Fast jeder hat heutzutage ein Mobilgerät und ist ständig mit dem Internet verbunden.
Das Pew Research Center sagt, dass 2002 rund 62 % der Konsumenten ein mobiles Gerät besaßen. Im November 2016 waren es bereits 95 % (und davon sind rund 77 % Smartphone-Besitzer).
Die mobile Nutzung ist zwar gestiegen und Onlineshopping erfreut sich zusehends an Beliebtheit, dennoch kämpfen viele Unternehmen mit der Gewinnung dieser mobilen Kunden.
Aber woran liegt das? Die Nutzer haben ein mobiles Gerät und wollen einkaufen. Warum sind die Conversion-Rates so schlecht?
Es liegt an der Nutzererfahrung.
Die Einkaufserfahrung der mobilen Nutzung ist nicht optimiert. Darum lag die durchschnittliche Conversion-Rate für Desktopgeräte im vierten Quartal 2016 bei 4,14 % und die durchschnittliche Conversion-Rate für Mobilgeräte nur bei 1,55 %.
Aufgrund des kleinen Bildschirms und dem anspruchsvollen Kaufverhaltens der Nutzer, werden komplizierte Navigationsmenüs und langwierige Checkout-Prozesse einfach nicht mehr toleriert.
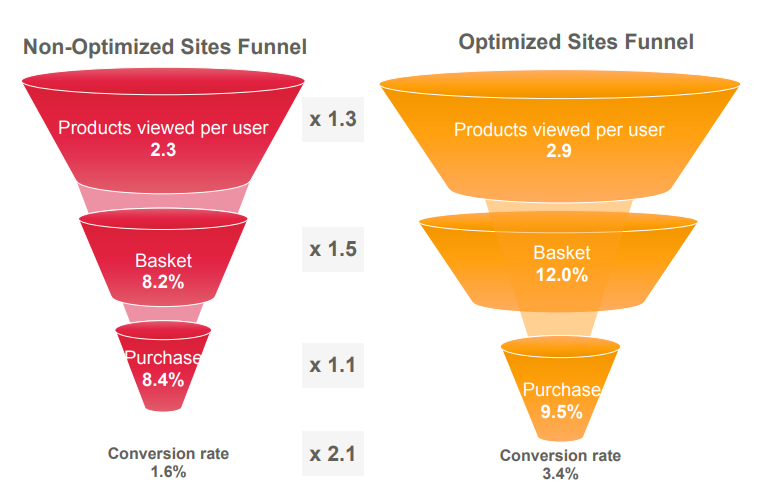
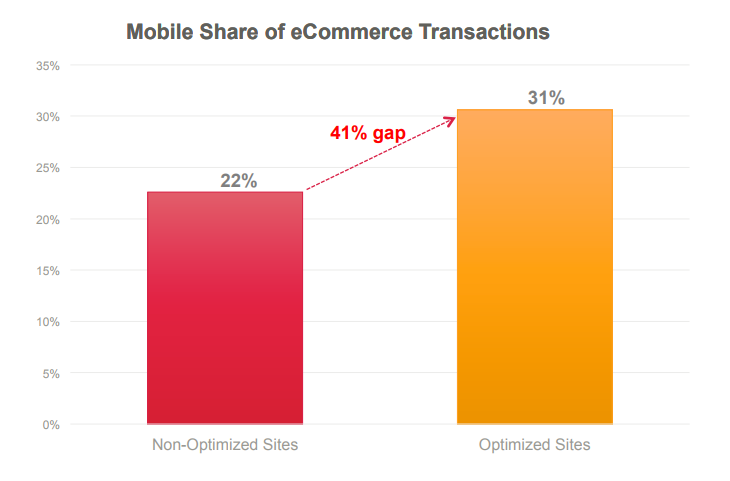
Onlineshops, die ihre mobile Nutzererfahrung optimieren, haben eine doppelt so hohe Conversion-Rate.
Und machen mehr Umsatz.
Wenn Dein Onlineshop nicht auf die mobilen Nutzer vorbereitet ist, lässt Du Dir Umsatz durch die Lappen gehen.
Denk immer daran, über die Hälfte des Internet-Traffics stammt von Mobilgeräten.
Wenn Du ein Stück von diesem Traffic abhaben willst und mobile Kunden gewinnen möchtest, musst Du die mobile Nutzererfahrung verbessern.
In diesem Artikel zeige ich Dir, wie das geht.
Das Wertversprechen ist besonders wichtig
Die Besucher bewerten nicht nur auf Dein Produkt, wenn sie Deinen Onlineshop besuchen.
Sie achten auch auf Deine Marke und bilden sich in Sekundenbruchteilen ihre eigene Meinung.
Der Kunde ist natürlich an Deinem Produkt interessiert, weil er ein Problem lösen will, er will aber auch wissen, warum er sich ausgerechnet für Dein Produkt entscheiden sollte.
Du musst diesem Kunden ein Wertversprechen machen.
Mit dem Wertversprechen grenzt Du Dich von Deinen Mitbewerbern ab und überzeugst den potenziellen Kunden von Deinem Unternehmen.
