Em 2014, um relatório da comScore indicou que o tráfico mobile ultrapassou o tráfego de desktops. Em 2015, o Google declarou oficialmente que as pesquisas mobile superaram as de desktops.
Mas o tráfego é apenas o estágio inicial do funil.
As conversões raramente ocorrem em dispositivos móveis, em função da dificuldade física e mental que geram. Mas mais da metade das aberturas de e-mail, agora ocorrem em dispositivos móveis.
A sua audiência pode ter um comportamento multitelas e só navegar pelos seus produtos no mobile. E ela pode completar a compra nos desktops depois.
Então, o mobile só é visto como uma fonte complementar de exposição. Não é um meio de se fazer comércio. Estou certo?
Não.
O mobile atingiu seu ponto crucial como líder de aquisição de mídia.
O mobile recebe o mesmo número de cliques que destktops e tablets. A melhoria da tecnologia mobile aliada à familiaridade do usuário com o uso de celulares levou a um aumento drástico nas transações mobile.
A diferença na receita está diminuindo:
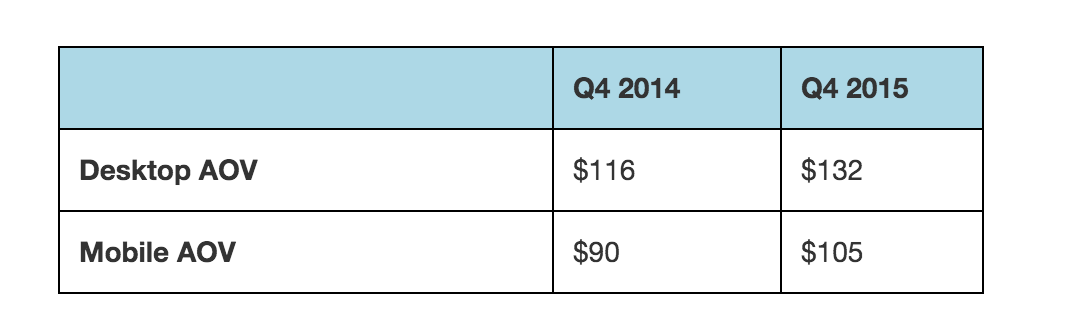
O valor médio de um pedido, ou average order value (AOV), no mobile cresceu em 15% de um ano para o outro (no desktop foi 13%). O mobile é responsável por 30% dos pedidos de e-mail e 25% da receita direcionada por e-mail.

- 57% dos compradores mobile vão abandonar o seu site se ele não carregar em 3 segundos.
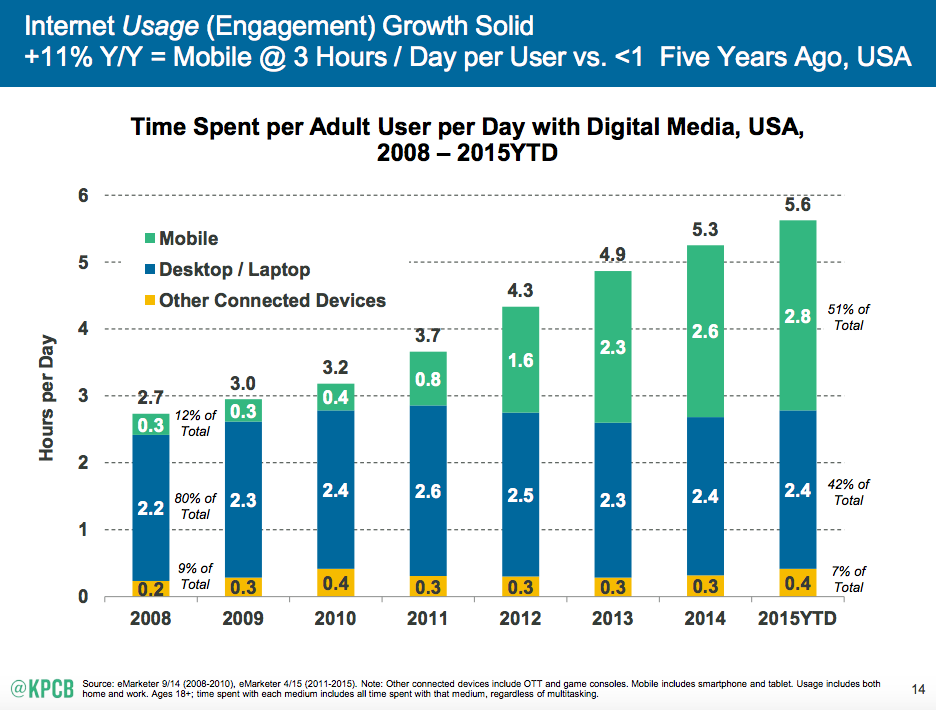
- A atividade de consumo de mídia mobile supera a de laptops e de outras mídias.
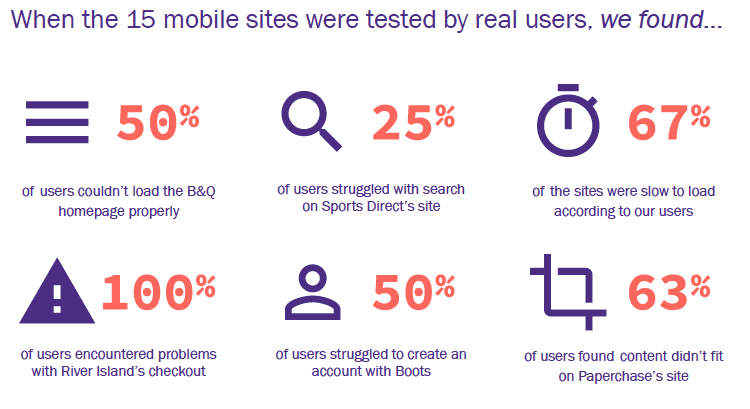
A notícia ruim é que os sites de vendas mobile ainda não estão atendendo às expectativas do usuário. Existem muitos problemas prejudicando as conversões. Veja os resultados de testes feitos pela eConsultancy em 15 websites.
Não se preocupe, você ainda pode correr atrás do jogo do mobile e otimizar site ecommerce. Neste artigo, eu reuni técnicas de otimizar site ecommerce que te ajudarão a fechar mais vendas.
