Ich habe schon Unmengen für gute Designer und schicke Webseiten ausgegeben, die am Ende aber leider gar nicht konvertiert haben.
Aber ich habe aus meinen Fehlern gelernt.
Ich habe mich selbst ein bisschen mit dem Thema Webdesign auseinandergesetzt.
Jetzt weiß ich ganz genau was ich will und kann es meinen Design-Team viel besser erklären, damit meine Webseite am Ende auch gut konvertiert.
Ein gutes Design besteht nicht nur aus hübschen Bildern.
Ein gutes Design löst Probleme und vermittelt eine Botschaft.
Viele Webseiten verfolgen ein ganz bestimmtes Ziel. Diese Webseiten wollen beispielsweise mehr Besucher gewinnen oder bestehende Besucher zu einer ganz bestimmten Handlung aufrufen.
Du musst das menschliche Gehirn verstehen und wissen, wie wir Menschen visuelle Informationen verarbeiten. Zum Glück sind unsere Handlungen zum größten Teil vorhersehbar.
Du kannst aber ein paar altbewährte Design-Regeln anwenden, um Deine Webseite attraktiver für Deine Besucher zu gestalten und Deine Ziele schneller erreichen.
Die visuelle Hierarchie
Mit der richtigen visuellen Hierarchie ist es dem Besucher einer Webseite möglich, die wichtigsten Elemente sofort zu erkennen, ohne die gesamte Seite vorher studieren zu müssen.
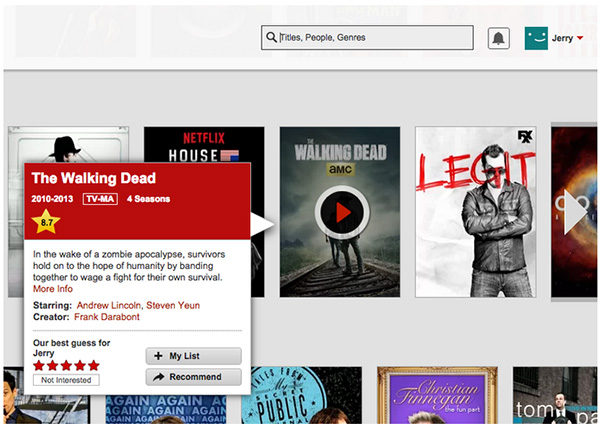
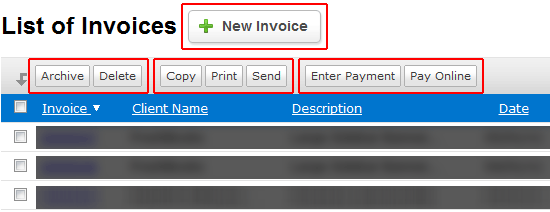
Wenn Du mehrere Handlungsaufforderungen anbietest, sollten die wichtigsten hervorgehoben werden. Du kannst diese Schaltflächen größer machen oder farblich hervorheben.
Um diese Hierarchie nutzen zu können, musst Du natürlich erst mal Deine Ziele definieren.
Was willst Du mit Deiner Webseite erreichen?
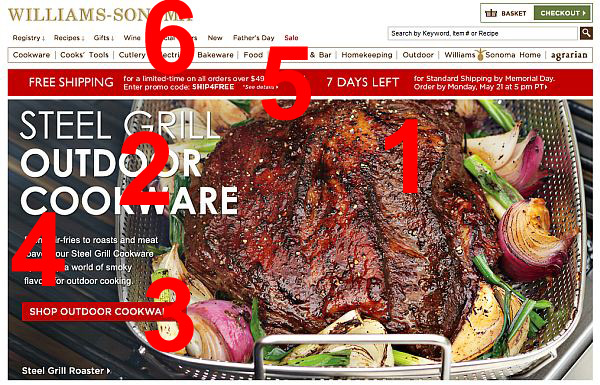
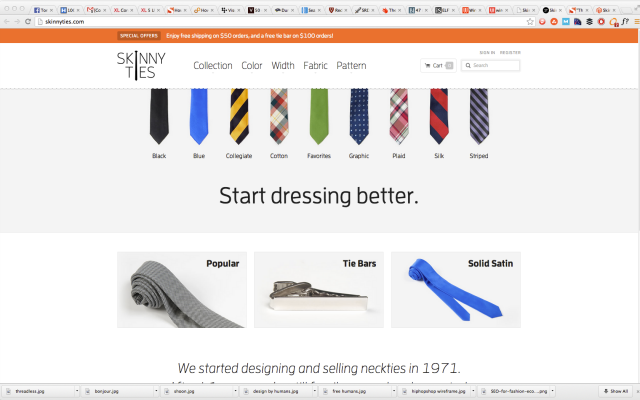
Im unteren Beispiel ist zu erkennen, dass dem Besucher das Wasser im Mund zusammenlaufen soll. Wir sehen ein saftiges Steak, eine kurze Beschreibung der Webseite und eine Handlungsaufforderung.
Hier sind sechs Regeln, die beachtet werden sollten, wenn Du einer visuellen Hierarchie folgen willst:
Das Muster beim Überfliegen von Webseiten
Die meisten Besucher überfliegen eine Webseite und entscheiden dann, ob sie sich näher mit den Inhalten beschäftigen wollen.
