Eu costumava gastar milhares de dólares com designers para criar páginas incríveis na web até descobrir que eles não melhoravam minhas taxas de conversão.
Desde então, aprendi muita coisa sobre estratégias de Web Design para destacar uma empresa.
Eu melhorei muito meu conhecimento em design e hoje sei o que é ou não necessário.
Agora que eu sei o que quero e tenho a habilidade de passar isso para meu grupo de design, tenho boas páginas que realmente convertem.
Bom design é mais do que apenas imagens bonitas.
Bom design resolve problemas, alcança resultados e passa uma mensagem de forma eficiente.
Para a maioria dos sites, o design visual precisa ser a base dos objetivos de negócio, como fazer com que os visitantes consumam o conteúdo ou responda um call to action.
Isso significa que você precisa entender como o cérebro humano processa informação visual. Felizmente, isso é bem previsível.
Aplicando princípios de design já testados e aprovados, você pode fazer seu site mais atrativo para clientes e mais eficiente para alcançar seus objetivos:
Hierarquia visual
A hierarquia visual permite ao visitante identificar os elementos mais importantes em uma página sem ter que ler todo o conteúdo.
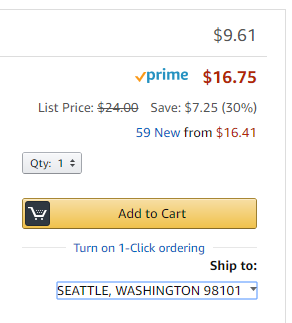
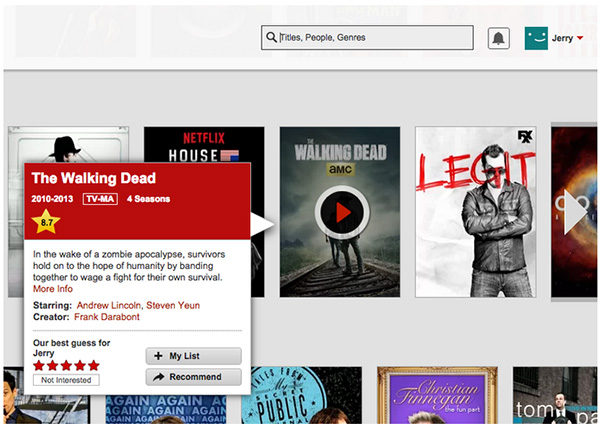
Por exemplo, se você tem várias chamadas à ação em sua página, certifique-se de que a mais importante esteja enfatizada com um botão maior, uma cor chamativa ou um ícone especial.
