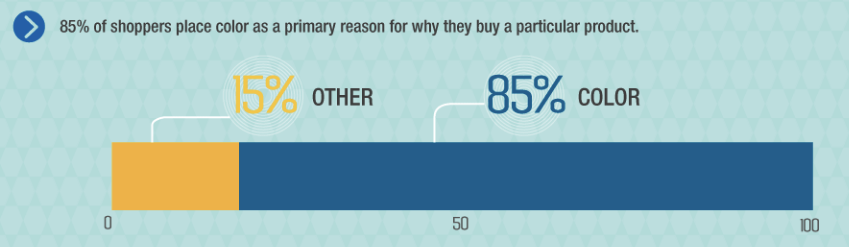
Wusstest Du, dass 85 % der Kunden eine Kaufentscheidung aufgrund von Farben treffen?
Es stimmt.
Zunächst hat mich diese Statistik ganz schön verwundert.
Als mir dann aber klar wurde, wie sehr wir Menschen von visuellen Elementen beeinflusst werden, ergab das alles plötzlich einen Sinn.
Egal was wir auch tun, wir werden von visuellen Stimuli beeinflusst.
Warum sollte es sich also anders mit unseren Kaufentscheidungen verhalten?
Denk nur mal an die weltweit bekanntesten Marken.
Die meisten von ihnen benutzen ein bestimmtes Farbschema, das mit ihrer Marke assoziiert wird.
Bei McDonalds ist das Rot und Gelb.
Bei Dell ist es Blau.
Und so weiter.
Farbe und Markenidentität
Wir alle wissen, dass die Entwicklung einer soliden Markenidentität entscheidend ist.
Sie ist unerlässlich, um Vertrauen aufzubauen, dem Kunden ein Gefühl der Sicherheit zu geben und echte Markenverfechter zu gewinnen.
Und was gehört zu jeder Marke dazu?
Das Logo.
Das Farbschema, das ein Unternehmen für sein Logo auswählt, ist dann für immer mit der Markenidentität verknüpft.
Laut einer Studie, “verbessert eine Farbe die Markenwiedererkennung um bis zu 80 %”.
Wir können also behaupten, dass das Farbschema durchaus wichtig ist.
Wir müssen aber noch etwas anderes beachten. Die Farbe der Marke wird unweigerlich mit den Werten der Marke in Verbindung gebracht.
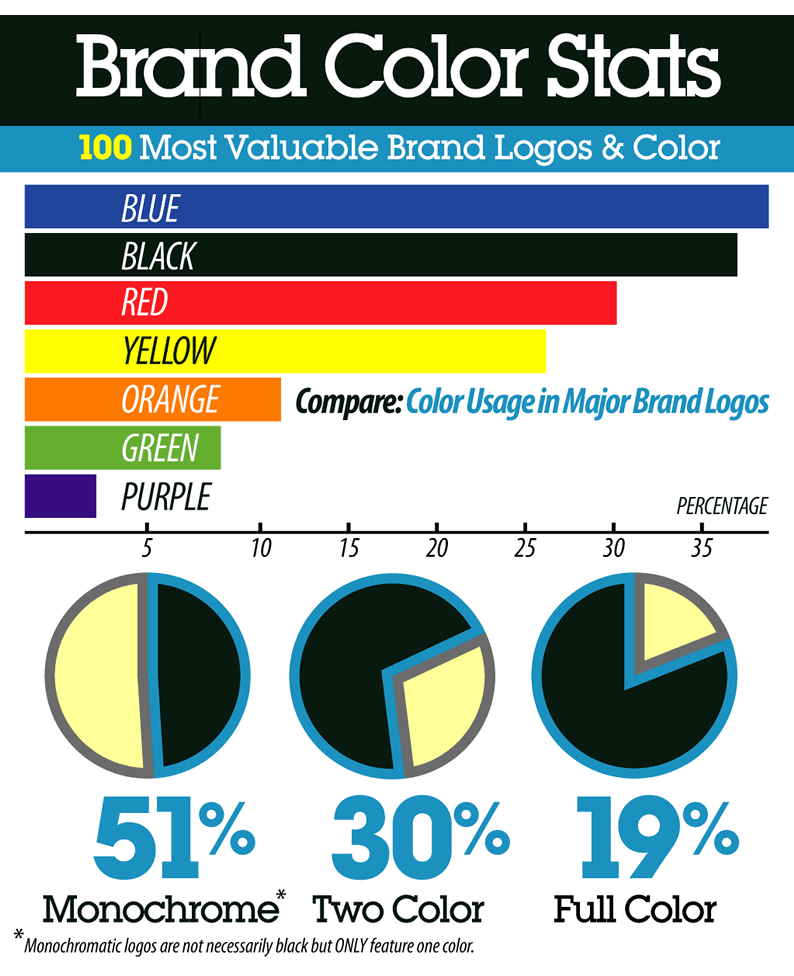
Natürlich findet hier auch immer ein Gewisser Austausch zwischen Ursache und Wirkung statt, schau Dir aber mal diese Statistiken an:
Die bekanntesten Marken messen ihren Farben viel Bedeutung bei. Sehr viel!
