Version:1.0 StartHTML:000000242 EndHTML:000031423 StartFragment:000003148 EndFragment:000031379 StartSelection:000003148 EndSelection:000031379 SourceURL:https://neilpatelgermany.wordpress.com/wp-admin/post.php?post=31278&action=edit

Deine Landingpage muss mobil-freundlich sein.
Mobile Landingpages sind schon lange keine „nette Ergänzung“ mehr, sie sind ein absolutes Muss.
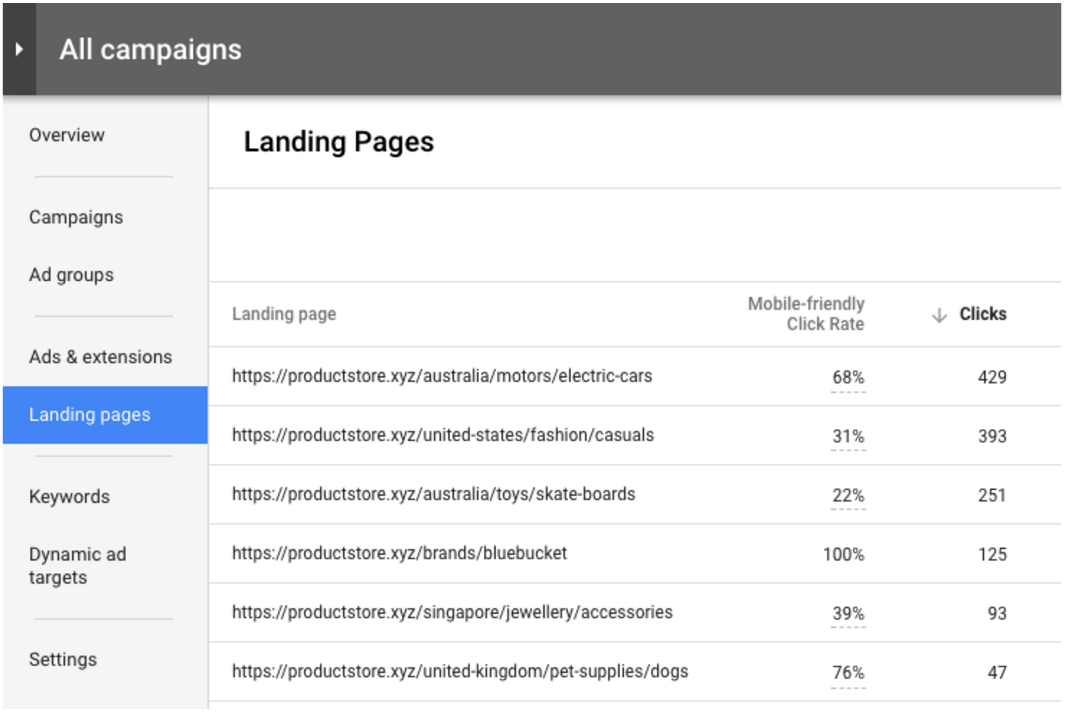
Der neuste Benchmark-Bericht von Google zeigt, dass viele Unternehmen noch immer hinterherhinken.
Diese Unternehmen verlieren haufenweise Kunden, denn mobile Landingpages sind ein wichtiges Element der Neukundengewinnung.
Sie bekommen mehr Traffic und sind sogar wichtiger als die Desktop-Version.
Die mobile Nutzung steigt unaufhörlich, darum müssen sich Unternehmer diesem neuen Trend anpassen.
Ob Du jetzt Anrufe bekommen willst oder neue E-Mail-Abonnenten gewinnen möchtest, spielt keine Rolle, Du brauchst eine mobile Landingpage.
Du kannst Dir keine schlecht optimierte mobile Seite leisten.
Zum Glück gibt es ein paar Strategien, mit denen Du Deine mobilen Seiten auf den neusten Stand bringen und mehr Kunden gewinnen kannst.
Und da ich jetzt mal davon ausgehe, dass die Kundengewinnung ganz oben auf Deiner Liste steht, zeige ich Dir in diesem Artikel, wie man überzeugende mobile Landingpages erstellt.
Der Aufstieg des mobilen Internets: Warum Desktop-Landingpages nicht mehr funktionieren
Warum ist eine mobile Landingpage so wichtig? Warum machen wir uns deswegen so viel Stress?
Weil Nutzer heutzutage überwiegend mit mobilen Geräten auf das Internet zugreifen.
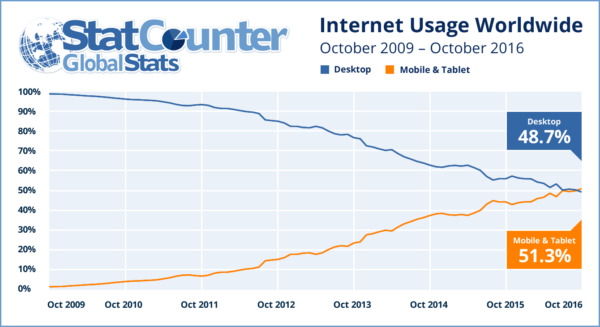
Der Trend war bereits 2010 zu erkennen und im Oktober 2016 hat die mobile Nutzung dann die Desktop-Nutzung eingeholt.

Seit November 2016 greifen 51,3 % der Nutzer mit Smartphones und Tablets aufs Internet zu.
Dieser Trend scheint zur Norm zu werden, denn er nimmt bereits Einfluss aufs digitale Marketing und Web-Design.
Was mich wieder zu mobilen Landingpages bringt, die unterdurchschnittliche Leistungen erzielen.
Viele Nutzer klicken auf einen Link und werden auf ihrem Handy oder Tablet, nicht auf dem Laptop, auf eine Landingpage weitergeleitet.
Davon ist sicherlich auch der Großteil Deiner Kunden betroffen.
Wie oft hast Du selbst schon mal auf den Link einer Anzeige oder eines Suchergebnisses geklickt und die Seite dann gleich wieder geschlossen, weil sie zu langsam war?

Wenn Dir das noch nie passiert ist, dann hast Du eine Menge Geduld.
Wie oft benutzt Du Dein Handy, um im Internet zu surfen?
Wahrscheinlich ständig, denn 80 % der Internet-Nutzer besitzen ein Smartphone.
Vielleicht benutzt Du Dein Handy sogar öfter als Deinen PC, vor allem dann, wenn Du grad nicht arbeitest und mal schnell etwas nachschauen willst.
Damit bist Du in guter Gesellschaft.

Die mobile Nutzung nimmt jeden Tag weiter zu.
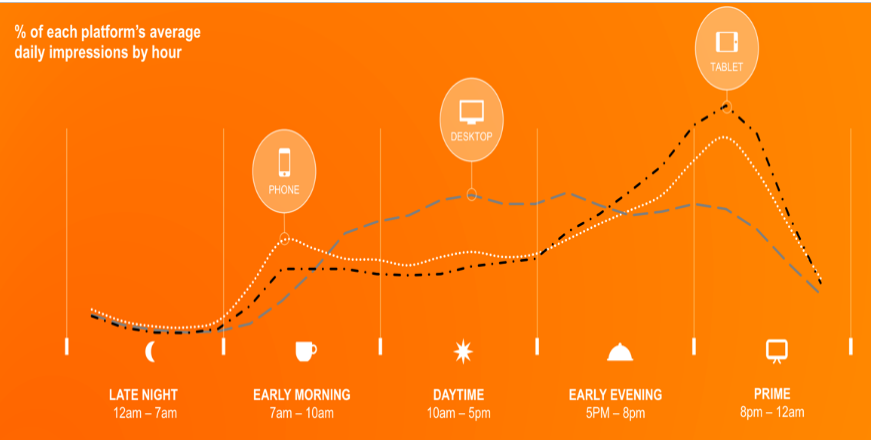
Wirf nur mal einen Blick auf diese Statistik:

Die mobile Nutzung erreicht ihren Höhepunkt in den Abendstunden, nach der Arbeit.
Traffic steigt außerhalb der Arbeitszeiten, wenn Nutzer Zeit haben und sich mit anderen Dingen beschäftigen können.
Aus diesem Grund ist es auch verständlich, dass diese Nutzer jetzt ihr Handy benutzen, denn mobile Geräte sind mittlerweile kein Luxus mehr, sondern zur Notwendigkeit geworden.
Sie sind praktisch, zugänglich und überall erhältlich.
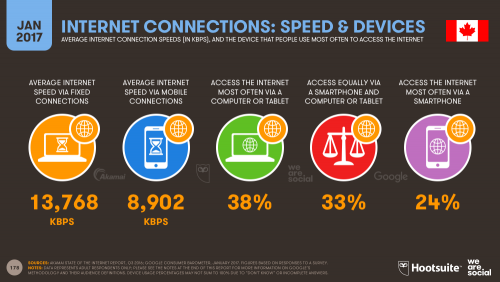
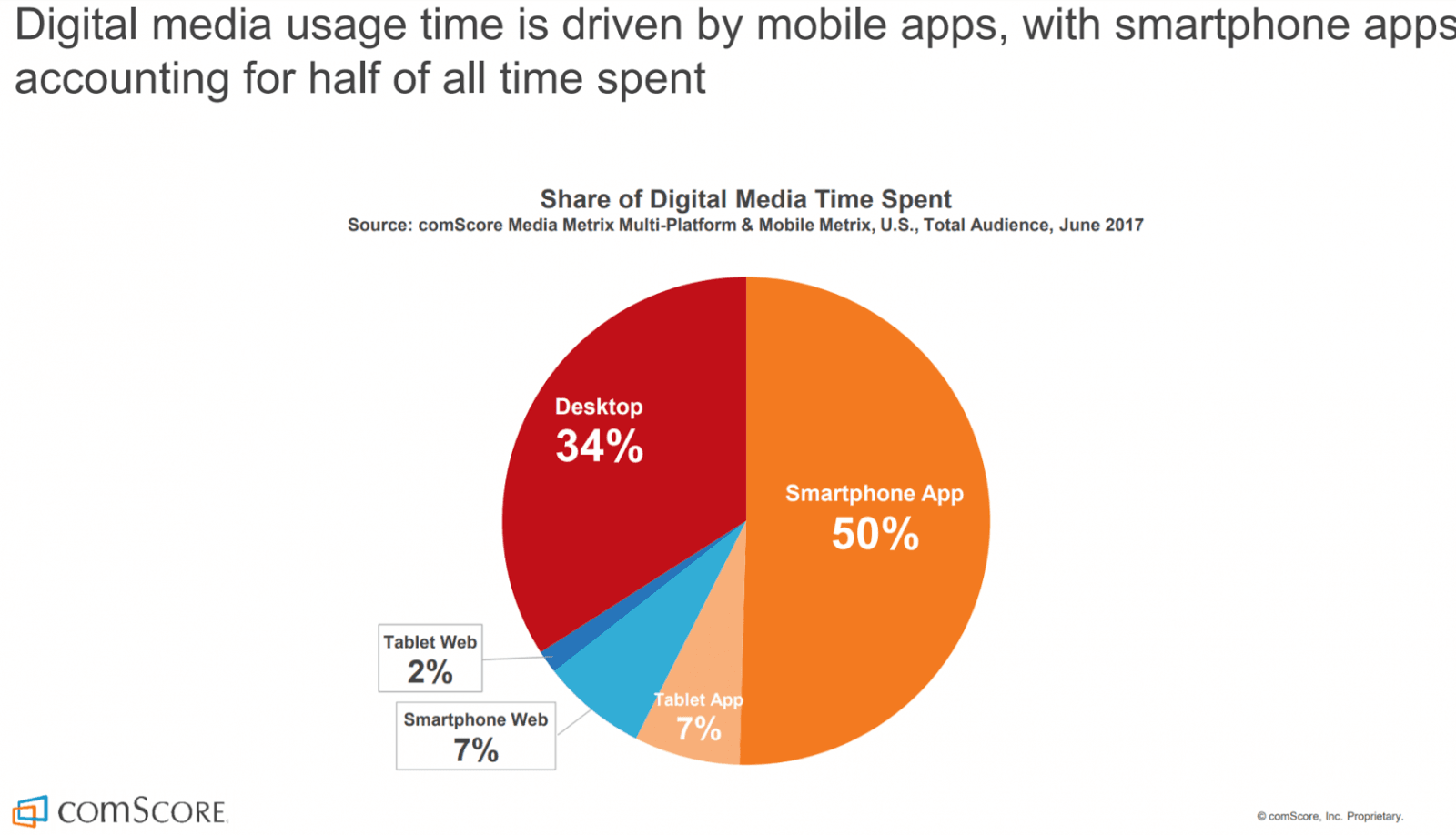
48 % aller Konsumenten starten ihre Suche nach einem Produkt mit dem Handy, nicht am PC, Du kannst also davon ausgehen, dass mindestens 50 % Deines Traffics von mobilen Nutzern stammt.

Es macht also überhaupt keinen Sinn mehr, seine Werbung und Marketingaktivitäten nicht auf mobile Nutzer auszurichten.
Landingpages natürlich inbegriffen.
Aber wie erstellt man eine Landingpage für mobile Besucher?
Gibt es Unterschiede, auf die man achten sollte?
Welche Funktionen sollte eine mobile Landingpage haben, um die maximale Conversion-Rate mobiler Nutzer zu erzielen?
Das zeige ich Dir jetzt.
6 Dinge, die jede mobile Landingpage haben sollte
Eine mobile Landingpage muss mehr sein als mobil-responsiv.
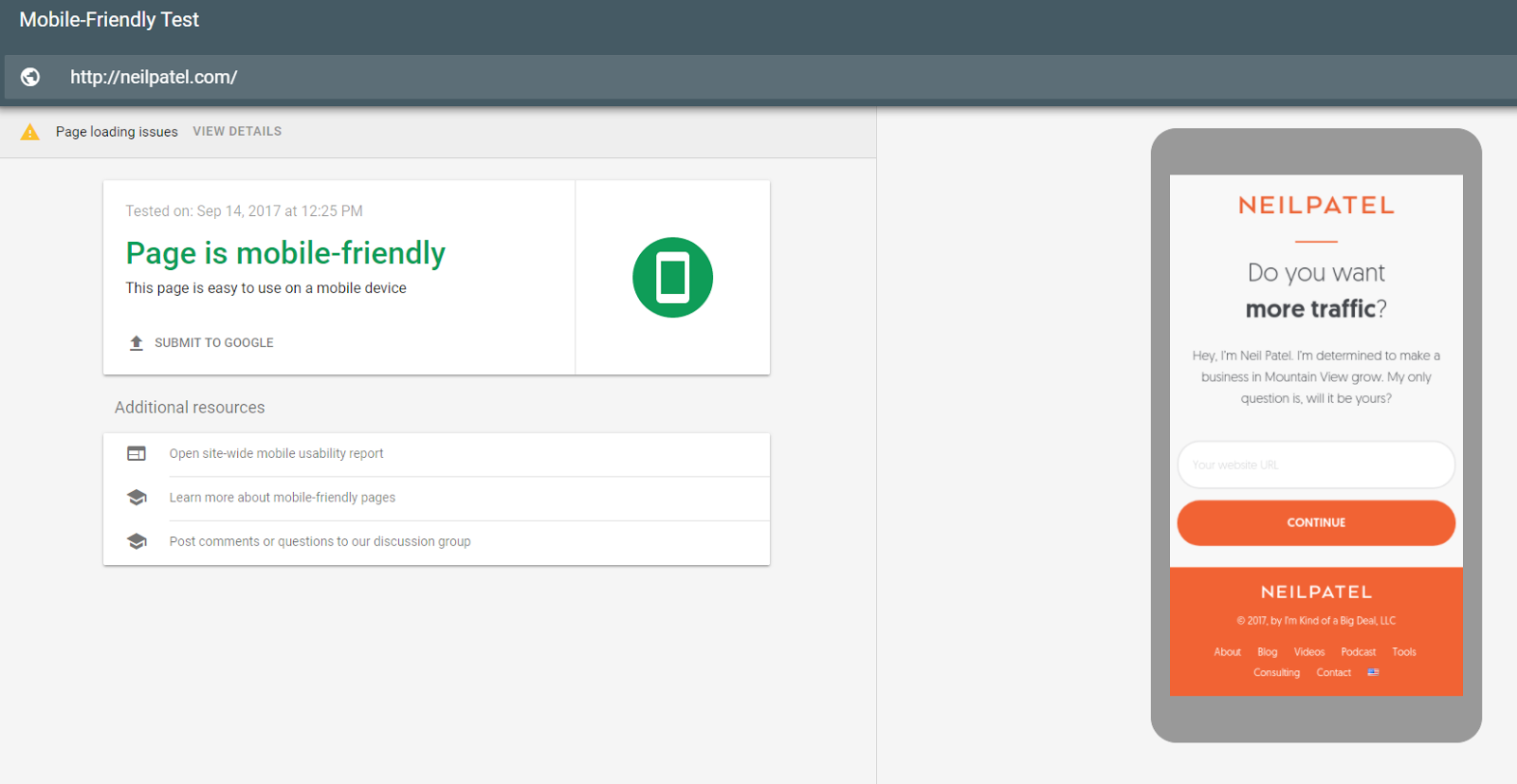
Google hat sogar ein neues Programm herausgebracht, mit dem man seine Landingpage testen kann.
Mobil-freundliche Landingpages sind Googles oberste Priorität.

