Ein comScore-Bericht von 2014 hat gezeigt, dass mobiler Traffic den Desktop-Traffic überholt hat. 2015 verkündete Google offiziell den Triumph der mobilen Suchanfragen über Suchanfragen vom Desktop.
Doch Traffic ist nur der Anfang, die Spitze des Eisbergs.
Konversionen passieren, aufgrund der hohen körperlichen und geistigen Anspannung, auf den kleinen Bildschirmen nur selten, doch mehr als die Hälfte aller E-Mails werden mittlerweile auf dem kleinen Display geöffnet.
Dein Publikum nutz evtl. mehrere Bildschirme und sieht Deine Produkte nur auf dem Handy. Doch später schließen die Nutzer den Kauf dann auf dem Desktop ab.
Das Handy wird also nur als Ersatzquelle für Publicity angesehen. Es ist kein kommerzielles Medium. Richtig?
Falsch.
Handys haben eine Trendwende erreicht und sind nun das meistgenutzte Medium für Einkäufe.
Mobile Endgeräte erreichen dieselben Aufrufzahlen wie Desktops oder Tablets. Die Fortschritte in der mobilen Technologie, zusammen mit der Vertrautheit der Nutzer im Umgang mit ihren Handys, führte zu einer ernstzunehmenden Zunahme der mobilen Transaktionen.
Die Lücke dieser Einkommensquelle schließt sich langsam aber sicher:
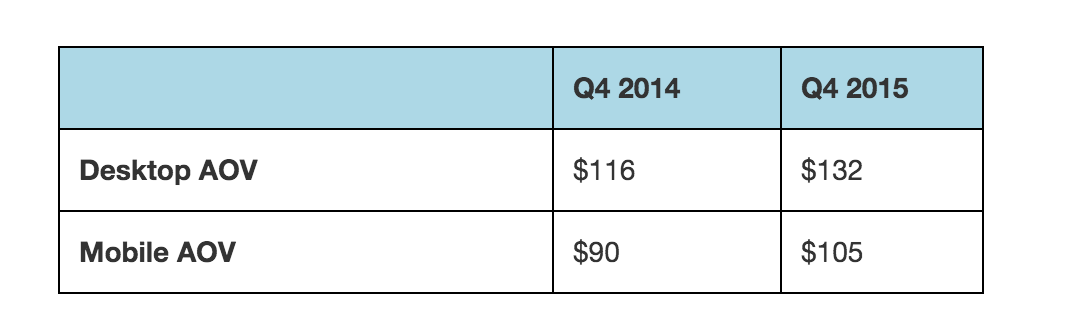
Der durchschnittliche Auftragswert (Average-Order-Value – AOV) mobiler Endgeräte ist jährlich um 15% gestiegen (13 % für Desktops). Handys sind für 30% aller E-Mail-Käufe und 25% aller E-Mail-basierten Einnahmen verantwortlich.
Es ist also wichtiger denn je, die Erfahrung Deines Kunden, der über sein Handy auf Deine Webseite zugreift, so positiv wie möglich zu gestalten.
- 57% der Handy-Käufer verlassen eine Webseite, wenn sie nicht innerhalb von 3 Sekunden lädt.
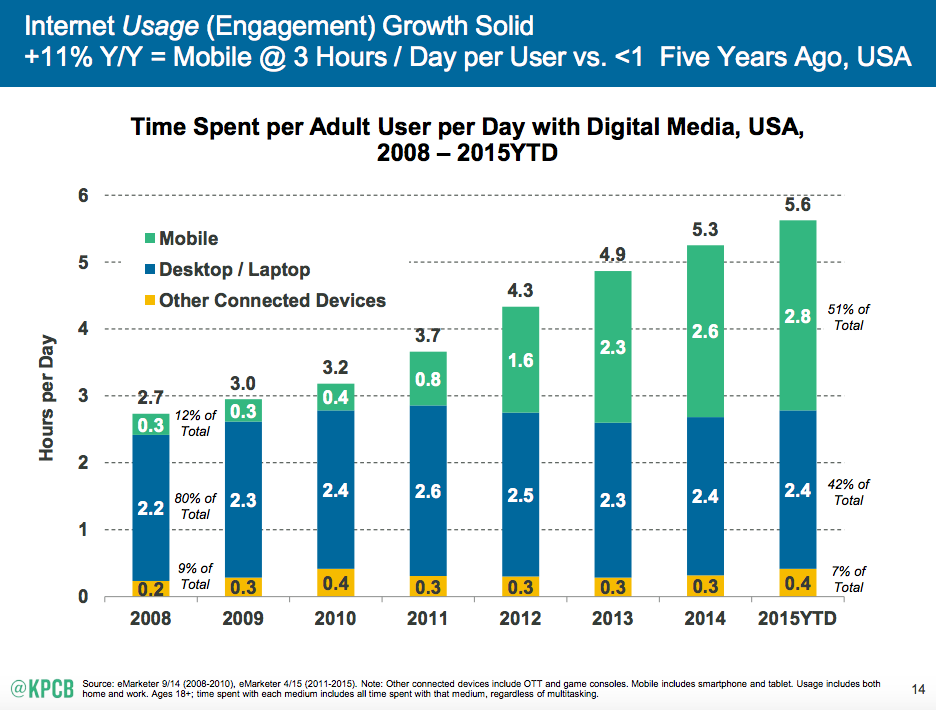
- Die Konsumaktivität mit mobilen Medien übertrumpft die von Laptops und anderen Medien.
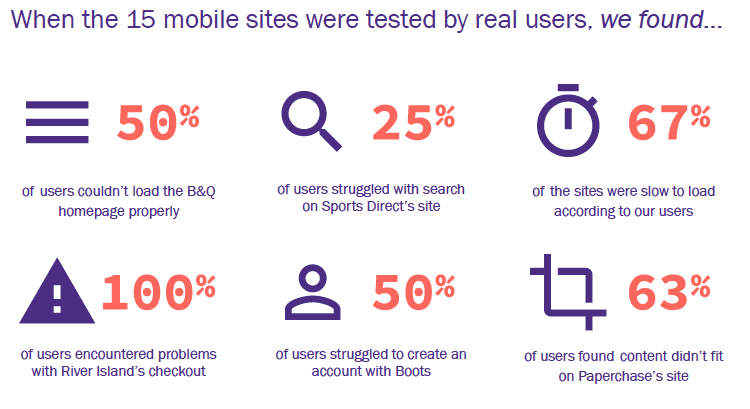
Die schlechte Nachricht ist, dass mobile Webseiten im Einzelhandel noch immer nicht die Erwartungen des Nutzers erfüllen. Verschiedene Probleme verhindern Konversionen. Sieh Dir diese Tests von eConsultancy für 15 Webseiten an.