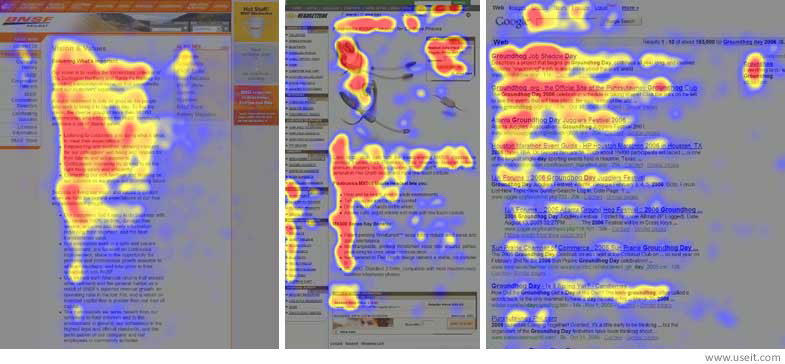
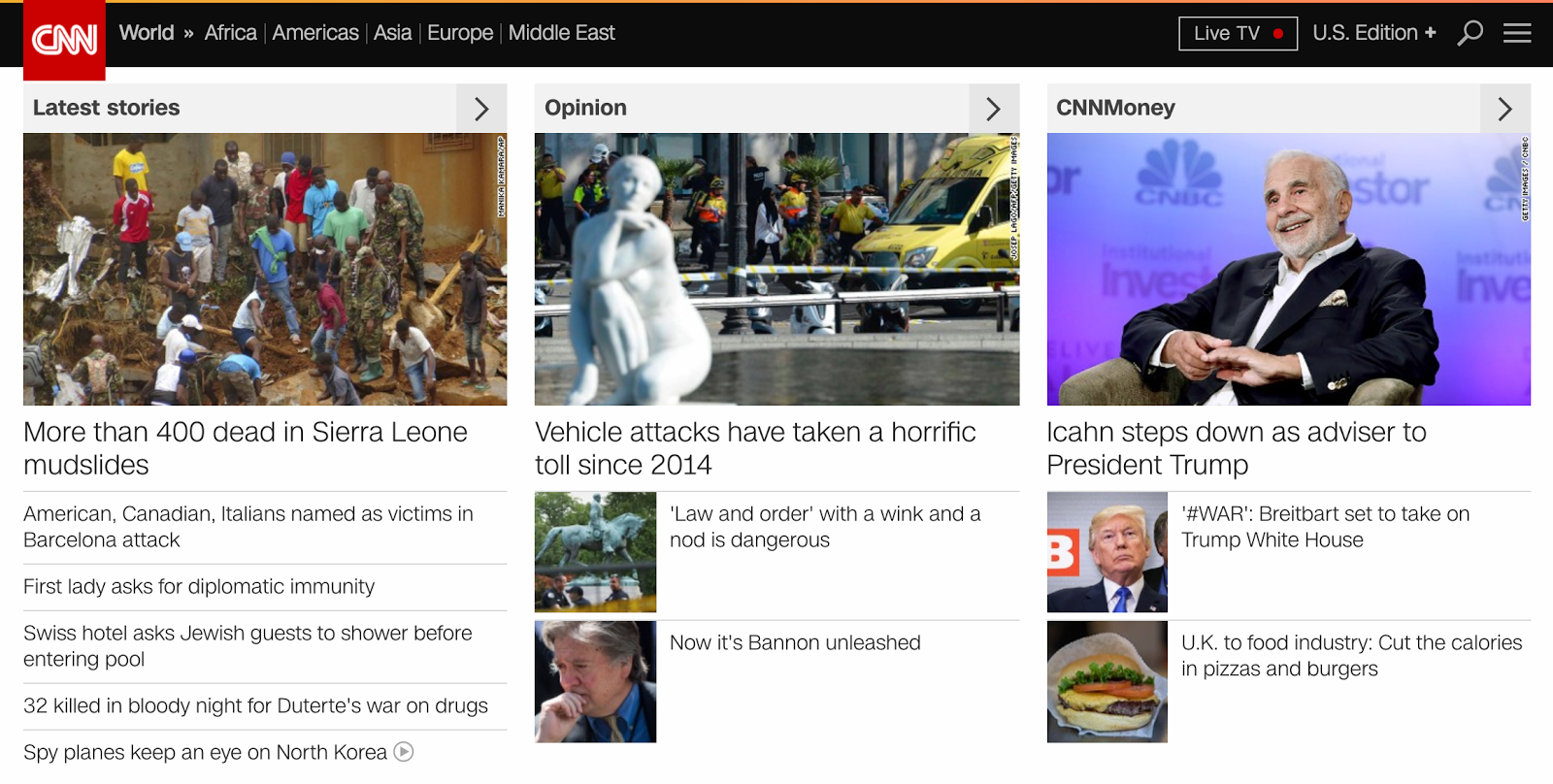
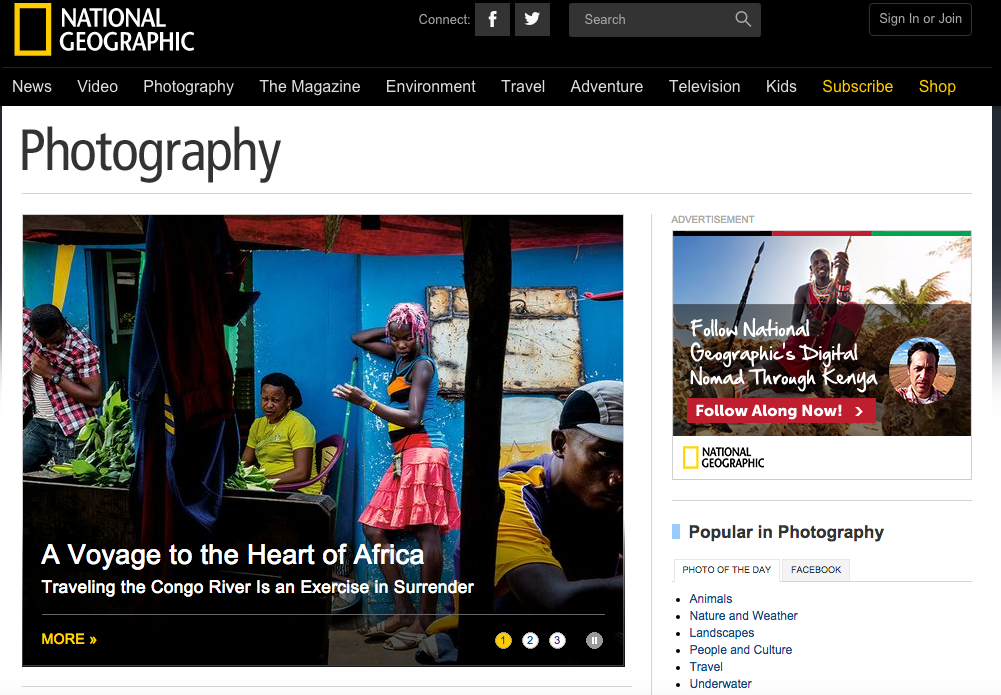
Seiten, die über viele Texte verfügen, folgen dem sog. F-Muster.
Die Nutzer suchen nach interessanten Begriffen in der Überschrift oder dem Satzanfang.
Wenn Du die Aufmerksamkeit Deiner Leser erregen willst, solltest Du interessante Informationen ganz oben links platzieren und alle Überschriften linksbündig ausrichten.
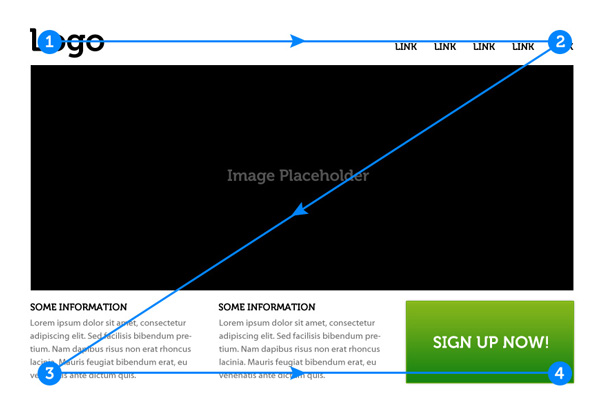
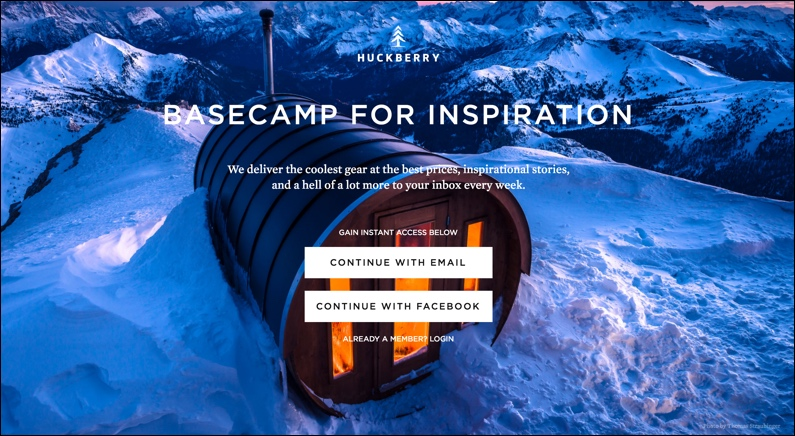
Seiten mit wenig Texten, z. B. Zielseiten, folgen einem Z-Muster:
In diesem Fall solltest Du die wichtigsten Informationen in den Ecken und unten platzieren.
