Nunca houve tantas pessoas vivendo a vida com um dispositivo móvel à mão.
De acordo com o Pew Research Center, passamos de, mais ou menos, 62% dos consumidores com dispositivos móvel em 2002 para 95% em Novembro de 2016 (77% dos dispositivos classificados eram smartphones).
Apesar de um aumento significativo em utilização móvel, assim como em tendências crescentes em compras pela internet, as compras online ainda estão lutando para fazer os usuários móveis converterem.
No entanto, se mais pessoas têm conexão móvel e mais consumidores estão consumindo online, por quê as conversões por esse meio são tão baixas?
A resposta está na experiência do usuário.
Uma experiência digital fracamente otimizada é a raiz do problema que causa a diferença entre a taxa de conversão média do desktop (4,14% em Q4 2016) e móvel (1,55% em Q4 2016).
Com o tamanho de tela limitado e hábitos de compra em evolução, os consumidores estão muito menos propensos a tolerar navegação e processo de checkout ruins.
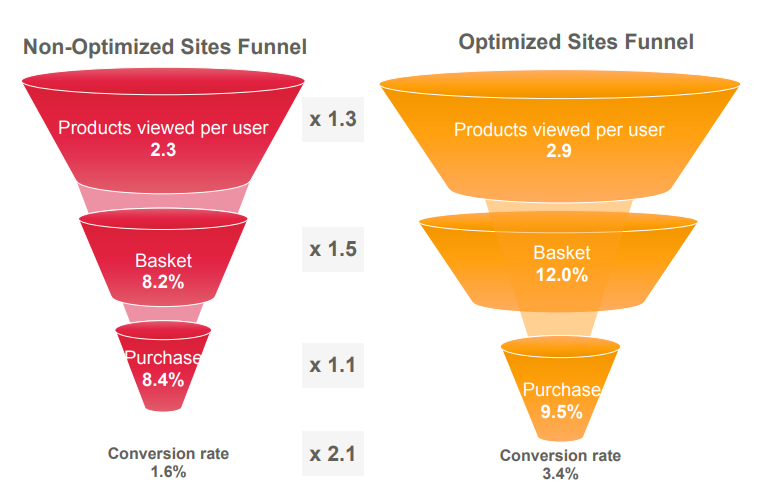
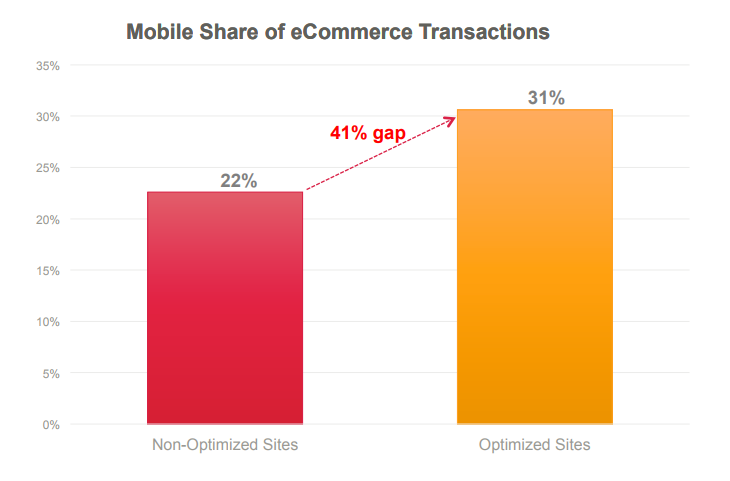
Aqueles sites que investem tempo para serem otimizados para a experiência móvel alcançam 2 vezes mais conversões móveis.
Também percebem um aumento de vendas consistente de consumidores móvel.
Não há prova maior de que, sem uma experiência de compra móvel otimizada, você está perdendo dinheiro.
Especialmente se levar em consideração que mais da metade do tráfego da internet vem de dispositivos móveis.
Para obter mais desse tráfego e converter em consumidores, você precisa melhorar a experiência mobile.
Veja como fazer isso.
Foque-se na proposta de valor
Seus visitantes não estão apenas analisando o produto quando acessam a sua loja online.
Eles estão avaliando a sua marca, e a primeira impressão que obtém é formada em uma fração de segundo.
Além de procurar por uma solução para um problema em particular ou olhar seus produtos, os visitantes também querem saber a fundo porquê eles deveriam fazer negócio com você.
Essa é a sua proposta de valor.
É uma afirmação que te diferencia de outros concorrentes e é utilizada para convencer o visitante a comprar de você.