Para alavancar eficientemente os princípios da hierarquia visual, você precisa, antes de mais nada, determinar seus objetivos de negócio.
Qual é a meta mais importante que você deseja que sua página alcance?
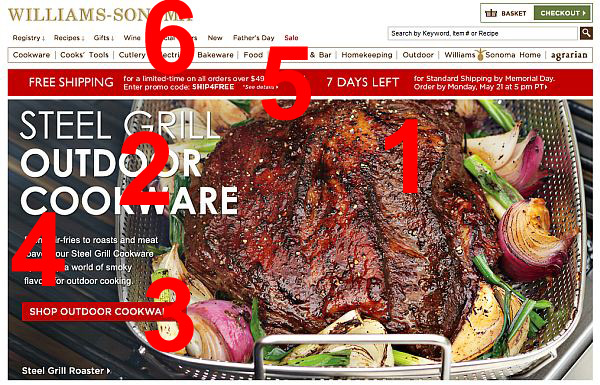
No exemplo abaixo, o principal objetivo é criar aquele sentimento de água na boca com um pedaço de carne, seguido de comunicar o objetivo da página e então um call to action:
Aqui estão os 6 princípios que você pode usar para estabelecer uma hierarquia visual:
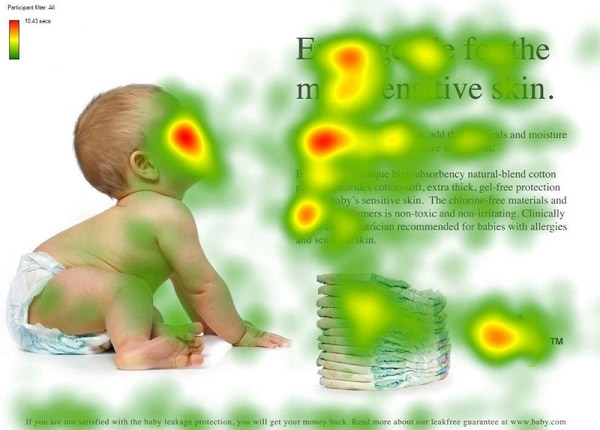
Padrão de verificação da página
As pessoas tendem a primeiro ter uma visão geral da página para decidir se eles vão querer se envolver com o conteúdo.
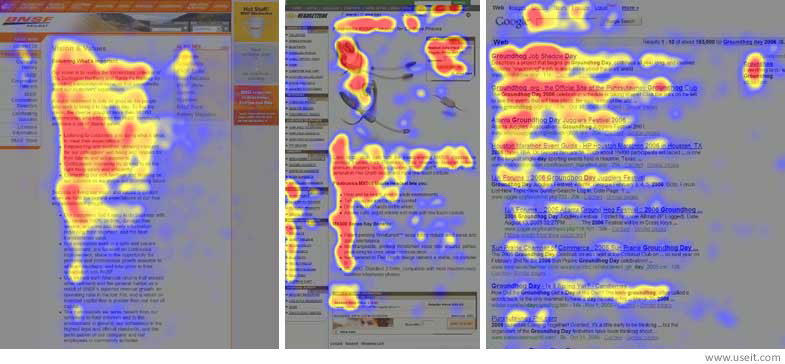
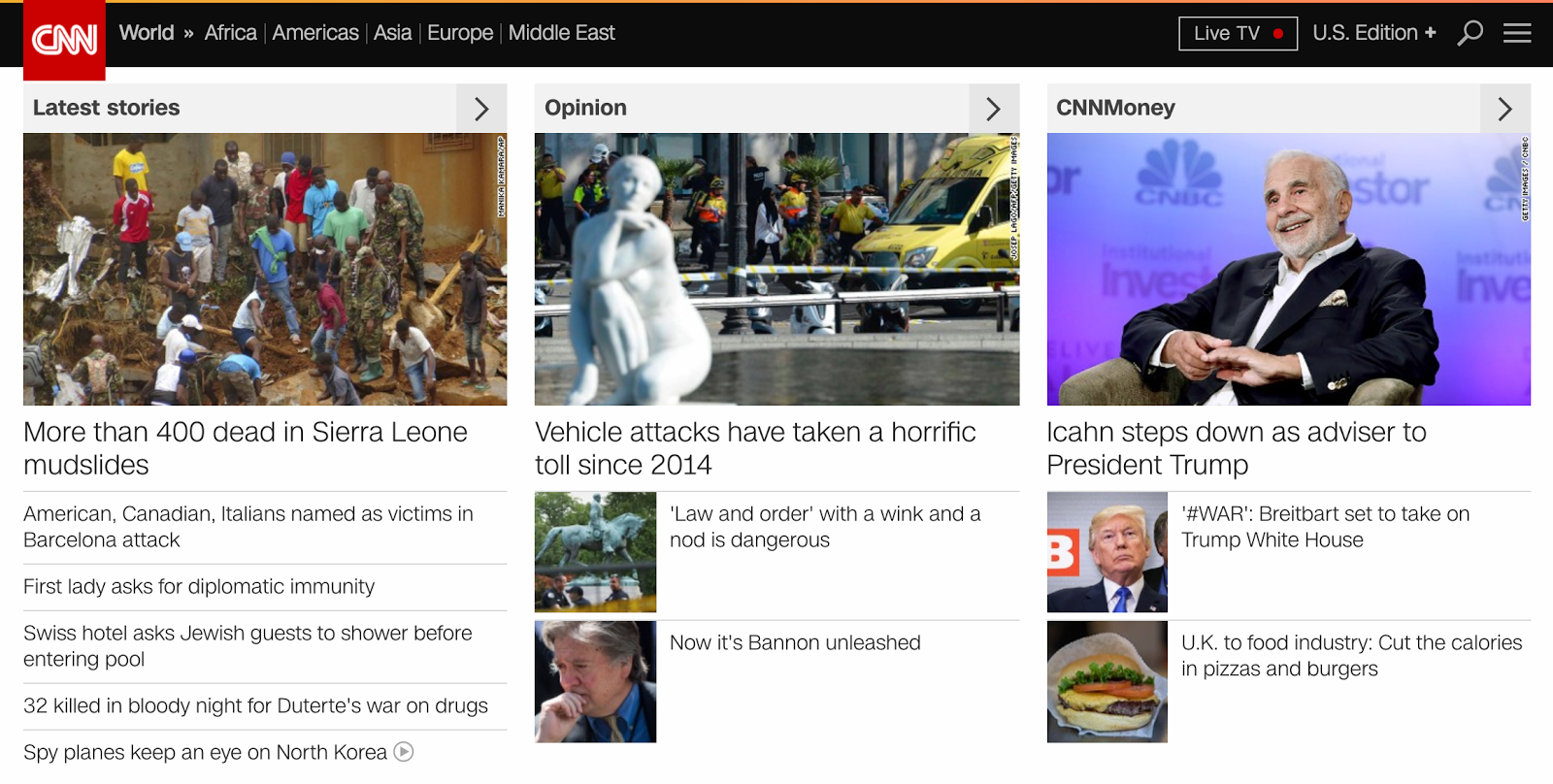
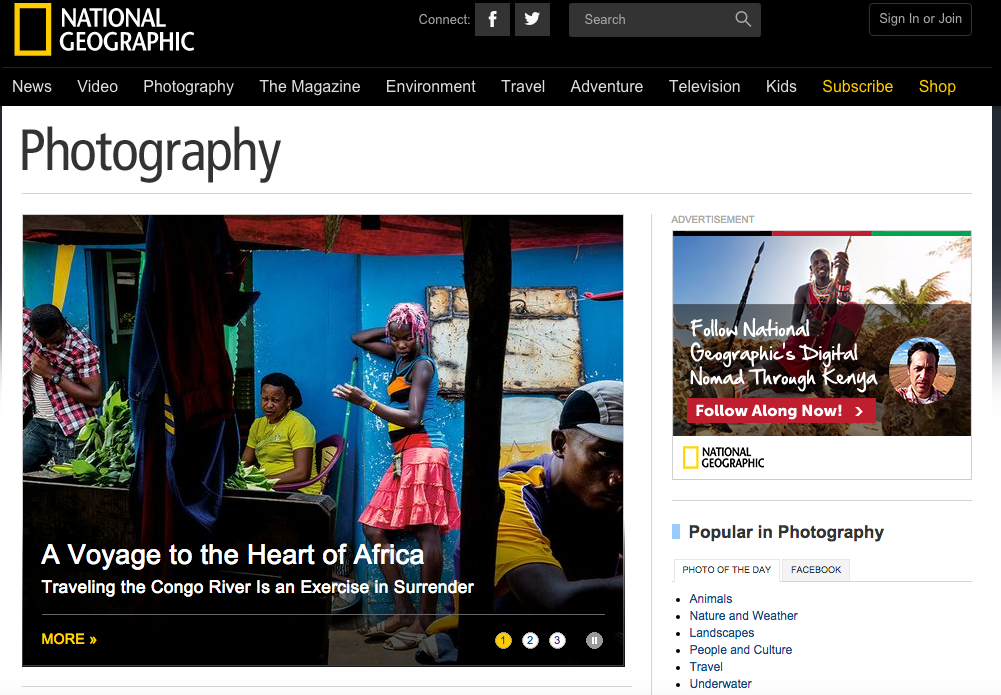
Para páginas tradicionais de textos maiores, como artigos, a maioria segue um padrão F que inicia no lado esquerdo.
Eles estão procurando por palavras interessantes em títulos ou frases iniciais alinhados à esquerda.
Para capturar a atenção dos leitores, coloque as informações mais importantes próximo ao topo esquerdo da página e use cabeçalhos também alinhados à esquerda para estimular o interesse.
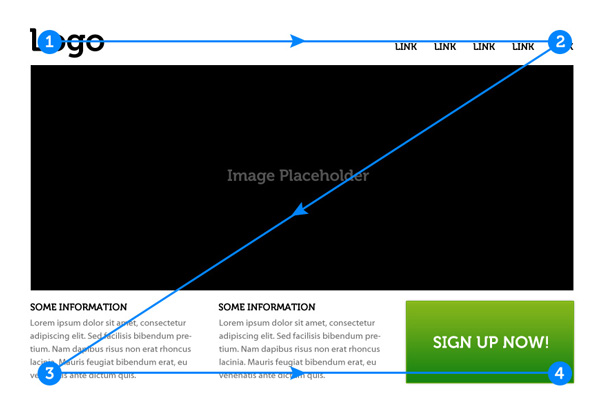
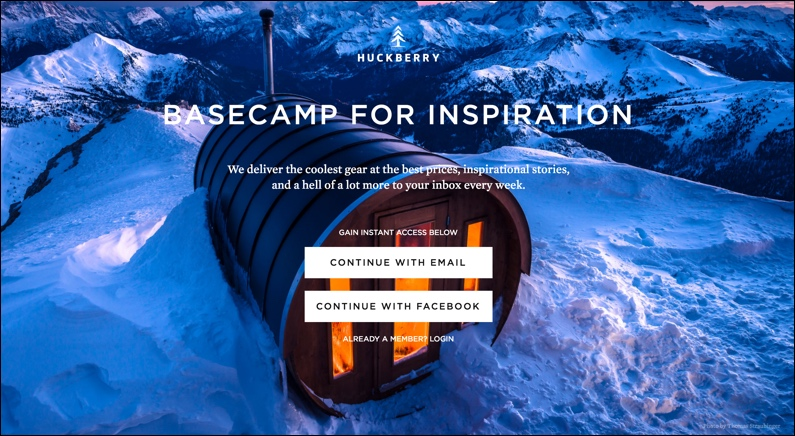
Para outros layouts com menos texto, como uma landing page, a maioria das pessoas verificam a página em um padrão Z:
Para aproveitar este comportamento, coloque as informações mais importantes nos cantos e os itens restantes nas barras superior e inferior.