Wenn Du die Farben einer bestehenden Marke verändern würdest, dann würde das die Wahrnehmung dieser Marke verändern.
Schau Dir mal diese Beispiele von TheLogoFactory.com an:
Du kannst die falschen Marken sofort erkennen und nimmst sicher die Veränderung des Markengefühls wahr!
Das Farbschema der Webseite
Die Auswahl des richtigen Farbschemas für Deine Webseite ist genau so wichtig wie das Farbschema Deiner Marke.
Du solltest Dein Farbschema nicht nach dem Zufallsprinzip auswählen oder eine Farbe benutzen, weil sie „cool“ aussieht.
Natürlich soll Deine Seite ansprechend aussehen und ins Auge stechen, Du musst Dir das Farbschema aber in Ruhe durch den Kopf gehen lassen.
Warum?
“Die Leute bilden sich unterbewusst innerhalb von 90 Sekunden nach Ansicht ein Urteil über eine Seite oder ein Produkt. Zwischen 62 und 90 Prozent dieses Urteils beruht auf der Farbgebung allein.”
Wenn Du die richtigen Farben auswählst, die zu Deiner Zielgruppe passen, ist das schon die halbe Miete.
Ich möchte Dir jetzt 12 essenzielle Tipps geben, um das perfekte Farbschema für Deine Webseite auszuwählen. Die Empfehlungen basieren auf Recherchen und meiner persönlichen Erfahrung.
1. Du musst verstehen, wie Farben Emotionen wecken
Du solltest Dich als erstes mit den Gefühlen, die Farben wecken können, vertraut machen.
Hier ist eine kleine Übersicht, die zeigt, wie unterschiedlich gefärbte CTA-Buttons Käufer in Nordamerika beeinflussen können.
Beachte, dass Farben, je nach geografischer Region, unterschiedliche Gefühle auslösen können.
Eine Farbe, die bei Käufern in Amerika gut ankommt, spricht Käufer in Indien vielleicht gar nicht an.
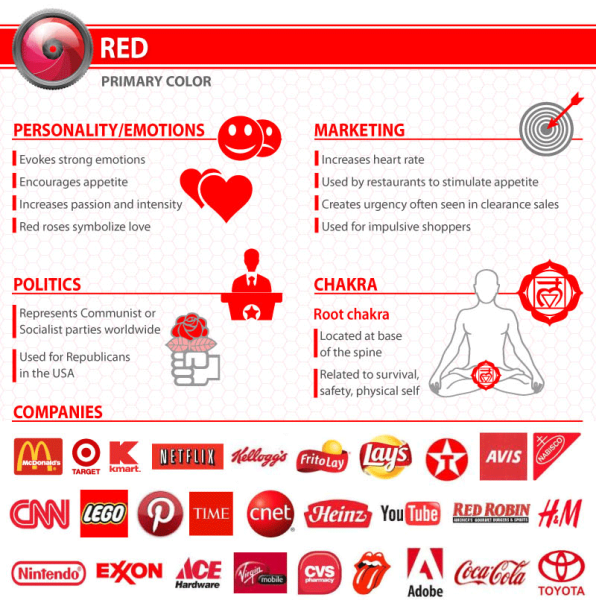
Ich habe auch den Color Emotion Guide gefunden. Er zeigt, welche Emotionen mit welchen Farben in Verbindung gebracht werden und stellt Markenbeispiele für jede Farbe zur Verfügung.