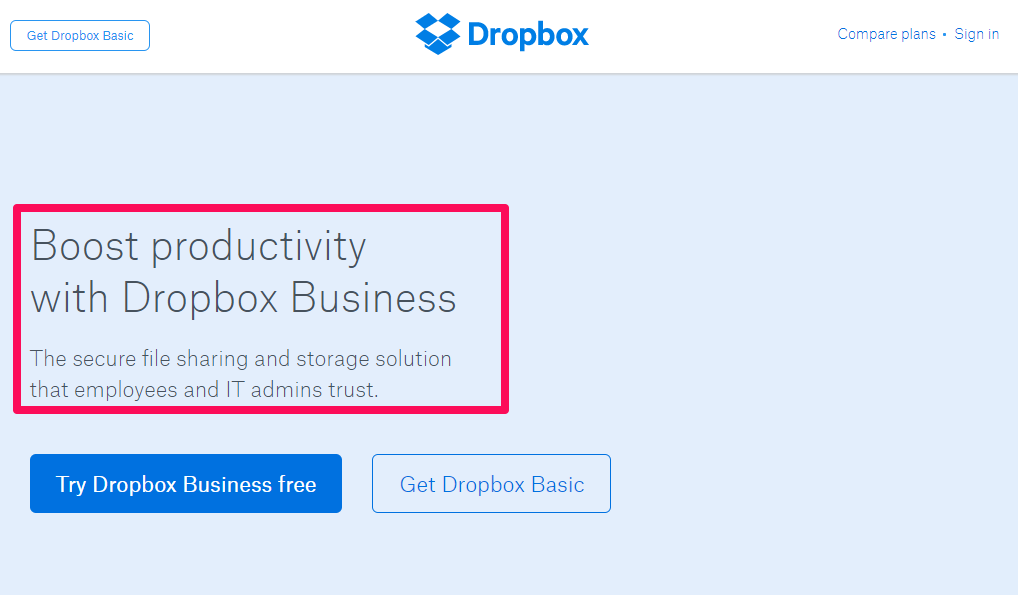
É concisa e capaz de capturar o comprador assim que ele entra no seu site. Veja a landing page do Dropbox e a clara proposta de valor.
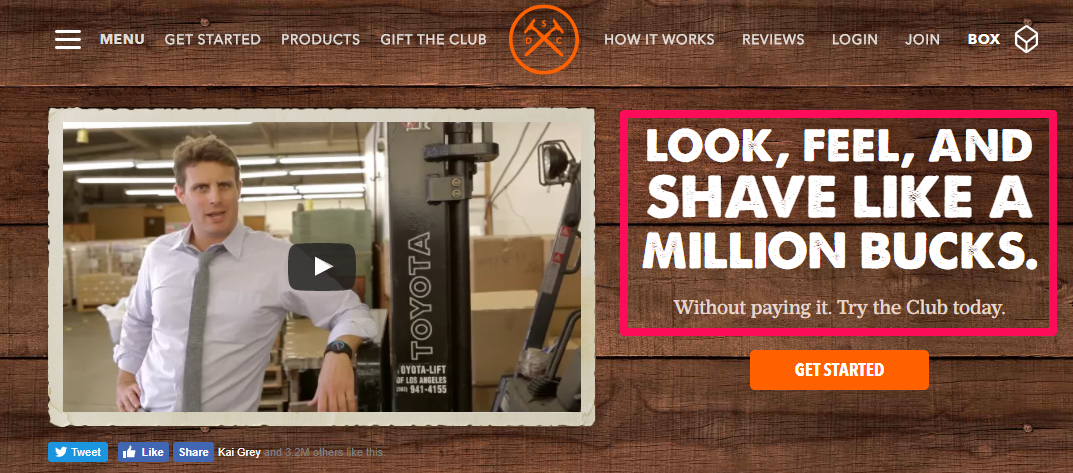
E aqui vai um exemplo vindo do ecommerce. O Dollar Shave Club estabelece uma afirmação clara sobre a qualidade do seu produto, a comparação com a concorrência e a economia que oferece em uma proposta de valor concisa.
Capture-os assim que os visitantes móveis chegarem ao seu site para que saibam o que você está oferecendo e o que estão perdendo caso decidam não comprar de você.
Guie a navegação do usuário com imagens
Visualmente, há muito acontecendo quando um visitante aparece na sua loja online.
Há imagens, calls to action, texto, sinais de confiança, benefícios, descrições e mais elementos chamando a atenção deles.
Acima de tudo isso, o dispositivo móvel desses usuários está recebendo notificações regulares que podem interromper a sua atenção.
Melhore a experiência do usuário e os atraia para o funil impulsionando o visual do seu site.
É aqui que a Lei de Fitts se torna útil.
Em resumo, quanto maior o objeto, mais provável é de que os seus olhos (e atenção) sejam atraídos para ele. Para a sua loja online, isso significa que eles estão mais propensos a clicar e interagir. Isso também é conhecido como “peso visual” entre os princípios do design.
Com isso em mente, parte da otimização do seu site para dispositivo móvel é usar textos maiores e imagens para comunicar próximos passos, informações importantes e calls to action.