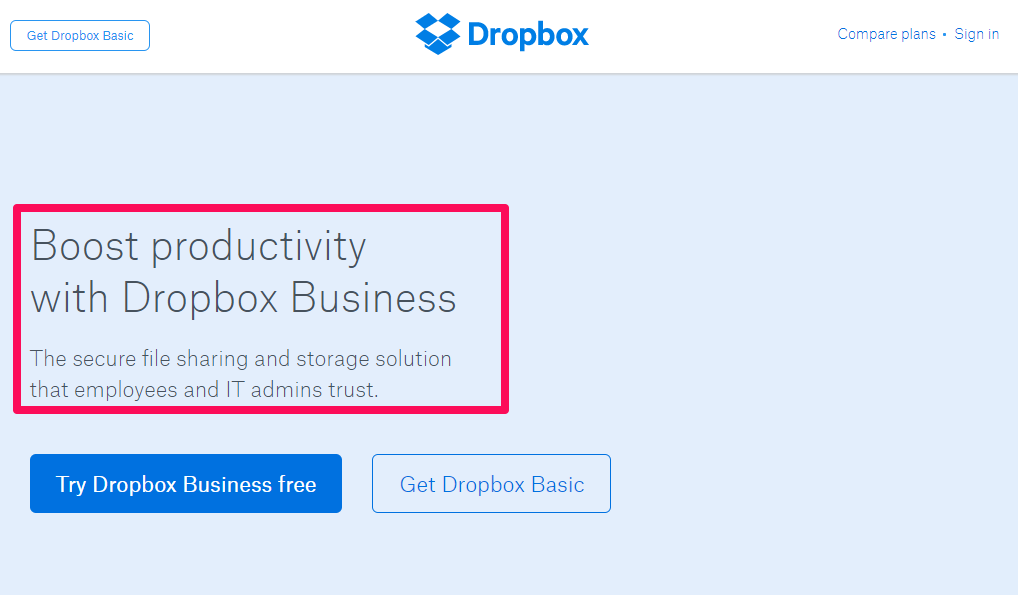
Du kannst den Besucher mit dem Wertversprechen begrüßen, so wie auf der Landingpage von Dropbox:
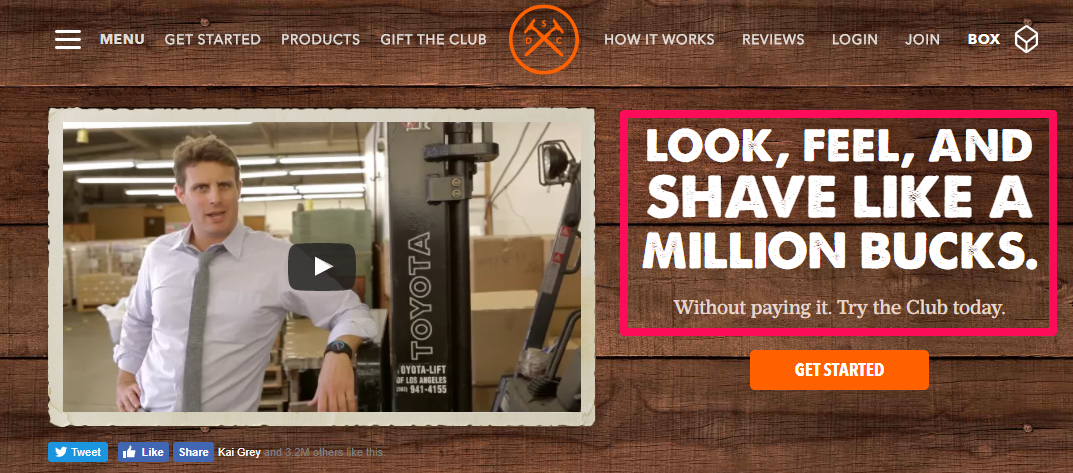
Hier ist ein Beispiel aus der Handelsbranche. Der Dollar Shave Club hebt die Qualität seines Produktes ganz klar hervor, vergleicht es mit den Produkten seiner Mitbewerber und geht auf die potenziellen Ersparnisse ein. Das ist ein gutes Wertversprechen.
Du solltest Dein Wertversprechen prominent platzieren, damit mobile Nutzer sofort wissen, was Du zu bieten hast.
Besucher mit einer visuellen Navigation leiten
Mobile Nutzer werden häufig mit visuellen Elementen überwältigt.
Es gibt Bilder, Handlungsaufforderungen, Texte, Gütesiegel, Vorteile und Versprechen, Beschreibungen und weitere Elemente, die um die Aufmerksamkeit des Nutzers kämpfen.
Darüber hinaus kommt es auf dem Handy auch immer wieder zu Ablenkungen.
Du kannst die Nutzererfahrung verbessern, indem Du den Besucher mit visuellen Elementen in Deinen Verkaufstrichter einführst.
Dafür ist das Fitts‘ Gesetz ganz hilfreich.
Es besagt, dass größere Objekte schneller ins Auge fallen. In Deinem Fall heißt das also, dass größere Schaltflächen zum Klicken anregen. Das Prinzip wird unter Designern auch “Visual Weight” genannt.
Bilder und Texte sollten auf mobilen Geräten demnach größer dargestellt werden, damit der Nutzer wichtige Informationen schneller aufnehmen kann und die nächsten Schritte erkennt und durchführt.
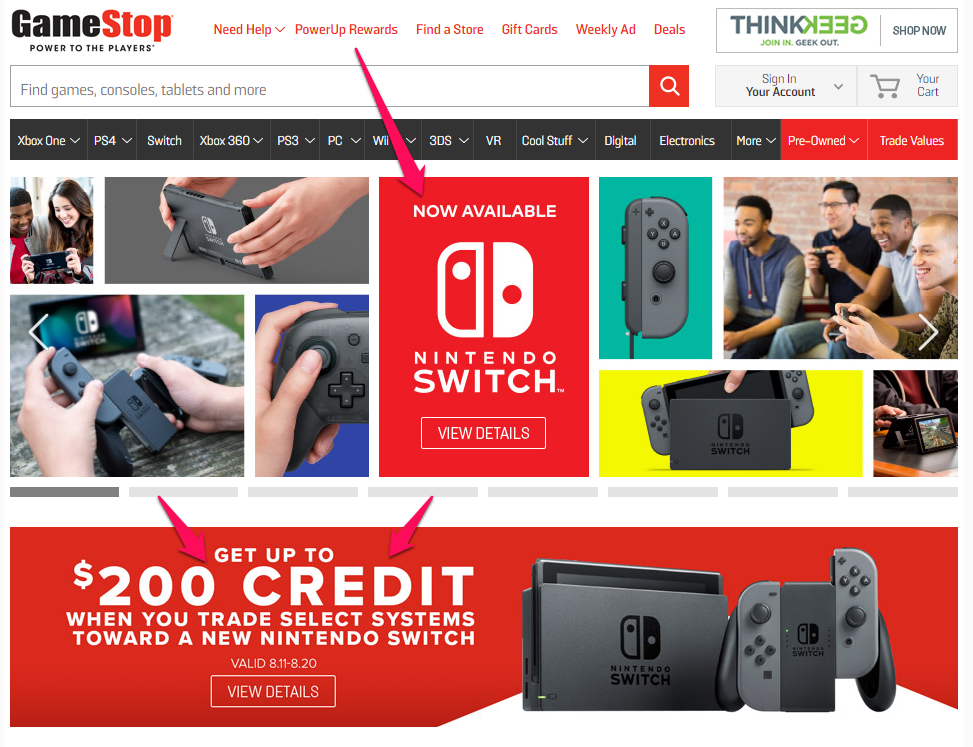
Hier ist ein Beispiel von GameStop. Die Aufmerksamkeit des Betrachters wird ganz klar auf die roten Elemente der Homepage gelenkt:
Handlungsaufforderungen können mit Kontrastfarben und großer Schrift auffallender gestaltet werden. Du kannst diesen Ansatz nutzen, um die Aufmerksamkeit Deines Besuchers auf die nächsten Schritte zu lenken.