Use um elemento visual, como uma imagem herói, para conectar a diagonal entre o conteúdo superior e inferior.
Tamanho
Pessoas tendem a ler os maiores elementos em uma página primeiro, então enfatize o conteúdo mais importante deixando-o maior.
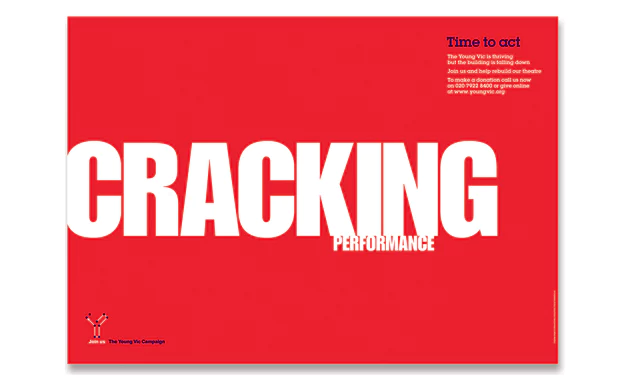
Se o tratamento gráfico ou contraste de cores é forte o suficiente, você pode substituir o hábito padrão de leitura de esquerda para direita ou de cima para baixo e chamar a atenção para o maior elemento na página.
Cores chamativas e alto contraste
Este é bem direto — cores brilhantes e chamativas se destacam e chamam a atenção.
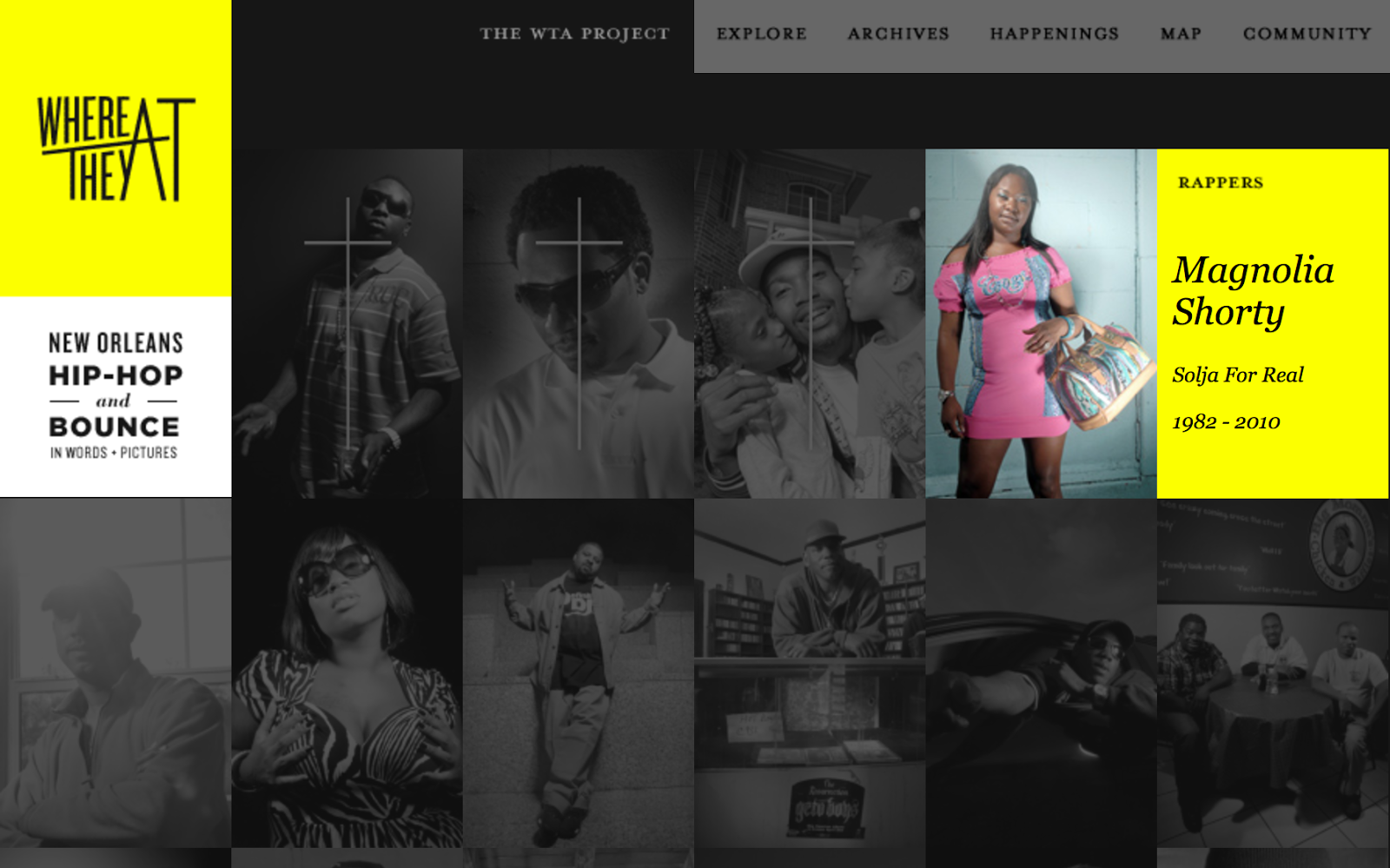
Quando colocado sobre um fundo com menos cores ou em escala de cinza, as cores chamativas pode entregar um efeito incrível:
Espessura e os tipos de letras
A espessura da frase é um dos atributos da fonte mais importantes para estabelecer uma hierarquia visual.
Esse é o motivo de nós usarmos o negrito para enfatizar certas frases em um artigo.
