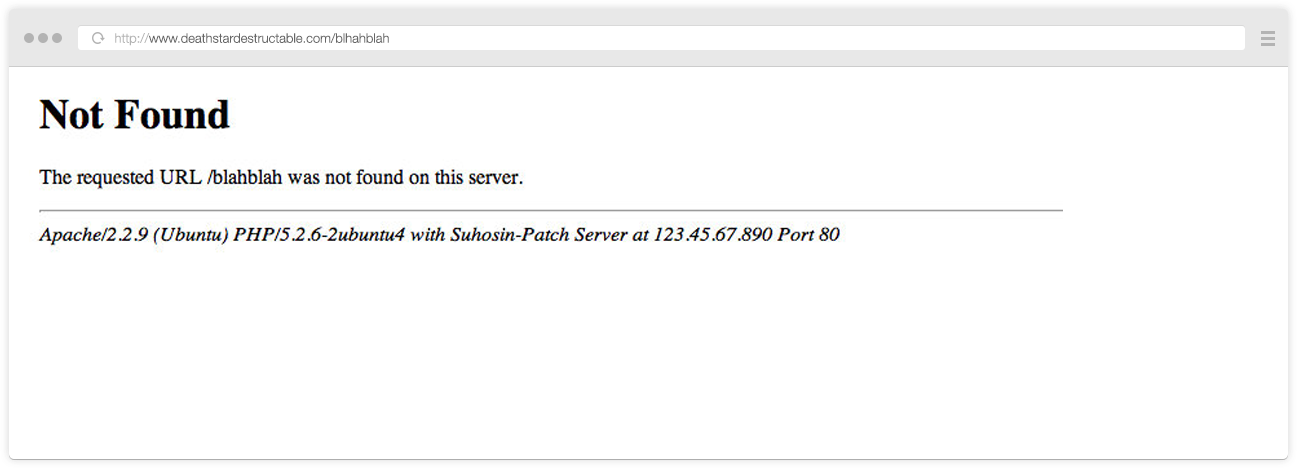
3. Uses plain human language to explain what went wrong – First, you serve an error. Then you use technical terms and codes to explain the situation. Do you even want the user on your website?
See, nobody cares about what went wrong with ‘your server.’
Jargon like the above page will only turn off and scare off your visitor. Your log file will note it and you will have lost not just a potential customer, but all that work in getting him to your site to begin with.
A simple title like “Page not found” works better than “error 404,” because most of your website visitors don’t know anything about your server or error 404.
By encountering a technical jargon-filled status code they’ll get even more frustrated and hit the back button immediately.
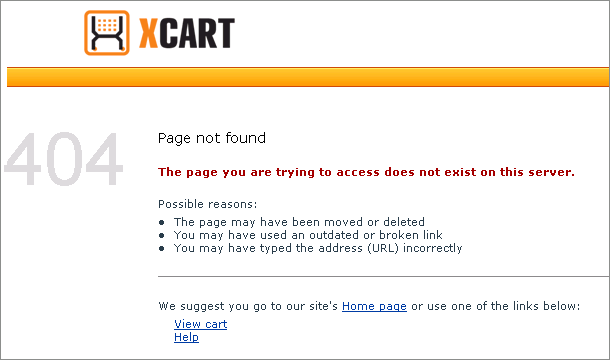
The X-Cart error 404 page has a simple title ‘Page not found.’
Did you notice another aspect in the above page?
It gives ‘possible reasons’ why you encountered an error.
This works because humans are curious beings. By explaining the why and proposing a solution, you motivate the user to take corrective action.
Also remember to not blame the visitor for the error code (http status code).
I know.
There are chances that the user actually mistyped a URL. Or, perhaps it was a faulty redirect.
But, it’s better to use terms like “might have” or “possibly”, rather than playing the blame game. Be nice and be helpful to your users on your custom error page.
