Solía gastar miles de dólares contratando a diseñadores para crear páginas web de lujo solo para darme cuenta de que eso no aumentaba mis tasas de conversión.
Desde entonces, aprendí algo.
He mejorado mis conocimiento de diseño para que no me engañen.
Ahora que sé lo que quiero y tengo la habilidad de comunicárselo a mi equipo de diseño, tengo páginas web que se ven bien y convierten.
Un buen diseño es más que simplemente imágenes bonitas.
Un buen diseño resuelve problemas, logra resultados y comunica un mensaje de forma efectiva.
En la mayoría de las páginas web, el diseño visual necesita soportar los objetivos del negocio, como obtener visitantes que consuman el contenido o responder a las llamadas de acción.
Eso significa que debes entender cómo el cerebro humano procesa la información visual. Afortunadamente, es bastante predecible.
Al aplicar principios de diseño comprobados, puedes hacer que tu sitio web sea más llamativo para los visitantes y más efectivo para lograr tus objetivos.
Jerarquía visual
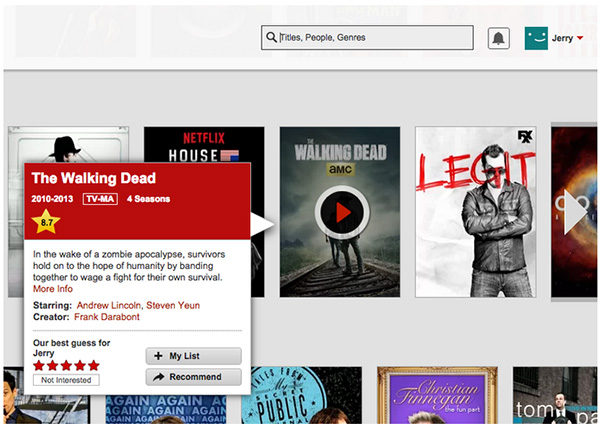
La jerarquía visual permite a tus visitantes identificar los elementos más importantes de la página web sin tener que leer el contenido.
Por ejemplo, si tienes múltiples llamadas de acción en una página, asegúrate de que la más importante esté enfatizada con un botón más grande, un color más llamativo o un ícono especial.