Die Navigation muss verständlich sein
Da mobile Bildschirme viel kleiner sind, ist ein responsives Design oft nicht ausreichend.
Jedes Wort zählt, wenn Du einen potenziellen Kunden überzeugen willst.
Wenn Dein Navigationsmenü nicht kristallklar ist, dann verwirrst Du den Nutzer und dieser führt keine Handlung aus.
Wenn er Dein Produkt nicht unbedingt braucht, dann lässt er es in diesem Fall lieber ganz bleiben.
Du musst Deine Kunden verstehen, damit Du Dich verständlich ausdrücken kannst.
Mehr Klicks dank einer schlichteren Navigation
Kunden sollten den Checkout-Prozess möglichst schnell finden und durchlaufen können, um den Kauf abzuschließen.
Das mobile Navigationsmenü muss demnach optimiert werden, damit es gut klickbar ist.
Du kannst folgende Optimierungen vornehmen:
- Optionen gruppieren
- Ähnliche Seiten zu einer Seite zusammenfassen
- Wichtige Seiten prominent platzieren
- Unterkategorien verwenden
Hier ist noch mal ein Beispiel von GameStop. Das Menü enthält visuelle Elemente, damit die Navigation erleichtert wird.
Natürlich darfst Du nicht wahllos auf Klicks verzichten, um den Bestellprozess zu verkürzen.
Eine begrenzte Auswahl ist zwar zu empfehlen, um die mobile Conversion-Rate nach oben zu treiben, allerdings nur, wenn der Kunde sich bereits für ein Produkt entschieden hat.
Die Nutzererfahrung darf auf keinen Fall unter der Optimierung leiden.
Du solltest den Nutzer nicht zu einer schnellen Kaufentscheidung drängen.
Laut ConversionXL erreicht man die besten Ergebnisse, wenn man die Kundenreise berücksichtigt. Der Kunde muss Deinen Onlineshop problemlos durchsuchen und erkunden können.
Wenn dieser Kunde dann kaufbereit ist, muss er den Checkout schnell und problemlos abschließen können.
Die Suchbox optimieren
Eine problemlose Navigation ist kritisch, denn der Kunde muss die gewünschten Produkte sofort finden können.
Du hast zwei Arten von Besuchern in Deinem Onlineshop:
- Die Besucher, die bereits wissen, was sie haben wollen
- Die Besucher, die sich einfach mal ein bisschen Umschauen wollen
Die Suchbox muss sichtbar platziert werden und sollte immer zugänglich sein.
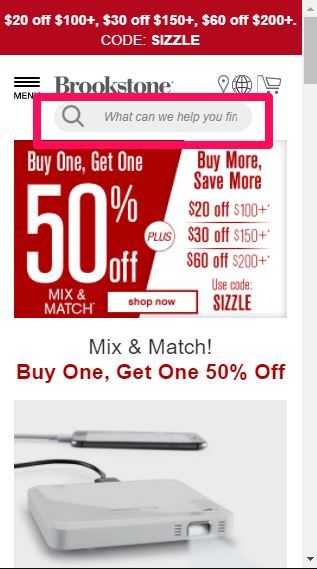
Brookstone platziert die Suchbox unterhalb des Logos.
Eine Suchbox ist aber nicht ausreichend.
Du muss die Aufmerksamkeit des Besuchers auf die Suchbox lenken. Dafür kannst Du visuelle Elemente benutzen. Die Frage: “Was suchst Du heute?”, funktioniert ganz gut.
Du solltest wissen wie der Besucher nach Deinen Produkten sucht.
Während einer Usability-Studie vom Baymard Institute fand man heraus, dass über 50 % der Teilnehmer gerne eine Suche in einer bestimmten Kategorie durchführen würden.
Leider wird diese Suchfunktion von 94 % der Onlineshops nicht unterstützt. In diesen Shops ist lediglich eine seitenübergreifende Suche möglich.
Das kann aufgrund der vielen Ergebnisse dann schnell zu Frust führen.