Und das aus gutem Grund, denn 71 % der mobilen Nutzer springen ab, wenn sie auf einer nicht optimierten Desktop-Seite landen, die sich dem kleinen Bildschirm nicht automatisch anpasst.
Aber nicht nur das.
Nutzer haben sogar andere Ziele und verhalten sich anders, wenn die ein mobiles Gerät benutzen, Du hast es also auch mit ganz anderen Kunden zu tun.
Texte auf einer kleinen Tastatur eintippen ist umständlicher als das Schreiben am Laptop.
Die kleinen Bildschirme bieten weniger Platz und man kann nicht so viele Informationen im sichtbaren Seitenbereich platzieren.
Darüber hinaus wollen Nutzer nicht so viel Zeit auf mobilen Landingpages verbringen.
All diese Dinge wirken sich natürlich auf die mobile Conversion-Rate aus.
Auf welche Dinge muss man also besonders achten, wenn man eine mobile Landingpage erstellen will?
Hier sind die sechs wichtigsten Regeln:
1. Einfachheit
Es gibt einen entscheidenden Faktor, der immer wieder auftaucht: Einfachheit.
Dieser Faktor ist extrem wichtig.
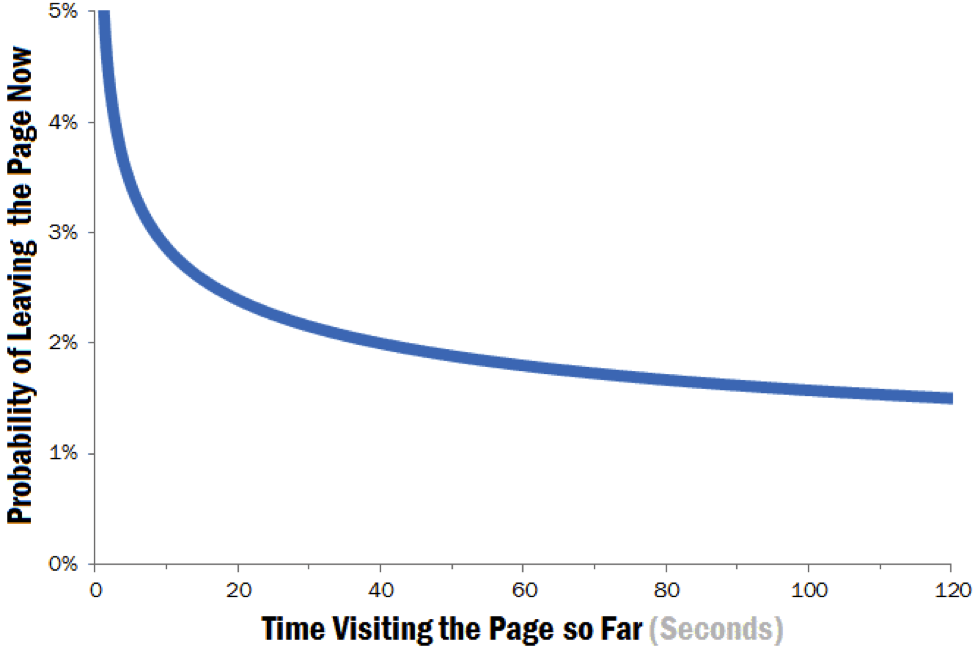
Nielsen brachte die folgende Grafik “Hazard Function” heraus, die Absprungrate und durchschnittliche Sitzungsdauer miteinander ins Verhältnis bringt.

Was lernen wir daraus? Und was hat das ganze mit Einfachheit zu tun?
Je länger ein Nutzer auf Deiner Webseite nach Informationen sucht, desto wahrscheinlicher springt er ab.
Nutzer wollen die gewünschten Informationen sofort finden.
Niemand will sich erst stundenlang durch unwichtige Informationen wühlen, um das Anmeldeformular zu finden.
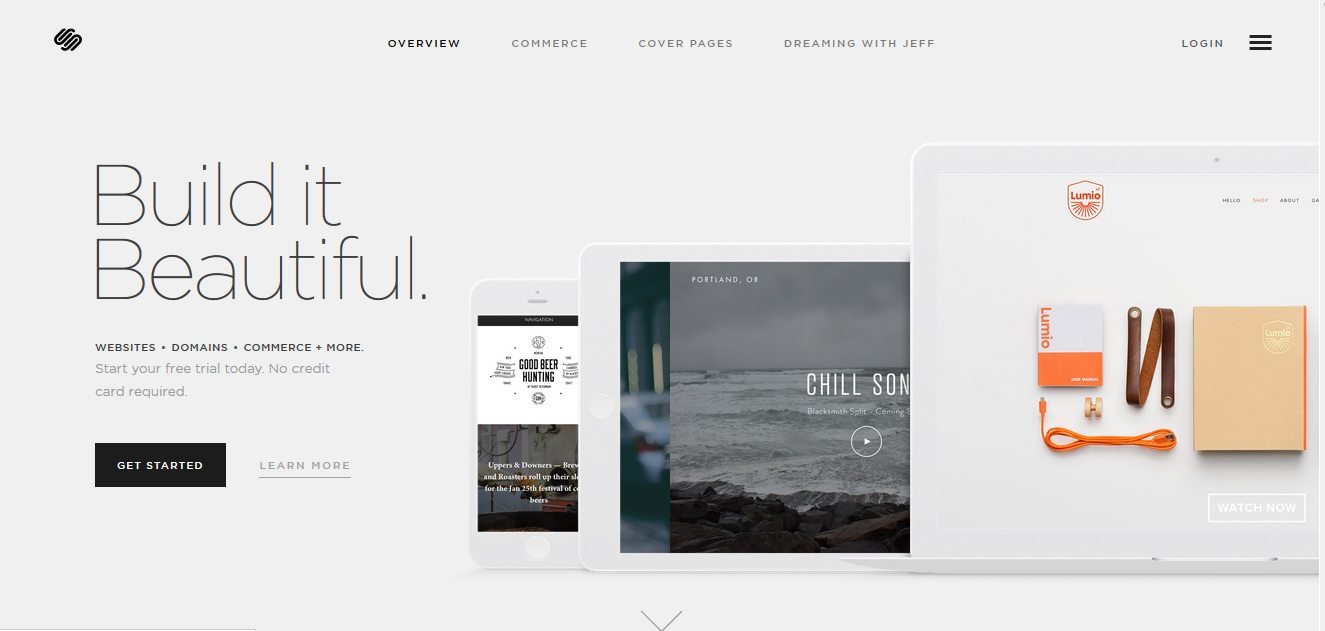
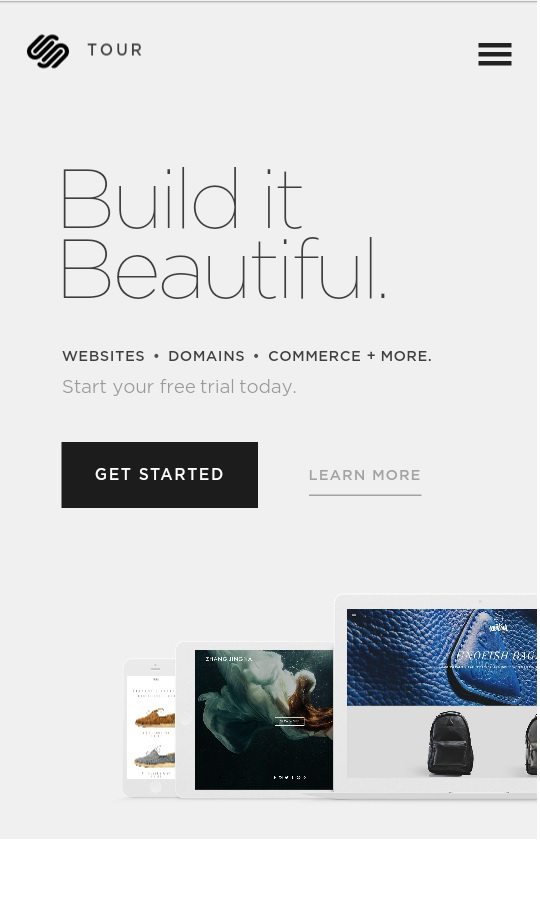
Im folgenden Beispiel von Squarespace sehen wir eine mobile und eine Desktop-Landingpage.
Hier ist die Desktop-Landingpage:

Das Design ist minimalistisch, übersichtlich und verfügt über einen klaren CTA. Alles in allem eine gute Landingpage.
Zu viel Schnickschnack würde den Nutzer nur abschrecken.
Hier ist die mobile Version:

Der Unterschied?
Die mobile Version verfügt über weniger Elemente. Dinge, die nicht absolut notwendig sind, wurden entfernt.
Die Desktop-Version ist bereits minimalistisch, die mobile Version ist, dank des Hamburger-Menü-Icons und des Login-Buttons, jedoch noch minimalistischer.
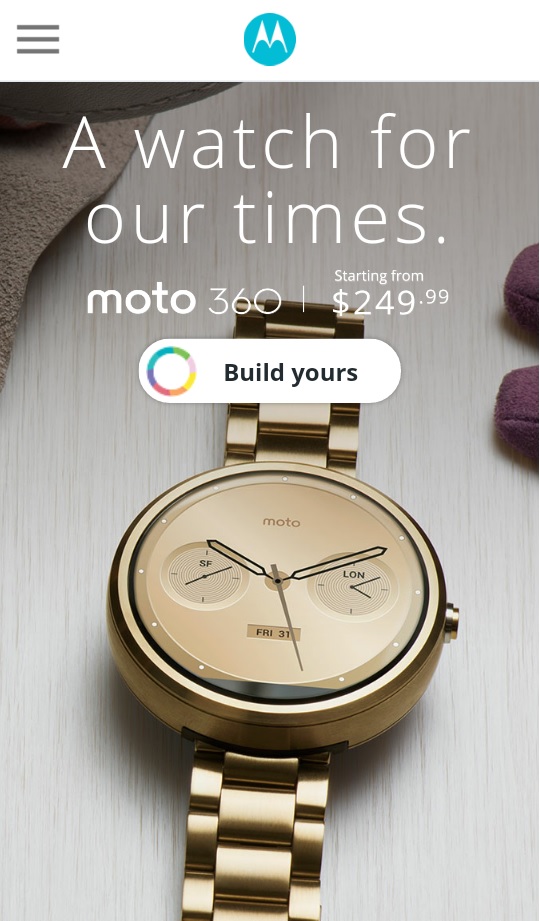
Hier ist eine weitere tolle mobile Landingpage, dieses Mal von Motorola:

Einfachheit ist der Schlüssel zum Erfolg.
2. Kurze Texte
Blogbeiträge müssen lang und ausführlich sein.
Artikel unter 2.000 Wörtern erzielen keine guten Ergebnisse.
Man findet jedoch viele widersprüchliche Informationen zur idealen Länge mobiler Landingpages.
Einige Quellen empfehlen besonders lange Zielseiten, am besten über 2.000 Wörter.
Andere sagen, dass besonders kurze Seiten besser funktionieren.
Letztendlich kommt es aber auf Deine Zielgruppe an.
Wenn jemand nach einem Klempner sucht, dann braucht er wahrscheinlich schnell Hilfe bei einem Problem.