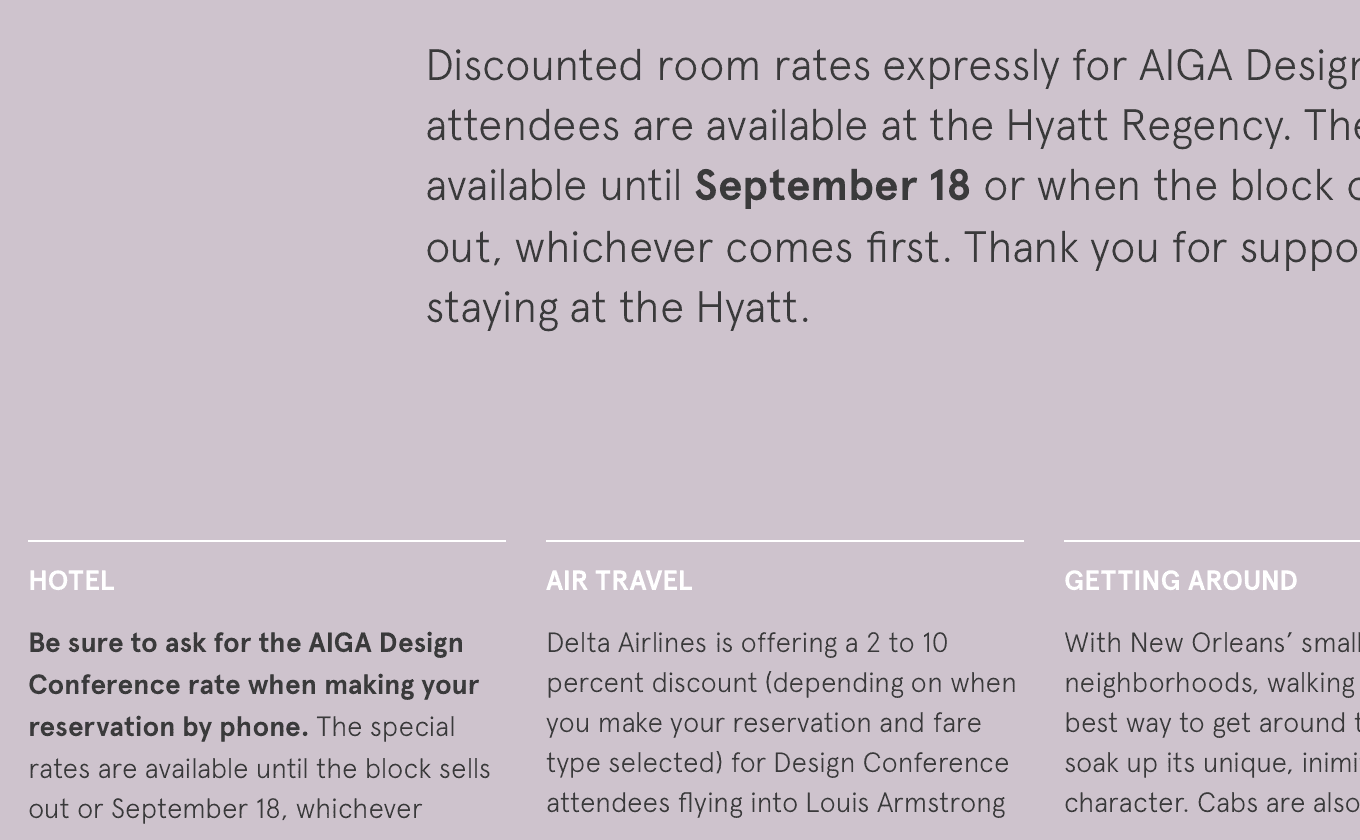
Além disso, a localização das palavras, estilo (por exemplo, serif e sans serif) e modificações como itálico e sublinhar também afetam a hierarquia visual do texto.
Cabeçalhos e subcabeçalhos
O uso de cabeçalhos e subcabeçalhos em um artigo ou em um texto ajudam a criar hierarquia visual.
Defina o estilo para as tags H1, H2 e H3 para que elas sejam consistentes em todo o site, facilitando o entendimento da hierarquia de informação para o visitante.
Direcionalidade
Nosso cérebro está acostumado a ler textos alinhados na vertical ou horizontal.
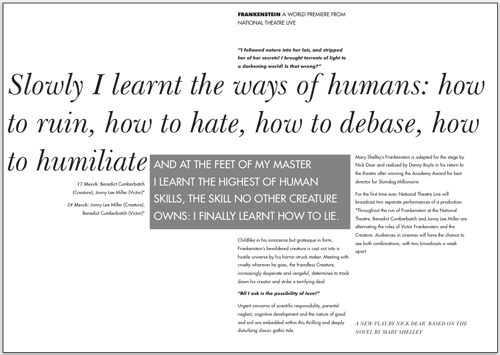
Qualquer coisa que quebre este padrão, como um texto que está em curva ou na diagonal, vai automaticamente capturar a atenção dos leitores e transformar isso no elemento proeminente na página.
Espaço e textura
Em vez de deixar tudo grande e chamativo, você pode chamar a atenção para um elemento de design discreto colocando um amplo espaço em torno dele.
A combinação de fonte, tamanho, cor, espessura, espaçamento das letras, espaçamento entre linhas e distribuição espacial geral cria uma “textura” holística para um layout.
A textura e o tom influenciam na ordem da leitura do texto. Uma caixa sombreada, por exemplo, dá ênfase ao conteúdo dentro da caixa e chama a atenção do leitor.
Espaço branco e design clean
Um bom design deve melhorar a usabilidade do site e ajudar os usuários a encontrar o que eles querem de modo fácil.
O uso de um espaço branco e um design clean é a chave para eliminar a confusão e fazer com que visitantes rapidamente localizem a informação que estão procurando e entender o que precisam fazer para encontrá-la.
Espaço branco
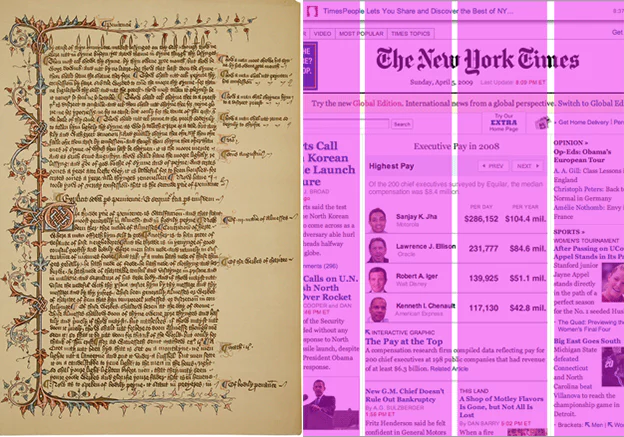
O que acontece quando visitantes se deparam com uma parede de texto em um site?
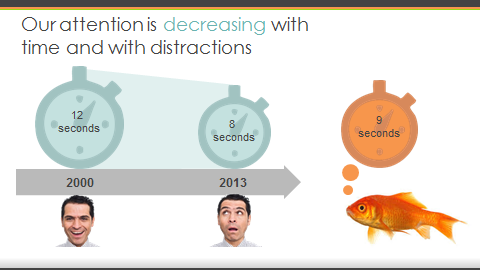
Seu foco de no máximo 8 segundos não consegue lidar com isso e eles saem rapidamente do seu site.
Nem sempre é possível resumir tudo em até três frases, mas felizmente existe outra solução.
É chamado de espaço branco.
Espaço branco é a área entre elementos de design e o espaço sem os elementos de design.
Isso faz seu conteúdo parecer mais legível e deixa o visitante mais curioso com o que você tem.
A desordem reduzida facilita ao visitante focar no motivo que o trouxe até sua página.
Além disso, simplificar o layout e adicionar o espaço branco vem aumentando a taxa de conversão de muitos sites.
Apesar do fato de o espaço branco também ser conhecido como “espaço negativo”, não há nada de negativo nisso.
Ele ajuda a equilibrar os elementos de design e organizar o conteúdo para melhorar a experiência de comunicação visual e segurar a atenção do leitor.
Quando você utilizar o espaço branco, considere os seguintes fatores:
- Legibilidade: Use espaço branco para deixar o texto mais legível considerando a fonte, tamanho, cor, estilo, leading, kerning e o tracking.
- Branding: Utilize o espaço branco para passar a imagem de sua marca. Por exemplo, um monte de espaço negativo entre elementos de design normalmente reflete minimalismo e luxo. Por outro lado, a falta de espaço branco é normalmente associada a algo “informativo”, como no caso de muitos novos sites.