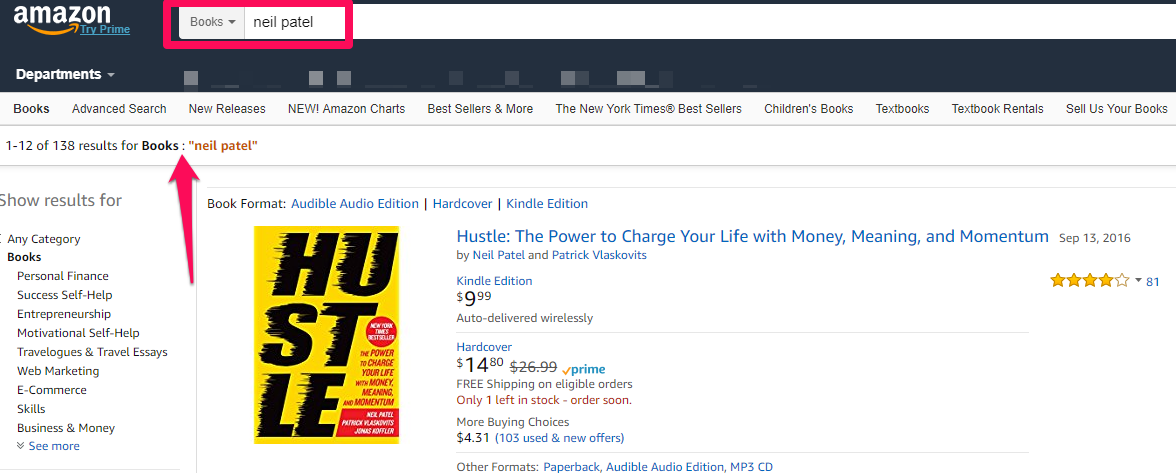
Das Unternehmen Amazon bietet eine Suchfunktion für bestimmte Kategorien an.
Unterschiedliche Zahlungsmethoden anbieten
Mit dem Anstieg der Online-Ausgaben steigt auch das Betrugspotenzial. Jedes Jahr steigt der globale Verlust durch Kreditkartenbetrug weiter an.
Daten aus dem Nilson-Bericht von 2016, die auf WalletHub geteilt wurden, zeigen den dramatischen Anstieg von 2000 (Verlust 2,7 Milliarden Dollar) bis 2015 (Verlust 21,8 Milliarden Dollar).
Das Risiko macht Konsumenten verständlicherweise nervös. Kunden geben ihre Kreditkarteninformationen auf dem Handy nicht gerne heraus.
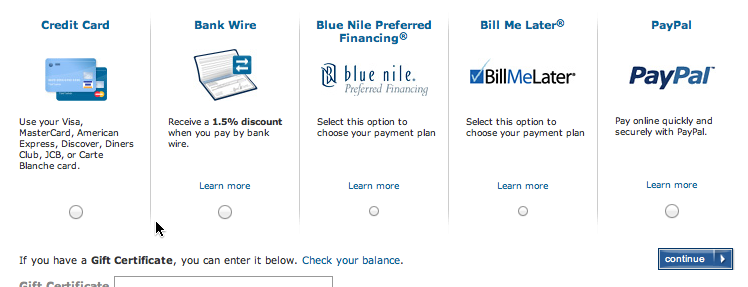
Aus diesem Grund solltest Du unterschiedliche sichere Zahlungsmethoden anbieten und Dich nicht ausschließlich auf Kreditkartenzahlung verlassen.
Dir stehen unterschiedliche Optionen zur Auswahl:
- Samsung Pay
- Apple Pay
- Amazon Pay
- PayPal
- Google Wallet
Darüber hinaus haben zahlreiche Zahlungsmethoden auch einen positiven Einfluss auf die Conversion-Rate.
Eine gute Auswahl an Zahlungsmethoden kommt dem Onlineshopper sehr entgegen.
Reibungen mit schlichten Formularen vermeiden
Formularfelder stellen auf kleinen Bildschirmen oftmals eine echte Herausforderung dar.
Kunden erwarten natürlich, dass sie bestimmte Informationen eingeben müssen (z. B. Liefer- und Rechnungsadresse). Wenn Deine Formulare jedoch zu viele Felder haben, führt das zu unerwünschten Reibungen.
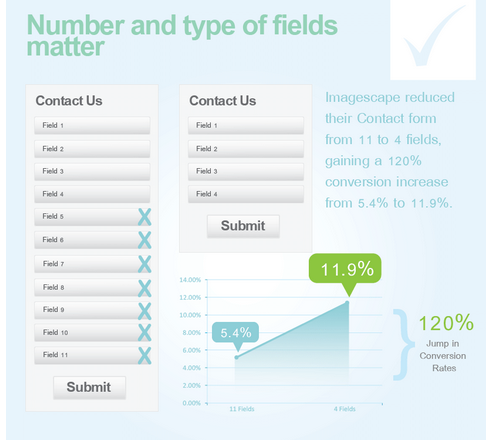
Weniger ist manchmal eben mehr. Das Gilt auch für das mobile Einkaufserlebnis. Überflüssige Formularfelder sollten entfernt werden.
ImageScape konnte seine Conversion-Rate mit dieser Strategie um 120 % steigern.
Dein Onlineshop kann auf viele der Formularfelder natürlich nicht verzichten, Du kannst den Prozess jedoch durchaus vereinfachen:
- Nutze die Autofill-Funktion.
- Schickt den Nutzer automatisch zum nächsten Schritt weiter, wenn ein Prozess abgeschlossen wurde.
- Übertrage bestimmte Informationen in sich wiederholende Felder (beispielsweise die Liefer- und Rechnungsadresse).
- Du kannst die Tasteneingaben personalisieren. Im Namensfeld sollte automatisch die Buchstabentastatur aufgehen, bei der Telefonnummer der Nummernblock.
Handlungsaufforderungen fixieren
Wenn der Kunde kaufbereit ist, willst Du ihn möglichst schnell in den Kaufprozess überleiten.