In diesem Fall sollte man sich also besonders kurz halten und alle wichtigen Informationen bieten, ohne um den heißen Brei herumzureden.
In anderen Situationen braucht Deine mobile Landingpage aber mehr Infos, es kommt eben immer ganz auf die Situation an.
Ein Klempner hat natürlich andere Ansprüche als ein Buchhalter oder Luxusuhrenhersteller.
Du musst Deine Zielgruppe kennen. Darauf kommt es letztendlich an.
Als Faustregel gilt jedoch, „weniger ist mehr“. Beschränke Dich bei Deiner mobilen Landingpage auf das Wichtigste.
Regeln Nr. 2 lehnt sich also an Regel Nr. 1 an.
Als das Unternehmen Crazy Egg den Inhalte auf seiner Landingpage um 60 % reduzierte, stieg die Conversion-Rate um 13 %.
Du musst herausfinden, was Deine Zielgruppe anspricht.
Am besten mit einem A/B-Test, aber mehr dazu später.
3. Kurze und markante Überschriften
Die Überschriften Deiner mobilen Landingpages müssen ebenfalls kurz und dennoch einprägsam sein.
Aber bitte keine “Clickbait”, denn das wäre kontraproduktiv.
Kurze und klare Überschriften funktionieren besser.
Was muss so eine Überschrift beinhalten?
- Sie muss spezifisch sein. Die Überschrift darf nicht zu vage sein. Der Nutzer sollte sofort erkennen können, worum es geht.
- Gib dem Nutzer genau das, was er haben will. Darauf gehe ich später noch genauer ein. Deine Überschrift muss ein überzeugendes Wertversprechen machen. Warum sollte der Nutzer Deine Landingpage besuchen?
Das untere Beispiel stammt von UserTesting, ein Software-Programm für, Du hast es erraten, Benutzertests und -recherchen.

Kurz und knapp.
Ein klares Wertversprechen.
Der Text kann schnell gelesen werden und man versteht sofort, was UserTesting ist, was es macht und warum man es benutzten sollte.
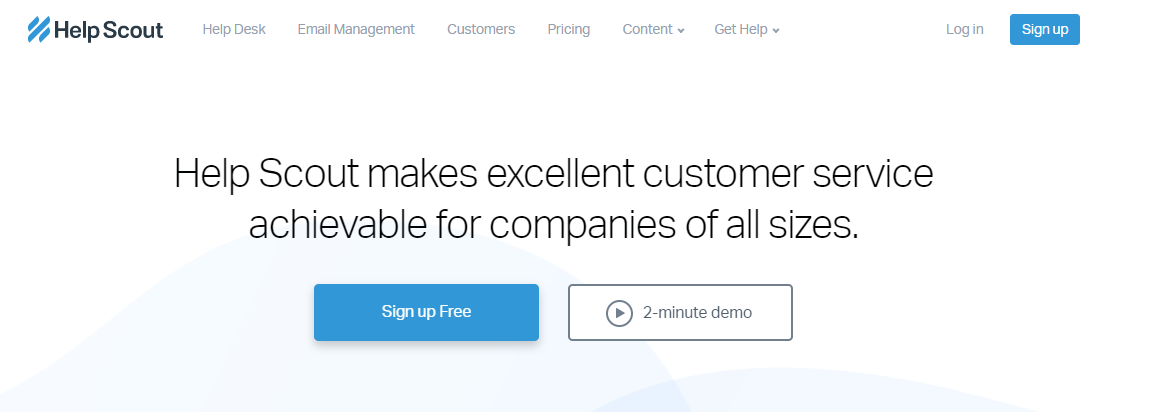
Das folgende Beispiel stammt von Help Scout.

Auch diese Landingpage ist übersichtlich gestaltet, dennoch weiß man sofort, was das Unternehmen bietet und warum man das Produkt benutzen sollte.
4. Blitzschnelle Ladezeiten
Kannst Du Dich noch an die “Hazard Function”-Grafik erinnern?
Ladezeiten spielen ebenfalls eine wichtige Rolle.
Langsame Webseiten sind ganz schlecht für die Conversion-Rate.
Jede Sekunde zählt.

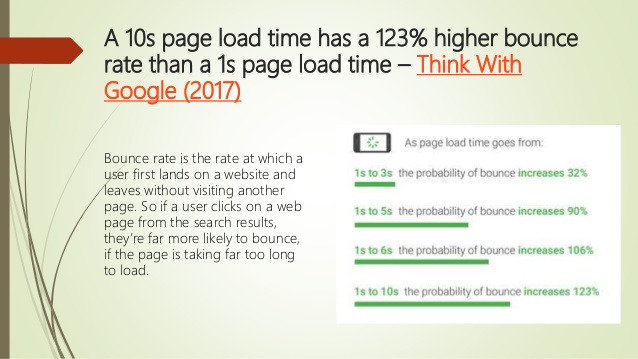
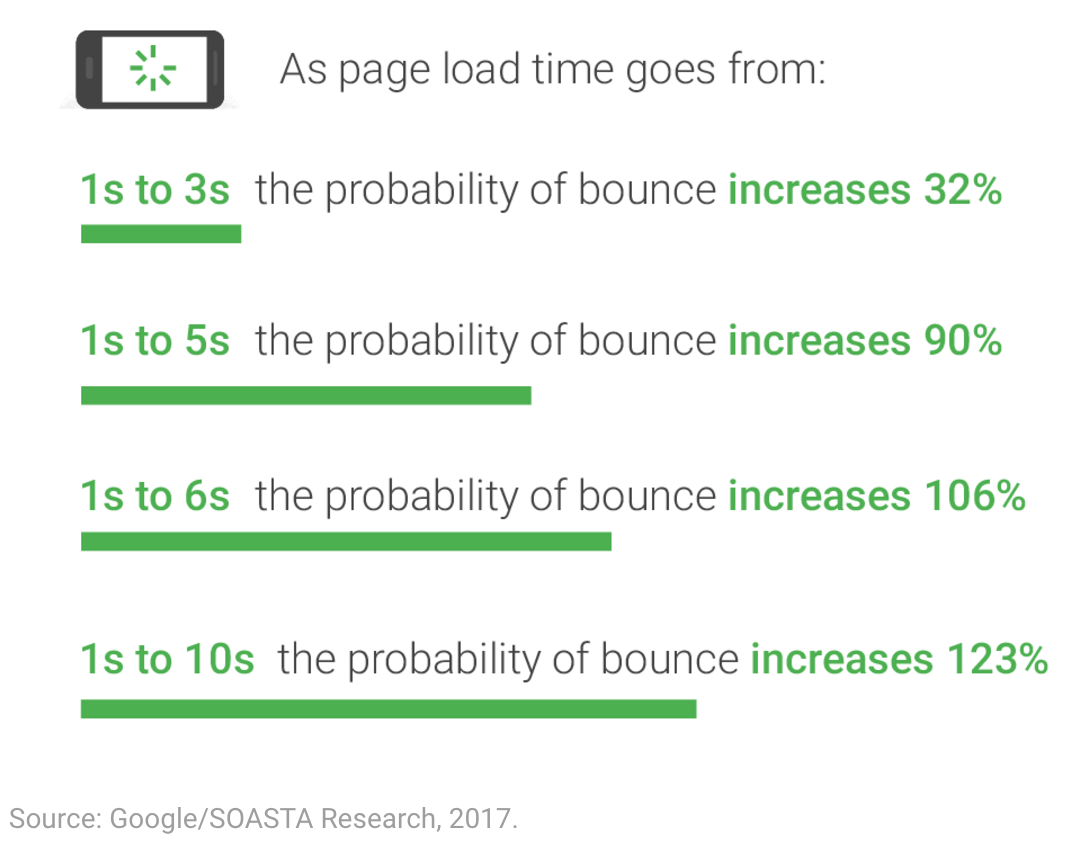
Die Zahlen zeigen die bittere Wahrheit:
Nutzer haben einfach keine Geduld, noch weniger auf mobilen Geräten.
Die überwiegende Mehrheit der Nutzer wartet nicht mal 10 Sekunden auf eine Webseite.
Wenn die Seite nicht sofort lädt, springen sie wieder ab.
Die gute Nachricht lautet, dass Du Deine Absprungrate drastisch reduzieren und Deine Conversion-Rate steigern kannst, indem Du Deine Ladezeiten optimierst!
Das Problem lässt sich zum Glück beheben.
Du kannst den Mobile-Friendly Test von Google benutzen, um herauszufinden, wie Du Deine Webseite schneller machen kannst.