Du solltest Dir ein bisschen Zeit nehmen, um Dir diese Beispiele mal in Ruhe anzusehen und Dir dann mal Gedanken zu den psychologischen Bedeutungen jeder Farbe machen.
2. Berücksichtige Deine Zielgruppe
Jetzt will ich, dass Du mal über Deine Zielgruppe nachdenkst.
Wen willst Du ansprechen und wem willst Du etwas verkaufen?
Welche Gefühle willst Du wecken?
Das sind wichtige Fragen, die Du Dir unbedingt stellen solltest.
Du solltest Dir auch mal diese Informationen von Fast Company ansehen. Hier wird erklärt, welche Emotionen hinter den geläufigsten Farben stecken.
Ziehe die Persönlichkeit und die Emotionen Deiner Zielgruppe in Betracht.
Wähle dann die beste Farbe aus, um sie als Grundfarbe für das Farbschema Deiner Webseite zu nutzen.
Wenn Du ein auf organisches Essen spezialisiertes Unternehmen hast, wäre Grün die beste Wahl, weil Grün oft mit Natur und Gesundheit in Verbindung gebracht wird.
3. Berücksichtige das Geschlecht
Auch wenn das nicht auf jeden zutrifft, bedienen einige Unternehmen eine bestimmte Zielgruppe.
Wenn Du zu diesen Unternehmen gehörst, solltest Du die beliebtesten und die unbeliebtesten Farben von Männern und Frauen kennen.
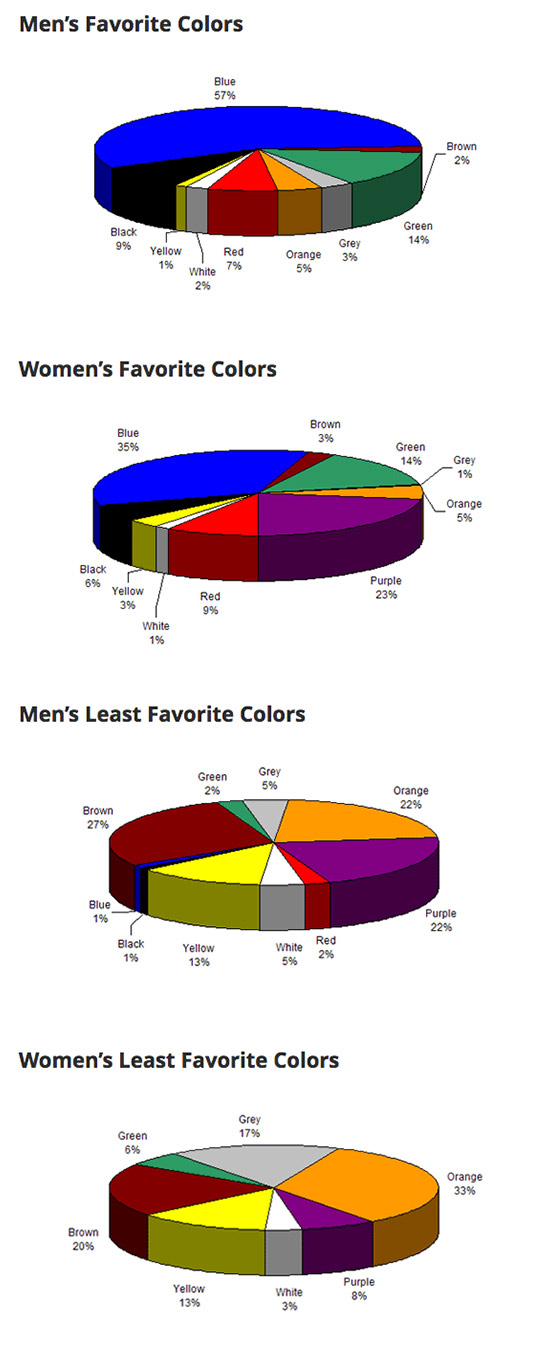
Eine Untersuchung von Joe Hallock – Colour Assignments – hat ergeben, dass jedes Geschlecht bestimmte Farbvorlieben hat.