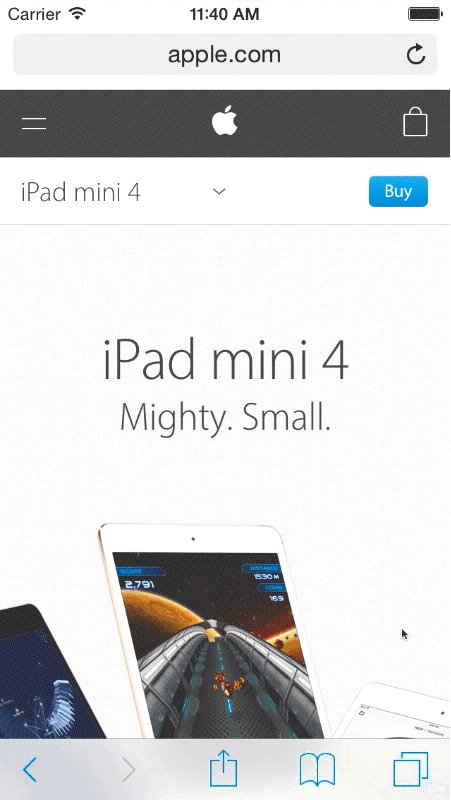
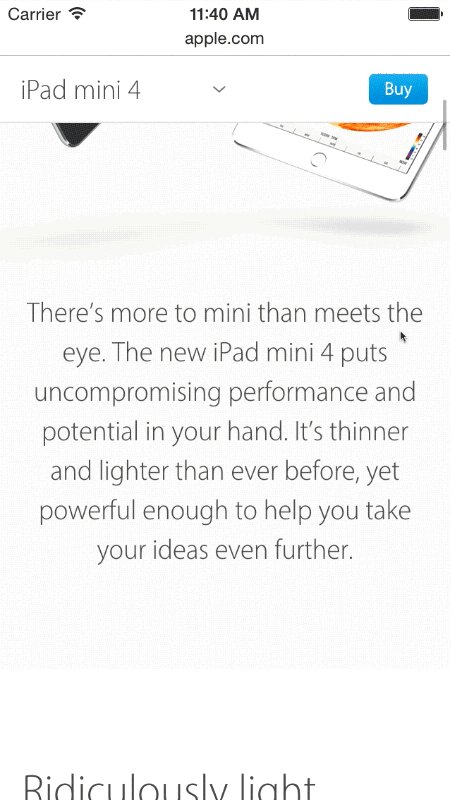
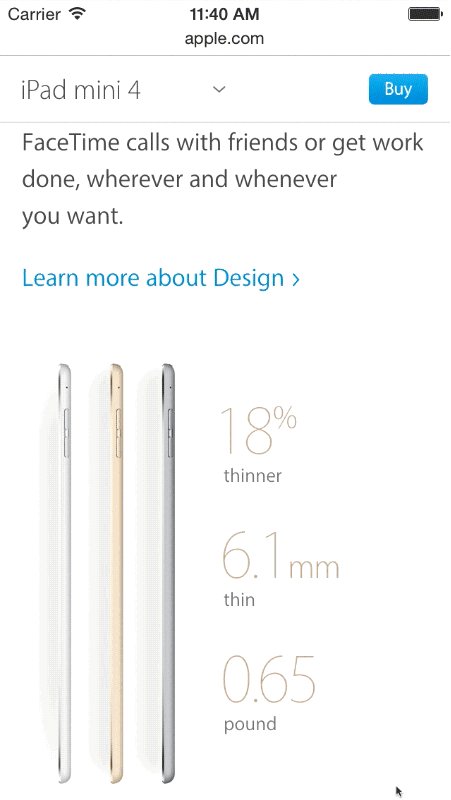
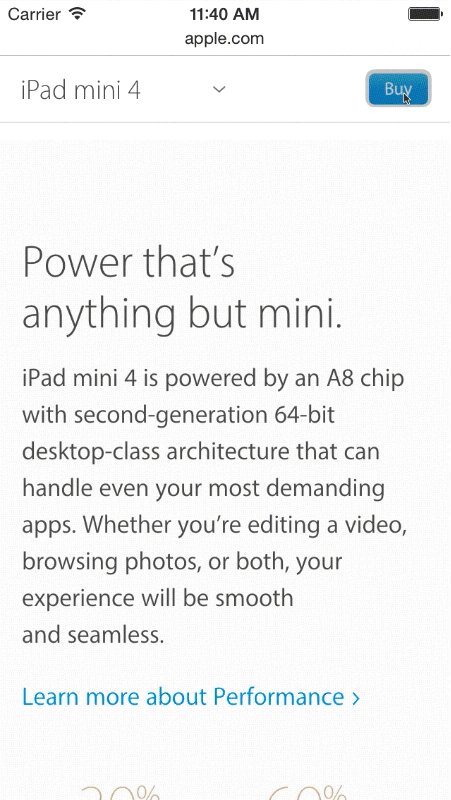
Du kannst bestimmte Schaltflächen wie “in den Einkaufswagen legen” und “Checkout” fixieren. Hier ist ein Beispiel von der Apple Webseite:
Der Nutzer scrollt zwar nach unten, die Schaltfläche (die Handlungsaufforderungen) bleibt jedoch immer im sichtbaren Bereich.
Die Ladegeschwindigkeit sollte oberste Priorität sein
Du hast nur wenige Sekunden um den Besucher Deines Onlineshops zu überzeugen. Wie willst Du ihn für Dich gewinnen, wenn Deine Seite ewig lädt?
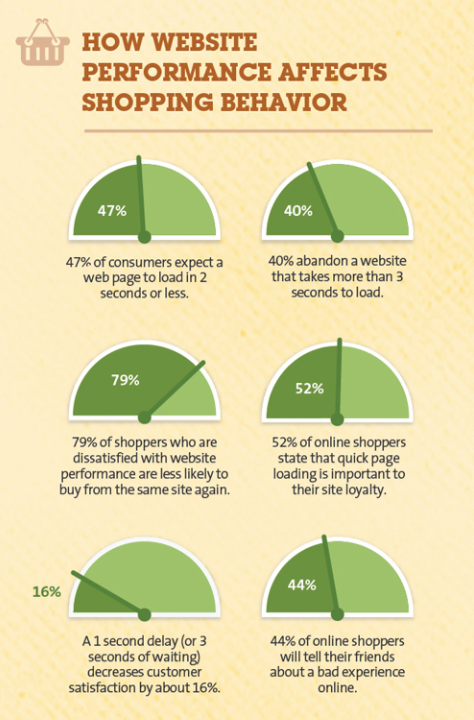
Wenn Deine Seite länger lädt als drei Sekunden, dann springt der Besucher wieder ab.