5. Nur eine Handlungsaufforderung benutzen
Deine mobile Landingpage sollte sich nur auf das Wesentliche konzentrieren, darum sollte sie auch nur eine Handlungsaufforderung haben.
Mehrere CTAs verwirren den Nutzer nur unnötig.
Der CTA sollte auf groß und auffällig sein.
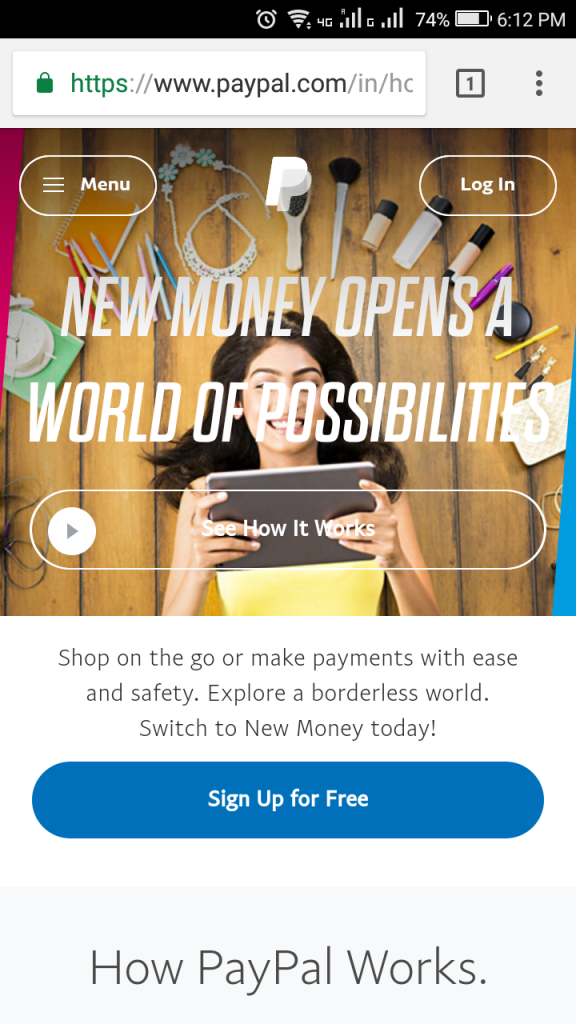
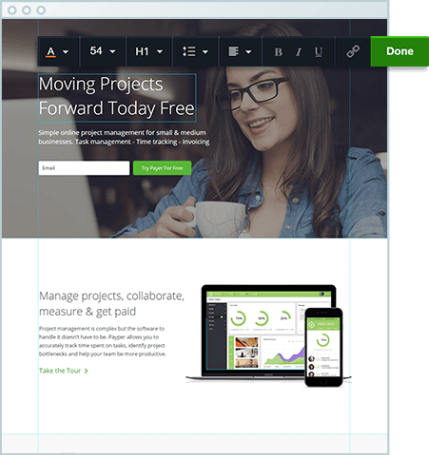
Das untere Beispiel stammt von PayPal. Das große Bild lenkt unseren Blick auf die blaue Schaltfläche.

Die Seite verfügt über weitere Optionen, z. B. “Finde heraus, wie es funktioniert”, da diese Option jedoch nebensächlich ist, verschwindet diese Schaltfläche im Hintergrund.
Die große blaue Schaltfläche springt und jedoch sofort ins Auge.
Der Nutzer muss gar nicht weiter nachdenken.
So sollte eine mobile Landingpage aussehen.
Gute mobile Landingpages, die funktionieren, sind einfach und übersichtlich.
6. Anmeldeformulare müssen auf das absolut Notwendigste beschränkt werden
Was soll man machen, wenn man Abonnenten oder Kontakte sammeln will?
Mobile Abmeldeformulare müssen auf das absolut Notwendigste beschränkt werden.
Nicht vergessen, mobile Nutzer schreiben mit ihrem Daumen, sie haben keine Tastatur.
Niemand wird Dir seine Lebensgeschichte mitteilen und ein 10 Seiten langes Formular mit dem Handy ausfüllen.
Das Formular muss knapp und übersichtlich sein.