Personalização: é hora de trabalhar com as compras e entregas locais
Usuários no mobile estão frequentemente em busca de negócios locais. De acordo com a Deloitte, 58% dos consumidores com um smartphone já o utilizaram para comprar em alguma loja.
Isso é um pedido de fornecimento de informações locais para os seus usuários.
E, no mobile, é fácil acessar informações pessoais enriquecedoras e entender o comportamento do usuário.
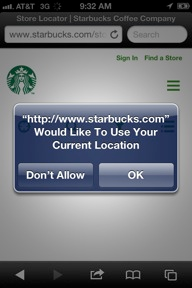
Você pode pedir permissão para ter acesso à localização do seu cliente via GPS e aproveitar a informação para criar uma oferta personalizada.
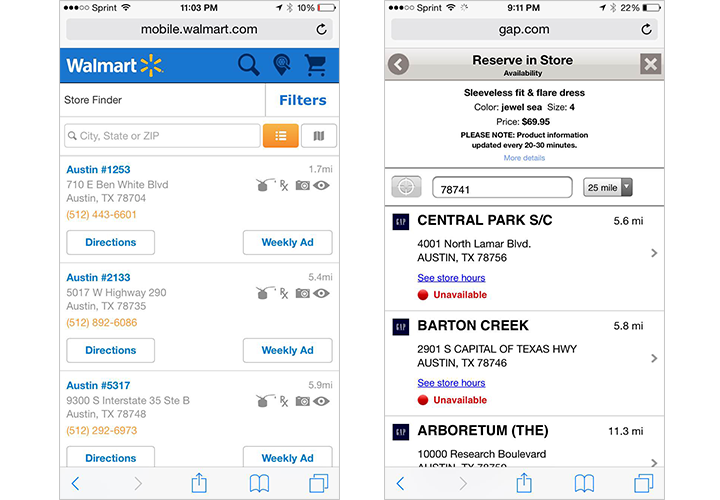
E, se você tem os dados da localização, você pode informar o tempo de entrega do produto e outras informações para o usuário, sempre de acordo com aquela localidade. Aqui estão alguns exemplos:
- Frete estimado de 2-3 dias para Nova York.
- Lojas físicas ao redor.
Além disso, 75% dos compradores mobile já usaram um cupom mobile. Para ir ainda mais longe, 50% das pessoas baixaram apps para receber desconto. O que significa que você deve oferecer cupons mobile personalizados para os seus clientes.
Você pode enviar notificações de push baseadas nas condições meteorológicas, no horário e na localização do usuário (se for possível tente construir a sua mensagem de acordo com o comportamento do usuário). Deixe-me dividir dois exemplos para instigar a sua criatividade.
1. A Quirky e a GE uniram forças para criar um ar-condicionado controlado por dispositivo móvel. E eles enviaram previsões diárias sobre o tempo por e-mail e mensagens de texto (baseado no sistema de alertas meteorológicos Poncho).
Então, quando eles enviaram a mensagem promocional de compra do ar-condicionado?
Somente quando a temperatura ultrapassava os 24 graus.
60% daqueles e-mails e praticamente 10o% das mensagens de texto foram abertos.
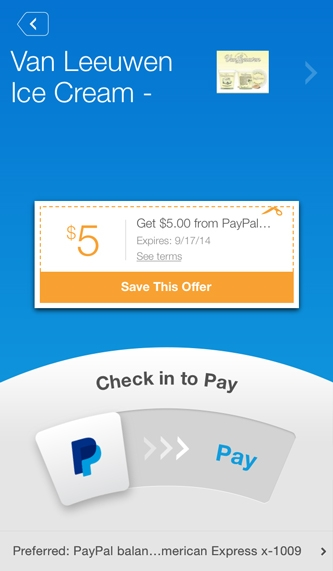
2. A loja de sorvetes de Nova York Van Leeuwen, liberou os pagamentos por meio do Paypal.
O aplicativo usa geolocalização para mostrar ofertas e vendas próximas do consumidor. A Van Leeuwen obteve um aumento de 5% na sua receita com o app de pagamento.
Você pode segmentar os seus usuários e oferecer um cupom de boas vindas para um novo consumidor. Ou surpreender o cliente que já comprou de você com um desconto especial que irá funcionar como gatilho para um looping de lealdade.
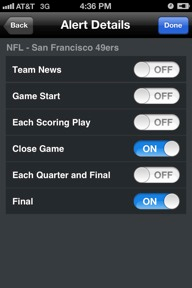
Existe sempre a possibilidade de um cliente se sentir desmotivado com um grande número de atualizações. Então, você deve sempre considerar oferecer uma opção para que os seus usuários decidam as informações que eles querem receber.
Otimize o seu site para o mobile e garanta que o carregamento seja extremamente rápido
A baixa velocidade de carregamento de uma página leva a uma experiência de usuário pobre e custa milhões de dólares para os sites de ecommerce a cada ano.
No mobile, as conexões de internet são mais lentas e o usuário é mais impaciente. Então, especialmente nesse caso, você precisa assegurar que o seu site carregue rapidamente. Você também precisa confirmar que o seu conteúdo é relevante e fácil de ler (o Google recomenda uma fonte de tamanho 16 CSS pixels).
A ferramenta de teste para dispositivos móveis do Google é um bom lugar para começar.
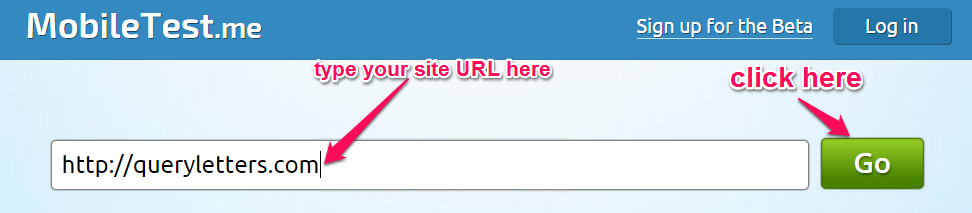
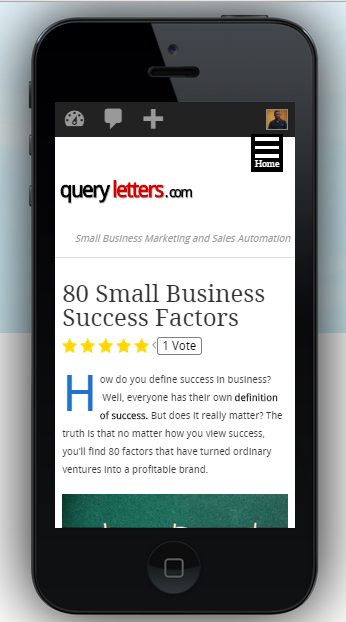
Você pode também usar uma ferramenta de simulação, como a Mobiletest.me. Ela mostra como o seu site irá aparecer em uma vários dispositivos.