Du solltest auch auch Bilder benutzen, um die oberen und die unteren Inhalte miteinander zu verknüpfen.
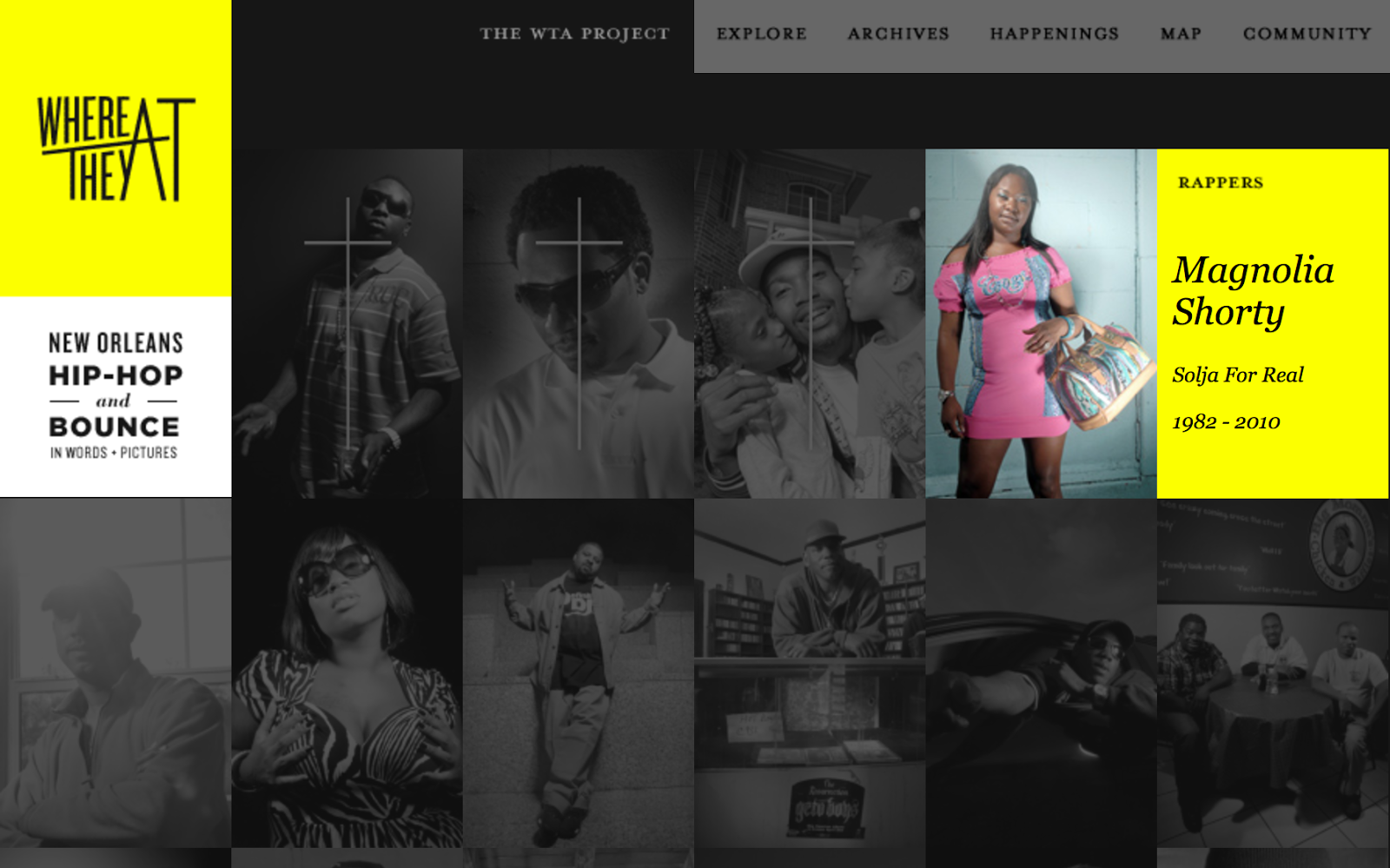
Die Größe
Die meisten Leute lesen die großen Elemente auf der ersten Seite, darum sollten wichtige Inhalte hervorgehoben werden.
Wenn das Bild eine starke Kontrastfarbe enthält, kannst Du das Lesemuster unterbrechen und die Aufmerksamkeit des Besuchers auf die großen Elemente Deiner Seite lenken.
Starke Farben und Kontrast
Diese Strategie ist denkbar einfach — starke Farben und Kontrast sorgen für Aufmerksamkeit.
Wenn Du eine starke Farbe auf einem grauen Hintergrund platzierst, kannst Du tolle Effekte erzielen:
Schriftarten und deren Nutzung
Mit der richtigen Schriftart kann man eine visuelle Hierarchie garantieren.
Darum nutze ich oft Fettschrift in meinen Artikel, wenn ich auf bestimmte Elemente aufmerksam machen will.
Die Platzierung der Wörter, der Stil (z. B. Serif und Sans Serif) und kleine Veränderungen wie Kursivschrift oder unterstrichene Wörter, nehmen Einfluss auf die visuelle Hierarchie.
Überschriften und Unterüberschriften
Mit der Nutzung von Überschriften und Unterüberschriften kann ich die visuelle Hierarchie in meinem Artikel kontrollieren.
Du solltest einen Stil für H1-, H2- und H3-Überschriften festlegen, damit diese immer einheitlich sind und die Besucher alle Informationen leichter verarbeiten können.
Die Ausrichtung
Wir sind daran gewöhnt Texte von Links nach rechts in einer horizontalen Linie zu lesen.
Texte, die einem anderen Muster folgen, z. B. einer Kurve, sorgen für Aufmerksamkeit und können als zentrales Element einer Webseite genutzt werden.
Raum und Textur
Du musst Deine Texte nicht immer größer und auffällige gestalten, Du kannst ihnen einfach mehr Raum verschaffen.
Die Kombination bestimmter Schriftarten, Textgrößen, Weißräume, Ausrichtungen und Platzierungen macht das Layout einer Seite aus.
Textur und Ton nehmen Einfluss auf den Nutzer. Eine Box lenkt die Aufmerksamkeit des Betrachters auf den Inhalt der Box.
Weißraum und ein schlichtes Design
Ein gutes Design sollte die Benutzerfreundlichkeit Deiner Webseite verbessern, damit der Nutzer die gewünschten Informationen schneller finden kann.