Hier kannst Du sehen, was ich meine:
Wie Du unschwer erkennen kannst, mögen Männer Blau sehr gerne, dafür aber Braun und Lila eher nicht.
Frauen mögen Blau und Lila, Braun und Orange hingegen nicht.
Das ist nur einer der vielen Faktoren, den Du im Hinterkopf behalten musst.
4. Berücksichtige das Alter
Hier ist ein Faktor, der auf den ersten Blick vielleicht nicht so offensichtlich ist – das Alter.
Wusstest Du, dass sich unsere Farbvorlieben mit voranschreitendem Alter verändern?
Laut einer Studie von Joe Hallock stimmt das tatsächlich.
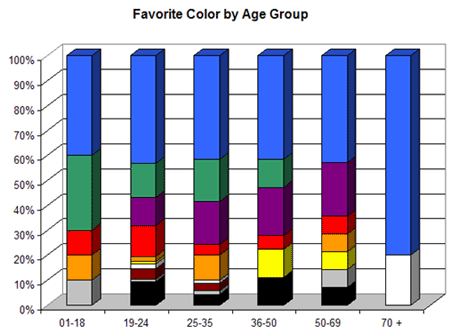
Hier sind unsere Lieblingsfarben nach Altersgruppe:
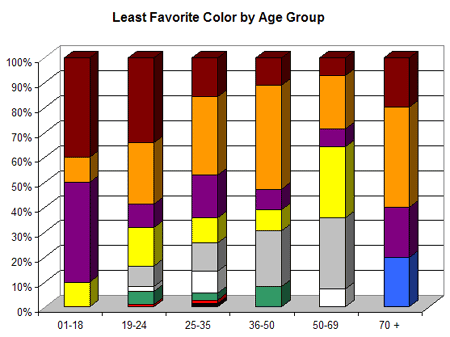
Hier sind die unbeliebtesten Farben nach Altersgruppe:
Wenn Deine Zielgruppe in eine dieser Altersgruppen fällt, solltest Du auch diesen Faktor berücksichtigen.
5. Mach “das Farbquiz”
Wenn Du Dich nicht entscheiden kannst und Hilfe brauchst, kannst Du dieses Quiz von Grasshopper ausfüllen.
Du wirst nach bestimmten Dingen gefragt, z.B. “was beschreibt Deine Zielgruppe am besten” und “welche Art von Produkt bietest Du an”.
Es ist schnell und einfach (nur sieben Fragen), kann Dir aber dennoch die richtige Richtung weisen, wenn Du Dir noch nicht ganz sicher bist.
6. Lass die Vorurteile links liegen
Es gibt einen Fehler, den die meisten Unternehmen machen, wenn sie ein Farbschema auswählen.
Sie treffen die Entscheidung anhand ihrer persönlichen Vorlieben und weniger anhand psychologischer Erkenntnisse.
Wenn Deine Lieblingsfarbe Blau ist, dann ist sie als Hauptfarbe sehr verlockend.
Wenn Du aber ein Kosmetikunternehmen hast und hauptsächlich Frauen ansprichst, ist diese Farbe ungeeignet. Mit Pink oder Lila wäre Dir in diesem Fall besser geholfen.