Quando você digitar a URL do seu site, clique no botão ‘Go’.
Você verá uma versão simulada do seu site.
Aqui estão alguns pontos-chave que você precisa ter em mente para otimizar a sua página mobile.
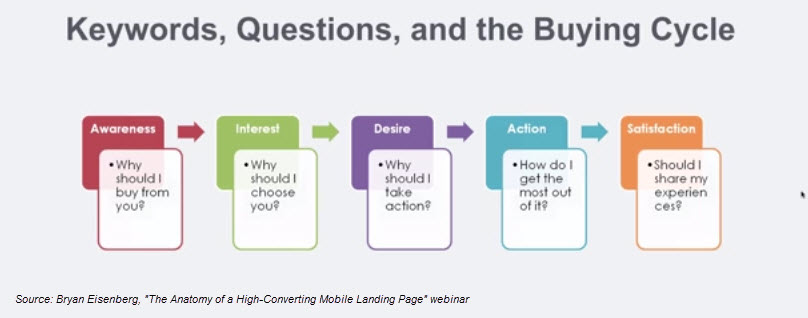
1. Eliminar toda palavra desnecessária da sua página – O Search Engine Land verificou que pesquisadores mobile são muito específicos em suas dúvidas. Então, o seu conteúdo deve oferecer apenas as informações mais relevantes para os usuários, de acordo com o estágio atual deles no ciclo de compras.
Você não pode se dar ao luxo de oferecer informações irrelevantes no mobile por causa da memória limitada do usuário. Os seus cabeçalhos precisam ser curtos e incisivos. Você pode ganhar a atenção dos leitores, apenas se conseguir deixar claro os benefícios para eles.
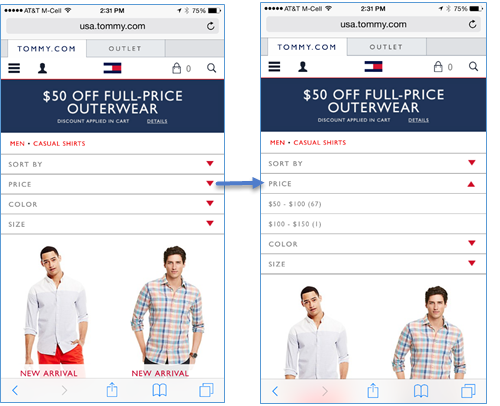
Se você optar pelo formato mais longo, então use o efeito sanfona para permitir que o seu cliente consiga dar uma espiada em seu conteúdo.
2. Use a especificação HTML localStorage para um carregamento mais rápido – Os caches de browsers e CDNs não funcionam bem para a redução do tempo de carregamento no mobile.
Uma solução melhor é usar a especificação HTML localStorage ou soluções de aceleração mobile automatizadas.
As suas imagens também precisam ter um tamanho apropriado ou resolução que se encaixe em telas mobile. Use ferramentas, como Pixlr, para editar as suas imagens de acordo com a largura da sua página.
Se você estiver usando o WordPress, também pode aproveitar plugins, como o WPSmush, para comprimir as suas imagens sem sacrificar a qualidade.
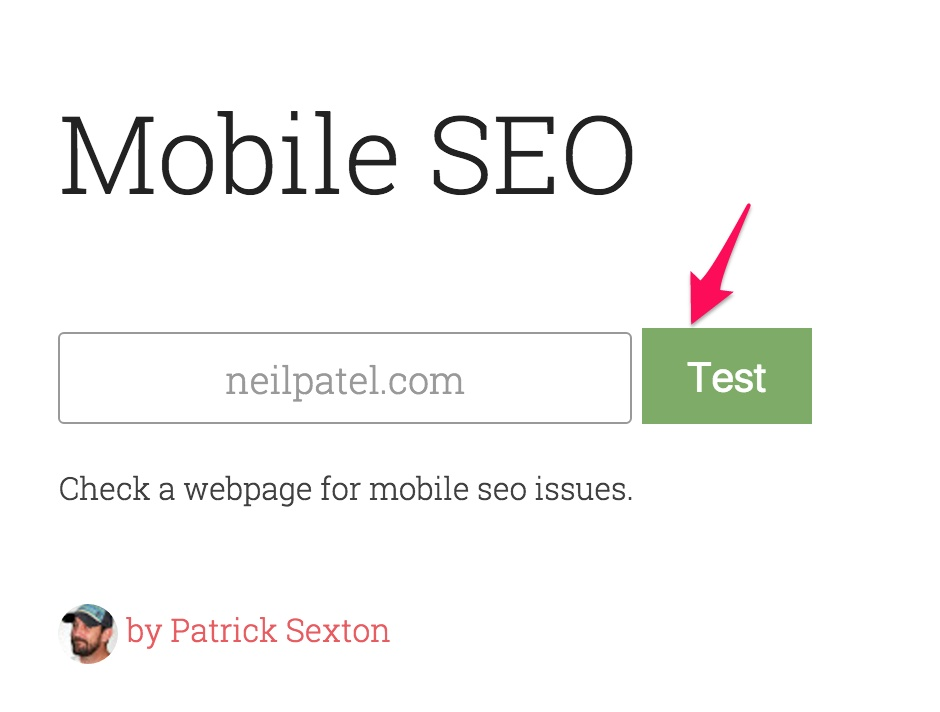
Finalmente, eu quero apresentar para você uma ferramenta de Patrick Sexton para que você possa retirar alguns conselhos práticos sobre otimizar site ecommerce.
Vá até o varvy.com/mobile, insira o seu website e pressione o botão verde “Test”.