Genug Weißraum und ein schlichtes Design sorgen für mehr Übersichtlichkeit, damit Deine Besucher Inhalte schneller finden und verstehen, was sie als nächstes tun sollen.
Der Weißraum
Was passiert, wenn Dein Besucher mit zu viel Text konfrontiert wird?
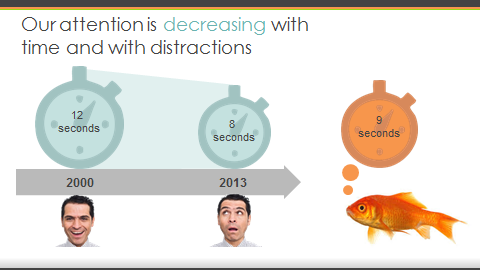
Seine Aufmerksamkeitsspanne, die nur 8 Sekunden lang anhält, wird ausgenutzt und der Besucher verlässt Deine Webseite wieder, ohne eine Handlung auszuführen.
Man kann natürlich nicht alle Informationen in nur drei Sätzen zusammenfassen, dennoch gibt es eine Lösung für dieses Problem.
Die Lösung lautet Weißraum.
Weißraum ist der Bereich zwischen Designelementen und dem Raum innerhalb der Designelemente.
Der Inhalt kann übersichtlicher gestaltet und lesbarer gemacht werden, damit der Besucher länger auf Deiner Webseite verweilt.
Du kannst die Aufmerksamkeit Deiner Besucher auf die wichtigen Elemente Deiner Seite lenken.
Du solltest Dein Layout vereinfachen und mehr Weißraum nutzen, wenn Du Deine Conversion-Rate verbessern willst.
Weißraum ist auch als “negativer Raum” bekannt, dennoch ist er keineswegs negativ.
Du kannst ihn nutzen, um Deine Design-Elemente auszubalancieren und die visuelle Nutzererfahrung zu verbessern, um den Leser länger bei Laune zu halten.
Wenn Du Deiner Webseite mehr Weißraum geben willst, solltest Du folgende Dinge beachten:
- Lesbarkeit: Du kannst Deine Texte lesbarer gestalten, indem Du die Schriftarten, -Größen, -Farbe, -Ausrichtung und -Layouts anpasst.
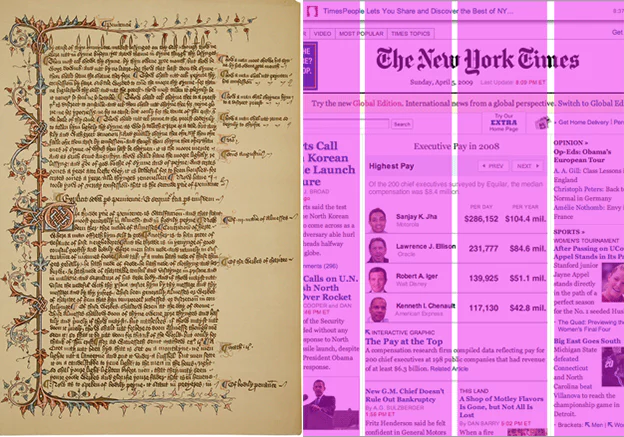
- Branding: Du kannst Dein Markenbild verbessern, indem Du mehr Weißraum zwischen Deinen Design-Elementen lässt. Mehr Weißraum verleiht einer Marke oft einen Hauch von Luxus und Minimalismus. Zu wenig Weißraum wird oft mit “Informationen” assoziiert, so wie bei Nachrichten-Webseiten.
- Fokus und Aufmerksamkeit: Du kannst Weißraum nutzen, um die Aufmerksamkeit des Besuchers auf besonders wichtige Informationen zu lenken. Diese Strategie ist vor allem bei interaktiven Inhalten zu empfehlen.
Das Gittersystem
Wenn Du besonders viele Informationen auf einer Seite anbieten musst, solltest Du auf das Gittersystem zurückgreifen, um die Seite übersichtlicher zu gestalten.
Das Gittersystem wird schon seit Jahrhunderten genutzt, um Inhalten Struktur zu verleihen, damit die enthaltenen Informationen schneller und besser verarbeitet werden können.
Das Gittersystem ist keinesfalls eine Einschränkung. Du kannst es jederzeit unterbrechen, um bestimmte Elemente hervorzuheben. Das macht diese Strategie zu einem sehr wirksamen Design-Element.
Viele Designer nutzen ein mehrspaltiges Gittersystem, um bestimmte Gruppierungen zu betonen.
Schriftarten
Früher standen Designern nur eine handvoll Schriftarten zur Verfügung.
Heute stehen uns Dank des Internets zahlreiche Optionen zur Verfügung.
Damit will ich jetzt nicht sagen, dass man ein Dutzend unterschiedliche Schriftarten auf ein und derselben Webseite verwenden sollte.
Zu viele Schriftarten machen eine Seite unruhig und unübersichtlich und dann wissen Deine Besucher nicht, wo sie als ersten hinschauen sollen.
Du solltest eine Anzeigenschrift, eine Serif Schriftart und eine San-Serif Schriftart wählen. Mit dieser Kombination können alle Bedürfnisse erfüllt werden, ohne unnötige Ablenkungen zu schaffen.
Du musst Deinen Header-Tags (H1, H2, H3, usw.) jeweils eine Schriftart zuweisen, damit die Einheitlichkeit Deiner Webseite gewährleistet wird und eine visuelle Hierarchie entstehen kann.