Wenn der Nutzer WiFi-Zugang hat, ist das kein Problem. Wenn die mobile Verbindung jedoch schlecht ist, dann hat das negative Auswirkungen auf Deine Conversion-Rate.
Und noch schlimmer steht es dann um Deine Umsätze.
Hier ist eine einfache Rechnung: Wenn Dein Onlineshop pro Tag 100.000 Euro Umsatz macht, kannst Du aufgrund einer Zeitverzögerung von einer Sekunde pro Jahr bis zu 2,5 Millionen Euro Umsatz einbüßen.
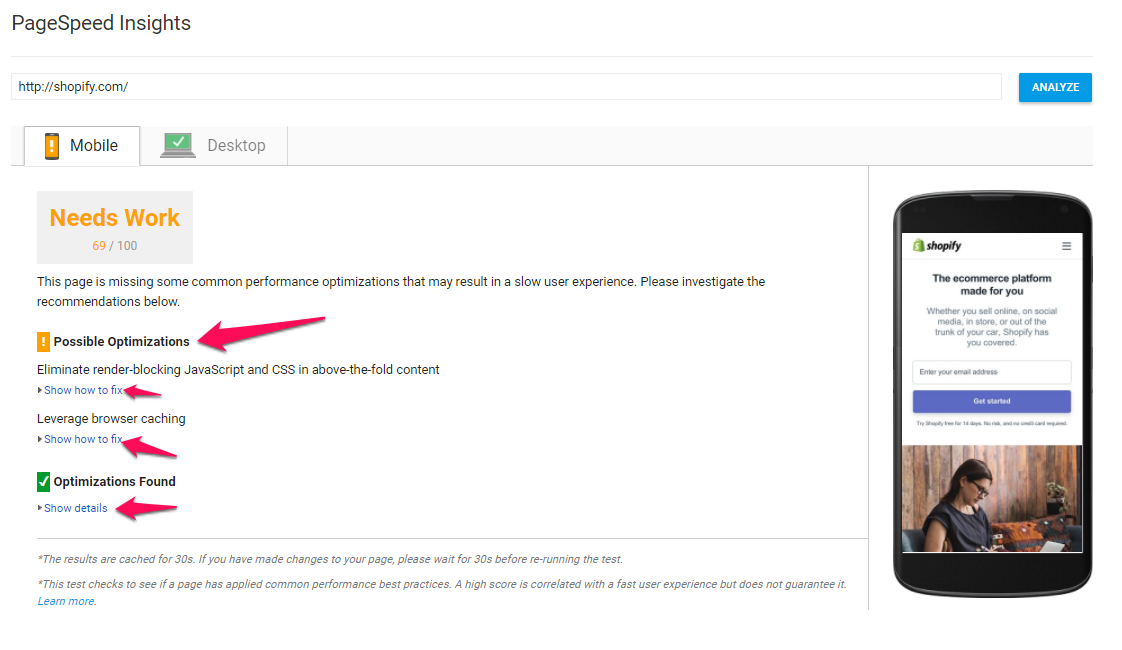
Du kannst den Google Speed Test benutzen, um die Ladegeschwindigkeit Deiner Seite zu überprüfen.
Der Test versorgt Dich mit Ergebnissen und Verbesserungsvorschlägen, um Deinen Onlineshop schneller zu machen und mögliche Probleme zu beheben.
Zielseiten für die mobile Nutzung optimieren
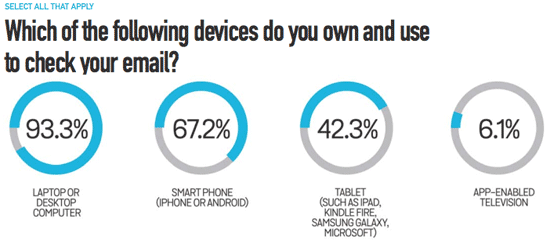
Über 75 % aller Konsumenten bekommen gerne Newsletter.
Warum ist das wichtig für die mobile Nutzung?
Weil 67 % aller Konsumenten ihre Newsletter auf dem Handy öffnen.
Der Großteil Deiner Zielgruppe sieht und öffnen Angebote auf einem Mobilgerät und klickt dann auf einen Link, um in den Onlineshop zu gelangen.
Sind Deine Zielseiten auf diese Besucher vorbereitet?
Mit Plattformen wie Optimizely kannst Du A/B-Tests durchführen, um Deine Landingpages zu überprüfen. Dabei solltest Du auf bestimmte Elemente besonders achten:
- Eine kurze Überschrift
- Eine reduzierte oder versteckte Navigation
- Ein kurzer und klarer Call-to-Action
- Ansprechende und hochwertige Produktbilder
- Klickbare Telefonnummern
- Ein übersichtliche Design
Diese Elemente sind, neben den bereits erwähnten Optimierungen, wichtig. Wenn Du an mehr Informationen zum Thema Zielseitenoptimierung interessiert bist, solltest Du meinen Artikel „Die Anatomie einer mobilen Landingpage, die konvertiert“ lesen.
Das richtige Design für Cross-Device Shopping
Viele Probleme sind nicht unbedingt auf Dinge zurückzuführen, die sich beheben lassen. Oftmals ist es eine Komfortfrage des Nutzers.
Eine Studie des Baymard Institutes zeigt, dass 61 % aller mobilen Nutzer “manchmal” oder “immer” Geräte wechseln, um einen Kauf anzuschließen.
Dieser Kunde ist nicht sofort verloren, kann aber beim Wechsel von A nach B durch Ablenkungen und Preisvergleiche von Kaufabschluss abgelenkt werden.