Para aprovechar de forma efectiva los principios de la jerarquía visual, debes primero determinar el objetivo de tu negocio.
¿Qué es lo más importante que quieres que logre tu página?
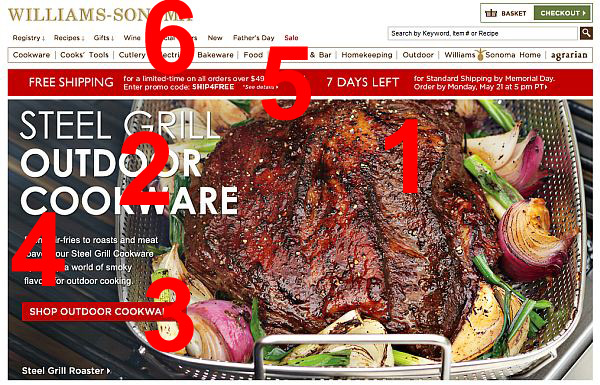
En el ejemplo de abajo, el objetivo principal es crear el deseo de comer una pieza de carne que hace agua la boca, a continuación comunicar de qué se trata la página y después una llamada a la acción:
Estos son 6 principios que puedes utilizar para establecer la jerarquía visual en tu web:
Patrón de escaneo de página
Las personas tienden a escanear una página para decidir si quieren saber más del contenido.
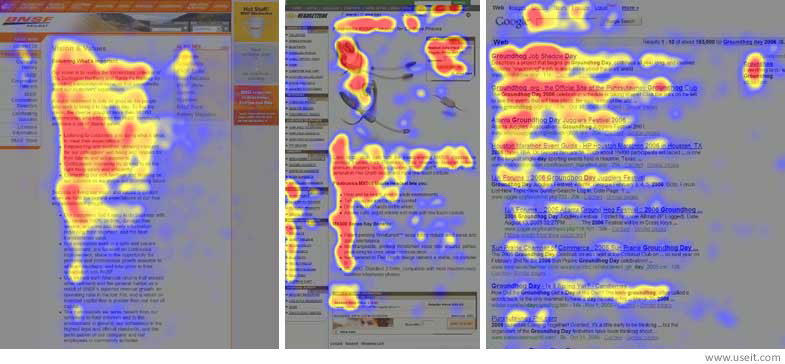
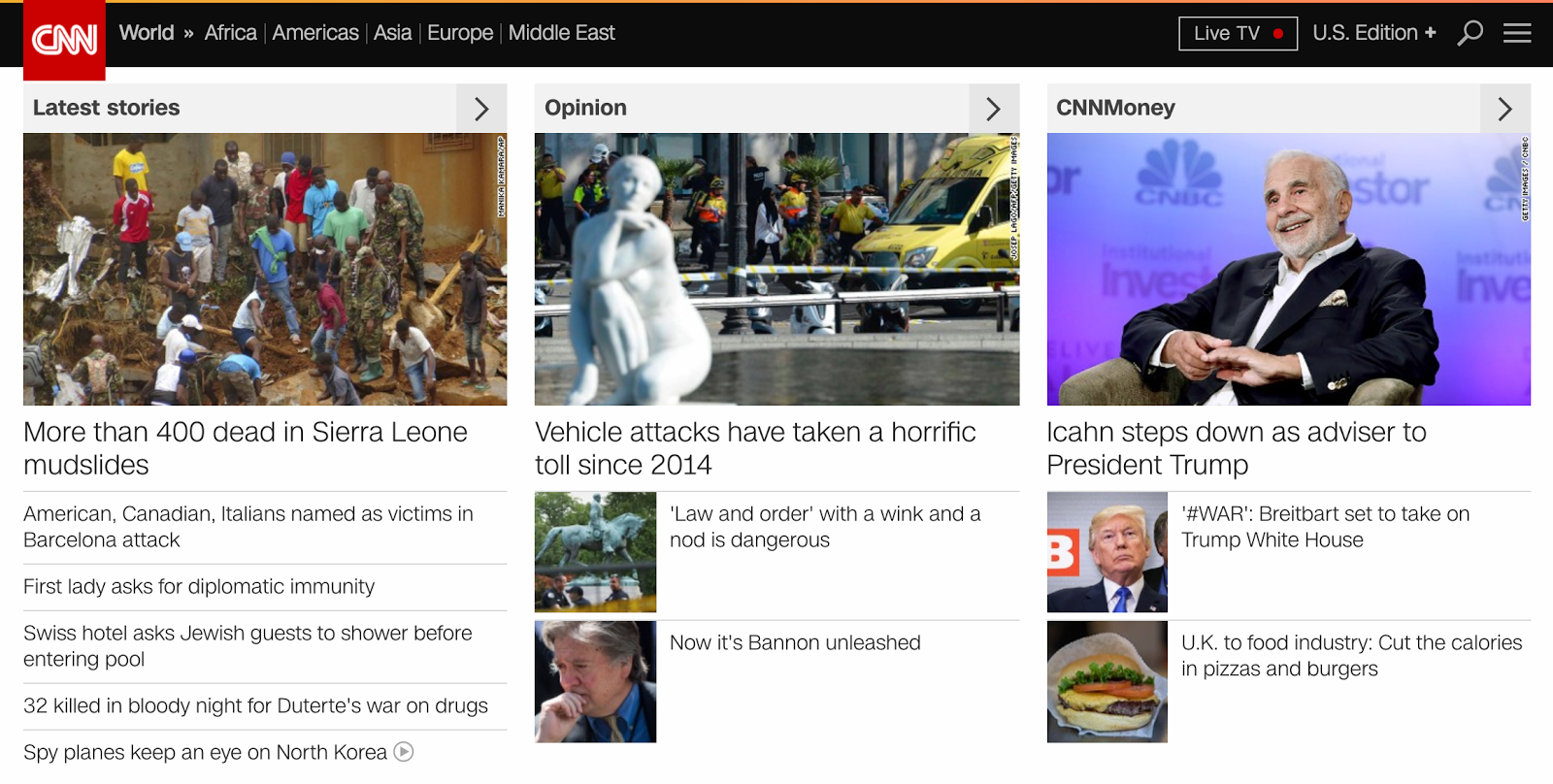
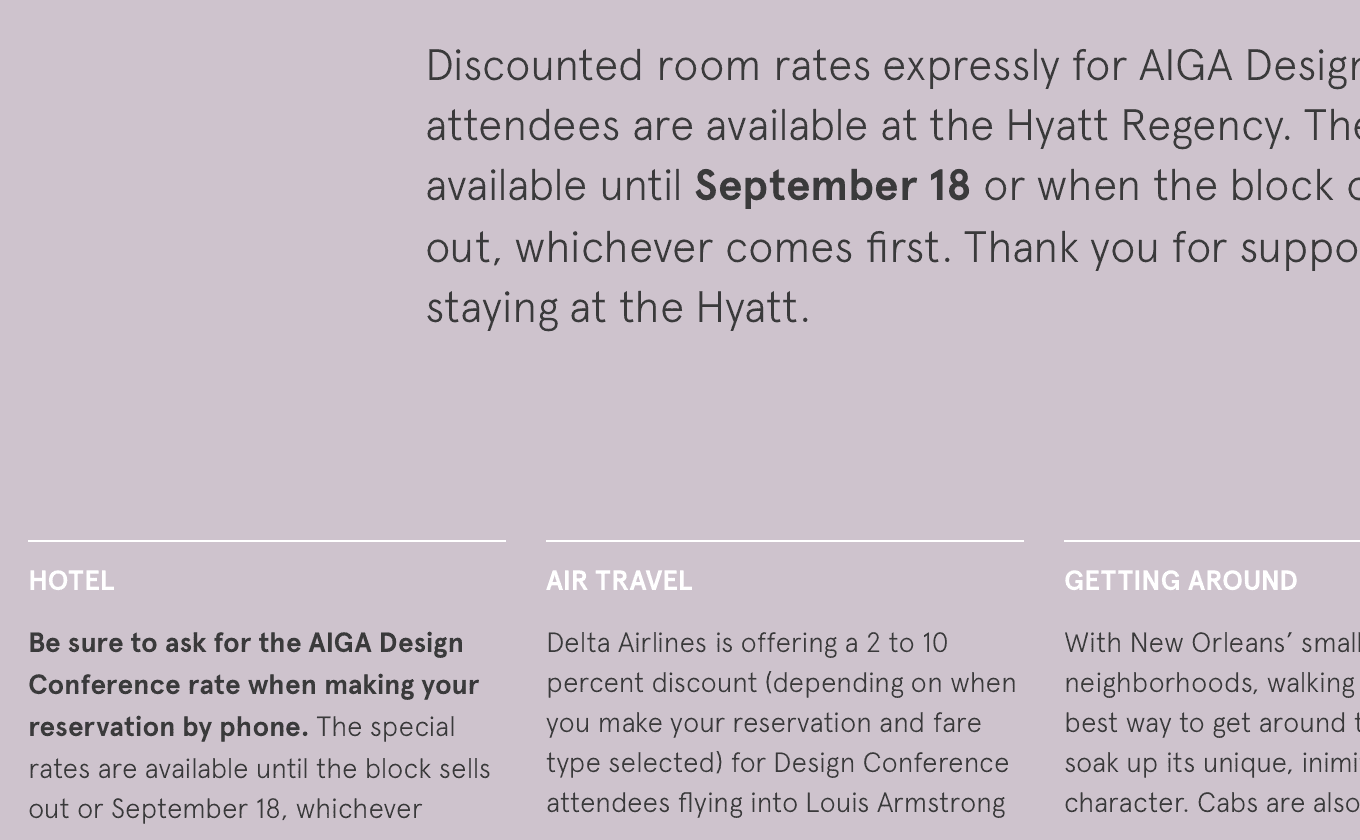
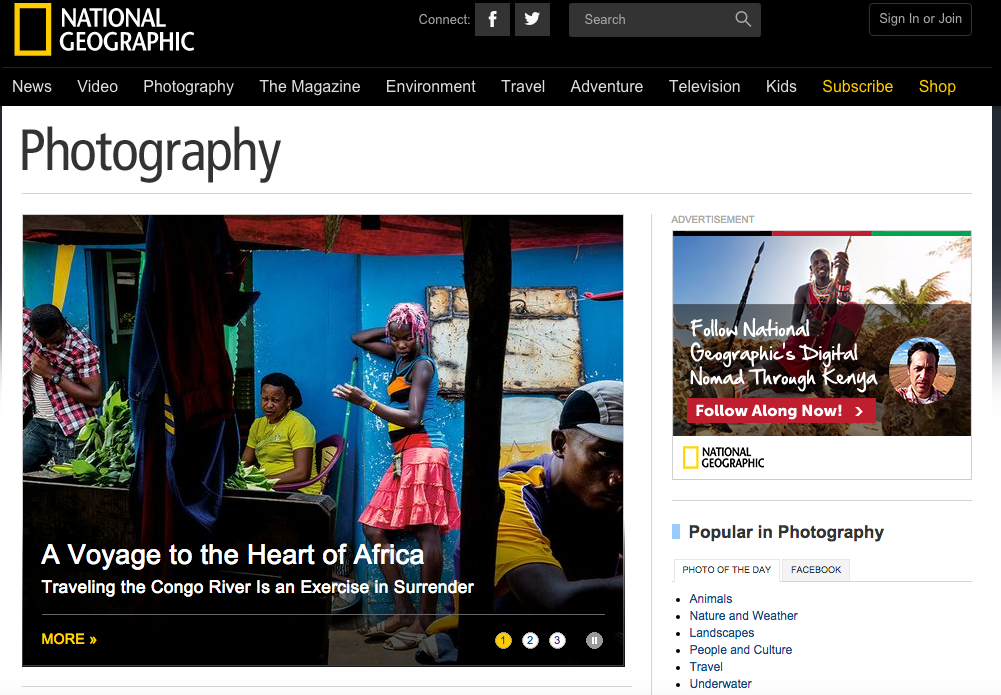
En páginas cargadas de texto, tales como artículos, la mayoría de los lectores siguen un patrón en forma de F, bajando la mirada a lo largo de la parte izquierda de una página.
Buscan palabras clave interesantes en títulos alineados a la izquierda o en frases al inicio del tema.
Para capturar la atención de tu lector, coloca la información más importante cerca de la esquina izquierda de la página y utiliza encabezados alineados a la izquierda para despertar interés.