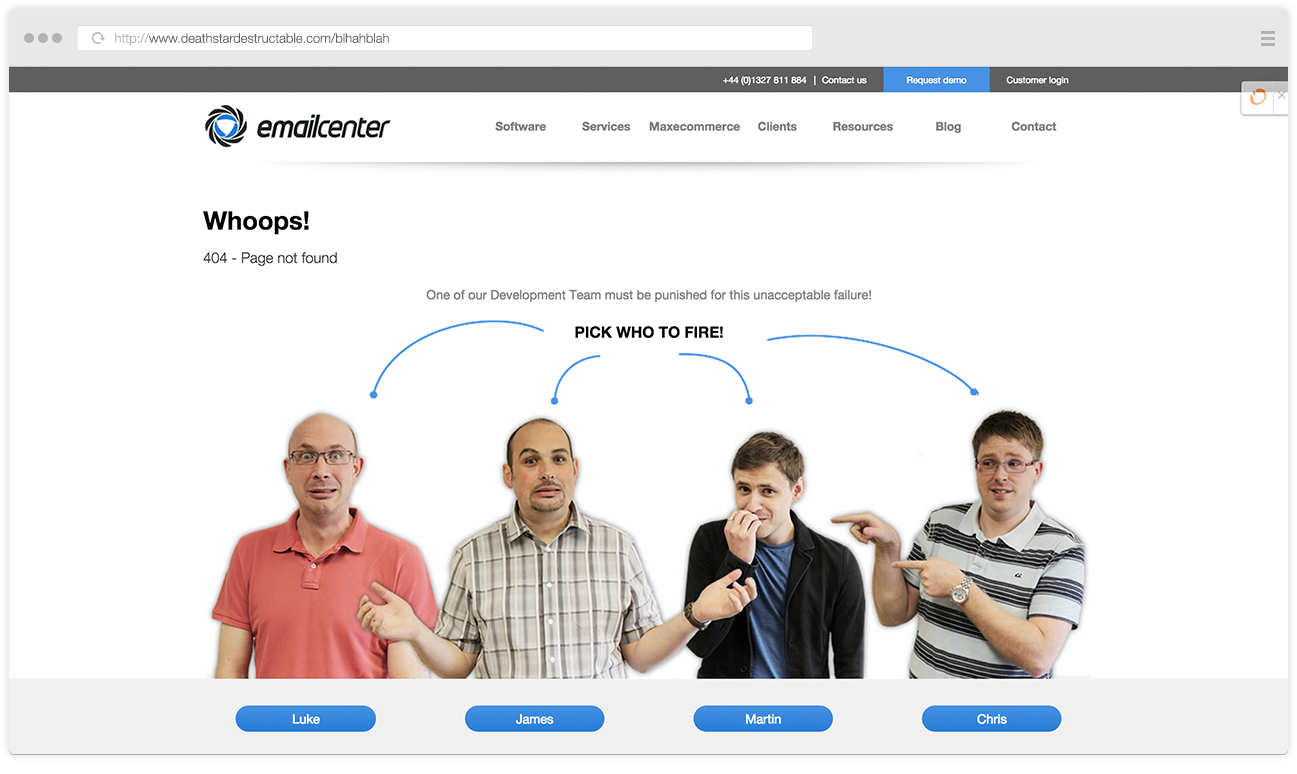
Look at how Email Center UK has splashed some personality on its error 404 page. Not only do they accept a mistake by their developers, they ask you to ‘pick who to fire.’
Don’t you feel like forgiving them already?
4. Allow the user to get in touch with you – The internet is all about participation from your community. By offering to allow a user to report the error, you empower them and they feel good about contributing to the improvement of your website.
Sure, you will get a log file of the incident, but isn’t it better to engage with a customer who takes the time to let you know too?
So how do you engage a visitor to report the error?
You provide a contact form or the email address of your technical support team.
You can also request that they include the page they came from in the message. This way you will be in a better position to fix the error so no one else gets the same status code.
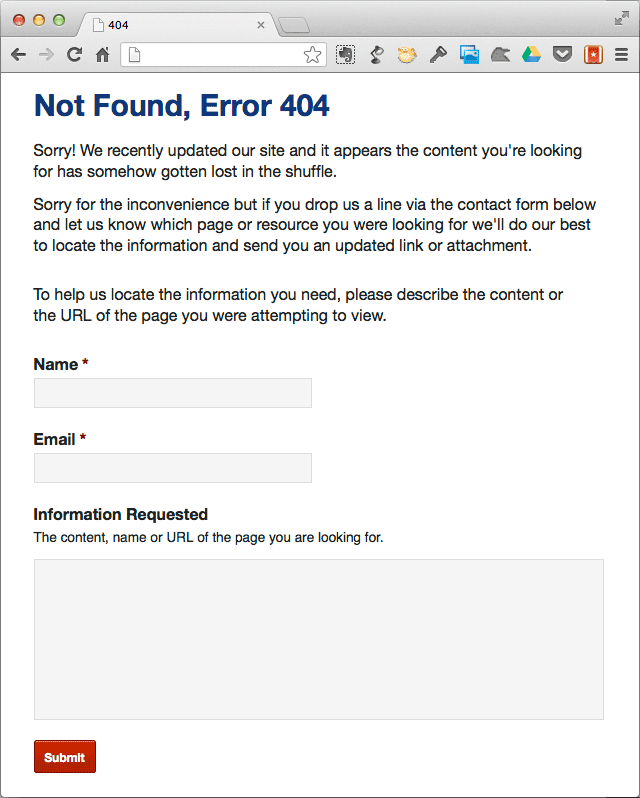
Ben Cook implemented a simple contact form on an error 404 page during rebuilding and relaunching of a client website.
Did he get any responses?
Yes. Several emails requesting information that didn’t make it to the new site. These were high potential conversions and making his best 404 error pages stand out, helped him retain them.
5. Translate the page into multiple languages – Marketing is all about talking to the user in the manner they like and the language they use. Right?
If your website is multilingual, then you should also translate your error 404 page. You should also direct them to their preferred language version of your website.
People like speaking in their native languages. By translating your error 404 page, your visitors will connect better with your brand and website.
David Hell Man is a great example of a non-English error 404 page.