- Foco e atenção: O espaço branco em torno de um elemento de design ajuda você a direcionar a atenção dos visitantes e isso é particularmente útil para guiá-los através do conteúdo interativo.
Sistema de grades
Se você tem muito conteúdo em uma página, usar o sistema de grades pode ajudar a alcançar um visual limpo e organizado.
Os sistemas de grades são dispositivos visuais que vem sendo utilizados há séculos para dar a nosso cérebros uma estrutura para entender o conteúdo em uma página.
Um sistema de grade não precisa ser restritivo. Você pode quebrar a grade para um CTA de um conteúdo específico, fazendo o design da página ainda mais poderoso.
A maioria dos designers gostam de trabalhar com um sistema de grade com múltiplas colunas para criar agrupamentos visualmente excitantes.
Tipos de letras
Nos bons e velhos tempos, designers tinham apenas algumas “fontes web-safe” para escolher.
Hoje, o número de opções web-safe aumentou muito graças a incorporação do @font-face na maioria dos navegadores modernos.
No entanto, isso não significa que está tudo bem jogar dezenas de fontes diferentes na mesma página.
Muitos tipos de letras em uma página vão deixar seu design muito carregado. Seus visitantes não vão saber onde focar sua atenção.
Comece escolhendo uma fonte de exibição, uma fonte serif e uma fonte san-serif — esta combinação deve atender a maioria das suas necessidades de design sem torná-las distrativas.
Atribua as fontes às tags de cabeçalho (H1, H2, H3 e assim por diante) então o uso dos tipos de letras será consistente através do site enquanto te permite passar a hierarquia de informações ao mesmo tempo.
Cores
Como as fontes, você deve se manter minimalista usando apenas 2 ou 3 cores em seu design.
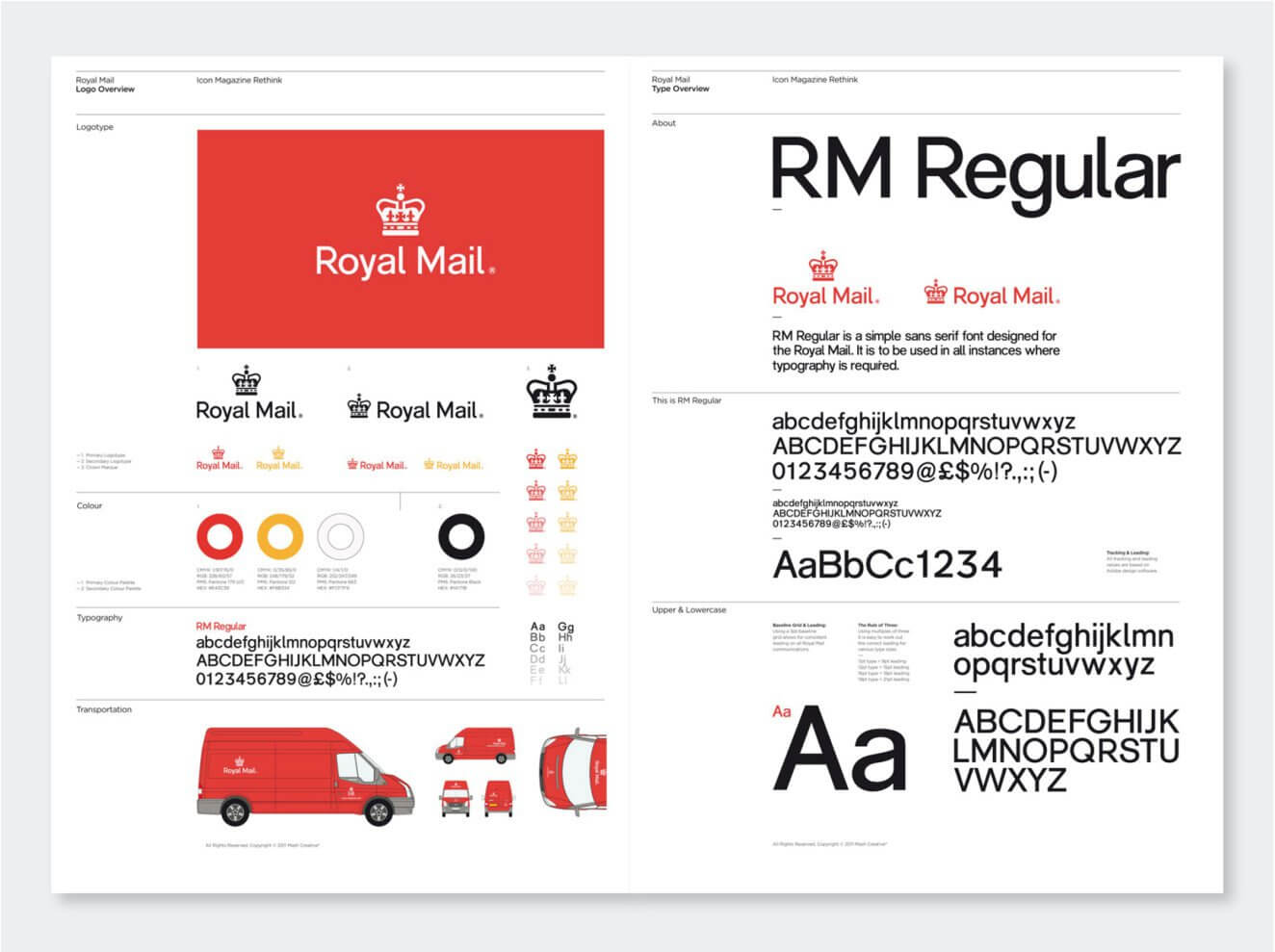
Desenvolver um guia de estilo de marca pode ajudar a garantir que todas permaneçam na mesma página ao mesmo tempo.
Imagens
Um GIF animado aqui pode ser até engraçado, mas muito movimento em uma página pode ser uma distração.
Em geral, leitores preferem sites que permaneçam imóveis.
Esteja atento sobre suas escolhas de imagens. Elas devem adicionar valor comunicando informação útil. Não apenas use-as para preencher espaço.
Suas imagens devem também estar alinhadas com o tom do seu site para ajudar a entregar uma identidade consistente da marca.
A Navalha de Occam e o Princípio de Pareto
A Navalha de Occam é o principal guia para eliminar elementos desnecessários em uma página que diminuem a eficiência do design.
A ideia é que “a solução mais simples é quase sempre a melhor.”
Isso ilustra o velho ditado de que “um design não está terminado quando não há mais nada para adicionar, mas quando não há mais nada para se retirar.”
Combine a Navalha de Occam com o Princípio de Pareto — também conhecido como a regra 80/20 — para identificar os elementos mais importantes em uma página e eliminar o resto e aumentar a eficiência do design.