Du musst Dir die folgende Frage stellen:
„Welche Informationen sind absolut notwendig?“
Auf einige Felder kann man natürlich nicht verzichten, z. B. Name, E-Mail-Adresse, usw.
Alles andere kann weg.
Versetz Dich dafür in die Lage Deines Kunden.
Mobile Nutzer sind oft nur auf der Durchreise und wollen nicht viel Zeit auf Deiner Seite verbringen oder ein umständliches Formular ausfüllen.
6 einfache Schritte zu einer überzeugenden mobilen Landingpage
Jetzt weißt Du, wie Deine mobile Landingpage aussehen muss. Das müssen wir jetzt nur noch umsetzen.
Los geht’s.
1. Ziel festlegen
Bevor Du mit der Erstellung Deiner Landingpage beginnst, musst Du Dir ein festes Ziel setzen.
Deine Landingpage muss zielgerichtet sein.
Jede Deiner Seiten muss genaustens geplant werden und ein klares Ziel verfolgen: Nutzer konvertieren.
Eine “Conversion” kann aber alles mögliche sein, z. B. ein neuer Abonnent für einen Newsletter, der Download einer App oder ein neuer Nutzer für eine kostenlose Testversion.
Du musst festlegen, was der Nutzer auf Deiner Landingpage machen soll.
Du kannst Deine Landingpage grob in die folgenden Kategorien einteilen:
- Landingpages für die Leadgewinnung: Auf diesen Seiten wird ein Lead-Magnet platziert, damit die Besucher ein Formular ausfüllen.
- Landingpages für Klicks: Diese Seiten enthalten Informationen und bereiten den Besucher auf einen Kauf vor.
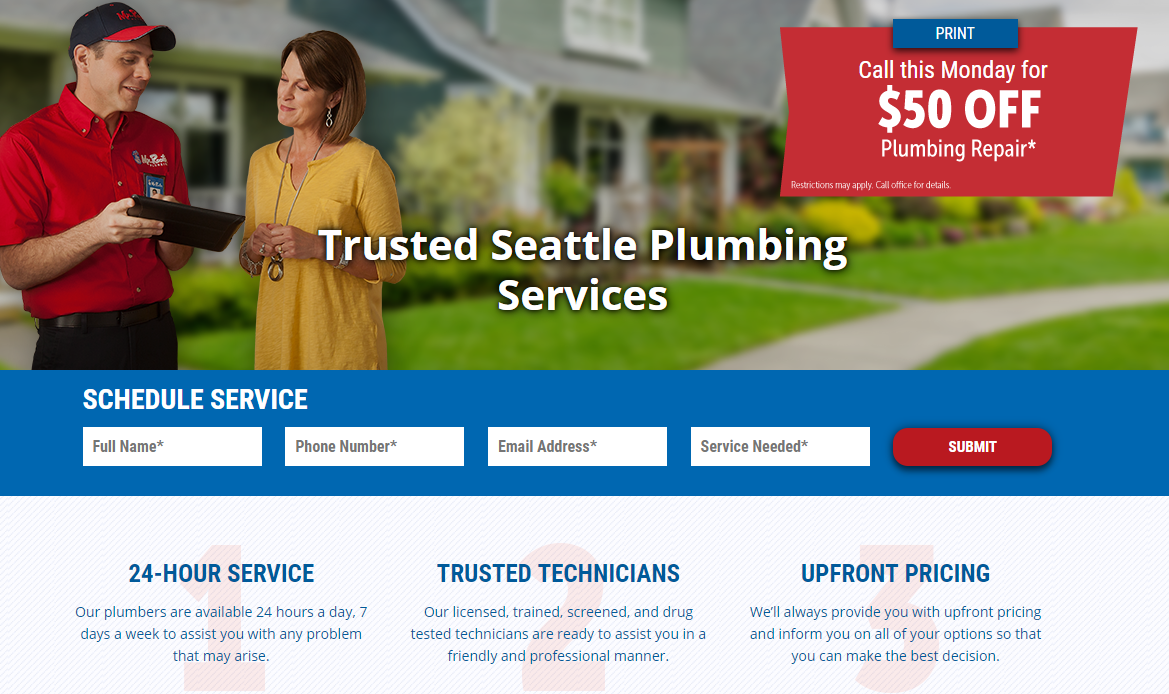
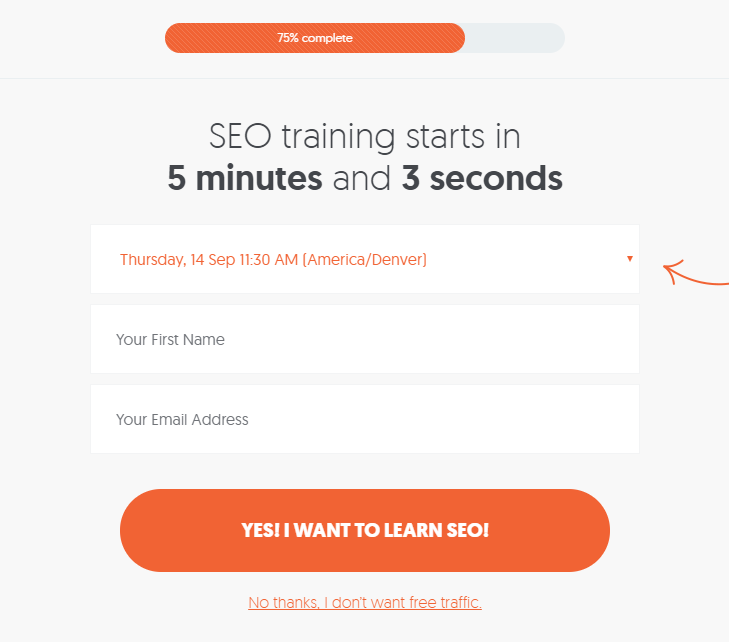
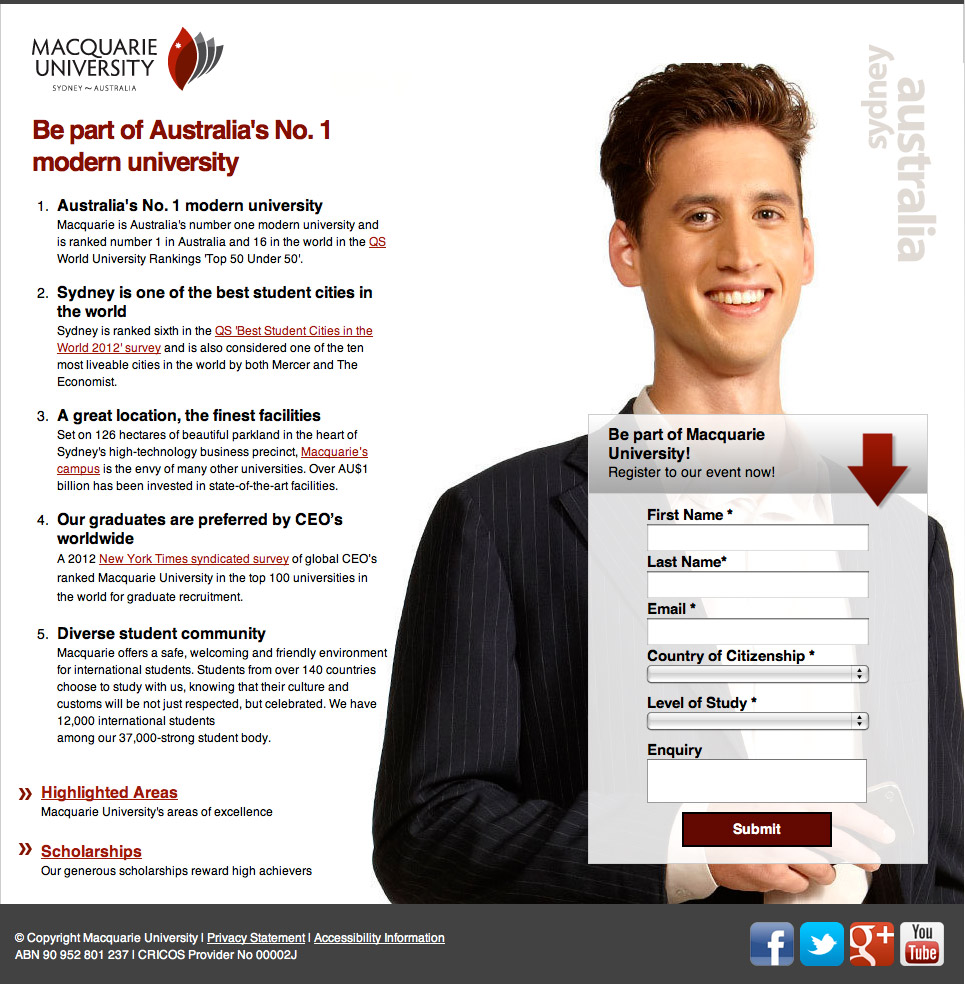
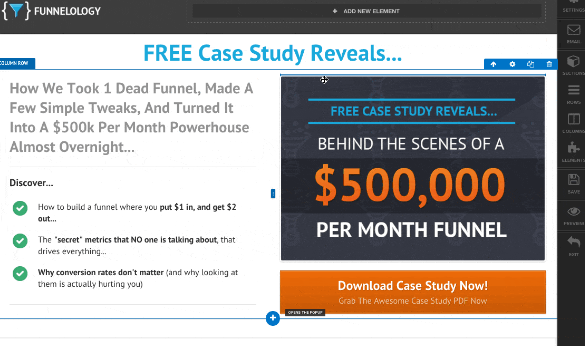
Hier ist eine Landingpage, die auf Leadgewinnung ausgelegt ist:

Dem Nutzer ist sofort klar, was er tun soll.
Das Formular hat sogar die richtige Länge.
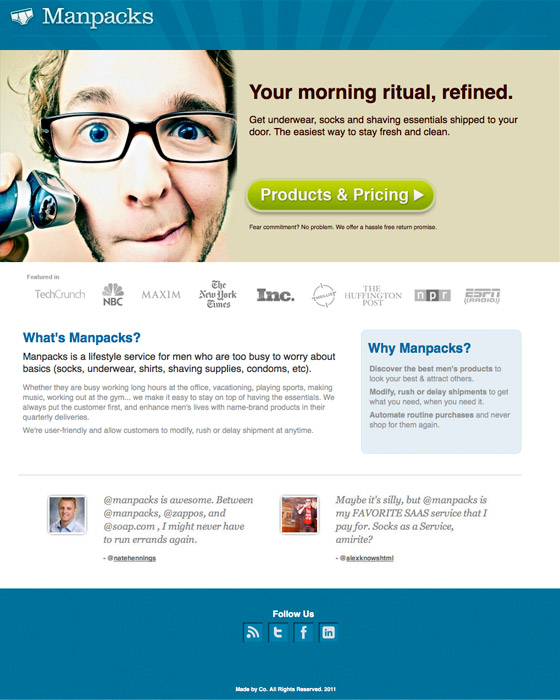
Hier ist eine Landingpage, die auf Klicks ausgelegt ist:

Diese Seite ist ausführlicher und möchte dem Besucher mehr Informationen bereitstellen.
Leg zuerst Dein Ziel fest und entscheide anschließend, welche Kennzahlen gemessen werden müssen.
2. Das richtige Programm finden
Um eine Landingpage zu bauen, stehen Dir mehrere Programme zur Verfügung, für die man nicht wissen muss, wie man Quelltext schreibt.
Leadpages ist sehr beliebt.
Die Benutzeroberfläche ist intuitiv und das Programm verfügt über eine praktische Drag-und-Drop-Funktion, mit der Du Deine Seite bauen kannst.

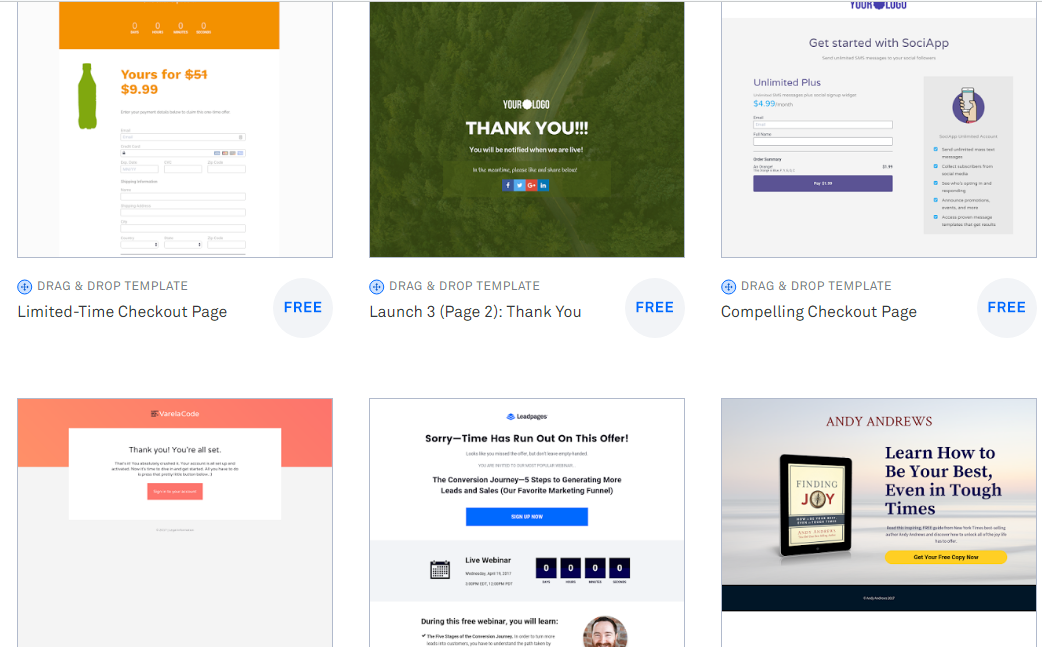
Du kannst eine der kostenlosen Mustervorlagen benutzen. Es gibt unterschiedliche Vorlagen für unterschiedliche Branchen.