Mach Dir keine Sorgen, Du kannst immer noch auf den Zug fürs mobile Geschäft aufspringen. In diesem Artikel stelle ich Dir Techniken zur Optimierung des mobilen E-Commerce vor, die Dir helfen werden, mehr Käufe abzuschließen.
Personalisierung: Das Shoppen und Verschicken muss regionaler werden
Handy-Nutzer sind oft auf der Suche nach regionalen Anbietern. Laut Deloitte haben bereits 58% der Kunden ihr Smartphone für Laden-bezogene Einkäufe genutzt.
Das schreit geradezu danach, Deinen Kunden regionale Informationen zu liefern.
Und auf dem Handy ist es zudem einfach, an persönliche Informationen zu gelangen und das Nutzerverhalten zu verstehen.
Du kannst um die Erlaubnis bitten, mit GPS Zugriff auf den Standort Deines Nutzers zu erhalten, und diese Information dann nutzen, um ein persönliches Angebot zu erstellen.
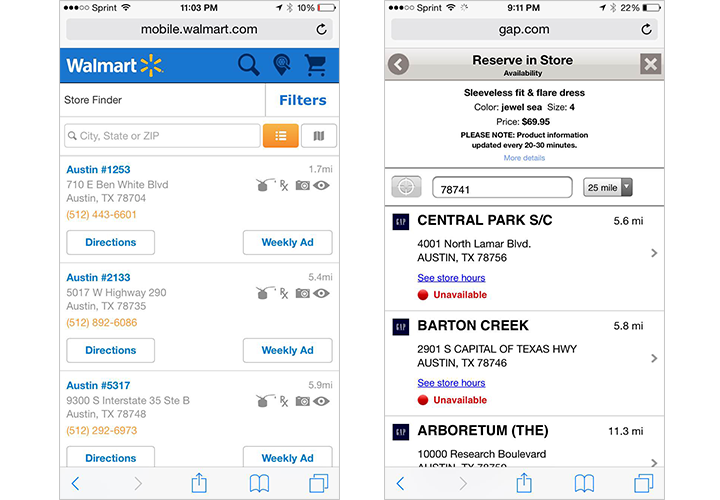
Sobald Du den Standort hast, kannst Du auch die Lieferzeit angeben und den Nutzer mit weiteren standortbasierten Informationen versorgen. Hier einige Beispiele.
- Voraussichtliche Lieferzeit nach New York ca. 2-3 Tage.
- Baumärkte in Deiner Nähe.
Des Weiteren haben 75% aller Handy-Käufer schon mal einen Handy-Coupon genutzt. 50% der Leute haben sogar schon mal eine App heruntergeladen, um Rabatt zu bekommen. Auch Du solltest Deinen Kunden personalisierte Handy-Coupons anbieten.
Du kannst Push-Meldungen basierend auf Wetter, Zeit und Standort des Nutzers versenden (wenn möglich, versuche Deine Nachrichten auf das bisherige Verhalten des Nutzers abzustimmen). Lass mich Dir zwei Beispiele zeigen, um Deine Kreativität anzukurbeln.
1. Quirky und GE haben sich zusammengetan, um eine handy-gesteuerte Klimaanlage zu entwerfen. Und sie senden zudem tägliche Wettervorhersagen als E-Mail und Textnachrichten (basierend auf dem Wetternachrichtensystem Poncho).
Wann haben sie wohl die Werbenachricht für den Kauf der Klimaanlage gesendet?
Nur bei Temperaturen über 24°C.
60% der E-Mails und nahezu 100% der Textnachrichten wurden geöffnet.
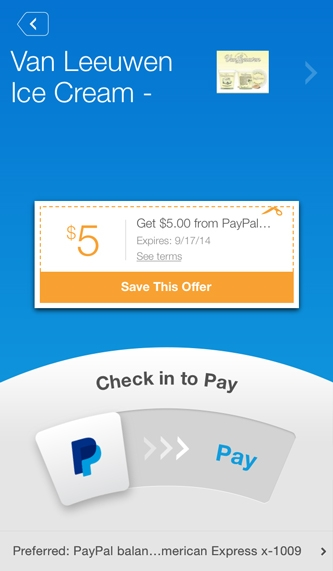
2. Das New Yorker Eiscreme-Geschäft Van Leeuwen hat Paypal als mobile Zahlungsmöglichkeit eingeführt.
Die App nutzt Geolocation, um dem Kunden Angebote und Ausverkäufe in der Nähe zu zeigen. Van Leeuwen erlebte einen Einkommenszuwachs von 5% als Resultat der App.
Du kannst außerdem Deine Nutzer aufteilen und Willkommensangebote für neue Nutzer anbieten. Oder überrasch einen Stammkunden mit einem speziellen Rabatt, um seine Loyalität aufrechtzuerhalten.
Es kann sein, dass ein Kunde von vielen Aktualisierungen abgeschreckt wird. Du solltest also in Erwägung ziehen, Deinen Nutzern die Möglichkeit zu bieten, einzustellen, welche Informationen sie erhalten wollen.
Optimiere Deine Webseite für Handys und sorge für blitzschnelle Ladezeiten
Langsames Laden führt zur Unzufriedenheit des Nutzers und kostet E-Commerce-Webseiten Millionen von Dollar jährlich.
Die Internetverbindung auf dem Handy ist langsamer und der Nutzer ist ungeduldiger. Du musst also wirklich sicherstellen, dass Deine Webseite schnell lädt. Du musst außerdem beweisen, dass Dein Inhalt relevant und einfach zu lesen ist (Google empfiehlt eine Schriftgröße von 16 CSS-Pixeln).
Google’s Test für die Optimierung von mobilen Geräten ist schon mal ein guter Anfang.