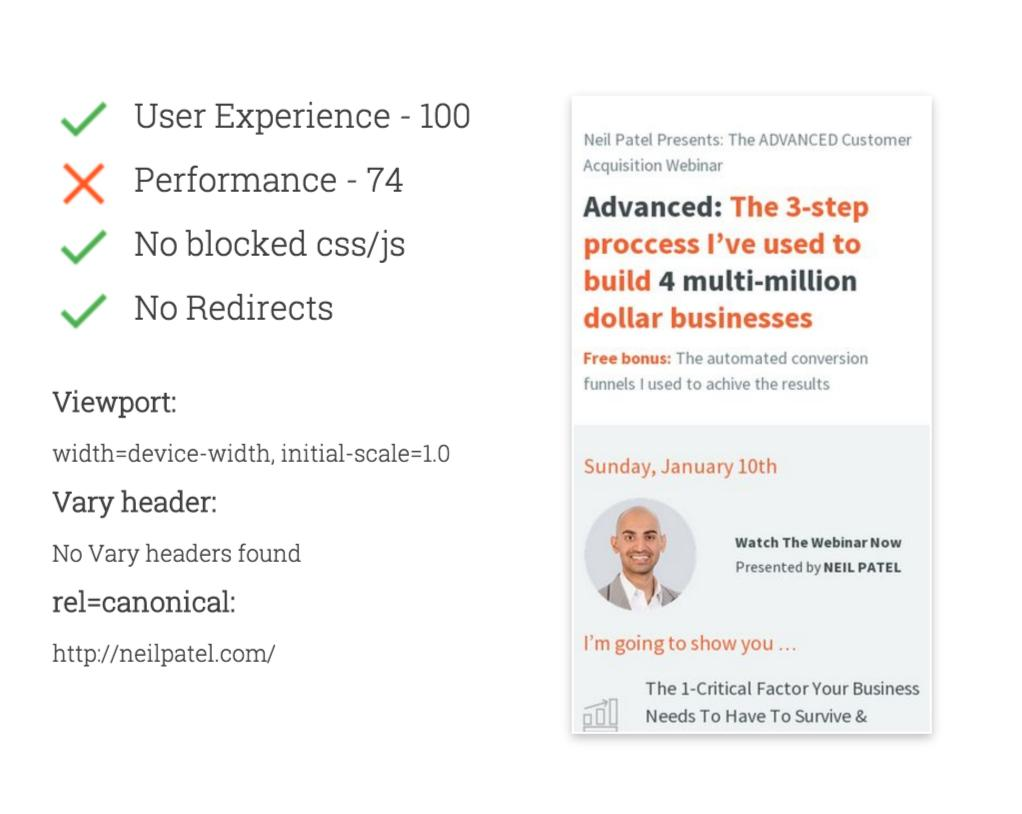
Aqui estão os resultados que eu obtive:
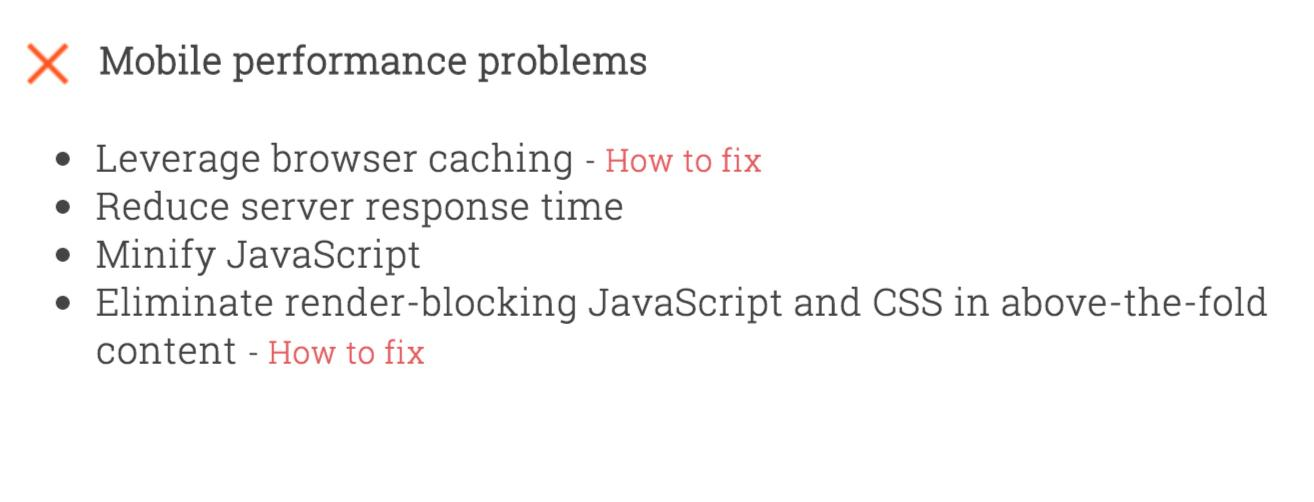
E, quando você descer a barra de rolagem, verá recomendações para consertar em seu site:
3. Sem pop-ups e barras laterais – Ambos são irrelevantes e obstruem a experiência mobile.
Pop-ups são difíceis de fechar em dispositivos móveis.
E barras laterais são distrativas e estranhas em dispositivos móveis.
Então, quais são as alternativas?
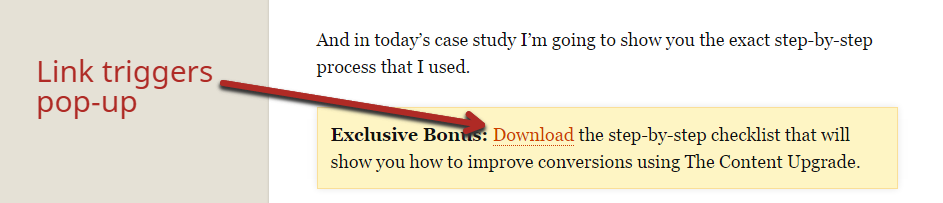
Se a sua ferramenta oferece a opção de remover os pop-ups no mobile, ótimo. Do contrário, você pode usar um link que aciona o pop-up a partir do seu conteúdo.