Es gibt aber noch weitere Programme mit ähnlichen Funktionen.
Viele Unternehmen benutzen Instapage. Auch dieses Programm verfügt über eine Drag-und-Drop-Funktion.

Das Programm ClickFunnels verfügt über zusätzliche Funktionalitäten.

Mit ClickFunnels kannst Du einen Verkaufstrichter erstellen.
Für Deine Landingpage stehen Dir also mehrere Optionen zur Verfügung.
3. Ein klares, übersichtliches und benutzerfreundliches Design
Der Nutzer muss sofort wissen, was von ihm erwartet wird, wenn er auf Deiner Landingpage landet, denn sonst ist er sofort wieder weg.
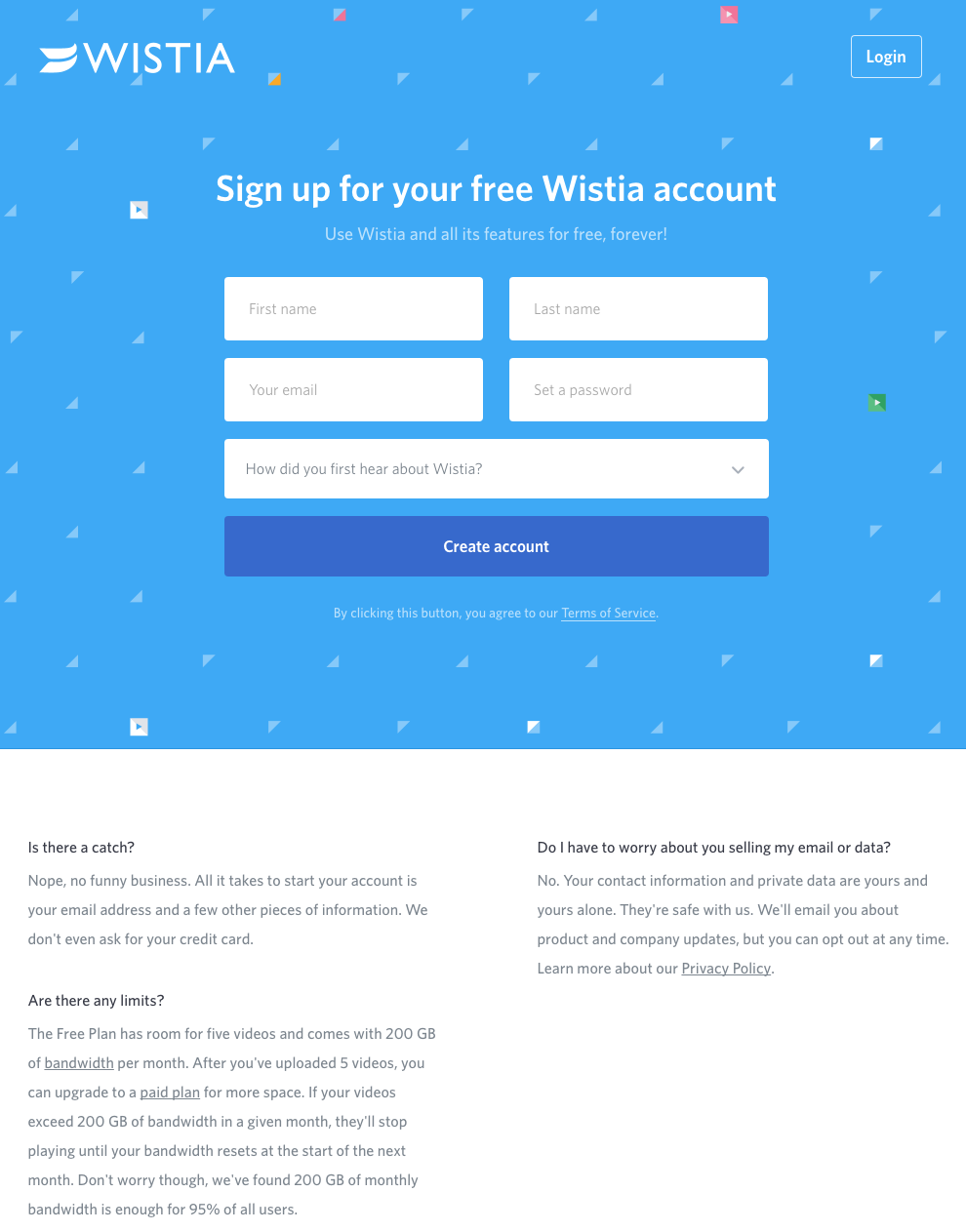
Mit gefällt das Design von Wistia, einem B2B-Video-Hosting-Anbieter, sehr gut.

Es ist übersichtlich und aufgeräumt.
Du kannst selbstverständlich noch weitere Informationen hinzufügen, ohne Deine Seite gleich unübersichtlich zu machen.
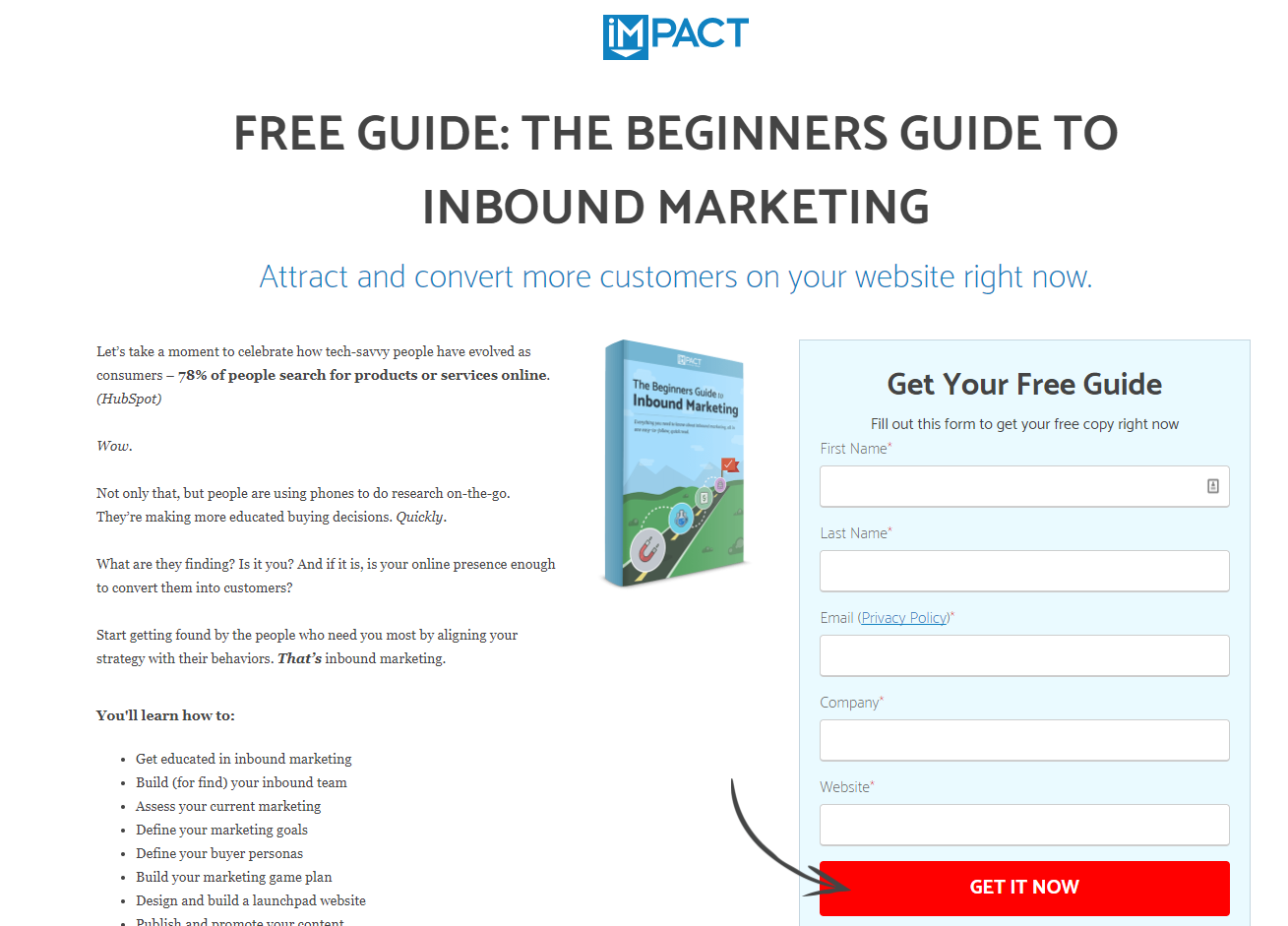
Hier ist die Landingpage von IMPACT, eine Branding- und Design-Agentur.