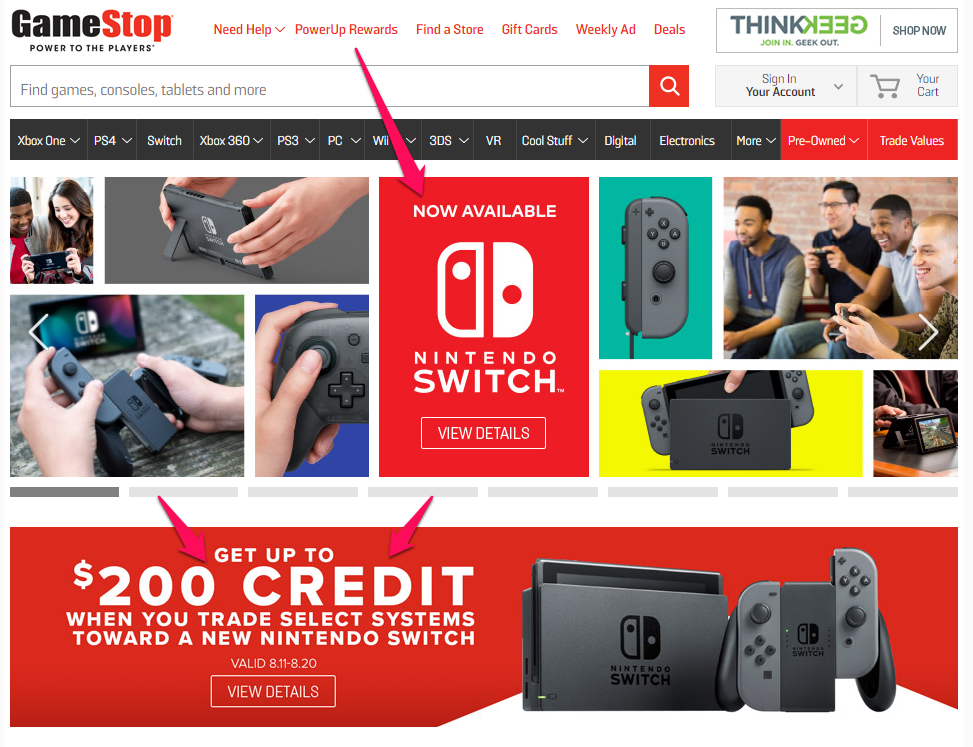
Veja como a GameStop adiciona peso visual para atrair os olhos do visitante em sua página de entrada.
É comum recomendar negrito e cores contrastantes para um call to action, mas você pode aplicar essa mesma abordagem para outros elementos visuais para guiar seus visitantes e prender sua atenção.
Torne a navegação fácil de entender
Com o espaço limitado em telas móveis menores, incluindo tablets, um design responsivo nem sempre é o suficiente.
Cada palavra conta quando você se comunica com seus consumidores.
Se o texto que você utiliza no seu menu de navegação não está claríssimo, isso pode gerar confusão, tornando difícil para o consumidor realizar uma ação.
A não ser que a vontade em adquirir o seu produto seja extremamente grande, há uma boa chance de que eles vão desistir rapidamente.
Pesquise seus consumidores para que você possa utilizar a linguagem mais apropriada para tornar sua navegação fácil de entender.
Simplifique a navegação para maximizar cliques
A maior recomendação para otimização de conversão para lojas online é reduzir a jornada para checkout o máximo possível, reduzindo o número de cliques para completar a compra.
Isso ecoa na otimização móvel para garantir que a navegação em touchscreen seja fácil e intuitiva.
Isso pode ser feito de diversas maneiras, como:
- Agrupando opções
- Organizando páginas similares em uma única página
- Dar destaque para páginas importantes
- Dividindo a navegação em subcategorias
Eu vou usar o GameStop para outro excelente exemplo de utilização de navegação visual ao invés de apenas texto ou botões simples para tornar a navegação mais fácil.
Com isso em mente, uma coisa que você quer evitar é minimizar cliques apenas para encurtar o funil.
Minimizar os cliques necessários é uma abordagem inteligente em conversão móvel, mas somente se o consumidor decidiu o que ele quer comprar.
Não tente otimizar o seu site móvel às custas da experiência de compra.
Você não quer forçar o usuário a tomar uma decisão de compra rapidamente.
De acordo com a ConversionXL, os melhores resultados aparecem quando a sua experiência móvel é realizada com a jornada do cliente em mente. A exploração deve ser fácil e despercebida.
Assim, quando o seu consumidor estiver pronto para iniciar uma compra, o caminho para o checkout é mínimo.
Otimize tudo para a experiência do consumidor
Fácil navegação é essencial, assim como tornar fácil para os consumidores encontrarem exatamente aquilo que estão procurando.
Você tem dois tipos de consumidores na sua loja online:
- Aqueles que sabem o que estão procurando
- Aqueles que estão procurando por alguma coisa, mas não sabem o quê
A barra de busca deve ser bastante visível na sua loja online e fácil de acessar quando entram no site.
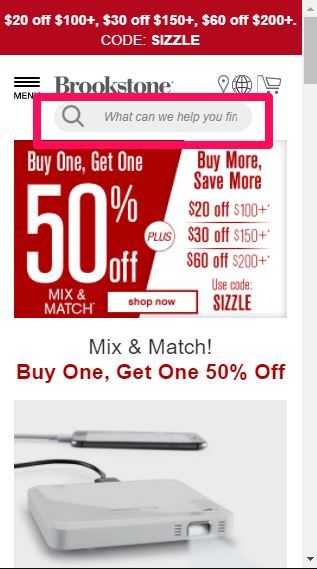
A Brookstone coloca uma caixa de busca no topo, perto do logo e navegação.