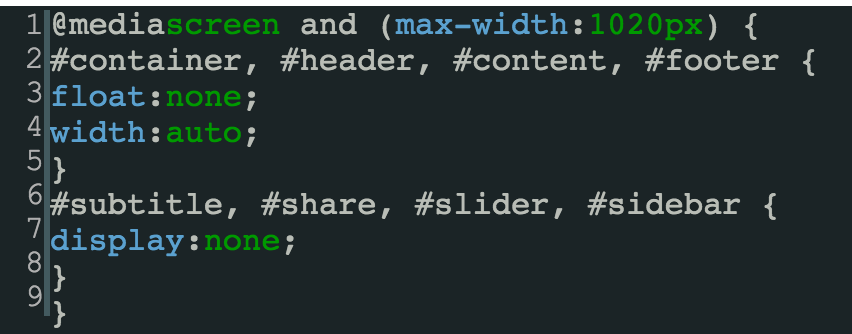
Aqui está o código para esconder a sua barra lateral. Você precisará acessar o arquivo CSS do seu site a partir de “Aparência” > “Editor,” no WordPress, para adicionar esse código.
Deixe elementos importantes à vista. E o seu botão de CTA deve estar em negrito e ser bem específico.
No desktop, você tem espaço suficiente para responder às objeções do seu cliente. Mas eu recomendo que você coloque o seu CTA em destaque.
No mobile, é ainda mais importante valorizar essa lógica.
Você quer que um usuário abandone o seu carrinho de compras?
Cause uma péssima primeira impressão e esconda o botão de compra (ação de desencorajamento).
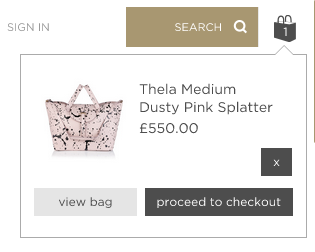
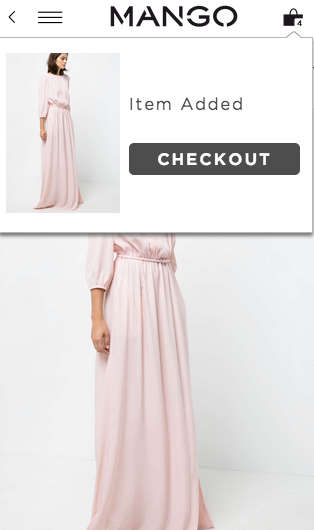
Uma solução que muitos sites mobile usam é a de adicionar uma sacola de compras no topo da tela (canto superior direito). Ela exibe o número de itens adicionais e é um caminho fácil para o usuário realizar o checkout.
Você também pode lançar um pop-up que ofereça ao usuário a opção de fazer o checkout, se assim quiser. Ou ele pode continuar comprando se ele preferir.
Como eu já disse, as pessoas que pesquisam usando aparelhos móveis já sabem o que querem encontrar. Elas provavelmente já pesquisaram pelo seu produto antes em notebooks/desktops.
Agora, é sua missão fazer com que a trilha para a conversão seja feita por eles sem impedimentos, reduzindo o número de ações que precisam ser feitas.
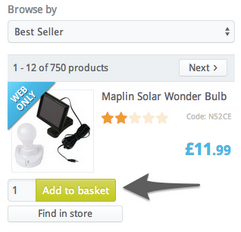
Então, teste botões de ‘compra rápida’ para reduzir o número de cliques até o checkout.
Você também pode oferecer uma opção de “Adicione à sacola” a partir da página de resultados de pesquisa.
Os elementos importantes que você pode querer colocar em destaque são o seu logo e as avaliações do seu produto. O seu logo estabelece identidade de marca e os reviews/ depoimentos são a prova do seu valor, de modo que eles ajudam a construir credibilidade para um possível cliente.
Uma boa proporção para priorizar os seus elementos mais importantes é a de 70/30. Mantenha 70% dos seus elementos mais importantes (mais relevantes para os usuários) em destaque.
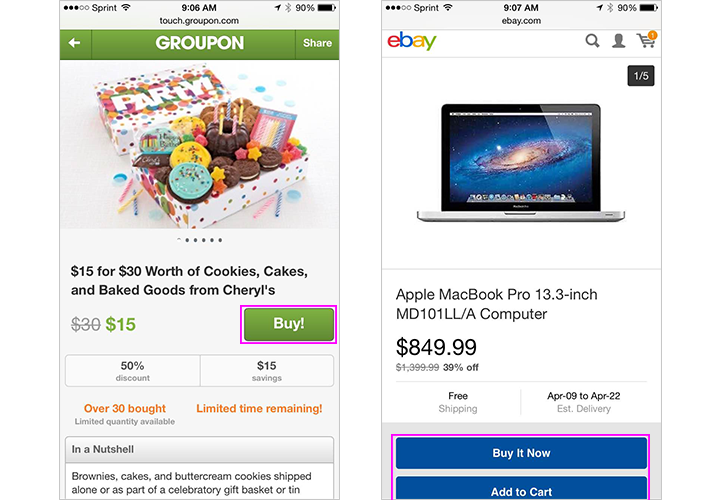
Na sequência, vem o CTA. Ele deve ser fácil de clicar (tamanho grande) e de preferência contrastar com o fundo. Veja como o Groupon e o eBay chamam atenção para os seus botões de ‘buy now’ (compre agora) e ‘add to cart’ (adicione ao carrinho):
Nota: Não tente elaborar muito o texto do seu CTA. Ele deve trazer uma ideia de urgência e encorajar a ação do usuário, com uma mensagem como “Compre Agora” ou “Adicionar à Lista de Desejos.”
Simplifique o seu formulário de interações mobile ao eliminar todos os campos desnecessários e seguindo estas outras quatro dicas…
Até no mobile, o Paypal exige 11 páginas de rolagem para o usuário.
Você sabe o que é mais fácil do que enfrentar essa incômoda tarefa de ficar digitando e tocando?
Abandonar o seu website.
É por isso que você precisa limitar a quantidade de informações que você pede do seu usuário Reduza esse número e deixe apenas os campos essenciais.
Mas e se você não conseguir resumir o seu formulário em uma única página?
Então, o usuário vai se concentrar em cada campo separadamente (perdendo a visão geral).
Por isso, todo o seu formulário deve ser fácil de entender sem a necessidade de contextualização.