Du kannst auch ein Emulating-Tool wie Mobiletest.me nutzen. Es zeigt Dir, wie Deine Webseite auf einer Reihe von Geräten dargestellt wird.
Gib Deine URL ein und klick auf ‚Go‘.
Dann siehst Du eine nachgebildete Version Deiner Webseite.
Hier sind einige andere Stichpunkte, die Du für die Optimierung der mobilen Webseite im Hinterkopf behalten solltest.
1. Entferne jedes unnötige Wort auf Deiner Seite – Search Engine Land hat herausgefunden, dass mobile Such-Anfragen sehr spezifisch sind. Dein Inhalt sollte dem Nutzer, basierend auf seinem momentanen Status im Verkaufszyklus, also nur die relevantesten Informationen bieten.
Du kannst es Dir nicht leisten irrelevante Informationen auf dem Handy zu liefern – Der Grund ist das eingeschränkte Erinnerungsvermögen des Nutzers. Deine Überschriften müssen kurz und prägnant sein. Du kannst die Aufmerksamkeit des Lesers nur erregen, wenn Du ihm alle Vorteile klar präsentierst.
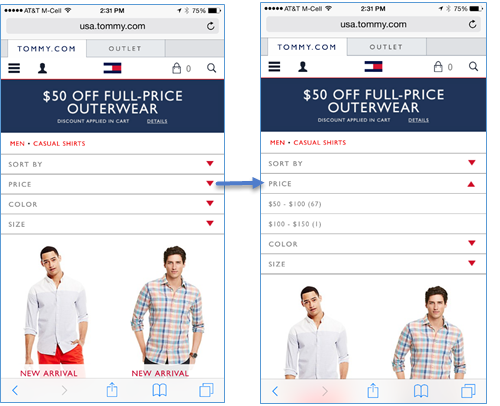
Wenn Du ein vertikales Format nutzt, arbeite mit ausklappbaren Menüs, um Deinem Kunden einen Überblick über Deinen Inhalt zu geben.
2. Nutze für kürzere Ladezeit die HTML localStorage Spezifikation – Browser-Cache und CDNs helfen nicht dabei, die Ladezeit auf dem Handy zu reduzieren.
Eine bessere Alternative ist die HTML localStorage Spezifikation oder automatisierte mobile Beschleunigungslösungen.
Zudem müssen Deine Bilder die angemessene Größe und Auflösung für Handy-Displays haben. Nutze Tools wie Pixlr, um Bilder an Deine Seitenbreite anzupassen.
Falls Du WordPress nutzt, kannst Du auch Plugins wie WPSmush verwenden, um Deine Bilder ohne Qualitätsverlust zu komprimieren.
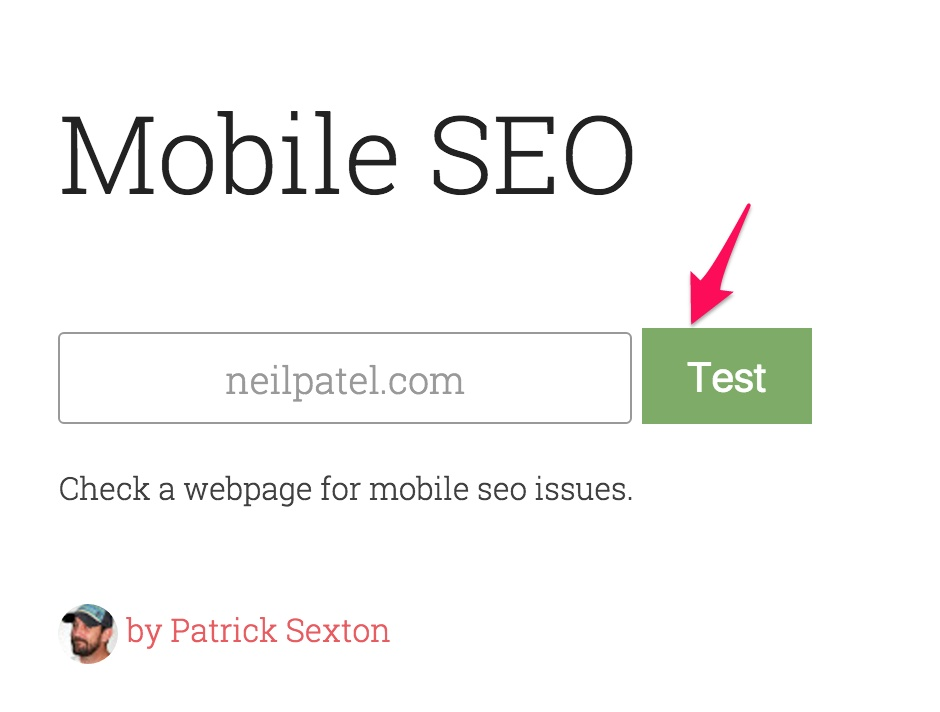
Zuletzt möchte ich Dir noch ein Tool von Patrick Sexton vorstellen, um Dir ein paar schnell umsetzbare Tipps für die Optimierung Deiner mobilen Webseite zu geben.
Geh auf varvy.com/mobile, gib die Adresse Deiner Webseite ein und klick auf „Test“.