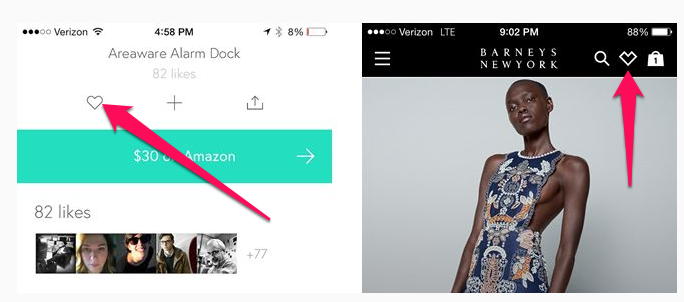
Diese Kunden können meistens mit der Wunschlistenfunktion gehalten werden.
Der Kunde kann seine Produkte auf der Wunschliste speichern und diese auch nach dem Wechsel vom Computer auf Handy problemlos und schnell wiederfinden.
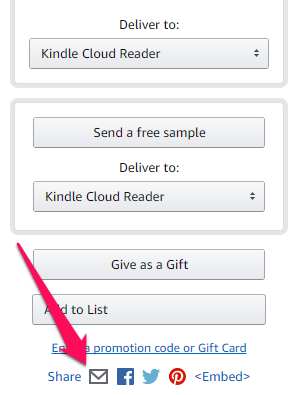
Eine einfache Lösung ist das Hinzufügen von Schaltflächen, damit Listen und Produkte per E-Mail verschickt werden können.
Amazon bietet diese Funktion an. Der Kunde muss sich nicht erst anmelden, um diese Funktion nutzen zu können.
Die Fortschrittsanzeige
Ich habe bereits auf die Wichtigkeit visueller Elemente hingewiesen. Mit einer Fortschrittsanzeige im Checkout-Prozess kannst Du den Kunden besser halten.
Menschen schließen kleine Aufgaben gerne ab. Mit einer Fortschrittsanzeige kannst Du Deinem Kunden ein kleines Erfolgsgefühl vermitteln.
Die Anzeige wird während des Checkout-Prozesses automatisch gefüllt. Jeder abgeschlossene Schritt wird farblich hervorgehoben und das erhöht die Wahrscheinlichkeit des Verkaufsabschlusses, weil der Kunde die angefangene Aufgabe gerne abschließen will.
Der Kunde wird motiviert und kann sehen, wie viel noch fehlt, um den Prozess anzuschließen.
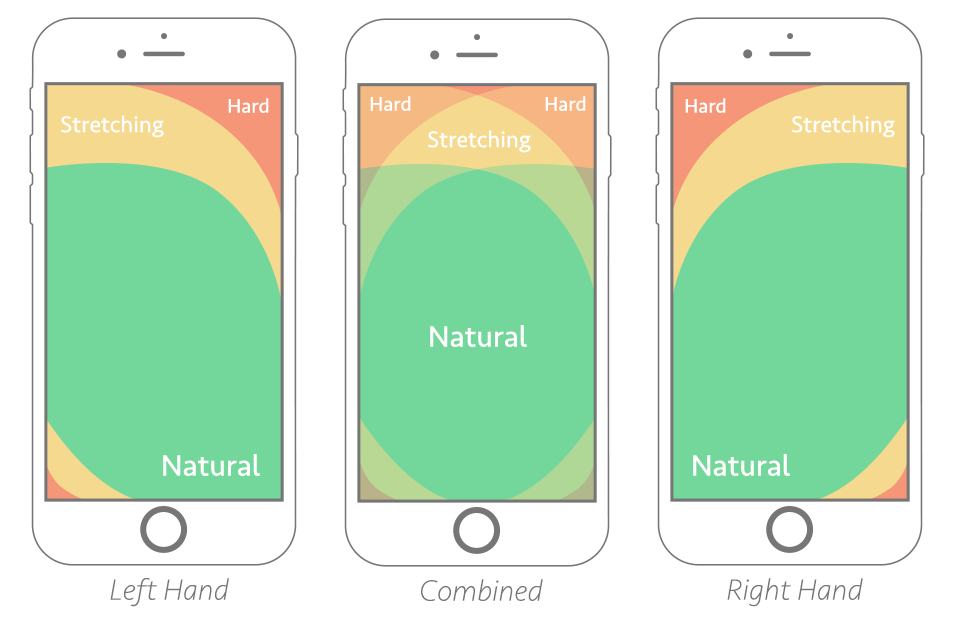
Die daumenfreundliche Zone
Wenn Du Deinen Onlineshop gestaltest, musst Du auch immer an den mobilen Kunden denken. Dieser benutzt sein Handy, um in Deinem Shop zu surfen und dieses hält er dabei meistens in der rechten Hand.
Es gibt die sog. daumenfreundliche Zone. Bereiche außerhalb dieser Zone sind nur schwer zu erreichen, weil der Nutzer seine Position ändern müsste, um diese Bereiche zu erreichen, und das führt zu unerwünschten Reibungen.
Die wichtigsten Elemente sollten demnach in der daumenfreundlichen Zone platziert werden, um die Nutzererfahrung zu verbessern.