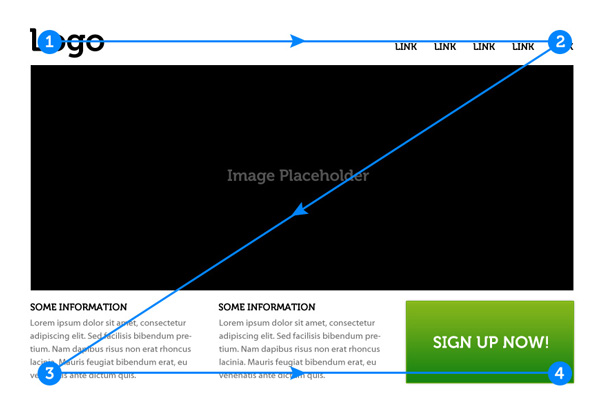
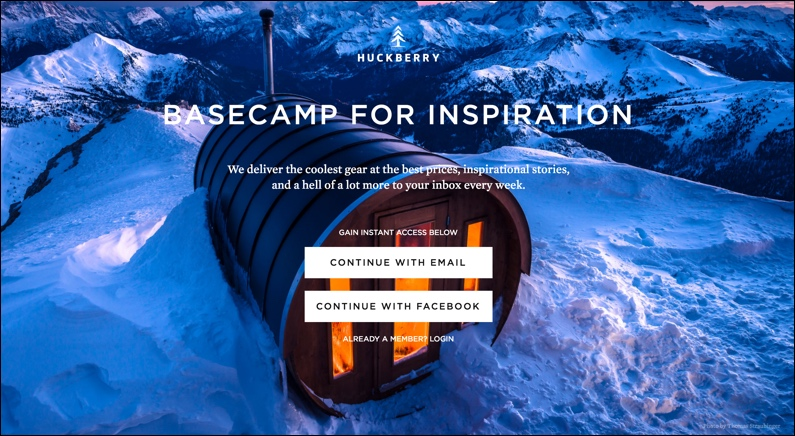
En cuanto a otros diseños con menos texto, tales como páginas de aterrizaje, la mayoría de las personas escanean la página en un patrón de Z:
Para aprovechar este comportamiento, ubica la información más importante en las esquinas y coloca el resto a lo largo de las barras superior e inferior.
Utiliza un elemento visual, como un banner central, para conectar la diagonal entre el contenido superior e inferior.
Tamaño
Las personas tienden a leer primero los elementos más grandes en una página, así que enfatiza el contenido importante haciendo que sea más grande.
Si el tratamiento gráfico o el contraste de colores es lo suficientemente fuerte, puedes pasar por alto el hábito de lectura de arriba hacia abajo o de izquierda a derecha y llamar la atención hacia los elementos más grandes de la página.
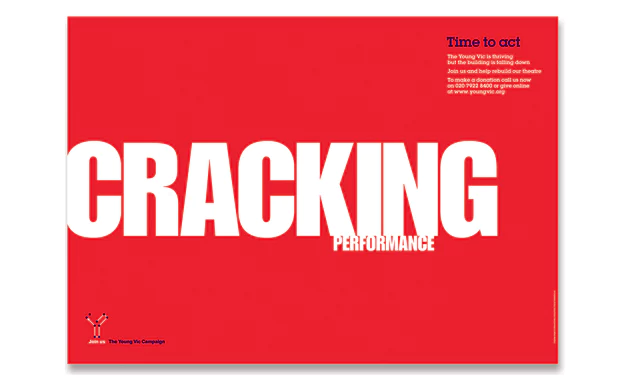
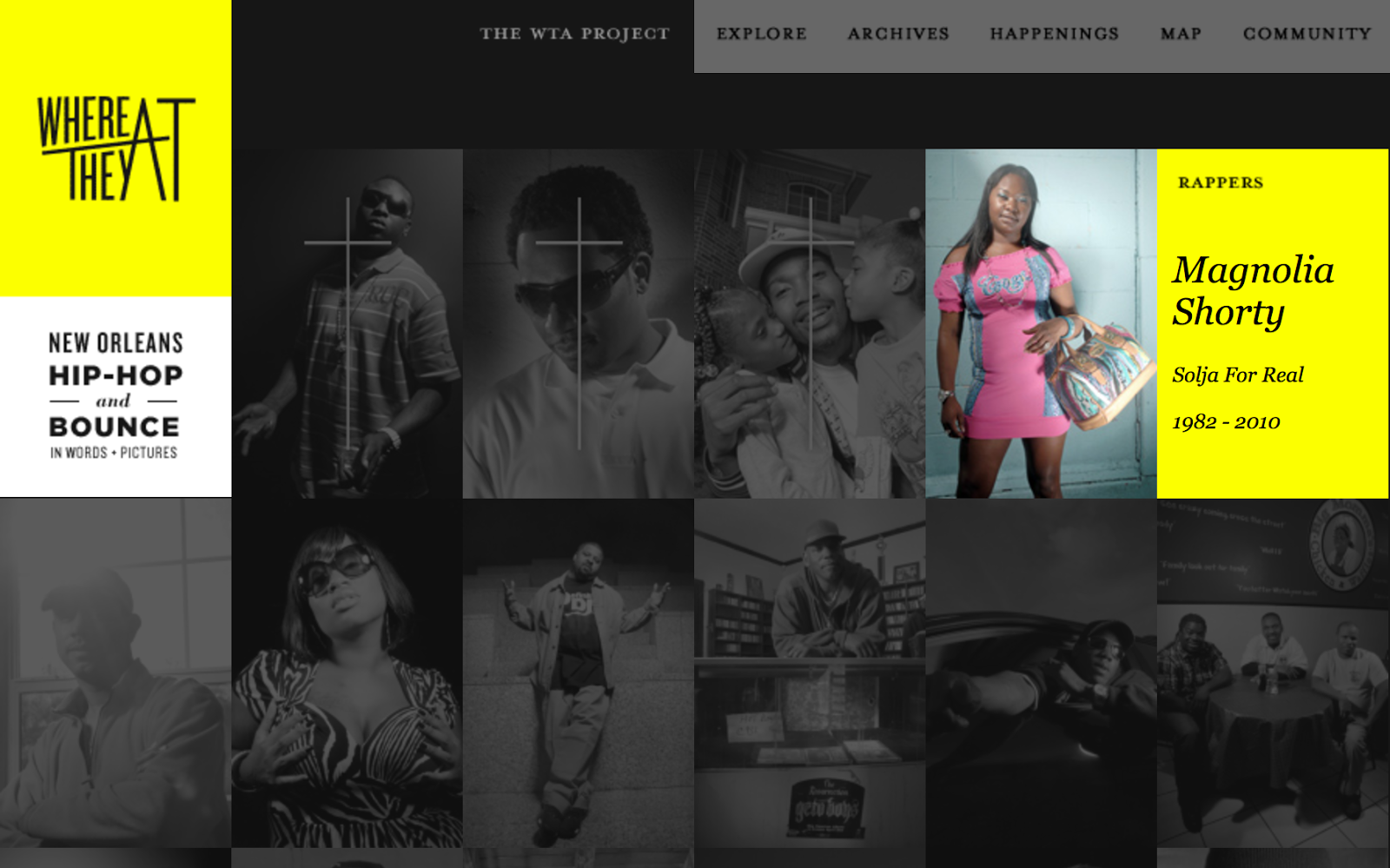
Color llamativo y alto contraste
Esto es bastante simple, los colores brillantes y llamativos destacan y llaman la atención.