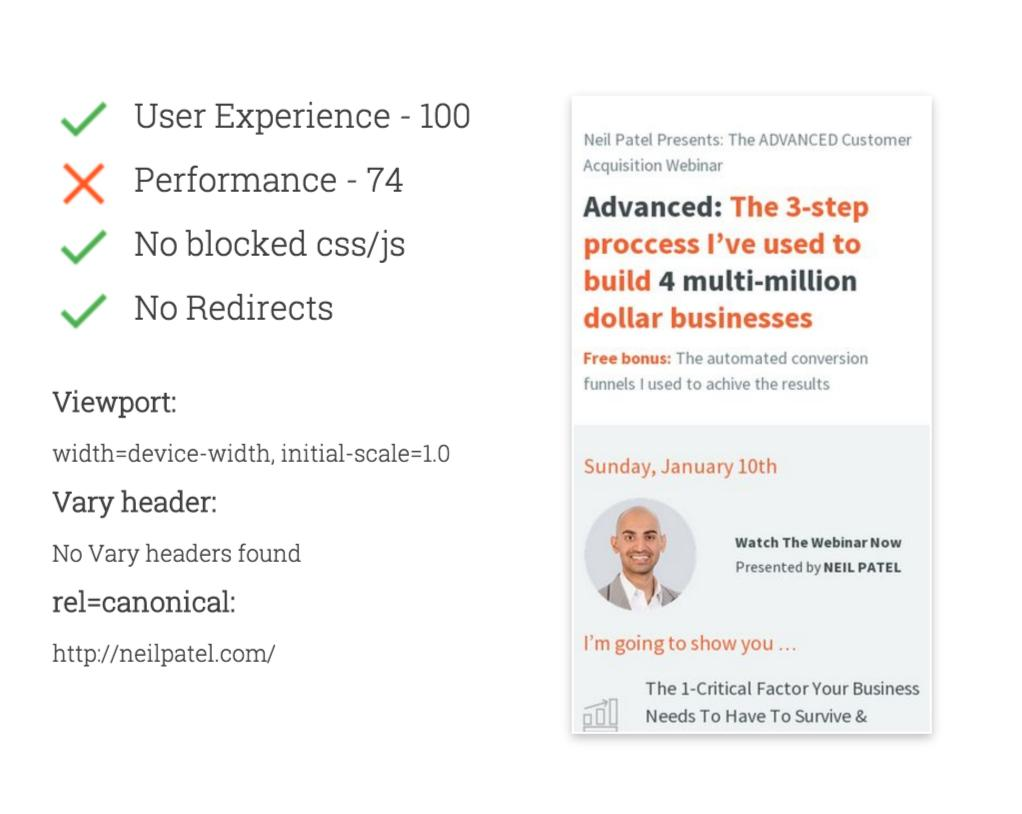
Hier die Ergebnisse, die ich erhalten habe.
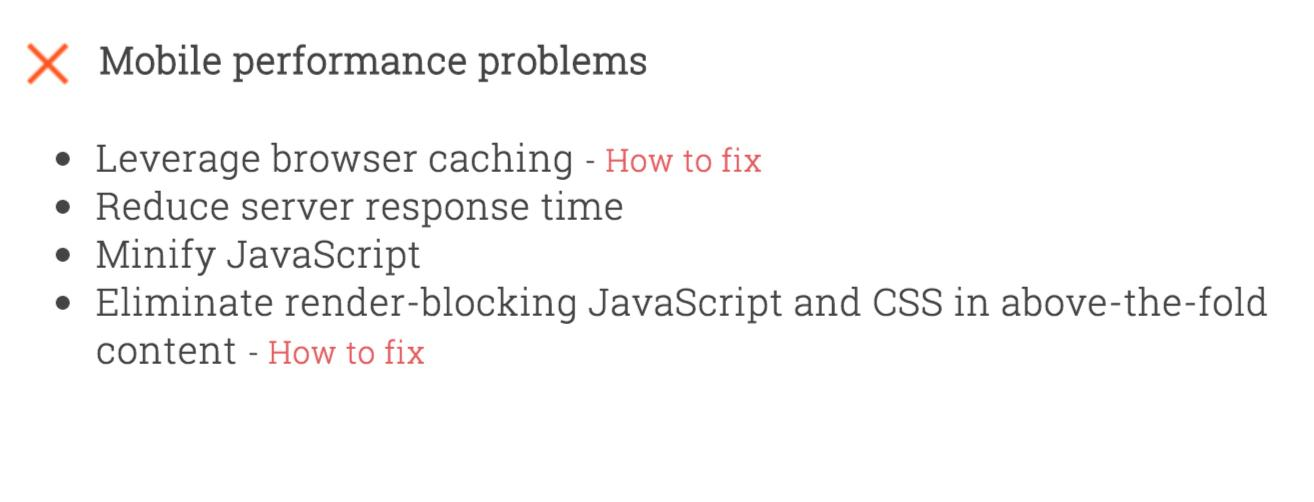
Und weiter unten erhältst Du Vorschläge, wie Du Deine Webseite verbessern kannst.
3. Keine Pop-ups und Seitenleisten – Sie sind nuyzlos und erschweren die mobile Bedienbarkeit.
Pop-ups sind auf mobilen Geräten oft sehr umständlich zu schließen.
Seitenleisten lenken ab und sind auf dem kleinen Display unpraktisch.
Welche Alternativen gibt es?
Wenn Dein Tool die Möglichkeit bietet, Pop-ups auf dem Handy zu deaktivieren, super. Falls nicht, kannst Du einen Link verwenden, der das Pop-Up aus Deinem Inhalt aktiviert.
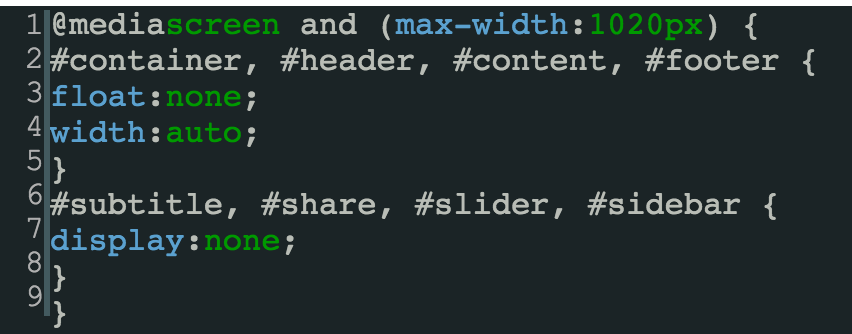
Hier ist der Code, um Deine Seitenleiste zu verstecken. Um diesen Code hinzuzufügen, musst Du in WordPress unter “Appearance” > “Editor” auf die CSS-Datei Deiner Webseite zugreifen.
Wichtige Elemente gehören in die obere Hälfte der Seite. Und die Handlungsaufforderung muss auffällig und gut erkennbar sein.
In der Desktop-Ansicht hast Du genug Platz, um auf alle Bedenken Deines Kunden einzugehen. Ich empfehle Dir aber trotzdem, Deine Handlungsaufforderung in der oberen Hälfte zu platzieren.
In der Handy-Ansicht ist das sogar noch wichtiger.
Möchtest Du, dass der Nutzer seinen Einkaufswagen stehen lässt?
Mach gleich einen schlechten ersten Eindruck und versteck die Kauf-Schaltfläche in der unteren Seitenhälfte (das demotiviert den Käufer).