Du solltest das immer im Hinterkopf behalten, damit Du nicht in die Versuchung gerätst, Deine eigene Lieblingsfarbe auszuwählen, was Dich am Ende Verkäufe kosten kann und Deine Marke verwässert.
7. Entscheide Dich, wie viele Farben Du benutzen willst
Du solltest Dir mittlerweile eine Hauptfarbe ausgesucht haben.
Jetzt musst Du nur noch festlegen, wie viele Farben Du insgesamt benutzen willst.
Es gibt keine allgemein gültige Formel, die auf alle zutrifft, ich will Dich aber mit der 60-30-10 Regel bekannt machen.
Diese Regel wird benutzt, um Farbschemen für die Innenarchitektur und Modeunternehmen zu entwickeln. Dafür werden drei Farben in prozentuale Anteile aufgeteilt, um eine “perfekte Harmonie” zu erschaffen.
Und so funktioniert das ganze:
- 60 % für die dominante Farbe
- 30 % für die Sekundärfarbe
- 10 % für eine Akzentfarbe
In diesem Fall nimmt die dominante Farbe um die 60 % der Webseite ein, die Sekundärfarbe dementsprechend 30 % und die Akzentfarbe 10 %.
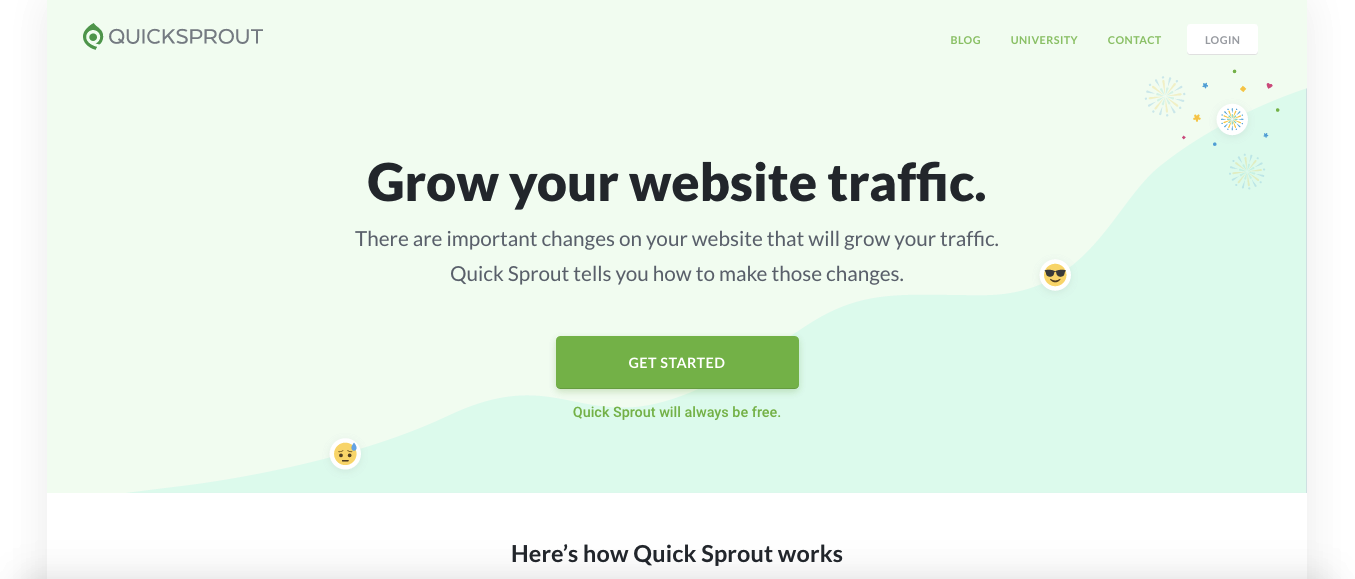
Wenn Du ein Beispiel dieser 60-30-10 Regel in Aktion sehen willst, schau Dir die Webseite von Quick Sprout an.