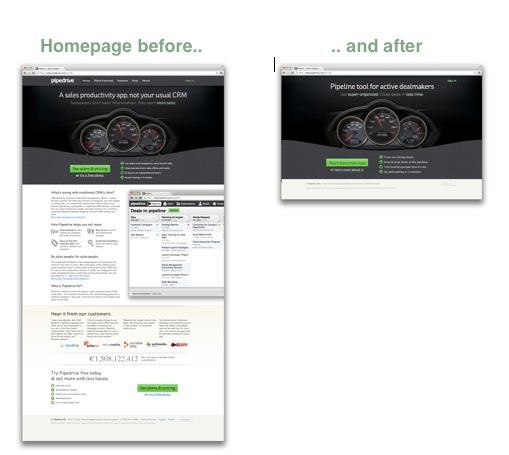
No exemplo abaixo, a taxa de conversão aumentou 300% depois de 80% do conteúdo ser removido da página:
Acessibilidade
Quando você está projetando um site, certifique-se de que todos os visitantes estejam aptos a acessar todas as informações de forma rápida e fácil.
Estrutura intuitiva
Seja um página de layout ou navegação, um site precisa ser intuitivo.
Isso significa que seus visitantes podem achar o que eles querem e fazer as ações desejadas por você do jeito mais eficiente possível.
Não faça seus visitantes saltarem de um lado para outro no seu site, como se estivessem perdidos.
Tipos de letras
Algumas fontes de exibição são atraentes, mas elas não devem ser usadas por toda uma página.
Para o corpo do texto, utilize fontes com eficiência testadas e comprovadas em um tamanho que deixe as pessoas confortáveis para a leitura.
Cores
O plano de fundo e o texto devem apresentar cores com contraste para a legibilidade, como um texto preto em um plano de fundo branco.
Uma cor de texto mais escura em uma plano de fundo claro facilita o trabalho dos olhos. Evite usar cores claras e coloridas em um fundo escuro para conteúdos maiores.
Quando você está escolhendo as cores, leve em conta a cegueira de cores para garantir que todos os usuários estejam aptos a ver todos os elementos de design.
Imagens
93% das comunicações humanas são visuais. O cérebro processa imagens 60,000 vezes mais rápido do que um texto.
Usar as imagens certas para seu site vai te ajudar a melhorar a usabilidade e a comunicação de suas mensagens.
Aparelhos móveis
Para otimizar a experiência do usuário móvel, você precisa fazer mais do que apenas espremer o conteúdo em uma tela menor.
Considere como todos os elementos de design vão ficar quando forem reproduzidos por um aparelho móvel.
Por exemplo, certifique-se de que todos os textos estejam legíveis e as imagens não sejam dimensionadas de um modo que você não consiga passar suas ideias eficientemente.
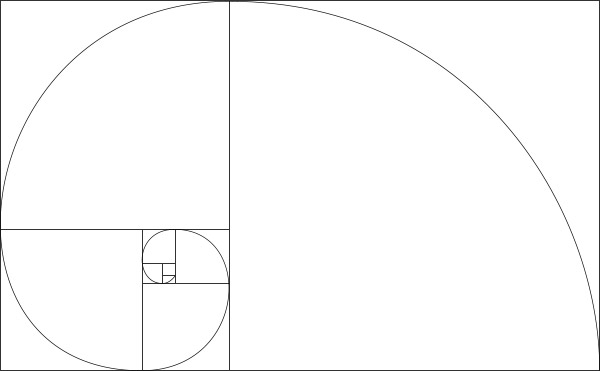
A Proporção de Ouro
A Proporção de Ouro, 1:1.618, é uma relação matemática frequentemente encontrada na natureza.
Nosso cérebro parece estar programado para gostar de objetos e imagens que seguem a Proporção de Ouro.
Quando aplicado ao design, muitas vezes resulta em uma composição orgânica e natural que é agradável aos olhos.
Dimensão de Layout
Você pode determinar a dimensão de diferentes elementos em uma página usando a Proporção de ouro.
Por exemplo, quando você divide a largura típica de uma página na web (960 pixels) por 1.618, você consegue 594 pixels. Muitos sites usam isso como a altura da página.
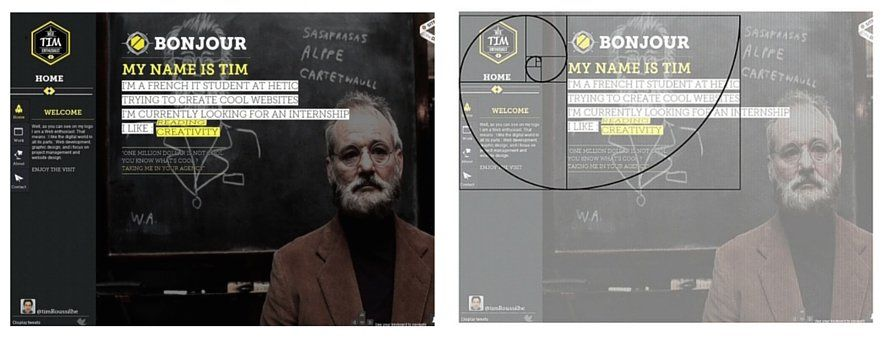
Isso também é popular para sites definirem a largura de um layout de duas colunas baseados na Proporção de ouro:
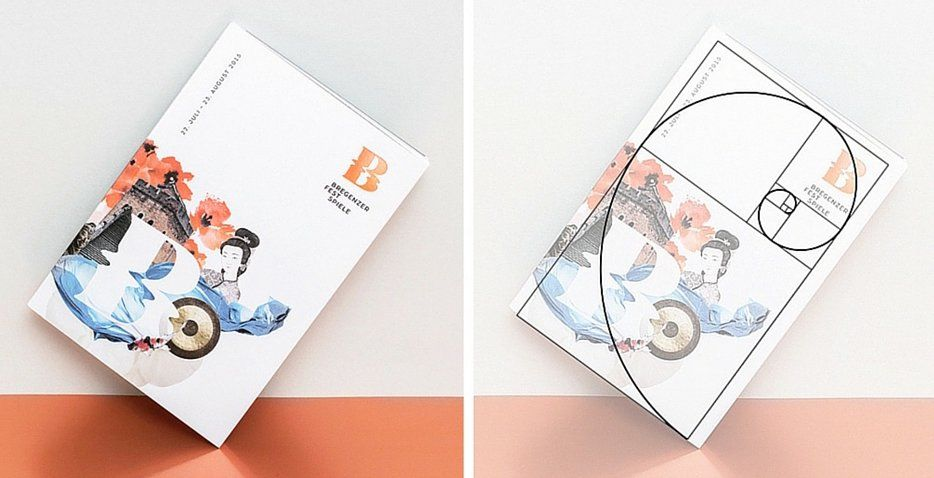
Espaçamento
Muitas vezes, é difícil de determinar o espaçamento ideal entre elementos de design.
Deixe sua vida mais fácil entendendo o diagrama da Proporção de ouro e use os quadrados para orientar a posição de texto e imagens.
Posição de conteúdo
Você quer garantir que seus visitantes estejam lendo o conteúdo da sua página?
Os olhos gostam de traçar o Espiral Dourado, então se você colocar o conteúdo ao longo de uma espiral, é mais provável que seja lido.
Regra dos Terços
A Proporção de Ouro também pode informar a composição, seja uma foto ou um layout.
Um modo simplificado de usar a Proporção de Ouro para composição é seguindo a regra dos terços.