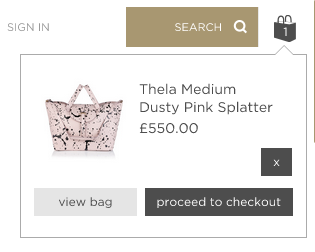
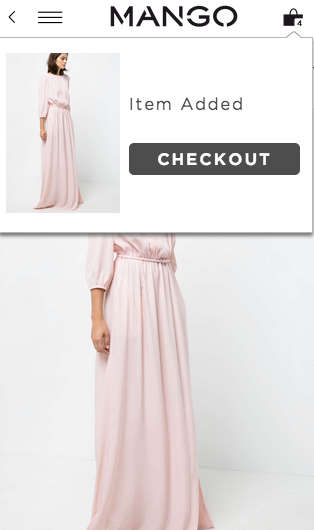
Eine Lösung, die viele mobile Webseiten nutzen, ist das Hinzufügen eines Einkaufswagens oben auf der Seite (in der rechten Ecke). Er zeigt die Anzahl der hinzugefügten Artikel und macht es dem Nutzer leichter, den Kauf abzuschließen.
Du kannst auch ein Pop-up einsetzen, dass dem Nutzer die Möglichkeit bieten, den Kauf abzuschließen. Er kann aber auch einfach weiter einkaufen, wenn er will.
Wie ich bereits erwähnt habe, sind mobile Suchanfragen sind oft sehr spezifisch im Hinblick auf die Ergebnisse. Die Nutzer haben Dein Produkt wahrscheinlich schon auf ihrem Laptop/Desktop gesehen.
Nun ist es Deine Aufgabe, den Weg zum Verkaufsabschluss so reibungslos wie möglich zu gestalten, indem Du die Anzahl der nötigen Schritte reduzierst.
Probier die ‚Sofort-Kaufen‘- Schaltfläche aus und reduziere so die Anzahl der nötigen Klicks bis zum Abschluss des Kaufvorgangs.
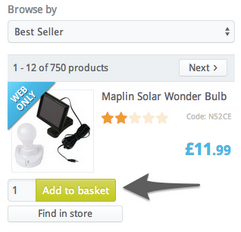
Oder füge die Funktion „In den Einkaufswagen legen“ für Deine Suchergebnisse hinzu.
Zu den wichtigen Elementen, die Du in der oberen Hälfte Deiner Seite platzieren solltest, gehören Dein Logo und Deine Produktbewertungen. Dein Logo unterstützt Deine Markenidentität und Reviews/Erfahrungsberichte sind Beweise für Deinen Wert, und helfen somit, einen Vertrauensvorschuss aufzubauen.
Ein gutes Verhältnis, um die wichtigsten Bestandteile herauszufiltern, ist 70/30. Platziere 70% der wichtigsten Elemente (die für Deine Nutzer am relevantesten sind), in der oberen Hälfte.
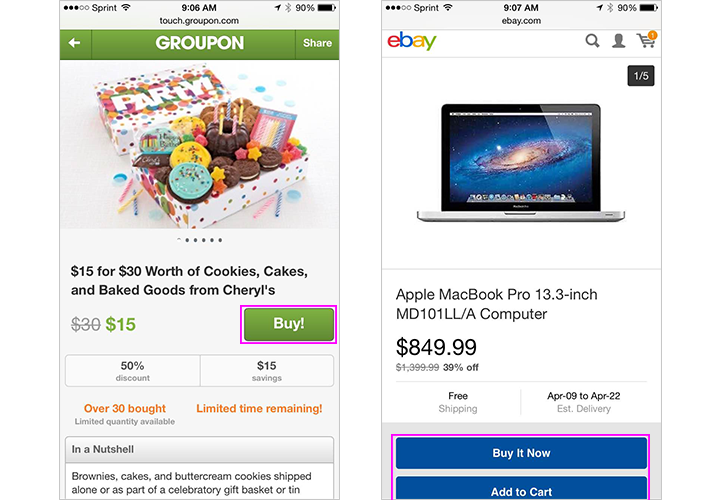
Als nächstes kommt Deine Handlungsaufforderung (CTA). Sie sollte daumenfreundlich (groß genug) sein und vorzugsweise in Kontrast zur Umgebung stehen. Schau Dir an, wie Groupon und eBay die Aufmerksamkeit auf die Schaltflächen ‚jetzt kaufen‘ und ‚in den Einkaufswagen legen“ lenken.
Wichtig: Mach den CTA-Text nicht zu kompliziert. Er sollte Dringlichkeit hervorrufen und den Nutzer motivieren, Dinge „Jetzt zu kaufen“ oder „Zur Wunschliste hinzuzufügen“.
Vereinfache die Interaktion mit Formularen auf dem Handy, indem Du alle unnötigen Felder entfernst und die vier folgenden Tipps beachtest…
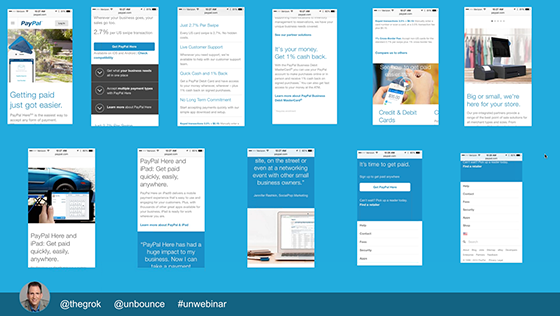
Sogar auf dem Handy muss sich der Nutzer bei PayPal durch 11 Seiten arbeiten.
Weißt Du, was leichter ist, als sich durch dieses mühsame Ein- und Antippen zu quälen?
Das Verlassen der Webseite.
Deshalb musst Du die Anzahl der Eingabefelder begrenzen, die Informationen vom Nutzer fordern. Reduziere die Formulare auf die notwendigsten Felder.
Doch was, wenn Du Dein Formular nicht auf eine Seite packen kannst?
Dann muss sich der Nutzer auf jedes Feld einzeln konzentrieren (und verliert den Überblick).
Deshalb sollten alle Formularbeschriftungen, auch ohne Kontext, einfach zu verstehen sein.