Mas ter uma caixa de busca não é o suficiente.
Você precisa atrair atenção. Rotule sua caixa de busca utilizando sugestões visuais que atraem o olhar. Frases como “O que você está procurando hoje?” funcionam.
Algo para manter em mente é como seus visitantes estão procurando por produtos.
Durante um estudo de usabilidade pelo Baymard Institute sobre ecommerce móvel, foi verificado que mais de 50% das pessoas estavam tentando fazer uma busca dentro da categoria que estavam visualizando.
Infelizmente, 94% dos sites de ecommerce móveis que estavam sendo visualizados não suportavam essa funcionalidade e estavam dando resultados de buscas feitas pelo site inteiro.
Isso pode retornar um número gigantesco de resultados, frustrando o consumidor.
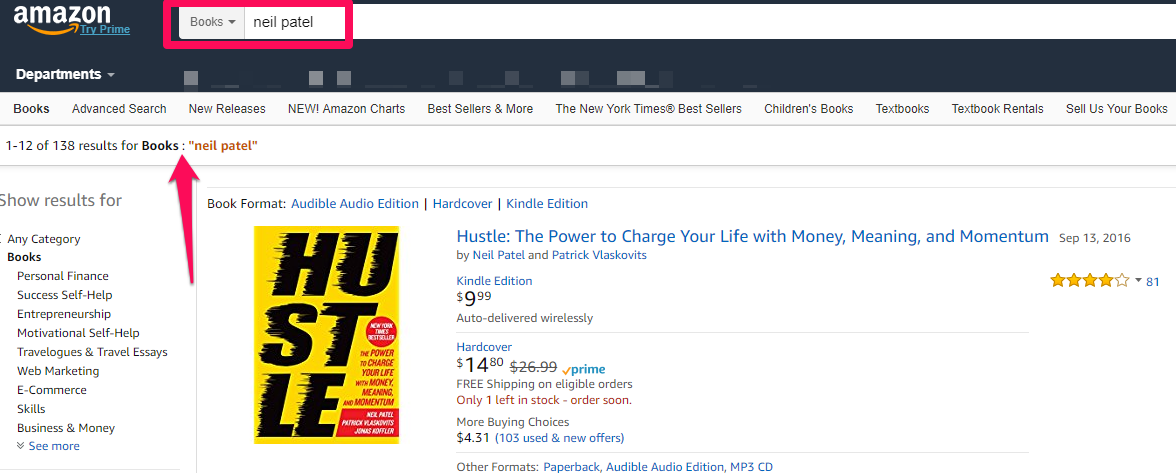
Um ótimo exemplo de busca por categoria é a maneira como a Amazon lida com termos de busca de visitantes.
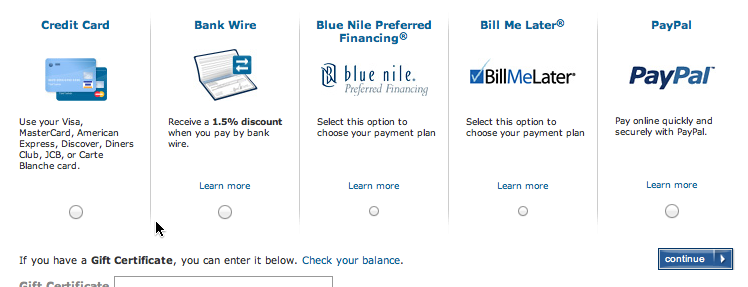
Dê a eles múltiplas opções de pagamento
Com um aumento em compras online, surge o potencial para fraudes, e todo ano a perda global anual por golpes em cartão de débito e crédito continua a subir.
Dados de um relatório de 2016 da Nilson, compartilhados pela WalletHub, mostram uma mudança dramática entre os anos 2000 ($2,7 bilhões em perdas) e 2015 ($21,8 bilhões em perdas).
O aumento desse tipo de fraude coloca os consumidores na dúvida sobre compartilhar informações de compra. Isso também aumenta a relutância em fazer compras no dispositivo móvel.
Oferecer múltiplas opções de pagamento seguro podem amenizar a tensão, especialmente se você adicionar integrações de pagamento que não dependem de cartões de crédito.
Há inúmeras opções de pagamento integrado para escolher, incluindo:
- Samsung Pay
- Apple Pay
- Amazon Pay
- PayPal
- Google Wallet
Como um bônus adicional, adicionar mais maneiras de pagar pode aumentar taxas de conversão no ecommerce.
Múltiplas opções de pagamento podem aumentar muito a conveniência para o consumidor móvel.
Reduza o atrito com formulários simples
O espaço de tela mínimo dos dispositivos móveis pode tornar o preenchimento de formulários um sério problema.