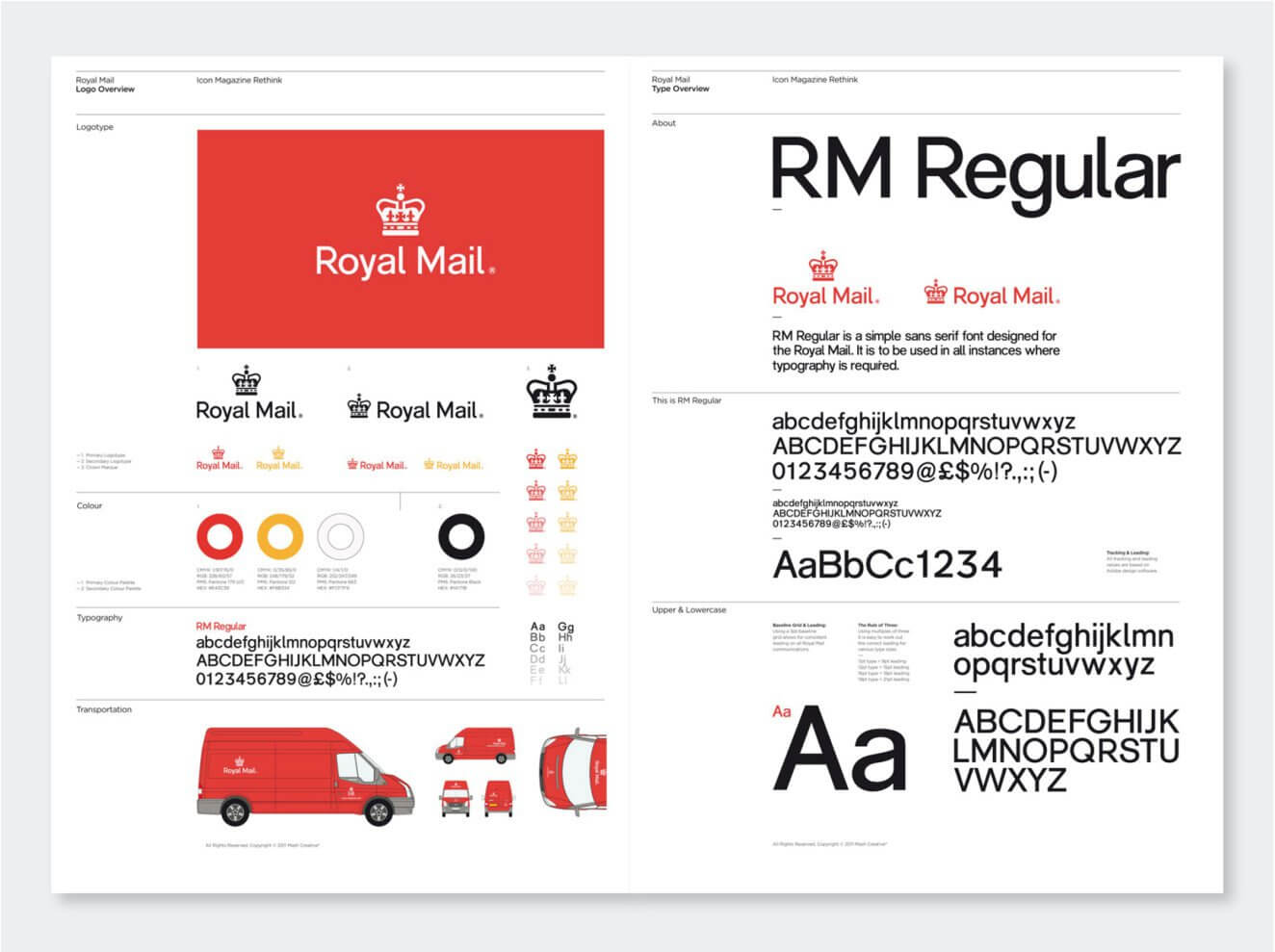
Farben
Du solltest zwei bis drei Hauptfarben für Dein Design wählen und darfst es auch hier nicht übertreiben.
Du kannst einen Brand-Styleguide erstellen, damit sich alle Mitarbeiter mit den Regeln vertraut machen können.
Bilder
Ein animiertes GIF ist zwar lustig, sorgt aber für viel zu viel Ablenkung.
Nutzer bevorzugen statische Webseiten.
Du musst Deine Bilder bewusst wählen. Sie sollten die Informationen auf der Seite ergänzen und nicht nur genutzt werden, um Raum zu füllen.
Deine Bilder müssen auch zum Design der Seite und zur Marke passen, damit Markenkonsistenz gewährleistet werden kann.
Ockhams Rasiermesser und das Paretoprinzip
Ockhams Rasiermesser ist ein Prinzip, das genutzt werden kann, um unnötige Elemente einer Seite zu entfernen und die Effektivität des Designs zu maximieren.
Ganz nach dem Motto: “Die einfachste Lösung ist meistens die Beste.”
Die Theorie folgt dem Prinzip “ein Design ist nicht fertig, wenn ihm nichts Neues hinzuzufügen ist, sondern wenn kein Element mehr entfernt werden kann.”
Du kannst Ockhams Rasiermesser mit dem Paretoprinzip (auch als 80/20-Regel bekannt) kombinieren, um die wichtigsten Elemente Deiner Webseite zu identifizieren und den Rest zu eliminieren.
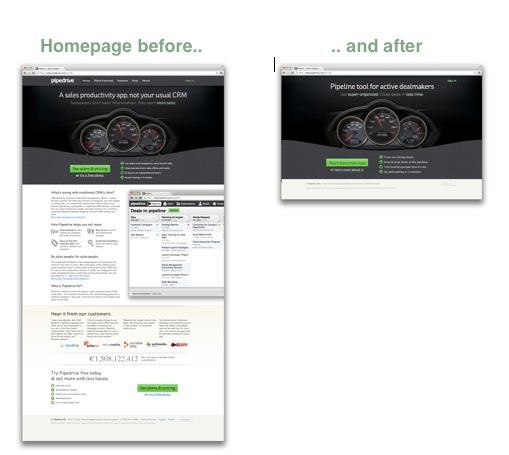
Hier ist ein gutes Beispiel dafür. Die Conversion-Rate der Seite ist um 300 % gestiegen, nachdem 80 % der Inhalte entfernt wurden.
Die Zugänglichkeit
Wenn Du Deine Webseite erstellst, musst Du dafür sorgen, dass Deine Besucher schnell und einfach auf alle Informationen zugreifen können.
Eine intuitive Struktur
Deine Webseite muss vor allem intuitiv sein, das gilt sowohl für das Layout als auch für die Navigation.
Dein Besucher muss gewünschte Handlungen so effizient und schnell wie möglich ausführen können.
Stell Deinen Besuchern bitte nicht zu viele Hindernisse in den Weg.
Schriftarten
Einige Schriftarten sind wunderschön, allerdings nicht für Texte oder Webseiten geeignet.
Für die Texte Deiner Webseite ist eine traditionelle Schriftart zu empfehlen, die gut lesbar ist.
Farben
Der Text sollte sich vom Hintergrund abheben, damit er besser lesbar ist. Am besten eignet sich ein schwarzer Text auf weißem Hintergrund.
Ein dunkler Text auf einem hellen Hintergrund ist einfacher zu erkennen. Ein dunkler Hintergrund mit einem hellen Text ist nicht gut zu lesen und sollte vermieden werden.
Wenn Du Deine Farbpalette auswählst, solltest Du auch farbenblinde Menschen in Betracht ziehen, damit sich jeder Nutzer auf Deiner Webseite zurecht findet.
Bilder
93 % der menschlichen Kommunikation ist visueller Natur. Unser Gehirn verarbeitet Bilder 60.000 Mal schneller als Texte.
Mit den richtigen Bildern kannst Du die Lesbarkeit Deiner Seite besser machen und Deine Botschaft noch wirksamer übermitteln.
Mobile Nutzung
Wenn Du Deine Webseite auf die mobilen Nutzer vorbereiten willst, musst Du dafür sorgen, dass Deine Inhalte auch optimal auf kleinen Bildschirmen dargestellt werden können.
Wie sehen Deine Design-Elemente auf einem kleinen Mobilgerät aus?
Deine Texte müssen lesbar sein und die Bilder dürfen nicht zu viele kleine Details enthalten, wenn sonst könnten wichtige Informationen verloren gehen.