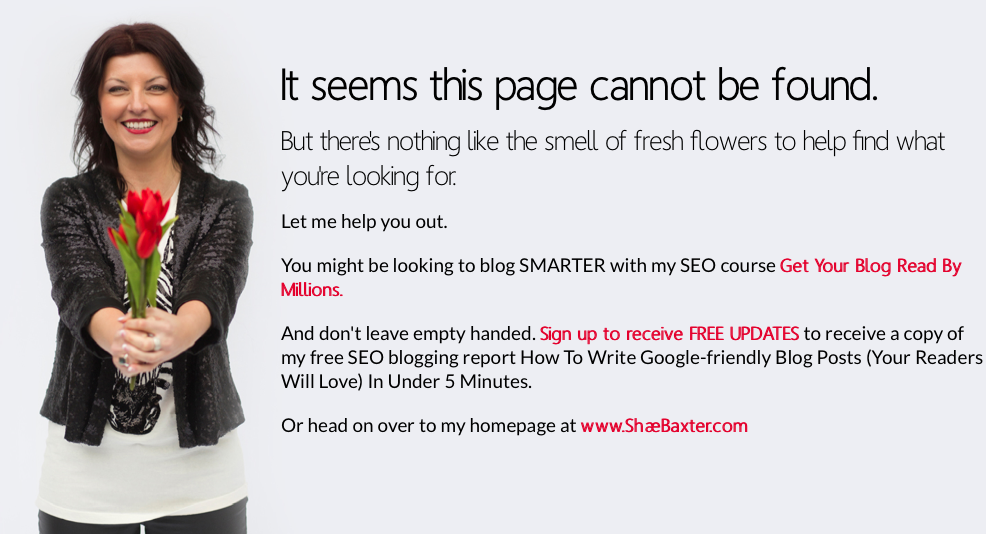
6. Offer them the chance to join your email list or use your product – Yes, you can even convert those visitors. It’s just about directing the user to take the action you want them to take.
And what’s better than turning a bad user experience into a positive and profitable one?
Shae Baxter requests that users who encounter the error 404 page not leave empty-handed. She offers to sign them up for her free updates.
Here is a video tutorial by Josh Bayless on how to capture leads from error 404 pages.
[youtube https://www.youtube.com/watch?v=yRGuAwBIRig]
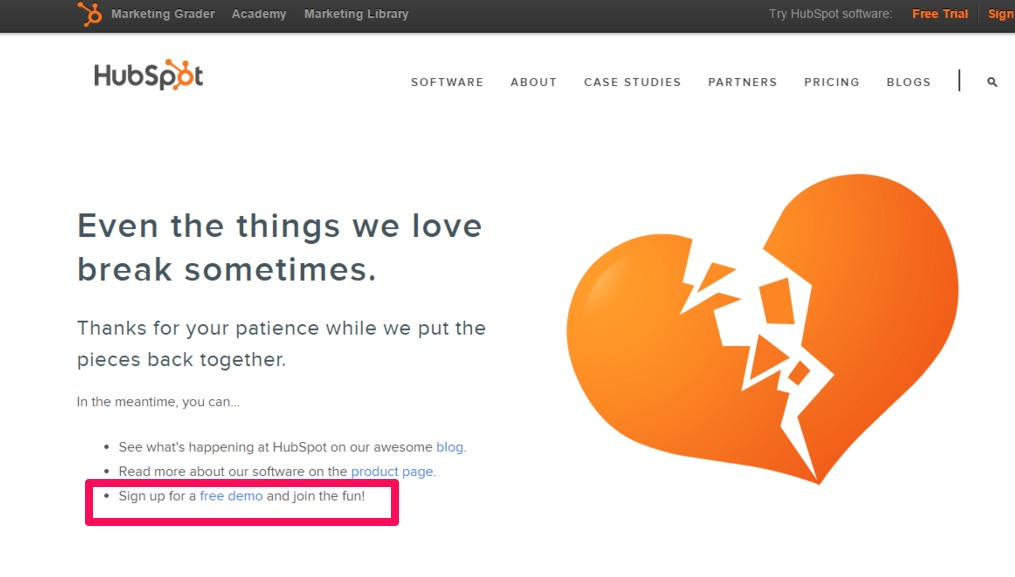
I’ve already shown you how Ballard Designs recommended products on their error 404 page to increase their conversions.
Similarly, HubSpot offers users the opportunity to ‘sign up for a free demo’ on their error 404 page. The other two options above the free demo are also aligned with HubSpot’s conversion goals.
12 brilliant examples of Error 404 pages
By now, you’re already equipped with the most necessary information on creating error 404 pages. I will explain the technical aspects of setting up your page later.
But first, I want you to show you 12 of the best error 404 pages. Before showing you the page, I list the features that make it unique.
Hopefully, your creative juices will start flowing after reviewing these pages.