Jamie Appleseed von Baymard demonstriert das anhand eines guten Beispiels. Die Formularbeschriftung sollte nicht „Telefonnummer“ lauten, auch nicht, wenn sie mit „Rechnungsadresse“ platziert wird. Beschreibungen sollten immer unabhängig vom Kontext sein, in diesem Fall „Rechnungstelefonnummer“.
Hier vier weitere Tipps, um die handy-freundliche Benutzung von Formularen zu gewährleisten.
1. Namen und Adressen werden häufig von der Auto-Korrektur überarbeitet. Deaktiviere die auf diesen Feldern am besten mit Hilfe des folgenden Codes:
<input type=“text“ autocorrect=“off“ />
2. Zuviel Platz zwischen den Eingabefeldern verlangt vom Nutzer das bewusste Scrollen nach unten. Doch größere Daumen und Finger brauchen vielleicht etwas mehr Platz. Beginne mit einem Zwischenraum von 0,6 cm und finde die richtige Balance durch Testen.
3. Platziere Deine Eingabefelder in den Bereichen, die mit dem Daumen gut erreichbar sind.
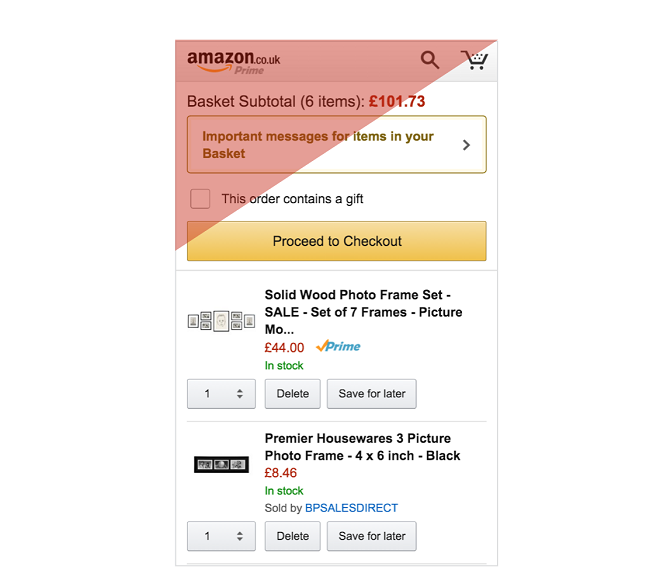
Sieh Dir an, wie Amazon die CTA-Schaltflächen in die leicht erreichbare Zone setzt.
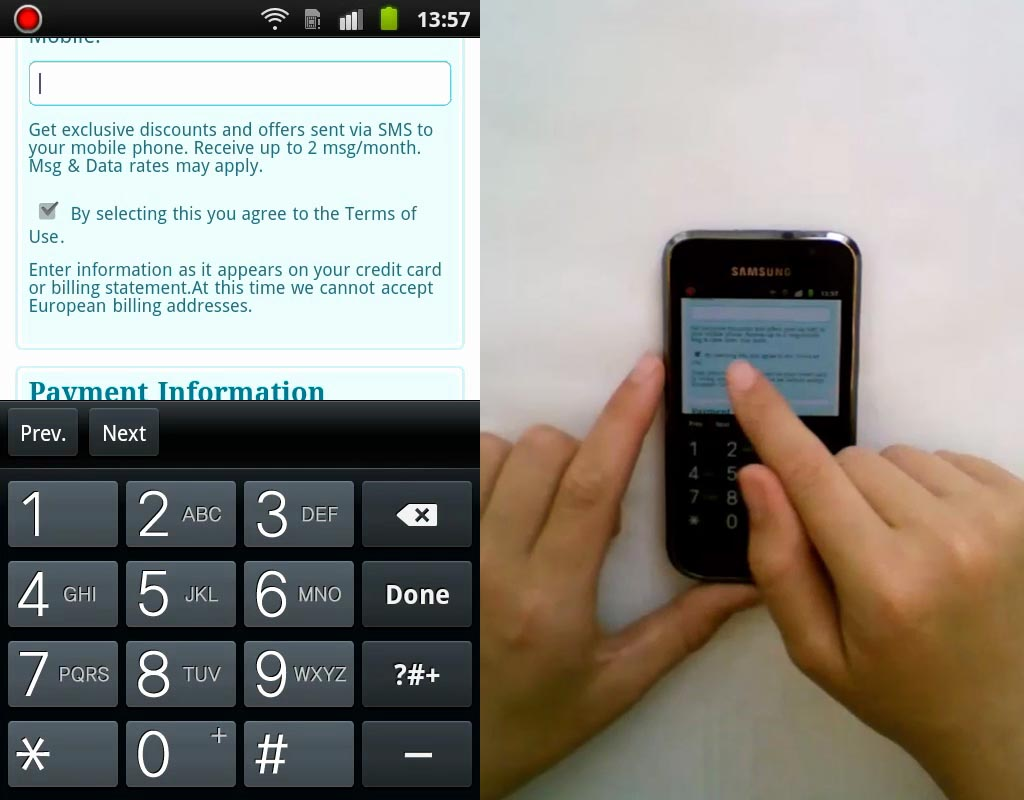
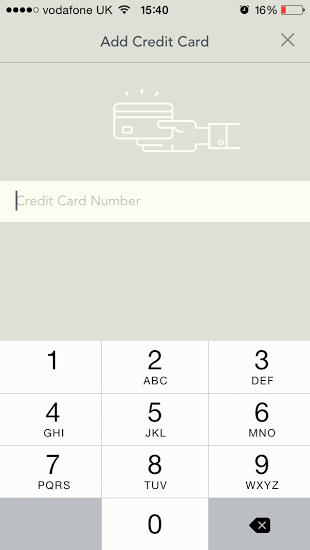
4. Deine Tastatur sollte sich an die notwendigen Informationen für jedes Eingabefeld anpassen. Im Beispiel unten wechselt YPlan für die Eingabe von Kreditkarteninformationen zur numerischen Tastatur .