Cuando se pone sobre un fondo en escala de grises, los colores llamativos pueden crear un gran efecto:
Peso y emparejamiento del tipo de letra
El peso del trazo es el atributo más importante de una fuente para establecer una jerarquía visual.
Por eso, normalmente utilizamos negrita para enfatizar ciertas frases en un artículo.
Adicionalmente, el estilo (por ejemplo, serif y sans serif) y las modificaciones como itálicas y subrayado también afectan a la jerarquía visual del texto.
Títulos y subtítulos
El uso de títulos y subtítulos en un artículo o una página con mucho texto ayuda a crear jerarquía visual.
Establece el estilo de los encabezados H1, H2, y H3 para que sean consistentes a lo largo de tu sitio web, haciendo que sea fácil para los visitantes entender la jerarquía de la información.
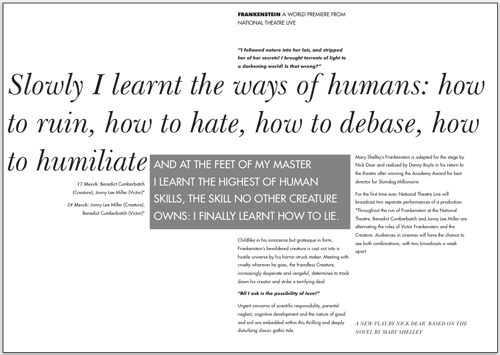
Direccionalidad
Nuestros cerebros están acostumbrados a leer el texto que está organizado en una cuadrícula de líneas verticales u horizontales.
Cualquier elemento que interrumpa esa cuadrícula, como un texto que esté organizado en forma de curva o diagonal, automáticamente llamará la atención de los usuarios y será el elemento más llamativo de la página.
Espacio y textura
En lugar de hacer que todo sea más grande y más fuerte, puedes llamar la atención hacia un elemento del diseño ignorado agregando un amplio espacio alrededor.
La combinación del tipo de letra, tamaño, tinta, peso, espaciado entre letras, espaciado entre líneas y en general la distribución espacial, crea una «textura» holística para el diseño.
La textura y el tono afectan al orden en que las personas leen el texto. Un recuadro sombreado, por ejemplo, da énfasis al contenido y llama la atención del lector.
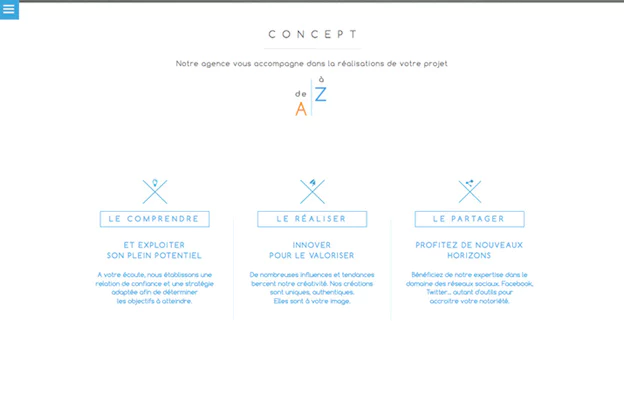
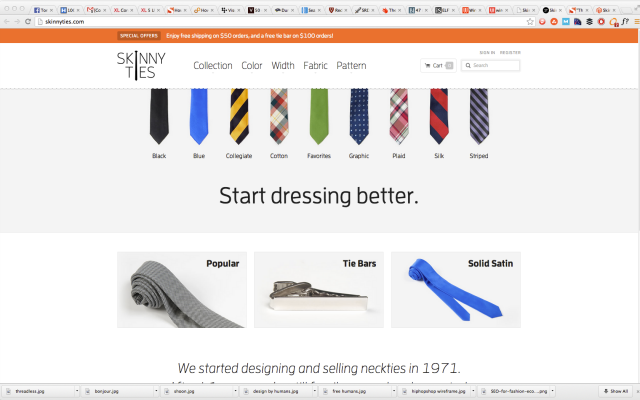
Espacio blanco y diseño limpio
Un buen diseño debería aumentar la usabilidad de tu sitio web y ayudar a los usuarios a encontrar lo que necesitan fácilmente.
El uso de espacio blanco y diseño limpio es la clave para eliminar las distracciones y que los visitantes puedan rápidamente ubicar la información que están buscando o entender la acción que deben realizar.
Espacio blanco
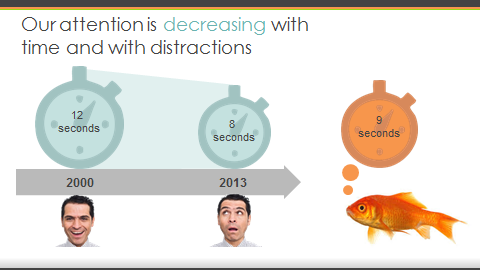
¿Qué sucede cuando los visitantes encuentran una pared de texto en un sitio web?
Su capacidad de atención de 8 segundos no lo puede gestionar y se irán de tu sitio.
No siempre es posible lograr todo en tres segundos, pero afortunadamente hay otra solución.
Se llama espacio blanco.
El espacio blanco es el área entre los elementos de diseño y el espacio entre los elementos de diseño.
Hace que tu contenido sea más digerible y que tus visitantes se queden más tiempo.
La reducción del desorden hace que sea más fácil para los visitantes enfocarse en la razón por la que fueron a tu página.
Además, simplificar el diseño y agregar espacio blanco ha demostrado aumentar las tasas de conversión de muchos sitios web.
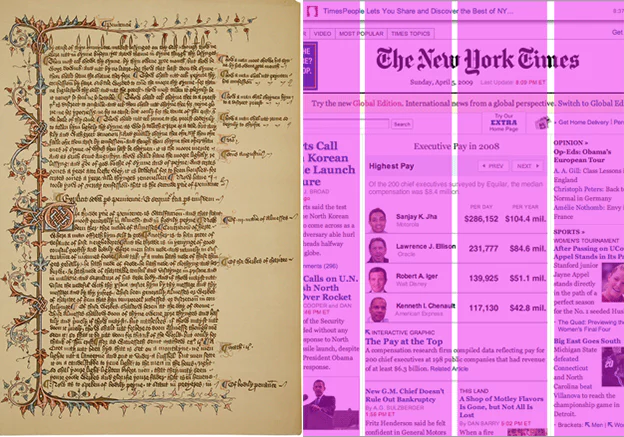
A pesar de que el espacio blanco se conoce como “espacio negativo”, no hay nada negativo en ello.
Te ayuda a crear un equilibrio entre los elementos de diseño y a organizar el contenido para mejorar la experiencia de comunicación visual, y así mantener durante más tiempo la atención de los lectores.
Cuando diseñes con espacios blancos, considera lo siguiente:
- Legibilidad: Utiliza espacio blanco para hacer que tu texto sea más legible teniendo el en cuenta el tipo de fuente, tamaño, color, estilo, espacio entre líneas, espacio entre letras y ajuste de las palabras.
- Branding: Utiliza espacio blanco para comunicar la imagen de tu marca. Por ejemplo, mucho espacio negativo entre los elementos de diseño usualmente reflejan minimalismo y lujo. Por otro lado, una falta de espacio blanco con frecuencia se asocia con ser “informativo”, como es el caso de muchos sitios web de noticias.
- Enfoque y atención: El espacio blanco alrededor de elementos de diseño ayuda a dirigir la atención de los usuarios y es particularmente útil para guiarlos a través del contenido interactivo.