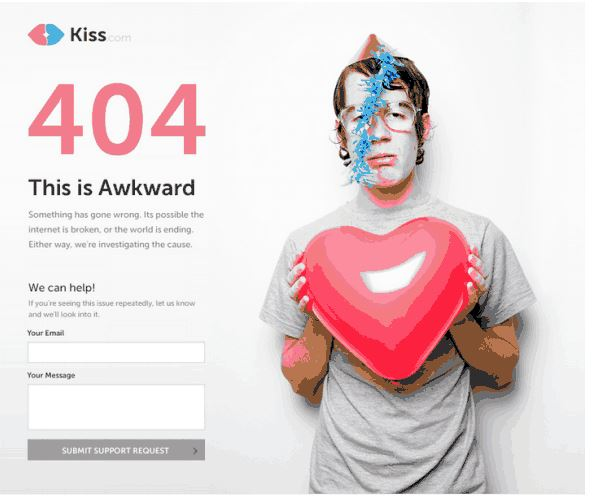
1. Kiss
The dating website adds a dash of personality on their error page. They accept the mistake (calling it awkward), feel the visitor’s pain and then offer help rather than just letting someone read http status code gibberish.
And what better way to be helpful than by asking the user to raise a support ticket to resolve the issue?
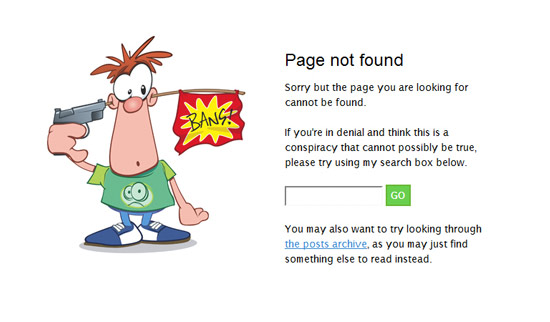
2. Jamie Huskisson
He gives a comical twist, referring the page not found as a ‘conspiracy’ and uses a cute mascot to express surprise.
Further, you’re presented with two options – a search box for finding relevant information or link to the post archives to read old content written by Jamie.
3. Centresource
They’re an interactive agency building apps, websites, and videos. They have a funny custom error page that acknowledges their mistakes.
Then, it offers just two options – go back to the homepage or punch a moose. No http status code jargon here.
You actually get to punch a moose by clicking on the second option. The minimalist design with an element of comedy drives visitors back to their homepage.
4. Huwshimi
The Australian design company has a heroic portrayal on the error page: A ninja stole this page.
Their request to go back to the homepage is equally captivating – “you must return when the moon has friends and the fox is borrowed”.
5. Hillary Clinton
The politician’s website has an error page that’ll quack you up.
She was even acknowledged by Huffington Post for bringing the puns through this page.
After showing a happy picture, Hilary encourages you to sign up for volunteering.
Now, that’s a cool way to direct your website visitors to your goals, isn’t it?
6. Jackrabbit Design
Another brilliant concept by a design company. Jackrabbit indicates a ‘danger’ on their error code and tells the user that they have diverted off-track. They also have a cool rabbit mascot to engage you while their backend creates a log file regarding the http status code.
And, finally, they offer two options – head back to the homepage (a standard one) or download the background image as a wallpaper in your choice of resolution.
Isn’t it beautiful how a user can derive utility even from their error page?
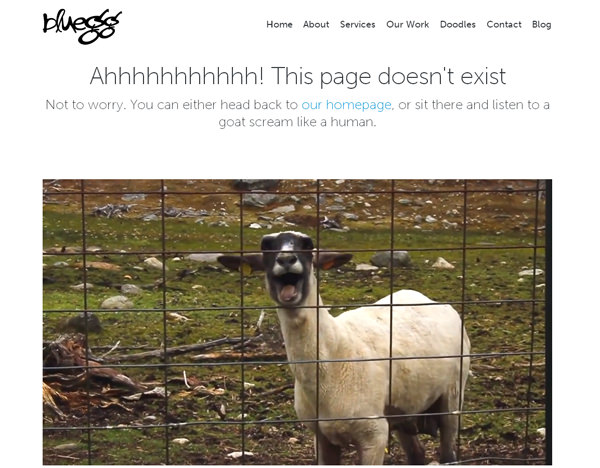
7. Bluegg
They’re a UK based brand agency and their error page is hilarious.
It isn’t minimalist. They have a bunch of navigation links at the top and the contact details in the footer.
But, as soon you as you arrive at the custom error page on their website – you’re greeted with a goat screaming like a human.
They clearly convey the error – “Ahhhhhhhhhhh! This page doesn’t exist.” Then the video of the high-pitched goat plays on a loop, until you head back, away from the error pages, to their homepage (or pause the video).