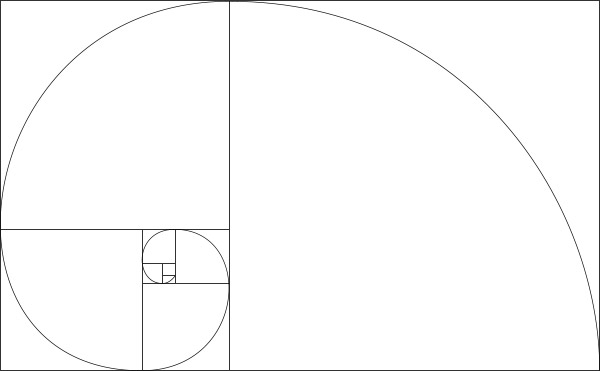
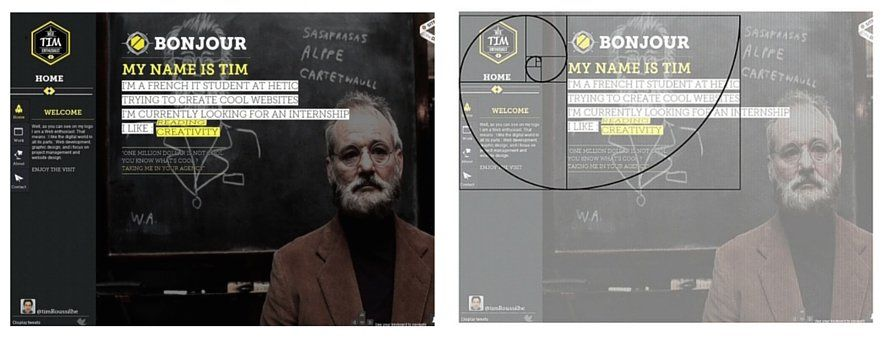
Der Goldene Schnitt
Der Goldene Schnitt – 1:1.618 – ist ein Prinzip aus der Mathematik, das oft in der Natur auftaucht.
Wir mögen Bilder und Objekte, die dem Golden Schnitt folgen.
Wenn das Prinzip im Design genutzt wird, ist die Komposition der Elemente organischer und natürlicher. Das Bild wird angenehmer für den Betrachter.
Layout-Dimensionen
Du kannst die Größe und das Layout unterschiedlicher Elemente mit dem Goldenen Schnitt bestimmen.
Wenn Du die typische Breite einer Webseite (960 Pixels) durch 1,618 teilst, bekommst Du 594 Pixel. Viele Webseiten nutzen das dann als Höhe.
Viele Webseiten richten ihren Inhalt in zwei Spalten aus und folgen somit dem Goldenen Schnitt.
Abstände
Es ist gar nicht so einfach den richtigen Abstand zwischen zwei Elementen zu ermitteln.
Du kannst das den Goldenen Schnitt benutzen, um die Platzierung Deiner Texte und Bilder zu bestimmen.
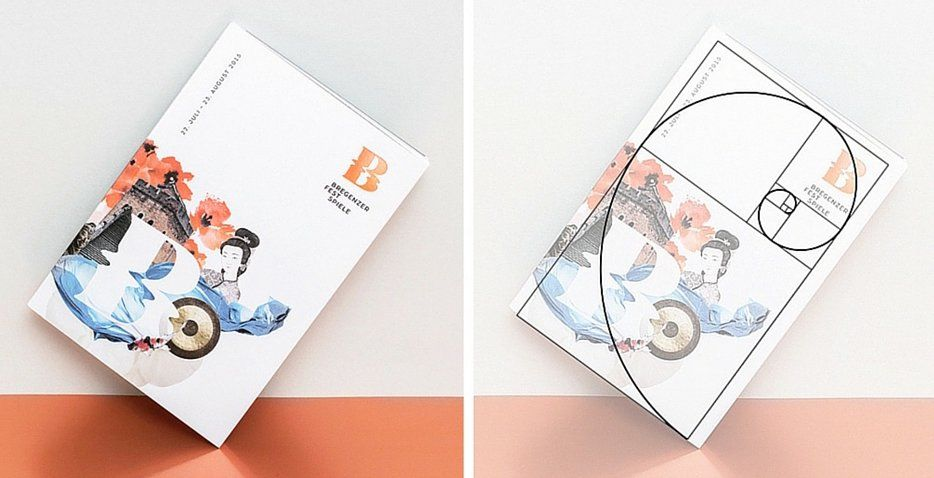
Platzierung der Inhalte
Du willst sicherlich, dass Deine Besucher Deine Inhalte lesen, oder?
Auch hier kannst Du den Goldenen Schnitt nutzen und Deine Texte an der Spirale ausrichten, damit sie gelesen werden.
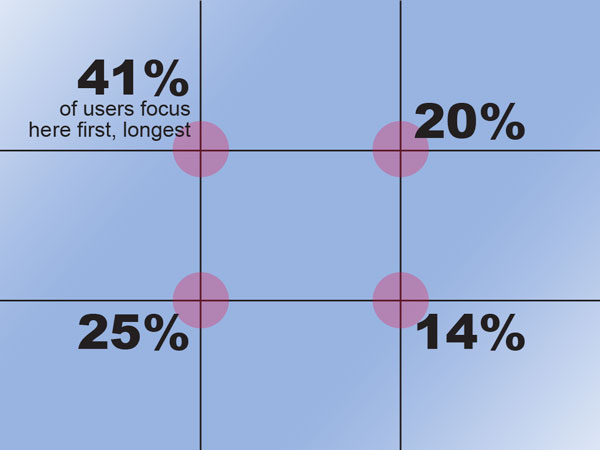
Die Drittel-Regel
Der Goldene Schnitt bestimmt die Komposition, sei es die Komposition eines Bildes oder eines Layouts.
Eine vereinfachte Regel für die Kombination von Elementen ist die Drittel-Regel.
Wenn Du eine Webseite mit zwei vertikalen und zwei horizontalen Linien in neun gleiche Teile unterteilst, wird der Blick Deiner Besucher auf die Schnittstellen dieser Linien gelenkt:
Die erste Schnittstelle zieht die meisten Blicke auf sich und ist demnach der perfekte Ort für wichtige Informationen.
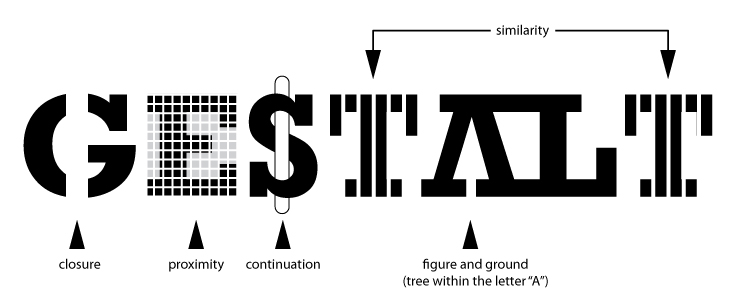
Gestaltpsychologie
Die Gestaltpsychologie beschreibt die menschliche Wahrnehmung als Fähigkeit, Strukturen und Ordnungsprinzipien in Sinneseindrücken auszumachen.
Das Wort “Gestalt” bedeutet in diesem Fall “einheitliches Ganzes”. Dieses Prinzip beschreibt, wie wir Elemente wahrnehmen, verarbeiten und Informationen zusammensetzen.
In Bezug auf Design und visuelle Wahrnehmung bezieht sich „Gestalt“ darauf, wie der Geist mit einer großen Menge visuellen Inputs aus unserem Alltag zurechtkommt.