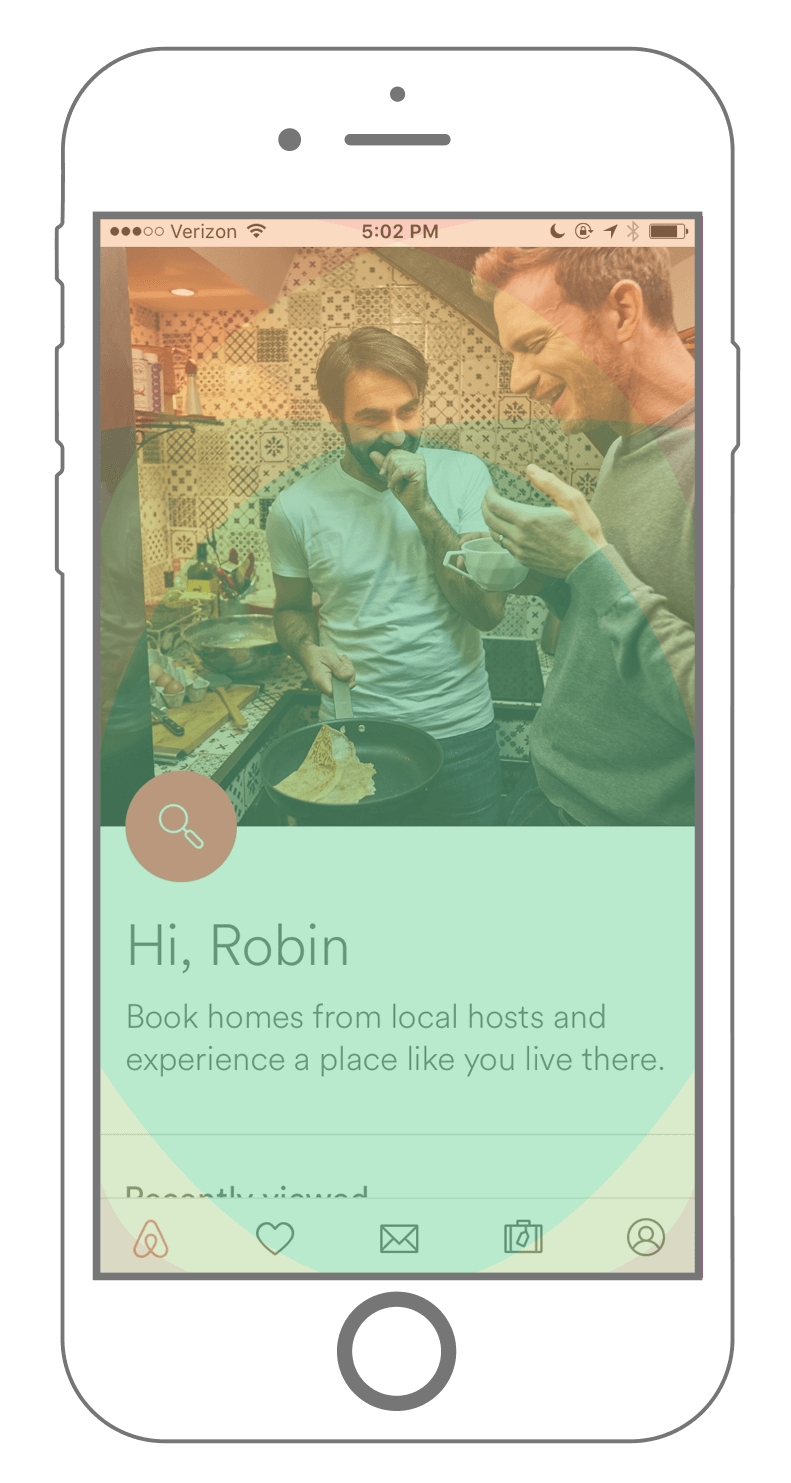
Airbnb benutzt eine fixe Navigation, die am unteren Bildschirmrand platziert wird, damit sie jederzeit und aus jeder Position erreichbar ist:
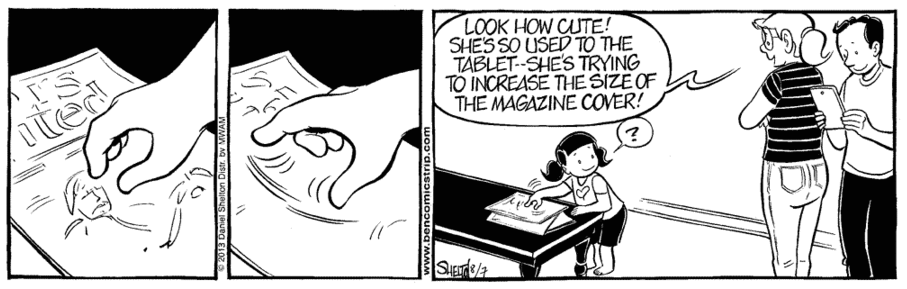
Bekannte Kommandos unterstützen
Es hat nicht lange gedauert. Wir greifen auf bekannte Kommandos zurück, um uns schnell in jedem mobilen Umfeld zurechtzufinden.
Diese Gesten und Kommandos sind uns bereits vertraut. Ich habe manchmal schon so meine Probleme mit älteren Technologien, wenn diese einen Touchscreen haben, der bestimmte Kommandos nicht unterstützt.
Wir haben uns mittlerweile so sehr an diese Kommandos gewöhnt, dass schnell Frust aufkommen kann.
Eine Studie zur mobilen E-Commerce-Usability zeigte, dass Nutzer regelmäßig auf den Doppelklick zurückgreifen, um die Zoom-Funktion zu aktivieren.
Überraschenderweise werden diese Funktionen von 40 % der mobilen E-Commerce-Seiten gar nicht unterstützt.
Die Seiten, die über diese Funktionen verfügen, informieren ihre Besucher meistens gar nicht darüber, dass ihnen diese Funktionalität zur Verfügung steht.
Deine Produktbilder sollten eine Zoom-Funktion haben und weit verbreitete mobile Kommandos müssen unterstützt werden, damit sich der Kunde besser zurechtfindet.
Fazit
Die mobile Optimierung umfasst zahlreiche Elemente und sollte regelmäßig überprüft und verbessert werden.
Mobile Technologien entwickeln sich unaufhörlich weiter und Verkaufsstrategien passen sich dementsprechend an. Du musst Deine Kennzahlen immer im Auge behalten und Deinen Onlineshop regelmäßig überprüfen, um Deinen mobilen Kunden die bestmögliche Einkaufserfahrung bieten zu können.
Welche Elemente hast Du angepasst, um die Conversion-Rate Deines mobilen Onlineshops zu verbessern?

























Kommentare (0)