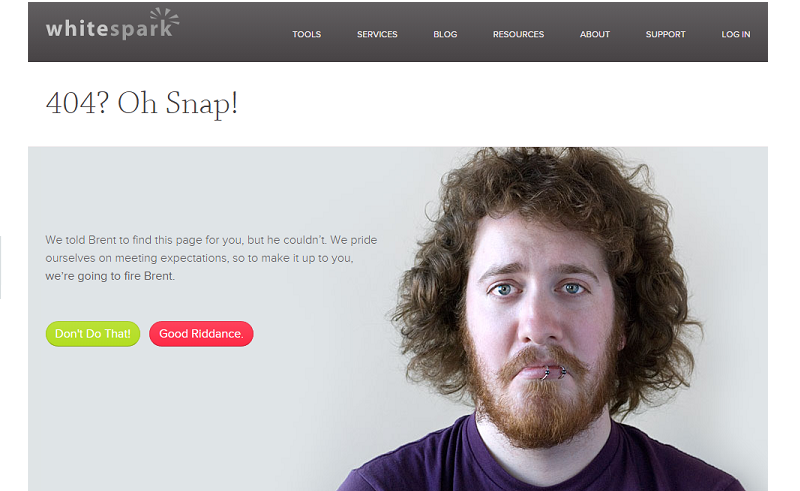
8. Whitespark
The SEO company has an interactive error page. They want to make it up to you by empowering you to fire Brent who was responsible for finding the page for you but couldn’t.
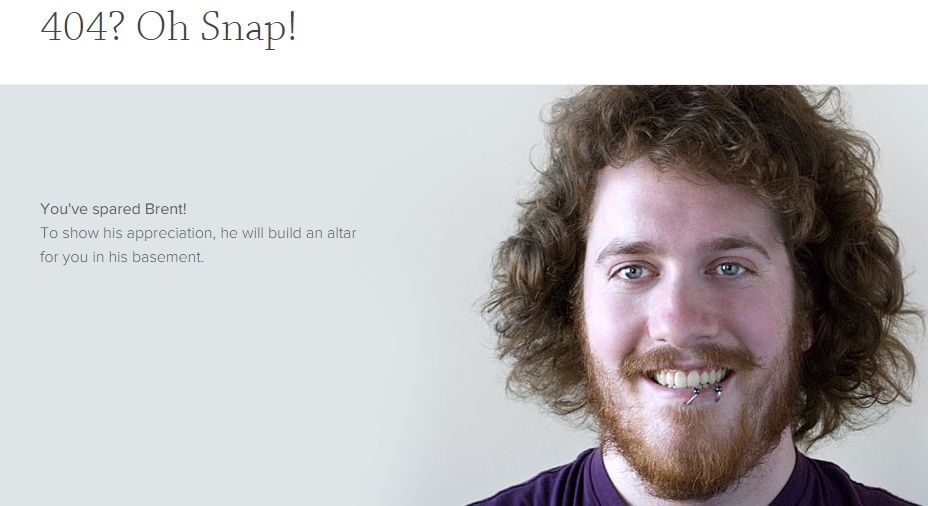
The first CTA is the green button – ‘Don’t Do That.’ You’ll be presented with a happy Brent face for sparing him and a message that he’ll build an altar for you.
You can also click on the red CTA ‘Good Riddance’ and fire Brent.
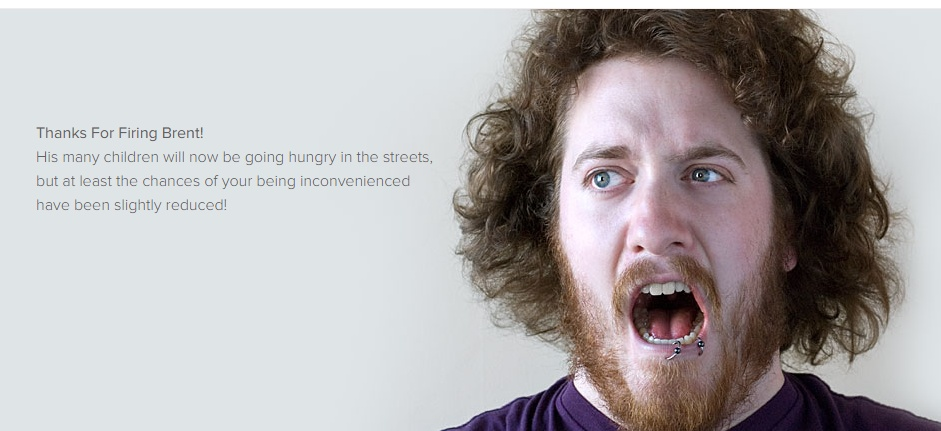
On clicking this button, you’ll see a distressed Brent and you are presented with a message saying Brent’s many children will be hungry in the streets.
The point is your users are no longer looking at error code jargon like http status code “what?” They are seeing something went wrong and ways to remedy the problem.
9. Apartment Home Living
How would you like to see a sheep in the bathroom?
Imagining it in itself is funny, right?
That’s the illustration apartment finder website Apartment Home Living uses on their error page.
And, after acknowledging that the page does not exist, they drive users back to their homepage.
There are chances that you’ll show the funny page to your friends.
10. Lego
The toy manufacturer uses its own popular characters to connect with its audience. They make a joke about the broken link on the page that resonates with Lego fans.
And, at the bottom left, they offer a link back to the homepage.
11. Mattel
Another toy company with an even more interesting and interactive custom error page.