Sorge für eine reibungslose Webseiten-Navigation und ermögliche den Einkauf auch für Gäste
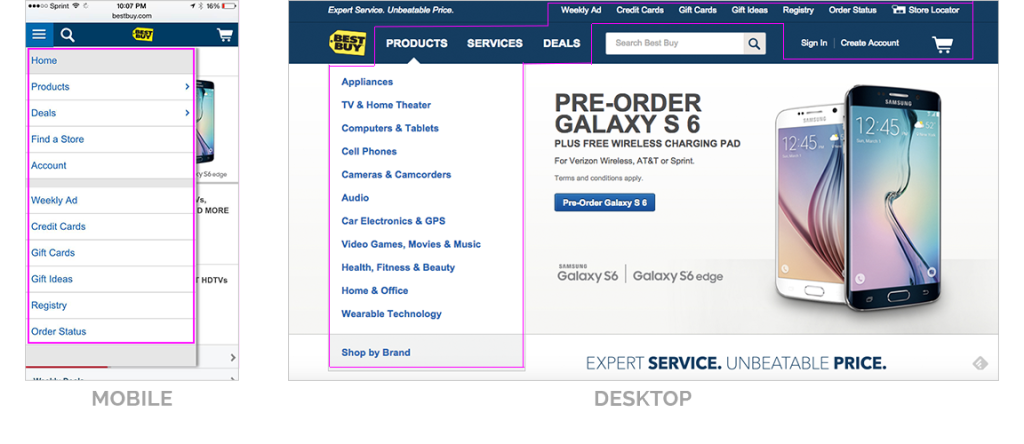
Nur wichtige Links, wie Produktkategorien und der Warenkorb, sollten in Deiner Navigation Platz beanspruchen. Alles anderen, weniger wichtigen Links, sollten in der ausklappbaren Menüleiste zusammengefasst werden.
Sieh Dir an, wie unterschiedlich Best Buy die Navigation für Desktop und Handy gestaltet hat (ich wette, sie haben die Links anhand von Kundendaten priorisiert).
Sobald sich der Kunde zum Kauf entschieden hat, kann der Abschluss des Kaufes lästig und ermüdend werden.
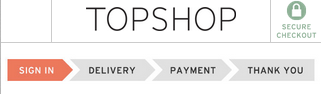
Eine gute Möglichkeit, den Kunden bei der Stange zu halten, ist, ihm einen Fortschrittsbalken anzuzeigen.
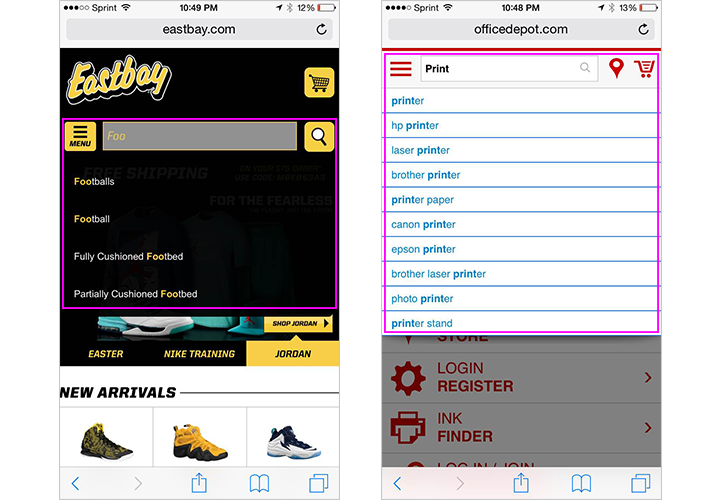
Ein weiterer, wichtiger Bestandteil der Navigation, der für den Nutzer deutlich sichtbar gestaltet werden sollte, ist die Suchleiste. Wenn möglich, biete Vorschläge, Korrekturen und die Auto-Vervollständigung an, um dem Nutzer langwieriges Tippen zu ersparen.
Daten aus den vorherigen Suchen Deiner Nutzer können als Basis dienen, um die relevantesten Vorschläge zu liefern.
Abschließend möchte ich noch einen weit verbreiteten Irrtum erwähnen, dem viele Besitzer von E-Commerce-Seiten zum Opfer fallen…
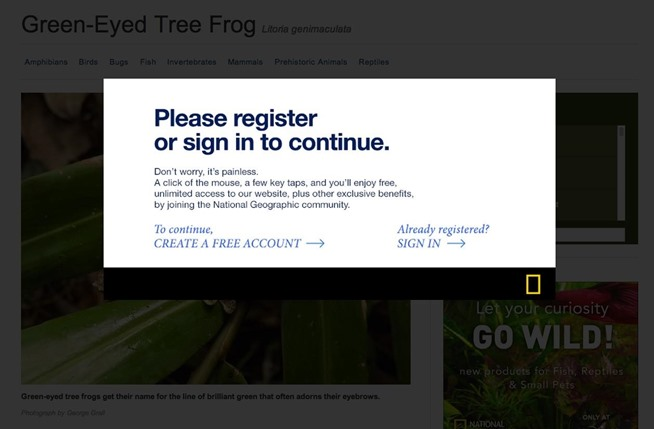
Den Nutzer zu zwingen, ein Kundenkonto zu eröffnen, während er seinen Kauf abschließt. Das ist keine gute Idee, denn es bedeutet mehr Aufwand für den Nutzer bis zum Abschluss des Kaufs.
Wusstest Du, das 23% der Nutzer den Einkaufswagen stehen lassen, wenn sie gezwungen werden, sich zu registrieren?