Grün ist die Grundfarbe, Weiß ist die Sekundärfarbe und Schwarz ist die Akzentfarbe.
Wenn Du das alles mal in Betracht ziehst, ist die ideale Anzahl an Farben… Trommelwirbel…
Drei.
Ich will damit jetzt nicht sagen, dass Du unbedingt drei Farben benutzen musst, es könnte aber ein guter Anfang sein.
Wenn Du mehr als vier Farben benutzt, machst Du die Sache nur unnötig kompliziert, und hässlich.
8. Wähle Dein Farbset aus
Jetzt musst Du bestimmen, welches Farbset Du benutzen willst.
Ich bin kein Designexperte, aber Kontrast ist definitiv etwas, das Du anstreben solltest.
Ich persönlich bevorzuge Webseiten mit einem helleren Hintergrund und stärkeren Farben im Vordergrund.
Das schont die Augen Deiner Besucher und macht die Seite visuell ansprechend.
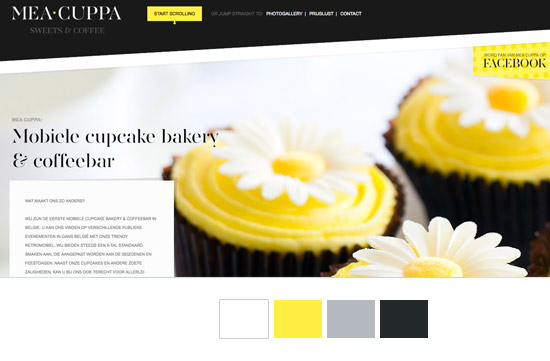
Hier ist ein tolles Beispiel.
Es gibt aber auch Webseiten, die mit einem dunklen Hintergrund davonkommen.
Zum Beispiel Wonder Bread.
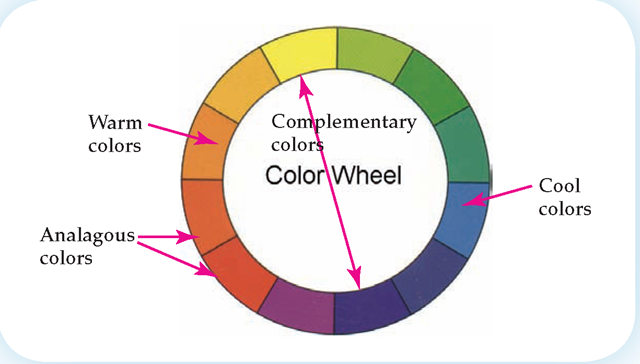
9. Ziehe den Farbkreis zu Rate
Kannst Du Dich noch an den „Farbkreis“ aus dem Kunstunterricht erinnern?
Der ist durchaus hilfreich, wenn Du ein Farbschema für Deine Webseite auswählen musst.
Du solltest Dich entweder für “analoge Farben”, die sich ähneln oder nebeneinander auf dem Farbkreis sitzen, entscheiden, oder „Komplementärfarben“, die sich auf dem Farbreis gegenüber stehen, auswählen.
Hier siehst Du, was ich meine:
Gelb und Lila sind zum Beispiel Komplementärfarben.
Grün und Orange auch.
Orange und Rot sind analoge Farben.
Genau so wie Grün und Blau.