Jamie Appleseed, do Baymard, demonstra com um bom exemplo. Se você usar apenas a palavra “Telefone” no formulário de preenchimento, isso pode confundir o usuário. Em vez disso, coloque algo como “Telefone para cobrança”. Dessa forma, o usuário saberá exatamente o que está preenchendo. Não seja genérico!
Aqui estão mais outras quatro dicas para otimizar site e-commerce e assegurar que as suas interações sejam adaptadas para dispositivos móveis:
1. Nomes e endereços têm uma grande chance de serem substituídos pelo corretor automático. Então, remova isso nos campos obrigatórios através do seguinte código –
<input type=”text” autocorrect=”off” />
2. O espaço desnecessário entre os campos do formulário faz com que o usuário tenha que prestar mais atenção e rolar mais a página para concluir o processo.Comece com 0,6cm de espaço e tente encontrar a melhor forma fazendo testes.
3. Insira os campos do seu formulário em regiões que são confortáveis de se alcançar com o polegar.
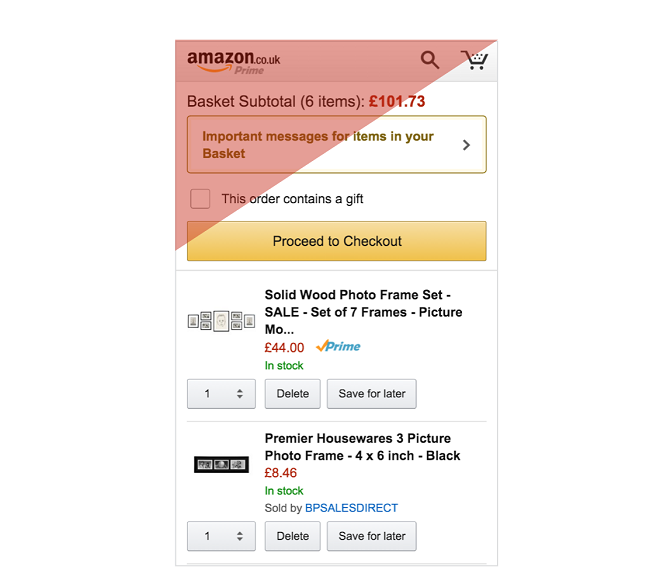
Veja como a Amazon coloca os botões CTA em uma parte fácil de ser alcançada.
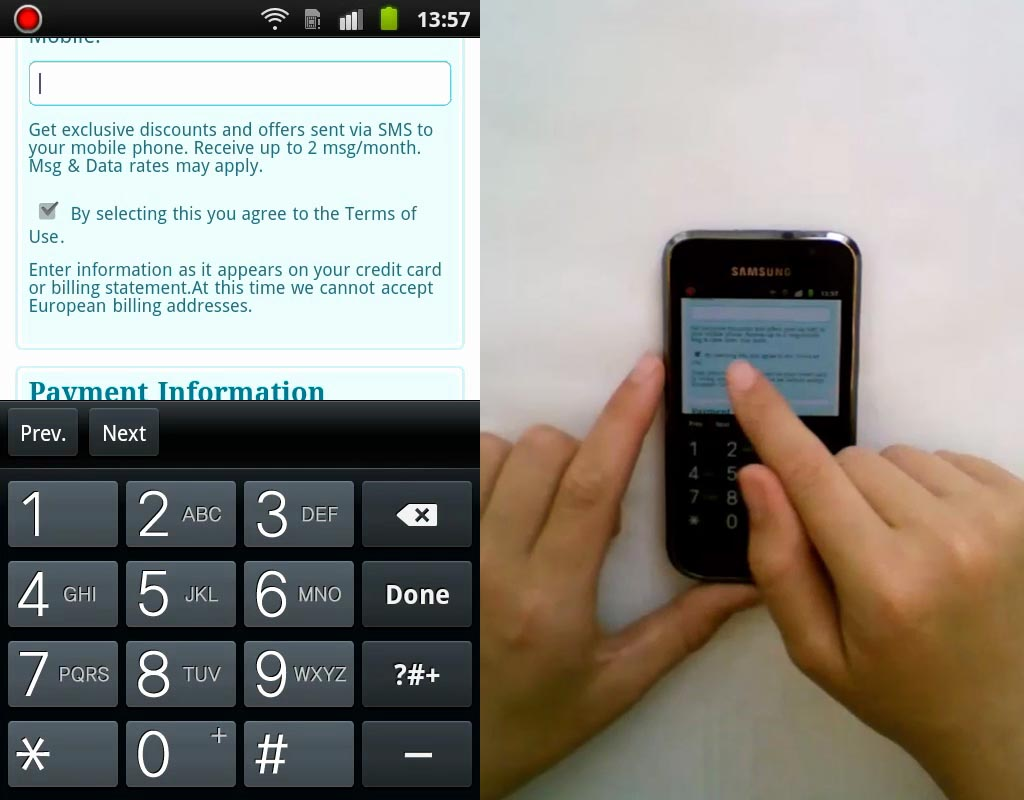
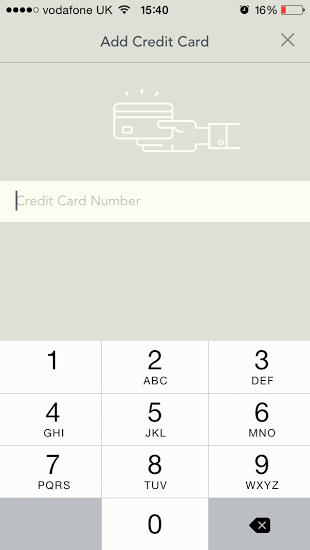
4. O seu teclado deve ser adaptado para informações exigidas em diferentes campos. Neste exemplo abaixo, YPlan muda para um teclado numérico no momento da inserção de dados do cartão de crédito.
Deixe a navegação do seu site mais suave e ofereça uma opção de checkout para visitantes
Para otimizar site e-commerce, somente os seus links mais importantes como as categorias dos seus produtos e o próprio checkout, devem ocupar uma posição importante para a navegação mobile. Todos os outros links menos relevantes, devem ser colocados colocados dentro da barra de menu.