Os consumidores esperam ter que preencher alguma informação quando fazem compras online (informações de entrega e cobrança), mas quanto mais campos você exige para que eles concluam a compra, maior o atrito.
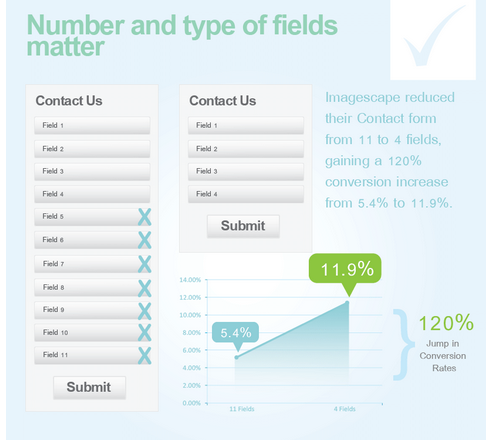
Em relação a otimização online, menos é mais. Remova campos desnecessários.
A ImageScape foi capaz de melhorar sua taxa de conversão para 120% limitando o número de campos no formulário de contato.
Isso é um pouco mais difícil de fazer em ecommerce, mas há alguns truques simples para agilizar o processo de preenchimento de formulário:
- Preenchimento automático de informações do usuário.
- Avanço automático para o próximo segmento quando os campos são preenchidos.
- Importação de informações para salvar registros repetidos (usar informações de entrega e cobrança)
- Customizar o preenchimento de dados. Se é um campo de nome, use letras. Para espaços numéricos, configure para que seja aberto um teclado de números.
Use botões de CTA estáticos
Quando o seu consumidor está pronto para fazer uma compra via dispositivo móvel, você vai querer ajudá-lo a fazer isso mais rápido.
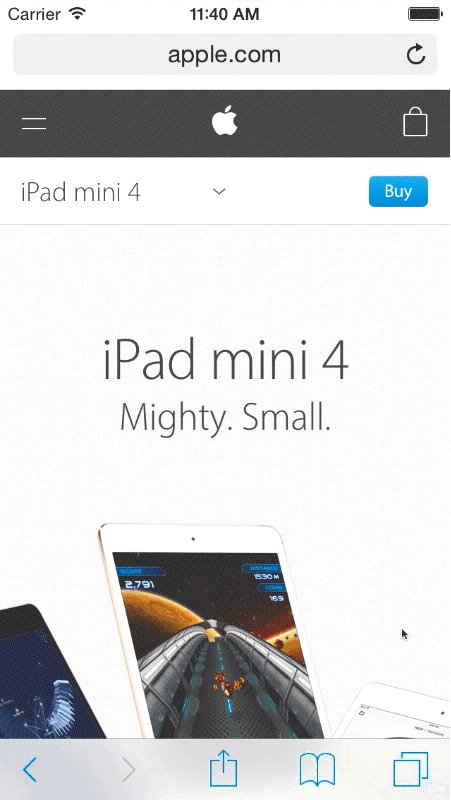
Botões estáticos mantêm aqueles botões de “adicionar ao carrinho” e “checkout” na parte da frente e centro da tela no dispositivo móvel. Aqui vai um exemplo de um CTA estático em ação no site da Apple:
Não importa como o usuário navega, os botões call to action (CTA) permanecem visíveis, prontos para levá-lo para a próxima etapa do funil.
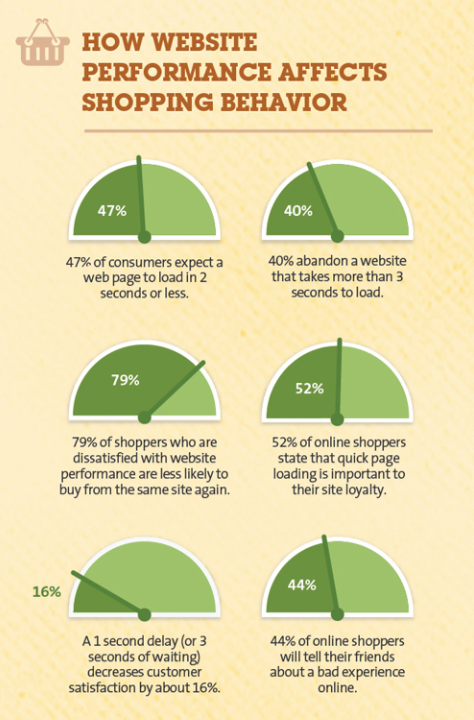
Faça da velocidade do site uma prioridade
Se você só tem uma fração de segundo para captar o visitante quando ele vai à sua loja online, o quanto você espera que ele fique esperando o site carregar?
Você tem uns três segundos de tempo de carregamento antes que o consumidor comum saia do site e pesquisa em outro lugar.
Não há muito com que se preocupar se há uma boa conexão banda larga em casa. Mas quando o sinal cai no dispositivo móvel, isso pode ter um imenso impacto nas conversões.
E um impacto maior ainda na sua receita.