Sistema de cuadrícula
Si tienes mucho contenido en una página, utiliza un sistema de cuadrícula para conseguir un aspecto más limpio y organizado.
Los sistemas de cuadrícula son elementos visuales utilizados durante siglos para dar a nuestros cerebros una estructura para entender el contenido de una página.
Un sistema de cuadrícula no tiene que ser restrictivo. Puedes dividir la cuadrícula para dirigir la atención hacia contenido específico, haciendo que el diseño de la página sea mucho más poderoso.
A la mayoría de los diseñadores les gusta trabajar con diseños de cuadrícula en forma de múltiples columnas para crear grupos que son visualmente llamativos.
Tipos de letra
Tiempo atrás, los diseñadores solían tener solo algunas opciones de «fuentes seguras para sitios web.»
Hoy en día, el número de opciones seguras para sitios web ha aumentado gracias al sistema de incoporación @font-face en la mayoría de los motores de búsqueda actuales.
Aun así, no significa que está bien usar una docena de fuentes distintas en una misma página.
Demasiados tipos de letras en una página saturarán el diseño. Tus visitantes no sabrán dónde enfocar su atención.
Empieza por elegir una fuente display, una fuente serif y una fuente san-serif. Esta combinación debería cubrir la mayoría de tus necesidades de diseño sin ser un factor de distracción.
Asigna las fuentes a las etiquetas de encabezados (H1, H2, H3 y así sucesivamente) para que así el uso del tipo de letra sea consistente a lo largo del sitio web a la vez que te permite comunicar la jerarquía de la información.
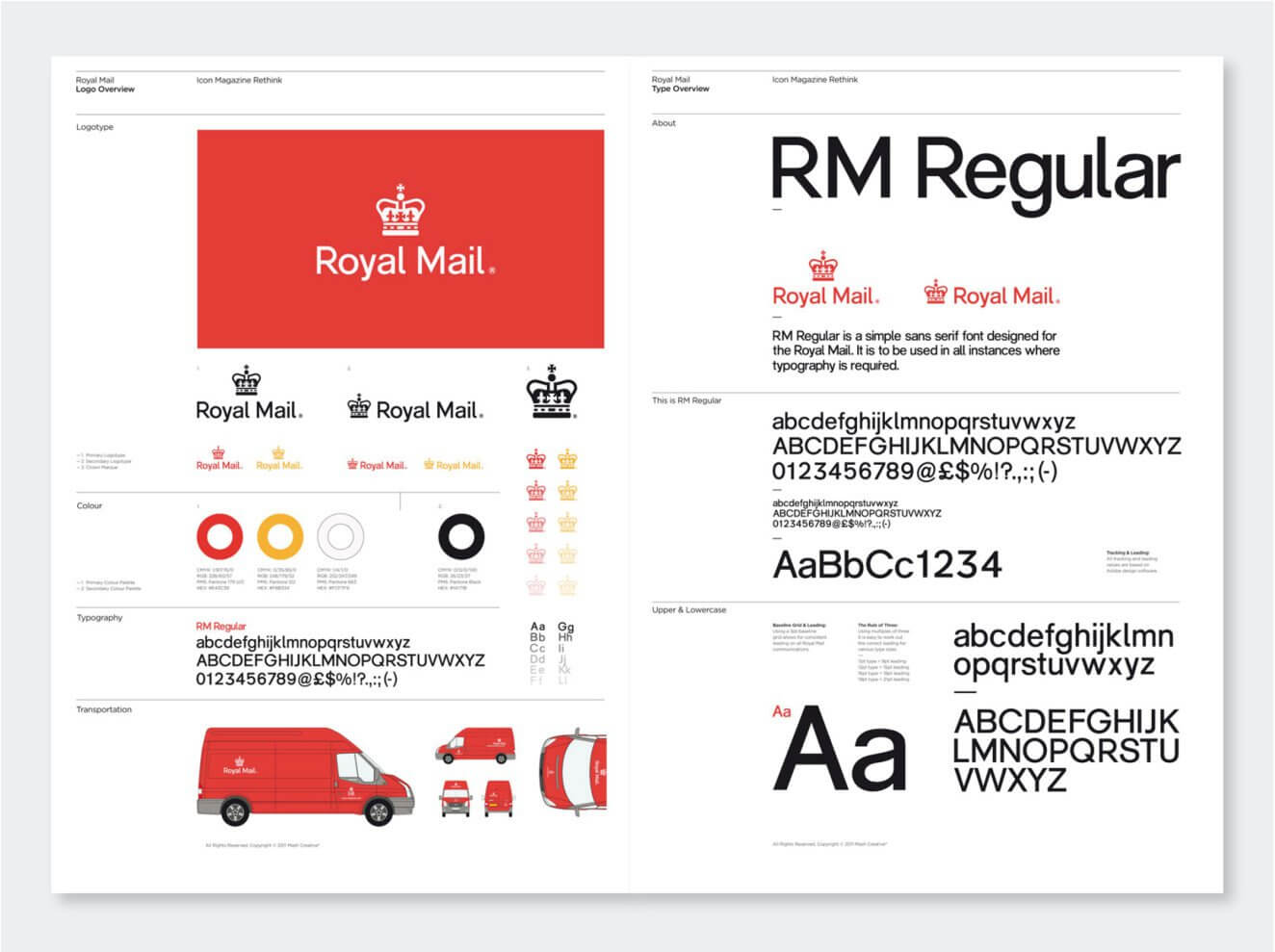
Colores
Igual que con el tipo de fuente, también deberías mantener una paleta de colores mínima, utilizando solo 2 o 3 colores principales en tu diseño.
Desarrollar un manual de marca puede ayudarte a garantizar que todo se mantenga coherente.
Imágenes
Un GIF animado aquí y allá tal vez sea divertido, pero demasiado movimiento en una página causa distracción.
En general, los lectores prefieren sitios web sin mucho movimiento.
Piensa bien en las imágenes que seleccionas. Deberían agregar valor comunicando información útil. No las uses solo para llenar espacio.
Tus imágenes deberían estar alineadas con el tono del sitio para ayudar a reflejar la identidad de marca de forma consistente.
La Navaja de Occam y el Principio de Pareto
La navaja de Occam es un principio que sirve para la eliminación de elementos innecesarios en una página que pueden reducir la eficiencia del diseño.
La idea es que “la solución más simple suele ser la mejor.”
Eso ilustra un viejo dicho de que “un diseño no está terminado cuando no hay nada que agregar, sino cuando no hay nada que quitar.”
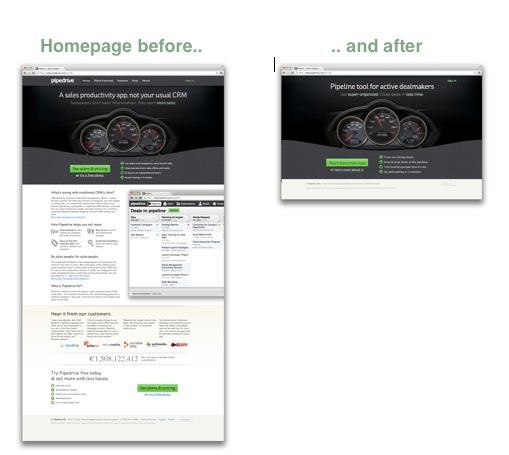
Combina la Navaja de Occam con el Principio de Pareto, también conocido como la regla 80/20, para identificar los elementos más importantes de una página y eliminar el resto, para así aumentar la efectividad del diseño.