Die Seite enthält nicht zu viele Informationen und überwältigt den Besucher nicht sofort mit zu viel Text.
Der Nutzer weiß auch sofort, auf was er sich einlässt und was er im Austausch für seine Kontaktdaten bekommt.
Der Pfeil lenkt seinen Blick dann auf den CTA, wo er das Produkt bekommen kann.
Die Seite ist gut ausbalanciert.
4. Eine klare Handlungsaufforderung und ein präziser Werbetext
Deine Landingpage braucht einen starken und klaren CTA sowie einen präzisen Text.
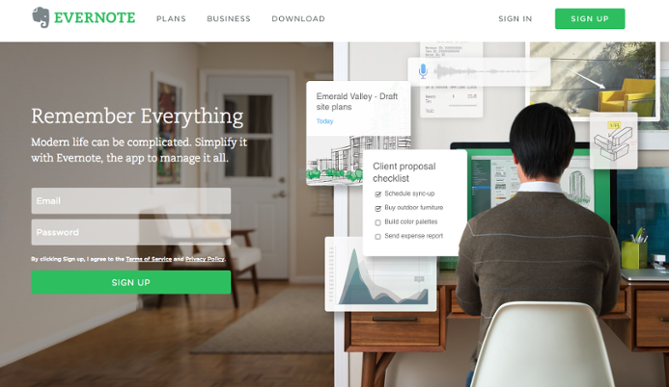
Je nach Produkt kann so eine Seite auf den ersten Blick recht allgemein wirken, so wie diese Landingpage von Evernote:

“Nichts mehr vergessen” ist eine gewagte Aussage!
Die Unterüberschrift erklärt die Aussage dann aber noch genauer.
Die Schaltfläche “Anmelden” ist auffällig.
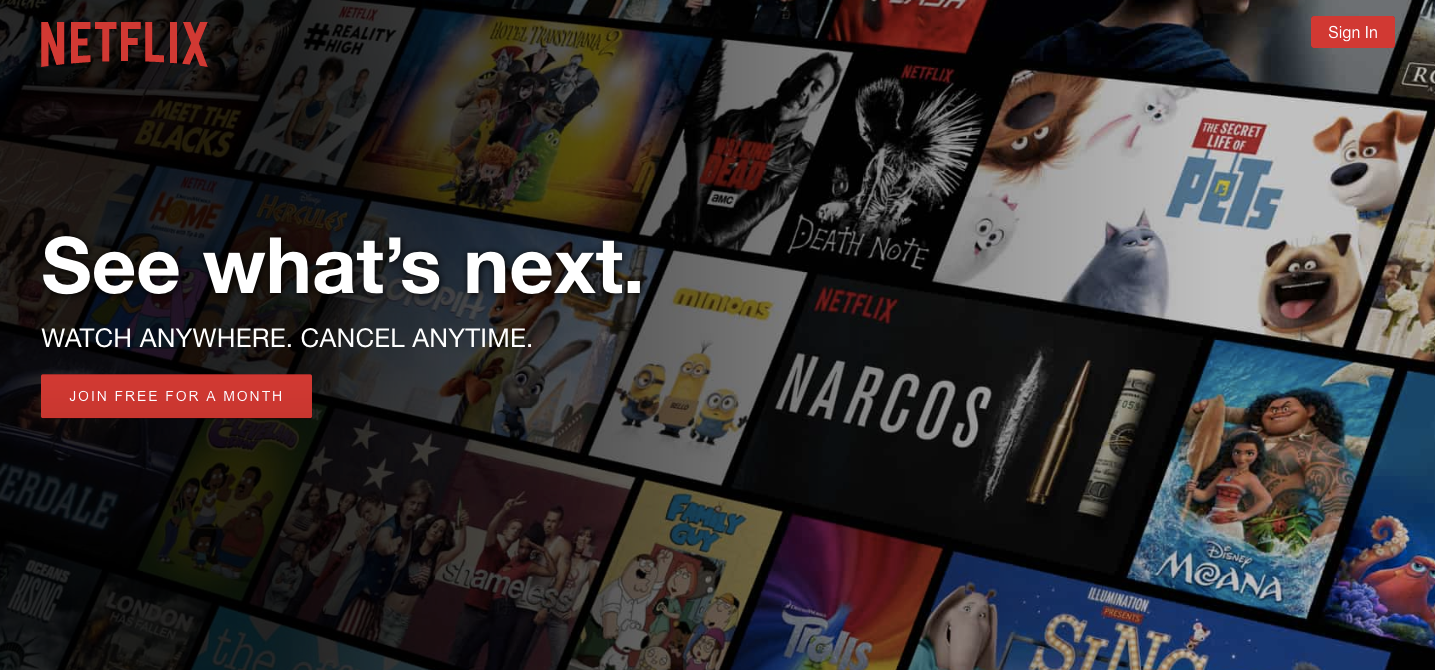
Die Landingpage von Netflix ist auch simpel aber dennoch sehr wirksam.

Die Seite besteht aus nur 12 Wörtern, doch diese 12 Wörter sagen bereits alles, was man wissen muss.
5. Anmeldeformulare müssen auf das absolut Notwendigste beschränkt werden
Wenn Du neue Abonnenten für Deinen Newsletter gewinnen willst, musst Du die Nutzer nicht nach dem Namen des Hundes ihres besten Freundes fragen.
Kein Nutzer nimmt sich die Zeit, um zehn Formularfelder auf seinem Handy auszufüllen.
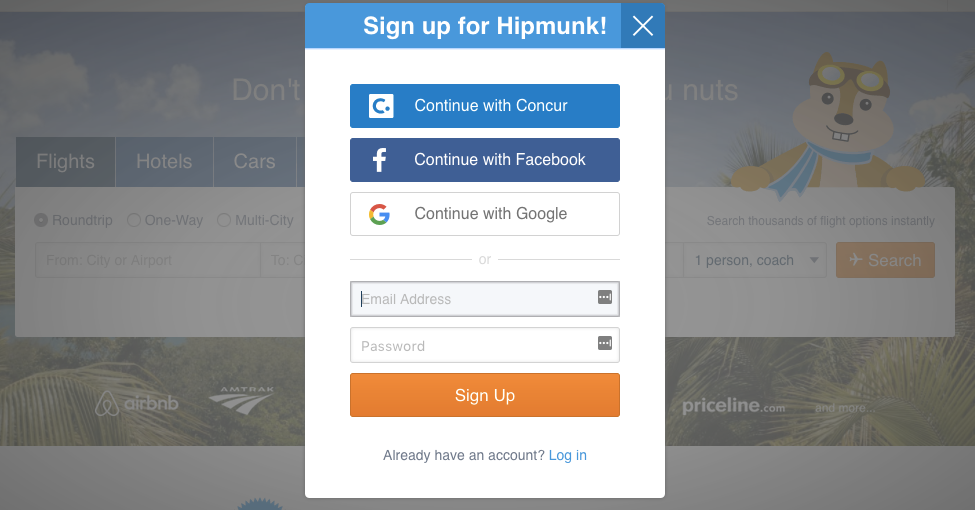
Hier ist ein tolles Beispiel von Hipmunk, eine Reiseagentur.

Total simpel und übersichtlich.
Man kann sich mit Google, Facebook oder Concur anmelden.
Wenn Du mehr Abonnenten gewinnen willst, solltest Du den Anmeldeprozess so einfach wie möglich gestalten.
6. A/B-Tests durchführen
Du solltest Deine Landingpages immer mit einem A/B-Test optimieren.
Erstelle dafür unterschiedliche Versionen Deiner Seite.
Du könntest beispielsweise verschiedene Layouts, Grafiken oder Texte testen.

Einige Elemente funktionieren besser als andere, darum solltest Du Dich nur auf die leistungsstarken Elemente konzentrieren und sie anderen loswerden.
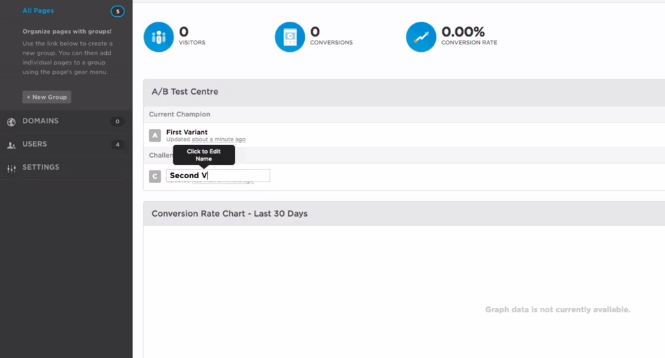
Mit Unbounce kann man seine Landingpages problemlos testen, indem man einen A/B-Test für unterschiedliche Variationen anlegt.

Fazit
Die mobile Nutzung erfreut sich steigender Beliebtheit.
Nutzer greifen vermehrt mit mobilen Geräten aufs Internet zu und Unternehmen müssen sich diesem neuen Trend anpassen.
Es wäre also geradezu dumm, keine mobile Landingpage zu erstellen.
Wähle ein Design, das problemlos auf einem Mobilgerät dargestellt werden kann.
Passe Dein Anmeldeformular an, denn diese lassen sich mit dem Handy nicht so gut ausfüllen wie am PC.
Wenn die Seite nicht richtig dargestellt wird, springen die Besucher ab und das führt zwangsläufig zu einer schlechteren Conversion-Rate.
Du kannst Deine Conversion-Rate steigern, indem Du bei der Erstellung Deiner Landingpages auch die mobilen Nutzer berücksichtigst.
Wie hast Du Deine Landingpages an die mobile Nutzung angepasst?
Kommentare (1)