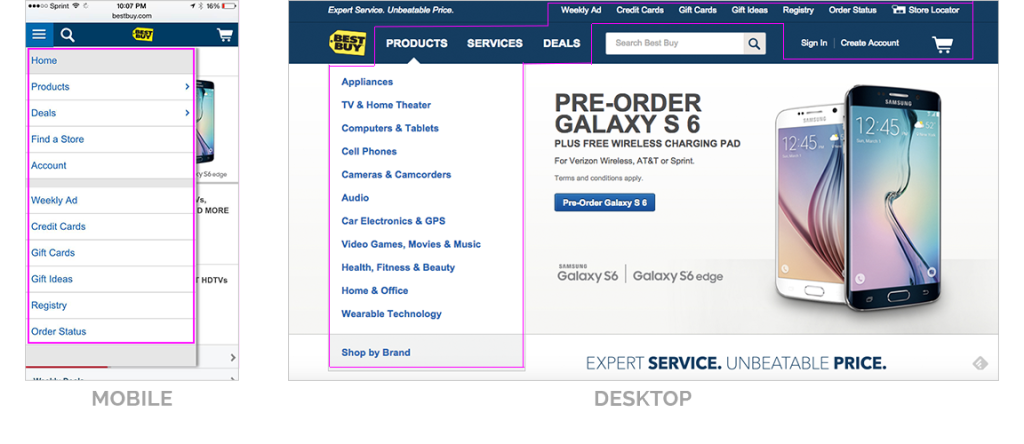
Veja como a Best Buy usa de forma diferente as formas de navegação no desktop e no mobile (eu aposto que eles priorizaram as informações do menu baseado nos dados sobre os consumidores).
Se o seu consumidor tomou a decisão de compra, o processo de checkout pode ser chato e provocar tédio.
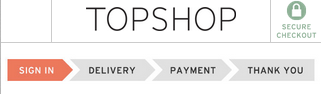
Uma boa forma de manter o seu cliente motivado é utilizar uma barra de progresso.
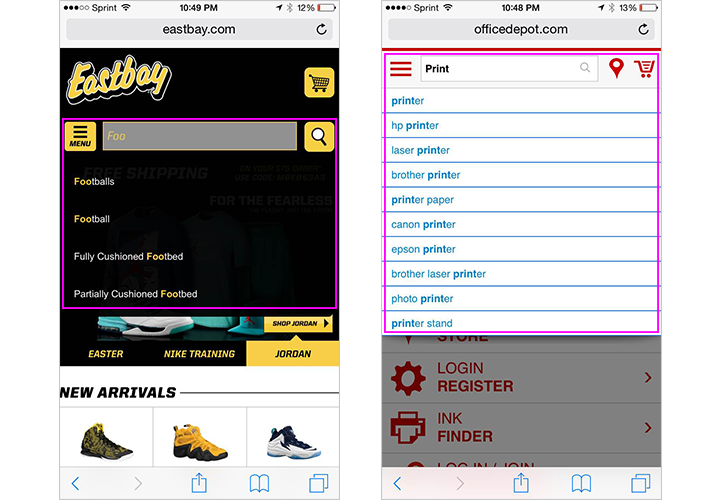
O próximo item de navegação importante que deve ficar visível para o usuário é a barra de pesquisa. Se possível, ofereça sugestões de pesquisa, correções e um recurso de autocompletar,para economizar o tempo dos usuários na hora que estiverem digitando.
Os dados de pesquisas prévias dos seus usuários podem servir de matéria-prima para gerar as sugestões mais relevantes.
Finalmente, eu quero falar sobre um erro que afeta muitos donos de sites ecommerce…
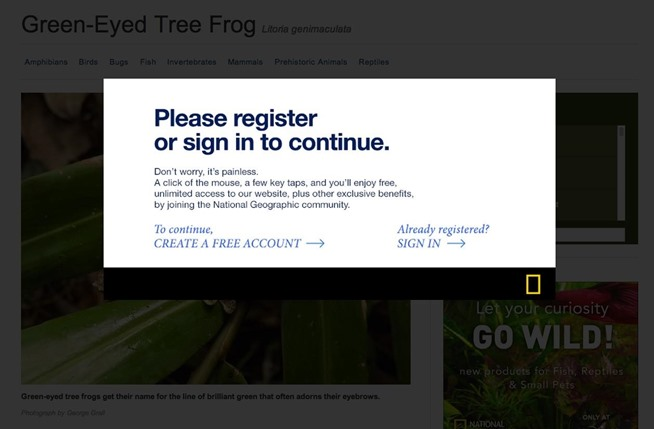
Forçar o usuário a criar uma nova conta ao finalizar a compra. Essa não é uma boa prática, já que significa um grande esforço para que o usuário finalize a compra.
Você sabia que 23% dos usuários vão abandonar o carrinho de compras, se eles forem forçados a se cadastrarem?
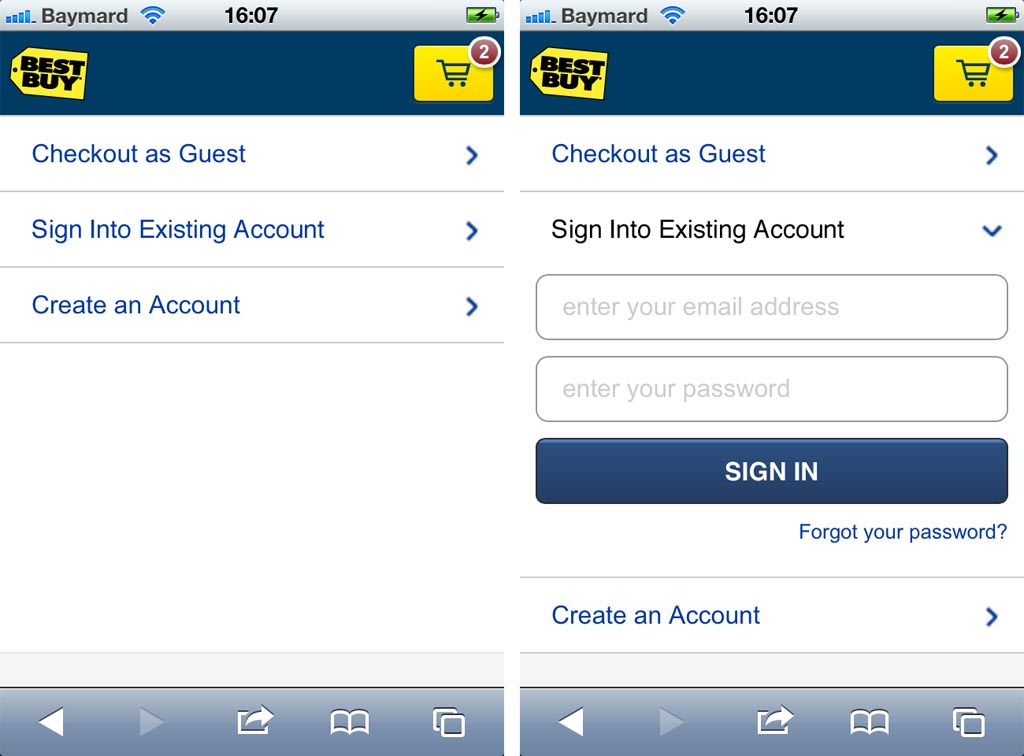
Eu diria para você tentar algo semelhante ao exemplo do Best Buy abaixo. O usuário tem 3 chamadas para clicar (no checkout), o que garante uma visão geral de todos os caminhos possíveis.