Wir neigen dazu, Beziehungen zwischen Designelementen zu erkennen und Objekte in Gruppen zusammenzufassen, um deren Verarbeitung zu vereinfachen.
Diese Gruppen und Beziehungen sorgen für eine bessere Nutzererfahrung und können die Kommunikation unserer Botschaft vereinfachen.
Hier sind die Design-Prinzipien aus der Gestaltpsychologie:
Gesetz der Nähe
Wenn mehrere Objekte zu nah aneinander platziert werden, dann werden sie als Einheit wahrgenommen.
Die Distanz zwischen zwei Objekten bestimmt, ob diese Objekte als Gruppe oder als Einzelobjekte wahrgenommen werden.
Du kannst die Benutzerfreundlichkeit Deiner Webseite verbessern, indem Du bestimmte Elemente zusammenfügst, z. B. in der Navigation oder in der Fußleiste. Auf diese Weise kannst Du dem Besucher zeigen, dass diese Elemente zusammen gehören.
Gesetz der Ähnlichkeit
Ähnlichkeiten fügen zusammen. Wenn sich zwei Elemente ähnlich sind, werden sie als eine Gruppe wahrgenommen.
Du kannst Elemente bearbeiten und visuell angleichen, um zu zeigen, dass diese zu derselben Kategorie gehören oder dieselbe Botschaft übermitteln.
Wenn alle Testimonials auf einer Seite das gleiche Design haben, werden sie als Gruppe wahrgenommen, sogar dann, wenn wie auf der gesamten Webseite verteilt werden.
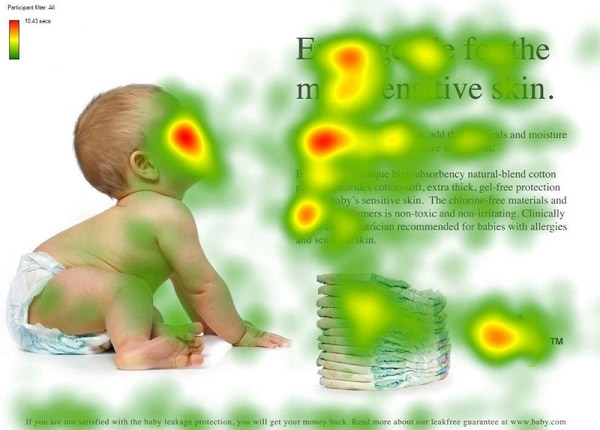
Gesetz der guten Fortsetzung
Wenn das Auge ein Muster wahrgenommen hat, folgt es diesem Muster bis zum nächsten Objekt.
Viele Webseiten nutzen dieses Phänomen aus, indem sie Fotos mit Models benutzen, die in eine bestimmte Richtung schauen:
Gesetz der Geschlossenheit
Unser Gehirn bevorzugt geschlossene Strukturen. Wenn Objekte nicht geschlossen sind, werden sie automatisch vervollständigt.
Das Gesetzt der Geschlossenheit kann genutzt werden, um ein Design interessanter zu gestalten. Es funktioniert besonders gut bei Objekten, die für den Besucher gewöhnlich und einfach zu erkennen sind.
Gesetz der guten Gestalt
Unser Gehirn bevorzugt die symmetrische Anordnung von Objekten.
Wenn wir zwei nicht miteinander verbundene aber dennoch symmetrische Objekte wahrnehmen, werden diese automatisch miteinander verbunden.
Wenn Du die Elemente auf Deiner Webseite symmetrisch anordnest, kannst Du Deine Seite angenehmer und übersichtlicher gestalten.
Gesetz des gemeinsamen Schicksals
Wir fassen Objekte, die derselben Richtung folgen, automatisch in Gruppen zusammen.
Wenn mehrere Menschen in dieselbe Richtung zeigen, werden sie automatisch als Gruppe wahrgenommen.
Du kannst dieses Gesetzt zu Deinem Vorteil nutzen und die Aufmerksamkeit Deiner Besucher auf Inhalte, Logos oder Handlungsaufforderungen lenken.
Das Hicksche Gesetz
Jede weitere Auswahlmöglichkeit auf Deiner Webseite erhöht die Zeit, die ein Besucher braucht, um eine Entscheidung zu treffen.
Dieses Prinzip hat etwas mit dem Paradox of Choice (gelegentlich auch Marmeladen-Paradoxon) zu tun, welches besagt, dass Menschen gar keine Entscheidung treffen, wenn sie zu viele Auswahlmöglichkeiten haben.
Mit dem Hickschen Gesetz kannst Du die Benutzerfreundlichkeit Deiner Webseite verbessern und Deine Conversion-Rate steigern.
Auswahlmöglichkeiten minimieren
Wenn Du Deine Conversion-Rate steigern willst, zum Beispiel auf einer Landingpage, musst Du dem Besucher weniger Auswahlmöglichkeiten zur Verfügung stellen.
Die meisten Landingpages verfügen über ein Bild, einen kurzen Text und eine gut sichtbar platzierte Handlungsaufforderung, um dem Nutzer zu zeigen, was er als nächstes tun soll.
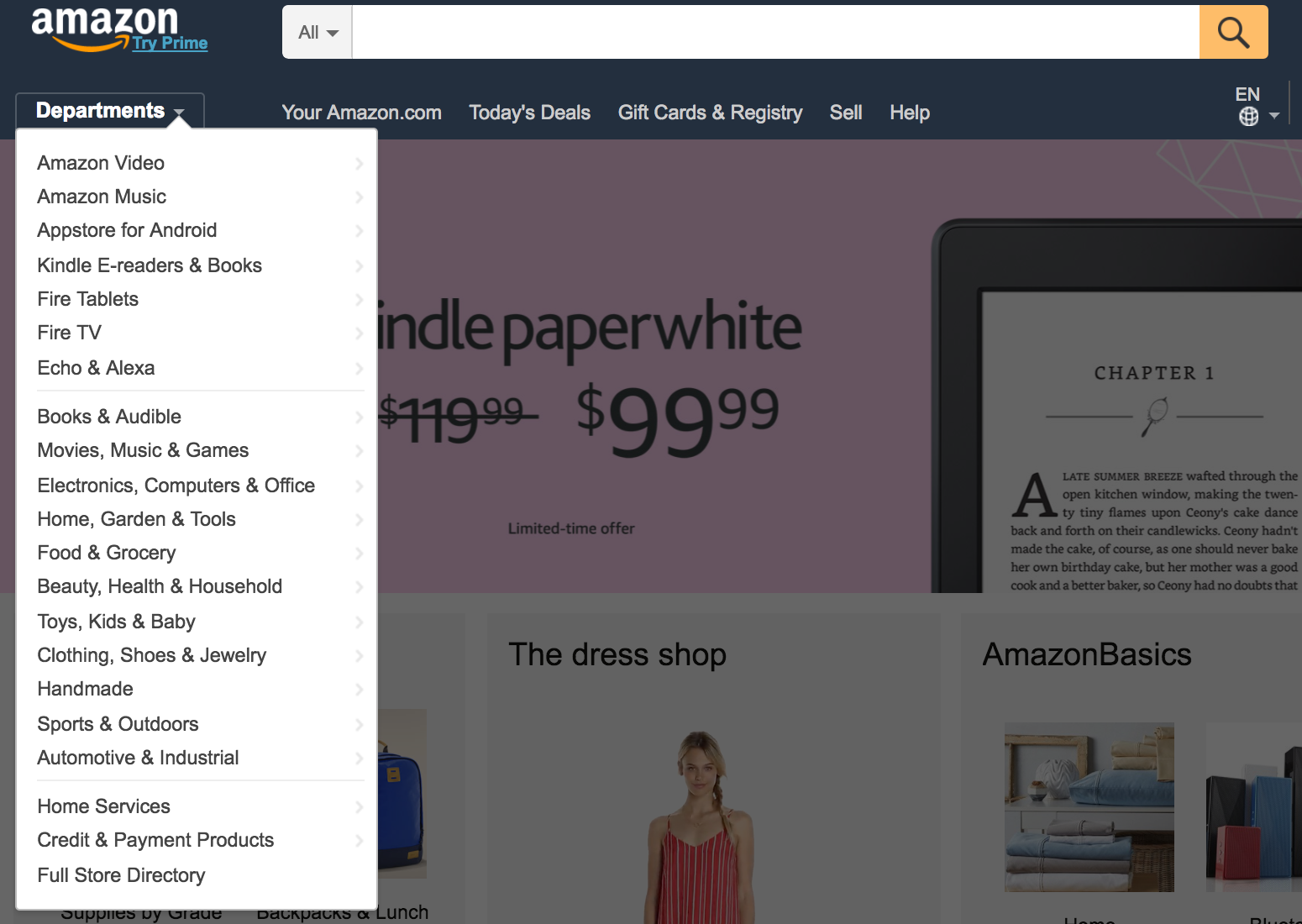
Navigation
Wenn Du jeden Link Deiner Webseite ins Navigationsmenü packst, wird das Menü schnell chaotisch und unübersichtlich.