En el ejemplo de abajo, la tasa de conversión aumentó un 300% después de eliminar de la página el 80% del contenido:
Accesibilidad
Cuando estés diseñando un sitio web, asegúrate de que todos los visitantes puedan acceder a toda la información de forma rápida y fácil.
Estructura intuitiva
Ya se trate del diseño de la página o la navegación, una página web tiene que tener un uso intuitivo.
Eso significa que tus visitantes deben poder encontrar lo que necesitan y realizar las acciones deseadas de la forma más eficiente posible.
No hagas que tus visitantes tengan dificultades para utilizar tu sitio web.
Tipos de letras
Algunas fuentes display llaman la atención, pero no están hechas para utilizarse en una página de texto.
Para el texto del cuerpo, elige fuentes comprobadas de un tamaño con el que la mayoría de las personas se sientan bien leyendo.
Colores
El fondo y el texto deberían tener colores que contrasten para que el contenido sea más legible, como por ejemplo texto negro en un fondo blanco.
Evita utilizar texto de color claro en un fondo oscuro en contenidos extensos.
Cuando estés eligiendo una paleta de colores, ten presente la ceguera de color para asegurarte de que todos los usuarios puedan ver todos los elementos de diseño.
Imágenes
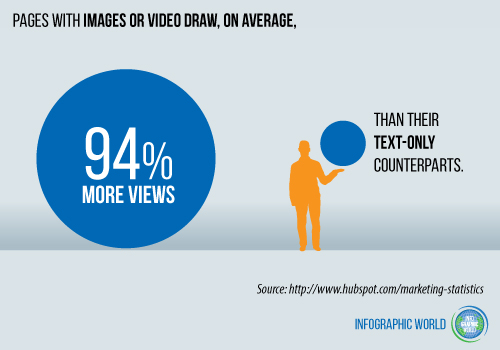
El 93% de la comunicación de los humanos es visual. El cerebro procesa imágenes 60.000 veces más rápido que texto.
Utilizar las imágenes correctas en tu sitio web te ayudará a mejorar la usabilidad y comunicar mejor tu mensaje.
Dispositivos móviles
Para optimizar la experiencia del usuario en dispositivos móviles, no basta con ajustar todo el contenido en una pantalla pequeña.
Considera cómo se verán todos los elementos de diseño y cómo contrastarán unos con otros cuando una página se visualice en dispositivos móviles.
Por ejemplo, asegúrate de que todo el texto sea legible y que las imágenes no estén escaladas hasta el punto de que no comuniquen tus ideas de forma efectiva.
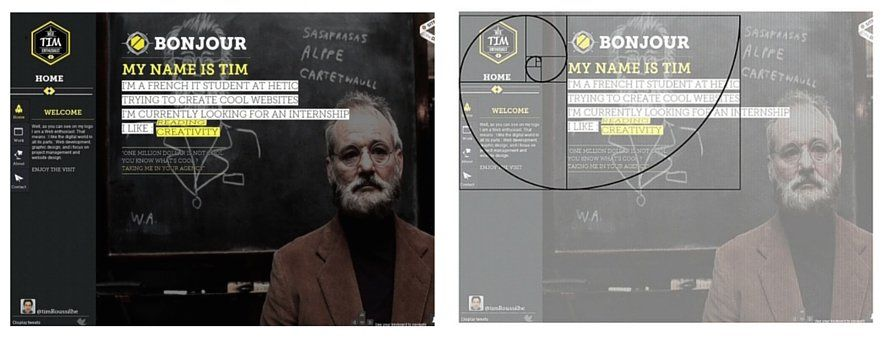
El Ángulo Áureo
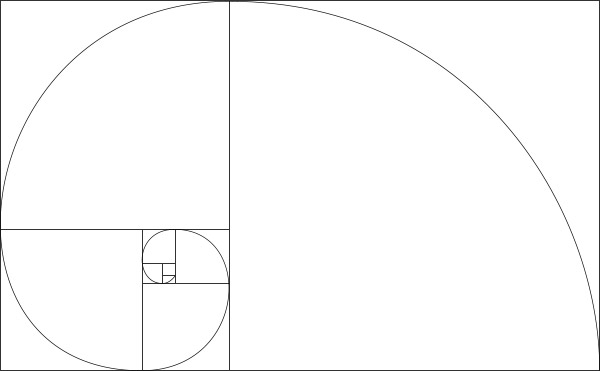
El Ángulo Áureo o Ángulo de Oro, 1:1.618, es un ángulo matemático que normalmente se encuentra en la naturaleza.
Nuestros cerebros parecen estar configurados para que les gusten objetos o imágenes que siguen ese ángulo.
Cuando se aplica al diseño, con frecuencia se traduce en una composición orgánica y de aspecto natural que complace al ojo.
Dimensiones de diseño
Puedes determinar la dimensión de los distintos elementos de diseño de una página utilizando el Ángulo Áureo.
Por ejemplo, cuando divides el ancho general de una página web (960 pixeles) por 1.618, obtienes 594 pixeles. Muchas páginas utilizan eso como medida de altura.
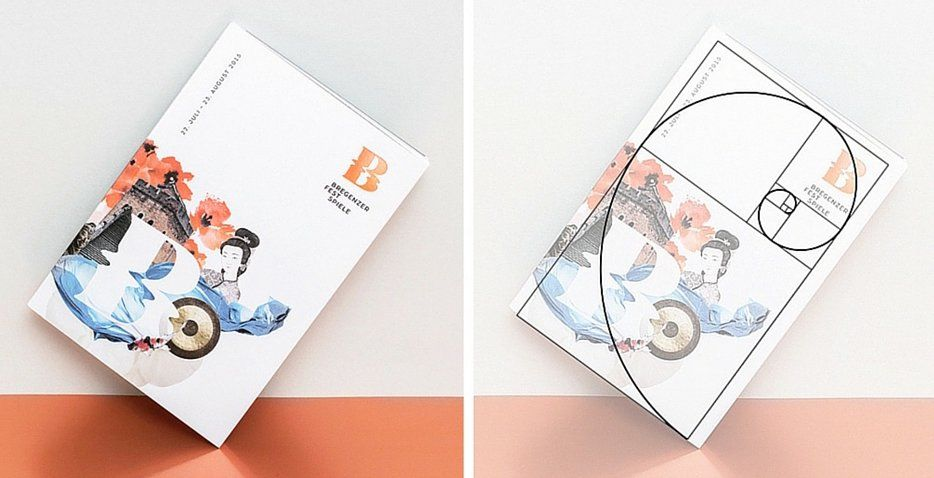
También es común en los sitios web establecer el ancho de un diseño de dos columnas según el Ángulo Áureo:
Espacio
A veces es difícil determinar el espacio ideal entre los elementos de diseño.
Hazlo fácil empezando con un diagrama del Ángulo Áureo y utiliza los cuadrados para guiar la ubicación del texto y las imágenes.
Ubicación del contenido
¿Quieres asegurarte de que tus visitantes lean el contenido de tu página?
A los ojos les gusta seguir la forma de una espiral según el Ángulo Áureo, así que si ubicas el contenido a lo largo de la espiral, es más probable que se lea.
Regla de tercios
El Ángulo Áureo también se aplica a la composición, ya sea de una foto o del diseño de la página.