First, you’ll see the usual message that your requested page cannot be found.
But, to keep you on the website, you get an animated magic 8 ball to answer your questions.
After you think of your question, you can click on the ball for an answer.
If you’re curious and like having fun, you’ll spend least a couple of minutes on the page. Mattel will get the log file and know you at least were entertained during the error code issue.
Besides the magic-8 ball, Mattel has 3 links at the bottom. You can either go back to the homepage, search the website or visit the Mattel store.
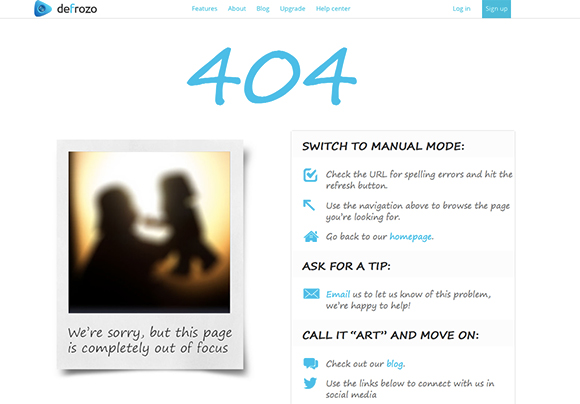
12. Defrozo
This is a website for photographers to manage their workflow and business. Its error page has many great features.
The first thing is that it speaks in the audience’s language: ‘page is out of focus.’
Next, you’re presented with all the possible options. You can manually spell check your URL, browse the website using the navigation bar or go back to the homepage.
Or, you can email the defrozo team about the problem.
Finally, you are also offered the choice to simply move on from the error page by checking the Defrozo blog or social media accounts.
3 methods to create a customized error 404 page
Like I mentioned before, you’ll need to tweak your .htaccess file to set up an error 404 page.
It’s scary for most bloggers to perform such technical operations. And, it should be, because you can bring your website down by committing even the slightest error.
I, myself don’t like to play around with the technical aspects of my website. So, before I show you the advanced technical approach, I want to show you two simpler ways to create your error 404 page without programming.
1. Use 404 Page WordPress Plugin – You are lucky if you run your blog on WordPress. There are many powerful plugins that can help you to easily implement advanced features on your website.
For creating your error 404 page, you can use the 404 Page plugin.
Here is a video introduction of the error code plugin.
[youtube https://www.youtube.com/watch?v=VTL07Lf0IsY]
As you can see. it’s easy to set up and independent of your WordPress theme. You just need to choose the WordPress page you want to display as your 404 page (in the settings section).
The best part is that it does not create additional server requests, but rather makes use of the WordPress 404 handling.
2. Hire a freelance developer – Plugins can be tremendously helpful at the beginning stages of running your website.
But, as you progress, your branding and catering to your website audience becomes more important.
A generic social media share plugin or even a premium WordPress theme might no longer work for you. That’s why I have customized social media share buttons here at NeilPatel.com
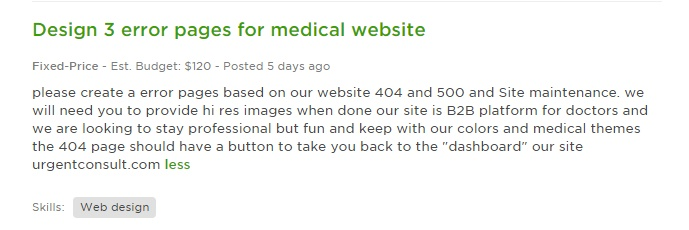
Invest in hiring talented developers from freelance websites like UpWork and Freelancer. Post a requirement with as many specific details as possible. You should have a decent budget to attract quality applications.
By leaving the technical implementation to the professionals, you save time and have peace of mind.
3. Setting up an error 404 page via .htaccess – If you’re comfortable making changes in your website and server files, then you can opt for this approach.
Ensure that you save a backup of your files before you make any changes.
If you’re on an apache server, you’ll need to point the server to the error page by editing the .htaccess file after uploading your error file on the server.
Here is a video tutorial by Ralph to help you create a custom error 404 page and put it in on your website pointing the server to the page.
[youtube https://www.youtube.com/watch?v=l-YJlu4CpYU]
I’ve already told you about the must-have elements of error 404 pages (navigation, search bar, popular articles, email opt-in, etc). Only choose a couple of the most important elements that suit your website and maintain a minimalistic look.
If you’re running your website on an Internet Information Server, you can follow the instructions in this article.
Are you running your website on WordPress?