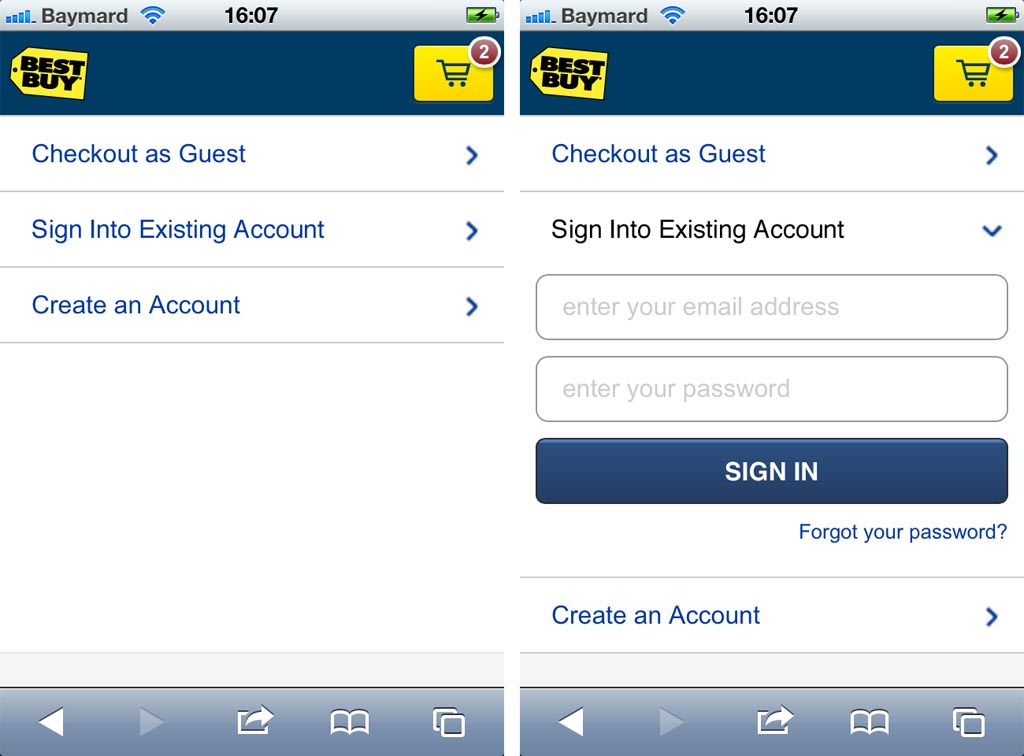
Ich würde vorschlagen, Du versuchst etwas ähnliches wie Best Buy im Beispiel unten. Der Nutzer kann (beim Abschluss des Kaufes) zwischen 3 klickbaren Überschriften, die ihm einen Überblick über die verschiedenen Möglichkeiten geben, wählen.
Ein großer Einzelhändler erzielte mit dem Entfernen der „Registrierung“ einen Einkommenszuwachs von $300 Millionen.
Fazit
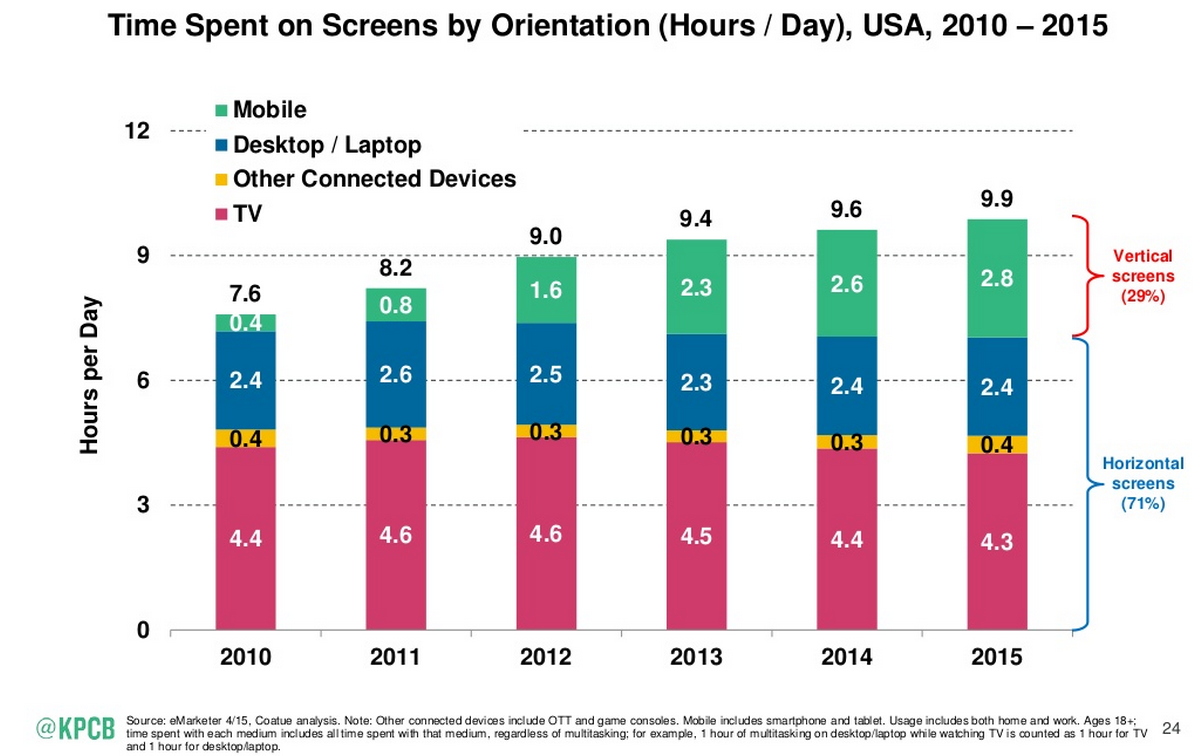
Menschen verbringen mittlerweile mehr Zeit vor vertikalen als vor horizontalen Bildschirmen. Dank der Vertrautheit des Nutzers und des technischen Fortschritts, sind mobile Konversionen auf dem Vormarsch.
Falls Du Besitzer einer E-Commerce-Webseite bist, musst Du diese Gelegenheit nutzen, indem Du Deine Webseite optimierst. Hier sind die fünf einfachen Strategien für diesen Prozess noch mal im Überblick.
- Personalisiere das Einkaufserlebnis auf dem Handy.
- Beschleunige Deine Webseite auf mobilen Geräten und stell sicher, dass Dein Inhalt für die mobile Nutzung optimiert ist.
- Verwende ein 70/30-basiertes Design, um die wichtigen Elemente im oberen Seitenbereich zu positionieren. Verwende außerdem eine auffällige, überzeugende und verständliche CTA-Schaltfläche.
- Gestalte die Interaktion mit Formularen so reibungslos wie möglich.
- Biete die Option, als Gast einzukaufen, sowie eine nutzerfreundliche Navigation.
Ich hoffe, Du kannst Deine mobilen Nutzer zufriedenstellen, und auf diese Weise mehr Verkäufe über das kleine Display abschließen.
Hast Du einige dieser Optimierungsstrategien ausprobiert, und damit Deine Konversionen erhöht?



































Kommentare (0)