Una forma simplificada de utilizar el Ángulo Áureo para la composición es seguir la Regla de Tercios.
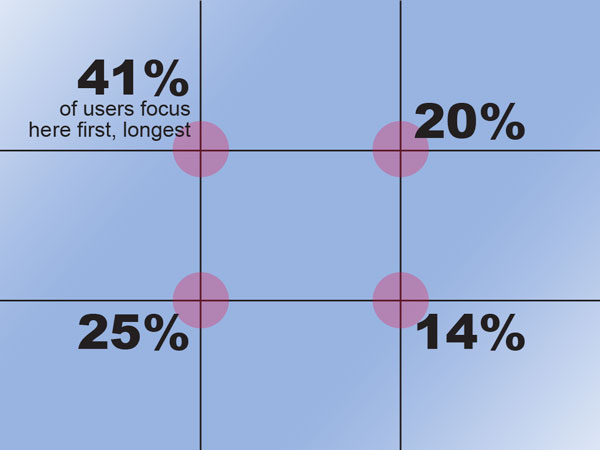
Si divides una página web en 9 partes iguales con dos líneas horizontales y dos verticales, la atención de tus visitantes probablemente se dirija a las intersecciones de las líneas:
La intersección superior izquierda tiende a llamar más la atención, haciendo que sea la ubicación ideal para la información importante.
Leyes Gestalt de Diseño
Gestalt es una forma de psicología basada en comportamientos cognitivos.
La palabra «gestalt» significa «todo unificado.» Capta cómo percibimos, procesamos y unimos fragmentos de información.
Cuando se aplica al diseño y a la percepción visual, gestalt se refiere a cómo la mente hace frente a una gran cantidad de información visual en nuestro día a día.
Tendemos a discernir relaciones entre los elementos de diseño y a consolidar objetos en grupos para simplificar su asimilación.
Cuando se aprovecha de la forma adecuada, estas relaciones y agrupaciones nos permiten crear una mejor experiencia de usuario y comunicar un mensaje de forma más efectiva.
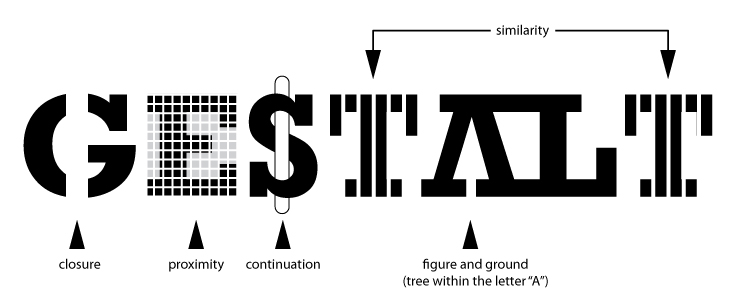
Estos son los principios de diseño derivados de la teoría de Gestalt:
Proximidad
Cuando los objetos se agrupan juntos en un espacio cerrado, tienden a ser percibidos como un solo objeto.
La distancia entre objetos en una página determina si son percibidos como un grupo.
Mejora la usabilidad colocando los elementos de una misma categoría juntos, tales como los enlaces de navegación o del footer, para mostrar que todos ellos forman parte de la misma función.
Similitud
Características visuales compartidas crean relaciones. Si dos elementos se parecen, se perciben como parte del mismo grupo.
En diseño web, puedes utilizar aspectos visuales para comunicar la función o categoría de una pieza de contenido.
Por ejemplo, cuando todos los testimonios comparten el mismo tipo de diseño, los visitantes lo percibirán como parte de la misma categoría aunque se encuentren a lo largo de la página web.
Continuidad
Una vez que el ojo empieza a seguir algo, continuará viajando en esa dirección hasta que se encuentre con otro objeto.
Muchas páginas web enfocadas en conversiones, se aprovechan de este hábito cognitivo utilizando fotografías de modelos cuya mirada está dirigida al contenido o a la llamada a la acción de una página.
Cierre
El cerebro busca una terminación, así que cuando vemos formas o imágenes que no están completas, buscará la forma de llenar lo que falta.
La ley de cierre puede ser utilizada para hacer el diseño visual más interesante. Funciona mejor con objetos que son comunes y fáciles de reconocer por la audiencia.
Simetría
El cerebro busca la simetría.
Cuando vemos dos elementos no relacionados pero simétricos, nuestra mente los une para formar algo coherente.
Un arreglo simétrico de los elementos en una página ayuda a crear una unidad visual que agrada al ojo.
Destino común
Agrupamos objetos que muestran la misma direccionalidad.
Por ejemplo, cuando tenemos un grupo de personas haciendo un gesto en la misma dirección, se perciben como un grupo.
Igual que con la mirada de un modelo que vimos en la ley de continuidad, puedes aprovechar este comportamiento cognitivo para llevar la atención hacia el contenido, logos o llamadas a la acción.
Ley de Hick
Cada opción que pones a disposición de los visitantes de tu sitio web aumenta el tiempo requerido para tomar la decisión.
Este principio está relacionado con la Paradoja de la Elección, que dice que cuando das demasiadas opciones, muchas personas no elegirán nada.
La ley de Hick te puede ayudar a mejorar la usabilidad en tu sitio web y a aumentar las tasas de conversión:
Reduce las opciones
En diseños enfocados en conversión, tales como páginas de aterrizaje, reduce el número de elecciones para que la acción deseada sea fácil de realizar.
Por ejemplo, la mayoría de páginas de aterrizaje incluyen un banner grande, texto conciso y una llamada a la acción prominente para dejar claro lo que se espera que hagan los visitantes.