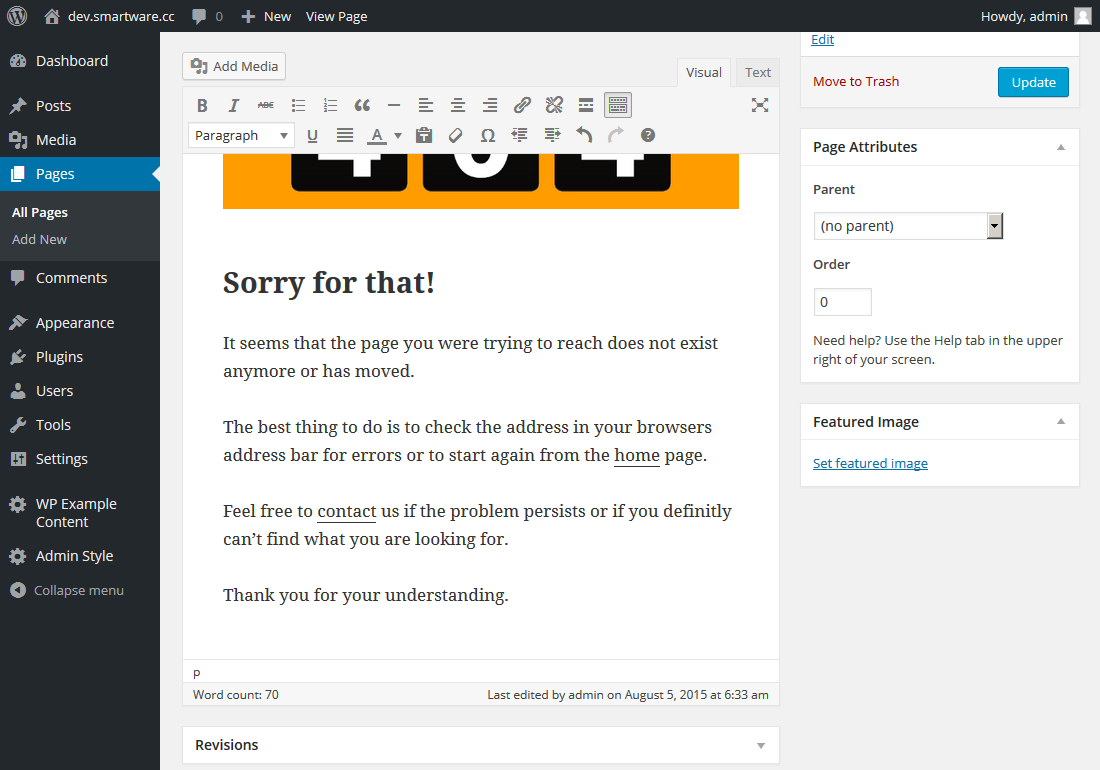
Many themes on WordPress are equipped with a 404.php file (custom 404 template file).
You can edit them in a text editor and edit the error message that gets displayed.
In the video tutorial below, WebTegrity shows you how to customize the message via editing your 404.php theme file.
[youtube https://www.youtube.com/watch?v=YDN47iDc2_0]
After uploading the error document, please test the error 404 page. Type a URL that does not exist on your website to load the page.
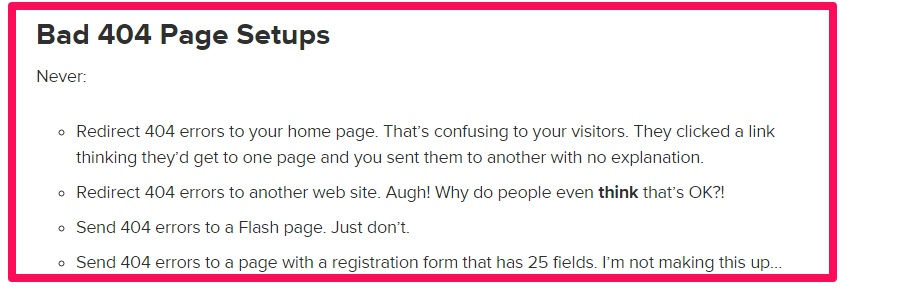
Whatever you do, please don’t opt for any of these 404 page setups.
3 tools to monitor broken links and prevent error 404 pages
You can setup fancy 404 pages and try to delight your customers. But, it’s much better to take corrective action before serving an error page to your visitors.
While the reasons for an error 404 page appearing are multifold, the most pertinent reason is broken links. Here are 3 tools to monitor the broken links on your website.
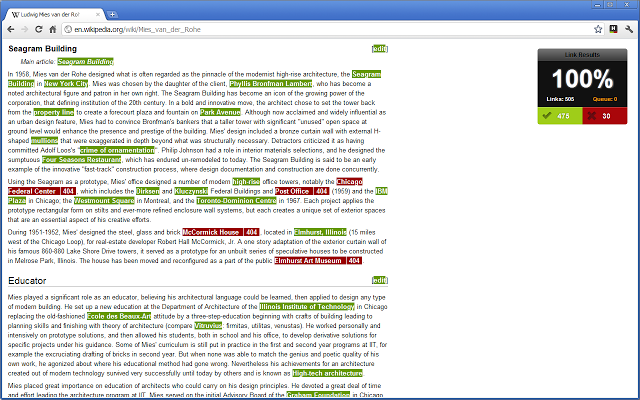
1. Check My Links chrome extension – This is a great tool used in the broken link building strategy. It crawls a web page, lists the total number of links and finds and marks all the broken links in red.