Considere a matemática básica: se o seu e-commerce está gerando $100 dólares por dia em receita, um atraso de apenas um segundo em tempo de carregamento poderia resultar em $2,5 milhões de perda em vendas anualmente.
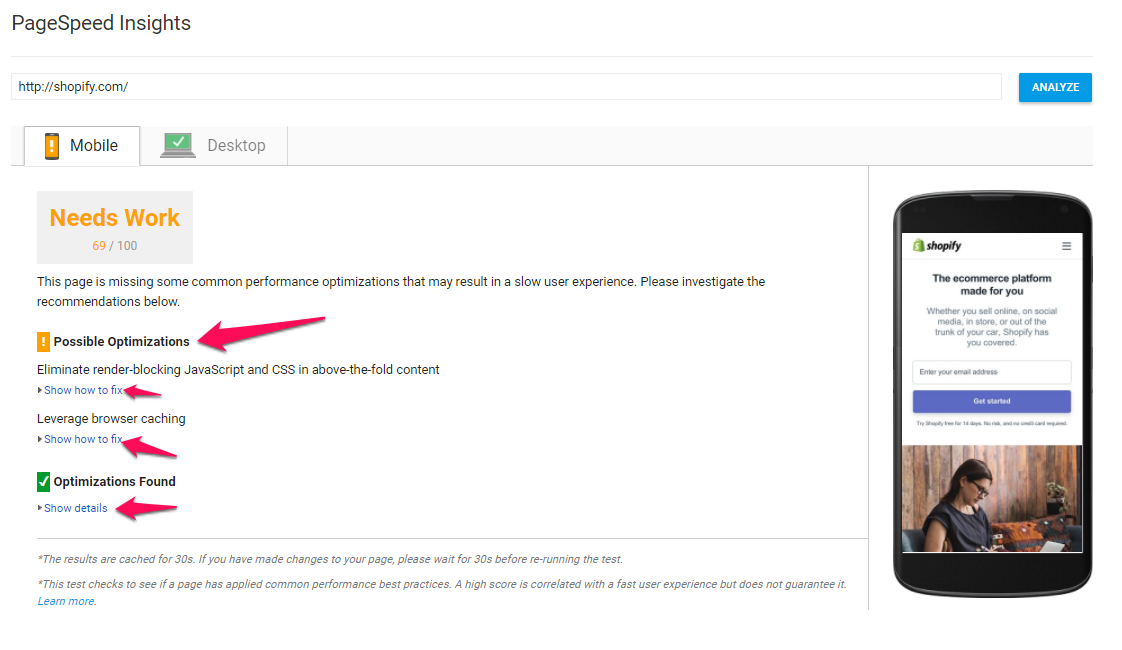
Se você não tem certeza sobre como checar o tempo de carregamento para melhorar a sua velocidade de carregamento móvel, use o Teste de Velocidade do Google.
Esse teste de performance vai checar o tempo de carregamento do seu site móvel, fornecer insights e sugerir ajustes para que você saiba onde a sua loja está empacando.
Otimizando landing pages para dispositivos móveis
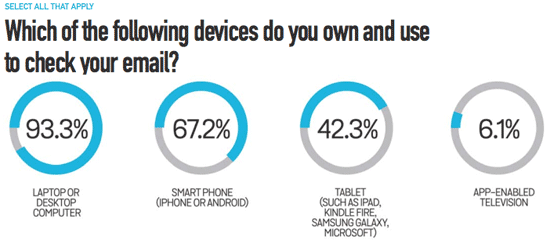
Mais de 75% dos consumidores preferem receber notificações e promoções (sob permissão) via email acima de qualquer outra mídia.
O que isso tem a ver com o móvel?
Muito.
Porque 67% dos consumidores utilizam seus smartphones para checar seus emails.
Há uma parte significativa da sua audiência recebendo suas promoções, abrindo-as em seus celulares e clicando no link para acessar a sua loja online.
Suas landing pages target estão prontas para isso?
Há uma série de plataformas como a Optimizely que podem te ajudar a construir landing pages e fazer teste A/B nelas. Mas há alguns elementos-chave em que você deve prestar atenção se estiver otimizando suas páginas existentes:
- Um título breve
- Navegação reduzida, oculta ou eliminada
- Um call to action claro e imediatamente presente
- Imagens de produtos atraentes, que não requerem nenhum zoom
- Números de telefone clicáveis para atuar como sinais de confiança
- Compatibilidade online com posição paisagem e retrato
Esses são itens adicionais a outros já mencionados para otimização móvel. Para uma descrição mais aprofundada, confira meu post sobre a anatomia de landing pages móveis que convertem.
Design para compras em múltiplos dispositivos
Uma das principais questões em relação a conversão online não é necessariamente um problema de usabilidade que você pode corrigir. É mais uma questão de conforto para o usuário.
De acordo com os estudos sobre comércio móvel do Baymard Institute, 61% dos usuários móveis “às vezes” ou “sempre” mudam para o desktop ou laptop para completar sua compra.
Isso não necessariamente significa que você vai perder esses consumidores, mas terá alguma perda de conversão devido a distrações, busca pelo menor preço e comparações de preço entre ponto A e B.