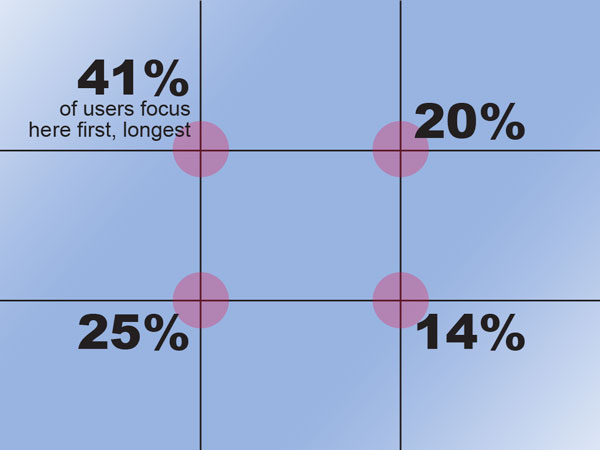
Se você dividir a página em 9 partes iguais com duas linhas verticais e duas horizontais, a atenção do seus visitantes será atraída para as interseções das linhas:
A interseção superior à esquerda tende a atrair mais a atenção, deixando ela na localização ideal para a informação importante.
Leis de Design de Gestalt
Gestalt é uma forma de psicologia baseada em comportamentos cognitivos.
A palavra “gestalt” significa “todo unificado.” Ela capta o modo como percebemos, processamos e reunimos as partes fragmentadas.
Quando aplicado no design e percepção visual, o gestalt refere-se a como a mente lida com uma grande quantidade de informação visual em nosso cotidiano.
Tendemos a discernir relacionamentos entre elementos de design e consolidar objetos em grupos para simplificar o entendimento.
Quando utilizados corretamente, estes relacionamentos e agrupamentos nos permitem criar e melhorar a experiência de usuários e comunicar uma mensagem de forma mais eficiente.
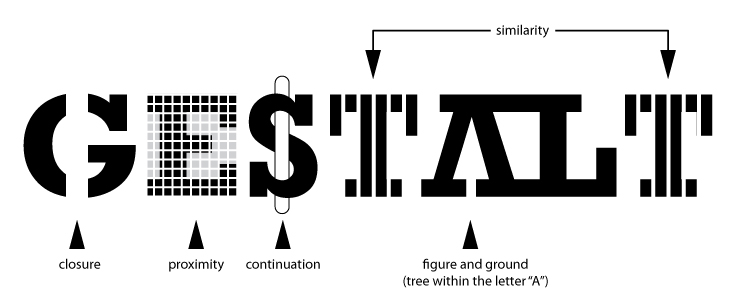
Aqui estão os princípios de design derivados da teoria de Gestalt:
Proximidade
Quando objetos estão agrupados juntos no espaço, eles tendem a ser percebidos como um objeto.
A distância entre objetos em uma página determina se eles serão percebidos como um grupo
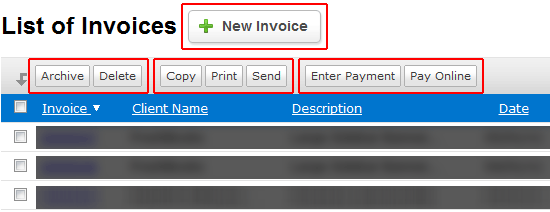
Melhore a usabilidade colocando elementos de mesma categorias juntos, como navegação ou links de rodapé, para mostrar que todos eles fazem parte de uma mesma função.
Similaridade
Características visuais compartilhadas criam relacionamentos. Se dois itens são parecidos, eles dão a impressão de estar no mesmo grupo.
No design do site, você pode usar tratamentos visuais para comunicar a função ou categoria de algum conteúdo específico.
Por exemplo, quando todas as avaliações compartilham o mesmo tratamento de design, os visitantes vão achar que eles pertencem a uma mesma categoria mesmo se estão espalhados pelo site.
Continuidade
Uma vez que o olho começa seguir algo, ele vai continuar a viajar nesta direção até encontrar outro objeto.
Muitos sites focados em conversões utilizam este hábito cognitivo usando fotografias de modelos cujos olhares estão direcionados ao conteúdo da página de call to action.
Fechamento
O cérebro procura por coisas completas, então quando nós vemos formas ou imagens que não estão completas, ele preencherá os espaços em branco.
A lei do fechamento pode ser usada para fazer um design visualmente mais interessante. Isso funciona melhor em objetos que são comuns e reconhecidos pela audiência.
Simetria
O cérebro procura por arranjos simétricos.
Quando nós vemos dois elementos simétricos mas não conectados, nossa mente irá uni-las para criar uma forma coerente.
Um arranjo simétrico de elementos em uma página ajuda a criar um visual único que é agradável para os olhos.
Destino comum
Nós agrupamos objetos que mostram a mesma direcionalidade.
Por exemplo, quando você tem um grupo de pessoas gesticulando na mesma direção, elas são reconhecidas como um grupo.
Assim como um olhar de um modelo usado na lei da continuidade, você pode aproveitar este comportamento cognitivo para chamar a atenção ao conteúdo, logotipos ou calls to action.
Lei de Hick
Toda escolha que você disponibiliza ao visitante do site aumenta a quantidade de tempo requerido para tomar uma decisão.
Este princípio está relacionado ao Paradoxo da Escolha, que afirma que quando você dá à pessoa muitas escolhas, muitas delas vão acabar escolhendo nenhuma.
A Lei de Hick pode ajudar a melhorar a usabilidade de seu site e melhorar taxas de conversão:
Minimizar escolhas
Em projetos focados na conversão, como landing pages, minimize o número de escolhas para tornar a ação desejada evidenciada.
Por exemplo, a maioria das landing pages entrega uma imagem herói, um texto conciso e um CTA evidente para deixar claro aos visitantes o que eles devem fazer.