The drawback of the extension is that you can’t automate the check.
You’ll need to manually go to the web page you want to check and click on the extension.
2. Broken Link Checker WordPress plugin – If you like automation, you’ll love this tool.
Once you set it up, the tool automatically monitors all of the links for error code issues on your website – in your post, pages, the blogroll, comments and more. Here is a list of its nifty features.
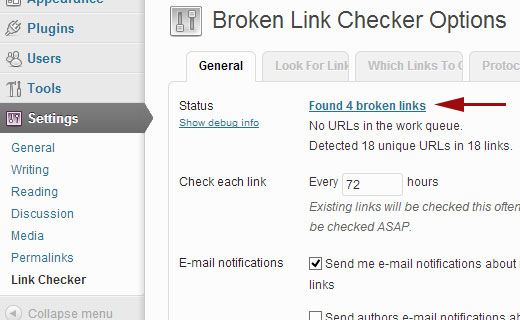
Install the plugin and head over to Settings » Link Checker.
You will see the number of broken links found and an option to choose the frequency of monitoring your website for error pages.
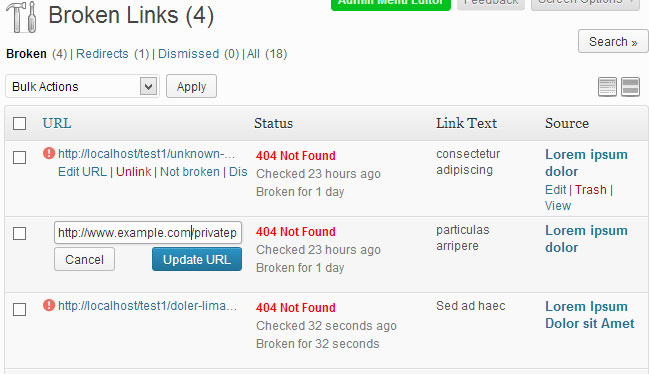
For a more detailed list view of the broken links and error code issues on your website, go to Tools » Broken Links.
The broken links are presented with replacement suggestions and you can update these links from the tool’s dashboard itself without dabbling across multiple articles (where links are actually broken).
You can also set up email notifications about newly detected broken links.
3. Google Analytics (GA) – It is one of the most powerful tools for webmasters. You already know of its features to track your website performance and segregate your traffic sources.
But, do you know that it can even find broken links on your website?
Log in to your analytics account. Go to Behaviour Flow » Site Content » All Pages.
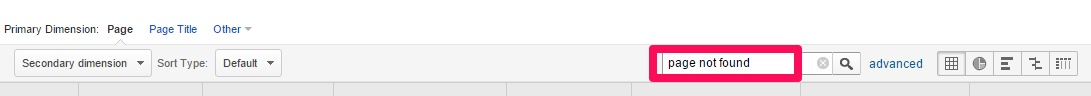
You’ll get traffic details about all of your website pages, including error code problems. Now, filter the error 404 page by typing its title (“page not found” or similar) in the blank box beside the search bar at the top.
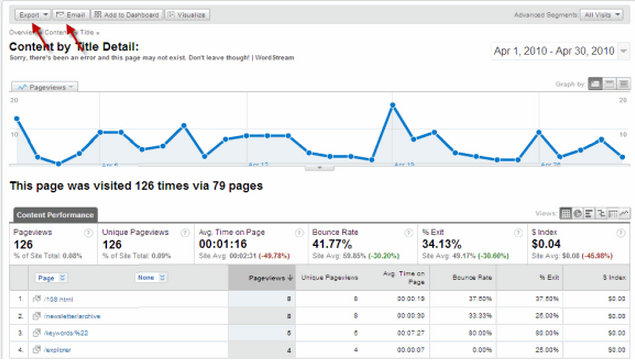
Then, click on the page title to get its details.
WordStream found that its error 404 page was visited 126 times via 79 pages (between April 1 – April 30).
You can export these broken link details in an excel sheet and set regular email alerts.
You can read this WordStream article for help with analyzing the data from GA and deciding on redirecting your pages.
Conclusion
Broken links restrict the flow of link juice on your website. If you don’t monitor and clean error pages regularly, you might experience a drop in your search engine rankings.
It’s not uncommon for a big website to have 10 new broken links every day. So, if you can’t fix all of the broken links on your website (which is inevitable), customized error 404 pages are your next best solution.
Setting up a fun/engaging error page will also help you in retaining the user who mistyped a URL or clicked on your outdated website page from search results. You can even convert this visitor into an email subscriber or offer him your products.
To improve the user experience, you can also include this code snippet on your error page.
<div id=”wb404″/>
https://archive.org/web/wb404.js
If the wayback machine has a copy of your page in their archive, your webpage won’t die. Your user will see the option to see the archived version.
What are the tools you use to fix broken links and create custom error 404 pages? Have you set up a custom error 404 page and experienced an increase in your conversions?

















































Comments (54)