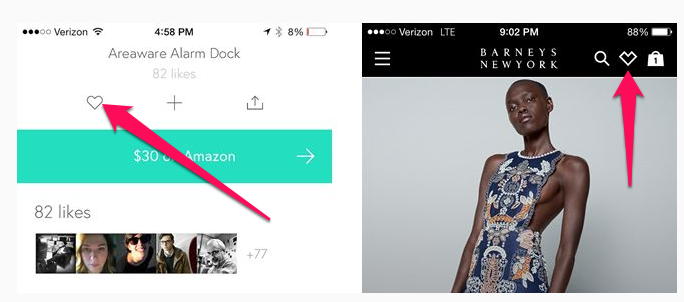
Uma ótima maneira de evitar perder esses consumidores é encorajar a utilização das funcionalidades “favoritos” e “lista de desejos”.
Isso possibilita ao consumidor sair de uma compra iniciada em dispositivo móvel e ir ao computador terminá-la sem precisar recarregar o carrinho e mexer em opções de produtos muitas vezes.
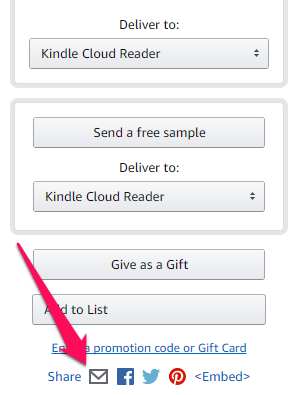
Uma solução simples é adicionar botões de compartilhamento que incluem a opção de enviar listas de produtos para o email.
A Amazon oferece essa opção, mesmo tendo listas de desejo e contas de usuários, porque o consumidor não precisa estar logado para utilizar essas funcionalidades.
Inclua uma barra de progresso
Já falei sobre utilizar indicadores visuais para direcionar a atenção e foco do seu consumidor. Adicionar uma barra de progresso para o processo de checkout está conectado a isso, mas há um elemento psicológico também.
Nosso cérebro adora completar pequenas tarefas. Elas proporcionam uma sensação de conquista.
À medida que a barra se completa ao longo do checkout, acendendo a cada tarefa completada, você está aumentando o desejo do consumidor de completar a tarefa logo (auto-eficiência).
Isso aumenta a motivação para finalizar a compra, ao mesmo tempo em que também informa que falta pouco para acabar.
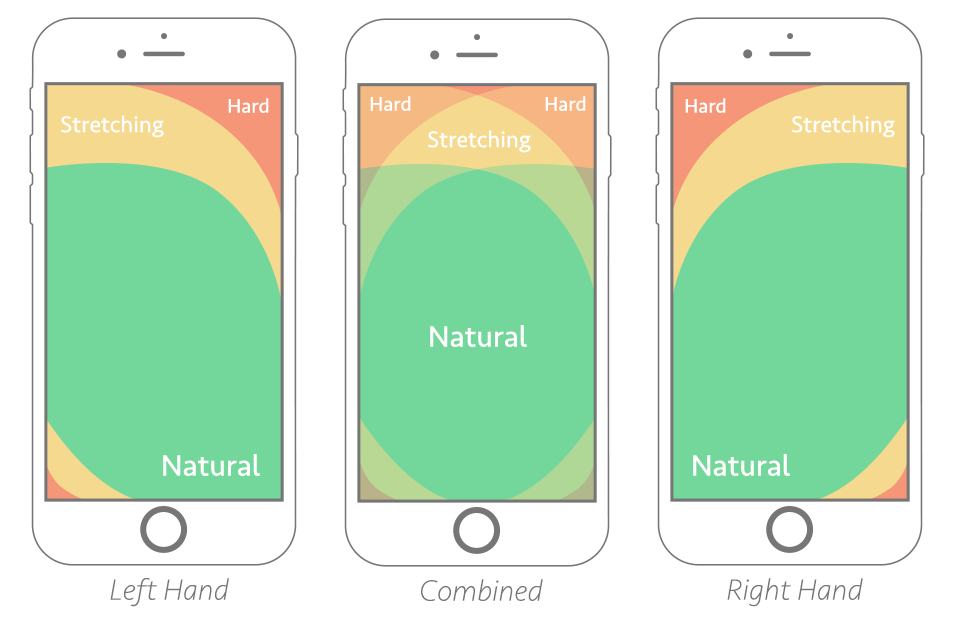
Design for the thumb-friendly zone
When you were designing your ecommerce store, you may have taken mobile users into account, but what about the size of phones and how they’re typically held by consumers?
There’s a thumb-friendly zone for smartphone users and any kind of tapping outside that zone requires a position change or different fingers — and that adds friction to the shopping experience.