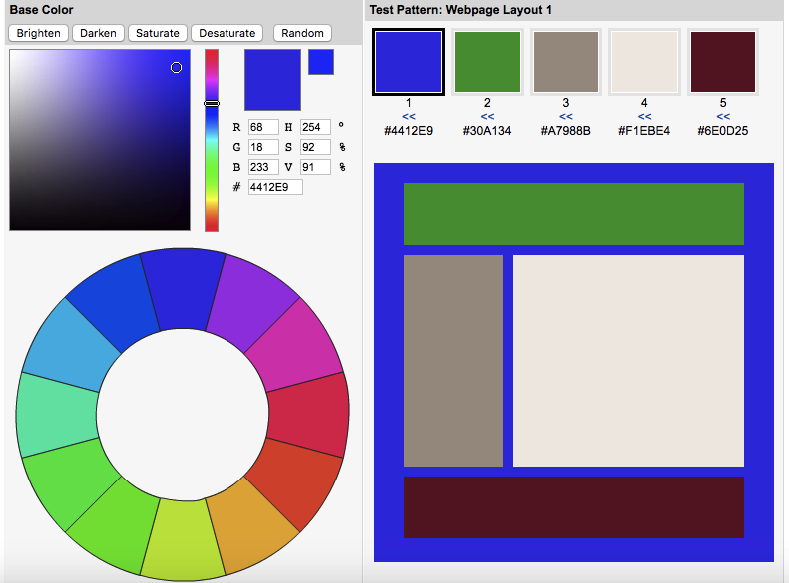
10. Tools können Dir helfen
Hier ist ein Tipp, um den Prozess zu rationalisieren.
Benutze ein Tool wie Colorspire.
Mit diesem Tool kannst Du unterschiedliche Farbkombinationen schnell und einfach testen, um einen besseren Eindruck davon zu bekommen, wie sie auf Deiner Webseite aussehen würden.
So kannst Du viel Zeit sparen und schnell die passende Farbkombination finden.
Wenn Dir Colorspire nicht gefällt, kannst Du auch mal einen Blick auf diese Liste mit tollen Tools für die Auswahl des Farbschemas einer Webseite werfen.
11. Wirf einen Blick auf die Konkurrenz
Du kannst viel von Deinen Mitbewerbern lernen.
Du solltest Dir mindestens drei Webseiten Deiner direkten Konkurrenten ansehen und nach übergreifenden Mustern im Farbschema Ausschau halten.
Auf diese Weise kannst Du ein Gefühl dafür entwickeln, welche Farbtöne sie benutzen.
Dann stehen Dir zwei Möglichkeiten zur Auswahl:
- Ein ähnliches Farbschema entwickeln, dass zum konventionellen Schema passt.
- Den entgegengesetzten Weg einschlagen, um Dich von der Masse abzuheben.
Ich persönlich empfehle die zweite Option, wenn Du eine unverwechselbare Marke entwickeln willst.
12. Vergleiche zwei unterschiedliche Farbschemen miteinander
Es sieht so aus.
Du musst Dich nicht mit dem ersten Farbschema zufrieden geben, das Dir einfällt.
Das kann Dich sogar einschränken.
Du solltest Dir also lieber drei oder vier unterschiedliche Farbschemen einfallen lassen und diese dann miteinander vergleichen.
Bitte Deine Kollegen und Businesspartner dann, dasselbe zu tun, um ein Gefühl dafür zu entwickeln, was funktioniert und was nicht.
Grenze die Auswahl dann immer weiter ein, bis Du ein Farbschema gefunden hast, das perfekt zu Deiner Marke passt.
Fazit
Du musst kein weltbekannter Künstler sein, um das passende Farbschema für Deine Webseite zu finden.
Du musst Dich nur mit der Farbpsychologie vertraut machen und verstehen, dass unterschiedliche Farben bestimmte Gefühle auslösen.
Wenn Du die 60-30-10 Regel verstehst und den Farbkreis kennst, ist das auch hilfreich.
Mit ein bisschen Herumprobieren nach dem Versuch-und-Irrtum-Prinzip, sollte Dir schon ein passendes Farbschema für Deine Webseite einfallen.
Auf lange Sicht gesehen kannst Du dann eine emotionale Verbindung zu Deinen Besuchern aufbauen, was wiederum zu einer niedrigeren Absprungrate, einer längeren durchschnittlichen Sitzungsdauer und einer besseren Conversion-Rate führen kann.
All das kann große Auswirkungen auf Dein Unternehmen haben.
Welche Faktoren ziehst Du in Betracht, wenn Du das Farbschema Deiner Webseite erstellst?


























Kommentare (0)