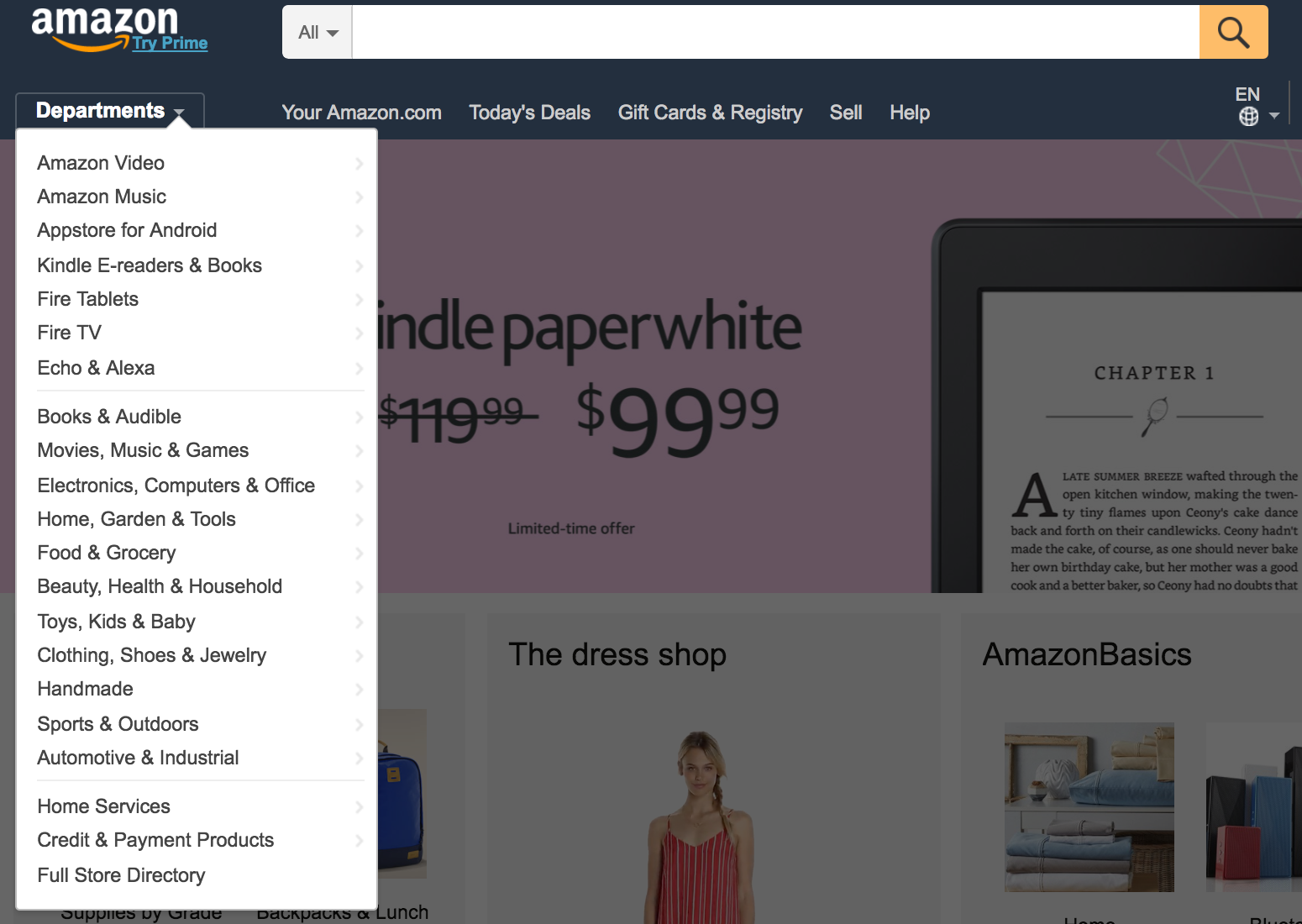
Navegação
Se você colocar um link em todas as páginas do seu site na barra de navegação, vai acabar parecendo caótico e sobrecarregado.
Visitantes vão ficar confusos e a mente confusa sempre diz, “Não!”
Projete o menu de seu site para mostrar apenas categorias de alto nível. Avance lentamente enquanto o usuário se aprofunda em seu site.
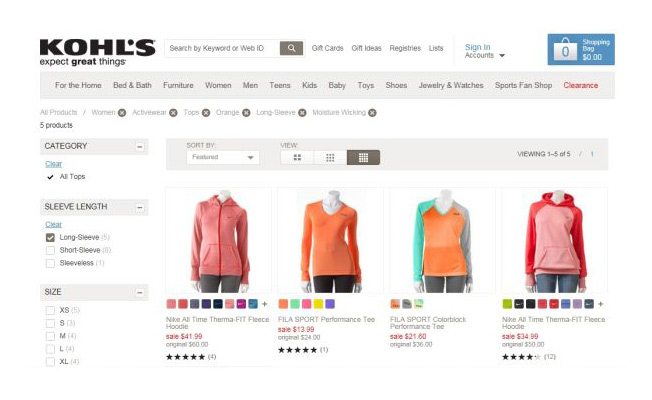
Função de pesquisa e filtro
Para ajudar visitantes a encontrar itens específicos ou informações sem colocar tudo na navegação do site, você precisa de uma função de pesquisa robusta.
Se você tem uma seleção de produtos grande, até o resultado de pesquisa pode ficar sobrecarregado.
Projete um recurso de filtro fácil de usar para ajudar os visitantes a limitar o número de opções que serão exibidas para que eles possam ver os resultados mais relevantes.
Lei de Fitt
A lei de Fitt afirma que o tempo necessário para se direcionar até uma área de destino, como um botão, é uma função do tamanho do alvo e a distância do alvo.
Use este princípio de design para fazer com que visitantes cliquem em CTAs mais rápido:
Tamanho e localização
Aumente a probabilidade de o visitante clicar no botão colocando-o na área mais acessível da tela, onde os olhos geralmente vão observar, ou onde seus mouses já estarão posicionados.
Muitas vezes, você pode aumentar a proeminência de um botão, tornando-o maior ou usando uma cor ousada.
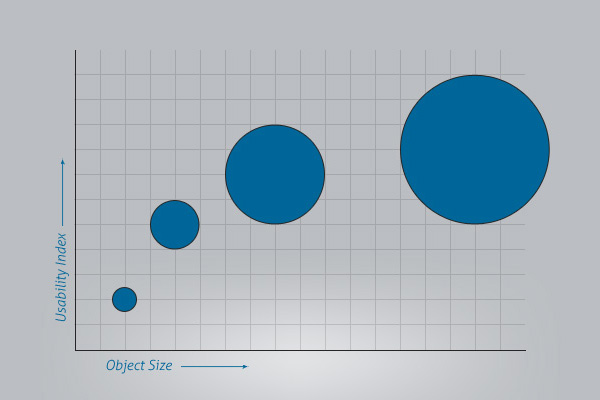
No entanto, maior nem sempre é melhor. Um aumento no tamanho do botão não aumenta linearmente a usabilidade da página.
Além disso, o tamanho e proeminência de um botão devem refletir a frequência esperada de seu uso para ajudar a maioria de seus visitantes realizarem as ações desejadas.
Distância e movimento
O outro fator primário da lei de Fitt é a distância entre onde o mouse está e onde ele precisa estar.
Isso significa que vai levar mais tempo para o visitante completar uma sequência de tarefas se os elementos-chave estiverem muito separados.
Para garantir que mais visitantes completem uma tarefa, agrupe os links requeridos desta ação, deixando os movimentos com uma proximidade maior.
Conclusão
O design de seu site precisa ser tanto esteticamente agradável quanto financeiramente gratificante.
Felizmente, a psicologia junto com a ciência nos ajuda a projetar sites mais atraentes e amigáveis.
Seguir os princípios descritos acima vai te ajudar a melhorar a taxa de conversão e reduzir a taxa de rejeição.
Eles podem também te ajudar a guiar os visitantes de seu site através de um próximo passo desejado para o processo de conversão.
Mesmo se um design é bonito, ele pode não ser útil. Mantenha isso em mente quando projetar seu site.
Além disso, não fique com medo de experimentar e utilizar diferentes elementos gráficos. Aprenda o que agrada sua audiência.
Utilize testes A/B em elementos únicos para determinar quais mudanças estão fazendo a diferença.
Estes princípios de design universal são ótimos checkpoints para garantir que você vai sempre manter seus objetivos de negócio ao projetar um site.
Como você usa estes princípios e estratégias de web design no seu site para melhorar a usabilidade e conversão?





































Comentários (0)