Die Besucher fühlen sich dann schnell überfordert und überforderte Besucher sagen “Nein”!
Du solltest also nur wichtige Links zu bestimmten Kategorien im Menü platzieren.
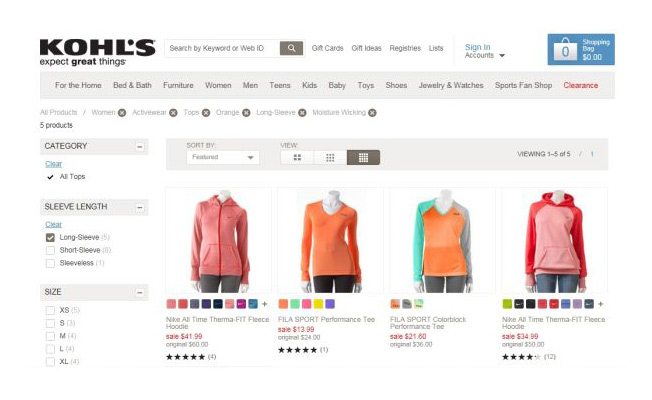
Suchfunktion und Filter
Du kannst eine Suchfunktion zur Verfügung stellen, damit der Besucher nach Informationen suchen kann.
Wenn Du über besonders viele Produkte verfügst, werden in diesem Fall vielleicht zu viele Suchergebnisse angezeigt.
Wenn das der Fall ist, solltest Du Filter anbieten, damit der Nutzer die Auswahl einschränken kann, um nur die relevantesten Ergebnisse zu sehen.
Fitts‘ Gesetz
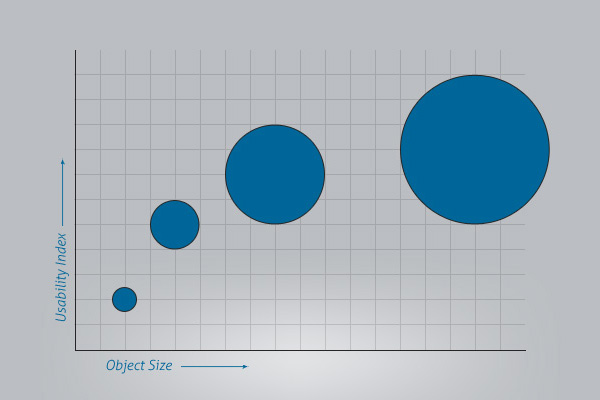
Fitts‘ Gesetz besagt, dass die benötigte Zeit, um eine Zielfläche (z. B. eine Schaltfläche) zu erreichen, eine Funktion der Distanz zu dieser Fläche und deren Größe ist.
Du kannst dieses Gesetzt nutzen, um den Besucher schneller vom Klick auf einen Call-to-Action zu überzeugen:
Größe und Platzierung
Du kannst Deine Klickrate verbessern, indem Du die Schaltfläche in einem leicht zugänglichen Bereich der Seite platzierst. Meistens ist das der Bereich, in dem sich der Mauszeiger befindet.
Du kannst den CTA auffälliger gestalten, indem Du ihn größer machst und farblich hervorhebst.
Größer ist aber nicht immer besser. Eine größere Schaltfläche ist nicht immer gut für die Nutzererfahrung.
Die Größe und die Platzierung Deiner Schaltflächen sollte zur Zielgruppe passen, damit Deine Besucher die gewünschte Aktion mit höherer Wahrscheinlichkeit ausführen.
Abstand und Bewegung
Ein weiterer wichtiger Faktor ist der Abstand des Mauszeigers zum Objekt.
Wenn die Elemente zu weit auseinander liegen, braucht der Besucher länger, um die gewünschte Handlung auszuführen.
Aus diesem Grund solltest Du Links näher beieinander platzieren, damit der Besucher schneller klicken kann.
Fazit
Dein Webdesign muss sowohl ästhetisch als auch profitabel sein.
Du kannst auf ein paar Grundgesetze aus der Psychologie anwenden, um Dein Design ansprechender zu gestalten und Deine Webseite benutzerfreundlich zu machen.
Wenn Du meinen Ratschlägen folgst, kannst Du Deine Conversion-Rate steigern und Deine Absprungrate minimieren.
Du kannst Deine Besucher von der gewünschten Handlung überzeugen und sie schneller in zahlende Kunden verwandeln.
Ein schönes Design ist nicht immer sinnvoll oder praktisch. Das solltest Du bei der Gestaltung Deiner Webseite immer bedenken.
Du kannst ruhig mit unterschiedlichen Design-Elementen und Texten experimentieren, denn Du musst herausfinden, was am besten bei Deiner Zielgruppe ankommt.
Du solltest einen A/B-Test durchführen und die Ergebnisse miteinander vergleichen.
Diese generellen Designregeln helfen Dir dabei Deine Webseite zu gestalten und auf Deine Unternehmensziele auszurichten.
Folgst Du bestimmten Gestaltungsregeln, um die Benutzerfreundlichkeit Deiner Webseite zu verbessern und Deine Conversion-Rate zu steigern?





































Kommentare (0)