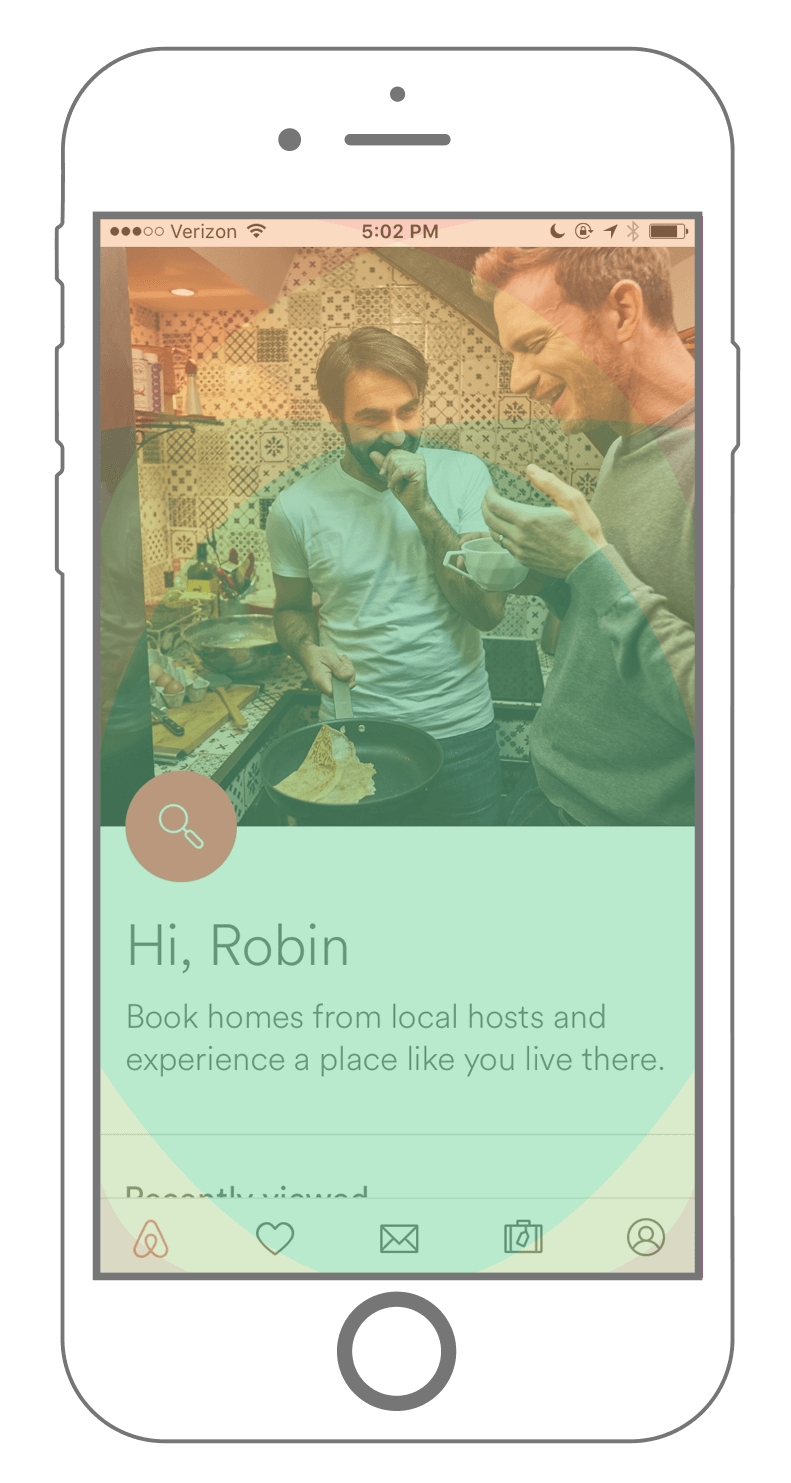
Design your mobile site so any navigation elements are placed for a human-friendly experience.
Like the way Airbnb has a sticky, floating navigation at the bottom of the screen instead of forcing the visitor to reach toward the top of the screen or change positions.
Support common mobile gestures
It didn’t take us long to get used to common finger gestures for zooming and navigating touch screen devices.
For many of us, it’s like second nature. I admit I’ve stumbled a bit when handling older tech that was touchscreen friendly but didn’t support gestures like swipe and zoom.
We’re so used to these common gestures that when they’re not present it can be frustrating.
During one study of mobile ecommerce site usability, it was documented that visitors regularly tried to double tap and pinch in order to activate zoom functionality.
Surprisingly, 40% of mobile ecommerce sites were found to lack the support for these commonly-used gestures.
And of the sites that do support zoom and navigation gestures (like swiping through pictures), only 50% of them inform visitors of the functionality.
Make sure your product images support the option to zoom with mobile gestures as well as the ability to swipe through product images.
Conclusion
While there are numerous elements to consider for mobile optimization, it shouldn’t be treated as a one-off mission that can be left once completed.
Mobile technology is changing constantly as are the techniques we use to sell products online. You’ll want to revisit your mobile optimization and monitor your mobile analytics to ensure you always provide the best shopping experience for your mobile customers.
What elements have you optimized in your online store to improve mobile conversions?

























Comentários (0)