Navegación
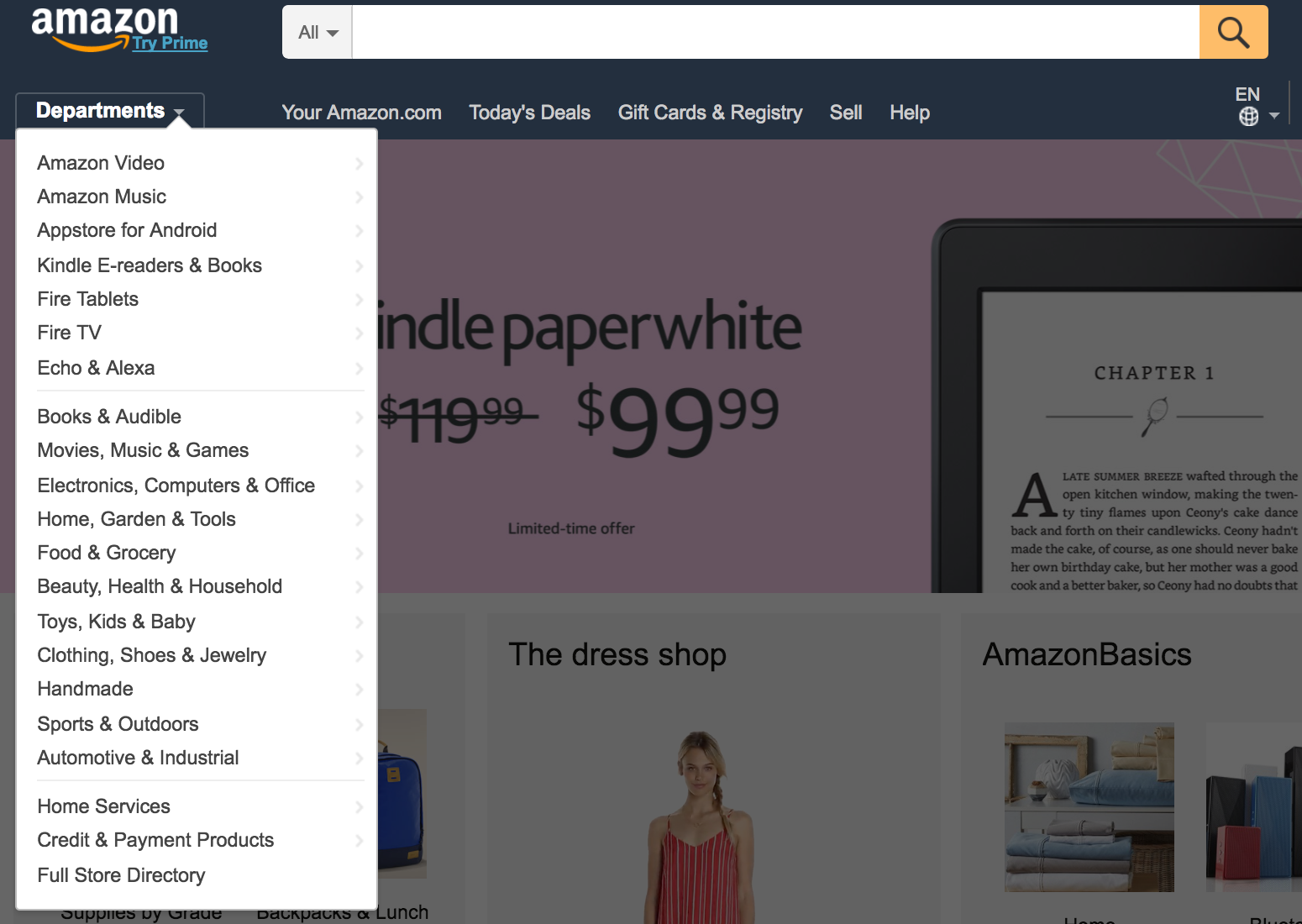
Si pones un enlace a cada página en tu sitio web en la barra de navegación, resultará caótico y abrumador.
Los visitantes van a sentirse confusos y las mentes confundidas dicen: «¡No!»
Diseña el menú de tu sitio web para mostrar solamente las categorías importantes. Y lentamente introduce al usuario a otros enlaces de tu sitio web.
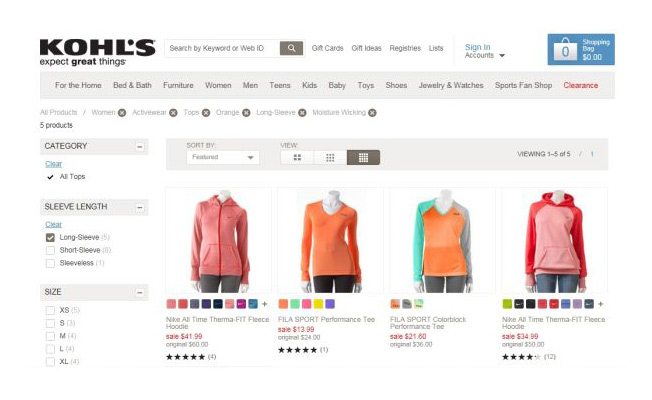
Función de búsqueda y filtro
Para ayudar a los visitantes a encontrar elementos específicos o información sin tener que colocar todo en tu navegación, debes tener una función de búsqueda robusta.
Si tienes una base de productos amplia, incluso los resultados de búsqueda pueden ser abrumadores.
Diseña una característica de filtro fácil de utilizar para ayudar a tus visitantes a limitar mucho más el número de opciones que tienen para que puedan ver solamente los resultados más relevantes.
Ley de Fitt
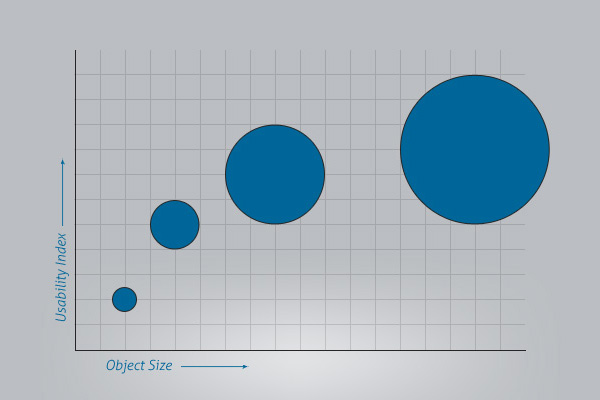
La ley de Fitt dice que el tiempo requerido para ir a un área objetivo, como un botón, está en función del tamaño del objetivo y la distancia hacia el objetivo.
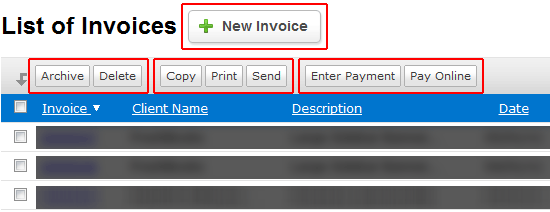
Utiliza este principio de diseño para que los visitantes hagan click en una llamada a la acción rápidamente:
Tamaño y ubicación
Aumenta la probabilidad de que los visitantes hagan click en un botón, colocándolo en la parte más accesible de la pantalla, donde normalmente se dirige la mirada o donde el cursor ya se está moviendo.
Con frecuencia, puedes aumentar la visibilidad de un botón haciéndolo más grande o utilizando un color que resalte.
Sin embargo, más grande no siempre significa mejor. Un aumento del tamaño del botón no tendrá un aumento directamente proporcional en la usabilidad de la página web.
Además, el tamaño y cómo se destaque un botón, debería reflejar su frecuencia de uso esperada para ayudar a la mayoría de tus visitantes a realizar la acción deseada.
Distancia y movimiento
El otro factor principal de la ley de Fitt es la instancia entre dónde se encuentra el cursor actualmente y a dónde debe ir.
Eso significa que llevará más tiempo a tus visitantes realizar una tarea si los elementos clave se encuentran separados entre sí.
Para asegurarte de que más visitantes completan una tarea, agrupa los enlaces necesarios para reducir la distancia.
Conclusión
El diseño de tu sitio web tiene que ser tanto estético como financieramente productivo.
Afortunadamente, la ciencia que hay detrás de la psicología puede ayudarnos a diseñar sitios web más llamativos y amigables con el usuario.
Seguir los principios descritos en este artículo, puede ayudarte a aumentar las tasas de conversión y a reducir las tasas de rebote.
También puede ayudarte a guiar a tus visitantes del sitio web hacia el paso siguiente del proceso de conversión.
Aunque un diseño sea bonito, puede que no sea útil. Ten eso presente cuando diseñes tu sitio web.
Además, no temas experimentar y probar diferentes elementos gráficos y copys. Descubre qué le gusta a tu audiencia objetivo.
Realiza pruebas A/B a elementos individuales para determinar si un cambio hace la diferencia.
Estos principios de diseño universales son buenos puntos de referencia para asegurarte de que siempre mantengas los objetivos de tu negocio cuando diseñes tu sitio web.
¿Cómo utilizas estos principios de diseño en tu sitio web para mejorar la usabilidad y las conversiones?





































Comentarios (0)