Um grande varejista conseguiu impulsionar em US$ 300 milhões a sua receita, após remover o botão “Cadastrar”. Você também poderia fazer esse teste.
Conclusão
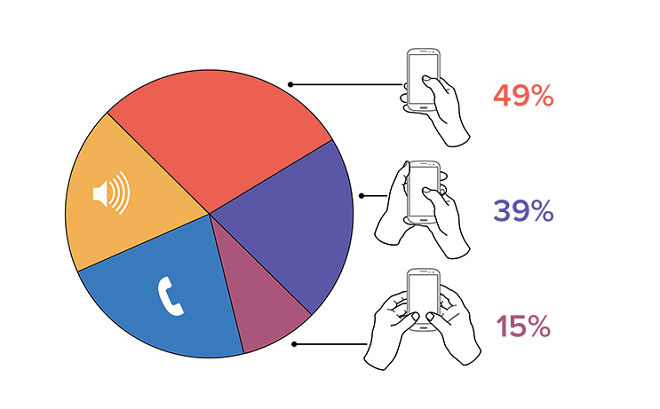
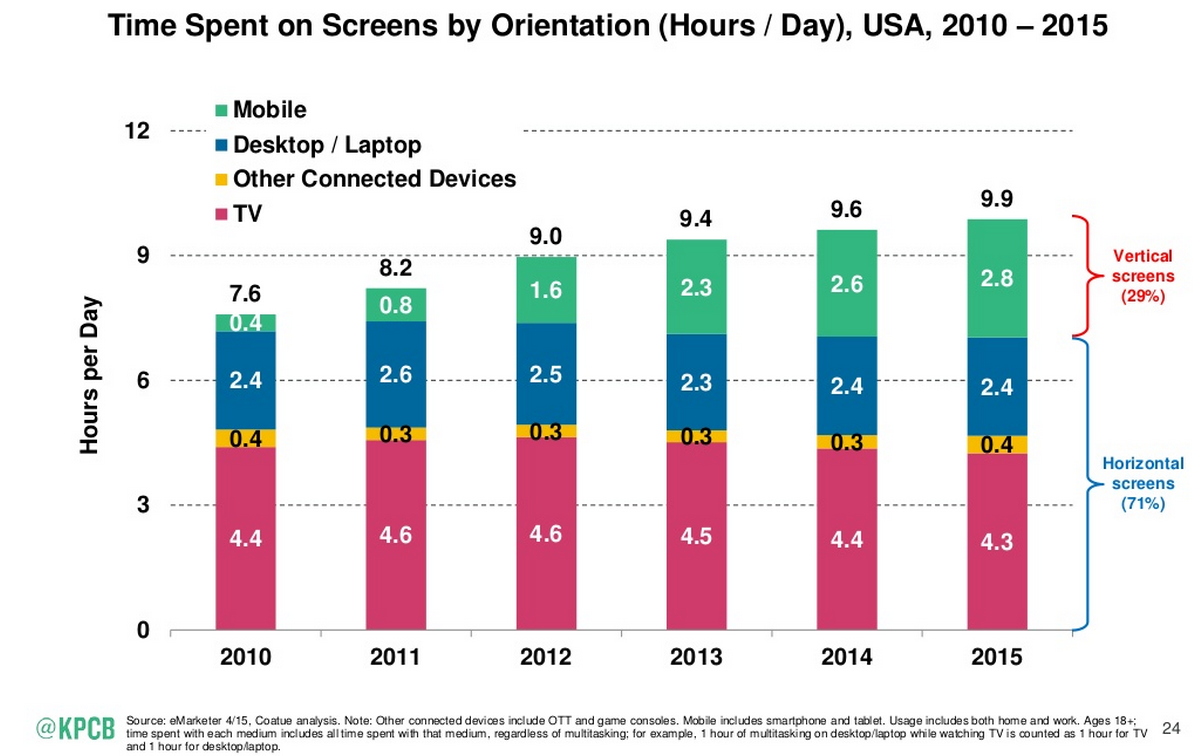
O tempo utilizado em telas verticais já superou o que é utilizado em telas horizontais. Com a familiaridade do usuário e as tecnologias avançadas, as conversões mobile estão em crescimento.
Se você é o dono de um site de eCommerce, precisa aproveitar esta oportunidade para otimizá-lo. Eu dividi para você todo o processo em cinco estratégias fáceis.
- Personalize a experiência mobile de compras.
- Acelere o seu site para mobile e assegure que o seu conteúdo seja otimizado para dispositivos móveis.
- Use uma referência de 70/30: design de alta qualidade para priorizar os elementos importantes em destaque. E, use botão de CTA persuasivo.
- Melhore a interação dos seus formulários.
- Ofereça uma opção de checkout para quem não for cliente, mas também garanta uma navegação perfeita.
Eu espero que você consiga utilizar essas dicas para otimizar site ecommerce e satisfazer os seus usuários mobile para gerar mais vendas por meio dos dispositivos móveis.
Você já testou alguma estratégia de otimização para o mobile que levou a um aumento nas conversões?


































Comentários (2)